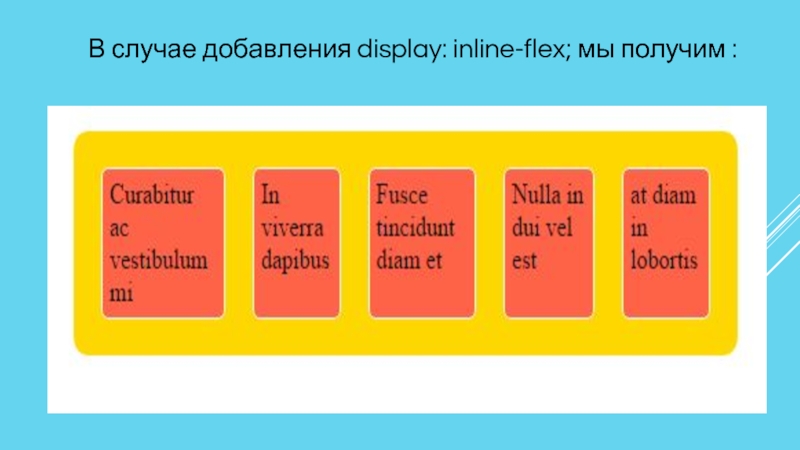
Мистический inline-flex и что он делает | by Stas Bagretsov
4 min read
·
Apr 17, 2019
Это очень редко используемое свойство в CSS Flexbox и про него в принципе мало чего написано. Но это не беда. В этой статье вы узнаете о том, что же такое display:inline-flex и какие преимущества он даёт при вёрстке, а также поймете его отличия отdisplay: flex.
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Перевод двух статей:
I Used CSS Inline Flex For The First Time
И
display: flex vs display: inline-flex
Как фронт-энд разработчик, я регулярно использую свойство CSS display в своей ежедневной работе. Я могу использовать block, grid или flex, как его значения.
Во время работы над проектом мне был нужен flex-контейнер, который в тот же момент был бы ещё и инлайновым. Другими словами, мне нужно было, чтобы контент внутри контейнера был флексовым, но сам контейнер вёл бы себя как инлайновый элемент.
Другими словами, мне нужно было, чтобы контент внутри контейнера был флексовым, но сам контейнер вёл бы себя как инлайновый элемент.
Хорошо, что я вспомнил о display: inline-flex. Никогда его до этого не использовал, но всегда видел его в DevTools браузера.
Итак, давайте посмотрим на дизайн, который мне нужно было сверстать:
У каждого бэджа есть своя уникальная иконка, отцентрированная внутри горизонтально и вертикально. Центрирование, как вы уже наверное поняли, происходит с помощью Flexbox и все бэджи стоят в ряд, так как к ним применено display: inline-flex.
HTML:
<div>
<div>
<svg>..</svg>
</div>
<div>
<svg>..</svg>
</div>
<!-- другие бэджи -->
</div>
Для уточнения, врапер .badges-list ничего не делает для инлайнового позиционирования элементов. Так происходит, потому что на его потомке . применяется  c-badge
c-badgeinline-flex.
CSS:
.c-badge {
display: inline-flex;
justify-content: center;
align-items: center;
}Ну и конечно же демка:
В чем тут разница?
Пример 1: display: flexУ трёх контейнеров с display: flex синий цвет, в них есть три потомка div’а, отмеченные красным цветом и имеющие flex: 1.
Каждый родительский контейнер находится на своей строке. А трое потомков занимают равную ширину.
$flexColor: #64B5F6;
$inlineColor: #F06292;.container--inline-flex,
.container--flex {
background-color: $flexColor;
margin-bottom: 10px; /* для эстетичности*/
}
.container--flex {
display: flex;
}.flex-child {
flex: 1;
min-width: 50px;
min-height: 50px;
margin: 10px;
background-color: $inlineColor;
}.flex-color {
color: $flexColor;
}
.inline-color {
color: $inlineColor;
}/* Визуальный CSS */
body {
font-family: 'Open Sans', sans-serif;
}
code {
background-color: #EEEEEE;
padding: 1px 5px;
}
HTML:
<div>Пример 2: display: inline-flex
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
К трем контейнерам в синем цвете применяем display: inline-flex, в них есть три потомка div’а, которые в красном цвете имеют flex:1 и min-width: 50px.
Каждый родительский контейнер стоит сразу за другим, потому что они могут уместиться в один ряд. Ширина родительского контейнера зависит от размера потомков, которым тут был выставлен min-width в 50px.
