33 hover-эффекта на CSS3, о которых следует знать каждому
Сегодня я хочу поделиться с вами подборкой, состоящей из 33 hover-эффектов, основанных на CSS3.
- 10 Stylish Hover Effects
- Direction-aware Hover Effect
- Wacom Hover Effect
- CSS3 Hover Effects
- Hover Animation from UNIQLO
- Button Hover Effects
- 10 Stunning Hover Effects
- CSS3 Hover Effects 2
- Bounce on Hover
- 8-bit Hovers
- Simple Title Hover Effect
- Flip Down Effect
- Curiosity Award
- Image Hover Effect
- Hover Animation
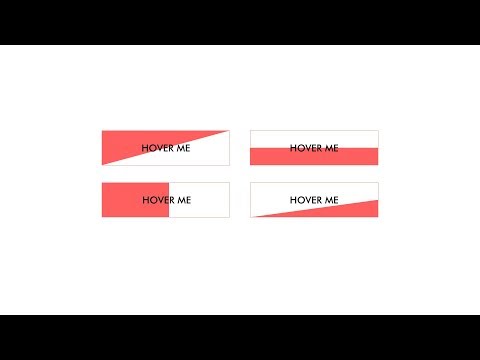
- Hover Me Brother
- Nautilus SCSS HAML Hover Effects
- SVG Border Hover Effect 1
- Hover Search Map Icon
- Social Icon Pane
- Product Item Additions Info
- Animated Envelope
- Back to Top
- Fancy Hover
- Reminders Icon Hover Effect
- Circle Image Hover
- Safari Icon Hover Effect
- Simple Button Hover
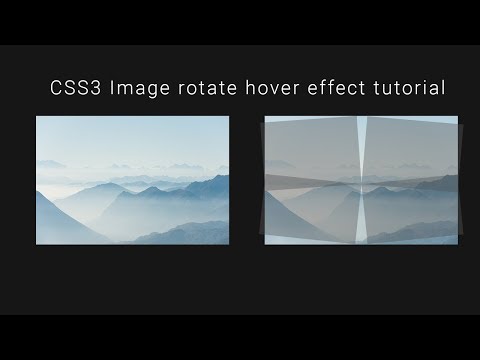
- 3D Photo Fold Effect
- 3D Thumb Image Hover Effect
Как уже понятно из заголовка, здесь вы найдете коллекцию, состоящую из 10 невероятно стильных CSS эффектов:
Этот невероятный CSS3-эффект поможет вам добиться уникального результата. При наведении курсора на элементы страницы эффект начинает следовать за указателем, создавая невероятный трехмерный эффект:
При наведении курсора на элементы страницы эффект начинает следовать за указателем, создавая невероятный трехмерный эффект:
Несмотря на то, что этот эффект можно по праву считать самым распространенным, он по-прежнему способен привлекать внимание:
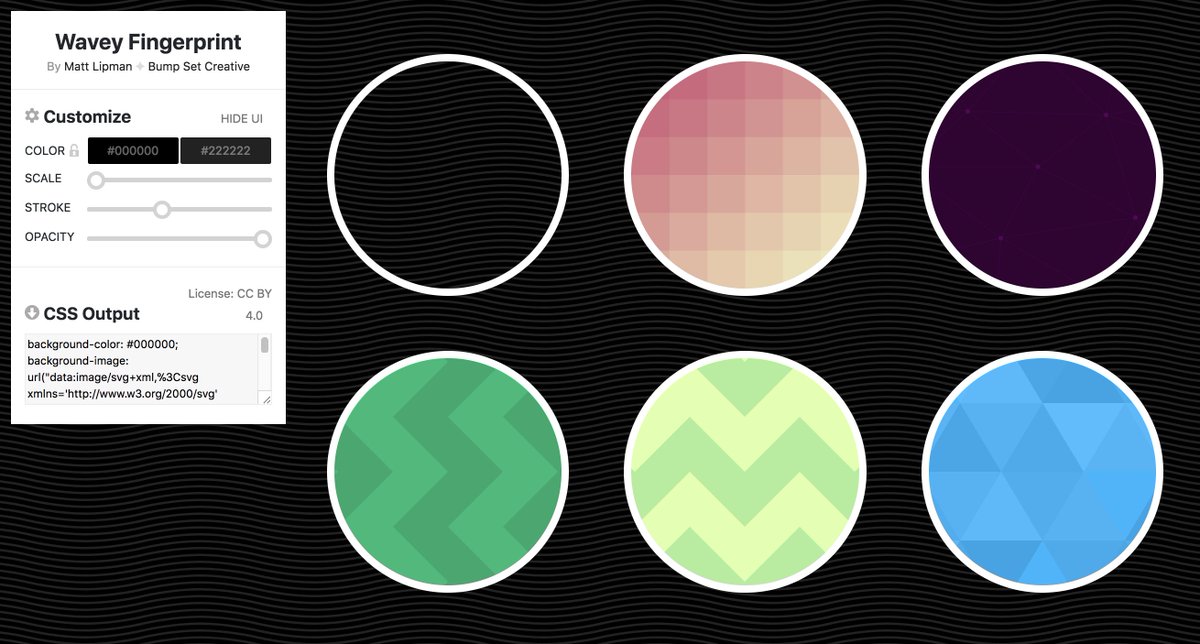
Если вам нужны круговые эффекты на CSS3-коде, то вы попали в нужное место! Здесь их целых 12 штук!
Еще один интересный CSS эффект при наведении курсора, который позволит создать невероятно привлекательные миниатюры или украсить любые изображения:
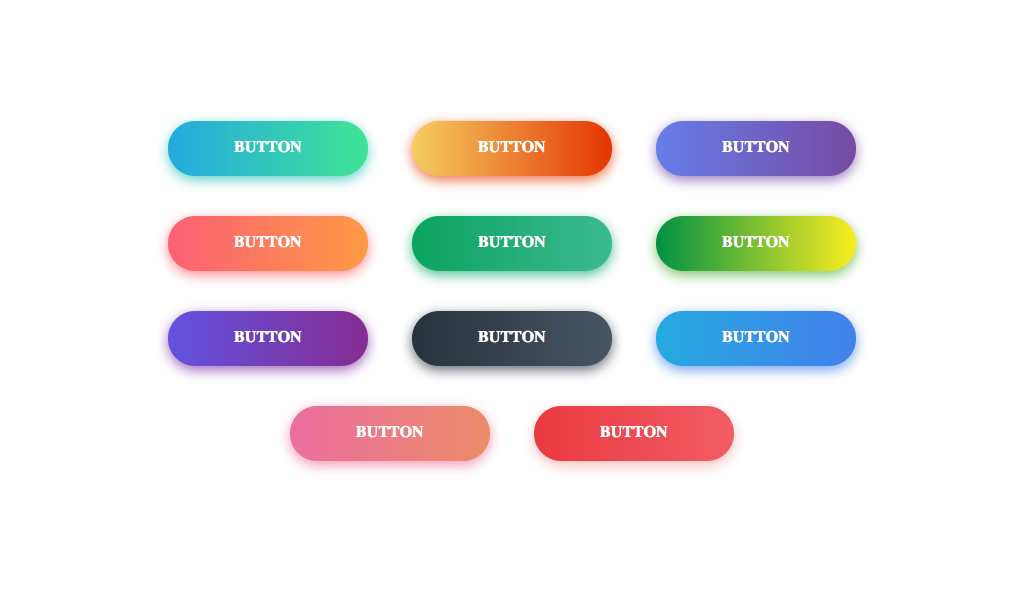
Предлагаем вашему вниманию несколько эффектов при наведении на кнопки. Все они достаточно привлекательны, и идеально подойдут для сайтов любого типа:
Еще один набор, состоящий из 10 различных CSS3-эффектов. Большинство из них очень впечатляющие:
Данная коллекция включает в себя четыре различных эффекта при наведении на картинку CSS. Каждый эффект раскрывает заголовок и описание:
Забавный и интересный эффект при наведении курсора на изображения. Он хорошо подойдет для раздела отзывов или списка сотрудников с их фотографиями:
Эффект, выполненный в винтажном стиле, который точно напомнит вам о прошлом!
