Как использовать CSScomb.sublime-settings в Sublime
Я использую третью версию Sublime и хочу использовать эту гребенку CSS: https://github.com/vitaligo/CSScomb.sublime-settings/blob/master/CSScomb.sublime-settings
Проблема в том, что я действительно не знаю, как заставить его работать — должен ли я загрузить этот код и пройти где-нибудь в Sublime или как-то подключить его через Packages…could you please help me?
Извините, если этот вопрос звучит глупо, я никогда не делал этого раньше.
Спасибо за вашу помощь!
css sublimetext3 csscombПоделиться Источник Mike L. 10 февраля 2019 в 19:50
1 ответ
1
Файл, на который ссылается ваш вопрос, — это просто файл настроек для самого пакета CSSComb, который пользователь совместно использовал/хранит на GitHub.
Из вашего вопроса не ясно, сколько из этого вы, возможно, уже сделали, поэтому я перечислю здесь шаг за шагом, и вы можете забрать вещи в любой момент на этом пути.
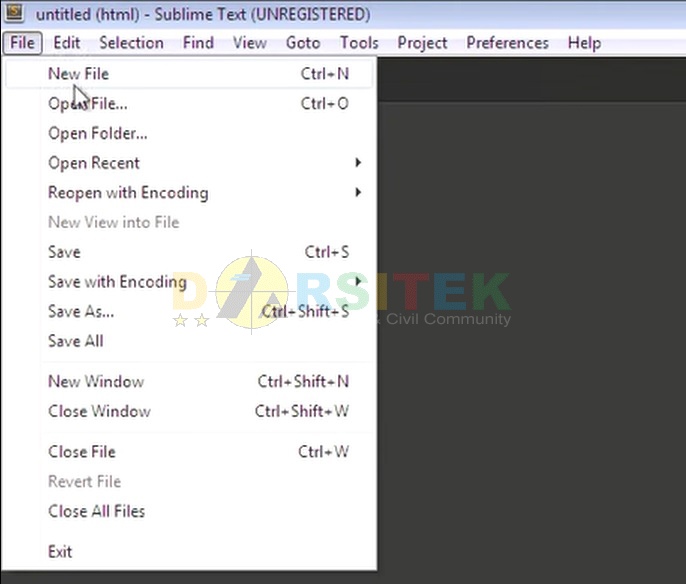
Вам нужно/следует установить PackageControl . Вы можете установить пакеты вручную, но если вы совсем не уверены в этом, то PC-это правильный путь. Самый простой способ установить его-это использовать команду
Tools > Install Package Controlиз меню, которая сделает это за вас.NOTE: этот пункт меню скрывается, когда пакет управления уже установлен, так что если вы его не видите, то, вероятно, уже сделали этот шаг. В этом случае перейдите к шагу 2, но если вы не видите команду, о которой она говорит, Есть также инструкции по эксплуатации. Однако обычно это происходит только в том случае, когда вы используете действительно старую версию Sublime.

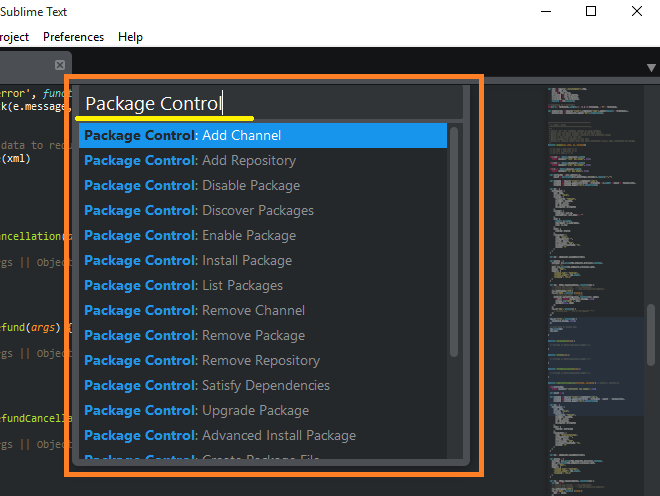
Откройте палитру команд (
Tools > Command Palette) и используйте текстpkginst, чтобы найти и выбрать командуPackageControl: Install Package.Когда появится список пакетов, введите
csscomb, чтобы найти пакет, и выберите запись для его установки.Этот конкретный пакет полагается на работу внешних программ (в данном случае
NodeJS). установщик пакета устанавливает только пакет, поэтому вам также нужно позаботиться об установке соответствующих внешних инструментов. README на странице пакета говорит вам, что вам нужно сделать, чтобы убедиться, что это настроено и как.На данный момент пакет установлен и готов к работе, но вам нужно его настроить. Для этого используются элементы в разделе
Preferences > Packages > CSSComb. В частности,Settings - Defaultпокажет вам, как выглядят настройки по умолчанию (что также обычно является примером опций, которые вы можете использовать), аSettings - User-это ваши собственные пользовательские настройки.
Как работают настройки в Sublime, применяются значения по умолчанию, а затем применяются ваши настройки «on top». Таким образом, ваши настройки должны включать только то, что вы хотите изменить по умолчанию.
Файл, который вы связали выше версии файла пользовательских настроек этого пользователя. Поэтому, если вы хотите, вы можете использовать команду Settings - User , упомянутую выше, чтобы открыть ваши пользовательские настройки, а затем заменить содержимое этим файлом. Обратите внимание, что вам может потребоваться изменить некоторые вещи (например,
node_path ) по мере необходимости. Также стоит отметить, что некоторые параметры конфигурации настраивают внешний инструмент, который питает пакет, поэтому может потребоваться знакомство с этим инструментом или поиск справки для него.rest руководства пользователя для пакета доступен в README, связанном выше. Вышеупомянутое расположение в меню настроек также содержит запись README , которая откроет файл непосредственно в Sublime.
Поделиться OdatNurd 10 февраля 2019 в 21:31
Похожие вопросы:
Как отключить автозаполнение в Sublime Text (2&3)
я понимаю, что есть несколько вопросов, связанных с функцией auto_complete в Sublime Text. Однако я не смог отключить функцию auto_complete в настройках Sublime Text (я пробовал и Sublime Text…
Конкретные настройки синтаксиса в файле настроек sublime-project
Файл sublime-settings применяет настройки для каждого проекта: { folders: [ … ] settings: { tab_size: 4 } } Как можно использовать определенные синтаксические настройки в этом файле, например,…
Способы организации настроек в плагине Sublime Text
Возможно, это еще один раунд static vs instance, но я пытаюсь быть дьяволом в деталях. Обратите внимание, что я довольно новичок в разработке Python и плагинов. Некоторые плагины используют. ..
..
Как я могу предоставить разрешение на запись в файл Preferences.sublime-settings и найти этот файл Sublime Text 3 с помощью Elementary OS Luna?
Я не могу предоставить разрешение на запись в файл Preferences.sublime-settings в Sublime Text на Elementary OS Luna 3. Если кто — то прошел через это, вы можете мне помочь? Нет никакого способа…
Куда деваются некоторые пакеты sublime и настройки по умолчанию?
Иногда я устанавливаю новый пакет sublime, и новый каталог добавляется в каталог /Users/max/Library/Application Support/Sublime Text 3/Packages , который мне нравится, потому что я могу использовать…
Как настроить sublime так, чтобы он всегда использовал 4 пробела?
