Примеры использования флексбоксов — Блог HTML Academy
Рейчел Эндрю «Use Cases For Flexbox»
Это заключительная часть серии статей про флексы от Рейчел Эндрю в Smashing Magazine.
В этот раз я собираюсь немного поразмышлять, для чего на самом деле стоит применять флексы, учитывая существование гридов. Также я выскажу предположения о том, как определиться, что и когда использовать.
Ранее в этой серии
Если вы ещё не читали предыдущие статьи, лучше начните с них — это заключительная часть. Я начала с описания того, что именно происходит, когда вы создаёте флекс-контейнер. Во второй статье
я обратила внимание на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во флексах. В третьей статье я разобралась с тем, как работает определение размеров и как браузер вычисляет какого размера должен быть флекс-элемент. Теперь поразмышлять о том, как применять флексы наилучшим образом, так как мы уже знаем, как именно они работают.
Стоит использовать гриды или флексы?
Это всё ещё ключевой вопрос, который мне задают, когда я обучаю раскладке. Думаю, что чем больше люди привыкают к работе с новыми методами раскладки, тем реже они задают себе этот вопрос. Чем больше компонентов вы создаёте, тем лучше вы чувствуете, какой метод раскладки лучше использовать.
Однако, если вы только осваиваете эти технологии, нужно помнить о том, что раскладка и на гридах, и на флексах — это всё CSS. Обозначили ли вы display: grid или display: flex вы чаще используете их схожие свойства, чем отличающиеся.
И гриды, и флексы используют свойства, которые являются частью спецификации Box Alignment — выравнивания блоков, и обе эти раскладки опираются на концепции, описанные в разделе CSS Intrinsic and Extrinsic Sizing — размерности в CSS.
Задавать вопрос о том, нужно ли в вашем интерфейсе использовать гриды или флексы — почти как спрашивать: «Что использовать: размер шрифта или его цвет?»
Вероятно, нужно использовать оба свойства, если потребуется. И никто не собирается преследовать вас, если вы используете неверный вариант.
И никто не собирается преследовать вас, если вы используете неверный вариант.
Таким образом, мы не выбираем между Vue.js и React, Bootstrap или Foundation. Мы используем CSS для создания раскладки и нам нужно использовать те части CSS, которые наиболее целесообразны для этого конкретного блока макета, над которым мы работаем. Рассмотрите каждый компонент и решите, что лучше всего подойдёт для него, какая комбинация технологий лучше сработает.
Это могут быть гриды, а могут быть флексы. Это может быть внешний грид-контейнер, с некоторыми его элементами, которые вы превратите во флексы, или наоборот. Нет никакой проблемы внедрить грид внутри флекс-элемента, если это именно то, чего требует ваш дизайн.
Для чего действительно нужны флексы?
Раскладка на флексах c первого взгляда похожа на блочную раскладку. Ей не хватает многих более сложных свойств, ориентированных на тексты и документы, которые могут быть использованы в блочной раскладке, таких как флоаты или колонки.
В свою очередь, она обладает простыми и мощными инструментами распределения места и выравнивания контента такими способами, которые наиболее востребованы в веб-приложениях и сложных веб-страницах.
Так описывает спецификация этот метод раскладки.
Думаю, ключевая фраза здесь — «распределение места и выравнивание контента». Флексы в целом о том, как взять несколько элементов, которые различаются по размеру, и подстроить их в контейнер, который сам тоже может изменяться по размеру. Флексы гибкие. Они стараются создать наилучшую возможную раскладку для наших элементов, давая большим элементам больше места и меньшим — меньше, сохраняя читабельность контента.
Когда говорят, что флексы жёсткие и странные, это часто потому, что они пытаются использовать флексы как сеточную систему, стараясь вернуть контроль над размером и распределением места. Когда вы делаете это, флексы могут казаться странными и жёсткими, поскольку вы боретесь против их природы — их врождённой гибкостью.
Следовательно, паттерны, которые отлично подходят для флексов — это те, где мы не так сильно заинтересованы в идеальном соответствии размеров для каждого элемента. Мы просто хотим, чтобы эти элементы хорошо отображались относительно друг друга.
See the Pen Smashing Flexbox Series 4: Items sharing space by rachelandrew (@rachelandrew) on CodePen.
Есть также паттерны, где вы хотите видеть переносы строк, однако не хотите строгую сетку. Сравним гриды со значением repeat(auto-fill) и флексы с переносом строк. Разница между этими двумя методами будет видна сразу же.
В примере с гридами элементы выравниваются в строки и колонки. Пока число полос колонок изменяется (в зависимости от места), элементы всегда идут в следующую грид-ячейку, которая доступна. В действительности, нет способа попросить грид-элемент захватить грид-полосу, если есть некоторые пустые ячейки, которые заполняются в этом сценарии автоматического потока.
See the Pen Smashing Flexbox Series 4: Grid example by rachelandrew (@rachelandrew) on CodePen.
В примере с флексом последние элементы делят всё доступное оставшееся пространство между собой, таким образом, у нас нет выравнивания по горизонтали или вертикали.
See the Pen Smashing Flexbox Series 4: wrapped flex items flex-basis 150px; by rachelandrew (@rachelandrew) on CodePen.Если flex-basis равен auto и любой из флекс-элементов больше, им также будет дано больше места, так что выравнивание может различаться от строки к строке.
See the Pen Smashing Flexbox Series 4: Wrapped items by rachelandrew (@rachelandrew) on CodePen.
Вот очень понятный пример того, когда мы хотим использовать раскладку на флексах вместо гридов. Если мы хотим, чтобы элементы переносились, но занимали всё место на строке, которое им нужно от строки к строке.
Это очень сильно отличается от раскладки на гридах. Пример подобного паттерна — это набор тегов — элементов из одного или двух слов, которые вы хотите красиво отобразить как набор элементов, которые занимают то место, которое им необходимо и при этом не строго определены в жёсткую сетку.
See the Pen Smashing Flexbox Series 4: tags example by rachelandrew (@rachelandrew) on CodePen.
В настоящее время флексы — также наилучший способ для вертикального и горизонтального центрирования элемента внутри контейнера.
See the Pen Smashing Flexbox Series 4: centered by rachelandrew (@rachelandrew) on CodePen.
В будущем, когда в браузерах появится поддержка свойств выравнивания блоков вне флексов, мы сможем делать это без добавления display: flex к контейнеру. Но сегодня это нужно сделать, хотя эта лишняя строка в CSS, на самом деле, не проблема.
Флексы хороши в работе с маленькими, одномерными компонентами. Наборы полей форм, иконки или другая информация может быть легко выстроена и ей можно позволить быть гибкой, не задавая размеры каждому из элементов.
See the Pen Smashing Flexbox Series 4: simple row of form elements by rachelandrew (@rachelandrew) on CodePen.
Также стоит выбрать флексы в том случае, если всё, что вам нужно сделать — это заставить контент внизу раскладки прилипать к низу контейнера, а не подпрыгивать вверх. В этом примере я сделала контейнер флексовым, отобразив содержание как колонки, затем позволила середине расти, прижимая футер к низу компонента.
See the Pen Smashing Flexbox Series 4: sticky footer card by rachelandrew (@rachelandrew) on CodePen.
Я считаю, что флекс полезен в реальных проектах для множества маленьких задач и даёт уверенность, что элементы выровнены подходящим образом, и место распределяется равномерно между элементами. Вы можете использовать одномерный грид-контейнер для этого и не переживать, сделав это.
Но лучше всего, как мне кажется, флексы справляются, когда нужно добавить дополнительные элементы, которые я не ожидала в своём дизайне.
Например, если есть компонент навигации с использованием гридов, я буду создавать достаточное количество полос для всех элементов, так как не хочу, чтобы создавался новый ряд, если будет «слишком много» элементов. С флексами, до тех пор, пока я разрешаю элементам быть гибкими с flex-basis: 0 или auto, элементы позволят новым соседям стать с ними в ряд и оставят для них место.