CSS, но уже с inline-flex:
.container--inline-flex {
display: inline-flex;
}HTML:
<div>Объясняем примеры
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
Элемент с display:flex очень схож с элементом, на котором стоит display: block, потому что он забирает сразу всю строку. Однако, в сравнении с представленными до этого свойствами позиционирования, его потомки могут быть размещены в контейнере куда более гибко и динамично, нежели это было возможно ранее.
Если мы изменим display: flex на display: inline-flex:
Родительский контейнер будет показываться инлайново.
К потомкам могут быть применены все flex-свойства, разницы с display: flex в этом плане совсем не будет.
В общем, это означает то, что если элементы потомки не слишком велики, то два контейнера с display: inline-flex могут идти бок о бок в одной строке.
У других display свойств тоже есть свои инлайновые близнецы:
У block есть inline-block
У table есть inline-table
И даже у grid есть inline-grid
Больше про CSS Flex и его свойства вы можете прочитать в статье — Вёрстка на Flexbox в CSS. Полный справочник
flex-direction ⚡️ HTML и CSS с примерами кода
Свойство flex-direction задаёт направление основных осей в контейнере и тем самым определяет положение флексов в контейнере.
На само направление также влияет значение атрибута dir у контейнера.
Демо
Flexbox и выравнивание- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- order
- justify-content
- align-content
- place-content
- justify-items
- align-items
- place-items
- justify-self
- align-self
- place-self
- row-gap
- column-gap
- gap
Синтаксис
/* The direction text is laid out in a line */ flex-direction: row; /* Like <row>, but reversed */ flex-direction: row-reverse; /* The direction in which lines of text are stacked */ flex-direction: column; /* Like <column>, but reversed */ flex-direction: column-reverse; /* Global values */ flex-direction: inherit; flex-direction: initial; flex-direction: unset;
Значения
Значение по-умолчанию: row
Наследуется: нет
Применяется к флекс-элементам
Анимируется: нет
row- Главная ось направлена так же, как и ориентация текста, по умолчанию слева направо.
 Если значение
Если значение dirзадано какrtl, то направление оси идёт справа налево. row-reverse- Похоже на значение
row, но меняются местами начальная и конечная точки и главная ось направлена справа налево. Если значениеdirзадано какrtl, то направление оси идёт слева направо. column- Главная ось располагается вертикально и направлена сверху вниз.
column-reverse- Главная ось располагается вертикально, но меняется положение начальной и конечной точек и ось направлена снизу вверх.
Примечание
Safari до версии 9 поддерживает свойство -webkit-flex-direction.
Спецификации
- CSS Flexible Box Layout Module
Поддержка браузерами
Can I Use flexbox? Data on support for the flexbox feature across the major browsers from caniuse. com.
com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>flex-direction</title>
<style>
.flex-row {
padding: 0;
margin: 0;
list-style: none;
display: flex;
flex-direction: row-reverse;
}
</style>
</head>
<body>
<ul>
<li><img src="image/thumb1.jpg" alt="" /></li>
<li><img src="image/thumb2.jpg" alt="" /></li>
<li><img src="image/thumb3.jpg" alt="" /></li>
</ul>
</body>
</html>
См. также
- Руководство по Flexbox
css — В чем разница между display:inline-flex и display:flex?
Я хотел бы добавить некоторые подробности о поведении программы чтения с экрана, потому что здесь есть некоторые сюрпризы.
Сначала предыстория. Некоторые программы чтения с экрана, такие как NVDA, обрабатывают display: block и display: inline-block по-разному (и они должны, как вы увидите позже).
Сравнение различных атрибутов отображения
отображение: блок Дисплей : элемент блока всегда будет объявляться в отдельной «строке», что означает, что NVDA перестанет говорить после его содержимого, и пользователь вручную скажет NVDA объявить следующий элемент (обычно с помощью клавиши со стрелкой вниз ) .
Это первая строкаЭто другая строка
Это заставит NVDA объявить Это первая строка , а затем Это еще одна строка .
Следующее дает тот же результат:
Это первая строка Это другая строка
display: inline-block A display: inline-block Элемент будет объявлен вместе со всеми предшествующими и последующими другими строчными элементами ( display: inline и display: inline-block ).
Это первая строка Это другая строка
Это заставит программу чтения с экрана объявлять оба элемента одновременно: Это первая строка Это еще одна строка .
Как было сказано ранее, не имеет значения, является ли это элементом inline или inline-block ; следующий результат дает точно такой же результат:
Это первая строка Это другая строка
display: flex Это работает точно так же, как display: block .
display: inline-flex Удивительно, но этот также работает как display: block , не как display: inline-block !
display: grid / display: inline-grid Я не проверял это, но я ожидаю того же, что и с flex / inline-flex здесь.
