Генераторы CSS-кода: самая полная коллекция
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Если вы уже некоторое время занимаетесь созданием сайтов, вполне вероятно, что вас периодически посещают следующие мысли:
- как мне это повторить?
- что это за сниппет кода?
- должен быть способ сделать это проще и быстрее…
- я знаю, что уже писал такой код…
- где я нашел тот CSS-инструмент?
Чтобы облегчить вам жизнь, я собрал все инструменты, которые держу у себя в закладках, рассортировал их по функционалу и юзкейсам, и представляю вам в этой статье!
Содержание:
- Мультитулы
- Анимации
- Фоны
- Границы
- Тени блоков
- Кнопки
- Разделители
- Фильтры
- Градиенты
- Макет
- Палитры
- Генераторы треугольников
- Генераторы лент и плашек
- Стили типографии
- Генераторы подчеркивания
- Прочее
Мультитулы
Web Code Tools
Несколько генераторов кода, включая генераторы CSS, HTML, Schema Markup и метатегов.
Html-css-js
Несколько CSS-генераторов, таких как генераторы градиента, столбцов, стилей таблиц, Box Transform, Text Shadow.
CSS 3.0 Maker
Этот инструмент генерирует много CSS-эффектов, включая border radius, градиенты, тени текста и блоков, преобразования, переходы, повороты и т. д. Этот генератор также показывает, какие браузеры и мобильные устройства поддерживают CSS-свойства.
CSS3 Generator
CSS3 Generator — более традиционный пример сниппетов кода, которые могут пригодиться вам в ежедневной работе. Это веб-приложение содержит больше десяти разных генераторов кода, в частности — генераторов столбцов, теней и даже нового свойства flexbox.
CSSmatic
Еще один мультигенератор. Это сайт с четырьмя разделами, представляющими разные генераторы: Box Shadows, Border Radius, Noise Textures и CSS Gradients.
Enjoy CSS
Здесь пользователи могут генерировать кнопки, тени, переходы и многое другое. Самая лучшая фича этого сайта — галерея с готовыми шаблонами и бесплатными сниппетами кода для инпута, кнопок и т. п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
CSS Studio
Используйте этот инструмент для генерации теней блоков и текста, градиентов, прозрачности и свойства transform.
LayerStyles
CSS-генератор, применяющий CSS3-эффекты с использованием диалогового окна для стиля слоя. Вы сможете управлять такими эффектами, как тени блоков, внутренние тени, эффекты границ и фона и многими другими.
Анимации
Keyframes
Keyframes создает анимации, тени и цвета, а также предоставляет редактор, с помощью которого можно подгонять анимации.
Wait! Animate
Создавать пользовательские повторяющиеся паузы между CSS-анимациями теперь как никогда просто. Нужный код можно сгенерировать при помощи WAIT! Animate.
Animista
Инструмент для работы над CSS-анимациями. В нем есть набор готовых анимаций, которые вы можете отредактировать, чтобы они подходили для вашего проекта, и получить соответствующий код.
Animxyz
Инструмент, который поможет вам в создании, настройках и составлении анимаций на основе CSS-переменных без пользовательских ключевых кадров.
Transitions.css
CSS-библиотека. содержащая более 40 готовых CSS-переходов на основе кругов, квадратов, многоугольников.
Фоны
Patternify
Позволяет создавать паттерны для фона. Бесплатный инструмент.
Water Pipe
Генератор дымного фона.
BGJar
Инструмент для генерации SVG-фонов в различных стилях: от кругов, снега и контурных линий до печатных плат и звуковых волн.
CSS Stripes Generator
Генератор полосатого фона. Ничего лишнего.
Границы
Fancy Border Radius
Думая о border-radius, люди обычно представляют себе простые значения. Но у этого свойства может быть любое количество значений. С его помощью можно создать уникальную фигуру. Если хотите поиграть с этим свойством, воспользуйтесь специальным инструментом.
MDB Fancy Border Radius Generator
Этот инструмент позволяет создать необычную форму и получить готовый CSS-код.