Несмотря на название, это непросто эффект. Он показывает заголовки и слегка изменяет уровень прозрачности при наведении курсора:
Он показывает заголовки и слегка изменяет уровень прозрачности при наведении курсора:
Еще один простой, но очень привлекательный CSS эффект. При наведении курсора мыши на изображение оно переворачивается, раскрывая пользователю заголовок и описание:
Пока не наведете курсор на картинку, не поймете всей красоты эффекта. Бессистемные линии моментально выстраиваются в логотип, который тут же оформляется цветом:
Должен признать, что это самый интересный CSS hover эффект при наведении. Просто невероятно, как одно изображение раскрывает другое!
Очень простой эффект, который все равно способен впечатлить. Наведение курсора на изображение приводит к незначительному изменению уровня прозрачности и смещению фокуса внимания на ссылку:
Возможно, это не самый практичный эффект, однако он точно забавный! Наведите курсор на солнцезащитные очки, и начнется магия!
Вам обязательно стоит опробовать каждый из них, так как все они помогут сделать изображения уникальными!
Этот уникальный hover CSS эффект отлично подойдет для текста, кнопок или картинок:
Не знаете, как украсить иконки поиска или карты? Тогда это решение для вас! Плавные трансформации будут приятны любому глазу:
Эффект отлично подойдет для скрытия кнопок социальных сетей, которые будут отображаться лишь при наведении курсора:
Этот CSS эффект поможет привлекательным образом отобразить дополнительную информацию о товарах в интернет-магазине:
Идеальный эффект при наведении для раздела контактов. Этот анимированный конверт отображает контактную информацию на развороте. Но происходит это только после наведения курсора:
Этот анимированный конверт отображает контактную информацию на развороте. Но происходит это только после наведения курсора:
Уникальный эффект при наведении, который позволяет заменить традиционную кнопку “Вверх” на анимированную:
Здесь представлено сразу два эффекта. Кроме увеличения картинки эффект также изменяет область отображения при наведении курсора на изображение:
Этот CSS эффект для сайта был разработан под вдохновением от видео, посвященного OS X Yosemite:
Еще один круглый эффект, применимый к круговым изображениям. Здесь представлено четыре различных hover-стиля:
Этот эффект представляет собой воссоздание анимации иконки браузера Safari. Можно без труда заменить иконку собственной картинкой или логотипом:
Этот простой CSS эффект можно применить как к кнопкам, так и к картинкам. Небольшое количество подсветки позволит представить картинки на странице в лучшем свете:
Если вы работаете над площадкой для размещения фотографий или картинок, то этот эффект может пригодиться. При наведении курсора изображение складывается в забавной манере, раскрывая при этом дополнительную информацию:
При наведении курсора изображение складывается в забавной манере, раскрывая при этом дополнительную информацию:
Интересный эффект, который можно применить к изображениям на сайте. Он как бы разглаживает изображение при наведении курсора:
Этот интересный CSS эффект при наведении позволяет изменять фон при наведении курсора на кнопку:
Еще один эффект при наведении, ориентированный на движение. Он позволяет слегка изменить уровень прозрачности изображения, как только на нем окажется курсор мыши:
Эти красивые hover CSS эффекты устроены довольно интересно. Настоящая анимация и масштабируемые SVG-картинки позволяют использовать подобные эффекты на сайтах любого типа:
Это, пожалуй, лучшие эффекты, созданные с помощью CSS3, которые мне удалось найти. Как они вам? Какие из них вы планируете использовать в собственных проектах? Напишите об этом в комментариях.
