Как центрировать текст в HTML
- Использование тегов <center> </ center>
- Использование свойства таблицы стилей
- Центрирование нескольких блоков текста
- Несколько блоков текста
Обновлено: 24.01.2008 от Computer Hope
Для центрирования текста с помощью HTML , вы можете использовать тег <center> или использовать CSS имущество. Для продолжения выберите нужный вариант и следуйте инструкциям.
Использование тегов <center> </ center>
Один из способов центрировать текст — заключить его в <Центр> </ центр> теги. В следующем окне приведен пример.
<center> Отцентрируйте этот текст! </ center>
Вставка этого текста в HTML-код даст следующий результат:
Центрировать этот текст!
Заметка
Тег <center> теперь считается осуждается , Хотя это все еще может работать, ожидается, что оно будет удалено в пользу использования CSS. Мы рекомендуем использовать метод таблицы стилей (показанный ниже) для центрирования текста в HTML.
Мы рекомендуем использовать метод таблицы стилей (показанный ниже) для центрирования текста в HTML.
Использование свойства таблицы стилей
Вы можете центрировать текст с помощью CSS, указав свойство text-align элемента, который должен быть центрирован.
Центрирование нескольких блоков текста
Если у вас есть только один или несколько блоков текста, которые нужно отцентрировать, вы можете сделать это, добавив атрибут style к открывающему тегу элемента и выбрав свойство «text-align». В приведенном ниже примере мы добавили их в тег <p>:
<p style = «text-align: center»> Центрировать этот текст! </ p>
Обратите внимание, что значение свойства «text-align» было установлено в «center», что указывает на то, что элемент должен быть центрирован.
Несколько блоков текста
Если у вас есть много блоков текста, которые вы хотите центрировать, вы можете использовать CSS внутри <Стиль> </ стиль> теги в голова раздел страницы или во внешней таблице стилей. Смотрите пример кода ниже, чтобы узнать, как установить весь текст внутри тегов <p> </ p> для центрирования.
Смотрите пример кода ниже, чтобы узнать, как установить весь текст внутри тегов <p> </ p> для центрирования.
<style> p {text-align: center} </ style>
Текст будет центрироваться в каждом наборе тегов <p> </ p> на странице. Если вы хотите, чтобы некоторые абзацы центрировались, а другие нет, вы можете создать класс стиля как видно из кода ниже.
<style> .center {text-align: center} </ style>
Если вы создаете центральный класс, как показано в примере выше, абзац можно центрировать с помощью приведенного ниже кода, который «вызывает» центральный класс:
<p class = «center»> Центрируйте этот текст! </ p> Совет
Как только класс создан, его можно применить к любому тегу HTML. Например, если вы хотите, чтобы заголовок был центрирован, вы можете добавить class = «center» к <h2> или другому заголовок ,
Похожие
Как зациклить видео на YouTube..
 . lt=»Как только он будет воспроизведен, щелкните правой кнопкой мыши само видео, чтобы открыть знакомое меню опций»> Там вы увидите новую опцию, которая, что неудивительно, называется Loop . Щелкните левой кнопкой мыши один раз, и справа от опции появится галочка. Вернитесь к своему видео, и после его завершения видео автоматически начнется сначала. Следует отметить, что Google внедрил собственную технологию создания петель на стороне сервера, и видео начнет Как быстро оптимизировать Windows для SSD
. lt=»Как только он будет воспроизведен, щелкните правой кнопкой мыши само видео, чтобы открыть знакомое меню опций»> Там вы увидите новую опцию, которая, что неудивительно, называется Loop . Щелкните левой кнопкой мыши один раз, и справа от опции появится галочка. Вернитесь к своему видео, и после его завершения видео автоматически начнется сначала. Следует отметить, что Google внедрил собственную технологию создания петель на стороне сервера, и видео начнет Как быстро оптимизировать Windows для SSD … использованием учетной записи электронной почты. После запуска программы появится короткая форма, в которой мы должны предоставить ваши данные и адрес электронной почты, на который будет отправлена ссылка для активации. Как заблокировать рекламу в Microsoft Edge
Сначала блокировка рекламы в Microsoft Edge была невозможна, но ситуация изменилась. Расширения AdBlock и uBlock Origin уже доступны для блокировки рекламы в браузере Edge. Как их использовать? Для многих пользователей возможность блокировки рекламы заключается в выборе браузера.
