Использование CSS стилей для формы оплаты — Возможности PayKeeper
PayKeeper позволяет использовать настраиваемую форму оплаты. Это может понадобиться, если
- Необходим собственный дизайн формы оплаты
- Необходимо передавать в PayKeeper дополнительную информацию о плательщике
- Необходима собственная сложная логика инициализации оплаты
- Стандартная форма PayKeeper не удовлетворяет вашим требованиям и вы хотите ее заменить
С помощью CSS стилей форме можно придать любое необходимое оформление.
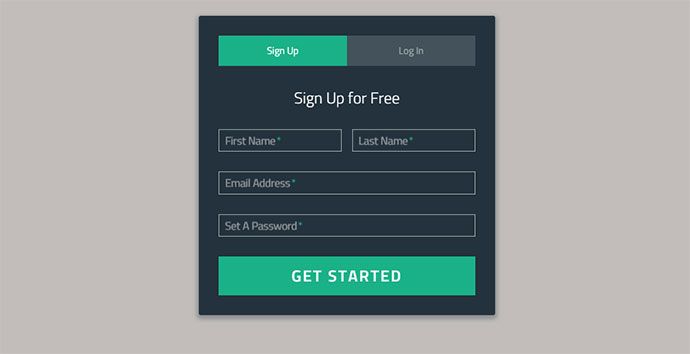
Ниже, представлены несколько примеров форм.
.input_type { padding:8px; border:1px solid #ccc; display:block; border-bottom:1px solid #ccc; width:25% } .sub_btn { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; display: inline-block; font-size: 16px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
. padding:8px; border:1px solid #ccc; display:block; border-bottom:1px solid #ccc; width:25% } .sub_btn { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; display: inline-block; font-size: 16px; } |
Непосредственно сама форма:
<form method=’POST’ action=’https://demo.paykeeper.ru/create’ > Фамилия Имя: <input type=’text’ name=’clientid’ value=»/> <br /> Введите номер заказа: <input type=’text’ name=’orderid’ placeholder=’Оставьте сообщение здесь’/> <br /> Телефон: <input type=’text’ name=’client_phone’ value=»/> <br /> Электронный адрес: <input type=’text’ name=’client_email’ placeholder=’[email protected]’ value=»/> <br /> Введите сумму оплаты: <input type=’text’ name=’sum’ value=’1’/> <br /> <input type=’submit’ value=’Перейти к оплате’ /> </form>
|
1 2 3 4 5 6 7 8 |
<form method=’POST’ action=’https://demo. Фамилия Имя: <input type=’text’ name=’clientid’ value=»/> <br /> Введите номер заказа: <input type=’text’ name=’orderid’ placeholder=’Оставьте сообщение здесь’/> <br /> Телефон: <input type=’text’ name=’client_phone’ value=»/> <br /> Электронный адрес: <input type=’text’ name=’client_email’ placeholder=’[email protected]’ value=»/> <br /> Введите сумму оплаты: <input type=’text’ name=’sum’ value=’1’/> <br /> <input type=’submit’ value=’Перейти к оплате’ /> </form> |
Другой пример верстки выполненный с помощью фреймворка Bootstrap.
Подключаем фреймворк через CDN:
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css»
integrity=»sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO» crossorigin=»anonymous»>
<script src=»https://stackpath. bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js»
integrity=»sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy» crossorigin=»anonymous»></script>
bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js»
integrity=»sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy» crossorigin=»anonymous»></script>
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css» integrity=»sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO» crossorigin=»anonymous»>
<script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js» integrity=»sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy» crossorigin=»anonymous»></script> |
<form method=’POST’ action=’https://demo.paykeeper.ru/create’ >
<div>
Введите номер заказа: <input type=’text’ name=’orderid’ placeholder=’Оставьте сообщение здесь’/> <br />
</div>
<div>
Укажите электронный адрес:
<input type=»email» name=’client_email’ placeholder=’test@example. com’ value=»/> <br />
</div>
<div>
Выберите сумму оплаты:
<select name=’sum’>
<option>100</option>
<option>200</option>
<option>300</option>
</select>
</div><br />
<input type=’submit’ value=’Перейти к оплате’ />
</form>
com’ value=»/> <br />
</div>
<div>
Выберите сумму оплаты:
<select name=’sum’>
<option>100</option>
<option>200</option>
<option>300</option>
</select>
</div><br />
<input type=’submit’ value=’Перейти к оплате’ />
</form>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form method=’POST’ action=’https://demo.paykeeper.ru/create’ > <div> Введите номер заказа: <input type=’text’ name=’orderid’ placeholder=’Оставьте сообщение здесь’/> <br /> </div> <div> Укажите электронный адрес: <input type=»email» name=’client_email’ placeholder=’[email protected]’ value=»/> <br /> </div> <div> Выберите сумму оплаты: <select name=’sum’> <option>100</option> <option>200</option> <option>300</option> </select> </div><br /> <input type=’submit’ value=’Перейти к оплате’ />
</form> |
Оформление полей ввода.