Валентин Сейидовавтор-переводчик статьи «30+ CSS3 Hover Effects You should be Familiar With»
Image Hover Effects Супер эффектные анонсы — info-effect.
 ru
ru
Прибамбасы для сайта
На чтение 2 мин Опубликовано
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о Супер плагине, который позволит вам создавать Супер крутые и эффектные анонсы записей или страниц. Вы сможете создавать анонсы с эффектом при наведении мыши на изображение анонса. У вас будет на выбор 20 супер эффектов и два стиля отображения анонсов, квадратный и круглый. Вы сможете указать заголовок и описание для анонса. Можно указать ссылку, на которую будет попадать пользователь при нажатии на анонс. Можно выбрать количество колонок на странице для анонсов и т.д.
Установить плагин Image Hover Effects вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Image Hover Effects. При создании анонсов, вы можете указать название категории, название для одного анонса, и настроить дополнительные параметры.
— Category Name, укажите название категории для анонсов.
— Image Name, название для изображения (отображается только в настройках).
— Caption Heading, заголовок анонса.
— Caption Description, описание анонса.
— Caption Link, ссылка анонса.
— Caption Heading Color, цвет заголовка.
— Caption Description Color, цвет описания.
— Thumbnail Style, стиль отображения.
— Select Hover Effect, эффект при наведении.
— Animation Direction, с какой стороны появляется эффект.
— Images Per Row, количество колонок на странице с анонсами.
— Часть настроек доступна только в pro версии плагина.
— Сохраните изменения, нажав внизу на кнопку «Save Data».
Вы можете создавать новые категории (Add Category). Можно добавлять изображения в категорию (Add Image). Нажмите на кнопку — Get Shortcode, чтобы скопировать шорткод созданных анонсов.
Далее, получившийся шорткод вам нужно вставить на страницу редактирования записи или страницы.
На сайте будут отображаться готовые анонсы с Супер эффектом !
Остались вопросы ? Напиши комментарий ! Удачи !
30 CSS-эффектов при наведении на кнопку, которые помогут вам создать красивую кнопку
Коллекция CSS-эффектов при наведении на кнопку, которые можно применить к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS HTML.
д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS HTML.
См. перо CSS эффект наведения на кнопку от Юлии (@sfoxy) на КодПене.
Заголовок: — Эффект наведения на кнопку CSS
Автор: — Юлия
Сделано с помощью: — HTML CSS
См. перо Простой эффект наведения кнопки CSS от Андреаса Лундгрена (@adevade) на КодПене.
Название: — Простой эффект наведения на кнопку CSS
Автор: — Андреас Лундгрен
Сделано с помощью: — HTML CSS
См. перо
Эффекты наведения на кнопку от Кайла Брамма (@kjbrum)
на КодПене.
перо
Эффекты наведения на кнопку от Кайла Брамма (@kjbrum)
на КодПене.
Название: — Эффекты наведения на кнопку
Автор: — Кайл Брамм
Сделано с помощью: — HTML CSS JAVASCRIPT
См. перо Button Hover States от Джеймса Пауэра (@thejamespower) на КодПене.
Заголовок: — Состояние при наведении кнопки
Автор: — Джеймс Пауэр
Сделано с: — HTML CSS
См. перо Кнопка Hover от Кэтрин Като (@kathykato) на КодПене.
Название: — Button Hover
Автор: — Кэтрин Като
Сделано с: — HTML CSS
 перо
Эффекты наведения на кнопку с box-shadow от Giana (@giana)
на КодПене.
перо
Эффекты наведения на кнопку с box-shadow от Giana (@giana)
на КодПене.Заголовок: Эффекты наведения на кнопку с тенью
Автор: Джана
Сделано с помощью: HTML CSS
См. перо Эффекты при наведении на кнопку от Ричи Джейкобса (@ritchiejacobs) на КодПене.
Название: — Эффекты наведения кнопки
Автор: — Ричи Джейкобс
Сделано с помощью: — HTML CSS
См. перо Эффекты CSS3 при наведении на кнопку с помощью FontAwesome от foxeisen (@foxeisen) на КодПене.
Название: CSS3 Эффекты наведения на кнопку с FontAwesome
Автор: foxeisen
Сделано с помощью: HTML CSS
См.
