Инструменты и ресурсы для работы с цветом в 2021 году
Ищете вдохновение? В этом посте перечислены несколько инструментов и ресурсов для работы с цветом, от палитр и генераторов цвета до градиентов и проверки контрастности.. Используя их, вы сможете в полной мере раскрыть свой творческий потенциал.
Надеемся, что эта подборка окажется вам полезной и сделает вашу повседневную работу более продуктивной и эффективной.
Содержание статьи
Переменные CSS И HSLA
Сверхбыстрый генератор цветовых схем
Образные цветовые палитры
Монохромные цветовые палитры
Цветовые шкалы для визуализации информации
Реальные цветовые палитры для вдохновения
Генератор цветовых оттенков
Просто о цветах
Google для цветов
Вдохновение из прошлого
Создание доступных цветовых палитр
Создание цветовых схем, удобных для восприятия
Генератор градиентов CSS
Простое создание CSS-градиентов
Простые в использовании CSS-градиенты
Градиенты с более плавными переходами
Дополнительные возможности CSS-градиентов
Генератор красочных фонов
Рекомендации по использованию режима высокой контрастности
Проверка контрастности кнопок
Пособие по использованию темного режима
Заключение
Переменные CSS И HSLA
Как вы обычно определяете цвета в CSS — с помощью HEX? RGBA? Или вы используете HSLA? Максим Хекель (Maxime Heckel), ведущий frontend-разработчик в NYC, использовал смесь HEX и RGBA, пока не натолкнулся на интересный паттерн, который помог ему навести порядок и облегчить код. Основа: переменные HSLA и CSS.
Основа: переменные HSLA и CSS.
HSLA расшифровывается как Hue (оттенок) Saturation (насыщенность) Lightness (яркость) Alpha (альфа). Это четыре основных компонента, необходимых для определения цвета. Когда вы используете похожие цвета — например, разные вариации синего, — вы можете заметить, что они имеют одинаковый оттенок и насыщенность. Используя подход Максима, вы можете определить часть оттенка и насыщенности через переменную CSS и повторно использовать ее для определения других параметров цвета: например, для создания цветовой шкалы с нуля. Фантастический пример того, насколько функциональным может быть CSS.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
Сверхбыстрый генератор цветовых схем
Вам нужно создать цветовую палитру? Удобный инструмент Coolors поможет вам сделать это и многое другое. В основе Coolors лежит генератор цветовой палитры: для начала он предлагает вам случайную палитру, которую вы можете настроить, играя с оттенками, или, если хотите, полностью изменить ее, добавив новые цвета.
Coolors также позволяет создавать палитру из фотографии и конструировать коллажи, градиенты и целые палитры градиентов. Средство проверки контрастности вычисляет коэффициент контрастности текста и цветов фона, чтобы вы могли убедиться, что ваши цветовые комбинации хорошо сочетаются друг с другом. И если вам просто нужно немного вдохновения, есть тысячи трендовых тем, которые можно просматривать и использовать. Просто нажмите на цвета, которые вам нравятся, и их кодировки будут скопированы в ваш буфер обмена.
Образные цветовые палитры
Вы когда-нибудь думали о том, чтобы объединить нежно-розовый с оттенком красного дерева и добавить цвет спелого арбуза? Сначала может показаться немного странным, но именно эта концепция лежит в основе colors.lol — сайта для вдохновения. Его создатель, Адам Фюрер, называет их «образными цветовыми палитрами».
Палитры, созданные для ознакомления с интересными цветовыми комбинациями, вручную выбираются ботом Twitter @colorschemez. Лента случайным образом генерирует цветовые комбинации и подбирает каждому цвету прилагательное из списка, состоящего из более чем 20 000 слов.
Лента случайным образом генерирует цветовые комбинации и подбирает каждому цвету прилагательное из списка, состоящего из более чем 20 000 слов.
Читайте также: 16 отличных цветовых решений сайтов
Монохромные цветовые палитры
Если вы когда-либо пытались создать согласованную монохромную цветовую палитру, вы знаете, что это может быть скучной задачей. После того, как дизайнер и UI-разработчик из Греции Димитрис Раптис (Dimitris Raptis) в который раз нажимал на клавиатуре «Копировать-Вставить», чтобы создать красивую палитру, он решил, что пора что-то менять. Его решение — инструмент под названием CopyPalette.
CopyPalette позволяет легко создавать цветовые палитры. Все, что вам нужно сделать, это выбрать базовый цвет, коэффициент контрастности оттенков и количество цветовых вариаций, которые вы хотели бы иметь, и инструмент сгенерирует идеально сбалансированную цветовую палитру, которую вы можете скопировать и вставить. Настоящая экономия времени.
Цветовые шкалы для визуализации информации
Когда дело доходит до цвета, у разных видов визуализации данных разные потребности.
Для тех случаев, когда вы хотите показать значение одной переменной в своей визуализации и, таким образом, вам нужна только цветовая шкала, основанная на одном цвете (с более темным вариантом, представляющим более высокое значение, а нейтральным цветом — значением, близким к нулю), используйте вкладку Single Hue:
И последнее, но не менее важное: дивергентные цвета наиболее полезны для визуализаций, в которых вы показываете переход от одной крайности через нейтральную середину к противоположной крайности. Вкладка Divergent позволяет позволяет подобрать оптимальное сочетание, которое сможет решить эту задачу.
Реальные цветовые палитры для вдохновения
Есть много замечательных сайтов, которые помогут вам найти вдохновляющие цветовые палитры. Однако после того, как вы определились с понравившейся палитрой, главный вопрос все еще остается без ответа: как применить выбранные цвета к вашему дизайну? Инструмент под названием Happy Hues может вам в этом помочь.
