css — Горизонтальное меню в два ряда
Задать вопрос
Вопрос задан
Изменён 2 года 6 месяцев назад
Просмотрен 231 раз
<nav>
<ul>
<li><a>Головна</a></li>
<li><a>О компании</a></li>
<li><a>Информация о том как доехать</a></li>
<li><a>О нас</a></li>
<li><a>Продукции</a></li>
<li><a>Наши успехи</a></li>
<li><a>Наши работники</a></li>
<li><a>Наши зарплаты</a></li>
</ul>
</nav>
.
menu-8 ul {
display: flex;
background-color: #188bcc;
border: 2px solid #0b00ff;
list-style: none;
justify-content: space-between;
}
.flex-item-h{
color: white;
}
.menu-8 ul a {
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
}
.flex-item-h:hover {
background-color: white;
color: #188bcc; /* Цвет ссылки */
}
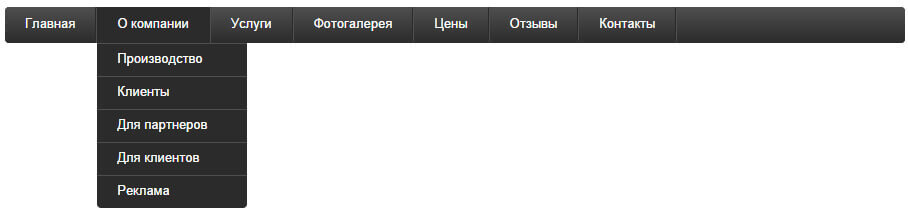
Как сделать так как на картинке
- css
- css3
- html5
- flexbox
*полный экран
* {
margin: 0; padding: 0;
box-sizing: border-box;
}
ul { list-style-type: none; }
.nav {
max-width: 850px;
margin: 0 auto;
background-color: blue;
border: 2px solid black;
}
.nav__list {
display: flex;
align-items: center;
flex-wrap: wrap;
justify-content: center;
color: #fff;
}
.nav__item {
font-size: 18px;
padding: 15px;
cursor: pointer;
}
. nav__item:hover {
background-color: #fff;
color: blue;
}
nav__item:hover {
background-color: #fff;
color: blue;
}<nav role="navigation">
<ul>
<li>Главная</li>
<li>О компании</li>
<li>Информация о том, как доехать</li>
<li>О нас</li>
<li>Продукция</li>
<li>Наши успехи</li>
<li>Наши работники</li>
<li>Наши зарплаты</li>
</ul>
</nav>1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
горизонтальное » Скрипты для сайтов
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
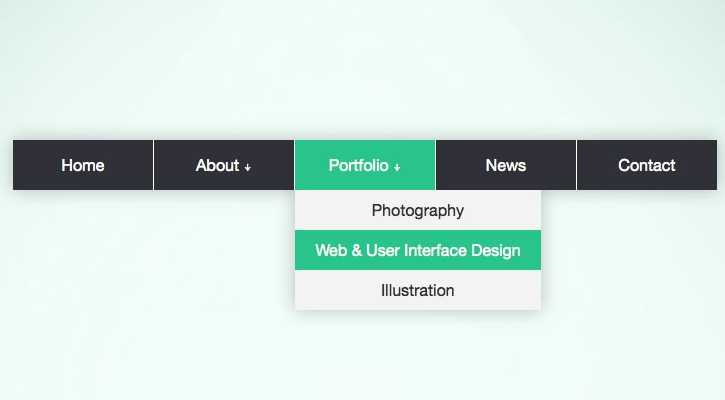
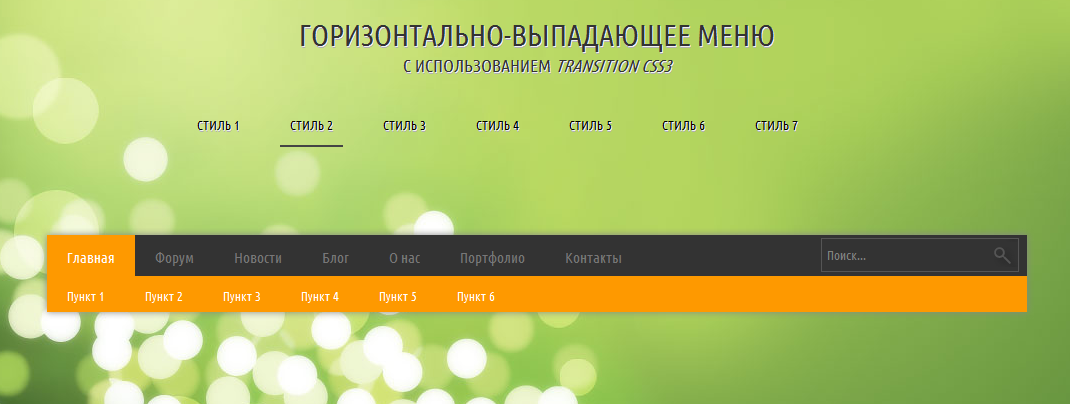
Горизонтальное меню на CSS3
Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
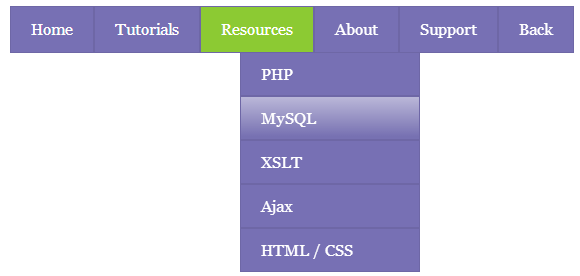
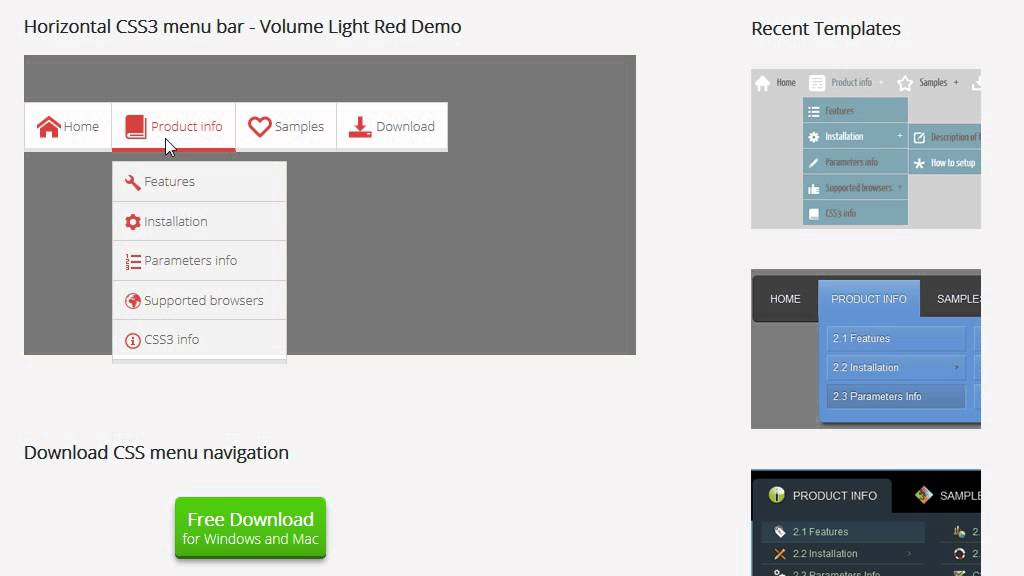
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
Размытое меню на CSS3
