transition-timing-function | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 10.0+ | 4.0+ | 26.0+ | 10.5+ | 12.10+ | 3.0+ | 4.0+ | 16.0+ | 4.0 | 2.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает, насколько быстро должно изменяться значение стилевого свойство для которого применяется эффект перехода.
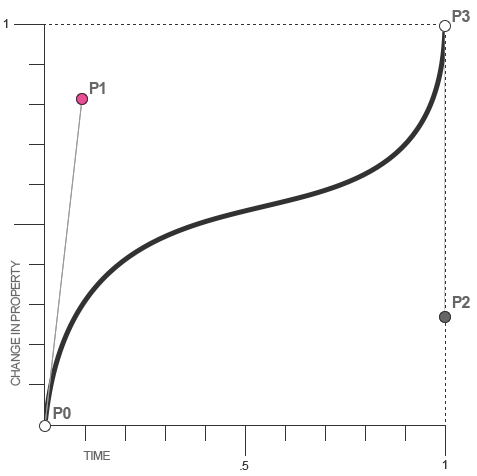
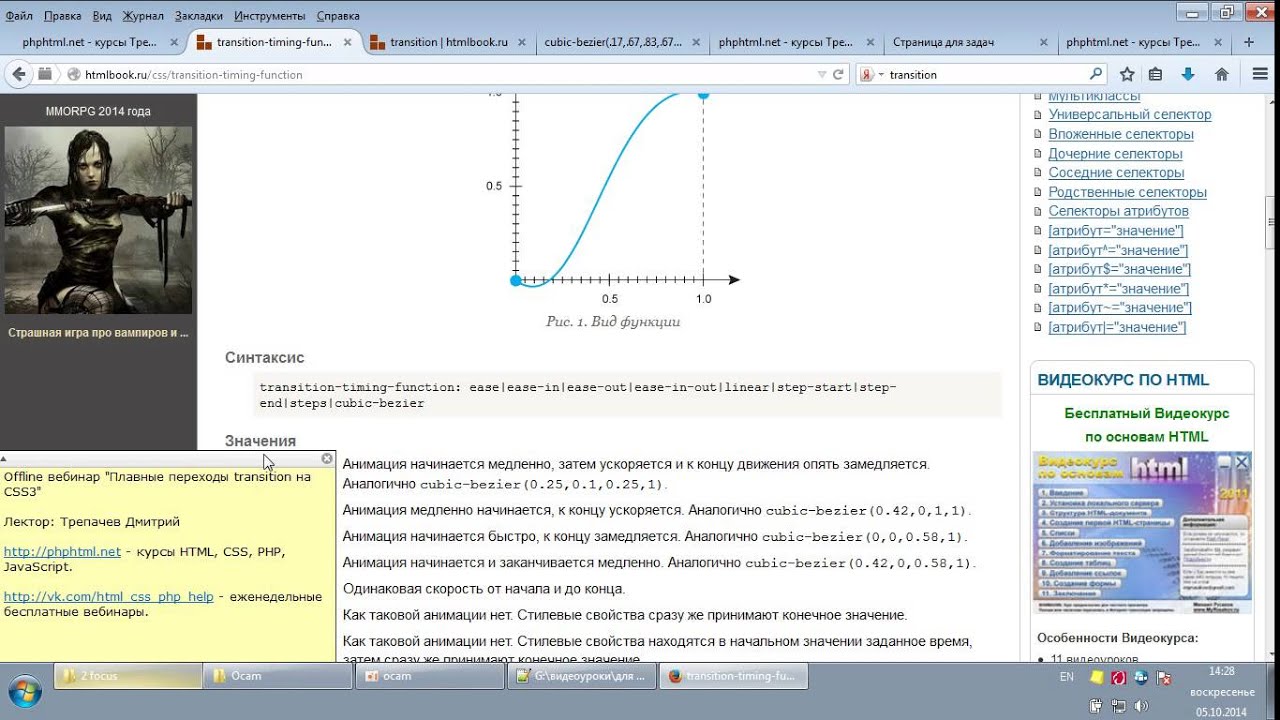
transition-timing-function представляет собой математическую функцию, показывающую, как быстро по времени меняется указанное через transition-property значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).
Рис. 1. Вид функции
Синтаксис
transition-timing-function: ease|ease-in|ease-out|ease-in-out|linear|step-start|step-end|steps|cubic-bezier
Значения
- ease
- Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется.
 Аналогично cubic-bezier(0.25,0.1,0.25,1).
Аналогично cubic-bezier(0.25,0.1,0.25,1). - ease-in
- Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier(0.42,0,1,1).
- ease-out
- Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1).
- ease-in-out
- Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1).
- linear
- Одинаковая скорость от начала и до конца.
- step-start
- Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение.
- step-end
- Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение.
- steps
- Ступенчатая функция, имеющая заданное число шагов.
transition-timing-function: steps(<число>, start | end)
- Здесь: <число>
— целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию.

- cubic-bezier
- Задаёт функцию движения в виде кривой Безье.
ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(2, start)
Чтобы посмотреть результат действия разных значений, наведите курсор на поле ниже. Время эффект перехода установлено как 3s.
ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(5, end)
cubic-bezier(0.1, -0.6, 0.2, 0)
Пример
HTML5CSS3IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition-timing-function</title>
<style>
.progress {
background: #333; /* Фон */
border: 2px solid #333; /* Рамка */
height: 20px; /* Высота */
position: relative; /* Относительное позиционирование */
}
.progress:hover::before{
width: 100%;
}
.progress::before{
transition-timing-function: linear;
transition-duration: 5s;
content: '';
position: absolute; /* Абсолютное позиционирование */
height: 100%; width: 0;
background: #FFA600; /* Фон */
}
</style>
</head>
<body>
<div></div>
</body>
</html> Объектная модель
[window. ]document.getElementById(«elementID»).style.transitionTimingFunction
]document.getElementById(«elementID»).style.transitionTimingFunction
Браузеры
Chrome до версии 26.0, Safari и iOS поддерживают нестандартное свойство -webkit-transition-timing-function.
Opera до версии 12.10 поддерживает нестандартное свойство -o-transition-timing-function.
Firefox до версии 16.0 поддерживает нестандартное свойство -moz-transition-timing-function.
Safari поддерживает значение steps только с версии 5.1.
Свойство animation-timing-function | CSS справочник
CSS свойстваОпределение и применение
CSS свойство animation-timing-function определяет кривую скорости для анимации (используется математическая функция — кубическая кривая Безье). Кривая скорости определяет время анимации, используемое, чтобы изменить один набор стилей CSS на другой.
Обращаю Ваше внимание на то, что, как правило, удобнее использовать сокращенное обозначение свойства анимации — animation, чтобы установить все свойства анимации в одном объявлении.
