Подключение CSS Стилей — 3 Варианта
Сайт
Май 31, 2022
Renat
3хв. читання
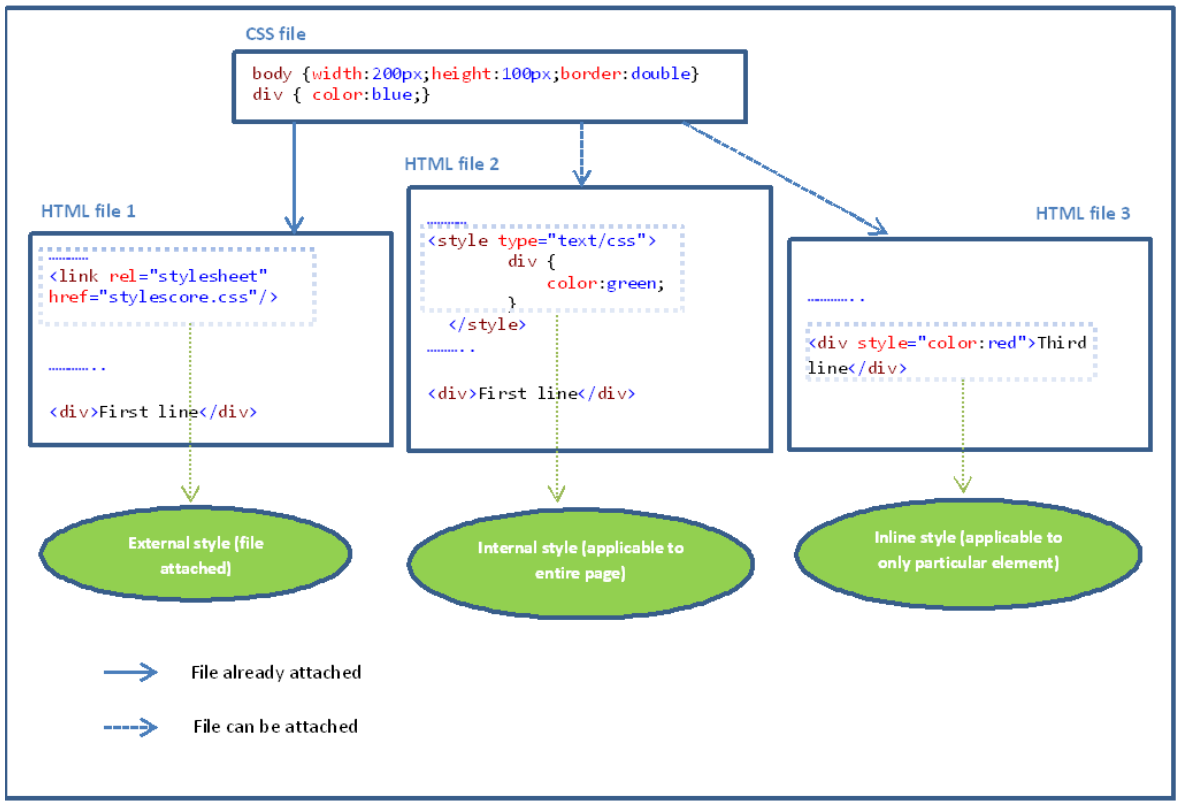
Существует 3 способа, как осуществить подключение CSS стилей для вашего сайта: вы можете использовать глобальные стили CSS, добавив CSS правила в контейнер <head> HTML документа, вы можете добавить ссылку на внешний .css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 85% дешевле!
Оглавление
Вариант 1 — Глобальный CSSГлобальный CSS помещается в контейнер <head> конкретной страницы. При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице.
<head>
<style type="text/css">
p {color:white; font-size: 10px;}
.center {display: block; margin: 0 auto;}
#button-go, #button-back {border: solid 1px black;}
</style>
</head>Преимущества глобальных CSS:
- Таблица стилей влияет только на одну страницу.
- В глобальной CSS могут быть использованы классы и идентификаторы (ID).
- Нет необходимости загружать несколько файлов.
