16 лучших генераторов CSS-кода для разработчиков
Если вы занимаетесь веб-разработкой, то знаете, насколько важно иметь под рукой хорошие инструменты, которые могут значительно облегчить написание кода. В интернете можно найти множество CSS генераторов с абсолютно различным набором функций.
Мы, в свою очередь, решили избавить вас от необходимости поиска, и подготовили подборку из 16 лучших генераторов CSS-кода, которые точно помогут вам.
Эти инструменты абсолютно бесплатны, и включают в себя множество функций, которые понадобятся в процессе работы над проектами.
- Atomizer Web
- CSS Specificity Graph Generator
- CSSMatic
- FlexyBoxes
- CSS Sprite Generator
- Penthouse
- Wait Animate
- Color CSS Gradient Background Generator
- EnjoyCSS
- CSS Rationcinator
- CSS3 Keyframes Animation
- Patternify
- Bulletproof Email Buttons Generator
- CSS Form Code Generator
- Racket
- How to Center in CSS
Atomizer – инструмент для создания Atomic CSS-кода. Теперь у вас будет возможность динамически создавать и модифицировать стили Atomic при помощи классов, которые уже используются в вашем проекте. А также предварительно устанавливать стили в конфигурации. Atomizer не создает лишнего CSS-кода и отлично интегрируется с другими инструментами.
Теперь у вас будет возможность динамически создавать и модифицировать стили Atomic при помощи классов, которые уже используются в вашем проекте. А также предварительно устанавливать стили в конфигурации. Atomizer не создает лишнего CSS-кода и отлично интегрируется с другими инструментами.
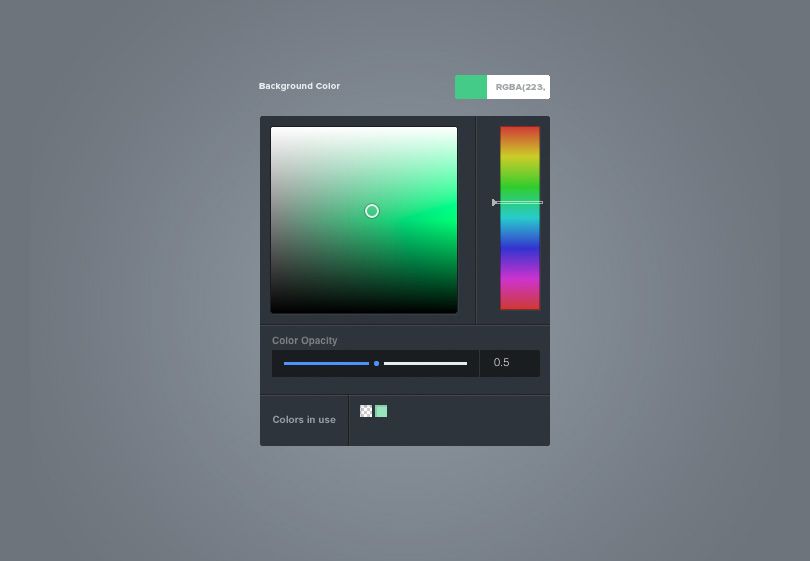
CSS Specificity Graph Generator позволяет без труда создавать графы для стилей, которые при этом будут грамотно структурированы. Здесь используется CSS-парсер d3, с помощью которого можно без особых усилий создавать интерактивные визуализации.
Представляет собой набор универсальных CSS-инструментов для веб-дизайнеров. В нем представлено четыре удобных средства. Вы можете воспользоваться CSS градиент генератором, который поддерживает несколько цветов и несколько точек изменения уровня плотности. Используя инструмент создания градиента, можно получить градиенты с плавными переходами цвета.
Flexy Boxes – это генератор кода flexbox и песочница в одном. Просто укажите параметры для flexbox и затем получите готовый код.
CSS Sprite Generator поможет объединить все фоновые изображения сайта в одно. Можно использовать CSS-свойства для отображения конкретных фрагментов этого изображения. Такой подход позволит сократить количество HTTP-запросов к серверу.
Penthouse представляет собой генератор шаблонов HTML CSS, который ускоряет процесс разработки веб-страниц. Инструмент позволяет проанализировать CSS-код и получить отчет о том, какие компоненты необходимы для загрузки страницы, которая будет видна при первичном посещении сайта.
Стандартная спецификация CSS-кода не позволяет останавливать анимацию, и повторно запускать ее. Конечно, есть свойство animation-delay, но оно отвечает лишь за первичный запуск анимации при загрузке страницы. В свою очередь WAIT! Animate предлагает очень простой способ подсчитать процентное соотношение ключевых кадров, которые затем можно добавить в анимацию.
Color CSS Gradient Background Generator позволяет без труда создавать сложные фоновые градиенты при помощи CSS. Теперь можно забыть о простых градиентах, и вместо них использовать более сложные!
Теперь можно забыть о простых градиентах, и вместо них использовать более сложные!
EnjoyCSS представляет собой продвинутый онлайн CSS генератор. Удобный и простой в использовании интерфейс инструмента дает возможность создавать комплексные графические стили без необходимости работы с кодом. Теперь у вас есть возможность поэкспериментировать с EnjoyCSS, комбинируя между собой все существующие CSS3-стили. Также инструмент позволяет использовать псевдоклассы (:hover, :active, :focus, :after, :before) и добавлять к ним стилизацию. Весь необходимый CSS-код автоматически генерируется EnjoyCSS.
CSS Rationcinator – инструмент, который автоматически производит рефакторинг CSS-кода и генерирует новые таблицы стилей для сайта. Он анализирует DOM-элементы сайта в браузере и позволяет получить более оптимизированную стилизацию.
CSS3 Keyframes Animation Generator представляет собой онлайн-инструмент, который позволяет создавать CSS3-анимацию с ключевыми кадрами.
Бесплатный генератор CSS шаблонов с полноценным визуальным редактором. Все делается исключительно при помощи браузера, так что вам остается лишь обзавестись стабильным подключением к интернету.
Все делается исключительно при помощи браузера, так что вам остается лишь обзавестись стабильным подключением к интернету.
Bulletproof Email Buttons Generator поможет в разработке привлекательных кнопок за счет использования продвинутого VML и кода CSS. Вы сможете изменять фоновый текст, изображения, цвет фона, ширину и цвет границ, а также многое другое. Кроме этого инструмент позволяет без труда создавать фоновые изображения для email-рассылок.
Этот генератор таблиц CSS умеет создавать красивые шаблоны для форм. Он также пригодится при создании таблиц. Инструмент генерирует весь необходимый CSS-код, который позволит стилизовать любые формы.
Racket представляет собой Yeoman-генератор для универсальных и изоморфных веб-приложений. Он позволяет выбирать технологии и инструменты по желанию, а затем предлагает выбрать наиболее подходящую структуру.
How to Center in CSS облегчает процесс создания кода для центрирования контента в соответствии с используемыми параметрами.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Валентин Сейидовавтор-переводчик статьи «16 Best CSS Code Generators for Developers»
Ultimate CSS Gradient Generator альтернативы и похожие программы
Ultimate CSS Gradient Generator — это мощный способ создания CSS-градиентов прямо из вашего браузера. Благодаря встроенным шаблонам и поддержке доступа к градиентам с помощью параметров url, легко делиться и редактировать существующие градиенты.
Известные особенности:
— Мощный Photoshop-подобный интерфейс
— Кроссбраузерный вывод CSS
— горизонтальные, вертикальные, диагональные и радиальные градиенты
— сложные мультистопные градиенты
— Поддержка непрозрачности с несколькими остановками непрозрачности
— Цветовые форматы Hex, RGB, RGBA, HSL, HSL
— Поддержка полных мультистопных градиентов с IE9
— Импорт из изображения (конвертировать градиент изображения в CSS)
— Импорт из существующего CSS
— Отрегулируйте градиент по оттенку, насыщенности, яркости
— Более 135 предустановок градиента
— Сохранение пользовательских предустановок градиента
— выход Sass
— Гибкая панель предварительного просмотра
Ссылки на официальные сайты
Официальный сайт Facebook
Категории
Разработка
Теги
web-development web-design gradient-generator css3 css
Официальный сайт
CSS3Ps
CSS3Ps — бесплатный облачный плагин для фотошопа для преобразования слоев в стили CSS3.

Бесплатно Adobe Photoshop Windows Mac
9
Gradient Hunt
Тысячи модных цветовых градиентов в кураторской коллекции, которая обновляется ежедневно. Получите новый градиент цвета для вашего следующего дизайн-проекта и сохраните все градиенты, которые вам нравятся.
Бесплатно Web
3
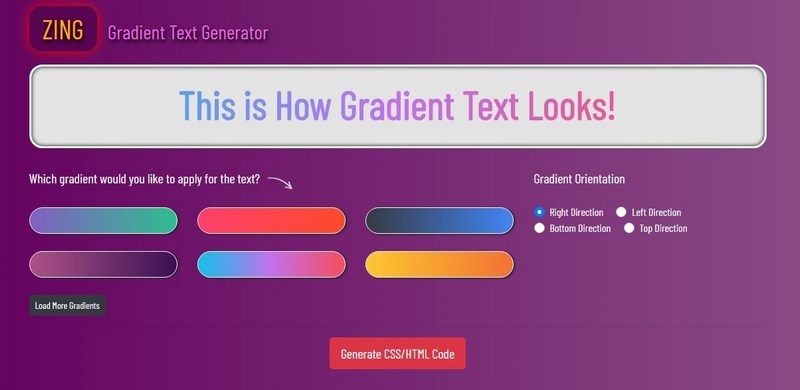
GradientGenerator
Этот инструмент генерирует код градиента CSS с использованием простого графического интерфейса.
 Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.
Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.Бесплатно Web
Webmaster-инструменты
1
Gradienty
Создавайте свои собственные градиенты и открывайте новые градиенты, генерируемые ежедневно на Gradienty, инструменте градиентов, созданном для социального взаимодействия и простого обмена через Tumblr .
Бесплатно Web
0
Blend
Blend — это, вероятно, самый простой способ создания CSS-градиентов прямо из браузера.
