14 зуммеров и эффектов увеличения для сайта
Главная » Техноблог » Слайдеры, меню, скрипты на сайт » 14 зуммеров и эффектов увеличения для сайта
1. Плагин jQuery лупа
Увеличение квадратной области.
Демо
Скачать
2. Cloud Zoom
Этот плагин по качеству реализации ни чем не уступает коммерческим скриптам по масштабированию изображений, например, такому как Magic Zoom. Много различных возможностей и совместимость с наиболее популярными браузерами. Рекомендую посмотреть этот скрипт в деле на демонстрационной странице. Я думаю, он не оставит вас равнодушными.
Демо
Скачать
3. jQuery плагин для увеличения области текста или изображения под мышкой
Относительно гибкий скрипт. Отображаемые области легко настраиваются с помощью CSS. Плагин увеличивает небольшую зону, находящуюся под мышкой. Переключение между большим и малым размером всего содержимого осуществляется двойным кликом
Демо
Скачать
4.
 jQuery плагин для увеличения изображения
jQuery плагин для увеличения изображения
Выполнен в виде экрана iPhone.
Демо
Скачать
5. MooTools плагин «Zoomer»
Для детального просмотра изображения достаточно просто навести курсор мыши на него.
Демо
Скачать
6. jQuery портфолио с zoom-эффектом
Интересная реализация портфолио, созданная путем взаимосвязи двух jQuery плагинов: Cloud Zoom и Fancybox. При наведении курсора мыши на миниатюру появляется увеличенная копия области, находящейся под курсором. При нажатии на миниатюру открывается Fancybox галерея, с помощью которой можно просмотреть несколько полноразмерных изображений для данного проекта в портфолио.
Демо
Скачать
7. jQuery плагин «Easy Image Zoom»
Увеличение области, находящейся под курсором.
Демо
Скачать
8. jQuery плагин «Zoomy»
Эффект лупы для увеличения части изображения.
Демо
Скачать
9. jQuery плагин «BeZoom»
Зуммер на jQuery.
Демо
Скачать
10. jQuery плагин «ImageLens»
Эффект увеличительной лупы при наведении курсора мыши на изображение. Реализовано с помощью jQuery.
Демо
Скачать
11. jQuery плагин «Magnifier»
Эффект увеличения области изображения при наведении.
Демо
Скачать
12. Зуммер изображений для интернет-магазина «jqZoom»
Можно использовать для реализации детального просмотра товара в интернет магазинах.
Демо
Скачать
13. Просмотр большого изображения в ограниченной области
jQuery плагин дает возможность реализовать просмотр большого изображения в каком-нибудь ограниченном блоке. В этом случае навигация будет осуществляться с помощью перемещения прямоугольника по миниатюре.
Демо
Скачать
14. AJAX-zoom плагин
AJAX-zoom представляет собой плагин очень функциональной галереи, с большим набором функций. Плагин работает на JQuery и PHP и имеет более 250 вариантов отображения.![]() В дополнение его функциональности — это очень гибкий плагин, который может быть интегрирован в любой сайт.
В дополнение его функциональности — это очень гибкий плагин, который может быть интегрирован в любой сайт.
Демо
Скачать
22.05.2013
Комментарии:
Применение эффектов в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Научитесь применять различные эффекты к объекту, группе или слою для изменения их характеристик.
Об эффектах
После применения эффекта к объекту этот эффект отображается на палитре «Оформление». Здесь можно отредактировать эффект, переместить его, продублировать, удалить или сохранить как часть стиля графики. При использовании эффекта для доступа к новым точкам необходимо сначала разобрать объект.
Эффекты, расположенные в верхней части меню «Эффекты», являются векторными эффектами. Их можно применить только к векторным объектам либо к заливке или обводке растрового объекта на палитре «Оформление».
Эффекты, расположенные в нижней части меню «Эффекты», являются растровыми эффектами. Их можно применять как к векторным, так и растровым объектам.
Применение эффекта
Выберите объект или группу (или назначьте слой на палитре «Слои»).
Чтобы применить эффект к конкретному атрибуту объекта, например к заливке или обводке, выберите объект, затем выберите атрибут на палитре Оформление.
Выполните одно из действий, описанных ниже:
В случае появления диалогового окна задайте нужные параметры и нажмите кнопку ОК.

О растровых эффектах
Растровые эффекты — это эффекты, создающие пиксели, а не векторные данные. К растровым относятся следующие эффекты: «Фильтры SVG», все эффекты в нижней части меню «Эффект», «Внутреннее свечение», «Внешнее свечение» и «Растушевка» в подменю Стилизация меню Эффект.