Поддержка браузерами
CSS синтаксис:
animation-timing-function:"linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps(int, start | end) | cubic-bezier(n,n,n,n) | initial | inherit";
/* несколько значений указываются через запятую */
/* каждое значение в этом случае соответствует отдельной анимации */
animation-name:"animationName1, animationName2, animationName3";
animation-timing-function:"linear, ease, ease-in";
/* Если для конкретного кадра вам необходимо определить собственную временную функцию,
то определите её в коде этого кадра: */
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px; animation-timing-function:: linear;}
75% {left: 200px;}
100% {left: 0px; }
}
JavaScript синтаксис:
object.style.animationTimingFunction = "ease"
Значения свойства
| Значение | Описание |
|---|---|
| ease | Эффект анимации начинается медленно, затем незначительно ускоряется и в конце опять замедляется. Значение эквивалентно cubic-bezier(0.25,0.1,0.25,1). Это значение по умолчанию. Значение эквивалентно cubic-bezier(0.25,0.1,0.25,1). Это значение по умолчанию. |
| linear | Определяет эффект анимации с одинаковой скоростью от начала до конца. Значение эквивалентно cubic-bezier(0,0,1,1). Точка 1 расположена на 0 по оси x и по оси y, точка 2 — на 1 по оси x и по оси y. |
| ease-in | Определяет эффект анимации с медленного старта. Значение эквивалентно cubic-bezier(0.42,0,1,1). |
| ease-out | Определяет эффект анимации с медленным окончанием. Значение эквивалентно cubic-bezier(0,0,0.58,1). |
| ease-in-out | Определяет эффект анимации с медленного старта и медленным окончанием (симметричная кривая Безье). Значение эквивалентно cubic-bezier(0.42,0,0.58,1). Точка 1 расположена на 0,42 по оси x и на 0 по оси y, точка 2 — на 0,58 по оси x и на 1 по оси y. |
| cubic-bezier(n,n,n,n) | Определяет пользовательские значения в кубической функции Безье. Она допускает 4 числовых значения от 0 до 1 ( Первые два значения — координаты x и y первой точки, а вторые два значения — координаты x и y второй точки). На данном сайте вы сможете подобрать оптимальные для Вас значения. На данном сайте вы сможете подобрать оптимальные для Вас значения. |
| steps(int,start|end) | Указывает пошаговую функцию, с двумя параметрами. Первый параметр задает число интервалов в функции (целое положительное число (больше 0)). Второй параметр является необязательным и имеет значения «start» или «end» и указывает точку, в которой изменение значений происходит в пределах интервала. Если второй параметр опущен, то присваивается значение «end». Значение «start» осуществляет переход в начале каждого шага, а «end» в конце каждого шага. |
| step-start | Значение эквивалентно steps(1, start). Свойство сразу принимает конечное значение шага в ключевом кадре. |
| step-end | Значение эквивалентно steps(1, end). Свойство принимает конечное значение в конце шага. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Скорость анимации в CSS</title>
<style>
div {
width: 45px; /* устанавливаем ширину блока */
height: 45px; /* устанавливаем высоту блока */
color : white; /* устанавливаем цвет шрифта белый */
background : green; /* устанавливаем цвет заднего фона */
margin-bottom : 5px; /* устанавливаем отступ от нижнего края элемента */
position: relative; /* элемент с относительным позиционированием */
animation-name: iliketomoveit; /* задаём имя анимации (соответствует имени назначенному в ключевых кадрах) */
animation-duration: 5s; /* задаём продолжительность анимации */
animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */
}
.test {
animation-timing-function: ease; /* эффект анимации начинается медленно, затем незначительно ускоряется и в конце опять замедляется */
}
. test2 {
animation-timing-function: linear; /* эффект анимации с одинаковой скоростью от начала до конца */
}
.test3 {
animation-timing-function: ease-in; /* эффект анимации с медленного старта */
}
.test4 {
animation-timing-function: ease-out; /* эффект анимации с медленным окончанием */
}
.test5 {
animation-timing-function: ease-in-out; /* эффект перехода с медленным стартом и медленным окончанием */
}
.test6 {
animation-timing-function: cubic-bezier(.94,.06,.83,.67); /* пользовательские значения в кубической функции Безье */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">ease</div>
<div class = "test2">linear</div>
<div class = "test3">ease-in</div>
<div class = "test4">ease-out</div>
<div class = "test5">ease-in-out</div>
<div class = "test6">cubic-bezier</div>
</body>
</html>
test2 {
animation-timing-function: linear; /* эффект анимации с одинаковой скоростью от начала до конца */
}
.test3 {
animation-timing-function: ease-in; /* эффект анимации с медленного старта */
}
.test4 {
animation-timing-function: ease-out; /* эффект анимации с медленным окончанием */
}
.test5 {
animation-timing-function: ease-in-out; /* эффект перехода с медленным стартом и медленным окончанием */
}
.test6 {
animation-timing-function: cubic-bezier(.94,.06,.83,.67); /* пользовательские значения в кубической функции Безье */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">ease</div>
<div class = "test2">linear</div>
<div class = "test3">ease-in</div>
<div class = "test4">ease-out</div>
<div class = "test5">ease-in-out</div>
<div class = "test6">cubic-bezier</div>
</body>
</html>
Пример использования CSS свойства animation-timing-function.
Рассмотрим пример пошаговой анимации и укажем, что на каждую часть ключевого кадра будет произведено 3 шага (начало точки ключевого кадра/конец точки ключевого кадра), либо 1 шаг (точки ключевого кадра/конец точки ключевого кадра):
<!DOCTYPE html>
<html>
<head>
<title>Пример пошаговой анимация в CSS</title>
<style>
div {
width: 70px; /* устанавливаем ширину блока */
height: 70px; /* устанавливаем высоту блока */
color : white; /* устанавливаем цвет шрифта белый */
background : green; /* устанавливаем цвет заднего фона */
margin-bottom : 5px; /* устанавливаем отступ от нижнего края элемента */
position: relative; /* элемент с относительным позиционированием */
animation-name: iliketomoveit; /* задаём имя анимации (соответствует имени назначенному в ключевых кадрах) */
animation-duration: 5s; /* задаём продолжительность анимации */
animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */
}
. test {
animation-timing-function: steps(3, end); /* указывает пошаговую функцию */
}
.test2 {
animation-timing-function: steps(3, start); /* указывает пошаговую функцию */
}
.test3 {
animation-timing-function: step-start; /* указывает пошаговую функцию - эквивалент steps(1, start) */
}
.test4 {
animation-timing-function: step-end; /* указывает пошаговую функцию - steps(1, end) */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">steps(3, end)</div>
<div class = "test2">steps(3, start)</div>
<div class = "test3">step-start</div>
<div class = "test4">step-end</div>
</body>
</html>
test {
animation-timing-function: steps(3, end); /* указывает пошаговую функцию */
}
.test2 {
animation-timing-function: steps(3, start); /* указывает пошаговую функцию */
}
.test3 {
animation-timing-function: step-start; /* указывает пошаговую функцию - эквивалент steps(1, start) */
}
.test4 {
animation-timing-function: step-end; /* указывает пошаговую функцию - steps(1, end) */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">steps(3, end)</div>
<div class = "test2">steps(3, start)</div>
<div class = "test3">step-start</div>
<div class = "test4">step-end</div>
</body>
</html>
Пример использования CSS свойства animation-timing-function.CSS свойстваCSS свойство transition-timing-function
Свойство transition-timing-function определяет кривую скорости для анимации перехода.
Кривая скорости определяет время анимации использующееся для перехода от одного набора стилей к другому. Данное свойство используется, чтобы сделать изменения плавными.
В этом свойстве используется математическая функция, называемая кубической кривой Безье, чтобы сделать кривую скорости. Вы можете использовать ваши собственные значения в этой функции, или использовать одно из предопределенных значений.