 Использовать: — Выберите два цвета — Нажмите кнопку со стрелкой — Перетащите селектор, чтобы точно настроить свой градиент. — Нажмите кнопку «Просмотреть код» Вы …
Использовать: — Выберите два цвета — Нажмите кнопку со стрелкой — Перетащите селектор, чтобы точно настроить свой градиент. — Нажмите кнопку «Просмотреть код» Вы …Бесплатно Web
Webmaster-инструменты
0
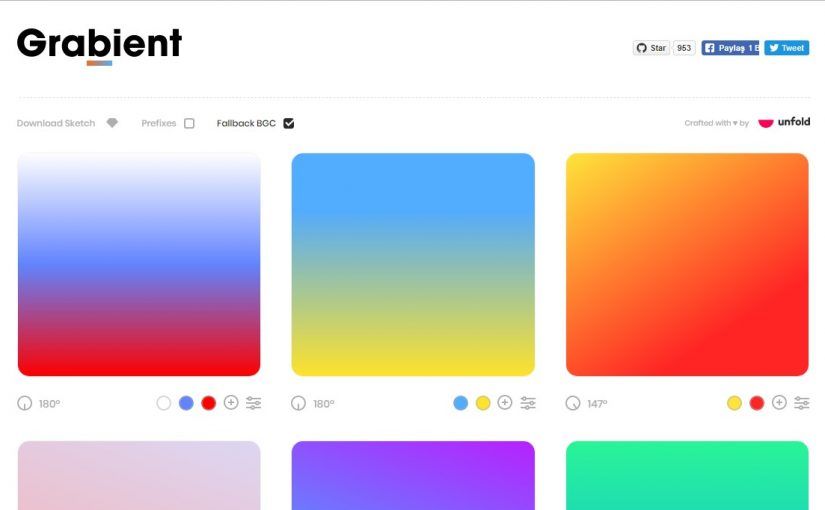
Grabient
Grabient предоставляет простой способ обнаружить и создать свои собственные градиенты CSS3. Найдите градиент, который вам нравится, и отредактируйте его в соответствии со своими потребностями, добавляя и удаляя цвета и угол. Затем скопируйте в буфер…
Бесплатно Web
0
Unique gradient generator
Этот инструмент поможет вам создать красивые размытые фоновые изображения, которые вы можете использовать в любом проекте.
Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл…
Бесплатно Web
Html5
0
Gradient CSS
Создайте свои собственные градиенты CSS из простой палитры цветов с простым в использовании интерфейсом. Создавайте градиенты для CSS с легкостью, используя этот надежный инструмент градиента CSS.
Бесплатно Web
0
Cssmatic
CSSmatic — это интерактивные CSS-инструменты для веб-дизайнеров, в том числе графический интерфейс для создания CSS-компонентов, таких как градиент, прямоугольник и радиус границы.
 Дополнительный вывод в SCSS.
Дополнительный вывод в SCSS.Бесплатно Web
0
[email protected]
Полная коллекция генераторов CSSDesigne-R
Если вы разработчик, то мы почти уверены, что вы, возможно, использовали генераторы CSS много раз . Генераторы CSS довольно удобны, они экономят время при разработке веб-сайта. Это экономит много времени в процессе разработки.
CSS вышел на новый уровень, jQuery был инструментом, который мы использовали для анимации и сложных динамических функций, связанных с пользовательским интерфейсом. Теперь это CSS , его легкий, быстрый и легкий в разработке. Генераторы CSS сделают эту работу еще проще с помощью визуальных элементов управления. Доступно множество генераторов CSS , таких как генераторы градиента CSS, генераторы анимации CSS, генераторы сетки CSS и многое другое.
Мы сделали отличный список создания CSS доступных инструментов для вас . Этот пост действительно станет настоящим сокровищем, если вы часто занимаетесь разработкой сайтов. Некоторые из перечисленных ниже инструментов работают как по волшебству. Вперед, сгенерируйте CSS.
Рекомендуем также посмотреть:
- HTML5 элементы для лучшей семантики текста
- Различные бесплатные и полезные фишки на HTML и CSS
- Подборка лучших CSS Reset или CSS стили для сброса
Расширенные генераторы CSS
Эти инструменты представляют собой универсальное решение для создания различных аспектов дизайна CSS, таких как макеты CSS-сетки, кнопки CSS, градиенты CSS, переходы CSS и т. Д. В этих инструментах есть все, что вы, вероятно, захотите для внешнего проекта.
Д. В этих инструментах есть все, что вы, вероятно, захотите для внешнего проекта.
1. selfCSS | Редактор WYSIWYG CSS
Источник
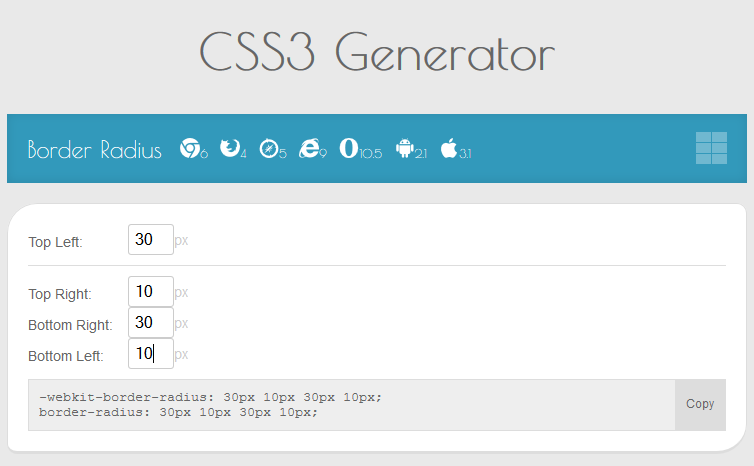
2. CSS3 Generator
Источник
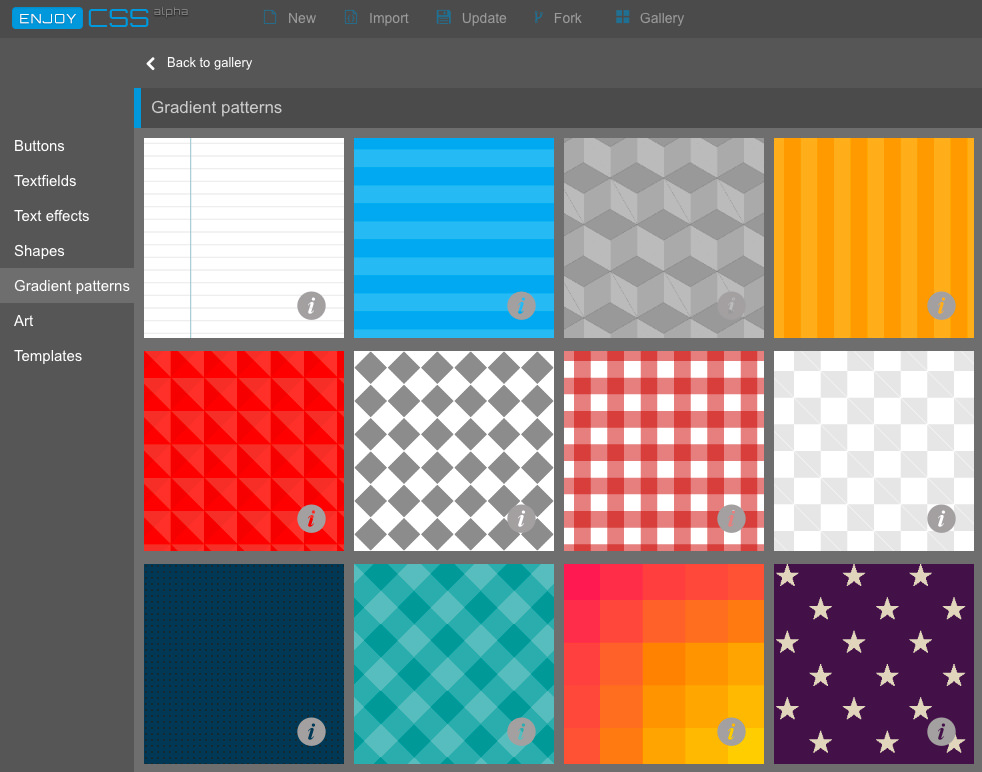
3. EnjoyCSS
Источник
4. Генераторы CSS | GenerateIt
Источник
5. Интерактивная шпаргалка по CSS
Источник
6. Генераторы CSS | CSS-портал
Источник
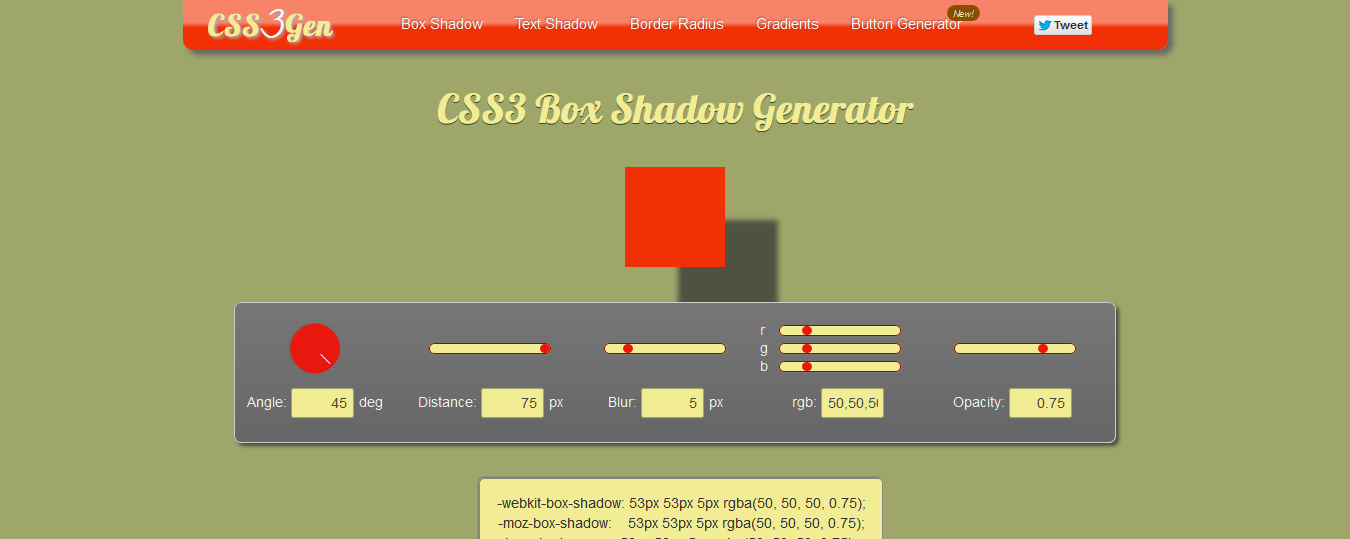
7. Генератор CSS3 | CSS3Gen
Источник
8. Генератор CSS3 | CSS3 Maker
Источник
9. CSS Click Chart
Источник
10. Westciv
Источник
11. CSS3 площадка | Майк Плейт
Источник
12. Генераторы
Источник
13. Лучший генератор CSS | Инструменты веб-кода
Источник
14.
