css — Не срабатывает cursor: pointer при наведении на div
При наведении на .file-bg фоновый цвет меняется, а курсор нет. В чем заключается ошибка?
body {
color: #394E63;
font: 20px Calibri;
text-indent: 15px;
}
.file-button input{
opacity:0;
}
.file_bg {
background-color: #777;
float: right;
text-align: center;
border: none;
display: inline-block;
cursor: pointer;
}
.file_bg:hover{
background-color: #f00;
cursor: pointer;
}
.file-button input{
border: none;
padding: 6px 0;
width: 100%;
}
.file-button .file_bg{
background-color: #6B6C6D;
}
.file-button p{
font-family: '__Open Sans_5';
position: relative;
top: 10px;
height: 0px;
margin: 0px;
width: 100%;
text-align: center;
}<div> <p>файл</p> <input type="file" name="your-file" value="" size="40" placeholder="Файл"> </div>
- css
- hover
- cursor
Потому что реально мышь наводится на
<input type="file" name="your-file" value="" size="40" placeholder="Файл">
который переопределяет курсор. Чтобы это исправить, можно добавить
Чтобы это исправить, можно добавить
.file-button input{
cursor: inherit;
}
body {
color: #394E63;
font: 20px Calibri;
text-indent: 15px;
}
.file-button input {
opacity: 0;
}
.file_bg {
background-color: #777;
float: right;
text-align: center;
border: none;
display: inline-block;
cursor: pointer;
}
.file_bg:hover {
background-color: #f00;
/* cursor: pointer; /* REMOVE */
}
.file-button input {
border: none;
padding: 6px 0;
width: 100%;
cursor: inherit; /* ADD */
}
.file-button .file_bg {
background-color: #6B6C6D;
}
.file-button p {
font-family: '__Open Sans_5';
position: relative;
top: 10px;
height: 0px;
margin: 0px;
width: 100%;
text-align: center;
} <div> <p>файл</p> <input type="file" name="your-file" value="" size="40" placeholder="Файл"> </div>
А вообще, надо скрыть этот input и сделать нормально с label’ом:
body {
color: #394E63;
font: 20px Calibri;
}
. file-button input {
display: none;
}
.file_bg {
background-color: #777;
float: right;
text-align: center;
border: none;
display: inline-block;
width: 253px;
}
.file_bg:hover {
background-color: #f00;
}
.file-button label {
font-family: '__Open Sans_5';
display: block;
height: 100%;
padding-top: 10px;
box-sizing: border-box;
text-align: center;
cursor: pointer; /* Курсор надо прописывать у самих интерактивных элементов */
}
file-button input {
display: none;
}
.file_bg {
background-color: #777;
float: right;
text-align: center;
border: none;
display: inline-block;
width: 253px;
}
.file_bg:hover {
background-color: #f00;
}
.file-button label {
font-family: '__Open Sans_5';
display: block;
height: 100%;
padding-top: 10px;
box-sizing: border-box;
text-align: center;
cursor: pointer; /* Курсор надо прописывать у самих интерактивных элементов */
}<div> <label for="some-file">файл</label> <input type="file" name="your-file"> </div>
4
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
css властивість cursor
- Головна
- css
- властивості
- cursor
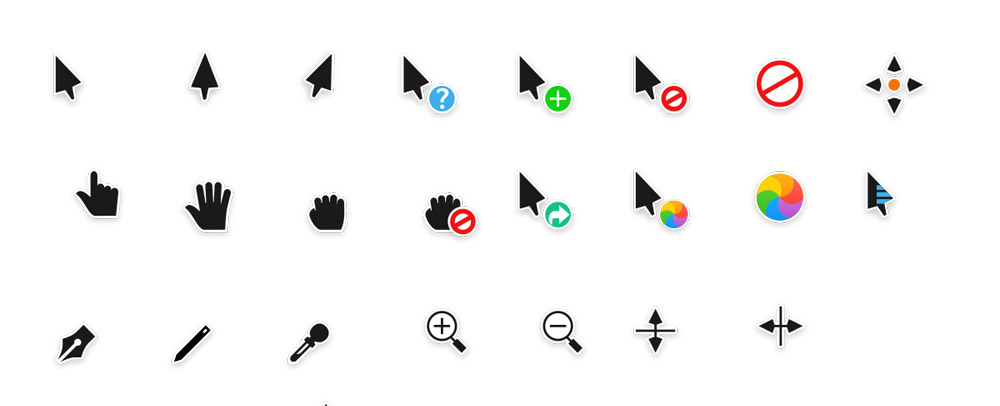
Властивість cursor встановлює вигляд курсора, коли він знаходиться в межах елемента.
