Свойство cursor | CSS справочник
CSS свойстваОпределение и применение
CSS свойство cursor определяет тип отображаемого курсора.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| cursor | 5.0 | 4.0 | 9.6 | 5.0 | 5.5 | 12.0 |
Значение context-menu имеет ограниченную поддержку браузерами. Значения grab и grabbing требуют индекс производителя.
CSS синтаксис:
cursor:"alias | all-scroll | auto | cell | context-menu | col-resize | copy | crosshair | default | e-resize | ew-resize | grab | grabbing | help | move | n-resize | ne-resize | nesw-resize | ns-resize | nw-resize | nwse-resize | no-drop | none | not-allowed | pointer | progress | row-resize | s-resize | se-resize | sw-resize| text | URL (свой) | vertical-text | w-resize | wait | zoom-in | zoom-out | initial | inherit";
JavaScript синтаксис:
object.style.cursor = "alias"
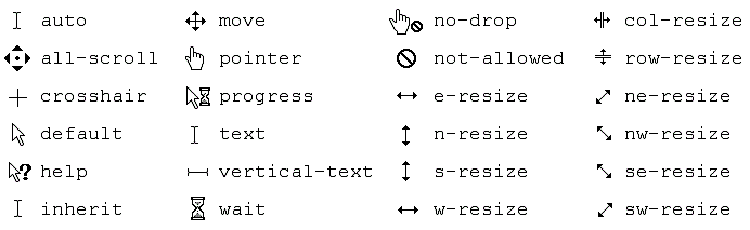
Значения свойства
Наведите на строку с интересующим Вас значением курсора для изменения его вида:| Значение | Описание |
|---|---|
| alias | Курсор указывает, что алиас или ярлык будет создан. |
| all-scroll | Курсор показывает, что что-то можно прокручивать в любом направлении. |
| auto | Браузер устанавливает курсор. Это значение по умолчанию. |
| cell | Курсор указывает на то, что ячейка (или группа ячеек) может быть выбрана. |
| col-resize | Курсор указывает, что столбец может быть изменен по горизонтали. |
| copy | Курсор указывает, что что-то может быть скопировано. |
| crosshair | Курсор в виде перекрестия. Go! go! go!. |
| default | Курсор по умолчанию. |
| e-resize | Курсор указывает, что край блока перемещается вправо (east-восток). |
| ew-resize | Курсор указывает, двунаправленное изменение размера. |
| grab | Курсор указывает, что что-то можно схватить (перенести). |
| grabbing | Курсор указывает, что что-то переносится. |
| help | Курсор указывает на то, что доступна помощь. |
| move | Курсор указывает на то, что что-то можно переместить. |
| n-resize | Курсор указывает, что край блока перемещается вверх (north — север). |
| ne-resize | Курсор указывает, что край блока перемещается вверх и право (north/east — север/восток). |
| nesw-resize | Курсор указывает, двунаправленное изменение размера. |
| ns-resize | Курсор указывает, двунаправленное изменение размера. |
| nw-resize | Курсор указывает, что край блока перемещается вверх и влево (north/west — север/запад). |
| nwse-resize | Курсор указывает, двунаправленное изменение размера. |
| no-drop | Курсор указывает, что перетаскиваемый объект не может быть помещён здесь. |
| none | Курсор не отображается для элемента. |
| not-allowed | Курсор указывает, что запрошенное действие не будет выполняться. |
| pointer | Курсор-указатель (как правило указывает ссылку). |
| progress | Курсор указывает на то, что программа выполняется. |
| row-resize | Курсор указывает на то, что ряд может быть изменен по вертикали. |
| s-resize | Курсор указывает, что край блока перемещается вниз (south — юг). |
| se-resize | Курсор указывает, что край блока перемещается вниз и право (south/east — юг/восток). |
| sw-resize | Курсор указывает, что край блока перемещается вниз и влево (south/west — юг/запад). |
| text | Курсор указывает, что текст может быть выбран (выделен). |
| URL (свой) | Пользовательский курсор. Допускается указывать через запятую несколько вариантов. Допускается указывать через запятую несколько вариантов. IExplorer не поддерживает пользовательские курсоры. Если у Вас не отображается Ваше изображение — попробуйте в графическом редакторе убрать у него задний фон (сделать прозрачным). Пример (если для курсора не загружено первое изображение, то браузер использует второе, если и второе не будет загружено, то браузер установит курсор по умолчанию): cursor: url(/images/mini3.png), url(/images/mini5.png), auto; |