Happy Hues вдохновляет вас на создание цветовой палитры, одновременно являясь реальным примером того, как цвета могут быть использованы в вашем дизайне. Просто измените палитру, и сайт Happy Hues изменит свои цвета, чтобы показать вам, как ваша любимая палитра выглядит на примере реального дизайна.
Читайте также: Как создать брендбук за 5 простых шагов
Генератор цветовых оттенков

Чтобы настроить комбинацию оттенков, просто отрегулируйте процент, на который вы хотите осветлить или затемнить исходный цвет, а также измените параметр насыщенности. Если вы довольны результатом, вы можете скопировать получившиеся цвета или всю палитру одним щелчком мыши.
Просто о цветах
Говорить о цвете бывает непросто. То, что один человек называет фиолетовым, для другого может быть лиловым. Но какой цвет они на самом деле имеют в виду? Во избежание недоразумений команда дизайнеров Lyft разработала собственную цветовую систему ColorBox, которую легко освоить как дизайнерам, так и разработчикам, но при этом доступ к этому инструменту есть у всей команды. Его исходный код открыт, поэтому ваши коллеги легко могут им воспользоваться.
Google для цветов
Когда вы вводите поисковый запрос в Гугл, вам предоставляется список ссылок. Так обычно работают все поисковые системы. Инструмент Picular работает примерно так же. Но вместо поиска релевантных сайтов Picular представляет вам цвета, соответствующие вашему запросу. Например, в ответ на запрос «summer» («лето», лучше вводить на английском — прим.ред) вы получите разные оттенки синего, а также немного песочно-желтого и коричневого. Каждый цвет помечен своей кодировкой, поэтому, если вы хотите использовать его в проекте, просто щелкните по нему, и он скопируется в буфер обмена.
Например, в ответ на запрос «summer» («лето», лучше вводить на английском — прим.ред) вы получите разные оттенки синего, а также немного песочно-желтого и коричневого. Каждый цвет помечен своей кодировкой, поэтому, если вы хотите использовать его в проекте, просто щелкните по нему, и он скопируется в буфер обмена.
Читайте также: Яркие цветовые решения для приложений и сайтов
Вдохновение из прошлого
Как насчет сочетаний оттенков, которые уже вышли из моды? Созданный Брэндоном Шепардом (Brandon Shepherd) инструмент Color Leap перенесет вас в путешествие по 4000-летней истории цвета. Здесь вы найдете 180 цветовых палитр из 12 различных эпох, начиная с 2000 г. до н.э. до 1960-х годов.
Создание доступных цветовых палитр
Подобрать идеальный оттенок — дело не только вкуса, но и восприятия. Ведь при отсутствии цветового контраста продукт в худшем случае может даже стать непригодным для использования людьми с нарушениями зрения. Очень подробный инструмент для проверки контраста, который поможет вам заранее обнаружить потенциальные подводные камни, принадлежит Gianluca Gini. Он называется Geenes:
Он называется Geenes:
Этот инструмент позволяет работать с диапазонами оттенков и насыщенностью, а также применять цветовые палитры к одному из трех выбранных макетов пользовательского интерфейса. После этого вы сможете проанализировать, как вашу цветовую палитру будут воспринимать люди с нарушениями зрения. Чтобы сразу использовать выбранные цвета, просто скопируйте и вставьте их код или экспортируйте в Sketch.
Создание цветовых схем, удобных для восприятия
Правильно подобранный цветовой контраст важен не только для людей с нарушениями зрения. Всем остальным тоже будет легче использоваться ваше приложение, когда они будут находиться в условиях плохой освещенности или пользоваться смартфоном с неисправным экраном. Однако если вы когда-либо пытались создать такую цветовую систему самостоятельно, вы, вероятно, знаете, что это может быть довольно сложной задачей.
Команда Stripe смогла решить эту проблему и переработала существующую цветовую систему. Преимуществами этого подхода являются: соблюдение правил восприятия, использование четких и ярких оттенков, которые пользователи могут легко отличить друг от друга, и постоянный визуальный вес, при котором один цвет не имеет приоритета над другим.
Преимуществами этого подхода являются: соблюдение правил восприятия, использование четких и ярких оттенков, которые пользователи могут легко отличить друг от друга, и постоянный визуальный вес, при котором один цвет не имеет приоритета над другим.
