Ищите красивые кнопки CSS? 50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
- Генератор кнопок CSS3
- Розовая кнопка CSS3 со шрифтом Pacifico
- Коллекция 3D кнопок
- Социальные 3D кнопки
- Анимированные CSS3 кнопки
- Круглые анимированные кнопки CSS3
- Кнопки Clean Circle
- Кнопки-переключатели на CSS3
- Анимированная кнопка CSS3
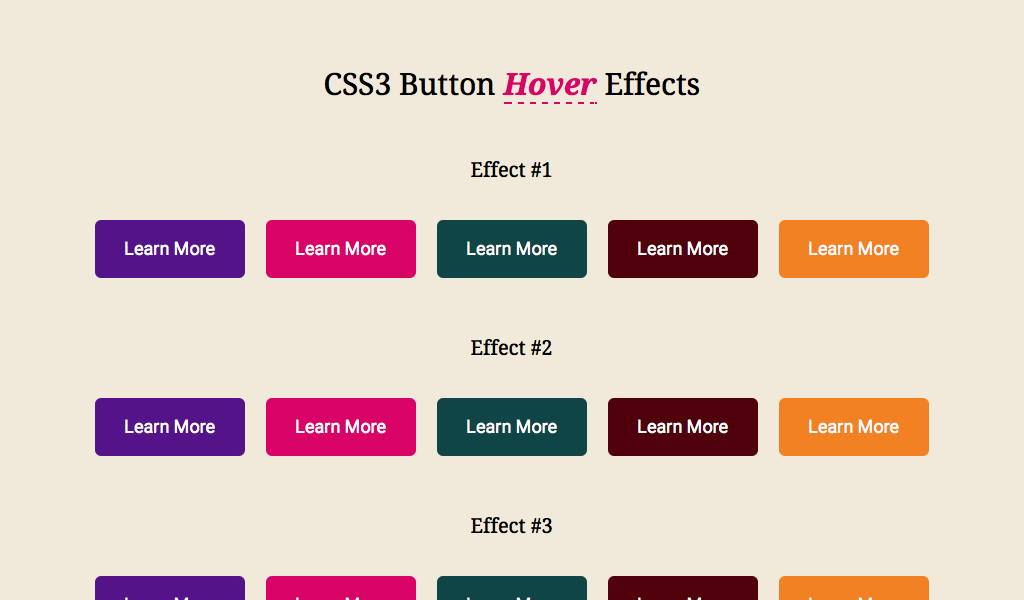
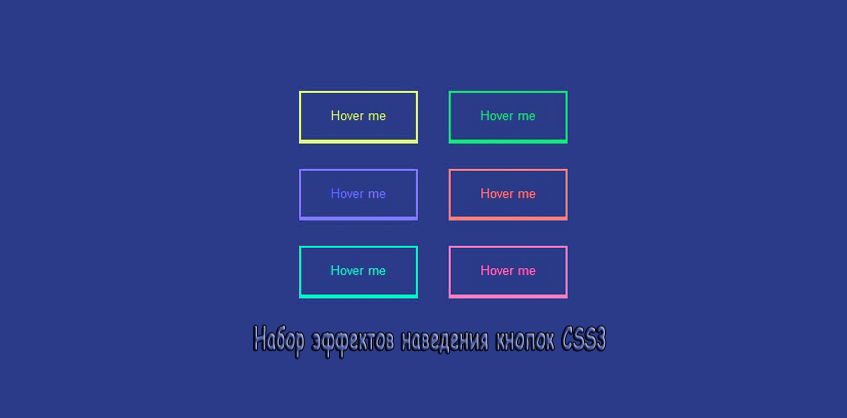
- Эффекты кнопок CSS3
- Глянцевые кнопки CSS3
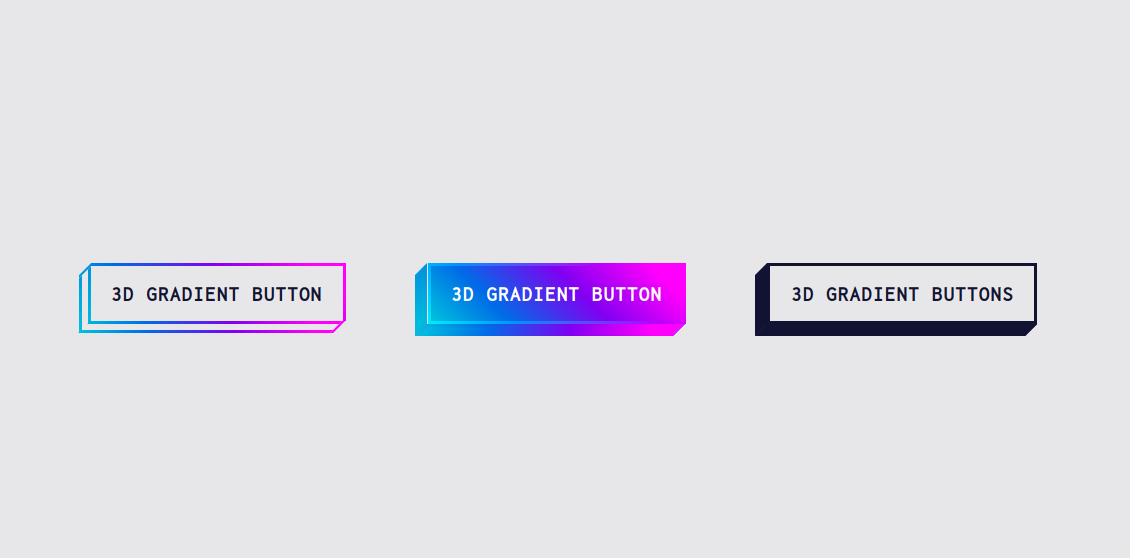
- Трехмерные кнопки CSS3
- Переключатель CSS3
- Эффект трехмерной переворачивающейся кнопки
- Брендовые кнопки
- Темная круглая кнопка
- Переключатель CSS3
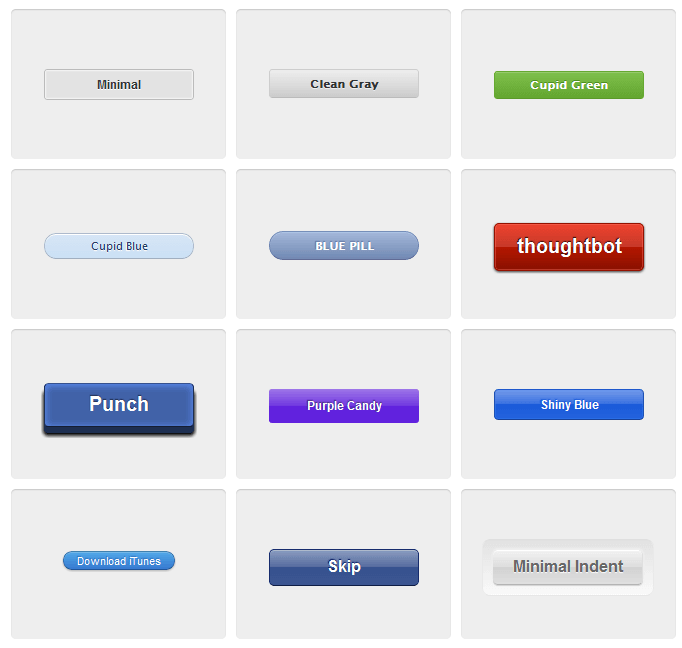
- Красивые плоские кнопки
- Кнопки общего доступа в социальных сетях
- Рождественская кнопка
- Мягкая кнопка
- Мягкая кнопка Soft Button
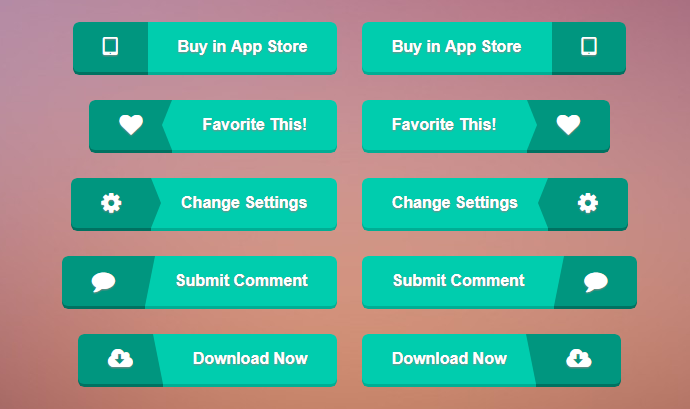
- Крупные трехмерные анимированные кнопки CSS3
- Металлические CSS3 кнопки
- Круглые CSS3 кнопки
- CSS3 кнопки социальных сетей с возможностью нажатия
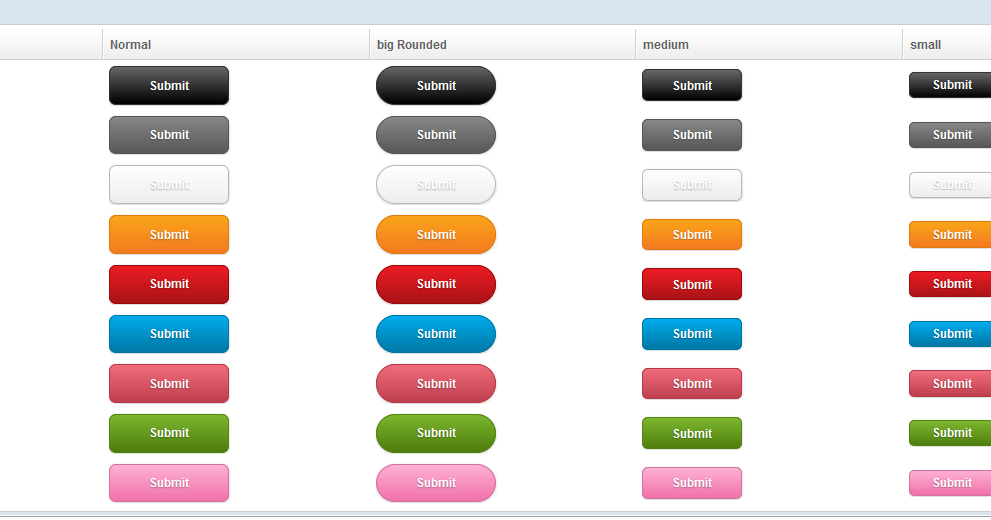
- Простые CSS3 кнопки
- Трехмерная кнопка загрузки
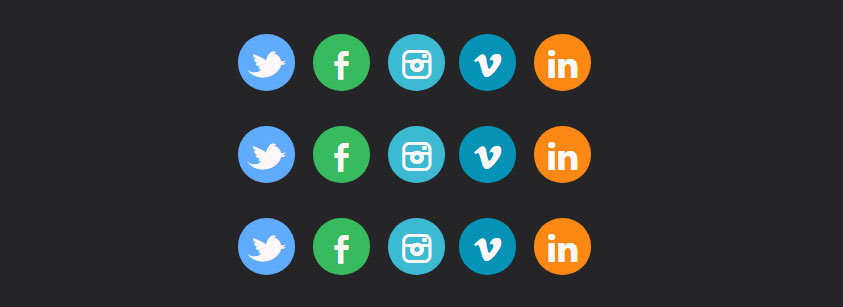
- Поразительные CSS3 кнопки социальных сетей
- Большая кнопка
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
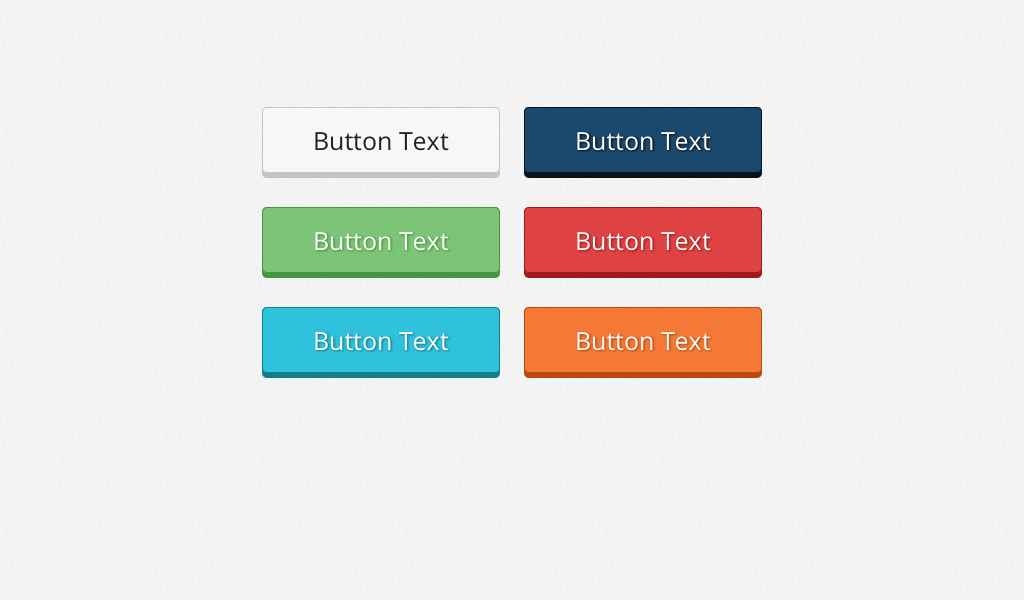
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
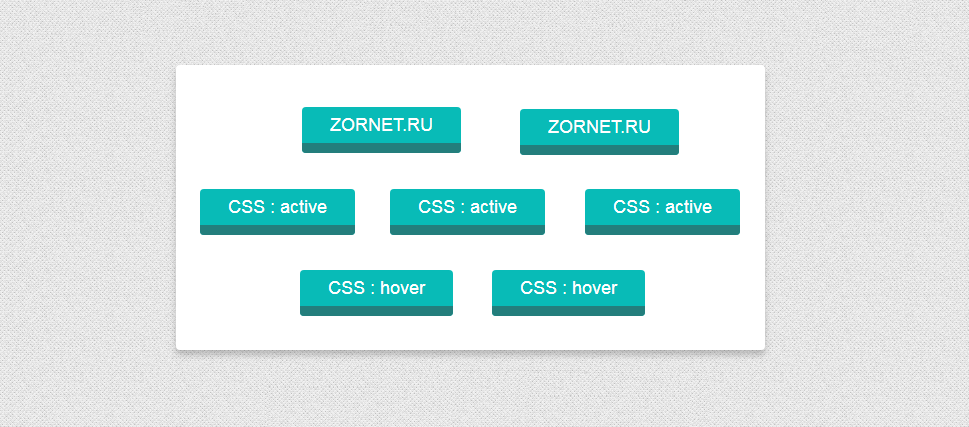
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
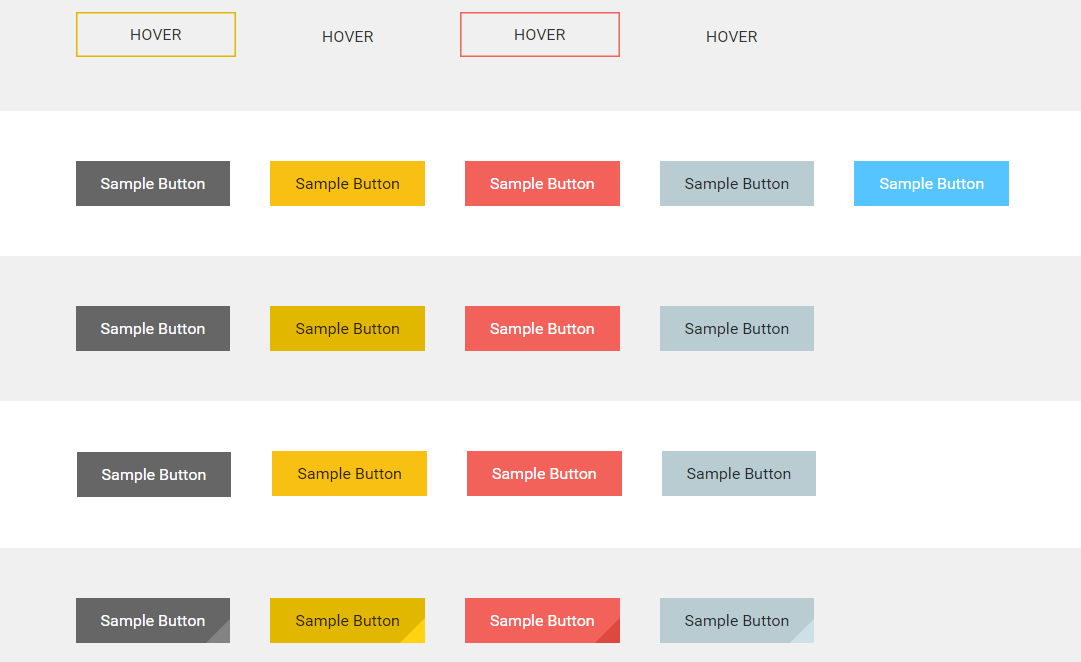
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
МЛМария Логутенкоавтор-переводчик статьи «50 CSS3 button examples with effects & animations»
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т. д.
д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Дополнительно рекомендуем обзор с 26 простыми кнопками CSS, HTML, только чистый код (без JS) можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат.
Как сделать кнопку на CSS
Как у Сбербанка
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/> <button type="button">button</button>
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
Добавить в корзину
HTML
<a href="#">кнопка</a>
CSS
Подключить
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
Проблему можно решить с помощью: box-shadow .
Купить
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
Забронировать
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
Положить в корзину
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
