CSS justify content
Пример
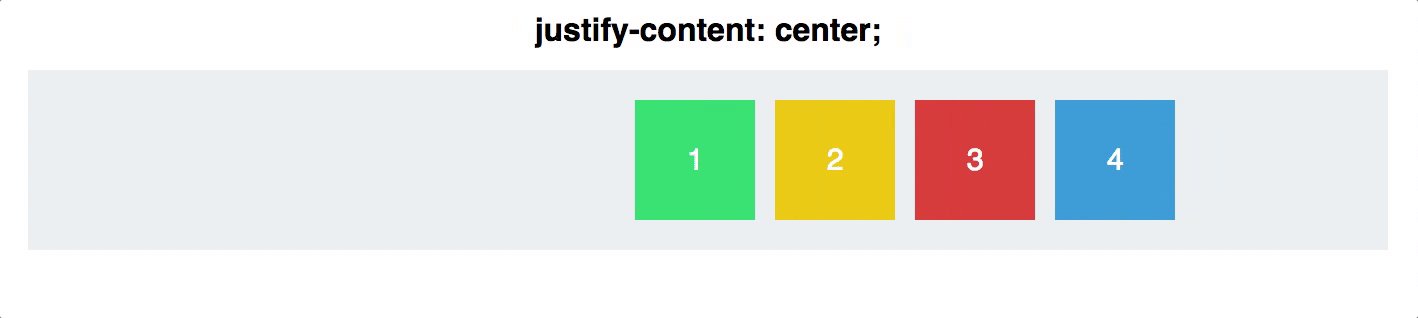
Совместите элементы Flex в центре контейнера:
div
{
display: flex;
justify-content: center;
}
Подробнее примеры ниже.
Определение и использование
Свойство justify-content выравнивает элементы гибкого контейнера, когда элементы не используют все доступное пространство на главной оси (горизонтально).
Совет: Используйте свойство Выравнивание-элементы для выравнивания элементов по вертикали.
| Значение по умолчанию: | flex-start |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.justifyContent=»space-between» |
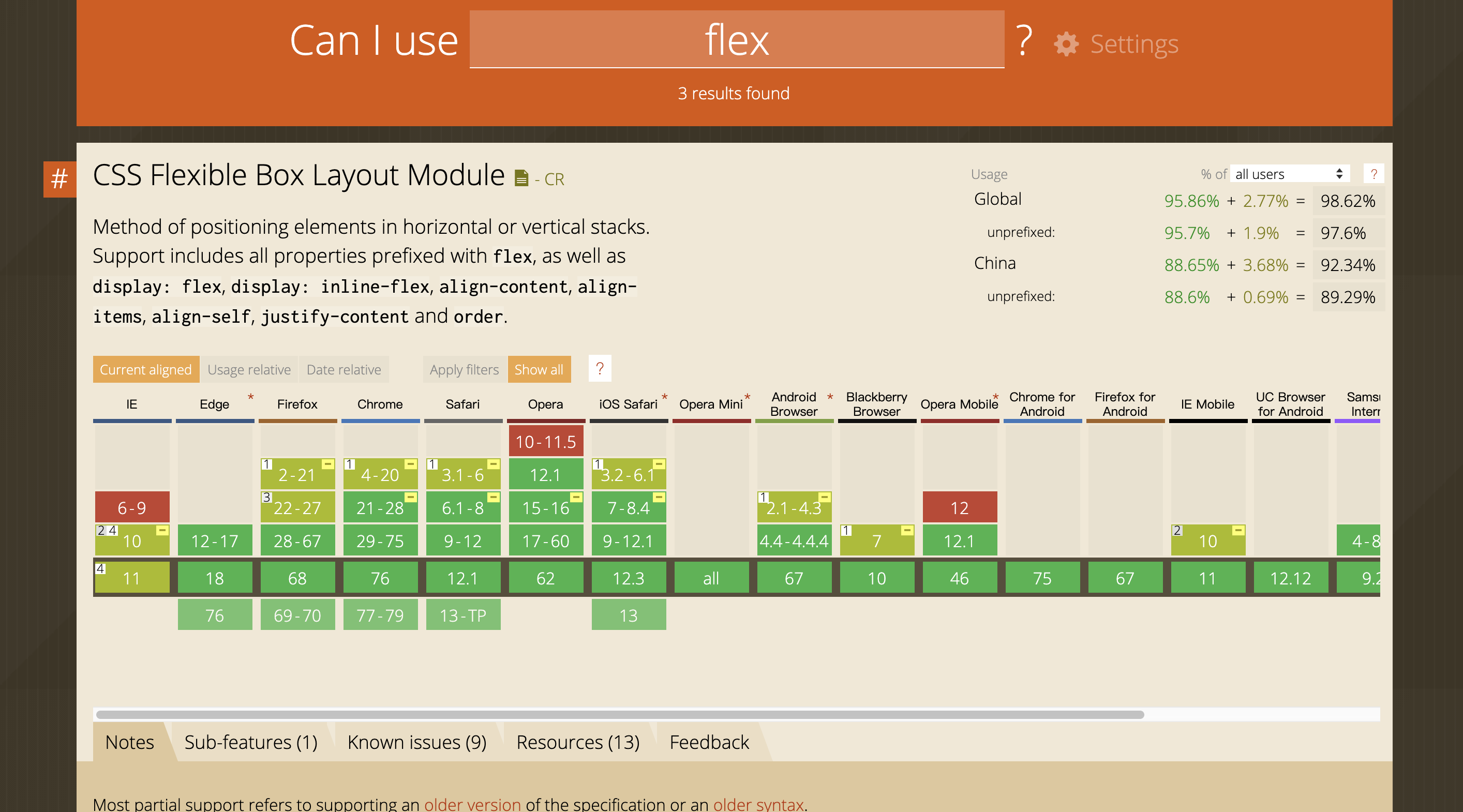
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера followed by -webkit- or -moz- Укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| justify-content | 29.0 21.0 -webkit- | 11.0 | 28.0 18.0 -moz- | 9.0 6.1 -webkit- | 17.0 |
Синтаксис CSS
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
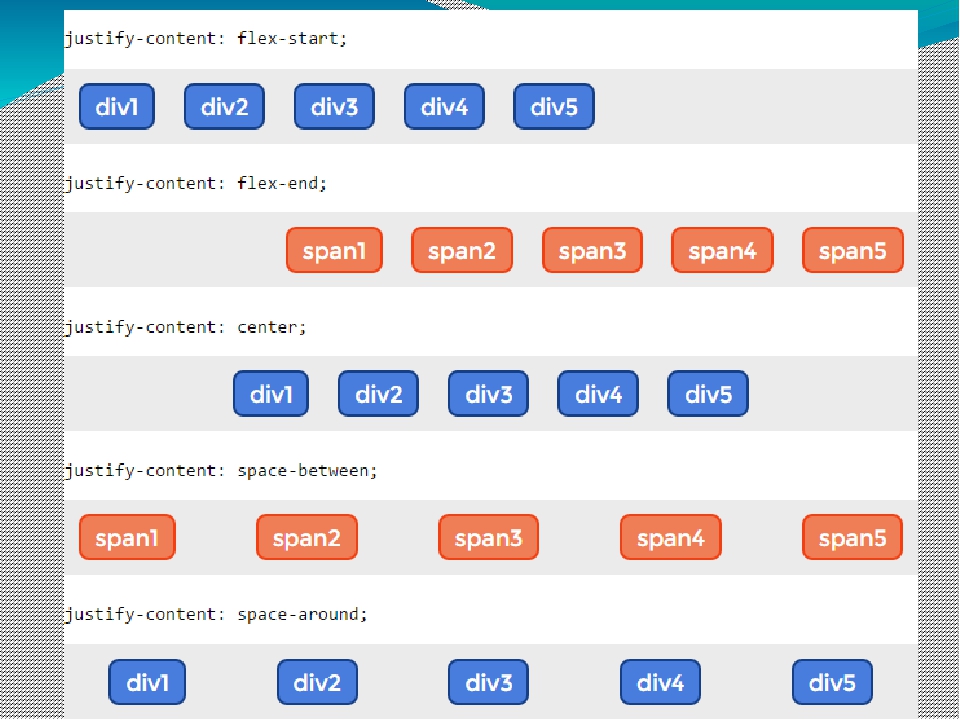
| flex-start | Значение по умолчанию. Элементы разположены в начале контейнера | |
| flex-end | Элементы разположены в конце контейнера | |
| center | Элементы разположены в центре контейнера | |
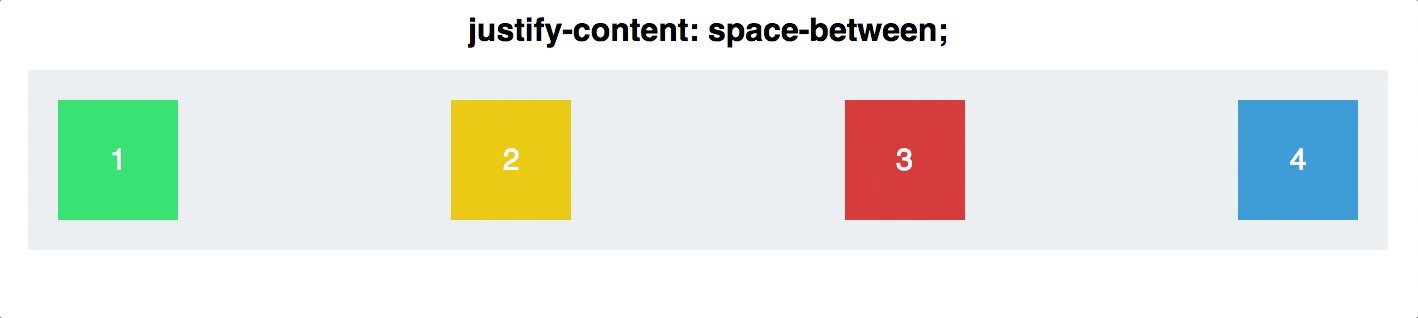
| space-between | Элементы располагаются в промежутке между линиями | |
| space-around | Элементы располагаются с пробелами до, между и после линий | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
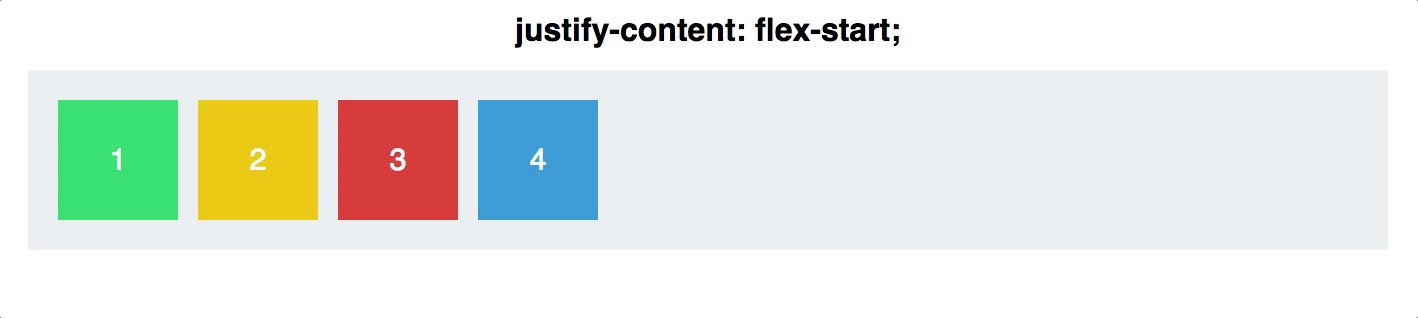
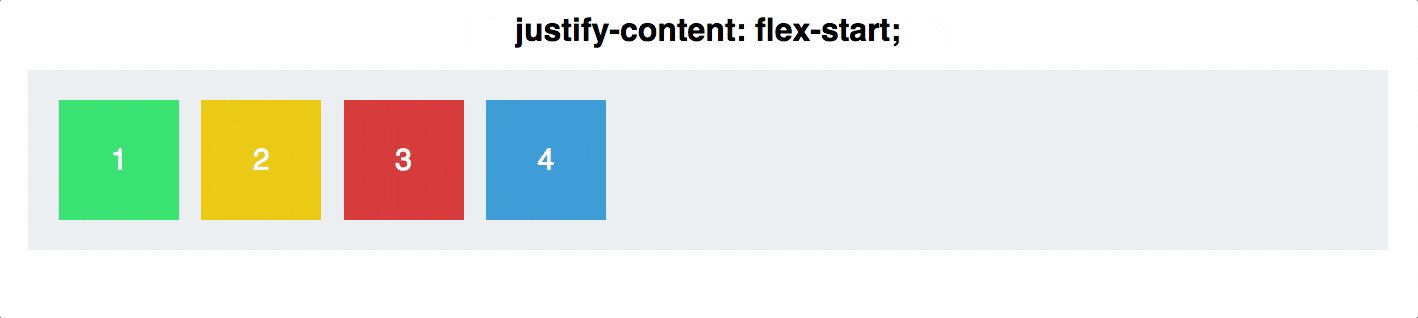
Выравнивание элементов Flex в начале контейнера (по умолчанию):
div
{
display: flex;
justify-content: flex-start;
}
Пример
Совместите элементы Flex в конце контейнера:
div
{
display: flex;
justify-content: flex-end;
}
Пример
Отображение элементов Flex с интервалом между линиями:
div
{
display: flex;
justify-content: space-between;
Пример
Отображение элементов Flex с пробелами до, между и после строк:
div
{
display: flex;
justify-content: space-around;
}
Похожие страницы
CSS Справка: align-content Свойство
CSS Справка: align-items Свойство
CSS Справка: align-self Свойство
HTML DOM Справочник: justifyContent Свойство
justify-content | Справочник CSS | schoolsw3. com
com
Пример
Выровнить гибкие элементы по центру контейнера:
div
{
display: flex;
justify-content: center;
}
Определение и использование
Свойство justify-content выравнивает элементы гибкого контейнера, когда элементы не используют все доступное пространство на главной оси (по горизонтали).
