Font family css возможные шрифты • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Поддержка браузерами
- 2 Описание
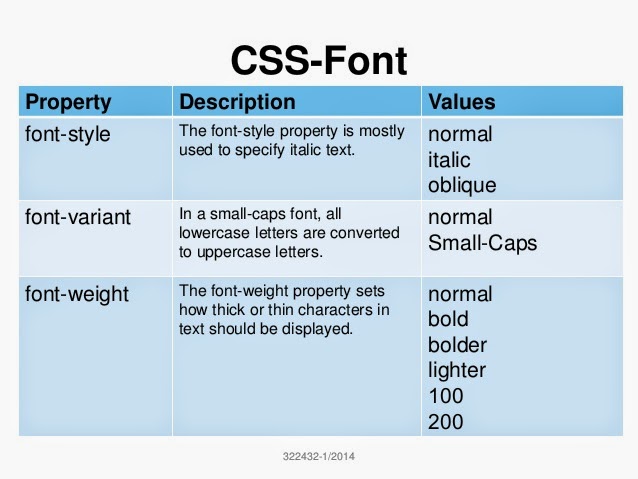
- 3 Базовые свойства CSS-шрифтов
- 3.1 1. Семейство шрифтов: свойство font-family
- 3.2 2. Насыщенность шрифта: свойство font-weight
- 3.3 3. Ширина шрифта: свойство font-stretch
- 3.4 4. Начертание шрифта: свойство font-style
- 3.5 5. Размер шрифта: свойство font-size
- 3.6 6. Относительный размер шрифта: свойство font-size-adjust
- 3.7 7. Сокращенная запись свойств шрифта: свойство font
- 3.8 8. Управление синтезом шрифтов: свойство font-synthesis
- 4 Семейства шрифтов
- 5 Стили шрифтов
- 6 Навигация по сайту
- 6.1 Рекомендуем к прочтению
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
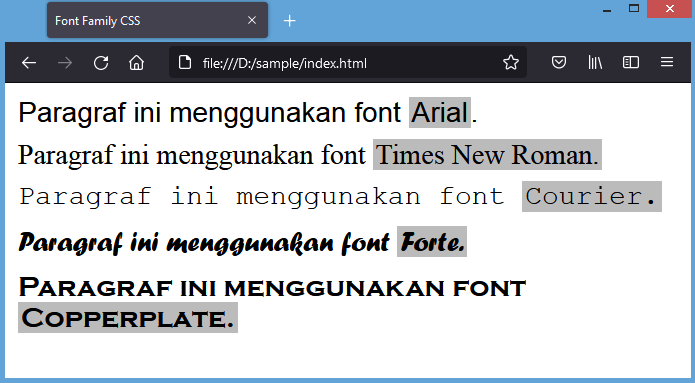
CSS свойство font-family позволяет указать шрифт текста, который будет использован внутри элемента. Существует два способа указать шрифт для использования:
Существует два способа указать шрифт для использования:
- family-name (имя шрифта) — название определённого шрифта из какого-нибудь семейства шрифтов, например: times , courier , arial , и т.д. Если название шрифта содержит пробелы, оно должно быть заключено в одиночные или двойные кавычки, например: «Times New Roman» .
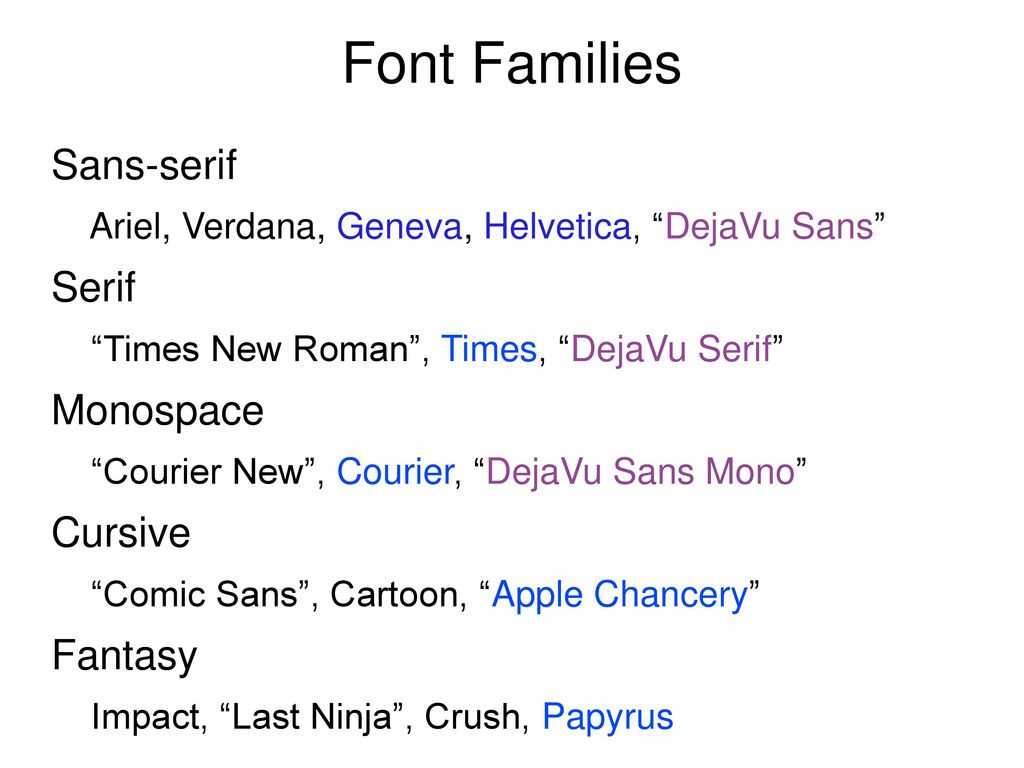
- generic-family (семейство шрифтов) — набор шрифтов, обладающих общими характеристиками. Следующие семейства шрифтов по умолчанию доступны в любой операционной системе: serif , sans-serif , cursive , fantasy , monospace .
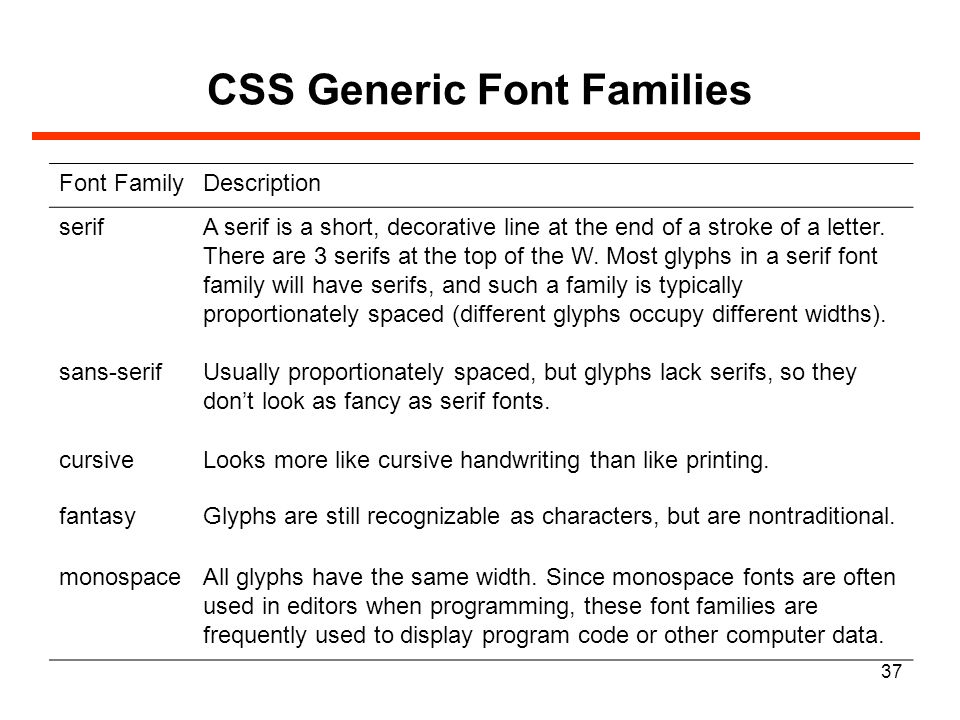
Описание стандартных семейств шрифтов:
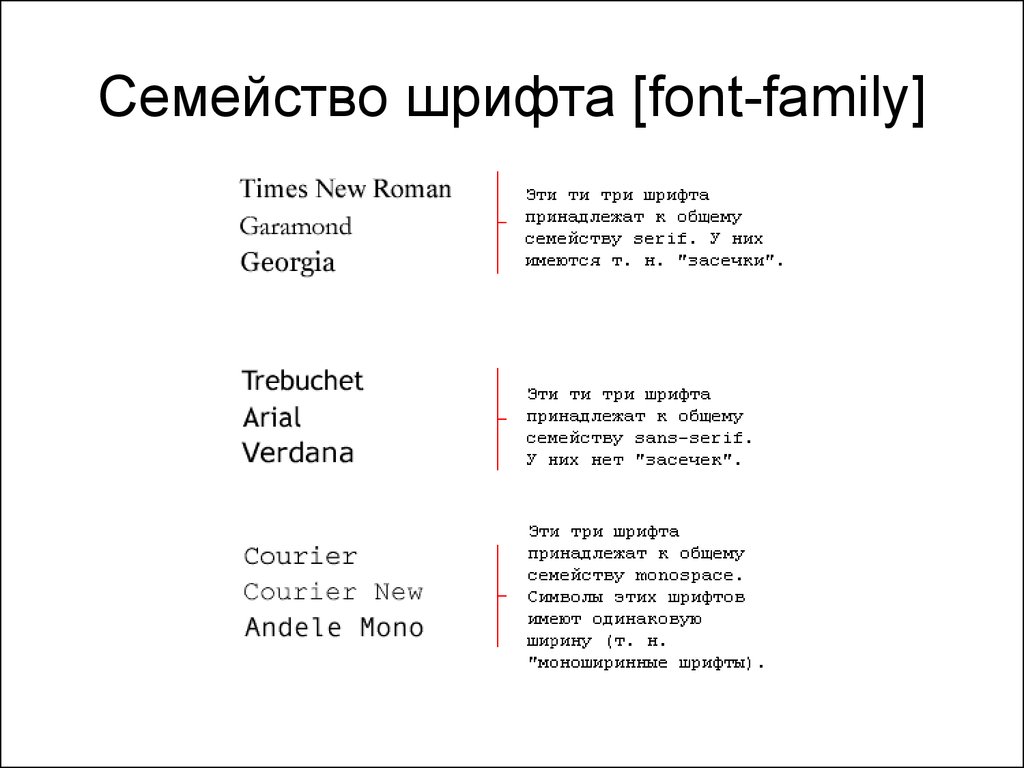
- serif — шрифты с засечками
- sans-serif — шрифты без засечек
- cursive — представляют собой шрифты с большим количеством плавных красивых элементов оформления и всевозможных завитушек — это попытка повторить на компьютере рукописный текст
- fantasy — художественные и декоративные шрифты
- monospace — моноширинные шрифты, все символы которых имеют одинаковую фиксированную ширину
На разных компьютерах установлены различные операционные системы и каждая из них имеет свой собственный стандартный набор шрифтов, а также те шрифты, которые установил сам пользователь. Сам браузер не имеет никаких встроенных шрифтов, для отображения текста на веб-странице он использует те шрифты, которые установлены в операционной системе на компьютере пользователя. Таким образом при выборе шрифта на странице или на сайте в целом стоит учитывать тот факт, что набор шрифтов на вашем компьютере может сильно отличаться от набора шрифтов, имеющихся в наличии на компьютерах у других пользователей.
