CSS Тень | Узнайте, как свойство Drop Shadow работает в CSS?
CSS рассматривает каждый элемент как блок. Он предоставляет различные функции для стилизации каждого элемента. Но что касается рендеринга элементов на странице и общего макета, блочная модель является наиболее важной функцией, которую предлагает CSS. В дополнение к этому CSS предлагает еще одну функцию, когда, рассматривая элемент как коробку, мы можем придать ему эффект тени. Эта функция обычно называется box-shadow, но также может называться drop-shadow.
Как создать тень?
Синтаксис:
Синтаксис для падающей тени или box-shadow следующий:
box-shadow: горизонтальное смещение вертикальное смещение радиус размытия радиус распространения (опция) цвет
Здесь горизонтальное смещение относится к тени слева или справа. Если значение положительное, то тень будет направлена вправо, а тень будет направлена влево для отрицательного значения. Смещение по вертикали относится к верхней или нижней тени. Если значение положительное, тень будет внизу или под полем, а в случае отрицательного значения тень будет сверху или над полем. Размытие определяет резкость тени. Чем больше радиус размытия, тем менее резкой будет казаться тень. Радиус распространения — необязательный параметр, определяющий размер тени. В то время как положительное значение означает больший размер, отрицательное означает наоборот. Цвет — это параметр, который определяет цвет тени.
Если значение положительное, тень будет внизу или под полем, а в случае отрицательного значения тень будет сверху или над полем. Размытие определяет резкость тени. Чем больше радиус размытия, тем менее резкой будет казаться тень. Радиус распространения — необязательный параметр, определяющий размер тени. В то время как положительное значение означает больший размер, отрицательное означает наоборот. Цвет — это параметр, который определяет цвет тени.
box-shadow: none|inset|initial|inherit
Выше приведены некоторые значения, которые можно использовать со свойством box-shadow. Никто не даст тени для ящика. Вставка даст внутреннюю тень вместо внешней тени. Это свойство является необязательным. Initial установит все значения свойства box-shadow в начальное состояние. И, наконец, наследование будет принимать значения свойств родительского элемента и использовать их для стилизации текущего элемента.
Примеры CSS Drop Shadow
Давайте рассмотрим несколько примеров, чтобы понять, как работает свойство drop-shadow в CSS:
Пример #1
Демонстрация базового свойства box-shadow с помощью внешнего CSS.
- Мы будем реализовывать этот пример через внешний CSS. Итак, прежде всего, мы создадим файл CSS.
- Поскольку box-shadow можно использовать и как часть box-model, мы создадим стиль box-model для элемента заголовка
.
Код:
h3{
ширина: 500 пикселей;
размер шрифта: 18px;
отступ: 20 пикселей 50 пикселей;
граница: 10px пунктирная розовая;
поля: 10px 50px;
box-shadow: 5px 5px 10px фиолетовый;
цвет фона: светло-коралловый;
выравнивание текста: по центру;
} - Аналогичным образом мы создадим еще один стиль для элемента абзаца
.
Код:
р{
высота: 50 пикселей;
ширина: 300 пикселей;
отступ: 10 пикселей;
граница: 15px двойной светло-голубой;
поля: 10px 60px;
box-shadow: -10px 10px 15px 15px серый;
цвет фона: светло-серый;
белый цвет;
семейство шрифтов: Arial, Helvetica, без засечек;
размер шрифта: 20px;
} - Файл CSS после объединения двух приведенных выше фрагментов должен выглядеть следующим образом.

Код:
h3{
ширина: 500 пикселей;
размер шрифта: 18px;
отступ: 20 пикселей 50 пикселей;
граница: 10px пунктирная розовая;
поля: 10px 50px;
box-shadow: 5px 5px 10px фиолетовый;
цвет фона: светло-коралловый;
выравнивание текста: по центру;
}
п{
высота: 50 пикселей;
ширина: 300 пикселей;
отступ: 10 пикселей;
граница: 15px двойной светло-голубой;
поля: 10px 60px;
box-shadow: -10px 10px 15px 15px серый;
цвет фона: светло-серый;
белый цвет;
семейство шрифтов: Arial, Helvetica, без засечек;
размер шрифта: 20px;
} - Далее мы создадим HTML-страницу. Поскольку это внешний CSS, мы будем вызывать файл CSS в разделе head.
