CSS3 адаптивные блоки (Flex Box Model)
CSS3 Flexible Box — это новая спецификация разметки, позволяющая создавать макеты страниц и размещать блоки на странице таким образом, чтобы они вели себя предсказуемо в тех случаях, когда разметка страницы адаптирована под различные размеры экрана и устройства.
Элементы типа block используют вертикальный макет размещения. Элементы типа inline — горизонтальны. Flexbox позволяет и то и другое. Flexbox удобен, в частности, для устройств типа мобильных, где иногда нужно полностью менять макет страницы с горизонтального на вертикальный.
Вместо терминологии block и inline элементов flexbox исользует термины: главная и перпендикулярная оси (main axis и cross axis).
Контейнер (container)
Родительский элемент, в котором содержатся все остальные flexible — элементы. Flex — контейнер определяется с использованием значений flex или inline-flex свойства display.
Элемент (item)
Каждый дочерний элемент flex — контейнера становится flex — элементом.
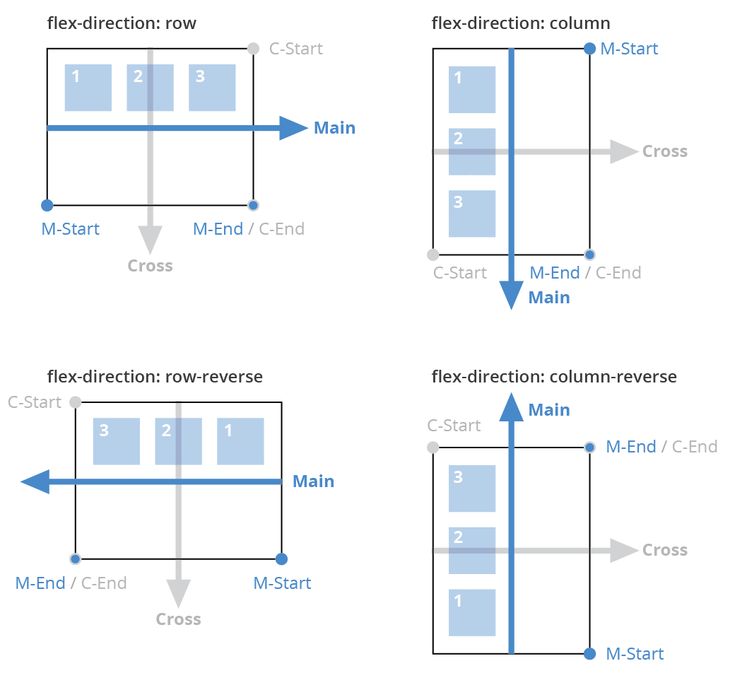
Оси (axis)
Каждый flexbox макет использует две оси. Главная и перепендикулярная. Flex — элементы следуют один за другим вдоль главной оси (main-axis).
- flex-direction — это свойство, которое задаёт главную ось
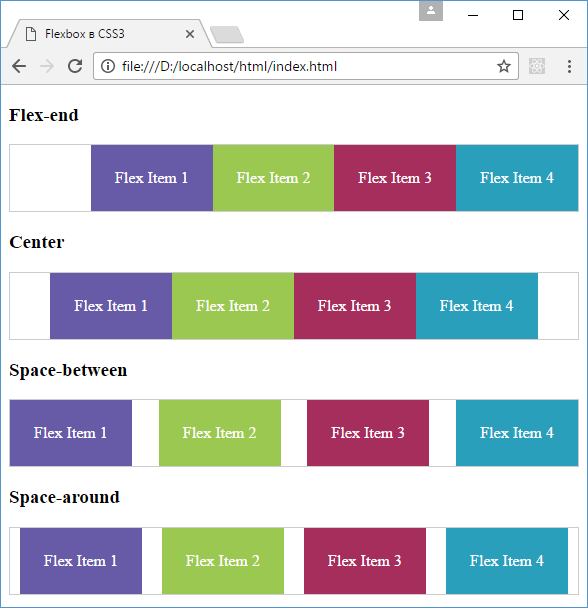
- justify-content — задаёт размещение flex-элементов в текущей строке главной оси
- align-items — задаёт размещение flex-элементов в текущей строке перпендикулярной оси
- align-self — определяет, как единичный flex-элемент выравнивается вдоль перпендикулярной оси, переопределяя значения, заданные в align-items
Направления (directions)
Границы flex- контейнера ( main start/main end и cross start/cross end ) определяют задают начальные и конечные точки для перемещений flex-элементов внутри контейнера.
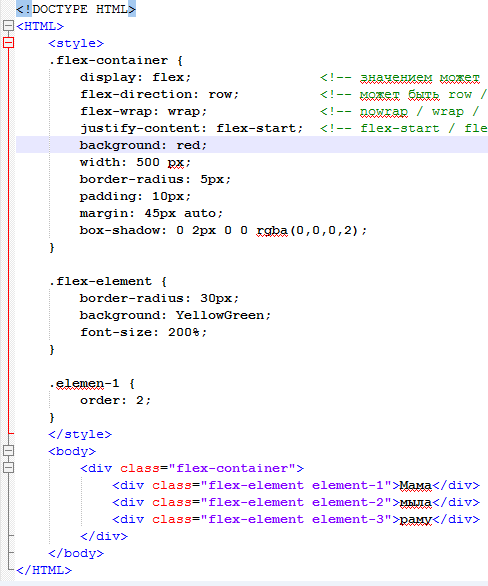
- Свойство order присваивает элементы порядковым группам и определяет, какие элементы появляются первыми.