Можно через запятую указывать более одного значения. Каждое новое значение применяется к соответствующему свойству в том порядке, который определён в свойстве transition-property. Если список значений меньше, чем количество свойств в transition-property, значения для оставшихся свойств начнут применяться по второму кругу. Если список значений больше, чем указано свойств, то список просто усекается до нужного количества значений.
CSS синтаксис
transition-timing-function: linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps(
Возможные значения
| Значение | Описание |
|---|---|
| linear | Скорость анимации одинаковая от начала и до конца. Аналогично cubic-bezier(0, 0, 1, 1). Аналогично cubic-bezier(0, 0, 1, 1). |
| ease | Значение по умолчанию. Анимация начинается медленно, затем ускоряется и к концу опять замедляется. Аналогично cubic-bezier(0.25,0.1,0.25,1). |
| ease-in | Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier(0.42,0,1,1). |
| ease-out | Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1). |
| ease-in-out | Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1). |
| step-start | Плавная анимация отсутствует. Стилевые свойства сразу же принимают конечное значение. Аналогично steps(1, start). |
| step-end | Плавная анимация отсутствует. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение. Аналогично steps(1, end). |
| steps(int, start | end) | Ступенчатая функция с двумя параметрами. Первый параметр определяет количество интервалов в функции. Это должно быть положительное целое число больше 0. Второй необязательный параметр — это либо ключевое слово «start», либо «end». Этот параметр определяет точку, где происходит изменение значения внутри интервала. Если второй параметр не используется, то его значением по умолчанию будет «end». Первый параметр определяет количество интервалов в функции. Это должно быть положительное целое число больше 0. Второй необязательный параметр — это либо ключевое слово «start», либо «end». Этот параметр определяет точку, где происходит изменение значения внутри интервала. Если второй параметр не используется, то его значением по умолчанию будет «end». |
| cubic-bezier(n,n,n,n) | Пользовательское определение кривой скорости в функции кубической кривой Безье. Параметрами функции могут быть числовые значения в диапазоне от 0 до 1. |
| inherit | Значение наследуется от родительского элемента. |
| initial | Устанавливает значение по умолчанию. |
Пример использования
Устанавливаем одинаковую скорость от начала до конца для эффекта перехода
div {
-webkit-transition-timing-function: linear; /* Safari и Chrome */
transition-timing-function: linear;
}
— CSS: каскадные таблицы стилей
Тип данных CSS обозначает математическую функцию, которая описывает скорость, с которой изменяется числовое значение.
Этот переход между двумя значениями может применяться в разных ситуациях. Его можно использовать для описания того, как быстро меняются значения во время анимации. Это позволяет вам изменять скорость анимации в течение ее продолжительности. Его также можно использовать для интерполяции между двумя цветами в цветовом градиенте.
Функции плавности в подмножестве функций плавности кубической кривой Безье часто называют «плавными» функциями плавности, поскольку их можно использовать для сглаживания начала и конца интерполяции. Они коррелируют коэффициент входа и коэффициент выхода, оба выражаются как <число> с. Для этих значений 0,0 представляет начальное состояние, а 1,0 представляет конечное состояние.
В зависимости от конкретной используемой функции вычисленный выход иногда может превышать 1.0 или меньше 0,0 во время анимации. Это приводит к тому, что значение уходит дальше конечного состояния, а затем возвращается. В анимации для некоторых свойств, таких как