Эффекты, не зависящие от расширения, (RIE), Illustrator позволяют реализовать следующие возможности:
При изменении разрешения в окне «Параметры растровых эффектов в документе», параметры эффекта меняют значения таким образом, чтобы на внешний вид объекта не было оказано влияние или оно было минимальным. Новые значения параметров отображаются в диалоговом окне «Эффект».
Для эффектов, имеющих несколько параметров, выполняется изменение только тех параметров, которые относятся к разрешению.
Например, эффект «Полутоновый узор» имеет несколько параметров. Однако при изменении параметров растровых эффектов в документе меняется только значение параметра «Размер».

Чтобы задать параметры растровых эффектов для документа, выберите Эффект > Параметры растровых эффектов в документе. (см. раздел Параметры растрирования).
Если эффект хорошо смотрится на экране, но при печати имеет недостаточную детализацию или зубчатые края, необходимо увеличить разрешение растровых эффектов в документе.
Плашечные цвета и прозрачность в версиях CS2, CS3 и более поздних.
При использовании плашечных цветов и прозрачности в Illustrator содержимое иногда обрабатывается для сохранения внешнего вида объекта в PostScript и в других процессах сведения прозрачности. Когда Illustrator обрабатывает содержимое в процессе сведения, плашечные цвета, задействованные в определенных случаях работы с прозрачностью, иногда требуется преобразовать в рабочие цвета. Несмотря на то, что с каждым новым выпуском Illustrator такие ситуации возникают все реже, с помощью следующих элементов можно устранить оставшиеся ограничения для сохранения плашечных цветов при работе с прозрачностью в Illustrator CS3 и более поздних версиях, а также в CS2.
Растровые эффекты
В Illustrator CS2 при применении растровых эффектов (например, «Растрировать» и «размытие по Гауссу») для объекта группы или уровня слоя к объектам, содержащим несколько плашечных цветов или сочетание плашечных и рабочих цветов, в Illustrator цвет объекта в документе преобразовывается в пространство рабочего цвета, градацию серого или растровое изображение. Можно выбрать один из этих параметров в диалоговом окне «Параметры растровых эффектов». Например, в простом прямоугольнике с заливкой плашечным цветом, заштрихованном рабочим черным цветом, плашечный цвет заливки преобразовывается в рабочий цвет. Однако, если все атрибуты объекта, группы или слоя раскрашены одним плашечным цветом, он сохраняется вне зависимости от того, где применяется эффект. В Illustrator CS3 и более поздних версиях плашечный цвет сохраняется во всех этих случаях.
Флажок «По возможности сохранять плашечные цвета» (CS2) или «Сохранять плашечные цвета» (CS3 и более поздние версии) в диалоговом окне «Параметры растровых эффектов» по умолчанию не установлен при открытии файлов, созданных в версиях, предшествующих Illustrator CS2. Выбор этого параметра гарантирует, что поведение при печати этих файлов соответствует поведению более ранних версий Illustrator. Если установить флажок «По возможности сохранять плашечные цвета» в CS2, он будет установлен и при повторном открытии файлов.
Выбор этого параметра гарантирует, что поведение при печати этих файлов соответствует поведению более ранних версий Illustrator. Если установить флажок «По возможности сохранять плашечные цвета» в CS2, он будет установлен и при повторном открытии файлов.
Градиенты и сетчатый градиент
В Illustrator CS3 и более поздних версиях и CS2 (и более поздних версиях) сохраняются градиенты от плашечных цветов к рабочим, как в случаях с прозрачностью, так и без нее. Чтобы распечатать и экспортировать плашечные цвета в случаях с использованием градиента, выберите «Сохранять надпечатки и плашечные цвета в объекте» > диалоговое окно «Сведение прозрачности».
В Illustrator CS2, если сетчатый градиент содержит более одного плашечного цвета или сочетание плашечного и рабочего цветов, сетка в документе Illustrator преобразовывается пространство рабочего цвета. В Illustrator CS3 и более поздних версиях плашечный цвет сохраняется в обоих вышеперечисленных случаях с сетчатым градиентом.
Наложение плашечных цветов
При создании наложения двух различных объектов с плашечным цветом, в документе Illustrator все промежуточные стадии преобразовываются в пространство рабочего цвета.
Растрирование
В Illustrator CS2 при использовании команды «Объект» > «Растрировать» можно преобразовать в документе все плашечные цвета в пространство рабочего цвета, градацию серого или растровое изображение. При растрировании плашечные цвета не сохраняются. На использование команды «Эффекты» > «Растрировать» распространяются ограничения, описанные в разделе «Растровые эффекты» (см. выше). При выборе параметра «По возможности сохранять плашечные цвета» в диалоговом окне «Параметры растровых эффектов» плашечные цвета будут сохраняться.