 Когда Microsoft Как хранить фотографии?
Когда Microsoft Как хранить фотографии? У вас много фотографий и вы удивляетесь, что делать с отпечатками, которые хранятся в ящике или в старой обувной коробке? У нас есть несколько советов, как правильно их хранить, чтобы быть уверенными в их безопасности. Помните, что отпечатки, которые будут храниться правильно, могут существовать более 100 лет. Традиционный альбом Альбом для вставки фотографий — настоящая классика. В конце концов, вы будете вынуждены немного контролировать количество фотографий на вашем компьютере, TSA: Как работает агент служб терминалов (TSA) SonicWall?
TSA: Как работает агент служб терминалов (TSA) SonicWall? 05/15/2019 +1102 7644 ОПИСАНИЕ: TSA: Как работает агент служб терминалов Как установить YouTube Go в Польше на Android
… lt=»Он официально не доступен в Польше, но есть возможность установить его на наших смартфонах»> YouTube Go — это альтернативная версия приложения YouTube, опубликованная Google для азиатского рынка и особенно для индийского рынка.
 Это уменьшенная версия YouTube, лучше подходящая для более слабых устройств и медленного интернет-соединения. Были удалены все ненужные опции, уменьшено потребление памяти и добавлена возможность загрузки фильмов для последующего просмотра без Как использовать групповые покупки в клубе Tasty Parcel?
Это уменьшенная версия YouTube, лучше подходящая для более слабых устройств и медленного интернет-соединения. Были удалены все ненужные опции, уменьшено потребление памяти и добавлена возможность загрузки фильмов для последующего просмотра без Как использовать групповые покупки в клубе Tasty Parcel? Клуб Вкусный Пакет это программа лояльности магазина и оптовика с чаем, кофе, шоколадом, художественной керамикой Smaksztuki.pl. С того момента, как мы внедрили Клуб, мы постоянно развиваемся благодаря вашим покупкам и доверию к нашим продуктам и услугам. Что означает групповой шоппинг в Klub Taczna Paczka Club? Как выбрать хороший хостинг и что делать?
Если домен является интернет-адресом, где вы можете найти свой веб-сайт в Интернете, то хостинг — это место на диске, на котором вы размещаете весь контент вашего веб-сайта: все его элементы конструкции, его содержимое, статьи и все необходимые мультимедиа: фотографии, графика и т.д. Хостинг — это отдельное пространство на сервере, то есть специальный диск, который постоянно доступен через Как смотреть Sky Sports за пределами Великобритании
.
 .. блоков. Нет смысла пытаться получить доступ к Sky Sports, если служба VPN работает не так, как задумано. Вот почему мы предлагаем варианты, которые мы упомянули выше. Теперь у вас есть несколько отличных инструментов для разблокировки Sky Sports. Хотя есть и другие доступные провайдеры, мы думаем, что вы будете довольны нашим выбором. Если вы любите программировать там или хотите попробовать что-то новое, вам не нужно пропускать отличные шоу из-за того, где вы находитесь. Если ваша Как остановить Windows 7 от открытия ссылки в Microsoft Word
.. блоков. Нет смысла пытаться получить доступ к Sky Sports, если служба VPN работает не так, как задумано. Вот почему мы предлагаем варианты, которые мы упомянули выше. Теперь у вас есть несколько отличных инструментов для разблокировки Sky Sports. Хотя есть и другие доступные провайдеры, мы думаем, что вы будете довольны нашим выбором. Если вы любите программировать там или хотите попробовать что-то новое, вам не нужно пропускать отличные шоу из-за того, где вы находитесь. Если ваша Как остановить Windows 7 от открытия ссылки в Microsoft Word Ваш компьютер с Windows 7, когда он был совершенно новым, включал набор программ и конфигураций по умолчанию, которые он использовал для обработки файлов определенных типов и протоколов. Однако со временем, по мере того, как вы устанавливаете новые программы и вносите изменения в свой компьютер, эти начальные настройки можно постепенно менять в соответствии с вашими предпочтениями. Хотя обычно это предполагает выбор нового веб-браузера или использование другой программы для просмотра изображений, Как непрерывно воспроизводить плейлисты YouTube на iPad или iPhone
.