- Свойство flex-flow сокращает описание свойств flex-direction и flex-wrap для размещения flex-элементов.

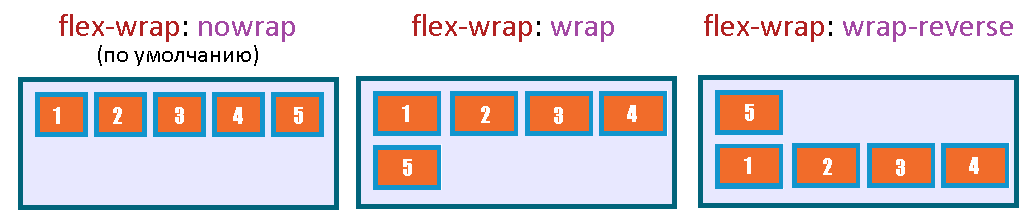
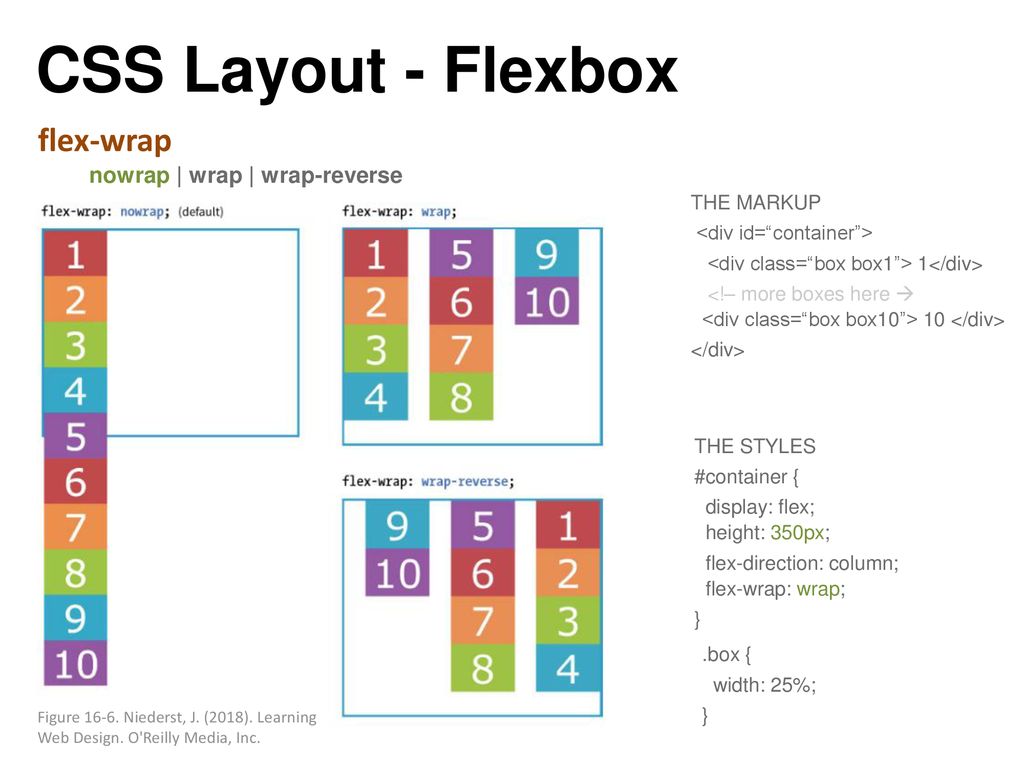
Строки (lines)
Элементы Flex могут быть размещены либо на одной строке, либо на нескольких строках в соответствии с свойством flex-wrap, которое управляет направлением поперечной оси и направлением, в котором формируются новые строки.
Размеры (dimensions)
Для flex-элементов свойства width и height задают размеры.
Свойство flex сокращает описание свойств flex-grow, flex-shrink, flex-basis для описаниия адаптивных размеров flex-элементов.