В Illustrator CS3 и более поздних версиях можно сохранять плашечные цвета при использовании команд «Объект»> «Растрировать» и «Эффекты» > «Растрировать», установив флажок «Сохранять плашечные цвета» в диалоговых окнах «Объект» > «Растрировать» и «Эффекты» > «Параметры растровых эффектов в документе», соответственно.
Параметры растрирования
Для всех растровых эффектов в документе, а также при растрировании векторного объекта можно задать следующие параметры.
Цветовая модель | Определяет цветовую модель, применяемую при растрировании. Можно создать цветное изображение на палитре RGB или CMYK (в зависимости от цветового режима документа), изображение в градациях серого либо 1-битное изображение (которое может быть черно-белым или черно-прозрачным в зависимости от выбранного параметра фона). |
Решение | Определяет количество пикселей на дюйм (ppi) в растрированном изображении. |
Определяет способ преобразования прозрачных областей векторного графического объекта в пиксели. Выберите «Белый» для заполнения прозрачных областей белыми пикселями либо «Прозрачный», чтобы сделать фон прозрачным. При выборе параметра «Прозрачный» создается альфа-канал (для всех изображений, кроме 1-битных). Этот альфа-канал сохраняется при экспорте графического объекта в Photoshop (этот параметр дает более качественное сглаживание, чем параметр «Создать обтравочную маску»). | |
Сглаживание | Сглаживает зубчатые края растрированного изображения. Чтобы сглаживание не применялось и резкие края векторного объекта при его растрировании сохранялись, выберите значение «Нет». Чтобы применить сглаживание, наилучшим образом подходящее для графического объекта без текста, выберите параметр «Лучше качество объектов». Чтобы применить сглаживание, наилучшим образом подходящее для текста, выберите параметр «Лучше качество текста». |
Создать обтравочную маску | Создает маску, которая делает фон растрированного изображения прозрачным. Если для фона выбран параметр «Прозрачный», то обтравочную маску создавать не нужно. |
Добавить вокруг объекта | Добавляет заполнение или рамку вокруг растрированного изображения с использованием заданного количества пикселей. Размеры конечного изображения увеличиваются относительно исходного на значение параметра «Добавить вокруг объекта». Этот параметр можно использовать, например, для создания эффекта «Снимок»: укажите значение параметра «Добавить вокруг объекта», выберите белый фон и не устанавливайте флажок для параметра «Создать обтравочную маску». Белая граница, добавленная к исходному объекту, станет видимой границей изображения. Затем можно применить эффект «Тень» или «Внешнее свечение», чтобы исходный графический объект принял вид фотоснимка. |
Импортированные растровые форматы
Методы для размещения плашечных цветов, импортированных из растровых форматов, значительно улучшены как в Illustrator CS3 и более поздних версиях, так и в CS2, по сравнению с более ранними версиями. Illustrator CS2 сохраняет плашечные цвета во встроенных собственных файлах Photoshop в виде растровой непрозрачной маски над прямоугольником, заполненным плашечным цветом и заданным для наложения. В Illustrator CS3 и более поздних версий изображение преобразуется в растровый объект устройства (все плашечные и триадные цвета сохраняются вместе в формате NChannel). В Illustrator CS3 и более поздних версиях, CS2 (или CS и более поздних версиях) плашечные цвета сохраняются во встроенных файлах PDF в качестве подходящих для вывода сторонних художественных объектов. Оставшиеся значительные ограничения растрового формата перечислены ниже. Все они устранены в Illustrator CS3 и более поздних версиях.
Illustrator CS2 сохраняет плашечные цвета во встроенных собственных файлах Photoshop в виде растровой непрозрачной маски над прямоугольником, заполненным плашечным цветом и заданным для наложения. В Illustrator CS3 и более поздних версий изображение преобразуется в растровый объект устройства (все плашечные и триадные цвета сохраняются вместе в формате NChannel). В Illustrator CS3 и более поздних версиях, CS2 (или CS и более поздних версиях) плашечные цвета сохраняются во встроенных файлах PDF в качестве подходящих для вывода сторонних художественных объектов. Оставшиеся значительные ограничения растрового формата перечислены ниже. Все они устранены в Illustrator CS3 и более поздних версиях.
- TIFF: Illustrator CS2 не импортирует плашечные цвета из файлов TIFF. Импортируется только CMYK, RGB или часть градации серого. В Illustrator CS3 и более поздних версиях плашечные цвета импортируются как файлы TIFF, экспортированные из Photoshop.
- PSD Duotone: в Illustrator CS2 не поддерживается связывание и встраивание PSD Duotone.
