как сделать фиксированным горизонтальное меню для сайта — Вопрос от Максим Лукьянченко #2
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16400)
- Платные услуги (2099)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (498)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2448)
Управление сайтом
- Работа с аккаунтом (5301)
- Поиск по сайту (425)
- Меню сайта (1764)
- Дизайн сайта (13457)
- Безопасность сайта (1465)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (431)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- как сделать фиксированным…
голоса: 0
Лучший ответ
Попробуйте в файле стилей https://windowspro-pro. my1.ru/css/style.css найти строку номер 183:
my1.ru/css/style.css найти строку номер 183:
header{width: 100%;border-bottom:2px solid #e6e6e6;min-height:72px;position: fixed;z-index: 10;}
добавьте выделенное красным.
| Автор: Yuri_Geruk
Выбор ответа лучшим |
…
Вертикальное фиксированное меню на Tilda • фриланс-работа для специалиста • категория Дизайн сайтов ≡ Заказчик Олег Грищенко
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
закрыт без выполнения
публикация
прием ставок
закрыт без выполнения
Нужен специалист по верстке/дизайну на платформе Tilda. cc, необходимо сверстать боковое фиксированное меню по макету и адаптивы для него. Также есть и другие блоки, необходимые к разработке.
cc, необходимо сверстать боковое фиксированное меню по макету и адаптивы для него. Также есть и другие блоки, необходимые к разработке.
Ссылка на макет: https://www.figma.com/file/UlmALQy0YAOiMAUMmCweFR/Untitled?node-id=0%3A1
- Ставки 23
дата онлайн рейтинг стоимость время выполнения
1 день200 UAH
1 день200 UAH
Здравствуйте, Олег!
Заинтересовал ваш проект, после уточнения деталей могу приступать к работе.Навыки: HTML, CSS, JavaScript, PHP, GIT, Gulp, Bootstrap, React.js;
CMS: WordPress, Opencart, Ocstore;Конечные строки и цена после обсуждения деталей.
Работу выполню качественно и в срок.… С уважением,
Александрфрилансер больше не работает на сервисе
3 дня2000 UAH
3 дня2000 UAH
Добрый день.
 Поправлю сайт на тильде, последний редизайн www.zvyaga.com, портфолио Freelancehunt
Поправлю сайт на тильде, последний редизайн www.zvyaga.com, портфолио Freelancehunt
С уважением, Александра2 дня2000 UAH
2 дня2000 UAH
Здравствуйте!
Готов выполнить задачу, сделать очень просто.
Сегодня вечером закончу )2 дня2000 UAH
2 дня2000 UAH
Приветствую!
С Тильдой на Ты, написал с пол сотни модификаций, и буду рад разработать качественное меню для вас.
Портфолио experts.tilda.cc/lumix
DM mssg.me/veee4 дня2000 UAH
4 дня2000 UAH
Добрый день, Олег.

Владею Тильдой.
Omega watch
http://watch-omega.tilda.ws/Могу взяться за меню.
3 дня2000 UAH
3 дня2000 UAH
Добрый день, Олег.
Имела опыт работы с подобными заданиями. Сайт, который сверстан на Тильде в большинстве из Zero Block тут https://ru.sevines.com/
Мое портфолио можно посмотреть тут Freelancehunt
Всегда найдется время для интересных проектов)
2 дня4000 UAH
2 дня4000 UAH
ЗДРАВСТВУЙТЕ! Я веб дизайнер, хочу работать с вами
Напишите в личку для составления более чёткого ТЗ
🔥 Приступаю сейчас, ссылочка на портфолио смотреть в профиле
И Behance
И
🔥 Dribbble
✅ Опыт в сайтостроении 5 лет
➡️ Связатся со мной и обсудить детали
🔥 ПОРТФОЛИО Behance
… 🔥 Dribbble
Отзывы по ТИЛЬДА, Adobe XD, Adobe Muse, Figma, Photoshop в профиле
Правки БЕСПЛАТНЫЕ4 дня2150 UAH
4 дня2150 UAH
здравствуйте
могу сделать это меню
вопрос, у вас уже есть меню, его надо переделать, или наново сделать?