CSS3 Flexbox свойства
| Свойство | Описание | Значения | Пример | |
|---|---|---|---|---|
| display | Тип flex-контейнера | flex inline-flex |
display:flex; display: -webkit-flex; |
|
| flex-direction | Определяет направление размещения flex-элементов внутри flex-контейнера | flex-direction | flex-direction: row-reverse; -webkit-flex-direction: row-reverse; |
|
| justify-content | Выравнивает горизонтально элементы flex в случае, если они не занимают всё пространство по главной оси. |
flex-start flex-end center space-between space-around initial inherit |
div { -webkit-justify-content: space-around; justify-content: space-around; } |
|
| align-items | Можно использовать свойство align-self для каждого элемента, чтобы переопределить свойство align-items. |
stretch center flex-start flex-end baseline initial inherit; |
div { -webkit-align-items: center; align-items: center; } |
|
| flex-wrap | Указывает, должны ли flex-элементы переноситься на другую строку, если им недостаточно места в одной строке | nowrap wrap wrap-reverse initial inherit |
div { -webkit-flex-wrap: wrap; flex-wrap: wrap; } |
|
| align-content | Модифицирует поведение свойства flex-wrap. Похоже на align-items, но вместо выравнивания flex-элементов выравнивает строки Похоже на align-items, но вместо выравнивания flex-элементов выравнивает строки |
stretch center flex-start flex-end space-between space-around i nitial inherit |
div { -webkit-align-content: center; align-content: center; } |
|
| flex-flow | Сокращение для свойств flex-direction и flex-wrap | flex-flow: flex-direction flex-wrap|initial|inherit; | div { -webkit-flex-flow: row-reverse wrap; flex-flow: row-reverse wrap; } |
|
| order | Задаёт порядок следования flexible элементов относительно остальных внутри одного контейнера | number initial inherit |
-webkit-order: 2; order: 2; |
|
| align-self | Используется для flex-элементов. Переопределяет свойство контейнера align-items | auto stretch center flex-start flex-end baseline initial inherit |
div { -webkit-align-self: center; } |
|
| flex | Задаёт длину flex-элемента по отношению к остальным внутри того же контейнера | flex-grow flex-shrink flex-basis auto|initial|inherit | div { -webkit-flex: 1; -ms-flex: 1; flex: 1; } |
|
| flex-grow | Указывает, насколько элемент будет увеличиваться относительно остальных элементов внутри одного и того же контейнера | |||
| flex-shrink | Свойство определяет, как элемент будет уменьшаться относительно остальных гибких элементов внутри одного контейнера | |||
| flex-basis | Свойство задает начальную длину flex-элемента | div:nth-of-type(2) { -webkit-flex-basis: 80px; flex-basis: 80px; } |
||
Блочная модель и CSS | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Блочная модель — правила, по которым браузер определяет размер элемента на странице, его ширину и высоту. В этом уроке рассмотрим все правила, которые влияют на блочную модель и научимся менять саму логику расчета размеров элемента.
В этом уроке рассмотрим все правила, которые влияют на блочную модель и научимся менять саму логику расчета размеров элемента.
Вспомним, какие свойства отвечают за ширину и высоту блока:
Внутренние отступы. В CSS за их установку отвечает свойство
paddingГраницы, устанавливающиеся свойством
borderВнешние отступы. За них отвечает свойство
marginВысота и ширина блока, устанавливаемые свойствами
heightиwidth
Реальный размер элемента получится при сложении значений всех этих свойств. Рассмотрим их.
Внутренние и внешние отступы
По своим значениям, свойства margin и padding достаточно похожи, за исключением того, «куда» устанавливаются отступы. padding делает отступы внутри элемента, тем самым увеличивая его в размерах
В качестве значения свойство padding принимает четыре числа в следующей последовательности:
отступ сверху.
 Можно установить отдельно свойством
Можно установить отдельно свойством padding-topотступ справа. Можно установить отдельно свойством
padding-rightотступ снизу. Можно установить отдельно свойством
padding-bottomотступ слева. Можно установить отдельно свойством
padding-left
.element {
padding: 10px 20px 30px 40px;
}
/* Эквивалентно записи */
.element {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
} Если внимательно посмотреть на пример выше, то можно заметить, что в качестве значения свойства padding использовалось только одно значение, а не четыре. Свойство padding может принимать несколько разных вариаций сокращенных записей:
Одно значение — устанавливает одинаковый отступ по всем сторонам сразу. Например,
padding: 20pxустановит внутренний отступ в 20px сверху/справа/снизу/слеваДва значения — устанавливает отступы по вертикали и горизонтали.
 Например,
Например, padding: 20px 30pxустановит внутренний отступ в 20px сверху/снизу и 30px справа/слеваТри значения — устанавливает отступы сверху, по горизонтали и снизу. Например,
Все те же самые значения и сокращения используются для свойства margin, которое устанавливает внешние отступы.
Свойство margin не влияет на видимые размеры элементов, но на место отступов не смогут встать другие элементы, поэтому оно входит в формирование общего размера
Сейчас использование этих свойств может показаться не таким очевидным, но впереди вас ждет множество упражнений, в которых будут использоваться эти свойства.
Заметьте, что отступ между вторым и третьим элементом всего 40 пикселей, а не 60, как могло бы подуматься, ведь используется нижний отступ в 40 пикселей от второго элемента и 20 пикселей сверху от третьего. При этом внешние отступы не сложились, а был выбран наибольший из них.
При этом внешние отступы не сложились, а был выбран наибольший из них.
Этот эффект называется схлопыванием внешних отступов — если внешние отступы двух соседних элементов накладываются, то будет выбран тот, который больше.
Границы
Видимые границы элемента можно задать одним из двух свойств:
borderoutline
Различие свойств в поведении:
Их синтаксис похож, поэтому разберем только свойство border, которое является обобщенным для трех свойств:
border-width— ширина границыborder-style— тип границыborder-color— цвет границы
Cвойство border-width тоже сокращенное, что может сводить с ума. Если указано одно значение, то ширина устанавливается для всех сторон одновременно, что в большинстве случаев достаточно. Сокращения же повторяют сокращения свойств margin и padding:
.border { /* Одного свойства недостаточно для создания границ */ border-width: 2px; }
Границы могут быть разного типа: сплошные, пунктирные и т.д. За определение типа границы отвечает свойство border-style, которое может принимать одно из значений:
Здесь работает принцип: «лучше один раз увидеть, чем сто раз услышать»
Последнее свойство — border-color, которое устанавливает цвет границе. Вы можете использовать инструмент разработчика DevTools или специальные сайты, где дается возможность выбрать цвет и получить его hex значение. Ссылка на один из таких сайтов будет в конце урока.