Читайте также: ТОП-5 ошибок UX-дизайна, которые кочуют из года в год
Генератор градиентов CSS
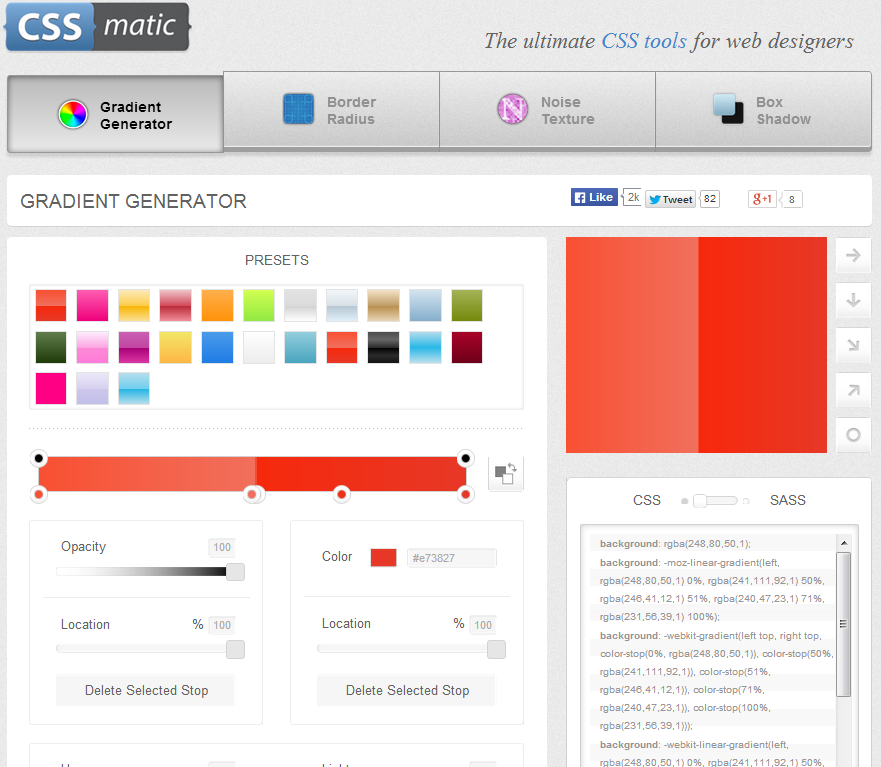
CSS-градиенты — это быстрый способ придать вашему дизайну свежий и привлекательный вид. CSS Gradient — это замечательный инструмент, который поможет вам создавать и реализовывать как линейные, так и радиальные градиенты. После того, как вы ввели цвета, которые хотите включить в свой градиент, вы можете настроить положение переходов на ползунке. Код CSS отражает изменения в реальном времени, и его можно скопировать в буфер обмена одним щелчком мыши.
Но этот инструмент включает в себя не только генератор градиентов. На сайте также есть полезный контент по этой теме: статьи, примеры градиентов из реальных проектов, учебные пособия и ссылки, образцы и многое другое.
Простое создание CSS-градиентов
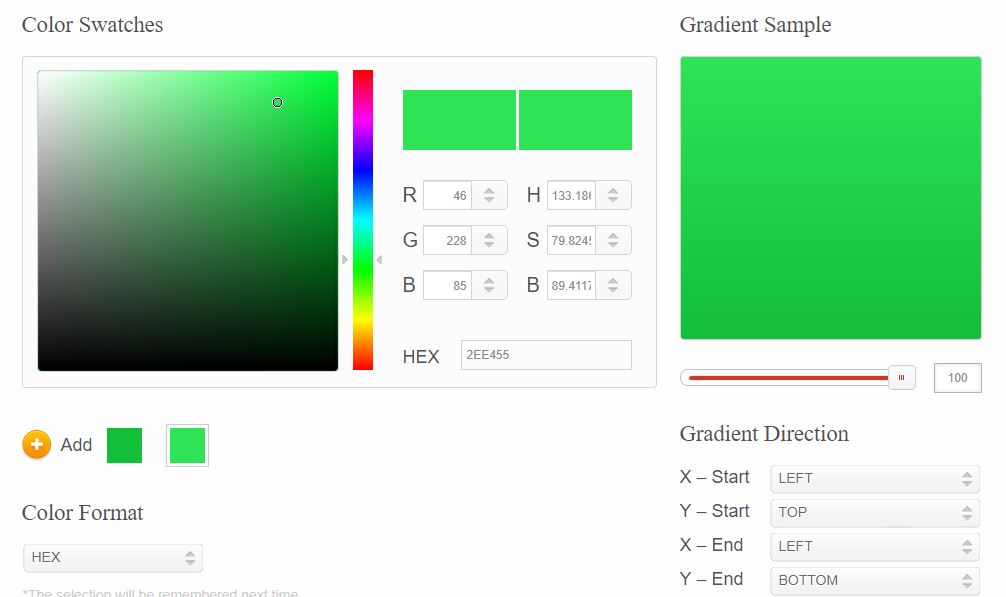
Выбор цветов для создания цветового градиента требует опыта в дизайне и хорошего понимания законов цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы торопитесь), генератор цветовых градиентов, созданный специалистами из My Brand New Logo, поможет вам.
Генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от едва различимого до глубокого и насыщенного. Вы можете настроить градиент с помощью ползунков и, когда вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Читайте также: Градиенты в веб-дизайне: как использовать?
Простые в использовании CSS-градиенты
Еще один удобный инструмент, который превращает создание градиентов в простой процесс копирования и вставки — это Gradient Magic. Он представляет собой галерею уникальных градиентов CSS. Чтобы подобрать для себя оптимальный вариант, вы можете просмотреть галерею, отсортировав ее по стилю и цвету. Прекрасное дополнение к любому набору инструментов для работы с цветом!
Он представляет собой галерею уникальных градиентов CSS. Чтобы подобрать для себя оптимальный вариант, вы можете просмотреть галерею, отсортировав ее по стилю и цвету. Прекрасное дополнение к любому набору инструментов для работы с цветом!
Градиенты с более плавными переходами
Градиенты часто выглядят не такими плавными, как вам хотелось бы. Проблема заключается в резких переходах, особенно там, где градиент начинается и заканчивается. Чтобы помочь вам добиться более привлекательных результатов, Андреас Ларсен (Andreas Larsen) создал небольшой плагин для Sketch — Easing Gradient.
Плагин делает ваши градиенты максимально плавными, чтобы они не мешали тексту или пользовательскому интерфейсу, который вы размещаете поверх них. Вы можете установить плагин с помощью Sketch Runner или загрузить пакет через GitHub. Кстати, есть также плагин PostCSS, который делает то же самое.
