Полезно » Страница 2 » Скрипты для сайтов
Проверка сайта в разных разрешениях экрана
Сервис очень полезный при верстке сайтов, позволяющий просто и быстро проверить, как отображается страница при различных разрешениях экрана. Начиная от айфона и заканчивая Full HD.
Mootools и jQuery вместе (noConflict)
Использование двух библиотек вместе на одной странице.
Grid 960 — CSS фреймворк
Grid 960 — CSS фреймворк, который позволяет разработчику быстро разрабатывать основную концепцию дизайна сайта, перекладывая на себя часть работы по созданию макетов, сетки.
Генератор искажения текста
Сервис позволяющий вам исказить любой текст посредством HTML и CSS, а следовательно ни какого труда не составит внедрить его на вашу html страничку.
Анимация на CSS
Какие виды переходов можно сделать с помощью только одного свойства CSS? Хотите узнать? Жмите подробнее и смотрите Демо. И увидите целую экспериментальную галерею по анимации веб элементов на CSS.
И увидите целую экспериментальную галерею по анимации веб элементов на CSS.
WYSIWYG визуальные редакторы
Подборка WYSIWYG редакторов, которые вы можете использовать на своих сайтах.
Документация jQuery
Документации по jаvascript библиотеке jQuery. В полной новости ссылки на различные документации.
Делаем сами CSS3 фон
Онлайн сервис для создания CSS3 фонов. Можете сами сделать фон из полосочек, параметр каждой задается в редакторе. После того, как фон готов, просто скопируйте полученный код.
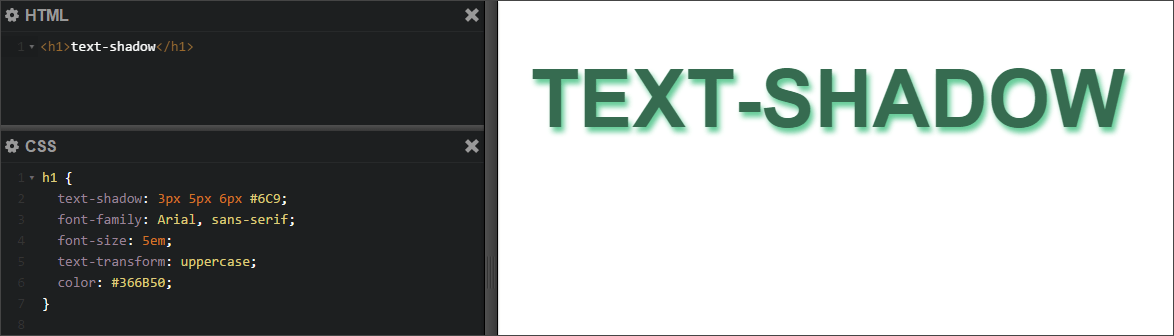
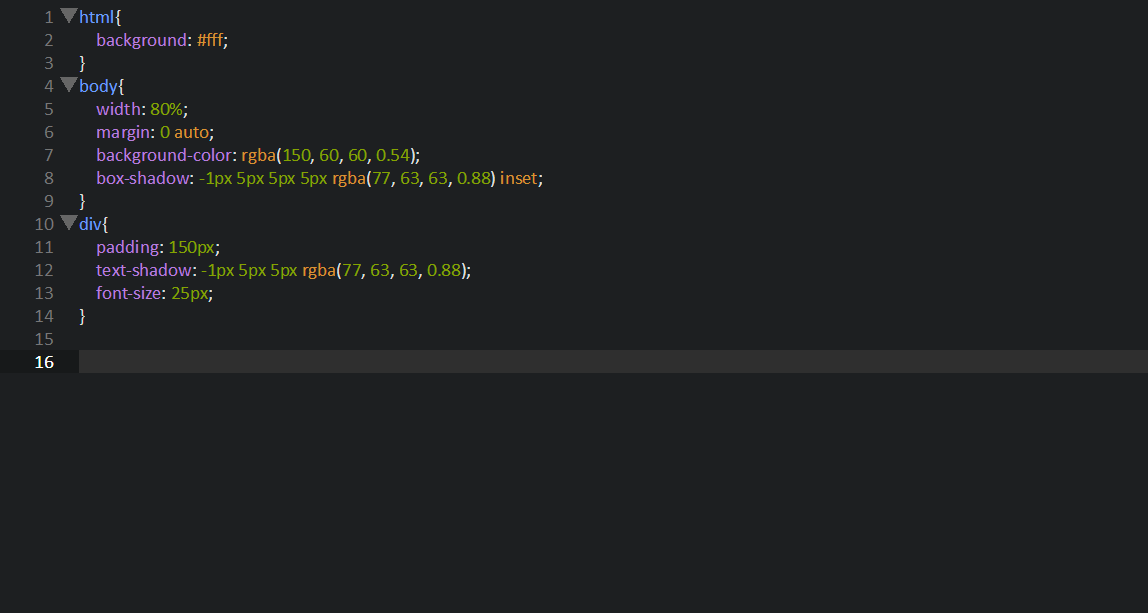
CSS3 тень для текста
А вот ещё очень интересный ресурс, настроек конечно немного, но и тех, что есть предостаточно. Легко и просто создаем CSS3 тень для любого текста. Шрифт можно выбрать из выпадающего списка, который впрочем можно изменить на свой в полученном коде.