Зная все основные свойства, можно объединить их единым свойством border и записать значения границы, используя только его. Порядок указания не имеет значения, но обычно свойства указывают в той последовательности, в которой они были изучены: border: border-width border-style border-color.
.border { border: 1px solid #000; }
Изменение блочной модели
На видимый размер элемента влияют следующие свойства:
widthheightpaddingborder
Например, итоговая ширина элемента получается из складывания ширины (свойство width), левого и правого внутреннего отступа (свойства padding-left/padding-right), левой и правой границы (свойства border-left/border-right).
Такое поведение может вставлять палки в колеса, ведь задавая ширину элементу хочется ожидать, что она такой и будет, а не будет дополнительного сложения с другими свойствами. CSS может изменить это поведение и не давать изменять ширину другими свойствами.
Таким свойством является box-sizing. Его роль — определить, будут ли влиять свойства padding/border на формирование конечного размера элемента. Свойство принимает одно из двух значений:
Свойство принимает одно из двух значений:
Когда вы будете изучать верстку различных сайтов, то часто будете встречать вот такую запись в CSS:
* {
box-sizing: border-box;
}Это правило означает, что все элементы в HTML не будут добавлять внутренние отступы и границы к итоговой ширине
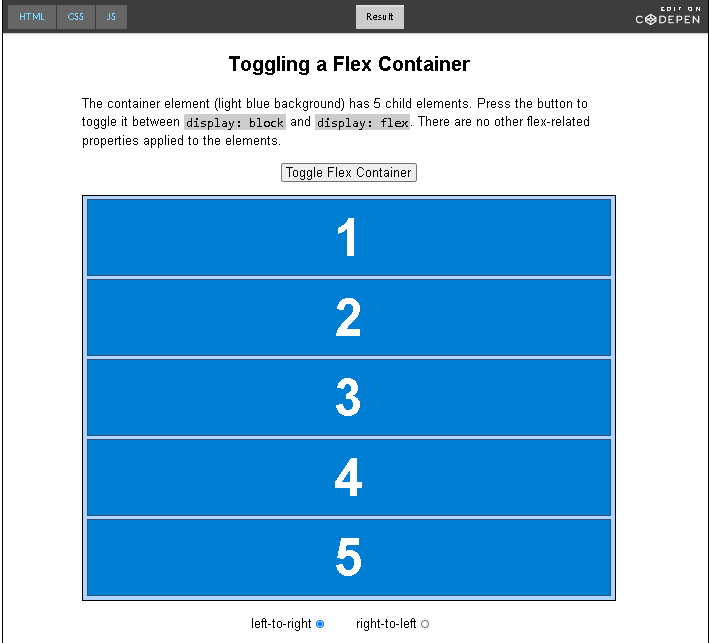
Изменение типа отображения элемента
HTML элементы можно поделить на несколько условных групп:
Блочные
Строчные
На самом деле вариантов намного больше и со многими вы познакомитесь в процессе изучения курсов, но сейчас важно уметь изменять тип элемента.
Для изменения типа отображения элемента используется свойство display. В качестве значения принимается тип отображения элемента: блочный, строчный, flex-контейнер, с которым вы скоро познакомитесь, и множество других значений. В этом уроке остановимся на трех:
blockinlineinline-block
Эти значения уже встречались вам, даже если это незаметно. Каждый HTML элемент, по умолчанию, имеет установленное свойство
Каждый HTML элемент, по умолчанию, имеет установленное свойство display, например:
<p>,<div>,<section>,<ul>— имеют значениеblock<span>,<strong>,<a>— имеют значениеinline
Эти значения можно менять по своему усмотрению. Например, в определенном макете или на определенном разрешении необходимо <span> сделать блочным элементом. Для этого достаточно изменить одно свойство:
span {
display: block;
}Можно проделать и обратную операцию — превратить блочный элемент в строчный, тогда используется значение inline
p.inline {
display: inline;
}Поведение блоков будет таким, как уже было изучено: блочные элементы будут занимать всю доступную ширину, а строчные в зависимости от контента внутри, причем тип тега уже не будет играть роли.
Интересным значением является inline-block. По его названию кажется, что это одновременно и блочный и строчный элемент, но это не так. Такое отображение создает совершенно новый тип элемента, который еще не встречался. Очень подробно про него можно прочитать в статье, которая указана в конце урока. Если вы хотите глубже в этом разобраться, то рекомендуем ознакомиться с ней.
А что же в практическом плане дает значение inline-block?
В отличие от
inlineесть возможность использовать свойстваwidthиheight. Обычный строчный элемент игнорирует эти свойства, так как размер определяется контентом внутри и не может быть изменен с помощью CSSНа такой элемент свойства
margin/padding/borderприменяются как на обычный блочный элементВ отличие от блочного элемента его могут «обтекать» другие элементы, то есть он может вести себя как обычный
inlineэлемент
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно.
Начните обучение бесплатно.
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
1 декабря 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
15 декабря 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
1 декабря 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
1 декабря 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
1 декабря 10 месяцев
Профессия
с нуля
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
1 декабря 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
1 декабря 16 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Управление соотношением гибких элементов вдоль главной оси — CSS: Каскадные таблицы стилей
В этом руководстве мы рассмотрим три свойства, применяемые к flex-элементам, которые позволяют нам управлять размером и гибкостью элементов вдоль главной оси — flex-grow , flex-shrink , и flex-basis . Полное понимание того, как эти свойства работают с увеличивающимися и уменьшающимися элементами, является реальным ключом к освоению flexbox.
