Набор анимаций animate.css
Для использования animate.css на сайте нужно просто установить стили и затем подключать к нужным блокам понравившиеся эффекты.
Примеры:
ANIMATE.CSS
Выберите нужный эффект:
bounceflashpulserubberBandshakeswingtadawobblejelloheartBeatbounceInbounceInDownbounceInLeftbounceInRightbounceInUpbounceOutbounceOutDownbounceOutLeftbounceOutRightbounceOutUpfadeInfadeInDownfadeInDownBigfadeInLeftfadeInLeftBigfadeInRightfadeInRightBigfadeInUpfadeInUpBigfadeOutfadeOutDownfadeOutDownBigfadeOutLeftfadeOutLeftBigfadeOutRightfadeOutRightBigfadeOutUpfadeOutUpBigflipflipInXflipInYflipOutXflipOutYlightSpeedInlightSpeedOutrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightrotateOutrotateOutDownLeftrotateOutDownRightrotateOutUpLeftrotateOutUpRightslideInUpslideInDownslideInLeftslideInRightslideOutUpslideOutDownslideOutLeftslideOutRightzoomInzoomInDownzoomInLeftzoomInRightzoomInUpzoomOutzoomOutDownzoomOutLeftzoomOutRightzoomOutUphingejackInTheBoxrollInrollOut
Установка:
Просто добавляем на сайт стили animate. css:
css:
- Скачать: animate.min.css
Использование:
Чтобы анимировать элемент, нужно добавить к нему класс animated и эффект из таблицы ниже:
| Название класса | |||
|---|---|---|---|
| bounce | flash | pulse | rubberBand |
| shake | headShake | swing | tada |
| wobble | jello | bounceIn | bounceInDown |
| bounceInLeft | bounceInRight | bounceInUp | bounceOut |
| bounceOutDown | bounceOutLeft | bounceOutRight | bounceOutUp |
| fadeIn | fadeInDown | fadeInDownBig | fadeInLeft |
| fadeInLeftBig | fadeInRight | fadeInRightBig | fadeInUp |
| fadeInUpBig | fadeOut | fadeOutDown | fadeOutDownBig |
| fadeOutLeft | fadeOutLeftBig | fadeOutRight | fadeOutRightBig |
| fadeOutUp | fadeOutUpBig | flipInX | flipInY |
| flipOutX | flipOutY | lightSpeedIn | lightSpeedOut |
| rotateIn | rotateInDownLeft | rotateInDownRight | rotateInUpLeft |
| rotateInUpRight | rotateOut | rotateOutDownLeft | rotateOutDownRight |
| rotateOutUpLeft | rotateOutUpRight | hinge | jackInTheBox |
| rollIn | rollOut | zoomIn | zoomInDown |
| zoomInLeft | zoomInRight | zoomInUp | zoomOut |
| zoomOutDown | zoomOutLeft | zoomOutRight | zoomOutUp |
| slideInDown | slideInLeft | slideInRight | slideInUp |
| slideOutDown | slideOutLeft | slideOutRight | slideOutUp |
| heartBeat | |||
Можно также добавить класс infinite для бесконечного цикла, задержку и продолжительность эффекта:
Задержка:
| Название класса | Время задержки |
|---|---|
| delay-2s | 2s |
| delay-3s | 3s |
| delay-4s | 4s |
| delay-5s | 5s |
Продолжительность:
| Название класса | Скорость |
|---|---|
| slow | 2s |
| slower | 3s |
| fast | 800ms |
| faster | 500ms |
Пример:
<div>Пример</div>
Пример
Также можно самостоятельно изменить продолжительность анимации, задержку и количество воспроизведений, добавив к элементу стили:
. yourElement {
yourElement {
animation-duration: 3s;
animation-delay: 2s;
animation-iteration-count: infinite;
}
Для того, чтобы использовать такие эффекты при прокрутке страницы, можно использовать скрипт WOW.js
animate.css на github.com
Параллакс подвалИнтересный эффект появления футера сайта из под страницы
Закладки для страниц сайтаРешение для библиотеки jQuery, позволяющее на сайте добавлять страницы в избранное.
Пока у Вас включен блокировщик рекламы, где то в мире голодает и грустит один котик!
Также вместе с рекламой он может блокировать некоторые элементы сайта.Добавьте этот блог в исключения, и котик будет счастлив! Как это сделать
Анимация Animations CSS уроки для начинающих академия
❮ Назад Дальше ❯
Анимация CSS
CSS анимация позволяет анимацию большинства HTML элементов без использования JavaScript или Flash!
CSS
Поддержка браузеров для анимаций
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера -WebKit-, -МОЗ-, или -o- укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| @keyframes | 43.0 4.0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 15.0 -webkit- 12.0 -o- |
| animation | 43.0 4.0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 15.0 -webkit- 12.0 -o- |
Что такое анимация CSS?
Анимация позволяет элементу постепенно переходить от одного стиля к другому.
Вы можете изменить любое количество свойств CSS, сколько угодно раз.
Чтобы использовать анимацию CSS, необходимо сначала указать некоторые ключевые кадры для анимации.
Ключевые кадры держат какие стили элемент будет иметь в определенное время.