 перо
Анимация при наведении кнопки Криса Ота (@chrisota)
на КодПене.
перо
Анимация при наведении кнопки Криса Ота (@chrisota)
на КодПене.Название: — Анимация при наведении на кнопку
Автор: — Крис Ота
Сделано с помощью: — HTML CSS
См. перо Анимация при наведении кнопки от Бхаутика Бхарадавы (@bhautikbharadava) на КодПене.
Название: — Анимация при наведении на кнопку
Автор: — Бхаутик Бхарадава
Сделано с помощью: — HTML CSS
См. перо Hover.css от Яна Ланна (@IanLunn) на КодПене.
Название: Hover.css
Автор: Ян Ланн
Сделано с помощью: HTML CSS
См.
Название: — Эффекты при наведении на кнопку
Автор: — Аарон Икер
Сделано с помощью: — HTML CSS
См. перо CSS-Mask Button Hover Animation (Experimental) от Yugam (@pizza3) на КодПене.
Название: CSS-Mask Button Hover Animation (Experimental)
Автор: Yugam
Сделано с помощью: HTML CSS
См. перо CSS эффект наведения на кнопку от Юлии (@sfoxy) на КодПене.
Заголовок: — Эффект наведения на кнопку CSS
Автор: — Юлия
Сделано с помощью: — HTML CSS
См. перо
Кнопка с простым эффектом при наведении! Винсент Дюран (@onediv)
на КодПене.
перо
Кнопка с простым эффектом при наведении! Винсент Дюран (@onediv)
на КодПене.
Название:- Кнопка с простым эффектом при наведении!
Автор: Винсент Дюран
Сделано с помощью: HTML CSS
См. перо Эффекты наведения кнопки «Линия» от Кайла Брамма (@kjbrum) на КодПене.
Название: — Эффекты наведения на кнопку линии
Автор: — Кайл Брамм
Сделано с: — HTML CSS
См. перо Пуговицы Элицы Димитровой (@elitsa_dimitrova) на КодПене.
Название:- Кнопки
Автор:- Елица Димитрова
Сделано с помощью:- HTML CSS
См. перо
Эффекты при наведении кнопки от Wisnu ST (@wisnust10)
на КодПене.
перо
Эффекты при наведении кнопки от Wisnu ST (@wisnust10)
на КодПене.
Название: — Эффекты наведения кнопки
Автор:- Wisnu ST
Сделано с:- HTML CSS
Название: — Эффекты при наведении на кнопку
Автор: — Катрин-Мари Бурмейстер
Сделано с: — HTML CSS
См. перо Плоская и блестящая кнопка (эффект наведения) от Нейта Уотсона (@nw) на КодПене.
Название: — Плоская и блестящая кнопка (эффект наведения)
Автор: — Нейт Уотсон
Сделано с помощью: — HTML CSS
См. перо
Коллекция крутых эффектов при наведении на кнопку от Carlos Ortega (@Carlos1162)
на КодПене.
перо
Коллекция крутых эффектов при наведении на кнопку от Carlos Ortega (@Carlos1162)
на КодПене.
Название: Коллекция крутых эффектов при наведении на кнопку
Автор: Карлос Ортега
Сделано с помощью: HTML CSS
См. перо Кнопка Hover Draw — только CSS от Люка Мейрика (@lukemeyrick) на КодПене.
Заголовок: — Кнопка Hover Draw — Только CSS
Автор: — Люк Мейрик
Сделано с: — HTML CSS
См. перо CSS BUTTON HOVER от Имрана Пардеса (@folaad) на КодПене.
Название: CSS BUTTON HOVER
Автор: Имран Пардес
Сделано с помощью: HTML CSS
См. перо
Мой длинный список простых эффектов наведения от Марка Мида (@markmead)
на КодПене.
перо
Мой длинный список простых эффектов наведения от Марка Мида (@markmead)
на КодПене.
