Шпаргалка по Flexbox CSS | Типичный верстальщик
Свойство align-content задаёт тип выравнивания строк внутри flex контейнера по поперечной оси при наличии свободного пространства.
Применяется к: flex контейнеру.
Значение по умолчанию: stretch.
- flex-start
- Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей.
- flex-end
- Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей.
- center
- Строки располагаются по центру контейнера.
- space-between
- Строки равномерно распределяются в контейнере и расстояние между ними одинаково.
- space-around
- Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками.
- space-evenly
- stretch
- Строки равномерно растягиваются, заполняя свободное пространство.
The align-content property aligns a flex container’s lines within the flex container when there is extra space in the cross-axis, similar to how justify-content aligns individual items within the main-axis. Note, this property has no effect on a single-line flex container. Values have the following meanings:
Note: Only multi-line flex containers ever have free space in the cross-axis for lines to be aligned in, because in a single-line flex container the sole line automatically stretches to fill the space.
Applies to: flex containers.
Initial: stretch.
- flex-start
- Lines are packed toward the start of the flex container. The cross-start edge of the first line in the flex container is placed flush with the cross-start edge of the flex container, and each subsequent line is placed flush with the preceding line.
- flex-end
- Lines are packed toward the end of the flex container. The cross-end edge of the last line is placed flush with the cross-end edge of the flex container, and each preceding line is placed flush with the subsequent line.
- center
- Lines are packed toward the center of the flex container. The lines in the flex container are placed flush with each other and aligned in the center of the flex container, with equal amounts of space between the cross-start content edge of the flex container and the first line in the flex container, and between the cross-end content edge of the flex container and the last line in the flex container. (If the leftover free-space is negative, the lines will overflow equally in both directions.)
- space-between
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to flex-start. Otherwise, the cross-start edge of the first line in the flex container is placed flush with the cross-start content edge of the flex container, the cross-end edge of the last line in the flex container is placed flush with the cross-end content edge of the flex container, and the remaining lines in the flex container are distributed so that the spacing between any two adjacent lines is the same.
- space-around
- Lines are evenly distributed in the flex container, with half-size spaces on either end. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between any two adjacent lines is the same, and the spacing between the first/last lines and the flex container edges is half the size of the spacing between flex lines.
- space-evenly
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between every flex line is the same.
- stretch
- Lines stretch to take up the remaining space. If the leftover free-space is negative, this value is identical to flex-start. Otherwise, the free-space is split equally between all of the lines, increasing their cross size.
Свойство flex | CSS справочник
CSS свойстваОпределение и применение
CSS свойство flex является короткой записью для свойств, которые позволяют определить размер для флекс элемента, установленный по умолчанию, указать на сколько элемент может увеличится, либо уменьшится по отношению к остальным флекс элементам в одном контейнере, а именно:
Поддержка браузерами
CSS синтаксис:
flex:"flex-grow flex-shrink flex-basis | auto | none | initial | inherit"; Если указывается одно числовое значение оно устанавливается для flex-grow, если указаны единицы измерения CSS, то для flex-basis Если второе значение соответствует числовому значению, то оно устанавливается для flex-shrink, если указаны единицы измерения CSS, то для flex-basis и т.п.
JavaScript синтаксис:
object.style.flex = "0 1 auto"
Значения свойства
| Значение | Описание |
|---|---|
| flex-grow | Число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам в контейнере. Отрицательные значения не допускаются. Значение по умолчанию 0. |
| flex-shrink | Число, которое указывает, на сколько будет уменьшен блок по отношению к остальным флекс элементам в контейнере (при недостатке свободного пространства). Отрицательные значения не допускаются. Значение по умолчанию 1. |
| flex-basis | Определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства в контейнере. Отрицательные значения не допускаются. Размер указывается в единицах измерения CSS(px, em, pt и т.д.), либо высчитывается автоматически браузером исходя из содержания элемента. Значение по умолчанию auto. |
| auto | Соответствует значению flex : 1 1 auto;. |
| none | Соответствует значению flex : 0 0 auto;. |
| initial | Устанавливает свойство в значение по умолчанию. Соответствует значению flex : 0 1 auto;. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
Рассмотрим пример увеличения флекс элементов в CSS, используя свойство flex:
<!DOCTYPE html>
<html>
<head>
<title>Увеличение флекс элементов в CSS</title>
<style>
.container {
width: 100%; /* устанавливаем ширину блока */
height: 100px; /* устанавливаем высоту блока */
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
color: white; /* устанавливаем цвет шрифта */
}
.container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере)
-webkit-flex: 1; /* для поддержки ранних версий браузеров */
flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: orange; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере)
-webkit-flex: 3; /* для поддержки ранних версий браузеров */
flex: 3; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */
background: brown; /* устанавливаем цвет заднего фона */
}
.container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере)
-webkit-flex: 1; /* для поддержки ранних версий браузеров */
flex: 1; /* число, которое указывает, на сколько будет увеличен блок по оВизуальное руководство по свойствам Flexbox из CSS3 — CSS-LIVE
Перевод статьи A Visual Guide to CSS3 Flexbox Properties с сайта scotch.io, c разрешения автора— Димитара Стоянова.
Раскладка Flexbox, официально названная CSS-модуль раскладки гибких боксов – новый раскладочный модуль в CSS3, созданный для улучшения выравнивания, направления и порядка элементов в контейнере, даже когда их размер неизвестен или меняется динамически. Основная характерная черта flex-контейнера — это способность изменять ширину или высоту своих дочерних элементов, чтобы как можно лучше заполнить доступную область на экранах разной ширины.
Многие дизайнеры и разработчики находят flexbox-раскладку простой в использовании, т.к. позиционирование элементов проще, а следовательно, можно создавать более сложные раскладки меньшим кодом, что облегчает разработку. Алгоритм flexbox-раскладки основан на направлении, в отличие от блочной или строчной раскладки, которые основаны на вертикали и горизонтали. Эта flexbox-раскладка предназначена для небольших компонентов приложения, в то время, как CSS-Модуль сеточной раскладки развивается для обработки крупномасштабных раскладок.
Вместо того, чтобы объяснять, как работают flex-свойства, это руководство сосредоточится на том, как flex-свойства влияют на раскладку визуально.
Основы
Прежде чем начать описание свойств flexbox, давайте немного познакомимся с основами модели flexbox. Flex-раскладка состоит из родительского контейнера, именуемого flex-контейнером, и его непосредственных дочерних элементов – flex-элементов.