CSS3 узор для фона
Ресурс на котором можно присмотреть для своего сайта бесшовный фон на CSS3, а не привычную всем картинку. Есть очень симпатичные бэкграунды.
Есть очень симпатичные бэкграунды.
CSS генератор градиентов от ColorZilla
Полезный ресурс для генерирования CSS градиентов подобных тем, какие используются в Photoshop. Ссылка на ресурс: http://www.colorzilla.com/gradient-editor/
Сжатие javascript файлов
В этой статье рассмотрим online способы сжатия js (jаvascript) файлов для уменьшения их размеров. Сейчас очень много веб-ресурсов используют, как сторонние java скрипты (например, таже jQuery библиотека и многочисленные плагины к ней), так и собственной разработки. Сжатие позволит уменьшить размер загружаемой страницы сайта, а соответсвенно и время его загрузки. Это один из этапов оптимизации, который желательно проделать всем.
Популярные статьи
Реклама
Опрос
С чем чаще работаете ?
React.js
Vue.js
Angular.js
другое
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
10 полезных инструментов для создания роскошного CSS
Чтобы страница выглядела именно так, как задумано дизайнером, используют CSS. Но держать в голове все стили и их параметры сложно — их сотни. Чаще всего разработчик помнит самые ходовые и популярные, а за остальными обращается к справочникам и специальным программам-генераторам. Мы уже писали о CSS, когда доделывали текстовый редактор и создавали собственный таймер.
Генератор CSS-свойств — программа или сервис, которые позволяют визуально настроить нужные параметры текста или всей страницы, а потом получить уже готовый CSS-код для вставки на сайт.