Когда не стоит использовать флексы?
Мы рассмотрели некоторые причины, по которым думаю, cтоит выбирать флексы вместо раскладки на гридах, поэтому можем посмотреть на некоторые случаи, когда флекс — не лучший вариант. Мы уже посмотрели на пример с флексом против грида, где элементы выровнены по горизонтали и вертикали в отличие от элементов, которые занимают место построчно. И это различие стоит учитывать в первую очередь.
Вот пример грида с двумерной раскладкой. Раскладка одновременно и в строках, и в колонках. Пример на флексах — это одномерная раскладка. Мы позволили перенос флекс-строк, но распределение места на строке ведётся построчно. Каждая строка естественно ведёт себя как новый флекс-контейнер по направлению главной оси.
Следовательно, если компоненту нужна двумерная раскладка, лучше будет использовать гриды вместо флексов. Неважно, большой или маленький у вас компонент. Если запомните из этой статьи только одно, пусть это будет следующее: выкиньте из головы идею о том, что гриды предназначены только для основной раскладки страницы, а флексы — для компонентов. У вас может быть крошечный компонент, которому требуется двумерная раскладка, и структура главной страницы, которой лучше подойдёт одномерная раскладка.
У вас может быть крошечный компонент, которому требуется двумерная раскладка, и структура главной страницы, которой лучше подойдёт одномерная раскладка.
Ещё один хороший пример, где гриды будут лучшим решением: если вы задаёте ширину или базовый размер флекса по главной оси — flex-basis как единицу длины для ваших элементов, для того чтобы выровнять их с другим рядом таких же элементов, или чтобы каким-то образом ограничить гибкость. Довольно часто это показатель того, что вам нужна двумерная раскладка, или того, что вашей раскладке лучше подойдёт контроль со стороны контейнера сетки.
Например, мы можем сделать нашу раскладку на флексах более похожей на гриды, ограничив гибкость элементов. Задайте свойство flex-grow: 0 и выставите размеры элементов в процентах, подобно тому, как мы поступали с размерами элементов в раскладке на флоатах. Если обнаружите, что поступаете так, предположу, что раскладка на гридах подойдёт вам лучше, ведь она и была создана для этого.
See the Pen Smashing Flexbox Series 4: wrapped flex items with percentage widths by rachelandrew (@rachelandrew) on CodePen.
Принимая во внимание всё вышесказанное, помните, что часто нет чёткого правильного или неправильного ответа. Иногда единственное, что можно сделать — это попробовать разные варианты и посмотреть, что лучше всего подходит этому компоненту. Помните, что также можно переключаться между методами раскладки, используя флексы на одной контрольной точке и гриды на другой.
А вот и всё!
Надеюсь, эта серия про флексы была полезна и продемонстрировала, как некоторое понимание логики выравнивания и размерности флекс-элементов делает жизнь и работу с ними проще. Если у вас остались некоторые нерешённые вопросы или у вас есть паттерн, где непонятно, который метод использовать — пишите .
Примеры использования Flexbox / Хабр
Продолжаю публикацию статей Rachel Andrew по особенностям CSS-технологии Flexbox
Предыдущие статьи цикла:
- Что происходит при создании контейнера Flexbox.
- Все, что вам нужно знать о выравнивании во Flexbox.
- Flexbox: насколько велика эта гибкая коробка?.
Мы подошли к заключительной части моей серии о Flexbox здесь, в Smashing Magazine. В этом посте я собираюсь потратить некоторое время на размышления о том, каковы на самом деле варианты использования
Ранее в этой серии
Если вы еще не выбрали другие статьи, это, по сути, заключительный пост, поэтому сначала посмотрите их. Я начала с описания того, что происходит при создании контейнера flex. Во второй статье серии я взглянула на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во flexbox. В третьей статье я распаковываю, как работает изменение размера в Flexbox, и как браузер определяет, насколько большим должен быть flex-элемент. Теперь, когда мы точно знаем, как работает Flexbox, мы можем обернуться, чтобы подумать о примерах использования, для которых это лучше всего.
Я начала с описания того, что происходит при создании контейнера flex. Во второй статье серии я взглянула на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во flexbox. В третьей статье я распаковываю, как работает изменение размера в Flexbox, и как браузер определяет, насколько большим должен быть flex-элемент. Теперь, когда мы точно знаем, как работает Flexbox, мы можем обернуться, чтобы подумать о примерах использования, для которых это лучше всего.
Я должна использовать Grid или Flexbox?
Это по-прежнему главный вопрос, который мне задают при обучении компоновке, и в целом я считаю, что по мере того, как люди все больше привыкают к работе с новыми методами, это становится вопросом, который вам нужно задавать себе реже. По мере роста опыта вы будете понимать, какой метод компоновки использовать.
Однако, если вы только начинаете ухватывать эту мысль, следует помнить, что CSS Grid Layout и Flexbox оба являются CSS. Если вы указали
Если вы указали display: grid или display: flex, вы часто используете больше общего, чем различий. И Grid, и Flexbox используют свойства, которые являются частью спецификации Box Alignment; оба опираются на концепции, детализированные в спецификации CSS Intrinsic and Extrinsic Sizing..
Спрашивать, должен ли ваш дизайн использовать Grid или Flexbox подобно вопросу должен ли ваш дизайн использовать размер шрифта или цвет. Вероятно, вы должны использовать оба, если требуется. И никто не будет преследовать вас, если вы воспользуетесь не тем.
Итак, мы не выбираем между Vue.js и React, Bootstrap или Foundation. Мы используем CSS, чтобы выполнить компоновку, и нам нужно использовать частицы CSS, которые имеют наибольший смысл для конкретной части нашего дизайна, над которым мы работаем. Рассмотрите каждый компонент и решите, что лучше для него, или какая комбинация элементов лучше для него.
Рассмотрите каждый компонент и решите, что лучше для него, или какая комбинация элементов лучше для него.
Это может быть Grid, или это может быть Flexbox. Это может быть внешний контейнер Grid, в котором некоторые элементы сетки становятся гибкими или реверсивными. Нет проблем с вложением сетки в элемент flex, если это требуется для вашего проекта.
Что такое Flexbox на самом деле?
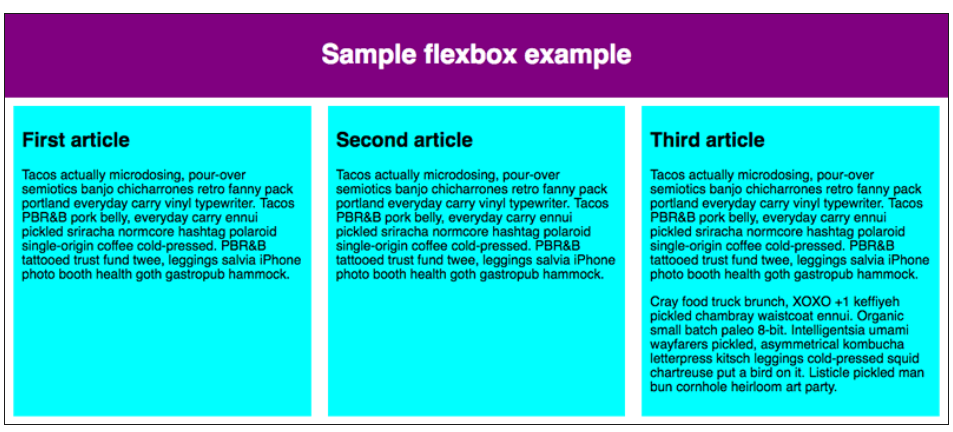
Спецификация Flexbox описывает метод компоновки так:
«Flex layout внешне похож на block layout. В нем отсутствуют многие более сложные текстовые или документо-ориентированные свойства, которые можно использовать в компоновке блоков, такие как floats и columns. Взамен он получил простые и мощные инструменты для распределения пространства и выравнивания контента способом, в котором давно нуждались веб-приложения и сложные веб-страницы.”