Dashed Border Generator
Этот генератор создает границы при помощи свойства background-image. Вы задаете ширину, и цвет линии, длину черточек, расстояние между ними, угол наклона, затухание и анимацию, и получаете готовый HTML, CSS и JavaScript-код.
Тени блоков
SmoothShadow
Фантастический инструмент для быстрой и простой реализации теней при помощи CSS. Вы задаете нужные настройки, а генератор выдает вам готовый код.
Multiple Box Shadow Generator
CSS-свойство box-shadow добавляет тень к компонентам. С помощью этого атрибута можно задать и несколько теней для одного объекта — это дает потрясающий результат. Multiple Box Shadow Generator поможет вам создать соответствующий код.
CSS Bud
CSS Scan
Glow Generator
Технически, для создания сияния нет специального CSS-свойства. Но его можно создать при помощи box-shadow и добавить к любому HTML-элементу.
Кнопки
CSS Button Creator
Этот генератор помогает создавать красивые кнопки. Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
CSS Button Generator
Библиотека пользовательских кнопок и CSS-кода для них. Вы можете скопировать готовые кнопки и модифицировать их или создать собственные с нуля. Этот инструмент имеет отличный редактор со многими пользовательскими CSS-свойствами.
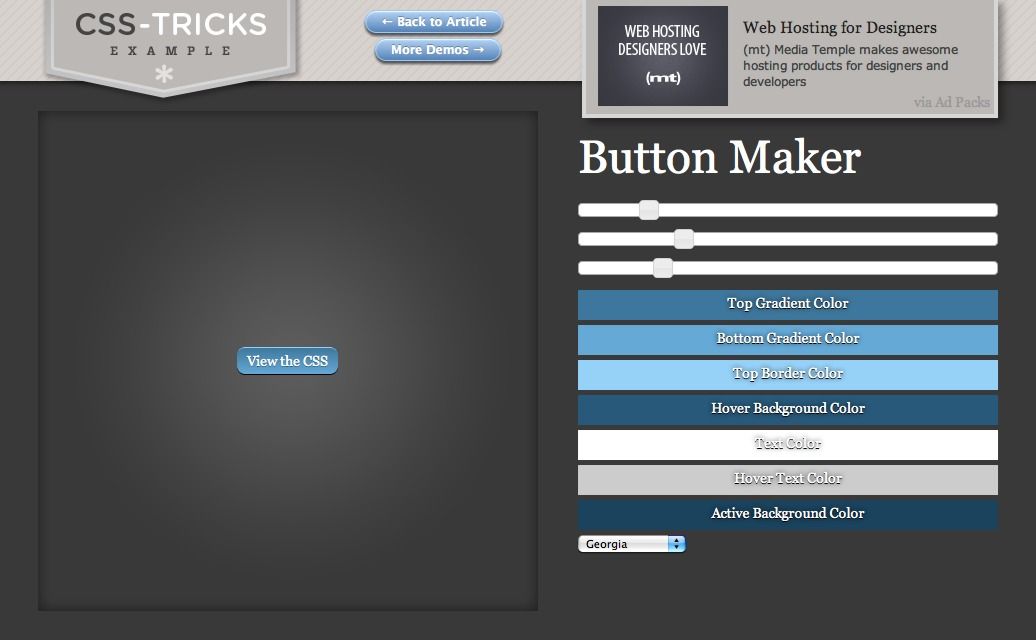
CSS Tricks Button Maker
Этот генератор создает CSS-код для эффектов кнопок. Он не поддерживает большинство новейших CSS-свойсттв, но зато показывает эффекты наведения. Пользователь может изменять градиент верхнего цвета, нижний цвет, цвета границ, цвета при наведении и т. п.
CSS Scan
Коллекция дизайнов кнопок, скопированных с популярных сайтов. Чтобы скопировать HTML и CSS-код любой кнопки, кликните ее.