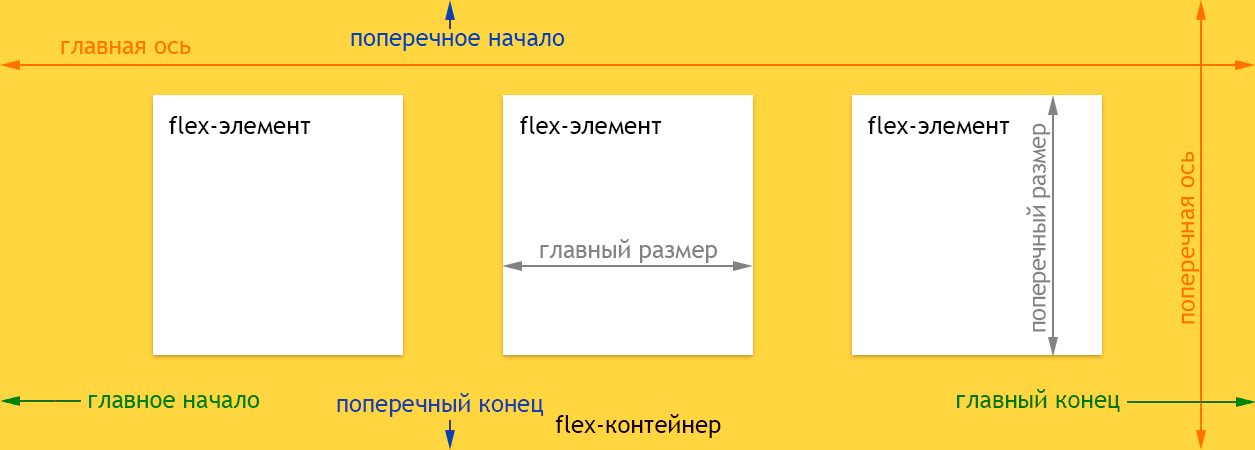
На схеме выше представлены свойства и терминология, которая используется для описания flex-контейнера и его дочерних элементов. Для получения более подробной информации об их значении читайте в официальной спецификации модели flexbox на W3C.
Flexbox-раскладка прошла через многие итерации и несколько изменений синтаксиса по сравнению с исходным черновиком из 2009-го, поэтому, чтобы избежать путаницы, для ясности, мы будем использовать синтаксис только из последнего рабочего черновика (сентябрь 2014). Если вам нужна совместимость со старыми браузерами, то прочитайте эту статью о том, как сделать это наилучшим образом.
Браузеры с поддержкой последней спецификации flexbox:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (с префиксом
-webkit-) - Android 4.4+
- iOS 7.1+ (с префиксом
-webkit-)
Более детальную поддержку и совместимость с браузерами можно посмотреть здесь.
Применение
Чтобы запустить механизм flexbox-раскладки, просто установите свойство display для родительского HTML-элемента:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
Или если вам нужно отобразить его как строчный элемент, то используйте:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
Замечание: это свойство нужно установить только для родительского контейнера и все его непосредственные дочерние элементы автоматически станут flex-элементами.
Есть несколько способов сгруппировать свойства flexbox и безусловно самый лёгкий способ, который я обнаружил, чтобы понять возможности flexbox и их использование – это разделить их на две группы, одну для flex-контейнера, а другую для flex-элементов. Ниже объясняется всё о них и то, как они влияют на раскладку визуально.
Свойства flexbox для контейнера
flex-direction
Это свойство указывает, как flex-элементы выкладываются во flex-контейнере, путём установки направления главной оси flex-контейнера. Они могут выкладываться в двух главных направлениях, горизонтально, как строки и вертикально, как колонки.
Значения:
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
С направлением row flex-элементы укладываются в ряд слева направо в ltr-контексте.

