Что такое CSS-анимация при наведении курсора и как ее использовать?
Что такое анимация наведения курсора CSS?
Как создать анимацию наведения курсора CSS
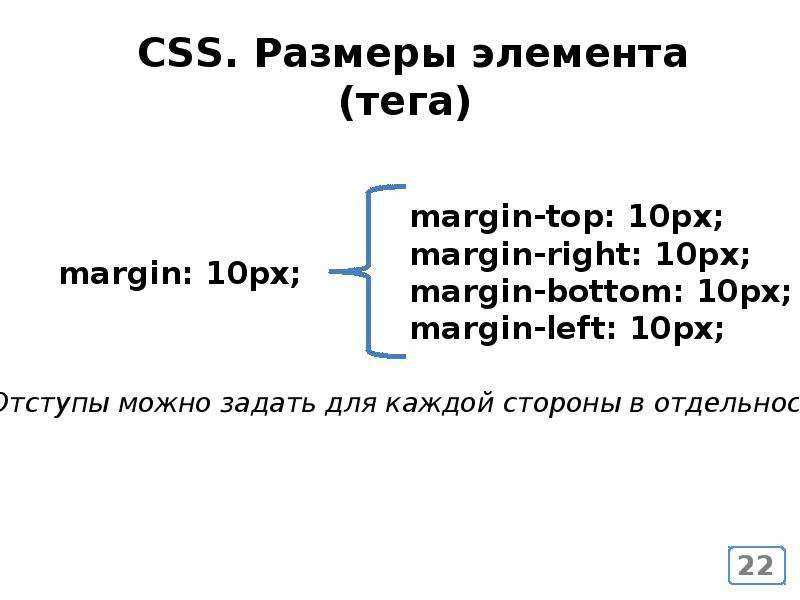
1 Настройте свойство анимации.
2 Определите подсвойства свойства анимации.
имя-анимации
продолжительность анимации
функция времени анимации
анимация-задержка
количество итераций анимации
анимация-направление
режим заливки анимации
состояние воспроизведения анимации
3 Используйте ключевые кадры для определения последовательности CSS-анимации наведения.
4 Используйте сокращение CSS Hover Animation.
Примеры CSS-анимации наведения
1 Эффекты Sass Hover
2 Эффекты при наведении курсора.
3 CSS-эффекты наведения на изображение
4 Эффекты наведения курсора на творческое меню
5 Эффект наведения значков социальных сетей
6 Масштабирование анимации при наведении курсора
7 Переворот анимации при наведении курсора
8 Поворот анимации при наведении курсора.
9 Приостановить анимацию при наведении курсора
Анимация наведения персонализирует ваш сайт и создает для пользователя восхитительные возможности навигации. Когда посетитель наводит курсор на элемент на странице, ссылка или кнопка реагируют с помощью настраиваемой анимации. Это не только приятно для посетителей, но и показывает, что ваш сайт работает.
Вооружившись CSS3, разработчики интерфейса могут создавать анимацию и переходы без JavaScript или Flash. Эти взаимодействия играют ключевую роль в улучшении пользовательского интерфейса вашей веб-страницы.
Переходы позволяют изменять поведение и внешний вид элемента при изменении состояния, например при наведении курсора мыши. Анимация также позволяет изменять элемент с помощью специальных ключевых кадров, которые представляют собой правила, определяющие стиль элемента в определенное время.
Триггеры для обоих можно установить с помощью псевдоклассов CSS, таких как приведенные ниже.
- : hover – при наведении курсора мыши на элемент
- : focus – реагирует на ввод пользователя
- : active – при нажатии на элемент
- : target – при нажатии на другой элемент
В этом посте мы предоставим все, что вам нужно знать об анимации наведения курсора CSS, включая некоторые примеры, которые вы можете использовать на своем веб-сайте.
Что такое анимация наведения курсора CSS?
CSS-анимация наведения происходит, когда указатель мыши находится над элементом, и элемент отвечает движением или переходом. Он используется для выделения ключевых элементов на веб-странице и является эффективным способом повышения интерактивности вашего сайта.
Источник изображения
Как создать анимацию наведения курсора CSS
Вот как настроить CSS-анимацию наведения на элемент:
1 Настройте свойство анимации.
Используйте свойство анимации или его подсвойства для стилизации элемента.
Обратите внимание, что здесь настраивается только продолжительность, время и другие детали того, как будет развиваться последовательность анимации. Он исключает реальный внешний вид анимации, что выполняется с помощью правила @keyframes.
2 Определите подсвойства свойства анимации.
Свойство анимации состоит из следующих подсвойств:
имя-анимацииВ @keyframes на властвуй. Имя-анимации декларация используется в качестве свойства и имени анимации значения свойства (например, анимация-имя: рикошет; ).
Имя-анимации декларация используется в качестве свойства и имени анимации значения свойства (например, анимация-имя: рикошет; ).
Это продолжительность одного цикла анимации. Он может быть установлен в секундах (с) или миллисекундах (мс) (например, animation-duration: 3s;).
функция времени анимацииВот как анимация проходит через ключевые кадры. Он определяет кривую скорости анимации, обеспечивая плавность изменений. Вы можете использовать предопределенные значения, включая легкость, линейность, легкость входа и легкость выхода. Вы также можете использовать свои собственные значения для этой функции.
анимация-задержкаВремя до того, как загруженный элемент запустит последовательность анимации. Он определяется в секундах или миллисекундах. Значения: время (необязательно), начальное (устанавливает для свойства значение по умолчанию) и наследовать (наследует свойство от родительского элемента).
Допускаются отрицательные значения. Если установлено отрицательное значение, анимация запускается, как если бы она уже воспроизводилась. Например, в animation-delay: -2s;, анимация будет вести себя так, как если бы она начала воспроизводиться 2 секунды назад.
количество итераций анимацииЭто количество повторов анимации. Вы можете определить его как бесконечное, чтобы повторять анимацию бесконечно. Значения свойств следующие: число (значение по умолчанию – 1), бесконечное, начальное (устанавливает для свойства значение по умолчанию) и наследование.
анимация-направлениеЭто настраивает начальную точку последовательных циклов. Анимация может менять направление или сбрасываться и повторяться. Значения свойств следующие: нормальный (воспроизведение вперед), обратный (воспроизведение назад), альтернативный (воспроизведение вперед, затем назад), альтернативный-обратный (воспроизведение назад, затем вперед), начальный и наследование.
Это значения, применяемые элементом, когда анимация не воспроизводится (то есть перед первым ключевым кадром и после воспроизведения последнего). Значения свойств: нет (по умолчанию, к элементу не применяются стили), вперед (элемент сохраняет значения стиля, заданные последним ключевым кадром), назад (элемент сохраняет значения, установленные первым ключевым кадром), оба (анимация следует правилам для обоих направлений. ), начальный и наследуемый.
состояние воспроизведения анимацииЭто определяет статус анимации (запущена или приостановлена). Это позволяет воспроизведенной анимации возобновить работу с того места, где она была приостановлена, а не начинать заново. Значения свойств: приостановлено, запущено, начальное значение и наследование.
3 Используйте ключевые кадры для определения последовательности CSS-анимации наведения.
После настройки времени необходимо настроить внешний вид анимации. В @keyframes на властвуй позволяет установить, по крайней мере, два ключевых кадра, которые описывают, как анимация должна появиться в определенных случаях во время последовательности.
В @keyframes на властвуй позволяет установить, по крайней мере, два ключевых кадра, которые описывают, как анимация должна появиться в определенных случаях во время последовательности.
Чтобы обеспечить лучшую поддержку во всех браузерах, правило @keyframes должно иметь префикс поставщика, как и все другие свойства перехода и анимации.
Префиксы поставщиков должны выглядеть так:
@ -moz-ключевые кадры
@ -o-ключевые кадры
@ -webkit-keyframes
Чтобы указать различные точки останова по ключевым кадрам, используется <процент>, где 0% является первым моментом последовательности, а 100% – последним. Эти две точки также могут быть определены их псевдонимами от и до соответственно.
Вы можете настроить промежуточный момент 50% и любые дополнительные точки останова, которые пожелаете.
Свойства для анимации перечислены внутри точек останова, как показано ниже (слева и вверху в примере):
@keyframes slide {
0% {
left: 0;
top: 0;
}
50% {
left: 244px;
top: 100px;
}
100% {
left: 488px;
top: 0px;
}
}
Исходный код
Обратите внимание, что можно анимировать только отдельные свойства.
Например, если вы хотите переместить элемент сверху вниз, пытаясь анимировать сверху: 0; в нижней части: 0; не сработает.
Вместо этого вам нужно будет анимировать сверху: 0; в верхнюю часть: 100%;.
4 Используйте сокращение CSS Hover Animation.
Как и переходы, анимацию можно записывать в сокращенном формате. Это достигается за счет использования одного свойства анимации вместо нескольких объявлений.
.stage:hover .ball {
animation: slide 2s ease-in-out .5s infinite alternate;
}
.stage: active .ball {
animation-play-state: paused;
}
Исходный код
Вот как должны отображаться значения в свойстве анимации: имя-анимации, длительность-анимации, функция-время-анимации, задержка-анимации, количество итераций-анимации, направление-анимации, режим-заливки-анимации и состояние воспроизведения анимации.
Теперь, когда вы знаете, как установить CSS-анимацию при наведении курсора, давайте рассмотрим несколько примеров, которые вдохновят вас.
Примеры CSS-анимации наведения
Когда дело доходит до настройки CSS-анимации наведения, ваше воображение – это предел. Вы можете изменять масштаб, переворачивать, вращать элементы или даже останавливать воспроизведение при наведении курсора. Вы даже можете выйти за рамки простых эффектов и затронуть умы других разработчиков, которые придумали сложные интерактивные анимации.
Вот некоторые из самых крутых анимаций, которые вы можете использовать для своего сайта.
1 Эффекты Sass Hover
Дополнительная информация | Демо
Этот разработчик делится примерами эффектов наведения, организованными по отраслям, включая сайты о путешествиях, фотографии и строительстве. Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS своей страницы.
2 Эффекты при наведении курсора.
Дополнительная информация | Демо
Это набор из пяти эффектов при наведении курсора. Когда ваша мышь наводит курсор на кнопку, они реагируют анимацией. Все они удобны, просты и готовы к использованию на вашем веб-сайте или целевой странице.
Все они удобны, просты и готовы к использованию на вашем веб-сайте или целевой странице.
3 CSS-эффекты наведения на изображение
Вот пятнадцать эффектов наведения, которые добавляют жизни вашим изображениям. Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращают.
4 Эффекты наведения курсора на творческое меню
Эти CSS-эффекты наведения помогут вашему сайту выделиться благодаря интерактивности на панели навигации.
5 Эффект наведения значков социальных сетей
Пользователи увидят классную анимацию при наведении курсора на кнопку социальной сети. Это может быть хорошим стимулом, чтобы они поделились вашим сайтом с другими.
6 Масштабирование анимации при наведении курсора
Больше информации
Увеличивайте, уменьшайте масштаб или используйте стиль наведения, чтобы создать эффект увеличения изображения. Это отлично подходит для выделения определенного аспекта изображения.
7 Переворот анимации при наведении курсора
Больше информации
Создайте эффект переворачивания карточек, чтобы использовать доступное пространство экрана для обмена дополнительной информацией. Это отлично подходит для страницы профиля контактов, где представлены ваши сотрудники или различных клиентов, которых вы поддерживаете.
Это отлично подходит для страницы профиля контактов, где представлены ваши сотрудники или различных клиентов, которых вы поддерживаете.
8 Поворот анимации при наведении курсора.
Больше информации
Поворачивайте изображения с помощью наведения для получения дополнительного спецэффекта. Это может быть забавный и беззаботный способ заинтересовать пользователей.
9 Приостановить анимацию при наведении курсора
Больше информации
Дайте пользователям повод остановиться с этой анимацией паузы при наведении курсора. Он идеально подходит для привлечения внимания посетителей, когда вы хотите, чтобы они увидели определенный элемент на вашей странице.
Интерактивность – ключ к удобству работы пользователей на веб-сайте. CSS-анимация наведения не только улучшает эстетическую привлекательность вашего веб-сайта, но и улучшает общее впечатление пользователя.
Источник записи: https://blog.hubspot.com
эффект — анимация при наведении курсора / WAYUP
Ховер-эффект – это когда при наведении мышки на объект он реагирует: меняется цвет кнопки, появляется подсветка, картинка немного движется или увеличивается, всплывает информационная надпись, изменяется цвет ссылки и т. д. Вариантов ховера очень много, они зависят от фантазии и мастерства разработчика.
д. Вариантов ховера очень много, они зависят от фантазии и мастерства разработчика.
Зачем это нужно
Ховер-эффект – вещь достаточно простая, но именно такие мелочи и делают сайт живым и привлекательным. Это очень полезное внедрение, которое помогает пользователю сориентироваться. Ведь если при наведении мышки элемент откликается, то становится ясно, что ты на верном пути. Если это кнопка, то эффект дает понять, что ты по ней попал и можно нажимать. Если это таблица, то в ней могут подсвечиваться столбцы для более удобного просмотра.
Еще один плюс ховер-эффекта – это возможность не перенасыщать сайт информацией, сделать его лаконичным, но информативным. Например, тебе нужно сделать страницу с рекламой аренды офисных помещений. Ты размещаешь там схематичное изображение здания. При наведении мышкой на этажи, они подсвечиваются, показывая более подробную планировку. Там же может появляться информация о площади, цене и прочие подробности. И вот, твоя страница выглядит аккуратно, там нет ничего лишнего. Посетитель читает только те сведения, которые ему интересны, не перегружая мозг лишней информацией. Удобно, стильно, наглядно.
Посетитель читает только те сведения, которые ему интересны, не перегружая мозг лишней информацией. Удобно, стильно, наглядно.
Как использовать ховер
Необязательно делать эффекты наведения функциональными. Это также игровые моменты и пасхалки, которые добавляют сайту динамики и помогают завоевать внимание и доверие пользователя.
Согласись, достаточно весело залипать на сайте с картинками котиков, если они следят глазами за твоим курсором. Сделай что-то оригинальное, это понравится твоей аудитории и заказчику. Сайты с ховером всегда конвертят лучше, чем без него – сделай два идентичных варианта с ховер-эффектами и без них, проведи АВ-тесты и убедись самостоятельно в этом.
Здесь также важно придерживаться принципа умеренности – слишком много анимации, агрессивные эффекты и резкие переходы будут раздражать. Используй плавность, ненавязчивость. Если это цвет, то не слишком кричащий, если движение, то с небольшой амплитудой.
Рассмотрим 10 самых распространенных и простых в реализации ховер-эффектов.
- Изменение цвета. Преимущественно применяется для кнопок, ссылок и прочих переходов. Изменение цвета показывает активность элемента, что удобно. Для реализации эффекта можно просто применить стиль CSS с добавлением псевдокласса “:hover” и обозначить там нужный для проекта цвет. Тогда при наведении мышкой фон плавно будет меняться.
- Появление рамки. Часто можно увидеть не только на кнопках, но и на разных изображениях, которые подразумевают выбор или нажатие. Появление внутренней рамки бывает мгновенным и плавным, можно выбирать разные цвета и прозрачность.
- Шейкер. Небольшое дрожание элемента чаще всего применяют на кнопке “Позвонить”, ты точно видел это на других сайтах. Также это может быть акцент на важном блоке или мелкой детали, которую нужно выделить, чтобы пользователь не пропустил. В этом случае для реализации эффекта применяют анимацию. Нужно будет задать такие свойства как скорость, длительность, количество повторов.
 Много полезностей есть в онлайн-премьере «Меню-гамбургер, popup, анимация, 3D и др. за 1.5 часа!».
Много полезностей есть в онлайн-премьере «Меню-гамбургер, popup, анимация, 3D и др. за 1.5 часа!». - Затухание/подсветка. Плавное затухание или увеличение цветности элемента достигается путем изменения уровня прозрачности элемента. То есть ты задаешь базовую прозрачность, а при наведении мыши ставишь другое значение. Если оно будет ниже базы – элемент потеряет свою контрастность и станет визуально затухать. А если изначально кнопка или картинка будет полупрозрачной (например, значение 0,6), а при наведении установить непрозрачность (значение 1), то визуально элемент будет “наливаться” цветом.
- Увеличение. Для увеличения элемента при наведении мыши нужно добавить ему значение scale в свойстве transform в CSS. Выставляй значение в зависимости от желаемого размера. Например, значение 1,5 даст увеличение на 50%. Такой эффект классно работает на разных блоках с большим количеством однотипных деталей. Это может быть галерея отзывов – размещай мелкие с хорошей видимостью общей оценки, а при наведении они будут увеличиваться, чтобы посетитель мог их прочесть полностью.