Я думаю, что ключевая фраза здесь “распределение пространства и выравнивание контента”. Flexbox — это все о том, чтобы взять кучу элементов (которые имеют разные размеры) и поместить их в контейнер (который сам может быть переменного размера). Flexbox — это мягкость. Он пытается создать наилучший макет для наших элементов, давая большим элементам больше пространства, а меньшим элементам меньше пространства, тем самым сохраняя читаемость контента.
Если люди находят Flexbox сложным и загадочным, это часто потому, что они пытаются использовать Flexbox как grid-систему, пытаясь вернуть контроль над размером и распределением пространства. Когда вы это делаете, Flexbox может показаться странным и сложным, поскольку вы боретесь с тем, что и делает его Flexbox‘ом, т.е. с присущей ему гибкостью.
Поэтому шаблоны, которые очень хорошо подходят для гибкой компоновки, это те, в которых нас не так интересует наличие идеального размера каждого элемента. Мы просто хотим, чтобы эти элементы отображались рядом друг с другом.
Мы просто хотим, чтобы эти элементы отображались рядом друг с другом.
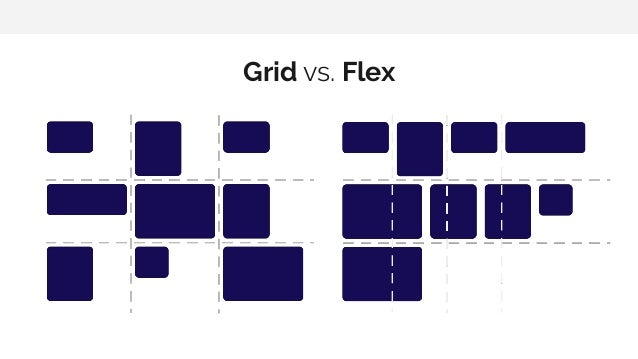
Существуют также шаблоны, в которых вы хотите иметь строки с переносом, однако вам не нужна строгая сетка. Если мы возьмем оригинальный пример Grid против Flexbox, где мы используем в сетке синтаксис repeat auto-fill, а затем flex-контейнер с переносом строк, то сразу увидим разницу между этими двумя методами.
В примере Grid элементы сетки выстраиваются в строки и столбцы. Когда число столбцов трека изменяется (в зависимости от пространства), элементы всегда переходят в следующую доступную ячейку сетки. На самом деле, нет никакого способа запросить элемент сетки окружить трек, чтобы заполнить по auto-flow сценарию, если есть другие пустые ячейки.
В примере flex итоговые элементы разделяют пространство, оставшееся между ними, таким образом, мы не используем выравнивание по горизонтали и вертикали.
Если у нас flex-basis установлен в auto, и любой из flex-элементов увеличивается, то остальным также будет предоставлено дополнительное пространство, чтобы выравнивание могло быть различным от строки к строке.
Это очень яркий пример того, где мы хотели бы использовать Flexbox над Grid Layout. Если мы хотим, чтобы элементы были обернуты, но занимали пространство, в котором они нуждались, по строкам. Это очень отличается от сетки. Шаблоны, подобные этому, могут представлять собой набор тегов (один или два слова, которые вы хотите хорошо отображать в виде набора элементов), занимающих необходимое пространство, а не жестко вставленных в строгую сетку.
В настоящее время Flexbox также является лучшим способом выполнения вертикального и горизонтального центрирования элемента внутри контейнера.
В будущем (если будет поддержка браузерами свойств Box Alignment вне гибкого макета), мы можем сделать это, не добавляя display: flex в контейнер. На данный момент, однако, все, что вам нужно сделать, это дополнительная строка CSS, что не является проблемой.
На данный момент, однако, все, что вам нужно сделать, это дополнительная строка CSS, что не является проблемой.
Flexbox очень хорошо справляется с небольшими одномерными компонентами. Наборы полей формы, иконок или другой информации можно легко расположить и позволить им быть гибкими без необходимости тщательно устанавливать размеры каждого элемента.
Вы также можете выбрать Flexbox в сценарии, где контент нужно привести к низу контейнера, не давая ему всплывать. В примере, расположенном ниже, я делаю контейнер flex-контейнером, отображая содержимое в виде столбца, а затем позволяю середине расти, выталкивая footer вниз компонента.
При разработке я нахожу, что Flexbox полезен для множества небольших заданий, выполняя правильно выравнивание, распределяя пространство между элементами. Вы безусловно можете использовать одномерный контейнер сетки для некоторых из этих задач, и не беспокоится о том, что вы решили сделать.
Однако я думаю, что Flexbox будет лучшим в ситуации, когда потребуется добавлять дополнительные элементы, которые я не ожидала в своем дизайне. Например, если у меня есть компонент навигации, использующий Grid, я бы создала достаточно треков для всех элементов, так как я не хотела бы, чтобы создавалась новая строка, если бы у меня было “слишком много” элементов. С flexbox, достаточно длинным, я бы разрешил элементам быть гибкими с flex-basis 0 (или auto), тогда бы элементы сами пускали нового компаньона в строку, освобождая ему место.
Когда не следует использовать Flexbox?
Мы рассмотрели некоторые соображения, по которым, я думаю, вы должны предпочесть Flexbox перед Grid компоновкой, поэтому теперь мы можем осмотреть некоторые из мест, где Flexbox может быть не лучшим выбором. Мы уже рассматривали наш пример Flexbox против сетки с элементами, выровненными по горизонтали и вертикали против элементов, которые занимают пространство построчно. И это различие — первое, что нужно учитывать.
И это различие — первое, что нужно учитывать.
Пример сетки имеет двумерную компоновку. Компоновка по строкам и столбцам одновременно.
Пример Flexbox это одномерная компоновка. Мы упаковали flex-строки, но размещение в пространстве происходит построчно. Каждая строка, по сути, выступает в качестве нового flex-контейнера во Flex-направлении.
Поэтому, если ваш компонент нуждается в двумерной компоновке, вам будет лучше использовать Grid, а не Flexbox. Не имеет значения, большой или маленький компонент. Если вы возьмете одну вещь из этой статьи, то это удалите идею из вашей головы, что Grid почему-то предназначена только для макета главной страницы, а Flexbox для компонентов. Вы можете иметь крошечный компонент, который требует двумерного макета, и структуру главной страницы, которой лучше подходит одномерный макет.
Еще одно хорошее место, где Grid может считаться лучшим решением, это применение ширины или установка flex-basis в качестве единицы длины ваших flex-элементов, чтобы выровнять их с другой строкой flex-элементов или просто ограничить гибкость в некотором роде. Довольно часто это указывает либо на то, что вам действительно нужен метод двумерного макета, либо на то, что элемент управления из grid-контейнера лучше подходит для вашего макета.
Довольно часто это указывает либо на то, что вам действительно нужен метод двумерного макета, либо на то, что элемент управления из grid-контейнера лучше подходит для вашего макета.
Например, мы могли бы сделать наш гибкий макет более похожим на Grid, ограничив гибкость наших элементов. Установка flex-grow в 0 и расчет размеров элементов в процентах, аналогично тому, как мы определяли размер элементов в плавающей «сетке». Если вы обнаружите, что делаете это, я бы предположила, что макет сетки — лучший подход, поскольку он предназначен для этого типа макетов.
При всем сказанном помните, что очень часто нет четкого правильного или неправильного ответа. Иногда единственное, что вы можете сделать, это попробовать разные способы и посмотреть, что лучше всего подходит для компонента. Помните, что вы также можете переключать методы макета, используя Flexbox в одной точке останова, а Grid в другой.
