Какие CSS-генераторы можно использовать в 2021 году / Хабр
CSS генераторы экономят время и сокращают количество ошибок в коде. Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов.
Схема работы таких генераторов проста: достаточно ввести через простой визуальный интерфейс нужные вам параметры и на выходе получить готовые CSS-стили. Далее полученный код нужно скопировать и добавить в свой проект.
Известный full-stack разработчик Марко Денич предлагает свою подборку лучших CSS-генераторов. Возможно, о каких-то из них вы не знали, и, познакомившись с ними сейчас, начнёте использовать в работе.
1. Neumorphism/Soft UI generator
Neumorphism позволяет создавать градиенты и тени. Кроме того, с ним легко подобрать и сгенерировать цвета для вашего сайта.
Подробнее
2.
 Smooth Shadow generator
Smooth Shadow generatorЭто генератор теней, позволяющий через удобный UI менять параметры свойства box-shadow. В CSS3 свойство box-shadow отвечает за эффекты тени, которые возможны для большинства элементов веб-страницы. Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.
Подробнее
3. Fancy Border Radius Generator
Генератор позволяет рисовать сложные фигуры с закруглёнными углами. На выходе мы получаем набор значений свойства border-radius.
Подробнее
4. Easing Gradients
Позволяет создавать нелинейные градиенты и использовать модифицированные цветовые пространства.
Подробнее
5. Data Viz Color Palette Generator
 Инструмент имеет удобный визуальный интерфейс с множеством настроек.
Инструмент имеет удобный визуальный интерфейс с множеством настроек.Подробнее
6. CSS Grid Generator
Визуальный интерфейс очень простой, поэтому быстро накидать сетку не составит труда. Помимо таких базовых функций, как ввод количества строк, столбцов и отступов, есть возможность перетаскивать в ячейки div-блоки.
Подробнее
7. CSS Accordion Slider Generator
Бесплатный онлайн-сервис, позволяющий настроить через UI и сгенерировать горизонтальные и вертикальные аккордеон-слайдеры на HTML и CSS, без использования javaScript.
Подробнее
8. CSS clip-path maker
Простой онлайн-инструмент для обрезки картинок по заданному трафарету.
Подробнее
9. Get Waves
Генератор создает svg-вектор с заливкой волнообразной формы. Форму волны можно выбирать из трёх вариантов — синусоидальная, прямоугольная и пилообразная.
Также можно указывать размер волны и направление. В инструмент встроен рандомайзер, который выдаёт волны со случайными размерами, но с сохранением выбранной формы.
Подробнее
Согласны ли вы с выбором автора? Какие CSS-генераторы нравятся вам?
На правах рекламы
Эпичные серверы для размещения сайтов и не только!Быстрые VDS на базе новейших процессоров AMD EPYC и NVMe хранилища для размещения проектов любой сложности, от корпоративных сетей и игровых проектов до лендингов и VPN.
10 лучших бесплатных онлайн генераторов CSS кода
Рассмотрим топ 10 бесплатных онлайн генераторов CSS кода, с помощью которых вы сможете создать красивые кнопки, фоны, анимации, тени, градиенты, текстовые стили, закодировать изображения и др.
1. Бесконечная CSS анимация с паузами между повторениями.
Онлайн генератор CSS кода: “waitanimate.eggbox.io”
Позволяет создать бесконечную CSS анимацию с паузой между повторениями, время которой можно задать самому!
Пример кода:
<p>Привет</p>
CSS стили:
.wrench { animation: wrench 3.875s ease infinite; transform-origin: 90% 35%; } @keyframes wrench { 0% { transform:rotate(-12deg) } 5.16129% { transform:rotate(12deg) } 6.45161% { transform:rotate(24deg) } 11.6129% { transform:rotate(-24deg) } 12.90323% { transform:rotate(-24deg) } 18.06451% { transform:rotate(24deg) } 19.35484% { transform:rotate(24deg) } 24.51613% { transform:rotate(-24deg) } 25.80645% { transform:rotate(-24deg) } 30.96774% { transform:rotate(24deg) } 32.25807% { transform:rotate(24deg) } 37.41935% { transform:rotate(-24deg) } 38.70968% { transform:rotate(-24deg) } 43.87097% { transform:rotate(24deg) } 48.3871% { transform:rotate(0deg) } 100% { transform:rotate(0deg) } }
2. “css3generator.com”
Более 10 генераторов кода на одном сайте.
3. Генератор CSS градиентов от Color Zilla
Сайт: “colorzilla. com/gradient-editor/”
com/gradient-editor/”
Вы можете перемещать ползунки в окне градиента, изменять цвет позиций и CSS код. Можно добавлять и удалять цвета в градиенте и изменять направления.