.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}
С направлением row-reverse flex-элементы укладываются в ряд справа налево в ltr-контексте.

.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
С направлением column flex-элементы укладываются в колонку сверху вниз.

.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
С направлением column-reverse flex-элементы укладываются в колонку снизу вверх.

Свойство по умолчанию: row
Замечание: row и row-reverse зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-wrap
Первоначальная идея flexbox — контейнер для установки его элементов в одну единственную строку. Свойство flex-wrap управляет тем, как flex-контейнер будет выкладывать свои элементы — в одну строку или в несколько, и направлением, в котором будут укладываться новые строки.
Значения:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
Flex-элементы отображаются в один ряд, по умолчанию они сужаются, чтобы уместиться в ширину flex-контейнера.

.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и сверху вниз.

.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и снизу вверх.

Значение по умолчанию: nowrap
Замечание: эти свойства зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-flow
Это свойство – сокращённая запись для свойств flex-direction и flex-wrap.
Значения:
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
Значение по умолчанию: row nowrap
justify-content
Свойство justify-content выравнивает flex-элементы по главной оси текущей строки flex-контейнера. Оно помогает распределить оставшееся свободное пространство, в случаях, если все flex-элементы в строке негибкие, или гибкие, но достигли своего максимального размера.
Значения:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
Flex-элементы выравниваются по левой стороне flex-контейнера в контексте ltr.

.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
Flex-элементы выравниваются по правой стороне flex-контейнера в контексте ltr.

.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
Flex-элементы выравниваются по центру flex-контейнера.

.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
Flex-элементы отображаются с равным интервалом между ними, а первый и последний flex-элементы выравниваются по краям flex-контейнера.

.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого flex-элемента, включая первый и последний flex-элементы.

Значение по умолчанию: flex-start
align-items
Flex-элементы могут быть выровнены вдоль поперечной оси текущей строки flex-контейнера, подобно justify-content, но в перпендикулярном направлении. Это свойство устанавливает выравнивание по умолчанию для всех flex-элементов, в том числе и для анонимных flex-элементов.
Значения:
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
Flex-элементы заполняют всю высоту (или ширину) от поперечного начала к поперечному концу flex-контейнера.

.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
Flex-элементы прижимаются к поперечному началу flex-контейнера.

.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
Flex-элементы прижимаются к поперечному концу flex-контейнера.

.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
Flex-элементы укладываются по центру поперечной оси flex-контейнера.

.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
Flex-элементы выравниваются по базовой линии.