- Уменьшение. По своей сути это тот же прием, что и увеличение, разница лишь в значении масштаба. Для увеличения указывается значение больше единицы, а для уменьшения – меньше единицы. Работает в процентном соотношении с сохранением пропорций.
- Скругление углов. Очень приятная визуально анимация, которая вроде бы дает отклик, но при этом не сильно меняет визуал объекта, не отвлекает от его сути. Часто применяется на кнопках и фотографиях. Уровень скругления можно настроить – от легкой плавности до полного превращения в круг с помощью свойства border-radius в CSS.
- Вращение. Та самая газета с новостями, которая летит к своему читателю с экрана. Можно установить разные углы поворота, не обязательно вращать элемент полностью, иногда достаточно проворачивать его совсем немного.
- Тень или утолщение. Оригинальное решение, которое дает некоторый эффект объема. Это уместно не во всех стилях, но если в принципе трехмерность изображений и элементов допустима, то рекомендуем использовать такой ховер.
 Смотрится он аккуратно, придает элементу дополнительный вес без его искажения, что иногда очень важно. По сути этот эффект достигается сдвигом элемента на несколько пикселей по двум осям. Добавляется свойство box-shadow, чтобы создать 3D-визуал. Красиво получается анимировать таким образом абстракции.
Смотрится он аккуратно, придает элементу дополнительный вес без его искажения, что иногда очень важно. По сути этот эффект достигается сдвигом элемента на несколько пикселей по двум осям. Добавляется свойство box-shadow, чтобы создать 3D-визуал. Красиво получается анимировать таким образом абстракции. - Подчеркивание текста снизу. Классика жанра для ссылок, кнопок и переходов (к оплате, чтению политики конфиденциальности, подробному описанию и т.д.). Это удобный прием, который помогает сохранять целостность дизайна, но выделить важные аспекты.
Как научиться
Стандартные ховер-эффекты делаются при помощи внедрения переходов через CSS3. Элемент трансформируется в переходах, с помощью которых меняется его стиль. Задается параметр изменений при наведении курсора. Для мобильных устройств нужно отдельное ПО для реализации этой функции, если вместо курсора там используется сенсор.
Для большинства перечисленных выше эффектов не требуются углубленные знания программирования и будет достаточно основ верстки и владения CSS3. Этому ты научишься на нашем бесплатном курсе «Веб-верстальщик: начало». Если с версткой ты уже знаком и хочешь делать более сложные и оригинальные ховер-эффекты, то нужно углубиться в программирование и применение плагинов. Изучай Джаву на онлайн-коучинге «JavaScript: новый уровень» – набор в новую группу уже открыт!
Этому ты научишься на нашем бесплатном курсе «Веб-верстальщик: начало». Если с версткой ты уже знаком и хочешь делать более сложные и оригинальные ховер-эффекты, то нужно углубиться в программирование и применение плагинов. Изучай Джаву на онлайн-коучинге «JavaScript: новый уровень» – набор в новую группу уже открыт!
Смотреть программу обучения
Оригинальные hover-эффекты для изображений на чистом CSS3 – Dobrovoimaster
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
Hover Effect Ideas
ДемоДетали
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
Работает только в современных браузерах.
iHover
Демо | Детали
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
Caption Hover Effects
ДемоДетали
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Эффект перехода CSS3
Демо | Детали
Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3
Демо
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects
ДемоДетали
Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении
ДемоДетали
Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects
ДемоДетали
Если перевести дословно:”Сексуальный эффект при наведении на изображения“. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
ДемоДетали
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений
Демо
4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации
ДемоДетали
Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т. д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Демо
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
ДемоДетали
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect
ДемоДетали
Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3
ДемоДетали
Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect
ДемоДетали
Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения
Демо | Детали
Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image
ДемоДетали
С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении
ДемоДетали
Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи
Демо | Детали
Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
ДемоДетали
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам
ДемоДетали
Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект
ДемоДетали
Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Слайд-эффект для подписей изображений
Демо | Детали
Пример создания визуального слайд-эффекта для вывода объёмных подписей к изображениям с использованием только CSS3 и HTML5.
6 Подписей к картинкам
ДемоДетали
6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Ну и наконец, напоследок так сказать, не могу не упомянуть о самом простейшем способе создания всплывающей подписи к миниатюре с помощью CSS3.
Об этом способе я рассказывал в одном из предыдущих своих уроков: Тынц.
Хотите приступить к работе над созданием сайта как можно быстрее? Теперь это абсолютно возможно! По той простой причине, что на маркетплейсе TemplateMonster появился новый раздел с HTML шаблонами на русском языке. Коллекция будет пополняться, но и сейчас уже можно присмотреть что-то подходящее для вашего онлайн-проекта. Все, что вам нужно сделать — это выбрать свое идеальное готовое решение и поработать с презентацией нужной информации. И не забывайте, что текст для шаблона был написан вручную.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
33 CSS3 эффекта при наведении, о которых вы должны знать
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS.
В этой статье я собрал много интересных эффектов CSS3, проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Исходный код
2. Direction-aware Hover Effect
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
Исходный код
3. Wacom Hover Effect
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
Исходный код
4. CSS3 Hover Effects
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
Исходный код
5. Hover Animation from UNIQLO
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
Исходный код
6.
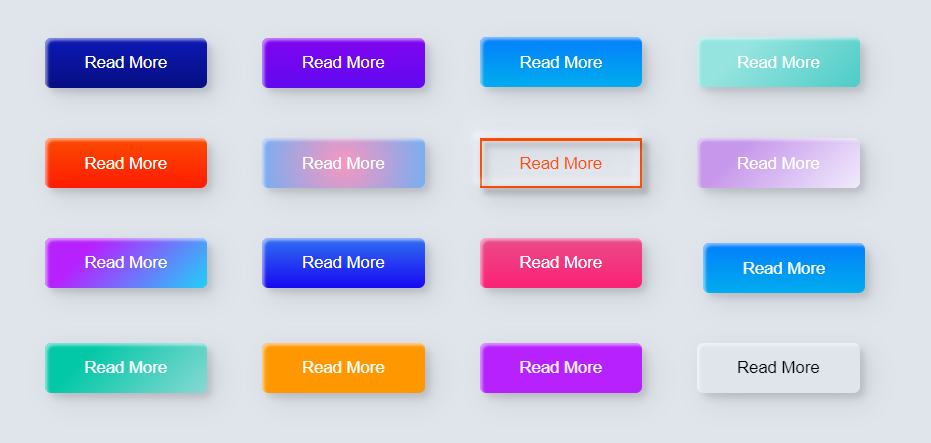
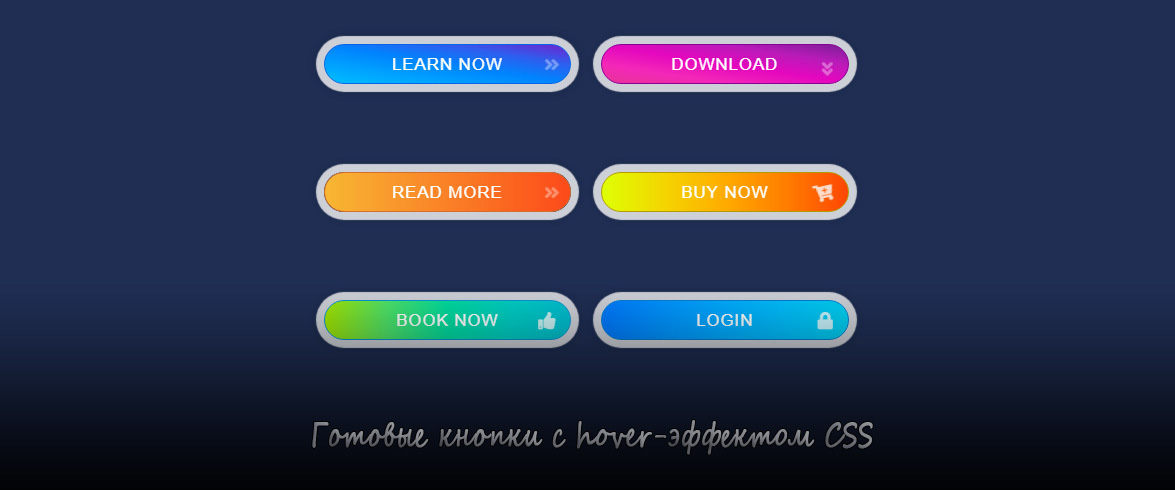
 Button Hover Effects
Button Hover EffectsА вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
Исходный код
7. 10 Stunning Hover Effects
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
Исходный код
8. CSS3 Hover Effects 2
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Исходный код
9. Bounce on Hover
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Исходный код
10. 8-bit Hovers
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
Исходный код
11. Simple Title Hover Effect
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Исходный код
12. Flip Down Effect
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Исходный код
13. Curiosity Award
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Исходный код
14. Image Hover Effect
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
Исходный код
15. Hover Animation
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Исходный код
16. Hover Me Brother
Возможно, это и не очень полезный hover эффект CSS, но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Исходный код
17.
 Nautilus SCSS HAML Hover Effects
Nautilus SCSS HAML Hover EffectsЭто креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
Исходный код
18. SVG Border Hover Effect 1
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Исходный код
19. Hover Search Map Icon
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Исходный код
20. Social Icon Pane
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Исходный код
21. Product Item Additions Info
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Исходный код
22. Animated Envelope
Идеальный CSS hover эффект при наведении для раздела «Связаться с нами«. Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Исходный код
23. Back to Top
Этот уникальный эффект наведения для кнопки «Вверх» позволяет предоставить посетителям красивый, анимированный указатель.
Исходный код
24. Fancy Hover
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Исходный код
25. Reminders Icon Hover Effect
Этот hover эффект CSS добавляет к изображению красивые стили.
Исходный код
26. Circle Image Hover
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
Исходный код
27.
 Safari Icon Hover Effect
Safari Icon Hover EffectЭтот CSS hover эффект при наведении воссоздает анимацию иконок Safari. Вы можете заменить значок собственным изображением или логотипом.
Исходный код
28. Simple Button Hover
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
Исходный код
29. 3D Photo Effect Fold
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
Исходный код
30. 3D Thumb Image Hover Effect
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он «кладет изображение на землю«.
Исходный код
31. Background Change CSS
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
Исходный код
32. Direction Aware Hover
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
Исходный код
33. SVG Hover Animation
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Исходный код
Заключение
Что вы думаете об описанных мною hover эффектах CSS? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Перевод статьи «30+ CSS3 Hover Effects You should be Familiar With»
Источник: http://www.internet-technologies.ru/articles/article_2894.html
Как добавить ховер эффект css
Использование Hover css эффект при наведении примеры
Как записывается и используется псевдокласс «
hover«!?Как вы знаете, что существует «3 способа css» использование — для псевдокласса — доступно только 2. (но об этом позже!)
(но об этом позже!)
Просто пример использования «
hover«:Hover html css эффект при наведении
Изменение цвета с помощью «
hover«Для того, чтобы увидеть изменение цвета при наведении мышки — наведите её на элемент ниже:
Как в этом примере работает hover!?
Для того, чтобы создать данный пример нам потребуется:
В данном случае использовался тег ссылки «a»:
Во внутрь элемента помещаем что-то, что будет его отличать от других элементов на странице, например класс и добавляем ему «hover«. В фигурных скобках прописываем свойство, которые будет менять при наведении — мы выбрали цвет.
Далее нам понадобится css — будем его использовать прямо здесь на странице, поэтому нам нужен style и в него помещаем выше приведенный эффект изменения
Украшаем сайт: hover-эффект для фото с помощью CSS
Время от времени нам необходимы свежие идеи и подсказки, как оригинально оформить сайт. Именно сегодняшний урок может вдохновить вас на необычные решения. На демо-странице показан интересный ховер-эффект для фото, который реализован с помощью CSS: при наведении курсора мыши на область фото одна картинка заменяется другой. Если двигать курсором из стороны в сторону, можно наблюдать забавный эффект «жалюзи».
Именно сегодняшний урок может вдохновить вас на необычные решения. На демо-странице показан интересный ховер-эффект для фото, который реализован с помощью CSS: при наведении курсора мыши на область фото одна картинка заменяется другой. Если двигать курсором из стороны в сторону, можно наблюдать забавный эффект «жалюзи».
Подобный вариант применения CSS переходов хорошо подойдет в качестве украшения для шапки сайта или в любом другом случае, когда вам требуется привлечь внимание пользователя. Все зависит от вашей фантазии!
Наша разметка HTML состоит из множественных блоков <div> :
В таблице стилей описаны правила CSS для элементов с классом .day и элементов с классом .night . К этим элементам применены фоновые изображения. Итак, 20 блоков <div> с классом .night и размерами 50×555 пикселей вместе образуют одну картинку, которая видна при загрузке страницы. При наведении курсора на один из этих блоков создается ощущение, что изображение меняется на другое. На самом же деле фон блока .night становится полностью прозрачным ( opacity: 0 ), благодаря чему мы видим фон блока .day . Если курсор убрать, изображение плавно станет непрозрачным снова.
На самом же деле фон блока .night становится полностью прозрачным ( opacity: 0 ), благодаря чему мы видим фон блока .day . Если курсор убрать, изображение плавно станет непрозрачным снова.
Для подробного ознакомления и экспериментов с кодом вы можете загрузить архив с файлами (ссылка в начале статьи). Возможно, вам удастся реализовать эту идею еще более интересным способом.
Желаем творческих успехов!
CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
Очень часто на сайтах вы могли встречать изменение оформления ссылок или кнопок при наведении. Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на:
- . . (подключаются отдельно).
Данные группы весьма условны, т.к. многие примеры пересекаются и являются универсальными, то есть могут встречаться при оформлении разных объектов.
Hover эффект в CSS стилях добавляется справа от элемента следующим образом:
Чаще всего механизм применяется именно для ссылок дабы изменить их цвет или добавить/убрать подчеркивание. Однако он может быть задан и другим блокам, кнопкам, текстам или использоваться при создании горизонтального выпадающего меню.
Современные браузеры одинаково корректно воспринимают CSS hover эффект при наведении, хотя в старых версиях IE 6 и ниже он срабатывает исключительно для линков. Плюс в некоторых источниках говорилось, что этому браузеру обязательно нужно указывать в коде <!DOCTYPE>.
Кстати, при задании стилей ссылок также дополнительно могут использоваться селекторы :link — для не посещенных еще страниц, :visited — тех, где вы уже были + :active определяет активный сейчас адрес. Важно размещать hover эффект в CSS после :link и :visited, если они существуют.
Перейдем от теории к практике. Ниже представлен список полезных материалов и сниппетов — переходите по ссылкам дабы просмотреть исходники.
Hover эффекты кнопок и ссылок
Как мы уже говорили выше, это самая популярная категория объектов на сайте, где встречается подобный прием. Вот вам несколько вариантов по теме.
Простые примеры для кнопок
В данной статье приведены 8 базовых способов как можно оригинальным образом обыграть динамические hover эффект при наведении: добавление иконки, создания прозрачного фона, 3D преобразование, наклон и т.п. Все коды достаточно простые, вот один из них:
Необычный градиентный в кнопке
Здесь при наведении появляется яркий цветной градиент, который следует за передвижением курсора. В реализации используются CSS переменные, а также скрипт определения позиции мышки. Результат выглядит это достаточно оригинально. Описание метода ищите тут.
Sullivan Buttons
Фишка в том, что при наведении на разные кнопки кроме изменения цвета фона запускается также небольшая анимация с иконками (причем у каждой своя).
CSS Icons on Hover