страница которая открыта на js без проблем сделаю, анимацию по ховеру так же
вывод языков думаю у вас уже есть там, правильно подключить только в наше меню надоадаптив на мобайл тоже без проблем сделаю
1 день2000 UAH
1 день2000 UAH
Здравствуйте, Олег!
Я ознакомился с работой по созданию сайта на Tilda.
 cc с Вашего шаблона и готов приступить к выполнению уже сейчас)
cc с Вашего шаблона и готов приступить к выполнению уже сейчас)У меня есть навыки в этой платформе, так же Вы можете посмотреть созданный мною коммерческий сайт у меня на профиле (Helen Decor) Freelancehunt
Про проект:
* Сдача уже через 5 часов после подтверждения заказа
* 1000₴
… * Без предоплатыПОМНИТЕ:
* Готовая работа — когда клиент счастлив!
* Качество и время — превыше всего!
* Я работаю без предоплаты
* Оплата (карточкой и любым удобным Вам способом)
* Если надо будет доработать, усовершенстовать что-либо в шаблоне, или объяснить его другому специалисту — я всегда на связи!
* Гарантия: в течение недели после сданной работы исправление ошибок и консультация — БЕСПЛАТНА *кроме добавления дополнительных функций💥💥💥💥💥 АКЦИЯ 💥💥💥💥💥💥
ЕСЛИ ВЫ ПРОКОМЕНТИРУЕТЕ ЗАКАЗ — ПОЛУЧИТЕ 25% СКИДКИ!!!3 дня2000 UAH
3 дня2000 UAH
Олег, здравствуйте:)
Большой опыт работы на тильде, отлично знаю фунционал платформы. Так же работаю с кодом на тильде. Разрабатывал анимацию и сложно функциональные элементы в тильде, ссылка на сайт со сложной анимацией и фунционалом http://lionhillsspecial.tilda.ws/
Так же работаю с кодом на тильде. Разрабатывал анимацию и сложно функциональные элементы в тильде, ссылка на сайт со сложной анимацией и фунционалом http://lionhillsspecial.tilda.ws/
Мое портфолио:
Freelancehunt
Behance (интернет-магазин для популярного украинского бренда одежды и обуви)
Больше проектов могу предоставить в личные сообщения.
Буду рад сотрудничеству, жду любой обратной связи😊3 дня2000 UAH
3 дня2000 UAH
Здравствуйте! Меня зовут Александр и я занимаюсь разработкой сайтов на тильде и могу помочь с созданием такого анимированного меню.
1 день2000 UAH
1 день2000 UAH
Здравствуйте.
 Я уверен, что с этой задачей я справлюсь лучше всех. Ознакомился с задачей и готов приступить уже сегодня!
Я уверен, что с этой задачей я справлюсь лучше всех. Ознакомился с задачей и готов приступить уже сегодня!
Меня зовут Александр и я Ui/Ux дизайнер и совместно с этим веб разработчик. На связи 24 на 7 . Сделаю поставленную задачу прямо сейчас. Работаю с тильдой более 3-х лет . Все будет на высшем уровне. Были проекты похожие на Ваш. Пишите и мы с Вами договоримся.Мой сайт и мое портфолио: https://alexdesign.in.ua/
https://alexdesign.in.ua/portfolioставка скрыта фрилансером
3 дня2000 UAH
3 дня2000 UAH
Доброго времени суток! Я являюсь действующем веб дизайнером (UX/UI) и дизайнером любого рода креативов.

На протяжении долгого времени занималась СММ, в связи с этим отлично владею навыками маркетинга, что собственно умело применяю в разработке дизайна. Знаю как правильно располагать информацию на сайте и управлять вниманием потенциального клиента.
Делаю не просто красивый и интуитивно понимаемый дизайн, но и делаю все для того чтобы сайт был ПРОДАЮЩИЙ. Тщательно анализирую аудиторию, перед тем как начинать что-либо делать. Ведь не всем подходит один и тот же стиль) Для меня важно, чтобы мой клиент в итоге остался довольным. С точки зрения маркетинга — всегда подскажу как будет лучше и наиболее продающее.