Я знаю, что sublime имеет следующие настройки, связанные с пространством: Preferences.sublime-settings { tab_size: 4, translate_tabs_to_spaces: true, use_tab_stops: false } Я думаю, что это…
Как изменить версию сборки в Sublime Text 3
Похоже, что Sublime Text 3 использует OSX-версию по умолчанию Ruby в режиме сборки.
Как отредактировать файл. sublime-settings, если он находится внутри пакета?
Я пытаюсь настроить систему сборки узлов в Sublime Text. Я думал, что использую tanepiper , и я точно следую его инструкциям, но есть проблема: мой исполняемый файл узла не найден (да, он находится…
Как использовать phpc в sublime для изучения стандартов кодирования?
Я хочу научиться кодировать PHP по стандарту. Я нашел эту статью и (по ее совету) установил phpcs в sublime text 2. Если я перейду в tools ->phpcode sniffer ->sniff this file, он найдет…
Ошибка выполнения security dump-trust-settings в Sublime Text 3
Когда я открываю свой Sublime Text, я иногда получаю следующую ошибку, особенно на прошлой неделе. Package Control Error executing: /usr/bin/security dump-trust-settings -d…
Приводим CSS стили к единому и красивому формату
{// If plugin has trouble finding Node.
 js, replace this string with path
js, replace this string with path// to your `node` bin
«node-path» : «:/usr/local/bin»,
// Full list of supported options and acceptable values can be found here:
// https://github.com/csscomb/csscomb.js/blob/master/doc/options.md
«config»: {
// Whether to add a semicolon after the last value/mixin.
«always-semicolon»: false,
// Set indent for code inside blocks, including media queries and nested rules.
«block-indent»: » «,
// Unify case of hexadecimal colors.
«color-case»: «lower»,
// Whether to expand hexadecimal colors or use shorthands.
«color-shorthand»: false,
// Unify case of element selectors.
«element-case»: «lower»,
// Add/remove line break at EOF.
«eof-newline»: false,
// Add/remove leading zero in dimensions.
«leading-zero»: false,
// Unify quotes style.
«quotes»: «single»,
// Remove all rulesets that contain nothing but spaces.
«remove-empty-rulesets»: false,
// Set space after `:` in declarations.
«space-after-colon»: » «,
// Set space after combinator (for example, in selectors like `p > a`).
«space-after-combinator»: » «,
// Set space after `{`.
«space-after-opening-brace»: «\n»,
// Set space after selector delimiter.
// Новая строчка перед каждым элементом, можно сделать в строку
«space-after-selector-delimiter»: «\n»,
// Set space before `}`.
«space-before-closing-brace»: «\n»,
// Set space before `:` in declarations.
«space-before-colon»: «»,
// Set space before combinator (for example, in selectors like `p > a`).
«space-before-combinator»: » «,
// Set space before `{`.
// Устанавливает пробел между элементом и скобкой
«space-before-opening-brace»: » «,
// Set space before selector delimiter.
«space-before-selector-delimiter»: «»,
// Set space between declarations (i.e. `color: tomato`).
«space-between-declarations»: «\n»,
// Whether to trim trailing spaces.
«strip-spaces»: false,
// Whether to remove units in zero-valued dimensions.
«unitless-zero»: false,
// Whether to align prefixes in properties and values.
«vendor-prefix-align»: false,
// Sort properties in particular order.
«sort-order»: [
«-moz-animation»,
«-moz-animation-delay»,
«-moz-animation-direction»,
«-moz-animation-duration»,
«-moz-animation-iteration-count»,
«-moz-animation-name»,
«-moz-animation-play-state»,
«-moz-animation-timing-function»,
«-moz-background-clip»,
«-moz-background-size»,
«-moz-border-image»,
«-moz-border-image-outset»,
«-moz-border-image-repeat»,
«-moz-border-image-slice»,
«-moz-border-image-source»,
«-moz-border-image-width»,
«-moz-border-radius»,
«-moz-border-radius-bottomleft»,
«-moz-border-radius-bottomright»,
«-moz-border-radius-topleft»,
«-moz-border-radius-topright»,
«-moz-box-shadow»,
«-moz-box-sizing»,
«-moz-hyphens»,
«-moz-tab-size»,
«-moz-text-align-last»,
«-moz-transform»,
«-moz-transform-origin»,
«-moz-transition»,
«-moz-transition-delay»,
«-moz-transition-duration»,
«-moz-transition-property»,
«-moz-transition-timing-function»,
«-moz-user-select»,
«-ms-animation»,
«-ms-animation-delay»,
«-ms-animation-direction»,
«-ms-animation-duration»,
«-ms-animation-iteration-count»,
«-ms-animation-name»,
«-ms-animation-play-state»,
«-ms-animation-timing-function»,
«-ms-background-position-x»,
«-ms-background-position-y»,
«-ms-filter:\’progid:DXImageTransform. Microsoft.Alpha»,
Microsoft.Alpha»,
«-ms-filter:\’progid:DXImageTransform.Microsoft.gradient»,
«-ms-interpolation-mode»,
«-ms-overflow-x»,
«-ms-overflow-y»,
«-ms-text-align-last»,
«-ms-text-justify»,
«-ms-text-overflow»,
«-ms-transform»,
«-ms-transform-origin»,
«-ms-transition»,
«-ms-transition-delay»,
«-ms-transition-duration»,
«-ms-transition-property»,
«-ms-transition-timing-function»,
«-ms-user-select»,
«-ms-word-break»,
«-ms-word-wrap»,
«-ms-writing-mode»,
«-o-animation»,
«-o-animation-delay»,
«-o-animation-direction»,
«-o-animation-duration»,
«-o-animation-iteration-count»,
«-o-animation-name»,
«-o-animation-play-state»,
«-o-animation-timing-function»,
«-o-background-size»,
«-o-border-image»,
«-o-border-image-outset»,
«-o-border-image-repeat»,
«-o-border-image-slice»,
«-o-border-image-source»,
«-o-border-image-width»,
«-o-tab-size»,
«-o-transform»,
«-o-transform-origin»,
«-o-transition»,
«-o-transition-delay»,
«-o-transition-duration»,
«-o-transition-property»,
«-o-transition-timing-function»,
«-webkit-animation»,
«-webkit-animation-delay»,
«-webkit-animation-direction»,
«-webkit-animation-duration»,
«-webkit-animation-iteration-count»,
«-webkit-animation-name»,
«-webkit-animation-play-state»,
«-webkit-animation-timing-function»,
«-webkit-background-clip»,
«-webkit-background-size»,
«-webkit-border-bottom-left-radius»,
«-webkit-border-bottom-right-radius»,
«-webkit-border-image»,
«-webkit-border-image-outset»,
«-webkit-border-image-repeat»,
«-webkit-border-image-slice»,
«-webkit-border-image-source»,
«-webkit-border-image-width»,
«-webkit-border-radius»,
«-webkit-border-top-left-radius»,
«-webkit-border-top-right-radius»,