| vertical-text | Курсор указывает, что вертикальный текст может быть выбран (выделен). |
| w-resize | Курсор указывает, что край блока перемещается влево (west-запад). |
| wait | Курсор указывает на то, что программа в настоящее время занята. |
| zoom-in | Курсор показывает, что что-то может быть увеличено. |
| zoom-out | Курсор показывает, что что-то может быть уменьшено. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Да.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример изменения курсора в CSS</title>
<style>
.hidden {
visibility : hidden; /* скрываем блок (место под него остается) */
width : 125px; /* устанавливаем ширину невидимого блока */
text-align : center; /* выравниваем текст по центру */
}
.button {
visibility : visible; /* внутри скрытого блока элемент будет отображаться */
border : 1px solid orange; /* сплошная граница оранжевого цвета размером в 1 пиксель */
}
.hidden:hover {
visibility : visible; /* при наведении мышкой скрытый блок будет отображен */
cursor : wait; /* при наведении курсор примет вид "программа занята" */
}
</style>
</head>
<body>
<div class = "hidden">Пожалуйста, подождите. ..
<div class = "button">Наведи на меня.</div>
</div>
</body>
</html>
..
<div class = "button">Наведи на меня.</div>
</div>
</body>
</html>
Результат примера:
Открыть пример в новом окнеCSS свойства
Курсоры в CSS
За вид курсора отвечает CSS свойство «
1
Вид курсора можно задать с помощью значения – названия, например курсор со знаком вопроса:
body {
cursor: help;
}CSS
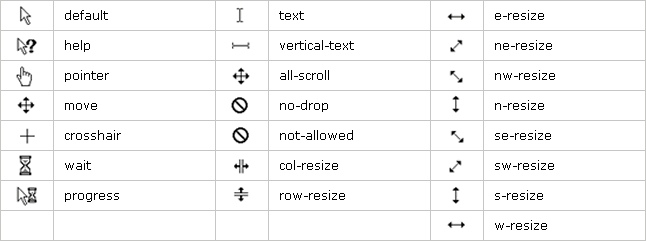
Полный список значений cursor
| Значение | Windows | MacOS | Описание |
|---|---|---|---|
auto |
Браузер самостоятельно определяет значение курсора в зависимости от свойств элемента | ||
default |
Основной курсор | ||
none |
– | – | Курсор не отображается |
context-menu |
Доступно контекстное меню | ||
help |
Доступна вспомогательная информация | ||
pointer |
Указатель, обозначающий ссылку | ||
progress |
Программа занята, но пользователь может взаимодействовать с интерфейсом | ||
wait |
Программа занята | ||
cell |
Указывает на возможность выбора клетки таблицы | ||
crosshair |
Крестик, часто используемый для обозначения выбора на битовой карте | ||
text |
|||
vertical-text |
Значок выбора вертикального текста | ||
alias |
Будет создана ссылка внутри страницы | ||
copy |
Указывает на возможность копирования | ||
move |
Указывает на возможность перемещения объекта | ||
no-drop |
Указывает на невозможность «сбрасывания» объекта | ||
not-allowed |
Указатель невозможности выполнения действия | ||
all-scroll |
Указатель возможности перемещения по странице в любом направлении | ||
col-resize |
Объект может быть раздвинут/сдвинут горизонтально | ||
row-resize |
Объект может быть раздвинут/сдвинут вертикально | ||
n-resize |
Грань, которая может быть перемещена | ||
e-resize |
|||
s-resize |
|||
w-resize |
|||
ne-resize |
|||
nw-resize |
|||
se-resize |
|||
sw-resize |
|||
ew-resize |
Двунаправленное изменение размера | ||
ns-resize |
|||
nesw-resize |
|||
nwse-resize |
|||
zoom-in |
Приближение или уменьшение | ||
zoom-out |
|||
grab |
Указывает на возможность схватить и переместить объект | ||
grabbing |
Браузеры на мобильных устройствах не поддерживают свойство cursor, но при этом в jQuery событие clik не сработает если у элемента нет свойства cursor: pointer.
