Прокачиваем навыки CSS: GRID — Журнал «Код»
Есть старый добрый CSS: он задаёт размеры шрифта, положение элементов, плавающие блоки и всё такое. Это CSS, который был во времена нашей нежной юности.
С тех пор многое изменилось. CSS стал взрослым, злым и адаптивным, и теперь на нём можно верстать такое, что нам и не снилось. Разберёмся в одном из инструментов современного CSS, который так делает, — Grid.
Для чего нужен GridДопустим, у нас стоит задача расположить элементы на странице в определённых местах. Например:
- шапку сайта поставить на самый верх, чтобы она занимала не больше 100 пикселей;
- в этой шапке предусмотреть отдельное место, куда можно поставить информацию о пользователе, когда он введёт свои логин и пароль;
- основное содержимое тоже должно состоять из трёх частей — левого меню, статьи и правого блока с рекламой;
- правый блок с рекламой должен занимать от 200 до 150 пикселей;
- содержимое статьи пусть занимает всё свободное пространство, но с отступом 20 пикселей от каждого края блока;
- ещё блок со статьёй не может быть в ширину меньше чем 500 пикселей, больше — можно;
- внизу должен быть блок на всю ширину с контактной информацией.

Это можно сделать несколькими способами.
Подключить Bootstrap и заверстать всё на нём. Мы сразу получаем адаптивность и разбивку по блокам, но задать нужные размеры будет сложно. Бутстрап хорош, когда нужно быстро сделать что-то адаптивное без сильных требований к пикселям и размерам. Он считает все размеры сам и не особо даёт в это вмешаться.
Делаем сами: адаптивный сайт
Использовать таблицы <table>. Проверенный и рабочий способ создать что-то железобетонно надёжное, но не очень гибкое. Минус таблиц — много вложенных тегов и сложная работа с группировкой ячеек. Так делали сайты в девяностых и нулевых.
Применить grid. Наш выбор на сегодня. Grid, как и бутстрап, можно сделать адаптивным, а работа с ячейками и областями в нём намного удобнее, чем в таблицах. Но и синтаксис не такой интуитивный.
Создаем сетку
Когда мы пишем CSS-команду display: grid, у нас на странице появляется сетка из линий, между которыми находятся ячейки.
.mygrid{
// подключаем сетку
display: grid;
// делаем 4 колонки шириной по 100 пикселей каждая
grid-template-columns: 100px 100px 100px 100px;
// и 3 строки высотой по 50 пикселей
grid-template-rows: 50px 50px 50px;
}
…
<div>
// создаём сетку на странице
<div>
Обращаемся к частям сетки
Grid — это не просто таблица с ячейками. Сила grid — в способах выделения нужных ячеек, чтобы ими можно было управлять отдельно.
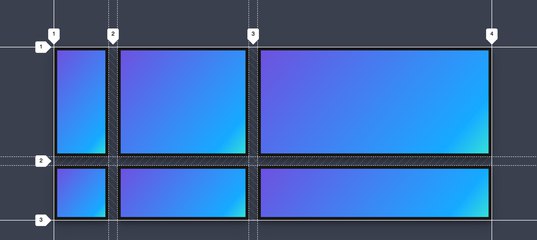
Для того, чтобы определить нужную ячейку, используют линии, дорожки, области и ячейки сетки:
Линия сетки — это линии, которые и формируют нашу сетку. В нашем примере у нас 4 горизонтальные линии и 5 вертикальные — первые и последние линии тоже считаются.
Дорожка — область от первой линии сетки до последней. То, на сколько частей мы разделим дорожки, столько у нас и получится строк и столбцов. По умолчанию расстояние между дорожками (строками и столбцами) равно нулю, но мы можем изменить этот параметр и отделить дорожки друг от друга. В этом случае между ячейками появится зазор.
По умолчанию расстояние между дорожками (строками и столбцами) равно нулю, но мы можем изменить этот параметр и отделить дорожки друг от друга. В этом случае между ячейками появится зазор.
// расстояние между строками
row-gap: 10px;
// расстояние между колонками
column-gap: 5px;Область сетки — прямоугольник, который получился из нужных нам линий. В нашем примере область задана линиями 2 и 4 по горизонтали и 3 и 5 — по вертикали:
Чтобы управлять поведением и внешним видом области, её нужно выделить в отдельный класс:
.nasha_oblast {
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 3;
grid-column-end: 5;
}Ячейка — самая маленькая область сетки, внутри которой можно что-то разместить. По умолчанию каждая новая единица контента в сетке помещается в отдельную ячейку — слева направо и сверху вниз. Если нужно вынести конкретную ячейку в отдельный класс — делаем это так же, как и для области.
Размеры содержимого сетки
При создании сетки можно использовать разные единицы размерности, смешивая их друг с другом. Например, можно указать, что в сетке будет три столбца — первый шириной 100 пикселей, второй будет размером с половину ширины экрана, а третий пусть занимает всё оставшееся место:
grid-template-columns: 100px 50vw 1fr;Пиксели: указываем нужный нам размер или пользуемся функцией minmax(), которая задаёт минимальный и максимальный размер дорожки.
Относительные величины: Если ширина или высота у нас зависят от размеров окна браузера, то можно использовать относительную
100vh — вся высота окна,
33vh — треть высоты,
50vw — половина ширины окна браузера.
Для простоты можно представить, что числа перед vh и vw — это проценты. 100 — это сто процентов, вся видимая часть, 50 — это половина и так далее. Можно указать больше 100, тогда содержимое уедет за границы окна и нужно будет использовать прокрутку вниз или вбок.
FR работает так:
- создаёт дорожки с нужными пропорциями;
- или разрешает занимать одной дорожке всю свободную область окна браузера.
Например:
grid-template-columns: 1fr 1fr 1fr 1fr; — 4 колонки одинаковой ширины;
grid-template-columns: 1fr 1fr 1fr 3fr; — последняя колонка будет шире остальных в три раза.
Если нам нужно что-то растянуть на всё свободное место, мы можем указать размеры остальных элементов, а там, где нужно растянуть, напишем 1fr:
grid-template-columns: 100px 1fr 100px;Этот код сделает нам три колонки — первая и третья шириной 100 пикселей, а вторая (центральная) займёт всё остальное место. Если размер окна изменится, то боковые колонки останутся по 100 пикселей, а центральная перестроится.