Подборка из 5ти простых вариантов реализации задачи. Во всех случаях задействованы дополнительные иконки, которые появляются справа/слева от текста либо заменяют его.
Во всех случаях задействованы дополнительные иконки, которые появляются справа/слева от текста либо заменяют его.
Button Hover Effects
По сравнению с прошлым примером эти 12 функций срабатывания выглядят куда интереснее: как визуально, так и в плане кода. Не обошлось без JS.
Несколько фишек, которые позволяют сделать более необычные подчеркивания ссылок на CSS нежели с базовым свойством text-decoration. Фон кнопки дополнительно заполняется разными визуальными эффектами.
Info on Hover
Функциональность всплывающих подсказок сейчас поддерживается во всех браузерах, но вы можете доработать ее под свои нужды. В текущем примере срабатывание псевдокласса происходит для тега dfn, смотрится стильно. Код достаточно компактный HTML + CSS.
Mana Button
Один из самых оригинальных вариантов hover эффекта в блоках — при наведении выполняется словно заполнение его жидкостью. В реализации используется CSS, HTML и SVG. В определенной тематике сайтов данный сниппет однозначно будет находкой.
Hover эффекты для изображений
15 базовых приемов
Не смотря на то, что статья была опубликована достаточно давно методы корректно работают и сейчас. Здесь, наверное, собраны все возможные типовые преобразования для графики: несколько видов зума, повороты, размытие, ч/б, прозрачность, фильтры, сияние и др. Очень полезный материал.
Красивые hover эффекты изображений
Подборка из 30 приятных и плавных действий при наведении на картинку. За счет простых визуальных манипуляций в виде зума, добавления линий создается хороший комплексное впечатление. Местами увеличивается заголовок и «подтягивается» краткое описание. Отличный вариант для портфолио.
Barberpole Hover Animation
Не сложная на первый взгляд анимация, которая в итоге смотрится очень классно и нестандартно.
CSS hover эффекты с определением направления
Отличная подборка сниппетов и кодов по теме находится в статье с css-tricks.com. Все эти примеры объединяет тот факт, что в процессе работы определяется местоположение и направление движения курсора. Это, в свою очередь, позволяет создавать достаточно оригинальные реакции при наведении на элементы страницы:
Это, в свою очередь, позволяет создавать достаточно оригинальные реакции при наведении на элементы страницы:
Во многих сложных решениях Javascript и jQuery для hover эффектов позволяют значительно разнообразить и улучшить результат.
Direction Aware Hover Goodness
Direction Aware Tiles using clip-path Pure CSS
Остальные фишки ищите в оригинальной статье.
Animatism
В этой разработке более 100 простых способов «анимации» изображений или объектов при наведении. С помощью данных функций сможете реализовать разное появление кнопок, заголовков, текстов, социальных иконок и т.п. Есть варианты с изменением отображения картинок, накладками полупрозрачного фона.
Caption Hover Effects
По ссылке находится 7 CSS3 hover эффектов заголовков — когда при наведении на изображение, пользователь увидит информационный блок с тайтлом, кратким описанием и ссылкой для перехода. Нельзя сказать, что примеры очень оригинальные, но они однозначно помогут разнообразить статичный контентный проект.
CSS Hover библиотеки
Hover.css
Проект под незамысловатым названием Hover.css содержит коллекцию CSS3 эффектов для ссылок, кнопок, блоков и т.п. Можете использовать готовый код и/или добавлять в него свои модификации. Здесь много интересного: 2D/3D преобразования, работа с фоном и рамками, тени, иконки. Решение доступно в CSS, LESS и Sass форматах.
Imagehover.css
Еще одна библиотека задающая hover эффекты картинкам — в бесплатной версии найдете 44 варианта преобразований (премиальный набор содержит их в 5 раз больше). Тут также поддерживаются LESS и SCSS, весит это дело лишь 19кб. На сайте имеется страница с демонстрацией всех работающих примеров. Предлагается много уникальных фишек, которые не встречались выше.
iHover
В проекте iHover более 30 разных приемов для круглых и квадратных по формату объектов. Все они достаточно оригинальные, простых «одноэлементных» действий в виде обычного зума/вылетания практически нет. Реализована задача на чистом CSS3 + HTML (плюс Scss файлы включены). Отличная совместимость с Bootstrap 3, есть документация.
Реализована задача на чистом CSS3 + HTML (плюс Scss файлы включены). Отличная совместимость с Bootstrap 3, есть документация.
Итого. Надеемся эти css hover эффекты при наведении на картинки, блоки, ссылки и другие элементы страницы помогли вам разобраться в данной теме. Самые удачные, на ваш, взгляд решения можете внедрить в своих сайтах — будь то подключение полноценной библиотеки или просто интеграция небольшого варианта кода.
Если знаете еще какие-то интересные фишки и сниппеты, присылайте URL’ы на них в комментариях. И мы в будущем дополним статью.
35 графических эффектов CSS, которые нельзя пропустить для своего сайта
Сегодня в сети есть изображения стали основным привлечением внимания пользователю, который подходит к нему по всем вопросам. В фотографиях, путешествиях, продуктах или сценах любого рода изображения являются одними из наиболее важных элементов, поэтому, если мы сможем произвести поразительный эффект, эта фотография сможет удержать пользователя, попавшего на наш веб-сайт.
Это просто то, чего многие из этих эффектов способны достичь на посетителе веб-сайта. CSS-эффекты, которые в некоторых случаях действительно привлекают внимание и что в других они имеют цель быть проще, но всегда достигают того, к чему все мы стремимся: чтобы пользователь оставался внимательным ко всему, что предлагает наш веб-сайт. Давайте теперь перечислим 33 эффекта CSS-изображений, которые сильно привлекают внимание.
Индекс
- 1 Изображение жидкого скручивания 3D
- 2 3D эффект наведения
- 3 CSS 3D-панорама
- 4 Изображения в перспективе «наклона»
- 5 венецианские жалюзи
- 6 Разделить изображение
- 7 Эффект наведения изображения
- 8 Зеркальный эффект
- 9 Изображение с эффектом отражения
- 10 Наклон изображения при наведении курсора
- 11 Эффект размытия при наведении
- 12 Изображение при наведении
- 13 Эффект наведения в SVG
- 14 От текста к изображению при наведении курсора
- 15 Выявление части фонового изображения
- 16 Анимация наведения
- 17 Отслеживание эффекта наведения
- 18 Увеличение изображения
- 19 Эффект увеличения при наведении
- 20 Эффект увеличительного стекла
- 21 Нет наведения JavaScript
- 22 CSS-эффект наложения
- 23 Hovy для изображений
- 24 Наложение изображения
- 25 Эффект наложения изображения
- 26 Эффект наложения изображения
- 27 Эффект наведения с анимацией значков
- 28 Эффект наведения с субтитрами
- 29 3D эффекты направления наведения
- 30 Масштаб изображения
- 31 Эффект тени iOS с React
- 32 Стиль тени iOS 10
- 33 Эффект перехода изображения
- 34 Прокрутка перехода изображения
- 35 Прокрутка изображения колесиком мыши
Этот эффект изображения действительно потрясающий, когда разложить изображение на 3D куб который может вращаться вокруг своей вертикали, чтобы произвести отличный визуальный эффект. На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
Теме статьи:
Еще 35 текстовых эффектов CSS для вашего сайта
Подпишитесь на наш Youtube-канал
Еще один отличный визуальный эффект: когда мы оставляем указатель мыши над изображением, это упасть, как если бы он был поражен тем же. Отличная анимация для еще одного отличного эффекта изображения.
HTML и CSS идут рука об руку, чтобы создать отличный панорамный эффект как будто мы смотрим с крыши здания в городе.
Теме статьи:
27 основных текстовых эффектов CSS для типографики вашего сайта
Un визуальный эксперимент который может служить определенной цели в качестве веб-части.
Отличный визуальный эффект каждый раз оставьте указатель мыши так что он меняется между двумя контрастами, которые дает изображение.
Наведя указатель мыши на изображение, он будет увеличен, чтобы сделать его идеально составленным.
Эффект сетки создается при выходе из el указатель мыши на определенной точке из изображения.
Изображение свитки с зеркальным эффектом когда мы перемещаем указатель мыши справа налево и наоборот.
Действие, которое стремится проецировать эффект отражения на изображение который мы использовали для этого эффекта изображения CSS.
Может достигать немного закружится голова чтобы увидеть, как стороны изображения создают поразительный двойной эффект.
Когда мы перемещаем указатель по изображению, производит эффект размытия который исчезает в считанные секунды.
Есть эффект смещение в тот же момент, в который ставим указатель наведите указатель мыши на изображение.
Отличный эффект зависания, который ставит раскрыл скрытое изображение под самим названием. Отличная отделка и идеально подходит для показа творческой и любопытной галереи изображений.
Текст открывает изображение при наведении указателя мыши с привлекательной анимацией со слепым эффектом открывается с середины.
Как будто у нас в руках перекрестие телеобъектива, при перемещении указателя мыши открывается часть фонового изображения.
Великолепный эффект, но очень простой по составу. Если ты что-то ищешь упрощенный и минималистский, этот эффект заставит вас влюбиться.
Другой простой эффект для конкретной цели.
Это типичный эффект масштабирования которую вы наверняка захотите перенести на свой сайт прямо сейчас.
Другая альтернатива, такая как эффект масштабирования, когда мы оставляем указатель мышь сидела на изображении.
Как следует из названия, указатель мыши перевернет изображение в увеличительном стекле, которое увеличивает его.
Нет JavaScript вы можете воссоздать эффект масштабирования изображение с переменной сеткой.
Un чистый эффект CSS для слоя который установлен на имеющемся у нас изображении.
У вас есть библиотека CSS-анимации для пользовательских элементов. Вы можете увидеть их все по ссылке, чтобы выбрать тот, который вам больше всего подходит. У вас есть несколько эффектов на выбор отличного качества.
С качественной линейной анимацией, эффектное наслоение. Еще один, который может стать вашим любимым.
Мы возвращаемся с другим эффектом оверлей в HTML и CSS в котором круговые линии — главные герои.
Поразительный эффект наложения, который можно использовать для различных веб-элементов. С немного творчества можно интегрировать на карточках как те, что в этой статье.
Высокое качество с анимацией значков, которая порадует вас при первых нескольких изменениях. Он умеет поднять текст с большим эффектом.
Еще один отличный эффект наведения с субтитры с очень плавной анимацией и добился.
Один из самых стимулирующих графических эффектов, который вы увидите во всем списке. В указатель мыши станет ориентиром для «3D куба».
Еще один простой эффект, но очень эффектно без излишеств.
Un эффект без особой помпы, но очень конкретный в создаваемом им теневом эффекте, поскольку кажется, что он был поднят из «земли».
Указатель мыши имеет эффект толчка на изображении, обеспечивающем большую реалистичность. Очень интересно.
Un замечательный эффект перехода в котором изображение разбито на сетку сеток. Вы можете контролировать время появления эффекта и многое другое.
Un очень модный и креативный эффект перехода для вашего сайта. Не пропустите встречу в этом CSS.
Тебе придется реализовать это в тот момент, когда вы используете колесо мыши переключаться с одного изображения на другое с отличной анимацией перехода. Захватывающий.
Захватывающий.
Введение в эффекты наведения в CSS
CSS — это язык таблиц стилей, описывающий представление HTML-документа. CSS описывает, как элементы будут выглядеть на экране, на бумаге или на других носителях. Он используется для определения стилей вашей веб-страницы, включая дизайн, макет и варианты отображения для разных устройств и размеров экрана. Здесь вы узнаете об эффекте наведения CSS, который добавляет эффекты при наведении на него элементов.
Что такое эффект наведения CSS?
Эффект наведения CSS возникает, когда пользователь наводит курсор на элемент, и элемент отвечает эффектами перехода. Он используется для обозначения ключевых элементов на веб-странице, и это эффективный способ улучшить взаимодействие с пользователем.
Синтаксис: :hover {
Css-декларации;
}
Давайте разберемся на нескольких примерах
CSS эффект наведения, пример 1
В этом примере вы создадите ссылку, которая будет менять цвет при наведении курсора.
- Псевдокласс :hover срабатывает, когда пользователь наводит указатель мыши на элемент. Это не обязательно активирует ссылку.
- Псевдокласс :active изменяет внешний вид элемента во время его использования.
Подробнее: CSS-ссылки: руководство по стилизации ссылок в разных состояниях
CSS эффект наведения, пример 2
Вот иллюстрация, показывающая еще несколько эффектов наведения, которые вы можете использовать на своей странице.
Как использовать наведение CSS?
Когда пользователь наводит указатель мыши на элемент в CSS, этот элемент отвечает запуском эффектов перехода. Это эффективный подход к улучшению взаимодействия с пользователем, который используется для выделения важных элементов на веб-странице.
синтаксис «зависания»
объявления в CSS;
}
Какой лучший эффект наведения CSS?
Неинтересный в остальном веб-сайт может выиграть от добавления CSS-эффектов при наведении ссылки. Вот несколько лучших эффектов CSS, которые вы можете использовать в своем следующем проекте, если вы когда-либо пытались создать стильный эффект наведения.
Вот несколько лучших эффектов CSS, которые вы можете использовать в своем следующем проекте, если вы когда-либо пытались создать стильный эффект наведения.
1. Эффект наведения для скользящих ссылок выделения
Этот эффект изменяет цвет текста ссылки и добавляет тень к встроенной ссылке. Чтобы отступы не прерывали поток текста, мы сначала применяем отступы вокруг ссылки, прежде чем добавлять отрицательное поле с тем же значением. Вместо использования свойства background, поскольку оно предотвращает переходы, мы будем использовать box-shadow.
2. Эффект при наведении на ссылку обмена текстом
Вот классный вариант, когда при наведении курсора мыши на ссылку текст ссылки заменяется другим текстом. Связанный текст выскальзывает, когда появляется новый текст, когда вы наводите курсор на текст. Этот эффект наведения на ссылку включает в себя довольно много обмана. Однако секретный ингредиент определяет текст, который вставляется, и вызывает его с помощью свойства содержимого псевдоэлемента ссылки::after, используя атрибут данных.
Эффекты наведения CSS с переходом
В этом примере вы рассмотрите добавление некоторых эффектов наведения в сочетании с переходами к кнопкам.
- Свойство transform добавляет к элементу 2D- или 3D-эффекты. translate() перемещает элемент из текущей позиции в соответствии с параметрами, заданными для осей x и y.
- Переход CSS позволяет изменить значение свойства. Он предоставляет способ управления скоростью анимации при изменении свойств CSS.
- Селектор ::before вставляет что-то перед содержимым каждого выбранного элемента.
- CSS-свойство z-index задает z-порядок позиционированного элемента и его flex-элементов. Элемент с более высоким порядком всегда находится перед элементом с более низким порядком.
Есть красивая кнопка, которая будет реагировать по-разному при наведении курсора.
Как создать анимацию при наведении CSS?
Начнем с разметки HTML:
- Показать проще, чем рассказать.

