Сглаживание шрифтов с помощью CSS3-свойства -webkit-font-smoothing – Zencoder
В очередной раз возвращаюсь к видеокурсу от TutsPlus под названием “TutsPlus — PSD To WordPress Minimal Portfolio”, для себя нашел там много нового и интересного.
На этот раз вопрос будем касаться свойства 1
-webkit-font-smoothing
Конечно, это не объяснение свойства 1
-webkit-font-smoothing
Естественно, там нашлась подробная информация по поводу сглаживания шрифтов и управлению данным процессом через CSS.
Первое — что такое сглаживание шрифтов и зачем оно нужно. Для чего нужно, можно догадаться и так, без всяких ресурсов и статей, ибо само название говорит за себя. Сглаживание шрифтов — это чтобы сделать их начертание на устройстве вывода (монитор и любой другой экран) более плавным. То есть, границы шрифтов становятся гладкими и четкими. Конечно, текст созданный таким шрифтом, читать приятнее и глаза не так устают от подобного процесса.
А вот способ (и это второй момент), с помощью которого достигается такое улучшение начертания шрифтов, не так очевиден. Можно даже сказать больше — он совсем неожиданный. Раньше я случайно пару раз наблюдал такую картину, но мне тогда казалось, что это “глюк” монитора, его неспособность правильно “отрисовать” буквы шрифта.
Теперь-то я знаю, что такое отображение шрифта сделано намеренно, с помощью окрашивания пикселей, расположенных на краях букв, в разные цвета.
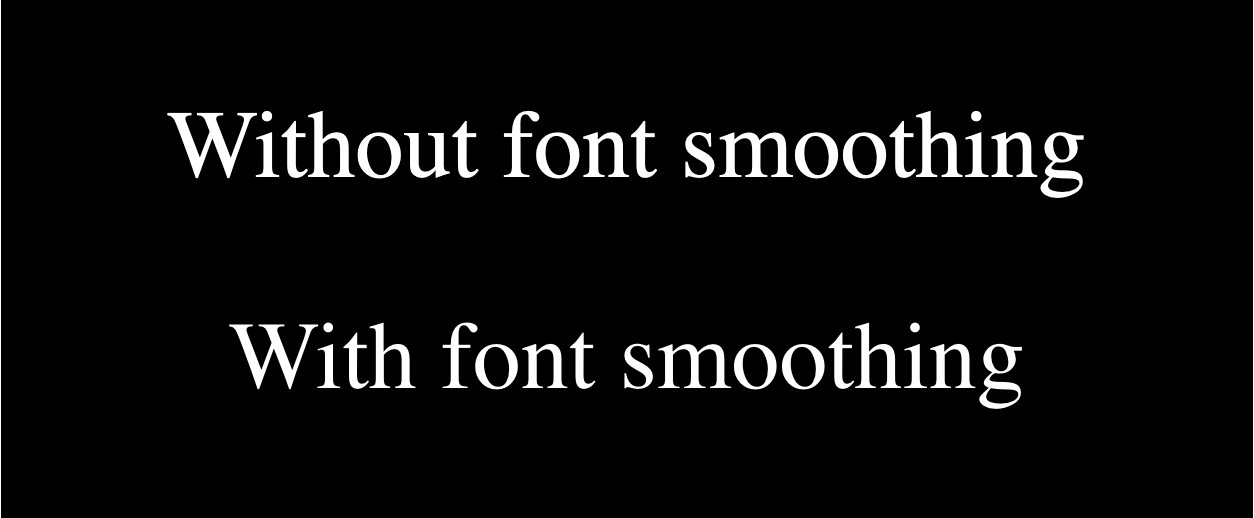
Но вот парадокс — человеческий глаз не замечает данного факта, а как раз наоборот — такое отображение букв шрифта ему кажется более четким и плавным. Чтобы дальше не расписывать, что к чему и почем, приведу картинку, которую я нагло “свистнул” с сайта htmlbook.ru, ибо самому не получилось создать подобную:
В популярных операционных системах такая технология используется достаточно давно под разными названиями, например в Windows она имеет запатентованное имя ClearType. Однако, с помощью свойства CSS 1
-webkit-font-smoothing
1
-webkit-font-smoothing

Поэтому, в браузере Firefox такую настройку можно не искать — ее там просто нет. А вот в Safari такая настроечка есть (в Chrome мои попытки также оказались безуспешными):
Ну, хватит про браузеры — перейдем к CSS и свойству 1
-webkit-font-smoothing
1
none
1
antialiased
1
subpixel-antialiased
И ниже приведу все три примера отображения текста в браузере Safari для каждого из значений свойства 1
-webkit-font-smoothing
 Но сначала установлю настройку сглаживания шрифта в этом браузере на “Среднее — оптимально для плоских экранов”:
Но сначала установлю настройку сглаживания шрифта в этом браузере на “Среднее — оптимально для плоских экранов”:
Для первого случая 1
-webkit-font-smoothing: none
Второй случай 1
-webkit-font-smoothing: antialiased
Третий случай 1
-webkit-font-smoothing: subpixel-antialiased
Вывод: 1
-webkit-font-smoothing: antialiased