 .. lt=»И поскольку он слишком молод, чтобы справиться с iPad самостоятельно, мы обычно подключаем iPad к телевизору с помощью кабеля HDMI — он может смотреть видео YouTube на большом экране на расстоянии, пока iPad находится вдали от него в более безопасном месте»> Единственная неудобная часть заключается в том, что iPad не поддерживает плейлисты YouTube. Это означает, что как только видео перестает воспроизводиться, необходимо вручную воспроизвести следующее видео в очереди. Ни приложение
.. lt=»И поскольку он слишком молод, чтобы справиться с iPad самостоятельно, мы обычно подключаем iPad к телевизору с помощью кабеля HDMI — он может смотреть видео YouTube на большом экране на расстоянии, пока iPad находится вдали от него в более безопасном месте»> Единственная неудобная часть заключается в том, что iPad не поддерживает плейлисты YouTube. Это означает, что как только видео перестает воспроизводиться, необходимо вручную воспроизвести следующее видео в очереди. Ни приложениеКомментарии
Но как насчет социальных сетей, таких как Facebook?Но как насчет социальных сетей, таких как Facebook? Ну, они тоже в действии, и они не готовы проявить прозрачность. На самом деле, в Европе Facebook неоднократно получал предупреждения об отслеживании пользователей. Бельгийский суд даже угрожал им с ежедневным штрафом в размере 250 000 евро до тех пор, пока они не изменили свою практику отслеживания Есть интерес? Хорошо. Вот как Как к этому относиться и как на это реагировать?
 Даже если вы — заядлый противник блоггерства и не понимаете людей, которые делают свою жизнь достоянием общества, не забывайте, что у подростков все довольно скоротечно. Никто не говорит, что подросток, который сегодня решил стать блоггером будет Большинство людей, решая сесть на диету, имеют очень конкретные цели — например, сбросить 10 кг, и для этого им важно время и они думают: как похудеть как можно быстрее?
Даже если вы — заядлый противник блоггерства и не понимаете людей, которые делают свою жизнь достоянием общества, не забывайте, что у подростков все довольно скоротечно. Никто не говорит, что подросток, который сегодня решил стать блоггером будет Большинство людей, решая сесть на диету, имеют очень конкретные цели — например, сбросить 10 кг, и для этого им важно время и они думают: как похудеть как можно быстрее?Большинство людей, решая сесть на диету, имеют очень конкретные цели — например, сбросить 10 кг, и для этого им важно время и они думают: как похудеть как можно быстрее? Сколько можно похудеть за месяц? За месяц вы можете потерять довольно много, есть только одно «но» … сброс 10, 15 или даже 20 кг за четыре недели — это радикальное и опасное изменение для организма, которое может испортить не только здоровье, но и привести к эффекту йо-йо вернуть ненужные килограммы с интересом. Как электронный продавец, вы, вероятно, все еще ищете решение, которое ответит на вопрос: как увеличить продажи в интернет-магазине?
Как электронный продавец, вы, вероятно, все еще ищете решение, которое ответит на вопрос: как увеличить продажи в интернет-магазине? Существует множество различных способов воздействия на осведомленность клиента, чтобы он согласился с тем, что вы хотите ему сообщить.
