rem против em — все, что вам нужно знать
CSS является важной частью дизайна любого веб-сайта, но понимание нюансов его использования может быть сложным. Одна из самых важных вещей, которую нужно понять, — это разница между использованием rem и em в CSS и почему/когда вы должны использовать их.
Понимание различий между этими двумя модулями имеет решающее значение для веб-разработчиков, которые хотят создавать гибкие и отзывчивые веб-страницы, которые легко поддерживать и изменять. Это также помогает вашему веб-сайту соответствовать текущим рекомендациям по доступности веб-сайтов.
В этой статье мы рассмотрим все em и rem, их различия, когда и как их использовать, а также практические примеры em и rem в действии. К концу этой статьи у вас должно быть четкое представление об обоих значениях.
Когда использовать единицы em и rem в CSS
В этой статье предполагается, что читатель хорошо разбирается в CSS.
Eдиницы em и rem в CSS
Когда мы ищем способы указания длины в CSS, мы избалованы выбором. Все единицы измерения длины в CSS делятся на две категории.
Абсолютная длина: Абсолютные длины, как следует из названия, являются абсолютными; они зафиксированы и ни на что не реагируют. Это означает, что что бы ни случилось, они будут одного размера. Абсолютная длина включает cm, mm, in, px, pts, и pc.
Относительная длина: Относительная длина — это единицы, которые определяют длину относительно другой единицы, т. е. они реагируют на основе других указанных единиц или элементов. Они включают %, vmax, vmin, vh, vw, ch, ex и единицы, о которых мы будем говорить, em и rem.
Что такое em в CSS
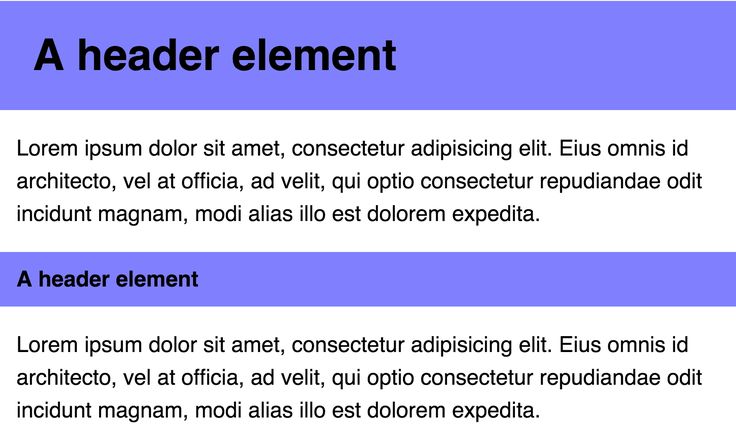
Единицы em в CSS — это относительная единица измерения, используемая для определения размера элементов на веб-странице, в основном размера шрифта. Поскольку это относительно его родительского элемента, 1
Поскольку это относительно его родительского элемента, 1 em равен размеру шрифта, установленному в родительском элементе.
Это означает, что если вы установите размер шрифта в родительском div на 20px и установите размер шрифта дочернего div на 2em, размер шрифта в дочернем div будет равен 40px. Вот пример.
Сначала напишем HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
I'm parent div set to 20px
<div>
I'm the child div set to 2em, i.e 40px.
</div>
</div>
</body>
</html>
Next, the CSS.
.parent{
font-size: 20px;
}
.child{
font-size: 2em;
}
p {
font-size: 1. 5em;
}
5em;
}Это даст нам это.
Единица em полезна, потому что позволяет настроить размер элементов на странице в зависимости от размера шрифта ранее указанного элемента, что помогает создать согласованную визуальную иерархию. Это может быть полезно для создания доступных веб-сайтов, которые легко читать пользователям с нарушениями зрения.
Важно отметить, что если вы не укажете значение родительского элемента, в качестве родительского элемента будет использоваться значение браузера по умолчанию.
p {
font-size: 1.5em;
}В этом примере свойство font-size имеет значение 1,5em, что означает, что размер текста в элементе <p> будет в 1,5 раза больше размера шрифта браузера по умолчанию, если нет прямого родительского элемента.