И так, сворачиваемся!
Я надеюсь, что эта серия по Flexbox была полезной и продемонстрировала как понимание некоторых алгоритмов выравнивания и калибровки flex-элементов облегчает жизнь при работе с ними.
Если у вас остались какие-либо нерешенные вопросы или у вас есть шаблон, который, похоже, не имеет очевидного ответа с точки зрения используемого метода компоновки, оставьте комментарий.
Распространенные шаблоны компоновки CSS Flexbox с кодом примера
Теоретически довольно просто использовать flexbox (модуль гибкого блока) для создания сложных макетов, но я часто обнаруживал, что добавляю display: flex к элементу, а затем быстро тратил вечность, пытающаяся понять, как заставить что-либо вести себя так, как я ожидаю. Если вы чем-то похожи на меня: вот список из 10 примеров макетов flexbox с CSS, которые вы можете скопировать и вставить, чтобы начать создавать свои собственные макеты. Мы рассмотрим эти основные шаблоны макета (щелкните, чтобы перейти к примеру):
container , который затем содержит несколько дочерних элементов, имеющих класс item (количество дочерних элементов зависит от примера):<дел> <дел> <дел> ...
Растянуть все, фиксированный интервал
Самый простой паттерн flexbox: растянуть несколько блоков и заполнить их родительский элемент на всю ширину. Все, что вам нужно сделать, это установить display: flex для контейнера и значение flex-grow выше 0 для дочерних элементов:
.container {
дисплей: гибкий;
}
.предмет {
гибкий рост: 1;
высота: 100 пикселей;
}
.элемент + .элемент {
поле слева: 2%;
}
Мы используем селектор
Увеличение flex-grow увеличит количество пространства, до которого элемент может растягиваться по сравнению с любым другим элементом. Если мы установим flex-grow на 2 для среднего элемента здесь, мы разделим доступное пространство на 6 блоков (по 1 блоку для каждого элемента плюс 1 дополнительный для среднего элемента, 1+1+2+1). +1). Средний элемент получает два фрагмента (
+1). Средний элемент получает два фрагмента ( flex-grow: 2 ), а все остальные элементы получают один фрагмент ( flex-grow: 1 9 ).0004).
Растянуть середину, фиксированный интервал
Обычный шаблон приложений и веб-приложений заключается в создании верхней панели, где мы хотим растянуть только средний элемент, но оставить крайний правый и левый элементы фиксированными. Если мы хотим, чтобы растягивался только один элемент, мы можем установить фиксированную ширину (например, 100px ) для элемента, который должен оставаться статичным, и flex-grow: 1 для элемента, который должен растягиваться:
.container {
дисплей: гибкий;
}
.предмет {
высота: 100 пикселей;
ширина: 100 пикселей; /* Фиксированная ширина по умолчанию */
}
.item-центр {
гибкий рост: 1; /* Установите средний элемент для увеличения и растяжения */
}
.элемент + .элемент {
поле слева: 2%;
}
Даже если средний элемент здесь имеет определенную ширину из 100px , flex-grow заставит его растянуться, чтобы занять все доступное пространство.
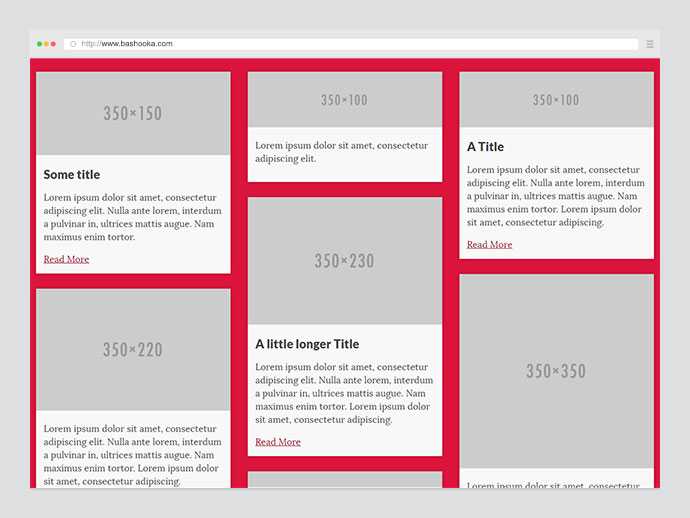
Чередующаяся сетка
Шаблон макета, который я использую в своем обзоре блога, заключается в создании сетки с некоторыми вариациями: после каждой строки из двух элементов одинакового размера есть один элемент, занимающий всю строку:
Для этого нам нужно до:
- Набор
flex-wrap: обернитеконтейнер (или всеэлементабудут отображаться в одной строке) - Установите
justify-content: space-betweenв контейнере, чтобы создать пространство только между элементами (а не между краем родительского элемента и элементами) - Установите ширину каждого элемента
49%(или что-то подобное, равное или меньшее50%) - Установите ширину каждого третьего элемента
на100%, чтобы он заполнил всю эту строку. Мы можем настроить таргетинг на каждый третий элемент в списке с помощьюnth-child() селектор.
.контейнер { дисплей: гибкий; flex-wrap: обернуть; выравнивание содержимого: пробел между; } .предмет { ширина: 48%; высота: 100 пикселей; нижняя граница: 2%; } .item: n-й ребенок (3n) { ширина: 100%; }
Если вы хотите, чтобы первая строка была на всю ширину, а два следующих элемента разделяли строку, обратите внимание, что вы не можете написать .item:nth-child(1n) { width: 100% } — это настроить таргетинг на все элементы. Вы должны нацелиться на первый элемент, выбрав каждый третий элемент, а затем отступив на два элемента: .item:nth-child(3n-2) { ширина: 100% } .
Сетка 3x3
Мы можем создать сетку 3x3, установив flex-grow на 0 и flex-basis на предпочтительную ширину для всех дочерних элементов (здесь это делается с помощью flex flex: : 0 32% ). Поля между элементами — это остатки каждой строки, т. е. (100%-32x3)/2=2%. Я сопоставил поле ( margin-bottom: 2% ), чтобы добиться равномерного расстояния между всеми элементами:
.контейнер { дисплей: гибкий; flex-wrap: обернуть; выравнивание содержимого: пробел между; } .предмет { гибкий: 0 32%; высота: 100 пикселей; нижняя граница: 2%; /* (100-32*3)/2 */ }
Вы можете изменить flex-basis , чтобы увеличить или уменьшить количество элементов в каждой строке. flex: 0 24% поместит 4 элемента в каждую строку, flex: 0 19% поместит 5 элементов в каждую строку и так далее.
Сетка 3x3, ограниченные пропорции (1:1)
Мы можем создать сетку, полную элементов с ограниченными пропорциями, используя несколько хакерский padding трюк с CSS. Если мы используем % при установке padding для элемента, padding устанавливается относительно ширины родительского элемента , .container в данном случае. Мы можем использовать этот эффект для создания квадрата, установив для элемента width и padding-bottom одно и то же значение (и эффективно установив height этого элемента через padding-bottom ):
.container { дисплей: гибкий; flex-wrap: обернуть; выравнивание содержимого: пробел между; } .предмет { ширина: 32%; обивка-дно: 32%; /* То же, что и ширина, устанавливает высоту */ нижняя граница: 2%; /* (100-32*3)/2 */ положение: родственник; }
Поскольку мы создали элемент, который фактически состоит только из отступов, и для содержимого не осталось места, нам нужно установить position: relative на .item в этом примере и добавить дочерний элемент с position: absolute и используйте этот элемент для «сброса» холста и добавления контента.
Сетка 3x3, ограниченные пропорции (16:9)
Чтобы изменить пропорции элементов, вам нужно всего лишь изменить пропорции ширина и прокладка-дно на .деталь . Изменение ширины повлияет на количество элементов в каждой строке, поэтому, чтобы не повлиять на структуру сетки, мы можем, например, изменить padding-bottom на 18% , чтобы создать 16:9 (эквивалентно 32:18). прямоугольники.