 В статье мы обсудим такие методы, как взаимность, приверженность и сочувствие. Каждый продавец, независимо от того, работает он онлайн или оффлайн, должен знать и применять эти принципы. Давайте посмотрим, как использовать Но как насчет людей, которым не нужен интернет в течение такого длительного периода, как 3 года?
В статье мы обсудим такие методы, как взаимность, приверженность и сочувствие. Каждый продавец, независимо от того, работает он онлайн или оффлайн, должен знать и применять эти принципы. Давайте посмотрим, как использовать Но как насчет людей, которым не нужен интернет в течение такого длительного периода, как 3 года?Как оборудование попадает в повседневное использование? Мы проверяем. NETGEAR R6400 Спецификация Технология Wi-Fi AC1750 WiFi (450 + 1300 Мбит / с) Частота WiFi Порты 2,4 ГГц и 5 ГГц 1 порт WAN и 4 порта LAN Порты USB Два (2) порта USB — один порт USB 3.0 и один порт USB 2.0 Security WPA / WPA2-PSK Двойная защита брандмауэра (SPI и NAT) Предотвращение DoS-атак (отказ в обслуживании) Поддержка технологии VPN.
 ОЗУ 256 МБ. Память 128 МБ. Размеры 183 x 285 x 62 Как вам нравится после нескольких дней интенсивного тестирования?
ОЗУ 256 МБ. Память 128 МБ. Размеры 183 x 285 x 62 Как вам нравится после нескольких дней интенсивного тестирования?Как вам нравится после нескольких дней интенсивного тестирования? Могу ли я порекомендовать это? Что стоит знать о нем? Samsung Galaxy J5 (2016) — это значительное изменение по сравнению с предшественником в плане производительности. Прежде всего, новая модель больше не производит на игрушку небольшого впечатления. Металлическая рама и великолепное складывание в целом создают положительное первое впечатление, и тот факт, что у нас также есть съемная задняя крышка, заслуживает похвалы. Благодаря Как?
Как? Ну, просто создайте свою компанию 2-го числа месяца. Что происходит? Что ж, право на небольшой ZUS оплачивается за полные 24 месяца. Если первый месяц деятельности является неполным, период в 24 месяца отсчитывается от следующего месяца. Поэтому достаточно создать компанию на 2-е число месяца, чтобы право на «маленький» ZUS было доступно в течение 25 месяцев без одного дня .

Как добавить страницу в Google быстрее? Теперь вы знаете, как добавить страницу в Google. Однако одинаково ли эффективно добавление страницы в Google в любой ситуации? Нет сомнений в том, что наименее эффективный способ добавления страницы в Google — это метод № 1, который заключается в ожидании сканеров для сканирования нашего сайта. Мы не оставляем инициативу, поэтому не имеем никакого влияния и на то, когда сайт будет добавлен в поисковую систему. Как это работает на практике?
Как это работает на практике? Например, при мобильных платежах стоимостью 500 злотых в месяц мы вернем 5 злотых. За ежемесячные мобильные платежи мы получим максимальный ежемесячный возврат в размере 20 злотых в размере 2000 злотых. вернуться в меню ↑ Продвижение 150 зл Открыв Личный кабинет до 10 июня 2019 года в качестве нового клиента и выполнив условия акции, мы можем заработать до 100 злотых бонусов ! Как показать мальчику, что он важен для нас, не потратив при этом последние сбережения на подарок?
Как показать мальчику, что он важен для нас, не потратив при этом последние сбережения на подарок? Мы не будем покупать любимый леденец в форме сердца.
 В сегодняшнем посте вы найдете несколько идей для классных и доступных подарков. Идеи для подарка на день Святого Валентина для мальчика # 1. Подушка с фото Это не стоит дорого, и должно дарить радость. Вы можете выбрать версию с вашей фотографией или вашей.
В сегодняшнем посте вы найдете несколько идей для классных и доступных подарков. Идеи для подарка на день Святого Валентина для мальчика # 1. Подушка с фото Это не стоит дорого, и должно дарить радость. Вы можете выбрать версию с вашей фотографией или вашей.Как их использовать?