Что дальше
Это первая статья про CSS Grid. В следующей поговорим о том, как быстро создавать нужные шаблоны с сеткой и как работать с областями и ячейками, а потом соберём страницу-портфолио.
Текст, код и иллюстрации
Михаил Полянин
Редактор
Максим Ильяхов
Художник
Даня Берковский
Корректор
Ирина Михеева
Вёрстка
Мария Дронова
Соцсети
Олег Вешкурцев
CSS Grid и Flexbox: сравнение на практике
Оригинал: http://tutorialzine.com/2017/03/css-grid-vs-flexbox/
Перевод: Влад Мержевич
Ещё недавно макет для всех страниц HTML верстался с помощью таблиц, float и других свойств CSS, которые не очень хорошо подходят для стилизации сложных веб-страниц.
Затем появился Flexbox — режим вёрстки, который был специально разработан для создания надёжных адаптивных страниц. Flexbox упростил правильное выравнивание элементов и их содержимого и теперь является предпочтительной системой CSS для большинства веб-разработчиков.
Но теперь у нас есть новый претендент на титул за звание «лучшей системы для вёрстки макетов HTML» (название титула ещё в процессе разработки»). Это CSS Grid и в ближайшее время эта система будет доступна в браузерах Firefox 52 и Chrome 57, а вскоре, как я надеюсь, и в других браузерах.
Базовый макет
Чтобы понять, каково это — создавать макеты на каждой системе, мы сделаем одну и ту же HTML-страницу дважды — один раз с помощью Flexbox, а затем на CSS Grid. Вы можете скачать оба проекта отсюда или проверить их в этой демонстрационной версии.
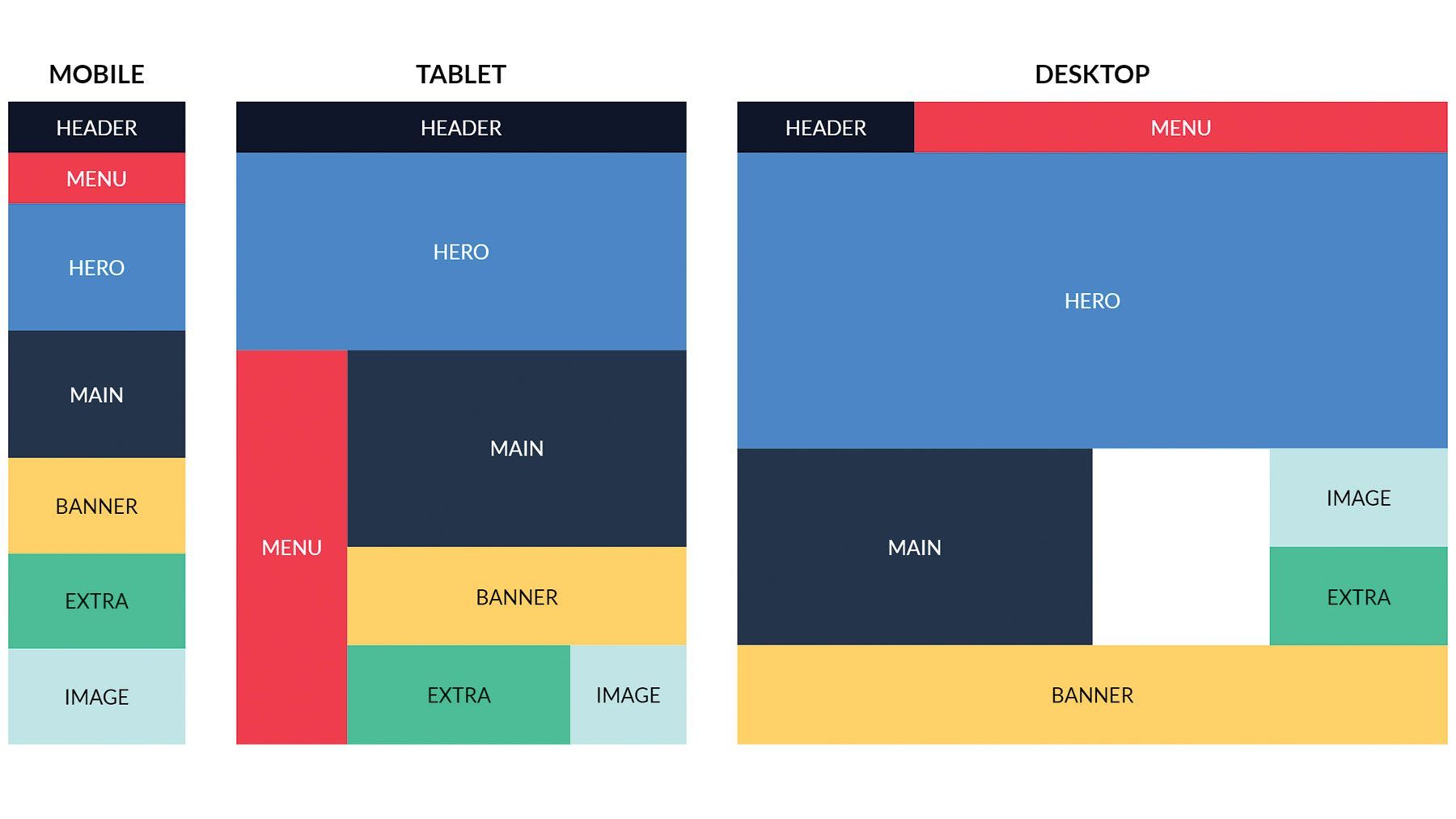
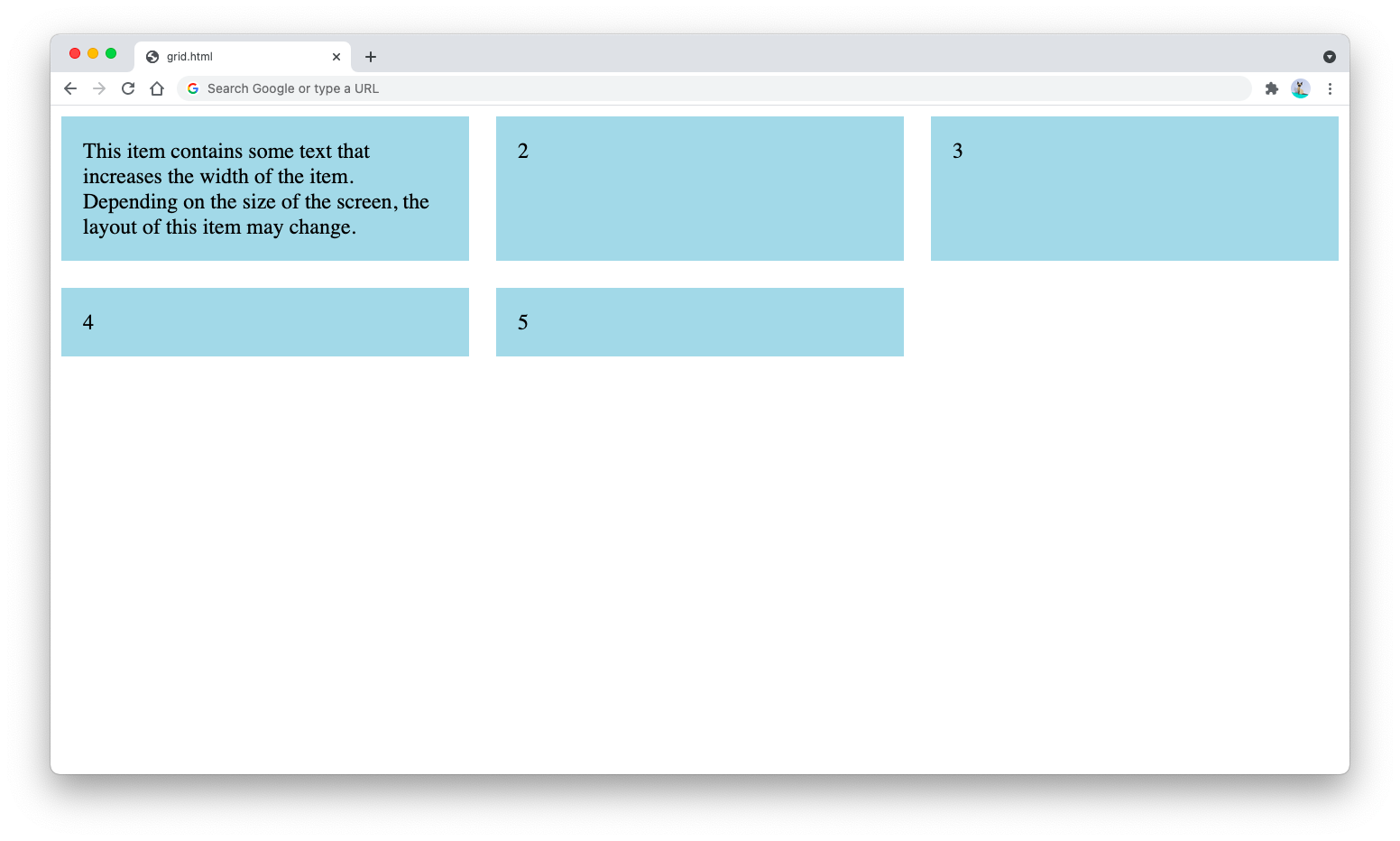
Уменьшенный макет веб-страницы
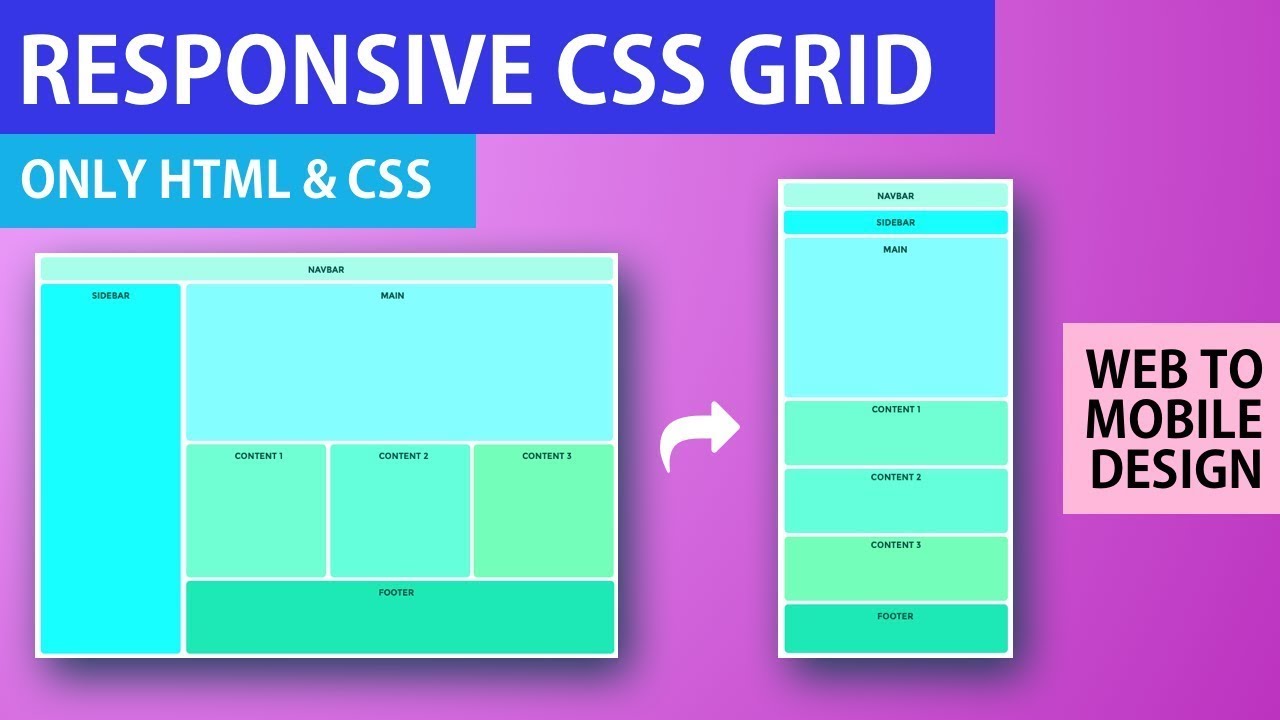
Дизайн довольно простой — он состоит из выровненного по центру контейнера, внутри которого у нас есть шапка, основной раздел, боковая панель и подвал. Вот главные «испытания», которые мы должны провести, сохраняя CSS и HTML по возможности чистыми:
- Разместить четыре основных раздела макета.
- Сделать страницу адаптивной (боковая панель опускается ниже основного содержимого на маленьких экранах).
- Выровнять содержимое шапки — навигация слева, кнопка справа.