Простое горизонтальное меню с эффектом размытия и с элементом адаптивности. Используется CSS3 и HTML5.
JQuery плагин, позволяющий сделать горизонтальную навигацию, которая будет занимать всю ширину контейнера в котором находится. Добавлена также и поддержка IE7.
Горизонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
Меню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
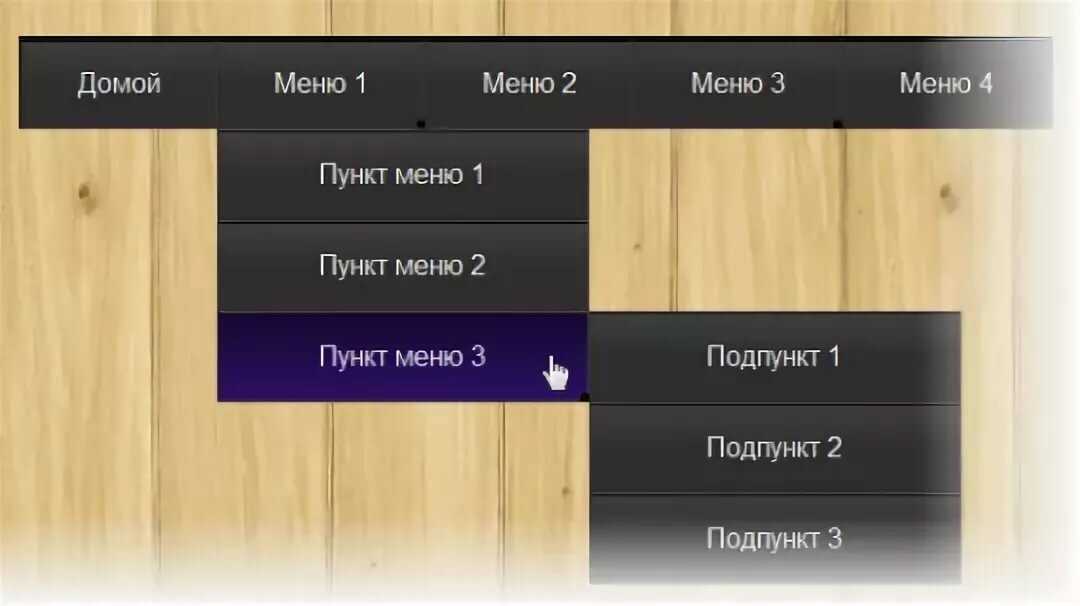
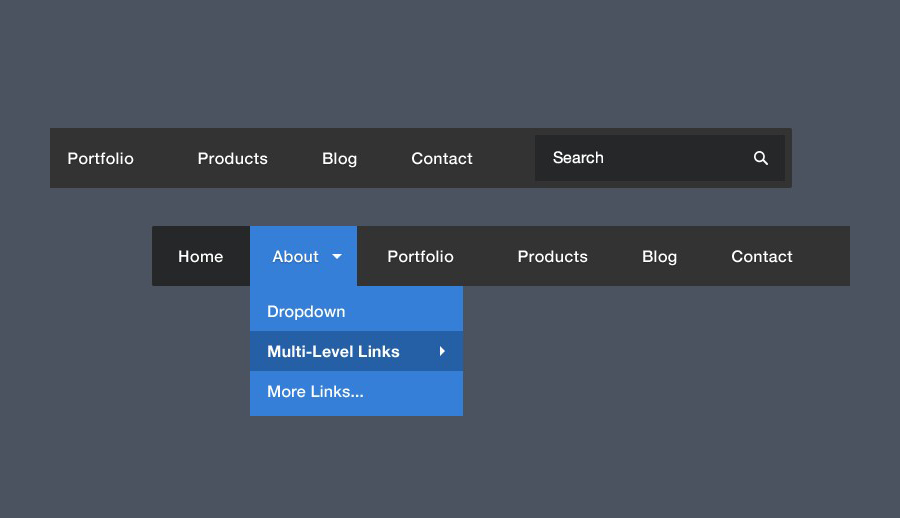
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
Многоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой. При этом смена цвета реализована на CSS, а не на jаvascript.
Выпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
Популярные статьи
Реклама
Опрос
С чем чаще работаете ?
React.js
Vue.js
Angular.js
другое
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
20+ отличных примеров горизонтального меню CSS
Это уже третий раз за неделю, когда я буду говорить о меню. После просмотра мобильных меню, адаптивной панели навигации, липкого заголовка навигации, кругового меню с чистым CSS и многих других, на этот раз мы вернулись к горизонтальному меню. Почему опять меню? потому что нам, кажется, этого недостаточно, как и вам с поиском в меню для каждого случая, который продолжается и продолжается. Поэтому мы создали немного новую тему, охватывающую ряд адаптивных меню, особенно горизонтальную панель меню для навигации с использованием чистого CSS. Горизонтальная панель навигации предназначена специально для эффективного макета веб-сайта css, однако немногие приложения могут предпочесть ее вертикальной.
Мы уже миллион раз говорили, что меню является неотъемлемой частью любого веб-сайта или приложения, потому что они являются ориентиром для пользователей внутри него. Не только с точки зрения пользовательского опыта, но и для лучшей оценки SEO, это должно быть сделано с совершенством. Сказав, что меню так важно, вы бы предпочли отдельный дизайн для мобильных устройств, ноутбуков с экраном 14 дюймов, ноутбуков с экраном 15 дюймов, планшетов и тысячи других вариантов? Только если ты сумасшедший, чтобы так думать. Вам просто нужно проверить отзывчивые меню css для решения всех этих проблем.