«-webkit-box-shadow»,
«-webkit-box-sizing»,
«-webkit-hyphens»,
«-webkit-text-align-last»,
«-webkit-transform»,
«-webkit-transform-origin»,
«-webkit-transition»,
«-webkit-transition-delay»,
«-webkit-transition-duration»,
«-webkit-transition-property»,
«-webkit-transition-timing-function»,
«-webkit-user-select»,
«animation»,
«animation-delay»,
«animation-direction»,
«animation-duration»,
«animation-iteration-count»,
«animation-name»,
«animation-play-state»,
«animation-timing-function»,
«background»,
«background-attachment»,
«background-clip»,
«background-color»,
«background-image»,
«background-origin»,
«background-position»,
«background-position-x»,
«background-position-y»,
«background-repeat»,
«background-size»,
«border»,
«border-bottom»,
«border-bottom-color»,
«border-bottom-left-radius»,
«border-bottom-right-radius»,
«border-bottom-style»,
«border-bottom-width»,
«border-collapse»,
«border-color»,
«border-image»,
«border-image-outset»,
«border-image-repeat»,
«border-image-slice»,
«border-image-source»,
«border-image-width»,
«border-left»,
«border-left-color»,
«border-left-style»,
«border-left-width»,
«border-radius»,
«border-right»,
«border-right-color»,
«border-right-style»,
«border-right-width»,
«border-spacing»,
«border-style»,
«border-top»,
«border-top-color»,
«border-top-left-radius»,
«border-top-right-radius»,
«border-top-style»,
«border-top-width»,
«border-width»,
«bottom»,
«box-decoration-break»,
«box-shadow»,
«box-sizing»,
«caption-side»,
«clear»,
«clip»,
«color»,
«content»,
«counter-increment»,
«counter-reset»,
«cursor»,
«display»,
«empty-cells»,
«filter:progid:DXImageTransform. Microsoft.Alpha(Opacity»,
Microsoft.Alpha(Opacity»,
«filter:progid:DXImageTransform.Microsoft.AlphaImageLoader»,
«filter:progid:DXImageTransform.Microsoft.gradient»,
«flex-align»,
«flex-direction»,
«flex-order»,
«flex-pack»,
«float»,
«font»,
«font-effect»,
«font-emphasize»,
«font-emphasize-position»,
«font-emphasize-style»,
«font-family»,
«font-size»,
«font-size-adjust»,
«font-smooth»,
«font-stretch»,
«font-style»,
«font-variant»,
«font-weight»,
«height»,
«hyphens»,
«left»,
«letter-spacing»,
«line-height»,
«list-style»,
«list-style-image»,
«list-style-position»,
«list-style-type»,
«margin»,
«margin-bottom»,
«margin-left»,
«margin-right»,
«margin-top»,
«max-height»,
«max-width»,
«min-height»,
«min-width»,
«nav-down»,
«nav-index»,
«nav-left»,
«nav-right»,
«nav-up»,
«opacity»,
«outline»,
«outline-color»,
«outline-offset»,
«outline-style»,
«outline-width»,
«overflow»,
«overflow-x»,
«overflow-y»,
«padding»,
«padding-bottom»,
«padding-left»,
«padding-right»,
«padding-top»,
«pointer-events»,
«position»,
«quotes»,
«resize»,
«right»,
«tab-size»,
«table-layout»,
«text-align»,
«text-align-last»,
«text-decoration»,
«text-emphasis»,
«text-emphasis-color»,
«text-emphasis-position»,
«text-emphasis-style»,
«text-indent»,
«text-justify»,
«text-outline»,
«text-overflow»,
«text-overflow-ellipsis»,
«text-overflow-mode»,
«text-shadow»,
«text-transform»,
«text-wrap»,
«top»,
«transform»,
«transform-origin»,
«transition»,
«transition-delay»,
«transition-duration»,
«transition-property»,
«transition-timing-function»,
«user-select»,
«vertical-align»,
«visibility»,
«white-space»,
«width»,
«word-break»,
«word-spacing»,
«word-wrap»,
«z-index»,
«zoom»
]
}
}
Соблюдение кодгайда без регистрации и смс! Надо только… | by Andy Z
Итак, поскольку аккуратный код это, естественно, самое главное в жизни начинающего верстальщика, мы попытаемся зазубрить порядок css-правил наизусть…
Ладно, конечно мы не будем так напрягать наши мозги.
Светлые головы из Яндекса создали замечательный плагин CSScomb. Он вполне может (и я полагаю должен) заменить вам Beautify для CSS. Он умеет расставлять правила по порядку, делать одинаковые отступы и переносы, можно настроить символы новой строки и много другого полезного. Поскольку эксперименты в чатике потока показали что не всё так гладко, я решил *делает сложное лицо* сделать гайд по настройке этого плагина для тех кто не хочет решать проблему методом эмпирического тыка или просто побаивается. Или какая там ещё может быть причина…
* Здесь могла быть ваша причина *
Попытаюсь показать что всё на самом деле относительно не сложно.
По факту нужно выполнить поиск расширения для редактора, установить расширение и прикрутить к нему свой конфиг (либо выбрать один из предзаготовденных). Конфиг для CSScomb соответствующий кодгайду HTML Academy ниже по ссылке (а то вдруг с GitHub не вынуть будет).
csscomb.json
Ну, поехали!
Хорошим выбором для этого редактора будет вот это расширение
После установки вы заходите в настройки и набираете в поиске название плагина. Он отфильтрует вам параметры связанные с ним.
Он отфильтрует вам параметры связанные с ним.
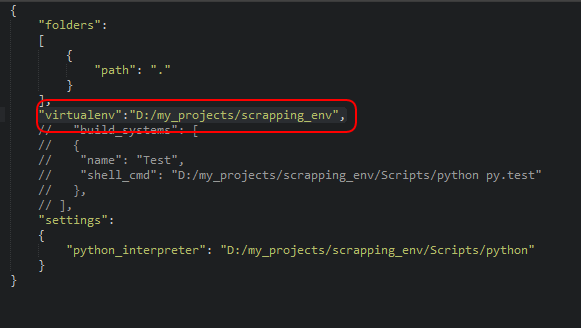
Нам нужен главным образом preset. Тыкаем на кнопочку редактировать и просто написать путь к нему вот так. Файл конфигурации csscomb вы можете положить куда угодно.
Не забывайте поставить кавычки, убрать фигурные скобки и сохранить изменения в конфиге редактора.Теперь настройте сочетание клавиш для запуска плагина и готово! Также можно поставить значение true для formatOnSave и плагин будет отрабатывать при каждом сохранении.
Точно работает вот этот плагин.
Переходим в Settings плагина и легким движением руки выставляем настройки. Common config можно положить куда-нибудь, где он будет постоянно лежать и использоваться плагином глобально. Для проекта на котором есть кодгайд можно настроить относительный путь в Project config. По умолчанию используется кодгайд Яндекса. Галка Format on save отвечает сами догадаетесь за что.
По умолчанию плагин отрабатывает по сочетанию Ctrl+Alt+C.
Вы можете попытаться, но вас ждут, возможно, непреодолимые трудности с настройкой. И вообще лучше пересядьте на другой редактор. Если кто-то обнаружит адекватный способ, то обязательно пишите мне и я добавлю его в статью. Лично я такого способа не нашёл.
И вообще лучше пересядьте на другой редактор. Если кто-то обнаружит адекватный способ, то обязательно пишите мне и я добавлю его в статью. Лично я такого способа не нашёл.
В Package Control ищите csscomb и устанавливаете.