Как вы можете видеть, ради сравнения мы оставили всё максимально простым. Начнём с первого испытания.
Испытание 1. Размещение разделов страницы
Решение на Flexbox
Добавляем display: flex к контейнеру и задаём направление дочерних элементов по вертикали. Это позиционирует все разделы друг под другом.
Это позиционирует все разделы друг под другом.
.container {
display: flex;
flex-direction: column;
}Теперь нам нужно сделать так, чтобы основной раздел и боковая панель располагались рядом. Поскольку flex-контейнеры обычно однонаправлены, нам нужно добавить дополнительный элемент.
<header></header> <div> <section></section> <aside></aside> </div> <footer></footer>
Затем мы устанавливаем этому элементу display: flex и flex-direction с противоположным направлением.
.main-and-sidebar-wrapper {
display: flex;
flex-direction: row;
}Последний шаг — задать размеры основного раздела и боковой панели. Мы хотим, чтобы основное содержимое было в три раза шире боковой панели, что несложно сделать с помощью flex или процентов.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}Как вы можете видеть, Flexbox сделал всё хорошо, но нам кроме этого понадобилось довольно много свойств CSS плюс дополнительный элемент HTML. Давайте посмотрим, как будет работать CSS Grid.
Давайте посмотрим, как будет работать CSS Grid.
Решение на CSS Grid
Существует несколько вариантов использования CSS Grid, но мы воспользуемся синтаксисом grid-template-areas, как наиболее подходящего для наших целей.
Сперва мы определим четыре grid-area, по одному на каждый раздел страницы:
<header></header> <!-- Обратите внимание, что в этот раз нет дополнительных элементов --> <section></section> <aside></aside> <footer></footer>
header {
grid-area: header;
}
.main {
grid-area: main;
}
.sidebar {
grid-area: sidebar;
}
footer {
grid-area: footer;
}Теперь мы можем настроить нашу сетку и определить расположение каждой области. Вначале код может показаться довольно сложным, но как только вы познакомитесь с системой сетки, он становится проще для понимания.
.container {
display: grid;
/* Определяем размер и число колонок нашей сетки.
Единица fr работает подобно Flexbox:
колонки делят свободное пространство в строке согласно их значениям.
У нас будет две колонки — первая в три раза больше второй. */
grid-template-columns: 3fr 1fr;
/* Связываем сделанные ранее области с местами в сетке.
Первая строка — шапка.
Вторая строка делится между основным разделом и боковой панелью.
Последняя строка — подвал. */
grid-template-areas:
"header header"
"main sidebar"
"footer footer";
/* Интервал между ячейками сетки будет 60 пикселей */
grid-gap: 60px;
}Вот и всё! Наш макет теперь будет соответствовать указанной выше структуре и мы его настроили так, что нам не придётся иметь дело с margin или padding.
Испытание 2. Делаем страницу адаптивной
Решение на Flexbox
Выполнение этого шага строго связано с предыдущим. Для решения на Flexbox нам придётся изменить flex-direction и отрегулировать margin.
@media (max-width: 600px) {
.main-and-sidebar-wrapper {
flex-direction: column;
}
.main {
margin-right: 0;
margin-bottom: 60px;
}
} Наша страница довольно простая, поэтому в медиа-запросе мало работы, но в более сложном макете придётся много чего переделывать.
Решение на CSS Grid
Поскольку мы уже определили grid-areas, нам просто нужно переопределить их порядок в медиа-запросе. Мы можем использовать ту же настройку колонок.
@media (max-width: 600px) {
.container {
/* Выравнивание областей сетки для мобильного макета */
grid-template-areas:
"header header"
"main main"
"sidebar sidebar"
"footer footer";
}
}Или можем переопределить весь макет с нуля, если считаем, что это решение чище.
@media (max-width: 600px) {
.container {
/* Переделываем сетку в одноколоночный макет */
grid-template-columns: 1fr;
grid-template-areas:
"header"
"main"
"sidebar"
"footer";
}
}Испытание 3. Выравнивание компонентов шапки
Наша шапка включает некоторые ссылки навигации и кнопку. Мы хотим, чтобы навигация была слева, а кнопка справа. Ссылки внутри навигации должны быть выровнены относительно друг друга.
Решение на Flexbox
<header>
<nav>
<li><a href="#"><h2>Logo</h2></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</nav>
<button>Button</button>
</header>Мы уже делали похожий макет на Flexbox в одной из наших старых статей — Простейший способ создания адаптивной шапки. Техника довольно простая:
Техника довольно простая:
header {
display: flex;
justify-content: space-between;
}Теперь список навигации и кнопка выровнены правильно. Осталось только разместить пункты внутри <nav> по горизонтали. Проще это сделать с помощью display: inline-block, но поскольку мы собираемся целиком использовать Flexbox, применим решение только для него:
header nav {
display: flex;
align-items: baseline;
}Только две строки! Совсем неплохо. Давайте посмотрим, как с этим справится CSS Grid.
Решение на CSS Grid
Чтобы разделить навигацию и кнопку, мы должны добавить display: grid к header и настроить двухколоночную сетку. Нам также понадобятся две дополнительные строки в CSS, чтобы позиционировать всё на соответствующих границах.
header{
display: grid;
grid-template-columns: 1fr 1fr;
}
header nav {
justify-self: start;
}
header button {
justify-self: end;
}Что касается ссылок в одну строку внутри навигации, у нас не получилось сделать это корректно с CSS Grid. Вот как выглядит наша лучшая попытка:
Вот как выглядит наша лучшая попытка:
Ссылки строчные, но они не могут быть выровнены правильно, поскольку не существует варианта baseline, как у align-items. Мы также должны определить ещё одну вложенную сетку.
header nav {
display: grid;
grid-template-columns: auto 1fr 1fr;
align-items: end;
}Понятно, что CSS Grid не справилась с этой частью макета, но это и не удивительно — основное внимание уделяется выравниванию контейнеров, а не содержимому внутри них. Эта система не для нанесения последних штрихов.
Выводы
Если вы прочитали статью целиком (а это отличная работа!), выводы не должны вас удивить. На деле нет лучшей системы — и Flexbox и CSS Grid хороши по своему и должны использоваться совместно, а не как альтернатива друг другу.
Для тех из вас, кто перепрыгнул непосредственно к выводам этой статьи (не волнуйтесь, мы тоже так делаем), вот краткий итог сравнения:
- CSS Grid отлично подходит для создания большой картины.