 CSS3 для веб-дизайнеров Оформление полей ввода. CSS3 для веб-дизайнеров
CSS3 для веб-дизайнеров Оформление полей ввода. CSS3 для веб-дизайнеровВикиЧтение
CSS3 для веб-дизайнеров
Сидерхолм Дэн
Содержание
Оформление полей ввода
Начнем добавлять стили, которые превращают поля ввода по умолчанию во что-то особенное. На этот раз мы воспользуемся селектором по параметру из CSS2.1, чтобы обратиться исключительно к элементам input type=»text» (не затрагивая кнопку input type=»submit»).
Если бы в объявлении мы просто написали:
#thing-alerts input
то стиль бы применился ко всем объектам типа input (и к полям ввода, и к кнопкам). Но если мы исправим это на:
#thing-alerts input[type=»text»]
то будут затронуты исключительно поля ввода.
Повторюсь: грамотное использование селекторов в стилевых файлах позволяет уменьшать количество дополнительных классов в разметке, которые вводятся исключительно для того, чтобы применять какие-то стили лишь к определенным элементам. Такое упрощение прекрасно.
Такое упрощение прекрасно.
Помните, что селекторы по параметру поддерживаются в IE7 и выше, но не поддерживаются в IE6. Впрочем, это нормально, поскольку мы изменяем некритический слой – вид элементов формы. IE6 проигнорирует эти правила, что вполне допустимо в этом случае.
Следующий код объявляет подходящие width, padding и font-size, отключает выставленный по умолчанию border, добавляет background-color и скругляет углы свойством border-radius.
#thing-alerts fieldset input[type=»text»] {
width: 215px;
padding: 5px 8px;
font-size: 1.2em;
color: #666;
border: none;
background-color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
}
На рис. 6.05 показан результат – так, как он отображается в Safari (с аналогичным видом в Firefox и Opera). Теперь у нас есть плоские поля ввода со скругленными углами, которые выглядят хорошо; но давайте добавим немного объема, чтобы они больше походили на привычные редактируемые поля.
Рис. 6.05. Плоские поля ввода со скругленными углами
Данный текст является ознакомительным фрагментом.
Типы полей ввода
Типы полей ввода В HTML5 стало намного больше вариантов атрибута type элемента input. Здесь нужно заасфальтировать столько тропок, что это похоже на строительные работы после того, как по лесу в панике пробежала толпа
6.2. Создание полей формы
6.2. Создание полей формы Теперь приступим к самому интересному – к созданию полей для форм. Полей, из которых можно составить форму, очень много, поэтому надо внимательно следить за выбором поля для представления конкретной информации. Говоря о каждом из видов, мы будем
Свойства полей
Свойства полей
Как отмечалось выше, отображая каждый элемент, браузер как бы создает прямоугольный блок, внутри которого и размещается содержимое элемента.