Одной строкой: новые CSS-команды для фронтендов
CSS Type Set
csstypeset.com
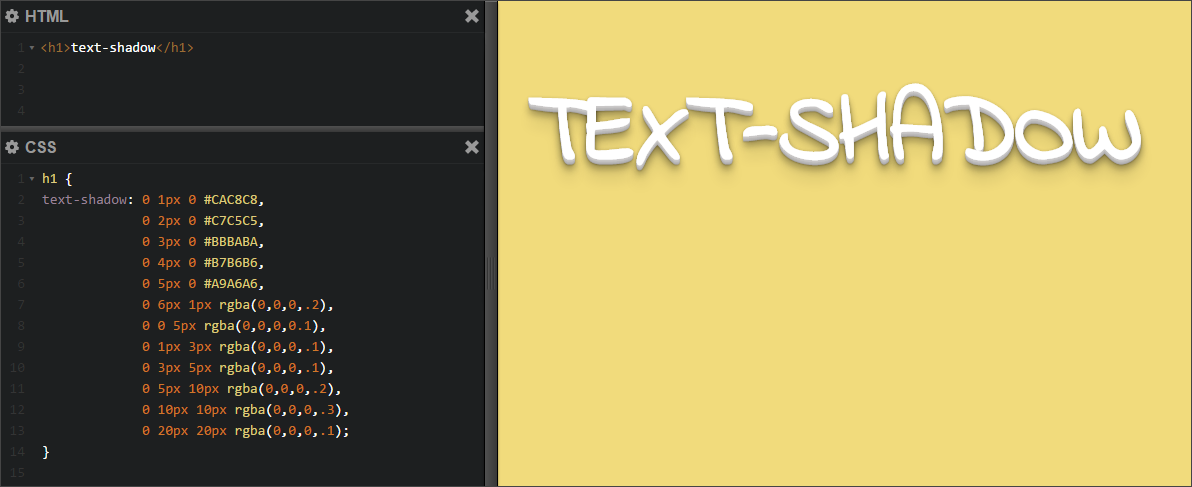
Сервис помогает быстро получить нужный код оформления текста. Он не умеет обрабатывать отдельные слова, поэтому применяет настройки ко всему абзацу. Из полезного — вы сразу видите результат и можете менять все настройки на ходу. Слева текст, справа — код, который отвечает за внешний вид текста. Его можно скопировать и вставить на свою страницу.
Слева текст, справа — код, который отвечает за внешний вид текста. Его можно скопировать и вставить на свою страницу.
Px to Em calculator
omnicalculator.com/conversion/px-to-em
Если вы решите фанатично подойти к сайту с автомасштабированием и простого Бутстрапа вам будет недостаточно, посмотрите на этот сервис. Он возьмёт размеры ваших объектов в пикселях или пунктах и переведёт их в эмы, которые зависят только от ширины и высоты окна браузера. Или наоборот — эмы в пункты. Ограничений нет, масштабировать можно что угодно.
CSS Menu Maker
cssmenumaker.com
Теперь, чтобы сделать любое меню на сайт, достаточно открыть этот генератор — всё остальное он сделает за вас. Выбираете, какого типа меню вам нужно, настраиваете цвета и вложенные пункты — и готово. Вам останется только вставить код на сайт и проставить ссылки из меню на нужные страницы.
CSS Gradient
cssgradient.io
Если вы любите градиенты, посмотрите на этот сайт. Он поможет сделать градиент любой сложности и из любых цветов. Сами цвета можно настроить ползунками и слайдерами или ввести их шестнадцатеричные значения. Очень залипательная штука, даже если она вам ни разу не пригодится.
Сами цвета можно настроить ползунками и слайдерами или ввести их шестнадцатеричные значения. Очень залипательная штука, даже если она вам ни разу не пригодится.
Color Palette Generator
www.cssdrive.com/imagepalette
Иногда нужно сделать весь сайт в одной палитре, чтобы все цвета сочетались друг с другом или с картинками. Можно все цвета подбирать вручную, а можно зайти на этот сайт, загрузить нужную картинку, а сервис сам разложит её на цвета и предложит вам несколько палитр на выбор. Результат работы можно сохранить как CSS-файл или скопировать значения цветов вручную.
CSS Scheme Designer
colorschemedesigner.com/csd-3.5
Похожий сервис, который подбирает палитру для вашего сайте на основе одного базового цвета. В сервисе есть выбор, какая палитра вам нужна, сколько должно быть акцентных и дополнительных цветов и так далее. Если ваша задача — найти цвета для сайта, которые сочетаются между собой, то начните с CSS Scheme Designer.
