Создаем фиксированное навигационное меню | HTML/xHTML
Фиксированное навигационное меню часто называют «липким» меню, потому как его суть, помимо самой навигации, состоит в том, что оно всегда остается в одном положении на странице, независимо от скроллинга пользователя.
Это довольно распространенная практика, когда в шаблонной навигации по сайту используется подобный вариант исполнения меню, да и не только меню.
Строка поиска, кнопки социальных сетей, всевозможные уведомления. Подобный шаблон гарантирует, что наиболее важные элементы сайта будут находиться в легкодоступном месте независимо от того, где именно на странице в данный момент находится посетитель.
В этой статье я покажу вам простой CSS-прием для внедрения в сайт горизонтального «липкого» навигационного меню.
Прежде чем начать, мы взглянем на несколько сайтов, которые уже используют фиксированные навигационные панели, просто для того, чтобы увидеть, как это работает на практике.
Ниже я привожу несколько ссылок.
В Niice используется фиксированная панель навигации, которая содержит в себе окно поиска и меню навигации по сайту. Во время просмотра проектов, вы можете быстро фильтровать их, не прерываясь на перемещение по сайту, используя окно поиска в верхней части экрана:

Разработчики онлайн-публикатора 99U встроили в навигационную панель меню навигации. Во время чтения новости пользователь ресурса имеет возможность моментального перехода в необходимый ему раздел сайта:

Сайт Forbes.com расположил меню, систему поиска по сайту и виджет для авторизации на фиксированной панели навигации, предоставив пользователю, читающему новости удобство быстрого доступа.
Это позволяет пользователям быстро прыгать к следующей статье после прочтения предыдущей. Фиксированная панель навигации увеличивает время нахождения пользователя на сайте, потому как читатели постоянно используют меню для выбора свежих новостей:

И, как хорошо видно из предыдущего примера, навигационная панель существенно повышает юзабилити сайта с множеством разнообразного контента.
Навигационная панель это отличный способ, позволяющий сократить время, потраченное на переход от одной задачи к другой при работе с сайтом (поиск, авторизация, перемещение по структуре). Говоря по-существу, этот элемент дизайна, повышает эффективность сайта, применяя законы Фиттса:

Теперь, когда мы просмотрели достаточно примеров и осознали преимущества навигации подобного типа, приступим, непосредственно, к повышению эффективности работы нашего онлайн — ресурса.
Ниже демонстрационный пример того, как это выглядит на практике:

ПРОСМОТРЕТЬ ДЕМО
СКАЧАТЬ ИСХОДНИКИ С GITHUB
Перейти к GitHub Repository
Разметка требуется минимальная — элемент блочной верстки, в который мы поместим содержимое фиксированной навигационной панели:
<nav> <!-- Содержимое навигационной панели --> </nav>
Элемент nav отлично подходит в данном случае. Он предоставляет сторонним сервисам (таким, как например роботы поисковых систем) возможность без проблем понимать информационную структуру вашего сайта. Элемент nav по умолчанию является блочным, так что не нужно писать лишнюю строчку CSS-кода.
Но если вы не хотите использовать nav, то подойдет любой по умолчанию блочный элемент, например div. Также можно использовать inline-элемент, такой как span, но прописать ему в CSS-коде свойство display: block.
Вот CSS-код, который заставляет нашу навигационную панель фиксироваться в одном месте:
.fixed-nav-bar { position: fixed; top: 0; left: 0; z-index: 9999; width: 100%; height: 50px; background-color: #00a087; }Ранее, мы присвоили нашему HTML-элементу класс fixed-nav-bar, поэтому сейчас просто применим к данному селектору нужные стили.
Значения трех последних свойств (width, height и background-color) меняйте на подходящие для вашего сайта.
Давайте теперь рассмотрим подробнее эти четыре волшебных CSS-свойства, ответственных за магию:
Когда мы устанавливаем значение position равным fixed панель позиционируется относительно области просмотра. Это и позволяет панели оставаться на одном месте:
top: 0; left: 0; right: 0;
Устанавливая свойства top, left и right в 0, мы избегаем нежелательного появления отступов по сторонам панели навигации.
Подсказка: если нужно разместить панель в «подвале» области просмотра то, нужно просто заменить top: 0 на bottom: 0:
Такое большое значение z-index используется, чтобы избежать появления другого элемента HTML-разметки поверх фиксированной панели навигации (если конечно не появится элемента со значением z-index больше, чем 9999).
На этом, пожалуй, все.
В демо-примере применен довольно устаревший вариант респонсивного, выполненного на CSS, навигационного меню. В этом виде оно является концепцией, но не имеет законченной формы. Так как в этом уроке нашей основной целью стала постройка фиксированной навигационной панели, которая может являться контейнером для любых других элементов страницы, меню я обсуждать не стану.
Исследуйте исходный код, если вам станет интересно, как работает эта часть (если возникнут непонятные моменты, просто делайте tweet и я буду счастлив помочь вам разобраться).
Фиксированная панель навигации довольно проста в реализации. Она требует минимальной HTML-разметки и всего несколько CSS-свойств, которые мы с вами рассмотрели.
Обсуждаемый в этой статье метод имеет отличную кроссбраузерную совместимость, потому как использует только проверенные и надежные свойства CSS, и, таким образом, будет работать должным образом даже в самых древних веб-браузерах. Тем не менее, если обратная совместимость сильно важна для ваших проектов, вы можете принять решение о замене nav (который относится к HTML5) на div.
В нужном контексте фиксированная панель навигации сможет улучшить удобство использования, потому что ее использование уменьшает задержку при переходе к новой задаче, по сравнению с традиционной горизонтальной панелью навигации, которая требует прокрутки обратно к верхней части страницы.
Данная публикация представляет собой перевод статьи «How to Create a Fixed Navigation Bar» , подготовленной дружной командой проекта Интернет-технологии.ру
Фиксированное меню при прокрутке страницы на CSS
Здесь создаем фиксированное меню на сайте или еще называют плавающее. При установке оно останется на своем месте при прокрутке. Многие замечали на современных интернет ресурсах такую фиксацию, где вы опускаете блоки или проматываете, то верхнее навигация остается на своем положение, что можно оперативно перейти на другую категорию не поднимая, чтоб появилось. Здесь будет простой код и с него поймете как все происходит. Возможность его подкрепить и уже далее сам веб мастер может прописать больше стилей и украсить или добавить элементов эффекта.Давайте рассмотрим как все можно реализовать.
Все будет выставляться с обычного CSS, возьмем за основу рабочий.
Код
<div><ul>
<li><a href=»http://zornet.ru/news/»>ZORNET.RU</a></li>
<li><a href=»http://zornet.ru/load/81″>Скрипты</a></li>
<li><a href=»http://zornet.ru/load/142″>Шаблоны</a></li>
<li><a href=»http://zornet.ru/load/145″>Дизайн для сайта</a></li>
</ul>
</div>
Вся суть его закрепление зависит от этого.
Код
.menuskived {position:fixed;top:0px;left:0px; width:100%;padding:5px 0;}
Настройка:
position:fixed; — отвечает за функциональность прокручивание сверху.
top:0px; — Задаем или указываем, где запросы будет по умолчанию самого вверх.
left:0px; — Выполняем сдвиг по левую сторону.
Полный CSS:
Код
.menuskived {position:fixed;top:0px;left:0px;width:100%;padding:7px 0;text-transform: uppercase;text-align: left;line-height: 61px;background: #3c6d9e;}
.menuskived ul {padding:0; margin:0;}
.menuskived li{display: inline;}
.menuskived li a {padding: 5px 20px; color: #f1f1f1;text-decoration: none;}
Визуально смотрется:
Вот уже полноценная функция, которая закреплена, что можно подключить шрифтовые иконки или вставить мини профиль, здесь проработок много.
Фиксированное меню для сайта с помощью CSS3
/*====================
Цветовая схема меню
===============================*/
body {
background: #000000 url(header.jpg) no-repeat center top;
color: #666;
font: 14px/18px ‘Lato’, Arial, sans-serif;
text-align: justify;
}
/* Цвет строки меню */
#navigation,
#nav li ul li,
#nav li ul li a{
background: #000;
}
/* Цвет пункта меню */
#nav li a,
#nav li a:hover,
#nav li ul li,
#nav li ul li a,
#nav li ul li a:hover {
color: #fff;
}
/* Цвет при наведении*/
#nav li a:hover,
#nav li ul li a:hover {
background: #9ACD32;
}
/* Тени*/
#nav li a,
#nav li a:hover,
#nav li ul li a:hover {
text-shadow: 0 1px 1px #333;
}
/* Цвета формы поиска */
.searchform input, .searchform input:not(:focus){
color:#B1B1B1; /*Цвет текста по умолчанию*/
background: #fff; /*Цвет фона по умолчанию*/
}
.searchfield:focus{
color: #000; /* Цвет текста при нажатии */
}
/*=====================================================================
Пункты отвечающие за фиксацию меню
====================*/
#menu_div{
clear: both;
position: relative;
top: 0;
left: 0;
}
#navigation {
position: fixed;
}
#navigation, #menu_div {
width: 100%;
margin: 0 !important;
padding: 0 !important;
}
#menu_div, #navigation, #menu, #nav{
height: 45px; /* Высота меню */
}
#menu_div:hover,
#navigation:hover,
#nav li a:hover, #nav li ul a
{
opacity: 0.95;/* Прозрачность меню при наведении*/
}
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover)
{
opacity: 0.8;/* Когда убираем курсор мыши */
}
#menu {
width: 960px;
margin:0 auto; /*Центр меню*/
padding:0;
position: relative;
}
#nav{
width: 960px;
margin:0;
padding:0;
position: relative;
font-family: ‘Arial’, Helvetica, sans-serif;
}
#nav li a,#nav li {
float:left;
}
#nav li {
list-style:none;
position:relative;
}
#nav li a {
line-height: 45px;
padding:0 15px;
text-decoration:none;
margin:0;
font-size:12px;
font-weight:700;
text-transform:uppercase;
}
/*====================
Подменю
=====================*/
#nav li ul {
display:none;
position:absolute;
left:0;
top:100%;
padding:0;
margin:0;
} /* Спрятать меню*/
#nav li:hover > ul {
display:block;
} /* Показать подменю при наведении */
#nav li ul li,#nav li ul li a {
float:none;
height: 35px; /* Высота подменю*/
min-width: 150px; /* Минимальная ширина */
line-height: 35px;
border-right: 0;
text-shadow: none;
display:block;
font-size:13px;
font-weight:400;
text-transform:inherit;
}
#nav li ul li {
_display:inline; /* Для IE */
}
/* == 12. Под-под пункты == */
#nav li ul li ul {
display:none;
}
#nav li ul li:hover ul {
left:100%;
top:0;
}
/*====================
Форма поиска
====================*/
.searchform {
position: absolute;
right: 15px;
top: 6px;
display: inline-block;
zoom: 1;
*display: inline;
border: 0;
padding: 0;
}
.searchform input {
font: normal 12px/100% Arial, Helvetica, sans-serif;
}
.searchform .searchfield {
height: 27px;
line-height: 27px;
padding-left: 10px;
padding-right: 10px;
width: 150px;
border: 2px solid #333;
outline: none;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-moz-box-shadow: inset 1px 1px 2px #A1A1A1;
-webkit-box-shadow: inset 1px 1px 2px #A1A1A1;
box-shadow: inner 1px 1px 2px #A1A1A1;
}
.searchfield:focus{
font-weight: 700;
width: 220px;
}
.searchfield:not(:focus){
width: 150px;
}
/*========================
Переходы
========================*/
#nav li a:hover,
#nav li ul li a:hover {
-webkit-transition-property:color, background;
-webkit-transition-duration: 0.5s, 0.5s;
-webkit-transition-timing-function: linear, ease-out;
}
.searchfield:focus,
.searchfield:not(:focus){
-webkit-transition-property:width;
-webkit-transition-duration: 0.5s, 0.5s;
-webkit-transition-timing-function: linear, ease-out;
}
#menu_div:hover,
#navigation:hover,
#nav li ul a,
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover)
{
-webkit-transition-property:opacity;
-webkit-transition-duration: 0.5s, 0.5s;
-webkit-transition-timing-function: linear, ease-out;
}
6 jQuery плагинов для создания фиксированного меню