 AngryTools
AngryToolsИсточник
15. Генераторы кода CSS
Источник
16. Бесплатный онлайн-генератор наборных стилей CSS3
Источник
17. Генератор CSS3 | DS OverDesign
Источник
18. Создать CSS3
Источник
19. Генераторы CSS | Doodle Nerd
Источник
20. Онлайн-редактор CSS | CSSMate
Источник
21. Чистый CSS
Источник
22. Генератор CSS3 | Создать CSS
Источник
23. Веб-инструменты
Источник
Генераторы анимации CSS
Переходы CSS теперь широко поддерживаются большинством браузеров. Переходы CSS заменяют тяжелый javascript; следовательно, скорость страницы быстро улучшается. CSS-анимацию создать непросто; вам нужен глубокий уровень понимания переходов CSS. Ниже мы собрали несколько отличных инструментов для генерации анимации CSS, которые сделают вашу работу более комфортной. Эти инструменты помогут вам создать сложный эффект перехода CSS всего за несколько кликов.
Ниже мы собрали несколько отличных инструментов для генерации анимации CSS, которые сделают вашу работу более комфортной. Эти инструменты помогут вам создать сложный эффект перехода CSS всего за несколько кликов.
1. Animate
Источник
2. Генератор анимации ключевых кадров CSS3
Источник
3. Генератор CSS-анимаций | TheAppGuruz
Источник
4. Стили
Источник
5. Набор для анимации CSS | AngryTools
Источник
6. CSS-анимация | CSS3 Maker
Источник
7. Генератор анимации CSS3 | CSS3gen
Источник
8.CSS3-анимации | Westciv
Источник
9. Генератор анимации CSS | CSS-портал
Источник
10. Ceaser | Инструмент CSS Easing Animation
Источник
Генераторы градиентов CSS
Инструменты CSS Gradient Generator позволяют создавать красивые CSS-фоны за секунды. Эти инструменты имеют красивый пользовательский интерфейс, который делает вашу работу более удобной и точной.
Эти инструменты имеют красивый пользовательский интерфейс, который делает вашу работу более удобной и точной.
1. Окончательный генератор градиентов CSS | ColorZilla
Источник
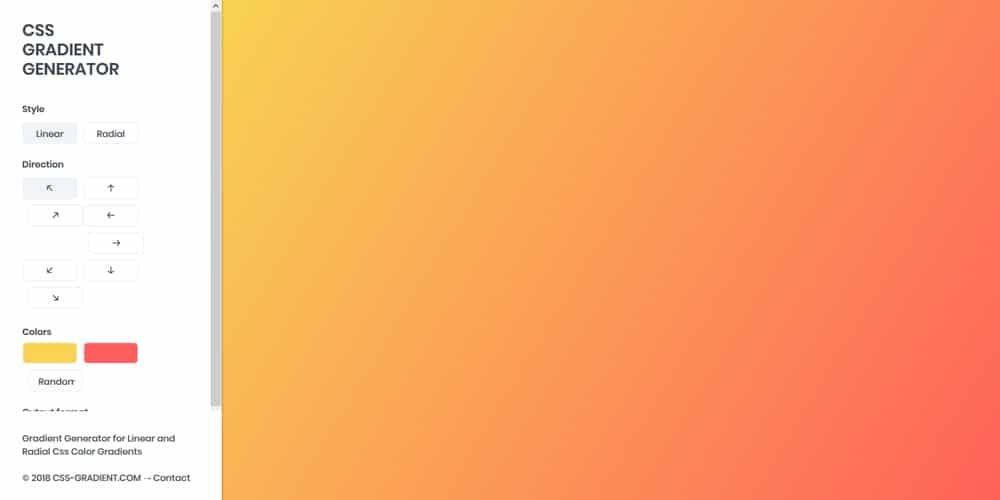
2. Генератор градиентов CSS
Источник
3. Генератор градиентов | Цветовой дизайнер
Источник
4. CSS Gradient Animator
Источник
5. Генератор градиента
Источник
6. GradientFinder
Источник
7. uiGradients
Источник
8. Онлайн-генератор градиентов CSS | AngryTools
Источник
9. Генератор градиентов CSS | CSS-портал
Источник
10. Генератор градиентов CSS | Виртуософт
Источник
11. Генератор градиентов CSS | CSS3 Фабрика
Источник
12.
 Создание градиентного фона CSS
Создание градиентного фона CSSИсточник
13. Онлайн-генератор градиентов CSS
Источник
14. Линейные градиенты | Westciv
Источник
15. Генератор градиентов CSS3 | CSS3gen
Источник
16. CSS Gradient | CSS3 Maker
Источник
17. Оттенок
Источник
18. Rainbow.js
Источник
19. Генератор градиентов CSS | Отображение в строке
Источник
20. Генератор цветовых градиентов | ЦветHexa
Источник
21. Брайан Гринстед Генератор градиентов
Источник
22. Радиальные градиенты
Источник
23.Генератор градиентов CSS | GenerateIt
Источник
24.Генератор градиентов CSS3 | Множество инструментов
Источник
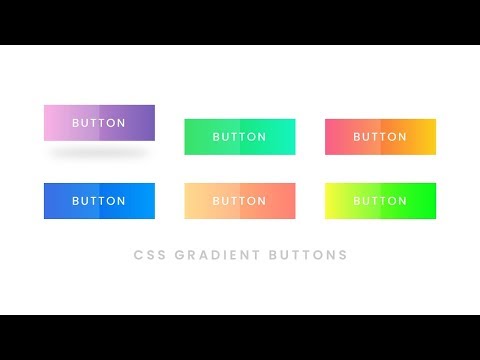
Генераторы кнопок CSS
Генераторы кнопок CSS – это ярлык для рабочего процесса фронтенд-разработки. Вам не нужно писать строки кода вместо того, чтобы просто вводить некоторые значения, и эти инструменты будут генерировать для вас красивые кнопки.
Вам не нужно писать строки кода вместо того, чтобы просто вводить некоторые значения, и эти инструменты будут генерировать для вас красивые кнопки.
1. Создатель кнопок CSS
Источник
2. CSS3 Button Maker | CSS-хитрости
Источник
3. Генератор кнопок CSS
Перейти
4. Генератор кнопки призыва к действию
Перейти
5. Бесплатный генератор кнопок CTA
Перейти
6. Кнопки электронной почты
Перейти
7. Генератор кнопок CSS3 | CSS-портал
Перейти
8. CSS Drive Генератор кнопок CSS3
Перейти
9. Генератор кода кнопки гиперссылки
Перейти
10. Генератор кнопок CSS3 | Веб-инструменты
Перейти
10 лучших генераторов кода CSS3
Эта статья была написана в 2011 году и остается одной из наших самых популярных публикаций. Если вы хотите больше узнать о CSS3, вы можете найти эту недавнюю статью о методах преобразования очень интересной.
Если вы хотите больше узнать о CSS3, вы можете найти эту недавнюю статью о методах преобразования очень интересной.
У меня розовые воспоминания о CSS2.1. Закругленные углы, возможно, вызвали часы горя в Photoshopping, но это было просто. Большинство разработчиков могут вспомнить несколько десятков свойств, не обращаясь к справочникам каждые две минуты.
CSS3 меняет все. Имеется 116 новых свойств * с префиксами нескольких поставщиков и различными синтаксисами. Никто не может ожидать, что вы запомните все. К счастью, есть ряд бесплатных онлайн-инструментов, которые помогут вам создать современный код CSS3 для вырезания и вставки в ваши таблицы стилей…
CSS 3.0 Maker – потрясающий инструмент. Вы можете определить радиусы блока, градиенты, тени текста, тени блока, преобразования, переходы и повороты, отрегулировав несколько ползунков. Область предварительного просмотра показывает результат и указывает, какие браузеры для настольных компьютеров и мобильных устройств поддерживают эти свойства.
Код CSS можно скопировать из поля Codeview и загрузить в файл HTML, который демонстрирует эффект.
Пользователи Photoshop будут любить LayerStyles. Эффекты CSS3 определяются с помощью диалогового окна стиля слоя, которое будет немедленно знакомо всем, кто использует продукты Adobe. Это легко, логично и приятно использовать.
Код можно скопировать из динамически обновляемого средства просмотра «Код CSS» в левом нижнем углу экрана.
CSS3 Generator использует подобный мастеру подход для определения стилей. Выберите один из множества эффектов, включая радиус границы, тень текста, тень блока, несколько столбцов, преобразования и переходы. Затем заполните несколько полей, чтобы применить их к элементу предварительного просмотра.
Генератор CSS3 показывает, какие браузеры и версии поддерживают этот эффект, и, где это возможно, предоставляет специфический для IE код фильтра.
Песочница была разработана гуру CSS3 и участником SitePoint Джоном Аллсоппом. Градиенты, текстовые эффекты, свойства рамки и преобразования можно легко настроить с помощью ползунков. Полученный код и окно предварительного просмотра динамически обновляются соответственно.
Градиенты, текстовые эффекты, свойства рамки и преобразования можно легко настроить с помощью ползунков. Полученный код и окно предварительного просмотра динамически обновляются соответственно.
Инструмент может быть не таким красивым, как некоторые из его конкурентов, но он быстрый и функциональный. Рекомендуемые.
CSS3 Playground была создана независимым разработчиком Майком Плате . Помимо поддержки ряда свойств CSS3, это единственный инструмент, который позволяет просматривать эффекты более чем на одном элементе и изменять содержимое блоков. Удивительный.