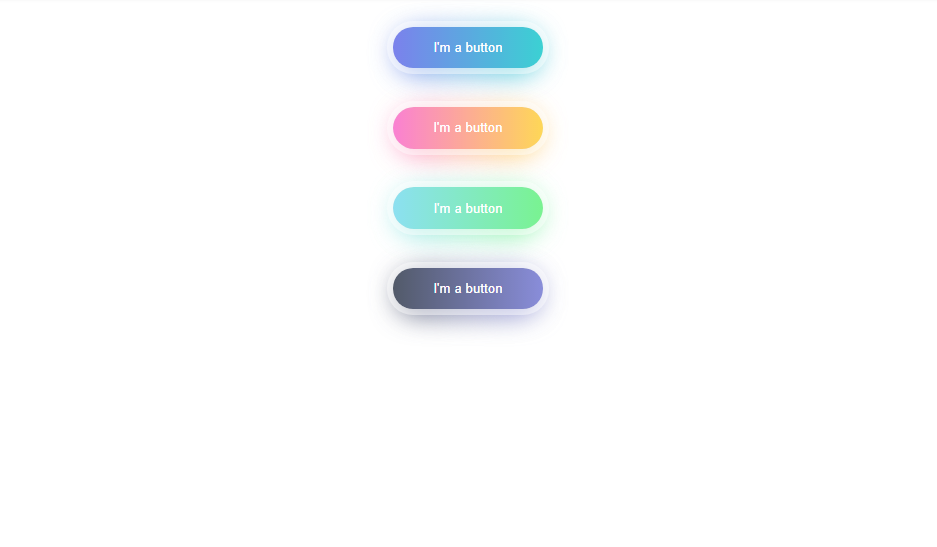
Gradient Buttons
Сотни кнопок с градиентами. При нажатии кнопки копируется ее код.
Buttons Generator
Коллекция готовых кнопок с анимациями при наведении.
Разделители
Separator Generator
Надоело разделять строки или разделы контента простой линией? Воспользуйтесь генератором. Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Custom Shape Dividers
Этот инструмент помогает настраивать готовые SVG-разделители и экспортировать их для использования в своих проектах.
Get Waves
Фантастический инструмент для создания SVG-волн с готовым CSS. После выбора настроек приложение создает соответствующий CSS-код. При желании можно скачать созданный SVG.
Фильтры
CSS Filters
React-инструмент, который позволяет вам применять к фотографиям «инстраграмные» фильтры при помощи CSS. Вы выбираете изображение на Unsplash или загружаете собственные, применяете нужные настройки и получаете CSS-код.
Photo Filters
Больше 35 фильтров и инструментов для редактирования. Загружаете фото, выбираете фильтр или модифицируете его, а затем копируете CSS.
Hero Generator
Постоянно создаете одинаковые hero-структуры? При помощи этого инструмента вы сможете изменить перекрывающий градиент и цвет, расположение тайтла, цвета кнопок и многие другие вещи, а затем скопировать код.
Градиенты
CSS Gradient
Помимо собственно генератора градиентов на этом сайте также много контента о градиентах, от технических статей до реальных примеров.
ColorZilla Gradients
Этот инструмент позволяет создавать градиенты и просматривать их в режиме реального времени. Пользователи могут передвигать ползунки, меняя цвета, и генерировать CSS-код.
Mesh Gradient
Mesh — простой способ создания красивых и уникальных градиентов при помощи шейдеров.
Gradientos
При помощи этого инструмента можно быстро посмотреть, как различные градиенты будут выглядеть на распространенных UI-элементах.
Макет
CSS Layout Generator
Этот инструмент создает CSS и HTML для компонентов макета.
Flexy Boxes
Если у вас проблемы с пониманием основ flexbox, обратите внимание на Flexy Boxes.
CSS Grid Generator
Отличный инструмент для создания кода CSS-сетки. Кроме того, он поможет вас лучше разобраться в CSS grid. Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Compound Grid Generator
Введите число столбцов сетки в генератор и они волшебным образом будут объединены в единую сеть. Результат используйте в вашем свойстве grid-template-columns, когда применяете CSS Grid для макета.
Layoutit!
Этот инструмент поможет вам быстро создавать веб-макеты и получать HTML и CSS-код. Кроме того, это возможность изучить CSS Grid визуально.
Палитры
Coolors
Если у пользователя уже есть на примете цвет для его палитры, он может выбрать его, а генератор выдаст цвета, гармонирующие с пользовательским. Или же пользователь может загрузить изображение, и Coolors извлечет из него цветовую схему.