Читайте также: 9 трендов веб-дизайна лендингов и сайтов в 2021 году
Дополнительные возможности CSS-градиентов
За милым названием Shapy скрывается эффективный инструмент: редактор градиентных форм, созданный Викторией Бергквист (Victoria Bergquist). Shapy позволяет вам открывать и исследовать возможности градиентов CSS, создавая формы и изображения путем наложения и перемещения градиентов. Просто используйте ползунки, чтобы настроить размер холста, тип градиента, точки цвета и детали поля, и, как только вы будете удовлетворены тем, что вы видите на экране, вы можете скопировать CSS одним щелчком мыши.
Shapy позволяет вам открывать и исследовать возможности градиентов CSS, создавая формы и изображения путем наложения и перемещения градиентов. Просто используйте ползунки, чтобы настроить размер холста, тип градиента, точки цвета и детали поля, и, как только вы будете удовлетворены тем, что вы видите на экране, вы можете скопировать CSS одним щелчком мыши.
Радужные градиенты
Инди-разработчик Джош Комо (Josh Comeau) любит творческие эксперименты. Он создал серию замечательных руководств по созданию всевозможных необычных эффектов с помощью React.
Например, Джош поделился тем, как он создавал необычные радужные градиенты с помощью CSS Houdini и React Hooks. Это отличное небольшое пособие, которое поможет вам преобразить ваш сайт или приложение.
Читайте также: 6 цветов, которые способны повысить ваши продажи
Генератор красочных фонов
Эффектный фоновый рисунок может привлечь внимание к посту в блоге, сделать ваш профиль в социальных сетях более привлекательным или просто освежить экран вашего телефона. Чтобы упростить создание абстрактных и красочных фонов, проект Моэ Амайи (Moe Amaya) Cool Backgrounds теперь объединяет лучшие генераторы фона JavaScript в одном месте.
Чтобы упростить создание абстрактных и красочных фонов, проект Моэ Амайи (Moe Amaya) Cool Backgrounds теперь объединяет лучшие генераторы фона JavaScript в одном месте.
Рекомендации по использованию режима высокой контрастности
Дизайн для разных режимов отображения может преподнести некоторые непредвиденные сюрпризы. В частности, режим высокой контрастности Windows ведет себя иначе, чем другие режимы операционной системы, и полностью заменяет созданные цвета оттенками, заданными пользователем. К счастью, есть простые решения для большинства проблем, связанных с использованием режима высокой контрастности.
В своей статье «Быстрые советы по режиму высокой контрастности» («Quick Tips for High Contrast Mode») Сара Хигли (Sarah Higley) делится пятью советами по устранению ошибок, связанных с его использованием. Они включают в себя настраиваемые стили фокуса, работу с SVG, использование -ms-high-contrast медиа-запросов для соблюдения выбора цвета пользователем, а также то, что вы должны учитывать при тестировании. Небольшое удобное руководство. Если вы хотите глубже погрузиться в тему, Сара также собрала несколько дополнительных материалов для изучения.
Небольшое удобное руководство. Если вы хотите глубже погрузиться в тему, Сара также собрала несколько дополнительных материалов для изучения.
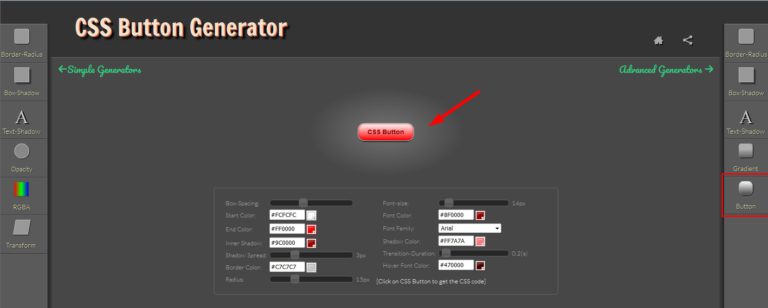
Проверка контрастности кнопок
Ваши кнопки достаточно контрастируют с фоном сайта? Убедиться в этом вам поможет программа проверки контрастности кнопок Button Contrast Checker, созданная специалистами из Aditus. Введите свой домен, и инструмент проверит, соответствуют ли кнопки на сайте WCAG 2.1.
Читайте также: Как дизайн CTA-кнопки может увеличить конверсию?
Пособие по использованию темного режима
Возможность выбрать между темным и светлым режимом — приятная особенность любого приложения. Но как это реализовать? Себастьяно Герриеро (Sebastiano Guerriero) расскажет вам обо всех шагах, которые вам нужно будет предпринять. Его туториал научит вас, как создать темную тему для вашего проекта, а затем использовать настраиваемые свойства CSS, чтобы переключиться на нее со светлой темы по умолчанию, когда к элементу кода добавляется определенный атрибут данных или класс.
Заключение
Цвета, используемые дизайнерами на лендингах и сайтах, влияют на показатели конверсии. Существуют буквально сотни ресурсов, связанных с цветом. Выше перечислены некоторые из них, которые окажутся полезными в вашей повседневной работе и, самое главное, помогут вам облегчить выполнение некоторых трудоемких рутинных задач. А сплит-тестирования и знание основных значений цветов поможет создать вам такой дизайн, который убедит обычных посетителей стать вашими клиентами или даже фанатами бренда.
Высоких вам конверсий!
По материалам: smashingmagazine.com, Изображение: freepik.com
30-09-2021
Плавные переходы цвета: CSS gradient
Естественная цветовая гамма обычно равномерно-плавная. Но даже на идеально ровных поверхностях одного сплошного цвета образуются естественные цветовые переходы. Всегда непреднамеренное падение солнечных лучей или искусственного освещения, а также изменение угла зрения дает неравномерные и уникальные оттенки.
