Добавьте пользовательские CSS-шрифты Tailwind на свой веб-сайт
Впервые опубликовано на Medium 17 марта 2020 г.
Расширьте конфигурацию Tailwind CSS с помощью локальных шрифтов или Google Fonts
Tailwind CSS предлагает разработчикам мощные возможности для создания визуально привлекательных веб-сайтов в короткие сроки. Чтобы придать вашему веб-сайту уникальный внешний вид, вы можете добавить новые шрифты в конфигурацию Tailwind.
Чтобы придать вашему веб-сайту уникальный внешний вид, вы можете добавить новые шрифты в конфигурацию Tailwind.
Классы Tailwind по умолчанию включают 3 разных шрифта. Font-sans — это шрифт по умолчанию, который будет применяться, даже если вы явно не задали класс font-sans. Если вы хотите добавить больше шрифтов на свой веб-сайт, Tailwind тоже вас поддержит!
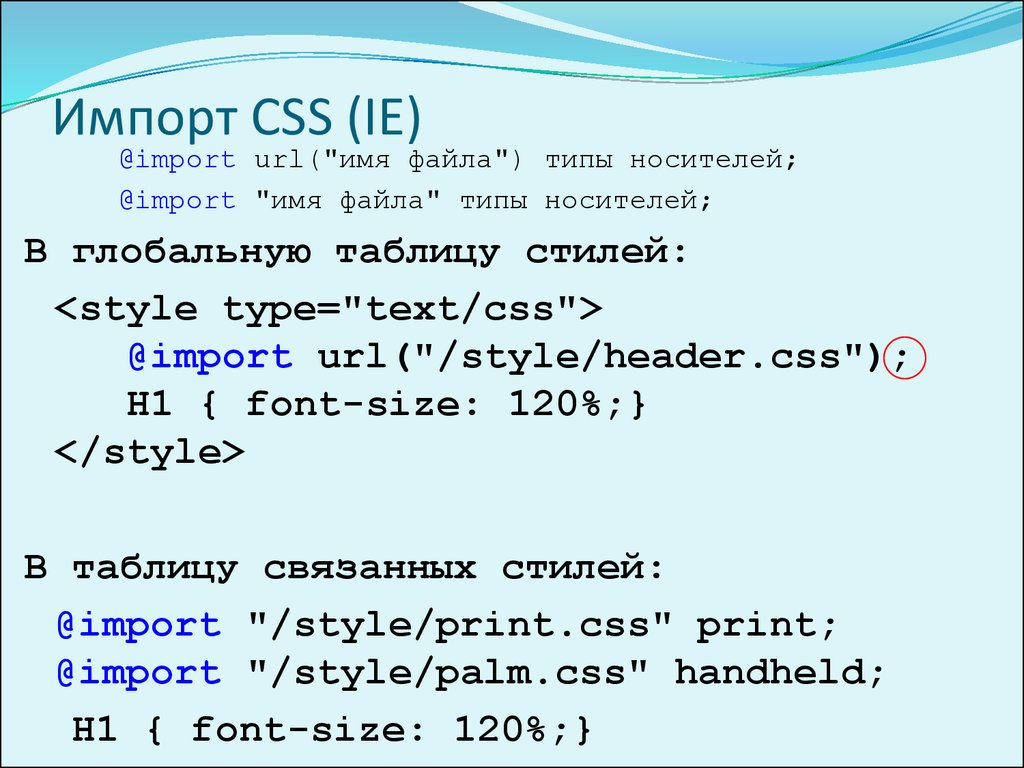
Чтобы использовать другой шрифт, вы можете либо использовать @import из шрифтов Google, либо локально импортировать шрифты в свой проект.
1а. Импорт шрифтов Google
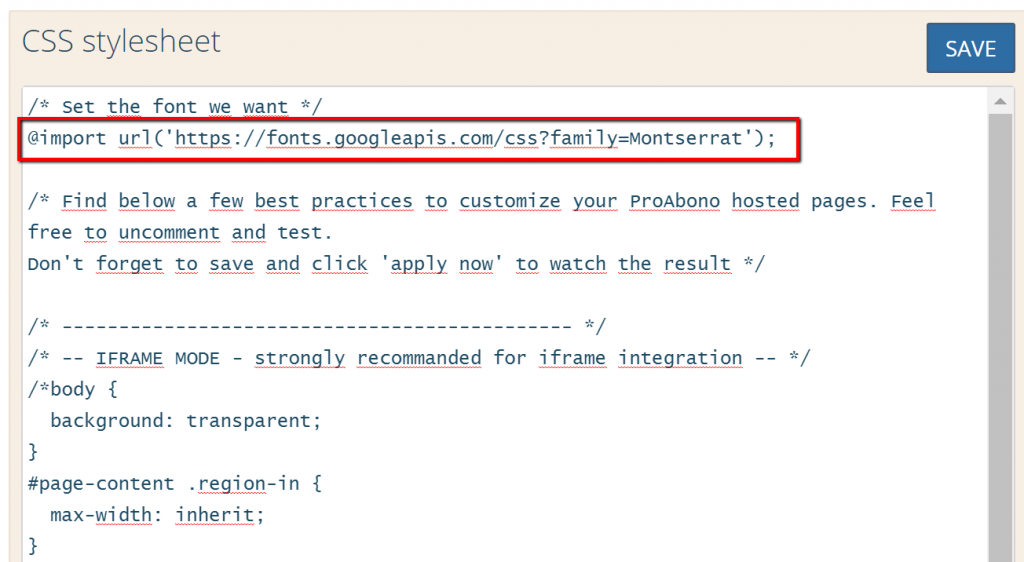
Посетите Google Fonts и найдите нужный шрифт. Выберите варианты стиля от тонкого (100) до полужирного (900). Скопируйте оператор импорта между тегами стиля.
