20 полезных сервисов генерации CSS кода для веб-разработчиков | DesigNonstop
Полезности / Сервисы
9876
04-08-2017
Давайте познакомимся с 20 бесплатными онлайн генераторами CSS кода, которые значительно упростят жизнь дизайнера-верстальщика. В предыдущей аналогичной подборке онлайн сервисов был сделан акцент на работу именно с самим кодом, его адаптацию, и проверку на предмет ошибок. С помощью же этих сервисов можно взаимодействовать с различными элементами, участвующими в верстке сайта и их визуальной составляющей. Например можно сгенерировать на чистом CSS код кнопки, контактной формы, иконок, 3d ленты, анимации, фона, обводки, цвета, курсора, списков, сетки, колонок для макета, градиентов, спрайтов, сниппетов, слайдеров, индикаторов загрузки и многое другое.
1. Code Pen
В этом проекте можно найти демо версии замечательных примеров CSS3 эффектов для использования в интерфейсах. Например, оригинальные кнопки или формы обратной связи.
codepen.io
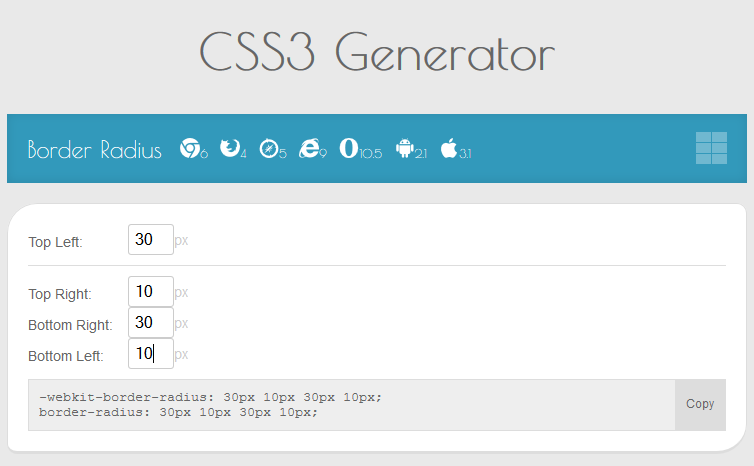
2. Css3 Generator
Предлагается более 10 генераторов кода — Border Radius, Box Shadow, Multiple Columns, Transform, Flexbox, Gradient и т.д.
3. Live Tools
Этот минималистический по дизайну сервис дает возможность сгенерировать коды кнопок, форм обратной связи, иконок и (внимание!) различных лент (ribbons).
livetools.uiparade.com
4. Web Code
А здесь генерируются коды для анимации, фона, обводки, цвета, курсора, списков, колонок и много другое.
webcode.tools
5. Responsive Grid System
Невероятно удобный инструмент для адаптивного дизайна. А также простой и гибкий способ использования Responsive Grid System.
responsivegridsystem.com
6. Css Ttemplater
С помощью этого сервиса генерируются HTML+CSS шаблоны с возможностью выборки различных базовых параметров.
csstemplater.com
7. Css Matic
Мульти-сайт генератор с четырьмя инструментами для создания теней, границ радиусов, шумов текстур и CSS градиентов.
cssmatic.com
8. Css Sprite Gen
Оптимизируйте свой сайт с помощью CSS спрайтов, чтобы увеличить скорость сайта и снизить количество HTTP запросов.
css.spritegen.com
9. Enjoy Css
Генерируйте код играючи! А также наслаждайтесь неплохой коллекцией кодов сниппетов, эффектов для текста и различных кнопок.
enjoycss.com
10. Image Slider Maker
С помощью этого сервиса можно генерировать слайдеры картинок.
imageslidermaker.com
11. The Echoplex
Здесь можно сгенерировать макет сайта, учитывая параметры выравнивания элементов по нескольким осям, распределения свободного места между элементами и т.д.
the-echoplex.net
12. Css Load
Генератор вращающихся индикаторов загрузки AJAX средствами CSS и HTML.
cssload.net
13. Colorzilla
Генератор градиентов.