В анимации для некоторых свойств, таких как слева или справа , это создает своего рода эффект «подпрыгивания».
Однако некоторые свойства будут ограничивать вывод, если он выходит за пределы допустимого диапазона. Например, компонент цвета больше 255 или меньше 0 будет обрезан до ближайшего допустимого значения ( 255 и 0 соответственно).Примерно кубических кривых Безье () демонстрируют это свойство.
Существует три типа функций замедления: линейные, кубические кривые Безье и лестничные функции. Значение типа описывает функцию ослабления с использованием одного из этих трех типов.
Функции замедления
CSS поддерживает три вида функций замедления: линейные, подмножество кубических кривых Безье, которые являются функциями, и функции лестницы. Наиболее полезные из этих функций получают ключевое слово, позволяющее легко ссылаться на них.
Линейный класс функций ослабления
линейный
Интерполяция выполняется с постоянной скоростью от начала до конца. Это ключевое слово представляет функцию ослабления cubic-bezier (0.0, 0.0, 1.0, 1.0) .
Класс cubic-bezier () функций ослабления
Функциональная нотация cubic-bezier () определяет кубическую кривую Безье. Поскольку эти кривые являются непрерывными, они часто используются для сглаживания начала и конца интерполяции и поэтому иногда называются функциями плавности , .
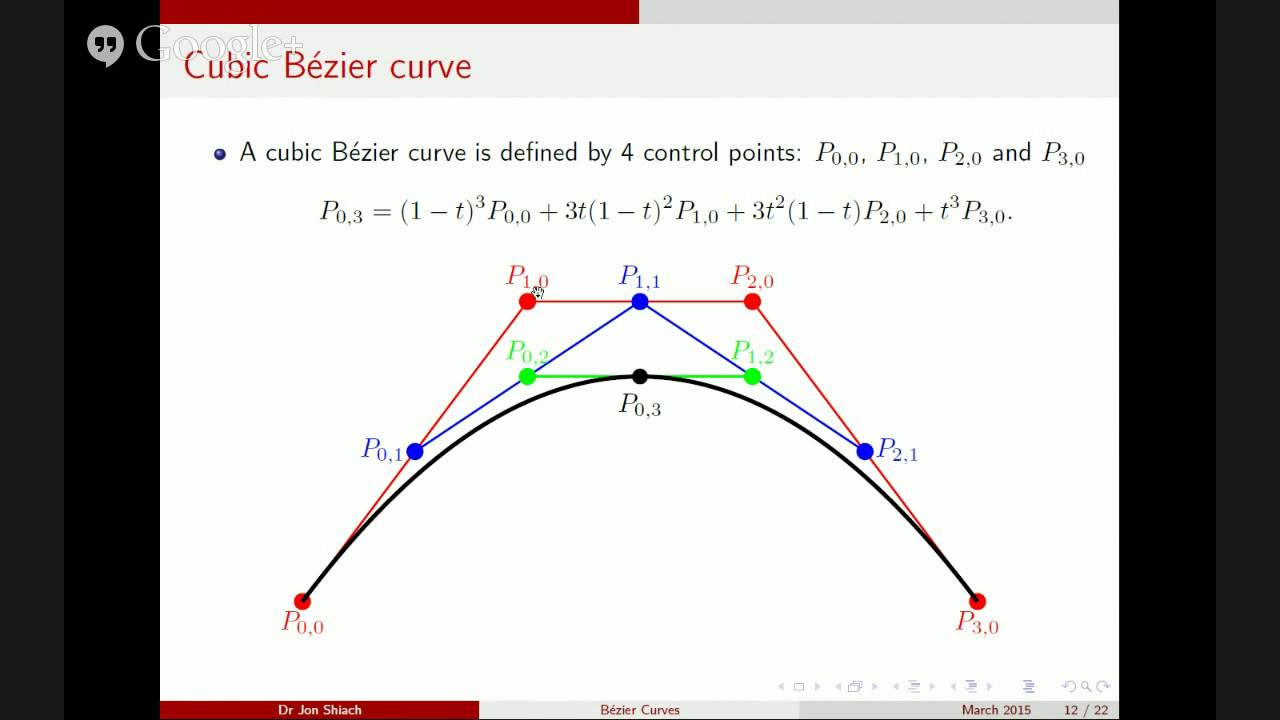
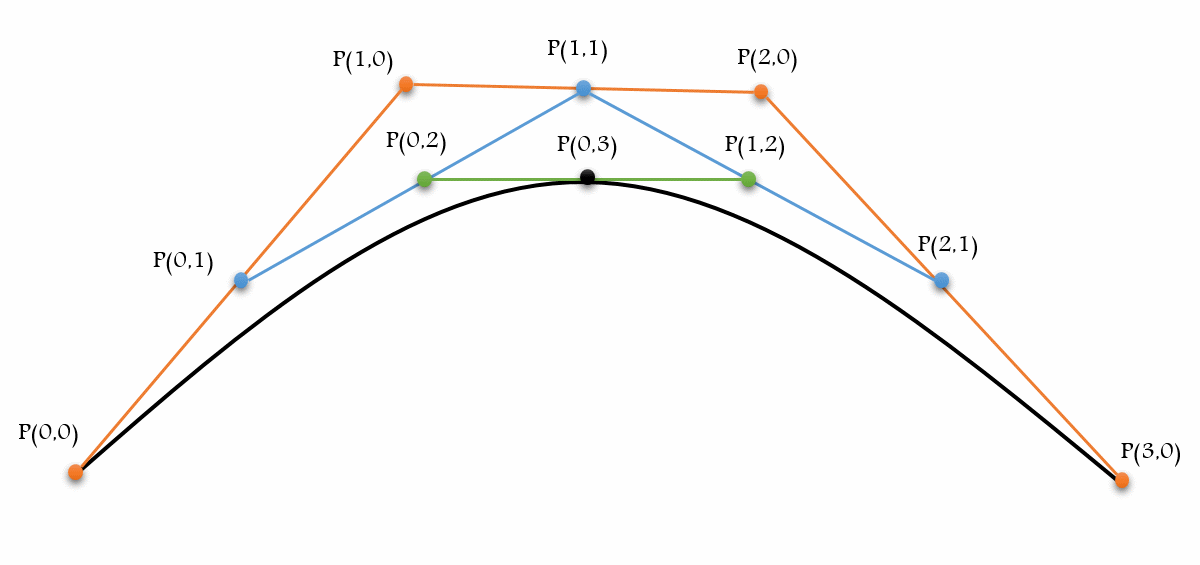
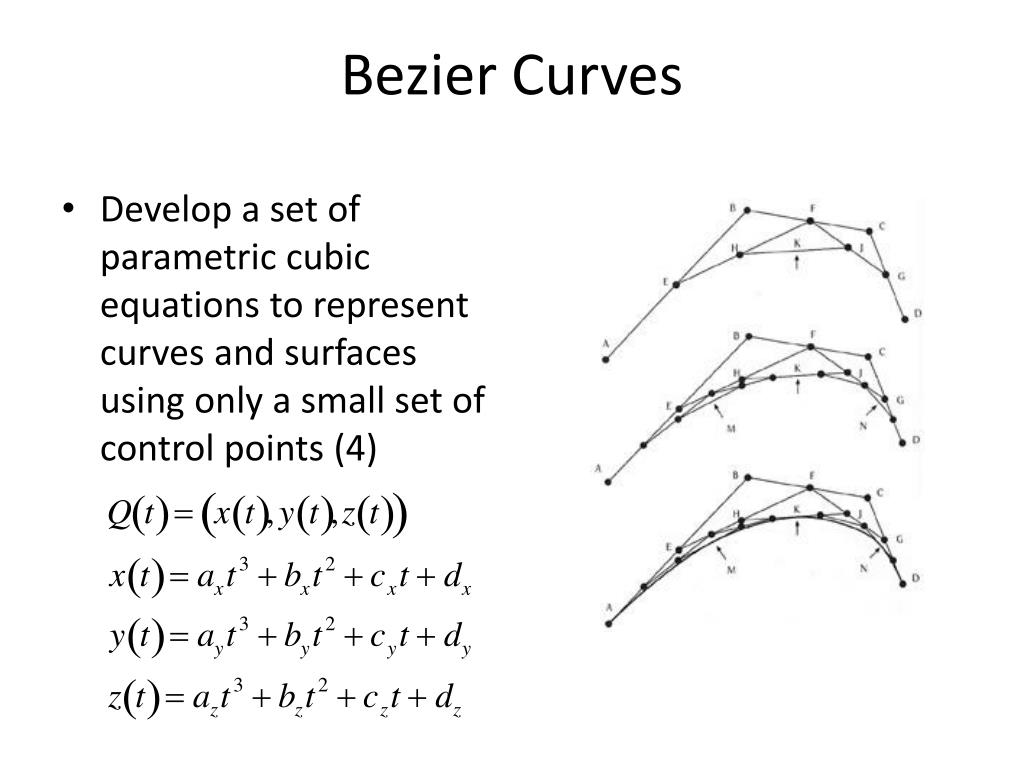
Кубическая кривая Безье определяется четырьмя точками P 0 , P 1 , P 2 и P 3 . P 0 и P 3 — это начало и конец кривой, и в CSS эти точки фиксированы, поскольку координаты являются отношениями (абсцисса — отношение времени, ордината — отношение выходного диапазона). P 0 равно (0, 0) и представляет начальное время или положение и начальное состояние, P 3 равно (1, 1) и представляет конечное время или положение и конечное состояние.
Не все кубические кривые Безье подходят в качестве функций ослабления, поскольку не все являются математическими функциями; т.е. кривые, которые для данной абсциссы имеют нулевое или одно значение. При фиксированных P 0 и P 3 , как определено CSS, кубическая кривая Безье является функцией и, следовательно, действительна, если и только если абсциссы P 1 и P 2 находятся в [0, 1] диапазон.
Кубические кривые Безье с ординатой P 1 или P 2 вне диапазона [0, 1] могут генерировать , отражающие эффекты .
Когда вы указываете недопустимую кривую кубической кривой Безье , CSS игнорирует все свойство.
Синтаксис
кубическая Безье (x1, y1, x2, y2)
где:
- x 1 , y 1 , x 2 , y 2
-
<число>значений, представляющих абсциссы и ординаты точек P 1 и P 2 , определяющих кубическую кривую Безье. x 1 и x 2 должны находиться в диапазоне [0, 1], иначе значение недействительно.
x 1 и x 2 должны находиться в диапазоне [0, 1], иначе значение недействительно.
Ключевые слова для обычных функций плавности кубического Безье
легкость
Интерполяция начинается медленно, резко ускоряется, а затем постепенно замедляется к концу. Это ключевое слово представляет функцию ослабления кубической кривой Безье (0,25, 0,1, 0,25, 1,0) . Он похож на easy-in-out , но вначале ускоряется более резко.
легкость в
Интерполяция начинается медленно, а затем постепенно увеличивается до конца, после чего резко останавливается.Это ключевое слово представляет функцию ослабления кубической кривой Безье (0,42, 0,0, 1,0, 1,0) .
легкость ввода-вывода Интерполяция начинается медленно, ускоряется, а затем замедляется к концу. Это ключевое слово представляет функцию ослабления кубической кривой Безье (0,42, 0,0, 0,58, 1,0) . Вначале он ведет себя как функция
Вначале он ведет себя как функция easy-in ; в конце она похожа на функцию easy-out .
выдвижной
Интерполяция начинается резко, а затем постепенно замедляется к концу.Это ключевое слово представляет функцию ослабления кубической кривой Безье (0,0, 0,0, 0,58, 1,0) .