У вас много фотографий и вы удивляетесь, что делать с отпечатками, которые хранятся в ящике или в старой обувной коробке?
TSA: Как работает агент служб терминалов (TSA) SonicWall?
Что означает групповой шоппинг в Klub Taczna Paczka Club?
Но как насчет социальных сетей, таких как Facebook?
Бельгийский суд даже угрожал им с ежедневным штрафом в размере 250 000 евро до тех пор, пока они не изменили свою практику отслеживания Есть интерес?
Как к этому относиться и как на это реагировать?
Большинство людей, решая сесть на диету, имеют очень конкретные цели — например, сбросить 10 кг, и для этого им важно время и они думают: как похудеть как можно быстрее?
Сколько можно похудеть за месяц?
Как использовать CSS для центрирования изображений и других объектов HTML
CSS — лучший способ для центрирования элементов, но он может быть проблемой для начинающих веб-дизайнеров, потому что есть очень много способов сделать это. Испытание каждого из них может помочь вам узнать, какой метод лучше всего работает в каких случаях.
Испытание каждого из них может помочь вам узнать, какой метод лучше всего работает в каких случаях.
На высоком уровне вы можете использовать CSS для:
- Центр текста
- Центрировать элемент уровня блока (например, деление)
- Центрировать изображение
- Вертикально отцентрировать блок или изображение
Не используйте элемент HTML <center> для центрирования изображений и текста; это устарело, и современные веб-браузеры больше не поддерживают его. Это, в значительной степени, является ответом на четкое разделение структуры и стиля в HTML5: HTML создает структуру, а CSS диктует стиль. Поскольку центрирование является визуальной характеристикой элемента (как он выглядит, а не как он есть), этот стиль обрабатывается с помощью CSS, а не HTML. Вместо этого используйте CSS, чтобы ваши страницы отображались правильно и соответствовали современным стандартам.
Центрирование текста с помощью CSS
Вам нужно знать только одно свойство стиля, чтобы центрировать текст на странице:
.center {
text-align: center;
}
С этой строкой CSS каждый абзац, написанный с помощью класса .center, будет центрирован горизонтально внутри его родительского элемента. Например, абзац внутри подразделения (дочерний элемент этого подразделения) будет центрирован горизонтально внутри <div>.
Вот пример этого класса, примененного в документе HTML:
<p class = "center"> Этот текст центрирован. </ p>
При центрировании текста со свойством text-align помните, что он будет центрирован внутри содержащего его элемента и не обязательно центрирован внутри самой страницы.
Читаемость всегда имеет ключевое значение, когда речь заходит о тексте сайта. Большие блоки текста с выравниванием по центру могут быть трудны для чтения, поэтому используйте этот стиль экономно. Заголовки и небольшие блоки текста, такие как тизерный текст для статьи, обычно легко читаются в центре; однако, большие блоки текста, такие как полная статья, будет трудно потреблять, если они полностью выровнены по центру.
Центрирование блоков контента с помощью CSS
Блоки содержимого создаются с использованием элемента HTML <div>. Наиболее распространенный способ центрировать блоки с помощью CSS — установить для левого и правого полей значение auto.
.center {
margin: auto;
ширина: 80 мкм;
}Этот сокращенный CSS для свойства margin устанавливает верхнее и нижнее поля равным 0, в то время как левый и правый будут использовать «auto». По сути, это занимает любое доступное пространство и равномерно делит его между двумя сторонами окна области просмотра, эффективно центрируя элемент на странице.
Вот это применяется в HTML:
<div class = "center"> Весь этот блок центрирован,
но текст внутри него выровнен по левому краю. </ div>
Пока ваш блок имеет определенную ширину, он будет центрироваться внутри содержащего элемента. Текст, содержащийся в этом блоке, не будет центрироваться внутри него, но будет выровнен по левому краю. Это связано с тем, что текст по умолчанию выровнен по левому краю в веб-браузерах. Если вы также хотите, чтобы текст центрировался, вы можете использовать свойство text-align, описанное ранее, вместе с этим методом для центрирования деления.