Сам браузер не имеет никаких встроенных шрифтов, для отображения текста на веб-странице он использует те шрифты, которые установлены в операционной системе на компьютере пользователя. Таким образом при выборе шрифта на странице или на сайте в целом стоит учитывать тот факт, что набор шрифтов на вашем компьютере может сильно отличаться от набора шрифтов, имеющихся в наличии на компьютерах у других пользователей.
Чтобы решить проблему выбора используемого шрифта, свойство font-family позволяет в качестве значения указать не один шрифт, а целый список предпочтительных шрифтов, в этом случае их названия должны разделяться запятыми. Когда вы указываете более одного шрифта, всегда начинайте именно с того шрифта, который вы хотите использовать, и заканчивайте список указанием семейства шрифтов, чтобы браузер мог выбрать подходящий шрифт в семействе, если другие шрифты не доступны.
Когда браузер встречает первый указанный шрифт, он проверяет, установлен ли он на компьютере пользователя, и, если да, то использует его в качестве шрифта для элемента. Если шрифт не установлен, то проверяется второй шрифт и т.д. Если ни один из предпочитаемых шрифтов не найден, браузер выберет подходящий шрифт самостоятельно из указанного семейства шрифтов. Если указанные шрифты отсутствуют на компьютере пользователя, а общее семейство шрифтов не указано, браузер будет использовать шрифт, установленный по умолчанию в операционной системе.
Если шрифт не установлен, то проверяется второй шрифт и т.д. Если ни один из предпочитаемых шрифтов не найден, браузер выберет подходящий шрифт самостоятельно из указанного семейства шрифтов. Если указанные шрифты отсутствуют на компьютере пользователя, а общее семейство шрифтов не указано, браузер будет использовать шрифт, установленный по умолчанию в операционной системе.
Чаще всего при указании свойства font-family , используют «безопасные» (стандартные) Web-шрифты.
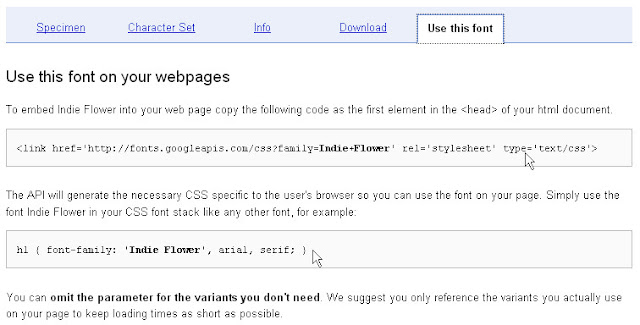
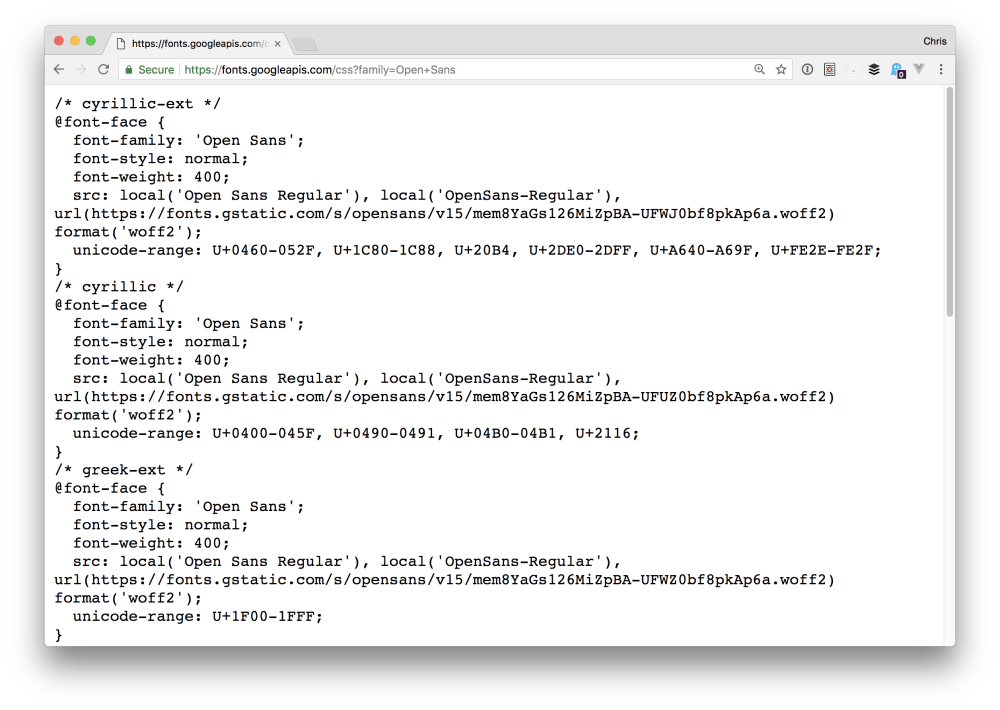
Чтобы на сайте отображался выбранный вами нестандартный шрифт для текста, который с высокой вероятностью будет отсутствовать у большинства пользователей, нужно совместно со свойством font-family использовать правило @font-face.
Шрифт в CSS — это ресурс, содержащий визуальное представление символов. На самом простом уровне он содержит информацию, которая сопоставляет коды символов с фигурами (называемые глифами), представляющие эти символы.
Шрифты, использующие общий стиль дизайна, обычно группируются в семейства шрифтов, классифицируемые набором стандартных свойств шрифта. Внутри семейства форма, отображаемая для данного символа, может варьироваться в зависимости от толщины обводки, наклона или относительной ширины.
Внутри семейства форма, отображаемая для данного символа, может варьироваться в зависимости от толщины обводки, наклона или относительной ширины.
Ресурсы шрифтов могут быть установлены локально на устройстве, в котором работает браузер. Для локальных ресурсов шрифта описательная информация может быть получена непосредственно из ресурса шрифта (например, из файла arial.ttf ). Для загружаемых ресурсов шрифтов, также называемых веб-шрифтами, описательная информация включена со ссылкой на ресурс шрифта (например, для шрифта Poiret One).
Используя различные шрифты для заголовков, абзацев и других элементов, можно задавать определенный стиль письменных сообщений, передавая желаемые эмоции и настроение. Окунаясь в многообразие шрифтов, не забывайте, что текст основного содержимого веб-страницы должен быть в первую очередь читабельным.
Не рекомендуется использовать более двух шрифтов на странице, а желаемого контраста можно достигнуть за счет комбинирования шрифтов разной толщины, размера, начертания или же при помощи цвета.
Базовые свойства CSS-шрифтов
- Содержание:
- 1. Семейство шрифтов: свойство font-family
- 2. Насыщенность шрифта: свойство font-weight
- 3. Ширина шрифта: свойство font-stretch
- 4. Начертание шрифта: свойство font-style
- 5. Размер шрифта: свойство font-size
- 6. Относительный размер шрифта: свойство font-size-adjust
- 7. Сокращенная запись свойств шрифта: свойство font
- 8. Управление синтезом шрифтов: свойство font-synthesis
1. Семейство шрифтов: свойство font-family
Свойство font-family используется для выбора начертания шрифта. Поскольку невозможно предсказать, установлен тот или иной шрифт на компьютере посетителя вашего сайта, рекомендуется прописывать все возможные варианты однотипных шрифтов. В таком случае браузер будет проверять их наличие, последовательно перебирая предложенные варианты.