прямоугольники.
.контейнер {
дисплей: гибкий;
flex-wrap: обернуть;
выравнивание содержимого: пробел между;
}
.предмет {
ширина: 32%;
обивка-дно: 18%; /* 32:18, т.е. 16:9 */
нижняя граница: 2%; /* (100-32*3)/2 */
}
График: вертикальные полосы
Если вы хотите использовать flexbox для создания простой визуализации графика, все, что вам нужно сделать, это установить align-items контейнера на flex-end и определить высоту для каждый бар. flex-end обеспечит привязку столбцов к нижней части графика.
.контейнер {
дисплей: гибкий;
высота: 300 пикселей;
выравнивание содержимого: пробел между;
элементы выравнивания: flex-end;
}
.item { ширина: 14%; }
.item-1 {высота: 40%; }
.item-2 {высота: 50%; }
.item-3 {высота: 60%; }
.item-4 {высота: 20%; }
.item-5 {высота: 30%; }
График: горизонтальные полосы
Используя ту же технику, что и для вертикальных полос, мы можем просто добавить flex-direction в контейнер со значением в столбце , чтобы создать набор горизонтальных полос.
flex-direction может иметь значение строки (по умолчанию) или столбца , где строка проходит горизонтально (→), а столбец проходит вертикально (↓). Вы также можете изменить направление обоих, используя row-reverse (←) и столбец-обратный (↑) соответственно.
.контейнер {
дисплей: гибкий;
высота: 300 пикселей;
выравнивание содержимого: пробел между;
flex-направление: столбец;
}
.item {высота: 14%; }
.item-1 {ширина: 40%; }
.item-2 { ширина: 50%; }
.item-3 { ширина: 60%; }
.item-4 { ширина: 20%; }
.item-5 {ширина: 30%; }
Вертикальная стопка (по центру)
Чтобы создать вертикальную стопку и разместить элементы сверху вниз, все, что нам нужно сделать, это изменить flex-direction от значения по умолчанию строки до столбца :
.container {
дисплей: гибкий;
flex-направление: столбец;
выравнивание элементов: по центру;
}
. предмет {
высота: 40 пикселей;
нижняя граница: 10px;
}
предмет {
высота: 40 пикселей;
нижняя граница: 10px;
}
Masonry (или Mosaic)
1
2
3
4
5
6
7
8
10
Вы, вероятно, видели Masonry (Or mosaic). по всему Интернету, но вполне вероятно, что все они были основаны на Masonry или аналогичной библиотеке JavaScript. Flexbox может показаться отличным кандидатом, чтобы, наконец, создать этот макет только с помощью CSS, и это, безусловно, возможно, но это удивительно хакерски.
Одна из основных проблем создания макета каменной кладки с помощью flexbox заключается в том, что для того, чтобы элемент влиял на позиционирование элемента выше и ниже него, нам нужно изменить flex-direction контейнера на столбец , что делает элементы идут сверху вниз. Это создает макет, который выглядит великолепно и похож на эффект каменной кладки, но может сбивать с толку пользователей; это создает неожиданный порядок элементов. Если вы читаете слева направо, элементы будут казаться перетасованными и появляться в случайном порядке, например, 1, 3, 6, 2, 4, 7, 8 и т. д.
Если вы читаете слева направо, элементы будут казаться перетасованными и появляться в случайном порядке, например, 1, 3, 6, 2, 4, 7, 8 и т. д.
К счастью, мы можем использовать свойство order для изменения порядка отображения элементов. Мы можем объединить это свойство с умным использованием селектора nth-child() для динамического упорядочения элементов в зависимости от их первоначального порядка. Если мы хотим создать макет каменной кладки с тремя столбцами, мы можем разделить все элементы на три «группы», например:
/* Переупорядочить элементы в строки */
.item:nth-child(3n+1) { порядок: 1; }
.item:nth-child(3n+2) { порядок: 2; }
.item:nth-child(3n) { порядок: 3; }
/* Заставить новые столбцы */
.container::до,
.контейнер :: после {
содержание: "";
flex-основа: 100%;
ширина: 0;
порядок: 2;
}
Я написал еще один пост, в котором подробно объясняется, как это работает и почему. Это установит порядок на 1 для 1-го элемента, 4-го элемента, 7-го элемента и т. д. Элементы с одинаковым значением
д. Элементы с одинаковым значением порядка будут упорядочены по возрастанию в соответствии с порядком исходного кода или значением . Сначала установите , поэтому в этом примере мы производим три набора в следующем порядке: 1, 4, 7, 10 (3n+1) с порядком : 1 , 2, 5, 8 (3n+2). ) с заказ: 2 и 3, 6, 9 (3n) с заказом : 3 . Эти три группы представляют наши три столбца. В сумме получается 1, 4, 7, 10, 2, 5, 8, 3, 6, 9 .
Если мы обязательно отобразим каждую из этих групп как один столбец (ни больше, ни меньше), это создаст иллюзию, что элементы вернулись в свой первоначальный порядок, когда вы читаете слева направо. Если мы визуально разберем сетку как строки, первая строка будет содержать первый элемент из каждой группы ( 1, 2, 3 ), вторая строка будет содержать второй элемент из каждой группы ( 4, 5, 6 ) и так далее. Затем мы вставляем элементы между столбцами, которые занимают 100% высоты родителя, что заставляет столбцы разбиваться на строки и не сливаться случайно с соседними столбцами. Вот полный фрагмент кода CSS:
Вот полный фрагмент кода CSS:
.container {
дисплей: гибкий;
flex-flow: перенос столбца;
выравнивание содержимого: пробел между;
высота: 580 пикселей;
}
.предмет {
ширина: 32%;
нижняя граница: 2%; /* (100-32*3)/2 */
}
/* Переупорядочиваем элементы в строки */
.item:nth-child(3n+1) { порядок: 1; }
.item:nth-child(3n+2) { порядок: 2; }
.item:nth-child(3n) { порядок: 3; }
/* Заставить новые столбцы */
.container::до,
.контейнер :: после {
содержание: "";
flex-основа: 100%;
ширина: 0;
порядок: 2;
}
Визуально достигается эффект, очень близкий к эффекту кирпичной кладки. Как влияет порядок табуляции? К счастью, совсем нет. порядок изменяет только визуальное представление объектов, а не порядок табуляции, поэтому табуляция через сетку будет работать, как задумано.
Если вы хотите сделать макет masonry с более чем тремя столбцами (или хотите лучше понять, как это работает), я рекомендую прочитать специальный пост о том, как создавать макеты masonry с помощью CSS.
Полное руководство с примерами
В этой статье мы расскажем, что такое Flexbox, несколько приложений, в которых используется flexbox, как начать работу с flexbox и какие свойства доступны для использования. Если вы не знаете точно, как контент на вашей веб-странице будет выглядеть в конце, но вы хотите иметь чистый проект, в котором все элементы идеально подходят, узнайте, что flexbox — это идеальная система компоновки, которую вы бы хотите использовать. Надеемся, что эта статья пригодится для реализации красивых проектов.
1. Что такое Flexbox?
Модуль Flexible Box, обычно называемый Flexbox, был представлен в 2009 году как новый способ простой организации элементов и разработки адаптивных веб-страниц. В последующие годы он приобрел такую популярность, что сегодня используется в качестве основной системы верстки для большинства веб-страниц. Чтобы применить этот модуль к вашему проекту, вам нужно будет создать основной контейнер и использовать для него свойство display: flex .
Макет Flexbox ценится, потому что он позволяет строить конструкции на основе двух осей: главной оси и поперечной оси. Эта функция дает контейнеру возможность динамически устанавливать ширину/высоту своих элементов, чтобы заполнить все доступное пространство.