Две точки зрения, направленные на один и тот же предмет, воспринимают его цвет соответственно разнице их углов видения и соотношения с углами падения других лучей на обозреваемую поверхность.
Психологические эффекты цветовых переходов
Цвет вызывает не только физические ощущения и зависит не только от времени и положения в пространстве. Изображения деревьев, домов, гор и других предметов в перевернутом положении вызывают ощущение отражения в водной глади или на другой поверхности.
Абсолютно черные параллельные линии на идеально белой поверхности стены, каждая прямая по всей длине увеличивается в толщине пропорционально естественному уменьшению толщины линии при взгляде на стену — все это вызовет ощущение у смотрящего, что помещение имеет горизонтальный потолок.
Одно изображение, на котором нанесены два, и каждое из них смещено друг относительно друга на расстояние между глазами, дает пространственный эффект объема, если расфокусировать взгляд.
Если плакат достаточно большой и границы перехода в реальную действительность выполнены идеально, то изображенное на плакате будет восприниматься столь естественно, что нужные оттенки цвета, сознание смотрящего подключит автоматически.
Сайт, а прежде всего, его дизайн и цветовая схема имеют важное значение и дополняют логику ресурса, его диалог, производят надлежащий психологический эффект на посетителя.
Плавные переходы посредством CSS
Градиенты создаются с помощью функций linear-gradient() и radial-gradient(). В первом случае плавное изменение цвета происходит по линии, во втором случае — по эллипсу или окружности. CSS gradient можно устанавливать в свойствах background, background-image, border-image, list-style-image. Накладывая элементы друг на друга, определяя их прозрачность можно формировать потрясающие оттенки цвета и создавать уникальные переходы.
Следует, однако, учитывать, что цветовой переход не всегда может быть плавным. Некоторые варианты сочетания цветов, значения прозрачности, оформление фона страницы могут дать нежелательные, ступенчатые эффекты.
Правила записи CSS background gradient
Градиент представляет собой плавный переход от одного цвета к другому. При этом можно использовать несколько цветов. Указание линейного варианта (CSS linear gradient) может быть разнообразным:
Первым параметром идет угол наклона или сторона области, затем следуют цвета. Не обязательно использовать только два цвета, можно нарисовать всю радугу. Применяя свойство прозрачности opacity можно получать эффекты наложения.
Выбор цвета, генераторы цвета
Творческая часть работы дизайнера, разработчика сайта в последние годы упростилась. Стали практичными и целесообразными прямоугольные формы, содержащие минимум информации, минимум функций, максимум смысла и психологическую установку продать товар, оказать услугу, особо отметить скидки, качество и/или существенные отличия от конкурентов.
Однако даже в таком жестком регламенте и условиях создания современных веб-ресурсов находится место для творчества и отчетливое желание некоторых разработчиков делать агрессивную, целевую работу с цветом, отражающую смысл текстового контента и стиль избранного диалога. CSS gradient стал чаще применяться.
CSS gradient стал чаще применяться.
Цветовые решения «Гугла» и «Скайпа», в частности, имели эффект и последователей, однако, в последние пару лет активная составляющая веб-дизайна начала искать новые формы, новые цветовые решения и пробовать ненавязчивую динамику плавных форм.
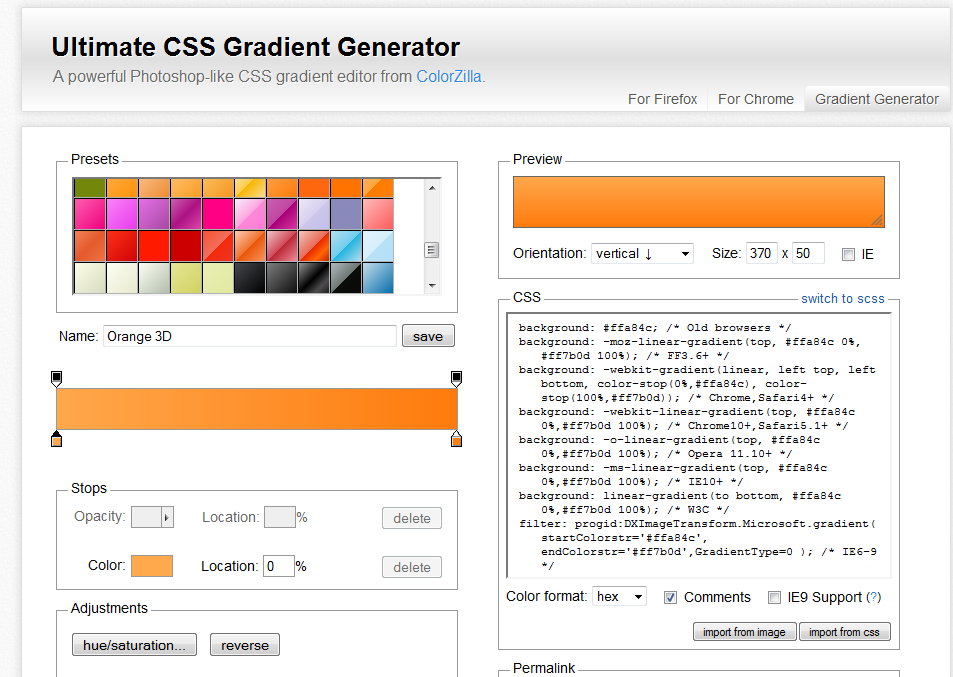
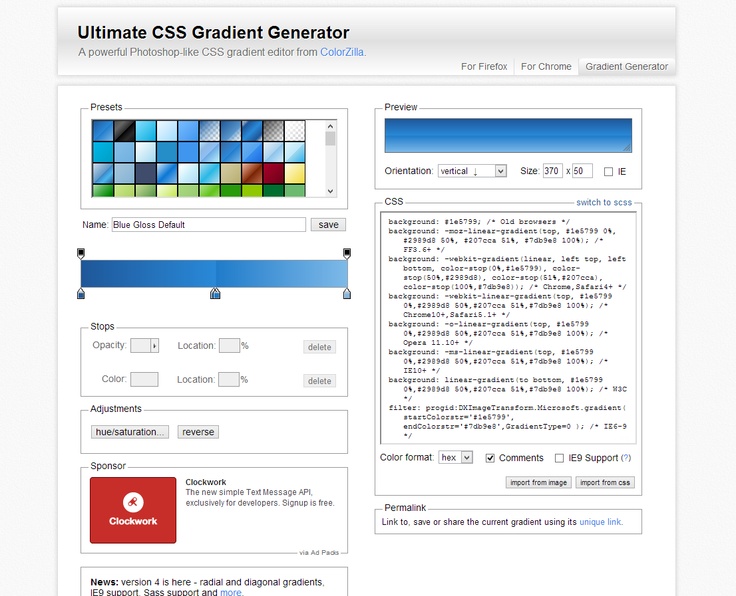
В интернете появилось много онлайн-ресурсов (CSS gradient generator), которые значительно упрощают работу по выбору нужных цветов: angrytools, flatonika, generatecass и др. С их помощью можно съэкономить время на подбор нужных цветов, продумать линию переходов и наложений.