Если в названии шрифта имеются пробелы или символы (например, #, $, %), то оно заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта.
| font-family | |
|---|---|
| Значения: | |
| family-name | Название (имя) семейства шрифтов, например, Times , Courier , Arial . Рекомендуется указывать вместе с базовым семейством. |
| generic-family | Базовое семейство. CSS определяет пять базовых семейств шрифтов: Шрифты с засечками — Serif (Times New Roman, Times, Garamond, Georgia) Рубленые шрифты — Sans-serif (Helvetica, Geneva, Arial, Verdana, Trebuchet, Univers) Моноширинные шрифты — Monospace (Courier, Courier New, Andele Mono) Аллегорические шрифты (Western, Woodblock, Klingon) |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
2. Насыщенность шрифта: свойство font-weight
Свойство font-weight задаёт насыщенность шрифта.
| font-weight | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию, устанавливает нормальную насыщенность шрифта. Эквивалентно значению насыщенности, равной 400. |
| bold | Делает шрифт текста полужирным. Эквивалентно значению насыщенности, равной 700. |
| bolder | Насыщенность шрифта будет больше, чем у предка. |
| lighter | Насыщенность шрифта будет меньше, чем у предка. |
| 100, 200, 300, 400, 500, 600, 700, 800, 900 | Значение 100 соответствует самому легкому варианту начертания шрифта, а 900 — самому плотному. При этом, эти числа не определяют конкретной плотности, т.е. 100, 200, 300 и 400 могут соответствовать одному и тому же варианту слабой насыщенности начертания шрифта; 500 и 600 — средней насыщенности, а 700, 800 и 900 могут выводить одинаковое очень насыщенное начертание. Распределение плотности так же зависит от количества уровней насыщенности, определенных в конкретном семействе шрифтов. Распределение плотности так же зависит от количества уровней насыщенности, определенных в конкретном семействе шрифтов. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 1. Свойство font-weight
3. Ширина шрифта: свойство font-stretch
Свойство font-stretch выбирает нормальное, сжатое или расширенное начертание символа из семейства шрифтов.
Абсолютные значения ключевых слов имеют следующий порядок, от самого узкого до самого широкого:
| font-stretch | |
|---|---|
| Значения: | |
| ultra-condensed | Указывает на наиболее сжатый шрифт. |
| extra-condensed | Указывает на второй по сжатости шрифт. |
| condensed | Указывает на сжатый шрифт. |
| semi-condensed | Указывает на немного сжатый шрифт. |
| normal | Значение по умолчанию. |
| semi-expanded | Слегка расширенный шрифт. |
| expanded | Расширенный шрифт. |
| extra-expanded | Второй по расширенности шрифт. |
| ultra-expanded | Максимально расширенный шрифт. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Когда не существует глифа для заданной ширины, значения normal или condensed отображаются для более узкого начертания символа, в противном случае отображается более широкое начертание. И наоборот, расширенные значения используют широкое начертание, в противном случае — узкое начертание. На рисунке ниже показано, как девять параметров свойства влияют на выбор шрифта для семейства шрифтов, содержащего различные ширины, серый цвет указывает ширину, для которой не существует начертания, поэтому подставляется другая ширина:
Рис. 2. Свойство font-stretch
2. Свойство font-stretch
4. Начертание шрифта: свойство font-style
Свойство font-style позволяет выбрать стиль начертания для шрифта. При этом разница между курсивом и наклонным начертанием заключается в том, что курсив вносит небольшие изменения в структуру каждого символа, в то время как наклонное начертание представляет собой наклонную версию прямого шрифта.
| font-style | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию, устанавливает для текста обычное начертание шрифта. |
| italic | Выделяет текст курсивом. |
| oblique | Устанавливает наклонное начертание шрифта. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 3. Свойство font-style
5. Размер шрифта: свойство font-size
Свойство font-size указывает желаемую высоту глифов из шрифта.
| font-size | |
|---|---|
| Значения: | |
| absolute-size | xx-small , x-small , small , medium , large , x-large , xx-large . В качестве стандартного размера принимается medium . В CSS1 предложенный коэффициент масштабирования между соседними индексами составлял 1.5, что для пользователя оказалось слишком большим. В CSS2 предложенный коэффициент масштабирования для экрана компьютера между смежными индексами составлял 1.2, что все еще создавало проблемы для небольших размеров. Новый коэффициент масштабирования варьируется между каждым индексом, чтобы обеспечить лучшую читаемость. |
| relative-size | smaller , larger . Относительные размеры обусловливают изменение размера шрифта элемента относительно родителя. При этом размер шрифта может выйти за рамки размеров, предполагаемых для xx-small и xx-large . |
| длина | Размер шрифта устанавливается с помощью положительных значений единиц длины, например, px , em , как целых, так и дробных. |
| % | Относительное значение, вычисляется на основании любого размера, унаследованного от родительского элемента. Обеспечивает более точную настройку вычисляемого размера шрифта. Задание размеров шрифта с помощью em эквивалентно процентному значению. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
| Значения absolute-size | |||||||
|---|---|---|---|---|---|---|---|
| xx-small | x-small | small | medium | large | x-large | xx-large | |
| Коэффициент масштабирования | |||||||
| 3/5 | 3/4 | 8/9 | 1 | 6/5 | 3/2 | 2/1 | 3/1 |
| HTML заголовки | |||||||
| h6 | h5 | h5 | h4 | h3 | h2 | ||
| HTML размер шрифта | |||||||
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | |
6.
 Относительный размер шрифта: свойство font-size-adjust
Относительный размер шрифта: свойство font-size-adjustДля любого заданного размера шрифта явный размер и четкость текста варьируется в зависимости от шрифта. Для таких шрифтов, как латиница или кириллица, которые различают прописные и строчные буквы, относительная высота строчных букв по сравнению с их прописными аналогами является определяющим фактором удобочитаемости. Это обычно называют значением аспекта. Точно определенный, он равен x-height шрифта, разделенной на размер шрифта.
В ситуациях, когда для шрифта указано несколько семейств шрифтов, резервные шрифты могут не использовать то же значение аспекта, что и желаемое семейство шрифтов, и, следовательно, будут казаться менее четкими.
Свойство font-size-adjust — способ сохранить читабельность текста при использовании резервных шрифтов. Это достигается путем настройки размера шрифта таким образом, чтобы x-height была одинаковой независимо от используемого шрифта.
Рис. 4. Термины в типографике
| font-size-adjust | |
|---|---|
| Значения: | |
| none | Не сохраняет x-height шрифта. |
| число | Задает значение аспекта, используемое в приведенных ниже расчетах для расчета скорректированного размера шрифта: c = (a / a ‘) s где: s = значение размера шрифта a = значение аспекта, указанное в свойстве font-size-adjust a ‘ = значение аспекта фактического шрифта c = скорректированный размер шрифта для использования Отрицательные значения недействительны. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Как отображается текст в каждом из этих сравниваемых шрифтов, показано ниже, столбцы показывают текст, отображаемый в Verdana, Futura и Times. Одно и то же значение размера шрифта используется для ячеек в каждой строке, и для отображения различий по x-height включены красные линии. В верхней половине каждая строка отображается в том же значении размера шрифта. То же самое верно и для нижней половины, но в этой половине также устанавливается свойство font-size-adjust , чтобы фактический размер шрифта регулировался таким образом, чтобы сохранить x-height для каждой строки.![]() Обратите внимание, что небольшой текст остается относительно разборчивым в каждой строке в нижней половине.
Обратите внимание, что небольшой текст остается относительно разборчивым в каждой строке в нижней половине.
Рис. 5. Текст с использованием и без использования font-size-adjust
7. Сокращенная запись свойств шрифта: свойство font
Свойство font за исключением описанного ниже, является сокращенным свойством для установки font-style , font-variant , font-weight , font-stretch , font-size/line-height , font-family . Также могут быть включены значения для свойства font-variant , которые поддерживаются CSS 2.1 — normal или small-caps .
Все подсвойства свойства font сначала сбрасываются на свои начальные значения, включая перечисленные выше, плюс font-size-adjust , font-kerning , все подсвойства font-variant и настройки шрифтов, за исключением font-synthesis . Затем этим свойствам присваиваются те значения, которые указаны в свойстве font . Для свойства font-size-adjust невозможно установить значение, отличное от его начального значения, поэтому следует использовать вместо этого индивидуальное свойство. Если явное значение какого-либо свойства не нужно, то оно опускается.
Если явное значение какого-либо свойства не нужно, то оно опускается.
Следующие значения относятся к системным шрифтам:
caption — шрифт, используемый для элементов управления с субтитрами (например, кнопок, раскрывающихся списков и т.д.).
icon — шрифт, используемый для обозначения значков.
menu — шрифт, используемый в меню (например, раскрывающиеся меню и списки меню).
message-box — шрифт, используемый в диалоговых окнах.
small-caption — шрифт, используемый для маркировки подписи элементов управления.
status-bar — шрифт, используемый в строке состояния окна.
Системные шрифты могут быть установлены только целиком; то есть семейство шрифтов, размер, вес, стиль и т.д. задаются одновременно. Эти значения затем могут быть изменены индивидуально, если это необходимо. Ключевые слова, используемые для системных шрифтов, перечисленных выше, обрабатываются как ключевые слова только в том случае, если они находятся в начальной позиции, в других позициях эта же строка обрабатывается как часть имени семейства шрифтов. Системные шрифты могут быть указаны только с этим свойством, но не с самим font-family .