Этот инструмент имеет много отличных функций. Например, может подстраиваться под человека, страдающего дальтонизмом. Также можно изменить оттенок, насыщенность, яркость и температуру любого цвета. После выбора нужной цветовой палитры пользователь может экспортировать ее в виде CSS.
Генераторы треугольников
CSS Triangle Generator
Omatsuri
Генераторы лент и плашек
Doodle Nerd
Этот инструмент позволяет генерировать простые и эффектные баннеры-ленты для заголовков или тайтлов на вашей веб-странице. Вы можете просмотреть получившуюся ленку и скопировать или загрузить сгенерированный CSS-код.
Badge Generator
CSS Portal: генератор лент и баннеров-лент
Эти генераторы помогут вам создать ленты на чистом CSS.
Стили типографии
CSS Type Set
Этот инструмент генерирует типографические стили. Пользователи могут ввести какой-нибудь текст, и затем изменить шрифт, размер, цвет, расстояние между буквами, словами и предложениями, формат, позиционирование абзаца и многое другое.
Генераторы подчеркивания
Underline Generator
Генерирует красивые подчеркивания с эффектами наведения.
CSS Bud
Генератор классического подчеркивания, который может сэкономить вам немного времени при создании сайта.
Прочее
Glassmorphism
CSS Glass
Еще один инструмент для генерации глассморфизма.
Neumorphism
Этот инструмент позволяет сгенерировать CSS-код для Soft-UI.
Neumorphic
Эти формы выглядят потрясающе, но создать их тяжело. Генератор облегчит эту задачу. Кроме того, здесь есть больше 50 примеров для вдохновения.
CSS Clip-path Maker
Этот инструмент позволяет генерировать разнообразные сложные фигуры с анимациями и переходами при помощи свойства clip-path.
More Toggles
CSS-библиотека со множеством готовых настраиваемых переключателей в разных стилях и цветах.
3D Book Cover Creator
При помощи этого инструмента можно создать 3D-обложку книги на чистом CSS. Код настраиваемый.
Анимированные гамбургер-меню
Генератор таблиц
Charts
Charts.css — современный CSS-фреймворк.
CSS Loader Generator
Один из самых лучших генераторов анимированных индикаторов загрузки с сотнями лоадеров и спиннеров.
Whirl
Коллекция индикаторов загрузки. Можно выбирать из более чем 100 примеров.
Accordion Slider Generator
Инструмент для создания полностью отзывчивых слайдеров-аккордеонов на чистом CSS.
Здесь вы можете сгенерировать пять видов панели навигации.
Pixel art
Создавайте Pixel Art и экспортируйте итоговый CSS.
CSS Color Theme Generator
Отличный инструмент для создания темных и светлых тем.
Blob Maker
Инструмент дизайна для быстрого создания рандомных, уникальных и органично выглядящих SVG-форм.
CSS Loaders
Библиотека с индикаторами загрузки.
Вот и все!
В том, что касается генерации кода, эти бесплатные инструменты просто бесподобны. Обязательно сохраните себе понравившиеся!
Перевод статьи «The Ultimate List of CSS Code Generators For Web Development».
Запись Генераторы CSS-кода: самая полная коллекция впервые появилась Techrocks.
16 лучших генераторов CSS-кода для разработчиков
Если вы занимаетесь веб-разработкой, то знаете, насколько важно иметь под рукой хорошие инструменты, которые могут значительно облегчить написание кода. В интернете можно найти множество CSS генераторов с абсолютно различным набором функций.
В интернете можно найти множество CSS генераторов с абсолютно различным набором функций.
Мы, в свою очередь, решили избавить вас от необходимости поиска, и подготовили подборку из 16 лучших генераторов CSS-кода, которые точно помогут вам.
Эти инструменты абсолютно бесплатны, и включают в себя множество функций, которые понадобятся в процессе работы над проектами.