Добавьте в начале имени нашего конфига точку, чтобы получилось .csscomb.json
Наш собственный конфиг подключается несколькими путями: либо можно переписать User config и просто заменить соответствующую его часть на содержимое нашего файла (может не работать), либо можно положить файл в корневую директорию проекта (может не работать), либо в директорию где хранятся настройки пользователя операционной системы (но это не точно; буду рад если кто дополнит этот раздел).
Плагин отрабатывает по Ctrl+Shift+C.
Внимание, для его работы необходим Node.JS, так что не забудьте установить его.
Могут возникать разного рода ошибки. Например плагин может не знать где ваш NodeJS. И вам придется писать конфиг для плагина. Образец найти можно тут.
Обязательно пишите путь к папке bin вашего NodeJS.
Вот и всё пока что… Если вам есть чем дополнить этот бесценный материал напишите мне!
Спасибо за внимание!
Вставить Комментарии В Csscomb (Используя Sublime Text)
Комментарии группы DIY
Вы можете добавить эту функцию самостоятельно, отредактировав файл sort-order.js в пакете CSScomb.
Preferences > Browse Packages…; Откроется папка «Пакеты». В папке Packages перейдите к CSScomb/node_modules/csscomb/lib/options/sort-order.js. Создайте копию этого файла для извлечения, если вы хотите вернуть свои изменения. Я дал моей копии имя sort-order-original.js. Создайте копию этого файла в другом каталоге для извлечения, если вы хотите вернуть свои изменения. Я переместил свою копию на один уровень в новый каталог
../originals/options/sort-order.js. Примечание. Если вы просто переименуете копию в существующем каталоге, она может быть включена и запущена модулем; поэтому безопаснее просто переместить его в новое место.

sort-order.js в Sublime Text для редактирования. Проконсультируйтесь с этим разным, чтобы внести необходимые изменения. Проконсультируйтесь с этим разным, чтобы внести необходимые изменения. (Эта последняя версия добавляет новую логику, чтобы предотвратить дублирование комментариев группы при многократном запуске CSScomb.) Если вы чувствуете себя комфортно с этими изменениями, скопируйте их и вставьте их полностью, чтобы заменить содержимое
sort-order.js. Вы можете отредактировать дальше в соответствии с вашими потребностями. Сохранить. Примечание. По существу, эти изменения расширяют каждый отсортированный объект с дополнительным свойством, которое содержит комментарий CSS, предоставленный вами в настройках пользователя. Я покажу вам, где добавить комментарии на следующем шаге. Теперь вы готовы добавлять комментарии по группам. В меню Sublime Text выберите »
Preferences > Package Settings > CSScomb > Settings – User . Если вы еще не настроили свои собственные настройки, вы можете начать, скопировав содержимое Settings – Default в Settings – User. В файле настроек пользователя найдите свойство
В файле настроек пользователя найдите свойство "sort-order". Это либо массив имен свойств, либо массив массивов имен свойств. По умолчанию CSScomb добавит пустую строку между группами вложенных массивов, но мы изменили файл, который делает это. Теперь вы можете добавить комментарий как первое свойство любого вложенного массива. Файл sort-order.js обнаружит это и выведет его в верхней части группы. Если комментарий не задан, вместо него выводится пустая строка по умолчанию.Примеры пользовательских настроек:
"sort-order": [
[
"/* LAYOUT */",
"position",
"z-index",
"top",
"right",
"bottom",
"left"
],
[
"/* DISPLAY */",
"display",
…
"flex-align"
],
[
"/* TYPOGRAPHY */",
"font",
…
"line-height"
],
[
…
]
]
Перед запуском CSScomb:
.selector {
font-family: Arial;
line-height: 1;
position: relative;
display: block;
background-color: red;
}
После запуска CSScomb:
. selector {
selector {
/* LAYOUT */
position: relative;
/* DISPLAY */
display: block;
/* TYPOGRAPHY */
font-family: Arial;
line-height: 1;
background-color: red;
}
Использование интерфейсного редактора Sublime Text3, а также установка и использование распространенных плагинов (включая синтаксис MarkDown и плагины)
Всегда есть редактор, чтобы вы могли его увидеть, поэтому вы не можете оставить его. Очевидно, что после того, как я впервые использую Sublime Text, я никогда не захочу использовать другой редактор! Лаконично, круто, с различными мелкими плагинами (удобно)!
Так что, если вы не использовали его раньше, вы можете попробовать!нажмите, чтобы скачать
Конечно, это не так удобно, как вы думаете, просто использовать его. Он также должен соответствовать различным маленьким подключаемым модулям, используемым клиентской частью. Ниже описано, как установить, удалить и обновить подключаемые модули:
ЭннОчень удобно установить подключаемый модуль Sublime text 3. Непосредственно загрузите установочный пакет подключаемого модуля и распакуйте его в каталог Packages, а затем откройте Sublime text3 (настройки-> пакеты). Далее в основном рассказывается, как установить, удалить и обновить подключаемый модуль с помощью компонента Package Control!
Непосредственно загрузите установочный пакет подключаемого модуля и распакуйте его в каталог Packages, а затем откройте Sublime text3 (настройки-> пакеты). Далее в основном рассказывается, как установить, удалить и обновить подключаемый модуль с помощью компонента Package Control!
1. Откройте Sublime Text3 и нажмите Ctrl + `(это конфликтует с переключателем быстрого доступа метода ввода qq, вы можете изменить горячую клавишу переключателя метода ввода qq)
Вы можете увидеть поле ввода внизу редактора, как показано ниже:
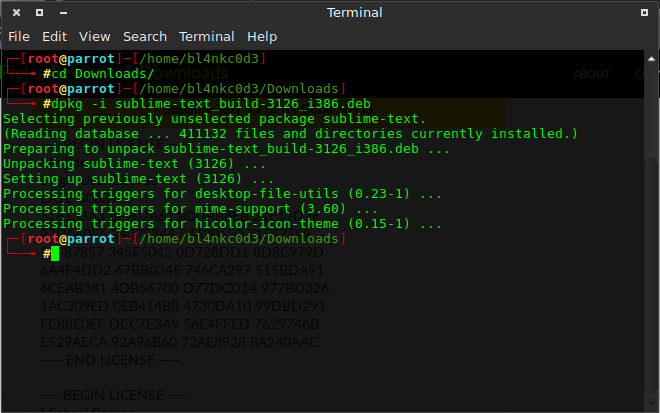
Щелкните ссылку, чтобы скопировать введенное содержание,Как показано ниже:
Введите содержимое и нажмите Enter. Подождите, пока не появится самый низкий запрос установки редактора, и перезапустите после завершения!
Установка:
Установлен:
2. Перезапустите Sublime Text 3 и проверьте, есть ли управление пакетами в разделе Perferences-> package settings. Если есть, установка прошла успешно.
Если есть, установка прошла успешно.