Системные шрифты могут быть указаны только с этим свойством, но не с самим font-family .
8. Управление синтезом шрифтов: свойство font-synthesis
Свойство font-synthesis определяет, разрешено ли пользовательским агентам (браузерам) синтезировать полужирное или наклонное начертание шрифтов, когда они отсутствуют в семействе шрифтов. Если weight не указан, пользовательские агенты не должны синтезировать полужирное начертание, а если style не указан, пользовательские агенты не должны синтезировать курсив.
Смотрите также указатель всех приёмов работы.
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
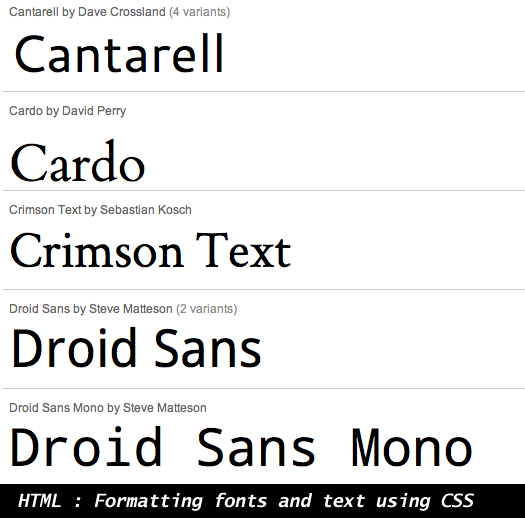
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
| Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Avantgarde, TeX Gyre Adventor, URW Gothic L, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
| Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
| Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
| Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
‘fantasy’: декоративные шрифты, для названий и т. д.. д.. | ||
| Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
| Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
| fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
Большинство шрифтов имеют разнообразные стили в пределах одного и того же шрифтового семейства. Обычно это жирный стиль (bold) или курсив (italic), часто встречается также стиль «жирный курсив» (bold italic), реже — капитель (малые прописные буквы — small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
| font-style: normal | Съешь же… | Съешь же… |
| font-style: italic | Съешь же… | Съешь же… |
| font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
| font-weight: 100 | Съешь же… | Съешь же… |
| font-weight: 200 | Съешь же… | Съешь же… |
| font-weight: 300 | Съешь же… | Съешь же… |
| font-weight: normal | Съешь же… | Съешь же… |
| font-weight: 500 | Съешь же… | Съешь же… |
| font-weight: 600 | Съешь же… | Съешь же… |
| font-weight: bold | Съешь же… | Съешь же… |
| font-weight: 800 | Съешь же… | Съешь же… |
| font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
| font-variant: normal | Съешь же… | Съешь же… |
| font-variant: small-caps | Съешь же… | Съешь же… |
| Растяжение | ||
| font-stretch: ultra-condensed | Съешь же… | Съешь же… |
| font-stretch: extra-condensed | ||
| font-stretch: condensed | Съешь же… | Съешь же… |
| font-stretch: semi-condensed | Съешь же… | Съешь же… |
| font-stretch: normal | Съешь же… | Съешь же… |
| font-stretch: semi-expanded | Съешь же… | Съешь же… |
| font-stretch: expanded | Съешь же… | Съешь же… |
| font-stretch: extra-expanded | ||
| font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания специальных стилей (для шрифтов, которые поддерживают несколько вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
Created 17 Jan 2001;
Last updated Вт 05 ноя 2019 19:12:56
Почему не отображаются шрифты?
TILDA HELP CENTER
Проблема с отображением может возникнуть, если при редактировании блока вручную назначили другой шрифт.
Поэтому в блоке сбрасываются настройки и устанавливается шрифт по умолчанию.
Подробнее о проблеме
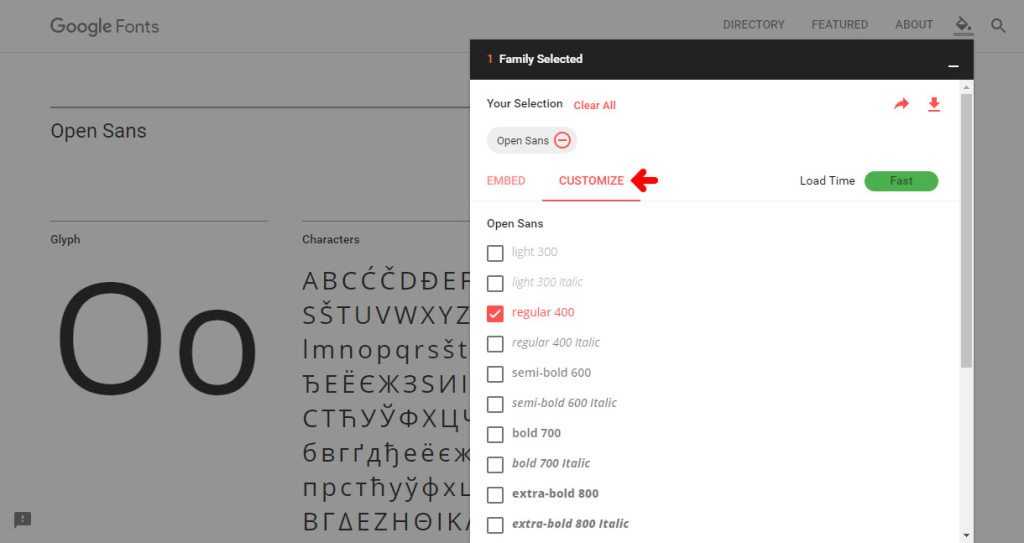
Например, изначально в настройках сайта (раздел «Шрифты и цвета») вы установили шрифт Roboto. Затем в блоке выделили текст и в появившемся контекстном меню вручную указали этот шрифт.
После этого в настройках сайта поменяли шрифт на Open Sans. В блоках, где шрифт не был указан вручную, текст стал отображаться новым шрифтом. Но в блоках, в которых он был задан вручную, возникает проблема. Это произошло из-за того, что предыдущий шрифт больше не подключен к сайту.
Важно: настройки, заданные вручную в контекстном меню, могут конфликтовать с другими настройками типографики
Как исправить проблему
Необходимо перейти к блоку → нажать на любое место в тексте → шрифт автоматически изменится на добавленный.
Проблемы и способы решения в зависимости от метода подключения шрифта
Шрифт подключен CSS-файлом
Шрифт подключен с помощью файла CSS, но не отображается
Подробнее
Шрифт загружен
файлами
Возможные проблемы при подключении своего шрифта через загрузку файлов
Подробнее
Шрифт добавлен из библиотеки
Возможные проблемы со стандартными шрифтами
Подробнее
Шрифт долго загружается
При открытии сайта сначала загружается системный шрифт
Подробнее
Шрифт подключен с помощью CSS-файла
Убедитесь, что вы указали корректное название шрифта в настройках сайта.
Название шрифта (font-family) должно совпадать с данными из CSS-файла: настройки сайта → раздел «Шрифты и цвета» → вкладка «Загрузить шрифт».
Важно: при подключении шрифта через CSS-файл нужно удостовериться, что сервер, с которого подключается шрифт, поддерживает Access-Control-Allow-Origin CORS для раздачи для любого домена. (Access-Control-Allow-Origin: *). Как установить эту настройку на сервере, указано в инструкции для подключения своего файла CSS
(Access-Control-Allow-Origin: *). Как установить эту настройку на сервере, указано в инструкции для подключения своего файла CSS
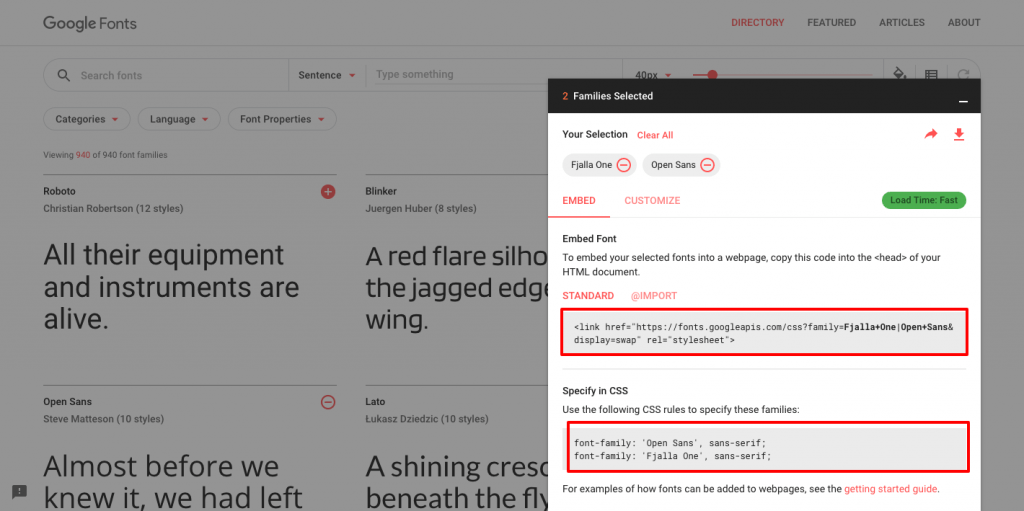
Шрифт подключен с помощью Google Fonts
При добавлении шрифта также важно, чтобы название шрифта в настройках сайта совпадало с названием шрифта в Google Fonts.