Три наших свойства управляют следующими аспектами гибкости гибкого элемента:
-
flex-grow: Сколько положительного свободного места получает этот элемент? -
flex-shrink: Сколько отрицательного свободного места можно удалить из этого элемента? -
flex-basis: Каков размер элемента до того, как произойдет увеличение и уменьшение?
Свойства обычно выражаются как свойство flex . Следующий код установит для свойства
Следующий код установит для свойства flex-grow значение 2 , flex-shrink от до 1 и flex-basis от до auto .
.элемент {
гибкий: 2 1 авто;
}
Если вы читали статью «Основные концепции Flexbox», значит, вы уже ознакомились со свойствами. Здесь мы подробно рассмотрим их, чтобы вы могли полностью понять, что делает браузер, когда вы их используете.
Есть несколько концепций, с которыми стоит разобраться, прежде чем смотреть, как свойства гибкости работают для управления соотношениями вдоль главной оси. Они относятся к естественный размер гибких элементов до того, как произойдет их увеличение или уменьшение, а также концепция свободного пространства.
Размер элемента Flex
Чтобы определить, сколько места доступно для размещения элементов Flex, браузер должен знать, насколько большим должен быть элемент для начала. Как это работает для элементов, у которых ширина или высота не применяются с использованием абсолютной единицы длины?
В CSS существует концепция min-content и max-content — эти ключевые слова определены в Спецификации внутреннего и внешнего размера CSS и могут использоваться вместо единицы длины.
Например, в живом примере ниже у меня есть два элемента абзаца, которые содержат строку текста. Первый абзац имеет ширину min-content . Вы должны увидеть, что текст использовал все доступные ему возможности мягкого обтекания, становясь настолько маленьким, насколько это возможно, без переполнения. Тогда это размер min-content этой строки. По сути, самое длинное слово в строке определяет размер.
Второй абзац имеет значение max-content и так наоборот. Он становится настолько большим, насколько это возможно, не используя возможности мягкой упаковки. Он переполнил бы коробку, в которой он находится, если бы этот контейнер был слишком узким.
Помните об этом поведении и о том, какие эффекты имеют min-content и max-content , когда мы рассмотрим flex-grow и flex-shrink далее в этой статье.
Положительное и отрицательное свободное пространство
Чтобы говорить об этих свойствах, нам нужно понять концепцию положительное и отрицательное свободное пространство . Когда flex-контейнер имеет положительное свободное пространство, в нем больше места, чем требуется для отображения flex-элементов внутри контейнера. Например, если у меня есть контейнер шириной 500 пикселей,
Когда flex-контейнер имеет положительное свободное пространство, в нем больше места, чем требуется для отображения flex-элементов внутри контейнера. Например, если у меня есть контейнер шириной 500 пикселей, flex-direction — это row , и у меня есть три flex-элемента шириной 100 пикселей каждый, то у меня есть 200 пикселей положительного свободного пространства, которое можно было бы распределить между предметы, если я хочу, чтобы они заполнили контейнер.
У нас отрицательное свободное пространство, когда естественный размер элементов в сумме превышает доступное пространство во гибком контейнере. Если у меня есть контейнер шириной 500 пикселей, как показано выше, но каждый из трех гибких элементов имеет ширину 200 пикселей, общее пространство, которое мне нужно, составит 600 пикселей, поэтому у меня есть 100 пикселей отрицательного свободного пространства. Это может быть удалено из предметов, чтобы они соответствовали контейнеру.
Именно это распределение положительного свободного пространства и удаление отрицательного свободного пространства нам необходимо понять, чтобы понять свойства гибкости.
В следующих примерах я работаю с flex-direction , установленным в строку, поэтому размер элементов всегда будет зависеть от их ширины. Мы будем вычислять положительное и отрицательное свободное пространство, созданное путем сравнения общей ширины всех элементов с шириной контейнера. Вы могли бы в равной степени попробовать каждый пример с flex-direction: столбец . Тогда главной осью будет столбец, и вам нужно будет сравнить высоту элементов и контейнера, в котором они находятся, чтобы определить положительное и отрицательное свободное пространство.
Свойство flex-basis указывает начальный размер гибкого элемента до того, как произойдет какое-либо распределение пространства. Начальное значение этого свойства — auto . Если для flex-basis установлено значение auto , то для определения начального размера элемента браузер сначала проверяет, имеет ли основной размер элемента абсолютный размер. Это было бы так, если бы вы задали своему элементу ширину 200 пикселей. В таком случае
Это было бы так, если бы вы задали своему элементу ширину 200 пикселей. В таком случае 200px будет flex-basis для этого элемента.
Если ваш элемент имеет автоматический размер, то auto разрешается в соответствии с размером его содержимого. На этом этапе ваши знания о размерах min- и max-content становятся полезными, поскольку flexbox примет размер max-content элемента в качестве flex-basis . Следующий живой пример может помочь продемонстрировать это.