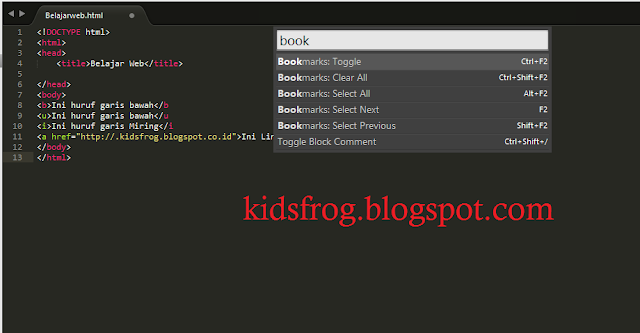
3. Следующим шагом является установка подключаемого модуля, нажмите Ctrl + Shift + P, чтобы вызвать командную панель, введите install (IP), выберите опцию Install Package в списке и нажмите Enter, подождите несколько секунд, а затем найдите то, что вы хотите, в появившемся списке. Установите плагин и нажмите Enter
4. Если вы хотите удалить подключаемый модуль, Ctrl + Shift + P вызовет панель команд, введите команду «Удалить», вызовите параметр «Удалить пакет» и нажмите Enter, затем выберите подключаемый модуль, который нужно удалить. Конечно, обновите подключаемый модуль и обновите пакеты с помощью нескольких простых команд. Вы можете легко управлять нашими плагинами!
Выравнивание (выравнивание кода)
Очень простой и легкий в использовании плагин, который делает ваш код организованным и красивым. Очень полезно при просмотре кода.
инструкции: Выберите строку, которую нужно настроить, а затем нажмите Ctrl + alt + a (следует отметить, что это будет конфликтовать с горячей клавишей qq). Следовательно, вам необходимо установить свои собственные сочетания клавиш в редакторе.Perferences->package settings->Alignment->Key Bindings — User
Следовательно, вам необходимо установить свои собственные сочетания клавиш в редакторе.Perferences->package settings->Alignment->Key Bindings — User
войти
[
{ "keys": ["ctrl+alt+z"], "command": "alignment" }
]
Emmet
Эммет определенно экономит время. Вы можете легко и быстро написать HTML.Эммет гидинструкции: Tab подойдет
Colorpicker
Как использовать: ряд сочетаний клавиш конфликтует ctrl + shift + c, поскольку он конфликтует с несколькими другими сочетаниями клавиш редактора по умолчанию, его действительно неудобно изменять, поэтому введите вызов средства выбора цвета напрямую в панели управления ctrl + shift + p
DocBlockr
Действительно простой способ легко создавать блоки документации на многих языках, включая JavaScript, PHP и CoffeeScript. Просто введите над функцией/**,НажмитеTabВот и все. DocBlockr будет отслеживать имена и типы переменных, требуемые функцией, и создаст блок документа.
Pretty Json
плагин форматирования json, используйте метод: ctrl + shift + j
JsFormat
Плагин форматирования JS
Как использовать: вы можете отформатировать JS в файле JS с помощью правой кнопки мыши -> JsFormat или сочетания клавиш ctrl + alt + f
TrailingSpaces
Выделите лишние пробелы и вкладки
Terminal
Откройте окно командной строки в возвышенном
Как использовать: щелкните правой кнопкой мыши Открыть терминал здесь или сочетание клавиш ctrl + shift + t
CssComb
Сортировка и форматирование свойств CSS,Официальный адрес сайта
Этот плагин зависит от Node.js,ссылка для скачивания
После установки узла вы можете использовать плагин CssComb
Как использовать: Инструменты меню -> Запустить CSScomb или щелкните правой кнопкой мыши или сочетанием клавиш ctrl + shift + c
Autoprefixer
Плагин автозаполнения приватных префиксов CSS, который зависит от Node. js
js
Как использовать: после ввода атрибута css3 (перед двоеточием) нажмите клавишу Tab, нажмите еще раз, нажмите еще раз
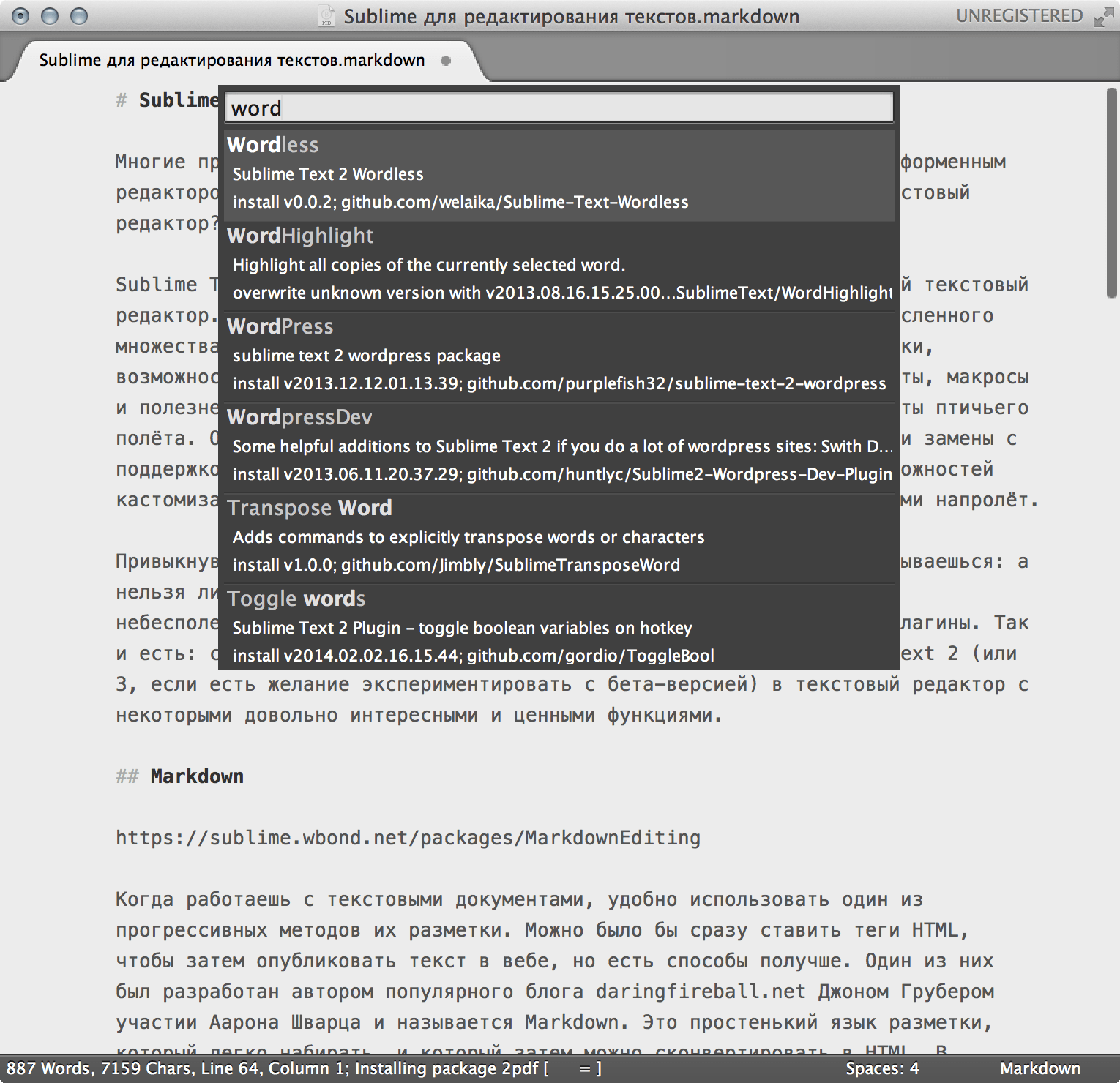
MarkDown Editing
Поддержка подсветки синтаксиса MarkDown, используется для записи файлов типа readme.md на github, набор текста довольно прост в использовании
Синтаксис MarkDown
MarkDown Preview
Нажмите Ctrl + b, чтобы создать веб-страницу в формате html, вы можете предварительно просмотреть файл readme.md, добавить [TOC] вверху, чтобы автоматически создать оглавление
html5
Плагины, поддерживающие спецификацию html5, используйте метод: введите html5, нажмите Tab
jQuery
Пакет плагинов, поддерживающий спецификацию jQuery
javaSciptNext — ES6 Syntax
Новые функции в ECMAScript 6, такие как модули, краткие методы, стрелочные функции, классы, генераторы и средства доступа (ES5).