Значение по умолчанию: stretch
Замечание: более подробно о том, как высчитывается базовая линия, можно почитать здесь.
align-content
Свойство align-content выравнивает строки flex-контейнера во flex-контейнере, когда есть дополнительное пространство по поперечной оси, подобно тому, как justify-content выравнивает отдельные элементы по главной оси.
Значения:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
Flex-элементы отображаются с распределённым пространством после каждого ряда flex-элементов.

(прим. перев.: такая картина, как на рисунке, будет только при значении align-items: flex-start. Корректнее было бы сказать, что align-content: stretch поровну делит общую высоту контейнера между всеми строками флекс-элементов, а внутри каждой строки они выравниватся с помощью align-items, так же как и в случае одной строки.)
.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
Ряды flex-элементы прижаты к поперечному началу flex-контейнера.

.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
Ряды flex-элементы прижаты к поперечному концу flex-контейнера.

.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
Ряды flex-элементов укладываются по центру поперечной оси flex-контейнера.

.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
Ряды flex-элементов отображаются с равным интервалом между ними, а первый и последний ряд выравнивается по краям flex-контейнера.

.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого ряда flex-элементов.

Значение по умолчанию: stretch
Замечание: это свойство работает только в случае, если flex-контейнер содержит несколько строк flex-элементов. Если элементы размещены в единственной строке, то это свойство не влияет на раскладку.
Замечания для flex-контейнеров
- любые свойства
column-*не влияют на flex-контейнер. - псевдоэлементы
::first-lineand::first-letterне применяются к flex-контейнеру.
Свойства flexbox для элемента
order
Свойство order определяют порядок, в котором дочерние элементы flex-контейнера появляются внутри него. По умолчанию, flex-элементы следуют один за другим по мере добавления во flex-контейнер.
Значения:
.flex-item {
-webkit-order: <целое число>; /* Safari */
order: <целое число>;
}
Flex-элементы могут быть упорядочены при помощи этого простого свойства, без изменения структуры HTML-кода.

Значение по умолчанию: 0
flex-grow
Это свойство указывает фактор растягивания flex-элемента, который определяет, насколько будет растянут flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении положительного свободного пространства.
Значения:
.flex-item {
-webkit-flex-grow: <число>; /* Safari */
flex-grow: <число>;
}
Если всем flex-элементам задано одно и тоже значение flex-grow, тогда все элементы в контейнере будут одинакового размера.

Второй flex-элемент занимает больше места относительно размера других flex-элементов.

Значение по умолчанию: 0
Замечание: отрицательные значения игнорируются.
flex-shrink
Свойство flex-shrink указывает фактор гибкого растягивания, который определяет, насколько будет сужен flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении отрицательного свободного пространства.
Значения:
.flex-item {
-webkit-flex-shrink: <число>; /* Safari */
flex-shrink: <число>;
}
По умолчанию любые flex-элементы могут быть сужены, но если мы установим значение flex-shrink в 0 (не сужаются), то они сохранят первоначальный размер.

Значение по умолчанию: 1
Замечание: отрицательные значения игнорируются.
flex-basis
Это свойство принимает те же самые значения, что width and height, и указывает исходный главный размер flex-элемента, прежде чем свободное пространство распределится в соответствии с факторами гибкости.
Значения:
.flex-item {
-webkit-flex-basis: auto | <ширина>; /* Safari */
flex-basis: auto | <ширина>;
}
flex-basis указывается для 4-го flex-элемента и диктует его исходный размер.

Значение по умолчанию: auto
Замечание: есть проблема именования со значением auto, которая будет решена в будущем.
Прим. перев. в текущем редакторском черновике предлагается решить проблему с помощью введения дополнительного значения content: c этим значением базовый главный размер будет определяться по содержимому, а со значением auto — по значению свойства главного размера (width или height в зависимости от flex-direction)
flex
Это свойство – сокращённая запись для свойств flex-grow, flex-shrink и flex-basis. Наряду с другими значениями, его можно установить также в auto (1 1 auto) и none (0 0 auto).
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
Значение по умолчанию: 0 1 auto
Замечание: W3C рекомендует использовать сокращённую запись вместо раздельных свойств компонентов, поскольку сокращённая запись правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
align-self
Свойство align-self переопределяет выравнивание по умолчанию (или то, что указано в align-items) для отдельных flex-элементов. Для понимания доступных значений смотрите пояснения align-items для flex-контейнера.
Значения:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Для 3-го и 4-го элемента переопределено выравнивание при помощи свойства align-self.