 HTML и CSS могут быть в одном и том же файле.
HTML и CSS могут быть в одном и том же файле.
Недостатки глобальных CSS:
- Увеличенное время загрузки страницы.
- Подключается только к одной странице — неэффективно, если вы хотите использовать одну и ту же CSS для нескольких страниц.
- Откройте вашу HTML страницу в любом текстовом редакторе. Если страница уже загружена на вашу учетную запись хостинга, вы можете использовать текстовый редактор предоставленный вашим хостингом. Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент.
- Найдите открывающий тег <head> и добавьте после него следующий код:
<style type="text/css">
- Далее перейдите к следующей строке и добавьте нужные CSS правила, к примеру:
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}- Как только вы закончите добавление CSS правил, добавьте закрывающий тег:
</style>
После всех действий, документ HTML с глобальной CSS должен выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h2>Руководство Hostinger</h2>
<p>Это наш текст. </p>
</body>
</html>
</p>
</body>
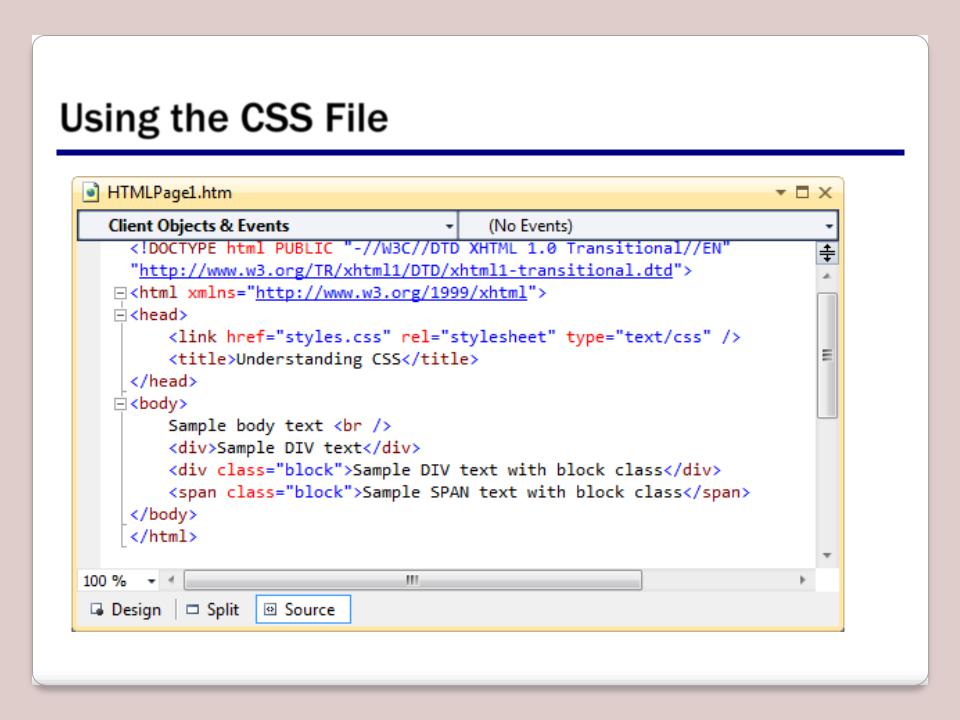
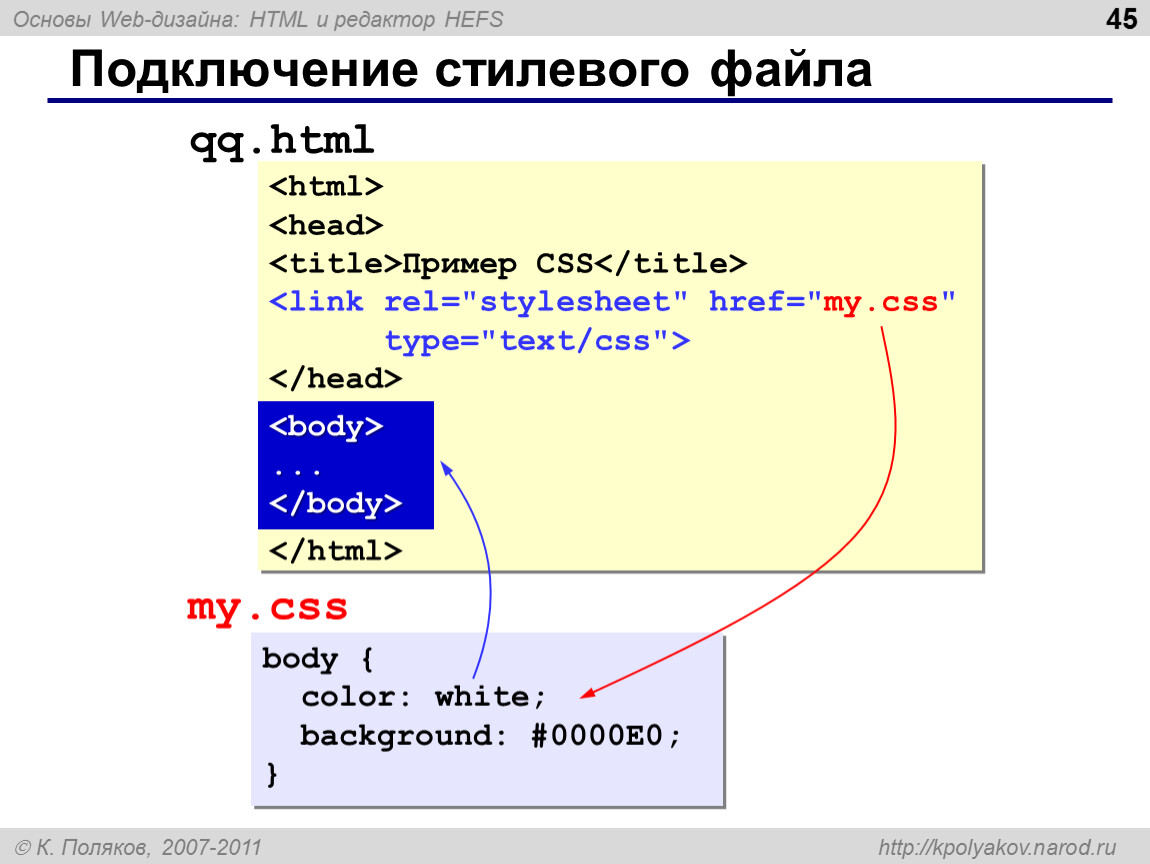
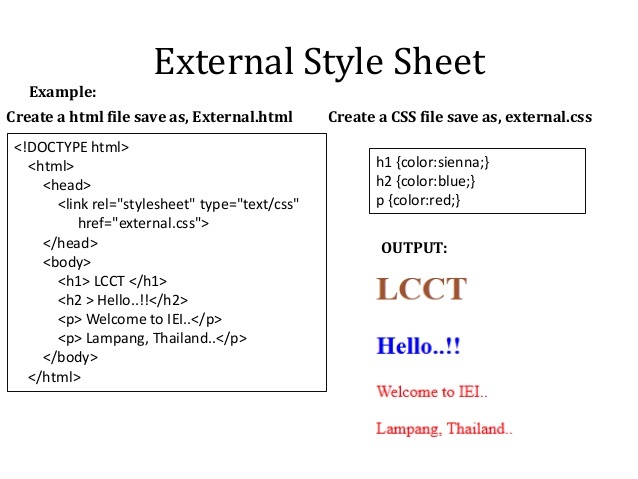
</html>Вариант 2 — Внешний CSSВозможно самый удобный вариант для подключения CSS к вашему сайту, это его привязка к внешнему .css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер <head> страницы:
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
Тогда как, сами таблицы стилей располагаются в файле style.css. К примеру:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}Преимущества внешних CSS:
- Меньший размер страницы HTML и более чистая структура файла.
- Быстрая скорость загрузки.
- Для разных страниц может быть использован один и тот же
 css файл.
css файл.