BracketHighlighter
Соответствует диапазону скобок, кавычек и других символов.
SideBarEnhancements
Плагин улучшения контекстного меню
Перед установкой плагина щелкните правой кнопкой мыши столбец ПАПКИ слева от Sublime Text.
Всего несколько простых функций
После установки плагина SideBarEnhancements через Package Control
Как видите, контекстное меню панели папок сразу расширяется.
После установки этого плагина метод настройки следующий:
После перезапуска Sublime Text 3
Откройте любой JS файл, нажмитеctrl+shift+space
В это время при первом запуске будет загружена соответствующая библиотека.
Вы можете нажатьctrl+`(То есть откройте консоль), чтобы увидеть прогресс
HTML-CSS-JS Prettify
Форматировать html файл
Ссылка для справки:
http://www.css88.com/archives/5858
http://www.cnblogs.com/hykun/p/sublimeText3.html
https://www.jianshu.com/p/aa30cc25c91b
Управление Sublime Text | OpenCart
В этой статье мы хотим поведать об очень удобной программе для редактирования кода и текста под названием Sublime Text. Удобный интерфейс, исключительные возможности и удобство в работе — вот основные характеристики этого незаменимого для кодера приложения. Итак, что можно сказать о некоторых его основных возможностях?
Удобный интерфейс, исключительные возможности и удобство в работе — вот основные характеристики этого незаменимого для кодера приложения. Итак, что можно сказать о некоторых его основных возможностях?
1. Выделение
2. Сортировка
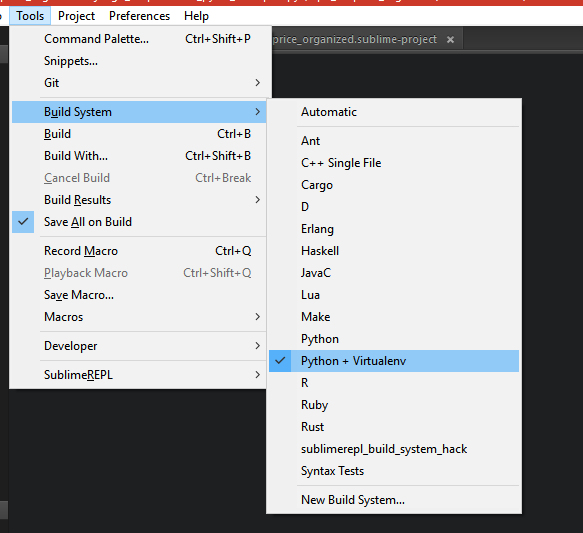
3. Наборы комманд
4. Система вкладок и проектов
5. Межфайловое редактирование
6. Навигация по файлам
7. Функциональный сайдбар
8. Проверка правописания
9. Темы оформления
10.Смена иконок
11.Кликабельные ссылки
Выделение
Первая из них— это выбор. Если вы веб-разработчик, то создание и редактирование кода будет вашей основной задачей. Есть несколько простых сочетаний клавиш, которые можно использовать для более удобного управление кодом в программе. Эти простые команды помогут вам более просто использовать опцию выбора.
- Command + D — эта команда позволяет выделить слово
- Command + L — выделение строки
- Command + A — а вот это выделение полностью всего содержимого документа
- Ctrl+Command+M – возможность выделить любое содержимое внутри скобок (это полезное сочетание для работы с CSS или JavaScript).

Редактор под названием Sublime Text позволяет нам выбирать несколько строк в тексте одновременно, и это значительно увеличит продуктивность работы. Для того, чтобы воспроизвести эту возможность, есть несколько путей.
Вот например несколько команд
- Command – удерживайте эту клавишу и кликайте на те строки, которые вы хотели бы выбрать.
- Command+Ctrl-G – выделите код, слово или строку, а после используйте это сочетание клавиш для того, чтобы выбрать точно такое же слово, код или строку с подобными свойствами.
- Command+D – Это сочетание также можно использовать, чтобы быстро выделить следующий код, строку, или слово с подобными свойствами уже выбранных слова, строки или кода.
Сортировка CSS
Вторая возможность Sublime Text – это сортировка CSS.
В основном, для нас не имеет значение то, как свойства CSS отсортированы, так как независимо от их расположения, CSS сможет корректно отображать содержимое сайта через браузер. Но несмотря на это, расположение элементов CSS кода в правильном порядке даст возможность коду быть более упорядоченным. В программе Sublime Text вы можете выбрать свойства CSS, нажав на клавишу F5 для того, чтобы отсортировать свойства в алфавитном порядке.
Но несмотря на это, расположение элементов CSS кода в правильном порядке даст возможность коду быть более упорядоченным. В программе Sublime Text вы можете выбрать свойства CSS, нажав на клавишу F5 для того, чтобы отсортировать свойства в алфавитном порядке.
Также можно использовать сторонний плагин под названием CSSComb для того, чтобы контролировать сортировку свойств в соответствии с определёнными правилами.
Наборы комманд
Третьей возможностью программы можно назвать палитру команд. Это меню позволяет совершать множество действий. Некоторые из них — это переименование нового файла, установка синтаксиса файла, вставка фрагментов текста. Для того, чтобы опция палитра команд появилась в Sublime Text, используйте сочетание клавиш Command+Shift+P, а после этого можно выбрать конкретное действие.
Система вкладок и проектов
Четвёртой возможностью Sublime Text является переключение между вкладками и проектами. Во время работы над проектом, у нас может быть открыто очень много файлов. В нашей с вами программе можно переключать открытые вкладки (файлы) достаточно быстро с помощью следующих комбинаций клавиш:
Во время работы над проектом, у нас может быть открыто очень много файлов. В нашей с вами программе можно переключать открытые вкладки (файлы) достаточно быстро с помощью следующих комбинаций клавиш:
- Command+T – указывает вкладки, которые на данный момент открыты. Далее можно выбрать одну из них.
- Command+Shift+] – эта команда позволит моментально перейти с одной вкладки на другую.
- Command+Shift+[ – А эта — позволит с одной вкладки перейти на предыдущую.
- Command+Ctrl+P – Помогает переключать проекты, которые находятся в списке сайдбара в окне программы.
Межфайловое редактирование
Пятой возможностью является межфайловое редактирование. Эта возможность редактора также будет очень полезной тогда, когда мы работаем с многочисленными файлами. Например, у нас есть несколько блоков с кодом. Они подобны между собой и распределены по разным файлам в проекте. Для того, чтобы правильно поменять эти файлы необходимо:
- Использовать комбинацию клавиш Command+Shift+F, откроется форма поиска, в поле которой нужно ввести предложение, слово или код, которые вы хотите найти.