Класс steps () функций замедления
Функциональная нотация steps () определяет ступенчатую функцию, разделяющую область выходных значений на эквидистантные шаги. Этот подкласс ступенчатых функций иногда также называют ступенчатыми функциями .
Синтаксис
шага (количество_шагов, направление)
где:
- количество_шагов
- — строго положительное
<целое число>, представляющее количество равноотстоящих ступеней, составляющих ступенчатую функцию. - направление
- Ключевое слово, указывающее, является ли функция непрерывной слева или справа:
-
скачок-стартобозначает непрерывную влево функцию, так что первый шаг или скачок происходит, когда начинается интерполяция; -
конец скачкаобозначает непрерывную вправо функцию, так что последний шаг или переход происходит, когда интерполяция заканчивается; -
jump-bothобозначает непрерывную функцию справа и слева, включает паузы как на отметках 0%, так и на 100%, эффективно добавляя шаг во время итерации интерполяции; -
jump-noneНет скачка ни с одной стороны. Вместо этого, удерживая как отметку 0%, так и отметку 100%, каждая в течение 1 / n продолжительности
Вместо этого, удерживая как отметку 0%, так и отметку 100%, каждая в течение 1 / n продолжительности -
startэквивалентноскачку -
конецэквивалентноперемычке
-
-
конец— значение по умолчанию.
шагов (n,
<направление>)шага (2, запуск от внешнего источника)
шага (2, старт)шага (4, откидной)
шаг (4, конец)шага (5, без скачка)шага (3, оба прыжка)
шаг-старт
Интерполяция немедленно переходит в свое конечное состояние, где остается до конца.Это ключевое слово представляет функцию замедления шага (1, скачок) или шага (1, начало) .
ступенчатая
Интерполяция остается в исходном состоянии до конца, после чего она переходит непосредственно в свое конечное состояние. Это ключевое слово представляет функцию замедления
Это ключевое слово представляет функцию замедления шага (1, конец скачка) или шага (1, конец) .
Сравнение функций замедления
В этом примере создается анимация, которую можно запускать и останавливать снова с помощью предоставленной кнопки, и меню выбора, которое можно использовать для переключения его функции замедления между доступными ключевыми словами, плюс пара кубических безье () и ступеней () вариантов.Идея состоит в том, чтобы обеспечить простое сравнение различных функций замедления.
HTML
-
-
<выбор>
<опция> кубическая шкала Безье (0.
 1, -0,6, 0,2, 0)
1, -0,6, 0,2, 0)
CSS
body> div {
положение: относительное;
высота: 100 пикселей;
}
div> div {
позиция: абсолютная;
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: синий;
background-image: radial-gradient (круг размером 10 пикселей 10 пикселей, rgba (25,255,255,0.8), rgba (25,255,255,0,4));
радиус границы: 50%;
верх: 25 пикселей;
анимация: бесконечная альтернатива 1,5 с;
}
@keyframes move-right {
из {
осталось: 10%;
}
к {
осталось: 90%;
}
}
li {
дисплей: гибкий;
align-items: center;
justify-content: center;
нижнее поле: 20 пикселей;
} JavaScript
const selectElem = document.querySelector ('выбрать');
const startBtn = document.querySelector ('кнопка');
const divElem = document.querySelector ('div> div');
startBtn.addEventListener ('клик', () => {
if (startBtn.textContent === 'Начать анимацию') {
divElem.style.animationName = 'двигаться вправо';
startBtn.textContent = 'Остановить анимацию';
divElem.style.animationTimingFunction = selectElem.value;
} еще {
divElem.style.animationName = 'не задано';
startBtn.textContent = 'Начать анимацию';
}
});
selectElem.addEventListener ('изменить', () => {
divElem.style.animationTimingFunction = selectElem.value;
}); Результат
Примеры функции cubic-bezier ()
Эти кубические кривые Безье действительны для использования в CSS:
кубическая Безье (0.1, 0,7, 1,0, 0,1)
кубическая Безье (0, 0, 1, 1)
кубическая Безье (0,1, -0,6, 0,2, 0)
кубическая Безье (0, 1.1, 0.8, 4)
Эти определения кубических кривых Безье недействительны:
кубическая Безье (0,1, красный, 1,0, зеленый)
кубическая Безье (2,45, 0,6, 4, 0,1)
кубическая Безье (0,3, 2,1)
cubic-bezier (-1.9, 0.3, -0.2, 2.1) примеры функций steps ()
Эти функции замедления действительны:
шаги (5, конец)
шаги (2, начало)
ступеньки (2)
Примечание:
Если анимация содержит несколько остановок, то шаги, указанные в функции steps () , будут применяться к каждому разделу.Поэтому анимация с тремя сегментами и шагами (2) будет содержать всего 6 шагов, по 2 на сегмент.
Эти функции ослабления недействительны:
ступеньки (2.0, откидной конец)
шаги (-3, начало)
steps (0, jump-none) Таблицы BCD загружаются только в браузере
Повышение уровня анимации CSS с помощью кубической кривой Безье
Переходы и анимация вызывают фурор в веб-разработке, и это справедливо. Они потрясающие, удобные в использовании (и злоупотребления), и они могут улучшить ваши компоненты и интерфейсы переднего плана.Анатомия объявления переходов и анимации аналогична, и требуются только две вещи:
- В случае переходов вы выбираете свойство, которое хотите перенести. Для анимации вы выбираете блок ключевого кадра.
- Затем вы объявляете продолжительность анимации или перехода.
Некоторые типичные CSS могут выглядеть так:
.box {
непрозрачность: 0;
переход: непрозрачность 0,3 с;
}
.Кот {
анимация: fadeIn 0,3 с;
}
@keyframes fadeIn {
0% {непрозрачность: 0; }
100% {непрозрачность: 1; }
}
Переходы и анимация также имеют другое общее свойство, которое управляет вычислением промежуточных значений между состояниями, и это называется функцией времени перехода.Это необязательно, по умолчанию , легкость . По умолчанию нам доступны следующие временные функции:
-
легкость— немного ускоряется в середине, а затем замедляется к концу -
easy-in— начинает медленно и ускоряется до конца -
easy-out— быстрое начало и торможение до концаeasy-in-out— начинает медленно, ускоряется до середины, затем замедляется до конца -
linear— постоянная скорость анимации на всем протяжении -
step-start— переход к конечному состоянию в первом кадре анимации -
step-end— переход к конечному состоянию в последнем кадре анимации -
шагов (n, начало | конец)— проходит через n кадров в течение анимации, «съедая» кадр либо в начале, либо в конце
При работе с простой анимацией и переходами маловероятно, что вы коснулись функций step — они больше ориентированы на анимацию в мультяшном стиле по ключевым кадрам, что является очень специфическим вариантом использования.Однако вы, вероятно, использовали множество других встроенных функций синхронизации для разумного эффекта при создании более удобных кнопок, меню, модальных окон и других компонентов с отслеживанием состояния. Вы когда-нибудь думали, что, несмотря на наведенный эффект анимации, это выглядит не совсем правильно?
Кубический Безье спешит на помощь!
