НОУ ИНТУИТ | Лекция | Оформление текста с помощью CSS
Аннотация: Эта лекция строится на основе полученных ранее в этом курсе знаний, предоставляя подробное руководство по эффективному оформлению текста с помощью CSS.
Ключевые слова: Web, полиграфия, текст, css, шрифт, font-variant, выравнивание, ‘letter-spacing’, ‘text-indent’, ‘text-transform’, acronym, ‘white-space’, удобочитаемость, класс, pica, абсолютные размеры, юзабилити, ppi, спецификация CSS-P, качество защиты, oblique, small caps, ‘fantasy’, monospace, uppercase, дизайн, остаток, ‘border-bottom’, usability, САР, сглаживание, универсалии, таблица
Введение
Так как Web является совокупностью документов — динамических, статических, функциональных — соглашения, согласно которым они форматируются, заимствуются из лучшего доступного нам источника: шести веков традиции печати. Это включает полиграфию. Однако Web является новой и отличающейся информационной средой, а полиграфия Web-сайта требует по большому счету совершенно других навыков для создания представления, и зависит от дополнительных ограничений.
Эта лекция строится на основе полученных ранее в этом курсе знаний, предоставляя подробное руководство по эффективному оформлению текста с помощью CSS.
Лекция имеет следующую структуру:
- Обзор полиграфии Web
- Контраст
- Разборчивость и удобочитаемость
- размер шрифта и выбор единиц измерения
- Как это делается
- Какие единицы измерения могут применяться в свойствах текста CSS?
- Какой смысл использовать так много разных типов единиц измерения?
- Что является физическим эквивалентом пикселя рабочего стола?
- Em, проценты, и пункты, согласно CSS
- Краткое замечание об официальных Рекомендациях CSS 2.1