colorzilla.com
14. How To Center In Css
Инструмент для центрирования различных элементов
howtocenterincss.com
15. Wait Animate
Позволяет создать бесконечную CSS анимацию с паузой между повторениями.
waitanimate.wstone.io
16. S Sd
Здесь можно создать модную длинную трехмерную тень.
new.s-sd.ru
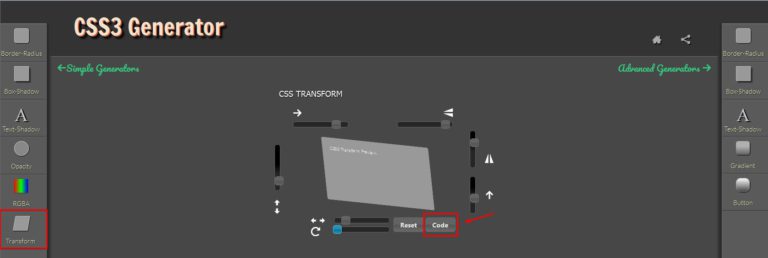
17. Css 3d
Генератор красивых 3d лент на чистом CSS.
css3d.net
18. Css Portal
Большой портал с огромным количеством всевозможных генераторов, примеров и коллекцией кодов.
cssportal.com
19. Css3 Maker
Генератор различных CSS стилей.
css3maker.com
20. Web Core It
CSS генератор разноцветного градиентного фона
webcore-it.com
Интерактивный инструмент для генерации верстки основанной на CSS Flexbox
Для запуска этого приложения необходимо включить JavaScript.Рад представить Вам интерактивный инструмент для генерации верстки основанной на гибких макетах сетки (CSS Flexbox Layout), он позволит наглядно произвести верстку необходимого блока для Вашего сайта. Кроме того, вы сможете максимально быстро обучиться этой технологии верстки, используя встроенные подсказки для каждого CSS свойства, или при необходимости перейти в справочник CSS свойств для получения более детальной информации о конкретном свойстве.
Если Вы ранее не сталкивались с моделью построения макетов страниц Flexbox, но хотите более детально познакомиться с ней, то подробную информацию об этом вы сможете получить в следующих статьях учебника, посвященному CSS:
- Статья ‘Верстка по Flexbox (работа с контейнерами)’
- Статья ‘Верстка по Flexbox (работа с элементами)’
Настройки контейнера
height ? Определяет высоту контейнера
display ? Определяет как должен отображаться элемент:
- flex — элемент отображается как блочный флекс контейнер.
- inline-flex — элемент будет отображаться как строчный флекс контейнер.
flex-direction ? Позволяет указать направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера:
- row — флекс элементы отображаются горизонтально, в виде строки.
 Это значение по умолчанию.
Это значение по умолчанию. - row-reverse — флекс элементы отображаются горизонтально, в виде строки по аналогии со значением row, но формирование строки идёт в обратном направлении.
- column — флекс элементы отображаются вертикально как колонны. Формирование колонны осуществляется сверху вниз.
- column-reverse — флекс элементы отображаются вертикально как колонны по аналогии со значением column, но формирование колонны идёт в обратном направлении (снизу вверх).
flex-wrap ? Определяет, будет ли флекс контейнер однострочным, или многострочным:
- nowrap — Указывает, что флекс элементы выстраиваются в одну строку. Это значение по умолчанию.
- wrap — Указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов (в случае переполнения).

- wrap-reverse — Указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов (в случае переполнения) по аналогии со значением wrap, но формирование строк идёт в обратном порядке.
align-content ? Определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально):
- stretch — строки внутри контейнера равномерно растягиваются, заполняя свободное пространство. Это значение по умолчанию.
- flex-start — строки внутри контейнера располагаются в начале поперечной оси флекс контейнера.
- flex-end — строки внутри контейнера располагаются в конце поперечной оси флекс контейнера.
- center — строки внутри контейнера располагаются по его центру.