10 999 р.
HTML
<a href="#">кнопка</a>
CSS
Как у Google
HTML
<a href="#">кнопка</a>CSS
Как у Mozilla кнопка CSS
Как у Mozilla
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Заказать
HTML
<a href="#">Заказать</a>
CSS
Установить
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
скачать
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
Глянцевая кнопка
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
Стеклянная
HTML
<a href="#">кнопка</a>
CSS
Заказать билеты
HTML
<a href="#">кнопка</a>
CSS
Пушкин Некрасов Есенин
HTML
<a href="#">кнопка</a>
CSS
Ломоносов М. В.Лобачевский Н.И.Ковалевская С.В.
В.Лобачевский Н.И.Ковалевская С.В.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
Объёмная
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
сделать
заказ
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
Оформить
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
ВЫПУКЛАЯ
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
+
HTML
<a href="#">+</a>
CSS
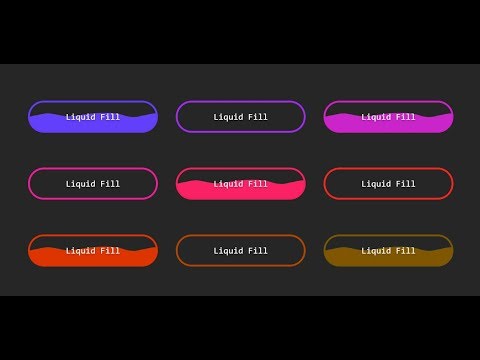
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
.
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
УЗНАТЬ ПОДРОБНОСТИ
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Примеры кнопок, предлагаем большую коллекцию классных кнопок CSS
Предлагаем вашему вниманию на dle9.com примеры кнопок HTML, большую коллекцию классных кнопок CSS, кнопки для сайта трехмерные, анимационные, универсальные и эффектные на CSS, вход на страницу, профиль, оформление ссылок меню и перехода (подробно, прочитать, открыть, нажать, скачать, купить, цена, табы и переключали), и другие варианты. Это целая коллекция интересных и готовых веб-разработок для оформления сайта. Ниже вы можете скачать коллекцию бесплатных кнопок с интересными эффектами на HTML и CSS (CSS3 & HTML5), разработки сложных вариантов в основном в архиве с примерами jаvascript (jQuery) ховер-эффекты, блики, интересная анимация, трехмерные и так далее.
Ниже вы можете скачать коллекцию бесплатных кнопок с интересными эффектами на HTML и CSS (CSS3 & HTML5), разработки сложных вариантов в основном в архиве с примерами jаvascript (jQuery) ховер-эффекты, блики, интересная анимация, трехмерные и так далее.
Готовые веб-кнопки собранные в количестве более 21 видов в одном месте тут, вы сможете добавить их на собственный сайт. Всё что вам понадобиться, это просто скопировать код в файл HTML/CSS шаблон, для некоторых подключить скрипт, тем самым превратить любую ссылку в кнопку с красивым видом.
