15 лучших генераторов и инструментов CSS
Веб-разработчики всегда нуждаются в инструментах CSS для упрощения своей работы. Эти инструменты становятся для них спасителями и помогают создавать современный дизайн и функционал.
Существует ряд инструментов и генераторов CSS, которые помогают веб-разработчикам работать эффективно.
Вот список из 15 лучших генераторов и инструментов CSS, облегчающих работу разработчиков и экономящих их время и усилия.
Это лучшие CSS-инструменты всех времен.
- CSS Scheme Designer
- FLIR (Facelift Image Replacement)
- Visual CSS Gradient Generator
- Colors Palette Generator
- Hyphenator
- Angrytools Online Gradient Generator
- Gradient Image Maker
- CSS Type Set
- Grad3 UI Processor
- CSS Template Code Generator
- CSS Typoset Matrix and Code Generator
- Ultimate CSS Gradient Generator
- CSS Grid Calculator
- Em Calculator
Это один из лучших CSS-генераторов, который обеспечивает установку цветов с помощью круговой диаграммы. Он предлагает функции аналогий, акцентированных аналогий, комплекты, трейды, раскладки и моно цветовые вариации в процентном соотношении.
Он предлагает функции аналогий, акцентированных аналогий, комплекты, трейды, раскладки и моно цветовые вариации в процентном соотношении.
Facelift Image Replacement динамически генерирует графические представления текста на веб-странице.
Этот тип генерации изображений может использоваться для создания текста, не доступного для не зарегистрированных посетителей. Это простой скрипт замены текста изображением.
Этот генератор градиентов отличается от других тем, что настроен на создание холстов и SVG-кодов. Он будет полезен для обеспечения совместимости с браузерами.
Этот мощный инструмент CSS используется для генерации цветовых палитр из основных цветов загруженных вами фотографий и изображений.
Этот инструмент быстро захватывает с картинки основные цвета. Вы можете использовать его для создания стилей CSS и образцов Photoshop.
Этот инструмент CSS вставляет мягкие переносы, используя алгоритм переносов М. Ляна (Latex) и шаблоны переносов, чтобы обеспечить на стороне клиента расстановку переносов HTML-документа для каждого браузера.
Задачей этого инструмента является рекомендация переносов для каждого браузера, который поддерживает мягкие переносы и JavaScript для английского, французского и немецкого языков.
Этот эффективный инструмент легко обрабатывает как радиальные, так и линейные градиенты. Данный инструмент создан специально для разработчиков приложений под Android и веб-дизайнеров.
Этот инструмент позволяет создавать градиентные изображения с использованием функции предварительного просмотра. Эти изображения могут быть получены в трех формах.
Вы можете использовать изображения, которые создаются с помощью этого инструмента в любом месте вашего веб-сайта.
Это практичный CSS инструмент для работы со шрифтами, который позволяет разработчикам и веб-дизайнерам, исследовать и тестировать стили веб-контента.
Этот инструмент поддерживает CSS PNG шаблоны прозрачных фонов. Это дает вам возможность задавать более визуально сложные градиенты.
Это бесплатный генератор HTML и CSS кодов шаблона, который использует для разработки структуру из трех столбцов без применения таблиц.
Дизайном сайта можно управлять через разработку пользовательских шаблонов, созданных этим генератором шаблонов.
Этот инструмент был разработан Яном Квикельсом, он способен генерировать исходный код «на лету». Это просто матричная таблица, которая представляет размеры шрифта и полей в пикселях и em-единицах.
Этот замечательный инструмент имитирует функцию градиентов Photoshop. Его найдут полезным для себя те, кто ищет для работы знакомый интерфейс.
Этот CSS калькулятор позволяет проектировать сетки различными способами. Вы также можете создавать проекты структуры страниц.
Вы можете увидеть реальную демонстрацию того, как будет разделена страница, и как текстовые блоки будут выводиться в окне браузера. Вы также можете скопировать из калькулятора текст и вставить его в таблицу стилей.