Недостатки внешних CSS:
- Страница может некорректно отображаться до полной загрузки внешнего CSS.
Внутренний CSS используется для конкретного тега HTML. Атрибут <style> используется для настройки этого тега. Этот вариант подключения CSS не является рекомендованным, так как в этом случае необходимо настраивать каждый тег HTML по отдельности. К тому же управление вашим сайтом может стать довольно трудным, если вы будете использовать только внутренний CSS. Однако в некоторых случаях этот способ может быть весьма полезным. К примеру, в случае если у вас нет доступа к CSS файлам, или вам необходимо применить правила только для одного элемента. Пример HTML страницы с внутренним CSS должен выглядеть так:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h2 style="color:white;padding:30px;">Руководство Hostinger</h2> <p style="color:white;">Здесь что-нибудь полезное.</p> </body> </html>
Преимущества внутреннего CSS:
- Полезен для проверки и предпросмотра изменений.
- Полезен для быстрых исправлений.
- Меньше HTTP запросов.
Недостатки внутреннего CSS:
- Внутренние CSS должны быть применены для каждого элемента в отдельности.
Теперь вы узнали, как произвести подключение CSS к вашему сайту тремя разными способами, и узнали их основные отличия.
Не корректно подключается файл CSS к HTML
Задать вопрос
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 141 раз
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>html+css</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>Это самый главный заголовок</h2> <h3>Это второй после самого главного заголовка</h3> <h4>А это заголовок заголовочного заголовка</h4> <p> Ублюдок мать твою а ну иди сюда говно собачье </p> </body> </html> .head1 { color :green; }; .head2 { color :blue; }; .head3 { color :orange; }; .paraghraph { color :blue; };
Причем,если поменять значение в классе .head1 ,цвет поменяется ,с остальными классами так не работает.
P.S. если есть мысли подскажите почему если файл CSS лежит в одной папке с HTML файлом,то подключается всё корректно, если же файлы находятся в разных папках то подключение файла не происходит.
- html
- css
- color
Не нужно ставить точку с запятой после блока стиля. В CSS они ставятся только после строк.
В CSS они ставятся только после строк.
Верный пример будет такой:
.head1 {
color: green;
}
.head2 {
color: blue;
}
.head3 {
color: orange;
}
.paraghraph {
color: blue;
}
1
Подключить файл стилей из другой директории можно таким образом.
<link rel="stylesheet" href="../style.css">
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Управление файлами CSS в Power Pages
Редактировать Твиттер LinkedIn Фейсбук Электронная почта- Статья
Каскадные таблицы стилей (CSS) позволяют управлять форматированием и стилем вашего сайта.
По умолчанию новые сайты Power Pages будут иметь bootstrap.min.css , theme.css и Файлы portalbasictheme.css , устанавливаемые как часть шаблонов сайта.
Вы можете изменить стиль с помощью рабочей области «Стиль» или загрузить свои собственные файлы CSS.
Когда вы загружаете новый пользовательский файл CSS, он будет доступен как веб-файл в приложении управления порталом.
Примечание
Сайты Power Pages используют Bootstrap 3.3.x. Разработчики сайтов не должны заменять Bootstrap 3 другими библиотеками CSS, поскольку некоторые сценарии в Power Pages зависят от Bootstrap 3.3.x. Дополнительные сведения см. в разделах Общие сведения о платформе Bootstrap и Настройка Bootstrap в этой статье.
Управление пользовательскими файлами CSS в рабочей области «Стиль»
Перейдите в Power Pages.
Выберите Изменить на сайте, на который вы хотите добавить страницу.
Выберите рабочее пространство Styling .
Выберите параметр Управление CSS в дополнительных параметрах в рабочей области стилей.
Загрузка файлов CSS
На панели Управление CSS вы увидите список файлов CSS по умолчанию:
- bootstrapmin.css
- тема.css
- порталbasictheme.
 css
css
Чтобы загрузить свой собственный файл CSS, выберите Загрузить и выберите свой собственный файл CSS.
Примечание
- Вы можете загружать пользовательские файлы CSS размером до 1 МБ.