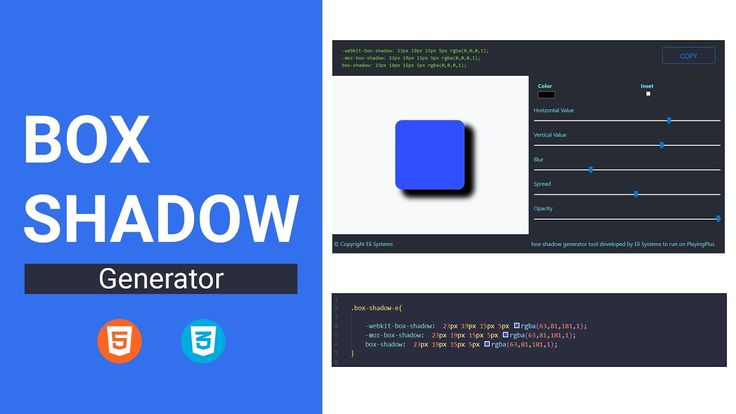
Box Shadow
cssmatic. com/box-shadow
com/box-shadow
Мы уже использовали этот сервис в статье про текстовый редактор, чтобы сделать красивую тень. Собственно, это всё, что умеет делать сервис — генерировать красивую тень для объекта. Можно настроить тень как угодно: угол освещения, расстояние до фона, размытость и цвета и даже прозрачность.
Border Radius
cssmatic.com/border-radius
Скругляет углы прямоугольников. Это всё, что о нём можно сказать.
CSS Animation Generator
coveloping.com/tools/css-animation-generator
У CSS хорошие встроенные инструменты анимации. Браузер рисует анимацию на CSS довольно быстро и не загружая процессор. Это гораздо эффективнее, чем городить анимацию с помощью JavaScript.
С помощью этого сервиса можно добавить анимацию к любому элементу на странице. При желании можно поставить галочку бесконечной анимации, тогда блок станет появляться, исчезать, а потом появляться снова — можно, например, сделать дзен-игру про зарплату.
CSS Filters
cssfilters. co
co
Сервис делает то же самое, что и фильтры в фоторедакторе — улучшает вашу картинку, оставляя оригинал нетронутым. Никакой магии, только чистый CSS. Если не хватает встроенных пресетов, всегда можно поиграть ползунками и получить нужный результат.
Бонус
CSS — это не только про подбор цветов, анимацию и настройку текста. Вот что ещё можно сделать на чистом CSS:
- настоящие трёхмерные облака
- логотипы известных компаний
- трёхмерную навигацию для сайта (ЗАЧЕМ?)
- и всё, что только придёт вам в голову
Изучайте CSS и делайте свои сайты красивыми, необычными и удобными!
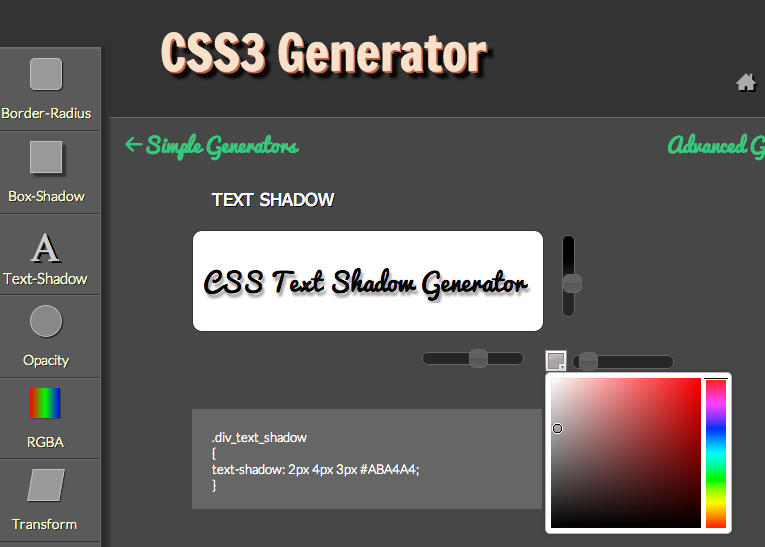
Генератор теней для текста CSS — Doodle Nerd
Генератор теней для текста CSS3 позволяет создавать эффекты теней для текста. Вы можете просмотреть и скопировать или загрузить сгенерированный код CSS.