Не только с точки зрения пользовательского опыта, но и для лучшей оценки SEO, это должно быть сделано с совершенством. Сказав, что меню так важно, вы бы предпочли отдельный дизайн для мобильных устройств, ноутбуков с экраном 14 дюймов, ноутбуков с экраном 15 дюймов, планшетов и тысячи других вариантов? Только если ты сумасшедший, чтобы так думать. Вам просто нужно проверить отзывчивые меню css для решения всех этих проблем.
Примеры навигации по горизонтальным меню на чистом CSS с исходным кодом
Будь то для вдохновения для вашего веб-макета или для практических целей, мы обеспечим вас всеми адаптивными меню css. Специальное горизонтальное навигационное меню в данном случае. Если это не то, что вы ищете, обязательно ознакомьтесь с другими нашими статьями, где вы обязательно найдете то, что вам нужно. Тем не менее, всего несколько минут вашего времени на это будут добавлены к вашей базе знаний по проектированию.
Связанные
- Примеры CSS-меню боковой панели
- Библиотеки пользовательского интерфейса и фреймворки Best react material
- Удивительные примеры меню для мобильных устройств css-меню, которые адаптируются к различным устройствам, которые ваш пользователь может предпочесть для связи с вашим приложением или веб-сайтом.

1. CSS-меню Lavalamp
CSS-меню Lavalamp представляет собой горизонтальное навигационное меню, которое предлагает разные цвета для разных компонентов меню. Что это значит? Это просто означает, что при наведении курсора от одного компонента меню к другому активный индикатор меняет цвет. Как и в приведенном ниже примере, мы видим зеленый фон для дома. Когда вы наводите курсор на вкладку «О программе», индикатор перемещается из дома, меняя цвет на красный. Это хороший пример простого эффекта с привлекательными эффектами.