 Такое действие вызовет появление сообщения об ошибке, а использование функции «Поместить» не даст желаемого результата. Можно связать и встроить файлы PSD Duotone в Illustrator CS3, и тогда плашечные цвета будут сохранены.
Такое действие вызовет появление сообщения об ошибке, а использование функции «Поместить» не даст желаемого результата. Можно связать и встроить файлы PSD Duotone в Illustrator CS3, и тогда плашечные цвета будут сохранены. - EPS Duotone: Illustrator CS2 преобразует плашечные цвета во встроенных файлах EPS Duotone при обработке. В Illustrator CS3 и более поздних версиях плашечные цвета сохраняются во встроенных файлах EPS Duotone.
- EPS DCS 2.0: Illustrator CS2 не поддерживает плашечные цвета или данные высокого разрешения, содержащиеся в файлах EPS DCS, если EPS DCS взаимодействует с прозрачностью. В этом случае сохраняются только комбинированные данные. Illustrator CS2 поддерживает EPS DCS только для отдельных рабочих процессов без использования прозрачности. Illustrator CS3 поддерживает файлы EPS DCS 2.0 и сохранение плашечных цветов как в прозрачных, так и в непрозрачных рабочих процессах, разделенных по хостам. Файлы EPS DCS 1.0 по-прежнему ограничены непрозрачными рабочими процессами, разделенными, как в Illustrator CS3, так и в CS2 (CS2 и более поздних версий).

Прозрачность альфа-канала
В Illustrator CS2 и более поздних версиях сохраняются плашечные цвета, которые взаимодействуют с прозрачностью альфа-канала (например, маски непрозрачности, активные растровые эффекты и прозрачные изображения). В более ранних версиях Illustrator плашечные цвета в таких случаях преобразовываются в рабочие.
Применение эффектов к растровым изображениям
Эффекты позволяют придавать особый вид как растровым изображениям, так и векторным объектам. Например, можно оформить объект в импрессионистском стиле, изменить освещение, исказить изображение и применить множество других интересных визуальных эффектов.
Применяя эффекты к растровым объектам, необходимо учитывать следующее:
Эффекты невозможно применить к связанным растровым объектам. При попытке применить эффект к связанному растровому изображению он применяется не к оригиналу, а к встроенной копии этого изображения. Чтобы применить эффект к оригиналу, необходимо встроить оригинал в документ.

Adobe Illustrator поддерживает эффекты плагинов таких продуктов Adobe, как Adobe Photoshop, а также продуктов других разработчиков. После установки большинство плагинов отображается в меню «Эффект» и функционирует аналогично встроенным эффектам.
Для применения некоторых эффектов может потребоваться большой объем памяти, особенно если они применяются к изображению с высоким разрешением.
Повышение производительности для применения эффектов
Применение некоторых эффектов требует наличия очень большого объема памяти. Приведенные ниже способы позволяют повысить производительность работы при использовании таких эффектов:
Чтобы сэкономить время и предотвратить непредусмотренные результаты, выберите в диалоговом окне эффекта параметр «Просмотр».
Измените параметры. Некоторые команды, например «Стекло», требуют чрезвычайно большого объема памяти. Чтобы увеличить скорость их работы, попробуйте разные параметры.

Если планируется печатать на черно-белом принтере, перед применением эффектов преобразуйте копию растрового изображения в градации серого. Однако помните, что в некоторых случаях при применении эффекта к цветному растровому изображению с последующим преобразованием его в градации серого результат может отличаться от применения этого же эффекта непосредственно к версии изображения в градациях серого.
Изменение или удаление эффекта
Изменение и удаление эффекта выполняется посредством палитры «Оформление».
Выберите объект или группу, которая будет использовать этот эффект (или назначьте нужный слой на палитре «Слои»).
Выполните одно из действий, описанных ниже:
Чтобы изменить эффект, нажмите строку с его именем, выделенную синим цветом, на палитре «Оформление». В диалоговом окне эффекта внесите нужные изменения и нажмите кнопку «ОК».
Чтобы удалить эффект, выберите его имя на палитре «Оформление» и нажмите кнопку «Удалить».

Инструмент быстрой трассировки
В Illustrator CS3 и более поздних версиях и CS2 плашечные цвета в растровых объектах с градацией серого сохраняются, если в Illustrator применен плашечный цвет. Плашечные цвета во всех остальных файлах растрового формата, как связанные, так и встроенные, преобразовываются в рабочие цвета или игнорируются при использовании команды «Быстрая трассировка».
Фильтры SVG.
Если в Illustrator CS2 применяется любой фильтр SVG, плашечные цвета преобразовываются в пространство рабочего цвета документа.