- Atomizer Web
- CSS Specificity Graph Generator
- CSSMatic
- FlexyBoxes
- CSS Sprite Generator
- Penthouse
- Wait Animate
- Color CSS Gradient Background Generator
- EnjoyCSS
- CSS Rationcinator
- CSS3 Keyframes Animation
- Patternify
- Bulletproof Email Buttons Generator
- CSS Form Code Generator
- Racket
- How to Center in CSS
Atomizer – инструмент для создания Atomic CSS-кода. Теперь у вас будет возможность динамически создавать и модифицировать стили Atomic при помощи классов, которые уже используются в вашем проекте. А также предварительно устанавливать стили в конфигурации. Atomizer не создает лишнего CSS-кода и отлично интегрируется с другими инструментами.
А также предварительно устанавливать стили в конфигурации. Atomizer не создает лишнего CSS-кода и отлично интегрируется с другими инструментами.
CSS Specificity Graph Generator позволяет без труда создавать графы для стилей, которые при этом будут грамотно структурированы. Здесь используется CSS-парсер d3, с помощью которого можно без особых усилий создавать интерактивные визуализации.
Представляет собой набор универсальных CSS-инструментов для веб-дизайнеров. В нем представлено четыре удобных средства. Вы можете воспользоваться CSS градиент генератором, который поддерживает несколько цветов и несколько точек изменения уровня плотности. Используя инструмент создания градиента, можно получить градиенты с плавными переходами цвета.
Flexy Boxes – это генератор кода flexbox и песочница в одном. Просто укажите параметры для flexbox и затем получите готовый код.
CSS Sprite Generator поможет объединить все фоновые изображения сайта в одно. Можно использовать CSS-свойства для отображения конкретных фрагментов этого изображения. Такой подход позволит сократить количество HTTP-запросов к серверу.
Такой подход позволит сократить количество HTTP-запросов к серверу.
Penthouse представляет собой генератор шаблонов HTML CSS, который ускоряет процесс разработки веб-страниц. Инструмент позволяет проанализировать CSS-код и получить отчет о том, какие компоненты необходимы для загрузки страницы, которая будет видна при первичном посещении сайта.
Стандартная спецификация CSS-кода не позволяет останавливать анимацию, и повторно запускать ее. Конечно, есть свойство animation-delay, но оно отвечает лишь за первичный запуск анимации при загрузке страницы. В свою очередь WAIT! Animate предлагает очень простой способ подсчитать процентное соотношение ключевых кадров, которые затем можно добавить в анимацию.
Color CSS Gradient Background Generator позволяет без труда создавать сложные фоновые градиенты при помощи CSS. Теперь можно забыть о простых градиентах, и вместо них использовать более сложные!
EnjoyCSS представляет собой продвинутый онлайн CSS генератор. Удобный и простой в использовании интерфейс инструмента дает возможность создавать комплексные графические стили без необходимости работы с кодом. Теперь у вас есть возможность поэкспериментировать с EnjoyCSS, комбинируя между собой все существующие CSS3-стили. Также инструмент позволяет использовать псевдоклассы (:hover, :active, :focus, :after, :before) и добавлять к ним стилизацию. Весь необходимый CSS-код автоматически генерируется EnjoyCSS.
Теперь у вас есть возможность поэкспериментировать с EnjoyCSS, комбинируя между собой все существующие CSS3-стили. Также инструмент позволяет использовать псевдоклассы (:hover, :active, :focus, :after, :before) и добавлять к ним стилизацию. Весь необходимый CSS-код автоматически генерируется EnjoyCSS.
CSS Rationcinator – инструмент, который автоматически производит рефакторинг CSS-кода и генерирует новые таблицы стилей для сайта. Он анализирует DOM-элементы сайта в браузере и позволяет получить более оптимизированную стилизацию.
CSS3 Keyframes Animation Generator представляет собой онлайн-инструмент, который позволяет создавать CSS3-анимацию с ключевыми кадрами.
Бесплатный генератор CSS шаблонов с полноценным визуальным редактором. Все делается исключительно при помощи браузера, так что вам остается лишь обзавестись стабильным подключением к интернету.
Bulletproof Email Buttons Generator поможет в разработке привлекательных кнопок за счет использования продвинутого VML и кода CSS. Вы сможете изменять фоновый текст, изображения, цвет фона, ширину и цвет границ, а также многое другое. Кроме этого инструмент позволяет без труда создавать фоновые изображения для email-рассылок.