- Ключевые слова размеров
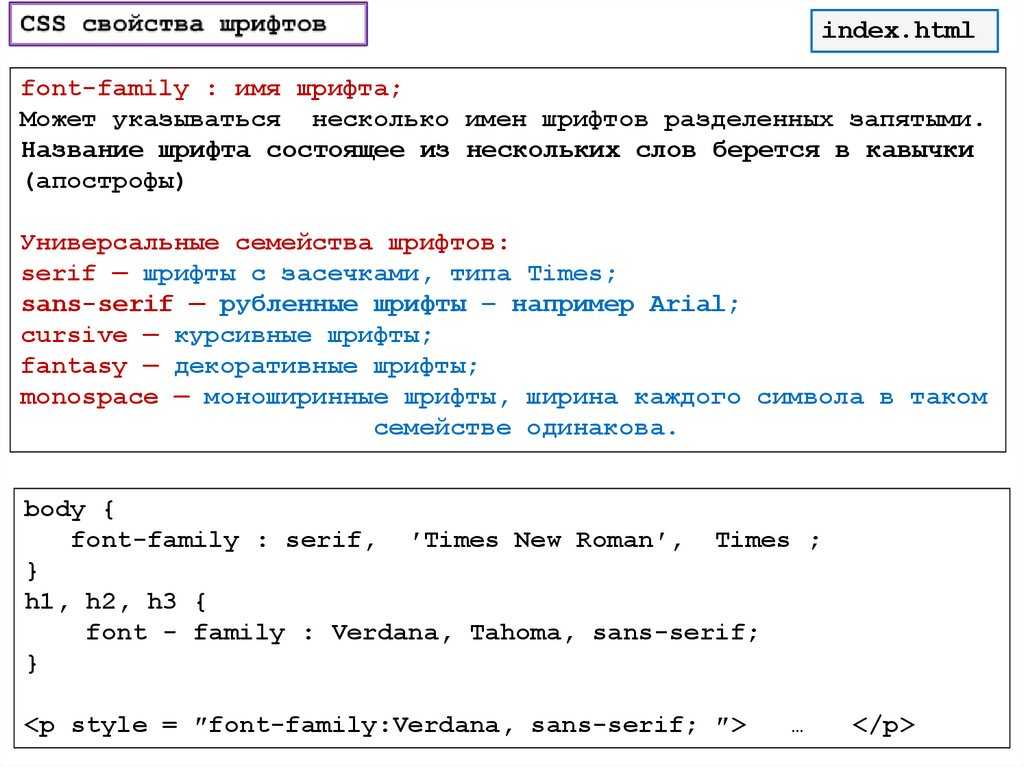
- Выбор семейства шрифтов и гарнитуры
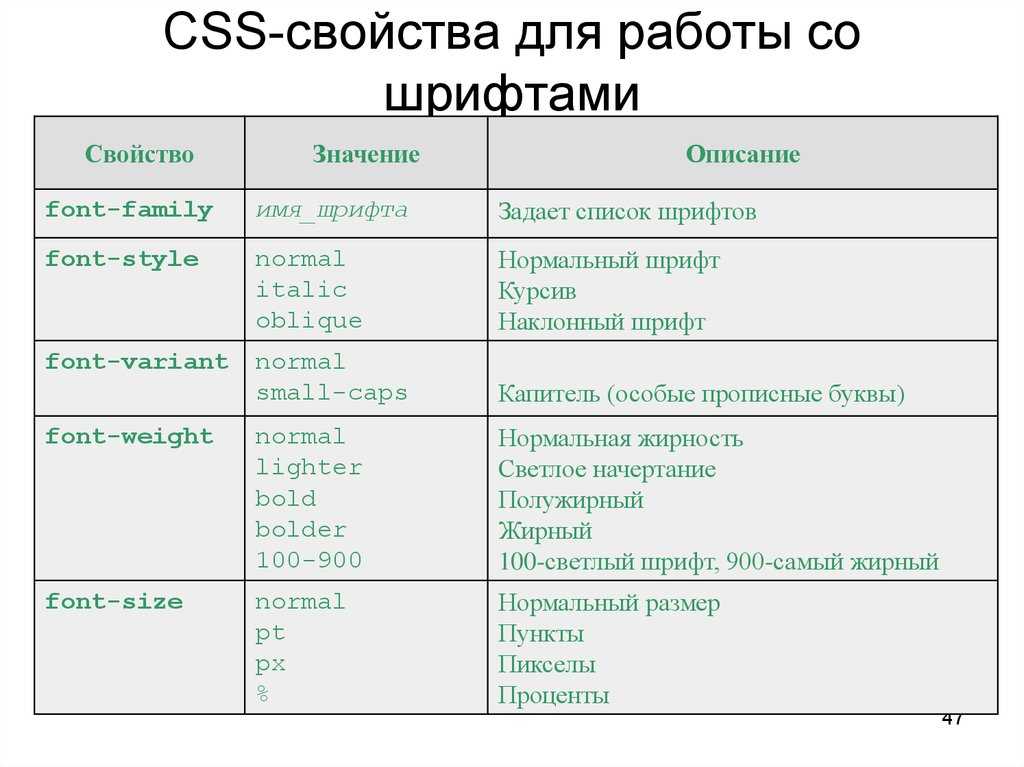
- Стиль шрифта, вариант шрифта, и толщина шрифта: изменение характеристик
- Зачем использовать свойство font-style, когда достаточно элементов em и i?
- font-variant как другой инструмент для выделения коротких отрывков
- font-weight: жирность и ее отсутствие
- Сокращенное свойство font
intuit.ru/2010/edi»>Свойства CSS для текста и выравнивания: изменение композиции- размер шрифта и выбор единиц измерения
- Выравнивание и text-align
- Применение выравнивания для текста, написанного западным алфавитом
- Изменение слежения: свойства letter-spacing и word-spacing
- Использование единиц измерения em для лучшего контроля
- Отступ начальных строк: свойство text-indent
- Прописные буквы: свойство text-transform
- Оформление ссылок и показ удаления: свойство text-decoration
- Границы, а не подчеркивания, с помощью acronym и abbr
- Регулировка просвета (интерлиньяж) и высота строки (line-height)
- Вытеснение pre и br: свойство white-space
- Заключение
- Дополнительное чтение
- Контрольные вопросы
Обзор полиграфии Web
Другими темами, которые заслуживают дополнительного рассмотрения, являются контраст, разборчивость и удобочитаемость — сейчас мы этим займемся.
Контраст
Контраст печати, легкость, с которой каждый отрывок можно отличить от пробелов и смежных отрывков, зависит от ряда факторов, таких как освещенность, цвет, размер, и композиция. Он упоминается здесь, чтобы обратить внимание, что слабоконтрастная копия должна задаваться с максимально применимым размером шрифта.