Сегодня поговорим об очень распостраненных, на сегодняшний день, jQuery плагинах фиксированных меню, которые встречаются все чаще и чаще на страницах блогов и прочих ресурсов. Использование таких панелей навигации вполне оправдано. Одной из основных причин активного использования этих jQuery плагинов является то, что меню всегда под рукой посетителя, даже если он находится внизу страницы. К тому же фиксированное меню занимает немного места и не отвлекает внимания от основного контента. Если говорить в целом — фиксированное меню улучшает юзабилити сайта.
Я собрал коллекцию из лучших, на мой взгляд, бесплатных jQuery плагинов для реализации фиксированного меню. Старался, чтоб каждый из плагинов был чем-то уникален, чтобы любой плагин из подборки можно было применить именно в вашем проекте. В коллекции можно найти как простые, так и более сложные плагины с анимацией и т. д.
Итак. К вашему вниманию 6 jQuery плагинов для создания фиксированного меню.
Смотрите также:
jQuery плагин фиксирующегося липкого блока
20 jQuery плагинов полноэкранного меню
20 слайд-панелей навигации для сайта
5 адаптивных меню для разных задач
7 jQuery плагинов меню для Bootstrap
Адаптивное, выпадающее фиксированное меню для сайтов на css-фреймворке Bootstrap. Это новый взгляд на саму концепцию фиксированных панелей. «Фишкой» является то, что при скроллинге страницы вниз, панель не видно, но как только мы начинаем крутить ролик вверх, оно появляется. Если вы пользуетесь браузером «Chrome» на своем смартфоне, то знакомы с таким эффектом. Там по такому же принципу работает адресная строка.