- Вы видите тег абзаца со ссылкой и диапазоном, который представляет собой множество встроенных пометок.
- Давайте добавим несколько основных стилей для Link. Требуется относительное позиционирование, чтобы псевдоэлементы, которые будут позиционироваться, оставались на месте.
- Он также должен быть представлен в виде встроенного блока, чтобы воспользоваться стилистическими возможностями рамочного элемента. Наконец, любое переполнение, которое могут создать псевдоэлементы, должно быть скрыто.
Как настроить свойства анимации?
Следующее представлено сокращенным свойством для:
- имя-анимации
- продолжительность анимации
- функция синхронизации анимации
- Задержка анимации
- число итераций анимации
- направление анимации
- режим анимации-заполнения
- состояние воспроизведения анимации
Примечание. Всегда указывайте свойство animation-duration, иначе продолжительность будет равна 0 и никогда не будет воспроизводиться.
Всегда указывайте свойство animation-duration, иначе продолжительность будет равна 0 и никогда не будет воспроизводиться.
- Значение по умолчанию: нет 0 облегчение 0 1 нормальное нет работает
- Унаследовано: нет
- Анимация: нет. Читать о живо
- Версия: CSS3
- Синтаксис JavaScript: object.style.animation=» мой ход 5 секунд бесконечен»
- Вы можете попробовать
Синтаксис CSS
- продолжительность анимации
Указывает продолжительность анимации в секундах или миллисекундах.
- функция синхронизации анимации
Задает кривую скорости анимации.
- задержка анимации
Задает время до начала анимации.
- количество итераций анимации
Устанавливает, сколько раз должна воспроизводиться анимация.
- Анимация-направление
- Наследует этот атрибут от элемента, дочерним элементом которого он является.
Определение подсвойств свойства анимации
Если значение свойства CSS может изменяться в течение заданного периода времени, оно анимируется. С помощью анимации CSS или переходов CSS можно анимировать определенные свойства CSS. Поскольку их анимация привела бы к сложному рекурсивному поведению, свойства CSS, определяющие параметры анимации, такие как анимация-направление и анимация-имя, нельзя анимировать.
Следующие свойства CSS можно анимировать:
млн унций-контур-радиус
млн-контур-радиус-нижний левый
мес-контур-радиус-нижний правый
мес-контур-радиус-вверху слева
moz-контур-радиус-вверху справа
webkit-text-fill-color
webkit-text-stroke
webkit-text-stroke-color
акцентный цвет
все
фоновый фильтр
фон
цвет фона
фоновая позиция
размер фона
размер блока
граница
граница-блок-конец
бордюр-блок-конечный цвет
ширина конца блока границы
пограничный блок-старт
цвет начала блока границы
начальная ширина пограничного блока
граница-дно
цвет нижней границы
граница-нижний-левый радиус
граница-нижний-правый-радиус
ширина нижней границы
цвет рамки
граница-конец-конец-радиус
граница-конец-начало-радиус
граница-изображение-начало
граница-изображение-срез
ширина границы изображения
граница-встроенный-конец
граница встроенного конечного цвета
Использование ключевых кадров для определения последовательности анимации при наведении CSS.