Это связано с тем, что текст по умолчанию выровнен по левому краю в веб-браузерах. Если вы также хотите, чтобы текст центрировался, вы можете использовать свойство text-align, описанное ранее, вместе с этим методом для центрирования деления.
Центрирование изображений с помощью CSS
Хотя большинство браузеров отображают изображения по центру, используя одно и то же свойство выравнивания текста, W3C не рекомендует это . Поэтому всегда есть вероятность, что будущие версии браузеров могут игнорировать этот метод.
Вместо использования выравнивания текста для центрирования изображения вы должны явно указать браузеру, что изображение является элементом уровня блока. Таким образом, вы можете центрировать его, как любой другой блок. Вот CSS, чтобы это произошло:
img.center {
display: block;
поле слева: авто;
поле справа: авто;
}А вот HTML-код для изображения, которое будет отцентрировано:
<img src = "blwebcam-sample.jpg" alt = "Suni" class = "center">
Вы также можете центрировать объекты, используя встроенный CSS (см. Ниже), но этот подход не рекомендуется, потому что он добавляет визуальные стили к вашей HTML-разметке. Помните, стиль и структура должны быть отдельными; добавление стилей CSS в HTML нарушит это разделение, и, как таковое, вы должны избегать его, когда это возможно.
Ниже), но этот подход не рекомендуется, потому что он добавляет визуальные стили к вашей HTML-разметке. Помните, стиль и структура должны быть отдельными; добавление стилей CSS в HTML нарушит это разделение, и, как таковое, вы должны избегать его, когда это возможно.
<div style = "text-align: center;">
Центрирование элементов по вертикали с помощью CSS
Центрирование объектов по вертикали всегда было сложной задачей в веб-дизайне, но выпуск модуля гибкой компоновки CSS в CSS3 предоставляет способ сделать это.
Вертикальное выравнивание работает аналогично горизонтальному выравниванию, описанному выше. Свойство CSS выровнено по вертикали, вот так:
.vcenter {
вертикальное выравнивание: среднее;
}Все современные браузеры поддерживают этот стиль CSS . Если у вас есть проблемы со старыми браузерами, W3C рекомендует центрировать текст вертикально в контейнере. Для этого поместите элементы внутри содержащего элемента, такого как div , и установите для него минимальную высоту. Объявите содержащий элемент как ячейку таблицы и установите вертикальное выравнивание на «середину».
Объявите содержащий элемент как ячейку таблицы и установите вертикальное выравнивание на «середину».
Например, вот CSS:
.vcenter {
min-height: 12em;
дисплей: таблица-ячейка;
выравнивание по вертикали: среднее;
}А вот и HTML:
<div class = "vcenter">
<p> Этот текст расположен по центру вертикально в поле. </ p>
</ div>
Вертикальное центрирование и старые версии Internet Explorer
Вы можете принудительно центрировать Internet Explorer (IE), а затем использовать условные комментарии, чтобы только IE видел стили, но они немного многословны и непривлекательны. Однако решение Microsoft от 2015 года об отказе от поддержки более старых версий IE сделает это проблемой, поскольку IE перестает использоваться.