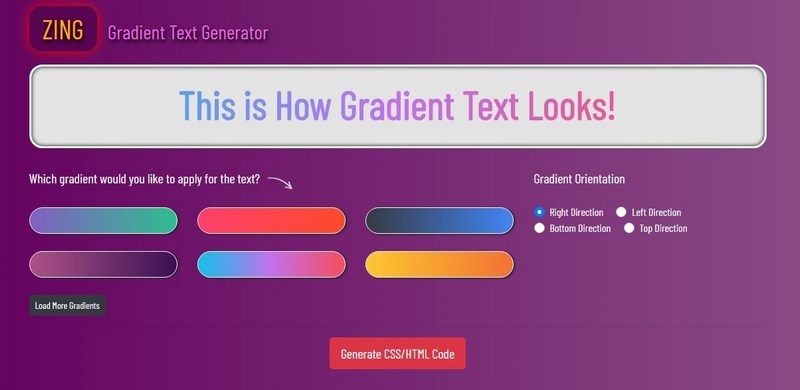
4. Генератор стилей текста
Сайт: “csstypeset.com”
Вы вводите какой-то текст, и обновить настройки шрифт, размер шрифта, цвет, межбуквенные интервалы, и другие подобные переменные.
5. Генерируй CSS код – играючи!
Сайт: “enjoycss.com”
Самое классное то, что у данного генератора есть галереи, в которых вы сможете найти бесплатный код сниппетов и шаблонов для кнопок, материалов и др. няшек.
Сайт галерей: “enjoycss.com/gallery/#background”
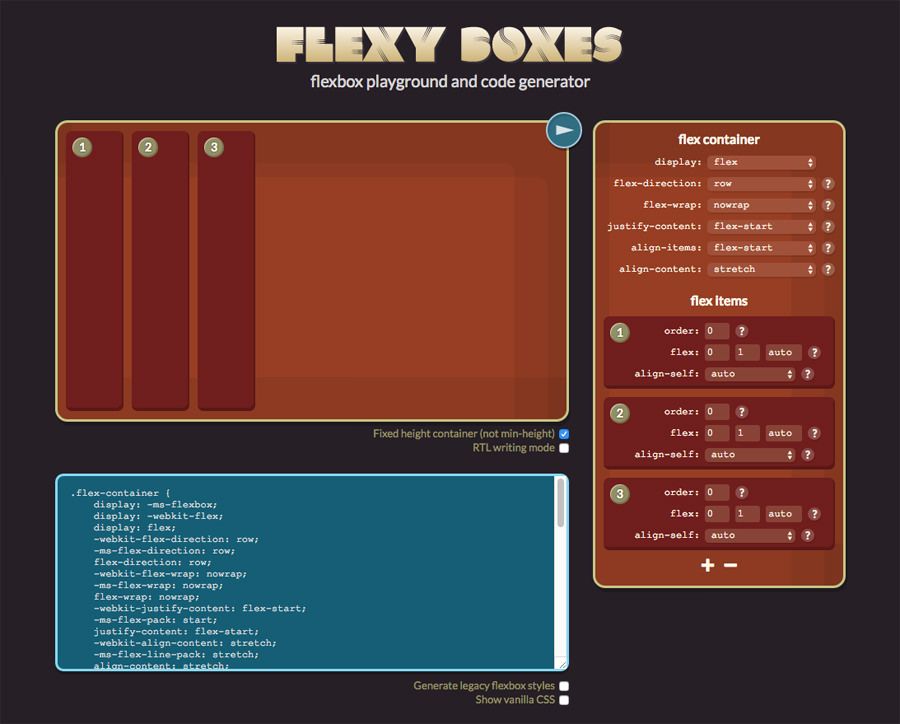
6. Онлайн генератор FLEXY BOXES
Сайт: “the-echoplex.net/flexyboxes/”
Данный генератор позволит вам понять специфику FlexBox.
Flexbox – это что-то вроде – удачной попыткой решения огромного спектра проблем при построении лейаутов в css (верстка макета сайта). Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
7. Онлайн генератор CSSmatic
Сайт: “cssmatic.com”
CSSmatic еще один мульти-сайт генератор с четырьмя инструментами для создания: теней, границ радиусов, шумов текстур и CSS градиентов.
8. Base64 CSS Генератор
Сайт: “base64css.com”
Base64css – это бесплатный генератор кода, который преобразует изображения в base64 код, с дополнительными сниппетами для css фоновых изображений. Что позволяет увеличить скорость загрузки страниц сайта.
9. Онлайн генератор паттернов Patternify
С данным генератором вы сможете создать паттерн для сайта из изображения, либо же нарисовав его вручную.