2
Все браузеры дают возможность установить элементу свой курсор из файла по URL, например:
body {
cursor: url('/pointer.cur') 4 1;
}CSS
Вторым параметром задаются координаты активной точки, в которой регистрируется нажатие мыши. По умолчанию это левый верхний угол (0,0).
Пример в действии:
Кроссбраузерность
Так как, у браузеров разная поддержка форматов фалов курсора:
- Internet Explorer в качестве формата файла курсора поддерживает CUR и ANI.
- Firefox, Chrome, Safari поддерживают форматы CUR, PNG, GIF, JPG.
У свойства cursor имеется возможность указать несколько курсоров, в приоритете будет первый в списке поддерживаемый формат.
body {
cursor:
url('/pointer.png') 4 1,
url('/pointer.cur') 4 1,
pointer;
}CSS
Свойство курсора CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
CSS может генерировать несколько разных курсоров мыши:
. alias {cursor: alias;}
alias {cursor: alias;}
.all-scroll {cursor: all-scroll;}
.auto
{курсор: авто;}
.cell {курсор: ячейка;}
.col-resize {курсор: col-resize;}
.context-menu {курсор:
контекстное меню;}
.copy {курсор: копировать;}
.crosshair {курсор: перекрестие;}
.default {курсор: по умолчанию;}
.e-изменить размер
{курсор: e-resize;}
.ew-resize {курсор: ew-resize;}
.grab {курсор:
захватить;}
.grabbing {курсор: захват;}
.help {курсор: помощь;}
.move
{курсор: перемещение;}
.n-resize {курсор: n-resize;}
.ne-resize {курсор:
ne-resize;}
.nesw-resize {курсор: nesw-resize;}
.ns-resize {курсор:
ns-resize;}
.nw-resize {курсор: nw-resize;}
.nwse-resize {курсор: nwse-resize;}
.no-drop {курсор: no-drop;}
.none {курсор: нет;}
.не разрешено
{курсор: не разрешено;}
.pointer {курсор: указатель;}
.progress {курсор:
прогресс;}
.row-resize {курсор: row-resize;}
. s-resize {курсор:
s-resize;}
s-resize {курсор:
s-resize;}
.se-resize {курсор: se-resize;}
.sw-resize {курсор: sw-resize;}
.text {курсор: текст;}
.url {курсор: url(myBall. cur),auto;}
.w-resize
{cursor: w-resize;}
.wait {cursor: wait;}
.zoom-in {cursor: zoom-in;}
.zoom-out {cursor: zoom-out;}
Попробуйте сами »
Определение и использование
Свойство курсора определяет, какой курсор мыши будет отображаться при наведении на элемент.
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.cursor=»перекрестие» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| курсор | 5,0 | 5,5 | 4,0 | 5,0 | 9.6 |
Синтаксис CSS
курсор: значение ;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| псевдоним | Курсор указывает на то, что необходимо создать псевдоним чего-либо | Играй » |
| со всей прокруткой | Курсор указывает, что что-то можно прокручивать в любом направлении | Играй » |
| авто | По умолчанию. Браузер устанавливает курсор | Играй » |
| ячейка | Курсор указывает, что ячейка (или набор ячеек) может быть выбрана | Играй » |
| изменение размера цвета | Курсор указывает, что размер столбца можно изменить по горизонтали | Играть » |
| контекстное меню | Курсор указывает, что контекстное меню доступно | Играй » |
| копия | Курсор указывает, что что-то нужно скопировать | Играй » |
| перекрестие | Курсор отображается как перекрестие | Играй » |
| по умолчанию | Курсор по умолчанию | Играй » |
| электронное изменение размера | Курсор указывает, что край прямоугольника должен быть перемещен вправо (на восток) | Играй » |
| ew-изменить размер | Указывает на двунаправленный курсор изменения размера | Играй » |
| захват | Курсор указывает, что что-то можно захватить | Играй » |
| захват | Курсор указывает, что что-то можно захватить | Играй » |
| помощь | Курсор указывает, что справка доступна | Играй » |
| переместить | Курсор указывает, что что-то нужно переместить | Играй » |
| n-изменить размер | Курсор указывает, что край прямоугольника должен быть перемещен вверх (на север) | Играй » |
| изменение размера | Курсор указывает, что край прямоугольника нужно переместить вверх и вправо (север/восток) | Играй » |