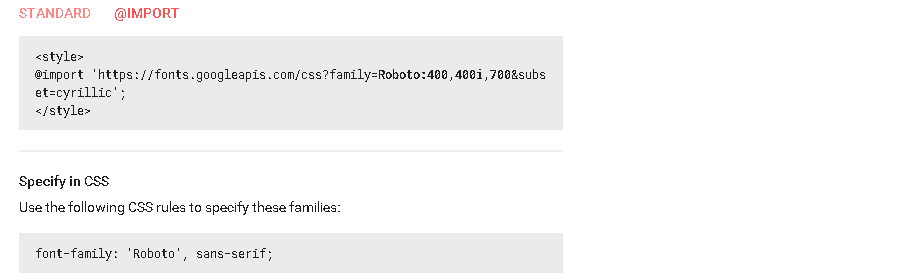
Помимо этого обязательно проверьте ссылку на CSS-файл Google Fonts, она должна выглядеть так:
https://fonts.googleapis.com/css2?family=Lora:wght@400;500;600;700&display=swap
Шрифт загружен файлами
В первую очередь необходимо проверить указан ли шрифт в шрифтовой паре. Важно чтобы у шрифта было прописано полное официальное название, и оно совпадало с названием, добавляемого шрифта.
Если шрифт корректно отображается на латинице, но на кириллице возникают проблемы, то в первую очередь стоит проверить, поддерживает ли он кириллические символы. Эту информацию можно проверить на стороне сервиса, в котором вы приобрели шрифт.
Также при конвертации некоторые сервисы могут портить кириллическую версию. Это можно проверить в сервисе FontDrop!. Для конвертирования рекомендуем воспользоваться WOFFer.
Это можно проверить в сервисе FontDrop!. Для конвертирования рекомендуем воспользоваться WOFFer.
Шрифт добавлен из библиотеки шрифтов
Проблема с базовыми шрифтами может наблюдаться на экспортированных проектах.
На Тильде часть шрифтов берется из библиотеки сервиса Rentafont, который предоставляет шрифты по партнерскому соглашению.
На данный момент это шрифты:
- Futura PT
- Opinion Pro
- Circe (и Circe Rounded)
- Iskra
- Orchidea Pro
- Kazimir Text
- Mediator (и Mediator Serif)
- Reforma Grotesk
Чтобы они и другие встроенные шрифты работали на экспортированном сайте, нужно обязательно указать домен, на который вы экспортируете проект в настройках сайта → «Домен». Достаточно указать название домена, подключать его не требуется.
Шрифт долго загружается
Чтобы файл шрифта загрузился, требуется время. На скорость загрузки влияет качество используемого интернет-подключения и количество контента на странице сайта.
На скорость загрузки влияет качество используемого интернет-подключения и количество контента на странице сайта.
Чтобы страница не тормозила и посетитель не ждал, сначала загружается самое важное — контент, а потом вспомогательные компоненты. Поэтому вы можете видеть системные шрифты до того, как загрузился ваш шрифт.
Воспользуйтесь блоком «Эффект загрузки страницы» (Т228, категория «Другое»). Он замедлит появление контента и текст будет отображаться с загруженными шрифтами.
Если при открытии сайта в браузере вы наблюдаете «мерцание» — сначала загружается системный шрифт, потом ваш собственный — это не ошибка, а нормальное поведение.
Настройка шрифтов для проекта
Назначаем проекту шрифты или подключаем собственные, используя Google Fonts, Adobe Fonts или внешний CSS файл
Как загрузить свой файл шрифта
Загрузка собственных файлов шрифта в форматах WOFF и WOFF2
Как подключить шрифт через Adobe Fonts
Как подключить шрифты Adobe Fonts в Тильда Паблишинг
Google Fonts / Настройка шрифтов для проекта
Как подключить шрифты Google Fonts в Тильда Паблишинг
Почему не отображаются шрифты
Возможные проблемы и способы решения
Как подключить шрифт от Rentafont
Подключение гарнитур из библиотеки сервиса аренды и покупки шрифтов
CSS шрифты — Русские Блоги
1.
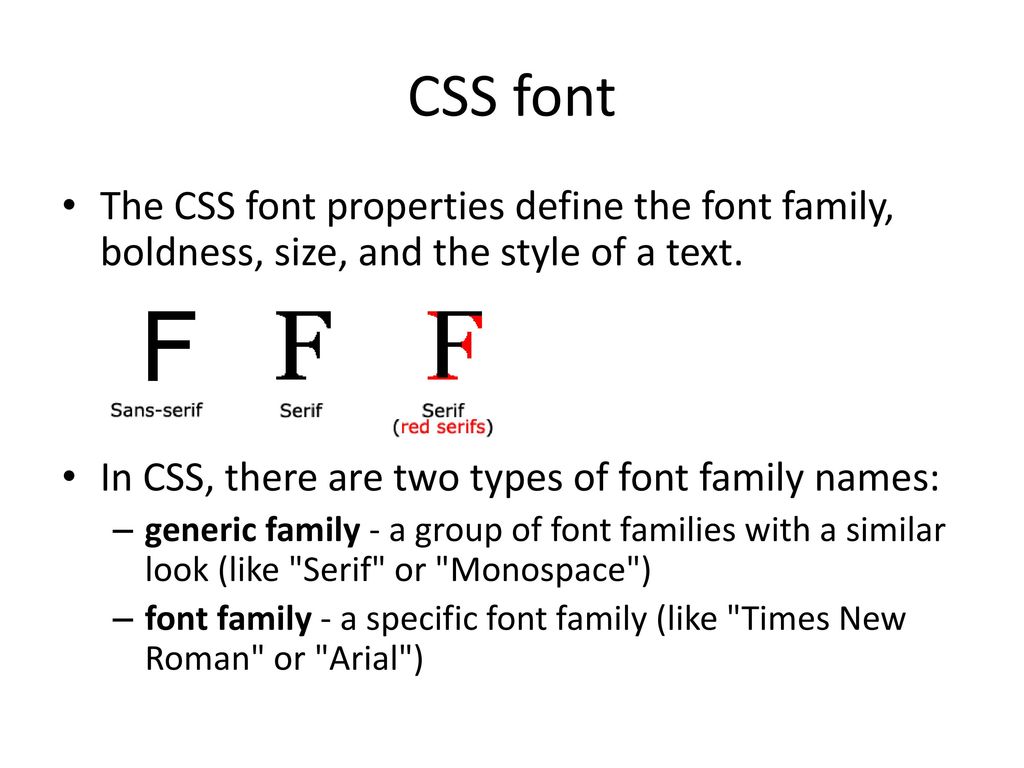
 Разница между шрифтами с засечками и без засечек.
Разница между шрифтами с засечками и без засечек.Примечание:Считается, что на экранах компьютеров шрифты без засечек легче читать, чем шрифты с засечками.
Два, шрифт CSS
В CSS существует два типа названий семейств шрифтов:
- Универсальное семейство шрифтов-Комбинация систем шрифтов с похожим внешним видом (например, «Засечки» или «Моноширинный»).
- Определенное семейство шрифтов-Определенное семейство шрифтов (например, «Times» или «Courier»).
Три, семейство шрифтов
Свойство font-family устанавливает семейство шрифтов текста.
Свойство font-family должно установить несколько имен шрифтов в качестве «резервного» механизма. Если браузер не поддерживает первый шрифт, он попробует использовать следующий шрифт.
Примечание: Если название семейства шрифтов превышает один символ, оно должно быть заключено в кавычки, например, Семейство шрифтов: «Song Ti».
Несколько семейств шрифтов обозначаются запятой:
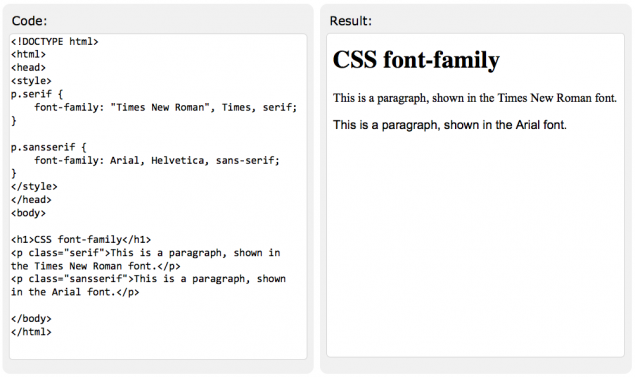
p{font-family:"Times New Roman", Times, serif;}Общие сочетания шрифтов, общие семейства шрифтов:
(1) Шрифт с засечками
(2) шрифт без засечек
(3) Моноширинный шрифт
Четыре, стиль шрифта
font-style в основном используется для указания атрибутов стиля шрифта курсивного текста.
Этот атрибут имеет три значения:
- Текст с нормальным отображением обычно
- Курсивный текст отображается курсивом
- Наклонный текст — текст наклонен в одну сторону (очень похож на курсив, но не очень поддерживается)
p.normal {font-style:normal;} /*нормальный*/
p.italic {font-style:italic;} /*Курсив*/
p.oblique {font-style:oblique;} /*Наклонный шрифт*/Пять, размер шрифта
Свойство font-size устанавливает размер текста.
В веб-дизайне очень важно, можете ли вы управлять размером текста. Однако вы не можете настроить размер шрифта, чтобы сделать абзац похожим на заголовок или сделать заголовок похожим на абзац.
Обязательно используйте правильные теги HTML, только <h2> — <h6> для заголовков и <p> для абзацев:
Значение размера шрифта может быть абсолютным или относительным.
Абсолютный размер:
- Установить указанный размер текста
- Не позволяйте пользователям изменять размер текста во всех браузерах
- Абсолютный размер полезен, когда определяется физический размер вывода.