Сайт: “patternify.com”
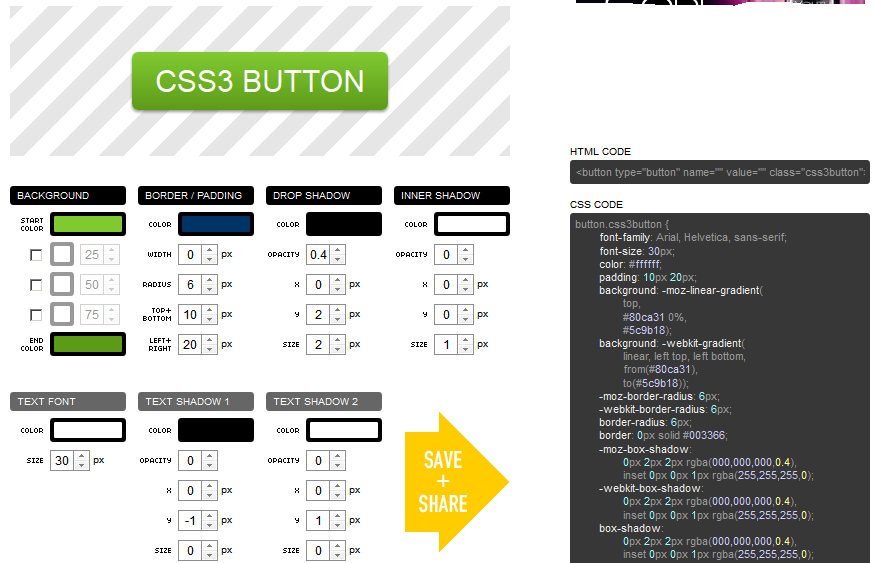
10. Генератор кнопок
Сайт: “bestcssbuttongenerator.com”
Вы можете либо скопировать существующий кнопки, изменять их в виде шаблона, или даже создавать свои собственные кнопки с нуля.
| Инструменты веб-кода
Генератор CSS | Инструменты веб -кода- Генераторы
- CSS
Анимация
Анимация ключей
Цвет.
Граница
Изображение границы
Радиус границы
Box Resize
Box Shadow
Opacity
Outline
Overflow
Color
Text Color
Filter
Blur
Яркость
Контрастность
Тень
Оттенки серого
Оттенок-поворот
Invert
Saturate
Sepia
Layout
Columns
Display
Visibility
List
List Style
Разное
Курсор
Текст
Межбуквенный интервал
Высота строки
Overflow Wrap
Tab Size
Text Align
Text Decoration
Text Indent
Text Shadow
Text Transform
White Space
Разрыв слов
Межсловный интервал
Преобразование
Перспектива
Поворот
Scale
Skew
Translate
Transition
Transition
CSS Generator
CSS Generator
save | сброс
Граница
Ширина границы px
Стиль границы сплошная точкапунктирныйдвойнойскрытыйridgeinsetoutset
Цвет границы
Индивидуальный
Радиус границы
All Radius PX
Верхне левый PX
Верхний правый PX
Внизу правый PX
Внизу левый PX
Shadow
Shadow TypeStintet
. Цвет тени
Цвет тени
Добавить еще [+]
Фон
Цвет фона
Фоновое изображение
Повтор фона no-repeatrepeat-xrepeat-yrepeat
Background Position
keyword
% (percent)
px (pixel)
horizontal — xleftcenterright
vertical — y topcenterbottom
horizontal — x%
vertical — y %
horizontal — xpx
vertical — y px
Тень текста
Цвет текста
Цвет тени
Положение XY
Размытие тени
Добавить еще [+]
Градиент
0012 Orientationlinearradialellipticalrepeat linearrepeat radialrepeat ellipticalSizefarthest-sidefarthest-corner
Positiontop lefttop centertop rightleft centercenter centerright centerbottom leftbottom centerbottom rightpx px% %
px px
% %
Degree
Start Color
End Color
Add Стопор [+]
Преобразование
Матрица (a,b,c,d,x,y)
a b X
c d Y
0 0 1
Индивидуальное преобразование
Вращение
Перевод XY
Переход
Добавить свойство [+]
Animation
Play/STOP
Animation
Play/STOP
Animation
Play/STOP
Animation
Play/STOP
Animation
.

 wrench {
animation: wrench 3.875s ease infinite;
transform-origin: 90% 35%;
}
@keyframes wrench {
0% { transform:rotate(-12deg) }
5.16129% { transform:rotate(12deg) }
6.45161% { transform:rotate(24deg) }
11.6129% { transform:rotate(-24deg) }
12.90323% { transform:rotate(-24deg) }
18.06451% { transform:rotate(24deg) }
19.35484% { transform:rotate(24deg) }
24.51613% { transform:rotate(-24deg) }
25.80645% { transform:rotate(-24deg) }
30.96774% { transform:rotate(24deg) }
32.25807% { transform:rotate(24deg) }
37.41935% { transform:rotate(-24deg) }
38.70968% { transform:rotate(-24deg) }
43.87097% { transform:rotate(24deg) }
48.3871% { transform:rotate(0deg) }
100% { transform:rotate(0deg) }
}
wrench {
animation: wrench 3.875s ease infinite;
transform-origin: 90% 35%;
}
@keyframes wrench {
0% { transform:rotate(-12deg) }
5.16129% { transform:rotate(12deg) }
6.45161% { transform:rotate(24deg) }
11.6129% { transform:rotate(-24deg) }
12.90323% { transform:rotate(-24deg) }
18.06451% { transform:rotate(24deg) }
19.35484% { transform:rotate(24deg) }
24.51613% { transform:rotate(-24deg) }
25.80645% { transform:rotate(-24deg) }
30.96774% { transform:rotate(24deg) }
32.25807% { transform:rotate(24deg) }
37.41935% { transform:rotate(-24deg) }
38.70968% { transform:rotate(-24deg) }
43.87097% { transform:rotate(24deg) }
48.3871% { transform:rotate(0deg) }
100% { transform:rotate(0deg) }
}