Почему это проблема?
Используя display: inline-block , можно создавать элементы, которые визуально выглядят очень разными, но семантически обрабатываются как одно целое.
Например, рассмотрим следующий заголовок на онлайн-платформе новостей:
Дождевые леса Им нужна наша любовь
Теперь вы хотите визуально стилизовать категорию ( Тропические леса ), сильно отличающуюся от «настоящего» названия («Им нужна наша любовь»), т. е. поместив каждую в отдельную строку, примерно так:
Если бы вы сделали категорию элементом display: block , тогда программа чтения с экрана объявила бы заголовок в двух отдельных строках, например: Тропические леса, уровень заголовка 2 , затем Им нужна наша любовь, уровень заголовка 2 . Это сбивает пользователя с толку: на странице два разных заголовка? Почему нет содержания для первого (вместо этого, кажется, сразу следует второй заголовок)?
Однако если вы сделаете категорию display: inline-block element, то программа чтения с экрана объявит заголовок сразу: Тропические леса Им нужна наша любовь, уровень заголовка 2 .
Печально, что display: inline-flex (и, возможно, inline-grid тоже) не имитирует поведение. Поэтому, если вы хотите предложить идеальную доступность, вы можете использовать встроенный блок в таких ситуациях.
Учебное пособие по CSS Flexbox. Что такое Flex и Inline-Flex?
Flexbox заставляет браузеры отображать выбранные элементы HTML в виде гибких блочных моделей.
Flexbox позволяет легко изменять размер и положение гибкого контейнера и его элементов в одном измерении.
Контейнер Flex и элемент Flex: в чем разница?
Элементы Flex являются прямыми дочерними элементами контейнера Flex.
Контейнер flex (большая желтая область на изображении) — это элемент HTML, значением свойства display которого является flex или inline-flex. Flex-элементы (меньшие прямоугольники внутри желтого контейнера) являются прямыми дочерними элементами flex-контейнера. flex указывает браузерам отображать выбранный элемент HTML как гибкую блочную модель на уровне блоков.
Другими словами, установка значения свойства display элемента на flex превращает блочную модель в flexbox блочного уровня.
Вот пример:
- CSS
- HTML
section {
display: flex;
цвет фона: оранжевый; поле
: 10 пикселей;
отступ: 7px;
} дел {
цвет фона: фиолетовый;
цвет: белый; поле
: 5 пикселей;
отступ: 10 пикселей;
радиус границы: 5 пикселей;
}
Попробуйте на StackBlitz
Фрагмент выше использовал значение flex для преобразования элементов HTML-документа
- Преобразование узла HTML в гибкую блочную модель делает непосредственные дочерние элементы элемента гибкими элементами.

- Директива
display: flexвлияет только на блочную модель и ее прямые дочерние элементы. Это не влияет на узлы-внуки.
Давайте теперь обсудим inline-flex .
inline-flex указывает браузерам отображать выбранный элемент HTML как гибкую блочную модель встроенного уровня.
Другими словами, установка значения свойства display элемента на inline-flex превращает блочную модель в flexbox встроенного уровня.
Вот пример:
- CSS
- HTML
section {
display: inline-flex;
цвет фона: оранжевый; поле
: 10 пикселей;
отступ: 7px;
} div {
цвет фона: фиолетовый;
цвет: белый; поле
: 5 пикселей;
отступ: 10 пикселей;
радиус границы: 5 пикселей;
}
Попробуйте на StackBlitz
Фрагмент выше использовал значение inline-flex для преобразования документа HTML 
- Преобразование узла HTML в гибкую блочную модель делает непосредственные дочерние элементы элемента гибкими элементами.
- Директива
display: inline-flexвлияет только на блочную модель и ее прямые дочерние элементы. Это не влияет на узлы-внуки.
При преобразовании обычного HTML-элемента в flex (или inline-flex ) блочная модель, Flexbox предоставляет два типа свойств для позиционирования гибкого блока и его прямых дочерних элементов:
- Свойства гибкого контейнера
- Свойства гибкого элемента
Какие свойства гибкого контейнера?
Свойства гибкого контейнера указывают как браузеры должны размещать элементы в гибкой блочной модели.
Мы определяем свойство гибкого контейнера во гибком контейнере, а не в его элементах.
Шесть (6) типов свойств гибкого контейнера:
-
flex-direction -
flex-wrap -
flex-flow -
justify-content90 176 -
align-items -
align-content
Гибкие свойства элемента указать, как браузеры должны размещать указанный элемент в гибкой блочной модели.

 Если значение
Если значение 