- space-between — строки внутри контейнера равномерно распределяются, при этом первая строка позиционируются в начале поперечной оси, а последняя строка позиционируется с конца поперечной оси.
- space-around — строки внутри контейнера равномерно распределяются, при этом пространство между двумя соседними строками одинаково, а пустое пространство перед первой строкой и после последней строки равно половине от пространства между соседними строками.
- space-evenly — размещает четный промежуток между каждой строкой, включая верхний и нижний край контейнера.
justify-content ? Определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси контейнера (горизонтально):
- flex-start — элементы позиционируются в начале контейнера.
 Это значение по умолчанию.
Это значение по умолчанию. - flex-end — элементы позиционируются в конце контейнера.
- center — элементы позиционируются в центре строки контейнера.
- space-between — элементы равномерно распределяются по всей строке, при этом первый элемент позиционируются в начале контейнера, а последний элемент позиционируется в конце контейнера.
- space-around — элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего элемента равно половине между соседними элементами в контейнере.
- space-evenly — размещает четный промежуток между каждым элементом, включая начальний и дальний конец контейнера.
align-items ? Производит выравнивание всех элементов внутри флекс контейнера вдоль поперечной оси:
- stretch — флекс элементы растягиваются по размеру контейнера вдоль поперечной оси.
 Это значение по умолчанию.
Это значение по умолчанию. - center — элементы располагаются по центру строки контейнера (середина поперечной оси, или оси столбца).
- flex-start — элементы располагаются в начале строки контейнера.
- flex-end — элементы располагаются в конце строки контейнера.
- baseline — элементы распологаются по их базовой линии.
Настройки элементов
count?Количество блоков внутри флекс контейнера.
width?Ширина каждого блока внутри флекс контейнера.
height?Высота каждого блока внутри флекс контейнера.
margin?Внешние отступы каждого блока внутри флекс контейнера.
padding?Внутренние отступы каждого блока внутри флекс контейнера.
Настройка элемента
Выберите любой вложенный элемент для настройки. ..
..
width ? Ширина текущего блока внутри флекс контейнера.
height ? Высота текущего блока внутри флекс контейнера.
margin ? Устанавливает величину внешнего отступа от каждого края элемента в одном объявлении.
padding ? Устанавливает величину внутреннего отступа от каждого края элемента в одном объявлении.
order
?
Устанавливает порядок следования флекс элемента в контейнере относительно остальных.
Если вы указываете значение для одного флекс элемента в контейнере, то это значение не будет являться его порядковым номером, а указывает только на «вес» его позиции по отношению к другим элементам. Допускается применение отрицательных значений (значение -1, например, смещает элемент к левому краю родительского контейнера). Значение по умолчанию 0.
Допускается применение отрицательных значений (значение -1, например, смещает элемент к левому краю родительского контейнера). Значение по умолчанию 0.
align-self ? Задает выравнивание отдельных элементов строки внутри флекс контейнера. Свойство переопределяет значение выравнивания, заданного для контейнера свойством align-items конкретному элементу. Возможные значения:
- auto — элемент наследует значение его родительского контейнера. Если родительский контейнер не имеет значения, то значение, устанавливается, как stretch. Это значение по умолчанию.
- stretch — элемент растягивается по размеру строки контейнера вдоль поперечной оси.
- center — элемент располагается по центру строки контейнера (середина поперечной оси).
- flex-start — элемент располагается в начале строки контейнера (начало поперечной оси).

- flex-end — элемент располагается в конце строки контейнера (конец поперечной оси).
- baseline — элемент распологается по его базовой линии строки контейнера.
flex-grow
?
Указывает на сколько элемент может увеличиться по отношению к остальным флекс элементам в одном контейнере.
Например, если в контейнере все блоки имеют значение свойства равное 1, а один блок имеет значение 2, то это означает, что он будет в два раза больше по отношению к ним (относительное значение). Если мы при этом добавим в контейнер еще один блок, то при этом ширина контейнера не изменится, а блок, который имел значение 2 по прежнему останется в два раза больше остальных, при этом ширина всех блоков пропорционально уменьшится. Значение по умолчанию 0.
flex-shrink
?