 Эта система облегчает управление макетом страницы и даже может иметь дело с нестандартным и асимметричным дизайном.
Эта система облегчает управление макетом страницы и даже может иметь дело с нестандартным и асимметричным дизайном. - Flexbox отлично подходит для выравнивания содержимого внутри элементов. Используйте эту систему для размещения мелких деталей дизайна.
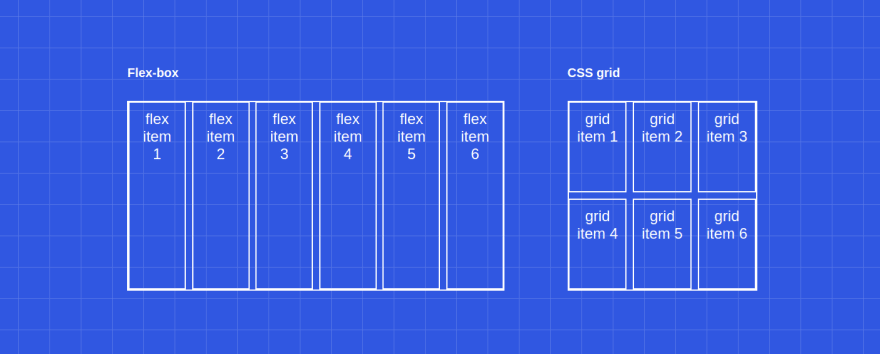
- Используйте CSS Grid для двумерных макетов (строк И колонок).
- Flexbox лучше работает только в одном измерении (со строками ИЛИ с колонками).
- Нет причин применять только CSS Grid или только Flexbox. Изучайте их и используйте совместно.
Intermediate CSS: CSS Grid: Learn CSS: Grid Cheatsheet
Столбцы шаблона сетки
Чтобы указать количество столбцов сетки и ширину каждого столбца, используется свойство CSS grid-template-columns . контейнер сетки. Количество значений ширины определяет количество столбцов, и каждое значение ширины может быть либо в пикселях ( пикселей), либо в процентах (%).
#grid-container {
display: grid;
ширина: 100 пикселей;
grid-template-columns: 20px 20% 60%;
}
fr Relative Unit
Единица относительного размера сетки CSS fr используется для разделения строк и/или столбцов на пропорциональные расстояния. Каждая единица
Каждая единица fr представляет собой часть общей длины и ширины сетки. Если вместе с fr используется фиксированная единица (например, пиксели), то единицы fr будут пропорциональны только оставшемуся расстоянию.
/*
В этом примере второй столбец занимает 60 пикселей из доступных 100 пикселей, поэтому первый и третий столбцы делят оставшиеся доступные 40 пикселей на две части (`1fr` = 50% или 20 пикселей)
*/
.grid {
дисплей: сетка;
ширина: 100 пикселей;
grid-template-columns: 1fr 60px 1fr;
}
Grid Gap
Свойство CSS grid-gap представляет собой сокращенный способ установки двух свойств grid-row-gap и grid-column-gap . Он используется для определения размера промежутка между каждой строкой и каждым столбцом. Первое значение задает размер промежутка между строками, а второе значение задает размер промежутка между столбцами.
// Расстояние между строками 20 пикселей
// Расстояние между столбцами 10 пикселей
#grid-container {
display: grid;
зазор сетки: 20px 10px;
}
Сетка уровней блоков CSS
CSS Grid — это двухмерная система компоновки CSS. Чтобы поместить элемент HTML в контейнер сетки уровня блока , используйте свойство/значение display: grid . Вложенные элементы внутри этого элемента называются элементами сетки .
#grid-container {
display: grid;
}
CSS grid-row
Свойство CSS grid-row является сокращением для grid-row-start и grid-row-end свойства, определяющие размер и расположение элемента сетки в строке сетки. Значения начальной и конечной строки разделены /. Существует соответствующее сокращение свойства grid-column , которое реализует такое же поведение для столбцов.
/*Синтаксис CSS */
grid-row: grid-row-start / grid-row-end;
/*Пример*/
.item {
grid-row: 1 / span 2;
}
CSS Inline Level Grid
CSS Grid — это двухмерная система компоновки CSS. Чтобы установить элемент HTML в контейнер сетки встроенного уровня , используйте свойство/значение display: inline-grid . Вложенные элементы внутри этого элемента называются элементами сетки .
Разница между значениями inline-grid и grid заключается в том, что inline-grid сделает элемент встроенным, а grid сделает его блочным элементом.
#grid-container {
display: inline-grid;
}
minmax() Функция Функция CSS Grid minmax() принимает два параметра:
- Первый параметр — это минимальный размер строки или столбца.

- Второй параметр — максимальный размер.
Сетка должна иметь переменную ширину для функции minmax() .
Если максимальное значение меньше минимального, то максимальное значение игнорируется и используется только минимальное значение.
Функцию можно использовать в значениях свойств grid-template-rows , grid-template-columns и grid-template .
/* В этом примере размер второго столбца будет варьироваться от 100 до 500 пикселей в зависимости от размера веб-браузера" */
.grid {
display: grid;
grid-template-columns: 100px minmax(100px, 500px) 100px
}
сетка-строка-начало и сетка-строка-конец
Свойства CSS grid-row-start и grid-row-end позволяют отдельным элементам сетки занимать несколько строк. Свойство grid-row-start определяет, с какой строки строки будет начинаться элемент. Свойство
Свойство grid-row-end определяет, сколько строк будет охватывать элемент или на какой строке строки он будет заканчиваться. Ключевое слово span можно использовать с любым свойством для автоматического вычисления конечного значения из начального значения или наоборот. Есть дополнительные grid-column-start и grid-column-end свойства, которые применяют одинаковое поведение к столбцам.
/* Синтаксис CSS:
grid-row-start: auto|row-line;
grid-row-end: auto|row-line|span n;
*/
сетка-ряд-начало: 2;
сетка-ряд-конец: пролет 2;
CSS grid-row-gap
Свойство CSS grid-row-gap определяет количество пустого пространства между каждой строкой в макете сетки CSS или, другими словами, устанавливает размер зазора (пробела). ) между строками сетки элемента. grid-column-gap обеспечивает ту же функциональность для пространства между столбцами сетки.