Импортируйте новый шрифт в файл CSS, в который вы импортируете классы попутного ветра, т. е. styles.css. Обратите внимание, ваши шрифты должны быть загружены в начало файла.
1б. Импортировать локальные шрифты
Чтобы создать что-то более уникальное, найдите привлекательный шрифт, которого нет в Google Fonts, например рукописный Barcelony.
Создайте папку шрифтов в конвейере ресурсов (т. е. ресурсы/шрифты). В папку шрифтов добавьте один из ваших пользовательских файлов шрифтов, например:
-
.ttfдля шрифтов TrueType -
.woffдля открытого веб-формата -
.otfдля OpenType
В Rails хитрость заключается в том, чтобы явно загрузить только что созданную папку шрифтов в приложение. В файле
В файле application.rb добавьте:
Обязательно перезагрузите сервер.
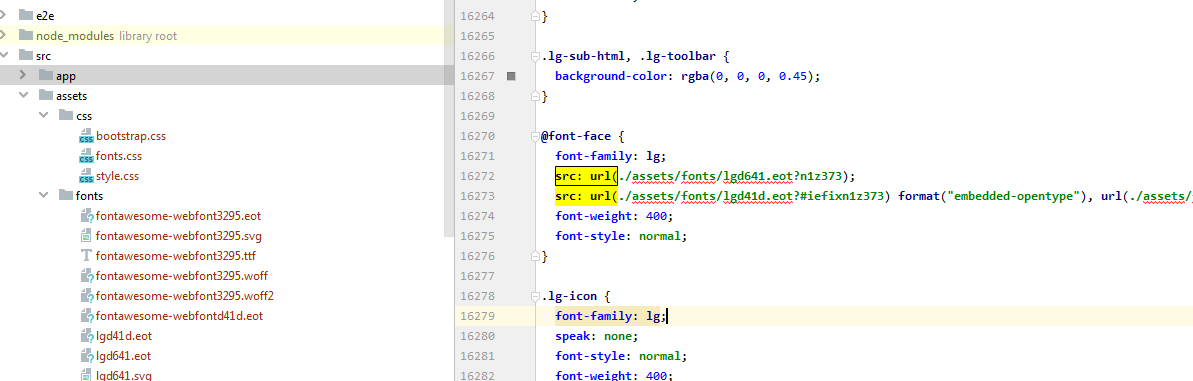
Затем добавьте шрифт в конец файла styles.css.
- font-family — это имя, которое будет установлено в конфигурационном файле Tailwind.
- src — это путь, по которому можно найти локальный шрифт.
2. Перезаписать или расширить
Вы можете перезаписать стандартные шрифты Tailwind. Или вы можете расширить и добавить свои собственные. Использование extension добавит новые указанные семейства шрифтов, не переопределяя весь стек шрифтов Tailwind.
Если ваше приложение уже создано, имеет смысл перезаписать шрифт, чтобы вы избавили себя от необходимости повторно посещать каждый элемент абзаца на своем веб-сайте, чтобы добавить пользовательский класс.
В файл tailwind.config.js добавьте выбранное семейство шрифтов.
Font-sans теперь использует Roboto. Поскольку Font-sans используется по умолчанию, нет необходимости явно включать этот класс в элемент. Кроме того, добавляется новый класс font-heading. Поскольку класс font-heading не существовал, он будет создан. Вы также можете добавить его в фигурные скобки расширения.
Кроме того, добавляется новый класс font-heading. Поскольку класс font-heading не существовал, он будет создан. Вы также можете добавить его в фигурные скобки расширения.
Font-heading — это недавно добавленный шрифт Poppins для наших заголовков/заголовков. Чтобы применить шрифт Poppins, вы можете добавить его к базовому слою или включить класс вручную в HTML, где это необходимо.