Поскольку большинство браузеров масштабируют свой размер шрифта по умолчанию в соответствии с размером экрана, это позволяет создавать гибкие и адаптивные макеты, которые могут адаптироваться к разным размерам экрана и шрифта.
Используя соответствующие свойства CSS, в единицах также можно задать размер других элементов, таких как поля, отступы и границы.
Что такое rem в CSS
Теперь, когда мы знаем, что такое em, давайте посмотрим на rem. rem — это еще одна единица измерения длины в CSS, которая расшифровывается как «root em». Поскольку мы знаем, что em равен размеру пункта текущего шрифта, мы можем сделать вывод, что «root em» относится к размеру шрифта корневого элемента, которым обычно является элемент <html>.
Как и em, rem наследует свой размер от родительского элемента, но родительский элемент, на который смотрит rem, — это не div или раздел над ним, а самый первый элемент, который его окружает, то есть элемент html. Давайте сделаем пример, используя предыдущий код. Тот же HTML-код, только с дополнительным div.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
I'm parent div set to 20px
<div>
I'm the child div set to 2em, i.e 40px.
</div>
<div>
I'm the child div set to 2em, i.e 60px.
</div>
</div>
</body>
</html>
0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
I'm parent div set to 20px
<div>
I'm the child div set to 2em, i.e 40px.
</div>
<div>
I'm the child div set to 2em, i.e 60px.
</div>
</div>
</body>
</html>
Далее мы добавим следующий код CSS в ваш файл CSS.
html{
font-size: 30px;
}
.child-2{
font-size: 2rem;
}Результат будет таким.
<img src="https://refine.ams3.cdn.digitaloceanspaces.com/blog/2022-12-21-em-vs-rem/em-vs-rem-2.png" alt="em-vs-rem">
Как видите, несмотря на то, что элемент div child-2 находится внутри других элементов div, он полностью возвращается к элементу html, чтобы унаследовать его размер шрифта.
Использование модуля «rem» обеспечивает более масштабируемый и гибкий способ изменения размера элементов на странице, потому что, если вы измените размер шрифта корневого элемента, все элементы, размер которых измеряется с помощью модуля «rem», будут автоматически обновлены, чтобы сохранить их относительные значения.
Различия между единицами em и rem
К настоящему моменту вы уже знаете разницу между em и rem, но просто для ясности хотелось бы еще раз указать разницу между обоими значениями.
В CSS единица rem относится только к корневому элементу документа, а единица em относится только к непосредственному родителю целевого элемента. Это означает, что размеры em наследуются от родительских элементов, а размеры rem наследуются только от корневого элемента.
Когда использовать единицы em и rem в CSS
Рекомендуется использовать единицу rem для глобальных значений, таких как размеры шрифта, поля и отступы, особенно если вы хотите указать размер шрифта для всего документа и равномерно масштабировать его, а не влиять на размеры шрифтов родительских элементов.
em больше подходит для значений, специфичных для конкретного элемента и его дочерних элементов. Это позволяет создавать последовательный и гибкий макет, который хорошо адаптируется к разным размерам экрана и размерам шрифта.
Возможные проблемы с использованием единиц rem в CSS
em и rem на сегодняшний день являются лучшими единицами измерения для указания длины, но, как и все в жизни, они не идеальны. Вот пара проблем, с которыми вы можете столкнуться при использовании em и rem:
- Сложные вычисления: использование единиц
emиremможет привести к сложным вычислениям, особенно когда задействованы вложенные элементы. Это может затруднить точное прогнозирование и контроль размера элементов на странице. - Проблемы наследования: поскольку единицы измерения относятся к размеру шрифта их родительского элемента, может быть сложно понять и контролировать, как размеры наследуются на странице. Это может привести к неожиданным результатам и потребовать дополнительной отладки для устранения.
- Проблемы с производительностью.