- Мы будем использовать оба элемента
и
, чтобы увидеть окончательные результаты стилей.
- Окончательный код HTML должен быть похож на этот.
Код:
<голова>Тень окна тестирования css"> <тело>Это тест для box-shadow или drop-shadow
Это тестирование стиля блочной модели для элемента абзаца
- После сохранения файла его можно открыть в браузере.
- Конечный результат должен быть похож на изображение ниже:
Вывод:
Пример #2
Демонстрация функции «вставки» с помощью внешнего CSS.
- По умолчанию box-shadow создаст внешнюю тень для элемента. Однако, если кто-то хочет отобразить внутреннюю тень, можно использовать дополнительную вставку функции.
- Как и в предыдущем примере, сначала мы создадим файл CSS.
- Мы стилизуем элемент абзаца и воспользуемся функцией вставки для отображения внутренней границы.
- Окончательный код CSS должен быть похож на этот фрагмент.
Код:
р{
высота: 100 пикселей;
ширина: 400 пикселей;
отступ: 15 пикселей;
граница: 5px пунктирная светло-голубая;
поля: 20px 60px;
box-shadow: вставка 10px 10px 15px 15px серый;
цвет синий;
размер шрифта: 20px;
семейство шрифтов: фэнтези;
} - Теперь, когда файл CSS завершен, мы перейдем к кодированию HTML-страницы.
 Мы будем использовать элемент абзаца
Мы будем использовать элемент абзаца, чтобы увидеть, как функция вставки работает для box-shadow.
Код:
<голова>Тень окна тестирования <тело>Это тестирование стиля вставки тени блока для элемента абзаца
Это второй тест для вставки box-shadow
- Сохранение этого HTML-файла и открытие его в любом браузере должно дать примерно такой результат.
Вывод:
Пример #3
Демонстрация тени с помощью встроенного CSS.
- Поскольку в этом примере мы используем встроенный CSS, мы можем напрямую кодировать HTML-страницу.
- Мы добавим стиль, используя параметр стиля для элемента абзаца
.
Код:
<голова>Тестирование тени <тело>Тестирование тени с помощью встроенного CSS
- Сохраните эту HTML-страницу и откройте ее в браузере, чтобы увидеть следующий вывод.

Вывод:
В приведенном выше примере показано использование тени. Это функция, которую можно использовать для придания трехмерного эффекта элементу. Его можно попробовать с различными комбинациями в бокс-модели или по отдельности.
Рекомендуемые статьи
Это руководство по CSS Drop Shadow. Здесь мы обсудим краткий обзор того, как создать тень с различными примерами, а также ее реализацию в коде. Вы также можете просмотреть другие предлагаемые нами статьи, чтобы узнать больше –
- Команды CSS
- Вопросы для собеседования по CSS
- Внутренняя граница CSS
- Списки CSS
Тени на холсте — Как создать холст
Автор: Шон Нуфер
Используя свойства box-shadow CSS, вы можете добавлять гладкие тени и интересные эффекты к своим изображениям в своем курсе Canvas.
Примечание. Для использования этой функции вам потребуется либо доступ к редактору тем вашего учреждения, либо вам потребуется работа с администратором, который может работать с редактором тем. Эта функция недоступна для учетных записей Free-For-Teacher.