Динамичная цветовая схема
Традиции, лежащие в основе создания веб-ресурсов, сделали незыблемым правило: структура, содержание и диалог сайта с клиентом — компетенция разработчика, реализующая волю владельца (заказчика). Внешний вид сайта, его дизайн также традиционно относится к тому, что не определяется клиентом.
Между тем, количество разнообразных устройств растет, а в семействах каждого вида появляются различные перспективные экземпляры, имеющие существенные отличия, не столько в цветопередаче, сколько в разрешении и формах видимой области браузера.
Разнообразие браузеров и используемых версий также создает проблемы в адекватном отображении возможностей CSS gradient.
В совокупности оценивая эти обстоятельства и примеры некоторых перспективных работ, можно утверждать, что внешний вид сайта только в дефаултном состоянии — компетенция разработчика и/или владельца ресурса. Только когда клиент впервые посещает ресурс, он может иметь возможность оценить дизайн сайта. Если клиент счел целесообразным запомнить сайт и использовать его в своей повседневной жизни, то его желание иметь инструменты для управления внешним видом и функционалом вполне обосновано.
Такой перенос центра тяжести выгоден разработчику: пропадает необходимость заниматься реализацией кроссбраузерностью, тестировать сайт на различных устройствах в различных операционных системах.
Более того, тенденция позволит создать общую базу данных по фактической реализации возможностей CSS правил на различных устройствах. Это только начало, но его потенциал имеет большое значение.
Генератор градиента для попутного ветра CSS
Направление вверхВерх вправоВправоВниз сверхуВнизВнизВниз влевоВверх слеваВверху влевоКоническая центральнаяКоническая верхняя Из-сланца-100из-сланца-200из-сланца-300из-сланца-400из-сланца-500из-сланца-600из-сланца-700из-сланца-800из-сланца-900из-серый-100из-серый-200из-серый-300из-серый-400из-серый-500из-серый-600из-серый-700из-серый-800из-серый-900из-цинк-100из-цинк-200из-цинк-300из- цинк-400из-цинка-500из-цинка-600из-цинка-700из-цинка-800из-цинка-900из-нейтрального-100из-нейтрального-200из-нейтрального-300из-нейтрального-400из-нейтрального-500из-нейтрального-600из-нейтрального- 700из-нейтральный-800из-нейтральный-900из-камень-100из-камень-200из-камень-300из-камень-400из-камень-500из-камень-600из-камень-700из-камень-800из-камень-900от-красного-100от-красного-200от-красного-300от-красного-400от-красного-500от-красного-600от-красного-700от-красного-800от-красного-900от-оранжевого-100от-оранжевого-200от-оранжевого-300от- оранжевый-400из-оранжевого-500из-оранжевого-600из-оранжевого-700из-оранжевого-800из-оранжевого-900из-янтарного-100из-янтарного-200из-янтарного-300из-янтарного-400из-янтарного-500из-янтарного-600из-янтарного- 700из-янтаря-800из-янтаря-900из-желтого-100из-желтого-200из-желтого-300из-желтого-400из-желтого-500из-желтого-600из-желтого-700из-желтого-800из-желтого-900из-лайма-100из-лайма-200из-лайма-300из-лайма-400из-лайма-500из-лайма-600из-лайма-700из-лайма-800из-лайма-900из-зелени-100из-зелени-200из-зелени-300из- зеленый-400из-зеленый-500из-зеленый-600из-зеленый-700из-зеленый-800из-зеленый-900из-изумруд-100из-изумруд-200из-изумруд-300из-изумруд-400из-изумруд-500из-изумруд-600из-изумруд- 700из-изумруд-800из-изумруд-900из-бирюзовый-100из-бирюзовый-200из-бирюзовый-300из-бирюзовый-400из-бирюзовый-500из-бирюзовый-600из-бирюзовый-700из-бирюзовый-800из-бирюзовый-900из-голубого-100из-голубого-200из-голубого-300из-голубого-400из-голубого-500из-голубого-600из-голубого-700из-голубого-800из-голубого-900из-неба-100от-неба-200от-неба-300от- небо-400из-неба-500из-неба-600из-неба-700из-неба-800из-неба-900из-голубого-100из-голубого-200из-голубого-300из-голубого-400из-голубого-500из-голубого-600из-голубого- 700из-синий-800из-синий-900из-индиго-100из-индиго-200из-индиго-300из-индиго-400из-индиго-500из-индиго-600из-индиго-700из-индиго-800из-индиго-900из-фиолетовый-100из- фиолетовый-200от-фиолетовый-300от-фиолетовый-400от-фиолетовый-500от-фиолетовый-600от-фиолетовый-700от-фиолетовый-800от-фиолетовый-900из-фиолетового-100из-фиолетового-200из-фиолетового-300из-фиолетового-400из-фиолетового-500из-фиолетового-600из-фиолетового-700из-фиолетового-800из-фиолетового-900из-фуксии-100из-фуксии-200из-фуксии-300от- фуксия-400из-фуксия-500из-фуксия-600из-фуксия-700из-фуксия-800из-фуксия-900из-розовый-100из-розовый-200из-розовый-300из-розовый-400из-розовый-500из-розовый-600из-розовый- 700из-розового-800из-розового-900из-розы-100из-розы-200из-розы-300из-розы-400из-розы-500из-розы-600из-розы-700из-розы-800из-розы-900from-blackfrom-white