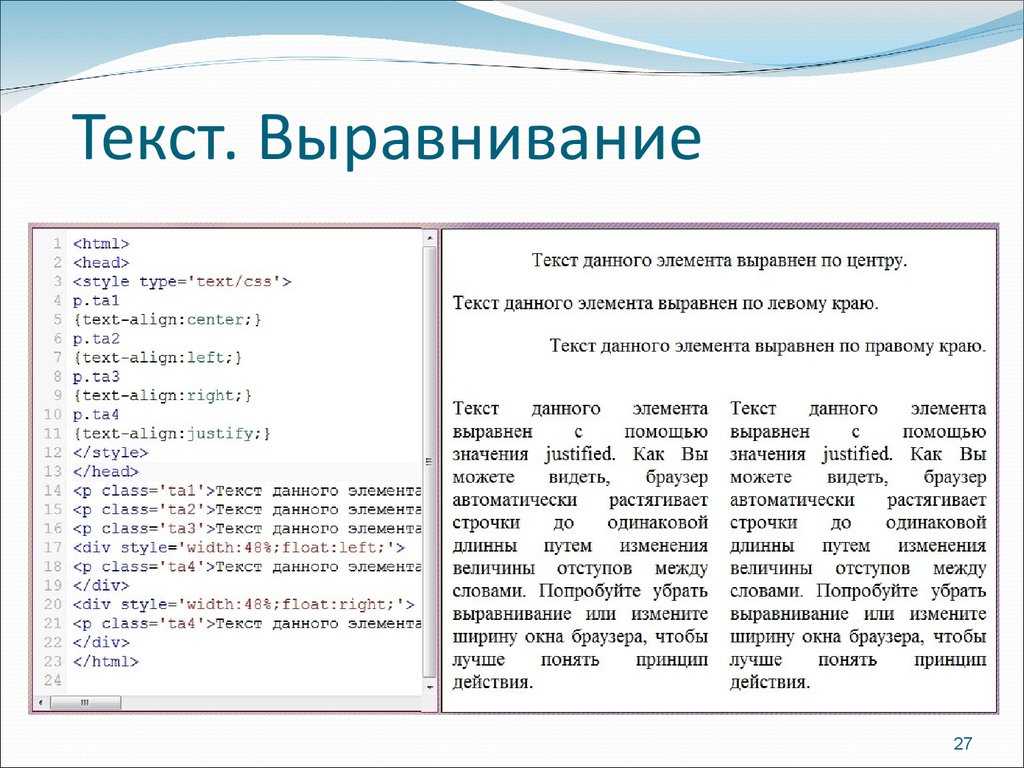
CSS — выравнивание по тексту
CSS — выравнивание по текстуВернуться к оглавлению.
Дополнительная тестовая страница для ошибки, возникающей на некоторых телефонах Android 4.
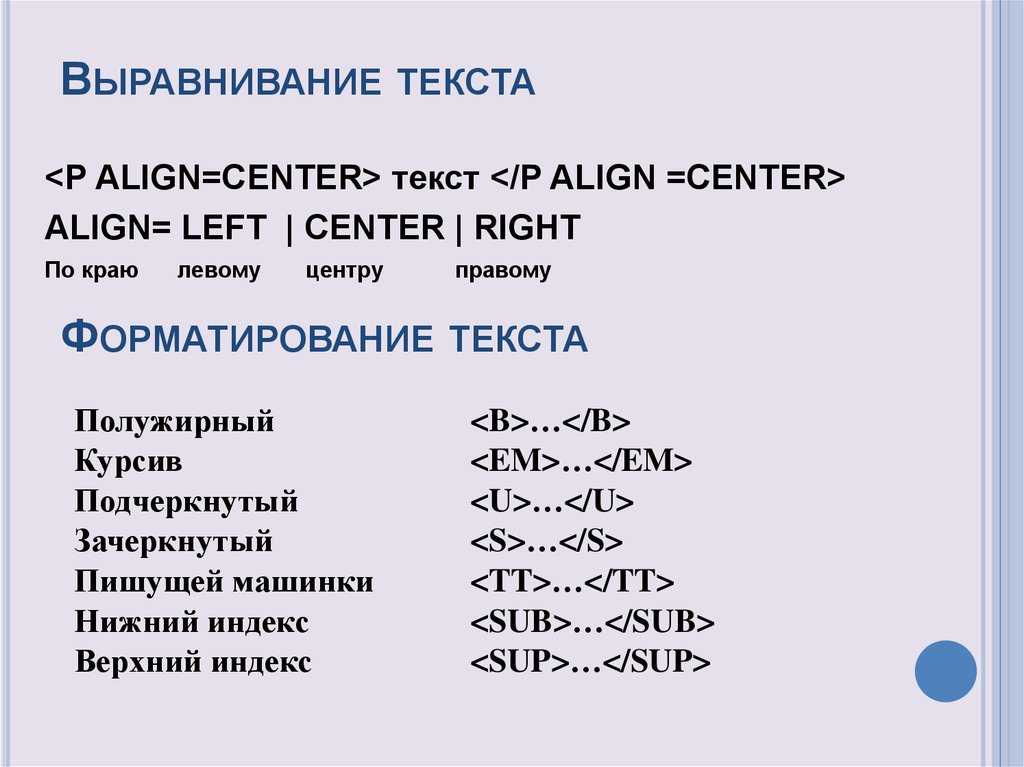
text-align выравнивает текст по левому краю, правому краю или по центру.