Расчет полей
Расчет полей Базовая сетка важна для расчета полей – точно рассчитанных горизонтальных областей страницы, помогающих в размещении сгруппированных элементов вдоль вертикальной оси. Поля могут быть полезны для расчета места, которое понадобится для размещения знака
10.8.5 Общепринятое использование полей
10.8.5 Общепринятое использование полей При подготовке заголовка TCP к пересылке порядковый номер первого октета передаваемых данных указывается в поле последовательного номера (Sequence Number).Номер следующего октета, ожидаемого от партнера по соединению, заносится в поле
Отображение полей и свойств
Отображение полей и свойств
Реализация ListFields() будет аналогичной. Единственным отличием будет вызов Type.GetFields(), а результирующим массивом будет FieldInfo. Для простоты мы печатаем только имена полей.// Отображение имен полей типа.public static void ListFields(Type t) { Console.WriteLine(«***** Поля
Единственным отличием будет вызов Type.GetFields(), а результирующим массивом будет FieldInfo. Для простоты мы печатаем только имена полей.// Отображение имен полей типа.public static void ListFields(Type t) { Console.WriteLine(«***** Поля
Определение полей данных
Определение полей данных Перечни, структуры и классы могут поддерживать поля данных. Во всех случаях для указания таких полей используется директива. field. Например, чтобы добавить немного сути в каркас MyEnum, давайте определим для него три пары имен и значений (заметьте, что
Разрешение автоприращения для полей
Разрешение автоприращения для полей Одной из возможностей DataColumn, которая может Вам понадобиться, будет возможность автоприращения. Автоприращение используется для того, чтобы при добавлении новой строки столбцу автоматически присваивалось значение, вычисленное на
Использование полей
Использование полей
Поля в Word – это не только пустое пространство, отделяющее текст от края страницы. Существуют так называемые активные поля – особые участки, содержащие изменяемую информацию. Поля существенно упрощают работу, а иногда и выполняют операции, без них
Существуют так называемые активные поля – особые участки, содержащие изменяемую информацию. Поля существенно упрощают работу, а иногда и выполняют операции, без них
Список группируемых полей
Список группируемых полей Группа формируется путем объединения (агрегирования) всех строк, где столбец, указанный в списке столбцов и в предложении GROUP BY, имеет общее значение. Логика агрегирования означает, что заданный в SELECT список полей группирующего запроса резко
11.1.4. Индексация полей
11.1.4. Индексация полей При работе с командой sort не следует забывать, что команда обращается к первому полю как к полю 0, следующее поле имеет номер 1 и т. д. Если номера полей не указаны, вся строка считается единым полем. Обратимся к тестовому файлу и уточним, каким образом
Инициализаторы полей
Инициализаторы полей
При создании объекта его поля инициализируются автоматически нулевыми значениями если они не инициализированы явно. Их инициализация может проводиться как в конструкторе, так и непосредственно при описании. Инициализация поля при описании
Их инициализация может проводиться как в конструкторе, так и непосредственно при описании. Инициализация поля при описании
Стилизация элементов управления формы с помощью CSS
Поиск
Часть 3. Стилизация элементов управления формы с помощью CSS
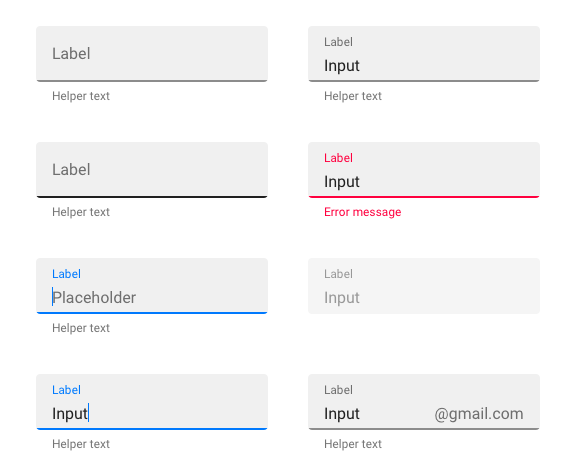
В этой серии статей о веб-формах мы узнали, как использовать различные элементы управления формами для сбора данных от ваших пользователей. В первой и второй частях мы сосредоточились в основном на HTML, который определял исходные строительные блоки формы. Сегодня мы сменим тему и обратим внимание на роль CSS в настройке внешнего вида HTML-форм. Для этого мы применим различные свойства CSS к трем полям ввода текста.
Вы можете найти первые две части этой серии ниже:
- Как создавать веб-формы в HTML
- Создание веб-форм в HTML: часть 2
Популярные свойства CSS
Существует множество свойств CSS, которые могут сделать поля формы более привлекательными. Вот некоторые из наиболее распространенных:
Вот некоторые из наиболее распространенных:
- Отступы/поля
- Граница
- Тень коробки
- Радиус границы
- Ширина/Высота
- Шрифт
В оставшейся части этой статьи каждое из этих свойств будет рассмотрено более подробно.
Padding и Margin в CSS
Padding и Margin — два очень похожих свойства. Отступы используются для создания пространства вокруг содержимого элемента, тогда как поля используются для создания пространства вокруг элементов.