3. Применить стили
Глобальное применение стилей. В файл, в который вы импортируете классы Tailwind, добавьте:
К любому тегу теперь по умолчанию применяется шрифт Poppins. Помните о специфике заказа. Если вы добавили класс шрифта, т. е. font-mono, в HTML самого тега h2, font-mono перезапишет глобальный определенный класс font-heading.
Спасибо за прочтение!
* источник изображения: https://www.dafont.com/barcelony.font
Псевдоэлементы CSS | Font Awesome Docs
Если изменение HTML в вашем проекте невозможно, мы можем использовать функцию CSS для добавления значков на страницу.
В CSS есть мощная функция, известная как псевдоэлементы (opens new window). Font Awesome с самого начала использовал псевдоэлемент
::beforeдля добавления значков на страницу.
Внимание! Мы изменили значения юникода для некоторых иконок!
В версии 5.12.0 мы начали использовать кодовые точки Unicode, выходящие за пределы определенной области частного использования (PUA). Мы исправили это в версии 5.14.0. Если вы используете значки, выпущенные в версии 5.12 или 5.13, вам необходимо обновить значения Unicode.
Работа с псевдоэлементами не для слабонервных и фронтенд-разработка!
Ссылка на значки с использованием псевдоэлементов более сложна и подвержена ошибкам, чем стандартный способ перетаскивания в ваш HTML. Этот вариант лучше всего подходит для людей, которые не могут контролировать окончательную разметку своего проекта.
Как они работают
Мы уже узнали, что Font Awesome использует такие классы, как fa и fa-user , для отображения значков на вашем сайте. Давайте продублируем функционал этих классов и напишем свой.
Давайте продублируем функционал этих классов и напишем свой.
Как определить значок с помощью псевдоэлементов CSS
Определить общий CSS для всех значков
Во-первых, есть некоторые общие свойства CSS, применимые ко всем значкам. Лучше сначала избавиться от этого в вашем CSS, чтобы ваши определения значков стали простыми.
Ссылка на отдельные значки
Есть четыре важные части, которые необходимо включить при ссылке на любой отдельный значок:
- Установите псевдоэлемент так, чтобы он соответствовал либо
::before, либо::after, который вы использовали в предыдущем общем наборе шаг вверх. - Установите для семейства шрифтов
- Установите толщину шрифта
- Установите для содержимого значение Unicode одной из наших иконок.
 Вы можете найти нашу шпаргалку удобной для поиска и копирования этих значений.
Вы можете найти нашу шпаргалку удобной для поиска и копирования этих значений.
| Style | Availability | @font-face weight | @font-face font-family |
|---|---|---|---|
| Solid | Free Plan | 900 | Font Awesome 5 Free или Font Awesome 5 Pro (для профессиональных пользователей) |
| Regular | Pro only | 400 | Font Awesome 5 Pro |
| Light | Pro only | 300 | Font Awesome 5 Pro |
| Duotone | Pro только | 900 | Font Awesome 5 Duotone |
| Бренды | Бесплатный план | 410 | |
| Uploaded Icons | Pro only | 400 | Font Awesome Kit |
Using CSS Pseudo-elements with Duotone Icons
Using CSS pseudo-elements to render Двухцветные значки имеют аналогичную настройку, но требуют использования псевдоэлементов ::before и ::after , а также дополнительных настроек стиля.
Определение общего CSS для значков Duotone
Существуют общие свойства CSS, уникальные для двухцветного стиля, которые потребуются для всех двухцветных значков. Опять же, лучше сначала избавиться от этого в вашем CSS, чтобы ваши определения значков стали простыми.
- Добавьте стиль к элементу, который будет содержать псевдоэлемент для поддержки позиционирования.
- Установите семейство шрифтов
Font Awesome 5 Duotone, толщину шрифта900и добавьте стили позиционирования для псевдоэлемента. - Установите уровни непрозрачности и цвета по умолчанию для каждого слоя двухцветного значка.
Ссылка на слои отдельных значков
Ссылка на отдельные двухцветные значки работает так же, как и все значки псевдоэлементов CSS. Установите для содержимого значение Unicode одной из наших иконок.
Использование псевдоэлементов CSS с нашей платформой SVG + JS
Если вы используете нашу инфраструктуру SVG + JS для рендеринга значков, вам нужно сделать несколько дополнительных действий:
Включить псевдоэлементы
Использование псевдоэлементов CSS для рендеринга значков отключено по умолчанию при использовании нашей SVG + JS Framework. Вам нужно будет добавить атрибут
Вам нужно будет добавить атрибут

 В CSS есть мощная функция, известная как псевдоэлементы (opens new window). Font Awesome с самого начала использовал псевдоэлемент
В CSS есть мощная функция, известная как псевдоэлементы (opens new window). Font Awesome с самого начала использовал псевдоэлемент  Вы можете найти нашу шпаргалку удобной для поиска и копирования этих значений.
Вы можете найти нашу шпаргалку удобной для поиска и копирования этих значений.