Демо | Код
2. Навигация по значкам
Говорите не только для того, чтобы другие слушали, но и для того, чтобы выражать свои мысли. Хотя мы здесь не говорим о голосовом меню, мы определенно говорим об иконках для горизонтального навигационного меню с чистым css. Макет, который мы видим здесь, представляет собой простую горизонтальную панель навигации, но мощную композицию CSS, ничего не усложняющую. Кроме того, для индикатора выделения мы имеем слегка приподнятый вид вместе с эффектом тени.
 Это доказывает, что вам не всегда нужно играть с цветами для мощной доставки.
Это доказывает, что вам не всегда нужно играть с цветами для мощной доставки.Демо | Код
3. Перекошенное меню
Не будем сразу недооценивать цвета, так как они являются мощным инструментом для дизайнеров. Следующий пример горизонтального меню состоит из чистого эффекта CSS, где вы не можете решить, изменил ли текст свой цвет или стал прозрачным. Это связано с тем, что при наведении курсора на горизонтальную панель навигации, которая изначально состоит из белого фона и черного цвета шрифта, эффект CSS превращает белый фон в черный, а черный шрифт в красный. Однако из-за красного цвета фона кажется, что текст внутри панели навигации пустой. Так что воспринимайте это как чистую хитрость css для меню, будь то вертикальное или горизонтальное для эффекта 2 в 1.
Демо | Код
4. Анимация навигационного меню
Комбинация значка и метки меню является мощным средством навигации для пользователей. Однако проблема заключается в том, как включить оба.
 Если вы страдаете от той же дилеммы, посмотрите следующий пример. В горизонтальном меню у нас есть 3 различных варианта навигации, представленных только значком css. Однако, когда вы наводите курсор на любой из них, вы можете увидеть, что для них появляется метка меню. Это отличный эффект как с точки зрения визуальных эффектов, так и с точки зрения удобства использования.
Если вы страдаете от той же дилеммы, посмотрите следующий пример. В горизонтальном меню у нас есть 3 различных варианта навигации, представленных только значком css. Однако, когда вы наводите курсор на любой из них, вы можете увидеть, что для них появляется метка меню. Это отличный эффект как с точки зрения визуальных эффектов, так и с точки зрения удобства использования.Демо | Код
5. Эффекты навигации
Если вы не знаете, как получить максимальную отдачу от простого меню, подождите, пока не увидите несколько эффектов навигации по следующей ссылке. Не всегда нужно делать что-то экстраординарное. Иногда речь идет о простой доставке для прямого действия. Таковы эти навигационные эффекты, когда вы наводите курсор, вы можете видеть эффекты в виде подчеркнутого компонента вместе со стилем заполнения несколькими способами. Посмотрите сами, какой из них лучше для вас.
Демо | Код
6. Меню CSS
Мы имеем дело с рядом простых навигационных меню с мощными эффектами.
 Как и следующее горизонтальное меню с еще одним простым, но уникальным CSS-эффектом. Когда вы наводите курсор на каждый компонент меню, вы получаете небольшое подчеркивание с градиентным цветом. В то время как большая часть эффектов css для горизонтальной панели навигации ограничена прямо здесь, есть небольшое дополнение, которое добавляет новую динамику. Это вы можете увидеть в левом верхнем углу компонента меню.
Как и следующее горизонтальное меню с еще одним простым, но уникальным CSS-эффектом. Когда вы наводите курсор на каждый компонент меню, вы получаете небольшое подчеркивание с градиентным цветом. В то время как большая часть эффектов css для горизонтальной панели навигации ограничена прямо здесь, есть небольшое дополнение, которое добавляет новую динамику. Это вы можете увидеть в левом верхнем углу компонента меню.Демо | Код
7. Прозрачная исчезающая панель навигации
Следующий пример горизонтального навигационного меню предназначен для тех, кто не хочет, чтобы их меню выглядело как какой-то дополнительный компонент, прикрепленный поверх остальной части CSS-макета. Это связано с хорошей комбинацией цветов, чтобы показать эффект прозрачного затухания меню. Кроме того, горизонтальная окантовка и небольшое увеличение яркости при навигации помогают ориентироваться.
Демо | Код
8. Изображения при наведении курсора на пункт меню
Проявите немного терпения с этим анимационным эффектом, потому что сначала он может выглядеть как один из ранее увиденных примеров, но просто подождите, пока вы его не увидите.
 Вращающееся меню — это то, что вы уже видели несколько раз. Однако то, что следует за этим, является реальным эффектом здесь. Хотя большая часть меню может не давать предварительного представления о том, чего ожидать, это, безусловно, является исключением. Это связано с тем, что последующая анимация представляет собой изображение, отображающее предложение из этого варианта навигации.