В этом посте мы рассмотрим основные свойства элемента CSS box-shadow и то, как вы можете настроить параметры, чтобы получить правильный эффект тени для ваших изображений. Вы также можете применить эти же эффекты к элементам HTML, таким как
Базовая тень
box-shadow: 0 0 10px;
Смещение тени
box-shadow: 5px 5px 10px;
Тень с разбросом
box-shadow: 0 0 10px 5px;
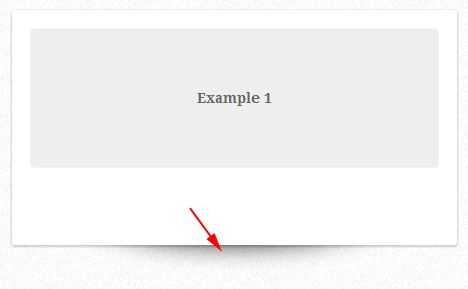
box-shadow: 0 8px 6px -7px;
Синтаксис CSS и значения свойств
Для box-shadow существует шесть основных значений свойств, хотя необходимы только два из них. Основной код будет выглядеть так:
Основной код будет выглядеть так:
box-shadow: [вставка] [смещение по горизонтали] [смещение по вертикали] [радиус размытия] [расстояние распространения] [цвет];
Порядок свойств важен. Единственными двумя важными свойствами являются смещение по горизонтали и смещение по вертикали . Оба этих смещения могут быть установлены на 0 (ноль), если установлен радиус размытия. Смещение по горизонтали, смещение по вертикали, радиус размытия и расстояние распространения должны быть определены либо как 0, либо как единица измерения — обычно px (пиксели), но также могут быть %, em и т. д. Цвет должен быть определен либо как HEX-значение (например, #000000), RGB или имя цвета HTML. Я считаю, что с HEX лучше работать, но названия цветов легче объяснить. Вставка — это совершенно необязательный параметр, который устанавливает тень внутри изображения, а не снаружи. Этот эффект лучше всего работает с текстовыми полями или
Горизонтальное смещение
Горизонтальное смещение определяет, как по центру располагается тень или как она отклоняется влево или вправо по оси x. Положительное число сдвинет тень вправо, значение 0 сдвинет ее по центру, тогда как отрицательное значение сдвинет ее влево от центра. Ниже показана тень, сдвинутая на 20 пикселей вправо и на 10 пикселей вниз, с кодом:
box-shadow: 20px 10px
Вертикальное смещение
Смещение по вертикали аналогично смещению по горизонтали, но изменяет тень по оси Y. Положительное значение подтолкнет тень под изображение, значение 0 сместит ее по центру, а отрицательное значение поднимет ее над изображением. Ниже показана тень, сдвинутая на 20 пикселей вправо и на 10 пикселей вниз, с кодом:
box-shadow: 10px 20px
Радиус размытия
То, что я считаю наиболее важным свойством, радиус размытия определяет, как резкий или размытый тень есть. В приведенных выше примерах смещения тень имеет идеально четкие края. Я думаю, что добавление нескольких пикселей размытия создаст реалистичный и интересный эффект тени. Вы можете создать тонкое размытие даже без смещения по горизонтали или вертикали — мы рассмотрим это позже. Ниже представлена тень со смещением 5 пикселей вправо и вниз и радиусом размытия 15 пикселей с кодом:
В приведенных выше примерах смещения тень имеет идеально четкие края. Я думаю, что добавление нескольких пикселей размытия создаст реалистичный и интересный эффект тени. Вы можете создать тонкое размытие даже без смещения по горизонтали или вертикали — мы рассмотрим это позже. Ниже представлена тень со смещением 5 пикселей вправо и вниз и радиусом размытия 15 пикселей с кодом:box-shadow: 5px 5px 15px;
Интересный эффект. На самом деле, поскольку сейчас уже не конец 20-го века, я бы не стал рассматривать тень без небольшого радиального размытия.
Расстояние распространения
Расстояние распространения в основном обеспечивает эффект глубины тени. Это создает иллюзию того, что изображение представляет собой плоский трехмерный объект, слегка выступающий за пределы страницы. Я предлагаю использовать это экономно и всегда с размытием, так как это может дать интересный эффект. Если нет смещения (0, 0), то разброс будет распространяться на все стороны изображения.