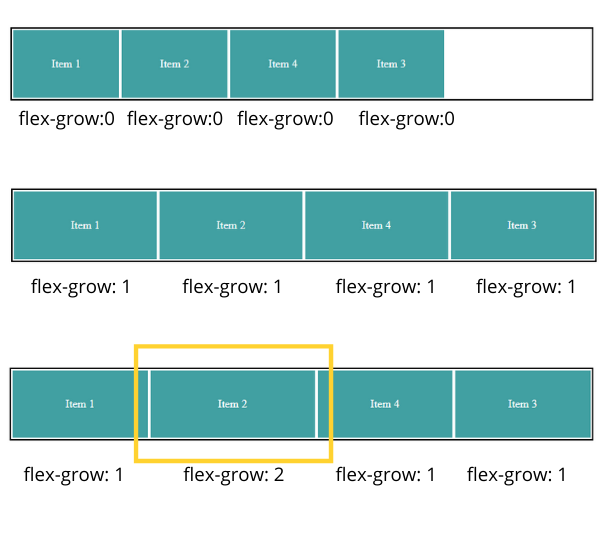
В этом примере я создал серию негибких ящиков с flex-grow и flex-shrink установлены на 0 . Здесь мы можем видеть, как первый элемент, для которого явно задана ширина 150 пикселей в качестве основного размера, принимает flex-basis из 150px , тогда как два других элемента не имеют ширины и поэтому имеют размер в соответствии со своими размерами. ширина содержимого.
В дополнение к ключевому слову auto вы можете использовать ключевое слово content в качестве flex-basis . Это приведет к flex-basis берется из размера содержимого, даже если для элемента задана ширина. Вы также можете получить тот же эффект, используя auto в качестве гибкой основы и убедившись, что для вашего элемента не задана ширина, чтобы он был автоматически настроен.
Если вы хотите, чтобы flexbox полностью игнорировал размер элемента при распределении пространства, установите flex-basis на 0 . Это, по сути, говорит flexbox, что все пространство доступно для захвата, и разделить его пропорционально. Мы увидим примеры этого, когда перейдем к рассмотрению flex-grow .
Свойство flex-grow задает коэффициент увеличения flex , который определяет, насколько flex-элемент будет увеличиваться относительно остальных flex-элементов в flex-контейнере при распределении положительного свободного пространства.
Если все ваши элементы имеют одинаковый коэффициент flex-grow , то пространство будет распределено между ними равномерно. Если это та ситуация, которая вам нужна, то обычно вы должны использовать 1 в качестве значения, однако вы можете дать им всем flex-grow of 88 , или 100 , или 1.2 если хотите — это отношение. Если коэффициент одинаков для всех, а во флекс-контейнере есть положительное свободное место, то оно будет распределено поровну на всех.
Объединение
flex-grow и flex-basis При взаимодействии flex-grow и flex-basis может возникнуть путаница. Давайте рассмотрим случай трех гибких элементов с разной длиной содержимого и следующих 9 элементов.0003 flex применяемые к ним правила:
flex: 1 1 auto;
В этом случае значение flex-basis равно auto , а для элементов не задана ширина, поэтому они имеют автоматический размер. Это означает, что flexbox просматривает размер элементов
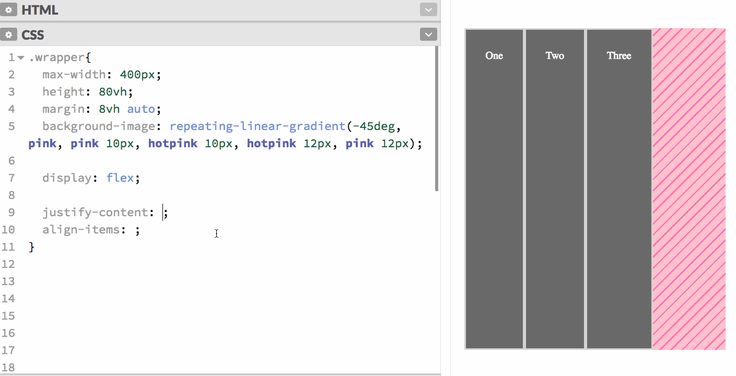
Это означает, что flexbox просматривает размер элементов max-content . После размещения элементов у нас есть положительное свободное пространство в контейнере flex, показанное на этом изображении как заштрихованная область:
Работаем с flex-basis равно размеру содержимого, поэтому доступное пространство для распределения вычитается из общего доступного пространства (ширины гибкого контейнера), а оставшееся пространство затем распределяется поровну между каждым элементом. Наш больший элемент в конечном итоге становится больше, потому что он начинался с большего размера, даже несмотря на то, что ему назначено такое же количество свободного места, как и другим:
Если на самом деле вам нужны три предмета одинакового размера, даже если они изначально разных размеров, вам следует использовать это:
гибкий: 1 1 0;
Здесь мы говорим, что размер элемента для целей нашего расчета распределения пространства составляет 0 — все пространство доступно для захвата, и поскольку все предметы имеют один и тот же коэффициент flex-grow , они каждый получает равное количество распределенного пространства. Конечным результатом являются три гибких элемента одинаковой ширины.
Конечным результатом являются три гибких элемента одинаковой ширины.
Попробуйте изменить коэффициент flex-grow с 1 на 0 в этом живом примере, чтобы увидеть другое поведение:
Предоставление элементам различных коэффициентов гибкости
Наше понимание того, как flex-grow работает с flex-basis , позволяет нам дополнительно контролировать размеры отдельных предметов, назначая элементам различные коэффициенты гибкости роста . Если мы сохраним для нашего flex-basis значение 0 , чтобы можно было распределить все пространство, мы могли бы назначить каждому из трех flex-элементов другой коэффициент flex-grow . В приведенном ниже примере я использую следующие значения:
-
1для первого пункта. -
1для второй позиции. -
2для третьего предмета.