Если вы хотите что-то простое, быстрое и легкое, этот генератор CSS3 может быть инструментом для вас. Это одна из самых красивых утилит, поддерживающая радиус границы, тень от окна, прозрачность и простые градиенты фона. Вы можете также запросить специфичные для IE фильтры в результирующем коде.
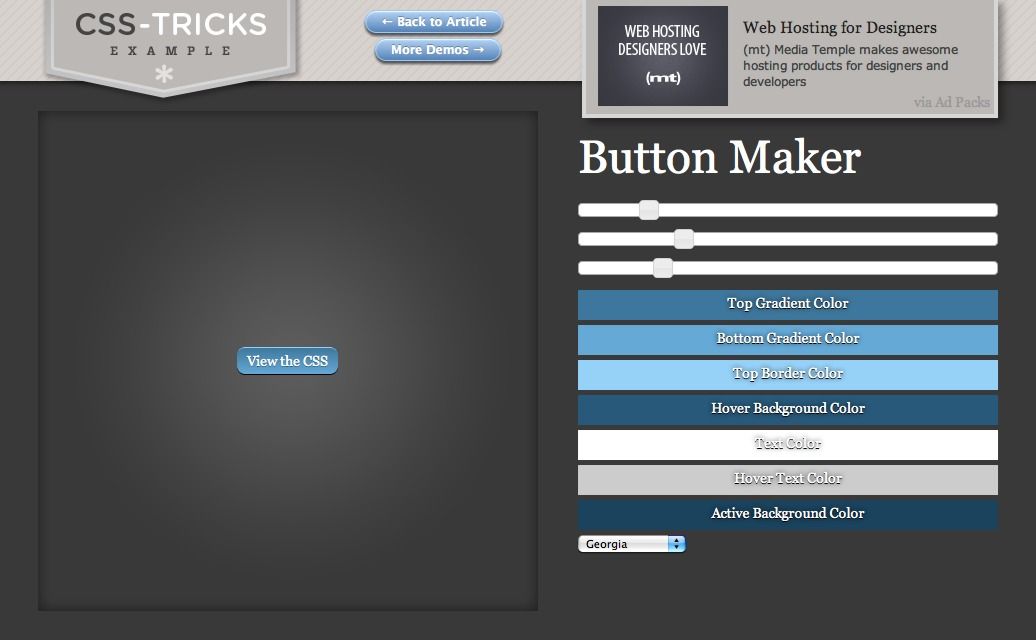
CSS3-эффекты могут создавать великолепные кнопки без изображений. Генератор кнопок CSS3 позволяет настраивать шрифт, отступы, границу, градиент фона, внутреннюю тень, тени и тени текста, используя элементы управления вверх / вниз, которые могут быть проще и логичнее, чем ползунки.
Помимо предоставления кросс-браузерного кода CSS3, инструмент позволяет хранить стили и делиться ими с другими. Вы можете просматривать показанные кнопки и настраивать свойства для своего собственного использования.
Button Maker был разработан Крисом Койером из CSS Tricks . Хотя это было задумано как демонстрация технологии, это не помешало быть полезным для разработчиков CSS3!
Button Maker не поддерживает некоторые из наиболее экстремальных свойств CSS3, но это один из немногих инструментов, демонстрирующих эффекты наведения.
Если нажать, даже я могу вспомнить свойство text-shadow. CSS3 градиенты? Без шансов. Градиенты могут быть мощными, но они запутаны, и до недавнего времени браузеры webkit использовали другой синтаксис. Если вы не создаете очень простой фон, генератор градиента необходим.
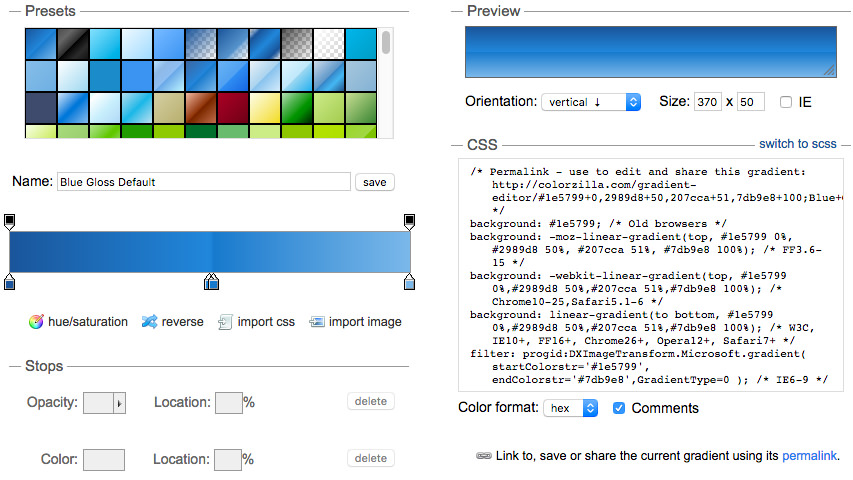
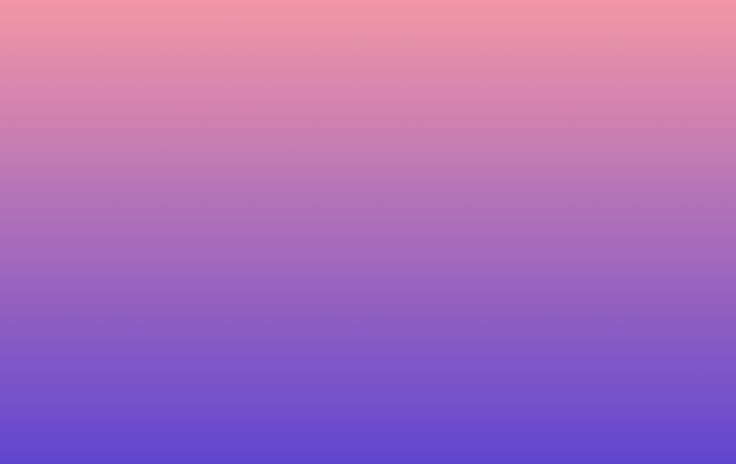
Ultimate CSS Gradient Generator, ну, в общем, окончательный генератор градиента. Он использует интерфейс, аналогичный Photoshop, и создает кросс-браузерный код, который включает в себя фильтры IE. Наконец, градиенты могут быть сохранены и доступны по уникальной ссылке. Вы определенно захотите добавить в закладки этот инструмент.
Наконец, градиенты могут быть сохранены и доступны по уникальной ссылке. Вы определенно захотите добавить в закладки этот инструмент.
Если Ultimate CSS Gradient Generator слишком много усилий, вы можете предпочесть эту альтернативу. Инструмент позволяет создавать линейные градиенты, добавляя цвета в любое количество точек остановки. Создается старый синтаксис webkit, а также код Mozilla, который должен быть совместим с другими браузерами.
Я пропустил ваш любимый генератор кода CSS3?
* Это количество новых свойств полностью составлено. Я понятия не имею, правильно ли это, но звучало разумно. Я сомневаюсь, что кто-нибудь опровергнет это … разве есть какие-нибудь педанты CSS, чтобы сэкономить несколько часов?
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
Комментарии к этой статье закрыты. У вас есть вопрос о CSS3? Почему бы не спросить об этом на наших форумах ?
10 потрясающих инструментов для генерации кода CSS3
Следующие ресурсы являются полностью бесплатными веб-приложениями, которые можно использовать для создания кода CSS3 для шаблонов, градиентов и даже свойств префиксов браузера. Если вы пишете интерфейсный код, то эти ресурсы могут сэкономить вам много времени и обеспечить повторяющиеся фрагменты для будущей работы над проектом.
1. CSS3 Generator
Одним из ваших любимых веб-приложений для генерации кода является CSS3 Generator. Для разных типов генераторов кода, включая RGBa, transform, flexbox и т. Д., Он имеет разные страницы. Кроме того, каждый генератор кода также содержит значок, который объясняет, какая версия браузера полностью поддерживает это свойство.
Д., Он имеет разные страницы. Кроме того, каждый генератор кода также содержит значок, который объясняет, какая версия браузера полностью поддерживает это свойство.
Официальный сайт:http://css3generator.com/
2.Enjoy CSS
Для более динамичного приложения попробуйте веб-сайт Enjoy CSS. Это означает полный генератор кода, который можно использовать для пользовательских полей ввода или кнопок CSS3 в динамических проектах. Он может предоставить настроенный код для преобразования и перехода, а также предварительно созданные элементы, такие как общие элементы страницы, такие как кнопки CSS3.
Официальный сайт:http://enjoycss.com/
3. Patternify
Если вы уже не изучали Photoshop, если вы начнете с нуля, это неизбежно станет для вас большой трудностью. К счастью, Patternify — это бесплатный инструмент, который генерирует все необходимое для разбиения CSS-шаблонов.
Фон генерируется при добавлении кода в CSS. Вы можете нарисовать свою собственную модель с необработанными данными пикселей или даже выбрать из множества предустановленных режимов. Photoshop, несомненно, лучший выбор, но Patternify также хорош, если вы не изучали PS или другие программы графического дизайна.
Photoshop, несомненно, лучший выбор, но Patternify также хорош, если вы не изучали PS или другие программы графического дизайна.
Официальный сайт:http://www.patternify.com/
4. ColorZilla Gradients
CSS3-градиент — одна из самых сложных функций в языке. Код легко становится неожиданно длинным. Редактор градиентов ColorZilla — бесплатный генератор для градиентов фона CSS3.
Этот параметр очень похож на Photoshop или другие интерфейсы выбора цвета. Вы можете установить несколько точек останова для большого количества цветов в одном градиенте или выбрать параметры вывода из кодов HEX, HSL или RGBa.
Официальный сайт:http://www.colorzilla.com/gradient-editor/
5. CSSmatic
Еще одно бесплатное и универсальное веб-приложение — CSSmatic. Причина, по которой я называю это «многоцелевым» приложением, заключается в том, что оно может генерировать 4 различных свойства CSS: градиент, скругленную границу, закругленную проекцию и проекцию кадра, а также BG-шум. Весь сайт полностью бесплатный и, как ожидается, добавит больше функций в будущем.
Весь сайт полностью бесплатный и, как ожидается, добавит больше функций в будущем.