Из браузерного префикса 1
-webkit-
1
font-smoothing
1
-webkit-font-smoothing
-webkit-font-smoothing: antialiased;
… дела ушли не намного вперед.
На этом все.
css-webkit-font-smoothing
font-smooth — CSS: Каскадные таблицы стилей
Нестандартный: Эта функция является нестандартной и не соответствует стандартам. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Свойство CSS font-smooth управляет применением сглаживания при рендеринге шрифтов.
/* Значения ключевых слов */ шрифт-гладкий: авто; гладкий шрифт: никогда; шрифт-гладкий: всегда; /* значение <длины> */ шрифт-гладкий: 2em; /* Глобальные значения */ шрифт-гладкий: наследовать; шрифт-гладкий: начальный; шрифт-гладкий: вернуться; гладкий шрифт: вернуть слой; шрифт-гладкий: не установлен;
Примечание:
WebKit реализует аналогичное свойство, но с другими значениями: -webkit-font-smoothing . Работает только на macOS.
Работает только на macOS.-
auto— пусть браузер решает (использует субпиксельное сглаживание, когда доступно; это значение по умолчанию) -
нет— Выключить сглаживание шрифта; отображать текст с неровными острыми краями. -
сглаживание— Сглаживание шрифта на уровне пикселя, а не субпикселя. Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее. -
субпиксельное сглаживание— на большинстве дисплеев без Retina это даст самый четкий текст.
Примечание: Firefox реализует аналогичное свойство, но с другими значениями: -moz-osx-font-smoothing . Работает только на macOS.
-
авто— разрешить браузеру выбрать оптимизацию для сглаживания шрифтов, обычнооттенки серого. -
оттенки серого— визуализация текста со сглаживанием оттенков серого, в отличие от субпикселя. Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее.
Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее.
| Исходное значение | авто |
|---|---|
| Применимо ко всем элементам | |
| Унаследовано | да |
| Вычисленное значение | как указано |
| Тип анимации | Дискретный |
шрифт-гладкий = авто | никогда | всегда | <абсолютный размер> | <длина>
Пример базового использования
В следующем примере показаны эквиваленты Safari/Chromium и Firefox, которые включают сглаживание шрифтов в macOS. В обоих случаях сглаженный шрифт должен выглядеть немного легче.
Для тех из вас, кто не работает в системе macOS, вот снимок экрана (живая версия появится позже):
HTML
Без сглаживания шрифта
Со сглаживанием шрифта
CSS
HTML {
цвет фона: черный;
белый цвет;
размер шрифта: 3rem;
}
п {
выравнивание текста: по центру;
}
. сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}
сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}
Результат
Не является частью какого-либо стандарта.
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Пожалуйста, прекратите «исправление» сглаживания шрифтов – UsabilityPost
- Сглаживание и сглаживание шрифтов Laissez-faire
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Гладкий шрифт CSS | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т.
 д.
д.Могу ли я использовать
Поиск?
CSS-шрифт-гладкий
— ВЫКЛГлобальное использование
0% + 38,84% «=» 38,84%
Управляет применением сглаживания при рендеринге шрифтов.
Chrome
- 4: Не поддерживается
- 5–112: Частичная поддержка
- 113: Частичная поддержка
- 114–116: Частичная поддержка
Edge
- 12–18: не поддерживается
- 79–112 : Частичная поддержка 00% — Partial support, requires this prefix to work: -webkit-«> 113: Частичная поддержка
Safari
- 3.1–3.2: Не поддерживается
- 4–16.3: Частичная поддержка
- 16.4: Частичная поддержка
- 16.5 — TP: Частичная поддержка
Firefox
- 2 — 24: Не поддерживается
- 25 — 112: Частичная поддержка
- 1 13: Частичная поддержка
- 114 — 115: Частичная поддержка
Opera
- 07% — Not supported»> 9 — 12.1: не поддерживается
- 15 — 97: частичная поддержка
- 98: частичная поддержка
IE
- 5.5 — 10: Не поддерживается
- 11: Не поддерживается
Chrome для Android
- 113: не поддерживается
Safari на iOS
- 3.2–16.3: не поддерживается
- 16.4: не поддерживается
- 16.5 : Не поддерживается
Samsung Internet
- 4–19.0: Не поддерживается 07% — Not supported»> 20: Не поддерживается
Opera Mini
- все: Не поддерживается
Opera Mobile
- 10–12.1: Не поддерживается 901 88 73: не поддерживается
UC Browser для Android
- 13.4: не поддерживается
Android Browser
- 2.1–4.4.4: не поддерживается
- 113: не поддерживается
Firefox для Android
- 113: не поддерживается
Браузер QQ
- 13.1: не поддерживается
Браузер Baidu
- 13.18: не поддерживается

 Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее.
Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее. сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}
сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}