Относительный размер:
- Установите размер относительно окружающих элементов
- Разрешить пользователям изменять размер текста в браузере
Примечание:Если вы не укажете размер шрифта, размер по умолчанию будет таким же, как у обычного текстового абзаца, который составляет 16 пикселей (16px = 1em).
1. Установите размер шрифта в пикселях.
Установите размер и количество пикселей текста, что позволяет полностью контролировать размер текста:
h2 {font-size:40px;}
h3 {font-size:30px;}
p {font-size:14px;}В приведенном выше примере можно настроить размер текста, увеличив масштаб браузера в Internet Explorer 9, Firefox, Chrome, Opera и Safari.
Хотя размер текста можно настроить с помощью инструмента масштабирования браузера, эта настройка применяется ко всей странице, а не только к тексту.
2. Используйте em, чтобы установить размер шрифта.
Чтобы избежать невозможности изменить текст в Internet Explorer, многие разработчики используют единицы em вместо пикселей.
Единица размера em рекомендуется W3C.
1em равен текущему размеру шрифта. Размер текста по умолчанию в браузере — 16 пикселей.
Таким образом, размер 1em по умолчанию составляет 16 пикселей. Пиксель можно преобразовать в em по следующей формуле:px/16=em
h2 {font-size:2.5em;} /* 40px/16=2.5em */
h3 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */В приведенном выше примере размер текста em такой же, как и в пикселях в предыдущем примере. Однако, если вы используете em-единицы, вы можете настроить размер текста во всех браузерах.
К сожалению, это все еще проблема с Internet Explorer. При настройке размера текста он будет больше или меньше обычного размера.
При настройке размера текста он будет больше или меньше обычного размера.
3. Используйте процентное соотношение и комбинацию EM
Во всех браузерных решениях размер шрифта по умолчанию для элемента <body> устанавливается в процентах:
body {font-size:100%;}
h2 {font-size:2.5em;}
h3 {font-size:1.875em;}
p {font-size:0.875em;}Наш код очень эффективен. Во всех браузерах может отображаться один и тот же размер текста, и всем браузерам разрешено масштабировать размер текста.
Шесть, установите жирный шрифт
font-weight Установите жирность шрифта.
p.normal {font-weight:normal;} /*По умолчанию. Определите стандартные символы*/
p.light {font-weight:lighter;} /*Определите более тонких персонажей*/
p.thick {font-weight:bold;} /*Определите жирные символы*/
p.thick {font-weight:bolder;} /*Определите более смелые символы*/
p.thicker {font-weight:900;} /*Определяйте символы от толстого к тонкому. 400 соответствует нормальному, а 700 - полужирному. */
*/Семь, установите изменение шрифта (отображать текст мелким шрифтом в верхнем регистре или обычным шрифтом)
font-variant Установите вариант шрифта.
p.normal {font-variant:normal;} /*По умолчанию. Браузер отобразит стандартный шрифт*/
p.small {font-variant:small-caps;} /*Браузер будет отображать слова строчными заглавными буквами.*/
p.small {font-variant:inherit;} /*Указывает, что значение атрибута font-variant должно быть унаследовано от родительского элемента*/8. Параметры сокращенного шрифта (задайте все атрибуты шрифта в одной инструкции)
Значение свойства шрифта:
Используйте сокращенные свойства для установки свойств шрифта в объявлении:
p.ex1
{
font:15px arial,sans-serif;
}
p.ex2
{
font:italic bold 12px/30px Georgia,serif;
}
WebD2: Применение типографики в CSS
Обзор
В этом уроке вы познакомитесь с некоторыми специфическими свойствами CSS, которые используются для определения типографики на веб-страницах, и будете применять эти свойства к веб-сайту вашего портфолио. Вы также узнаете о некоторых стратегиях выбора семейства шрифтов.
Вы также узнаете о некоторых стратегиях выбора семейства шрифтов.
Результаты учащегося
По завершении этого упражнения:
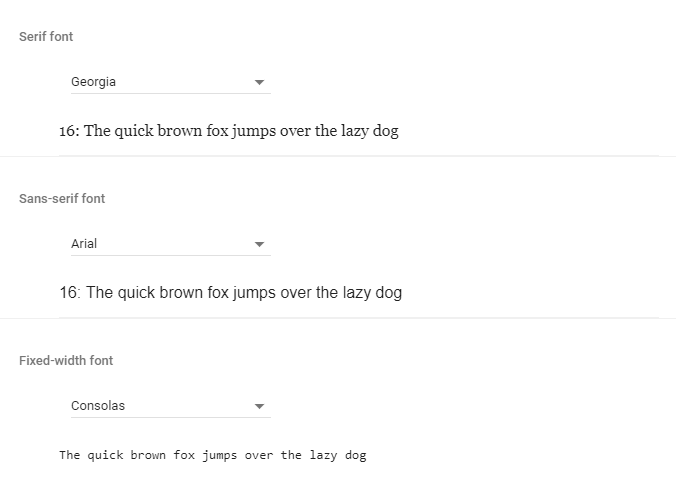
- вы сможете определить, является ли шрифт с засечками, без засечек или другим семейством шрифтов.
- вы сможете принимать взвешенные решения о том, какие семейства шрифтов использовать на веб-сайте, частично исходя из вероятности того, что эти шрифты будут установлены на компьютерах пользователей.
- вы сможете определить типографику вашего сайта, установив свойства font-family, font-size, font-weight, line-height, text-align и letter-spacing в CSS.
Семейства шрифтов: с засечками, без засечек и другие
В CSS (и в типографике в целом) существует пять основных типов или семейств шрифтов: с засечками, без засечек, курсив, фэнтези и моноширинный.
Шрифты с засечками содержат небольшие линии или штрихи, отходящие от концов символов. Они могут иметь вид маленьких ножек, кепок, решек, флажков или точек. Шрифты с засечками веками использовались в печатных книгах, журналах и газетах.
Шрифты с засечками веками использовались в печатных книгах, журналах и газетах.
Шрифты без засечек не имеют засечек («sans» по-французски означает «без»). Эти шрифты просты и понятны.
Было проведено обширное исследование того, какое из этих семейств шрифтов, с засечками или без засечек, легче читать. К сожалению, результаты неубедительны. Существуют десятки исследований в пользу обоих семейств шрифтов. Вывод: есть много переменных, влияющих на читаемость текста, а не только семейство шрифтов. Для основной части веб-страницы важно выбрать не слишком загроможденный шрифт, который изящно переходит от буквы к букве без слишком большого промежутка между буквами. Как правило, лучший выбор для достижения этого незагроможденного, плавного, легко читаемого вида — шрифт без засечек. Тем не менее, такой вид можно получить и с некоторыми шрифтами с засечками.
Для названий страниц, заголовков и подзаголовков шрифт с засечками иногда является лучшим выбором, потому что они могут восприниматься как более величественные и величественные, что помогает читателю воспринимать иерархию страницы.
Как насчет скорописи, фэнтези и моноширины?
Эти шрифты труднее читать, и их следует использовать с осторожностью. В зависимости от сообщения или чувства, которое вы пытаетесь передать, они могут подходить для коротких фрагментов текста, таких как заголовки или подзаголовки.
Общие типографские свойства в CSS
Типографика в Интернете включает взаимодействие между различными свойствами в CSS. Вот некоторые из наиболее распространенных:
font-family
Это свойство определяет шрифт элемента. Значение font-family представляет собой список предпочтительных шрифтов, разделенных запятой, как в этом примере:
.
тело {
семейство шрифтов: Verdana, Arial, без засечек;
}
ч2 {
семейство шрифтов: "Times New Roman", Times, serif;
}
Если на компьютере пользователя установлен первый шрифт в списке, его браузер отобразит этот шрифт. Если они этого не сделают, браузер попытается отобразить следующий шрифт в списке. Последний шрифт в списке всегда должен быть одним из пяти универсальных семейств шрифтов , описанных выше. Опять же, это:
Опять же, это:
- с засечками .
- без засечек
- курсив
- фэнтези
- моноширинный
Это резервный шрифт, который следует использовать, если ни один из предпочтительных шрифтов недоступен.
Обратите внимание, что в приведенном выше примере «Times New Roman» заключен в кавычки, а другие шрифты — нет. В любое время, когда имя шрифта состоит из более чем одного слова, оно должно быть заключено в кавычки.
размер шрифта
Это свойство определяет размер шрифта. Это может быть выражено в относительных единицах, таких как % или em , или в абсолютных единицах, таких как px (см. предыдущий урок Анатомия стиля, если вам нужно освежить в памяти эти единицы).
Размер шрифта также можно выразить с помощью таких терминов, как «маленький», «средний», «большой», «крупный», «х-крупный» и «хх-крупный».
стиль шрифта
Это свойство определяет стиль шрифта: обычный, курсив или наклонный.
вес шрифта
Это свойство указывает толщину или толщину символов. Он может быть нормальным, светлым, жирным или более жирным. Его также можно выразить в виде числового значения от 100 до 900 (числа должны делиться на 100).
line-height
Это свойство определяет высоту строки текста. Обычно это выражается как % или em и должно быть больше высоты шрифта, иначе строки текста будут сжаты вместе.