Определяет, как элемент будет сжиматься относительно остальных флекс элементов в контейнере (при недостатке свободного пространства). Если мы устанавливаем значение равное 0, то мы запрещаем сжиматься элементу до размеров меньше чем его базовая ширина. Значение по умолчанию 1.
Если мы устанавливаем значение равное 0, то мы запрещаем сжиматься элементу до размеров меньше чем его базовая ширина. Значение по умолчанию 1.
flex-basis ? Определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства внутри флекс контейнера. Допускается использование как абсолютных значений (px, em, pt и так далее), так и значения в процентах. Значение по умолчанию auto (если элемент не имеет заданного размера, то размер будет высчитываться в зависимости от содержания элемента).
flex
?
Является короткой записью для свойств flex-grow, flex-shrink и flex-basis.
Значение по умолчанию 0 1 auto.
HTML code:
CSS code:
Генератор текстовых полей CSS — Doodle Nerd
Генератор текстовых полей CSS позволяет создавать и генерировать текстовые поля CSS3 для вашего веб-сайта и экономит ваше время. Вы можете предварительно просмотреть текстовое поле и скопировать или загрузить сгенерированный код CSS.
1Text опции
накладки (PX)
Размер шрифта (PX)
Text Align ()
левый центр
2 варианты борта
Ширина границы
9003(PX)
Стиль границы
(PX)
. SolidDashedDottedDoubleGrooveInsetOutsetRidgeHidden
3Color Options
Цвет фона
Цвет границы
Цвет шрифта
4box Shadow Option (%)
Положение тени
СнаружиВнутри
5Параметры тени текста
Угол тени (град)
Расстояние тени (пкс)
Размытие тени (пкс)
Цвет тени
Непрозрачность тени (%)
6Параметры шрифта
Толщина шрифта
NormalBold
Стиль шрифта
NormalItalic
Семейство шрифтов Fantasy
3Mospace 900Serif 90912 ArialSans Serif Предварительный просмотр скачатьФрагмент кода CSS копировать
HTML-код копировать
Генератор текстовых полей CSS
Минимальный CSS-фреймворк, созданный с. .
.
Посмотреть 5416 0 0
Коллекция мотыг с двигателем CSS3..
Посмотреть 4903 0 0
Простая анимация с использованием FontAwe..
Посмотреть 4422 0 0
Просмотреть все фрагменты ›
Инструменты дизайна
- Радиус границы
- Коробчатая тень
- Тень текста
- RGBA
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размер коробки
- Контур
- Переход
- Преобразование
- Флексбокс
- Градиент
Генератор CSS3
- Фильтры CSS
- Генератор фильтров CSS
- Текстовые эффекты CSS
- CSS-анимации
CSS-эффекты
- Изображение в данные —
- Электронная почта для генератора изображений —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Генератор страниц ошибок
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
- Генератор доступа HTA
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор Bootstrap 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор лент —
- Генератор ленточных ярлыков —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Генератор кнопок —
- Поворотный переключатель —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Меньше компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Преобразователь CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Генератор шаблонов
- Конструктор пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- Координаты GPS
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Извлекатель звеньев
- Средство проверки неработающих ссылок
- Отношение текста к коду
- HTML-текстовое содержимое
- Рейтинг Alexa
- Позиция в поиске Google
- Проверка HTTP-заголовка
- Тест скорости веб-сайта
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Сведения о моем браузере
SEO
- Конвертер цветов CSS
- RGBA-генератор
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Преобразователь PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Валидатор CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизировать код CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Подписывайтесь на нас
Попробуйте
http://rookienerd. com
com
Социальная акция
Вам нравятся наши инструменты? Поделись!