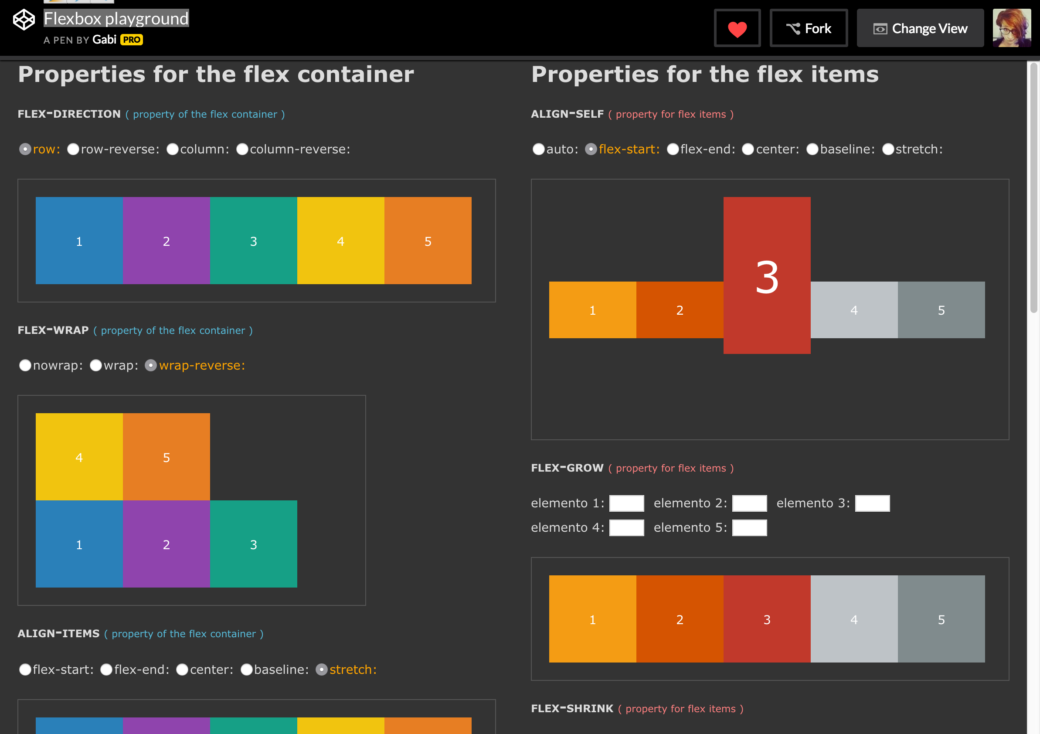
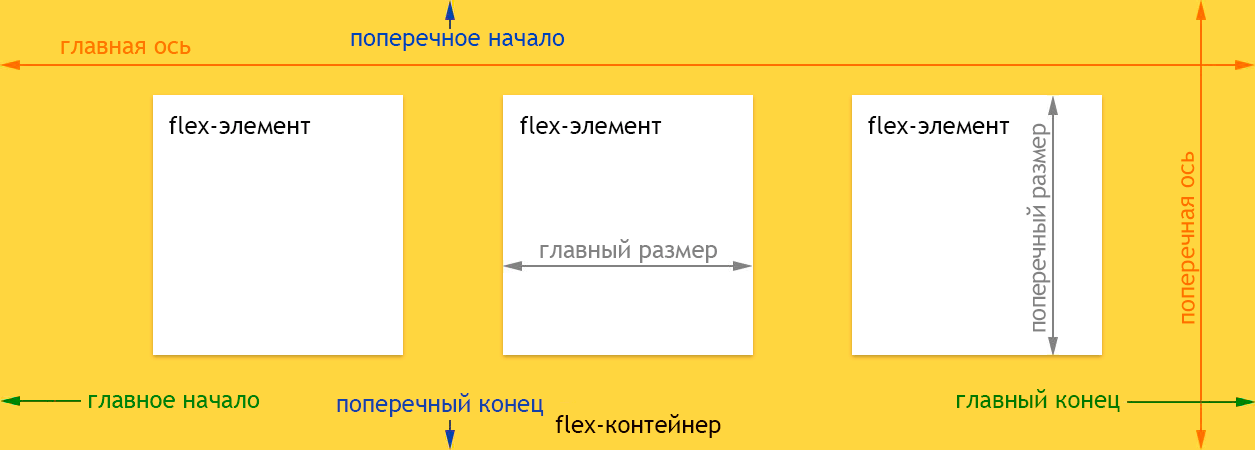
Как «работает» Flexbox
- основная ось — эта ось является основной. Flex-элементы отображаются вдоль главной оси.
- основной пуск | main-end — flex-элементы будут отображаться от «main-start» до «main-end».
- поперечная ось — эта ось перпендикулярна главной оси.
- кросс-старт | cross-end — flex-элементы внутри контейнера будут заполнять flex-линии, начиная с «cross-start» и направляясь к «cross-end».
Поддерживаемые браузеры
Если вы хотите проверить, какие браузеры и версии поддерживаются Flexbox, вы можете посмотреть https://caniuse.com/?search=flexbox.
2. Приложения Flexbox
Bootstrap
Этот интерфейсный инструментарий с открытым исходным кодом помогает создавать и настраивать адаптивные веб-страницы с использованием переменных и миксов Sass, адаптивной сетки и многого другого. Предварительно собранный полный набор отзывчивых утилит flexbox дает вам возможность управлять макетом, выравниванием, размером столбцов сетки и многими другими, что делает Bootstrap одной из самых популярных сред CSS.
Предварительно собранный полный набор отзывчивых утилит flexbox дает вам возможность управлять макетом, выравниванием, размером столбцов сетки и многими другими, что делает Bootstrap одной из самых популярных сред CSS.
Если вы хотите создавать сложные и инновационные дизайны, ознакомьтесь с нашим последним набором пользовательского интерфейса Premium Bootstrap 5: https://www.creative-tim.com/product/soft-ui-design-system-pro
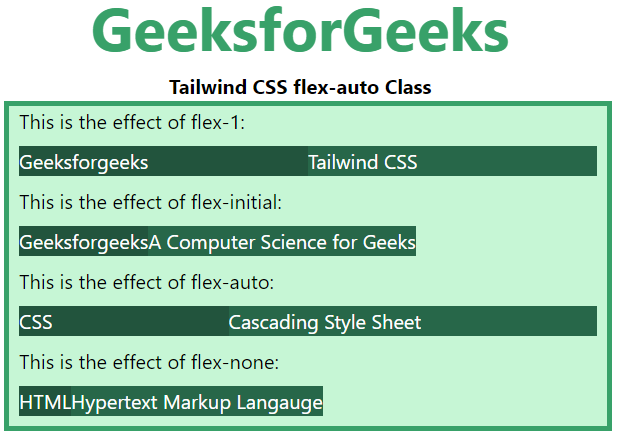
Tailwindcss
Это Утилитарный CSS-фреймворк, основанный на Flexbox, поможет вам создать любой дизайн прямо в вашей разметке. Его самым большим преимуществом является то, что вы можете быстро создавать современные веб-сайты, не выходя из своего HTML-кода. Его также легко настроить и адаптировать к любому дизайну.
Если вам нужна библиотека компонентов для tailwind css, вы можете проверить следующий продукт: https://www.creative-tim.com/product/notus-pro-react
Bulma
Этот CSS-фреймворк с открытым исходным кодом построен на Sass и основан на Flexbox. Среди его преимуществ — то, что он доступен бесплатно и может использоваться для создания 100% адаптивных веб-страниц. Он также полностью модульный, что позволяет вам импортировать только то, что вам нужно, из 29 файлов SASS, которые вы можете импортировать по отдельности.