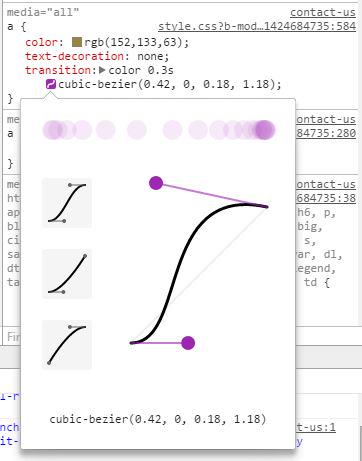
Давайте немного отвлечемся. Любой, у кого есть опыт анимации, знает, что программное обеспечение, такое как Flash и After Effects, содержит массу функций замедления — easyInQuint , easyOutSine , easyInOutCubic , и это всего лишь 3 из многих.Эти функции времени недоступны для нас через ключевые слова CSS, такие как легкость и линейная . Однако важно отметить, что все этих функций, включая те, которые имеют допустимые ключевые слова в CSS, являются просто кубическими функциями Безье. Но что такое кубическая Безье? Давайте посмотрим на изображение ниже:
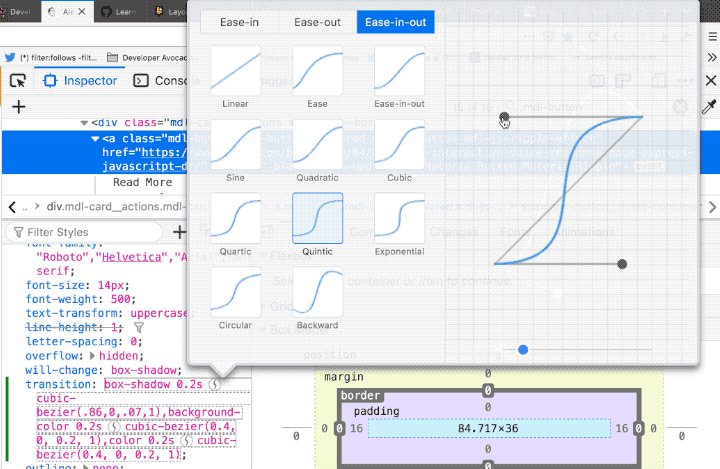
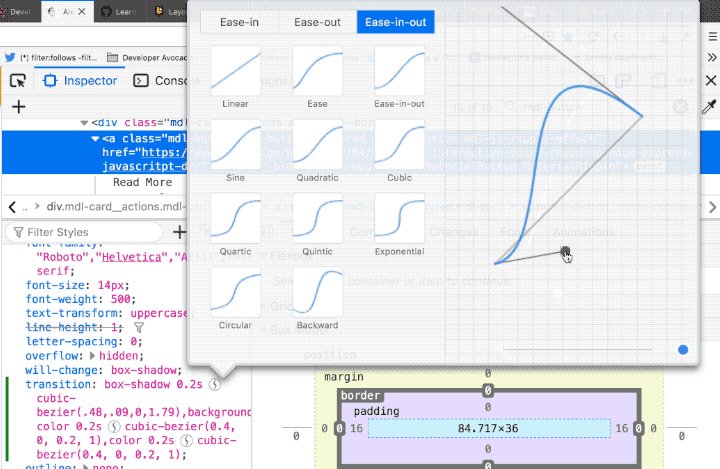
Это график на оси 1×1, представляющий декартову кубическую систему координат Безье. Боковое примечание: точки на этом графике могут располагаться выше и ниже 1 по оси Y (ось свойств), но не по оси X (ось времени).Серая линия представляет оси, оранжевая линия представляет кривую функции синхронизации, а синие линии и точки представляют контрольные точки и линии кривой Безье. Эти контрольные точки отвечают за формирование самой кривой и являются одной из фундаментальных концепций, лежащих в основе программного обеспечения векторной графики, такого как Adobe Illustrator.
В области анимации нам доступен особый тип кривой Безье — кубическая кривая Безье, и ее можно математически определить с помощью четырех контрольных точек на плоскости графика, показанного выше.Однако в мире CSS-анимации нас интересуют только контрольные точки p1 и p2 , и это потому, что p0 всегда будет 0, 0 и p3 всегда будет . 1, 1 . Так как же тогда определить кубическую функцию Безье в CSS? Выглядит это так:
кубическая шкала Безье (x1, y1, x2, y2)
где:
-
x1— координата x контрольной точкиp1 -
y1— координата y контрольной точкиp1 -
x2— координата x контрольной точкиp2 -
y2— координата y контрольной точкиp2
Я создал приведенный выше график только в качестве демонстрации, но вы можете представить, что кубическое объявление Безье для него может выглядеть примерно так:
кубик-безье (0.5, 0,31, 0,84, 0,05)
Если вы хорошо разбираетесь в числах или имеете представление о кривых Безье или функциях анимации в типичном программном обеспечении для анимации, вы можете сразу увидеть огромную мощь, которую это дает нам. Подумайте об этом так: анимация должна рассказывать историю и давать контекст и настроение состоянию, в которое мы анимируем. Если бы все анимации были линейными или обычными, все они выглядели бы одинаково и вызывали одно и то же настроение. Если после действия пользователя должно было появиться очень важное диалоговое окно, и вы действительно хотели привлечь к нему внимание, вам, вероятно, потребовалась бы настраиваемая функция времени.Кубические кривые Безье дают нам этот точный контроль.
Я не разбираюсь в числах — справка
Если вы плохо разбираетесь в числах или вам трудно представить себе, как будет выглядеть конечный результат, не бойтесь. Есть много ресурсов, которые могут вам помочь. Прежде всего, быстрый поиск в Google даст массу результатов по традиционным функциям ослабления, перенесенным в их эквиваленты кубической кривой Безье в CSS. Однако я использую два отличных ресурса:
- ослабления.net — Коллекция традиционных динамиков (функций синхронизации) и соответствующих им реализаций кубической кривой Безье в CSS
- cubic-bezier.com — игровая площадка и визуальный интерфейс для создания ваших собственных кубических функций Безье и просмотра результатов в реальном времени.
Оба отличные, и вы, вероятно, будете использовать их вместе.
Маленький пример
Давайте продемонстрируем небольшой пример для сравнения двух функций синхронизации. Ниже два синих прямоугольника одинакового размера.Когда вы нажимаете кнопку анимации, они переводят 20 бэр слева направо в течение 600 мс. В них все то же самое, кроме функций плавности. Первый берет на себя функцию easy в , которая доступна через ключевое слово CSS easy-in . Второй берет на себя функцию easy вместо , и вы можете получить кубическую функцию Безье с easings.net. Ниже результат:
Не знаю, как вы, но, на мой взгляд, вторая анимация намного более характерна! Немного больше усилий дало потрясающие результаты.
Заключение
Понимание кубических кривых Безье — одна из составляющих мастерства CSS-анимации. Их использование — другая часть. Однако всегда помните, что анимация — это не просто инструмент, и вы не должны злоупотреблять ею. Анимация — это давно практикуемое искусство, и мы должны относиться к нему с уважением и соответственно исследовать. Все функции синхронизации придают теме разные значения, и вы должны убедиться, что отправляете правильное сообщение. Кубические Безье могут в этом кардинально помочь, так что знакомьтесь.Еще раз спасибо за чтение, и если у вас есть вопросы, комментарии или отзывы, не стесняйтесь присылать мне твит.
CSS функция cubic-bezier () — javatpoint
Это встроенная функция в CSS, которая определяет кубическую кривую Безье. Кривая Безье — это математически определенная кривая, используемая в 2D-графических приложениях, таких как (Inkspace, Adobe Illustrator и т. Д.). Эта функция CSS является функцией времени перехода, которая используется для плавных и настраиваемых переходов.