Быстрая возможность изменить цвета, шрифты, размер, тени, градиенты и другие параметры стиля кнопки CSS, не ломая целостности кода, рекомендуем применить шикарный инструмент встроенный в ваш браузер. Он есть в Мозиле, Опере, Гугл Хроме, Яндексе и других программах в разделе «Веб-разработка». Преимущества такого решения на лицо, скопировать готовый код в файл с расширением *.css вашей площадке, добавить код ссылки HTML в нужном месте, сохранить и новая кнопка интегрирована.
Самостоятельно отредактировать, добавить, или красиво оформить вид кнопки на сайте (ссылок перехода или переключателей), вставить кнопку CSS в шаблон DLE или на страницу HTML, помогут готовые примеры
оригинальных кнопок CSS, которых у нас собрано более 50 вариантов с примерами и инструкцией по установке.
В архиве вы найдете кучу современных решений на CSS и HTML коллекция готовых образцов, некоторые в комплекте включены с JS-скриптами, все они абсолютно непохожи по функционалу.
Качественная коллекция простых кнопок HTML с более чем 20 видов, CSS кнопки можно опробовать, нажать на них и посмотреть результат, смотрите эффекты на этой статье.
Ещё одна эффекты сможете увидеть на этой странице опробовать их с более чем 20 примеров, по-нажимать и посмотреть наглядный результат можно в примерах кнопки CSS3.
Комплект архива содержит замечательную подборку кнопок CSS3.
• Очередная порция стильных CSS эффектов при наведении на кнопки
• CSS-only border animation — красивая анимация границ (border) ссылки при наведении
• Распадающиеся на мелкие частицы при клике
• Hexagon Button: при наведении кнопка превращается в шестиугольник, а при клике обратно становится прямоугольной формы
• 5 стильных эффектов для сайта
• Эффект при наведении на кнопку с SVG иконкой
• Анимированная ссылка с индикатором процесса
• Прямоугольная кнопка плавно переходящая в круглую с иконкой при нажатие
• Кнопка «Download» со всплывающей подсказкой о размере файла
• Animated Ghost Button — блик при наведении
• Button Hover (by Katherine Kato)
• Анимированная SVG галочка превращается при нажатии на кнопку
Преставлением большую коллекцию современных кнопок CSS3/HTML/JS, все они добавлены в архив, файлы достаточно пример распаковать в папку, найти файл с форта HTML, кликнуть по нему и в браузере у вас откроется пример готовой кнопки, которую вы может установить на свою площадку.
Скачать шикарную коллекцию кнопок HTML/CSS для сайта можно по следующей ссылке
вариант архива 2
button-css-html-2.zip [215,01 Kb] (cкачиваний: 115)
вариант архива 3
button-css-html-3.zip [141,06 Kb] (cкачиваний: 72)
Отличный способ изменения цвета, шрифта, размера, тени, градиента
Покажу на примере браузера Firefox Mozilla, этот инструмент имеет удобную панель.
В актуальной версии у Firefox, попасть в список меню можно в самом дальнем углу сверху и справа в браузере.
— Легкий способ, нажмите кнопки Ctrl+Shift+I (или F12), внизу откроется панель с настройками.
— Открыть меню можно с помощью мышки, в браузере сверху ищем меню, откроется список «Веб-разработка», далее в списке выбираем «Инспектор».
Далее, выберите объект для исследования.
1) Объект исследования (на картинке), наведите мышку, кликните точно на синюю рамку (если кликнуть на ссылку, то окажитесь на другой странице и она обновиться)
2) Чтобы выбрать другой объект исследования, нажмите на стрелку в левом углу (на картинке показано, красная стрелка «Сброс»)
3) Блок изменения CSS стилей, замечательно показывает все классы стилей, копировать код можно прямо из данного блока в текстовый редактор.
Редактировать стили проще простого, достаточно изучить несколько тегов.
Изменить шрифт (font-size:12px ; размер цифры PX в пикселях), цвет шрифта (color: #fff; белый), цвет фона (background: #fff;) и т.д.
Вы можете прямо на этой странице сделать с ней всё, что вам захочется, поменять каждый элемент прямо из вашего браузера, попробуйте, это захватывает. Вот тут таблица цвета.
4 Блок HTML кода указана стрелкой, наводите мышкой и выбирайте строку (объекта для исследования), обратите внимание рамка на странице, будет менять позицию и показывать, на что указывает стрелка вашей мышки в блоке HTML.
5) Блоки дополнительные для инспекции JS-скрипта, Консоли, Отладчик и других работ. Далее, если кому интересно можете сами разобраться, т.к. это уже из другой области. Вам понадобятся только эти простые инструменты.
Обратите внимание на следующую картинку!
Шикарный инструмент для поиска нужного цвета. Чтобы её открыть, нужно кликнуть на кружок определенного цвета, который всегда появляется в том месте, где есть в стилях параметр цвета.
Инструмент палитра цвета снабжен пипеткой (выбираете его, наводите на любой объект и можно получить точный и нужный цвет по образцу), есть палитра всех расцветок, прозрачность и т.д. Очень удобный инструмент для окрашивания кнопок или блоков.
Как видите всё просто, и кто сказал, что HTML это сложно?
Внимание! Все изменения происходят только в вашем браузере, поэтому если вы уйдете или обновите странице, всё сбросится.
Можно копировать, как отдельные строки кода, так и весь CSS и HTML прямо из инструмента веб-разработки Firefox Mozilla.
41 кнопка в CSS и немного JavaScript всех видов и функций
Продолжаем очередной статьей из серии HTML, CSS и JavaScript это приносит хороший список кодов, чтобы выделить их внешний вид или удобство использования нашего веб-сайта; будь то электронная коммерция, целевая страница или сам блог.
Это касается момента еще одного из тех важных элементов, которые способны сделать призыв к действию так что значок, который приведет пользователя к корзине покупок, кнопки, станут покупками. Кнопки CSS, которые вы найдете ниже, бесплатны и состоят из трехмерных кнопок, для социальных сетей, для совместного использования, для возврата к началу или для разблокировки, а также для других.
Индекс
- 1 Кнопка 3D
- 2 Кнопку 3D для нажатия
- 3 Кнопка назад
- 4 Пузырьковая кнопка
- 5 Добавить кнопку
- 6 Кнопка CSS Offset
- 7 Закрытие кнопки
- 8 Кнопка закрытия CSS
- 9 Кнопка загрузки CSS
- 10 Кнопка загрузки
- 11 Скачать анимацию кнопки
- 12 Кнопка наведения
- 13 Кнопка шума
- 14 Эффект наведения
- 15 Стильный эффект наведения
- 16 Липкий эффект
- 17 Кнопка с полосой
- 18 Три эффекта кнопки CSS
- 19 Кнопка «Нравится» в Twitter
- 20 Кнопка лайка анимации
- 21 Сплат как кнопка
- 22 Кнопка воспроизведения
- 23 Кнопка воспроизведения CSS
- 24 Кнопка паузы / воспроизведения
- 25 Ретро простая кнопка
- 26 Кнопка радуги
- 27 Социальная кнопка
- 28 Плавающая анимация
- 29 3D социальные иконки
- 30 Социальные кнопки
- 31 Кубические социальные кнопки
- 32 Кнопки Поделиться
- 33 Кнопка публикации в социальных сетях в SVG
- 34 Кнопка «Поделиться»
- 35 Поделиться
- 36 Кнопка «Отметить отзывы»
- 37 Кнопка оценки SVG
- 38 Кнопка зарядки
- 39 Кнопка принятия
- 40 Кнопка смахивания
- 41 Разблокировать жест
Выделяющаяся 3D-кнопка за глубину, которую это вызывает куда бы мы ни пошли, поместите его с теми эффектами затенения, которые выделяют каждый из визуальных элементов.
Подпишитесь на наш Youtube-канал
Este 3D-кнопка в CSS у него есть способность запускать анимацию по мере того, как мы продлеваем ее пульсацию.
Эта кнопка CSS перенесет нас в начало нашего сайта когда мы прошли через это.
Пузырьковая кнопка в CSS и JavaScript, которая при нажатии будет брызгать серией пузырей с яркой и соответствующей анимацией.
Una изящная анимация дает жизнь этой кнопке для добавления в CSS, который может быть одним из тех элементов, которые выделяют наш веб-сайт.
Аналогично предыдущему, хотя с немного другой анимацией. Он может быть идеальным для серии веб-сайтов определенной тематики.
Мы нажимаем на это кнопка в CSS и HTML для создания анимации закрытия. Просто, но с отличным визуальным эффектом.
В то время, когда оставим указатель мыши На этой кнопке закрытия мы сможем узнать, какая качественная анимация будет интегрирована в Интернет.
Если у нас есть контент для загрузки на нашем веб-сайте, важно, чтобы у нас есть подходящая кнопка, чтобы пользователь мог получить право быстро на вашем пульсе. Эта кнопка выделяется при нажатии и вызывает множество мелких ударов в хорошо выполненной анимации.
Эта кнопка специализируется на анимации для поднять маленький мяч который будет перемещаться с одной стороны панели на другую, чтобы заставить нас выделить действие, которое пользователь выполняет при нажатии на загрузку.
Una довольно длинная анимация для кнопки, но это может быть та деталь, которая обеспечивает профессионализм вашего веб-сайта при загрузке всех типов файлов.
Эта кнопка ждет тебя оставьте указатель мыши выше, чтобы вы могли увидеть выдающуюся анимацию, которую он создает.
Еще одна кнопка наведения, которая выделяется возбуждающая анимация что происходит при наведении курсора.
Еще один интересный эффект наведения в CSS, который выделяется своим быстрая и гибкая анимация это производит хорошие ощущения.
Наведение одной кнопки с большим стилем в анимации для сайтов в классическом стиле.
Un простой и любопытный эффект который увеличивает размер кнопки CSS с помощью небольшого количества HTML.
Stripe известна своим отличная работа над дизайном пользовательского интерфейса вашего сайта, эта кнопка Stripe вдохновлена тем, что вы можете перенести ее на свой веб-сайт.
Три эффекта CSS в анимации для кнопки, и это можно считать отличным стилем.
Кнопка лайков для Twitter с искрометной и энергичной анимацией. Идеально подходит для тех дней в социальных сетях.
Здесь будут сердца те, кто прыгают от радости при нажатии кнопки лайка.
Другой очень любопытная анимация с отличным эффектом для кнопки «Нравится» в социальных сетях.
Кнопка воспроизведения, которая запустится прыгать, тоже от радости, при нажатии.