 В некоторых очень редких случаях использование единиц
В некоторых очень редких случаях использование единиц emиremможет отрицательно сказаться на производительности, особенно в сочетании со сложными вычислениями или чрезмерным использованием на странице.
В целом, несмотря на то, что единицы em и rem могут быть полезны в определенных ситуациях, важно тщательно рассмотреть их потенциальные недостатки и определить, являются ли они лучшим выбором для вашего проекта.
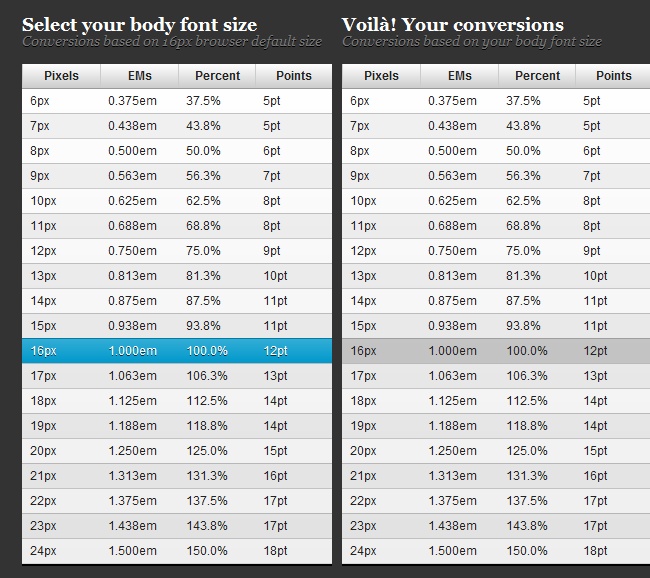
Что такое px, em, rem в CSS?
Многие люди путаются при работе с этими тремя единицами в CSS. Главной причиной этого является отсутствие понимания различий имеющихся между ними.
Для начала нужно усвоить базовое понимание этих единиц:
- Px (пиксель) – это единица измерения величины объектов относительно размера экрана.

- Em – это единица, основанная на размере шрифта родительского элемента (в пикселях).
- Rem – это единица,основанная на размере шрифта корневого элемента html (в пикселях).
Мы можем использовать эти единицы в различных свойствах CSS, таких как font-size, padding, margin, position.
- Что такое Px
- Em
- Rem
- Путаница между em и rem
- Вложенные элементы
- Комбинированный пример
- Заключение
Пиксели представляют собой неделимые объекты прямоугольной или круглой формы, размеры которых зависят от диагонали экрана устройства. Пиксель– это фиксированная единица, которая применяется к отдельным элементам там, где она определяется.
Пример:
div { font-size: 10px; padding: 10px; }Эта строка кода CSS устанавливает размер шрифта в 10px и отступы размером в 10px со всех сторон.
Единицы измерения em зависят от размера шрифта родительского элемента. Это не фиксированные единицы, поскольку они зависят от базового размера. Когда изменяется размер родительского элемента, меняется и значение em.
Когда изменяется размер родительского элемента, меняется и значение em.
Пример:
div { font-size: 10px; padding: 10em; }Данный код CSS устанавливает размер шрифта в 10px, и отступы толщиной в 100px с каждой стороны, поскольку размер берётся из свойства font-size. В нем каждое значение принимается за 1em, то есть (10px = 1em, поэтому 10em = 10px * 10 = 100px).
Единица измерения rem зависит от размера шрифта, заданного в браузере по умолчанию, или размера шрифта, при именного к элементу html. Если базовый размер меняется, то значение rem также изменяется. Вы можете изменить размер шрифта, используемый по умолчанию, в настройках браузера.
Пример:
Допустим, размер шрифта, используемый по умолчанию в браузере – 14px.
div { font-size: 10px; padding: 10rem; }Этот код установит размер шрифта в 10px и отступы в 140px с каждой стороны. При этом базовым будет размер шрифта по умолчанию, заданный в браузере, который берётся за 1rem. То есть: 14px = 1rem, поэтому 10rem = 14px * 10 = 140px.