Добавление внутреннего (отступа) и внешнего (поля) пространства к полю ввода может помочь дать всему немного передышки. Вот некоторые поля ввода с отступом в 3 пикселя (показаны фиолетовым) и полем в 5 пикселей (показаны желтым):
Граница в CSS
Свойство границы — это линия, очерчивающая внешний край элемента. Они бывают самых разных цветов, толщины и стилей, включая сплошные, пунктирные, двойные и многие другие. Если вы посмотрите на текстовые поля выше, вы увидите, что они имеют тонкую серую рамку. Мы можем легко изменить это с помощью свойства границы.
Мы можем легко изменить это с помощью свойства границы.
Бордюры состоят из трех компонентов, как указано в предыдущем абзаце. Есть: ширина, стиль и цвет. Для каждого из них есть свои свойства, но мы будем использовать сокращенное свойство границы, чтобы установить все три сразу!
В последнем примере все, кроме нижней границы, удалено, что создает у пользователя впечатление, что он пишет на строке в блокноте.
Тень блока в CSS
Проще говоря, свойство box-shadow CSS применяет тень к элементам. В свою очередь, это придает элементам более трехмерный вид. Он принимает множество параметров, но мы будем использовать следующие:
- h-offset : Горизонтальное смещение тени. Положительное значение помещает тень на правую сторону поля, отрицательное значение помещает тень на левую сторону поля.
- v-offset : Вертикальное смещение тени. Положительное значение помещает тень ниже поля, отрицательное значение помещает тень над полем.

- размытие : Необязательно. Радиус размытия. Чем выше число, тем более размытой будет тень.
- цвет : Дополнительно. Цвет тени. Значение по умолчанию — цвет текста.
Вот три поля ввода с примененной тенью блока:
Радиус границы в CSS
Свойство CSS border-radius может придать любому элементу популярный эффект «закругленных углов». Все, что вам нужно сделать, это передать ему число в единицах или процентах; чем больше число, тем больше закруглены углы. Для каждого угла есть свои свойства, но мы применим ко всем четырем углам одинаковую обработку.
Мы можем увидеть его влияние на наши три поля ввода ниже:
Высота и ширина в CSS
Как вы уже догадались, свойства высоты и ширины используются для установки высоты и ширины элемента. Просто имейте в виду, что свойства высоты и ширины не включают отступы, границы или поля. Следовательно, они устанавливают высоту/ширину области внутри заполнения, границы и поля элемента.
Принимает значение, которое может быть как абсолютным, так и относительным. Примеры абсолютных значений включают «20 пикселей» и «2 см», а «20» и «1,5 бэр» — примеры относительных значений. Оба типа показаны в нашей демонстрации ниже:
Шрифты в CSS
Большинство браузеров используют другое семейство шрифтов и размер шрифта для элементов формы, поэтому рекомендуется определить свой собственный, если вы хотите, чтобы они имели единообразный вид. смотреть через браузеры. Вы можете либо наследовать шрифт из правил (правил) вашего документа, либо определить шрифт на уровне формы с помощью специального наследует значение . Вот правило, которое устанавливает свойства font-family, font-size и font-weight:
input {
семейство шрифтов: наследовать;
размер шрифта: наследовать;
вес шрифта: наследовать;
}
Итак, давайте распакуем каждый из них и рассмотрим, что каждое свойство принимает в качестве значения.
font-family
Браузеры поддерживают ограниченное количество шрифтов, поэтому на всякий случай следует указать несколько шрифтов. Свойство CSS font-family определяет приоритет выбора браузером одного из нескольких шрифтов. Существует два основных типа семейств шрифтов, которые вы можете использовать:
Свойство CSS font-family определяет приоритет выбора браузером одного из нескольких шрифтов. Существует два основных типа семейств шрифтов, которые вы можете использовать:
- определенный тип шрифта, такой как Arial, Verdana, Tahoma
- общий шрифт, такой как «serif, Sans-serif». Они пользуются почти универсальной поддержкой во всех основных браузерах.
Примеры:
- «Times New Roman», Times, с засечками
- Arial, Helvetica, без засечек
- «Lucida Console», «Courier New», моноширинный
размер шрифта
Свойство размера шрифта принимает как абсолютные, так и относительные единицы размера. Следовательно, «40px», «2.5em» и «100%» являются допустимыми значениями.