Анимация сотрет окружность вокруг значка Воспроизведение этой кнопки CSS.
Просто кнопка пауза / воспроизведение с минимальным прикосновением В дизайне.
Как будто мы нажимали кнопки на игровом контроллере с консоли, такой как XboX.
Кнопка с радуга анимация который воссоздает уведомления, приходящие на Galaxy S8.
Ящик, который открывается популярные иконки социальных сетей всеми, оставив на нем указатель мыши.
Кнопка с качественная анимация который запускается в тот момент, когда мы нажимаем на него.
Un эффект привлечения внимания и это происходит, когда мы оставляем указатель наведенным.
эти социальные кнопки используют анимацию Он меняет цвет сверху, чтобы отличаться от остальных.
Эти кнопки расположен в кубе который отлично двигается, когда мы оставляем на нем указатель.
Un кнопка поделиться отличается бесконечной циклической анимацией.
Просто нажмите кнопку «Поделиться» и вы найдете божественный эффект что происходит в этой кнопке социальных сетей.
С прочими анимация «Gooey», эта кнопка очень впечатляет своим эффектом.
Este кнопка разделена на четыре разных чтобы вы могли выбрать социальную сеть, в которой вы будете публиковать контент, которым вы будете напрямую делиться.
Кнопка наведите курсор, собирая счет что вы собираетесь дать, когда оставите указатель наведенным.
Еще одна кнопка наведения для оценка с оценкой продукт или что-то еще.
Нажав кнопку кнопка загрузки запустит процесс загрузки или то, что лучше всего подходит для вашего сайта.
Нажмите ее, и форма будет принята или любое другое действие который требует одобрения пользователя нашего веб-сайта.
Предназначен для мобильных, эту кнопку необходимо нажать, чтобы отвести в сторону с помощью этого жеста, типичного для смартфонов.
Un боковой жест пальцем или указателем и мы разблокируем сам терминал. Еще одна идеальная кнопка для мобильного.
Как сделать красивую кнопку для сайта? Примеры готовых кнопок на HTML+CSS.
В этом посте я подготовил для вас подборку из 100 красивых готовых кнопок на сайт. Есть примеры, есть ссылки где скачать. Также я в конце записи рассказал, как скопировать чужую кнопку или сгенерировать свою.
Пользуйтесь на здоровье.
Добавляйте в закладки.
Красивые готовые HTML+CSS кнопки для сайта
CSS3 анимированные кнопки-иконки
Демо
Подробнее
«Бизнес ПРО» кнопки и элементы на CSS3
Демо
Подробнее
Социальные кнопки
Демо
Подробнее
Простые 3Д кнопки-метки
Демо
Скачать
Подробнее
HTML CSS Кнопки
Скачать
Светящиеся кнопки
Демо
Скачать
Подробнее
Облако тегов с CSS-подсветкой
Демо
Скачать
Подробнее
Круглые социальные кнопки
Демо
Скачать
Подробнее
CSS — кнопки социальных сетей
Демо
Скачать
Инструкция
Милые CSS кнопки
Демо
Скачать
Подробнее
Кнопки с CSS-градиентом
Демо
Скачать
Подробнее
3Д кнопки социальных медиа
Демо
Скачать
Подробнее
Офигенные CSS3 кнопки
Демо
Скачать
Подробнее
CSS3 кнопки «Гитхаб»
Демо
Скачать
Кнопки-переключатели
Демо
Скачать
Документация
Кнопки на CSS3 с псевдо-элементами
Демо
Скачать
Документация
3Д веб-кнопки
Демо
Скачать
Документация
Анимированные кнопки
Демо
Скачать
Документация
Радио-кнопки с тенью
Интересная попытка прибавить кнопкам в стиле «flat» немного глубины.
Скачать
Простые кнопки со стрелами
Скачать
Кнопки оформленные в виде списка
Скачать
Мокап пользовательского интерфейса с кнопками
Скачать
Анимированные кнопки с иконками
Скачать
Кнопки
Скачать
Интересные идеи с необычной стилистикой кнопок
Скачать
Кнопки в стиле «Флэт»
Скачать
Flat-кнопки
Скачать
Больше flat-кнопок на HTML+CSS для пользовательского интерфейса
Скачать
Кнопки с интересным hover-эффектом
Скачать
Кнопки «как у Гугла»
Скачать
Раскрашиваемые кнопки «Добавить в корзину»
Скачать
CSS3 кнопки с иконками
Скачать
Металлические кнопки для интерфейса
Скачать
Стильные кнопки-переключатели
Скачать
Анимированные лайк-кнопки
Скачать
Анимированные иконочные кнопки
Скачать
Радио-баттоны
Скачать
Кнопки для выбора и чеклиста
Скачать
Интерфейсные кнопки в стиле «флэт»
Скачать
Красивые анимированные кнопки на HTML
Скачать
Красивые цветные кнопки на CSS для сайта
Скачать
Готовые анимированные кнопки на сайт
Скачать
Кнопки социальных сетей для сайта
Демо
Скачать
Готовые кнопки
Скачать
Кнопки в стиле «Герои 2»
Скачать
Toggle-кнопки
Скачать
Анимированная кнопка «Скачать» для сайта
Скачать
Кнопка-компас
Скачать
Набор простых и красивых кнопок для сайта
Скачать
Кнопка-переключатель
Скачать
Кнопки в стиле Стар-трека
Скачать
CSS3 «Hexagon» Кнопки
Демо
Документания
Как создать кнопки для сайта на CSS+HTML с эффектами и анимацией?
Цветные CSS-кнопки для сайта
Набор из нескольких типов CSS кнопок в разных цветах.
Скачать
Красивые анимированные кнопки
Коллекция кнопок для украшения сайта.
Скачать
Кнопки-переключатели
Переключатели в стиле Бутрстрапа
Скачать
Набор светлых кнопок
Несколько простых и минималистичных кнопок для вашего интерфейса
Скачать
SCSS кнопки
Используют иконки FontAwesome
Скачать
Кнопки Салливана
Простые и чистые кнопки сделанные на CSS, Используются иконки из FontAwesome.
Скачать
8-битные кнопки
Оцените эти прекрасные восьмибитные кнопки при наведении.
Скачать
3Д кнопки
Скачать
Стеклянные кнопки
В наборе стеклянных кнопок используются различные CSS-настройки для придания 3Д-вида.
Скачать
CSS3 «Вкл.»/«Выкл.» переключатели
Прикольные переключатели выполненные на HTML и CSS3. Используется немного jQuery.
Скачать
Анимированная полоса загрузки
Скачать
Кнопка с выпадающей карточкой
Эти кнопки выглядят как карточки, выпадающие из кармашков. Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Скачать
CSS3 кнопки для сайта
Чистые мягкие кнопки.
Скачать
Кнопки
Круговые кнопки с разделенной окантовкой окружности, чтобы показать индикацию при наведении.
Скачать
Прошитые кнопки для сайта о рукоделии
Кнопки выглядят простроченными и демонстрируют возможности CSS.
Скачать
Кнопки для меню администратора на сайте
Скачать
Кнопка-переключатель (слайдер) для сайта
Скачать
Кнопка в виде покерной фишки
Может также использоваться с различными эффектами при наведении на нее.
Скачать
Простые CSS кнопки для сайта
Набор простых кнопок легко настроить под себя и использовать. Может быть легко интегрирован с Font-Awesome.
Скачать
Социальные кнопки для сайта
Скачать
Простые кнопки
Скачать
Большая кнопка
Большая массивная светящаяся кнопка с эффектом тени.
Скачать
Восхитительные социальные кнопки для сайта на Css3
Используются градиенты и 3д-тень.
Скачать
3Д кнопки «Скачать» для сайта
Скачать
Простые и красивые пуш-кнопки для сайта
Скачать
Социальные кнопки для сайта
В кнопках используется простые настройки CSS — градиенты, тени, изменение цвета при наведении курсора.
Скачать
Готовые скругленные кнопки
Другая коллекция красивых закругленных анимированных кнопок на сайт.
Скачать
Кнопки для сайта с «металлическим» интерфейсом
Скачать
3Д анимированные кнопки
Скачать
Красивые «мягкие» кнопки на сайт
В кнопках используются символы юникода, но вы можете добавить иконки или иконочный шрифт.
Скачать
Готовые красивые кнопки
Круглые, немного светящиеся кнопки на сайт.
Скачать
Рождественские кнопки на сайт
Скачать
Красивые кнопки «поделиться в социальных сетях»
Скачать
Прекрасные плоские кнопки
Коллекция красивых плоских кнопок на любые случаи. Нет анимаций и эффектов.
Нет анимаций и эффектов.
Скачать
Красивые кнопки-переключатели
Скачать
Темные кнопки-кружки
Используется немного jQuery, чтобы добавить красивый эффект при нажатии.
Скачать
Брендовые кнопки на сайт
Без эффектов или анимаций, просто HTML&CSS кнопки брендов на ваш сайт.
Скачать
3Д-кнопки с эффектом переворота
Используется только CSS3.
Скачать
CSS3-переключатели
Скачать
3D CSS3 кнопки
Скачать
Подсвечивающиеся кнопки
Отлично! Теперь вы умеете делать кнопки с подсветкой на чистом CSS, без использования фотошопа.
Скачать
CSS3 кнопки с крутыми эффектами
Скачать
CSS3 анимированные кнопки
Скачать
CSS3 toggle-кнопки
Скачать
Красивые минималистичные круглые кнопки на сайт
Скачать
Готовые круглые анимированные кнопки
Скачать
Кнопки с анимацией
Скачать
Социальные кнопки с 3D-эффектом
Скачать
Коллекция красивых 3D-кнопок
Скачать
Красивая розовая кнопка с анимационным эффектом
Скачать
Как самому сгенерировать кнопку для сайта?
Идем на Sanwebe CSS3 button generator. Что там? Генератор кнопок, вот такой:
Что там? Генератор кнопок, вот такой:
Видим там миллион настроек и пробуем настраивать. Вот что получилось у меня.
Говорить тут нечего, это явно шедевр. Попробуйте и вы.
Как самому сделать кнопку для сайта (картинкой)?
Всегда можно позаимствовать чужую кнопку. Сто раз так делал. Например, ни одна HTML-кнопка из списка выше вам не нравится и вы думаете «пойду снова гуглить в Яндексе».