Это небольшой инструмент на JavaScript, который позволяет создать удобные и масштабируемые конструкции CSS. Он переводит размер в пикселях в em-единицы.
Этот инструмент позволит вам сохранять градиенты, созданные Вами ранее, и окажется вам очень полезен, когда вы будете экспериментировать с несколькими градиентами.
РедакцияПеревод статьи «15 Best CSS Generators and Tools: Developer’s Choice»
оранжевый градиент CSS | SheCodes
Больше оранжевых градиентов CSS
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Лучшие генераторы градиентов CSS для дизайнеров
Мы рассмотрим десять лучших генераторов градиентов CSS, которые можно использовать для создания различных стилей градиента (и прямого вывода CSS!).
Одним из самых модных элементов веб-дизайна является использование градиентного фона или цветового наложения. Двухцветный линейный градиент — самая популярная вариация этого тренда. И хотя градиенты могут выглядят причудливо и сложно, на самом деле их довольно легко создать и развернуть… если вы используете правильный инструмент!
The Ultimate Designer Toolkit: более 2 миллионов ресурсов
Envato Elements предоставляет вам неограниченный доступ к более чем 2 миллионам профессиональных дизайнерских ресурсов, темам, шаблонам, фотографиям, графике и многому другому. Все, что вам когда-либо понадобится в вашем наборе инструментов для проектирования.
Шрифты
Без засечек, рукописный шрифт и многое другое
Графика
Иконки, векторы и многое другое
Шаблоны CMS
Shopify, Tumblr и многое другое
Исследуйте элементы Envato
CoolHue — впечатляющая коллекция готовых комбинаций градиентов. От розового и оранжевого до синего и зеленого, есть все: от градиентов с поразительным контрастом до мягких изменений.
От розового и оранжевого до синего и зеленого, есть все: от градиентов с поразительным контрастом до мягких изменений.
Хотя у вас нет большого контроля над настройкой параметров с помощью CoolHue, вы сразу узнаете, подходит ли вам одна из цветовых комбинаций, потому что все параметры прямо на экране.
И одним щелчком мыши вы можете скопировать CSS. (Вот и все. Серьезно!) Если вы хотите скачать, каждый файл также доступен в формате PNG.
CSS Gradient имеет множество переключателей и числовых опций, так что вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже человек с небольшим опытом работы с цветом может понять, как создать удобный градиент. Кроме того, есть несколько начальных градиентов в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента может быть высокий уровень контроля над каждой деталью создаваемого вами градиента. Код генерируется ниже на экране, чтобы вы могли видеть все это во время работы.
Для каждого градиента можно одним щелчком скопировать CSS или загружаемый файл jpg.
UI Gradients — полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть в реальных дизайнерских проектах.
UI Gradients включает в себя множество готовых вариантов градиента. Просмотрите коллекцию или выполните поиск по цвету. Диапазон выбора от двух до трех цветов с линейными узорами.
Не нравится то, что ты видишь? Пользователи также могут добавить сведения о градиенте в файл градиентов.json в репозитории проекта и отправить запрос на включение.