- После загрузки пользовательского файла CSS предварительный просмотр будет отображаться справа.
- Загруженные пользовательские файлы CSS будут применимы ко всем темам.
Дополнительные параметры
Выберите … (многоточие) справа от пользовательского файла CSS, где вы можете переместить файл выше или ниже по приоритету и отключить пользовательский файл CSS.
Примечание
Файлы CSS, перечисленные внизу, имеют более высокий приоритет. Это означает, что если два файла содержат обновление одного и того же свойства, будет применено обновление, содержащееся в файле, расположенном ниже в списке.
Архитектура
Любой пользовательский файл CSS имеет более низкий приоритет, чем по умолчанию portalbasictheme. css и выше theme.css . Эта расстановка приоритетов предназначена для поощрения настройки стилей с использованием панели стилей для готовых параметров стиля.
css и выше theme.css . Эта расстановка приоритетов предназначена для поощрения настройки стилей с использованием панели стилей для готовых параметров стиля.
Примечание
Мы рекомендуем использовать пользовательский CSS для форматирования только тех стилей, которые не предусмотрены на панели стилей по умолчанию.
Предупреждение
Не деактивируйте, не удаляйте и не изменяйте порядок отображения файлов CSS по умолчанию (bootstrap.min.css, theme.css или portalbasictheme.css). Вы увидите ошибку в студии дизайна. Откройте Приложение управления порталом и восстановить состояние по умолчанию и порядок отображения файлов CSS по умолчанию для решения проблемы.
Удалить пользовательский файл CSS
Файлы CSS сохраняются как веб-файлы. Чтобы удалить пользовательский файл CSS, перейдите в приложение Portal Management и выберите Web Files .
Найдите пользовательскую запись файла CSS.
 Возможно, вам придется отфильтровать значения Имя и Веб-сайт , чтобы найти правильную запись.
Возможно, вам придется отфильтровать значения Имя и Веб-сайт , чтобы найти правильную запись.После выбора записи веб-файла выберите Удалить .
В дизайн-студии выберите Синхронизировать конфигурацию , чтобы удалить изменения стиля из пользовательского CSS.
Общие сведения о платформе Bootstrap
Bootstrap — это интерфейсная среда, включающая компоненты CSS и JavaScript для общих элементов интерфейса веб-приложений. Он включает в себя стили для элементов навигации, форм, кнопок и адаптивную систему макетов сетки, которая позволяет макетам сайта динамически адаптироваться к устройствам с разными размерами экрана, таким как телефоны и планшеты. Используя систему компоновки Bootstrap, вы можете разработать единый сайт с соответствующим интерфейсом для всех устройств, которые могут использовать ваши клиенты.
Шаблоны, включенные в Power Pages, реализованы с использованием стандартных компонентов Bootstrap с минимальными дополнительными пользовательскими стилями. Поэтому при реализации шаблонов вы можете воспользоваться преимуществами настройки Bootstrap. Вы можете быстро настроить тему (шрифты, цвета и т. д.) таким образом, чтобы она единообразно применялась на всем сайте.
Поэтому при реализации шаблонов вы можете воспользоваться преимуществами настройки Bootstrap. Вы можете быстро настроить тему (шрифты, цвета и т. д.) таким образом, чтобы она единообразно применялась на всем сайте.
Настройка Bootstrap
Bootstrap поддерживает настройку с помощью набора переменных. Вы можете установить любые или все эти переменные в пользовательские значения, а затем загрузить пользовательскую версию Bootstrap, которая скомпилирована на основе этих значений.
Сила переменных Bootstrap в том, что они не определяют стиль отдельного элемента. Все стили в фреймворке основаны на этих значениях и являются производными от них. Например, рассмотрим переменную @font-size-base . Это определяет размер, который Bootstrap назначает обычному основному тексту. Однако Bootstrap также использует эту переменную для указания размера шрифта заголовков и других элементов. Размер элемента h2 может быть определен как 300 процентов от размера @font-size-base 9. 0164 . Установив эту одну переменную, вы последовательно контролируете весь типографский масштаб вашего портала. Точно так же переменная
0164 . Установив эту одну переменную, вы последовательно контролируете весь типографский масштаб вашего портала. Точно так же переменная @link-color управляет цветом гиперссылок. Для цвета, который вы назначаете этому значению, Bootstrap определит цвет при наведении для ссылок на 15 процентов темнее, чем ваше пользовательское значение.