Совет: Используйте свойство align-items выравнивать элементы по вертикали.
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Числа, за которыми следует -webkit- или -moz- указывают первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| justify-content | 29.0 21.0 -webkit- | 11.0 | 28.0 18.  0 -moz- 0 -moz- | 9.0 6.1 -webkit- | 17.0 |
CSS Синтаксис
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
Значение свойств
Примеры
Пример
Выровнить гибкие элементы в начале контейнера (это значение по умолчанию):
div
{
display: flex;
justify-content: flex-start;
}
Пример
Выровняйте гибкие элементы в конце контейнера:
div
{
display: flex;
justify-content: flex-end;
Пример
Отображение гибких элементов с пробелом между строками:
div
{
display: flex;
justify-content: space-between;
}
Пример
Отображение гибких элементов с пробелами до, между и после строк:
div
{
display: flex;
justify-content: space-around;
}
Связанные страницы
CSS Справочник: Свойство align-content
CSS Справочник: Свойство align-items
CSS Справочник: Свойство align-self
HTML DOM Справочник: Свойство justifyContent
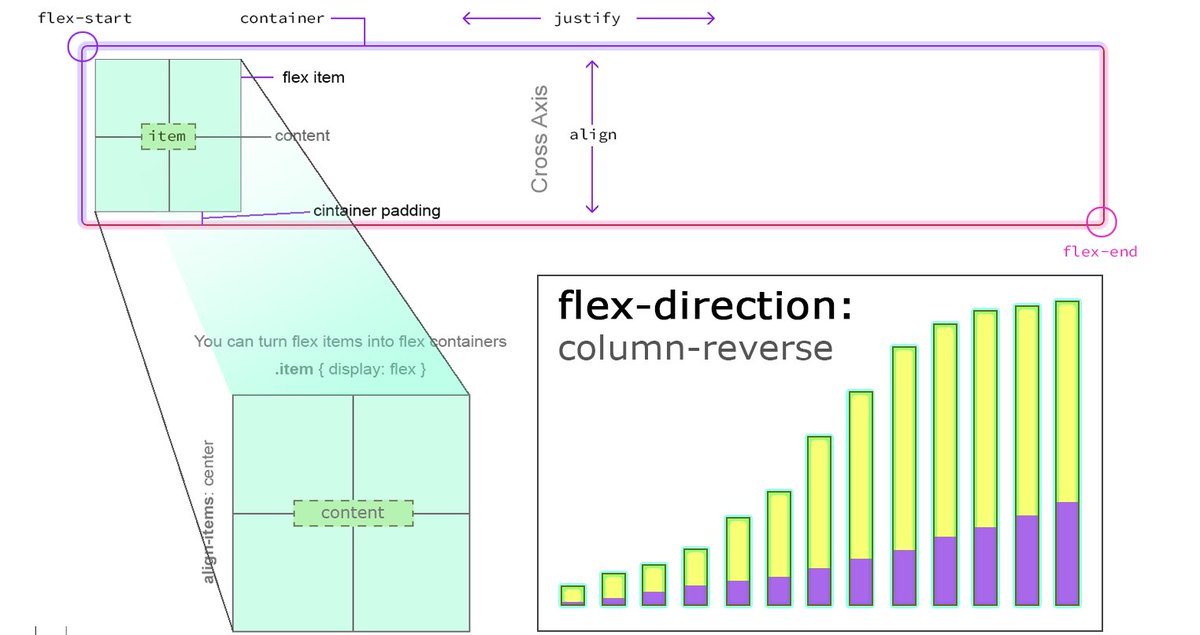
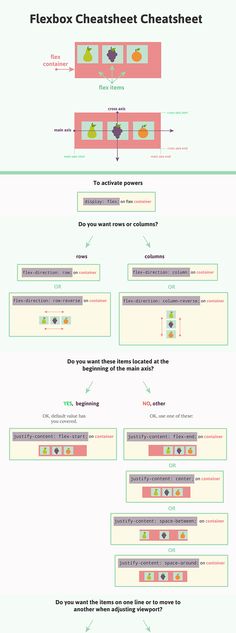
наглядное введение в систему компоновки элементов на веб-странице
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
1
display: flex
Есть страница:
На ней размещено 4 div разных размеров, которые находятся внутри серого div. У каждого div есть свойство display: block. Поэтому каждый блок занимает всю ширину строки. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex-контейнером. Делается это так:
#container {
display: flex;
}Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
2
flex-direction
У flex-контейнера есть две оси: главная и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex.
flex-direction позволяет вращать главную ось.#container {
display: flex;
flex-direction: column;
}Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
Есть ещё парочка свойств для flex-direction: row-reverse и column-reverse.
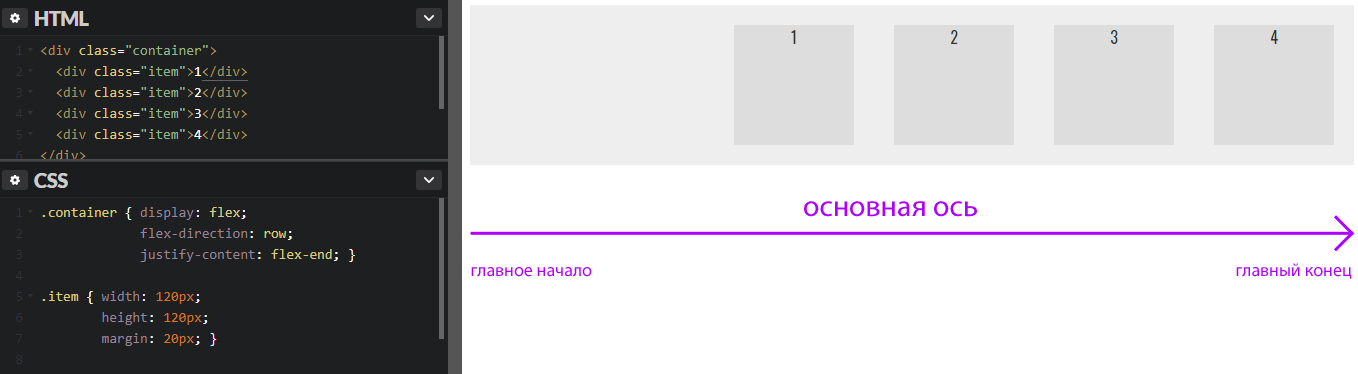
3
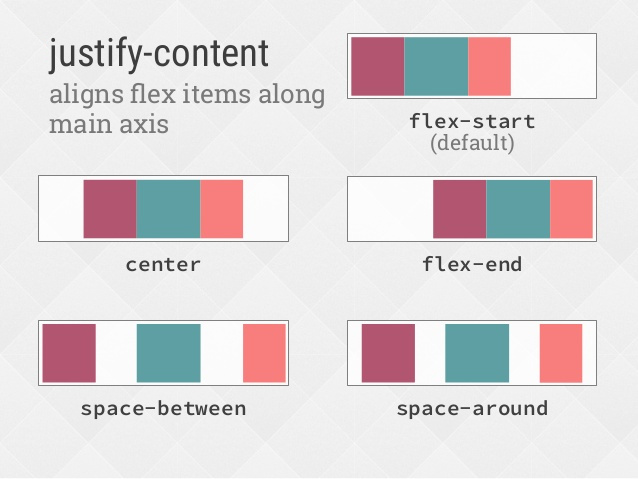
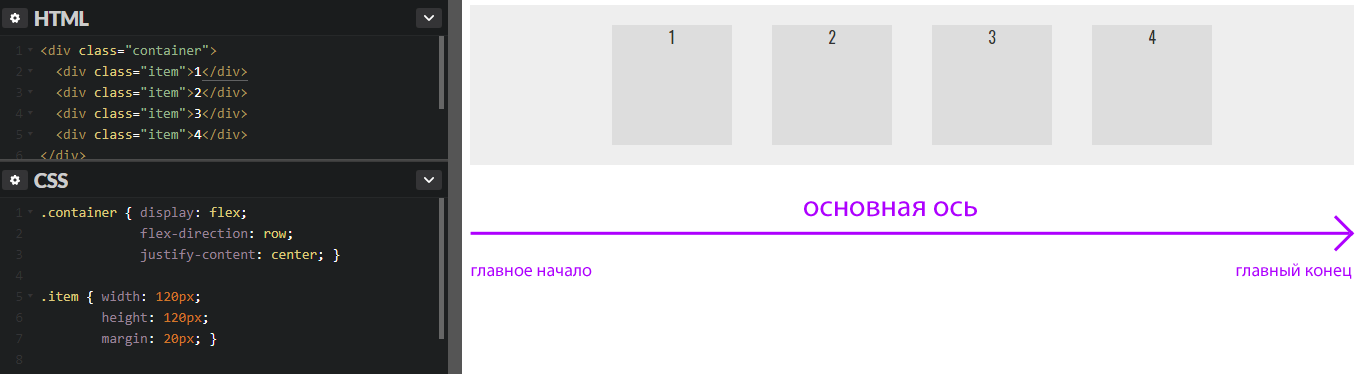
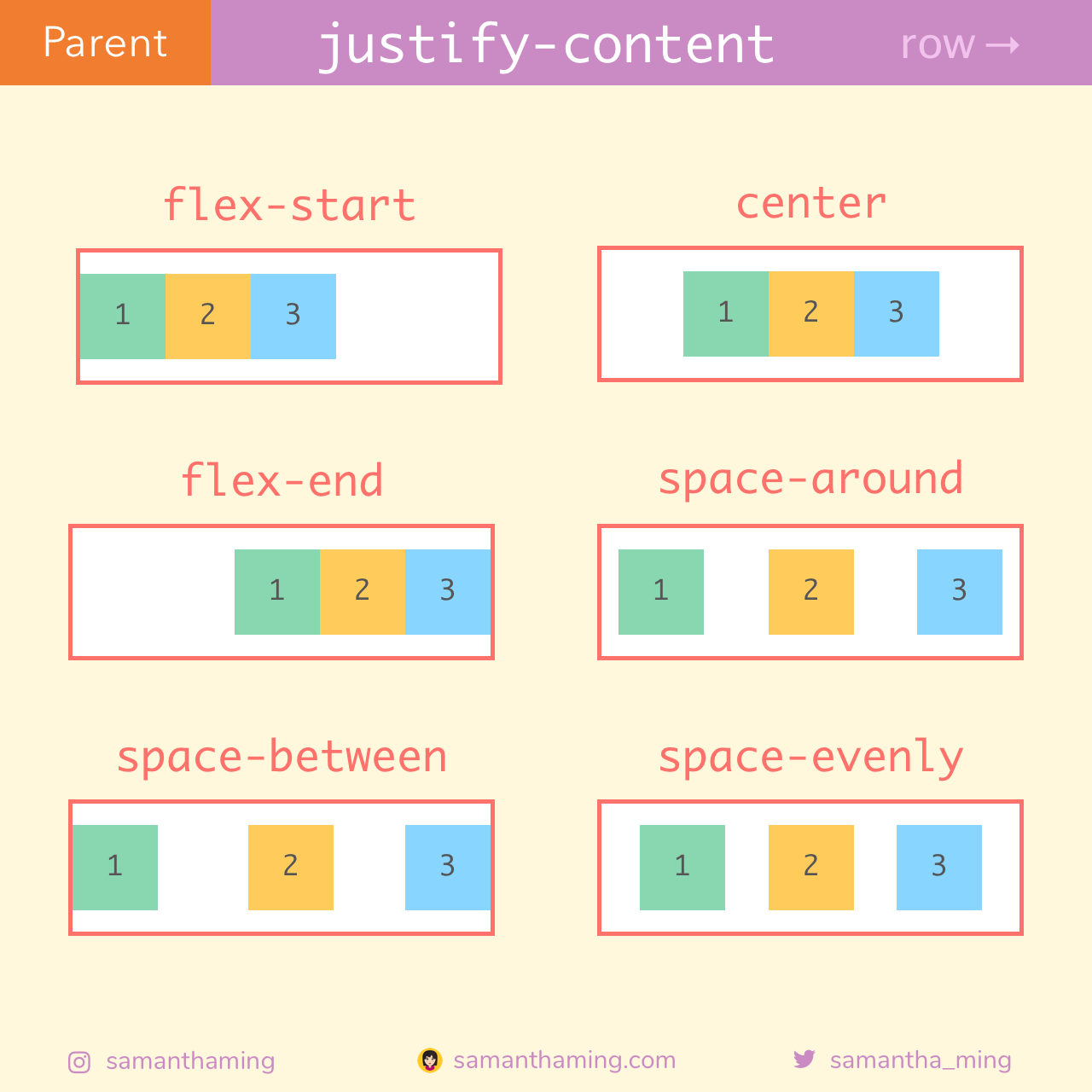
justify-content
Отвечает за выравнивание элементов по главной оси:
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
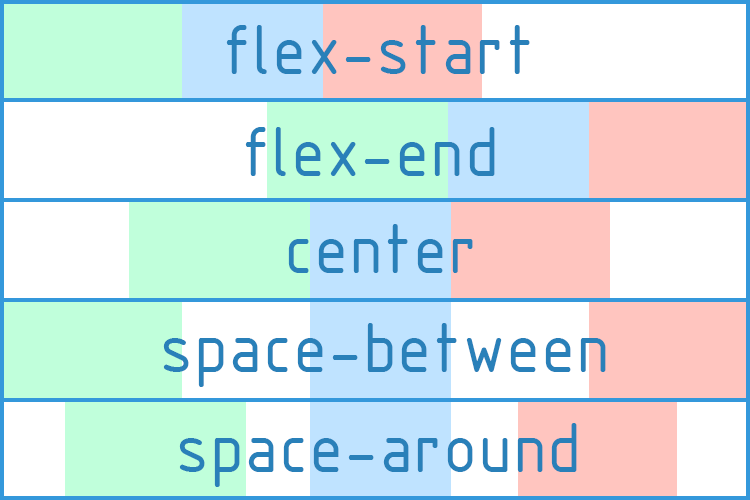
}Justify-content может принимать 5 значений:
flex-startflex-endcenterspace-betweenspace-around
Space-between

Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.4
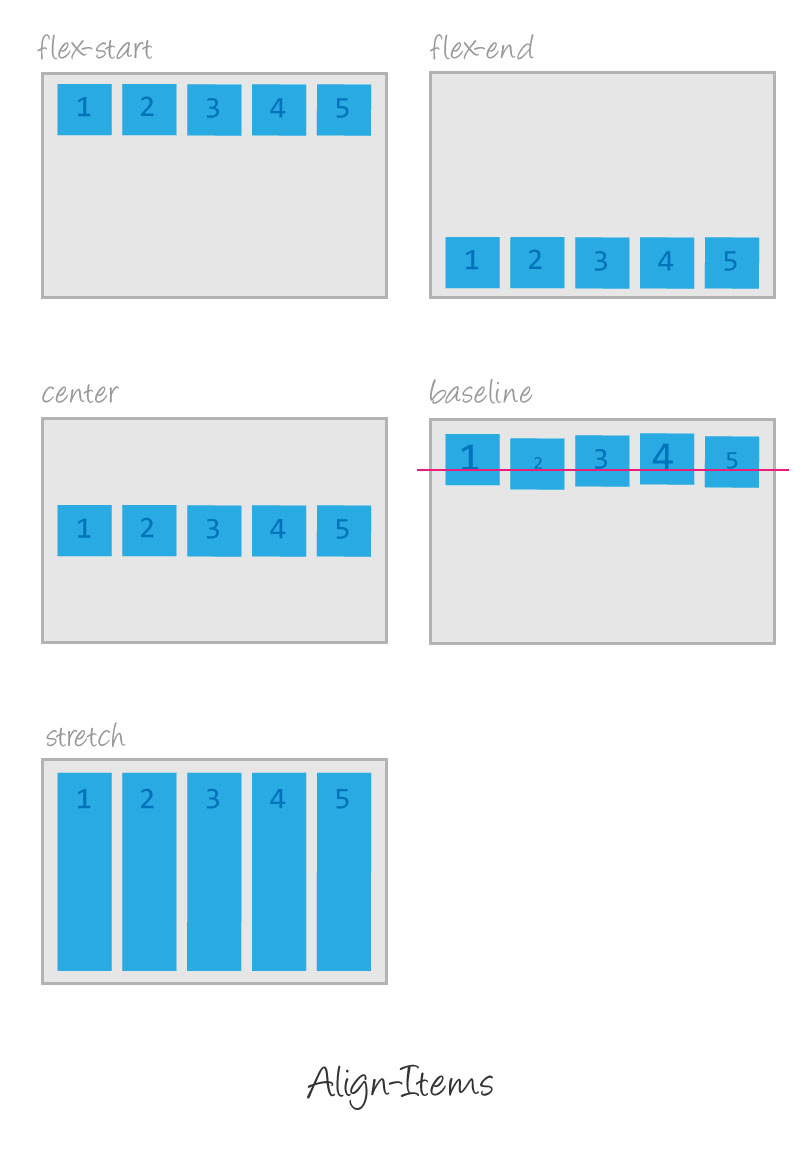
align-items
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items:
flex-startflex-endcenterstretchbaseline
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto. Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:
Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction:
5
align-self
Позволяет выравнивать элементы по отдельности:
#container {
align-items: flex-start;
}
. square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered.Для двух блоков применим align-self, а для остальных — align-items: center и flex-direction: row.
6
flex-basis
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
7
flex-grow
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:
По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:
Теперь блоки заняли оставшееся место в контейнере. Но что значит
Но что значит flex-grow: 1? Попробуем сделать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные. Это значит, что не важно, какое значение у
Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
8
flex-shrink
Прямая противоположность flex-grow. Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение
Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
9
flex
Заменяет flex-grow, flex-shrink и flex-basis. Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis).
Создадим два блока:
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}У обоих одинаковый flex-basis. Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс
Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс margin и padding). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим flex-shrink) будет сжиматься в два раза быстрее:
Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
10
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для padding, и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок (flex-shrink: 1) теряет 70px. Второй блок (
Второй блок (flex-shrink: 2) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с flex-grow.
Если вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.
Перевод статьи «How Flexbox works — explained with big, colorful, animated gifs»
CSS свойство justify-content
Свойство justify-content выравнивает элементы, когда они не используют все доступное пространство по горизонтали. Оно является подсвойством модуля макет гибкого контейнера. Свойство контролирует выравнивание элементов, когда они выходят за границы.
Свойство justify-content должно быть использовано вместе со свойством display, которое имеет значение «flex». Для вертикального выравнивания элементов нужно использовать свойство align-items.| Значение по умолчанию | flex-start |
| Применяется | К флекс-контейнерам |
| Наследуется | Нет |
| Анимируемое | Нет |
| Версия | CSS3 |
| DOM синтаксис | object. style.justifyContent = «center»; style.justifyContent = «center»; |
Синтаксис¶
Justify-content: flex-start | flex-end | center | space-between | space-around | initial | inherit;Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.center {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: center; /* Safari 6.1+ */
display: flex;
justify-content: center;
}
.center div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: center":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>Пример со значением «flex-start»:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. start {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-start; /* Safari 6.1+ */
display: flex;
justify-content: flex-start;
}
.start div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-start":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
start {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-start; /* Safari 6.1+ */
display: flex;
justify-content: flex-start;
}
.start div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-start":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>Пример со значением «flex-end»:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. end {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-end; /* Safari 6.1+ */
display: flex;
justify-content: flex-end;
}
.end div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-end":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
end {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-end; /* Safari 6.1+ */
display: flex;
justify-content: flex-end;
}
.end div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-end":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>Пример, где установлено значение «space-between» для свойства justify-content:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. space-between {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-between; /* Safari 6.1+ */
display: flex;
justify-content: space-between;
}
.space-between div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-between":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
space-between {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-between; /* Safari 6.1+ */
display: flex;
justify-content: space-between;
}
.space-between div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-between":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>Пример со значением «space-around»:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. space-around {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-around; /* Safari 6.1+ */
display: flex;
justify-content: space-around;
}
.space-around div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-around":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
space-around {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-around; /* Safari 6.1+ */
display: flex;
justify-content: space-around;
}
.space-around div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-around":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>Значения¶
| Значение | Описание |
|---|---|
| flex-start | Элементы позиционируются от начала контейнера. |
| flex-end | Элементы позиционируются от конца контейнера. |
| center | Элементы выравниваются по центру контейнера. |
| space-around | Элементы равномерно распределяются по всей строке. Есть пространство перед первым элементом, а также после последнего элемента. |
| space-between | Между элементами есть равное пространство.. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
Поддержка браузера
| 29.0+ 21-28 -webkit- | 12.0+ | 28.0+ | 9.0+ 6.1-8.0 -webkit- | 12.1+ |
Свойства для выравнивания всего и их новые тайны — CSS-LIVE
Если вы освоили флексбоксы (а кто не освоил их за последние два-три года?), для вас давно не проблема отцентрировать что угодно, да и вообще выровнять как угодно. Вам давно знакомы «волшебные» свойства
Вам давно знакомы «волшебные» свойства justify-content, align-content, align-items и align-self, и что делает каждое из их значений (не обязательно помнить их все наизусть, ведь всегда можно подсмотреть в шпаргалке или наглядном справочнике:). Но всё ли вы знаете про эти свойства? Что если я скажу вам, что их могущество не ограничено флексбоксами? И что вы видели лишь часть их значений? И что самих этих свойств не 4, а в два с лишним раза больше? Если хотите овладеть всей их мощью, узнать, причем тут новомодная грид-раскладка (CSS Grid Layout), и вас не страшат дебри спецификаций — добро пожаловать в эту статью, где я покажу вам, насколько глубока кроличья нора W3C.
CSS-гриды упомянуты не случайно: лучше сразу вооружитесь одним из браузеров, где они уже работают (Firefox 52+, Chrome 57+, Opera 44+ или Safari 10.1+/iOS 10.3+ Safari), чтобы увидеть примеры во всем их блеске.
Не только флексбоксы
В недавней статье про новые возможности флексбоксов и CSS-гридов, когда они работают в связке, был короткий пример со свойством align-self (и еще одним, но о нем чуть позже) для ячеек грида. А ниже — интерактивный пример, где вы можете сами сравнить действие всех четырех знакомых свойств в двух контейнерах с разными контекстами форматирования — флексбоксовом и гридовом:
А ниже — интерактивный пример, где вы можете сами сравнить действие всех четырех знакомых свойств в двух контейнерах с разными контекстами форматирования — флексбоксовом и гридовом:
See the Pen evKEMK by Ilya Streltsyn (@SelenIT) on CodePen.
Видите общий принцип?
Свойство justify-content определяет, что делать со свободным местом, оставшимся после размещения всего контента по горизонтали (точнее, по главной оси, зависящей от свойства flex-direction, для флексбоксов, и по строчной оси, зависящей от направления текста, для гридов — но пока ограничимся простым случаем, как в примере). Оставить ли это место в конце строки (по умолчанию), переместить в начало (прижав контент к концу), раскидать поровну справа и слева от контента (тем самым отцентрировав его), раскидать поровну между элементами и т. д. Единственная разница, что в гриде элементы сгруппированы еще и по вертикали (по столбцам), поэтому и место поневоле распределяется именно между столбцами, а не самими элементами, как у флексбоксов.
д. Единственная разница, что в гриде элементы сгруппированы еще и по вертикали (по столбцам), поэтому и место поневоле распределяется именно между столбцами, а не самими элементами, как у флексбоксов.
A align-content делает по сути то же самое, но по вертикали (точнее, по перпендикулярной оси для флексбоксов и по блочной оси для гридов, если совсем занудствовать). Здесь в обоих случаях контент у нас уже сгруппирован — в строки (во флексбоксах) или ряды (в гриде). И свободное место по вертикали может быть после всех этих строк/рядов, перед ним, поровну до и после них (и тогда они будут по центру), поровну между ними… Во флексбоксах (где, в отличие от гридов, нет ячеек с явными размерами) можно еще и равномерно растянуть высоту этих строк/рядов так, что свободного места не останется вообще.
Другими словами: свойства *-content управляют всем контентом сразу, передвигая и раздвигая (если надо) то, во что этот контент сгруппирован: строки, ряды или колонки.
Ну а align-items выравнивает именно «items», т.е. элементы — внутри строк флексбокса и рядов грида. А align-self — то же самое, но для каждого элемента в отдельности, и указывается для него самого. Первый задает поведение элементов по умолчанию, второй позволяет его переопределить.
Но как выравнивать элементы — все (по умолчанию) или некоторые по отдельности — по горизонтали, внутри колонок грида?
Целых девять свойств
Оказывается, для каждого объекта выравнивания — всего контента, всех элементов по умолчанию и отдельного элемента, его самого — есть пара свойств, одно из которых выравнивает по главной/строчной оси (в нашем примере — по горизонтали), а второе — по поперечной/блочной (в нашем примере — по вертикали). Получается 6 свойств — все комбинации из двух вариантов, по какой оси выравнивать, и трех — что именно выравнивать (контент, элементы или сам конкретный элемент). Вот они:
Вот они:
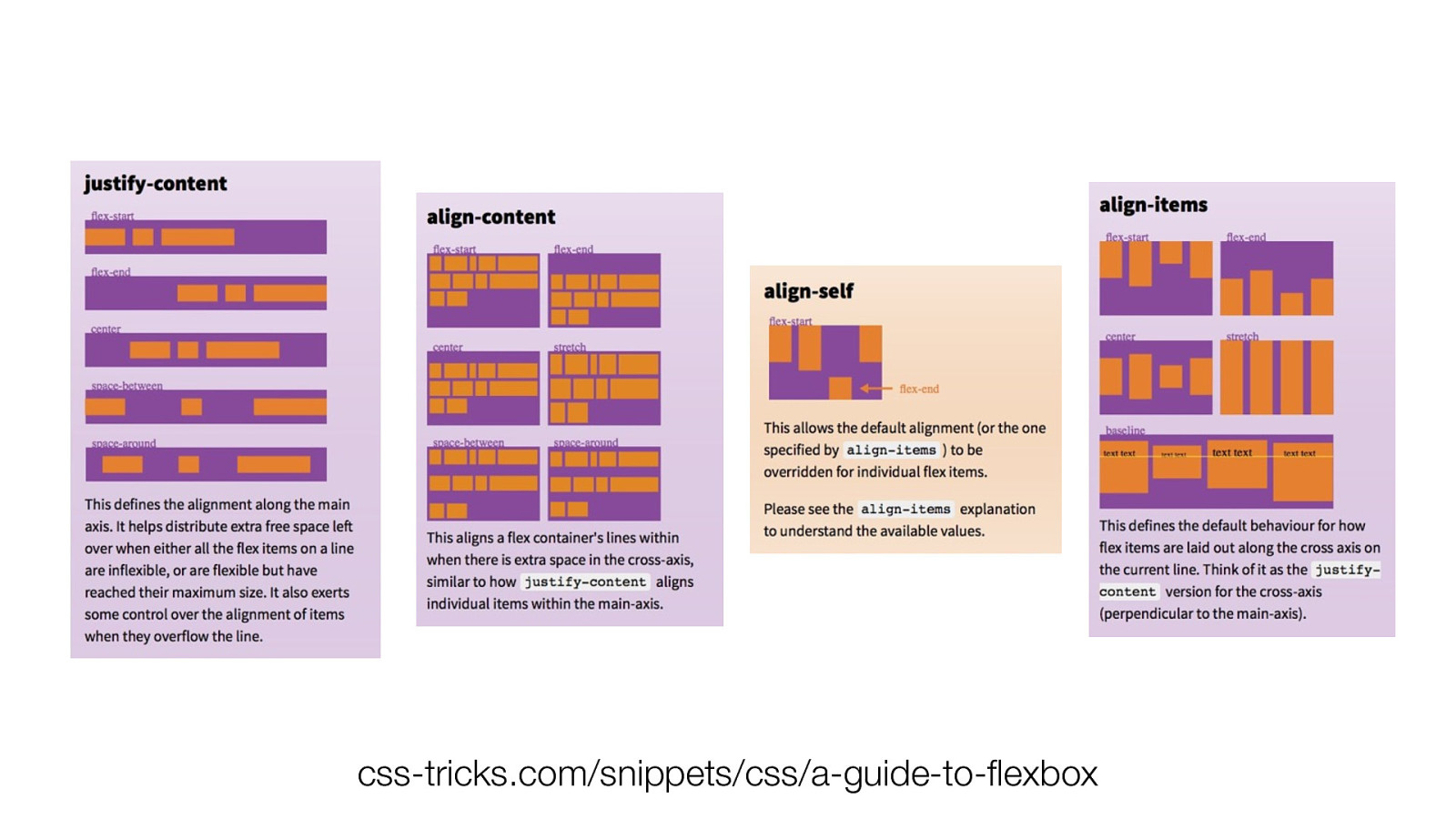
- align-content
- justify-content
- align-items
- justify-items
- align-self
- justify-self
See the Pen qrYobV by Ilya Streltsyn (@SelenIT) on CodePen.
В примере выше вы можете увидеть все 6 свойств в действии в гридах. Во флексбоксах работают только 4 наших старых знакомых: выравнивать отдельные элементы по главной оси там бессмысленно, поскольку всем пространством между ними уже заведует justify-content, и распределять после него уже нечего.
Но писать целых два свойства для выравнивания каждого объекта долго, нельзя ли как-нибудь покороче? Не так давно (в конце осени 2016-го) рабочая группа CSS задалась тем же вопросом и решила ввести для каждой пары align-что-то/justify-что-то сокращенную запись. Над ее названием долго ломали голову и спорили, но в итоге победил вариант place-что-то.
Так что в придачу к тем шести свойствам теперь есть еще три:
- place-content
- place-items
- place-self
Значение каждого из них — комбинация значений align-* и justify-* через пробел. Например, place-content: center space-between или place-self: stretch center. Порядок (сначала вертикальное выравнивание, потом горизонтальное) соответствует порядку, в котором указываются, например, отступы (в записях типа margin: 20px auto). Если указано только одно значение (например, place-items: start), оно копируется для обеих составляющих, по обеим осям.
Все 9 свойств уже работают, как минимум, в новых Firefox (52+). В Chrome до Canary 59 включительно сокращенные свойства (place-*) не работали, но (добавлено 25.05.2017) в Canary 60 они уже поддерживаются (хоть иногда и со странностями).
Куча новых значений
Если вы внимательно рассмотрели предыдущий пример, вас могли удивить некоторые значения для свойств выравнивания. Они действительно новые, и о них стоит рассказать отдельно.
Они действительно новые, и о них стоит рассказать отдельно.
start и end
Во флексбоксах мы привыкли к значениям flex-start и flex-end, зависящим от направления главной и поперечной осей — которые, в свою очередь, зависят от направления текста. Просто start и end — почти то же самое: начало/конец строки или блока (ряда или колонки) соответственно, в зависимости от направления текста. Для строки/ряда при письме слева направо start — это левый край, end — правый. При письме справа налево — наоборот. При вертикальном письме сверху вниз, соответственно, start — это верх, end — низ. И так далее.
На практике разница между start/end и flex-start/flex-end лишь в том, что первые, в отличие от вторых, не учитывают «переворота» осей в ситуациях типа flex-flow: row-reversed wrap-reversed. А в гридах они вообще по сути синонимы.
В Firefox эти значения уже работают и для флексбоксов, и для гридов, в Chrome — пока только для гридов.
self-start и self-end (для *-items и *-self)
Эти два значения хочется назвать «еще более относительными», чем просто start и end: они выравнивают флекс- и грид-элементы с учетом их собственного направления текста. Например, если в одних ячейках грида текст идет слева направо, а в других — справа налево (скажем, это русско-арабский словарь), то при justify-items: self-start содержимое первых прижмется к левому краю, а вторых — к правому. Вы могли видеть это в примерах выше — для предпоследнего элемента в каждом контейнере, выделенного зеленым цветом .
left и right
Предполагались для случая, когда, хоть и редко, возникает необходимость выровнять что-то и абсолютно, по правому/левому краю, независимо от направления текста. Как эти свойства должны работать для вертикального выравнивания (и нужны ли они там вообще), редакторы спецификации пока не определились (на 9. 01.2018).
01.2018).
space-evenly (для *-content)
В переводе шпаргалки Джони Трайтел нам в своё время пришлось исправить одну неточность (в оригинале она осталась до сих пор, была она поначалу и в статье Криса Койера, от которой Джони отталкивалась). Для space-around было нарисовано, будто промежутки между элементами и от краев контейнера до крайних элементов равны друг другу:
Именно такого результата интуитивно ожидали многие (включая меня), и фактический результат space-around (промежутки между элементами вдвое шире, чем от краев) неприятно удивил. А равных промежутков до сих пор приходилось добиваться нетривиальными хаками — либо с помощью space-between и ::before c ::after, либо нетипичным применением margin: auto. И то лишь для однострочных флексбоксов.
И вот наконец у свойств justify-content и align-content появилось новое значение space-evenly, которое делает эти промежутки равными без всяких ухищрений. Хоть в однострочном флексбоксе, хоть в многострочном, хоть в гриде. Хоть по горизонтали, хоть по вертикали. И это уже работает в браузерах: в Firefox — полностью, в Chrome — пока только для гридов (добавлено 25.05.2017: но это был баг, и буквально позавчера его пофиксили! И в Safari тоже). Добавлено 24.07.2017: в Chrome Canary 62 это значение уже работает полноценно. Добавлено 10.08.2017: в стабильном Chrome 60 тоже!
Хоть в однострочном флексбоксе, хоть в многострочном, хоть в гриде. Хоть по горизонтали, хоть по вертикали. И это уже работает в браузерах: в Firefox — полностью, в Chrome — пока только для гридов (добавлено 25.05.2017: но это был баг, и буквально позавчера его пофиксили! И в Safari тоже). Добавлено 24.07.2017: в Chrome Canary 62 это значение уже работает полноценно. Добавлено 10.08.2017: в стабильном Chrome 60 тоже!
first baseline и last baseline
Выравнивание по базовой линии издавна было сложной темой в CSS, даже величайшим мастерам порой приходилось вести с ним целые битвы. Особенно удивляло, что одни элементы — напр., инлайн-блоки — выравнивались по базовой линии последней строки, а другие — напр., инлайн-таблицы — по первой. Теперь этим можно управлять явно. Для этого перед ключевым словом baseline можно указывать другое слово-модификатор — first или last.
Обратите внимание: модификатор указывается именно через пробел, не через дефис, так что значение свойства получается составным, из двух слов. Из-за этого пробела чуть не возникла путаница с сокращенными значениями (как понимать, например, place-self:first baseline: как непонятное выравнивание first по одной оси и выранивание по базовой линии по другой или как выравнивание по базовой линии по обеим осям?), было даже предложение заменить в сокращенных значениях пробел слешем, но в итоге оставили пробел. Так что будьте внимательны!
(добавлено 25.05.2017) ключевые слова safe и unsafe
Их я пока не смог увидеть в действии ни в одном браузере, поэтому поначалу даже не хотел добавлять в статью. Но придется:)
Возможно, при центрировании элементов в резиновом флекс-контейнере вы сталкивались с такой неприятной особенностью: если контейнер становится меньше элемента, то оба края элемента начинают выступать за края контейнера. И если контейнер — это страница, то часть контента может уйти за ее левый/верхний край и стать недоступной. С этим и борется ключевое слово
И если контейнер — это страница, то часть контента может уйти за ее левый/верхний край и стать недоступной. С этим и борется ключевое слово safe: если добавить его перед center (например, align-items: safe center;), то элемент будет центрироваться в контейнере лишь тогда, когда он там умещается. Если же он переполняет контейнер, то «лишние» части будут выступать лишь вправо и вниз (для привычного нам направления письма), где до них хотя бы можно будет добраться скроллингом. Примерно так, как ведут себя элементы при центрировании через margin: auto. Которое, кстати, и имитирует это поведение в примере ниже:
See the Pen OmqGKY by Ilya Streltsyn (@SelenIT) on CodePen.
Есть и противоположное ключевое слово unsafe — всегда выравнивать/центрировать элемент так, как указано, неважно, куда и насколько при этом выступают «излишки». А по умолчанию, по текущему черновику, должно происходить что-то среднее — элемент должен выравниваться как указано, но при появлении скроллинга он весь должен быть доступен для него (но там оставлена оговорка: если браузеры не осилят такое «умное» поведение — пусть делают
А по умолчанию, по текущему черновику, должно происходить что-то среднее — элемент должен выравниваться как указано, но при появлении скроллинга он весь должен быть доступен для него (но там оставлена оговорка: если браузеры не осилят такое «умное» поведение — пусть делают unsafe:).
normal, auto и ключевое слово legacy
Как часто бывает в CSS, значения с названиями типа normal и auto оказываются самыми запутанными:). «Нормальное» поведение наших свойств для выравнивания всего зависит от конкретного способа форматирования, от унаследованных значений (модификатор legacy как раз влияет на то, будут ли эти унаследованные значения учитываться), и я даже не стал добавлять их в примеры (где было можно), чтоб совсем уж вас не запутать. Если захотите, разобраться подробнее с каждым из них вы сможете непосредственно в спецификации (см. ниже). К счастью, и во флексбоксах, и в гридах общий принцип поведения по умолчанию довольно прост: что можно — попытаться растянуть (stretch), остальное — прижать к началу соответствующей оси (start).
Целый модуль спецификации (CSS Box Alignment)
Свойства для выравнивания всего оказались настолько важны, что для них уже давно завели отдельный модуль спецификации: CSS Box Alignment Module Level 3. Работа над ним еще не завершена, но в официальном определении современного CSS (известном как «CSS-2017») он назван в числе «теоретически проработанных и вполне стабильных» (хоть и нуждается в дальнейших тестах и опыте внедрения). А актуальная его версия со всеми новейшими правками (текущий редакторский черновик) здесь: https://drafts.csswg.org/css-align/.
Модуль немаленький по объему и язык в нем, прямо скажем, не самый простой. Чтобы просто понять, какие значения могут быть у каждого свойства, приходится побегать по перекрестным ссылкам: что такое, например, «<self-position>» и чем оно отличается от «<content-position>»? Ответ — то, что среди значений для выравнивания отдельных элементов, в отличие от значений для выравнивания групп, есть наши новые знакомые self-start и self-end — вполне логичен, но, чтобы понять эту логику, надо как следует вчитаться! Неудивительно, что по этому модулю до сих пор немало открытых ишью. Так что советую поизучать его повнимательнее — вдруг именно от вас не ускользнет какая-нибудь важная неточность, а то и возможность переформулировать что-нибудь попроще и пояснее?
Так что советую поизучать его повнимательнее — вдруг именно от вас не ускользнет какая-нибудь важная неточность, а то и возможность переформулировать что-нибудь попроще и пояснее?
Но самый главный сюрприз, который скрывает в себе этот модуль — то, что свойства для выравнивания всего не ограничиваются одними лишь флексбоксами и гридами: в теории, они должны будут работать для многоколоночных раскладок (кстати, совсем недавно браузеры — Chrome с 55-й версии, Firefox c 52-й — наконец убрали префиксы для колоночных свойств!) и… барабанная дробь… для обычных блоков! Так что, если я ничего не перепутал, align-content: center должно стать стандартным решением легендарной проблемы вертикального центрирования произвольного контента. К сожалению, для justify-content для блоков явным образом прописано, что применяться оно не будет (эх, придется и дальше неинтуитивно центрировать margin-ами…), но для align-content, в теории, надежда остается! В теории — потому что в браузерах (ни в FIrefox, ни в Chrome Canary) это пока, судя по всему, не работает.
Вообще браузерная поддержка свойств для выравнивания всего — больная тема: на CanIUse отдельной закладки для CSS Box Alignment нет, в MDN, хоть информация о поддержке разных значений на удивление подробная, упоминаются они пока лишь в контексте флексбоксов. Так что, видимо, единственный способ узнать всё обо всех нюансах этих могучих свойств во всех, включая самые неожиданные, ситуациях — это экспериментировать, экспериментировать и еще раз экспериментировать (держа перед глазами спецификацию и, если надо, спрашивая обо всём непонятном прямо у ее редакторов на гитхабе:). Так что жду в комментариях поправок и уточнений ко всему, что я упустил (я ведь даже не все возможные значения перечислил), и, разумеется, ваших собственных открытий. И да пребудет с вами сила CSSпецификаций!
P.S. Это тоже может быть интересно:
Почему стоит начать использовать flexbox
Менее 50% процентов используют flexbox в своих проектах. Возможно пока что не все знают об этом замечательном свойстве. В данной статье рассмотрим несколько причин для использования flexbox.
Возможно пока что не все знают об этом замечательном свойстве. В данной статье рассмотрим несколько причин для использования flexbox.
1. Данное свойство поддерживается всеми современными браузерами
Почему я раньше не использовал свойство CSS3 — display:flex? Я не подозревал о широкой поддержки данного свойства всеми современными браузерами. Даже в браузере от майкрософта оно работает с 10 версии IE.
2. Не нужно беспокоиться о синтаксисе
Даже если текущий синтаксис своства flex поддерживается последними версиями браузеров, то как быть, хотя бы, с двумя последними версиями популярных браузеров? Для поддержки последних двух версий браузера достаточно 4 правила для свойства «display».
/* Для поддержки современных браузеров */
.flex-container {
display: flex;
}
/* Для поддержки последних двух версий популярных браузеров */
.flex-container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}3. Очень легко начать работу
Очень легко начать работу
Нужно признать, что обучитсья flexbox за пару минут не получится. Есть 12 новых свойств, в каждом из которых имеется в среднем по 4 значения. Этот факт может вас остановаить при желании перехода на данное свойство.
Но вам не придется изучать все значения и параметры с нуля. Для большинства случаев достаточно использование трех свойств:
- display — Устанавливает элемент как встроенный элемент или блок flexbox с дочерними элементами
- justify-content — Данное свойство определяет горизонтальное выравнивание элементов внутри flex контейнера
- align-items — Данное свойство определяет вертикальное выравнивание элементов внутри flex контейнера
Даже с этими тремя свойствами мы можем производить различные манипуляции. Когда привыкните к этим свойствам можете попробовать изучить остаьные или узнать из них самое необходимое.
4. Выровнять элементы по центру (как горизонтали, так и вертикали)
Отличным аргументов в пользу использования свойства flexbox, является тот факт, что теперь можно выровнять элемент по центру экрана или блока всего за 4 строчки. Вот пример использования данного выравнивания
Вот пример использования данного выравнивания
.flex-container{
display: flex;
justify-content: center;/* Выравнивание по горизонтали */
align-items: center;/* Выравнивание по вертикали */
border: 2px dashed #000;
}В результате получим:
5. Изменять параметры, встроенных в контейнер элементов, очень просто.
Одна из проблем с использованием inline-block — стандартный отступ в 4px между элементами, и хотя обойти данную проблемы можно,задав отрицательный margin, это может повлечь за собой другие проблемы.
С flexbox мы можем без проблем использовать строчные элементы и выровнять их по всей ширине контейнера,задав такие стили:
.flex-container{display: flex;}
.flex-item{width: 20%;}Результатом данного действия увидим:
Помимо этого можно задать равномерные отступы для элементов контейнера:
. flex-container{
display: flex;
justify-content: space-around;
}
flex-container{
display: flex;
justify-content: space-around;
}Так же можно задать выравнивание только средних элементов, без использования first-child и last-child
.flex-container{
display: flex;
justify-content: space-between;
}6. Сложные элементы легко создать
И одна из главных причин для использования flexbox`a — это простое создание сложных макетов. В предыдущих примерах было показано как работать с одиночными элементами. В данном примере покажу как работать с несколькими элементами внутри контейнера с display:flex
Для примера используем общий макет ценовой таблицы:
В ней видим три блока <div>, причем средний в два раза превышает ширину двух других. Для достижения данной верстки с помощью свойства flex, мы можем написать такой код:
.flex-container {
display : flex ; /*Контейнеру задаем флекс для позиционирования внутренних элементов*/
align-items : center ; /*внутренние элементы выравниваем по вертикали
}
. flex-items:not(:nth-child(2)) { /*Для всех кроме второго элемента задаем размер равный единице и высоту, меньшую чем у среднего блока*/
flex-grow : 1 ;
height : 300px ;
}
.flex-items:nth-child(2) { /*Для второго элемента зададим ширину 2, т.е. в два раза превышающую соседние элементы flex-items и высоту на 50px большую чем у других элементов*/
flex-grow : 2 ;
height : 350px ;
}
flex-items:not(:nth-child(2)) { /*Для всех кроме второго элемента задаем размер равный единице и высоту, меньшую чем у среднего блока*/
flex-grow : 1 ;
height : 300px ;
}
.flex-items:nth-child(2) { /*Для второго элемента зададим ширину 2, т.е. в два раза превышающую соседние элементы flex-items и высоту на 50px большую чем у других элементов*/
flex-grow : 2 ;
height : 350px ;
}Отличные примеры верскти на flexbox: Полное руководство по flexbox
Flexbox CSS #1 — display | justify-content
Flexbox CSS — три основных свойства выравнивания элементов
В текущем уроке разберем три основных свойства Flexbox CSS — display | justify-content | align-items. При помощи их можно выравнивать flex-элементы по горизонтали и вертикали.
See the Pen #1 Flexbox – display | justify-content | align-items by Denis (@Dwstroy) on CodePen.
Делаем площадку для тестирования свойств Flexbox
Для теории подготовим плацдарм, на котором буду рассматривать поведение flex-элементов. Для этого сделаю отдельную директорию (lesson) и создам в ней index файл.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>#1 Flexbox – display | justify-content | align-items</title> </head> <body>
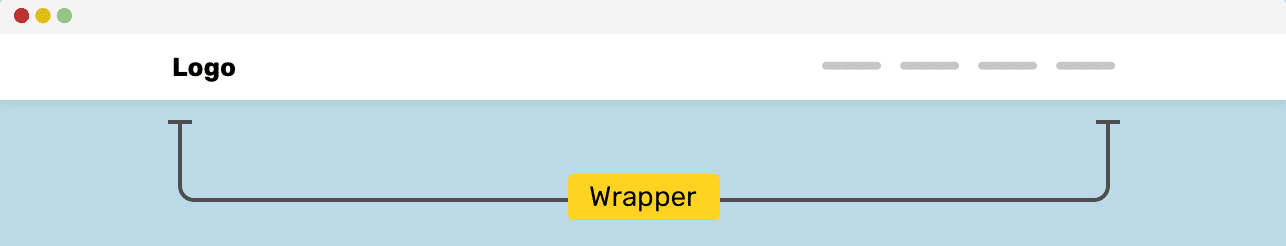
Блок с классом dws-wrapper, будет служить оберткой всего содержимого. В нем пропишем заголовок с темой урока «#1 Flexbox – display | justify-content | align-items».
Далее нам понадобится, блок, который будет выступать в качестве flex-контейнера, в нутрии его расположим flex-элементы. Используем UL в качестве контейнера, а списки LI в качестве элементов. В нутрии добавлю текст с порядковым номером элемента.
ul.flex-cont>li.flex-elem{elem-$}*6
<ul> <li>elem-1</li> <li>elem-2</li> <li>elem-3</li> <li>elem-4</li> <li>elem-5</li> <li>elem-6</li> </ul>
Для более понятной визуализации придам оформление данным элементам.
Создам, и подключим два файла, в первом описываем стандартное оформление элементов, во втором прописываем правила по flexbox и все это расположим в новой директории css.
<link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/flexbox.css">
Когда речь идет о flexbox, вы визуально должны представлять перед собой какой-то контейнер. Что бы это было наглядней, UL представим в виде блока, где зададим для него базовый цвет, уберем маркировку списков и добавим внутренние отступы. Это будет будущей flex-контейнер.
ul {
background: #ccc;
list-style-type: none;
padding: 10px;
}
Затем оформим списки LI в качестве отдельных блоков, они являются дочерними элементами будущего flex-контейнера. Сделаем их фон определенного цвета, увеличим шрифт, которому присвоим белый цвет, и зададим внешние и внутренние отступы каждому элементу. Плюс дополнительно проведу еще некие оформления.
li {
background-color: #18758d;
font-size: 20px;
color: #ffffff;
margin: 5px;
padding: 10px;
}
.dws-wrapper {
margin-top: 100px;
font-family: Verdana, sans-serif;
}
h2 {
color: #114d5e;
font-size: 16px;
line-height: 25px;
}
h2 span {
color: #ffffff;
background: #074249;
padding: 3px 8px;
}
И так, мы получили некий контейнер с вложенными в нем элементами. Элементы ведут себя стандартным образом, занимая всю допустимую ширину родительского контейнера.
Для чего этот весь процесс подробно описал, для того что бы вы понимали, что flexbox может быть любой элемент, будь то UL или отдельно взятый блок, разницы не какой не имеет.
Разбираем три основных свойства FLEXBOX
Свойство display
Первое свойство, с которым познакомимся это display, при помощи которого объявляем flex-контейнер.
<h2><span>display</span> (объявляем flexbox)</h2>
Свойство display применимо только для контейнера, и имеет два значения:
display: flex – делает flex-контейнер блочным элементом который занимает всю ширину экрана.
display: flex;
display: inline-flex – контейнер преобразуется в строчный элемент, который занимает только отведенное пространство.
display: inline-flex;
Мы будем использовать flex, так как собираемся позиционировать элементы в нутрии flex-контейнера.
.flex-cont {
display: flex;
}
Обратите внимание, что когда объявили правило display: flex, все его дочерние элементы стали flex-элементами и приняли горизонтальное положение, выстраивавшиеся в ряд. Такое ранее расположение мы достигали путем float: left к тому же, после последнего элемента нам приходилось сбрасывать обтекание, что бы фон блока не схлопывался.
.flex-elem {
float: left;
}
<div></div>
Теперь это мы делаем все одной записью display: flex, и нет проблем схлопыванием фона у контейнера.
Далее давайте разберем, горизонтальное выравнивание flex-элементов, но прежде немного о flex-контейнере и flex-элементах.
Для каждых из них есть свои определенные свойства, как для flex-контейнера, так и для flex-элементов. Когда задаем свойства для контейнера, тем самым мы задаем какое-то поведение всех его дочерних элементов. В тоже время, когда задаем свойство для элементов, это подразумевается правило для конкретного элемента или для какой-то группы.
В данном уроке мы работаем с контейнером, а соответственно свойство применяется ко всем его дочерним элементам.
Свойство justify-content – (Выравнивание по горизонтали)
Рассмотрим выравнивание flex-элементов по горизонтали, для этого есть свойство justify-content, оно применимо только для контейнера, имеет пять значений.
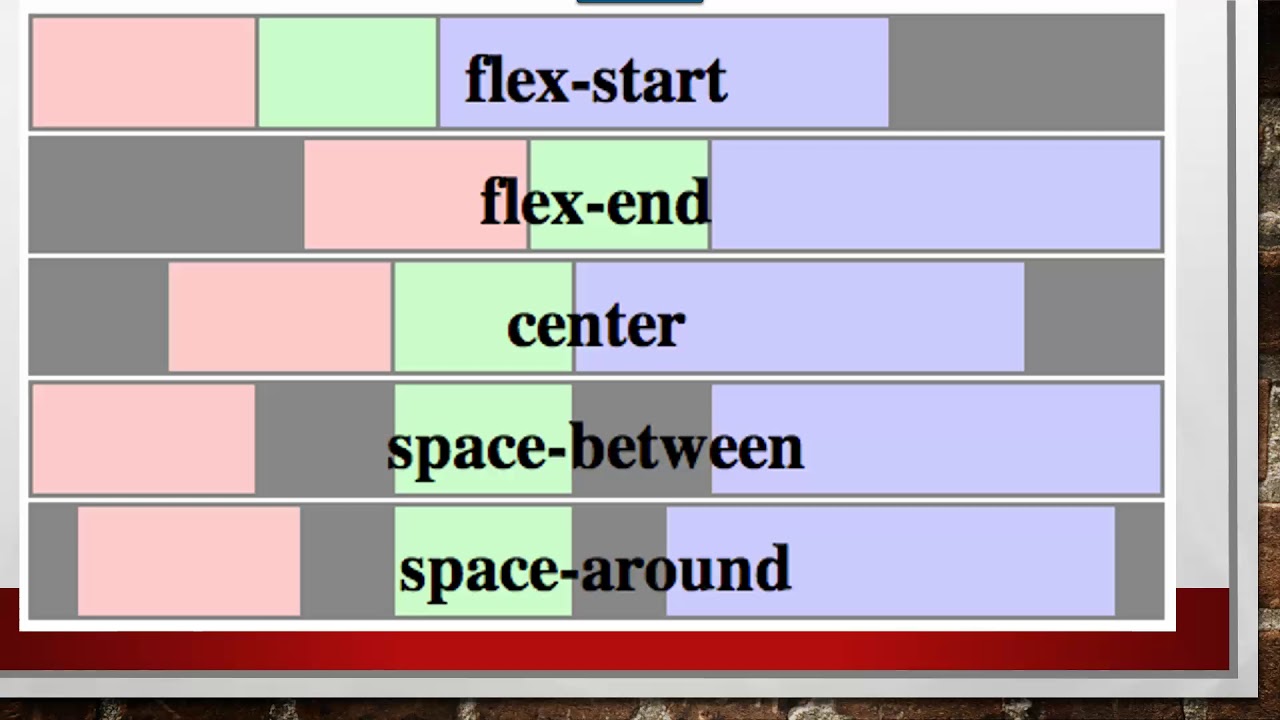
justify-content: flex-start, значение по умолчанию, все элементы позиционируются в начале контейнера.
justify-content: flex-start;
justify-content: flex-end, элементы позиционирует в конце контейнера.
justify-content: flex-end;
justify-content: center, все элементы позиционирует по середине flex-контейнера.
justify-content: center;
justify-content: space-between, первый и последний элемент позиционируется по краям контейнера, а все остальные элементы равномерно распределяют пространство между собой.
justify-content: space-between;
justify-content: space-around, элементы позиционируются по горизонтали равномерно, распределяя между собой все свободное пространство.
justify-content: space-around;
Свойство align-items — (Выравнивание по вертикали)
Как с горизонтальным выравниванием, есть так же свойство для выравнивания flex-элементов по вертикали.
<h2><span>align-items</span> - Выравнивание по вертикали</h2>
Называется оно align-items, устанавливается только для контейнера и имеет пять значений, но что бы с ним познакомится, давайте любому элементу добавим содержание блока, что бы он растянулся по высоте, и у нас появилось пространство для позиционирования элементов.
<ul> <li>elem-1</li> <li>elem-2</li> <li>elem-3</li> <li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut, blanditiis consectetur deserunt dolores eos error et explicabo iste iure labore laboriosam laudantium maxime neque nesciunt quo quos reiciendis suscipit unde!</li> <li>elem-5</li> <li>elem-6</li> </ul>
Что мы видим, другие элементы так же растянулись на всю высоту контейнера.
align-items: stretch, значение по умолчанию, элементы растягиваются на всю высоту flex-контейнера.
align-items: stretch;
align-items: flex-start, элементы позиционируются по верхнему краю контейнера.
align-items: flex-start;
align-items: flex-end, элементы позиционируются по нижнему краю контейнера.
align-items: flex-end;
align-items: center, элементы выравниваются по центру flex-контейнера.
align-items: center;
align-items: baseline, выравнивает элементы по базовой оси. На данный момент мы не увидим разницы от значения flex-start, но если добавить картинку, вы увидите другой результат.
align-items: baseline;
<li><img src="https://unsplash.it/150/150?image=0"></li>
В уроке показал, как выравнивать flex-элементы по горизонтали и вертикали, если понравился материал поделись им в социальных сетях.
Урок подготовил Горелов Денис.
justify-content — CSS: каскадные таблицы стилей
Свойство CSS justify-content определяет, как браузер распределяет пространство между элементами содержимого и вокруг них вдоль главной оси гибкого контейнера и встроенной оси контейнера сетки.
Интерактивный пример ниже демонстрирует некоторые значения с использованием Grid Layout.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Выравнивание выполняется после применения длин и автоматических полей, что означает, что, если в макете Flexbox есть хотя бы один гибкий элемент, с flex-grow , отличным от 0 , это не повлияет на не будет свободного места.
justify-content: center;
justify-content: start;
justify-content: конец;
justify-content: гибкий старт;
justify-content: гибкий конец;
justify-content: left;
justify-content: правильно;
justify-content: нормальный;
justify-content: пробел между;
justify-content: пространство вокруг;
justify-content: равномерно по пространству;
justify-content: stretch;
justify-content: безопасный центр;
justify-content: небезопасный центр;
justify-content: наследовать;
justify-content: начальный;
justify-content: отключено;
Значения
-
начало - Предметы упакованы заподлицо друг с другом к начальному краю выравнивающего контейнера по главной оси.

-
конец - Предметы упакованы заподлицо друг с другом по направлению к торцевому краю выравнивающего контейнера по главной оси.
-
гибкий старт - Элементы упакованы заподлицо друг с другом по направлению к краю контейнера для выравнивания в зависимости от стороны основного запуска гибкого контейнера.
Это относится только к элементам гибкого макета. Для элементов, которые не являются дочерними по отношению к гибкому контейнеру, это значение обрабатывается какstart. -
гибкий конец - Элементы упакованы заподлицо друг с другом к краю контейнера для выравнивания в зависимости от стороны основного конца гибкого контейнера.
Это относится только к элементам гибкого макета. Для элементов, которые не являются дочерними по отношению к гибкому контейнеру, это значение обрабатывается какend. -
центр - Предметы уложены заподлицо друг с другом по направлению к центру выравнивающего контейнера вдоль главной оси.

-
слева - Предметы упакованы заподлицо друг с другом к левому краю выравнивающего контейнера. Если ось свойства не параллельна встроенной оси, это значение будет вести себя как
start. -
правый - Предметы уложены заподлицо друг с другом к правому краю выравнивающего контейнера по соответствующей оси. Если ось свойства не параллельна встроенной оси, это значение будет вести себя как
start. -
нормальный - Элементы упакованы в позиции по умолчанию, как если бы значение
justify-contentне было установлено. Это значение ведет себя какstretchв контейнерах grid и flex. -
базовый план
первый базовый план
последний базовый план - Определяет участие в выравнивании первой или последней базовой линии: выравнивает базовую линию выравнивания первого или последнего набора базовых линий блока с соответствующей базовой линией в общем первом или последнем наборе базовых линий всех блоков в его группе совместного использования базовых линий.

Резервное выравнивание дляпервой базовой линии—начало, дляпоследней базовой линии—конец. -
промежуток между - Элементы равномерно распределены в контейнере выравнивания по главной оси. Расстояние между каждой парой соседних элементов одинаковое. Первый элемент находится заподлицо с краем основного начала, а последний элемент — на одном уровне с краем основного конца.
-
пространство вокруг - Элементы равномерно распределены в контейнере для выравнивания по главной оси.Расстояние между каждой парой соседних элементов одинаковое. Пустое пространство перед первым и после последнего элемента равно половине пространства между каждой парой соседних элементов.
-
равномерно - Элементы равномерно распределены в контейнере для выравнивания по главной оси. Расстояние между каждой парой смежных элементов, краем основного начала и первым элементом, а также краем основного конца и последним элементом абсолютно одинаковы.

-
растяжка Если объединенный размер элементов вдоль главной оси меньше размера контейнера выравнивания, размер любых элементов
auto-size увеличивается одинаково (не пропорционально), при этом соблюдаются ограничения, налагаемые параметромmax-height./max-width(или эквивалентная функциональность), чтобы комбинированный размер точно заполнял контейнер выравнивания вдоль главной оси.Примечание:
stretchне поддерживается гибкими коробками (flexbox).-
сейф - Используется вместе с ключевым словом выравнивания. Если выбранное ключевое слово означает, что элемент переполняет контейнер выравнивания, вызывая потерю данных, элемент вместо этого выравнивается, как если бы режим выравнивания был
start. -
небезопасно - Используется вместе с ключевым словом выравнивания.
 Независимо от относительных размеров элемента и контейнера выравнивания и независимо от того, может ли произойти переполнение, вызывающее потерю данных, заданное значение выравнивания соблюдается.
Независимо от относительных размеров элемента и контейнера выравнивания и независимо от того, может ли произойти переполнение, вызывающее потерю данных, заданное значение выравнивания соблюдается.
нормальный | <распределение-содержания> | <положение переполнения>? [ | слева | справа], где = пробел между | космическое пространство | равномерно | растянуть <положение-переполнения> = небезопасно | сейф = center | начало | конец | гибкий старт | flex-end Настройка распределения гибких элементов
CSS
#container {
дисплей: гибкий;
justify-content: пробел между;
}
#container> div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: линейный градиент (-45deg, # 788cff, # b4c8ff);
}
HTML
JavaScript
Результат
Поддержка в макете Flex
Таблицы BCD загружаются только в браузере
Поддержка в макете сетки
Таблицы BCD загружаются только в браузере
justify-content | CSS-уловки
Свойство justify-content является подсвойством модуля «Гибкая компоновка блока».
Определяет выравнивание по главной оси. Он помогает распределить лишнее свободное пространство, когда либо все гибкие элементы в строке негибкие, либо гибкие, но достигли своего максимального размера. Он также дает некоторый контроль над выравниванием элементов, когда они выходят за пределы строки.
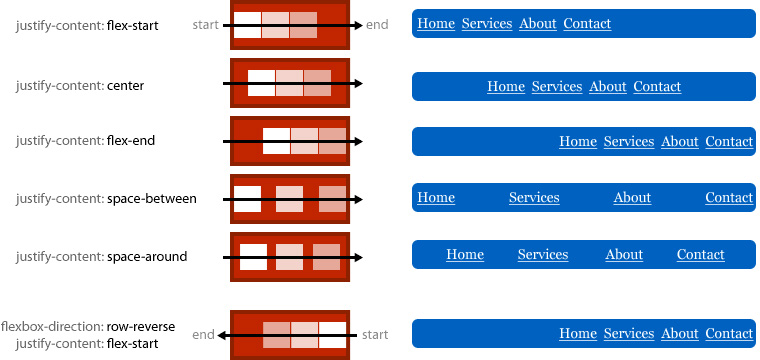
Свойство justify-content принимает пять различных значений:
-
flex-start( по умолчанию ): элементы упаковываются в сторону начальной линии -
flex-end: элементы упаковываются ближе к конечной линии -
центр: элементы расположены по центру линии -
пробел-между: предметы равномерно распределяются в строке; первый элемент находится в начальной строке, последний элемент в конечной строке -
вокруг: предметы равномерно распределены по линии с равным пространством вокруг них -
равномерно: элементы распределяются так, чтобы расстояние между любыми двумя соседними объектами выравнивания до первого объекта выравнивания и после последнего объекта выравнивания было одинаковым
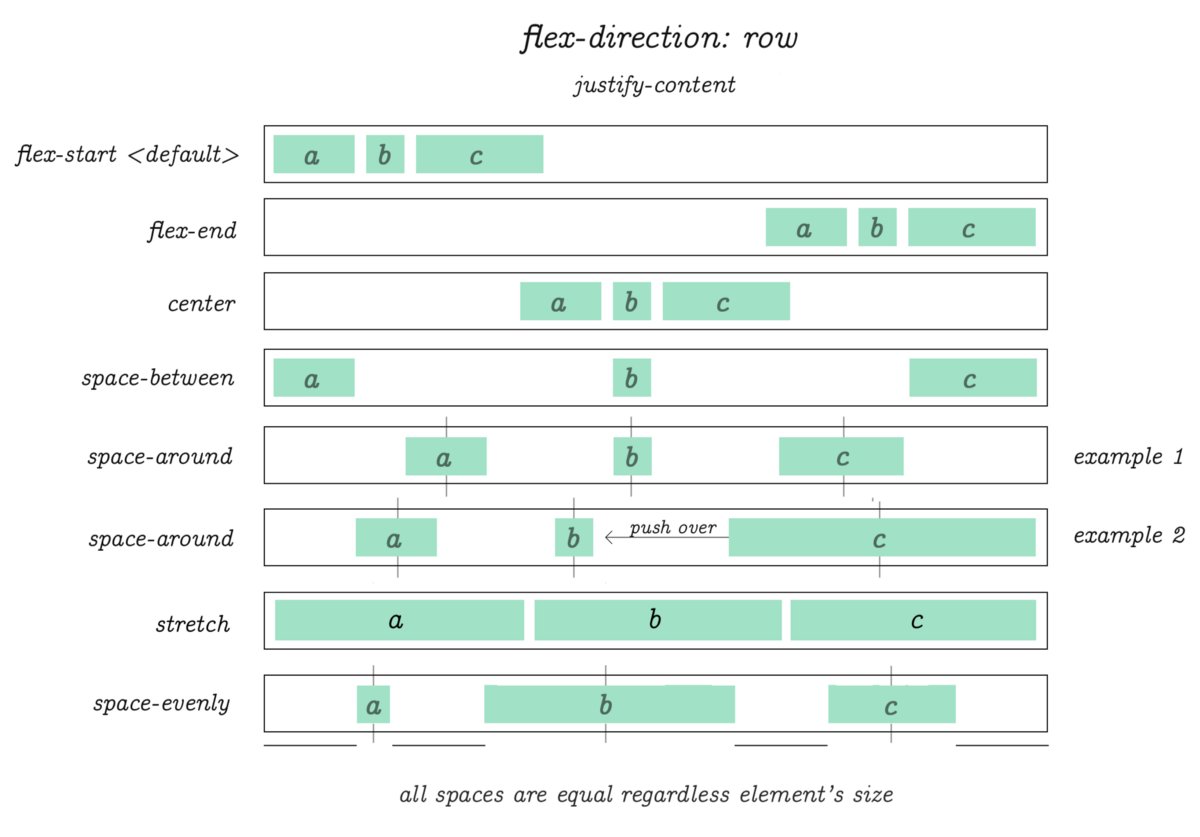
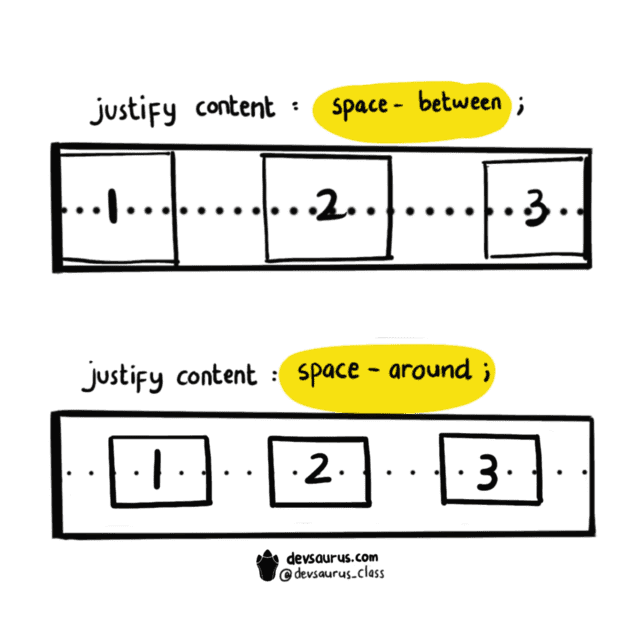
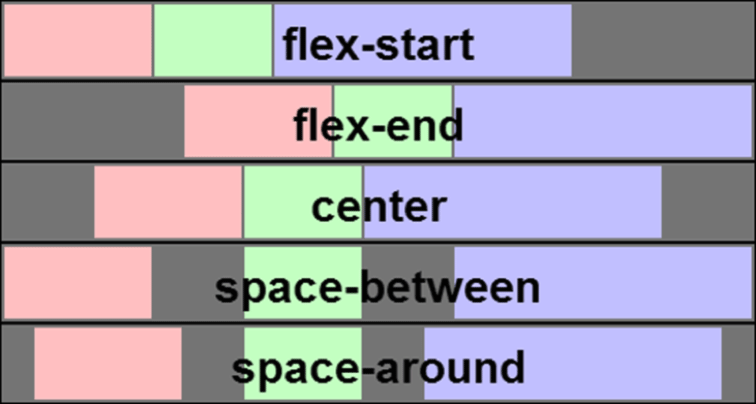
Следующий рисунок помогает понять, что на самом деле делает свойство justify-content :
Синтаксис
justify-content: flex-start | гибкий конец | центр | пространство между | космическое пространство | равномерно
. flex-item {
justify-content: center;
}
flex-item {
justify-content: center;
} Демо
Следующая демонстрация показывает, как гибкие элементы ведут себя в зависимости от значения justify-content:
- Красный список установлен на
flex-start - Желтый установлен на
гибкий конец - Синий установлен на
центр - Зеленый установлен на
, интервал между - Розовый установлен на
пробел - Светло-зеленый установлен на
равномерно
См. Pen Flexbox и justify-content от CSS-Tricks (@ css-tricks) на CodePen.
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
Настольный ПК
| Chrome | Firefox | IE | Edge | Safari | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 21 * | 28 | 11 | 12
|

 com
com square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered. start {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-start; /* Safari 6.1+ */
display: flex;
justify-content: flex-start;
}
.start div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-start":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
start {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-start; /* Safari 6.1+ */
display: flex;
justify-content: flex-start;
}
.start div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-start":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html> end {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-end; /* Safari 6.1+ */
display: flex;
justify-content: flex-end;
}
.end div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-end":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
end {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: flex-end; /* Safari 6.1+ */
display: flex;
justify-content: flex-end;
}
.end div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: flex-end":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html> space-between {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-between; /* Safari 6.1+ */
display: flex;
justify-content: space-between;
}
.space-between div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-between":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
space-between {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-between; /* Safari 6.1+ */
display: flex;
justify-content: space-between;
}
.space-between div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-between":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html> space-around {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-around; /* Safari 6.1+ */
display: flex;
justify-content: space-around;
}
.space-around div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-around":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html>
space-around {
width: 400px;
height: 150px;
border: 1px solid #666;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-around; /* Safari 6.1+ */
display: flex;
justify-content: space-around;
}
.space-around div {
width: 70px;
height: 70px;
background-color: #ccc;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>Пример свойства justify-content</h3>
<p>Установлено свойство "justify-content: space-around":</p>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
</html> Очень легко начать работу
Очень легко начать работу flex-container{
display: flex;
justify-content: space-around;
}
flex-container{
display: flex;
justify-content: space-around;
} flex-items:not(:nth-child(2)) { /*Для всех кроме второго элемента задаем размер равный единице и высоту, меньшую чем у среднего блока*/
flex-grow : 1 ;
height : 300px ;
}
.flex-items:nth-child(2) { /*Для второго элемента зададим ширину 2, т.е. в два раза превышающую соседние элементы flex-items и высоту на 50px большую чем у других элементов*/
flex-grow : 2 ;
height : 350px ;
}
flex-items:not(:nth-child(2)) { /*Для всех кроме второго элемента задаем размер равный единице и высоту, меньшую чем у среднего блока*/
flex-grow : 1 ;
height : 300px ;
}
.flex-items:nth-child(2) { /*Для второго элемента зададим ширину 2, т.е. в два раза превышающую соседние элементы flex-items и высоту на 50px большую чем у других элементов*/
flex-grow : 2 ;
height : 350px ;
}



 Независимо от относительных размеров элемента и контейнера выравнивания и независимо от того, может ли произойти переполнение, вызывающее потерю данных, заданное значение выравнивания соблюдается.
Независимо от относительных размеров элемента и контейнера выравнивания и независимо от того, может ли произойти переполнение, вызывающее потерю данных, заданное значение выравнивания соблюдается. flex-item {
justify-content: center;
}
flex-item {
justify-content: center;
}  4
4  0-11,2
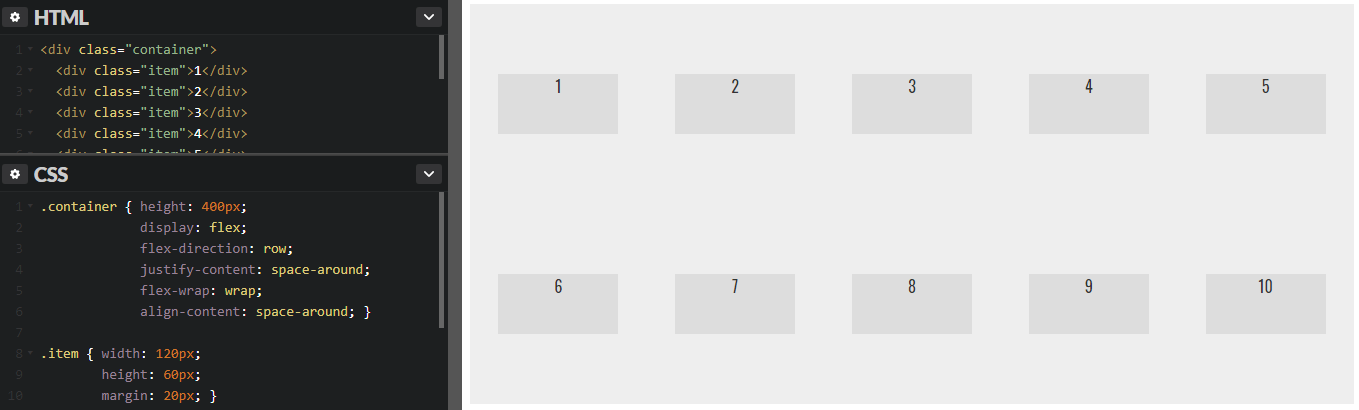
0-11,2  Рассмотрим список из 6 элементов, все с фиксированными размерами, но с возможностью автоматического изменения размера. Мы хотим, чтобы они были равномерно распределены по горизонтальной оси, чтобы при изменении размера браузера все хорошо масштабировалось и без медиа-запросов.
Рассмотрим список из 6 элементов, все с фиксированными размерами, но с возможностью автоматического изменения размера. Мы хотим, чтобы они были равномерно распределены по горизонтальной оси, чтобы при изменении размера браузера все хорошо масштабировалось и без медиа-запросов. Представьте, что у нас есть выровненный по правому краю элемент навигации в самом верху нашего веб-сайта, но мы хотим, чтобы он располагался по центру на экранах среднего размера и был одноколонным на небольших устройствах. Достаточно просто.
Представьте, что у нас есть выровненный по правому краю элемент навигации в самом верху нашего веб-сайта, но мы хотим, чтобы он располагался по центру на экранах среднего размера и был одноколонным на небольших устройствах. Достаточно просто. И независимо от исходного порядка.
И независимо от исходного порядка. Для более сложных реализаций может потребоваться собственный CSS.
Для более сложных реализаций может потребоваться собственный CSS. d-lg-inline-flex
d-lg-inline-flex  flex-column
flex-column  flex-sm-колонка-реверс
flex-sm-колонка-реверс 
 justify-content-sm-end
justify-content-sm-end  Выберите
Выберите  align-items-baseline
align-items-baseline  align-items-xl-baseline
align-items-xl-baseline 
 выровняйте-self-xl-start
выровняйте-self-xl-start 
 ..
..
 flex-lg-nowrap
flex-lg-nowrap 
 Заказ-см-12
Заказ-см-12  Заказ-LG-11
Заказ-LG-11 
 ..
..  ..
..  ..
..  align-content-lg-center
align-content-lg-center  Например, используйте
Например, используйте  экспорт = {
corePlugins: {
+ justifyContent: false,
}
}
экспорт = {
corePlugins: {
+ justifyContent: false,
}
} 

 Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются. outer-container {
высота: 200 пикселей;
шрифт: 100 24px / 100px без засечек;
выравнивание текста: центр;
цвет белый;
граница: 1px solid #ccc;
дисплей: гибкий;
justify-content: пространство вокруг;
}
.external-container div {
ширина: 20%;
}
.red {
фон: оранжево-красный;
}
.green {
фон: желто-зеленый;
}
.blue {
фон: стально-голубой;
}
outer-container {
высота: 200 пикселей;
шрифт: 100 24px / 100px без засечек;
выравнивание текста: центр;
цвет белый;
граница: 1px solid #ccc;
дисплей: гибкий;
justify-content: пространство вокруг;
}
.external-container div {
ширина: 20%;
}
.red {
фон: оранжево-красный;
}
.green {
фон: желто-зеленый;
}
.blue {
фон: стально-голубой;
} 
 Кроме того, W3C советует поставщикам удалить свои префиксы для свойств, которые достигают статуса кандидата в рекомендации.
Кроме того, W3C советует поставщикам удалить свои префиксы для свойств, которые достигают статуса кандидата в рекомендации.
 container {
дисплей: гибкий;
justify-content: пространство вокруг;
}
container {
дисплей: гибкий;
justify-content: пространство вокруг;
}  .. странным.
.. странным.
 контейнер
{дисплей: гибкий;
justify-content: center;
align-items: center;
}
контейнер
{дисплей: гибкий;
justify-content: center;
align-items: center;
}