Идете вы на сайт Яндекса, где поисковик предлагает сделать yandex.ru главной страницей. Вот так:
Вас осеняет — эта божественная желтая кнопка ровно то, что вам нужно. Вот только надпись не та. На кнопке написано «Да», а вам нужно — «Скачать». Не проблема, открываем инспектор Хрома (Ф12) — меняем в коде «Да» на «Скачать».
Результат:
Отлично! То что нужно. Теперь идем в Фотошоп (или можете воспользоваться другими программами), выделяем кнопку и обрезаем ее по краю. В моей версии на английском языке это действие называется «Кроп»:
Результат:
Отличная кнопка картинкой, как по мне! И внешний вид интересный.
Ну хорошо, а что на счет HTML-CSS версии этой кнопки? Здесь тоже ничего сложного. Достаточно всего лишь… Скопировать CSS-оформление из инспектора Хрома. Кнопка ниже оформлена при помощи CSS:
Скачать
Примерно так можно сделать себе кнопку на сайт. Ну а как вставить в html картинку я уже рассказывал. Спасибо за внимание.
Создание и применение эффектов перехода CSS3 в Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:35:38 AM GMT | Также применяется к Adobe Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
С помощью панели «Переходы CSS» можно создавать, изменять и удалять переходы CSS3.
Чтобы создать переход CSS3, создайте класс перехода, указав значения для свойств перехода элемента. Если выделить элемент, прежде чем создать класс перехода, класс перехода автоматически применяется к выделенному элементу.
Можно выбрать, добавить ли в текущий документ сгенерированный код CSS или указать внешний файл CSS.
Создание и применение эффекта перехода CSS3
Выделите элемент (абзац, заголовок, и т. д.), к которому нужно применить переход (необязательно). Или же можно создать переход и применить его к элементу позже.
Выберите «Окно» > «Переходы CSS».
Щелкните .
Создайте класс перехода, использующий параметры в диалоговом окне Новый переход.
Целевое правило
Введите имя селектора. Селектор может быть любым селектором CSS, в частности тегом, правилом, идентификатором или селектором компоновки. К примеру, если требуется добавить эффекты перехода во все теги <hr>, введите hr
Переход по
Выберите состояние, к которому требуется применить переход.
 Например, если нужно применить переход при наведении на элемент мыши, используйте параметр hover.
Например, если нужно применить переход при наведении на элемент мыши, используйте параметр hover.Использовать один и тот же переход для всех свойств
Выберите этот параметр, если хотите задать одну и ту же длительность, задержку и функцию расчета времени для всех свойств CSS, для которых необходим переход.
Использовать разные переходы для разных свойств
Выберите этот параметр, если хотите задать разные длительность, задержку и функцию расчета времени для каждого из свойств CSS, для которых необходим переход.
Свойство
Щелкните , чтобы добавить свойство CSS в переход.
Длительность
Введите длительность эффекта перехода в секундах (с) или миллисекундах (мс).
Задержка
Время в секундах или миллисекундах перед началом эффекта перехода.
Функция расчета времени
Выберите стиль перехода из доступных вариантов.

Конечное значение
Конечное значение для эффекта перехода. Например, если вы хотите, чтобы кегль увеличился до 40 px в конце эффекта перехода, укажите для свойства размера шрифта значение 40 px.
Выберите место создания перехода
Чтобы встроить стиль в текущий документ, используйте параметр «Только в этом документе».
Если требуется создать внешнюю таблицу стилей для кода CSS3, выберите «Создать CSS-файл». После нажатия кнопки «Создать переход» программа спросит, куда сохранить новый файл CSS. Созданная таблица стилей добавляется в меню Выберите место создания перехода.
Редактирование эффектов перехода CSS3
На панели «Переходы CSS» выберите эффект перехода, который нужно отредактировать.
Щелкните .
Используйте диалоговое окно «Редактирование перехода» для изменения ранее введенных значений параметров перехода.

Отключение стенографии CSS для переходов
Выберите «Редактирование» > «Установки».
Выберите «Стили CSS».
В окне «Использовать стенографию для» снимите флажок «Переход».
Вход в учетную запись
Войти
Управление учетной записью
40 CSS эффектов при наведении на кнопку
Коллекция отобранных бесплатных HTML и CSS эффектов при наведении на кнопку примеров кода из Codepen, GitHub и других ресурсов. Обновление ноябрьской коллекции 2021 года. 5 новых предметов.
- Кнопки CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Наведение на кнопку Pure CSS с учетом направления
Кнопка наведения с учетом направления с использованием только CSS, использующего сегменты и проверки состояния наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Круглая кнопка
Круглая кнопка HTML и CSS с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения кнопки на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эпическая кнопка
Плавный эффект наведения для кнопки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения кнопки CSS
Эффект наведения на кнопку CSS с шевронными стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка раскрашивания пузырьков
Кнопки раскрашивания пузырьков на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные кнопки
Анимированные кнопки с радужным наведением .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Нажми на меня»
Кнопка «Click Me» с чистым CSS эффектом наведения/щелчка .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки + SVG Trianglify
Кнопки с шаблонами SVG, которые перемещаются при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стилизованные кнопки
Элегантные кнопки с эффектами наведения направления .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки наведения
Экспериментирование со свойством CSS mix-blend-mode .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка границы
Кнопка с причудливым эффектом границы при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения на кнопку
Красивый эффект наведения для кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Липкая кнопка
Gooey наведение кнопки эффект с фильтрами SVG и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки с полосками
Кнопка с анимированной диагональной одинарной рамкой при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку с Box-Shadow
Создание базовых анимаций с помощью box-shadow s. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-маска Анимация при наведении на кнопку
Сделал эту анимацию спрайта на кнопке с эффектом наведения для запуска кадра.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку
Три кнопки с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Sass Button Border Hover Effect Mixin
Кнопка CSS с эффектом рисования при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Флип-кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Наведение кнопки
Кнопка мыши над эффектом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка Cool Beans 60fps
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте transform s и opacity только для анимации. Затем используйте will-change: transform; , чтобы сообщить браузеру, какие анимации впереди.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации #3
Практика для наведения кнопки стиля!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Исследовать»
Просто некий экспериментальный кнопка перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации 2
Практика анимации кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная кнопка с градиентом при наведении
Анимированная кнопка с градиентом HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные кнопки наведения SVG
Это чистая реализация HTML/CSS некоторых кнопок SVG с крутым эффектом наведения . Цвета и формы могут быть настроены в соответствии с вашими потребностями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация при наведении на кнопку
Набор анимаций при наведении на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Кнопки с каплями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простое наведение кнопки
Простой многослойный эффект наведения тени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка документа Эми Уайнхаус
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Половинные пуговицы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Коллекция эффектов наведения на кнопку
Несколько примеров ярких эффектов наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Состояния наведения кнопки
Snazzy CSS состояния наведения для кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированные кнопки CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопки-призраки в стиле LCARS из «Звездного пути»
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшим количеством добавленных эффектов перехода при наведении. Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация контура кнопки при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Коробка/кнопка Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст слайда при анимации наведения
Просто быстрый пример простой анимации наведения на кнопку .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
20 CSS эффектов нажатия кнопки
Коллекция отобранных бесплатных HTML и CSS эффектов нажатия кнопки 9Примеры кода 0004 из codepen и других ресурсов. Обновление коллекции за февраль 2019 года. 6 новых предметов.
Обновление коллекции за февраль 2019 года. 6 новых предметов.
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Библиотеки кнопок CSS
О коде
Тонкая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект пульсации нажатия кнопки
Чистый стиль кнопки CSS. Пульсирующий эффект при клике без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект нажатия кнопки копирования
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Материал кнопки растяжения пользовательского интерфейса
Delightful Material UI кнопка растяжения созданная путем обрезки контуров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Скошенные пуговицы SCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пульсирующая кнопка с небольшим количеством JavaScript
Простая ретро-кнопка с пульсацией с несколькими кодами Javascript для более плавной анимации.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка с волновым эффектом только для CSS
Кнопка-переключатель только для CSS с динамическим инверсным цветом текста. Анимированный радиально-градиентный достигается путем масштабирования псевдоэлемента, который находится перед текстом. Цвет динамического текста использует режим смешивания: разница .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Сладкая маленькая пуговица Mixin
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Черная кнопка входа в биометрию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Удалить» с микровзаимодействиями
Игра с микровзаимодействиями, добавление микровзаимодействий на кнопку удаления /значок корзины .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Добавить в коллекцию»
Простая анимация, например, если вы добавляете что-то в коллекцию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пузырьковая кнопка с анимацией щелчка
Создал пузыри, используя радиальный градиент для background-image . Это свойство настолько круто, что вы можете рисовать многие вещи без добавления дополнительных div или псевдоэлементов ( ::before и ::after )
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ретро-кнопки с пользовательскими свойствами
Игра с пользовательскими свойствами CSS.
О коде
Анимация с волновым эффектом
Анимация эффекта ряби с помощью CSS и ES6.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Нажмите кнопку CSS
Простой нажмите кнопку в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация кнопок со смещенными путями CSS
Кнопка с анимированными вылетающими точками, которые перемещаются по смещенному пути (ранее известному как пути движения CSS).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация страницы нажатия кнопки
Переход кнопки, который можно использовать с barba.js для анимации перехода страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект нажатия кнопки
Кнопка в HTML и CSS с эффектом клика.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация радиального градиента CSS3
Простой CSS Анимация радиального градиента с использованием ключевых кадров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка градиента CSS
Простая кнопка только с CSS с плавно меняющимся градиентом при наведении: выглядит красиво, очень просто, работает во всех современных браузерах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
33 CSS 3D Buttons
Коллекция отобранных бесплатных HTML и CSS 3D кнопок примеров кода из Codepen, GitHub и других ресурсов. Обновление ноябрьской коллекции 2021 года. 4 новых предмета.
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Кнопки режима наложения CSS 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка 3D Fip
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка перекоса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS Кнопка с эффектом голограммы 3D Значок
Это кнопка без Javascript; когда вы наводите указатель мыши на кнопку, появляется трехмерный значок, похожий на эффект голограммы. Кнопку можно повернуть, наведя указатель мыши на кнопку.