Значение по умолчанию: auto
Замечание: значение auto для align-self вычисляется как значение align-items родительского элемента, либо stretch, если родительского элемента нет.
Замечания для flex-элементов
float,clearиvertical-alignне влияют на flex-элемент и не вырывают его из потока.
Игровая площадка с Flexbox
Здесь представлена площадка для игр с flexbox, где можно поиграть с различными flex-свойствами и изучить силу раскладки flexbox. Комбинируйте некоторые flex-свойства, чтобы получить сложные раскладки.
See the Pen yNNZxr by Ilya Streltsyn (@SelenIT) on CodePen.
Также можно увидеть эту игровую площадку в полноэкранном примере здесь, или получить исходный код на GitHub.
P.S. Это тоже может быть интересно:
flex | CSS | WebReference
Сокращённое свойство, которое позволяет указать параметры элемента, чтобы он эффективно заполнял доступное пространство. Элементы могут быть растянуты пропорционально с учётом заданного соотношения или сжаты, чтобы целиком вместить все элементы без переносов в одну строку.
Краткая информация
| Значение по умолчанию | flex-grow: 0 flex-shrink: 1 flex-basis: auto |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-элементам |
| Анимируется | Да |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Соответствует значению 0 0 auto.
Смотрите отдельные свойства для их значений.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex</title>
<style>
body {
margin: 0; /* Убираем отступы */
display: flex; /* Включаем флексы */
height: 100vh; /* Занимает всю высоту */
flex-direction: column; /* Главная ось располагается вертикально */
}
main {
flex: 1; /* Соответствует flex: 1 1 0% */
}
footer {
background: #e4efc7; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<main>
</main>
<footer>Подвал</footer>
</body>
</html>В данном примере подвал располагается внизу веб-страницы.
Объектная модель
Примечание
Safari до версии 9 поддерживает свойство -webkit-flex.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 21.10.2019
Редакторы: Влад Мержевич