Вы также можете выравнивать текст по ширине, но до появления переносов результат обычно был довольно некрасивым.
Традиционные ценности
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Начало и конец
Значения start и end используют начало и конец направления текста. Это важно, когда текст пишется справа налево: в этом случае начало означает право, а конец означает лево.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как прыгала эта лиса, быстрая и коричневая, а собака никак не реагировала, потому что была очень ленива.
Справа налево
Вот пример с написанием текста справа налево. Все абзацы ниже имеют направление : rtl . Я набрал обычный текст задом наперед.
левый и правый не должны быть затронуты; start и end следует поменять местами.
выравнивание текста: по левому краю sah hpargarap sihT.
выравнивание текста: по правому краю sah hpargarap sihT.
text-align: start sah hpargarap sihT.
text-align: end sah hpargarap sihT.
начало конец
start end — комплексное значение: первая строка текста и каждая первая строка после принудительного разрыва строки, например, имеет
text-align: start ; любая другая строка имеет text-align: end . Я не уверен, почему вы этого хотите.
Het onderafdelingshoofd Rijksluchtvaartdienstweerschepenpersoneel verontschuldigde zich voor de commissivergadering over de gereviseerde gelijkheidsbeginselencirculaire.
Dit geschiedde uit hoofde van zijn medeverantwoordelijkheid voor de functieomschrijvingswijzigingsproblematiek.
CSS: свойство text-align
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием text-align с синтаксисом и примерами.
Описание
Свойство CSS text-align определяет, как текст элемента выравнивается внутри элемента его родительского блока.
Синтаксис
Синтаксис свойства CSS text-align:
text-align: value;
Параметры или аргументы
- значение
Выравнивание текста. Это может быть одно из следующих значений:
.Значение Описание левый Текст выровнен по левому краю
div { text-align: left; }справа Текст выровнен по правому краю
div { text-align: right; }центр Текст центрирован
div { text-align: center; }выравнивание Текст выровнен по ширине (т.е. выровнен по левому и правому краям абзаца)
div { text-align: justify; }начало Если направление слева направо, текст будет выровнен по левому краю. 
Если направление справа налево, текст будет выровнен по правому краю.
div { выравнивание текста: начало; }конец Если направление слева направо, текст будет выровнен по правому краю.
Если направление справа налево, текст будет выровнен по левому краю.
div { выравнивание текста: конец; }унаследовать Элемент унаследует выравнивание текста от своего родительского элемента
div { text-align: inherit; }
Примечание
- Свойство text-align выравнивает только встроенное содержимое (т.е. текст) элемента внутри его родительского блочного элемента.
- Свойство text-align не выравнивает сам блочный элемент, а только встроенное содержимое.
Совместимость с браузерами
Свойство CSS text-align имеет базовую поддержку в следующих браузерах:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Интернет-телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Мобильный сафари
Пример
Мы обсудим свойство text-align ниже, исследуя примеры использования этого свойства в CSS.

 center {
center {