Кнопку можно повернуть, наведя указатель мыши на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Кнопка наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тьма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Не нажимай на меня кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скейморфная кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скевоморфные кнопки с реалистичным 3D-эффектом
io/jouanmarcel/details/RwweKqb»> Skeuomorphism использовался в более ранних iPhone и стал популярным благодаря этому, а также для дизайна пользовательского интерфейса. В основном он устарел из-за плоского дизайна, поскольку скевоморфные элементы сложнее создавать, поддерживать и масштабировать на разных платформах. Вы заметите, что стиль не работает хорошо, когда вы меняете один цвет, например фон. Поиграйте с ним, узнайте, что происходит и как это делается, но я бы не рекомендовал использовать его на своем веб-сайте/в приложении. В любом случае, сейчас 2020 год, и скевоморфизм все еще отсутствует, в противном случае вам следует подождать хотя бы пару лет, пока он снова не будет считаться винтажным, ретро и модным.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка 3D
Одноэлементная 3D-кнопка с эффектами наведения и щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Большая желейная кнопка
Я старался максимально соответствовать первоисточнику.К сожалению, было несколько эффектов, которые я не мог реализовать с помощью CSS. В первую очередь тонкая текстура шума. Я рассматривал возможность использования наложения шаблона шума в кодировке base64, но чувствовал, что это обман. Я также не мог сделать настоящий эффект скоса на этикетке, так как CSS не имеет опции вставки тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка перспективы
Кнопка перспективы HTML и CSS с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения кнопки перспективы в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивные 3D-кнопки
Довольно отзывчивые 3D-кнопки.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Нажмите на меня, пожалуйста: кнопки
Куча стилизованных кнопок. Проверьте их детали! Каждый использует один элемент .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прими таблетку: CSS-кнопки
Примите таблетку: очистите кнопки CSS с настраиваемыми свойствами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка покачивания
Кнопка CSS с эффектом покачивания при наведении.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты кнопок 3D
Металлические глянцевые 3D-эффекты кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопки
Простые градиентные 3D-кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Переключающая кнопка на чистом CSS
Это плоская кнопка , которая имеет трехмерный эффект переворачивания при наведении.
О коде
3D-кнопки с эффектом прокрутки
кнопки CSS с эффектом параллакса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая 3D-кнопка
Эффект щелчка и наведения для 3D-кнопки с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
HTML и CSS 3D кнопка с небольшим JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
3D-баннон с CSS box-shadow s.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
3D-кнопка с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка преобразования 3D
Потрясающая простая 3D-кнопка CSS3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Элемент 3D-кнопки
Анимированная 3D-кнопка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка ОК
Эффект наведения — иконки 3D-анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Одноэлементная 3D-кнопка
Одноэлементная трехмерная кнопка HTML и CSS с эффектом свечения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Вихревая 3D-кнопка
Использование псевдоэлементов в качестве трехмерных цветовых смещений старого стиля. Переход на простой CSS Кнопка 3D .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопки
3D-кнопки с разноцветной окантовкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект кнопки 3D
3D-кнопка с эффектом прокрутки при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
10 лучших CSS эффектов при наведении на кнопку
Позвольте мне на секунду проверить свои экстрасенсорные способности.
Бьюсь об заклад, когда вы в последний раз создавали эффект наведения CSS для кнопки на своем сайте, вы меняли цвет текста на цвет фона и использовали переход где-то между 0,3 и 0,5 секунды.
Я прав? Вы чувствуете, что вас видели?
Или, может быть, вы немного погуглили и нашли список классных CSS-анимаций, которые можно добавить на свой веб-сайт, и выбрали парочку из них, верно?
Даже если нет, согласны ли вы с тем, что это самый распространенный способ создания CSS-анимации наведения для кнопок? Я не шучу — сам делал это много раз. Оно работает.
Но… есть множество других способов анимировать кнопки с помощью CSS, которые могут сделать ваш сайт более увлекательным и выделить его из толпы.
Итак, давайте рассмотрим другие варианты!
Эффекты градиента кнопки CSS
В то время, когда я пишу это, вы не можете анимировать градиенты с помощью CSS — по крайней мере, не напрямую . Однако есть способ заставить CSS делать то, что нам нужно — мы просто делаем фон больше, чем кнопка, и перемещаем фон при наведении. Результатом является анимированный эффект градиента на ваших кнопках.
Однако есть способ заставить CSS делать то, что нам нужно — мы просто делаем фон больше, чем кнопка, и перемещаем фон при наведении. Результатом является анимированный эффект градиента на ваших кнопках.
Вот несколько примеров — вы можете взять один из них и изменить цвета и угол градиента, если хотите:
См. перо на КодПене.
Вы также можете создать эффект анимированного градиента вокруг границы вместо фона. Или оба:
См. перо на КодПене.
Ознакомьтесь с этим удивительным генератором теней с градиентами CSS и узнайте, как создать круглую кнопку с помощью CSS, так что вы также можете взглянуть на несколько примеров.
CSS-эффекты наведения на кнопку с использованием тени блока
Помните, когда вы были ребенком, рисовали прямоугольник, а затем добавляли небольшое затенение вокруг двух краев, чтобы он выглядел как трехмерный? Итак, CSS box-shadow делает это:
См. перо
на КодПене.
перо
на КодПене.
Но, box-shadow дает нам большой контроль над тем, как выглядит тень:
- Насколько большой должна быть тень?
- Как далеко от ящика?
- Какого цвета?
- Несколько теней или только одна?
- Внутри коробки или снаружи?
- Тень сплошная или размытая?
И мы можем все это оживить! Вот несколько креативных идей о том, как вы можете использовать box-shadow в эффектах наведения на кнопку:
См. перо на КодПене.
Прочтите статью Mozilla о box-shadow, чтобы узнать больше.
Расширяющийся эффект наведения на кнопку CSS
Вот уникальный эффект наведения, который может быть вам полезен:
См. перо
на КодПене.
перо
на КодПене.
Это выглядит как текстовая ссылка с маленьким значком рядом с ней, но внешний вид может быть обманчивым — на самом деле это кнопка. При наведении значок расширяется и распространяется по тексту. Очень хорошо!
Эффекты заливки кнопки CSS при наведении
Как я уже говорил ранее, наиболее распространенным эффектом при наведении кнопки должна быть простая заливка — просто переключение цвета фона и цвета текста, обычно с затуханием в полсекунды или около того. . Справедливости ради, есть причина, по которой это распространено — он делает свою работу и делает это хорошо. Но это не значит, что вы не можете проявить творческий подход.
Существует множество способов создания эффекта заливки помимо затухания. Вы можете разложить фон из центра, сдвинуть его сбоку или повернуть его и зафиксировать на месте, и это только три. Вот несколько способов, которыми вы можете немного перепутать:
См. перо
на КодПене.
перо
на КодПене.
Если вам нравится украшать такие элементы, как кнопки, вам наверняка понравится превращать флажки в красивые переключатели. Ознакомьтесь с лучшими примерами переключателей CSS, которые мы нашли.
Эффект вращающейся 3D-кнопки при наведении курсора с помощью только CSS
Возможно, вы видели эти вращающиеся 3D-кнопки раньше. Этот особенно крут, потому что он сделан исключительно на CSS, и потому что он имеет два «куба», которые вращаются в разных направлениях (хотя вы можете просто избавиться от второго, если он вам не нужен).
Вот как это выглядит:
См. перо на КодПене.
Обратите внимание, что вам нужно будет изменить data-attr и текст в диапазоне , чтобы изменить отображаемый текст.
Эффект смахивания в стиле Apple при наведении курсора
Эти кнопки визуально имитируют эффект на iOS, когда вы проводите по элементу меню (например, по заметке в приложении Notes), чтобы отобразить кнопки. Однако здесь это просто визуальный эффект — вам не нужно нажимать на зеленую часть, которая скользит, вы можете щелкнуть любую ее часть:
Однако здесь это просто визуальный эффект — вам не нужно нажимать на зеленую часть, которая скользит, вы можете щелкнуть любую ее часть:
См. перо на КодПене.
Самое классное в них то, что вы можете дать посетителю дополнительный призыв к действию (хотя лично я бы использовал красный цвет вместо зеленого для кнопки отмены).
CSS Изменение фона при наведении кнопки
Хорошо, пора подумать нестандартно.
Я имею в виду это буквально — почему бы не изменить эффект наведения кнопки CSS на что-то другое, кроме самой кнопки? Как фон, может быть?
См. перо на КодПене.
Это одна из тех крутых идей, которые хорошо иметь в заднем кармане на будущее.
Скрытая дверь Эффект кнопки CSS
О! смотри, значок Twitter. Думаю, я просто нажимаю на это, и я попадаю на страницу пользователя в Twitter. Как и 10 миллионов других кнопок Twitter, которые я видел в своей жизни.
Думаю, я просто нажимаю на это, и я попадаю на страницу пользователя в Twitter. Как и 10 миллионов других кнопок Twitter, которые я видел в своей жизни.
Да ладно, можно и щелкнуть:
См. перо на КодПене.
Вау! Это кнопка Твиттера или вход в отсек для шаттлов на звездолете «Энтерпрайз»?
Хотя в Pen есть некоторый JS, он нужен только для импорта ссылки на Twitter, в данном случае на ссылку Twitter создателя Тима Холмана. JS никак не влияет на работу кнопки — и, конечно же, вам не обязательно использовать ее для Twitter — вы можете адаптировать ее для чего угодно.
Анимированная кнопка CSS Pac-Man при наведении
Невероятная работа Дарио Корси. Проверьте это:
См. перо
на КодПене.
Есть , так что очень ценю это:
- Это чистый CSS, а не изображение или строка понимания JS
- Из всех призраков Дарио выбрал Блинки, лидера призраков и заклятого врага Pac-Man
- Глаза Блинки смотрят в том направлении, куда он движется!
- Анимация останавливается на месте, когда вы перестаете наводить курсор, а не сбрасывается в начало
Отличный материал!
Настоящая трехмерная анимация кнопки с использованием three.js
Это не чистый CSS, но я решил включить его, чтобы показать вам, какие вещи возможны при добавлении JS в картину. Это «настоящая» 3D-кнопка с эффектом наведения от Робина Делапорта:
. См. перо на КодПене.
Посмотрите на это! Если вы перемещаете мышь вокруг области кнопки, фигуры реагируют на ваши движения мыши.