Создайте правило @keyframes с именем для использования ключевых кадров, и свойство animation-name будет использовать это имя для связывания анимации с объявлением ключевого кадра. Каждое правило @keyframes имеет блок, содержащий стили для каждого ключевого кадра, и список стилей селекторов ключевых кадров, которые определяют долю анимации, в которой появляется каждый ключевой кадр.
Проценты ключевых кадров могут быть перечислены в любом порядке; они будут обработаны в соответствии с порядком, в котором они должны происходить.
Интерфейс объектной модели CSSKeyframesRule позволяет JavaScript получить доступ к правилу @keyframes.
Аутентичные списки ключевых кадров
Браузеры будут использовать уже существующие стили элемента для начального и конечного состояний, если правило ключевого кадра не определяет их (0 процентов/от и 100 процентов/до).
Используя это, вы можете анимировать элемент от его начальной точки до его конечного состояния.
Правила ключевых кадров игнорируют атрибуты, которые нельзя анимировать, в то время как поддерживаемые свойства могут быть анимированы.
Использовать сокращенную анимацию при наведении CSS
Аббревиатура для анимации Между стилями свойство CSS применяется к анимации. Для имени-анимации, продолжительности-анимации, функции-времени-анимации, задержки-анимации, счетчика-итераций-анимации, направления-анимации, режима-заполнения-анимации и состояния воспроизведения-анимации он служит сокращением.
Освойте интерфейсные и серверные технологии и продвинутые аспекты в нашей программе последипломного образования в области полнофункциональной веб-разработки. Раскройте свою карьеру в качестве опытного разработчика полного стека. Свяжитесь с нами СЕЙЧАС!
Заключение
В этом руководстве вы увидели, как CSS-эффекты наведения позволяют добавлять адаптивные эффекты и переходы между элементами. Вы также узнали о некоторых свойствах, которые помогут вам улучшить эффект наведения.
Обладая глубоким базовым пониманием CSS, вы можете пойти дальше и повысить свою квалификацию, записавшись на курс Simplilearn для аспирантов по курсу Full Stack Web Development, который проводится в сотрудничестве с Caltech CTME. Этот курс поможет вам освоить разработку полного стека, охватывающую все аспекты от базового до продвинутого уровня.
Если у вас есть какие-либо вопросы или отзывы об этом руководстве по CSS-эффекту наведения, сообщите нам об этом в разделе комментариев ниже. Наши специалисты свяжутся с вами в ближайшее время.
CSS :hover Селектор
❮ Назад Справочник по селекторам CSS Далее ❯
Пример
Выбор и стиль ссылки при наведении на нее курсора:
a:hover
{
цвет фона: желтый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :hover используется для выбора элементов при наведении на них указателя мыши.
Совет: Селектор :hover можно использовать для всех элементов, а не только по ссылкам.
Совет: Используйте селектор :link для оформления ссылок на непосещенные страницы, селектор :visited для стиля ссылки на посещаемые страницы и :active селектор для оформления активной ссылки.
Примечание: :hover ДОЛЖЕН идти после :link и :visited (если они присутствуют) в определении CSS, чтобы быть эффективным!
| Версия: | УС1 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :наведение | 4,0 | 7,0 | 2,0 | 3,1 | 9,6 |
Примечание: В IE должен быть объявлен чтобы селектор :hover работал с другими элементами, кроме элемента .
Синтаксис CSS
:hover {
объявления css ;
}
Демонстрация
Другие примеры
Пример
Выбор и стиль элемента
,
и
при наведении на него курсора: p:hover, h2:hover, a:hover {
background -цвет: желтый;
}
Попробуйте сами »
Пример
Выберите и стилизуйте непосещенные, посещенные, наведенные и активные ссылки:
/* непросмотренная ссылка */
a:link {
color: green;
}
/* посещенная ссылка */
a:посетили {
цвет: зеленый;
}
/* указатель мыши над ссылкой */
a:hover {
цвет: красный;
}
/* выбранная ссылка */
a:active {
цвет: желтый;
}
Попробуйте сами »
Пример
Ссылки на разные стили:
a. ex1:hover, a.ex1:active {
ex1:hover, a.ex1:active {
цвет: красный;
}
a.ex2:hover, a.ex2:active {
размер шрифта: 150%;
}
Попробуйте сами »
Пример
Наведите указатель мыши на элемент , чтобы отобразить элемент div { span:hover + div { Попробуйте сами » Показать и скрыть «выпадающее» меню при наведении курсора мыши: ul { Попробуйте сами » Учебник CSS: Ссылки CSS Учебник CSS: Псевдоклассы CSS ❮
Справочник по селекторам CSS
Далее ❯ НОВИНКА Мы только что запустили Узнать Играть в игру W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2022 Refsnes Data. Все права защищены. CSS-анимация и переходы могут персонализировать ваш сайт и создавать восхитительные впечатления для ваших посетителей. Когда посетитель веб-сайта наводит курсор на анимированный элемент, такой как ссылка или кнопка, например, он может изменить цвет, увеличиться, уменьшиться, повернуться и т. д., в зависимости от того, как вы его закодировали. Это приятно для посетителя и показывает, что ваш сайт работает. Благодаря CSS разработчики внешнего интерфейса теперь могут создавать анимацию и переходы без использования JavaScript или Flash. Это означает, что создание этой интерактивности стало проще и дешевле, чем раньше. И анимацию CSS, и свойства перехода можно указать с помощью псевдоклассов, которые определяют особое состояние элемента. Из приведенных выше псевдоклассов :hover является наиболее распространенным. В этом посте мы предоставим все, что вам нужно знать о том, как создать анимацию или переход при наведении, включая несколько примеров, которые вы можете использовать на своем веб-сайте. CSS-анимация при наведении возникает, когда пользователь наводит курсор на элемент, а элемент отвечает движением или другим эффектом перехода. Он используется для выделения ключевых элементов на веб-странице и является эффективным способом повышения интерактивности вашего сайта. Взгляните на пример ниже. Если вы наведете курсор на div, он постепенно изменится со светло-розового на темно-розовый. См. переход Pen CSS при наведении курсора от HubSpot (@hubspot) на CodePen. Хотя это выглядит как анимация, на самом деле это переход. Эти два термина часто используются взаимозаменяемо, но анимации и переходы различаются. Переходы позволяют изменять поведение и внешний вид элемента — но только при наличии триггера, например, когда пользователь наводит курсор на элемент. После запуска переходы могут перемещаться только из начального состояния в конечное. Вы не можете указать какие-либо промежуточные точки, и переход может выполняться только один раз. Анимации, с другой стороны, могут зацикливаться, повторяться в обратном направлении и переходить из начального состояния в промежуточное состояние и в конечное состояние благодаря ключевым кадрам. Ключевые кадры указывают на начало и конец анимации, а также любые промежуточные шаги между началом и концом. Другими словами, каждый ключевой кадр описывает, как анимированный элемент должен отображаться в данный момент во время последовательности анимации. Давайте посмотрим на анимацию отскока ниже. Чтобы привлечь внимание посетителя веб-сайта, вы можете создать эффект отскока, когда пользователь наводит курсор на элемент. Все, что вам нужно сделать, это определить некоторые свойства анимации и ключевые кадры. Мы шаг за шагом рассмотрим, как создать анимацию позже в этом посте; сейчас мы кратко рассмотрим этот пример. В приведенном ниже примере я поместил div во гибкий контейнер. Таким образом, он будет отскакивать только в этой определенной области контейнера и не будет перекрываться с заголовком или абзацем. Затем я определяю анимацию так, чтобы она завершала отскок за две секунды и работала бесконечно (пока пользователь продолжает наводить курсор на элемент div). Наконец, я определяю три ключевых кадра. Первый установит начальное состояние анимации. В 0% , или первый момент последовательности анимации, элемент будет в 0px по оси Y. При 50% или в середине последовательности анимации элемент переместится на 100 пикселей вверх по оси Y. В 100% , или в конце последовательности анимации, он вернется в исходное положение по оси Y, завершив свой отскок. Посмотрите на результат ниже. См. «Отскок пера при наведении» Кристины Перриконе (@hubspot) на CodePen. Возможно, вы уже заметили, что невозможно создать эффект отскока с помощью свойства перехода. Это потому, что вы можете указать только начальное и конечное состояние переходного элемента, а не промежуточную точку. Теперь, когда мы лучше познакомились с анимацией и переходами при наведении курсора в CSS, давайте посмотрим, зачем вам тратить время и ресурсы на их создание. Использование псевдокласса :hover в CSS имеет несколько потенциальных преимуществ. Вы можете использовать его для передачи важной информации вашим посетителям. Например, многие веб-сайты добавляют эффект наведения на свои ссылки, чтобы отделить их от остального текста на своем сайте. Источник изображения Некоторые веб-сайты также используют эффект наведения, поэтому дополнительная информация появляется только тогда, когда пользователь наводит курсор на элемент. В противном случае он остается скрытым. Это идеально подходит для добавления всплывающих подсказок на ваш сайт, которые могут быть полезны новичкам, но раздражают более продвинутых пользователей. См. перо
Анимированная концепция всплывающей подсказки CSS от Саши (@sashatran)
на КодПене. Вы также можете использовать эффект наведения, чтобы побудить посетителей совершить действие на вашем сайте. Увеличение размера кнопки, например, когда пользователь наводит на нее курсор, может помочь убедить их на самом деле отправить форму, совершить покупку или выполнить любой призыв к действию, который говорит кнопка. Это также может побудить их нажимать на элементы, отличные от кнопок, например, на значки социальных сетей. Ниже приведен пример Адама Моргана. См. перо
CSS Grow Hover Effect от Адама Моргана (@AdamCCFC)
на КодПене. Однако важно отметить, что псевдокласс :hover не всегда работает должным образом на сенсорных экранах. Элемент может никогда не начинать эффект перехода или анимации, когда пользователь наводит на него курсор. Или он может остановиться через мгновение после того, как пользователь наведет курсор на элемент. Или он может непрерывно воспроизводить свою анимационную последовательность в цикле, даже если пользователь больше не наводит на нее курсор, и останавливаться только после того, как пользователь наводит курсор или щелкает другой элемент. Его поведение зависит от браузера. Поэтому вы должны убедиться, что ваш контент доступен на всех устройствах, в том числе с ограниченными или отсутствующими возможностями наведения. Это означает, что вы по-прежнему можете создавать и добавлять анимации наведения на свой сайт, но они не должны иметь существенного значения для смысла контента или взаимодействия с пользователем. Вот как настроить CSS-анимацию при наведении на элемент: Использовать анимацию или его подсвойства, чтобы задать стиль элемента. Обратите внимание, что здесь настраиваются только продолжительность, время и другие детали того, как будет развиваться последовательность анимации. Чтобы начать последовательность анимации и заставить элемент двигаться, вам нужно установить правило @keyframes . Свойство animation состоит из следующих подсвойств: Правило @keyframes at. Объявление animation-name используется как свойство, а имя анимации — как значение свойства (например, animation-name: bounce; ). Это продолжительность одного цикла анимации. Он может быть установлен в секундах (с) или миллисекундах (мс) (например, animation-duration: 3s;) . Вот как анимация переходит через ключевые кадры. Он определяет кривую скорости анимации, обеспечивая плавность изменений. Существуют предопределенные значения, которые вы можете использовать, включая легкость, линейность, легкость входа и легкость выхода. Вы также можете использовать свои собственные значения для этой функции. Время до того, как загруженный элемент запустит последовательность анимации. Он определяется в секундах или миллисекундах. Возможные значения: время (необязательно), начальное (устанавливает для свойства значение по умолчанию) и наследование (наследует свойство от родительского элемента). Допускаются отрицательные значения. Если установлено отрицательное значение, анимация запускается так, как если бы она уже проигрывалась. Например, в анимация-задержка: -2 с; , анимация будет вести себя так, как если бы она начала воспроизводиться 2 секунды назад. Количество повторений анимации. Вы можете определить его как бесконечное , чтобы повторять анимацию бесконечно. Значения свойства: число (значение по умолчанию равно 1), бесконечное, начальное (устанавливает для свойства значение по умолчанию) и наследование. Настраивает начальную точку последовательных циклов. Анимация может менять направление или сбрасываться и повторяться. Значения свойств: нормальный (воспроизведение вперед), реверс (воспроизведение назад), альтернативный (воспроизведение вперед, а затем назад), альтернативный-реверс (воспроизведение назад, а затем вперед), начальный и наследование. Это значения, применяемые элементом, когда анимация не воспроизводится (т. е. до первого ключевого кадра и после воспроизведения последнего). Значения свойств: нет (по умолчанию, к элементу не применяются стили), вперед (элемент сохраняет значения стиля, установленные последним ключевым кадром), назад (элемент сохраняет значения, установленные первым ключевым кадром), оба (анимация следует правилам для обоих направлений) ), начальный и наследовать. Указывает статус анимации (выполняется или приостановлен). Это позволяет воспроизводимой анимации возобновить работу с того места, где она была приостановлена, а не начинать заново. Значения свойств: приостановлено, выполняется, начальное и наследование. После определения свойства анимации и подсвойств необходимо настроить @keyframes at-правило. Это поможет вам установить по крайней мере два ключевых кадра, которые описывают, как анимация должна выглядеть в определенных случаях во время последовательности. Для лучшей поддержки во всех браузерах правило @keyframes должно иметь префикс поставщика, как и все другие свойства перехода и анимации . Префиксы поставщика должны показаться следующими: @-Moz-KeyFrames @-o-keyframes @-Webkit-keyframes Примечание. Для обозначения различных точек останова ключевых кадров используется <процент> , где 0% соответствует первому моменту последовательности, а 100% — последнему. Две точки также могут быть определены их псевдонимами от и от до соответственно. Вы можете установить промежуточный момент на 50% и/или любые дополнительные контрольные точки по вашему желанию. Анимируемые свойства ( left и top ) перечислены внутри контрольных точек, как показано в примере Шей Хоу ниже. См. перо
Ключевые кадры анимации от Shay Howe (@shayhowe)
на КодПене. Обратите внимание, что анимировать можно только отдельные свойства. Например, если вы хотите переместить элемент сверху вниз, пытаясь анимировать с top: 0; от до снизу: 0; не подойдет. Вместо этого вам нужно анимировать из top: 0; от до вверху: 100%; . Как и переходы, анимации можно записывать в сокращенном формате. Это достигается использованием одного свойство анимации вместо нескольких объявлений. См. перо
Стенографическая анимация от Shay Howe (@shayhowe)
на КодПене. Вот как должны выглядеть значения в свойстве анимации : имя-анимации, продолжительность-анимации, функция-времени-анимации, задержка-анимации, количество-итераций-анимации, направление-анимации, заполнение-анимации -режим и состояние воспроизведения анимации. Теперь, когда вы знаете, как создать CSS-анимацию при наведении курсора, давайте рассмотрим несколько примеров, которые вдохновят вас. Когда дело доходит до настройки CSS-анимации при наведении, ваше воображение — это предел. Вы можете масштабировать элементы, переворачивать, вращать или даже останавливать воспроизведение при наведении. Вы даже можете выйти за рамки простых эффектов и подключиться к уму других разработчиков, которые придумали сложные и интерактивные анимации. Вот некоторые из самых крутых анимаций, которые вы можете использовать для своего сайта. Источник изображения Этот разработчик делится примерами эффектов наведения, организованных по отраслям, включая веб-сайты, посвященные путешествиям, фотографии и строительству. Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS вашей страницы. Источник изображения Это набор из пяти эффектов при наведении на кнопку. Когда ваша мышь наводится на кнопку, они реагируют анимацией. Источник изображения Вот пятнадцать эффектов наведения, которые оживят ваши изображения. Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращаются. Источник изображения Эти эффекты при наведении CSS помогут вашему веб-сайту выделиться интерактивным интерфейсом на панели навигации. Источник изображения Пользователи увидят крутую анимацию, когда курсор наводится на кнопку социальной сети. Это может быть хорошей подсказкой, чтобы они поделились вашим сайтом с другими. Источник изображения Увеличение или уменьшение масштаба или использование стиля наведения для создания эффекта увеличения изображения. Источник изображения Создайте эффект переворачивания карты, чтобы использовать доступное место на экране для обмена дополнительной информацией. Это отлично подходит для страницы контактного профиля, на которой представлены ваши сотрудники или разные клиенты, которых вы поддерживаете. Источник изображения Поворот изображений с помощью наведения для дополнительного специального эффекта. Это может быть забавным и беззаботным способом заинтересовать пользователей. Источник изображения Дайте пользователям повод остановиться с помощью этой приостановки анимации при наведении. Он идеально подходит для привлечения внимания посетителей, когда вы хотите, чтобы они увидели определенный элемент на вашей странице. Интерактивность является ключом к обеспечению удобного взаимодействия с пользователем в Интернете. Темы:
CSS-анимация Коллекция отобранных бесплатных HTML и CSS Hover эффектов примеров кода: анимации, переходы и т.д. . Обновление коллекции февраля 2020 года. 18 новых предметов. HTML и CSS эффект наведения примеров кода. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Opera, Safari Ответ: да Зависимости: — Использование Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Вдохновлен эффектом Windows 10 Fluent Design в приложении «Калькулятор», где при наведении курсора на элемент отображается тонкий крестик в углу, ближайшем к курсору. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Это кнопка без Javascript; когда вы наводите указатель мыши на кнопку, появляется трехмерный значок, похожий на эффект голограммы. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: нет Зависимости: — Используйте селектор CSS Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Плавный эффект наведения с использованием некоторого позиционирования и псевдокласса. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Поставляется с Sass Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: font-awesome.css Просто поэкспериментируйте с некоторыми интересными вещами, которые вы можете сделать с помощью CSS Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Преобразование эффекта наведения на края в чистом CSS. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Tessellations с эффектами наведения. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Когда вы наводите курсор на цитату, фон меняется на ту цитату, на которую вы наводите курсор. Лучше всего смотреть на экранах планшетов или компьютеров. Полная отзывчивость все еще оставляет желать лучшего. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Кинетическая магнитная точка с небольшим количеством JavaScript. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Эффект наведения для блоков в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: font-awesome.css Эффект наведения круга на чистом CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Наведите курсор на каждую из кнопок, чтобы увидеть эффект в действии. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Используемые свойства CSS: Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Используется как навигация, меню или эффект. Он использует CSS Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Чистый эффект наведения карты в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: material-icons.css Эффект наведения для блока с медиаконтентом в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Коробка с анимированным магическим эффектом масштабирования на чистом CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: да Зависимости: — Анимированный блок с эффектами наведения в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Анимация углов коробки при наведении на чистый CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Эффект наведения для товара. Изображение всплывает вверх и вниз, а затем фон выдвигается и анимируется. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: нет Зависимости: — Это перо показывает, как можно использовать радиальные градиенты CSS для создания эффекта фокусируемого прожектора. Красивые эффекты наведения для иконок. Узнайте, как создать эффект сбоя с помощью CSS Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: — Эта миниатюра поддерживает соотношение сторон 16/9 при любом размере. Один эффект притяжения при наведении с помощью HTML, CSS и JavaScript. скачать
демо и код Список блоков с эффектом перспективы. скачать
демо и код Изображение с эффектом отражения и близости при наведении. скачать