Вращающееся меню — это то, что вы уже видели несколько раз. Однако то, что следует за этим, является реальным эффектом здесь. Хотя большая часть меню может не давать предварительного представления о том, чего ожидать, это, безусловно, является исключением. Это связано с тем, что последующая анимация представляет собой изображение, отображающее предложение из этого варианта навигации.Демо | Код
9. Эффект адаптивного меню CSS3
Эффект для этого горизонтального меню похож на самую первую панель навигации css, которую мы видели. Тем не менее, это для тех, кто ищет адаптивные меню css. Я не думаю, что мне нужно много объяснять для этого. Проще говоря, меню подходит для любого количества устройств и размеров экрана.
Демо | Код
10. Адаптивная панель навигации
Хотите узнать больше об адаптивной панели навигации css? Больше ни слова. Навигационная панель, которая не только сжимается или расширяется в зависимости от размера экрана, но и полностью меняет свое поведение.
 Как вы видели, в веб-браузере вы получаете обычное горизонтальное меню, в то время как проверка того же с мобильного устройства приводит к кнопке переключения, которая состоит из меню, выровненного по вертикали благодаря css. Отсюда вы получаете одно меню для всех устройств.
Как вы видели, в веб-браузере вы получаете обычное горизонтальное меню, в то время как проверка того же с мобильного устройства приводит к кнопке переключения, которая состоит из меню, выровненного по вертикали благодаря css. Отсюда вы получаете одно меню для всех устройств.Демо | Код
11. Эффект линии при наведении на меню
Наскучил простой эффект линии для вашего компонента меню? Почему бы не дать им какой-нибудь классный ход с помощью CSS, например, следующее меню горизонтальной навигации. Эффект похож на быструю волну, которую мы обычно наблюдаем, управляя грязной простыней или работая с веревками. Еще одно простое включение с некоторым привлекательным эффектом, если не сказать больше.
Демо | Код
12. Суперпростая горизонтальная панель навигации
Самый простой эффект наведения, который вы когда-либо видели. Всегда лучше иметь что-то, чем ничего. Поэтому, если у вас недостаточно времени, чтобы получить анимацию и эффекты наведения какого-либо следующего уровня, вы всегда можете выполнить работу, просто изменив цвет фона.
 Кроме того, вы можете определить различные стили шрифта для чего-то, что выделяется из коробки для четкого различия.
Кроме того, вы можете определить различные стили шрифта для чего-то, что выделяется из коробки для четкого различия.Демо | Код
13. Горизонтальное выпадающее меню Mega на чистом CSS3 с анимацией
Горизонтальная строка меню, которую мы здесь имеем, представляет собой комбинацию некоторых из лучших отдельных меню css и анимационных эффектов, вместе взятых. Это потому, что мы не можем говорить об одной вещи. Я не уверен, стоит ли говорить об эффекте быстрой быстрой анимации, когда значки и соответствующие метки появляются в противоположном направлении при наведении или раскрывающемся меню для отслеживания всей навигации. Вдобавок ко всему индикатор ползунка также является отличным способом указать текущий выбор компонента меню.
Демо | Код
14. Концепция меню CSS (Clip-path)
Все мы знаем, как игривы дети, и мы также знаем, насколько невинными пытаются быть некоторые дети, когда за ними наблюдают. То же самое является темой для этой концепции горизонтального меню с некоторыми игривыми компонентами CSS.
 Компоненты меню поддерживаются некоторыми полигонами, которые заняты своим собственным движением, пока мы не решим сосредоточиться на них. Когда мы наводим курсор на элемент меню, они попадают в поле зрения, как армии. Тем не менее, тема полностью создана для забавных и игривых веб-сайтов для детей или творческих вещей.
Компоненты меню поддерживаются некоторыми полигонами, которые заняты своим собственным движением, пока мы не решим сосредоточиться на них. Когда мы наводим курсор на элемент меню, они попадают в поле зрения, как армии. Тем не менее, тема полностью создана для забавных и игривых веб-сайтов для детей или творческих вещей.Демо | Код
15. Стильная горизонтальная панель меню
Простая компоновка для более профессионального и делового вида веб-сайта. Некоторым бизнесменам не нравится играть и сразу переходить к делу. Это относится к тому же примеру, где нет усложняющих цветов и других вещей, просто простое меню заголовка с возможностью навигации по другим частям. Тем не менее, эффект наведения по-прежнему присутствует, чтобы пользователи знали, куда они идут.
Демо | Код
16. Эффект перечеркивания при наведении
Почти во всех примерах этой, а также предыдущих статей меню мы заметили, что для того, чтобы указать текущий выбор, вы должны играть с фоном или некоторыми отдельными цветами.
 Однако в этом примере мы покажем вам альтернативный вариант.
Однако в этом примере мы покажем вам альтернативный вариант.Хотя предыдущая техника работает отлично, но немного портит динамику верстки. Это может быть доступно с точки зрения того, что мы получаем взамен, однако для тех, кто не хочет никаких компромиссов, может просто добавить эффект сквозного удара. Это означает, что для компонента, на который вы наводите курсор, горизонтальная линия пересекает его, показывая, что текст был обрезан из-за какой-то ошибки.