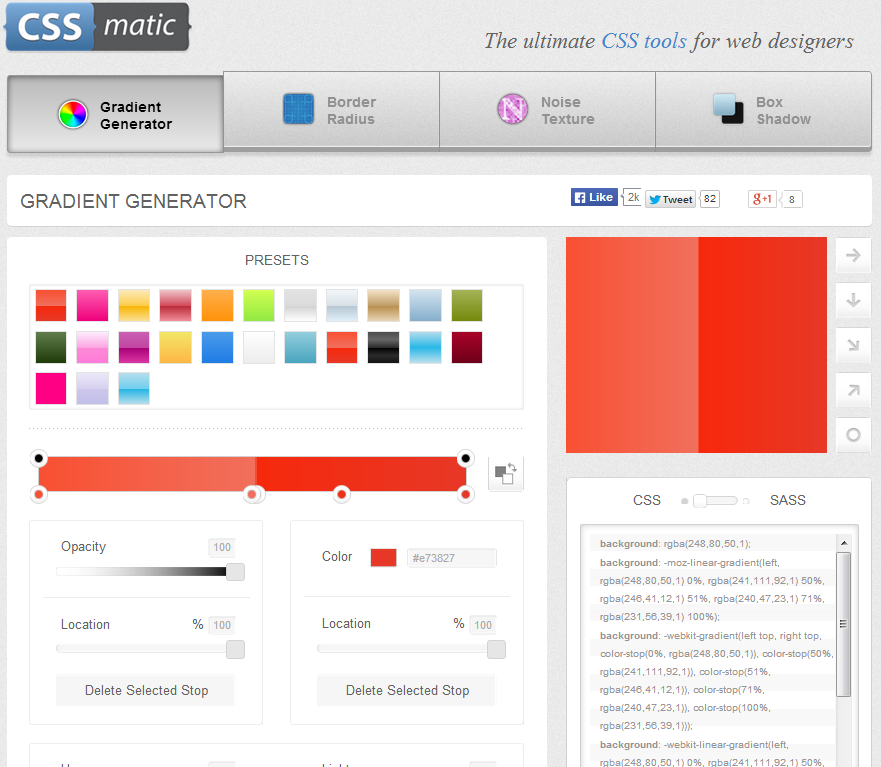
CSSmatic — это простой генератор градиентов с удобными кнопками, которые помогут вам настроить выбор цвета, остановки и поворот. Пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — здесь есть несколько хороших монохромных вариантов — и настраивайте, пока не получите нужный градиент. Затем скопируйте код, и вы готовы к работе.
Затем скопируйте код, и вы готовы к работе.
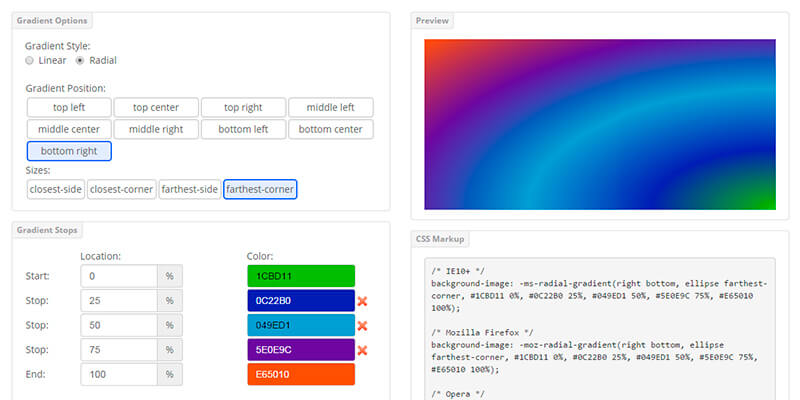
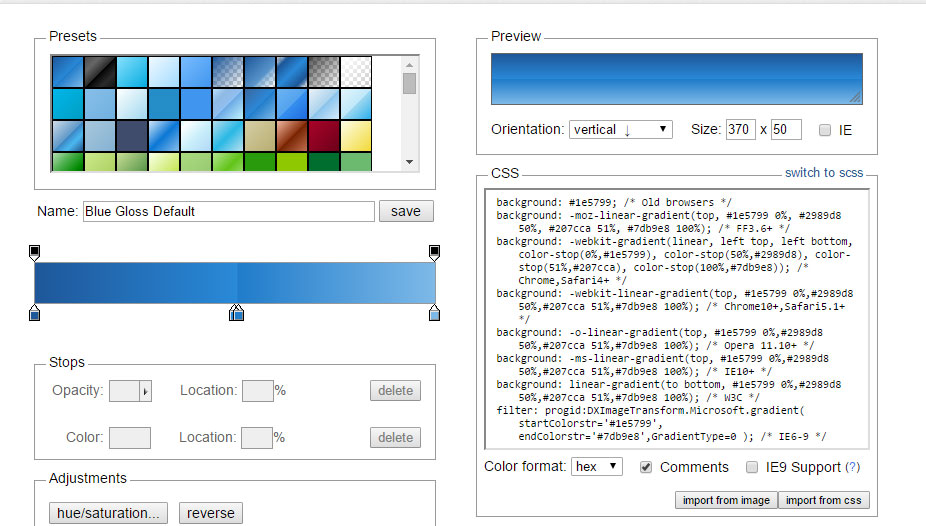
Ultimate CSS Gradient Generator очень похож на CSSmatic, и экранные функции аналогичны, но он также имеет некоторые другие функции.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. (Это может быть отличным вариантом для настройки градиента на вашем сайте, который выглядит не совсем так, как вы хотите.)