Разборчивость и удобочитаемость
intuit.ru/2010/edi»>В контексте дизайна разборчивость является легкостью, с которой текстовый отрывок можно просмотреть в поисках определенного фрагмента информации, в то время как удобочитаемость является легкостью, с которой отрывок можно понять. Дизайнерские решения, которые улучшают то или другое качество, перечислены в таблице 29.1.| Цель | Длина строки | Пространство между столбцами текста и расстояние между строками | Выбор шрифта | Выравнивание |
|---|---|---|---|---|
| Удобочитаемость | средняя | увеличенная | с засечками | невыровненный справа [слева] |
| Разборчивость | короткая | нормальная | без засечек | переменное, часто полное |
Свойства шрифта CSS: изменение внешнего вида текста
Подготовка текста включает манипуляции с текстом в отношении, как композиции, так и внешнего вида отдельных букв и слов. Последний класс задач реализуется свойствами шрифта CSS, которые будут рассмотрены ниже.
Размер шрифта и выбор единиц измерения
Так как документы обычно изменяют размер шрифта чаще чем гарнитуру, и варианты шрифтов обычно хорошо обрабатываются таблицами стилей агентов пользователей, то основным интересующим нас свойством является font-size. При использовании в правиле за ним следует значение, которое определяет единицу измерения, или иногда ключевое слово размера (такое как small или medium )
Как это делается
Самое важное объявление font-size в таблице стилей выглядит примерно следующим образом:
body {…
font-size: 14px;
…} intuit.ru/2010/edi»>Наследование заставляет всевозможные спецификации размера в документе основываться на размере, объявленном для тела документа, будут ли это таблицы стилей браузера или ваши собственные. Типичное значение в браузерах по умолчанию, равное 16 пикселям, является хорошей исходной точкой для размера основного текста, но большинство посетителей смогут легко прочитать и меньший шрифт. В результате многие дизайнеры выбирают меньший размер — около 11 -14 пикселей.
Наследование применяется к размеру шрифта, когда определяется относительный размер, и когда ключевое слово размера определяется для элемента с предком без ключевого слова размера.
Какие единицы измерения могут применяться в свойствах текста CSS?
В правилах таблиц стилей наиболее часто применяемыми к тексту типами единиц измерения являются пиксели (px), em (em объясняются ниже), проценты (%), и пункты (pt). Поведение текста при изменении размера с помощью этих единиц измерения описано в таблице 29.2.
Поведение текста при изменении размера с помощью этих единиц измерения описано в таблице 29.2.
| Единица измерения | Определение1 является отношением изменения размера шрифта от унаследованного значения. | Применение |
|---|---|---|
| em из CSS | 1.333em | |
| ключевые слова | определенные UA2Наследуется только ближайшее значение размера, не использующего ключевого слова. | large, и т.д. |
| Процент | 133. 3% 3% | |
| Пиксели | абсолютная единица | 16px |
| Пункты | абсолютная единица | 12pt |
Другие доступные типы единиц измерения включают ключевые слова размера, picas (pc, один pica равен точно 12 пунктам), и exes (ex). Имеется также много других типов единиц измерения, поддерживаемых в CSS2, но они редко используются при работе с текстом.
Какой смысл использовать так много разных типов единиц измерения?
Как отмечено в таблице 29.2, существуют относительные и абсолютные единицы измерения размера. Ключевые слова обладают обеими характеристиками — абсолютные размеры относительно друг друга, но относительные для значения, не являющегося ключевым словом, от которого они наследуются.
Лучше всего следовать при их использовании следующим рекомендациям:
- Абсолютные размеры (px, стандартизованные единицы, такие как pt) лучше всего использовать в компоновках, которые не изменяются в отношении свойств холста документа — так называемые «фиксированные», «статические» или «замороженные» компоновки.
- Относительные размеры (em, %) должны использоваться в нестатических компоновках, и в тех ситуациях, где необходимо достичь компромисс между юзабилити сайта и контролем дизайнера над компоновкой.
- Размеры, определяемые ключевыми словами (объясняемые ниже) должны использоваться, когда юзабилити перекрывает все другие рассмотрения дизайна.