Интерактивный инструмент для генерации верстки основанной на CSS Flexbox
Выберите любой вложенный элемент для настройки…
width ? Ширина текущего блока внутри флекс контейнера.
height ? Высота текущего блока внутри флекс контейнера.
margin ? Устанавливает величину внешнего отступа от каждого края элемента в одном объявлении.
padding ? Устанавливает величину внутреннего отступа от каждого края элемента в одном объявлении.
order
?
Устанавливает порядок следования флекс элемента в контейнере относительно остальных.
Если вы указываете значение для одного флекс элемента в контейнере, то это значение не будет являться его порядковым номером, а указывает только на «вес» его позиции по отношению к другим элементам. Допускается применение отрицательных значений (значение -1, например, смещает элемент к левому краю родительского контейнера). Значение по умолчанию 0.
- auto — элемент наследует значение его родительского контейнера. Если родительский контейнер не имеет значения, то значение, устанавливается, как stretch. Это значение по умолчанию.
- stretch — элемент растягивается по размеру строки контейнера вдоль поперечной оси.
- center — элемент располагается по центру строки контейнера (середина поперечной оси).
- flex-start — элемент располагается в начале строки контейнера (начало поперечной оси).
- flex-end — элемент располагается в конце строки контейнера (конец поперечной оси).
- baseline — элемент распологается по его базовой линии строки контейнера.
flex-grow
?
Указывает на сколько элемент может увеличиться по отношению к остальным флекс элементам в одном контейнере.
Например, если в контейнере все блоки имеют значение свойства равное 1, а один блок имеет значение 2, то это означает, что он будет в два раза больше по отношению к ним (относительное значение). Если мы при этом добавим в контейнер еще один блок, то при этом ширина контейнера не изменится, а блок, который имел значение 2 по прежнему останется в два раза больше остальных, при этом ширина всех блоков пропорционально уменьшится. Значение по умолчанию 0.
flex-shrink ? Определяет, как элемент будет сжиматься относительно остальных флекс элементов в контейнере (при недостатке свободного пространства). Если мы устанавливаем значение равное 0, то мы запрещаем сжиматься элементу до размеров меньше чем его базовая ширина. Значение по умолчанию 1.
flex-basis ? Определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства внутри флекс контейнера. Допускается использование как абсолютных значений (px, em, pt и так далее), так и значения в процентах. Значение по умолчанию auto (если элемент не имеет заданного размера, то размер будет высчитываться в зависимости от содержания элемента).
flex
?
Является короткой записью для свойств flex-grow, flex-shrink и flex-basis.
Значение по умолчанию 0 1 auto.
Работа с Flexbox в гифках / Цифровые Экосистемы corporate blog / Habr
Flexbox так и напрашивается на то, чтобы создавать по нему визуальные шпаргалки. Сегодня мы предлагаем вам перевод статьи Скотта Домеса «Как работает Flexbox – в больших, ярких анимированных гифках», своего рода наглядное пособие.Flexbox обещает избавить нас от недостатков стандартного CSS (таких как вертикальное выравнивание).
Следует признать, что Flexbox действительно справляется с поставленной задачей. Однако освоение этой новой модели может вызвать некоторые затруднения.
Попробуем продемонстрировать, как функционирует Flexbox, позволяя создавать более совершенные макеты страниц.
Основной принцип Flexbox — гибкие и интуитивные макеты страниц. Это достигается за счет того, что контейнеры сами равномерно распределяют свои дочерние элементы — включая их размер и пространство между ними.
Идея, в принципе, неплохая. Но давайте посмотрим, как это реализуется на практике. В этой статье мы рассмотрим 5 основных свойств Flexbox. Мы опишем, для чего они нужны, как вы можете их использовать, и к каким результатам они в итоге приводят.
Свойство № 1: Display: Flex
Вот наша интернет-страница в качестве примера:
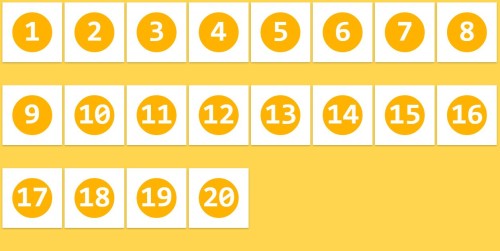
У вас есть четыре разноцветных блока различных размеров в сером контейнере. На данный момент для каждого блока по умолчанию определено display: block. Каждый квадрат таким образом занимает всю ширину своей линии.
Чтобы начать работу с Flexbox, вам надо превратить свой контейнер в flex-контейнер. Это делается следующим образом:
#container {
display: flex;
}На первый взгляд изменения незначительны — ваши блоки отображаются теперь в инлайновом виде, только и всего. Между делом вы сделали большой шаг. Вы создали для своих блоков так называемый flex-контекст.
Теперь вы можете размещать их в этом контексте — это намного проще, чем при работе с традиционным CSS.
Свойство № 2: Flex Direction
У flexbox-контейнера есть две оси: главная ось и перпендикулярная ось, которые по умолчанию выглядят следующим образом:
По умолчанию flex-элементы выстраиваются вдоль главной оси, слева направо. Поэтому ваши квадраты по умолчанию будут располагаться в горизонтальный ряд, как только вы примените display: flex. Flex-direction, однако, позволяет вращать главную ось.