| новое изменение размера | Указывает на двунаправленный курсор изменения размера | Играй » |
| нс-изменить размер | Указывает на двунаправленный курсор изменения размера | Играй » |
| изменение размера | Курсор указывает, что край прямоугольника нужно переместить вверх и влево (север/запад) | Играй » |
| изменение размера nwse | Указывает на двунаправленный курсор изменения размера | Играй » |
| бескапельный | Курсор указывает, что перетаскиваемый элемент нельзя перетащить сюда | Играй » |
| нет | Курсор не отображается для элемента | Играй » |
| не разрешено | Курсор указывает, что запрошенное действие не будет выполнено | Играй » |
| указатель | Курсор является указателем и указывает на ссылку | Играй » |
| прогресс | Курсор указывает, что программа занята (выполняется) | Играй » |
| изменение размера строки | Курсор указывает, что размер строки можно изменить по вертикали | Играй » |
| s-изменить размер | Курсор указывает, что край прямоугольника должен быть перемещен вниз (на юг) | Играй » |
| изменение размера | Курсор указывает, что край прямоугольника нужно переместить вниз и вправо (юг/восток) | Играй » |
| SW-изменить размер | Курсор указывает, что край прямоугольника должен быть перемещен вниз и влево (юг/запад) | Играй » |
| текст | Курсор указывает на текст, который можно выбрать | Играй » |
| URL-адрес | Разделенный запятыми список URL-адресов пользовательских курсоров. Примечание: Всегда указывайте общий курсор в конце списка, если нельзя использовать ни один из курсоров, определяемых URL-адресом Примечание: Всегда указывайте общий курсор в конце списка, если нельзя использовать ни один из курсоров, определяемых URL-адресом | Играй » |
| вертикальный текст | Курсор указывает на вертикальный текст, который можно выбрать | Играй » |
| w-изменить размер | Курсор указывает, что край прямоугольника должен быть перемещен влево (на запад) | Играй » |
| ждать | Курсор указывает, что программа занята | Играй » |
| увеличение | Курсор указывает, что что-то можно увеличить | Играй » |
| уменьшение | Курсор указывает, что что-то можно уменьшить | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать Читать о унаследовать |
Связанные страницы
Ссылка HTML DOM: свойство курсора
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
904 73 Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
курсор | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство cursor в CSS определяет, как будет выглядеть курсор мыши, когда он находится над элементом, в котором установлено это свойство. Очевидно, это актуально только в браузерах/операционных системах, в которых есть мышь и курсор. Они используются в основном для UX, чтобы передать идею определенной функциональности. Поэтому постарайтесь не нарушать эту возможность.
Очевидно, это актуально только в браузерах/операционных системах, в которых есть мышь и курсор. Они используются в основном для UX, чтобы передать идею определенной функциональности. Поэтому постарайтесь не нарушать эту возможность.
Их куча:
.auto { cursor: auto; }
.default {курсор: по умолчанию; }
.none {курсор: нет; }
.context-menu {курсор: контекстное меню; }
.help {курсор: помощь; }
.pointer {курсор: указатель; }
.progress {курсор: прогресс; }
.wait {курсор: подождите; }
.cell {курсор: ячейка; }
.crosshair {курсор: перекрестие; }
.текст {курсор: текст; }
.vertical-text {курсор: вертикальный текст; }
.alias {курсор: псевдоним; }
.copy {курсор: копировать; }
.move {курсор: двигаться; }
.no-drop {курсор: no-drop; }
.не разрешено {курсор: не разрешено; }
.all-scroll {курсор: все-прокрутка; }
.col-resize {курсор: col-resize; }
.row-resize {курсор: изменение размера строки; }
.n-resize {курсор: n-resize; }
.e-resize {курсор: e-resize; }
.s-resize {курсор: s-resize; }
.

 style.cursor = "alias"
style.cursor = "alias"
 ..
<div class = "button">Наведи на меня.</div>
</div>
</body>
</html>
..
<div class = "button">Наведи на меня.</div>
</div>
</body>
</html>