Вопрос, который возникает при использовании этих единиц измерения: «Какие же единицы применять?» Особенно это касается em и rem. Какие элементы установить зависимыми от базового размера,а для каких применять динамические единицы измерения?
- Задача: задать размер элемента относительно размера шрифта, используемого по умолчанию на сайте, там, где не нужно менять размеры. В этом случае “rem” предпочтительнее.
- Чтобы использовать динамические единицы измерения там, где при уменьшении размера шрифта уменьшаются отступы или поля, применяйте “em”.
Для вложенных элементов используется только одна единица измерения – em. Если размеры шрифта или отступов дочернего элемента должны быть наполовину меньше, чем у родительского, тогда используйте em.
Пример:
div.parent { font-size: 10px; }
div.parent div.child { font-size: 0.5em; }
Этот код установит размер шрифта родительского элемента в 10px, а шрифт дочернего элемента в 5px.Так как его размер зависит от значения font-size родительского элемента, которое принимается за 1em. То есть:10px = 1em, поэтому 0.5em = 10px / 2 = 5px.
То есть:10px = 1em, поэтому 0.5em = 10px / 2 = 5px.
Предположим, что размер шрифта, используемый по умолчанию в браузере,составляет 14px. Как это отразится на всех трёх единицах измерения?
Пример:
div.parent { font-size: 10px; padding: 10em; margin: 10rem;}
div.parent div.child { font-size: 0.5em; padding: 10em; margin:10rem}
Для (div.parent)
- Размер шрифта = 10px.
- Внутренние поля с каждой стороны (10px = 1em, поэтому 10em * 10px) = 100px.
- Отступы с каждой стороны (14px = 1rem, поэтому 10rem * 14px) = 140px.
Для (div.child)
- Размер шрифта (0.5em = 10px / 2) = 5px.
- Внутренние поля с каждой стороны (5px = 1em, поэтому 10em * 5px) = 50px.
- Отступы с каждой стороны (14px = 1rem, поэтому 10rem * 14px) = 140px.
Ключевым для стилей дочернего элемента является свойство font-size, поскольку оно наследуетсяот родительского элемента.Для него размер шрифта задан в 10px, а в дочернем элементе он установлен в 0. 5em. То есть, делится на два (как размер шрифта дочернего элемента).
5em. То есть, делится на два (как размер шрифта дочернего элемента).
Поля зависят от размера шрифта текущего элемента. За 1em принимается размер в 5px, (размер шрифта дочернего элемента).
Только отступы постоянны в обоих случаях. Они напрямую наследуются от корневого элемента html. Базовый размер шрифта в 14px неизменен, поэтому поля будут иметь размер 140px в обоих случаях.
Чтобы преодолеть эту путаницу в единицах измерения, нужно знать, какие элементы зависят от настроек браузера, а какие основаны на размере экрана пользовательского устройства.
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, дизлайки, отклики!
Сергей Бензенкоавтор-переводчик статьи «Use of px, em, rem units in css, which one I have to use and when?»
Разница между единицами измерения em и rem в CSS
При установке размера любого элемента в CSS у нас есть два варианта. Первый — абсолютные единицы, а второй — относительные единицы. Абсолютные единицы фиксированы и не связаны ни с чем другим. Они всегда идентичны в любом случае. Они включают см, мм, пикс и т. д. С другой стороны, относительные единицы относятся к чему-то еще. Это может быть размер родительского элемента или размер основного HTML. Относительные единицы охватывают em, rem, vw, vh и т. д. Это масштабируемые единицы, которые помогают в адаптивном дизайне. Многие из нас могут запутаться между относительными единицами, особенно 9.0003 em и rem единиц. Давайте разберем разницу между этими двумя. По сути, и rem, и em являются масштабируемыми и относительными единицами размера, но с em единица измерения относится к размеру шрифта его родительского элемента, а единица rem относится только к размеру корневого шрифта HTML-документа. «r» в слове rem означает «корень».