Для максимальной удобочитаемости W3C’s Web Content Accessibility Guidelines 2.0 требует, чтобы высота строки блоков текста была не менее 1,5 em или 150%.
text-align
Это свойство указывает, как текст выравнивается по горизонтали. Это может быть слева , справа или по центру . Это также может быть justify , что выравнивает текст как по левой, так и по правой стороне страницы, как в печатном издании. Однако это приводит к неудобным пробелам между словами, и этого следует избегать в Интернете.
letter-spacing
Это свойство позволяет указать расстояние между буквами. Его можно выразить в тех же единицах, что и другие свойства, например размер шрифта. Иногда он используется для придания особого вида определенным элементам, например заголовкам.
text-shadow
Это свойство является новым в CSS3. Следовательно, оно поддерживается не всеми браузерами, но если у вас относительно новый браузер, это свойство может прикреплять тень к тексту. Если все сделано хорошо и используется экономно, это может иметь хороший эффект для контента, такого как заголовки. Дополнительные сведения см. на странице свойства CSS3 Text-shadow на сайте W3Schools.com.
Действия
- Изучите каждый из следующих веб-сайтов на наличие возможных комбинаций семейств шрифтов:
- 16 самых популярных шрифтов в веб-дизайне от Вивиан из Inspiration Bit
- W3C CSS-шрифты страница
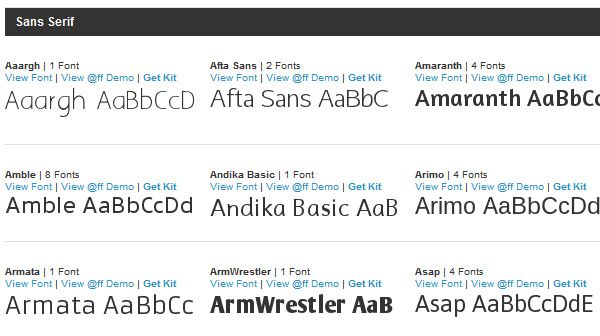
- W3Schools: безопасные сочетания шрифтов CSS для Интернета
- Выберите два шрифта, которые, по вашему мнению, будут хорошо смотреться в теле вашего веб-сайта-портфолио.
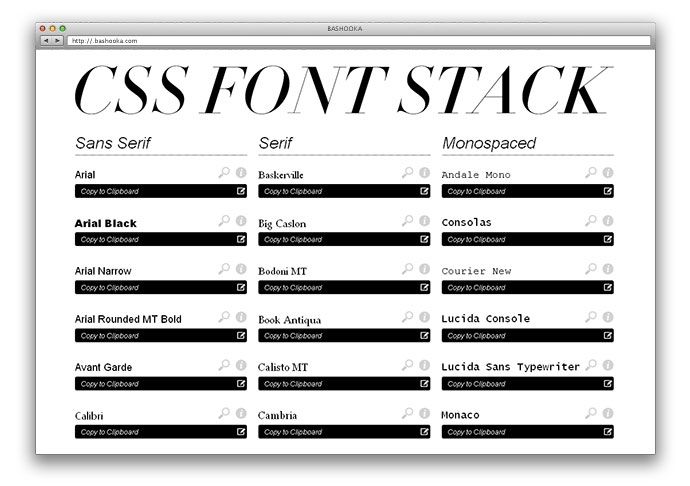
 Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows.
Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows. - Теперь повторите описанный выше процесс, на этот раз выбрав два шрифта, которые, по вашему мнению, будут хорошо смотреться для заголовков на веб-сайте вашего портфолио.

- Для третьего шрифта в каждой категории напишите общее название семейства шрифтов: с засечками или без засечек .
- Затем откройте внешнюю таблицу стилей вашего веб-портфолио в текстовом редакторе и ее домашнюю страницу в браузере.
- Найдите определение стиля для тега body. Посмотрите на свойства, которые в настоящее время используются для определения стиля тела. Добавьте свойство семейства шрифтов или, если оно уже есть, измените его, добавив шрифты, указанные в таблице. Перечислите их по порядку, разделив запятой. Если какое-либо имя шрифта состоит из более чем одного слова, не забудьте заключить его в кавычки. Например, предположим, что вы выбрали Century Gothic в качестве предпочитаемого шрифта, Verdana в качестве безопасного для браузера шрифта и sans-serif в качестве основного семейства шрифтов. Тогда ваше свойство font-family будет выглядеть так:
семейство шрифтов: «Century Gothic», Verdana, без засечек;
- Сохраните файл и обновите браузер, чтобы увидеть, как изменение повлияло на вашу домашнюю страницу.

- Теперь добавьте стиль семейства шрифтов для заголовков h2, h3 и h4. Примечание: Если один и тот же стиль применяется к нескольким элементам, вы можете определить это с помощью одного определения стиля, как в следующем примере:
ч2,ч3,ч4 { семейство шрифтов: Rockwell, "Times New Roman", с засечками; } - Сохраните файл и обновите страницу в браузере, чтобы увидеть, как это изменение повлияло на заголовки вашего веб-сайта.
- Теперь поэкспериментируйте с другими свойствами, перечисленными вверху этой страницы. Применяйте их по одному к различным элементам и смотрите, как они влияют на страницу. Попробуйте использовать эти стили, чтобы улучшить читабельность вашего сайта. Попробуйте стилизовать свой сайт, используя типографику и цвет, чтобы он эффективно использовал контраст, размер, иерархию и пространство. Сохраните стили, которые работают, и удалите те, которые не работают.
Раздаточные материалы/онлайн-документы
- 16 самых популярных шрифтов в веб-дизайне от Вивиан из Inspiration Bit
- W3C CSS-шрифты страница
- W3Schools: безопасные сочетания шрифтов CSS для Интернета
- Стек шрифтов CSS
Все готово?
Покажите инструктору свои результаты перед тем, как перейти к следующему модулю.
1.1. Указание шрифтов и наследования
Проблема
Вы хотите установить шрифт текста на веб-страница.
Решение
Используйте семейство шрифтов свойство:
р {
семейство шрифтов: Georgia, Times, "Times New Roman", с засечками;
} Обсуждение
Вы можете указать шрифты, которые браузер должен отображать в Интернете.
страницу, написав разделенный запятыми список значений свойство font-family . Если браузер
не может найти первый шрифт в списке, пытается
найти следующий шрифт и так далее, пока не будет найден шрифт.
Если имя шрифта содержит пробелы, заключите его в один или
двойные кавычки. Вы можете заключить все названия шрифтов в кавычки,
независимо от того, содержат ли они пробелы, но если они есть, браузеры
с плохой реализацией CSS может неточно отображать шрифты.
В конце списка вариантов шрифта вы должны вставить общий семейство шрифтов. CSS предлагает пять значений семейства шрифтов на выбор, т.к. показано в таблице 1-1.
Таблица 1-1. Общие значения семейства шрифтов и примеры
Общие значения семейства шрифтов | Примеры шрифтов |
|---|---|
с засечками | Джорджия, Times, Times New Roman, Garamond и школьный учебник Century |
без засечек | Verdana, Arial, Helvetica, Trebuchet и Tahoma |
моноширинный | Courier, MS Courier New и Prestige |
курсив | Lucida Handwriting и Zapf-Chancery |
фэнтези | Comic Sans, Whimsey, Critter и Cottonwood |
Все веб-браузеры содержат список шрифтов, попадающих в пять
семьи, показанные в Таблице 1-1. Если шрифт не
выбрано с помощью правила CSS и недоступно для пользователя
компьютере браузер использует шрифт из одного из этих семейств шрифтов.
Если шрифт не
выбрано с помощью правила CSS и недоступно для пользователя
компьютере браузер использует шрифт из одного из этих семейств шрифтов.
Наиболее проблематичным значением универсального шрифта является фэнтези .
потому что это значение является универсальным для любого шрифта, который
не попадает в остальные четыре категории.
Дизайнеры редко используют этот шрифт, потому что не могут
знать, какие символы будут отображаться! Еще один проблемный дженерик
значение cursive , потому что некоторые системы
не может отображать курсивный шрифт. Если браузер
не может использовать курсивный шрифт, он использует другой шрифт по умолчанию
шрифт на своем месте. Поскольку текст помечен как курсив на самом деле может не отображаться курсивным шрифтом, дизайнеры часто
также избегайте этого общего значения шрифта.
Если вы хотите использовать необычный шрифт, который может быть не установлен на
на машинах большинства людей эмпирическое правило заключается в том, чтобы установить
последнее значение свойства font-family для
либо с засечками , без засечек , либо моноширинный . Это сохранит хотя бы некоторые
удобочитаемость для пользователя, просматривающего веб-документ.
Это сохранит хотя бы некоторые
удобочитаемость для пользователя, просматривающего веб-документ.
Вам не нужно устанавливать одни и те же свойства для каждого
тег, который вы используете. Дочерний элемент наследует или имеет
те же значения свойств, его родительский элемент, если CSS
Спецификация, определяющая данное свойство, может быть унаследована. За
Например, если вы установите свойство font-family для
показать шрифт с засечками в абзаце, который содержит em как дочерний элемент, этот текст в em Элемент также выделен шрифтом с засечками:
Фонтан со сломанным знаком он действительно сломан.
Наследование не происходит при двух обстоятельствах.
Один встроен в спецификацию CSS и касается элементов, которые
может создать коробку. Такие элементы, как h3 и p, называются блочный уровень
элементы и могут иметь другие свойства, такие как поля,
границы, отступы и фон, как показано на рис. 1-1.
1-1.
Рис. 1-1. Блочная модель для блочного элемента
Поскольку эти свойства не передаются дочернему
элементы блочного уровня, вам не нужно писать
дополнительные правила для противодействия визуальным эффектам, которые возникнут, если
они были пройдены. Например, если вы применили маржу 15% к элемент body , это правило будет применяться к каждому х3 и р элемент, являющийся
дочерний элемент этого элемента body . Если эти свойства
были унаследованы, страница будет выглядеть так, как показано на рис. 1-2.