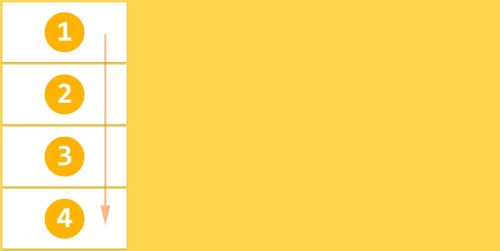
#container {
display: flex;
flex-direction: column;
}Следует подчеркнуть: flex-direction: column не располагает квадраты на перпендикулярной оси вместо главной оси. Это свойство меняет направление самой главной оси из горизонтального в вертикальное.
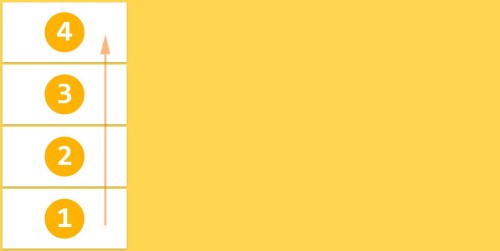
У flex-direction есть и другие значения: row-reverse и column-reverse.
Свойство № 3: Justify Content
Justify Content задаёт выравнивание элементов по главной оси.
Здесь различие главной и перпендикулярной осей следует рассмотреть подробнее. Сначала вернемся к flex-direction: row.
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}У Justify Content есть пять значений:
- Flex-start
- Flex-end
- Center
- Space-between
- Space-around
Space-around и space-between наименее интуитивны. Space-between выравнивает элементы так, чтобы они располагались на одинаковом расстоянии относительно друг друга, но не относительно контейнера.
Space-around задает одинаковый отступ вокруг элемента со всех сторон. Это означает, что пространство между крайними квадратами и контейнером вдвое меньше, чем пространство между двумя квадратами (все отступы имеют одинаковую величину и не накладываются друг на друга, соответственно, промежуток между квадратами получается двойной).
И напоследок: помните, что justify-content выравнивает элементы вдоль главной оси, а flex-direction меняет положение самой главной оси. Это будет важно, когда вы перейдете к…
Свойство № 4: Align Items
Если вы освоили justify-content, align-items не вызовет у вас затруднений.
В то время как justify-content применяется для главной оси, align-items задаёт выравнивание элементов по перпендикулярной оси.
Зададим для flex-direction изначальное значение row, чтобы оси выглядели следующим образом.
Затем перейдем к командам align-items.
- flex-start
- flex-end
- center
- stretch
- baseline
Первые три действуют так же, как и для justify-content, так что с ними все просто.
Следующие две несколько отличаются.
При заданном значении stretch элементы занимают всё свободное пространство по перпендикулярной оси. Если задано baseline, основания тегов абзаца выравниваются.
(Для align-items важно следующее: при значении stretch надо задать высоту квадратов автоматически, иначе она будет переопределять ширину.)
Что касается baseline, имейте в виду: если вы убираете теги абзаца, то будут выравниваться основания квадратов, как в примере:
Чтобы лучше продемонстрировать функционирование главной и перпендикулярной осей, скомбинируем justify-content и align-items и посмотрим, как значение center влияет на каждую из команд flex-direction:
При row квадраты выравниваются вдоль горизонтальной главной оси. При column они располагаются вдоль вертикальной главной оси.
Даже если квадраты центрированы и вертикально и горизонтально в обоих случаях, эти две команды не взаимозаменяемы!
Свойство № 5: Align Self
Align Self позволяет вручную управлять выравниванием одного конкретного элемента.
Это свойство аннулирует значения align-items для выбранного квадрата. Все свойства — те же, но по умолчанию выставляется auto, при котором значения аналогичны align-items контейнера.
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
// Only this square will be centered.Давайте посмотрим, как это будет выглядеть. Вы применяете align-self к двум квадратам, а для остальных применяете align-items: center и flex-direction: row.
Заключение
Хотя мы только поверхностно затронули работу с Flexbox, рассмотренные команды позволят вам осуществлять большинство базовых выравниваний и вертикальное выравнивание элементов.
Спасибо за внимание!
CSS свойство flex
Универсальное свойство, которое позволяет указать параметры элемента, чтобы он эффективно заполнял доступное пространство. Элементы могут быть растянуты пропорционально с учётом заданного соотношения или сжаты, чтобы целиком вместить все элементы без переносов в одну строку.
Свойство представляет собой сокращённую запись свойств flex-grow, flex-shrink и flex-basis. Значение по умолчанию: «flex: 0 1 auto;«. Можно указывать как одно, так и все три значения свойств.
Рекомендуется использовать именно сокращённую запись, так как она правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
Внимание: Если элемент не является флекс-элементом, то свойство flex не будет иметь эффекта.
CSS синтаксис
flex: flex-grow flex-shrink flex-basis | auto | none | initial | inherit;
Возможные значения
| Значение | Описание |
|---|---|
| flex-grow | Коэффициент растяжения. Коэффициент увеличения ширины флекс-элемента относительно других флекс-элементов. |
| flex-shrink | Коэффициент сужения. Коэффициент уменьшения ширины флекс-элемента относительно других флекс-элементов. |
| flex-basis | Базовая ширина флекс-элемента. |
| auto | Эквивалентно «flex: 1 1 auto;«. |
| none | Эквивалентно «flex: 0 0 auto;«. |
| inherit | Значение наследуется от родительского элемента. |
| initial | Эквивалентно «flex: 0 1 auto;«. |
Пример
Устанавливаем единую длину для всех флекс-элементов не зависимо от их содержимого
#main div {
-webkit-flex: 1; /* Safari 6.1+ */
-ms-flex: 1; /* IE 10 */
flex: 1;
}