Абсолютные единицы фиксированы и не связаны ни с чем другим. Они всегда идентичны в любом случае. Они включают см, мм, пикс и т. д. С другой стороны, относительные единицы относятся к чему-то еще. Это может быть размер родительского элемента или размер основного HTML. Относительные единицы охватывают em, rem, vw, vh и т. д. Это масштабируемые единицы, которые помогают в адаптивном дизайне. Многие из нас могут запутаться между относительными единицами, особенно 9.0003 em и rem единиц. Давайте разберем разницу между этими двумя. По сути, и rem, и em являются масштабируемыми и относительными единицами размера, но с em единица измерения относится к размеру шрифта его родительского элемента, а единица rem относится только к размеру корневого шрифта HTML-документа. «r» в слове rem означает «корень».
Давайте подробно разберем их оба.
1. Единица em: Единица em позволяет установить размер шрифта элемента относительно размера шрифта его родителя. Когда размер родительского элемента изменяется, размер дочернего элемента изменяется автоматически.
Когда размер родительского элемента изменяется, размер дочернего элемента изменяется автоматически.
Примечание. Когда для свойства размера шрифта используются единицы em, размер определяется относительно размера шрифта родителя. При использовании в других свойствах он зависит от размера шрифта самого элемента. Здесь только первое объявление принимает ссылку родителя.
- Размер шрифта элемента .child будет 40px (2*20px).
- Поля .child будут 60px . Это в 1,5 раза больше размера шрифта нашего элемента (1,5*40 пикселей).
Example:
HTML
Выход: EM BIT элемент, который является элементом. В отличие от em, здесь размер относителен для всех объявлений, а не только для первого. Давайте разберемся с этим на нашем предыдущем примере.
Пример: HTML
Выход: |
.0002 rem unit
Difference between em and rem unit is given below:
| Parameter | em | rem |
|---|---|---|
| Relativity | em is relative to the font -размер его прямого или ближайшего родителя | rem относится к HTML (корневому) размеру шрифта |
| Эффект наложения | Может привести к эффекту наложения | Не приводит к комбинированному эффекту |
Надеюсь, вы поняли разницу между единицами em и rem. Это очень легко запомнить, r в rem указывает на корень, относится к корню (HTML), а em относится к родителю.
Это очень легко запомнить, r в rem указывает на корень, относится к корню (HTML), а em относится к родителю.
rem vs em — все, что вам нужно знать
Введение
CSS является важной частью дизайна любого веб-сайта, но понимание нюансов его использования может быть сложным. Одна из самых важных вещей, которую нужно понять, — это разница между использованием rem и em в CSS и почему/когда вы должны использовать их.
Понимание различий между этими двумя модулями имеет решающее значение для веб-разработчиков, которые хотят создавать гибкие и быстро реагирующие веб-страницы, которые легко поддерживать и изменять. Это также помогает вашему веб-сайту соответствовать текущим рекомендациям по доступности веб-сайтов.
В этой статье мы рассмотрим все em и rem, их различия, когда и как их использовать, а также практические примеры em и rem в действии. К концу этой статьи у вас должно быть четкое представление об обоих значениях. Без дальнейших церемоний, давайте сразу приступим к делу.
Шаги, которые мы рассмотрим в этой статье:
- единицы em и rem в CSS
- Что такое CSS em
- Что такое CSS rem
- Различия между единицами em и rem
- Когда использовать единицы em и rem в CSS
Предварительные требования
В этой статье предполагается, что читатель хорошо разбирается в CSS. Хотя вам не обязательно быть богом CSS (привет, Кевин Пауэлл), было бы полезно, если бы основные термины CSS не смущали вас.
единицы em и rem в CSS
Когда мы ищем способы указания длины в CSS, мы избалованы выбором. Все единицы измерения длины в CSS делятся на две категории.