Распространение 5 пикселей
box-shadow: 0 0 10px 5px;
Смещение на 5 пикселей
box-shadow: 5px 5px 10px 5px;
Также можно уменьшить разброс (например, -5px), что уменьшит тени. Поиграйтесь с вариантами.
Цвет
Последний параметр — цвет. По умолчанию тень будет серой, но вы можете изменить цвет тени на любое шестнадцатеричное значение или выбрать имя цвета HTML. Если вы добавляете box-shadow к элементу, у которого уже есть цвет (например, синий
box-shadow: 0 0 10px 5px синий;
box-shadow: 0 0 10px 5px красный;
box-shadow: 0 0 10px 5px DarkSlateGray;
box-shadow: 0 0 10px 5px слива;
Бонус
Вы можете определить более одной тени для вашего изображения.
box-shadow: [свойства тени 1], [свойства тени 2], [свойства тени 3 и т. д.];
По всей вероятности, вы можете не действовать в соответствии с этим знанием. Но интересно знать, что у вас есть некоторые творческие возможности.
box-shadow: 5px 5px 30px 5px красный,
-5px -5px 30px 5px синий;
Размещение вашего кода в Canvas
Canvas не поддерживает box-shadow как встроенный CSS, в отличие от кода, который мы продемонстрировали в предыдущих сообщениях, таких как создание заголовков, разделителей страниц, баннеров и адаптивных фреймов. Когда вы сохраняете редактируемую страницу Canvas, все свойства box-shadow будут полностью удалены, а это означает, что вам нужно будет добавить свои box-shadow во внешний CSS вашего учреждения либо на уровне экземпляра, либо на уровне дочерней учетной записи.
Если у вас есть права администратора, перейдите в меню «Темы» вашего учреждения и откройте активный редактор тем.
В редакторе тем щелкните вкладку «Загрузить», чтобы получить доступ к файлу CSS. Если в вашем учреждении уже есть файл CSS, вы можете загрузить его, добавить в файл новый список свойств box-shadow и повторно загрузить его. Если файла CSS нет, вы можете просто выбрать и загрузить свой файл. Убедитесь, что вы протестировали редактор перед сохранением новой темы.
Когда я создаю свой файл CSS, я предпочитаю быть четким в своих заметках и разграничивать элементы в моем файле. Например, вот некоторые из моих заметок:
/* ТЕНИ */
/* Список теней
*
* Basic Drop Shadow
* Offset Drop Shadow
* Drop Shadow Spread 5px
* One Edge Shadow
* Multi -box Color Shadows
*
*/
/* Basic Drop Shadow */
. shadow1 {
shadow1 {
-moz-box-shadow: 0 0 10px;
-webkit-box-shadow: 0 0 10px;
box-shadow: 0 0 10px;
}
/* Смещение тени */
.shadow2 {
-moz-box-shadow: 5px 5px 10px;
-webkit-box-shadow: 5px 5px 10px;
box-shadow: 5px 5px 10px;
}
и т. д.
Для получения более подробной информации о загрузке файлов в экземпляр или субаккаунт учреждения см. статью в Руководстве администратора в ресурсном центре Canvas Guides:
https://community.canvaslms.com /t5/Руководство администратора/Как-загрузить-собственный-JavaScript-и-CSS-файлы-в-аккаунт/ta-p/253
Другие приложения для box-shadow
В этом посте я сосредоточился на тенях как на элементе специально для изображений, но эти свойства можно применить к любому элементу. В другом посте мы обсуждали создание заголовков и разделителей страниц с помощью
В приведенном выше коде вы должны заменить [класс для вашей тени] любым классом, который вы назвали для свойств:
box-shadow: 0 0 10px 5px DarkSlateGray;
В приведенном выше коде вы должны заменить [класс для вашей тени] любым классом, который вы назвали для свойств:
box-shadow: 5px 5px 10px;
Изучая свойства box-shadow, вы можете экспериментировать с различными цветовыми схемами, глубиной, размытием, наложением нескольких теней вместе и т.


 Мы будем использовать элемент абзаца
Мы будем использовать элемент абзаца