 Для того, чтобы быстро ввести нужный текст в поле используйте клавиши Command+E,
Для того, чтобы быстро ввести нужный текст в поле используйте клавиши Command+E, - Уточнять названия файлов в поле “Где” или нажимать <open field>,чтобы изменения были применены только для файлов, которые открыты на данный момент,
- Код или слово, что будут использованы для замены фрагмента в выбранном тексте, отмечать в поле “Замена” и нажимать соответствующую кнопку.
Навигация по файлам
Шестой возможностью Sublime Text является удобная навигация внутри файлов. Нажмите сочетание клавиш Command+R, появится диалоговое окно со списком селекторов CSS, поищите и выберите селекторы, к которым вы хотите переместиться.
Проверка правописания
Седьмой возможностью и особенностью программы является проверка правописания. И это очень важная черта для текстового редактора. Если вы часто пишете код в редакторе, то вы не застрахованы от ошибок в правописании. Для того, чтобы их не было можно запустить проверку правописания следующим образом. Зайдите в меню параметры —> настройки —> пользователь (Preference -> Settings -> User) и добавьте следующую запись “spell_check”: true. Готово.
Зайдите в меню параметры —> настройки —> пользователь (Preference -> Settings -> User) и добавьте следующую запись “spell_check”: true. Готово.
Возможность редактора под номером восемь — это расширения сайдбара. Она выполняется с помощью плагина SideBarEnchancement, и позволяет расширить сайдбар Sublime Text. Один раз установив плагин, можно кликать правой кнопкой мыши на сайдбаре и в контекстном меню появятся новые пункты, такие как Открыть в поле поиска, Новый файл, Новая папка, Открыть с помощью…, Открыть в браузере. Чтобы открыть файл в браузере нажмите клавишу F12.
Темы оформления
Девятая возможность Sublime Text — это возможность изменения темы. Можно также изменить полностью внешний облик редактора. Установить тему можно через Package control меню. Но если необходимая тема не доступна для установки таким способом, то можно установить её вручную. Для этого:
Для этого:
- Загрузите архив с темой и произведите извлечение фалов,
- Зайдите в меню параметры — архивы браузера (Preferences-Browser packages),
- Переместите папку с темой в папку архивы (Packages),
- Далее зайдите в меню параметры —> настройки —> пользователь (Preference-Settings-User) и добавьте следующую строку для активации темы
“theme”: “название темы”.
Смена иконок
Крутой возможностью редактора под номером десять можно считать возможность смены иконки. Кроме того, что вы можете поменять тему (то есть оформление окна программы), вы также можете поменять и её иконку. Есть огромное количество иконок, созданных специально для Sublime Text, например с Dribbble.
- Загрузите иконку с Dribbble. Убедитесь, что она представлена в формате .icns. В противном случае, вы можете конвертировать иконку в нужный формат с помощью iConvert,
- В Terminal запустите следующую команду open/Applications/Sublime\Text.
 app/Contents/Resources/,
app/Contents/Resources/, - Замените дефолтную иконку Sublime Text на ту, которую вы загрузили.
Кликабельные ссылки
Ну и ещё одна немаловажная возможность редактора номер одинадцать — это кликабельный урл. Это хороший плагин для Sublime Text, который называется ClickableURL. Он будет необходим, когда вы употребляете огромное количество урлов в своём коде. Все урлы буду кликабельными.
Параметры | Sublime Text
| adaptive_dividers | Отображать разделительные линии между секциями пользовательского интерфейса при использовании адаптивной темы оформления. |
| always_prompt_for_file_reload | Требовать подтверждения для перезагрузки файла, даже если в нем не было изменений. |
| always_show_minimap_viewport | Всегда отображать положение видимой области на миникарте. |
| animation_enabled | Включить анимацию. |
| atomic_save | Атомарное сохранение. |
| auto_close_tags | Автоматически закрывать теги в HTML и XML при наборе последовательности символов «</». |
| auto_complete | Включить автокомплит. |
| auto_complete_commit_on_tab | Режим срабатывания автокомплита. |
| auto_complete_cycle | Поведение окна автодополнения. |
| auto_complete_delay | Задержка в миллисекундах перед срабатыванием автокомплита. |
| auto_complete_selector | Где будет срабатывать автокомплит. |
| auto_complete_size_limit | Максимальный размер файла, в котором автокомплит будет срабатывать автоматически. |
| auto_complete_triggers | Дополнительные параметры срабатывания автокомплита. |
| auto_complete_with_fields | Включить срабатывание автокомплита внутри сниппета. |
| auto_find_in_selection | Автоматически включать функцию «поиск в выделенном» когда выделено несколько строк. |
| auto_indent | Включить или выключить автоматические отступы. |
| auto_match_enabled | Автоматически добавлять закрывающую скобку, парную кавычку и так далее. |
| binary_file_patterns | Считать бинарными файлы. |
| bold_folder_labels | Выделить жирным шрифтом имена папок в боковом меню. |
| caret_extra_bottom | Дополнительная глубина каретки в пикселях. |
| caret_extra_top | Дополнительная высота каретки в пикселях. |
| caret_extra_width | Дополнительная ширина каретки в пикселях. |
| caret_style | Стиль курсора. |
| close_windows_when_empty | Закрыть программу вместе с последней закрытой вкладкой. |
| color_scheme | Цветовая схема, которая будет использоваться для подсветки синтаксиса. |
| copy_with_empty_selection | Если нет выделенного текста, выполнять операции «копировать» и «вставить» над текущей строкой. |
| create_window_at_startup | Создать пустое окно на старте программы. |
| default_encoding | Кодировка по умолчанию. |
| default_line_ending | Символ перевода строки. |
| detect_indentation | Определять, что используется в качестве отступов – пробелы или табуляции. |
| dictionary | Словарь для проверки орфографии. |
| drag_text | Выполнять операцию drag-drop над выделенным текстом. |
| draw_centered | Центрировать текст. |
| draw_indent_guides | Отображать отступы. |
| draw_minimap_border | Отображать рамку вокруг миникарты. |
| draw_white_space | Отображать символы пробелов. |
| enable_hexadecimal_encoding | Файлы, содержащие NULL байты открываются как шестнадцатеричные по умолчанию. |
| enable_tab_scrolling | Включить прокрутку вкладок. |
| enable_telemetry | Отправлять разработчикам анонимные данные, которые могут помочь в разработке. |
| ensure_newline_at_eof_on_save | Перед сохранением добавлять пустую строку в конец файла. |
| fade_fold_buttons | Отображать кнопки для фолдинга только при наведении. |
| fallback_encoding | Использовать кодировку, когда она не может быть определена автоматически. |
| file_exclude_patterns | Список игнорируемых файлов. |
| find_selected_text | Копировать выделенный текст в панель поиска. |
| folder_exclude_patterns | Список игнорируемых директорий. |
| fold_buttons | Отображать кнопки для фолдинга. |
| font_face | Имя шрифта. |
| font_options | Настройки отображения шрифта. |
| font_size | Размер шрифта. |
| gpu_window_buffer | Использовать OpenGL для ускорения отображения. |
| gutter | Отображать ли «канавку». В ней располагаются номера строк и закладки. |
| highlight_line | Выделить строку, на которой находится курсор. |
| highlight_modified_tabs | Подсвечивать измененные вкладки. |
| hot_exit | «Горячий экзит» |
| ignored_packages | Игнорировать пакеты |