Генератор загрузчика CSS онлайн | 10015 Инструменты
Спиннеры
Категории погрузчиков
Общее количество погрузчиков CSS. Круглый квадрат
Мексиканская волна
Двойная дуга
Четырехкратная дуга
Границы
Братья и сестры
Точка в трубке
Точка на бесконечном пути
дуги в бесконечной пути
Вложенная дуга
Ветряная мельница
Двойная точка
Встреча
Can -Out Circle
Ротари
Фонарик
Следуйте лидеру — Circle
Следуйте за линией
. Coin
Spinning Coin Fall
Fidget
Круговая диаграмма
Hypnotic
Fat Plus
Bar Spin
Box Gear Spin
Wind-up 900 00003
Руль
Head стрелка
Solitaire Ring
Центробегал
Кольцо звезд
PREV
Следующая
Комментарии
Комментарий
Комментарии.
Аналогичные инструменты CSS
CSS Text Glitch Effect Generator
Генерируйте CSS текстовые эффекты glitch и создавайте причудливую текстовую анимацию с помощью чистого CSS
Open
CSS Box Shadow Generator
Генерировать код CSS для теней блоков при предварительном просмотре их для дизайна блоков, кругов или заголовков
Открыть
Генератор пути клипа CSS
Создать путь клипа с различными шаблонами и использовать свойство clip-path в своих проектах
Открыть
+
Получите расширение для браузера «Онлайн инструменты» до 10015!
Доступ ко всем инструментам на базе 10015.io одним щелчком мыши
Добавить в
Chrome
Добавить в
Firefox
Что такое онлайн-генератор загрузчика CSS?
Генератор загрузчиков CSS — это бесплатный онлайн-инструмент для создания загрузчиков CSS . Этот инструмент является одним из лучших генераторов анимации загрузчика CSS в Интернете, который состоит из сотен загрузчиков и счетчиков. Он также работает как генератор спиннеров CSS и генератор анимации загрузки CSS . Загрузчики CSS используются, чтобы указать пользователям, что страница, раздел или элемент еще не готовы, и за ними выполняется процесс, такой как выборка данных или любая другая операция, которая занимает некоторое время. Для лучшего UX (взаимодействия с пользователем) в таких случаях рекомендуется показывать пользователям анимацию загрузки CSS, чтобы избежать путаницы в том, работает ли страница или компонент должным образом или нет.
Этот инструмент является одним из лучших генераторов анимации загрузчика CSS в Интернете, который состоит из сотен загрузчиков и счетчиков. Он также работает как генератор спиннеров CSS и генератор анимации загрузки CSS . Загрузчики CSS используются, чтобы указать пользователям, что страница, раздел или элемент еще не готовы, и за ними выполняется процесс, такой как выборка данных или любая другая операция, которая занимает некоторое время. Для лучшего UX (взаимодействия с пользователем) в таких случаях рекомендуется показывать пользователям анимацию загрузки CSS, чтобы избежать путаницы в том, работает ли страница или компонент должным образом или нет.
Существуют сотни загрузчиков CSS из различных категорий, таких как счетчики CSS, загрузчики прогресса CSS, загрузчики точек, полос, форм и цветов, капли, импульсы, листающие и гипнотические загрузчики и многие другие. Всего имеется более 250 анимаций загрузки CSS. Все они настраиваемые, и для их работы не требуется JavaScript, другими словами, они созданы с использованием чистого CSS. Иногда для анимации можно использовать JS-код, но для повышения производительности лучше использовать загрузчики , содержащие только CSS. Вы можете настроить их цвет, размер и скорость, просто выбрав опцию из списка. Нет необходимости знать, как редактировать код CSS для их настройки.
Иногда для анимации можно использовать JS-код, но для повышения производительности лучше использовать загрузчики , содержащие только CSS. Вы можете настроить их цвет, размер и скорость, просто выбрав опцию из списка. Нет необходимости знать, как редактировать код CSS для их настройки.
Здесь вы можете увидеть различные типы на изображении ниже. Любая форма от простой (например, точка, полоса, треугольник, квадрат, круг, линия и т. д.) до сложной (например, волна, очаг, батарея, часы и т. д.) может использоваться в качестве загрузчика CSS, если вы достаточно продвинуты в написании кода. Это. Даже их формы и темы отличаются друг от друга, их цель одна и та же.