/*Синтаксис CSS */
grid-row-gap: length; /*Любое допустимое значение длины, например px или %. 0 — значение по умолчанию*/
CSS grid-area
Свойство CSS grid-area указывает размер и положение элемента сетки в макете сетки и является сокращенным свойством для grid-row-start , начало столбца сетки , конец строки сетки и grid-column-end именно в таком порядке. Каждое значение отделяется /.
В приведенном примере Item1 будет начинаться со строки 2 и столбца 1 и охватывать 2 строки и 3 столбца
.item1 {
grid-area: 2 / 1 / span 2 / span 3;
}
Элементы выравнивания
Свойство элементов выравнивания используется в контейнере сетки. Он используется для определения того, как элементы сетки распределяются по строке, устанавливая значение по умолчанию 9. 0007 свойство justify-self для всех дочерних ящиков.
0007 свойство justify-self для всех дочерних ящиков.
Значение start выравнивает элементы сетки по левой стороне области сетки.
Значение end выравнивает элементы сетки по правому краю области сетки.
Значение center выравнивает элементы сетки по центру области сетки.
Значение stretch растягивает все элементы, чтобы заполнить область сетки.
#container {
display: grid;
элементы выравнивания: по центру;
grid-template-columns: 1fr;
grid-template-rows: 1fr 1fr 1fr;
зазор сетки: 10 пикселей;
}
Align Self
Свойство CSS align-self используется для установки того, как отдельный элемент сетки позиционирует себя вдоль оси столбца или блока. По умолчанию элементы сетки наследуют значение свойства align-items в контейнере. Таким образом, если установлено значение align-self , оно переопределит унаследованное значение 9. 0007 значение align-items .
0007 значение align-items .
Значение start размещает элементы сетки в верхней части области сетки.
Значение end выравнивает сетку по нижнему краю области сетки.
Значение center размещает элементы сетки в центре области сетки.
Значение stretch размещает элементы сетки так, чтобы заполнить область сетки (по умолчанию).
CSS grid-template-areas
CSS grid-template-areas 9Свойство 0008 позволяет использовать имена разделов веб-страницы в качестве значений в grid-row-start , grid-row-end , grid-column-start , grid-column-end и сетка-область свойств. Они определяют именованные области сетки в сетке CSS.
/* Укажите две строки, где "item" охватывает первые два столбца в первых двух рядах (в сетке из четырех столбцов)*/
.item {
grid-area: nav;
}
.
grid-container {
display: grid;
grid-template-areas:
'nav nav . .'
'нав нав. .';
}
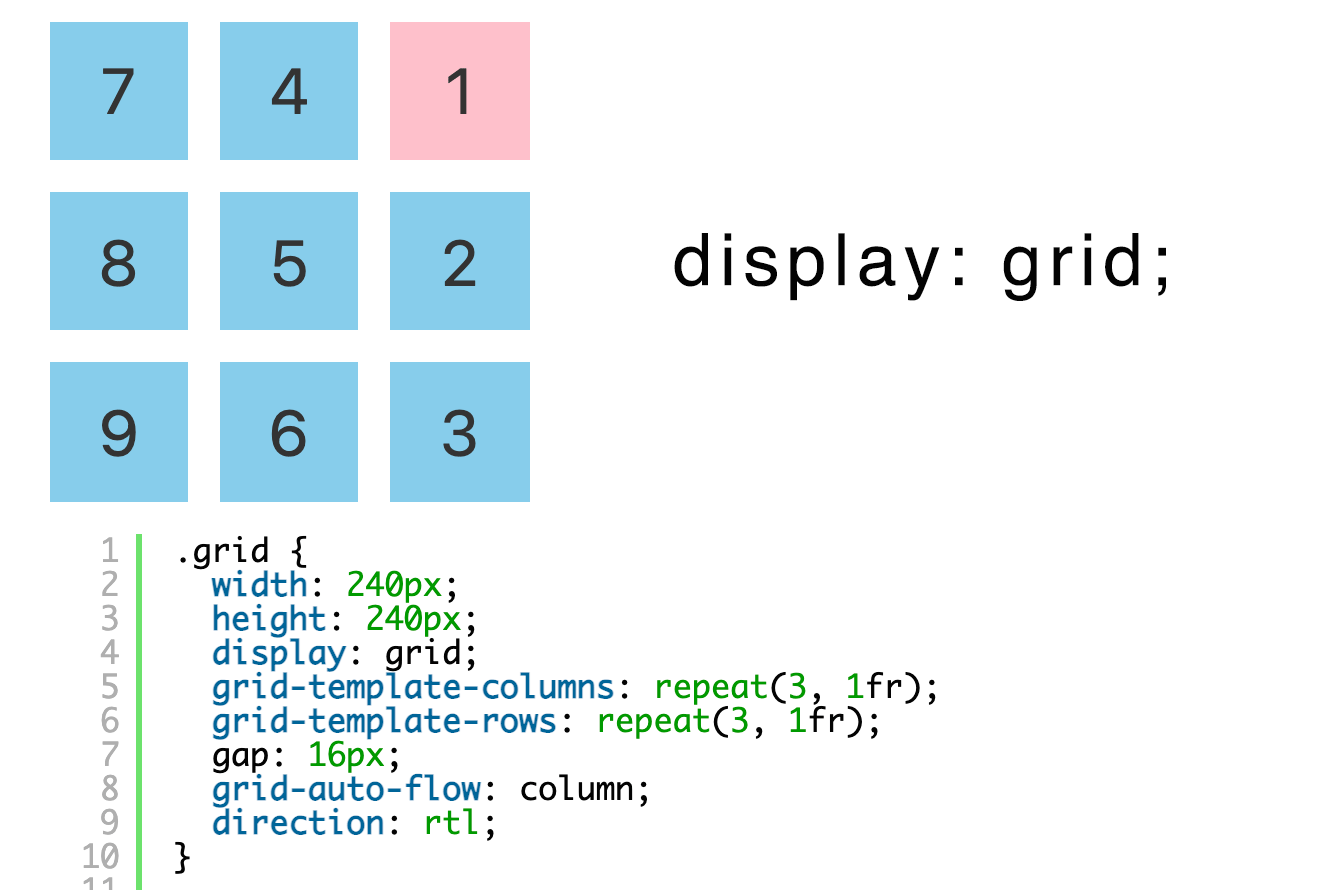
CSS grid-auto-flow
Свойство CSS grid-auto-flow указывает, следует ли добавлять неявно добавленные элементы в виде строк или столбцов в сетку, или, другими словами, оно контролирует как автоматически размещаемые элементы вставляются в сетку, и это свойство объявляется в контейнере сетки.