Демо | Код
17. Слайд-меню 2
Пример слайд-меню очень похож на учебный процесс, где мы выполняем последовательность шагов для лучшего понимания. Макет очень хорошо сочетается со светлыми цветами темы. Стиль CSS и внешний вид горизонтальной панели навигации довольно просты. У нас есть ряд горизонтальных компонентов на некотором расстоянии друг от друга с общим подчеркиванием. Однако только выбранный компонент выделен полужирным шрифтом, а остальные остаются блеклыми.
Хотя вы хотели бы, чтобы ваше меню было хорошо видно вашим пользователям почти каждый раз, я думаю, что лучшая реализация для этой горизонтальной панели навигации, как я уже сказал, это учебное меню, полоса прогресса css, комбинированный макет меню и т.
 д.
д.Демо | Код
18. Простое меню навигации
Простое меню навигации создает эффект, похожий на игру на пианино. На это намекает сочетание черного и белого фона для компонента меню. Во время игры на фортепиано мы видим, как некоторые клавиши поднимаются в ответ на нажатие соответствующей клавиши. Точно так же эффект наведения включает расширение выбранного компонента меню вместе с изменением фона, чтобы внести свой вклад в эффект.
Демо | Код
19. Горизонтальное меню на чистом CSS
Если вы решили поискать горизонтальное меню с классическими стилями вкладок css для навигации, то у нас есть только одно для вас. Хотя боковая панель и меню переключения являются популярным выбором для навигации в приложении, некоторые все еще предпочитают собственный стиль вкладок. Причина такого выбора меню заключается в том, что вы предпочитаете постоянно предоставлять пользователю возможность навигации, а не сосредотачиваться на экономии места. Однако с учетом того, что меню занято всего несколькими верхними пикселями, это не такой уж большой компромисс.

Демо | Код
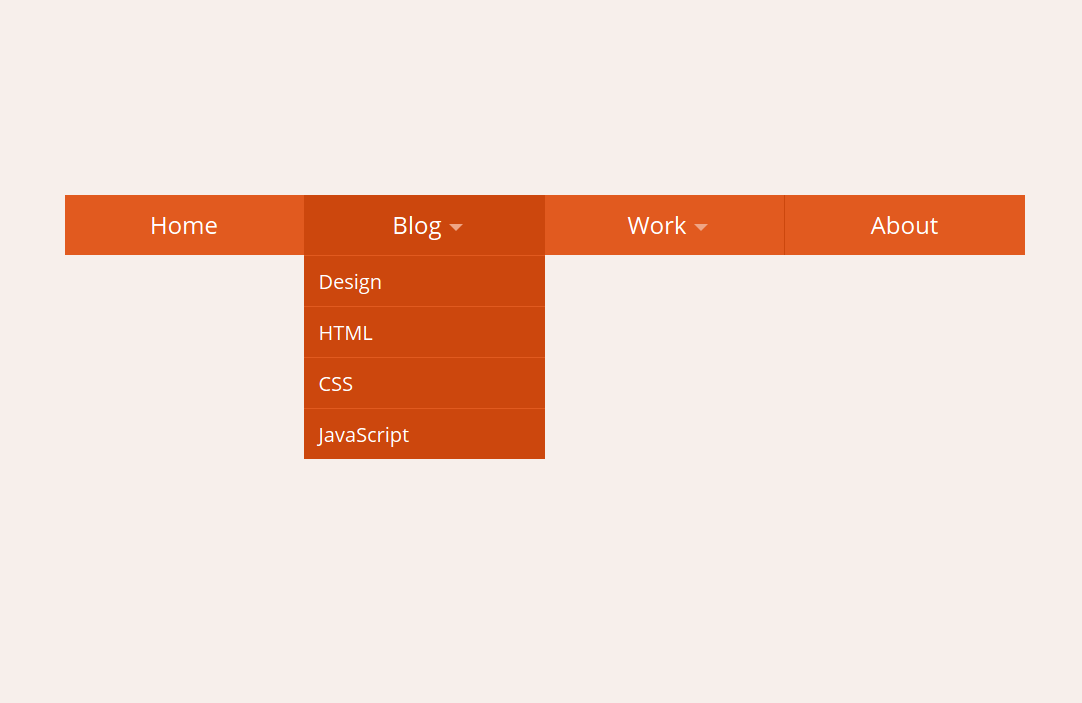
20. Горизонтальное меню HTML5/CSS3
Простое меню заголовка для простого веб-сайта со всеми функциями для правильной навигации вместе с выпадающим поддочерним меню. Это все, что можно объяснить для этого горизонтального меню, сделанного из html5 и css. Чтобы получить такой стиль для вашего веб-сайта, предлагающий хороший пользовательский опыт, нужно всего несколько минут. Итак, если у вас приближается крайний срок, а вы еще не подумали о дизайне меню, вот спасение для вас.