Работаю в основном в таких программах как: Figma и Tilda(Zero block) иногда пользуюсь Adobe Photoshop. Так же при надобности делаю адаптив на желаемые устройства.
Для работы со мной вам лишь надо отправить : ТЗ, примеры сайтов, что вам нравятся и желательно подробнее рассказать о целях проекта))
Портфолио http://madik.design.tilda.ws
Буду рада с вами сотрудничать )1 день1900 UAH
1 день1900 UAH
Доброго дня,
специализируюсь на Tilda + ZeroBlock, владею UI\UX дизайном и SEO,
программирую на html+css+js — чем значительно расширяю функционал Тильды.
С вашим макетом-меню ознакомлен и готов его реализовать. Спасибо.2 дня2000 UAH
2 дня2000 UAH
Добрый день!
Занимаюсь разработкой сайтов и создание дизайнов на Тильде. Примеры моих работ на Тильде:
http://rentaboat.fr/
https://bigleadagency.com/
http://zzmirror.com/На счёт меню — посмотрела макет, могу помочь, но будут моменты которые будут немного расставлены по другому, но концепция дизайна не измениться. Сделаю разное меню для разных устройств, чтобы было удобно и адаптивно.
… Давайте пообщаемся.
С уважением, Аннаставка скрыта фрилансером
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
10 дней2000 UAH
10 дней2000 UAH
Добрый день!
Работаю в Figma и на платформе Tilda. Zero блок, анимация, адаптация, подготовка к seo.
Zero блок, анимация, адаптация, подготовка к seo.
Готова сделать меню+адаптив.
Всегда на связи, работаю до полного утверждения.Хотелось бы обсудить детали по другим блокам и приступить к работе.
с ув.Оксанаставка скрыта фрилансером
2 дня2200 UAH
2 дня2200 UAH
Здравствуйте!
Мы многопрофильная веб-студия Makkaren. Разрабатываем проекты различной сложности и направленности. Опыт работы более 4 лет.Наша команда готова к выполнению Вашего проекта. Всё строго по дедлайнам, работа с ТОП-специалистами, гарантия полного взаимодействия на протяжении сотрудничества и качественный результат.

Портфолио смотрите на официальном сайте: https://makkaren.com/portfolio
С нас качественная креативная работа по доступной цене, а с Вас прекрасный отзыв.🎁 Кстати, за отзыв Вы получаете целых 15% скидки на дальнейшее продвижение Вашего сайта в любом из видов рекламы.
1 год назад
264 просмотра
- tilda
- сайты на tilda
- разработка сайтов на Tilda
- верстка сайтов на tilda
- дизайнер Tilda
Как создать фиксированное меню
❮ Назад Далее ❯
Узнайте, как создать «фиксированное» меню с помощью CSS.
Попробуйте сами »
Как создать фиксированное верхнее меню
Шаг 1) Добавьте HTML:
Пример
Некоторый текст какой-то текст какой-то текст какой-то текст. .
.
Шаг 2) Добавьте CSS:
Чтобы создать фиксированное верхнее меню, используйте position:fixed и top:0 . Обратите внимание, что фиксированное меню будет накладываться на другой ваш контент. Чтобы исправить это, добавьте margin-top (к содержимому), которое равно или превышает высоту вашего меню.