Официальный сайт:http://www.cssmatic.com/
6. CSS Type Set
Когда мы посвящаем себя дизайну, типографику легко забыть, но это один из самых важных аспектов любой веб-страницы. Сбросы довольно хороши, но иногда мы всегда хотим автоматизировать процесс. CSS Type Set достигает этой цели, просматривая текст в реальном времени и предоставляя код CSS для копирования на свой собственный веб-сайт.
Официальный сайт:http://csstypeset.com/
7. Prefixr
Каждый разработчик страдает от написания собственного префикса для всех браузеров. К счастью, стандарт прошел долгий период развития, и теперь не все префиксы нужно добавлять, но многие все еще нужны. Prefixr — это инструмент, который обновляет код CSS бесплатно, чтобы включить все необходимые атрибуты префикса.
Официальный сайт:http://prefixr.com/
8. Pleeease Play
Другой вариант для Prefixr — это веб-приложение Pleeease Play. Это еще один генератор префиксов CSS, он также может выполнять другие расширенные обновления CSS3. В частности, вы обнаружите, что среди других полезных эффектов он обратно совместим с обновлением непрозрачности CSS3, фильтров и псевдоэлементов. Кроме того, интерфейс очень прост в использовании, поэтому он стал хорошим помощником для разработчиков, чтобы снова проверить код.
Это еще один генератор префиксов CSS, он также может выполнять другие расширенные обновления CSS3. В частности, вы обнаружите, что среди других полезных эффектов он обратно совместим с обновлением непрозрачности CSS3, фильтров и псевдоэлементов. Кроме того, интерфейс очень прост в использовании, поэтому он стал хорошим помощником для разработчиков, чтобы снова проверить код.
Официальный сайт:http://pleeease.io/play/
9. CSS3 Button Generator
Традиционные кнопки и элементы ввода всегда ограничены стилем операционной системы по умолчанию. Теперь стало проще, чем когда-либо, настраивать уникальные кнопки — самая большая проблема — перевести ваш дизайн из Photoshop / sketch в CSS3.
Как только вы изучите все свойства CSS, это станет проще, но вам все равно нужно написать много строк кода. CSS Button Generator — это бесплатный инструмент для настройки стилей кнопок и текста надписей. Пока параметры изменяются, код может автоматически генерироваться и обновляться.
Официальный сайт:http://css3buttongenerator.com/
10.Best CSS Button Generator
Для кода кнопки есть другой метод — Лучший генератор кнопок CSS. Это также абсолютно бесплатно и имеет простой интерфейс. Самое главное, вы можете выбрать одну из предустановленных кнопок и использовать шаблоны для вашего собственного дизайна. Если вы являетесь пользователем браузера Chrome, вы также можете получить доступ к этому бесплатному расширению браузера за пределами веб-сайта.
Официальный сайт:http://www.bestcssbuttongenerator.com/
Чем больше мы практикуем CSS, тем легче это станет. После того, как мы достигнем уровня мастерства, автоматизация — хороший выбор.
Необходимо использовать эти инструменты, и они могут попытаться сделать начальную разработку самой легкой частью вашего цикла проекта.
Инструменты и ресурсы для CSS3
CSS или каскадные таблицы стилей являются особым языком стилей и используются для создания макетов и стилей сайта. CSS широко используются веб-разработчиками по всему миру, и доказал свою состоятельность в области веб-разработки. CSS3 является новейшим стандартом для CSS и продолжает набирать популярность, как мы видим, этот стандарт используется на все большем и большем количестве сайтов. В этой статье собрано более 30 полезных инструментов и ресурсов для CSS3. Мы надеемся, что эта коллекция поможет вам понять методы и освоить навыки.
CSS широко используются веб-разработчиками по всему миру, и доказал свою состоятельность в области веб-разработки. CSS3 является новейшим стандартом для CSS и продолжает набирать популярность, как мы видим, этот стандарт используется на все большем и большем количестве сайтов. В этой статье собрано более 30 полезных инструментов и ресурсов для CSS3. Мы надеемся, что эта коллекция поможет вам понять методы и освоить навыки.
1. CSS3 генератор кнопок
Генератор CSS3 кнопок имеет ряд ползунков и выбор цвета для создания собственного дизайна CSS3 кнопки . Затем вы можете получить код для использования в собственном проекте.
2. CSS3 Генератор
С помощью этого инструмента, вы можете выбрать CSS свойства из списка, ввести необходимые параметры и получить код с предварительным просмотром.
3. Css3 Please
CSS3 Please, другой очень полезный сайт, который позволяет копировать и вставлять наиболее распространенные декларации CSS3. Он тоже имеет область предварительного просмотра, так что вы можете сразу увидеть внесённые изменения.
Он тоже имеет область предварительного просмотра, так что вы можете сразу увидеть внесённые изменения.
4. CSS3 Pie
Знаете ли вы, что в Internet Explorer 6/8 поддержка CSS3 практически отсутсвует? Скорее всего, большинство из вас не удивлены. К сожалению, некоторые клиенты могут захотеть создать сайт, который выглядит в IE как в современном браузере . Вот когда CSS3 Pie пригодится: он позволяет использовать большинство интересных функций CSS3 в IE.
5. Генератор CSS3 Градиентов
Генератор CSS3 Градиентов является мощным инструментом, предназначенным для разработчиков и дизайнеров для создания градиента в CSS.
6. Генератор CSS3 блоков
С помощью этого инструмента, вы можете проектировать сложные CSS3 блоки, используя интерфейс, выглядящий в точности как тот, который используется для создания эффектов в Photoshop. Определенно отличный инструмент, экономящий много времени.
Определенно отличный инструмент, экономящий много времени.
7. CSS3 преобразования
Этот инструмент дает вам набор ползунков, чтобы проверить различные преобразования. Например: положение, вращение, перекос или другие. Вы можете получить код на лету.
8. Проверка CSS3 селекторов
Тест CSS3 селекторов автоматически запускает большое количество мелких тестов, которые определяют, совместим ли ваш браузер с разнообразными CSS селекторами. Если он не совместим с конкретным селектором тот будет соответственно помечен. Вы можете нажать на каждый селектор, чтобы увидеть результаты, в том числе небольшой пример и объяснение для каждого из тестов.
9. Генератор CSS3 тени
Это ещё один CSS3 генератор, просто используйте ползунки, чтобы визуально создать тень на свой вкус. После этого, просто скопируйте код CSS, который будет автоматически создан. Вставте его в свой файл CSS, и готово!
Вставте его в свой файл CSS, и готово!
10. Скругление углов
Скругление углов с помощью CSS делает ваши проекты более элегантными и требует меньше усилий. Введите нужное значение, и сайт сгенерирует код для прямоугольников с различными спецификациями границы. Используйте его, чтобы сделать ваши конструкции более привлекательными.
11. Css3 Maker
CSS3 Maker является удобным инструментом, который управляется выпадающим меню и различными другими опциями. Просто введите требуемые значения в полях и код генерируется вместе с превью. Код доступен для скачивания.
12. Cascader
Этот инструмент предназначен не конкретно для работы с CSS3, но он настолько полезен, что было бы стыдно не включить его в этот список. Cascader позволяет вставить любой HTML код и он обнаружит все встроенные CSS, удалит их из HTML и добавит в отдельную таблицу стилей. очень полезно для тех, кто любит чистый HTML.
очень полезно для тех, кто любит чистый HTML.
13. CSS3 Gen
CSS3 Gen представляет собой удобный инструмент для начинающих разработчиков. Используйте элементы управления, чтобы сделать прогрессивную компоновку: создать закругленные углы, добавить эффекты тени, элемент блока, и поэкспериментировать с крутыми текстовыми эффектами. Инструмент также помогает разработчикам, определяя совместимость кода с браузерами.
14. Modernizr
Modernizr является Java-библиотекой с открытым исходным кодом, которая поможет вам построить следующее поколение веб-сайтов с поддержкой HTML5 и CSS3.
15. Поддержка HTML5 & CSS3
Хотите узнать, поддерживает ли Internet Explorer 8 свойства “text-shadow" или нет? Просто взгляните на этот очень полезный сайт, который показывает поддержку CSS3 для всех основных браузеров. Определенно, эта страница создана, чтобы в ваших закладках!
Определенно, эта страница создана, чтобы в ваших закладках!
16. CSS3 Шпаргалка
При кодировании, шпаргалки очень полезны для быстрого напоминания свойств и их синтаксиса. Smashing Magazine создал эту CSS3 шпаргалку, которую вы можете скачать и распечатать.
17. CSS3 меню
Шикарное выпадающее меню со многими интерактивными функциями находится от вас всего в нескольких кликах мышкой. Сделайте ваш дизайн элегантным с CSS3 меню. Вы можете создавать закругленные углы, градиенты и многое другое. Инструмент сокращает время кодирования, для получения стильных меню. Просто загрузите код и вставлять его в соответствии со своими требованиями.
18. CSS3 “Нажмите График”
CSS3 “Нажмите график” поможет с большими эффектами, такими как RGBA цвета, тень бокса, радиальные градиенты и вращение. Разработчики могут настроить размер фона и дать тексту удивительные эффекты. Инструмент не имеет большинства опций для настройки кода, тем не менее, это эффективный автоматический генератор, который может сэкономить время.
Инструмент не имеет большинства опций для настройки кода, тем не менее, это эффективный автоматический генератор, который может сэкономить время.
19. Имена CSS3 Цветов
Этот инструмент поддерживает 140 различных цветов в том числе 17 стандартных цветов плюс более 123. Этот инструмент также показывает их RGB и шестнадцатеричные значения, а так же поддерживает их микширование.
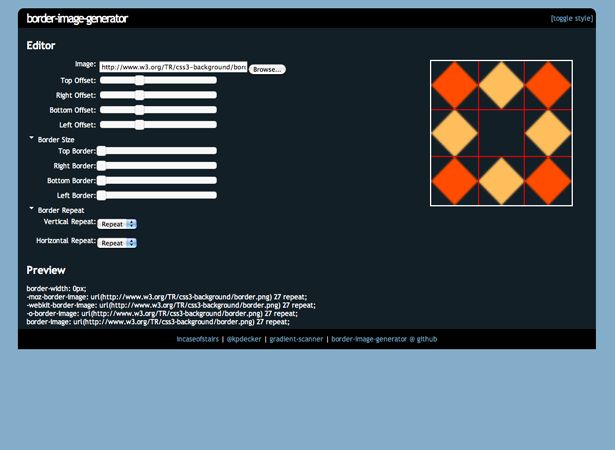
20. Генератор границ
Генератор рамок из изображений, является захватывающим инструментом CSS3, который вы можете использовать для создания крутых пограничных изображений посредством регулировки ползунков. Получите мгновенно код для свойства границы радиуса. Выберите любое изображение и используйте его для оформления фона и границы заданного элемента, и придайте своему дизайну потрясающий вид.