Демо | Код
21. Меню на чистом CSS
Итак, на сегодня все. Мы подошли к последнему варианту адаптивных меню с использованием css. Тем не менее, не расстраивайтесь, потому что последний из них — громоздкий, предлагающий несколько горизонтальных навигационных панелей css для навигации по вашему желанию. С комбинацией значка css и ярлыка он уже выглядит эффективным вариантом горизонтальной панели навигации. Наряду с поддержкой раскрывающегося списка, кажется, что мы находимся в мини-витрине css горизонтальной панели навигации, чтобы выбрать лучший для нас.

Демо | Код
Заключение
Мы уже говорили и повторяем еще раз, что это не конец примеров меню. В той или иной форме мы добавим больше компонентов меню css, как в этой статье о горизонтальной панели навигации, потому что нам этого недостаточно. Рассмотрев так много статей о компонентах меню, мы уверены, что неоднократно помогали вам в поиске меню. Не волнуйтесь, если то, что вы искали, не было в этой статье. Обязательно ознакомьтесь с рядом наших статей, где вас может ждать именно тот ресурс, который вы ищете.
Как создать горизонтальное меню на чистом CSS без JavaScript
РУКОВОДСТВО: Узнайте, как создать горизонтальное меню на чистом CSS без JavaScript.
- 131
общий доступ
Создать горизонтальное меню на чистом CSS очень легко.
Чтобы это произошло, вам просто нужно создать пару строк HTML-разметки и стилей CSS.
Хотя вам всегда рекомендуется знать HTML и CSS, в этом уроке я предоставлю вам все, так что вам не нужно слишком беспокоиться, если вы новичок.

Просто следуй за мной.
Помните, что мы не будем использовать JavaScript, потому что мы хотим, чтобы наши вещи были очень простыми и очень быстрыми, как всегда.
Не теряйте время зря
Перед тем, как начать, я рекомендую вам просмотреть приведенную ниже демонстрацию, чтобы вы могли убедиться, что это правильное CSS-меню, которое вам нужно.
ДЕМО: Горизонтальное меню на чистом CSS.
Если это то, что вам нужно, продолжайте.
Ваша основная структура HTML
Всегда начинайте с вашей основы HTML5, см. ниже.
<голова> <мета-кодировка="utf-8">
Горизонтальное меню на чистом CSS <тело>Образец #1
Ваша HTML-навигация
Поскольку мы используем HTML5, мы будем использовать тег навигации (nav).
Внутри этой навигации мы будем использовать простые теги привязки (a).
Теперь здесь, если хотите, вы можете использовать неупорядоченный (ul) список, как показано ниже.

<навигация> <ул>
- 131
- Название меню
- Название меню
- Название меню
Образец #2
Но поскольку я хочу, чтобы все было просто, я буду использовать только теги привязки (a), как показано ниже.
<навигация> Название меню Название меню Название меню
Sample #3
Давайте назовем наши меню Home, Services и Contact.
Внутри атрибута «href» я буду использовать символ хэштега.
Но имейте в виду, что вы можете изменить это на любой URL-адрес, какой захотите.
Like Вместо этого (#) можно добавить это (https://supfort.com).
Посмотрите ниже, как я только что добавил хэштег для этого примера.
<навигация> Главная страница Службы Контакт
Образец #4
Ваше полное меню HTML-разметка
Давайте сложим полную HTML-разметку.
Это должно выглядеть так, как показано ниже.
<голова> <мета-кодировка="utf-8">Горизонтальное меню на чистом CSS <тело> <навигация> Главная страница Службы Контакт
Sample #5
Добавление вашего CSS
Давайте начнем украшать это меню с помощью CSS.
Сначала мы зададим цвет фона основной навигации.
В этом примере мы будем использовать шестнадцатеричный темно-серый цвет (#515151), но вы можете использовать любой другой цвет.
Если вы хотите использовать другой цвет, вы можете использовать этот инструмент.
См. ниже шестнадцатеричный цвет темно-серого цвета (#515151).
навигация {
фон: #515151;
}
Sample #6
Имейте в виду, что в демо я выравниваю все по центру, но это необязательно.
Так что просто используйте его, если хотите.
Но если нет, пожалуйста, не добавляйте ничего проще.
навигация {
фон: #515151;
выравнивание текста: по центру; /* ЭТО НЕОБЯЗАТЕЛЬНО*/
}
Sample #7
Далее давайте стилизуем наши элементы привязки (a).
Первое, что вам нужно сделать здесь, это изменить эти встроенные элементы уровня на встроенные блочные элементы.
Почему?
Потому что, если вы не измените их на встроенные блочные элементы, вы не сможете добавлять отступы, а нам нужны отступы, чтобы добавить интервалы вокруг якорей (a).
навигация {
отображение: встроенный блок;
}
Sample #8
Наконец, мы просто добавим белый цвет, отступы, удалим подчеркивание, которое идет с каждой ссылкой, и простую анимацию перехода.
навигация {
отображение: встроенный блок;
цвет: #FFF;
отступ: 18px 12px;
текстовое оформление: нет;
переход: легкий вход 0,3 с;
}
Sample #9
Наведение курсора на меню CSS
Последним шагом будет добавление цветов, когда пользователь наводит указатель мыши на верхнюю часть каждой ссылки меню.