Через сланец через 100 через сланец-200 через сланец-300 через сланец-400 через сланец-500 через сланец-600 через сланец-700 через сланец-800 через сланец-900 через-серый-100 через- серый-200через-серый-300через-серый-400через-серый-500через-серый-600через-серый-700через-серый-800через-серый-900через-цинк-100через-цинк-200через-цинк-300через-цинк-400через-цинк- 500через-цинк-600через-цинк-700через-цинк-800через-цинк-900через-нейтральный-100через-нейтральный-200через-нейтральный-300через-нейтральный-400через-нейтральный-500через-нейтральный-600через-нейтральный-700через-нейтральный-800через- нейтральный-900via-stone-100via-stone-200via-stone-300via-stone-400via-stone-500via-stone-600via-stone-700via-stone-800via-stone-900via-red-100via-red-200via-red-300via- красный-400через-красный-500через-красный-600через-красный-700через-красный-800через-красный-900через-оранжевый-100через-оранжевый-200через-оранжевый-300через-оранжевый-400через-оранжевый-500через-оранжевый-600через-оранжевый- 700 через-оранжевый-800 через-оранжевый-900 через-янтарный-100 через-янтарный-200 через-янтарный-300 через-янтарный-400 через-янтарный-500 через-янтарный-600 через-янтарный-700 через-янтарный-800 через-янтарный-900 через-желтый-100 через- желтый-200через-желтый-300через-желтый-400через-желтый-500через-желтый-600через-желтый-700через-желтый-800через-желтый-900 через известь-100 через известь-200 через известь-300 через известь-400 через известь-500 через известь-600 через известь- 700 через известь-800 через известь- 900 через- зеленый-100 через- зеленый- 200 через- зеленый- 300 через- зеленый-400через-зеленый-500через-зеленый-600через-зеленый-700через-зеленый-800через-зеленый-900через-изумруд-100через-изумруд-200через-изумруд-300через-изумруд-400через-изумруд-500через-изумруд-600через-изумруд- 700через-изумруд-800через-изумруд-900через-чирок-100через-бирюзовый-200через-бирюзовый-300через-бирюзовый-400через-бирюзовый-500через-бирюзовый-600через-бирюзовый-700через-бирюзовый-800через-бирюзовый-900через-голубой-100через- голубой-200через-голубой-300через-голубой-400через-голубой-500через-голубой-600через-голубой-700через-голубой-800через-голубой-900via-sky-100via-sky-200via-sky-300via-sky-400via-sky-500via-sky-600via-sky-700via-sky-800via-sky-900via-blue-100via-blue-200via-blue-300via- синий-400через-синий-500через-синий-600через-синий-700через-синий-800через-синий-900через-индиго-100через-индиго-200через-индиго-300через-индиго-400через-индиго-500через-индиго-600через-индиго- 700 через-индиго-800 через-индиго-900 через-фиолетовый-100 через-фиолетовый-200 через-фиолетовый-300 через-фиолетовый-400 через-фиолетовый-500 через-фиолетовый-600 через-фиолетовый-700 через-фиолетовый-800 через-фиолетовый-900 через-фиолетовый-100 через- фиолетовый-200 через фиолетовый-300 через фиолетовый-400 через фиолетовый-500 через фиолетовый-600 через фиолетовый-700 через фиолетовый-800 через фиолетовый-900via-фуксия-100via-фуксия-200via-фуксия-300via-фуксия-400via-фуксия-500via-фуксия-600via-фуксия-700via-фуксия-800via-фуксия-900via-розовый-100via-розовый-200via-розовый-300via- розовый-400 через-розовый-500 через-розовый-600 через-розовый-700 через-розовый-800 через-розовый-900 через-роза-100 через-роза-200 через-роза-300 через-роза-400 через-роза-500 через- роза-600 через- роза- 700через-розовый-800через-розовый-900через-черныйчерез-белый
В-сланец-100-сланец-200-сланец-300-сланец-400-сланец-500-сланец-600-сланец-700-сланец-800- сланец-900до-серый-100до-серый-200до-серый-300до-серый-400до-серый-500до-серый-600до-серый-700до-серый-800до-серый-900-цинк-100-цинк-200-цинк-300-цинк-400-цинк-500-цинк-600-цинк-700-цинк-800-цинк-900-нейтраль-100-нейтраль-200-нейтраль-300- нейтральный-400к-нейтральный-500к-нейтральный-600к-нейтральный-700к-нейтральный-800к-нейтральный-900к-камень-100к-камень-200к-камень-300к-камень-400к-камень-500к-камень-600к-камень- 700к-камню-800к-камню-900к-красному-100к-красному-200к-красному-300к-красному-400к-красному-500к-красному-600к-красному-700к-красному-800к-красному-900к-оранжевому-100к- оранжевый-200-оранжевый-300-оранжевый-400-оранжевый-500-оранжевый-600-оранжевый-700-оранжевый-800-оранжевый-9от 