Теперь, когда я говорю «настоящее» 3D, очевидно, что это не на самом деле 3D, так как это плоское изображение на вашем экране! Я просто имею в виду, что задействована ось Z. Это не просто 2D-объекты на разной глубине, движущиеся с разной скоростью (как в случае с параллаксом). Угол и положение объекта по оси Z рассчитываются в JS. Это означает, что вы можете перемещать или вращать его в третьем измерении и добавлять световые эффекты, чтобы действительно оживить его.
Это не просто 2D-объекты на разной глубине, движущиеся с разной скоростью (как в случае с параллаксом). Угол и положение объекта по оси Z рассчитываются в JS. Это означает, что вы можете перемещать или вращать его в третьем измерении и добавлять световые эффекты, чтобы действительно оживить его.
Для этого Робин использовал JS-библиотеку three.js — очень популярную библиотеку для создания 3D-анимации в Интернете, и с ней довольно легко начать работу. Конечно, вам понадобится некоторая практика, чтобы создать что-то подобное, но если вы действительно изучите это, вы сможете сделать удивительные вещи.
Ваш браузер не поддерживает видео тег.Говоря о простых в использовании JS-библиотеках, которые помогут вам создавать отличные вещи, вам также может понравиться fullPage.js. fullPage помогает быстро и легко создавать великолепные одностраничные сайты, и он отлично работает вместе с WordPress, React и Vue.
В этом посте мы много говорили об использовании анимации для улучшения визуальной привлекательности вашего сайта, и если вам нравятся подобные вещи, взгляните на эффекты, которые вы можете использовать с fullPage. Вы можете использовать различные эффекты при прокрутке от одной полноэкранной страницы к другой (например, эффект карты довольно эффектный) или в ползунках. Все это встроено и работает из коробки.
Вы можете использовать различные эффекты при прокрутке от одной полноэкранной страницы к другой (например, эффект карты довольно эффектный) или в ползунках. Все это встроено и работает из коробки.
И, конечно же, вы можете интегрировать все замечательные эффекты наведения кнопок CSS, которые мы только что рассмотрели, на свой сайт fullPage.js! На самом деле, кнопка смены фонового изображения может очень хорошо работать на полностраничном сайте — попробуйте fullPage.js и посмотрите, что вы можете придумать!
- Анимация прокрутки текста с помощью CSS и JS
- Все типы текстовой анимации CSS
- Как создать анимацию при прокрутке с помощью JS и CSS
- Создать плавную прокрутку jQuery — 3 способа
- Создание HTML-игры с переходами CSS и JavaScript
Об авторе:
Уоррен Дэвис — фронтенд-разработчик из Великобритании.
Больше информации от него можно найти на https://warrendavies. net
net
сообщить об этом объявлении
30 CSS-эффектов при наведении на кнопку, которые помогут вам создать красивую кнопку
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Коллекция эффектов CSS при наведении на кнопку, которые можно применить к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS HTML.
См. перо CSS эффект наведения на кнопку от Юлии (@sfoxy) на КодПене.
Заголовок: — Эффект наведения на кнопку CSS
Автор: — Юлия
Сделано с: — HTML CSS
См. перо
Простой эффект наведения кнопки CSS от Андреаса Лундгрена (@adevade)
на КодПене.
перо
Простой эффект наведения кнопки CSS от Андреаса Лундгрена (@adevade)
на КодПене.
Название: — Простой эффект наведения на кнопку CSS
Автор: — Андреас Лундгрен
Сделано с: — HTML CSS
См. перо Эффекты наведения на кнопку от Кайла Брамма (@kjbrum) на КодПене.
Название: — Эффекты при наведении на кнопку
Автор: — Кайл Брамм
Сделано с: — HTML CSS JAVASCRIPT
См. перо Button Hover States от Джеймса Пауэра (@thejamespower) на КодПене.
Заголовок: — Button Hover States
Автор: — James Power
Сделано с: — HTML CSS
См. перо
Кнопка Hover от Кэтрин Като (@kathykato)
на КодПене.
перо
Кнопка Hover от Кэтрин Като (@kathykato)
на КодПене.
Название: — Button Hover
Автор: — Кэтрин Като
Сделано с: — HTML CSS
См. перо Эффекты наведения на кнопку с box-shadow от Giana (@giana) на КодПене.
Заголовок: Эффекты наведения на кнопку с тенью
Автор: Джана
Сделано с помощью: HTML CSS
См. перо Эффекты при наведении на кнопку от Ричи Джейкобса (@ritchiejacobs) на КодПене.
Название: — Эффекты наведения на кнопку
Автор: — Ричи Джейкобс
Сделано с: — HTML CSS
См. перо
Эффекты CSS3 при наведении на кнопку с помощью FontAwesome от foxeisen (@foxeisen)
на КодПене.
перо
Эффекты CSS3 при наведении на кнопку с помощью FontAwesome от foxeisen (@foxeisen)
на КодПене.
Заголовок: — Эффекты наведения кнопок CSS3 с FontAwesome
Автор: — foxeisen
Сделано с: — HTML CSS
См. перо Анимация при наведении кнопки Криса Ота (@chrisota) на КодПене.
Название: — Анимация при наведении на кнопку
Автор: — Крис Ота
Сделано с помощью: — HTML CSS
См. перо Анимация при наведении кнопки от Бхаутика Бхарадавы (@bhautikbharadava) на КодПене.
Название: — Анимация при наведении на кнопку
Автор: — Бхаутик Бхарадава
Сделано с: — HTML CSS
css»> См. перо Hover.css от Яна Ланна (@IanLunn) на КодПене.
Название: Hover.css
Автор: Ян Ланн
Сделано с помощью: HTML CSS
См. перо Эффекты наведения на кнопку от Аарона Икера (@aaroniker) на КодПене.
Название: — Эффекты при наведении кнопки
Автор: — Аарон Икер
Сделано с помощью: — HTML CSS
См. перо CSS-Mask Button Hover Animation (Experimental) от Yugam (@pizza3) на КодПене.
Название: CSS-Mask Button Hover Animation (Experimental)
Автор: Yugam
Сделано с помощью: HTML CSS
См. перо
CSS эффект наведения на кнопку от Юлии (@sfoxy)
на КодПене.
перо
CSS эффект наведения на кнопку от Юлии (@sfoxy)
на КодПене.
Заголовок: — Эффект наведения на кнопку CSS
Автор: — Юлия
Сделано с помощью: — HTML CSS
См. перо Кнопка с простым эффектом при наведении! Винсент Дюран (@onediv) на КодПене.
Название:- Кнопка с простым эффектом при наведении!
Автор: Винсент Дюран
Сделано с помощью: HTML CSS
См. перо Эффекты наведения кнопки «Линия» от Кайла Брамма (@kjbrum) на КодПене.
Заголовок: — Эффекты наведения кнопки линии
Автор: — Кайл Брамм
Сделано с: — HTML CSS
См. перо
Пуговицы Элицы Димитровой (@elitsa_dimitrova)
на КодПене.
перо
Пуговицы Элицы Димитровой (@elitsa_dimitrova)
на КодПене.
Название:- Кнопки
Автор:- Елица Димитрова
Сделано с помощью:- HTML CSS
См. перо Эффекты при наведении кнопки от Wisnu ST (@wisnust10) на КодПене.
Название: — Эффекты наведения на кнопку
Автор: — Wisnu ST
Сделано с: — HTML CSS
См. перо Эффекты при наведении на кнопку от Katrine-Marie Burmeister (@Katrine-Marie) на КодПене.
Название: — Эффекты при наведении на кнопку
Автор: — Катрин-Мари Бурмейстер
Сделано с: — HTML CSS
См. перо
Плоская и блестящая кнопка (эффект наведения) от Нейта Уотсона (@nw)
на КодПене.
перо
Плоская и блестящая кнопка (эффект наведения) от Нейта Уотсона (@nw)
на КодПене.
Название: — Плоская и блестящая кнопка (эффект наведения)
Автор: — Нейт Уотсон
Сделано с: — HTML CSS
См. перо Коллекция крутых эффектов при наведении на кнопку от Carlos Ortega (@Carlos1162) на КодПене.
Название: Коллекция крутых эффектов при наведении на кнопку
Автор: Карлос Ортега
Сделано с помощью: HTML CSS
См. перо Кнопка Hover Draw — только CSS от Люка Мейрика (@lukemeyrick) на КодПене.
Заголовок: — Кнопка Hover Draw — Только CSS
Автор: Люк Мейрик
Сделано с помощью: HTML CSS
См. перо
CSS BUTTON HOVER от Имрана Пардеса (@folaad)
на КодПене.
перо
CSS BUTTON HOVER от Имрана Пардеса (@folaad)
на КодПене.
Название: CSS BUTTON HOVER
Автор: Имран Пардес
Сделано с помощью: HTML CSS
См. перо Мой длинный список простых эффектов наведения от Марка Мида (@markmead) на КодПене.
Название: Мой длинный список простых эффектов при наведении
Автор: Марк Мид
Сделано с помощью: HTML CSS JAVASCRIPT
См. перо Эффекты при наведении кнопки преобразования CSS от Les (@lesbaa) на КодПене.
Заголовок: — Эффекты наведения кнопки CSS преобразования границы
Автор: — Les
Сделано с: — HTML CSS
См. перо
Шесть чистых CSS-анимаций при наведении на кнопку от Кристиана (@CTNieves)
на КодПене.
перо
Шесть чистых CSS-анимаций при наведении на кнопку от Кристиана (@CTNieves)
на КодПене.
Заголовок: Шесть анимаций при наведении кнопок на чистом CSS
Автор: Кристиан
Сделано с помощью: HTML CSS
См. перо Эффект наведения на кружок от jayhansim (@jayhansim) на КодПене.
Название:- Эффект наведения на кружок
Автор:- jayhansim
Сделано с: — HTML CSS
См. перо Эффект наведения на кнопку от Daniel Gonzalez (@dan10gc) на КодПене.
Название: — Эффект наведения на кнопку
Автор: — Даниэль Гонсалес
Сделано с: — HTML CSS
См. перо
Кнопка Hover от Сикрити Дакуа (@dev_loop)
на КодПене.
перо
Кнопка Hover от Сикрити Дакуа (@dev_loop)
на КодПене.
Название: — Button Hover
Автор: — Sikriti Dakua
Сделано с: — HTML CSS
См. перо Эффекты при наведении кнопки Css — вставка box-shadow от Jesús Gracia (@JesGraPa) на КодПене.