Генератор текстовых теней
Минимальный CSS-фреймворк, созданный с. .
.
Коллекция механизированных домкратов CSS3..
Посмотреть 5030 0 0
Простая анимация с использованием FontAwe..
Посмотреть 4550 0 0
Просмотреть все фрагменты ›
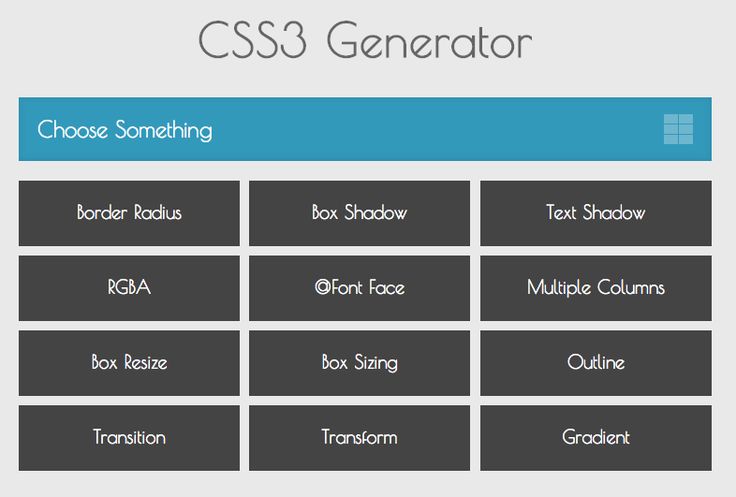
Инструменты дизайна
- Радиус границы
- Тень коробки
- Тень текста
- РГБА
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размеры коробки
- Контур
- Переход
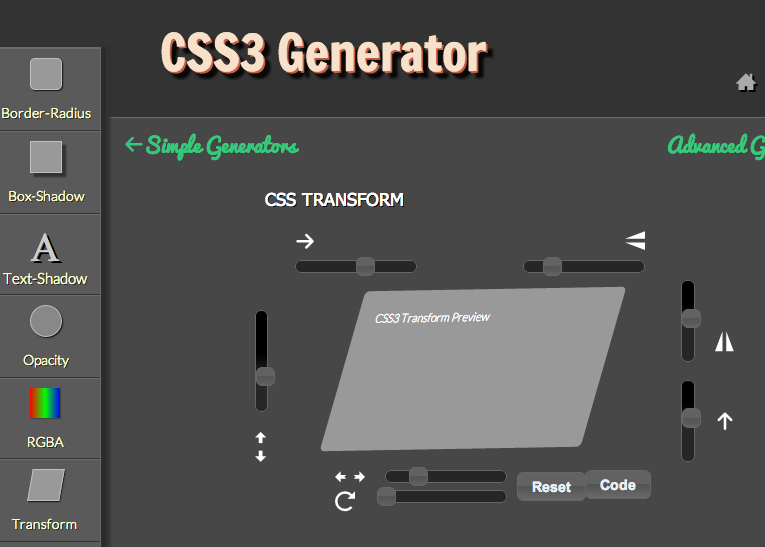
- Преобразование
- Флексбокс
- Градиент
Генератор CSS3
- Фильтры CSS
- Генератор фильтров CSS
- Текстовые эффекты CSS
- CSS-анимации
CSS-эффекты
- Изображение в данные —
- Электронная почта для генератора изображений —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Ошибка генератора страниц
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
- Генератор доступа HTA
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор Bootstrap 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор лент —
- Генератор тегов ленты —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Генератор кнопок —
- Поворотный переключатель —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Без компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Конвертер CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Конструктор пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- Координаты GPS
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Средство извлечения ссылок
- Средство проверки неработающих ссылок
- Отношение текста к коду
- HTML-текстовое содержимое
- Рейтинг Alexa
- Позиция в поиске Google
- Проверка HTTP-заголовка
- Тест скорости веб-сайта
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Сведения о моем браузере
SEO
- Конвертер цветов CSS
- RGBA-генератор
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Преобразователь PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Валидатор CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизировать код CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Подписывайтесь на нас
Попробуйте
http://rookienerd. com
com
Социальная акция
Вам нравятся наши инструменты? Поделиться этим!