демо и код Просто поэкспериментируйте с дополнительными переходами CSS и эффектами наведения. скачать
демо и код Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Чистый CSS 3D эффект наведения для карточек. скачать
демо и код Поднятые бумажные полоски (эффект парения). Небольшая коллекция стильных эффектов с LESS. скачать
демо и код Небольшая коллекция стильных эффектов с помощью SCSS. скачать
демо и код Совет: чтобы сохранить этот 3D-вид, вы должны знать детали, длина слова должна быть пропорциональной к номеру свойства перспективы тела. Если длина этого слова увеличивается, вы также должны увеличить перспективу 🙂 скачать
демо и код Исчезать все одноуровневые элементы при наведении курсора, используя только CSS. Эффект наведения для обнаружения названия проекта, например, в портфолио. Квадраты наведения HTML и CSS. скачать Анимационный эффект наведения. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — CSS и немного JS. скачать
демо и код Вдохновленный tympanus.net, демонстрацией большинства эффектов CSS3 при наведении курсора. скачать
демо и код Использует jQuery для добавления/удаления классов и запуска анимации только при нажатии кнопки мыши. скачать
демо и код HTML и Библиотеки эффектов наведения CSS (5 элементов). Коллекция эффектов наведения на основе CSS3, которые можно применять к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступно в CSS, Sass и LESS. скачать
демо и код iHover — это набор эффектов наведения с использованием чистого CSS, вдохновленных статьей codrops, на платформе Sass. скачать
демо и код Image Hover Effects, которые работают с Bootstrap или без него. скачать
демо и код Mocassin.css — это адаптивная коллекция эффектов наведения для подписей, разработанная Sass. Каждая подпись адаптируется к размеру изображения. скачать
демо и код Несколько эффектов наведения для навигации (CSS3). скачать
демо и код Используя CSS-эффекты наведения изображения, вы можете без особых усилий добиться красивых результатов на любом веб-сайте. Эффекты наведения, вероятно, являются наиболее часто используемыми элементами в веб-дизайне, в основном из-за простоты их реализации в сочетании со значительно улучшенным пользовательским интерфейсом. Сложная анимация, не связанная с CSS, может затянуть веб-сайт вниз, если вы не будете осторожны, поэтому CSS-эффекты при наведении изображения предпочтительнее почти во всех случаях. В этой статье, созданной нашими сотрудниками из wpDataTables (плагин для таблиц WordPress №1), мы собрали список CSS-эффектов при наведении изображения, которые вы можете использовать на своем сайте, а также некоторую важную информацию по этой теме. Интерактивность — важная часть любого современного веб-сайта, поскольку она поддерживает интерес пользователей и побуждает их проводить больше времени за просмотром. Включение интерактивных элементов на веб-сайт также делает пользовательский интерфейс более интуитивно понятным, поскольку они намекают на то, что пользователь может делать. Основная проблема заключается в том, что анимация может замедлить работу веб-сайта, если ее использовать неправильно. Эффекты наведения изображения позволяют добавить интерактивности элементам веб-сайта, не замедляя его работу. Эффекты наведения элегантны, они не загромождают дизайн, а веб-сайты работают без сбоев, независимо от того, сколько вы добавляете. Мы собрали лучшие CSS-эффекты при наведении изображения и описали их в нескольких словах, чтобы помочь вам выбрать наиболее подходящий для вашего случая. Есть еще много возможностей для изучения, но приведенный ниже список является отличной отправной точкой. Мы начнем список CSS-эффектов при наведении изображения с анимации при наведении на кнопку, которая создает анимированный контур при наведении. Эффект был разработан BhautikBharadavato, чтобы подчеркнуть кнопки призыва к действию. Он работает гладко, а код очень чистый, что обеспечивает быструю загрузку и простую настройку. Дэвид Коннер собрал целую коллекцию CSS-эффектов при наведении изображения. Проще иметь несколько эффектов в одном месте и использовать их по мере необходимости. Эффекты полностью основаны на CSS3 и HTML5. Вы можете настроить эффекты при наведении на дизайн вашего веб-сайта, чтобы он красиво сочетался. Эффекты также масштабируются и отлично работают на мобильных устройствах. Дэвид Коннер сделал код эффектов доступным для прямого использования. Ноэль Дельгадо придумал этот эффект наведения с учетом направления, который, безусловно, не является распространенным. Это эффект наведения изображения, который пользователи предпочитают для демонстрации продуктов или визуальных элементов. Такие эффекты при наведении отлично подходят для концепций галереи. Naoya включила пятнадцать CSS-эффектов при наведении изображения в один набор. Каждый эффект имеет свою цель, предоставляя вам все необходимые элементы в одном месте. Вы можете выделить как текстовые элементы, так и изображения, что делает этот набор идеальным для веб-сайтов с фотографиями или любого проекта, основанного на визуальных эффектах. Этот эффект основан на переворачивании изображения, когда пользователь наводит на него курсор. Этот процесс довольно распространен, он постоянно используется в презентациях и анимированных пояснительных видеороликах. Простота этого эффекта наведения изображения делает его таким популярным среди пользователей. Вы можете либо анимировать каждую часть элемента, либо сделать его простым в одном блоке. Крис Диси задумался над созданием CSS-эффектов наведения изображения, которые можно настраивать в широких пределах. Если вы устали от других решений, которые вы найдете на рынке, и хотите попробовать что-то, что позволяет анимировать любой контент, этот эффект для вас. Меню — одна из самых интерактивных частей веб-сайта, поэтому оно заслуживает большого внимания со стороны веб-мастеров. Чтобы сделать его максимально простым, используйте эффекты наведения изображения CSS, подобные этому, созданному Абделем Рхманом. Эффект основан на CSS3 и работает на всех типах интерфейсов. Этот эффект наведения CSS-изображения хорошо сочетается с определенными типами страниц и веб-сайтов. Так же прекрасно работает с служебными разделами, так как каждому элементу придан динамический эффект. Луи Хобрегтс использовал только HTML5 и CSS3 для создания этого, так что не беспокойтесь об отзывчивости. wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм. И очень легко сделать что-то вроде этого: И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми. «Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets. Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас. Никола Пресси задумал нечто прекрасное, когда создавал этот анимационный эффект наведения. Он подходит для фрилансеров или других людей, которые сосредоточены на демонстрации своей прошлой работы. Этот эффект наведения изображения CSS отлично подойдет для приветственного сообщения на первой странице или для раздела входа в систему, чтобы добавить к нему индивидуальный подход. Для интернет-магазинов его можно использовать, чтобы подчеркнуть предложение или план с ограниченным периодом. Светящийся значок — это простой эффект наведения, созданный Диего Лопесом. В онлайн-маркетинге продвижение вашего контента в социальных сетях является абсолютной необходимостью. Тем не менее, люди склонны упускать из виду символы социальных сетей при посещении веб-сайта, потому что они не выделены должным образом. Вот почему вы должны использовать эффект наведения, чтобы вывести их вперед. Этот от EphraimSangma должен идеально соответствовать вашим потребностям, так что попробуйте. Среди эффектов наведения изображения CSS, которые вы можете использовать, вы найдете такие, как Ларри Гимс, которые лучше всего подходят для организации пунктов меню. Этот эффект наведения имеет отличную кросс-браузерную поддержку и будет работать на iPad и почти во всех широко используемых браузерах. . Это обновление этой версии: https://codepen.io/dehash/pen/mBnsG. Об этом эффекте наведения особо нечего сказать, кроме того, что он основан на эффекте псевдотени и основан на CSS3. Это лучше всего подходит для простых элементов, которые должны быть интерактивными. Этот эффект отличается от других эффектов при наведении изображения CSS, поскольку он является настоящим активом, взятым из выступления, которое состоялось некоторое время назад в CodePen Houston. Автор этого эффекта наведения сделал нечто удивительное: Ана Тюдор записала себя, когда собирала код для этого эффекта наведения, вдохновляя людей на создание собственного. Вы можете увидеть процесс здесь. Lab21 разработала этот эффект наведения, который подходит для портретных изображений. Эффект был построен с использованием пользовательских переменных CSS. Генри Дерош создал этот эффект наведения, не намереваясь запускать его как продукт. На самом деле это был эксперимент, чтобы привыкнуть к функции преобразования в CSS, но в итоге он оказался настолько хорош, что люди начали использовать его для своих веб-сайтов. Все так или иначе очарованы жалюзи, так почему бы не превратить их в парящий эффект? Димитра сделал именно это при создании этого эффекта наведения изображения CSS, где вы можете установить количество столбцов и настроить его в соответствии с вашими потребностями. Здесь DimitraVasilopoulou вышла за рамки базовых эффектов наведения изображения и создала этот эффект динамической сетки. Это идеальный эффект наведения, который можно использовать, если вы поклонник Greensock. Те, кто говорит, что смешанные эффекты наведения в режиме наложения не могут работать с CSS, должны проверить этот эффект наведения, созданный Джоном Дайелло. Это единственное доказательство, которое вам нужно, чтобы убедить себя в том, что концепция работает. Ноэль Дельгадо воссоздал эффект наведения сетки, который люди видели в портфолио CJ Gammon, но добавил к нему путь клипа SVG и CSS-переходы. Некоторые эффекты при наведении хорошо работают на менее загруженных веб-сайтах. Кэссиди Уильямс разработала свои CSS-эффекты при наведении изображения, чтобы они подходили для минималистичных веб-сайтов, заполненных большим количеством пустого пространства. Конечно, любой может использовать его, чтобы добавить на свои сайты тонкий анимационный эффект. Это просто демонстрация, но вы узнаете, как добиться этого эффекта, используя функцию div с фоновым прикреплением. Вы также можете сделать его стационарным или мобильным. Если вы устали от CSS-эффектов наведения изображения, которые все используют на своих веб-сайтах, творение Джереми Буле спасет вас. Этот эффект наведения более футуристический, включая вращающееся 3D-изображение при наведении. Креативность этого эффекта наведения высоко ценится в современном контексте, потому что каждый ищет новые способы выделиться. Этот эффект наведения лучше всего работает с меню навигации, кнопками призыва к действию и подобными элементами. Вы можете настроить эффект в соответствии с вашими потребностями. Это эффект наведения изображения, который позволяет улучшить визуализацию контента независимо от типа веб-сайта. Он прекрасно координирует элементы, так что эффект при наведении получается аккуратным и аккуратным. Кайл Фостер экспериментировал с хроматическими типами и псевдоэлементами при создании Rumble on Hover. Эффект основан на анимации при наведении и является первым в многообещающей серии подобных эффектов наведения от этого создателя. Лаура Монтгомери создала эффект наведения «Трясущиеся фигуры», испробовав базовые CSS-анимации и некоторые фирменные встряхивания. Цель состояла в том, чтобы заставить элемент трястись при наведении, и это прекрасно работает. Адам Морган создал этот эффект наведения, основанный на очень простом принципе: увеличение размера элемента при наведении на него курсора. Для создания и добавления собственных эффектов при наведении изображения CSS на свой веб-сайт вы также можете использовать эти библиотеки CSS, поэтому мы подумали, что проще иметь их в одном месте. Это полная библиотека наведения изображения на основе CSS, которая состоит из 44 эффектов. Эффекты являются базовыми, начиная от затухания, сдвига и раскрытия до размытия, складок или затворов. Есть еще много вещей, которые нужно открыть, и вы также можете решить, в каком направлении должен двигаться ваш элемент. Эта библиотека включает 4 анимации подписи, которые активируются, когда пользователь наводит курсор на элемент. Все анимации основаны на CSS3 и работают с большинством браузеров. iHover содержит эффекты наведения CSS3 — 20 круглых и 15 квадратных. Чтобы использовать эффекты, включенные в эту библиотеку CSS, вам нужно будет написать несколько строк разметки HTML и включить их в файлы. В Aero нет ничего особенного. Если вам нужны масштабируемые эффекты наведения, эта библиотека создана специально для вас. Существует более 40 эффектов наведения изображения CSS на выбор, все в одной библиотеке размером всего 19 КБ. Hover.css содержит эффекты, которые можно применять к кнопкам, ссылкам, логотипам, изображениям и другим элементам на вашем веб-сайте. Вы можете сразу применить их к своим собственным элементам, изменить их или использовать в качестве отправной точки для новых. Все веб-дизайнеры должны иметь полную коллекцию CSS-эффектов наведения изображения, чтобы использовать их при создании нового проекта. Они добавляют глубины дизайну, анимируя элементы, и стимулируют взаимодействие с пользователем. Преимущество многих из этих эффектов заключается в том, что их очень легко настроить и адаптировать к вашим потребностям. Не забудьте добавить свой личный контакт, даже если это всего лишь небольшая корректировка значения здесь или там, чтобы посетители могли получить что-то уникальное и особенное. Если вам понравилось читать эту статью о CSS-эффектах при наведении на изображение, вам стоит прочитать и эту об эффектах свечения текста в CSS. Мы также писали о нескольких связанных темах, таких как переходы страниц CSS, мобильное меню CSS, поле поиска HTML, галерея изображений CSS, редактор CSS. Позвольте мне на секунду проверить свои экстрасенсорные способности. Бьюсь об заклад, когда вы в последний раз создавали эффект наведения CSS для кнопки на своем сайте, вы меняли цвет текста на цвет фона и использовали переход где-то между 0,3 и 0,5 секунды. Я прав? Вы чувствуете, что вас видели? Или, может быть, вы немного погуглили и нашли список классных CSS-анимаций, которые можно добавить на свой веб-сайт, и выбрали парочку из них, верно? Даже если нет, согласитесь ли вы с тем, что это наиболее распространенный способ создания CSS-анимации наведения для кнопок? Я не шучу — сам делал это много раз. Но… есть множество других способов анимировать кнопки с помощью CSS, которые могут сделать ваш сайт более увлекательным и выделить его из толпы. Итак, давайте рассмотрим другие варианты! В то время, когда я пишу это, вы не можете анимировать градиенты с помощью CSS — по крайней мере, не напрямую . Однако есть способ заставить CSS делать то, что нам нужно — мы просто делаем фон больше, чем кнопка, и перемещаем фон при наведении. Результатом является анимированный эффект градиента на ваших кнопках. Вот несколько примеров — вы можете взять один из них и изменить цвет и угол градиента, если хотите: См. перо
на КодПене. Вы также можете создать эффект анимированного градиента вокруг границы вместо фона. Или оба: См. Ознакомьтесь с этим удивительным генератором теней с градиентами CSS и узнайте, как создать круглую кнопку с помощью CSS, так что вы также можете взглянуть на несколько примеров. Помните, когда вы были ребенком, вы рисовали прямоугольник, а затем добавляли небольшое затенение вокруг двух краев, чтобы он выглядел как трехмерный? Хорошо CSS См. перо
на КодПене. Но, И мы можем все это оживить! Вот несколько творческих идей о том, как вы можете использовать См. Прочтите статью Mozilla о box-shadow, чтобы узнать больше. Вот уникальный эффект наведения, который может быть вам полезен: См. перо
на КодПене. Это выглядит как текстовая ссылка с маленьким значком рядом с ней, но внешний вид может быть обманчивым — на самом деле это кнопка. При наведении значок расширяется и распространяется по тексту. Очень хорошо! Как я уже говорил ранее, наиболее распространенным эффектом при наведении кнопки должна быть простая заливка — просто переключение цвета фона и цвета текста, обычно с исчезновением в полсекунды или около того. . Справедливости ради, есть причина, по которой это распространено — он делает свою работу и делает это хорошо. Существует множество способов создания эффекта заливки помимо затухания. Вы можете разложить фон из центра, сдвинуть его сбоку или повернуть его и зафиксировать на месте, и это только три. Вот несколько способов, которыми вы можете немного смешать это: См. перо
на КодПене. Если вам нравится украшать такие элементы, как кнопки, вам наверняка понравится превращать флажки в красивые переключатели. Ознакомьтесь с лучшими примерами переключателей CSS, которые мы нашли. Возможно, вы видели эти вращающиеся 3D-кнопки раньше. Этот особенно крут, потому что он сделан исключительно на CSS, и потому что он имеет два «куба», которые вращаются в разных направлениях (хотя вы можете просто избавиться от второго, если он вам не нужен). Вот как это выглядит: См. перо
на КодПене. Обратите внимание, что вам нужно будет изменить Эти кнопки визуально имитируют эффект на iOS, когда вы проводите по элементу меню (например, по заметке в приложении Notes), чтобы отобразить кнопки. Однако здесь это просто визуальный эффект — вам не нужно нажимать на скользящую зеленую часть, вы можете щелкнуть любую ее часть: См. перо
на КодПене. Самое классное в них то, что вы можете дать посетителю дополнительный призыв к действию (хотя лично я бы использовал красный цвет вместо зеленого для кнопки отмены). Хорошо, пора подумать нестандартно. Я имею в виду это буквально — почему бы не изменить эффект наведения кнопки CSS на что-то другое, кроме самой кнопки? Как фон, может быть? См. перо
на КодПене. Это одна из тех классных идей, которые хорошо иметь в заднем кармане на будущее. О! смотри, значок Twitter. Думаю, я просто нажимаю на это, и я попадаю на страницу пользователя в Twitter. Как и 10 миллионов других кнопок Twitter, которые я видел в своей жизни. Да ладно, можно и щелкнуть: См. перо
на КодПене. Вау! Это кнопка Твиттера или вход в отсек для шаттлов на звездолете «Энтерпрайз»? Хотя в Pen есть некоторый JS, он нужен только для импорта ссылки на Twitter, в данном случае на ссылку Twitter создателя Тима Холмана. Вот невероятная работа Дарио Корси. Проверьте это: См. перо
на КодПене. Есть , так что очень ценю это: Отличный материал! Это не чистый CSS, но я решил включить его, чтобы показать вам, какие вещи возможны при использовании JS. См. перо
на КодПене. Посмотри на это! Если вы перемещаете мышь вокруг области кнопки, фигуры реагируют на ваши движения мыши. Теперь, когда я говорю «настоящее» 3D, очевидно, что это не , а 3D, поскольку это плоское изображение на вашем экране! Я просто имею в виду, что задействована ось Z. Это не просто 2D-объекты на разной глубине, движущиеся с разной скоростью (как в случае с параллаксом). Угол и положение объекта по оси Z рассчитываются в JS. Это означает, что вы можете перемещать или вращать его в третьем измерении и добавлять световые эффекты, чтобы действительно оживить его. Для этого Робин использовал JS-библиотеку three.js — очень популярную библиотеку для создания 3D-анимации в Интернете, и с ней довольно легко начать работу. Конечно, вам понадобится некоторая практика, чтобы создать что-то подобное, но если вы действительно изучите это, вы сможете сделать удивительные вещи. Говоря о простых в использовании JS-библиотеках, которые помогут вам создавать отличные вещи, вам также может понравиться fullPage.js. fullPage помогает быстро и легко создавать великолепные одностраничные сайты, и он отлично работает вместе с WordPress, React и Vue. В этом посте мы много говорили об использовании анимации для улучшения визуальной привлекательности вашего сайта, и если вам нравятся подобные вещи, взгляните на эффекты, которые вы можете использовать с fullPage. Вы можете использовать различные эффекты при прокрутке от одной полноэкранной страницы к другой (например, эффект карты довольно эффектный) или в ползунках. Все это встроено и работает из коробки. И, конечно же, вы можете интегрировать в свой сайт fullPage.js все замечательные эффекты при наведении кнопок CSS, которые мы только что рассмотрели! На самом деле, кнопка смены фонового изображения может очень хорошо работать на полностраничном сайте — попробуйте fullPage.
отображение: нет;
}
display: block;
} Пример
display: inline;
поле: 0;
заполнение: 0;
}
ul li {display: inline-block;}
ul li:hover {фон: #555;}
ul li:hover ul {display: block;}
ul li ul {
position: absolute;
ширина: 200 пикселей;
отображение: нет;
}
ул ли уль ли {
background: #555;
отображение: блок;
}
уль ли уль ли а {display:block !important;}
ul li ul li:hover {background: #666;} Связанные страницы
Видео W3Schools ВЫБОР ЦВЕТА
КОД ИГРЫ
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3. CSS
CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
2 Top 9
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9030 FORUM |
О Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools использует W3.CSS. Что такое анимация при наведении CSS и как ее использовать?
 Только в этом состоянии элемент будет переходить из одного стиля в другой. Псевдоклассы включают:
Только в этом состоянии элемент будет переходить из одного стиля в другой. Псевдоклассы включают: Что такое анимация при наведении CSS?