Значение строка указывает, что новые элементы должны заполнять строки слева направо и создавать новые строки, когда элементов слишком много (по умолчанию).
Значение столбца указывает, что новые элементы должны заполнять столбцы сверху вниз и создавать новые столбцы, когда элементов слишком много.
Значение плотное вызывает алгоритм, который пытается заполнить дыры в макете сетки раньше, если добавляются более мелкие элементы.
/*Синтаксис CSS */
grid-auto-flow: строка|столбец|плотный|плотный ряд|плотный столбец;
Выровнять содержимое
Иногда общий размер элементов сетки может быть меньше размера контейнера сетки. В этом случае можно использовать свойство CSS
В этом случае можно использовать свойство CSS justify-content для позиционирования всей сетки вдоль строки или встроенной оси контейнера сетки.
Значение start выравнивает сетку по левой стороне контейнера сетки.
Значение конец выравнивает сетку по правой стороне контейнера сетки.
Значение center центрирует сетку по горизонтали в контейнере сетки.
Значение stretch растягивает элементы сетки, чтобы увеличить размер сетки для горизонтального расширения контейнера.
Значение space-around включает одинаковое пространство с каждой стороны элемента сетки, в результате чего пространство между элементами удваивается по сравнению с первым и последним элементом.
Значение space-between включает равное количество пробелов между элементами сетки и отсутствие пробелов с обоих концов.
Значение space-evenly помещает четное расстояние между элементами сетки и с обоих концов.
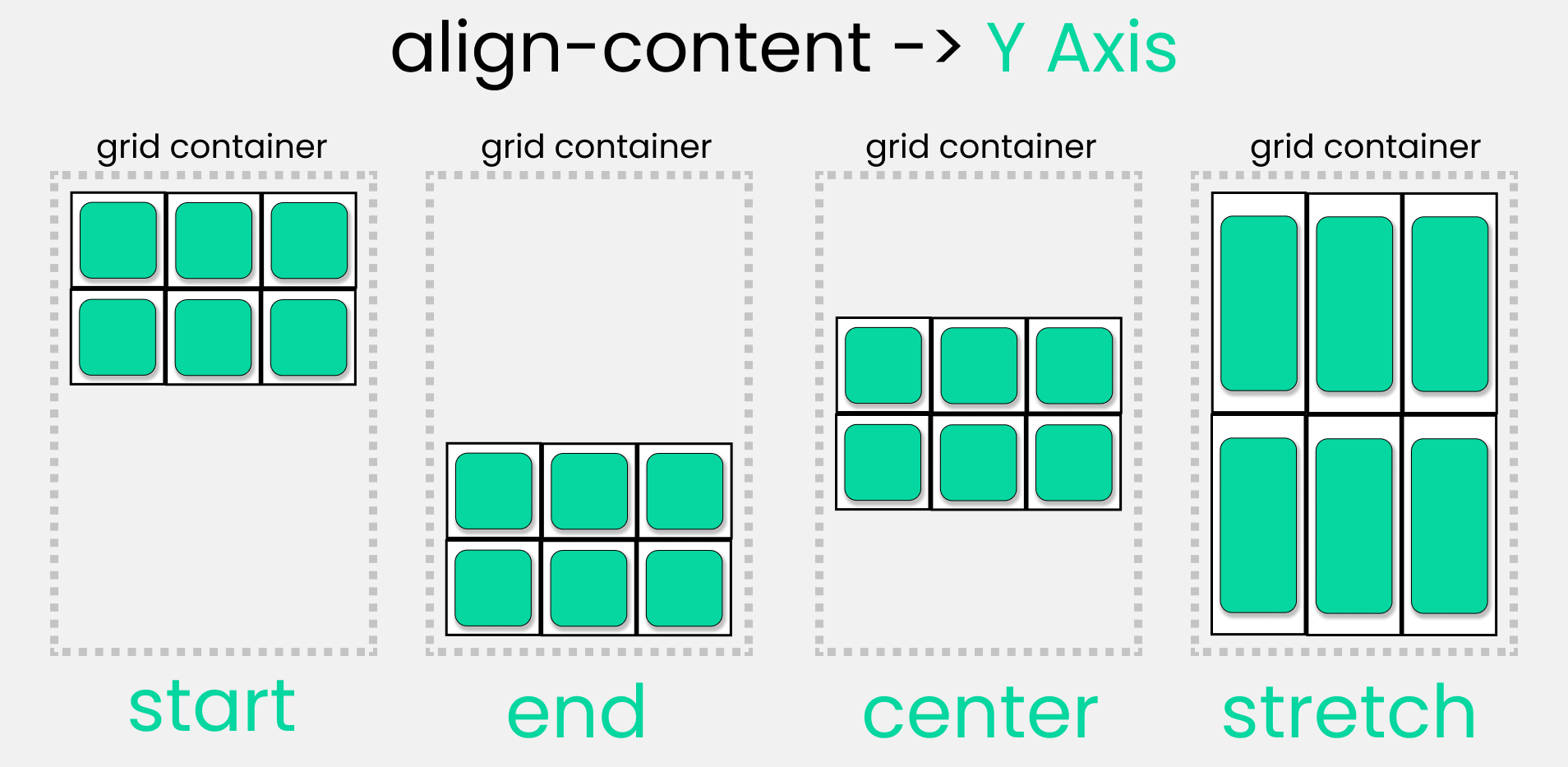
Выровнять содержимое
Иногда общий размер элементов сетки может быть меньше размера контейнера сетки. В этом случае можно использовать свойство CSS align-content для позиционирования всей сетки вдоль оси столбца контейнера сетки.
Свойство объявлено в грид-контейнере.
Значение start выравнивает сетку по верхней части контейнера сетки.
Значение end выравнивает сетку по нижней части контейнера сетки.
Значение center центрирует сетку вертикально в контейнере сетки.
Значение stretch растягивает элементы сетки, чтобы увеличить размер сетки для вертикального расширения контейнера.
Значение space-around включает одинаковое пространство с каждой стороны элемента сетки, что приводит к удвоению пространства между элементами по сравнению с первым и после последнего элемента.
Значение space-between включает равное количество пробелов между элементами сетки и отсутствие пробелов с обоих концов.
Значение space-evenly помещает четное расстояние между элементами сетки и с обоих концов.