Вид курсору залежить від операційної системи і встановлених параметрів.
Властивості cursor
<url>, розділених комами, а потім одне обов’язкове значення ключового слова. Кожен <url> має вказувати на файл зображення. Браузер спробує завантажити перше зазначене зображення, якщо він не зможе повернутися до наступного, і повернутися до значення ключового слова, якщо зображення не може бути завантажене (або якщо нічого не вказано).До кожного <url> може необов’язково дописуватися пара номерів, розділених пробілами, які позначають координати <x> та <y>. Вони встановлюють точку доступу курсору, щодо верхнього лівого кута зображення.
| Значення | Тест | Приклад |
|---|---|---|
| default | td {cursor: default} | |
| context-menu | td {cursor: context-menu} | |
| help | td {cursor: help} | |
| tdointer | td {cursor: pointer} | |
| tdrogress | td {cursor: progress} | |
| wait | td {cursor: wait} | |
| cell | td {cursor: cell} | |
| crosshair | td {cursor: crosshair} | |
| text | td {cursor: text} | |
| vertical-text | td {cursor: vertical-text} | |
| alias | td {cursor: alias} | |
| copy | td {cursor: copy} | |
| move | td {cursor: move} | |
| no-drop | td {cursor: no-drop} | |
| not-allowed | td {cursor: not-allowed} | |
| all-scroll | td {cursor: all-scroll} | |
| col-resize | td {cursor: col-resize} | |
| row-resize | td {cursor: row-resize} | |
| n-resize | td {cursor: n-resize} | |
| ne-resize | td {cursor: ne-resize} | |
| e-resize | td {cursor: e-resize} | |
| se-resize | td {cursor: se-resize} | |
| s-resize | td {cursor: s-resize} | |
| sw-resize | td {cursor: sw-resize} | |
| w-resize | td {cursor: w-resize} | |
| nw-resize | td {cursor: nw-resize} | |
| nesw-resize | td {cursor: nesw-resize} | |
| nwse-resize | td {cursor: nwse-resize} | |
| zoom-in | td {cursor: zoom-in} | |
| zoom-out | td {cursor: zoom-out} | |
| grab | td {cursor: grab} | |
| grabbing | td {cursor: grabbing} |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
cursor: value;
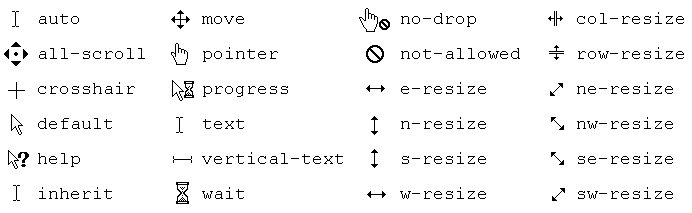
Властивість cursor може отримувати 36 значень:
defaultКурсор без задання (системний)
context-menuКурсор вказує на те, що контекстне мен доступне.
 Відображається лише в IE10 +
Відображається лише в IE10 +helpКурсор вказує на те, що допомога доступна
pointerКурсор є покажчиком і вказує на зв’язок
progressКурсор вказує на те, що програма зайнята (в процесі)
waitКурсор вказує на те, що програма зайнята
cellКурсор вказує на те, що комірка (або набір комірок), можуть бути виділені
crosshairКурсор відображається як перехрестя
textКурсор вказує текст, який може бути виділений
vertical-textКурсор вказує вертикальний текст, який може бути виділений
aliasКурсор вказує, що ім`я чого-небудь повинно бути створено
copyКурсор вказує те, що щось може бути скопійоване
moveКурсор вказує те, що щось може бути переміщено
no-dropКурсор вказує на те, що зміщаємий елемент не може бути зоставлений тут.
 Всі браузери, крім IE, відображають як not-allowed
Всі браузери, крім IE, відображають як not-allowednot-allowedКурсор вказує на те, що запитана операція не буде виконана
all-scrollКурсор вказує на те, що щось можна прокручувати в будь-якому напрямку
col-resizeКурсор вказує на те, що стовпець може бути змінений по горизонталі
row-resizeКурсор вказує на те, що стовпець може бути змінений по вертикалі
n-resizeКурсор вказує, що край блоку може бути переміщений вгору (на північ)
ne-resizeКурсор вказує, що край блоку може бути переміщений вгору та вправо (на північний схід)
e-resizeКурсор вказує, що край блоку може бути переміщений вправо (на схід)
se-resizeКурсор вказує, що край блоку може бути переміщений вниз та вправо (на південний схід)
s-resizeКурсор вказує, що край блоку може бути переміщений вниз (на південь)
sw-resizeКурсор вказує, що край блоку може бути переміщений вниз та вліво(на північний захід)
w-resizeКурсор вказує, що край блоку може бути переміщений вліво (на захід)
nw-resizeКурсор вказує, що край блоку може бути переміщений верх та вліво (на північний захід)
nesw-resizeКурсор вказує, що край блоку може бути переміщений вгору та вправо, а також вниз та вліво (на північний захід та на південний схід)
nwse-resizeКурсор вказує, що край блоку може бути переміщений верх та вліво, а також вниз та вправо (на північний захід та на південний схід
zoom-inКурсор вказує на те, що щось може бути збільшено.