Абсолютные размеры и юзабилити
intuit.ru/2010/edi»>Более старые версии Internet Explorer не позволяют посетителям изменять размер текста, который был задан с абсолютными размерами, а интерфейсы изменения размера текста браузеров, которые допускают такую степень контроля пользователя, обычно трудно найти. (Пользователи браузеров Opera и Firefox делают это легко, с помощью Shift + Ctrl/Cmd + plus/minus и Ctrl/Cmd + plus/minus соответственно). В связи с этими ограничениями обычно принято задавать для font-size элемента body относительное значение в единицах em, которые, как предполагается, управляются значениями браузера по умолчанию.Что является физическим эквивалентом пикселя рабочего стола?
Наиболее точный ответ на этот вопрос состоит в том, что такой вещи не существует. Пиксели являются единицей измерения разрешения оборудования дисплея, и ничего больше. Однако…
Несмотря на тот факт, что невозможно строго определить или предсказать буквальный размер пикселя, нервозные спонсоры коммерческих проектов обычно бывают неприятно удивлены, когда обнаруживают, что дизайн их сайта принимает различный вид на клиентских хостах, которые сконфигурированы отлично от их собственного, и в связи с этим кричат на Web-дизайнера. По этой причине может быть полезно понять, как ведут себя пиксели — я даю вам средство защиты, предназначенное для тех времен, когда кто-то, для кого вы создаете Web-сайт, жалуется, что текст не выглядит совершенно одинаково на различных машинах.
По этой причине может быть полезно понять, как ведут себя пиксели — я даю вам средство защиты, предназначенное для тех времен, когда кто-то, для кого вы создаете Web-сайт, жалуется, что текст не выглядит совершенно одинаково на различных машинах.
Издатели программного обеспечения имеют неформальное понимание, что 96 ppi (пикселей на дюйм) является разумным размером. Поэтому 16 пикселей основного текста будет печататься размером в одну шестнадцатую дюйма, или 12 пунктов. На все более типичном 17″ жидко-кристаллическом дисплее с разрешением 1280×800, такой 16-пиксельный текст будет иметь приблизительный размер на экране 13 пунктов, но на аналогичном 15″ дисплее ноутбука, его размер будет 11.44 пункта.
Эти размеры будут действительны при настройках по умолчанию. Большинство рабочих сред позволяют конечному пользователю задать индивидуальные размеры ppi, поэтому будут возникать граничные случаи.
В заключение: пиксель есть пиксель, но все остальное изменчиво.
Em, проценты, и пункты, согласно CSS
Традиционно, единица измерения em эквивалентна высоте прописной буквы «M» в шрифте, к которому она применяется. Однако в CSS единица измерения em в действительности эквивалентна общей высоте одной строки; другими словами высоте элемента, font-size которого задан как 14 пикселей:
1em = 100% = 14px
В типичных рабочих средах это утверждение выше можно расширить до следующего:
1em = 100% = 14px = 10.5pt
Увеличение или уменьшение размеров работает мультипликативно, поэтому если имеется второй элемент, размер которого вы хотите задать как 16 пикселей, при условии обычного наследования все последующее предоставит требуемый результат:
1.143em = 114.3% ? 16px = 12pt
Краткое замечание об официальных Рекомендациях CSS 2.
 1
1Иногда рекомендуют консультироваться в Рекомендациях спецификации CSS 2.1 Консорциума WWW (http://www.w3.org/TR/CSS21/). Подобно всем Рекомендациям W3C, этот документ можно считать определением стандарта Web; некоторые из которых реализуются более точно, чем другие производителями браузеров и разработчиками Web.
Хотя глубокое и всестороннее знание Рекомендаций W3C никогда не будет лишним, этот курс написан, чтобы предоставить краткое, но легко усваиваемое введение в Web разработку/дизайн, и рекомендации W3C могут оказаться слишком многословными, как минимум. Все случаи, когда рекомендуется обратиться к документам CSS 2.1, относятся к материалу, который слишком нечеткий, чтобы оправдать его точное объяснение в этой лекции.
Ключевые слова размеров
Как кратко упоминалось выше, можно использовать также ключевые слова размеров. Существует семь таких ключевых слов, от xx-small и до xx-large, со значением medium являющимся средним (и используемым по умолчанию) значением. Полный список всех семи значений представлен в таблице 29.3 ниже, которая содержит все ключевые слова, поддерживаемые различными свойствами CSS, рассматриваемыми в этой лекции.
Полный список всех семи значений представлен в таблице 29.3 ниже, которая содержит все ключевые слова, поддерживаемые различными свойствами CSS, рассматриваемыми в этой лекции.