Это называется зависанием, поэтому мы будем использовать селектор «:hover».
Помните, что вы можете использовать любой шестнадцатеричный цвет, который вам нужен.
навигация: наведите {
цвет: #515151;
фон: #FFF;
}
Sample #10
Полное меню вместе
Чтобы закончить этот урок, давайте соберем все вместе.
В этом случае мы будем использовать внутренние стили CSS.
Но вы также можете использовать внешний лист CSS, если хотите.
<голова> <мета-кодировка="utf-8">Горизонтальное меню на чистом CSS <стиль> навигация { фон: #515151; } навигация { отображение: встроенный блок; цвет: #FFF; отступ: 18px 12px; текстовое оформление: нет; переход: легкий вход 0,3 с; } навигация: наведите { цвет: #515151; фон: #FFF; } <тело> <навигация> Главная страница Службы Контакт
Образец №11
Вот и все, очень просто.


 nav__item:hover {
background-color: #fff;
color: blue;
}
nav__item:hover {
background-color: #fff;
color: blue;
}
 Это доказывает, что вам не всегда нужно играть с цветами для мощной доставки.
Это доказывает, что вам не всегда нужно играть с цветами для мощной доставки. Если вы страдаете от той же дилеммы, посмотрите следующий пример. В горизонтальном меню у нас есть 3 различных варианта навигации, представленных только значком css. Однако, когда вы наводите курсор на любой из них, вы можете увидеть, что для них появляется метка меню. Это отличный эффект как с точки зрения визуальных эффектов, так и с точки зрения удобства использования.
Если вы страдаете от той же дилеммы, посмотрите следующий пример. В горизонтальном меню у нас есть 3 различных варианта навигации, представленных только значком css. Однако, когда вы наводите курсор на любой из них, вы можете увидеть, что для них появляется метка меню. Это отличный эффект как с точки зрения визуальных эффектов, так и с точки зрения удобства использования. Как и следующее горизонтальное меню с еще одним простым, но уникальным CSS-эффектом. Когда вы наводите курсор на каждый компонент меню, вы получаете небольшое подчеркивание с градиентным цветом. В то время как большая часть эффектов css для горизонтальной панели навигации ограничена прямо здесь, есть небольшое дополнение, которое добавляет новую динамику. Это вы можете увидеть в левом верхнем углу компонента меню.
Как и следующее горизонтальное меню с еще одним простым, но уникальным CSS-эффектом. Когда вы наводите курсор на каждый компонент меню, вы получаете небольшое подчеркивание с градиентным цветом. В то время как большая часть эффектов css для горизонтальной панели навигации ограничена прямо здесь, есть небольшое дополнение, которое добавляет новую динамику. Это вы можете увидеть в левом верхнем углу компонента меню. Вращающееся меню — это то, что вы уже видели несколько раз. Однако то, что следует за этим, является реальным эффектом здесь. Хотя большая часть меню может не давать предварительного представления о том, чего ожидать, это, безусловно, является исключением. Это связано с тем, что последующая анимация представляет собой изображение, отображающее предложение из этого варианта навигации.
Вращающееся меню — это то, что вы уже видели несколько раз. Однако то, что следует за этим, является реальным эффектом здесь. Хотя большая часть меню может не давать предварительного представления о том, чего ожидать, это, безусловно, является исключением. Это связано с тем, что последующая анимация представляет собой изображение, отображающее предложение из этого варианта навигации. Как вы видели, в веб-браузере вы получаете обычное горизонтальное меню, в то время как проверка того же с мобильного устройства приводит к кнопке переключения, которая состоит из меню, выровненного по вертикали благодаря css. Отсюда вы получаете одно меню для всех устройств.
Как вы видели, в веб-браузере вы получаете обычное горизонтальное меню, в то время как проверка того же с мобильного устройства приводит к кнопке переключения, которая состоит из меню, выровненного по вертикали благодаря css. Отсюда вы получаете одно меню для всех устройств. Кроме того, вы можете определить различные стили шрифта для чего-то, что выделяется из коробки для четкого различия.
Кроме того, вы можете определить различные стили шрифта для чего-то, что выделяется из коробки для четкого различия. Компоненты меню поддерживаются некоторыми полигонами, которые заняты своим собственным движением, пока мы не решим сосредоточиться на них. Когда мы наводим курсор на элемент меню, они попадают в поле зрения, как армии. Тем не менее, тема полностью создана для забавных и игривых веб-сайтов для детей или творческих вещей.
Компоненты меню поддерживаются некоторыми полигонами, которые заняты своим собственным движением, пока мы не решим сосредоточиться на них. Когда мы наводим курсор на элемент меню, они попадают в поле зрения, как армии. Тем не менее, тема полностью создана для забавных и игривых веб-сайтов для детей или творческих вещей. Однако в этом примере мы покажем вам альтернативный вариант.
Однако в этом примере мы покажем вам альтернативный вариант. д.
д.