Среди его преимуществ — то, что он доступен бесплатно и может использоваться для создания 100% адаптивных веб-страниц. Он также полностью модульный, что позволяет вам импортировать только то, что вам нужно, из 29 файлов SASS, которые вы можете импортировать по отдельности.
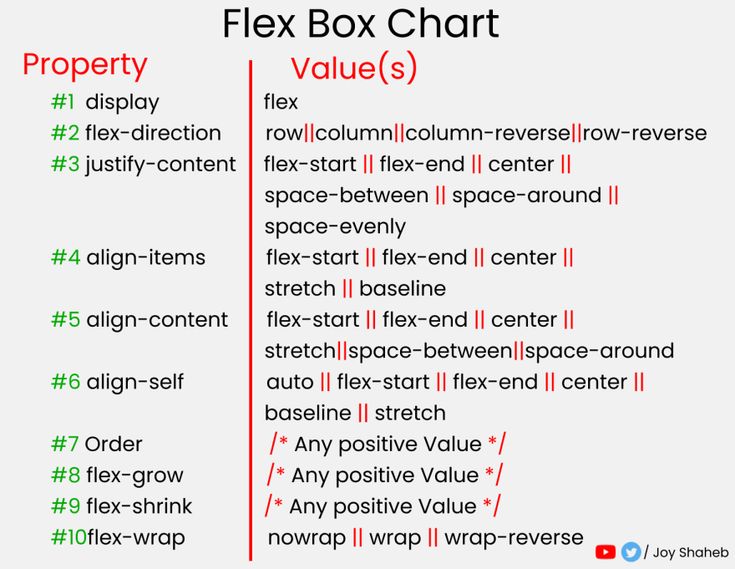
3. Начало работы с Flexbox
В следующем разделе мы покажем вам, как использовать Flexbox, представив его свойства и наиболее часто используемые значения для них, структурированные по категориям. Во-первых, мы рассмотрим свойства, которые применяются к родителю (контейнеру), а затем перейдем к тем, которые применяются к дочерним элементам (элементам).
3.1. Родительские свойства (контейнер)
display
Чтобы начать работу с Flexbox, сначала вам нужно установить для свойства display контейнера значение flex.
дисплей: гибкий; Пример свойства
Синтаксис:
.container {
дисплей: гибкий;
}
или
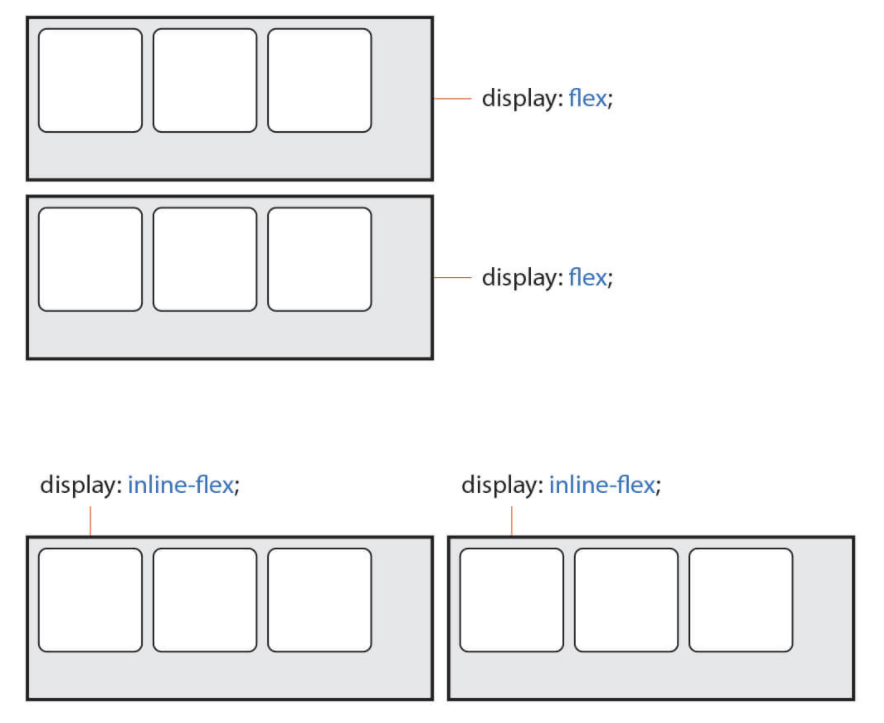
.контейнер { дисплей: встроенный гибкий; }
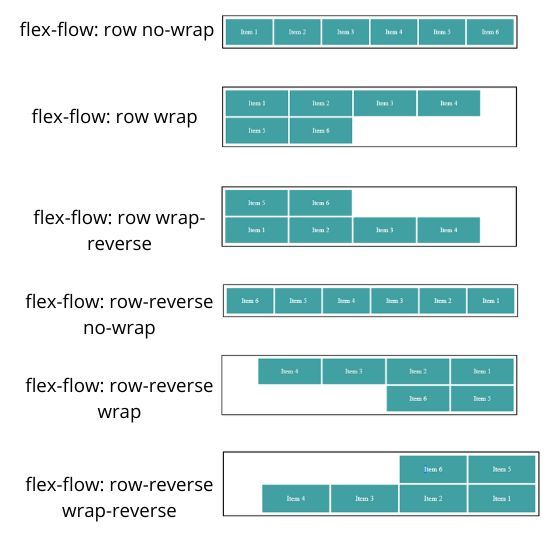
flex-direction
Это свойство позволяет вам выбрать направление главной оси в вашем контейнере. По умолчанию основная ось идет слева направо.
flex-direction: ряд-реверс; Пример свойства
Синтаксис:
.container {
flex-направление: строка | ряд-обратный | колонка | колонна-реверс;
}
- ряд (по умолчанию): слева направо
- ряд-реверс: справа налево
- столбец: сверху вниз
- обратная колонка: снизу вверх
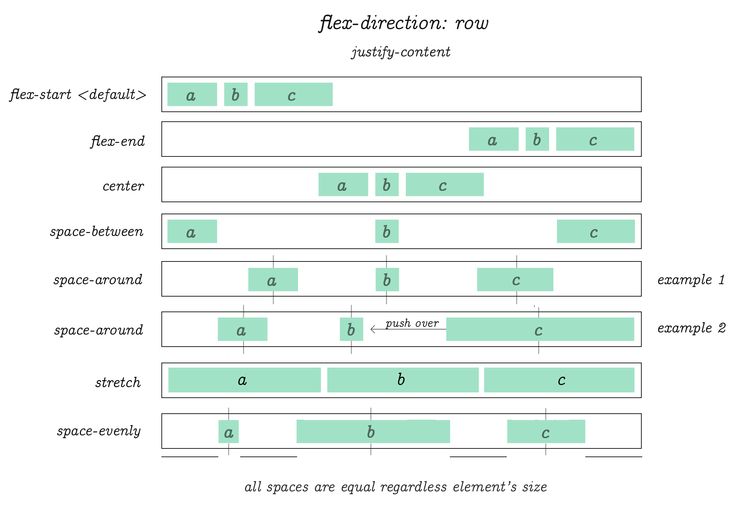
justify-content
Определяет, как фактический элемент (контент) распределяется по главной оси.