Работа с flex-basis of 0 это означает, что доступное пространство распределяется следующим образом. Нам нужно сложить коэффициенты гибкости, а затем разделить общее количество положительного свободного пространства во флекс-контейнере на это число, которое в данном случае равно 4. Затем мы делим пространство в соответствии с отдельными значениями — первый элемент получает одна часть, вторая одна часть, третья две части. Это означает, что третий элемент в два раза больше первого и второго элементов.
Нам нужно сложить коэффициенты гибкости, а затем разделить общее количество положительного свободного пространства во флекс-контейнере на это число, которое в данном случае равно 4. Затем мы делим пространство в соответствии с отдельными значениями — первый элемент получает одна часть, вторая одна часть, третья две части. Это означает, что третий элемент в два раза больше первого и второго элементов.
Помните, что здесь можно использовать любое положительное значение. Важно соотношение между одним элементом и другими. Вы можете использовать большие числа или десятичные дроби — на ваше усмотрение. Чтобы проверить это, измените значения, присвоенные в приведенном выше примере, на .25 , .25 и .50 — вы должны увидеть тот же результат.
Свойство flex-shrink задает коэффициент сжатия , который определяет, насколько flex-элемент будет сжиматься по отношению к остальным flex-элементам во flex-контейнере при распределении отрицательного свободного пространства.
Это свойство имеет дело с ситуациями, когда браузер вычисляет flex-basis значения flex-элементов и обнаруживает, что они слишком велики, чтобы поместиться во flex-контейнер. Пока flex-shrink имеет положительное значение, элементы будут сжиматься, чтобы они не переполняли контейнер.
Таким образом, в то время как flex-grow имеет дело с добавлением доступного пространства, flex-shrink управляет удалением пространства, чтобы коробки помещались в контейнер без переполнения.
В следующем живом примере у меня есть три элемента во гибком контейнере; Я задал каждому элементу ширину 200 пикселей, а контейнеру — 500 пикселей. С flex-shrink , установленным на 0 , элементы не могут сжиматься, поэтому они переполняют поле.
Измените значение flex-shrink на 1 , и вы увидите, что каждый элемент сжимается на одинаковую величину, чтобы все элементы теперь помещались в коробке. Для этого они стали меньше своей первоначальной ширины.
Для этого они стали меньше своей первоначальной ширины.
Сочетание
flex-shrink и flex-basis Можно сказать, что flex-shrink работает почти так же, как flex-grow . Однако есть две причины, по которым не совсем то же самое, что и .
Хотя это обычно незаметно, в спецификации определена одна из причин, по которой flex-shrink не совсем то же самое для негативного пространства, что и flex-grow для позитивного пространства:
«Примечание. Коэффициент гибкости умножается на базовый размер гибкости при распределении отрицательного пространства. Это распределяет отрицательное пространство пропорционально тому, насколько элемент может сжиматься, так что, например, маленький элемент не сожмется до нуля до того, как более крупный предмет был заметно уменьшен».
Вторая причина заключается в том, что flexbox предотвращает сжатие мелких элементов до нулевого размера во время удаления отрицательного свободного пространства. Элементы будут иметь размер
Элементы будут иметь размер min-content — размер, который они приобретут, если воспользуются преимуществами любой доступной им мягкой упаковки.
Вы можете увидеть это min-content floor в приведенном ниже примере, где flex-basis преобразуется в размер содержимого. Если вы измените ширину flex-контейнера, например, увеличив ее до 700 пикселей, а затем уменьшите ширину flex-элемента, вы увидите, что первые два элемента будут перенесены, однако они никогда не станут меньше, чем 9.0003 мин-контент размер. По мере того, как в коробке становится меньше места, просто удаляется третий предмет.
На практике сжатие дает разумные результаты. Обычно вы не хотите, чтобы ваш контент полностью исчезал или чтобы блоки становились меньше их минимального содержимого, поэтому приведенные выше правила имеют смысл с точки зрения разумного поведения для контента, который необходимо уменьшить, чтобы поместиться в контейнер.
Разные предметы
flex-shrink факторы Так же, как и flex-grow , вы можете присвоить flex-item различные flex-shrink коэффициенты. Это может помочь изменить поведение по умолчанию, если, например, вы хотите, чтобы элемент уменьшался быстрее или медленнее, чем его братья и сестры, или вообще не уменьшался.
Это может помочь изменить поведение по умолчанию, если, например, вы хотите, чтобы элемент уменьшался быстрее или медленнее, чем его братья и сестры, или вообще не уменьшался.
В следующем живом примере первый элемент имеет flex-shrink коэффициент 1, второй 0 (поэтому он вообще не будет сжиматься), а третий 4 . Таким образом, третий элемент сжимается быстрее, чем первый. Поэкспериментируйте с разными значениями — как для flex-grow здесь можно использовать десятичные дроби или большие числа. Выберите то, что имеет для вас наибольшее значение.
Ключ к реальному пониманию того, как работает гибкая настройка размеров элементов, заключается в понимании количества вещей, которые вступают в игру. Рассмотрим следующие аспекты, которые мы уже обсуждали в этих руководствах:
Что задает базовый размер предмета?