21. Генератор CSS3 теней
Используйте этот CSS3 генератор для быстрого создания тени тени CSS для вашего проекта.
22. Xeo CSS3
Xeo CSS является интерактивным инструментом для разработчиков и начинающих дизайнеров CSS и HTML-страниц. Он генерирует не только CSS3 сниппеты, но и классы и ID селекторы. В целом, это отличный инструмент. Регистрируйтесь и начинайте проектирование веб макета.
23. CSS3 Уголки
“CSS Corners” позволяет создавать закругленные углы с градиентами, чтобы придать вашему дизайну профессиональный вид. Закругленные углы поддерживаются многими браузерами. Все, что вам нужно сделать, это использовать элементы управления, наряду с маленькой особенностью предварительного просмотра, и получить код.
24. CSS3 Генератор Кнопок с Градиентом
Кнопки могут сделать дизайн сайта элегантным, но если они не продуманы, они могут уничтожить весь макет. Создать крутые кнопки, добавить градиенты и тени поможет “CSS3 Gradient Button Generator“, он сгенерирует соответствующий код в несколько секунд, предлагая различные настройки, в том числе градиента, текста и эффектов парения.
25. Spritebox
Spritebox является инструментом WYSIWYG (“что вы видите, что вы получаете”), помогая разработчикам создавать классы CSS и идентификаторы из одного спрайта изображения. Опция drag-and-drop делает этот инструмент приятно интерактивным. Spritebox поддерживает множество браузеров, так, что проблемы с совместимостью можно быстро решить. Выберите любую часть изображения, которая может быть извлечена из любого URL или загрузите с компьютера, а также определите имя класса. Инструмент автоматически создаст правила CSS для фона.
26. Редактор градиентов
Придайте Вашему дизайну красочный вид с помощью похожего на программы фирмы Adobe редактора градиентов. В вашем распоряжении дизайн прозрачных градиентов CSS, добавление выцветания, постепенное исчезновение, полу-прозрачность и другие подобные эффекты.
27. CSS3 площадка Mike Plate
Mike Plate (разработчик веб-и мобильных приложений ) представляет невероятный онлайн-инструмент, CSS3 площадка, которая облегчает развитие различных функций, в том числе текстовые тени, преобразований и градиентных фонов. Это удивительный инструмент также имеет изменение размера и изменение параметра, с палитрами и ползунками, которые могут помочь Вам разработать текстовое поле. Изменения при модификации сгенерированного кода, появляются мгновенно.
28. Генератор прелоадеров
Удобный генератор индикаторов загрузки.
29. Генератор подсказок CSS Tooltip Generator
Color Gradient — лучший генератор градиента CSS.
Конический градиент проходит по 360-градусному контуру с несколькими цветами, расположенными вдоль этой линии.
Цвета переходят вокруг центральной точки и постепенно переходят от одного к другому. Conic-gradient() — это функция CSS, которую необходимо указать в свойстве background-image.
Conic-gradient() — это функция CSS, которую необходимо указать в свойстве background-image.
Цветовой градиент — это бесплатный инструмент для создания градиентов css. Этот инструмент поддерживает полную спецификацию фона css. С помощью цветового градиента вы можете легко создавать простые градиенты, а также гораздо более сложные типы градиентов, такие как узоры и радиальные градиенты. На этом веб-сайте также есть несколько интересных статей о CSS-трюках (включая градиенты), о которых вы, возможно, еще не знали.
Спецификация CSS определяет конический градиент следующим образом: background-image: conic-gradient([ from Conic-gradient определяет тип градиента.
Это также может быть линейный градиент радиального градиента. При желании вы можете указать линию, по которой должен следовать градиент, задав угол или аргумент стороны или угла.
Самый простой сценарий создаст градиент от одной точки к другой, линия градиента будет идти «круглосуточно» с резким переходом между двумя цветами на одном участке и плавным переходом на другом. фоновое изображение: конический градиент (#A100FFFF, #119CFDFF)
Установив угол в качестве первого аргумента, вы можете указать начальную точку, из которой начинается градиент. Этот аргумент задается в градусах в диапазоне от 0 до 360 градусов.
Однако вы также можете использовать «рад», «поворот» или «град» в качестве значения единицы измерения для свойства угла. фоновое изображение: конический градиент (от 36 градусов, #A100FFFF, #119CFDFF)
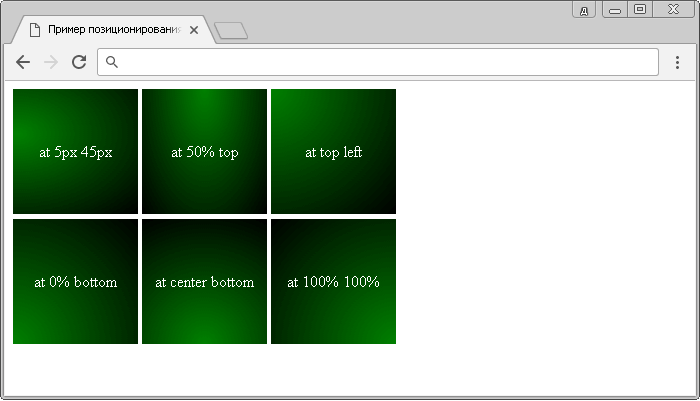
Аргумент position сообщает браузеру, где отображать центральную точку конического градиента. Например, если вы укажете это на 0px 0px, центральная точка будет в левом верхнем углу. Для получения дополнительной информации оформите заказ
значение позиции.
Для получения дополнительной информации оформите заказ
значение позиции. конический градиент (от 36 градусов при 20% 80%, #A100FFFF, #119CFDFF)
Определите несколько цветовых остановок, добавив остановку в список угловых цветовых остановок. Одно значение состоит из значения цвета, за которым следует одно или два необязательных положения остановки.
Это можно указать в свойстве угла. Первое свойство угла указывает начальную точку, а второе значение указывает конечную точку. При исключении значений угла цвета будут равномерно распределены по доступному пространству. фоновое изображение: конический градиент (от 36 градусов при 20% 80%, #A100FFFF 0%, #000000 25%, #119CFDFF 30%)
Указав вторую точку остановки цвета, вы можете создавать резкие переходы между цветами. background-image: conic-gradient(from 36deg at 20% 80%, #A100FFFF 0% 25%, #000000 25% 30%, #119CFDFF 30% 50%;
Ознакомьтесь с нашим потрясающим генератором градиентов. Это просто и использовать и имеет много сложных функций градиента css
Это просто и использовать и имеет много сложных функций градиента css
Перейти к генератору
Все о CSS-градиентах
Статья
CSS-градиент
Что такое градиент CSS? Какие градиенты можно создать в CSS? Можете ли вы сложить несколько слоев градиентов?
Статья
Линейный градиент
Это, пожалуй, самый распространенный градиент. Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Статья
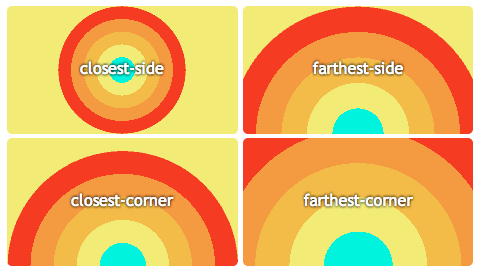
Радиальный градиент
Он излучает цвета изнутри или снаружи внутрь. Вам решать! Прочитайте, как определить радиальный градиент CSS.
Вам решать! Прочитайте, как определить радиальный градиент CSS.
Статья
Конический градиент
Конический градиент. Он излучает свои цвета по часовой стрелке. Может быть, вы можете создать интересные часы с ним?
Вскоре!
Шаблоны градиента CSS
Комбинируя линейный и радиальный градиенты, вы можете создавать довольно интересные узоры. Важным фактором является свойство background-size.
Вскоре!
Расширенные градиенты
Простой градиент из точки А в точку Б может быть довольно скучным, не так ли? В этой статье показано, как создавать несколько слоев градиентов, объединяя их в более интересные и сложные градиенты.
Лучшие генераторы градиентов CSS для дизайнеров
Мы рассмотрим десять лучших генераторов градиентов CSS, которые можно использовать для создания различных стилей градиента (и прямого вывода CSS!). Кодирование градиента вручную не доставляет удовольствия (особенно после того, как вы преодолеете простой двухцветный градиент), поэтому эти инструменты обязательно должны быть в вашей папке закладок.
Одним из самых модных элементов веб-дизайна является использование градиентного фона или цветового наложения. Двухцветный линейный градиент — самая популярная вариация этого тренда. И хотя градиенты могут выглядят причудливо и сложно, на самом деле их довольно легко создать и развернуть… если вы используете правильный инструмент!
Более 800 дизайнерских шаблонов веб-сайтов + конструктор с функцией перетаскивания
С Wix вы можете создавать более качественные веб-сайты с шаблонами, адаптируемыми для мобильных устройств, простым перетаскиванием и неограниченной настройкой. Выбирайте из более чем 800 потрясающих шаблонов для любой отрасли, продавайте свои товары или услуги, ведите блог и принимайте взвешенные решения с помощью четкой аналитики.
Выбирайте из более чем 800 потрясающих шаблонов для любой отрасли, продавайте свои товары или услуги, ведите блог и принимайте взвешенные решения с помощью четкой аналитики.
Начните создавать бесплатно сегодня и убедитесь, насколько быстро вы сможете создать потрясающий, модный веб-сайт.