Форматы прежних версий
При сохранении файлов в Illustrator 8 или более ранней версии и выборе «Сохранить внешний вид и надпечатки» в диалоговом окне «Сохранить», все объекты с плашечными цветами преобразовываются в объекты с рабочими цветами.
Связанные ресурсы
- Краткий обзор эффектов
- Разбор объектов
- Выбор элементов, к которым применяются атрибуты оформления
- Рекомендации по установке разрешения изображения для типографской печати
- О плагинах
- Растрирование векторного объекта
Есть вопросы или предложения?
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады услышать ваши идеи и увидеть ваши работы.
Мы будем рады услышать ваши идеи и увидеть ваши работы.
Вход в учетную запись
Войти
Управление учетной записью
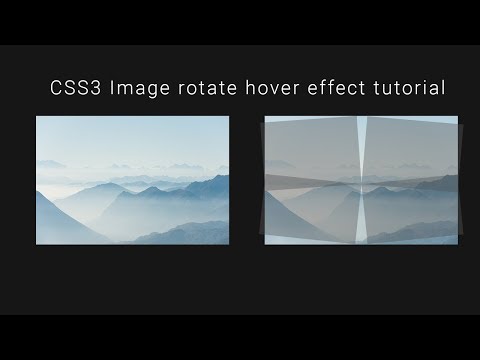
15+ CSS эффектов при наведении на изображение [Демо + код]
РЕКЛАМА
Телеграмма Группа Присоединяйтесь сейчас
РЕКЛАМА
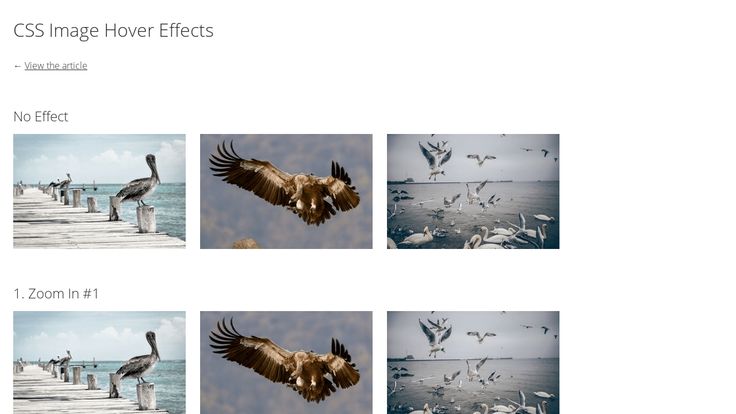
Привет! В этой статье вы найдете 15+ изображений CSS Hover с эффектами дизайна с полным исходным кодом, чтобы вы могли копировать и вставлять их в свой проект.
РЕКЛАМА
РЕКЛАМА
Все используют изображения на своих веб-сайтах, независимо от того, какой это сайт. Вам нужны изображения. так почему бы не сделать их более забавными и живыми с помощью некоторых эффектов изображения CSS? Мы отобрали лучшие дизайны CSS-эффектов изображения из Интернета, чтобы вы могли использовать их в своем проекте.
Давайте посмотрим на 15+ классных дизайнов изображений с помощью CSS.
РЕКЛАМА
1. Неудобно: фото модал (только CSS)
РЕКЛАМА
| Код от | Шоу |
| Демонстрация и загрузка | нажмите здесь для кода |
| Используемый язык | HTML, CSS (SCSS), JS |
| Внешняя ссылка/зависимости | Да |
| Ответный | Да |
Давайте начнем наш список с дизайна Shaw, созданного с использованием HTML, CSS (SCSS) и JS. При наведении изображение расширяется с эффектом глючной анимации.