- Установлено ли для
flex-basisзначениеauto, а для элемента задана ширина? Если это так, размер будет основан на этой ширине.
- Установлено ли для
flex-basisзначениеautoилиcontent? Если это так, размер зависит от размера элемента. - Является ли
flex-basisединицей длины, а не нулем? Если да, то это размер товара. - Установлен ли
flex-basisна0? если это так, то размер элемента не принимается во внимание при расчете совместного использования пространства.
У нас есть свободное место?
Элементы не могут увеличиваться без положительного свободного места, и они не будут уменьшаться, если нет отрицательного свободного места.
- Если мы возьмем все элементы и сложим их ширину (или высоту, если работать в столбце), получится ли, что сумма меньше , чем общая ширина (или высота) контейнера? Если это так, то у вас есть положительное свободное пространство, и в игру вступает
flex-grow. - Если мы возьмем все элементы и сложим их ширину (или высоту, если работать в столбце), будет ли это число больше , чем общая ширина (или высота) контейнера? Если это так, у вас отрицательное свободное пространство и 9В игру вступает 0003 flex-shrink .

Другие способы распределения пространства
Если вы не хотите, чтобы пространство добавлялось к элементам, помните, что вы можете справиться со свободным пространством между элементами или вокруг них, используя свойства выравнивания, описанные в руководстве по выравниванию элементов в контейнере flex. Свойство justify-content позволяет распределять свободное пространство между элементами или вокруг них. Вы также можете использовать автоматические поля для гибких элементов, чтобы поглощать пространство и создавать промежутки между элементами.
Со всеми имеющимися в вашем распоряжении гибкими инструментами вы обнаружите, что большинство задач можно решить, хотя поначалу это может потребовать некоторого эксперимента.
Последнее изменение: , участниками MDN
Лучшее руководство для понимания модели Flex
CSS означает каскадные таблицы стилей. Это язык таблицы стилей, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки. Он предоставляет дополнительную функцию для HTML. CSS обычно используется с HTML для изменения стиля веб-страниц и пользовательских интерфейсов. В этом уроке мы узнаем о CSS flexbox.
Это язык таблицы стилей, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки. Он предоставляет дополнительную функцию для HTML. CSS обычно используется с HTML для изменения стиля веб-страниц и пользовательских интерфейсов. В этом уроке мы узнаем о CSS flexbox.
Что такое CSS Flexbox?
CSS flexbox — это одномерный шаблон макета, который упрощает разработку гибких и эффективных макетов. Использование flexbox гарантирует правильное размещение элементов и их предсказуемость. Flex-элементы располагаются внутри flex-контейнера вдоль flex-линии. По умолчанию для каждого гибкого контейнера существует только одна гибкая строка.
Основы и терминология
Давайте познакомимся с основной терминологией, которая распространена во flexbox.
- основная ось: основная ось — это основная ось гибкого контейнера, вдоль которой выравниваются гибкие элементы.
- основной пуск | main-end: flex-элементы размещаются или устанавливаются внутри контейнера, начиная с main-start и заканчивая main-end.

- поперечная ось: поперечной осью называется ось, перпендикулярная главной оси, и ее направление зависит от направления главной оси.
Свойства CSS Flexbox
Свойство | Описание |
дисплей | Используется для установки типа поля, используемого для элемента HTML. |
flex-направление | Используется для фиксации направления flex-элементов внутри flex-контейнера. |
элементы выравнивания | Используется для вертикального выравнивания гибких элементов по поперечной оси. |
гибкая пленка | Указывает, должны ли гибкие элементы размещаться в одной строке или могут переноситься на несколько строк. |
выравнивание содержимого | Используется для выравнивания гибкого контейнера внутри него, когда на поперечной оси есть дополнительное пространство. |
выровнять себя | Используется на гибких элементах. Он переопределяет свойство контейнера align-items. |
Поддержка браузеров
Хром | Фаерфокс | Сафари | Опера |
29,0 | 22 | 10 | 48 |
Пример
- Свойство justify-content используется для определения выравнивания по главной оси.
- Свойство align-items определяет поведение по умолчанию для размещения элементов вдоль поперечной оси (перпендикулярно главной оси).
- Свойство flex-grow указывает степень увеличения элемента по отношению к остальным гибким элементам внутри того же контейнера.
- Свойство flex-basis задает начальный основной размер гибкого элемента.

- Свойство flex-shrink определяет, насколько должен сжиматься элемент flexbox, если для него недостаточно места.
Получите навыки работы с HTML5 и CSS3 с помощью магистерской программы Full Stack Java Developer. Нажмите, чтобы узнать подробности программы!
Заключение
В этой статье вы узнали о популярных CSS flexbox и о том, как они работают с современными браузерами. Вы также увидели некоторые свойства flexbox, полезные при работе с flex-элементами, и то, как их использовать для достижения различных результатов в CSS.
Ускорьте свою карьеру в качестве разработчика программного обеспечения с помощью этой программы для аспирантов по курсу Full Stack Web Development в сотрудничестве с Caltech CTME. Всего за несколько месяцев вы изучите современные методы кодирования с интенсивностью уровня Bootcamp и получите все, что вам нужно, чтобы стать полноценным технологом.


 Можно установить отдельно свойством
Можно установить отдельно свойством  Например,
Например, 
 border {
border: 1px solid #000;
}
border {
border: 1px solid #000;
}