Адаптивный дизайн
Интеллектуальная аналитика
Социальные инструменты
Полная свобода дизайна
Инструменты для брендинга и логотипов
Потрясающие шаблоны
Создайте свой сайт бесплатно
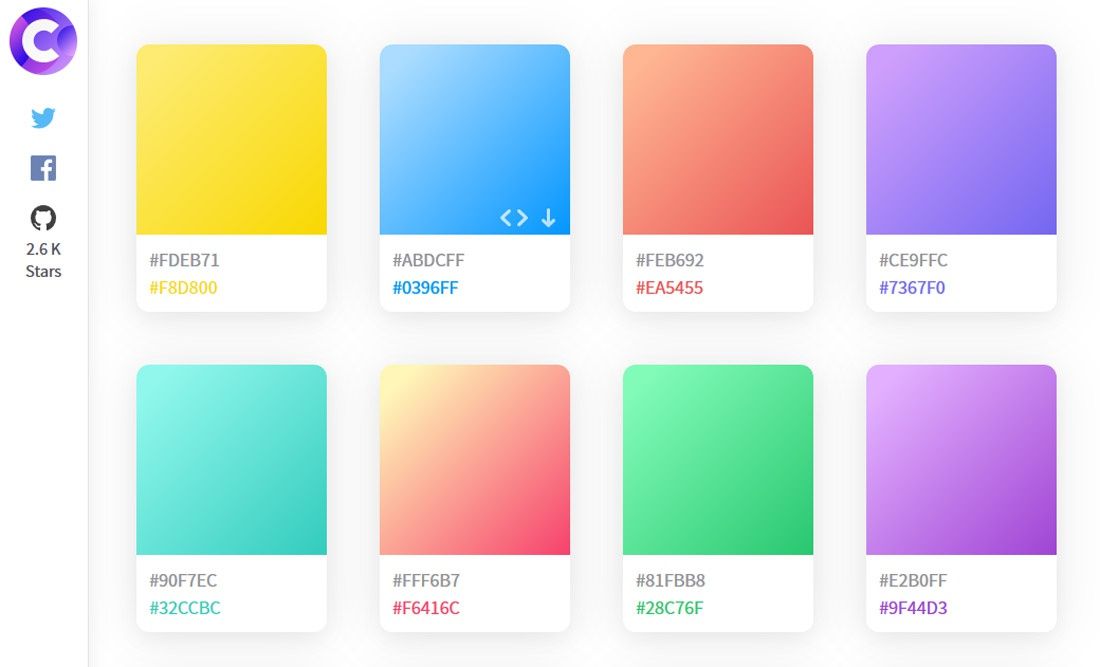
CoolHue — впечатляющая коллекция готовых комбинаций градиентов. От розового и оранжевого до синего и зеленого, есть все: от градиентов с поразительным контрастом до мягких изменений.
Хотя у вас нет большого контроля над настройкой параметров с помощью CoolHue, вы сразу узнаете, подходит ли вам одна из цветовых комбинаций, потому что все параметры прямо на экране.
И одним щелчком мыши вы можете скопировать CSS. (Вот и все. Серьезно!) Если вы хотите скачать, каждый файл также доступен в формате PNG.
(Вот и все. Серьезно!) Если вы хотите скачать, каждый файл также доступен в формате PNG.
CSS Gradient имеет множество переключателей и числовых опций, так что вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже человек с небольшим опытом работы с цветом может понять, как создать удобный градиент. Кроме того, есть несколько начальных градиентов в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента может быть высокий уровень контроля над каждой деталью создаваемого вами градиента. Код генерируется ниже на экране, чтобы вы могли видеть все это во время работы.
Для каждого градиента можно одним щелчком скопировать CSS или загружаемый файл jpg.
UI Gradients — полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть в реальных дизайнерских проектах.
UI Gradients включает в себя множество готовых вариантов градиента. Просмотрите коллекцию или выполните поиск по цвету. Диапазон выбора от двух до трех цветов с линейными узорами.
Не нравится то, что ты видишь? Пользователи также могут добавить сведения о градиенте в файл градиентов.json в репозитории проекта и отправить запрос на включение.
CSSmatic — это простой генератор градиентов с удобными кнопками, которые помогут вам настроить выбор цвета, остановки и поворот. Пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — здесь есть несколько хороших монохромных вариантов — и настраивайте, пока не получите нужный градиент. Затем скопируйте код, и вы готовы к работе.
Ultimate CSS Gradient Generator очень похож на CSSmatic, и экранные функции аналогичны, но он также имеет некоторые другие функции.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. (Это может быть отличным вариантом для настройки градиента на вашем сайте, который выглядит не совсем так, как вы хотите.)
Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. (Это может быть отличным вариантом для настройки градиента на вашем сайте, который выглядит не совсем так, как вы хотите.)
Каждый градиент CSS поставляется с уникальным URL-адресом, которым вы можете поделиться с членами команды, когда работаете с вариантами цвета.
ColorSpace — еще один полноэкранный градиентный инструмент с визуальным веб-сайтом.
Он прост в использовании. Выберите ориентацию (линейную или радиальную) для вашего градиента, добавьте два цвета с помощью кнопок и палитры цветов, затем нажмите «Создать».
Хотя этот инструмент все еще находится в стадии бета-тестирования, он работает хорошо. И код находится прямо на экране, чтобы вы могли копировать его в проекты. Все, что вам нужно, от изображения градиента до CSS, находится прямо на экране. И если вам не нравится выбранный вами цвет, его легко изменить и снова нажать «Создать».
Генератор градиентов CSS создает код с использованием простого графического пользовательского интерфейса. CSS будет работать во всех браузерах, поддерживающих CSS3.
CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими предустановками, чтобы ускорить визуализацию градиента.
CSS3 Factory — это простой инструмент, который работает лучше всего, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Эта опция без наворотов позволяет вам вводить варианты цветов, задавать направление для цветов и копировать код. Есть небольшое окно предварительного просмотра, чтобы увидеть, как будут выглядеть градиенты, но этот инструмент не содержит предустановок.
CSS-Gradient — это генератор плюс учебник по градиенту «все в одном».
Инструмент включает в себя поля для выбора двух вариантов цвета в шестнадцатеричном формате или RGB, направленного и линейного или радиального вариантов. (Поэтому этот инструмент, вероятно, лучше всего подходит, если у вас есть представление о том, какие цвета вы хотите использовать. )
)
Скопируйте код и примените его к своему дизайну.
Но что замечательно в этом инструменте, так это то, что под прокруткой есть масса полезной информации для пользователей о градиентах, о том, как работают градиенты CSS, и о различиях между линейными и радиальными параметрами. Все эти ресурсы особенно хороши для начинающих.
GradientGenerator — отличный инструмент для вдохновения в создании градиентов. Начните с одного из предустановленных — существует множество различных вариантов на выбор — а затем добавьте свои собственные настройки для уникального градиента.
Этот инструмент содержит множество настроек и даже включает простые, расширенные и экспертные настройки, которые можно выбрать в зависимости от вашего уровня навыков и способности сочетать цвета.
Вы можете нажать, чтобы скопировать CSS, загрузить PNG, получить QR-код для тестирования на мобильном устройстве или создать ссылку для общего доступа. Этот инструмент также имеет другие довольно продвинутые параметры конфигурации, с которыми вы можете поиграть, включая тип сгенерированного кода.
Заключение
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как будет выглядеть градиент на экране, при создании соответствующего кода. Вы можете визуально настроить цвета, перекрытия, направление, непрозрачность и многое другое прямо на экране.
Тогда все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится и которым легко пользоваться. Мы надеемся, что один из вариантов в этом списке отлично подойдет вам.
Конечные генераторы градиентного кода CSS
от Shobita | 3 мая 2019 г. | HTML/CSS, Инструменты
С самого начала человеческого существования цвета всегда были и являются компонентом игры с человеческим разумом. На самом деле вы можете себе представить, как ужасно это звучит, если все вокруг просто станет черно-белым, потому что даже для дизайнеров манипуляции с цветом — это самый простой способ проникнуть в человеческий разум и произвести впечатление. Точно так же цветовой градиент — это просто смешивание цветов. Но как дизайнер, цветовой градиент — это диапазон зависимого от положения цвета или цветового перехода, а цветовые переходы варьируются в непрерывном режиме и в отдаленном режиме. И, прежде всего, создатели цветового кода градиента CSS всегда находятся в поле зрения дизайнеров. Не так ли?
Точно так же цветовой градиент — это просто смешивание цветов. Но как дизайнер, цветовой градиент — это диапазон зависимого от положения цвета или цветового перехода, а цветовые переходы варьируются в непрерывном режиме и в отдаленном режиме. И, прежде всего, создатели цветового кода градиента CSS всегда находятся в поле зрения дизайнеров. Не так ли?
Смешение цветов CSS действительно является самой простой, простой и важной формой кодирования, а цветовой градиент является одним из его величайших достижений, которые могут быть линейными, осевыми или любой другой формы. Они заполняют всю область плавным непрерывным переходом цвета. Цветовая шкала — мощное оружие дизайнеров.
Во время серфинга в Интернете вы наткнетесь на множество кодов градиента CSS или кодов прогрессии CSS. Среди них тот, который вы выберете, очевидно, должен быть легким и, самое главное, гибким. Следующие списки облегчат вам задачу:
Связанные
- Фрагмент кода градиента CSS
- Анимированный фон холста HTML5
- Бесплатные редакторы и конструкторы Bootstrap
7 9007 9000 добавить гораздо больше качества на ваш проект. Здесь вы можете найти самые привлекательные инструменты и функции, которые повышают удобство использования генераторов и добавляют больше функций.
Здесь вы можете найти самые привлекательные инструменты и функции, которые повышают удобство использования генераторов и добавляют больше функций.
Создать сейчас
Онлайн-генератор CSS
В этом онлайн-генераторе CSS вы можете выполнять различные ориентации градиентов, а именно радиальные, линейные и т. д., с помощью которых вы можете хорошо работать с CSS. Вы можете просто добавить новую пробку, щелкнуть по этой конкретной области и, таким образом, перетащить ее туда, куда вам нужно.
Генерация градиента
Ultimate CSS Color Generator
В отличие от других, с лучшим подходом к непрозрачности и совместимости он показывает несколько слабых точек по направлению градиента. Здесь, во-первых, вы должны изменить цвет по своему усмотрению, а затем получите соответствующую кодировку для этого. Его простота и лучшее взаимодействие с пользователем делают меня выбором дизайнера.