2. Чистый CSS эффект наведения миниатюры Эффект наведения миниатюры от Aysha Anggraini был создан с использованием HTML и CSS. 3. Эффект наведения изображения РЕКЛАМА РЕКЛАМА Отличный дизайн для страниц профиля от abdel Rhman, созданный с использованием HTML (Pug) и CSS (SCSS). при наведении изображение заменяется именем человека и кнопкой. 4. Вдохновляющее наведение в портретном изображении Вдохновляющее наведение на вертикальное изображение с пользовательскими свойствами (переменными) CSS, созданное Lab21. 5. Разделить изображение при наведении РЕКЛАМА РЕКЛАМА В этом дизайне при наведении изображение разбивается на несколько полос, а затем перемещается вверх, чтобы показать информацию об изображении. Это было разработано YJ с использованием HTML (Pug) и CSS (Sass). РЕКЛАМА Более 50 проектов HTML, CSS и JavaScript с исходным кодом РЕКЛАМА 6. CSS 3D-эффекты при наведении на изображение | Pure CSS Direction-Aware Card Hover Effects РЕКЛАМА Эффект наведения 3D-изображения и эффект наведения карты с учетом направления на чистом CSS, разработанные Oral. 7. Гибкий многопанельный фон Гибкий многопанельный фон от Ana Tudor, созданный с помощью HTML (Pug) и CSS (SCSS). 8. Необычное изображение при наведении Причудливый и винтажный эффект изображения от Temani Afif, созданный с использованием HTML и CSS. 9. Круглая сетка с классным эффектом наведения Эффект изображения круговой сетки от Temani Afif, созданный с помощью HTML и CSS. при наведении это конкретное изображение расширяется, чтобы заполнить полный круг. 10. Эффект наведения маски изображения В дизайне блок изображений объединяется в изображение. 11. Отображение изображения CSS с фильтром и клипом 😎 Отображение изображения с помощью фильтра && clip-path, разработанного Jhey с использованием HTML (Pug) и CSS (Stylus). Более 100 проектов JavaScript с исходным кодом (от начинающих до продвинутых) 12. CSS Clip-Path Hover Effect Здесь изображения действуют как кнопка или ссылка на другие веб-страницы, при наведении изображение превращается в стрелку. 13. Изображение при наведении — CSS (фильтры и переходы) — CodePen Challenge Представление изображения при наведении с использованием только CSS с использованием преимуществ преобразований, фильтров, позиционирования и псевдоэлементов, разработанных Владом Ракоаре с использованием HTML и CSS (SCSS). 14. Эффект аниме [CSS]: 鬼滅の刃 Эффект изображения в стиле аниме, созданный Rplus с использованием HTML (Pug) и CSS (SCSS). 15. эффект наведения изображения — неделя 10/52 эффект наведения изображения от Mert Cukuren, разработанный с использованием HTML и CSS (SCSS). 16. Эффект сбоя при наведении И последнее, но не менее важное: эффект сбоя при наведении, созданный Райаном Ю с использованием HTML и CSS (SCSS), эффект сбоя с клипом CSS без JS. Веб-сайт электронной коммерции с использованием HTML, CSS и JavaScript (исходный код) Вот и все, ребята. В этой статье мы поделились 15+ графическими эффектами CSS с крутыми и разными дизайнами. Мы рассмотрели многое, от элегантных и простых эффектов изображения до эффектов изображения, вдохновленных аниме. Надеюсь, вам понравилась эта статья. Поделитесь этим со своими коллегами-разработчиками. Прокомментируйте ниже свои мысли и предложения, мы будем рады услышать от вас. Ознакомьтесь с другими нашими статьями о codewithrandom и получите знания в области фронтенд-разработки. Спасибо и продолжайте учиться!! Подпишитесь на нас в Instagram: @codewith_random РЕКЛАМА Айша Ангрэйни Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML, CSS Внешняя ссылка/зависимости № Ответный Да  Изображения расширяются при наведении.
Изображения расширяются при наведении. Код от Абдель Рхман Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML(мопс),CSS(SCSS) Внешняя ссылка/зависимости № Ответный № Код от Лаб21 Демо и загрузка нажмите здесь для кода Используемый язык HTML, CSS (SCSS), JS Внешняя ссылка/зависимости № Ответный Да 
Код от ИДЖ Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML (Мопс), CSS (Sass) Внешняя ссылка/зависимости № Ответный № Код от Оральный Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML, CSS Внешняя ссылка/зависимости № Ответный № 
Код по Ана Тюдор Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML(мопс),CSS(SCSS) Внешняя ссылка/зависимости № Ответный Да Код от Темани Афиф Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML, CSS Внешняя ссылка/зависимости № Ответный № 
Код от Темани Афиф Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML, CSS Внешняя ссылка/зависимости № Ответный № Код от Темани Афиф Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML, CSS Внешняя ссылка/зависимости № Ответный №  Это было разработано Temani Afif с использованием HTML и CSS.
Это было разработано Temani Afif с использованием HTML и CSS. Код от Джей Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML (мопс), CSS (стилус) Внешняя ссылка/зависимости № Ответный Да Код от Райан Маллиган Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML (мопс), CSS Внешняя ссылка/зависимости № Ответный Да  Это было сделано Райаном Маллиганом с использованием HTML (Pug) и CSS.