Рекомендации CSS 2.1 содержат множество дополнительных подробностей о ключевых словах font-size (http://www.w3.org/TR/CSS21/fonts.html#font-size-props).
Пример таблицы стилей 1
По мере рассмотрения новых свойств CSS их применение демонстрируется на примере фрагмента текста, для оформления которого используется постепенно усложняющаяся таблица стилей. Законченная таблица стилей и окончательно оформленный текст показаны в конце лекции. В ходе изложения будут показаны только добавляемые новые правила. Исходный файл таблицы стилей имеет следующий вид.
body {
margin: 0;
padding: 0 20%;
font-size: 14px;
}
p {
margin: .429em auto;
}
q:before,
q:after {
content: "";
}
h2 {
font-size: x-large;
}
.sectionNote {
font-size: medium;
}
. attribution {
font-size: small;
}
attribution {
font-size: small;
}Новые правила
body { font-size: 14px; }
h2 { font-size: x-large; }
.sectionNote { font-size: medium; }
.attribution { font-size: small; }CSS Верхний регистр | Использование преобразования текста CSS
Поиск
При работе с текстом вы захотите воспользоваться множеством опций, которые предлагает CSS. Одним из них является изменение использования прописных, строчных букв и заглавных букв. Как вы увидите в следующем примере кода, это просто. Обратите внимание, что здесь используется тег h2 и свойство text-transform CSS с атрибутами верхнего и нижнего регистра CSS3.
Listing1: Отображение преобразования текста CSS
<голова> <мета-кодировка="utf-8">Документ без названия <стиль> h2.uppercase { преобразование текста: верхний регистр; } h2.нижний регистр { преобразование текста: нижний регистр; } h2.capitalize { преобразование текста: использовать заглавные буквы; } <тело>
Вот основной текст.
Вот основной текст.
Вот основной текст.
Вывод HTML-разметки отображается как:
Как видите, в этом примере используются прописные буквы CSS, строчные буквы CSS и заглавные буквы. Что интересно в результате, так это то, что не имеет значения, как написан текст, как вы можете видеть в первом листинге. Текст вынужден принять атрибуты выбранного падежа.
Хотя изменение заглавных букв текста в ваших документах полезно, вы, вероятно, захотите пойти дальше и применить различные дополнительные эффекты.
В листинге 2 для изменения цвета и шрифта добавлены следующие свойства:
color: #000DFF; шрифт: 15px arial, без засечек; цвет: #9E03D9; вес шрифта: полужирный; стиль шрифта: наклонный; высота строки: 1,5;
Кроме того, теги шрифта были изменены на h2, h3 и P. Вот код:
Вот код:
Листинг 2. Украсьте текст дополнительными атрибутами CSS
<голова> <мета-кодировка="utf-8">Документ без названия <стиль> h2.uppercase { преобразование текста: верхний регистр; цвет: #000DFF; } h3.нижний регистр { преобразование текста: нижний регистр; } p.capitalize { преобразование текста: использовать заглавные буквы; шрифт: 15px arial, без засечек; цвет: #9E03D9; вес шрифта: полужирный; стиль шрифта: наклонный; высота строки: 1,5; } <тело>Вот текст в верхнем регистре
Вот текст в нижнем регистре
Вот текст с заглавной буквы
Вот текст с заглавной буквы
Вот текст с заглавной буквы
Вот текст с заглавной буквы
Вот текст с большой буквы
Отображение HTML-кода из листинга 2 в вашем браузере приводит к следующему отображению:
Как вы можете видеть, в этом примере сочетается использование атрибутов CSS верхнего регистра, нижнего регистра CSS и заглавных букв CSS, а также других шрифтов и текстовых эффектов. . Это дает вам общее представление о том, что вы можете делать с текстом и шрифтами в CSS (и многое другое).
. Это дает вам общее представление о том, что вы можете делать с текстом и шрифтами в CSS (и многое другое).
Об авторе
Натан Сигал 18 лет работает писателем-фрилансером. За это время он опубликовал более 1000 статей и написал 9книги. Вы можете узнать больше о нем на http://NathanSegal.org.