Посетите сейчас
CSS3 Gradient Mater
Создатель градиента CSS — одна из самых продвинутых частей создания градиента, где вы настраиваете проект по своему вкусу. Он начинается с нужного типа ориентации и предшествует начальному цвету. И разные позиции, и это, наконец, завершается конечным цветом и позицией. Вот как вы можете создавать желаемые проекты.
Он начинается с нужного типа ориентации и предшествует начальному цвету. И разные позиции, и это, наконец, завершается конечным цветом и позицией. Вот как вы можете создавать желаемые проекты.
Генерировать код
Grad3 CSS Color
Он работает на основе процессора пользовательского интерфейса CSS3 и является легким, но очень гибким. Он не только меняет цвет, но и позволяет модифицировать текст, написанный поверх цветов, но его довольно сложно использовать для новичков по сравнению с другими, перечисленными выше.
CSS Generator
Ultimate CSS Gradient Generator
Удивительный генератор градиентов Ultimate вернулся со значительными изменениями по сравнению со старыми версиями, имеющими большую непрозрачность и совместимость. Вы можете просто изменить размер предварительного просмотра, перетащив его угол. Это имеет динамическую функциональность добавления оттенка, насыщенности, добавления цветов, изображений и их настройки.
Посетить
Градиент CSS
Здесь используется технология графического пользовательского интерфейса для цветового градиента. Хорошо спроектированный как для линейного, так и для радиального типа градиента, и он довольно хорошо работает со многими браузерами, он имеет множество вариантов направления градиента. Он также утверждает, что применил существующий градиент CSS для редактирования.
Источник
Генератор градиента
Наряду с простым цветовым градиентом, этот также имеет эффекты прямой линии, прямоугольников и круговых линий, а также гибкий с направлениями градиента, яркостью и тусклостью цвета. Это полный пакет, который дает вам возможность отмены, повтора, совместного использования, сохранения и удаления.
Generate
Генератор градиента CSS3
Генератор градиента CSS от HTMLlion — это самый простой и простой генератор градиента для вас. он обеспечивает чистый и простой интерфейс с удобными ползунками и выбором цвета. Он также предоставляет несколько совместимых с браузером кодов градиента CSS.
Он также предоставляет несколько совместимых с браузером кодов градиента CSS.
Генератор градиента
Заключение
Как дизайнер, если вы хотите разобраться в человеческом мозгу, цвет — это то, с чем вы должны играть и фактически регулировать яркость и тусклость цвета, смешивая разные цвета, чтобы получить один Идеальный внешний вид и работа с градиентным кодом — это то, что нужно знать разработчику. Но кодирование множества строк всегда невозможно. Таким образом, вы можете обратиться за помощью с уже существующими кодами через Интернет. Есть много неограниченных цветовых градиентов CSS, которые вы можете использовать. Наконец, мы разрешаем ваше замешательство, чтобы найти лучшее, представляя лучшее в свете их простоты и легкости.
Модные градиенты в веб-дизайне
В этом году мы видели много разноцветных градиентов с яркими цветовыми палитрами и неправильными формами с эффектами размытия и искажения. В настоящее время градиенты используются по-разному, но наиболее характерным с точки зрения тенденций является то, что их использование распространяется на второстепенные элементы в композиции, такие как зависания, заголовки, 3D-элементы, значки и многое другое.

Градиенты были в моде уже некоторое время, они первоначально возвращались традиционным способом в фоны и изображения. Spotify снова сделал их популярными, применив двухцветные градиенты к фотографиям в качестве характерного элемента бренда в своих кампаниях и на микросайтах. В настоящее время история пересматривается, проводя нас через исследование различных эстетических движений 80-х и зарождение веб-дизайна в 9.0 с. Это возрождение дает нам многоцветные ретро-градиенты и двухцветные градиенты от V A P O R W A V E до Memphis Design.
Коллекция градиентов Awwwards
Как всегда, мы сделали подборку SOTD и номинантов, где вы можете увидеть эти эффекты в использовании, мы надеемся, что вы найдете вдохновение в этой модной коллекции градиентов
Ричард Санчо: Портфолио 2021 по Ричард Санчо в ХМ
Агентство Св.
 Мартина по
Агентство Святого Мартина
в ХМ
Мартина по
Агентство Святого Мартина
в ХМ Тональный крем Gucci Beauty по Гуччи и АКВЕС в ХМ
Ка-Чинг! по агентство ахос , Мало Видерспах и Кирстен-ван-Брюссел в ХМ
Наведение изображения и градиент Fluor In Наведения, курсоры и милые взаимодействия
Студия Антара по антара.
 студия
, Марио Санчес Маселли
и antara.studio
в ХМ
студия
, Марио Санчес Маселли
и antara.studio
в ХМ MyLinkIsYourLink по андремезомо в ХМ
Virgile Guinard — Градиенты затухают при ролловере В Портфолио фрилансеров
Монография по коммуникациям по Гэри Колвелл в ХМ
Зевс Джонс по Зевс Джонс в ХМ
Агентство Леонар по ЛНР в ХМ
Отель Михельбергер по Михельбергер Отель в ХМ
Лучшая половина по Фабио Карретти , БЕН МИНГО , Франческо Микелини и лучшая половина в ХМ
Элис Ниезгода по Elyse_Niezgoda в ХМ
Zona de Propulsão — Градиентная контактная форма В Формы и семантические формы
Monopo Saigon — Домашняя страница Hypnotic colors В Модные градиенты
монопо Лондон по монополия , Флоран БИФФИ и Дэмиен Мортини в ХМ
Дизайн Flux по инстинкт в Номинанты
CROMA — Красочное наложение перехода меню В меню Вдохновение
Вита Архитектура по Джули Боннемуа и Николя Гарнье в ХМ
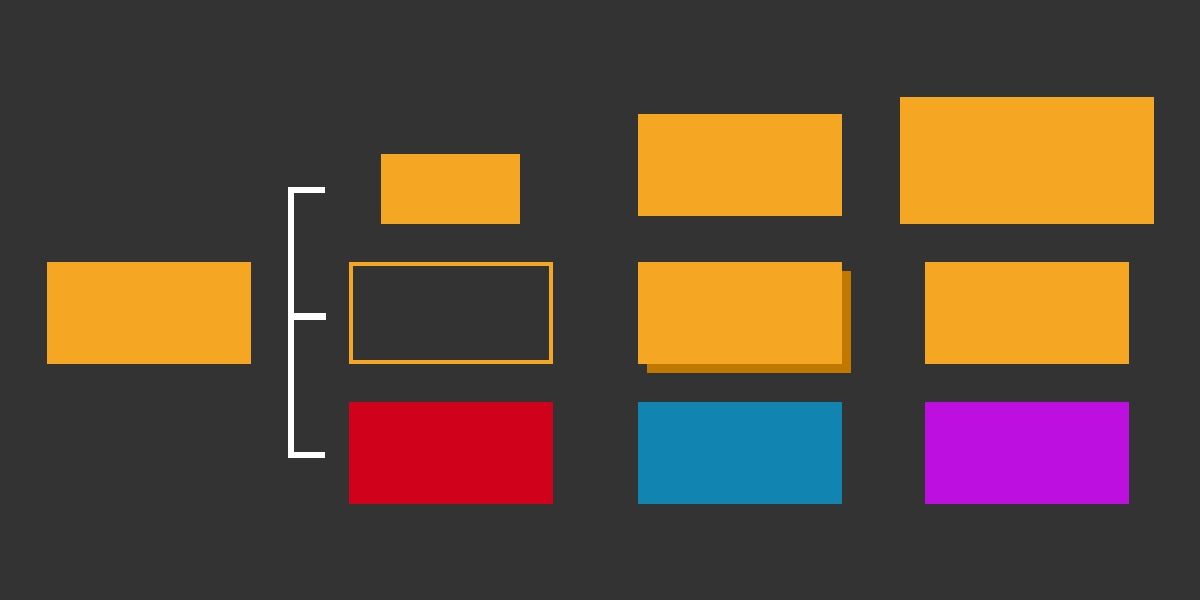
Типы градиентов
Мы можем смешивать цвета несколькими способами, наиболее распространенными из которых являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или точки цвета. Также можно проводить эксперименты с неоднородными смесями, в которых используются градиентные сетки или другие методы. При использовании градиентной сетки поверхность градиента искажается, создавая произвольную форму. Существует много типов градиентов, таких как монотонные, двухцветные, многоцветные, линейные градиенты и т. д., как показано на следующем рисунке.
Также можно проводить эксперименты с неоднородными смесями, в которых используются градиентные сетки или другие методы. При использовании градиентной сетки поверхность градиента искажается, создавая произвольную форму. Существует много типов градиентов, таких как монотонные, двухцветные, многоцветные, линейные градиенты и т. д., как показано на следующем рисунке.
Примите участие в работе с градиентами. Загрузите исходный файл бесплатно здесь в векторном формате .ai или pdf, чтобы провести собственные дизайнерские эксперименты с градиентами с постера.
Полезные инструменты для градиентов CSS
Для воссоздания этих эффектов в CSS доступно множество инструментов, позволяющих создавать их с помощью визуальных редакторов, просто копируя и вставляя код CSS, как вы можете видеть здесь: Webgradients, Khroma AI, цветовое пространство, градиенты пользовательского интерфейса, Grabient, Coolhue, плавные градиенты в CSS.
ЯЙЦЫ
Цветовая палитра градиента, содержащая более 200 цветов градиентного фона, которая позволяет легко найти нужный цвет градиента и скопировать CSS прямо в свой дизайн!
ВЕБГРАДИЕНТЫ
Коллекция из 180 элементов градиентов с кодом CSS и фоновыми файлами PNG.


 Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.
Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов. Использовать: — Выберите два цвета — Нажмите кнопку со стрелкой — Перетащите селектор, чтобы точно настроить свой градиент. — Нажмите кнопку «Просмотреть код» Вы …
Использовать: — Выберите два цвета — Нажмите кнопку со стрелкой — Перетащите селектор, чтобы точно настроить свой градиент. — Нажмите кнопку «Просмотреть код» Вы …
 Дополнительный вывод в SCSS.
Дополнительный вывод в SCSS. Мартина по
Агентство Святого Мартина
в ХМ
Мартина по
Агентство Святого Мартина
в ХМ  студия
, Марио Санчес Маселли
и antara.studio
в ХМ
студия
, Марио Санчес Маселли
и antara.studio
в ХМ