Свойства блоков CSS float, clear, max-width и max-height
Цель урока: Знакомство со свойствами блоков float, clear, margin-left, margin-right, max-width и max-height. с принципами табличной верстки CSS. Получение навыков использования блочной верстки сайта css
Содержание:
- Свойства блоков width, max-width, height, max-height
- width
- max-width
- height
- max-height
- float
- clear
- margin-left и margin-right
width
ширина блока
max-width
height
высота блока
max-height
Возможные значения для всех свойств:
auto- величина в пикселях
%
Пример:
.div1{
width:100%;
background-color:#ccc;
}
.div2{
width:50%;
height:100px;
background-color:#fc3;
} |
</style></head> <body> <div>div1 <div>div2</div> </div> |
Результат:
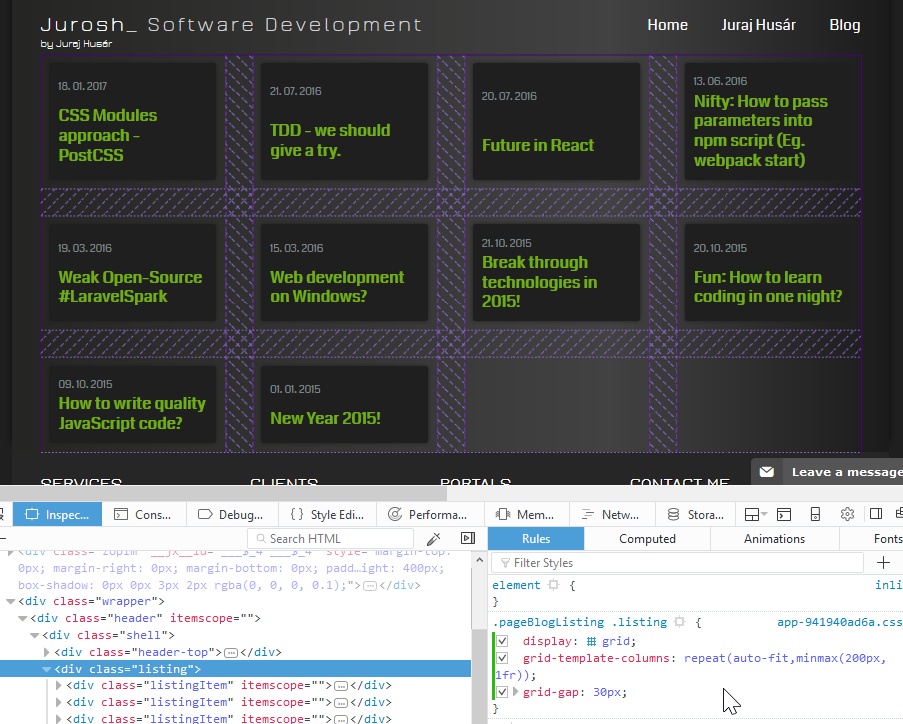
float
блочность или обтекание
В обычном состоянии элемент div — блочный:
При использовании float элемент теряет блочность и выравнивается согласно значению:
При этом следует иметь в виду, что если блок, следующий дальше, не имеет установленного свойства float, то сам блок поместится за блок со значением свойства float:left. А содержимое блока (текст) будет обтекать блок со значением свойства
А содержимое блока (текст) будет обтекать блок со значением свойства
Рис. Расположение блоков при использовании свойства float
Возможные значения float:
leftrightnoneinherit
элемент выравнивается по левому краю, давая остальным элементам обтекать его справа
элемент выравнивается по правому краю, давая остальным элементам обтекать его слева
обтекание не задается (значение по умолчанию)
значение наследуется от родителя
Пример:
.left{
float: left; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
width: 40%; /* Ширина блока */
}
.right{
float: right; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
width: 40%; /* Ширина блока */
} |
</style></head> <body> <div>float: left</div> <div>Это пример обычного div. |
Результат:
clear
отмена обтекания
Возможные значения:
leftrightbothnoneinherit
отмена обтекания элемента слева
отмена обтекания элемента справа
отмена обтекания элемента и справа и слева
нет отмены обтекания (значение по умолчанию)
значение наследуется от родителя
Пример:
. |
</style></head> <body> <div>float: left</div> <div>Это пример div с clear. Это пример div с clear.</div> |
Результат:
margin-left и margin-right
или выравнивание блока по центруauto для свойств margin-left и margin-right выравнивает блок по центру в своем контейнере (или браузере). При этом у элемента должна быть задана ширина.Пример:
.center{
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
width: 300px; /* Ширина блока */
margin-left: auto;
margin-right: auto;
} |
</style></head> <body> <div>Это пример div</div> |
Результат:
Почему в CSS нет плавающего центра?
Я обнаружил, что в CSS нет плавающего центра, и был немного разочарован. Однако я не могу не спросить себя, почему. В то время как многие люди хотят использовать это для центрирования контента, я хотел использовать его для размещения группы блоков в строках на странице с динамическим размером. К сожалению, без плавающего центра это выглядит неряшливо, так как есть дополнительное пространство (какая бы часть полного блока не помещалась) с одной стороны. Мне грустно, что предполагаемое использование поплавков страдает из-за отсутствия этого свойства.