Вы сможете изменять фоновый текст, изображения, цвет фона, ширину и цвет границ, а также многое другое. Кроме этого инструмент позволяет без труда создавать фоновые изображения для email-рассылок.
Этот генератор таблиц CSS умеет создавать красивые шаблоны для форм. Он также пригодится при создании таблиц. Инструмент генерирует весь необходимый CSS-код, который позволит стилизовать любые формы.
Racket представляет собой Yeoman-генератор для универсальных и изоморфных веб-приложений. Он позволяет выбирать технологии и инструменты по желанию, а затем предлагает выбрать наиболее подходящую структуру.
How to Center in CSS облегчает процесс создания кода для центрирования контента в соответствии с используемыми параметрами.
Валентин Сейидовавтор-переводчик статьи «16 Best CSS Code Generators for Developers»
Лучшие бесплатные генераторы градиентов CSS » Автор CSS
- 1 ноября 2022 г.
Градиенты CSS — это удобный инструмент для любого дизайнера. Возможность создавать плавные переходы между цветами и без использования изображений делает их бесценным инструментом. Градиенты очень забавны в использовании. Вероятно, поэтому они так распространены в веб-дизайне. В них есть что-то, что добавляет яркости дизайну.
Возможность создавать плавные переходы между цветами и без использования изображений делает их бесценным инструментом. Градиенты очень забавны в использовании. Вероятно, поэтому они так распространены в веб-дизайне. В них есть что-то, что добавляет яркости дизайну.
С таким количеством доступных вариантов процесс создания Градиенты CSS были значительно ускорены. Вместо того, чтобы собирать градиенты вручную, вы можете создать их за считанные минуты.
Благодаря простоте использования и широкому спектру применения, ассортимент генераторов градиентов CSS впечатляет. Существуют генераторы, позволяющие задавать цвета и точки, а также другие, позволяющие импортировать изображений или образцы цветов с вашего холста.
Есть много типов для 9Доступны генераторы градиентов 0007 CSS , и вот некоторые из самых популярных из них.
1. Генераторы линейного градиента CSS
Линейный градиент просто означает градиент, который движется параллельно заданному направлению. Этот тип градиента обычно используется в качестве эффекта затухания. Следующие инструменты позволят вам указать начальный и конечный цвета и точки на осях x и y для создания плавного градиента .
Этот тип градиента обычно используется в качестве эффекта затухания. Следующие инструменты позволят вам указать начальный и конечный цвета и точки на осях x и y для создания плавного градиента .
2. Генераторы радиального градиента CSS
Радиальный градиент перемещается перпендикулярно заданному направлению. Это означает, что цвета в градиенте образуют круг. Они обычно используются для световых эффектов, таких как солнце.
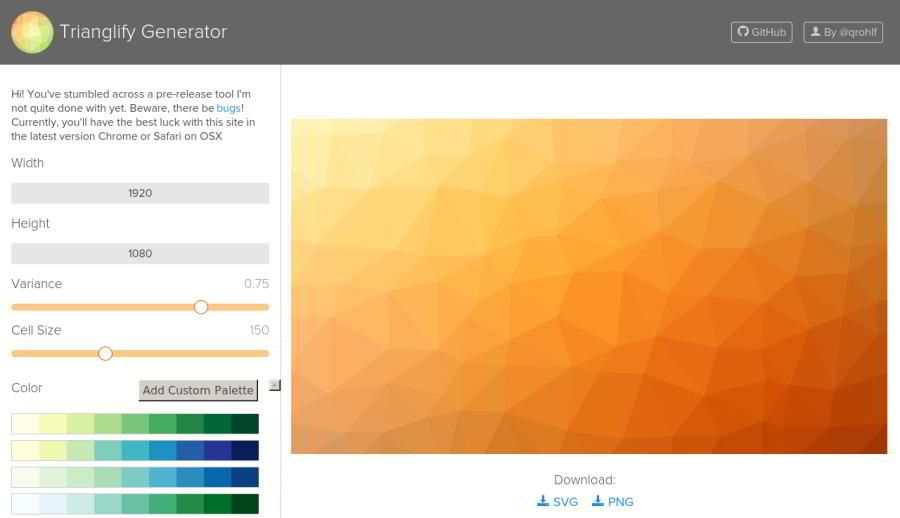
3. Генераторы градиента сетки
Сетчатые градиенты создаются с использованием нескольких точек для сопоставления цветов в вашем градиенте. Следующие инструменты позволят вам указать размер вашей сетки и цвет для каждой точки.