Отскок при наведении курсора
 Я также установлю его тайминг на , облегчив , чтобы анимация начиналась медленно, ускорялась, а затем замедлялась.
Я также установлю его тайминг на , облегчив , чтобы анимация начиналась медленно, ускорялась, а затем замедлялась. Это означает, что вы можете заставить его двигаться вверх по оси Y, но вы не можете указать, чтобы он двигался вниз по оси Y, чтобы завершить отскок.
Это означает, что вы можете заставить его двигаться вверх по оси Y, но вы не можете указать, чтобы он двигался вниз по оси Y, чтобы завершить отскок. Как использовать Hover CSS
 Вот пример от разработчика Саши Тран.
Вот пример от разработчика Саши Тран.
Как создать CSS-анимацию при наведении
1.
 Настройте свойство анимации.
Настройте свойство анимации. 2. Определите подсвойства свойства анимации.



3. Используйте ключевые кадры для определения последовательности анимации CSS Hover.
 чтобы они выглядели как можно проще.
чтобы они выглядели как можно проще. 
4. Используйте сокращение CSS Hover Animation.

Примеры CSS-анимации при наведении курсора
1. Sass Hover Effects
2. Эффекты при наведении на кнопку
 Все они гладкие, простые и готовы к использованию на вашем веб-сайте или целевой странице.
Все они гладкие, простые и готовы к использованию на вашем веб-сайте или целевой странице. 3. CSS эффекты при наведении на изображение
4. Креативные эффекты при наведении меню
5. Эффект наведения на значки социальных сетей
6. Анимация масштабирования при наведении курсора
 Это отлично подходит для выделения определенного аспекта изображения.
Это отлично подходит для выделения определенного аспекта изображения. 7. Анимация переворота при наведении курсора
8. Анимация поворота при наведении
9. Приостановить анимацию при наведении
Добавление анимации при наведении на ваш сайт
 CSS-анимация и переходы при наведении — отличный способ улучшить интерактивность вашего сайта. Они могут не только сделать ваш сайт более привлекательным — они также могут предоставить важную информацию вашим посетителям и побудить их совершить действие на вашем сайте. Самое приятное: вам нужно лишь немного знать HTML и CSS, чтобы их создать.
CSS-анимация и переходы при наведении — отличный способ улучшить интерактивность вашего сайта. Они могут не только сделать ваш сайт более привлекательным — они также могут предоставить важную информацию вашим посетителям и побудить их совершить действие на вашем сайте. Самое приятное: вам нужно лишь немного знать HTML и CSS, чтобы их создать. Не забудьте поделиться этим постом!
68 CSS Hover Effects