Эффекты тени текста CSS, Генератор шрифта тени, Генератор тени CSS, Анимация тени текста CSS3,
Эффекты тени текста CSS
Тень текста ¶ Чтобы добавить тень к вашему тексту, вам нужно использовать CSS text- теневое свойство. Это свойство позволяет легко работать с текстами и создавать различные эффекты.
Свойство text-shadow добавляет тень к тексту. Это свойство принимает список теней, разделенных запятыми, которые будут применены к тексту.
Созданные Хорхе Эпунаном, CSS3 Text-Shadow Effects представляют собой серию различных эффектов текстовых теней, которые вы можете попробовать на своих текстах. Эта коллекция содержит только четыре различных типа эффектов теней для текста, в том числе Elegant Shadow, Deep Shadow, Inset Shadow и Retro Shadow с их типичным дизайном.
Генератор шрифтов с тенью
Текстовый эффект с тенью, который можно редактировать онлайн с помощью онлайн-инструмента для создания текста MockoFun. Если вам нужно теневое текстовое изображение, используйте этот текстовый онлайн-эффект. Перейдите в меню «Слои», чтобы настроить эффект онлайн-текста. Вы можете отредактировать текст, выбрать другой шрифт из 800 бесплатных шрифтов онлайн, изменить размер текста и т. д.
Если вам нужно теневое текстовое изображение, используйте этот текстовый онлайн-эффект. Перейдите в меню «Слои», чтобы настроить эффект онлайн-текста. Вы можете отредактировать текст, выбрать другой шрифт из 800 бесплатных шрифтов онлайн, изменить размер текста и т. д.
FontGet.com предлагает самый большой выбор шрифтов Drop Shadow. Мы предлагаем быстрые серверы, чтобы вы могли скачать шрифты Drop Shadow и быстро приступить к работе. Мы надеемся, что вам понравится наш сайт, и, пожалуйста, не забудьте проголосовать за ваши любимые шрифты Drop Shadow.