Стандартный способ создания пользовательской версии Bootstrap — через официальный сайт Bootstrap. Однако из-за популярности Bootstrap для этой цели также было создано множество сторонних сайтов. Эти сайты могут предоставить более простой в использовании интерфейс для настройки Bootstrap или готовые версии Bootstrap, которые вы можете загрузить. На официальном сайте настройки Bootstrap есть дополнительная информация о настройке Bootstrap.
Когда вы загружаете настроенную версию Bootstrap, она содержит следующую структуру каталогов.
CSS/
|-- bootstrap.min.css
картинка/
|-- глификон-халфлингс-белый.png
|-- глификоны-halflings. png
js/
|-- bootstrap.min.js
png
js/
|-- bootstrap.min.js
Или, в зависимости от используемого приложения настройки, он может содержать только bootstrap.min.css. Несмотря на это, bootstrap.min.css — это файл, содержащий ваши настройки. Остальные файлы одинаковы для всех пользовательских версий Bootstrap и уже включены в ваш портал.
См. также
Обучение Microsoft: Advanced CSS на порталах Power AppsMicrosoft Training: расширенная клиентская разработка
Обратная связь
Просмотреть все отзывы о странице
Как добавить/редактировать пользовательский файл CSS на Shopify
Одной из самых сильных сторон платформы Shopify является большое разнообразие тем магазина (как бесплатных, так и платных). Но иногда вам может понадобиться немного подкорректировать макет или изменить цвета. Для некоторых из этих изменений (особенно продвинутых) вам потребуется отредактируйте файл CSS темы. Вы также можете использовать пользовательский CSS для редактирования дизайна сторонних приложений, установленных в вашем магазине. Как лучше всего это сделать?
Вы также можете использовать пользовательский CSS для редактирования дизайна сторонних приложений, установленных в вашем магазине. Как лучше всего это сделать?
Вариант 1. Добавление пользовательского CSS через редактор тем (рекомендуется)
В феврале 2023 г. Shopify представила новый способ управления пользовательским CSS. Теперь это встроенная часть каждой темы, созданной Shopify (например, Dawn), и рекомендуемый нами вариант управления CSS в вашем магазине.
Основными преимуществами являются простое управление CSS, предварительный просмотр изменений в реальном времени, поддерживаемые обновления тем, а также встроенный валидатор и предложения.
Добавление пользовательского CSS с помощью редактора тем Shopify Чтобы добавить собственный CSS с помощью редактора тем, выполните следующие действия:
- Перейдите к администратору вашего магазина > Каналы продаж > Интернет-магазин > Настроить
- Перейти к настройки темы (значок кисти в меню слева) > CUSTOM CSS
- Добавьте пользовательский CSS в соответствии с вашими потребностями, проверьте предварительный просмотр в реальном времени и нажмите Сохранить если все в порядке
Шрифты, CSS и т.
 д.)
д.) Иногда вам на самом деле не нужно редактировать CSS, просто используйте встроенный настройщик темы . Он предлагает различные параметры в зависимости от темы, которую вы используете, но в основном вам нужно будет изменить только стандартные вещи, такие как цвета, типы шрифтов и иногда макеты.
Редактирование стилей магазина с помощью настройки темы В некоторых темах также есть раздел «Пользовательский CSS», куда вы можете добавить свой CSS. Это практически очень похоже на редактирование файла CSS темы (см. ниже), так как после обновления темы он также будет потерян. Если только тема не использует какое-то расширенное средство обновления темы, которое делают немногие.