Auto-Hide Sticky Header
jQuery плагин фиксированной навигации, который работает по аналогичному принципу как и скрипт выше, но менее плавный, хотя, на первый взгляд, немного легче. К сожалению, не могу сказать, что навигация в полной мере адаптивная, так как на маленьких экранах пункты меню становятся просто цифрами, что очень странно.
On Scroll Header Effects
Мощный jQuery плагин фиксированной панели навигации. Можно задавать на странице определенные отрезки и при скроллинге, по достижению которых, панель трансформируется и способна полностью изменить внешний вид. Таких отрезков на странице может быть сколько угодно.
On-Scroll Animated Header
Хороший плагин для реализации липкой панели навигации. Он работает следующим образом: находясь на самом начале страницы, мы видим высокую шапку, в которой находится логотип и меню. При прокрутке область шапки со всеми элементами, включая лого и навигацию, с помощью свойств CSS3 плавно уменьшается и становится узкой полоской, прилипшей к верху экрана.
Headhesive.js
Еще один хороший плагин фиксированной панели, в которую можно поместить меню. Принцип работы его следующий: при прокрутке страницы, шапка уходит, но вскоре появляется панель. Если в плагинах выше содержание шапки просто фиксировалось, то тут оно появляется как отдельный элемент.
StickUp
jQuery плагин липкого меню работает точно также, как и панель с социальными кнопками, которую вы сейчас можете наблюдать на этой странице вверху экрана. Также он очень похож на плагин нашей разработки для фиксации блока при прокрутке страницы, который мы на днях выложили в свободный доступ. Но в данном случае — это меню для навигации по экранам. Этот Jquery плагин отлично подойдет для установки на сайт одностраничника или Landing Page.
Создание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Разновидности меню в CSS
Существует сразу несколько видов и типов CSS меню:
- Главное меню. Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню. Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню. Раскрывается при наведении курсора мыши на пункт;
- Всплывающее меню сайта. Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS. Древовидная структура, представленная в уже раскрытом виде.
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
<head>
<title>Горизонтальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
}
.navigation li {
float: left; /* Выстраивание элементов списка в один ряд. */
margin-right: 1px; /* создание отступов для того, чтобы не сливались пункты меню. */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Указание типа шрифта. */
font-size: 14px; /* Размер текста в ссылках. */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того чтобы иметь возможность задать внутренние отступы. */
padding: 15px 20px; /* Внутри блочные отступы. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет блока при наведении курсора. */
color: #6b6b6b; /* Цвет текста при наведении курсора. */
}
</style>
</head>
<body>
<ul>
<!-- Описание ссылок в меню и сами ссылки. -->
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>В конечном итоге получается подобное горизонтальное меню:

Код вертикального меню записывается так:
<head>
<title>Вертикальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
width: 120px; /* Ширина меню. */
}
.navigation li {
margin-top: 5px; /* Отступ между блоками по высоте, необходимый для того чтобы пункты меню не сливались */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Тип шрифта пунктов меню */
font-size: 14px; /* Размер текста меню */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того, чтобы иметь возможность задать внутренние отступы. */
padding: 4px 15px; /* Отступы внутри блоков. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>Вертикальное меню, полученное при помощи данного кода, выглядит так:

Руководствуясь всеми вышеперечисленными принципами, приведём код для простого выпадающего меню:
<ul>
<li><a href="https://www.internet-technologies.ru/news">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>Получаем такое выпадающее меню:

Как вы видите, достаточно простая HTML разметка и всего несколько строк CSS кода позволяют создать простое, но стильное меню, которое обязательно найдёт свое место в каком-либо веб-сайте. Обязательно попробуйте реализовать что-то подобное самостоятельно.
Желаем удачи!
Фиксированное боковое меню на чистом CSS
В этом посте мы сделаем фиксированное боковое информационное меню. Для реализации иконок подключим шрифт FontAwesome.
Шаг 1. Подключаем шрифт с иконками, создаем пустой документ
Подробную инфу о работе со шрифтом FontAwesome и ссылку на сам проект вы можете найти в моем посте – вот ссылка.
Вот код странички с подключенными файлами:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Фиксированное боковое меню</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"> </head> <body> </body> </html>
Шаг 2. Добавляем HTML разметку фиксированного меню
Вот и сам код разметки нашего фиксированного меню:
<nav>
<ul>
<li>
<i></i>
</li>
<li>
<i></i>
</li>
<li>
<i></i>
</li>
</ul>
</nav>
Как вы заметили я применил тег <nav> – это элемент разметки html5, если вы используете html4, то можете заменить этот тег на обычный <div> или вовсе его убрать, а идентификатор перенести к списку, вот так:
<ul>
...
</nav>
Шаг 3. Добавляем HTML разметку подменю
<b></b> <ul> <li><a href="">Текст вашей ссылки</a></li> <li><a href="">Текст вашей ссылки</a></li> <li><a href="">Текст вашей ссылки</a></li> </ul>
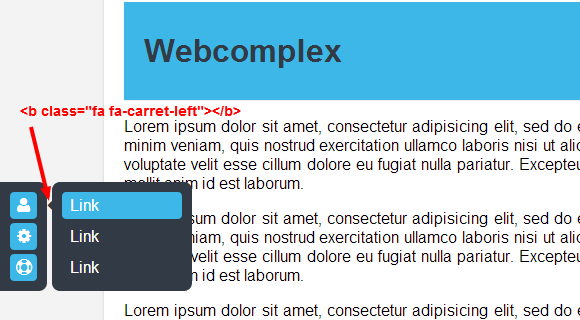
Подменю как представляет собой такой же список как и основное меню, плюс тег <b class=”fa fa-caret-left”></b>, который выводит иконку “каретки слева”, выполняет функцию некого “хвостика”, более подробнее на картинке ниже 🙂
 Фиксированное боковое меню
Фиксированное боковое менюТакже этот элемент соединяет пустоту между блоком меню и подменю, тем самым позволяя нам осуществить возможность перехода.
Шаг 4. Прописываем стили для фиксированного бокового меню
Код стилей я постарался прокомментировать в местах где это имеет значение. В целом все не прокомментированные моменты относятся к банальной стилизации фона, цвета и т.д.
#sidebar-menu {
position: fixed; /* фиксируем наше меню */
top: 200px; /* положение меню относительно верхнего края браузера */
left: 0; /* прилипили меню к левому краю */
padding: 10px;
background: #323A45;
color: #FFF;
border-radius: 0 8px 8px 0;
}
#sidebar-menu li {
position: relative;
cursor: pointer;
}
#sidebar-menu li i {
/* Задаем иконкам фиксированный размер, height и line-height должны быть одинаковыми */
width: 27px;
height: 27px;
line-height: 27px;
border-radius: 4px;
background: #3CB7E7;
text-align: center;
}
#sidebar-menu li+li {margin-top: 4px;}
#sidebar-menu b {
display: none;
position: absolute;
/* позиция относительно левого края равна ширине эл-та li */
left: 27px;
top: 0;
height: 27px;
/* ширина равна зазору между блоком меню и подменю */
width: 16px;
line-height: 27px;
background: transparent;
color: #323A45;
/* саму иконку позиционируем вправо, чтобы визуально она смотрелась вместе с блоком подменю */
text-align: right;
}
#sidebar-menu li > ul {
display: none;
position: absolute;
top: -10px;
left: 42px;
width: 120px;
padding: 10px;
background: #323A45;
border-radius: 8px;
}
#sidebar-menu li:hover b,
#sidebar-menu li:hover ul {display: block;}
#sidebar-menu li a {
display: block;
padding: 4px 8px;
border-radius: 4px;
color: #FFF;
-webkit-transition: all .2s;
-moz-transition: all .2s;
-ms-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
#sidebar-menu li a:hover {
display: block;
background: #3CB7E7;
}
Если по стилизации у вас есть вопросы пишите в комментарии к этому посту, с удовольствием отвечу.
Вот и все! Фиксированное боковое меню готово 🙂