00 до янтарного-100 до янтарного-200 до янтарного-300 до янтарного-400 до янтарного-500 до янтарного-600 до янтарного-700 до янтарного-800 до янтарного-900 до желтого-100 до желтого-200 до желтого-300 до- желтый-400до-желтый-500до-желтый-600до-желтый-700до-желтый-800до-желтый-900до-лайм-100до-лайм-200до-лайм-300до-лайм-400до-лайм-500до-лайм-600до-лайм- от 700 до салатового-800 до салатового-900 до зеленого-100 до зеленого-200 до зеленого-300 до зеленого-400 до зеленого-500 до зеленого-600 до зеленого-700 до зеленого-800 до зеленого-900 до изумрудного-100 до- изумруд-200до-изумруд-300до-изумруд-400до-изумруд-500до-изумруд-600до-изумруд-700до-изумруд-800до-изумруд-900-бирюзовый-100-бирюзовый-200-бирюзовый-300-бирюзовый-400-бирюзовый-500-бирюзовый-600-бирюзовый-700-бирюзовый-800-бирюзовый-900-голубой-100-голубой-200-голубой-300- голубой-400до-голубой-500до-голубой-600до-голубой-700до-голубой-800до-голубой-900до-небо-100до-небо-200до-небо-300до-небо-400до-небо-500до-небо-600до-небо- от 700 до неба-800 до неба-900 до синего-100 до синего-200 до синего-300 до синего-400 до синего-500 до синего-600 до синего-700 до синего-800 до синего-900 до индиго-100 до- индиго-200-индиго-300-индиго-400-индиго-500-индиго-600-индиго-700-индиго-800-индиго-9от 00 до фиолетового-100 до фиолетового-200 до фиолетового-300 до фиолетового-400 до фиолетового-500 до фиолетового-600 до фиолетового-700 до фиолетового-800 до фиолетового-900 до фиолетового-100 до фиолетового-200 до фиолетового-300 до- фиолетовый-400до-фиолетовый-500до-фиолетовый-600до-фиолетовый-700до-фиолетовый-800до-фиолетовый-900до-фуксия-100до-фуксия-200до-фуксия-300до-фуксия-400до-фуксия-500до-фуксия-600до-фуксия- 700до-фуксия-800до-фуксия-900до-розовый-100до-розовый-200до-розовый-300до-розовый-400до-розовый-500до-розовый-600до-розовый-700до-розовый-800до-розовый-900до-розовый-100до- роза-200до-роза-300до-роза-400до-роза-500до-роза-600до-роза-700до-роза-800до-роза-900to-blackto-white
Обзор «CSS Gradient Generator», который может создать красивую градацию без смешивания грязно-серого в центре создают яркую градацию, но цветовые переходы почему-то становятся тусклыми и сероватыми.
 Выпущен инструмент ‘CSS Gradient Generator ‘, позволяющий избежать такой ситуации и создавать красочные градации. Градиенты, созданные с помощью генератора градиентов CSS, можно копировать и вставлять как функции линейного градиента CSS, чтобы их можно было использовать в веб-дизайне.
Выпущен инструмент ‘CSS Gradient Generator ‘, позволяющий избежать такой ситуации и создавать красочные градации. Градиенты, созданные с помощью генератора градиентов CSS, можно копировать и вставлять как функции линейного градиента CSS, чтобы их можно было использовать в веб-дизайне. Генератор градиентов CSS
https://www.joshwcomeau.com/gradient-generator/
Создавайте красивые градиенты в CSS с линейным градиентом, радиальным градиентом или коническим градиентом.
https://www.joshwcomeau.com/css/make-beautiful-gradients/
При доступе к генератору градиентов CSS вы увидите экран, подобный показанному ниже. Градация слева и инструменты настройки градации справа: «Цвета», «Цветовой режим», «Точность», «Угол» и «Кривая смягчения». ..
По умолчанию выбраны два цвета, синий и желтый, и вы можете выбрать яркость и цветовой тон, щелкнув каждый цвет.
Когда я попытался увеличить яркость, это отразилось на градации слева, и она стала светлой градацией.
Другие цвета можно изменить таким же образом.
Верни обратно…
Перестановка цветов также изменила цветовую схему градиента.
Кроме того, вы можете добавить цвета.
Функция генератора градиентов CSS заключается в том, что вы можете
выбрать цветовой режим из LRGB, HSL , HSV , HCL, и LAB . Например, если вы используете цвет RGB, который смешивает три цвета: красный, зеленый и синий, есть часть, которая становится грязной из-за смешивания цветов при создании градации, но она состоит из оттенка, насыщенности и яркости по умолчанию. В случае «цвета HCL» говорят, что помутнение менее вероятно.
Когда вы переключаетесь в режим LRGB, появляется мутная часть, близкая к серому.
Цвет HSL близок к цвету HCL. Кажется, что цвет HCL
смоделирован по образцу человеческого зрения.
Цвет HSV также состоит из оттенка, насыщенности и яркости.