Абсолютные длины: Абсолютные длины, как следует из названия, являются абсолютными; они фиксированы и ни на что не реагируют. Это означает, что что бы ни случилось, они будут одного размера. Абсолютная длина включает см, мм, дюймы, пиксели, точки и ПК.
Относительная длина: Относительная длина — это единицы, которые определяют длину относительно другой единицы, т. е. они реагируют на основе других указанных единиц или элементов. Они включают %, vmax, vmin, vh, vw, ch, ex и единицы, о которых мы будем говорить, em и rem.
е. они реагируют на основе других указанных единиц или элементов. Они включают %, vmax, vmin, vh, vw, ch, ex и единицы, о которых мы будем говорить, em и rem.
Если вы хотите узнать больше об этих юнитах, вы можете сделать это здесь. Теперь давайте посмотрим на два модуля, ради которых мы сюда пришли.
Что такое CSS em
Как я уже говорил выше, em в CSS — это относительная единица измерения, используемая для определения размера элементов на веб-странице, в основном размера шрифта. Поскольку это относительно его родительского элемента, 1 em равен размеру шрифта, установленному в родительском элементе.
Это означает, что если вы установите размер шрифта в родительском div на 20px и установите размер шрифта дочернего div на 2 em, размер шрифта в дочернем div будет равен 40px. Вот пример.
Сначала напишем HTML
0">
Документ
У меня родительский div установлен на 20px
Я дочерний div установлен на 2em, т.е. 40px.
Далее CSS.
.parent{
размер шрифта: 20 пикселей;
}.child{
размер шрифта: 2em;
}p {
размер шрифта: 1.5em;
}
Это даст нам это.
Единица em полезна, поскольку позволяет регулировать размер элементов на странице в зависимости от размера шрифта ранее указанного элемента, что помогает создать согласованную визуальную иерархию. Это может быть полезно для создания доступных веб-сайтов, которые легко читать пользователям с нарушениями зрения.
Важно отметить, что если вы не укажете значение родительского элемента, в качестве родительского элемента будет использоваться значение браузера по умолчанию.
p {
размер шрифта: 1. 5em;
5em;
}
В этом примере для свойства font-size установлено значение 1,5em, что означает, что размер текста в элементе
Поскольку большинство браузеров масштабируют размер шрифта по умолчанию в соответствии с размером экрана, это позволяет создавать гибкие и адаптивные макеты, которые могут адаптироваться к разным размерам экрана и шрифта.
Используя соответствующие свойства CSS, единицы em также можно использовать для установки размера других элементов, таких как поля, отступы и границы.
Встречайте безголовое решение на основе React для создания стильных CRUD
приложений. Благодаря уточнению вы можете быть уверены, что ваша кодовая база всегда будет оставаться чистой и свободной от шаблонов.
Попробуйте уточнить, чтобы быстро создать свой следующий проект CRUD , будь то панель администратора, информационная панель, внутренний инструмент или витрина.
Что такое CSS rem
Теперь, когда мы знаем, что такое em, давайте посмотрим на rem. rem — это еще одна единица измерения длины в CSS, которая расшифровывается как «root em». Поскольку мы знаем, что em равен размеру пункта текущего шрифта, мы можем сделать вывод, что «корневой em» относится к размеру шрифта корневого элемента, которым обычно является элемент .
Запутались? Разберём ещё.
Как и em, rem наследует свой размер от родительского элемента, но родительский элемент, на который смотрит rem, — это не div или раздел над ним, а самый первый элемент, который его окружает, то есть элемент html. Давайте сделаем пример, используя предыдущий код. Тот же HTML-код, только с дополнительным div.
Документ
css">
Я родительский div, установленный на 20px
Я дочерний div, установленный на 2em, т.е. 40px.
Я дочерний div, установленный на 2em, т.е. 60px.
Далее мы добавим следующий код CSS в наш файл CSS.
html{
размер шрифта: 30px;
}.child-2{
размер шрифта: 2rem;
}
Результат будет таким.
Как видите, несмотря на то, что элемент div child-2 находится внутри других элементов div, он полностью возвращается к элементу html, чтобы наследовать его размер шрифта.