Это было сделано Райаном Маллиганом с использованием HTML (Pug) и CSS. Код от Влад Ракоар Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML,CSS(SCSS) Внешняя ссылка/зависимости № Ответный № Код от Рплюс Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML(мопс),CSS(SCSS) Внешняя ссылка/зависимости № Ответный Да 
Код от Мерт Кукурен Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML,CSS(SCSS) Внешняя ссылка/зависимости № Ответный Да Код от Райан Ю Демонстрация и загрузка нажмите здесь для кода Используемый язык HTML,CSS(SCSS) Внешняя ссылка/зависимости Да Ответный Да 
Автор: @ayushgoel Телеграмма Группа
Присоединяйтесь сейчас
РЕКЛАМА
РЕКЛАМА
12+ CSS эффектов при наведении на изображение (бесплатный код + демонстрация)
Если вы ищете лучшие CSS эффекты при наведении на изображение то вы попали по адресу. В этой статье я составил список из 12 эффектов наведения изображения. Эти простых эффектов при наведении на изображение , созданные с помощью HTML и CSS, обязательно привлекут ваше внимание.
В этой статье я составил список из 12 эффектов наведения изображения. Эти простых эффектов при наведении на изображение , созданные с помощью HTML и CSS, обязательно привлекут ваше внимание.
Здесь вы найдете различные типы эффектов изображения, такие как 3D, масштабирование, текст при наведении и т. д. Все 12 анимаций CSS при наведении в этом списке созданы с помощью HTML и CSS. Используемый здесь код очень прост.
Они помогут вам, если вы хотите использовать простой эффект наведения в слайдере изображений, галерее изображений или где-либо еще. Вот живой предварительный просмотр каждого дизайна. Там также есть основная информация и ссылки для скачивания.
1. Простой эффект наведения изображения См. Эффект наведения изображения Pen
Css от Foolish Developer (@foolishdevweb)
на CodePen.
Этот эффект наведения изображения очень прост. Сначала используется изображение, которое мы увидим. Когда вы наводите курсор на изображение, изображение будет скрыто, а часть текста будет видна.
Между скрытием этого изображения и просмотром текста используется своего рода анимация. Что делает этот Hover Effect еще более интересным. Когда вы снова переместите мышь, изображение снова станет видимым.
Если вы хотите создать галерею изображений и использовать в ней эффект, то вы определенно можете использовать этот дизайн. Этот эффект наведения изображения CSS был создан с использованием очень небольшого количества HTML и CSS.
2. CSS эффект сворачивания изображения при наведении См. Эффект наведения изображения Pen
от Foolish Developer (@foolishdevweb)
на CodePen.
Это в основном складывающиеся 3D-эффекты наведения изображения. Используемое здесь изображение будет свернуто, как бумага. Если вы хотите создать на изображении эффект анимации следующего уровня, конечно, вы можете использовать этот простой эффект наведения.
В нормальных условиях его можно увидеть в виде изображения. Когда вы нажимаете на изображение, оно разделяется на четыре части и слегка сморщивается, как бумага.
3. Трехмерные многослойные эффекты наведения на изображение См. трюк Pen
Card с многослойным наведением на чистом CSS от Foolish Developer (@foolishdevweb)
на CodePen.
Это эффект многослойного изображения. При нормальных обстоятельствах мы увидим изображение. При наведении курсора на изображение изображение будет разделено на несколько слоев. Это похоже на набор изображений, созданный путем объединения множества изображений вместе.
Это похоже на набор изображений, созданный путем объединения множества изображений вместе.
Этот многослойный эффект наведения изображения создан только с помощью HTML и CSS, которые вы можете легко использовать в любом изображении.
4. Эффект увеличения изображения при наведении в CSS См. эффект наведения изображения Pen
Html Css от Foolish Developer (@foolishdevweb)
на CodePen.
Это своего рода эффект масштабирования изображения, который можно увидеть после наведения. Этот эффект масштабирования изображения создается только с помощью SMS. Трансформеры CSS используются для его изготовления. Сначала было использовано изображение.
При наведении указателя мыши на изображение изображение немного увеличивается. Хотя вы можете контролировать значение этого зума. Этот тип простого эффекта наведения изображения мы видим почти в каждой галерее изображений.
См. изображение фрагмента Pen
(эффект наведения) от Foolish Developer (@foolishdevweb)
на CodePen.
Совершенно другой тип и улучшенный эффект изображения. Здесь изображение будет разделено на две части, когда вы наведете мышь на изображение. Первая часть поднимется, а другая часть опустится и спрячется.
Этот эффект CSS Image Hover намного интереснее. После скрытия изображения выше вы можете увидеть текст за изображением.
6. Эффекты наведения изображения с текстом См. эффект наведения изображения Pen
от Foolish Developer (@foolishdevweb)
на CodePen.
Если вы хотите использовать самый простой эффект наведения, вы можете использовать его. После перемещения мыши по изображению здесь можно увидеть цвет фона на изображении и некоторое количество текста.