вес шрифта
Вес шрифта определяет, насколько толстыми или тонкими должны отображаться символы в тексте. Его значение может быть числом от 100 до 900, а также предопределенной константой, такой как «нормальный», «жирный», «жирнее» и «светлее».
Давайте применим некоторые правила шрифта к нашей демонстрации:
семейство шрифтов: Arial, Helvetica, sans-serif; размер шрифта: 14px; вес шрифта: 600;
Вы найдете демоверсию этого руководства на codepen.io.
Двигаясь вперед
В следующем выпуске мы узнаем, как применять CSS к другим типам элементов управления формы.
Популярные статьи
Рекомендуемые
Как стилизовать формы с помощью CSS
Предварительное условие: Если вы учитесь с нуля и еще не изучили HTML-формы, сначала перейдите туда, а затем возвращайтесь! Этот учебник о том, как стилизовать формы с помощью CSS , будет основан на этом руководстве (или предыдущих знаниях).
Ладно, с этим покончено, приступим.
Формы необходимы… но скучны!
Несмотря на новые технологии, такие как вход в социальные сети и голосовой поиск (например, Siri или OK Google), форма является необходимой частью Интернета. От форм запросов до захвата адресов электронной почты и вашего онлайн-банкинга необходимость ввода информации является самым давним методом добавления взаимодействия с пользователем на веб-сайт.
От форм запросов до захвата адресов электронной почты и вашего онлайн-банкинга необходимость ввода информации является самым давним методом добавления взаимодействия с пользователем на веб-сайт.
Проблема в том, что формы, если они не оформлены (или не разработаны), скучны и в использовании, и на них скучно смотреть. И если ваши формы скучны, вы можете потерять запросы, продажи, регистрации или любой другой ключевой показатель конверсии.
Но реальность такова, что без использования CSS ваши формы будут выглядеть некрасиво!
Итак, мы собираемся рассмотреть некоторые простые стили CSS, которые помогут сделать формы более согласованными и дадут вам больший контроль над дизайном формы.
Текстовые поля, ввод электронной почты и URL-адресов
С момента рождения HTML5 количество однострочных вводов выросло с до . Например, type="email" и type="url" теперь являются допустимыми «текстовыми» полями, но не позволяют обрабатывать форму, пока не будет предоставлен правильный формат (зависит от поддержки браузера).
Итак, давайте применим базовое форматирование к нашим текстовым полям. Мы могли бы использовать классы CSS, но мы можем быть умнее:
Используя input[type="text"] , мы можем настроить таргетинг на любой HTML-тег, который имеет . Этот формат можно использовать для любого типа ввода, включая, например, новый HTLM5 input[type="date"] . Поскольку мы использовали список с запятыми, мы можем применять одни и те же правила ко всем элементам списка.
Мы использовали CSS Padding, чтобы убедиться, что текст не касается краев нашего блока, и border-radius, чтобы придать им слегка закругленный угол.
Примечание: вам, возможно, придется определить свое семейство шрифтов для ввода, и часто браузер будет использовать свои собственные значения по умолчанию, если вы этого не сделаете.
Поля SELECT и CSS
Большинство правил для текстовых полей можно применить и к раскрывающимся спискам SELECT. Однако может потребоваться некоторая настройка с точки зрения ширины и/или высоты строки , чтобы она соответствовала вашим текстовым полям. Вот скриншот в Google Chrome, если вы просто примените правила выше:
Однако может потребоваться некоторая настройка с точки зрения ширины и/или высоты строки , чтобы она соответствовала вашим текстовым полям. Вот скриншот в Google Chrome, если вы просто примените правила выше:
- В случае ширины вам придется настроить это для вашей конкретной формы. В моем случае было проще установить для таблицы HTML абсолютный размер (в пикселях), а не относительный размер (в процентах). Затем я мог настроить ширину, пока она не была правильной.
- Для высоты поле выбора игнорирует высоту строки , поэтому мне просто нужно было создать новую строку для выбранного типа ввода и настроить высоту.
Вот мой пересмотренный CSS:
HTML TextArea Inputs
Поскольку TextAreas не являются входными тегами , их необходимо определить отдельно. Поскольку CSS Cascades, вы по-прежнему можете применять правила для типов ввода к текстовой области, а затем вносить любые необходимые изменения. В HTML ширина
В HTML ширина

 input_type {
input_type { paykeeper.ru/create’ >
paykeeper.ru/create’ >