Вариант 3. Добавление/редактирование пользовательского CSS в вашей теме
Обычный способ редактирования CSS — это его редактирование в существующем файле CSS, расположенном в коде темы. Обычно он называется theme.scss.liquid или base.css в новых темах Shopify 2. 0 (например, Dawn). Вы можете найти его, перейдя в админку вашего магазина > Интернет-магазин > Темы > Действия > Редактировать код > Папка Assets .
0 (например, Dawn). Вы можете найти его, перейдя в админку вашего магазина > Интернет-магазин > Темы > Действия > Редактировать код > Папка Assets .
Добавление пользовательского CSS через файл theme.scss.liquid Открыв его, вы можете отредактировать или добавить любой CSS, какой захотите. Недостатком является то, что если вы измените или обновите тему, ваш CSS будет потерян. Рекомендуется поместить все ваши настройки в раздел «Пользовательский CSS» или аналогичный и просто скопировать и вставить его в новую тему, если он вам понадобится.
Вариант 4. Создайте пользовательский файл CSS
Этот вариант очень похож на вариант 2, но вместо редактирования существующего файла CSS вы создадите новый. Основное преимущество заключается в том, что после обновления или изменения темы вы можете легко подключить свой файл CSS.
Чтобы создать собственный файл CSS, перейдите в admin > Online Store > Themes > Actions > Edit code > Assets и нажмите Добавить новый актив . Во всплывающем окне выберите . Создайте пустой файл и назовите его как хотите (например, custom.css).
Во всплывающем окне выберите . Создайте пустой файл и назовите его как хотите (например, custom.css).
Добавление пользовательского файла CSS в theme.liquid Создав новый файл CSS, вы можете добавить свой собственный CSS. Важной частью является «вызов» из вашей темы, чтобы он действительно использовался. Для этого перейдите на Layout и откройте файл theme.liquid . Добавьте следующий жидкий код в раздел, где «custom.css» — это имя вашего пользовательского файла CSS.
{{ 'custom.css' | актив_url | stylesheet_tag }} После обновления или изменения темы вам необходимо снова скопировать этот код в theme.liquid . Но пользовательский файл CSS всегда останется в папке ваших ресурсов.
Вариант 5 — добавление/редактирование пользовательского CSS через стороннее приложение
Последний метод требует установки стороннего приложения , но дает большое преимущество. Все пользовательские CSS, введенные в приложение, не зависят от вашей текущей темы.

 HTML и CSS могут быть в одном и том же файле.
HTML и CSS могут быть в одном и том же файле. </p>
</body>
</html>
</p>
</body>
</html> css файл.
css файл. </p>
</body>
</html>
</p>
</body>
</html>
 0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>html+css</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Это самый главный заголовок</h2>
<h3>Это второй после самого главного заголовка</h3>
<h4>А это заголовок заголовочного заголовка</h4>
<p> Ублюдок мать твою а ну иди сюда говно собачье </p>
</body>
</html>
.head1 {
color :green;
};
.head2 {
color :blue;
};
.head3 {
color :orange;
};
.paraghraph {
color :blue;
};
0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>html+css</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Это самый главный заголовок</h2>
<h3>Это второй после самого главного заголовка</h3>
<h4>А это заголовок заголовочного заголовка</h4>
<p> Ублюдок мать твою а ну иди сюда говно собачье </p>
</body>
</html>
.head1 {
color :green;
};
.head2 {
color :blue;
};
.head3 {
color :orange;
};
.paraghraph {
color :blue;
};
 css
css Возможно, вам придется отфильтровать значения Имя и Веб-сайт , чтобы найти правильную запись.
Возможно, вам придется отфильтровать значения Имя и Веб-сайт , чтобы найти правильную запись. png
js/
|-- bootstrap.min.js
png
js/
|-- bootstrap.min.js
 д.)
д.) 0 (например, Dawn). Вы можете найти его, перейдя в админку вашего магазина > Интернет-магазин > Темы > Действия > Редактировать код > Папка Assets .
0 (например, Dawn). Вы можете найти его, перейдя в админку вашего магазина > Интернет-магазин > Темы > Действия > Редактировать код > Папка Assets .