Каждый градиент CSS поставляется с уникальным URL-адресом, которым вы можете поделиться с членами команды, когда работаете с вариантами цвета.
ColorSpace — еще один полноэкранный градиентный инструмент с визуальным веб-сайтом.
Он прост в использовании. Выберите ориентацию (линейную или радиальную) для вашего градиента, добавьте два цвета с помощью кнопок и палитры цветов, затем нажмите «Создать».
Хотя этот инструмент все еще находится в стадии бета-тестирования, он работает хорошо. И код находится прямо на экране, чтобы вы могли копировать его в проекты. Все, что вам нужно, от изображения градиента до CSS, находится прямо на экране. И если вам не нравится выбранный вами цвет, его легко изменить и снова нажать «Создать».
Генератор градиентов CSSсоздает код с помощью простого графического пользовательского интерфейса. CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими предустановками, чтобы ускорить визуализацию градиента.
CSS3 Factory — это простой инструмент, который работает лучше всего, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Эта опция без наворотов позволяет вам вводить варианты цветов, задавать направление для цветов и копировать код. Есть небольшое окно предварительного просмотра, чтобы увидеть, как будут выглядеть градиенты, но этот инструмент не содержит предустановок.
Есть небольшое окно предварительного просмотра, чтобы увидеть, как будут выглядеть градиенты, но этот инструмент не содержит предустановок.
CSS-Gradient — это генератор плюс учебник по градиенту «все в одном».
Инструмент включает в себя поля для выбора двух вариантов цвета в шестнадцатеричном формате или RGB, направленного и линейного или радиального вариантов. (Так что этот инструмент, вероятно, лучше всего подходит, если у вас есть представление о том, какие цвета вы хотите использовать.)
Скопируйте код и примените его к своему дизайну.
Но что замечательно в этом инструменте, так это то, что под прокруткой есть масса полезной информации для пользователей о градиентах, о том, как работают градиенты CSS, и о различиях между линейными и радиальными параметрами. Все эти ресурсы особенно хороши для начинающих.
GradientGenerator — отличный инструмент для вдохновения в создании градиентов. Начните с одного из предустановленных — существует множество различных вариантов на выбор — а затем добавьте свои собственные настройки для уникального градиента.
Этот инструмент содержит множество настроек и даже включает в себя простые, расширенные и экспертные настройки, которые можно выбрать в зависимости от вашего уровня навыков и способности сочетать цвета.
Вы можете нажать, чтобы скопировать CSS, загрузить PNG, получить QR-код для тестирования на мобильном устройстве или создать ссылку для общего доступа. Этот инструмент также имеет другие довольно продвинутые параметры конфигурации, с которыми вы можете поиграть, включая тип сгенерированного кода.
Заключение
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как будет выглядеть градиент на экране, при создании соответствующего кода. Вы можете визуально настроить цвета, перекрытия, направление, непрозрачность и многое другое прямо на экране.
Тогда все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится и которым легко пользоваться.