| indent_guide_options | Способы отображения линий отступов. |
| indent_subsequent_lines | Делать отступы для переносимых строк. |
| indent_to_bracket | Добавляет пробел к первой открытой скобке при отступе. |
| index_exclude_patterns | Исключить файлы из индексации. |
| index_files | Индексация всех файлов, размещенных на боковй панели. |
| index_workers | Определяет число потоков, использующихся для индексирования. |
| line_numbers | Отображать ли номера строк. |
| line_padding_bottom | Отступ строки в пикселях снизу. |
| line_padding_top | Отступ строки в пикселях сверху. |
| margin | Расстояние между «канавкой» и текстом. |
| match_brackets | Подчеркивать парные скобки. |
| match_brackets_angle | Подсвечивать парные угловые скобки. |
| match_brackets_braces | Подсвечивать парные фигурные скобки. |
| match_brackets_content | Подсветка парных скобок. |
| match_brackets_square | Подсвечивать парные квадратные скобки. |
| match_selection | Подсвечивать слова, соответствующие выделенному. |
| match_tags | Подсветка парных тегов в HTML и XML. |
| minimap_scroll_to_clicked_text | Включить анимацию при клике по миникарте. |
| move_to_limit_on_up_down | Этот параметр определяет, что произойдет после нажатия Up или Down на первой или последней строке. |
| open_files_in_new_window | Открывать файлы в новом окне. |
| overlay_scroll_bars | Режим отображения полос прокрутки. |
| preview_on_click | Предпросмотр файла при его выборе в боковой панели. |
| remember_full_screen | Запомнить, что включен полноэкранный режим. |
| remember_open_files | Открывать незакрытые файлы при каждом запуске программы. |
| rulers | После каких по-счету символов рисовать линейку. Например: [60, 75]. |
| save_on_focus_lost | Автоматически сохранять файл при потере фокуса. |
| scroll_past_end | Конец файла не ограничивает полосу прокрутки нижней границей окна. |
| scroll_speed | Плавность прокрутки. |
| shell_environment | If the user’s default shell should be invoked to obtain the user’s customized environment variables. |
| shift_tab_unindent | Режим работы табуляции. |
| show_definitions | Отображать всплывающее окошко с координатами определения функции. |
| show_encoding | Отображать в статусной строке кодировку файла. |
| show_errors_inline | Показывать сообщения об ошибках в местах их допущения. |
| show_full_path | Показывать полный путь к файлу в заголовке окна. |
| show_line_endings | Отображать в статусной строке символ конца строки. |
| show_navigation_bar | Отображать последние открытые файлы в сенсорной панели (только OS X). |
| show_panel_on_build | Показывает отчет, после исполнения файла с помощью Build System. |
| show_tab_close_buttons | Показывать кнопки закрытия на вкладках. |
| smart_indent | Делает автоотступы чуточку «умнее». |
| spelling_selector | Определяет, какие области будут проверяться на наличие орфографических ошибок. |
| spell_check | Включить проверку орфографии. |
| tab_completion | Режим работы автокомплиита. |
| tab_size | Количество пробелов, которое будет использовано вместо табуляции. |
| theme | Оформление интерфейса. |
| theme_font_options | Настройки отображения шрифта интерфейса. |
| translate_tabs_to_spaces | Использовать пробелы вместо табуляции. |
| tree_animation_enabled | Включить анимацию в дереве проекта. |
| trim_automatic_white_space | Удалять автоматически добавленные пробелы. |
| trim_trailing_white_space_on_save | Перед сохранением удалять пробелы и табуляции в конце строк. |
| use_simple_full_screen | Простой полноэкранный режим. |
| use_tab_stops | Режим удаления табуляции. |
| word_separators | Символы, которые рассматриваются как отдельные слова. |
| word_wrap | Включить или выключить перенос строк. |
| wrap_width | Принудительно делать перенос с указанного по счету символа. |
css — Как использовать CSScomb.sublime-settings в Sublime
Файл, на который ссылается ваш вопрос, — это просто файл настроек для самого пакета CSSComb, который пользователь поделился / хранит на GitHub. Чтобы использовать это, вам также необходимо установить соответствующий пакет.
Из вашего вопроса не ясно, сколько из этого вы, возможно, уже сделали, поэтому я перечислю здесь шаг за шагом, и вы можете взять что-то в любой момент.
Вам необходимо установить PackageControl.Вы можете установить пакеты вручную, но если вы не уверены в этом, лучше всего подойдет компьютер. Самый простой способ установить его — использовать команду меню
Tools> Install Package Control, которая сделает это за вас.ПРИМЕЧАНИЕ: Этот пункт меню скрывается, когда Package Control уже установлен, поэтому, если вы его не видите, вы, вероятно, уже выполнили этот шаг. В этом случае перейдите к шагу 2, но если вы не видите команду, о которой он говорит, есть также ручные инструкции.Однако обычно это происходит только в том случае, если вы используете действительно старую версию Sublime.
Откройте палитру команд (Инструменты
> Палитра команд) и используйте текстpkginst, чтобы найти и выбрать командуPackageControl: Установить пакет.Когда появится список пакетов, введите
csscomb, чтобы найти пакет, и выберите запись для его установки.
Этот конкретный пакет полагается на работу внешних программ (в данном случае
NodeJS).Установщик пакета устанавливает только пакет, поэтому вам также необходимо позаботиться об установке соответствующих внешних инструментов. README на странице пакета расскажет вам, что вам нужно настроить и как.На этом этапе пакет установлен и готов к работе, но вам необходимо его настроить. Для этого используются элементы в
Preferences> Packages> CSSComb. В частности,Settings - Defaultпокажет вам, как выглядят настройки по умолчанию (что также обычно является примером параметров, которые вы можете использовать), аSettings - User— это ваши собственные пользовательские настройки.
Как настройки работают в Sublime, применяются значения по умолчанию, а затем ваши настройки применяются «поверх». Таким образом, ваши настройки должны включать только то, что вы хотите изменить по умолчанию.
Файл, на который вы указали ссылку выше, версия файла пользовательских настроек для этого пользователя. Так что, если хотите, вы можете использовать команду Settings - User , упомянутую выше, чтобы открыть свои пользовательские настройки, а затем заменить содержимое этим файлом. Обратите внимание, что вам может потребоваться изменить некоторые вещи (например, node_path ) по мере необходимости.Также стоит отметить, что некоторые параметры конфигурации настраивают внешний инструмент, который поддерживает пакет, поэтому также может потребоваться знакомство с этим инструментом или поиск помощи по нему.
Остальная часть руководства пользователя для пакета доступна в README по ссылке выше. Вышеупомянутое место в меню настроек также содержит запись README , которая откроет файл непосредственно в Sublime.
csscomb / csscomb-for-sublime:! УСТАРЕЛО! Используйте https: // github.com / csscomb / sublime-csscomb вместо
Около
Инструмент для сортировки свойств CSS в определенном порядке.
- Сортировка свойств CSS. Заказ недвижимости в помощь профессионалов
- Установка порядка свойств CSS. Используйте тот порядок, к которому вы привыкли в
- Разбор CSS в тегах



 selector {
selector {

 Для того, чтобы быстро ввести нужный текст в поле используйте клавиши Command+E,
Для того, чтобы быстро ввести нужный текст в поле используйте клавиши Command+E, app/Contents/Resources/,
app/Contents/Resources/,