Заголовок: Мой длинный список простых эффектов наведения
Автор: Марк Мид
Сделано с помощью: HTML CSS JAVASCRIPT
См. перо Эффекты при наведении кнопки преобразования CSS от Les (@lesbaa) на КодПене.
Заголовок: CSS трансформирует эффекты наведения кнопки границы
Автор: Les
Сделано с помощью: HTML CSS
См. перо Шесть чистых CSS-анимаций при наведении на кнопку от Кристиана (@CTNieves) на КодПене.
Заголовок: Шесть анимаций при наведении на кнопку на чистом CSS
Автор: Кристиан
Сделано с помощью: HTML CSS
См.![]() перо
Эффект наведения на кружок от jayhansim (@jayhansim)
на КодПене.
перо
Эффект наведения на кружок от jayhansim (@jayhansim)
на КодПене.
Заголовок: Эффект наведения на кружок
Автор: jayhansim
Сделано с помощью: HTML CSS
См. перо Эффект наведения на кнопку от Daniel Gonzalez (@dan10gc) на КодПене.
Название: — Эффект наведения на кнопку
Автор: — Даниэль Гонсалес
Сделано с помощью: — HTML CSS
См. перо Кнопка Hover от Сикрити Дакуа (@dev_loop) на КодПене.
Название: — Button Hover
Автор: — Sikriti Dakua
Сделано с: — HTML CSS
См. перо
Эффекты при наведении кнопки Css — вставка box-shadow от Jesús Gracia (@JesGraPa)
на КодПене.
перо
Эффекты при наведении кнопки Css — вставка box-shadow от Jesús Gracia (@JesGraPa)
на КодПене.
Название: — Эффекты наведения на кнопку Css — вставка тени в поле
Автор: — Хесус Грасия
Сделано с: — HTML CSS
См. перо Градиентная анимация кнопок Зака Коула (@zachacole) на КодПене.
Название: — Анимация кнопок с градиентом
Автор: — Зак Коул
Сделано с помощью: — HTML CSS
38 Аккуратные CSS и JS Hover эффекты
- Вдохновение
- Обновлять
- Дизайн/Разработка
- Истории дизайна
- деконструировать
- Ресурсы
Команда CSSDA
3 июля 2014 г. тут/код
тут/код
Красиво отсортированная коллекция эффектов при наведении. Некоторые из них были представлены ранее, в остальном наслаждайтесь!
Вдохновение для тонких эффектов наведения
————
Товар Дополнительная информация при наведении курсора
————
Плоское парение
————
Фиксированный эффект наведения навигации
————
Эффект наведения границы SVG
————
Эффекты при наведении подписи
————
Кнопка «Мне нравится»
————
Отображение текста при наведении
————
Анимированный конверт
————
Простая навигация с переходами при наведении
————
Эффект наведения формы с SVG
————
CSS3 Только эффект наведения
————
Pure CSS Direction-Aware Hover Effect
————
————
Адаптивный список CSS3 с эффектом наведения
————
3D-эффект наведения для миниатюр и изображений
————
CSS3 Эффект парения пятиугольника
————
Ссылка на меню поворота куба
————
Меню — Тень под ссылками при наведении
————
Эффект наведения изображения
————
Скользящий переход при наведении
————
Интерактивная анимация загрузки
————
Различные эффекты наведения CSS на круги
————
Отображение изображений с маскированием формы и изящным эффектом масштабирования
————
Значок карты при наведении курсора
————
Эффект наведения кнопки Wacom
————
Плитка с анимированным наведением
————
Эффект наведения анимации CSS3
————
Отскок при наведении
————
Эффекты наведения CSS3
————
Меню учетной записи
————
CSS3 Hover-переходы
————
Элемент скользящего меню с описанием
————
Плоский фолио
————
Эффект наведения с учетом направления
————
Отображение текста CSS3 при наведении курсора
————
Эффект наведения изображения
————
Iconic Button Эффект наведения
————
Found — это наш способ поделиться лучшими статьями, ресурсами и учебными пособиями, которые попадают в поле зрения команды CSSDA.