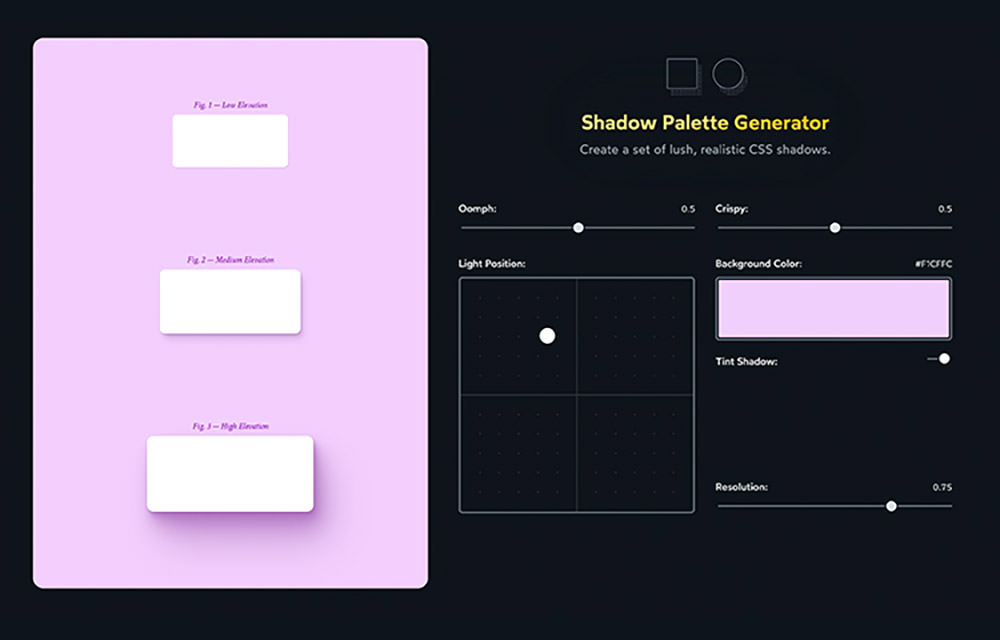
Выберите готовый стиль из галереи или создайте тень текста в соответствии со своими предпочтениями. Настройте нужные атрибуты, чтобы получить код CSS. Сдвиньте тень вправо/вниз, установите размытие и непрозрачность и выберите цвет из палитры, чтобы получить свой CSS. Используйте онлайн-редактор, чтобы настроить свой стиль вручную.
Применение эффекта тени к изображению. Вы можете использовать наши предустановленные параметры, чтобы быстро добавить тень или ввести пользовательские значения расстояния до тени и интенсивности тени. Если вам нужны тени с острыми краями, введите 100 в параметре «Интенсивность теней».
Если вам нужны тени с острыми краями, введите 100 в параметре «Интенсивность теней».
Теневой шрифт. Теневые шрифты обычно имеют буквы, которые приподняты над страницей, а позади них находится силуэт или тень. Буквы с тенью могут облегчить чтение текста, если за текстом есть цвет.
Генератор CSS box-shadow, который поможет вам быстро создать объявления CSS box-shadow для вашего веб-сайта. Он поставляется с множеством опций и демонстрируется мгновенно. Если вы хотите иметь классные шрифты, попробуйте также нашу клавиатуру шрифтов, чтобы легко получить шрифты в приложении Font Keyboard для iOS и в приложении Font Keyboard для Android.
Генератор теней CSS
Свойство box-shadow — это свойство CSS, позволяющее создавать тени для большинства элементов HTML. Текстовые элементы используют собственное свойство text-shadow, которое работает немного иначе. Коробчатые тени можно использовать для многих целей, но главная из них — индикация тактильности в дизайне взаимодействия.
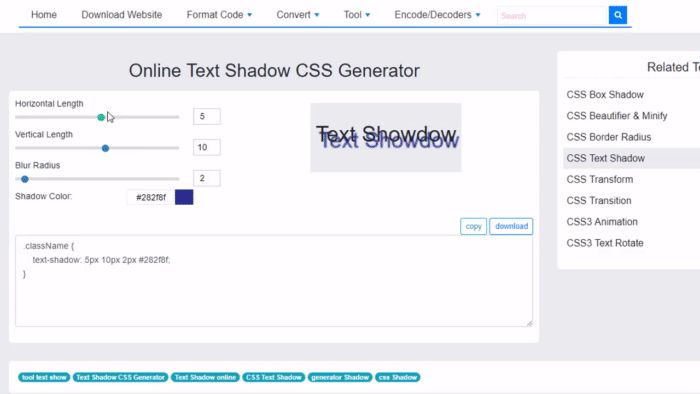
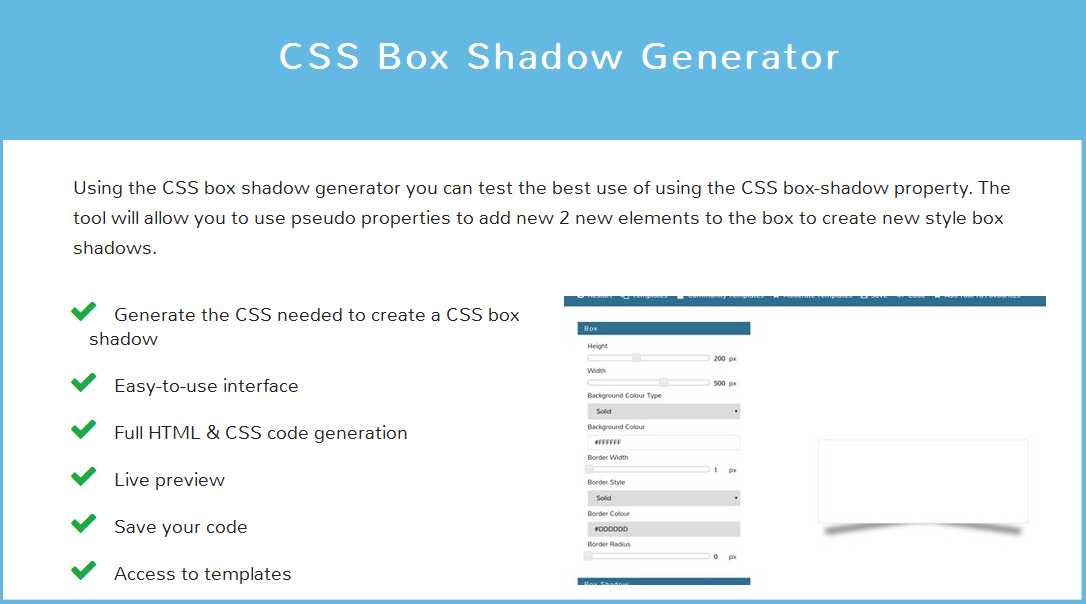