justify-content: flex-end; Пример свойства
Синтаксис:
.container {
выравнивание содержимого: flex-start | гибкий конец | центр | пространство между | пространство вокруг | пространственно-равномерно;
}
- flex-start (по умолчанию): элементы перемещаются к началу главной оси
- flex-end: элементы перемещаются к концу главной оси
- центр: элементы центрируются по главной оси
- space-between: элементы равномерно распределяются вдоль главной оси с указанием, что первый и последний элементы сдвинуты к краям главной оси
- пространство-вокруг: предметы равномерно распределены по главной оси, с упоминанием того, что все предметы имеют одинаковое пространство с обеих сторон, что визуально создаст неравное пространство между предметами
- space-evenly: элементы равномерно распределены по главной оси, с указанием, что все пробелы будут равны (включая пробелы от концов до элемента)
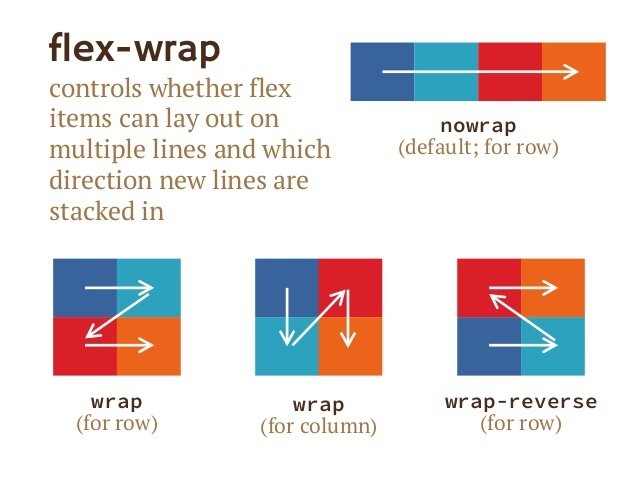
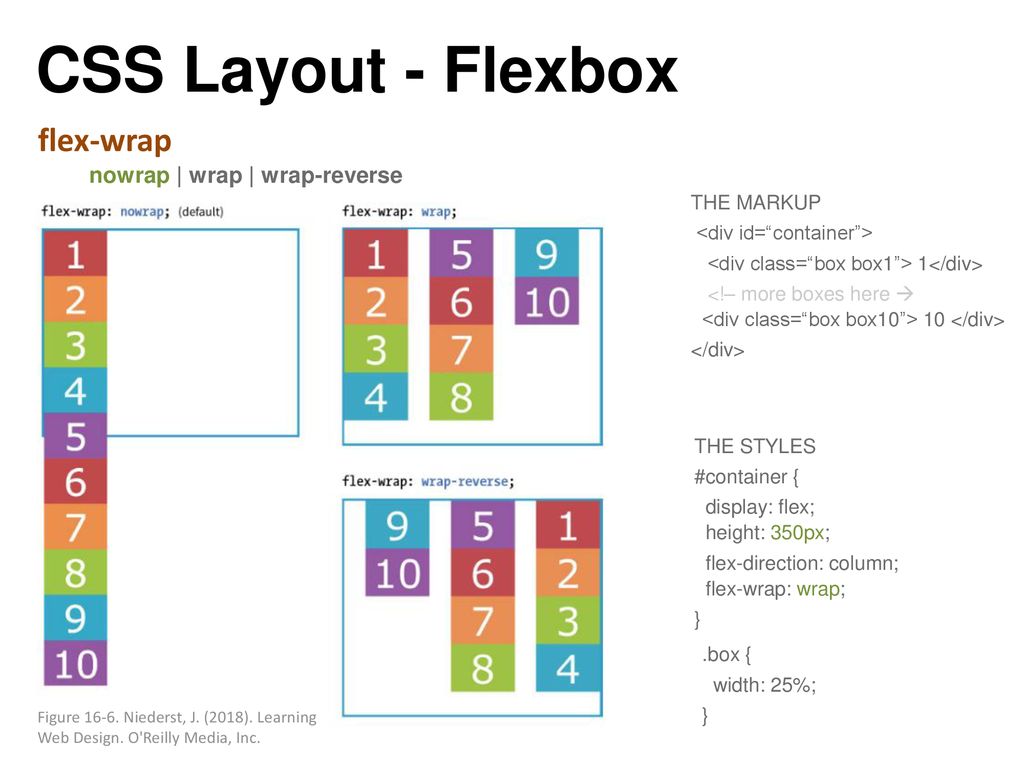
flex-wrap
Определяет, будут ли ваши элементы переноситься вдоль главной оси на новую строку, если она горизонтальная, или на новый столбец, если главная ось вертикальная.
flex-wrap: nowrap; пример свойства
flex-wrap: wrap; Пример свойства
Синтаксис:
.container {
гибкая обертка: nowrap | обернуть | обернуть-обратно;
}
- nowrap (по умолчанию): все элементы будут в одной строке
- перенос: элементы будут переноситься на несколько строк сверху вниз
- wrap-reverse: элементы будут переноситься на несколько строк снизу вверх
элементы выравнивания
Это свойство будет распределять элементы по поперечной оси.
align-items: flex-start; пример свойства
align-items: flex-end; Пример свойства
Синтаксис:
.container {
элементы выравнивания: растянуть | гибкий старт | гибкий конец | центр | исходный уровень;
}
- растяжение (по умолчанию): элементы растягиваются, чтобы заполнить контейнер
- flex-start: элементы размещаются в начале поперечной оси
- flex-end: элементы размещаются в конце поперечной оси
- центр: элементы центрируются по поперечной оси
- baseline: элементы выровнены так, что их базовые линии выровнены
align-content
Используется для управления или распределения пространства вдоль поперечной оси, но только при наличии нескольких строк или столбцов.
выравнивание содержимого: по центру; Пример свойства
Синтаксис:
.container {
выравнивание содержимого: flex-start | гибкий конец | центр | пространство между | пространство вокруг | пространственно-равномерно;
}
- flex-start: элементы помещаются в начало контейнера
- flex-end: элементы помещаются в конец контейнера
- центр: элементы центрируются в контейнере
- space-between: предметы распределяются равномерно; первая строка находится в начале контейнера, а последняя — в конце
- space-around: элементы распределяются равномерно с одинаковым пространством вокруг каждой строки
- space-evenly: элементы равномерно распределены с одинаковым пространством вокруг них
gap, row-gap, column-gap
Это свойство позволяет управлять расстоянием между гибкими элементами. Обратите внимание, что это относится только к пробелу между элементами .
зазор: 25px; Пример свойства
Синтаксис:
.container {
зазор: 25 пикселей; /* разрыв между строками и столбцами */
зазор: 25 пикселей 50 пикселей; /* разрыв между строками и столбцами */
междустрочный интервал: 25px;
зазор между столбцами: 50x;
}
3.2. Дочерние свойства (элементы внутри контейнера)
порядок
Это свойство позволяет изменить порядок элементов, отображаемых внутри контейнера. Значение по умолчанию для каждого элемента — «0».
Синтаксис:
.item {
порядок: 5;
}
flex-grow
Как следует из названия, это свойство заставляет элемент увеличиваться, чтобы заполнить свободное пространство контейнера. Значение по умолчанию для каждого элемента — «0».
Синтаксис:
.item {
гибкий рост: 4;
}
гибкий термоусадочный
Это похоже на предыдущее свойство с той разницей, что элемент будет уменьшаться, а не увеличиваться, чтобы соответствовать пространству контейнера. Значение по умолчанию для каждого элемента — «1».
Значение по умолчанию для каждого элемента — «1».
Синтаксис:
.item {
гибкая термоусадка: 3;
}
flex-basis
Это свойство позволит вам установить начальный размер элемента. Значение по умолчанию — «авто».
Синтаксис:
.item {
flex-база: контент;
}
гибкий
На самом деле это сокращенное свойство для: flex-grow, flex-shrink и flex-basis. Значение по умолчанию — «0 1 авто».
Синтаксис:
.item {
флекс: 0 1 100px;
}
align-self
Это свойство позволяет переопределить выравнивание элемента, даже если используется свойство 'align-items'.
Синтаксис:
.item {
выровнять себя: по центру;
}
Заключение
Мы знаем, что создание адаптивных дизайнов и адаптация пользовательского интерфейса к разным размерам экрана может оказаться непростой задачей, поэтому мы надеемся, что эта статья окажется полезной для ваших будущих проектов.


 ”
” ..
..