CSS сетка-автостроки
Свойство CSS grid-auto-rows указывает высоту неявно добавленных строк сетки или задает размер строк в контейнере сетки. Это свойство объявлено в контейнере сетки. grid-auto-columns обеспечивает ту же функциональность для столбцов. Неявно добавленные строки или столбцы возникают, когда элементов сетки больше, чем доступных ячеек.
Justify Self
Свойство CSS justify-self используется для установки того, как отдельный элемент сетки позиционирует себя вдоль строки или встроенной оси. По умолчанию элементы сетки наследуют значение свойство justify-items в контейнере. Таким образом, если установлено значение justify-self , оно переопределит унаследованное значение justify-items .
Значение start размещает элементы сетки в левой части области сетки.
Значение end размещает элементы сетки в правой части области сетки.
Значение center размещает элементы сетки в центре области сетки.
Значение растяжка размещает элементы сетки так, чтобы заполнить область сетки (по умолчанию).
// Элементы сетки располагаются справа (в конце) строки.
#grid-container {
display: grid;
элементы выравнивания: начало;
}
.grid-items {
justify-self: end;
}
CSS grid-area
Свойство CSS grid-area позволяет элементам перекрывать друг друга, используя свойство z-index для определенного элемента, которое указывает браузеру отображать этот элемент поверх остальных элементов.
Выравнивание элементов
Свойство align-items используется в контейнере сетки. Он используется для определения того, как элементы сетки распределяются по столбцу, путем установки свойства по умолчанию align-self для всех дочерних элементов сетки.
Значение start выравнивает элементы сетки по верхней стороне области сетки.
Значение end выравнивает элементы сетки по нижней стороне области сетки.
Значение центр выравнивает элементы сетки по центру области сетки.
Значение stretch растягивает все элементы, чтобы заполнить область сетки.
#container {
display: grid;
элементы выравнивания: начало;
grid-template-columns: 1fr;
grid-template-rows: 1fr 1fr 1fr;
зазор сетки: 10 пикселей;
}
CSS Grid · Bootstrap v5.1
Система сеток Bootstrap по умолчанию представляет собой кульминацию более чем десятилетнего опыта техник компоновки CSS, опробованных миллионами людей. Но он также был создан без многих современных функций и методов CSS, которые мы видим в браузерах, таких как новый CSS Grid.
Обратите внимание — наша система CSS Grid является экспериментальной и доступна с версии 5. 1.0! Мы включили его в CSS нашей документации, чтобы продемонстрировать вам, но по умолчанию он отключен. Продолжайте читать, чтобы узнать, как включить его в свои проекты.
1.0! Мы включили его в CSS нашей документации, чтобы продемонстрировать вам, но по умолчанию он отключен. Продолжайте читать, чтобы узнать, как включить его в свои проекты.
Как это работает
В Bootstrap 5 мы добавили возможность включения отдельной системы сетки, построенной на CSS Grid, но с особенностями Bootstrap. Вы по-прежнему получаете классы, которые вы можете применять по своему усмотрению для создания адаптивных макетов, но с другим подходом под капотом.
CSS Grid включен. Отключите систему сеток по умолчанию, установив
$enable-grid-classes: false, и включите сетку CSS, установив$enable-cssgrid: true. Затем перекомпилируйте ваш Sass.Замените экземпляры
.rowна.grid. Класс.gridустанавливаетdisplay: gridи создаетgrid-template, на основе которого вы строите свой HTML.
Замените классы
.col-*на классы.g-col-*. Это связано с тем, что столбцы CSS Grid используют свойствоgrid-columnвместо свойстваwidth.Размеры столбцов и промежутков задаются с помощью переменных CSS. Установите их в родительском
.gridи настройте, как хотите, встроенный или в таблице стилей, с помощью--bs-columnsи--bs-gap.
В будущем Bootstrap, скорее всего, перейдет на гибридное решение, поскольку свойство gap почти полностью поддерживает браузеры для flexbox.
Ключевые отличия
По сравнению с системой сетки по умолчанию:
- Утилиты
Flex по-разному влияют на столбцы CSS Grid.
Пробелы заменяют желоба. Свойство
gapзаменяет горизонтальное заполнениеполе.
Таким образом, в отличие от
.rows,.grids не имеют отрицательных полей, и утилиты полей не могут использоваться для изменения отступов сетки. По умолчанию зазоры сетки применяются по горизонтали и вертикали. См. раздел настройки для более подробной информации.Встроенные и пользовательские стили следует рассматривать как замену классам модификаторов (например,
style="--bs-columns: 3;"vsclass="row-cols-3").- Вложение
работает аналогично, но может потребовать сброса количества столбцов для каждого экземпляра вложенного
.grid. Подробности смотрите в разделе вложенности.
Примеры
Три столбца
Три столбца одинаковой ширины для всех окон просмотра и устройств можно создать с помощью классов .g-col-4 . Добавьте адаптивные классы, чтобы изменить макет по размеру области просмотра.
. г-кол-4
г-кол-4
.г-кол-4
.г-кол-4
<дел>.g-col-4.g-col-4.g-col-4
Адаптивные
Используйте адаптивные классы для настройки макета в разных окнах просмотра. Здесь мы начинаем с двух столбцов на самых узких окнах просмотра, а затем увеличиваем до трех столбцов на средних окнах просмотра и выше.
.g-col-6 .g-col-md-4
.g-col-6 .g-col-md-4
.g-col-6 .g-col-md-4
<дел>.g-col-6 .g-col-md-4.g-col-6 .g-col-md-4.g-col-6 .g-col-md-4
Сравните это с этим макетом из двух столбцов во всех окнах просмотра.
.g-col-6
.g-col-6
.g-col-6.g-col-6
Обтекание
Элементы сетки автоматически переносятся на следующую строку, когда по горизонтали заканчивается место. Обратите внимание, что зазор применяется к горизонтальным и вертикальным зазорам между элементами сетки.
.g-col-6
.g-col-6
.g-col-6
.g-col-6
<дел>.g-col-6.g-col-6.g-col-6.g-col-6



 Эта система облегчает управление макетом страницы и даже может иметь дело с нестандартным и асимметричным дизайном.
Эта система облегчает управление макетом страницы и даже может иметь дело с нестандартным и асимметричным дизайном.
 grid-container {
grid-container { 

 grid
grid 


 Обратите внимание, что мы используем
Обратите внимание, что мы используем 