Различные типы загрузчиков и вращателей
Вот некоторые формы, которые вы можете найти в инструменте.
- Геометрические формы: квадрат, круг, треугольник, точка, линия, полоса, дуга, пончик, стрелка и так далее.
- Знаки и символы: гипнотический круг, сигнальный знак, круговая диаграмма, пузыри, таблетки и т.
 д.
д. - Реальные предметы: очаг, батарея, часы, волна, песочные часы, секундомер, маятник, звезда, монеты и т. д.
Для людей, которые используют системы проектирования, такие как пользовательский интерфейс материалов и которым нравится анимация этой библиотеки пользовательского интерфейса, вы можете создать свой собственный загрузчик пользовательского интерфейса материала только для CSS , используя загрузчик с именем «Material UI Spinner», который указан в категории счетчиков. .
Вы можете использовать эти загрузчики для разных целей. Например, если вы отправляете запрос AJAX или запрос REST API на конечную точку для получения списка элементов, вы можете использовать загрузчик CSS, чтобы показать пользователю анимацию загрузки во время обработки запроса. Вы также можете использовать, чтобы показать анимацию загрузки, когда пользователь отправляет форму, или вы можете выполнить асинхронную проверку для этой формы. Вы можете напрямую использовать их внутри страницы или даже внутри компонента, такого как кнопка. Подводя итог, когда пользователь потратит одну страницу на ожидание чего-то, и вы хотите указать, что что-то обрабатывается, вы можете использовать их, чтобы сделать это время более приятным.
Подводя итог, когда пользователь потратит одну страницу на ожидание чего-то, и вы хотите указать, что что-то обрабатывается, вы можете использовать их, чтобы сделать это время более приятным.
При создании всех этих анимаций используются различные типы переходов, такие как перемещение, вращение, масштабирование, появление и исчезновение путем изменения непрозрачности, изменения цвета фона, отражения, клонирования и т. д. Эти переходы очень полезны для создания анимации более интересным и более привлекательным, а также улучшить пользовательский опыт, пока они проводят свое время на странице или в веб-приложении.
В качестве примечания: некоторые из них могут не работать должным образом в некоторых старых браузерах из-за несовместимости со свойствами CSS, поскольку в цветах фона, градиентах, масках, контурах отсечения и подобных свойствах используются современные свойства CSS. Но они точно будут работать в современных браузерах. Все анимации вращения и загрузки работают как положено в последних версиях браузеров Google Chrome и Chromium. Если вас беспокоит совместимость браузера, проверьте анимацию в браузерах Safari, Mozilla Firefox и Opera. Для проверки совместимости вы можете использовать caniuse.com или аналогичные сервисы. Кроме того, в некоторых браузерах могут возникать проблемы с рендерингом пикселей из-за масштабирования и изменения размера.
Если вас беспокоит совместимость браузера, проверьте анимацию в браузерах Safari, Mozilla Firefox и Opera. Для проверки совместимости вы можете использовать caniuse.com или аналогичные сервисы. Кроме того, в некоторых браузерах могут возникать проблемы с рендерингом пикселей из-за масштабирования и изменения размера.
Как использовать онлайн-генератор загрузчика CSS?
Для создания загрузчиков CSS можно выполнить следующие шаги:
- Выберите нужную категорию из списка. Если вы не уверены, какой из них выбрать, вы можете изучить их один за другим.
- Если вам нравится форма и анимация любого загрузчика/спиннера, просто наведите курсор на карточку. Есть 2 кнопки, которые вы можете выбрать. Один для настройки, а другой для получения кода. Если вас устраивает его форма, размер, цвет и скорость, вы можете просто нажать кнопку «Получить код CSS». Если вы хотите настроить их, вы можете нажать кнопку «Настроить».
- В разделе настройки вы можете установить цвета, размер и скорость.


 Это значение по умолчанию.
Это значение по умолчанию.

 Это значение по умолчанию.
Это значение по умолчанию. Это значение по умолчанию.
Это значение по умолчанию.
 д.
д.