Он определяется четырьмя точками (то есть P0, P1, P2 и P3). Точки P0 и P3 (называемые якорями ) являются начальной и конечной точками, а точки P1 и P2 (называемые маркерами ) являются средними точками.
Для кривых Безье CSS точки P0 и P3 всегда находятся в одном месте. P0 находится в точке (0,0), которая представляет начальное состояние и начальное время, а P3 находится в точке (1,1), которая представляет конечное состояние и конечное время. Это означает, что параметры, передаваемые в функцию cubic-bezier (), могут быть только от 0 до 1.
Синтаксис
кубическая Безье (x1, y1, x2, y2)
Эта функция CSS принимает четыре обязательных числовых значения. Значение x1 и x2 должно находиться в диапазоне от 0 до 1, иначе значение будет недействительным. Если мы передадим параметры, которых нет в этом интервале, функция установит значение по умолчанию, то есть линейный переход, который имеет значение кубической кривой Безье (0, 0, 1, 1) .
Мы можем понять эту функцию CSS, используя следующую иллюстрацию.
Пример
Эту функцию можно использовать со свойством animation-time-function и transition-time-function .
Здесь мы используем свойство transition-time-function .
Функция cubic-bezier ()
Наведите указатель мыши на элемент div ниже, чтобы увидеть эффект перехода.
Проверить это сейчасВыход
Почему важно знать CSS Cubic Bezier
Свойство перехода, присутствующее в CSS, используется для воздействия на наведение курсора на элемент, присутствующий на вашей странице.Это свойство очень важно, поскольку оно применяет к вашей странице различные эффекты, делая ее привлекательной.
Свойство перехода — это сокращенное свойство, используемое для обозначения до четырех полных свойств, связанных с переходом:
.example {
переход: [свойство-перехода] [длительность-перехода] [функция-времени перехода]
[задержка перехода];
} Эти свойства перехода позволяют компонентам изменять оценку в течение заранее определенного срока, оживляя изменения свойств вместо того, чтобы они происходили быстро.
Вот простой прецедент, который меняет основной оттенок элемента
div {
переход: цвет фона 0,5 с легкостью;
цвет фона: красный;
}
div: hover {
цвет фона: зеленый;
} В приведенном выше примере создается эффект, подобный анимации, в котором при наведении указателя мыши на конкретный определенный
Вы можете указать конкретное свойство, как указано выше, или использовать значение «все» для ссылки на свойства перехода.
div {
переход: легкость всего 0,5 с;
фон: красный;
отступ: 10 пикселей;
}
div: hover {
фон: зеленый;
отступ: 20 пикселей;
} Пример выше, как и предыдущий, создает эффект, подобный анимации, где конкретный
Но в этом примере и заполнение, и его фон изменяют свои свойства в течение одного и того же периода времени и задержки.
Чтобы избежать этого и применить эффекты к определенным свойствам по отдельности, вы можете разделять наборы значений запятыми для выполнения различных переходов:
div {
переход: фон 0.2с легкость,
Padding 0.8s linear;
} Параметры функции синхронизации в CSS
Некоторые стандартные параметры функции синхронизации: легкость, легкость входа, легкость выхода, легкость выхода, линейность. Помимо этого, можно даже указать кубический безье внутри свойства функции времени.
Эти стандартные параметры подходят, но если вы хотите, чтобы ваша анимация была наилучшей, вам нужно понять свой кубический безье. Легкость анимации — хороший способ задать тон и даже выделить бренд.
Если вы не анимируете интуитивно, ваш продукт не будет «ощущаться» правильным.
Подумайте о том, как Apple добавляет блеска к своим продуктам, тщательно выбирая внешний вид их анимации.
Я увлекаюсь визуальным пространством, поэтому мне нужно было найти инструмент, чтобы я мог легко создавать эти кривые Безье. Итак, передайте привет www.cubic-bezier.com.
Этот инструмент веб-сайта помогает нам с легкостью построить кривую Безье с использованием графических представлений, а не вычислять все значения самостоятельно.Хотя свойство transition само по себе довольно полезно, но возможности его использования обширны.
Итак, продолжайте практиковаться и до следующего раза.
Вы ищете компанию по разработке мобильных приложений?
У вас есть идея приложения, которое может творить чудеса? Вам понадобится помощь компании, занимающейся разработкой приложений, и ваш поиск завершится с Terasol Technologies. Будь то Android или iOS, у нас есть опыт в обоих сегментах. Просто пролистайте наш сайт и узнайте о нашей предыдущей работе.
В чем ваша задача? Давайте решим это с помощью технологий. Свяжитесь с нами сейчас.
Экспериментируя с переходами CSS
Если вы не слышали, добавить анимацию с помощью CSS довольно просто. В наши дни для этого не нужны jQuery или Javascript.
/ *
.div {
transition:
}
* /
/* Пример */
.div {
переход: 100 мс ширина 500 мс легкость;
}
В приведенном выше примере:
-
500 мс— время, необходимое для завершения перехода (500 мс == 0.5с) -
ширина— свойство, к которому мы хотим перейти -
легкость— функция синхронизации, легкость по умолчанию, которая начинается медленно, затем быстро, а затем заканчивается медленно -
100 мс— время задержки перед запуском (100 мс == 0,1 с)
В DC / OS у нас есть поток для создания новой службы. В этом потоке вы можете переключиться в «Режим JSON», после чего появится текстовый редактор. Чтобы экспериментировать в команде с разными скоростями и методами, я собрал этот Codepen.
См. Эксперимент Pen CSS Transitions Experiment от Ли Манро (@leemunroe) на CodePen.
Там есть настраиваемая опция, где вы можете попробовать свои собственные временные функции и скорость, например
-
легкость выхода 400 мс -
куб. Безье (.17, .67, .83, .67) 1000 мс -
куб. Безье (0,05, 0,34, 0,96, 0,67) 400 мс - Дополнительные примеры на сайте cubic-bezier.com
Еще несколько советов по переходам CSS
Изменение определенных свойств, таких как left и margin, заставляет браузер пересчитывать стили каждый кадр.Это довольно дорого и может привести к ненужной перерисовке, особенно если на экране много элементов. Подробнее о подводных камнях от Alex Maccaw.
Вместо того, чтобы придерживаться стандартных функций синхронизации, которые могут быть «скучными», поскольку каждая анимация в этом случае выглядит одинаково, рассмотрите возможность использования пользовательского кубического безье для управления кривой движения. Больше о кубическом безье в Smashing Magazine.
От 200 мс до 500 мсек — хороший диапазон для начала анимации интерфейса.100 мс воспринимаются как мгновенные. 1 секунда — это предел. Подробнее о скорости анимации от Val Head.
Transition Timing Function — Tailwind CSS
Использование
Используйте утилиты easy- {time} для управления кривой плавности элемента.
Отзывчивый
Чтобы управлять функцией времени перехода элемента в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите функции времени перехода. Например, используйте md: easy-in-out , чтобы применить утилиту easy-in-out только для средних размеров экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Значения времени
По умолчанию Tailwind предоставляет четыре универсальные служебные программы с функцией синхронизации перехода. Вы изменяете, добавляете или удаляете их, настраивая раздел transitionTimingFunction в конфигурации темы Tailwind.
module.exports = {
тема: {
продлевать: {
transitionTimingFunction: {
+ 'in-expo': 'кубический безье (0.95, 0,05, 0,795, 0,035) ',
+ 'out-expo': 'кубический безье (0,19, 1, 0,22, 1)',
}
}
}
} Дополнительные сведения о настройке темы по умолчанию см. В документации по настройке темы.