Пример
/* Панель навигации */
.navbar {
overflow: hidden;
цвет фона: #333;
позиция: фиксированная; /* Набор
панель навигации в фиксированное положение */
верх: 0; /* Поместите панель навигации вверху страницы */
width:
100%; /* Полная ширина */
}
/* Ссылки внутри панели навигации */
.navbar a {
float: left;
дисплей:
блокировать;
цвет: #f2f2f2;
выравнивание текста:
центр;
отступ: 14 пикселей 16 пикселей;
текстовое оформление: нет;
}
/* Изменение фона при наведении мыши */
. navbar
a:hover {
navbar
a:hover {
background: #ddd;
цвет:
черный;
}
/* Основной
контент */
.main {
margin-top: 30px; /* Добавляем вершину
поле, чтобы избежать наложения содержимого */
}
Попробуйте сами »
Как создать фиксированное нижнее меню
Чтобы создать фиксированное нижнее меню, используйте position:fixed и снизу:0 :
Пример
/* Панель навигации */
.navbar {
position: fixed; /* Установить панель навигации в фиксированное положение */
bottom: 0;
/* Поместите панель навигации внизу страницы */
ширина:
100%; /* Полная ширина */
}
/* Основной
содержимое */
.main
{
нижнее поле: 30 пикселей; /* Добавьте нижнее поле, чтобы содержимое не накладывалось */
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по CSS Navbar, чтобы узнать больше о панелях навигации.
❮ Предыдущий Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
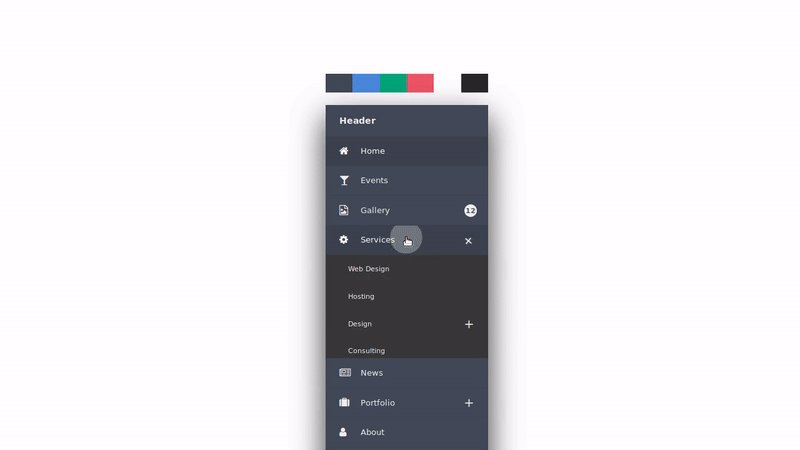
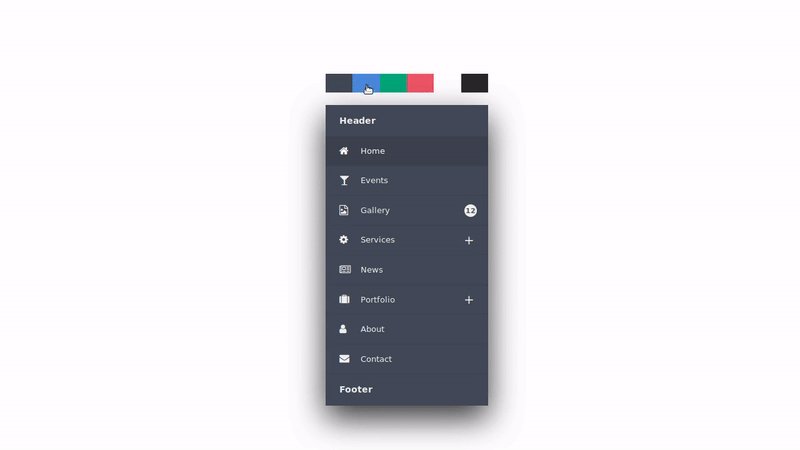
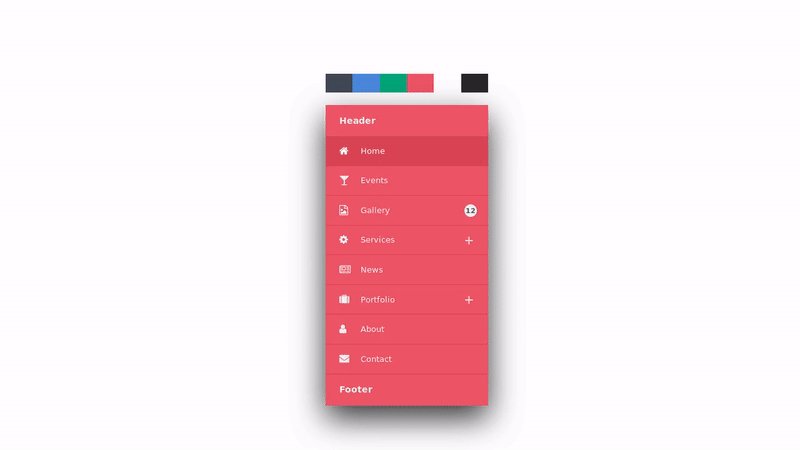
Создание фиксированного меню слева или справа от браузера
от Ran Enoch – следите за новостями в Твиттере здесь
Существует ряд причин, по которым вам может понадобиться исправить меню в пользовательском браузере, и это руководство поможет вам понять, как это сделать с помощью CSS.