Рис. 1-2. Гипотетический макет наследуемых свойств полей и границ
Поскольку одни свойства определены как наследуемые, а другие нет, страница на самом деле выглядит так, как показано на Рисунок 1-3 в современном браузере, совместимом с CSS.
Рис. 1-3. Как выглядит страница, когда элементы блочного уровня не наследуют определенные свойства
Иное обстоятельство, при котором наследование
не работает, конечно, если ваш браузер
не соответствует спецификации CSS. Например,
в Netscape Navigator 4 дочерние элементы не могут наследовать
Например,
в Netscape Navigator 4 дочерние элементы не могут наследовать семейство шрифтов и цвет значения
поставил в кузов селектор типа . Чтобы обойти это
проблема, неявно установить семейство шрифтов и цвет значения для блочных элементов:
body {
семейство шрифтов: Georgia, Times, "Times New Roman", с засечками;
цвет: #030;
}
h2, h3, h4, h5, h5, h6, п, тд, ул, пр, ли, дл, дт, дд, {
семейство шрифтов: Georgia, Times, "Times New Roman", с засечками;
цвет: #030;
} См. также
Спецификация CSS 2.1 для наследования на http://www.w3.org/TR/CSS21/cascade.html#inheritance;
спецификация CSS 2.1 для семейство шрифтов значения на http://www.w3.org/TR/CSS21/fonts.html#propdef-font-family;
больше о проблемах CSS и Netscape 4 на http://www.mako4css.com/cssfont. htm.
htm.
Свойства шрифта
Свойства шрифта- Семейство шрифтов
- Стиль шрифта
- Вариант шрифта
- Толщина шрифта
- Размер шрифта
- Шрифт
| Синтаксис: | семейство шрифтов: [[<имя семейства> | <родовое-семейство>],]* [<семейство> | <общее-семейство>] |
|---|---|
| Возможные значения: |
|
| Исходное значение: | Определяется браузером |
| Применимо к: | Все элементы |
| Унаследовано: | Да |
Семейства шрифтов могут быть назначены конкретным именем шрифта или родовым семейством шрифтов. Очевидно, что определение конкретного шрифта вряд ли будет соответствовать общему семейству шрифтов. Можно выполнить несколько назначений семейства, и если выполняется конкретное назначение шрифта, за ним должно следовать общее имя семейства на случай, если первый выбор отсутствует.
Очевидно, что определение конкретного шрифта вряд ли будет соответствовать общему семейству шрифтов. Можно выполнить несколько назначений семейства, и если выполняется конкретное назначение шрифта, за ним должно следовать общее имя семейства на случай, если первый выбор отсутствует.
Пример объявления семейства шрифтов может выглядеть следующим образом:
P { семейство шрифтов: «Учебник нового века», Times, serif } Обратите внимание, что первые два задания относятся к определенным шрифтам: New Century Schoolbook и Times. Однако, поскольку оба они являются шрифтами serif , универсальное семейство шрифтов указано в качестве резервного на тот случай, если в системе нет ни одного из них, но есть другой шрифт serif , отвечающий требованиям.
Любое имя шрифта, содержащее пробелы, должно быть заключено в одинарные или двойные кавычки.
Семейство шрифтов также может быть задано с помощью свойства шрифта .
| Синтаксис: | стиль шрифта: <значение> |
|---|---|
| Возможные значения: | нормальный | курсив | косой |
| Исходное значение: | обычный |
| Относится к: | Все элементы |
| Унаследовано: | Да |
Свойство font-style определяет, что шрифт будет отображаться одним из трех способов: обычный , курсив или наклонный (наклонный). Образец таблицы стилей с объявлениями font-style может выглядеть следующим образом:
h2 {стиль шрифта: наклонный}
P {стиль шрифта: обычный} | Синтаксис: | вариант шрифта: <значение> |
|---|---|
| Возможные значения: | нормальный | малые капиталы |
| Исходное значение: | обычный |
| Применимо к: | Все элементы |
| Унаследовано: | Да |
свойство font-variant определяет, должен ли шрифт отображаться в обычном или маленьком прописном . Маленькие заглавные отображаются, когда все буквы слова написаны заглавными, а прописные символы немного крупнее строчных. Более поздние версии CSS могут поддерживать дополнительные варианты, такие как сжатые, расширенные, маленькие заглавные цифры или другие пользовательские варианты. Примером назначения варианта шрифта может быть:
Маленькие заглавные отображаются, когда все буквы слова написаны заглавными, а прописные символы немного крупнее строчных. Более поздние версии CSS могут поддерживать дополнительные варианты, такие как сжатые, расширенные, маленькие заглавные цифры или другие пользовательские варианты. Примером назначения варианта шрифта может быть:
SPAN { вариант шрифта: маленькие заглавные буквы } | Синтаксис: | вес шрифта: <значение> |
|---|---|
| Возможные значения: | нормальный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| Исходное значение: | обычный |
| Применимо к: | Все элементы |
| Унаследовано: | Да |
Свойство font-weight используется для указания веса шрифта. Значения жирнее и светлее относятся к унаследованному весу шрифта, а другие значения являются абсолютными весами шрифта.
Значения жирнее и светлее относятся к унаследованному весу шрифта, а другие значения являются абсолютными весами шрифта.
Примечание. Поскольку не все шрифты имеют девять возможных весов отображения, некоторые веса могут быть сгруппированы вместе при назначении. Если указанный вес недоступен, альтернатива будет выбрана на следующем основании:
- 500 можно заменить на 400 и наоборот
- 100 — 300 может быть отнесен к следующему более легкому весу, если таковой имеется, или к следующему более темному весу в противном случае
- 600 — 900 может быть отнесен к следующему более темному весу, если таковой имеется, или к следующему более легкому весу в противном случае
Некоторыми примерами шрифтов могут быть:
h2 { вес шрифта: 800 }
P {начертание шрифта: нормальный} | Синтаксис: | размер шрифта: <абсолютный размер> | <относительный размер> | <длина> | <процент> |
|---|---|
| Возможные значения: |
|
| Исходное значение: | средний |
| Применимо к: | Все элементы |
| Унаследовано: | Да |
Свойство font-size используется для изменения размера отображаемого шрифта. Абсолютная длина (с использованием таких единиц, как pt, и в ) следует использовать с осторожностью из-за их слабости в адаптации к различным средам просмотра. Шрифты с абсолютной длиной могут очень легко оказаться слишком маленькими или слишком большими для пользователя.
Абсолютная длина (с использованием таких единиц, как pt, и в ) следует использовать с осторожностью из-за их слабости в адаптации к различным средам просмотра. Шрифты с абсолютной длиной могут очень легко оказаться слишком маленькими или слишком большими для пользователя.
Некоторые примеры назначений размера:
h2 {размер шрифта: большой}
P {размер шрифта: 12pt}
LI {размер шрифта: 90%}
СИЛЬНЫЙ {размер шрифта: больше} Авторы должны знать, что Microsoft Internet Explorer 3.x неправильно обрабатывает единицы em и ex как пиксели, что может легко сделать текст, использующий эти единицы, нечитаемым. Браузер также неправильно применяет процентные значения относительно размера шрифта по умолчанию для селектора, а не относительно размера шрифта родительского элемента. Это делает такие правила, как
h2 { font-size: 200% } опасен тем, что размер будет в два раза больше размера шрифта IE по умолчанию для заголовков первого уровня, а не в два раза больше размера шрифта родительского элемента. В этом случае BODY , скорее всего, будет родительским элементом, и он, вероятно, будет определять размер шрифта medium , тогда как размер шрифта заголовка первого уровня по умолчанию, установленный IE, вероятно, будет считаться xx-large .
В этом случае BODY , скорее всего, будет родительским элементом, и он, вероятно, будет определять размер шрифта medium , тогда как размер шрифта заголовка первого уровня по умолчанию, установленный IE, вероятно, будет считаться xx-large .
Учитывая эти ошибки, авторы должны соблюдать осторожность при использовании процентных значений для font-size , и, вероятно, следует избегать em и ex единиц для этого свойства.
| Синтаксис: | шрифт: <значение> |
|---|---|
| Возможные значения: | [ <стиль шрифта> || <вариант шрифта> || <начертание> ]? |
| Исходное значение: | Не определено |
| Применимо к: | Все элементы |
| Унаследовано: | Да |
Свойство font может использоваться как сокращение для различных свойств шрифта, а также высоты строки.

 */
*/ Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows.
Поскольку это повлияет на большую часть текста на вашем веб-сайте, обязательно выберите шрифты, которые, по вашему мнению, будут легко читаться. Кроме того, убедитесь, что два шрифта относятся к одному семейству (например, два без засечек или два шрифта с засечками ). Выбирайте шрифты, похожие друг на друга. Помните, кто ваша аудитория (кто в конечном итоге может прочитать ваше портфолио?) и выбирайте шрифты, которые отражают сообщение и стиль, которые вы хотите донести до этой аудитории. После выбора понравившихся шрифтов выполните поиск выбранных шрифтов в стеке шрифтов CSS. CSS Font Stack оценивает процент компьютеров Windows и Mac, на которых установлен каждый шрифт. Убедитесь, что комбинация ваших двух шрифтов подходит как для пользователей Mac, так и для Windows. Например, если один из выбранных вами шрифтов распространен на Mac, но не распространен в Windows, убедитесь, что второй вариант шрифта распространен в Windows.