Генератор теней блоков CSS Этот генератор теней блоков CSS поможет вам изучить и создать тени для ваших контейнеров или блоков на ваших веб-страницах. Код CSS для теней требует четырех значений: длина по горизонтали, длина по вертикали, радиус размытия и цвет тени. Обновление Этот генератор был обновлен, чтобы можно было добавлять несколько теней.
Генератор кода CSS, который поможет с цветами, градиентами и тенями адаптировать эту новую тенденцию дизайна или раскрыть ее возможности.
Box-Shadow — это свойство CSS, позволяющее добавлять тени к элементу. Эффект тени добавляется путем изменения следующих значений: смещение-x, смещение-y, радиус размытия, радиус распространения и цвет.
Свойство text-shadow в CSS3 — один из самых популярных методов постепенного улучшения дизайна веб-сайта. Хотя изначально он был в спецификации CSS 2.1, он был отозван из-за отсутствия поддержки. Однако теперь он вернулся в CSS 3 и широко поддерживается современными браузерами.
Анимация тени текста CSS3
Давайте посмотрим, как мы можем использовать свойство CSS text-shadow для создания действительно трехмерного текста. Вы можете подумать, что text-shadow позволяет применить размытый градиентный цвет к тексту, и вы будете правы! Но, как и в случае с box-shadow, вы можете контролировать степень размытия тени, в том числе уменьшать ее до полного отсутствия размытия.
Анимация CSS не влияет на элемент до воспроизведения первого ключевого кадра или после воспроизведения последнего ключевого кадра. Свойство animation-fill-mode может переопределить это поведение. Свойство animation-fill-mode указывает стиль для целевого элемента, когда анимация не воспроизводится (до ее начала, после ее окончания или в обоих случаях).
shadow Drop Shadow Вдохновение для дизайна Если вам нужны фрагменты кода, чтобы добавить тень для текста или других элементов на веб-странице, таких как кнопки, то вы попали по адресу. Здесь вы найдете все, от чистого CSS до теневой анимации на основе jquery.