Однако я не могу не спросить себя, почему. В то время как многие люди хотят использовать это для центрирования контента, я хотел использовать его для размещения группы блоков в строках на странице с динамическим размером. К сожалению, без плавающего центра это выглядит неряшливо, так как есть дополнительное пространство (какая бы часть полного блока не помещалась) с одной стороны. Мне грустно, что предполагаемое использование поплавков страдает из-за отсутствия этого свойства.
Я не вижу причины, по которой нет поплавкового центра, и хотел узнать, есть ли у кого-нибудь причины, технические или иные, почему поплавковый центр не был включен в стандарт.
- css
- css-поплавок
4
Вместо использования float: left используйте display: inline-block для отдельных элементов и центрируйте их контейнер.
http://jsfiddle.net/ExplosionPIlls/rAkNY/5/
1
Да, Float center/middle не существует, и, возможно, у W3C есть ответ.
Тег
Тег
устарел, начиная с HTML 4, и его использование создает несколько разных вопросов. Элементы, центрированные в HTML, могут отображаться по-разному в разных браузерах, а с помощью тега можно увеличить страницу время загрузки. Кроме того, интенсивное использование усложнит ваш сайт. редизайн — удаление сотен тегов занимает намного больше времени, чем изменение одного правила стиля в таблице стилей.Тег официально объявлен устаревшим много-много лет назад, но он по-прежнему распознается большинством браузеров через их функции обратной совместимости. Так что да, если вы что-то, он будет центрирован. Тем не менее, в интересах вашего будущего следует использовать современное центрирование CSS методы вместо этого.
Использовать margin:0 auto;
Если вы центрируете что-то еще, margin: 0 auto; будет центрировать ваш элемент большую часть времени. (Небольшое примечание: ваш элемент должен иметь объявленную ширину, чтобы это работало.)
(Небольшое примечание: ваш элемент должен иметь объявленную ширину, чтобы это работало.)
Поле: 0 авто; правило является сокращением для 0 верхнего и нижнего поля, и автоматические левое и правое поля. Автоматические левые и правые поля работайте вместе, чтобы протолкнуть элемент в центр его контейнера.
3
нет центра поплавка, потому что поплавки берут элементы из потока содержимого и располагают их как можно дальше влево/вправо. поплавки сами по себе только перемещают вещи вбок. не на 100% в последней части, но я думаю, что это как-то связано с печатью. Я знаю, что идея поплавков была взята из полиграфии.
2
Если вы хотите центрировать содержимое:
1. установите свойство css display: inline-block или inline для каждого элемента содержимого.
2. Установите свойство css text-align:center в их родительский узел.
Не нужно использовать CSS, нужен только HTML. Тег сделает дочерние элементы центрированными.
Демонстрация:
раздел {
белый цвет;
отступ: 5px;
}
#синийРаздел {
цвет фона: dodgerblue;
}
#orangeDiv {
цвет фона: оранжевый;
} <голова>Демонстрация — Центрировать элементы <тело>этот div расположен не по центру
<центр>этот div расположен по центру!
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как разместить div по центру?
спросил
Изменено 2 года назад
Просмотрено 138 тысяч раз
Я хочу иметь возможность центрировать div по центру страницы, но не могу заставить его работать. Я пробовал float: center; в css, но это не работает.
Я пробовал float: center; в css, но это не работает.
- HTML
- CSS
- XHTML
1
Поплавок отсутствует: центр; в ссс. Использовать маржу: 0 авто; вместо. Вот так:
.mydivclass {
поле: 0 авто;
}
3
Вы можете сделать это встроенным, как это
или вы можете сделать это через класс
в вашем файле css или между
добавьте этот.x{margin:0px auto}или вы можете просто использовать центральный тег
<дел> или, если вы используете абсолютную позицию, вы можете сделать
.x{ ширина: 140 пикселей; положение: абсолютное; верх: 0px; слева: 50%; поле слева: -70px; /*половина ширины*/ }15
Попробуйте
margin: 0 auto, для div потребуется фиксированное значение with.

 Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div.Это пример обычного div. Это пример обычного div.Это пример обычного div.Это пример обычного div. Это пример обычного div.</div>
<br/>
<div>float: right</div>
<div>Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div.Это пример обычного div. Это пример обычного div.Это пример обычного div.Это пример обычного div. Это пример обычного div.</div>
</div>
Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div.Это пример обычного div. Это пример обычного div.Это пример обычного div.Это пример обычного div. Это пример обычного div.</div>
<br/>
<div>float: right</div>
<div>Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div. Это пример обычного div.Это пример обычного div. Это пример обычного div.Это пример обычного div.Это пример обычного div. Это пример обычного div.</div>
</div> left{
float: left; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
width: 40%; /* Ширина блока */
}
.clear{
clear: left; /* Обтекание по правому краю */
}
left{
float: left; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
width: 40%; /* Ширина блока */
}
.clear{
clear: left; /* Обтекание по правому краю */
}