Использование единицы «rem» обеспечивает более масштабируемый и гибкий способ изменения размера элементов на странице, потому что, если вы измените размер шрифта корневого элемента, все элементы, размер которых соответствует единице «rem», будут автоматически обновлены для сохранения их относительный размер.
Вот ссылка на codepen, если вы хотите немного поиграть с приведенным выше кодом.
Различия между единицами измерения em и rem
К настоящему моменту вы уже знаете разницу между em и rem, но просто для ясности я хотел бы еще раз указать разницу между обоими значениями.
В CSS единица измерения rem относится только к корневому элементу документа, а единица em относится только к непосредственному родительскому элементу целевого элемента. Это означает, что размеры em наследуются от родительских элементов, а размеры rem наследуются только от корневого элемента.
Когда использовать единицы em и rem в CSS
Рекомендуется использовать единицу rem для глобальных значений, таких как размеры шрифта, поля и отступы, особенно если вы хотите указать размер шрифта для весь документ и равномерно масштабировать его, а не зависеть от размера шрифта родительских элементов.
em больше подходит для значений, специфичных для определенного элемента и его дочерних элементов.
Это позволяет создавать последовательный и гибкий макет, который хорошо адаптируется к разным размерам экрана и размерам шрифта. Возможные проблемы с использованием единиц em и rem в CSS em и rem на сегодняшний день являются лучшими единицами измерения длины, но, как и все в жизни, они не идеальны. Вот несколько проблем, с которыми вы можете столкнуться при использовании em и rem:
- Сложные вычисления: Использование единиц em и rem может привести к сложным вычислениям, особенно при использовании вложенных элементов. Это может затруднить точное прогнозирование и контроль размера элементов на странице.
- Проблемы с наследованием: Поскольку единицы em относятся к размеру шрифта их родительского элемента, может быть трудно понять и контролировать, как размеры наследуются на странице. Это может привести к неожиданным результатам и потребовать дополнительной отладки для устранения.
- Проблемы с производительностью: В некоторых очень редких случаях использование единиц em и rem может отрицательно сказаться на производительности, особенно в сочетании со сложными вычислениями или при чрезмерном использовании на странице.

 5em;
}
5em;
} 0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
I'm parent div set to 20px
<div>
I'm the child div set to 2em, i.e 40px.
</div>
<div>
I'm the child div set to 2em, i.e 60px.
</div>
</div>
</body>
</html>
0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
I'm parent div set to 20px
<div>
I'm the child div set to 2em, i.e 40px.
</div>
<div>
I'm the child div set to 2em, i.e 60px.
</div>
</div>
</body>
</html>
 В некоторых очень редких случаях использование единиц
В некоторых очень редких случаях использование единиц 
 parent {
parent {  И если элемент не имеет указанного размера шрифта, используется значение браузера по умолчанию 16px. Так что здесь рассматривается только значение корня, а отношения с родительским элементом нет.
И если элемент не имеет указанного размера шрифта, используется значение браузера по умолчанию 16px. Так что здесь рассматривается только значение корня, а отношения с родительским элементом нет. PARENT {
PARENT { 0037 >
0037 >  5em;
5em; 
 Это позволяет создавать последовательный и гибкий макет, который хорошо адаптируется к разным размерам экрана и размерам шрифта.
Возможные проблемы с использованием единиц em и rem в CSS
em и rem на сегодняшний день являются лучшими единицами измерения длины, но, как и все в жизни, они не идеальны. Вот несколько проблем, с которыми вы можете столкнуться при использовании em и rem:
Это позволяет создавать последовательный и гибкий макет, который хорошо адаптируется к разным размерам экрана и размерам шрифта.
Возможные проблемы с использованием единиц em и rem в CSS
em и rem на сегодняшний день являются лучшими единицами измерения длины, но, как и все в жизни, они не идеальны. Вот несколько проблем, с которыми вы можете столкнуться при использовании em и rem: