Студенты колледжей КБГУ борются за звание профессионала
Юрий КеримовОбщество
Теги:
16:56 27 апреля 2023
С 24 по 28 апреля колледжи Кабардино-Балкарского государственного университета стали площадками регионального этапа Всероссийского чемпионатного движения «Профессионалы».
628 0 0
отправить по e-mail
С 24 по 28 апреля колледжи Кабардино-Балкарского государственного университета стали площадками регионального этапа Всероссийского чемпионатного движения «Профессионалы».
Чемпионат проводится в рамках федерального проекта «Профессионалитет (кадры для экономического роста)» национального проекта «Образование».
В рамках мероприятия 26 апреля в колледже информационных технологий и экономики КБГУ прошел мастер-класс на тему «Frontend разработчик и web – технологии».
В качестве спикеров выступили студентки направления «Информационные системы и программирование» Лиза Ульбашева и Ариана Шебзухова и преподаватель КИТиЭ Лара Шаваева, которые раскрыли темы «Основы CSS» и «Основы JavaScript».
Докладчики рассказали о видах редакторов, обозревателях, тестировании сайтов, способах размещения проектов в сети Интернет и их поддержки. А в заключение они представили данные, которые могут стать мотивацией для выбора направления фронтенд-разработчика в IT.
Старт чемпионата профессионального мастерства в КБГУ состоялся на традиционных конкурсных площадках в колледжах по следующим компетенциям:
Педагогический колледж:
Преподавание в младших классах
Преподавание в младших классах – Юниоры
Дошкольное воспитание
Колледж информационных технологий и экономики:
Веб-технологии
Медицинский колледж:
Стоматология ортопедическая
Колледж дизайна:
Дизайн модной одежды и аксессуаров.
На конкурсных площадках КБГУ в чемпионате принимают участие 60 экспертов, призванных дать оценку работе 37 конкурсантов.
Помимо преподавателей колледжей КБГУ, на роль экспертов были приглашены преподаватели региональных колледжей, а также специалисты- представители работодателей профильных организаций республики.
Конкурсантами являются студенты колледжей КБГУ, а также студенты региональных колледжей и ученики школ КБР (в возрастной категории – юниоры).
В течение трех конкурсных дней на всех площадках КБГУ предусмотрено проведение мастер-классов и экскурсий, организованных для студентов и школьников республики.
Справочно:
Весной 2022 года руководством Международной организации WorldSkills International приостановлено членство Российской Федерации в движении «Ворлдскиллс».
В связи с этим Минпросвещения России разработало концепцию чемпионатного движения по профессиональному мастерству студентов СПО и школьников, направленную на кадровое обеспечение промышленности и социальной сферы, импортозамещение, формирование новых компетенций и предусматривающую ежегодное проведение чемпионата по наиболее востребованным профессиям «Профессионалы».
Наш журнал ММ Поддержать ММ
Общество
Юрий Керимов
Машины и Механизмы
- Поделиться
тверские вагоностроители улучшили результаты в плавании
От высокого градуса соперничества вскипала вода на дорожках бассейна в Твери. В среду, 26 апреля, бассейн Дома спорта «Юность» стал ареной очередного этапа Спартакиады Тверского вагоностроительного завода. В этом году традиционное спортивное мероприятие, которое проводится при поддержке регионального отделения Союза машиностроителей России, посвящено сразу двум юбилейным датам – 125-летию завода и 60-летию спортклуба «Планета». На
https://tverisport.ru/news/sudbu-prizovyh-mest-reshila-sekunda-tverskie-vagonostroiteli-uluchshili-rezultaty-v-plavanii/
От высокого градуса соперничества вскипала вода на дорожках бассейна в Твери.
В среду, 26 апреля, бассейн Дома спорта «Юность» стал ареной очередного этапа Спартакиады Тверского вагоностроительного завода. В этом году традиционное спортивное мероприятие, которое проводится при поддержке регионального отделения Союза машиностроителей России, посвящено сразу двум юбилейным датам – 125-летию завода и 60-летию спортклуба «Планета». На водных дорожках состоялись командные соревнования по плаванию – эстафета 4х50 метров вольным стилем.
– Все очень стараются. Мы замечаем, что многие цеха и подразделения, которые раньше не так активно участвовали в Спартакиаде, теперь все с большим желанием подключаются к соревнованиям. Им становится интересно наше мероприятие, и мы этим очень довольны, – отметила Елена Холопова, заведующая спортивным отделом СК «Планета».
Сотрудники и наставники «Планеты» организуют и проводят Спартакиаду и другие спортивные мероприятия Тверского вагоностроительного завода.
На старт эстафеты вышло семь команд цехов и подразделений ТВЗ. В составе каждой плыли по четыре участника. При этом среди мужчин вызов 50 метрам бросила и одна девушка – представительница команды Дирекции Ирина Бахтилова.
В составе каждой плыли по четыре участника. При этом среди мужчин вызов 50 метрам бросила и одна девушка – представительница команды Дирекции Ирина Бахтилова.
– Компания очень хорошая. Но, как всегда, это какой-то мандраж, страх, впечатлений много. Мужчины изначально лучше плывут. Но и мужчины, увидев меня, также сильно испугались,
– улыбнулась девушка.Ирина выиграла свой этап и задала высоким темп соревнованиям. Все заплывы проходили в упорной борьбе. Участники поддерживали не только партнеров по команде, но и соперников.
– Давай! Терпи! Поднажми! Финишируй! – взлетали крики, как чайки, над чашей самого большого тверского бассейна.
Как отметила судья соревнований тренер-инструктор по плаванию СК «Планета» Татьяна Джорджевич, участники эстафеты в плотной конкурентной борьбе показали очень хорошие результаты.
– По сравнению, с прошлым годом показатели намного выше. И борьба на дорожке была, действительно, такая горячая-горячая и ожесточенная. Разница между вторым и третьим местом составила одну секунду! Это говорить само за себя, – подчеркнула беспристрастный арбитр.
Разница между вторым и третьим местом составила одну секунду! Это говорить само за себя, – подчеркнула беспристрастный арбитр.
По итогам всех заплывов второе место в такой упорной борьбе заняла команда Центрального конструкторского бюро. Бронзовыми призерами стали пловцы команды «Энкорп». Победу в эстафете одержала команда Дирекции Тверского вагоностроительного завода, в составе которой вместе с Ириной Бахтиловой свои 50 метров вольным стилем проплыли Алексей Садков, Владислав Жаров и Александр Волошинов.
– Я не занимаюсь профессионально. Тренируюсь для себя. Два раза в неделю здесь вот в этом бассейне в шесть часов утра. Поэтому для меня это хорошо знакомые водные дорожки. Плавание – отличная физическая нагрузка. Мне нравится плавать и совмещать умственную работу с тренировками в бассейне. Это повышает общий тонус и работоспособность, – отметил один из победителей Александр Волошинов, начальник бюро по техническому перевооружению и инвестициям ОАО «ТВЗ»
– Соревнования прошли удачно, быстро. Организация была на высшем уровне. Мне все понравилось, – добавила Ирина Бахтилова.
Организация была на высшем уровне. Мне все понравилось, – добавила Ирина Бахтилова.
Спартакиада Тверского вагоностроительного завода продолжается. Впереди старты по другим видам спорта. Сотрудников предприятия ждут новые победы и личные достижения, позитивные эмоции и заряд здоровья, оптимизма и энергии.
Eще больше снимков в фотоленте портала Tverisport.ru
Читайте по теме:
Спартакиада ТВЗ: Один гол решил судьбу золота турнира по мини-футболу на снегу
«Одна общая победа»: с соревнований по мини-футболу на снегу и русским шашкам стартовала Спартакиада Тверского вагоностроительного завода
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Сделать «Tverisport» основным источником новостей в Яндекс
html — Как центрировать изображение и текст внутри блока
спросил
Изменено 9 лет, 2 месяца назад
Просмотрено 2к раз
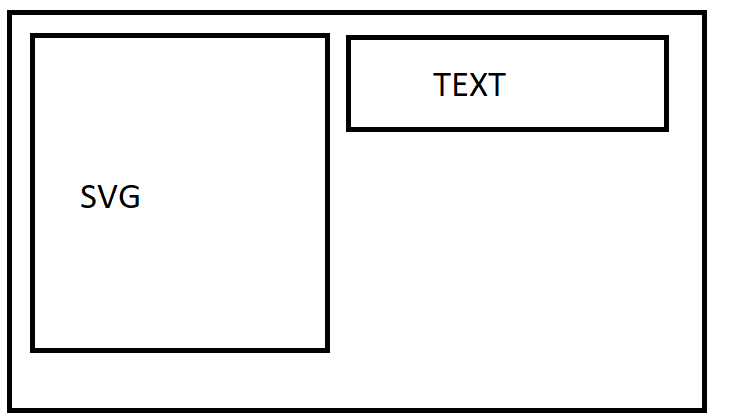
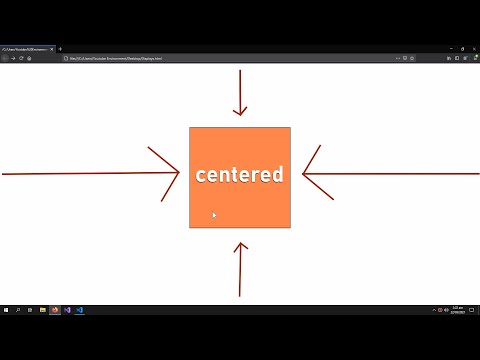
Как центрировать изображение с текстом внутри блока?
Я знаю, что вы можете центрировать блок внутри другого блока, задав последнему фиксированную ширину и поле: авто . Однако я заранее не знаю размеров текста (фактическое содержание текста может отличаться).
Однако я заранее не знаю размеров текста (фактическое содержание текста может отличаться).
CSS, который у меня есть:
.outer {
ширина: 400 пикселей;
}
.внешняя таблица {
граница: 0;
ширина: 100%;
}
.внешняя таблица td {
вертикальное выравнивание: посередине;
выравнивание текста: по центру;
}
.внешняя таблица td p {
выравнивание текста: по левому краю;
}
- HTML
- CSS
6
Пожалуйста, взгляните на это DEMO
Вот мой CSS:
.block {
выравнивание текста: по центру;
}
.блок: до {
содержание: '';
отображение: встроенный блок;
высота: 100%;
вертикальное выравнивание: посередине;
поле справа: -0,25em; /* Настройка интервала */
}
.центр {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
}
.левый {
плыть налево;
}
Пояснение к элементу :before:
Это псевдоэлемент невидимого элемента, который используется для лучшего вертикального центрирования: он эмулирует встроенный блочный элемент нулевого размера, который в сочетании с обычным встроенным блочным элементом ( . ) позволяет нам использовать  centered
centered
ОБНОВЛЕНИЕ: Вы можете установить высоту .block , чтобы увидеть, как она будет центрирована по вертикали:
http://jsfiddle.net/jb5EJ/5/
ОБНОВЛЕНИЕ 2: Это ближе: http://jsfiddle.net/jb5EJ/13/
4
Оформить заказ по этой ссылке. Я надеюсь, что вы получите решение.
http://coding.smashingmagazine.com/2013/08/09/absolute-horizontal-vertical-centering-css/
TLDR: только с помощью этого CSS вы можете расположить элемент в абсолютном центре (как по горизонтали, так и по вертикали):
.Absolute-Center {
маржа: авто;
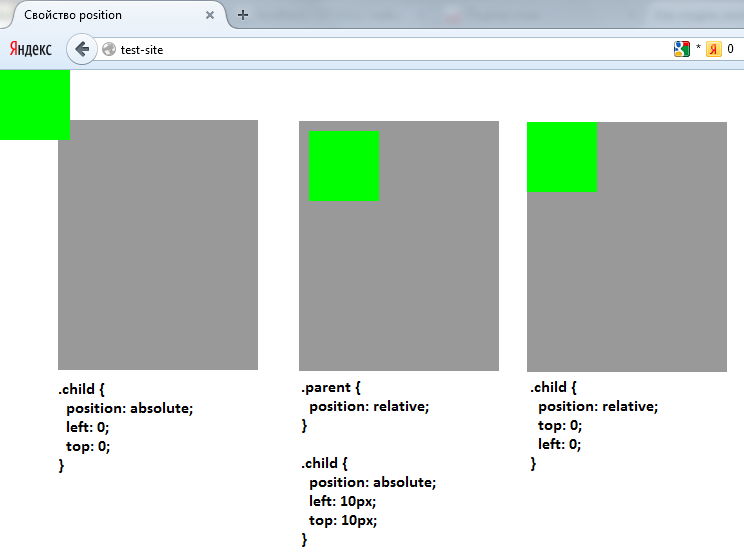
положение: абсолютное;
сверху: 0; слева: 0; внизу: 0; справа: 0;
}
1
Добавить vertical-align:middle; to img тоже. … также я бы предложил добавить
… также я бы предложил добавить height to external class
У меня тоже есть текст
демонстрация для начала работы
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Карточки с выравниванием по центру, блоки перекрытия и коллажи с объемным содержимым • Беатрис Карабальо
Все хитрости CSSСоветы по настройкеCenter-align7. 07.1
07.1
Автор Беатрис Карабальо
- 00
- 01
- 02
- 03
- 04
- 05
- 99
Проблема
Ситуация такая.
Вы разрабатываете сайт Squarespace для своего клиента и добавляете блоки изображений, чтобы создать для них великолепный дизайн.
За все отвечает ваш перфекционист, поэтому вы следите за тем, чтобы во всех блоках было правильное соотношение контента и изображения, чтобы все было по центру.
Даже если для этого придется оставить текст.
Кроме того, с удобной опцией в стилях сайта можно легко разместить контент там, где вы хотите:
Суть в том, что ваша первоначальная идея выглядит примерно так:
Красиво и так приятно выровнено.
Но потом… ваш клиент передумал.
Независимо от типа границ, которые вы установили в отношении обратной связи, ваш клиент склонен запрашивать более крупное изображение, больший размер шрифта для заголовка и некоторый дополнительный текст, который очень важен и должен быть включен.
Это означает, что теперь ваш блок будет выглядеть так:
Честно говоря, я думаю, что это очень красивый блок… но он больше не по центру.
Изображение теперь выровнено по верхней части заголовка , а не по середине содержимого, как это было раньше.
Если вас устраивает этот образ, то… Я не совсем понимаю, почему вы читаете этот пост, но выбейте себя из колеи!
Впрочем, если у вас так же чешется, как у меня до выровнять по вертикали изображение с содержимым , продолжайте читать.
Причина
Похоже, Squarespace настроила параметр «Позиция содержимого» в стилях сайта, чтобы выровнять содержимое ваших блоков изображения на основе высоты изображения.
Это означает, что если ваше изображение на 90 185 выше, чем ваш текст, на 90 186, то вы можете настроить последний так, чтобы он выравнивался по верхнему, среднему или нижнему краю изображения.
Однако, если ваше изображение короче , как в примере выше, эта опция больше ничего не сможет сделать.
Но не расстраивайся, мой друг, потому что решение намного проще, чем ты думаешь!
Решение для блока карточек
Видите ли, Squarespace построил эти блоки изображений, используя довольно удобную модель компоновки CSS под названием Flexbox .
Мы говорили об этом раньше в блоге, когда делали такие вещи, как добавление цвета фона к элементам сводного блока и принудительная установка их одинаковой высоты.
В этом случае блоки изображений, такие как карточка, перекрытие и макет коллажа, были оформлены таким образом, что не только позволяют нам легко перемещать элементы с помощью параметров блоков и стилей сайта, но это также сделало это до смешного простым для нас чтобы исправить это выравнивание по центру.
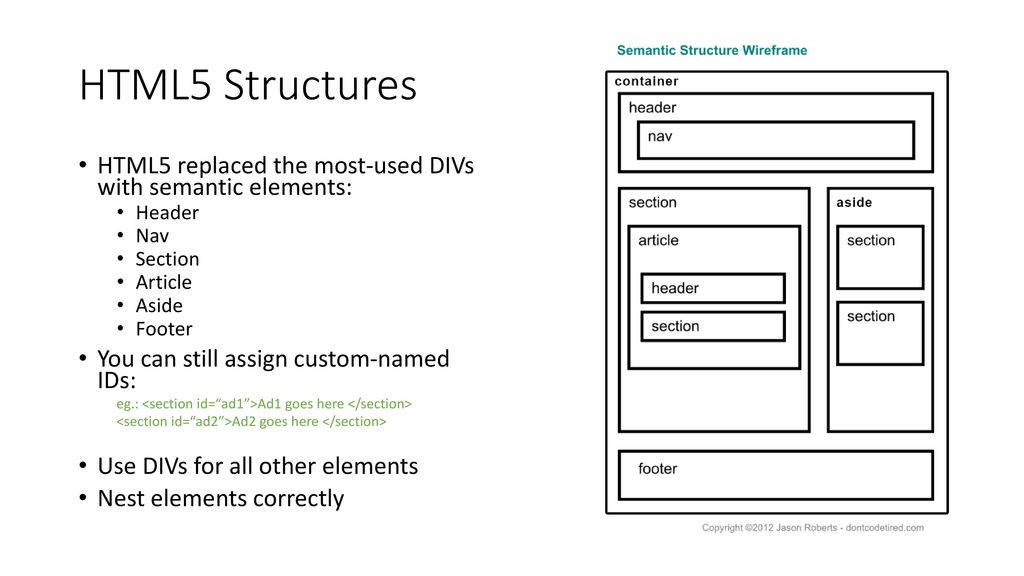
Если мы посмотрим через Inspect Element на блок карточек, который мы использовали в предыдущем примере, мы заметим, что HTML-структура этого блока состоит из родительского контейнера, содержащего контейнер изображения и контейнер контента. :
Эта структура, в которой оба элемента, которые мы хотим выровнять, являются дочерними элементами одного и того же родительского контейнера, идеально подходит для применения flexbox.
Именно это Squarespace уже сделала.
Как вы можете видеть ниже, для родительского контейнера установлено значение display: flex; эффективное создание гибкого контейнера.
Сейчас мы не будем вдаваться в то, что это значит, потому что это руководство будет намного длиннее, чем необходимо.
Все, что нам нужно иметь в виду, это то, что наличие этого правила позволит нам использовать свойство, специфичное для flexbox, для выравнивания сторон нашего блока изображения так, как мы хотим.
И это свойство называется align-items .
По умолчанию, как только мы установим для свойства display контейнера значение flex , свойство align-items немедленно используется нашим браузером, чтобы заставить дочерние элементы внутри указанного контейнера растянуть высоту самого длинного .
Примечание: имейте в виду, что мы не видим фактического растяжения содержимого нашего изображения, потому что затронутые контейнеры не имеют фонового цвета или фонового изображения, которые могли бы облегчить обнаружение! Однако мы можем увидеть это через элемент проверки, заметив, что обе стороны имеют одинаковую высоту для области содержимого (синяя область).
Вы также можете видеть это как выравнивание дочерних элементов как по верхнему, так и по нижнему краю.
Однако мы можем изменить это значение по умолчанию для выравнивания наших предпочтений!
Мы можем использовать flex-start для выравнивания обоих дочерних элементов по верхнему краю, flex-end для выравнивания обоих дочерних элементов по нижнему краю или center для выравнивания обоих (вы угадал) по их середине!
Что касается того, как мы собираемся нацелить наш родительский контейнер, чтобы это произошло, нам не нужно далеко ходить!
Мы можем просто использовать тот же селектор Squarespace, который использовался для установки контейнера как гибкого в первую очередь:
А теперь все, что нам нужно сделать, это вставить это в окно Custom CSS…
.sqs-block-image .design-layout-card:not(.sqs-narrow-width) { }
…и добавление свойства align-items с нашим новым значением:
.sqs-block-image .design-layout-card:not(.sqs-narrow-width) {
выравнивание элементов: по центру;
} Ура! Вот оно!
Что насчет блока перекрытия?
«Б, это такой крутой трюк!… но я не использую блок карточек, я использую блоки наложения и коллажа…»
Нет проблем, я понял!
К счастью, Squarespace построила карты, блоки перекрытия и коллажи очень похожим образом.
И часть, о которой нам нужно позаботиться для этой настройки, практически такая же!
Взяв наш пример с перекрывающимся блоком, вот что мы получаем:
Еще раз, небольшое смещение, независимо от того, решили ли мы установить положение контента по центру в наших стилях сайта:
Теперь, если мы посмотрим на этот элемент inspect, мы заметим ту же структуру, что и раньше: родительский контейнер, содержащий наш контент и контейнеры изображений в качестве его дочерних элементов.
Примечание: вы можете заметить, что там есть третий дочерний элемент, но это просто часть редактора, а не живого сайта, поэтому нам не нужно об этом беспокоиться.
Кроме того, мы также заметим, что для родительского элемента установлено значение display: flex; :
Итак, тот же процесс, что и раньше: мы возьмем селектор, который Squarespace уже использует для родительского контейнера, чтобы применить align-items свойство, которое будет перестраивать дочерние элементы внутри него!
Давайте добавим это в наше окно Custom CSS:
.sqs-block-image .design-layout-overlap:not(.sqs-narrow-width) {
} И установите наше новое значение для свойства align-items :
.sqs-block-image .design-layout-overlap:not(.sqs-narrow-width) { выравнивание элементов: по центру; }
Отлично! Как по волшебству.
Теперь, как насчет того, чтобы использовать тот же процесс для блока коллажа?
А как насчет блока коллажей?
Еще раз, у нас есть наш прекрасный блок с большим количеством контента, и даже когда мы установили положение контента по центру в наших стилях сайта, все смещено:
Итак, давайте проверим, что структура такая же, как и раньше (родительский контейнер, обертывающий обе интересующие части как его дочерние элементы):
Да, все хорошо!
Примечание: в этом другом блоке мы также можем видеть дополнительные дочерние элементы внутри родительского контейнера, но опять же, они являются частью редактора, а не живого сайта, поэтому нам не нужно о них беспокоиться.
Теперь давайте проверим, что он уже установлен на дисплей: гибкий …
Да, это так!
Тогда пора хвататься за селектор!
И вставьте его в окно Custom CSS:
.sqs-block-image .design-layout-collage:not(.sqs-narrow-width) {
} Последний шаг, давайте добавим новое значение выравнивания!
.sqs-block-image .design-layout-collage: not (.sqs-narrow-width) {
выравнивание элементов: по центру;
} Отлично! Дай пять!
Теперь вы знаете, как вертикально выровнять содержимое ваших блоков изображений по вертикали, независимо от того, кто из них самый высокий!
До следующего раза,
B.


 sqs-narrow-width) {
}
sqs-narrow-width) {
}  sqs-block-image .design-layout-overlap:not(.sqs-narrow-width) {
выравнивание элементов: по центру;
}
sqs-block-image .design-layout-overlap:not(.sqs-narrow-width) {
выравнивание элементов: по центру;
} 