 IE не підтримує
IE не підтримуєzoom-outКурсор вказує на те, що щось може бути збільшено. IE не Курсор вказує на те, що щось може бути зменьшено. IE не підтримує
grabКурсор вказує на те, що щось може бути захоплено. Chrome, Opera, Safari підтримують значення -webkit-grabbing. IE не підтримує
grabbingКурсор вказує на те, що щось може бути захоплено. Chrome, Opera, Safari підтримують значення -webkit-grabbing. IE не підтримує
autoЗначення без задання. Браузер самостійно встановлює курсор
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивостей від свого батьківського елемента
urlВстановлює картинку замість стандартного курсору.
 Дозволено вказувати декілька курсорів, розділюйте їх комами, останнім в списку вказуйте стандартний курсор, що запобігти ситуації, коли вказані вами зображення курсорів не доступні.
Дозволено вказувати декілька курсорів, розділюйте їх комами, останнім в списку вказуйте стандартний курсор, що запобігти ситуації, коли вказані вами зображення курсорів не доступні.
| Значення без задання: | auto |
|---|---|
| Наслідує: | Так |
| Анімується: | Ні |
| JavaScript синтаксис: | object.style.cursor=»crosshair» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| cursor | 1.0 | 6.0 | 1.5 | 3. | 15.0 |
| Переглядач | ||
|---|---|---|
| cursor | 1.0 | 1.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
Приклад дії різних значень
Використання властивості
Встановлення різних курсорів
span.crosshair {
cursor: crosshair;
}
span.help {
cursor: help;
}
span.wait {
cursor: wait;
}Додаткові посилання
box-sizing
content
outline-color
resize
outline
nav-down
nav-index
nav-left
nav-right
nav-up
outline-offset
outline-style
text-overflow
outline-width
90 000 вариантов курсора CSS | Изучите примеры параметров курсора CSS Параметры курсора CSS определяются как отображение курсора мыши при наведении на элемент, что было полезным инструментом для разработчиков. Это помогает определить тип курсора, который отображается для соответствующего пользователя. Кроме того, вариант курсора помогает понять, что нужно для изучения страниц, делая наведение на каждую с разными параметрами. По умолчанию курсор отображает параметры курсора по умолчанию, а в остальных значениях показывает знак и символ для выполнения каких-либо действий.
Это помогает определить тип курсора, который отображается для соответствующего пользователя. Кроме того, вариант курсора помогает понять, что нужно для изучения страниц, делая наведение на каждую с разными параметрами. По умолчанию курсор отображает параметры курсора по умолчанию, а в остальных значениях показывает знак и символ для выполнения каких-либо действий.
Синтаксис
Ниже приведен общий синтаксис, который легко понять:
Курсор: значение свойства;
Значение свойства со стилями кратко дается в следующем разделе.
Поддерживается браузером: Поддерживается во всех браузерах. Mozilla и Safari определяют стили курсора с префиксом поставщика с помощью веб-набора.
Параметры курсора в CSS
CSS просто использует указатель значения свойства курсора. Здесь мы можем увидеть дополнительные параметры курсора для определенного элемента на веб-страницах с примерами. Во всех этих примерах, когда мы наводим курсор на любой элемент списка, он меняется на разные варианты.
- all-scroll: В этом свойстве курсор указывает на прокрутку.
- авто: Это значение по умолчанию, и браузер устанавливает область содержимого.
- ячейка: Это значение курсора отображает набор ячеек, как в строке Excel.
- контекстное меню: Это устанавливает курсор, указывающий доступность контекста.
- col-resize: Это значение указывает, что курсор показывает, как можно изменить размер столбца по горизонтали.
- копия: Назначает, когда любой элемент должен быть скопирован.
- перекрестие: Этот набор представляет собой перекрестие со знаком плюс.
- по умолчанию: Курсор по умолчанию.