7. Переходное изображение CSS3 при наведении курсора См. Эффект наведения искаженного изображения Pen
от Foolish Developer (@foolishdevweb)
на CodePen.
Это самый современный и стандартный эффект наведения изображения в этом списке. Здесь мы видим два изображения. В общем, мы видим изображение. Когда вы наводите указатель мыши на изображение, оно смещается влево и становится видимым другое изображение.
При повторном перемещении мыши изображение сдвинется вправо, и предыдущее изображение станет видимым. Для модификации этого изображения использовался один тип анимации.
См. CSS-эффект наведения изображения Pen
от Foolish Developer (@foolishdevweb)
на CodePen.
В этом дизайне использована круглая анимация. В нормальных условиях изображение полностью округляется с помощью радиуса границы. Затем была добавлена анимация наведения CSS. Когда вы наводите курсор на изображение, оно поворачивается на 360 градусов. Затем его снова можно увидеть в предыдущем состоянии.
9. Эффекты наведения CSS См. Эффект наведения изображения Pen
от Foolish Developer (@foolishdevweb)
на CodePen.
Также гораздо важнее простое наведение изображения . Здесь вы можете увидеть некоторые элементы на изображении. Обычно мы видим изображение, которое можно увидеть, щелкнув по нему или переместив мышь с текстом и кнопкой.
Здесь вы можете увидеть некоторые элементы на изображении. Обычно мы видим изображение, которое можно увидеть, щелкнув по нему или переместив мышь с текстом и кнопкой.
Вместо этого вы можете добавить необходимую информацию. Его можно создать с очень небольшим количеством HTML и CSS.
10. CSS эффекты анимации изображений См. эффект Pen
Pure Css — Image Hover от Foolish Developer (@foolishdevweb)
на CodePen.
Вы можете использовать его, если хотите видеть текст после наведения курсора на изображение. Щелчок по изображению здесь немного увеличит изображение , а текст переместится на изображение справа.
Хотя вы можете легко изменить этот аспект по своему вкусу. В данном случае был использован текст, вы можете использовать текст, изображения, кнопки, ссылки и т. д. по вашему выбору.
д. по вашему выбору.
См. Pen
3D IMAGE HOVER EFFECT от Foolish Developer (@foolishdevweb)
на CodePen.
Это 3D-эффект при наведении на изображение , созданный с помощью HTML и CSS. Я уже поделился пошаговым руководством по этому дизайну.
В нормальных условиях на изображение не влияет. Когда вы наводите курсор на изображение, оно слегка поворачивается и выглядит как толстая книга.
12. Простые CSS эффекты наведения на изображение См. Pen
Split Image On Hover от Foolish Developer (@foolishdevweb)
на CodePen.
Этот простой эффект наведения изображения довольно интересен. Когда вы нажимаете на изображение, оно разделяется на две части посередине и перемещается в двух направлениях.
Когда вы нажимаете на изображение, оно разделяется на две части посередине и перемещается в двух направлениях.
Это означает, что первая часть будет идти вправо, а вторая часть — влево. В результате можно увидеть информацию, стоящую за изображением. В этом случае за изображением было использовано некоторое количество текста и кнопка.
13. Чистые CSS эффекты наведения изображения См. Эффект наведения изображения Pen
от Foolish Developer (@foolishdevweb)
на CodePen.
Это последний и самый интересный CSS Image Hover Effect в этом списке. В случае с этим изображением эффект виден в целом. Используемое здесь изображение разделено на две части. Первая часть немного приподнята, а вторая часть немного опущена.
Когда вы наведете курсор на изображение, эти две части окажутся в нужном месте, соединятся и сформируют законченное изображение.




 Для применения глобальных параметров разрешения при растрировании векторного объекта выберите параметр «Использовать разрешение растровых эффектов в документе».
Для применения глобальных параметров разрешения при растрировании векторного объекта выберите параметр «Использовать разрешение растровых эффектов в документе». Чтобы сохранить четкость тонких линий и мелкого текста, при настройке параметров растрирования документа снимите флажок с этого параметра.
Чтобы сохранить четкость тонких линий и мелкого текста, при настройке параметров растрирования документа снимите флажок с этого параметра.
 Такое действие вызовет появление сообщения об ошибке, а использование функции «Поместить» не даст желаемого результата. Можно связать и встроить файлы PSD Duotone в Illustrator CS3, и тогда плашечные цвета будут сохранены.
Такое действие вызовет появление сообщения об ошибке, а использование функции «Поместить» не даст желаемого результата. Можно связать и встроить файлы PSD Duotone в Illustrator CS3, и тогда плашечные цвета будут сохранены.