4. Генераторы градиента изображения
Процесс создания градиентов CSS из изображений немного сложнее. Инструмент позволит вам вставить изображение и образцы цветов из вашего изображения, чтобы использовать их в качестве начального и конечного цветов для вашего нового градиента.
5. Генераторы анимированных градиентов
Популярность анимации CSS означает, что несколько генераторов градиентов CSS позволяют анимировать ваши градиенты, что делает их идеальными для использования в качестве эффектов наведения или эффектов перехода.
Это самые лучшие из множества генераторов градиентов CSS, доступных онлайн. Независимо от ваших потребностей, обязательно найдется генератор, который поможет вам получить идеальный градиент для вашего проекта. Итак, начните сегодня и убедитесь, как легко добавить немного дополнительного стиля к своим веб-страницам с помощью градиентов CSS.
См. также
Градиент CSS
Источник
Gradientify Генератор градиентов CSS
Источник
Градиенты CSS3
Источник
Градиент ColorSpace
Источник
Создатель градиента
Источник
Colorffy
Источник
Генератор градиента CSS
Источник
Генератор градиента
Источник
Градиента
Источник
uiГрадиенты
Источник
Создатель градиента онлайн
Источник
Градиенты теней CSS
Источник
Полихромия
Источник
Градиенты
Источник
Градиентос
Источник
Генератор фонового градиента CSS
Источник
Генератор градиента цвета
Источник
Градиент цвета
Источник
Градиент PNG
Источник
Генератор градиента Omatsuri
Источник
Генератор градиентного фона
Источник
Генератор градиента
Источник
драГградиенты
Источник
Генератор градиента
Источник
Мешер — генератор градиента сетки
Источник
ГрадиенМуд
Источник
Цветовая трансформация
Источник
Генератор анимированных градиентов CSS
Источник
Генератор анимированного градиентного фона
Источник
Аниматор градиента CSS
Источник
Генератор градиента CSS
Источник
Игровая площадка с зернистым градиентом
Источник
Ящик для инструментов
Источник
Смесь
Источник
Градпад
Источник
Градиентант
Источник
Генератор градиента Colordrop
Источник
Дополнительные графические градиенты CSS
Источник
Градиенты копирования
Источник
Генератор градиентов Code Magic
Источник
Conic.
 css
cssИсточник
Средство выбора градиента
Источник
Инструменты4css
Источник
Итого
62
Акции
Саджан
Саджан — веб-дизайнер и специалист по поисковой оптимизации
linear-gradient-generator · Темы GitHub · GitHub
Вот 16 публичных репозиториев соответствует этой теме…
АхрорСолиев / оловоСобака
Звезда 8АхрорСолиев / akhrorsИгрок
Звезда 8вивек80801 / удивительные веб-сайты
Звезда 6LCweb-ита / LC-выбор цвета
Звезда 4Мьяр-нси / линейный-градиент-фон-анимация-генератор
Звезда 4wptechprodigy / линейный градиентген
Звезда 1эйсмарт111 / css-dev-комплект
Звезда 1амегдадский / фон-генератор2
Звезда 1Фелипе-Харрисон / генератор фона
Звезда 1 Равенусрик
/
генератор градиента цвета
Звезда
0Шехрозе-1122 / Генератор фона
Звезда 0Джеймс Саймел / генератор фонового цвета
Звезда 0лукас-андре / gerador-de-cores
Звезда 0Адринлол / Градиент
Звезда 0мвггм / линейныйbg
Звезда 0Хокон9363 / vanilla_javascript_linear_gradient_generator
Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
генератор линейного градиента
страницу темы, чтобы разработчикам было легче узнать о ней.