Большинство меню фиксируются в верхней или нижней части браузера, но в этом руководстве рассматривается исправление меню справа или слева от пользовательского экрана. Вы по-прежнему будете иметь полный контроль над верхней, нижней или средней частью браузера, но в основном он будет сосредоточен на одной стороне.
Вы по-прежнему будете иметь полный контроль над верхней, нижней или средней частью браузера, но в основном он будет сосредоточен на одной стороне.
Стоит отметить, что если вас интересует адаптация к мобильным устройствам, вы не используете фиксированное позиционирование, если только вы не измените его с помощью запроса @media.
Итак, мы начинаем урок с базовой раскладки:
<тип стиля="текст/CSS">
тело{
поле: 0px;
фон:#000;
}
.заголовок {
высота: 30 пикселей;
фон:#ДДДДДД;
ширина: 960 пикселей;
поле: 0px авто;
}
.содержание {
ширина:960 пикселей;
фон: #F0F0F0;
граница: 1px сплошная #CCC;
поле: 20px авто;
}
<тело>
- Пункт меню №1
- Пункт меню №2
- Пункт меню №3
<дел>
Конечно, пункты меню на самом деле будут ссылками, но для наших целей мы просто сосредоточимся на позиционировании меню.
Таким образом, поскольку меню будет привязано к браузеру, на самом деле не имеет значения, где находится код меню. Единственное соображение, если вы также интегрируете мобильную стратегию. Если да, то размещение кода меню должно вернуться к тому месту, где оно находится в макете. Или вы можете изменить фиксированное положение на верхнюю или нижнюю часть экрана, что может помочь в мобильном пространстве.
Свойство CSS, на котором следует сосредоточиться, — position: fixed; , но есть и другие дополнительные свойства, включая ориентацию:
верх: 0;
снизу: 0;
слева: 0;
справа: 0;
Итак, давайте соберем все вместе и скажем, например, вы хотите зафиксировать свое меню в правом верхнем углу браузера. Тогда это будет выглядеть примерно так:
.menu {
position: fixed;
верх: 0;
справа: 0;
Ориентирует меню, закрепленное в правом верхнем углу экрана.

 функции (1304)
функции (1304) постинг (212)
постинг (212)
 Поправлю сайт на тильде, последний редизайн www.zvyaga.com, портфолио Freelancehunt
Поправлю сайт на тильде, последний редизайн www.zvyaga.com, портфолио Freelancehunt 
 cc с Вашего шаблона и готов приступить к выполнению уже сейчас)
cc с Вашего шаблона и готов приступить к выполнению уже сейчас) Так же работаю с кодом на тильде. Разрабатывал анимацию и сложно функциональные элементы в тильде, ссылка на сайт со сложной анимацией и фунционалом http://lionhillsspecial.tilda.ws/
Так же работаю с кодом на тильде. Разрабатывал анимацию и сложно функциональные элементы в тильде, ссылка на сайт со сложной анимацией и фунционалом http://lionhillsspecial.tilda.ws/  Я уверен, что с этой задачей я справлюсь лучше всех. Ознакомился с задачей и готов приступить уже сегодня!
Я уверен, что с этой задачей я справлюсь лучше всех. Ознакомился с задачей и готов приступить уже сегодня! 

 Zero блок, анимация, адаптация, подготовка к seo.
Zero блок, анимация, адаптация, подготовка к seo. 