Популярные статьи
Рекомендуемые
Почему вы не должны писать свой контент в верхнем регистре, вместо этого используйте CSS. | by Mandy Michael
Прописные буквы распространены в веб-дизайне, вы часто будете видеть их в навигации, на кнопках, в заголовках или подзаголовках. Недавно я менял текст в навигационной панели с верхнего на нижний и столкнулся с ситуацией, когда вместо того, чтобы полагаться на CSS, последний редактор этой навигационной панели написал текст в верхнем регистре. Это вызвало нытье в твиттере, потому что это действительно беспокоит меня. В результате моего твита я обратил внимание, что многие люди не знают, почему это проблема (легко забыть людей, извините за это). Я подумал, что это хорошая возможность обсудить причины, по которым вы не должны писать свой контент в верхнем регистре, а вместо этого вы должны полагаться на CSS.
Я подумал, что это хорошая возможность обсудить причины, по которым вы не должны писать свой контент в верхнем регистре, а вместо этого вы должны полагаться на CSS.
Есть несколько замечательных твитов от Джен Симмонс в ветке этого твита, которую вы должны полностью прочитать, также следите за ней, она отличный источник знаний!
Во-первых, предостережение: если что-то должно быть в верхнем регистре, например, аббревиатура, это нормально писать в верхнем регистре, например, CSS. Если ваш текст имеет семантический смысл в верхнем регистре, то это не проблема. (Примечание: в HTML есть элемент аббревиатуры , который вы должны полностью использовать)
Имея это в виду, если ваш контент прописными буквами, только для дизайна или стиля, то это всегда должно быть сделано с помощью CSS. Это можно сделать с помощью CSS-свойства text-transform .
Преобразование текста позволит вам указать, как вы хотите использовать заглавные буквы в тексте вашего элемента. Он имеет ряд опций, например. все прописные, все строчные или вы можете выбрать заглавные буквы для каждого слова. Есть также некоторые варианты для работы с другими языками.
Он имеет ряд опций, например. все прописные, все строчные или вы можете выбрать заглавные буквы для каждого слова. Есть также некоторые варианты для работы с другими языками.
В нашем случае это будет:
text-transform: uppercase;
- Как и в моем исходном примере, изменить дизайн позже будет намного сложнее, если вы все написали прописными буквами. В моем случае это было небольшое исправление, потому что это был только один экземпляр. Однако представьте это на большом веб-сайте. Вы не могли бы легко изменить регистр, не редактируя весь контент сайта. CSS был буквально создан для того, чтобы упростить этот процесс, опирайтесь на него!
- При копировании и вставке текста, написанного в верхнем регистре, он будет скопирован в верхнем регистре. В отличие от текста, стилизованного с помощью CSS, который будет копироваться так, как вы его написали. (Это постоянный источник разочарования для меня, особенно когда это слово, у меня проблемы с правописанием, я скопировал его по какой-то причине, и теперь вы собираетесь заставить меня перепечатать или использовать какой-то инструмент для его преобразования, да ладно.
 друзья, сделайте мою жизнь легкой, а не тяжелой 😭!).
друзья, сделайте мою жизнь легкой, а не тяжелой 😭!).
Примечание. Было указано, что Chrome по-прежнему копирует и вставляет в верхнем регистре, если вы стилизуете с помощью CSS. Могу подтвердить, что Firefox этого не делает. - Для скринридеров не подходит — текст в верхнем регистре будет читаться как отдельные буквы (как аббревиатуры). Таким образом, CSS читается как CSS. Точно так же JELLO будет читаться как J.E.L.L.O, а не как слово Jello.
Примечание. Некоторые программы чтения с экрана, такие как Macs Voiceover, по-прежнему будут делать это с текстом, оформленным в верхнем регистре с помощью CSS — вы можете решить эту проблему с помощью ария-метка . - Режимы чтения тоже не работают. Меня особенно интересуют режимы чтения (ознакомьтесь с моим сообщением в блоге о создании веб-сайтов для режима чтения Safari). Режимы чтения и другие приложения для чтения обычно работают, беря содержимое с вашей страницы и применяя новые стили.


 attribution {
font-size: small;
}
attribution {
font-size: small;
} нижний регистр {
преобразование текста: нижний регистр;
}
h2.capitalize {
преобразование текста: использовать заглавные буквы;
}
<тело>
нижний регистр {
преобразование текста: нижний регистр;
}
h2.capitalize {
преобразование текста: использовать заглавные буквы;
}
<тело>
 друзья, сделайте мою жизнь легкой, а не тяжелой 😭!).
друзья, сделайте мою жизнь легкой, а не тяжелой 😭!).