О коде
Сопоставление положения мыши в CSS
О коде
Hover Rays с маскировкой и Houdini Magic
О коде
О нас Всплывающий эффект
clip-path: path(...) для создания всплывающего эффекта. О коде
Кросс-браузерный эффект отсутствия дублирования изображения с Real
изображение Элементы О коде
Тонкий крест при наведении курсора на углы элементов сетки

О коде
Подчеркнутая анимация
О коде
CSS Эффект перехода без мыши
О коде
Комбинация узор + фон
О коде
Supa Dupa Fly Hover
О коде
Кнопка с эффектом голограммы только CSS 3D Icon
 Кнопку можно повернуть, наведя указатель мыши на кнопку.
Кнопку можно повернуть, наведя указатель мыши на кнопку. О коде
Взаимодействие с информацией при наведении карты
О коде
Карта псевдоэлемента Hover
О коде
CSS Nugget: стилизация одноуровневых элементов при наведении курсора
:not , чтобы стилизовать одноуровневые элементы при наведении. О коде
Fancy Slide-in Hover Только CSS
 Работает с любым размером.
Работает с любым размером. О коде
Анимация наведения курсора «Пригласи друзей»
О коде
Искусство бессмысленно
О коде
Анимация аккордеона с радугой
О коде
Эффект наведения с учетом направления только для CSS
@mixin , так что вы можете быстро изменить количество столбцов и элементов. Кроме того, вы можете изменить размер окна. Он продолжает работать при изменении сетки.
Он продолжает работать при изменении сетки. С код
Анимация клипа при наведении курсора
clip-path анимация наведения, полностью доступная с клавиатуры. О коде
Развлечение с :hover
:hover при стилизации одних и тех же HTML-элементов (и их братьев и сестер). О коде
Многофункциональная кнопка наведения на плитку
О коде
Соединения CSS Hover FX
О коде
CSS Наведение FX
О коде
Гладкий и острый

О коде
Мозаика Электронная коммерция
Элементы сетки электронной коммерции С код
Анимация в шахматном порядке
О коде
Чистый CSS Box Hover с фоновым эффектом
О коде
Кинетическая магнитная точка

О коде
Эффект наведения для коробок
О коде
Эффект кругового наведения
О коде
Эффект круговой пульсации при наведении на кнопку
О коде
Наведение для информации о продукте
filter: drop-shadow() , clip-path: polygon() , CSS Grid.
О коде
Эффект парения, как у Super Team Deluxe
О коде
Футуристический 3D-эффект наведения
, преобразование и перспективу для создания уникального эффекта анимации, похожего на гололинзу. Может использоваться для многих других вариантов использования, у вас, вероятно, будут свои собственные идеи. Это экспериментальная идея, вы можете захотеть конкретизировать ее для использования в производстве. О коде
Показать содержимое карты при наведении

О коде
Дай мне посмотреть, что у тебя есть!
О коде
Коробка с волшебным эффектом увеличения
О коде
Анимированная коробка с эффектами наведения
О коде
Анимация углов коробки

О коде
Эффект наведения: всплывающее окно и фоновая анимация
О коде
Эффект прожектора с радиальным градиентом
О коде
Иконки зависают
О коде
Эффект глюка при наведении
clip-path без JS. О коде
Адаптивная миниатюра 16/9 и эффект сияния при наведении
 Есть эффект наведения блеска и небольшая анимация при запуске видео. Эффект блеска с использованием переменных CSS, вдохновленных Раулем Дронка.
Есть эффект наведения блеска и небольшая анимация при запуске видео. Эффект блеска с использованием переменных CSS, вдохновленных Раулем Дронка. О коде
Анимация наведения
div анимация наведения. эффект притяжения при наведении
Сделано Луи Хобрегтсом
6 июля 2017 г. Эффект при наведении перспективы на чистом CSS
Сделано Максимом Лафари
6 июля 2017 г. Эффект наведения изображения
Сделано Тьяго Александр Лопес
2 июня 2017 г. Эффекты наведения стопкой карт

Сделано Кайлом Браммом
17 мая 2017 г. О коде
Чистое размытие при наведении CSS
CSS 3D Hover
Сделано Ахилом Саи Рамом
24 декабря 2016 г. О коде
Поднятые бумажные полоски
10 стильных эффектов при наведении с помощью LESS
Сделано Ренаном К. Араужо
13 октября 2016 г. 10 потрясающих эффектов при наведении с помощью SCSS

Сделано Ренаном К. Араужо
13 октября 2016 г. :hover Animation 3D-рендеринг на чистом CSS с
:hover Animation
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г. О коде
Только CSS исчезают одноуровневые элементы при наведении курсора
О коде
Эффект наведения для Discover A Project Link
Квадраты наведения

Сделано Рудольфом ван дер Веном
8 декабря 2015 г. О коде
Эффект парения
О коде
Концепция вопросника Pure CSS
3D-эффект при наведении с учетом направления
Сделано Ноэлем Дельгадо
30 октября 2014 г. CSS3 Hover Effects
Сделано Хонглио
21 ноября 2013 г. анимация при наведении

Сделано Мэттом Болдтом
8 июля 2013 г. Hover.css
Сделано Яном Ланном iHover.css
Сделано Гудом Image Hover Effects
Сделано Майклом css
css Mocassin.css
Сделано Элизером Пухольсом HoverEffects.css
Сделано Кевином Яннисом удивительных CSS-эффектов при наведении изображения, которые вы можете использовать на своем веб-сайте
 Они не только быстро применяются к вашему сайту, но также быстро загружаются и добавляют минимальные накладные расходы на ваши страницы. К счастью, существует множество мощных инструментов WordPress, таких как Elementor, Divi и другие, которые, помимо всего прочего, также обеспечивают эффекты наведения изображения.
Они не только быстро применяются к вашему сайту, но также быстро загружаются и добавляют минимальные накладные расходы на ваши страницы. К счастью, существует множество мощных инструментов WordPress, таких как Elementor, Divi и другие, которые, помимо всего прочего, также обеспечивают эффекты наведения изображения. Роль CSS-эффектов при наведении изображения
 Именно здесь появляются эффекты наведения изображения CSS и спасают положение.
Именно здесь появляются эффекты наведения изображения CSS и спасают положение.
 Сам Ноэль использовал шаблон галереи, чтобы показать, как работает его эффект наведения.
Сам Ноэль использовал шаблон галереи, чтобы показать, как работает его эффект наведения. Переход плавный, и пользователям предлагается больше взаимодействовать с веб-сайтом.
Переход плавный, и пользователям предлагается больше взаимодействовать с веб-сайтом. Если на вашем сайте есть отдельный раздел, где представлена ваша команда, вы обязательно захотите попробовать этот эффект.
Если на вашем сайте есть отдельный раздел, где представлена ваша команда, вы обязательно захотите попробовать этот эффект. А вы знали, что данные тоже могут быть красивыми?

 Эффект лучше всего работает для веб-сайтов с минимальным дизайном и темной цветовой палитрой. Эти эффекты могут добавить дополнительный слой индивидуальности вашему сайту, не нарушая простоты контента или времени загрузки.
Эффект лучше всего работает для веб-сайтов с минимальным дизайном и темной цветовой палитрой. Эти эффекты могут добавить дополнительный слой индивидуальности вашему сайту, не нарушая простоты контента или времени загрузки. В зависимости от того, какой тип меню вы выбрали, организация элементов может быть довольно сложной. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов.
В зависимости от того, какой тип меню вы выбрали, организация элементов может быть довольно сложной. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов. Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.
Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.


 Эффект в целом очень плавный и быстрый, что придает веб-сайту профессиональный вид.
Эффект в целом очень плавный и быстрый, что придает веб-сайту профессиональный вид.
 Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов.
Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов. Заканчивая размышления об этих CSS-эффектах наведения изображения

10 лучших эффектов при наведении кнопки CSS
 Оно работает.
Оно работает. Эффекты градиента кнопки CSS
 перо
на КодПене.
перо
на КодПене. CSS-эффекты наведения на кнопку с использованием теней
box-shadow делает это: box-shadow дает нам большой контроль над тем, как выглядит тень: box-shadow в эффектах наведения кнопки: перо
на КодПене.
перо
на КодПене. Расширение эффекта наведения на кнопку CSS
Эффекты заливки кнопки CSS при наведении
 Но это не значит, что вы не можете проявить творческий подход.
Но это не значит, что вы не можете проявить творческий подход. Эффект вращающейся 3D-кнопки при наведении курсора только с CSS

data-attr и текст в диапазоне , чтобы изменить отображаемый текст. Эффект смахивания в стиле Apple при наведении курсора

CSS Изменение фона при наведении кнопки
Скрытая дверь Эффект кнопки CSS
 JS никак не влияет на работу кнопки — и, конечно же, вам не обязательно использовать ее для Twitter — вы можете адаптировать ее для чего угодно.
JS никак не влияет на работу кнопки — и, конечно же, вам не обязательно использовать ее для Twitter — вы можете адаптировать ее для чего угодно. Анимированная кнопка CSS Pac-Man при наведении курсора
Настоящая трехмерная анимация кнопки с использованием three.js
 Это «настоящая» 3D-кнопка с эффектом наведения от Робина Делапорта:
Это «настоящая» 3D-кнопка с эффектом наведения от Робина Делапорта:


 Много полезностей есть в онлайн-премьере «Меню-гамбургер, popup, анимация, 3D и др. за 1.5 часа!».
Много полезностей есть в онлайн-премьере «Меню-гамбургер, popup, анимация, 3D и др. за 1.5 часа!».
 Смотрится он аккуратно, придает элементу дополнительный вес без его искажения, что иногда очень важно. По сути этот эффект достигается сдвигом элемента на несколько пикселей по двум осям. Добавляется свойство box-shadow, чтобы создать 3D-визуал. Красиво получается анимировать таким образом абстракции.
Смотрится он аккуратно, придает элементу дополнительный вес без его искажения, что иногда очень важно. По сути этот эффект достигается сдвигом элемента на несколько пикселей по двум осям. Добавляется свойство box-shadow, чтобы создать 3D-визуал. Красиво получается анимировать таким образом абстракции.