- e-resize: Этот тип делает объект направленным вправо.
- ew-resize: Здесь изменение размера происходит в двух направлениях.
- help: Этот курсор устанавливается для любых случаев справки.

- move: Этот тип указывает, что что-то должно быть перемещено с помощью четырехнаправленной стрелки перетаскивания.
- URL: Это свойство устанавливает пользовательские курсоры со списком URL-адресов.
- w-resize: В этом свойстве курсор указывает, что край блока должен быть перемещен влево.
- ожидание: Это свойство устанавливается, когда процесс/задача занята.
Другие параметры курсора: se-resize, s-resize, sw, w, n, nw, se-resize, ns-resize, в которых курсор указывает действие на краю поля (S, N, W, E обозначает стороны света). Это большое разнообразие параметров курсора помогает в настройке использования курсора. Мы можем показывать наш пользовательский курсор в любом месте при разработке веб-сайта.
Примеры параметров курсора CSS
Ниже приведены примеры параметров курсора CSS:
Пример №1
С типом курсора ожидания.
Cursor. html:
html:
<голова>
<название>
Демонстрация CSS для свойства Cursor
<стиль>
.главный {
курсор: подождите;
}
ч2 {
цвет синий;
}
п
{Размер шрифта: 20px;
красный цвет;
}
<тело>
<центр>
Использование CSS и HTML для курсора
Наведите указатель мыши на текст, чтобы изменить эффект стиля курсора.
Возобновите, пожалуйста!
Объяснение: Приведенный выше код создает класс Main, в котором курсор назначается как ожидание, чтобы задача возобновилась на некоторое время. Запустив приведенный выше код, мы получим следующий вывод:
. в этом случае значение «захватить» назначается как свойство курсора. Давайте посмотрим на пример и обсудим значение захвата в коде.
ord-cur.html:
<голова>Название документа <стиль> h3 { выравнивание текста: по центру; Красный цвет; } ли { поля: 4px 4px 12px; } ли: наведите { курсор: захватить; цвет: Аква; } <тело>EDUCBA – бесплатные сертификационные курсы
<дел> Массивный онлайн-курс, чтобы все продолжали учиться.
- Python для начинающих
- Наука о данных с помощью Python
- Примеры и демонстрация
- Примеры использования
- Оценка и назначение
Объяснение: Здесь мы создали упорядоченный список, в котором наведение указывает на значения списка. Вывод выглядит следующим образом:
Вывод:
Пример #3
Использование значения ячейки в списке
ord-cur.html:
<голова>Название документа <стиль> тело { ширина: 100%; } h3 { цвет: #4287f5; выравнивание текста: по центру; } ли { тип стиля списка: нет; отступ: 15 пикселей; цвет: #ffffff; } li: nth-ребенок (нечетный) { цвет фона: #e0acac; курсор: ячейка; ширина: 60%; } li: nth-ребенок (четный) { цвет фона: #ccb2e5; курсор: ячейка; ширина: 60%; } <тело>Свойства CSS
<дел> CSS Property помогает создавать веб-разработки организованным и простым способом.

 file-button input {
display: none;
}
.file_bg {
background-color: #777;
float: right;
text-align: center;
border: none;
display: inline-block;
width: 253px;
}
.file_bg:hover {
background-color: #f00;
}
.file-button label {
font-family: '__Open Sans_5';
display: block;
height: 100%;
padding-top: 10px;
box-sizing: border-box;
text-align: center;
cursor: pointer; /* Курсор надо прописывать у самих интерактивных элементов */
}
file-button input {
display: none;
}
.file_bg {
background-color: #777;
float: right;
text-align: center;
border: none;
display: inline-block;
width: 253px;
}
.file_bg:hover {
background-color: #f00;
}
.file-button label {
font-family: '__Open Sans_5';
display: block;
height: 100%;
padding-top: 10px;
box-sizing: border-box;
text-align: center;
cursor: pointer; /* Курсор надо прописывать у самих интерактивных элементов */
} Відображається лише в IE10 +
Відображається лише в IE10 + Всі браузери, крім IE, відображають як not-allowed
Всі браузери, крім IE, відображають як not-allowed IE не підтримує
IE не підтримує Дозволено вказувати декілька курсорів, розділюйте їх комами, останнім в списку вказуйте стандартний курсор, що запобігти ситуації, коли вказані вами зображення курсорів не доступні.
Дозволено вказувати декілька курсорів, розділюйте їх комами, останнім в списку вказуйте стандартний курсор, що запобігти ситуації, коли вказані вами зображення курсорів не доступні. 0
0