Варианты
По умолчанию для утилит функции времени перехода генерируются только ответные варианты.
Вы можете контролировать, какие варианты генерируются для утилит функции времени перехода, изменив свойство transitionTimingFunction в разделе вариантов вашего попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ transitionTimingFunction: ['hover', 'focus'],
}
}
} Если вы не планируете использовать в своем проекте утилиты функции перехода по времени, вы можете полностью отключить их, установив для свойства transitionTimingFunction значение false в разделе corePlugins вашего файла конфигурации:
модуль.export = {
corePlugins: {
+ transitionTimingFunction: false,
}
} Easing · React Native
Модуль Easing реализует стандартные функции замедления. Этот модуль используется Animated.timing () для передачи физически правдоподобного движения в анимации.
Вы можете найти визуализацию некоторых общих функций замедления на http://easings.net/
Предопределенные анимации #
Модуль Easing предоставляет несколько предопределенных анимаций с помощью следующих методов:
-
назадпредоставляет базовая анимация, при которой объект немного уходит назад перед движением вперед -
bounceобеспечивает анимацию отскока -
легкостьобеспечивает базовую инерционную анимацию -
упругийобеспечивает базовое взаимодействие пружины
Стандартные функции #
Три стандартных Предоставляются функции ослабления:
Функцию poly можно использовать для реализации функций четвертой, пятой и других более высоких степеней.
Дополнительные функции #
Дополнительные математические функции предоставляются следующими методами:
-
Безьеобеспечивает кубическую кривую Безье -
кругобеспечивает круговую функцию -
sinобеспечивает синусоидальную функцию -
Следующие помощники используются для изменения других функций замедления.
-
взапускает функцию плавности вперед -
inOutделает любую функцию плавности симметричной -
outзапускает функцию плавности в обратном направлении
Пример #
Методы #
4 Пошаговая функция возвращает 1 для любого положительного значения n .
step1 () # Пошаговая функция, возвращает 1, если n больше или равно 1.
linear () # Линейная функция, f (t) = т . Положение соотносится с истекшим временем один к одному.
http://cubic-bezier.com/#0,0,1,1
easy () # Базовое инерционное взаимодействие, похожее на объект, медленно ускоряющийся до скорости.
http: // cubic-bezier.com / #. 42,0,1,1
quad () # Квадратичная функция, f (t) = t * t . Позиция равна квадрату прошедшего времени.
http://easings.net/#easeInQuad
cubic () # Кубическая функция, f (t) = t * t * t . Позиция равна кубу прошедшего времени.
http://easings.net/#easeInCubic
poly () # Степенная функция. Положение равно N-й степени прошедшего времени.
n = 4: http://easings.net/#easeInQuart n = 5: http://easings.net/#easeInQuint
sin () # Синусоидальная функция.
http://easings.net/#easeInSine
circle () # Круговая функция.
http://easings.net/#easeInCirc
exp () # Показательная функция.
http://easings.net/#easeInExpo
elastic () # Базовое упругое взаимодействие, подобное пружине, колеблющейся вперед и назад.
По умолчанию упругость равна 1, что немного выше одного значения. 0 подпрыгивание вообще не перескакивает, а подпрыгивание N> 1 будет перескакивать примерно в N раз.
http://easings.net/#easeInElastic
back () # Используйте с Animated.parallel () , чтобы создать базовый эффект, при котором объект слегка анимируется в начале анимации.
bounce () # Обеспечивает базовый эффект отскока.
http: // easings.net / # easyInBounce
bezier () # Предоставляет кубическую кривую Безье, эквивалентную функции перехода CSS Transitions.
Полезный инструмент для визуализации кубических кривых Безье можно найти по адресу http://cubic-bezier.

 Аналогично cubic-bezier(0.25,0.1,0.25,1).
Аналогично cubic-bezier(0.25,0.1,0.25,1).
 test2 {
animation-timing-function: linear; /* эффект анимации с одинаковой скоростью от начала до конца */
}
.test3 {
animation-timing-function: ease-in; /* эффект анимации с медленного старта */
}
.test4 {
animation-timing-function: ease-out; /* эффект анимации с медленным окончанием */
}
.test5 {
animation-timing-function: ease-in-out; /* эффект перехода с медленным стартом и медленным окончанием */
}
.test6 {
animation-timing-function: cubic-bezier(.94,.06,.83,.67); /* пользовательские значения в кубической функции Безье */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">ease</div>
<div class = "test2">linear</div>
<div class = "test3">ease-in</div>
<div class = "test4">ease-out</div>
<div class = "test5">ease-in-out</div>
<div class = "test6">cubic-bezier</div>
</body>
</html>
test2 {
animation-timing-function: linear; /* эффект анимации с одинаковой скоростью от начала до конца */
}
.test3 {
animation-timing-function: ease-in; /* эффект анимации с медленного старта */
}
.test4 {
animation-timing-function: ease-out; /* эффект анимации с медленным окончанием */
}
.test5 {
animation-timing-function: ease-in-out; /* эффект перехода с медленным стартом и медленным окончанием */
}
.test6 {
animation-timing-function: cubic-bezier(.94,.06,.83,.67); /* пользовательские значения в кубической функции Безье */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">ease</div>
<div class = "test2">linear</div>
<div class = "test3">ease-in</div>
<div class = "test4">ease-out</div>
<div class = "test5">ease-in-out</div>
<div class = "test6">cubic-bezier</div>
</body>
</html>
 test {
animation-timing-function: steps(3, end); /* указывает пошаговую функцию */
}
.test2 {
animation-timing-function: steps(3, start); /* указывает пошаговую функцию */
}
.test3 {
animation-timing-function: step-start; /* указывает пошаговую функцию - эквивалент steps(1, start) */
}
.test4 {
animation-timing-function: step-end; /* указывает пошаговую функцию - steps(1, end) */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">steps(3, end)</div>
<div class = "test2">steps(3, start)</div>
<div class = "test3">step-start</div>
<div class = "test4">step-end</div>
</body>
</html>
test {
animation-timing-function: steps(3, end); /* указывает пошаговую функцию */
}
.test2 {
animation-timing-function: steps(3, start); /* указывает пошаговую функцию */
}
.test3 {
animation-timing-function: step-start; /* указывает пошаговую функцию - эквивалент steps(1, start) */
}
.test4 {
animation-timing-function: step-end; /* указывает пошаговую функцию - steps(1, end) */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">steps(3, end)</div>
<div class = "test2">steps(3, start)</div>
<div class = "test3">step-start</div>
<div class = "test4">step-end</div>
</body>
</html>
 x 1 и x 2 должны находиться в диапазоне [0, 1], иначе значение недействительно.
x 1 и x 2 должны находиться в диапазоне [0, 1], иначе значение недействительно. Вместо этого, удерживая как отметку 0%, так и отметку 100%, каждая в течение 1 / n продолжительности
Вместо этого, удерживая как отметку 0%, так и отметку 100%, каждая в течение 1 / n продолжительности 1, -0,6, 0,2, 0)
1, -0,6, 0,2, 0)