Заголовок: — Эффекты наведения на кнопку Css — вставка тени блока
Автор: — Хесус Грасия
Сделано с: — HTML CSS
См. перо Градиентная анимация кнопок Зака Коула (@zachacole) на КодПене.
Название: — Анимация кнопок с градиентом
Автор: — Зак Коул
Сделано с: — HTML CSS
65+ лучших эффектов при наведении на кнопку CSS и анимация — CodeHim
Стиль кнопок играет жизненно важную роль в общем внешнем виде темы веб-сайта. Кнопки с привлекательным дизайном и эффектами наведения улучшают взаимодействие с пользователем. Поэтому вы должны выбрать правильный стиль и эффект наведения для кнопок, которые вы будете внедрять на свой веб-сайт. Здесь я поделюсь подборкой наборов кнопок CSS с различными типами эффектов наведения.
Кнопки с привлекательным дизайном и эффектами наведения улучшают взаимодействие с пользователем. Поэтому вы должны выбрать правильный стиль и эффект наведения для кнопок, которые вы будете внедрять на свой веб-сайт. Здесь я поделюсь подборкой наборов кнопок CSS с различными типами эффектов наведения.
Эти кнопки CSS имеют разные стили и анимацию при наведении. Вы можете просмотреть предварительный просмотр в реальном времени и загрузить исходный код HTML и CSS для кнопок, которые вы считаете подходящими для вашего проекта.
1. Анимация кнопок Candy Color
«Candy Color» — это современный набор кнопок CSS с шестнадцатью красивыми эффектами наведения. Кнопки имеют неоморфную анимацию дизайна, которая делает работу пользователя приятной. По сути, все кнопки состоят из градиентного цвета CSS и имеют различные анимации при наведении, включая внешнее свечение, внутреннюю тень, рисование границы, вращение цвета заливки и эффект свечения при наведении. Этот набор кнопок лучше всего соответствует вашим потребностям, если вы хотите проявить творческий подход в своем проекте.
Автор: Юхомян
Скачать демоверсию
2. Коллекция творческих кнопок при наведении
Этот набор кнопок содержит четыре типа коллекций креативных при наведении. Он преобразует HTML-кнопки в чистый и современный дизайн с приятными эффектами наведения, включая внутреннее свечение, скольжение фона и анимацию нижней границы от центра. Вы можете использовать эти кнопки, добавив имя класса в элемент div, кнопку или тег привязки.
Автор: Yasin Softaoğlu
Скачать демоверсию
3. Простые 3D-кнопки CSS
Если вам нужны цветные кнопки для шаблона веб-сайта, этот пакет 3D-кнопок CSS имеет двадцать различных цветов для удовлетворения ваших требований. Кнопки поставляются с эффектом 3D-щелчка при активном событии кнопки. Стиль наведения для всех кнопок одинаков. Он использует свойство фильтра яркости CSS, чтобы сделать цвет кнопки немного темнее при наведении. В любом случае, вы можете дополнительно настроить эти кнопки с помощью дополнительного CSS.
Автор: Jeroen Postma
Скачать демоверсию
4. Кнопки эффектов перед наведением CSS
Еще один облегченный набор кнопок CSS с шестью различными стилями наведения. Он использует псевдо-селектор :before вместе со свойством градиента и клипа, чтобы сделать эффект наведения на кнопку. Преобразование полигона clip-path заполняет цвет кнопки формой круга и треугольника. Точно так же эффект градиентного наведения с трансформацией слайда вверх делает кнопки более привлекательными.
Автор: nl03
Скачать демоверсию
5. CSS-эффекты при наведении на кнопку Box-Shadow Inset
Следующие CSS-кнопки имеют восемь различных эффектов наведения на блок-тень. Основная особенность этого пакета кнопок заключается в том, что он легкий (менее 1 КБ), который вполне подходит для легких проектов. Если говорить о его стилях наведения, то они просты и приятны тем, что созданы с помощью CSS-свойства box-shadow, анимирующего слева, справа, вверх и вниз. Свойство перехода было использовано с умом, чтобы сделать цвет текста белым после полного завершения анимации заливки.
Свойство перехода было использовано с умом, чтобы сделать цвет текста белым после полного завершения анимации заливки.
Автор: Jesgrapa
Скачать демоверсию
6. CSS анимированные игровые кнопки
Оценка в CSS открыла дизайнерам множество возможностей для разработки творческих материалов. Следующие анимированные кнопки CSS являются правильными примерами таких вещей. Этот набор кнопок содержит более 15 креативных CSS-анимаций границ, которые появляются при наведении курсора. В основном все кнопки имеют одинаковую (красную и черную) цветовую схему. Но вы можете настроить цвет и размер в соответствии с вашими потребностями. Если вы работаете над игровым веб-сайтом, этот набор кнопок подходит для темы вашего сайта.
Автор: Robin Treur
Скачать демоверсию
7. Анимация заливки при наведении на кнопку CSS
Следующий набор кнопок содержит 28 специальных эффектов при наведении. Каждая кнопка имеет одинаковый дизайн, но имеет другой тип анимации, которая появляется при наведении курсора. Плюсом этого пакета кнопок является то, что вы можете использовать индивидуальный стиль кнопки, скопировав код HTML и CSS через его интерфейс. Точно так же вы можете изменить скопированный CSS, чтобы настроить внешний вид кнопки.
Плюсом этого пакета кнопок является то, что вы можете использовать индивидуальный стиль кнопки, скопировав код HTML и CSS через его интерфейс. Точно так же вы можете изменить скопированный CSS, чтобы настроить внешний вид кнопки.
Автор: Yohaan Chokhany
Скачать демоверсию
8. Простые эффекты наведения кнопок CSS
Ниже представлен набор из простых кнопок CSS с четырьмя различными типами анимации наведения. Он преобразует HTML-ссылки в простую кнопку с приличными эффектами наведения. В целом стиль кнопок состоит из анимированной белой рамки, которая лучше всего подходит для красочного фона. Таким образом, вы можете использовать эти кнопки внутри главного раздела вашей веб-страницы, где вы разместили фоновое изображение. Кроме того, вы можете настроить кнопки, увеличив радиус границы и размер кнопок.
Автор: HaoLi
Скачать демоверсию
9. Эффекты наведения кнопок на чистом CSS
Ниже приведен еще один набор кнопок с плоским дизайном на чистом CSS с шестью умопомрачительными эффектами наведения на границы. Кнопки имеют белый текст и анимацию границ, которые подходят для цветного фона.
Кнопки имеют белый текст и анимацию границ, которые подходят для цветного фона.
Автор: Кристиан
Скачать демоверсию
10. CSS Flat Button Design
Простой и чистый дизайн всегда хорошо выглядит и никогда не раздражает пользователей. Пользовательский интерфейс Mustard — одна из этих CSS-фреймворков, обладающих такими функциями. Следующие Классные кнопки CSS сделаны с использованием CSS Mustard UI. Этот пакет кнопок CSS вполне подойдет вам, если вы ищете плоский дизайн кнопок.
Автор: Кайл Лог
Загрузка демоверсии
11. Кнопка CSS со значком и текстом
Следующий набор кнопок поможет вам создать кнопки со значками и текстом. Он использует Font Awesome CSS для значков и перед псевдо-селектором для установки значков со значениями Unicode. По сути, кнопки имеют четыре встроенных цвета, включая голубо-синий, трилистник, красный и темно-серый. Кроме того, вы можете установить собственный цвет фона и значок для кнопки. Вы можете изучить эту шпаргалку Font Awesome, чтобы найти и установить собственный значок.
Вы можете изучить эту шпаргалку Font Awesome, чтобы найти и установить собственный значок.
Читайте также: Bootstrap 5 Кнопки со значком и текстом
Автор: Monchito
Скачать демо
12. Эффекты при наведении на кнопку Код CSS
Следующие кнопки CSS поставляются с анимацией нижней границы. Точно так же кнопка анимирует границу слева направо при наведении курсора. Помимо этого, есть еще девять эффектов наведения, включая эффект пунктирной границы, рисование рамки вокруг кнопки, эффект сбоя цвета и эффект сияния.
Автор: Chokcoco
Скачать демоверсию
13. Анимация CSS3 Эффекты наведения на кнопку
Нет никаких сомнений в том, что анимация CSS является ключевым элементом творческого интерфейса. Эти анимации привлекают пользователей, а также улучшают пользовательский опыт. Следующие анимированные кнопки CSS являются практической формой этого утверждения. Этот набор кнопок был создан с использованием анимации CSS3, охватывающей двадцать эффектов наведения. Эффекты, которые проявляются при наведении, включают скольжение, вращение, отскок, отражение, рисование границы, заливку цветом и анимацию чата.
Эффекты, которые проявляются при наведении, включают скольжение, вращение, отскок, отражение, рисование границы, заливку цветом и анимацию чата.
Автор: Rosa
Скачать демоверсию
14. CSS Стильная кнопка с наведением
Еще один набор из красивых кнопок CSS с пятью различными эффектами наведения. Эффекты включают анимацию светящейся границы, неоновый эффект, тень, пульсацию и градиентную анимацию. С помощью этого стильного набора кнопок вы можете создавать закругленные кнопки CSS и кнопки плоского дизайна с красивой анимацией при наведении.
Автор: Magda
Скачать демоверсию
15. Классная анимация кнопок CSS
Хотите попробовать что-нибудь классное? проверьте это, набор из 7 различных классных кнопок CSS с красивой анимацией при наведении. По сути, эффект наведения заполняет фон кнопки в разных направлениях. Кроме того, значок внутри кнопки отображает анимацию слайдов и выходов при наведении курсора.

 Например, если нужно применить переход при наведении на элемент мыши, используйте параметр hover.
Например, если нужно применить переход при наведении на элемент мыши, используйте параметр hover.

 К сожалению, было несколько эффектов, которые я не мог реализовать с помощью CSS. В первую очередь тонкая текстура шума. Я рассматривал возможность использования наложения шаблона шума в кодировке base64, но чувствовал, что это обман. Я также не мог сделать настоящий эффект скоса на этикетке, так как CSS не имеет опции вставки тени текста.
К сожалению, было несколько эффектов, которые я не мог реализовать с помощью CSS. В первую очередь тонкая текстура шума. Я рассматривал возможность использования наложения шаблона шума в кодировке base64, но чувствовал, что это обман. Я также не мог сделать настоящий эффект скоса на этикетке, так как CSS не имеет опции вставки тени текста.