Правило @keyframes
При указании стилей CSS внутри @keyframes правило, анимация будет постепенно меняться от текущего стиля к новому стилю в определенное время.
Чтобы получить анимацию для работы, необходимо привязать анимацию к элементу.
В следующем примере анимация «example» привязывается к элементу <div>. Анимация будет длиться 4 секунды, и она будет постепенно менять цвет фона элемента <div> от «Red» на «желтый»:
Пример
/* The animation code */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Примечание: Свойство animation-duration определяет, сколько времени должно занять анимация для завершения. Если свойство animation-duration не задано, анимация не будет выполняться, так как значение по умолчанию равно 0 секундам.
В приведенном выше примере мы указали, когда стиль изменится с помощью ключевых слов «from» и «to» (который представляет 0% (Start) и 100% (полный)).
Также можно использовать процент. С помощью процента можно добавить любое количество изменений стиля.
В следующем примере изменяется цвет фона элемента < div > при завершении анимации на 25%, завершении 50% и повторном завершении анимации на 100%:
Пример
/* The animation code */
@keyframes example
{
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
В следующем примере изменяется как цвет фона, так и положение элемента <div> при завершении анимации на 25%, завершении 50% и снова при завершении анимации 100%:
Пример
/* The animation code */
@keyframes example
{
0% {background-color:red; left:0px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Задержка анимации
Свойство animation-delay указывает задержку начала анимации.
Следующий пример имеет задержку в 2 секунды перед началом анимации:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Отрицательные значения также разрешены. При использовании отрицательных значений анимация запускается, как если бы она уже воспроизводится в течение N секунд.
В следующем примере анимация начнется, как если бы она уже играла в течение 2 секунд:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-delay: -2s;
}
Установить, сколько раз анимация должна выполняться
Свойство animation-iteration-count указывает, сколько раз должна выполняться анимация.
В следующем примере анимация будет выполняться 3 раза, прежде чем она остановится:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 3;
В следующем примере используется значение «Infinite» для того, чтобы анимация продолжалась навсегда:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count:
infinite;
}
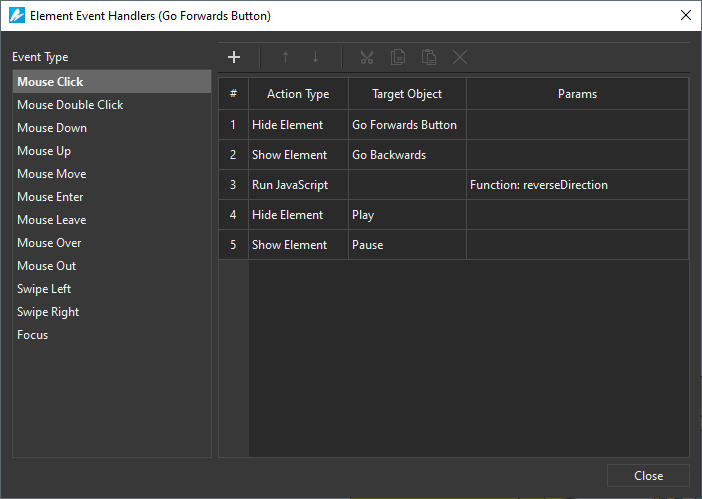
Запуск анимации в обратном направлении или альтернативные циклы
Свойство animation-direction указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах.
Свойство «направление анимации» может иметь следующие значения:
normal— Анимация воспроизводится как обычная (вперед). Это значение по умолчаниюreverse— Анимация воспроизводится в обратном направлении (назад)alternate— Анимация сначала разыгрывается вперед, затем назадalternate-reverse— Анимация сначала воспроизводится назад, а затем пересылается
В следующем примере анимация будет запущена в обратном направлении (назад):
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-direction:
reverse;
}
В следующем примере используется значение «альтернативный», чтобы сначала запустить анимацию вперед, а затем назад:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction:
alternate;
}
В следующем примере используется значение «альтернативный-обратный» для того, чтобы анимация сначала пробежала назад, а затем пересылает:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction:
alternate-reverse;
}
Укажите кривую скорости анимации
Свойство animation-timing-function определяет кривую скорости анимации.
Свойство «анимация-время-функция» может иметь следующие значения:
ease— Указывает анимацию с медленным запуском, а затем быстро, а затем закончить медленно (это по умолчанию)linear— Задает анимацию с одинаковой скоростью от начала до концаease-in— Задает анимацию с медленным запускомease-out— Задает анимацию с медленным концомease-in-out— Задает анимацию с медленным началом и концомcubic-bezier(n,n,n,n)— Позволяет определить собственные значения в функции кубической Безье
В следующем примере показаны некоторые из различных кривых скорости, которые могут быть использованы:
Пример
#div1 {animation-timing-function: linear;}
#div2
{animation-timing-function: ease;}
#div3 {animation-timing-function:
ease-in;}
#div4 {animation-timing-function: ease-out;}
#div5
{animation-timing-function: ease-in-out;}
Задание режима заливки для анимации
Анимация CSS не влияет на элемент до воспроизведения первого ключевого кадра или после воспроизведения последнего ключевого кадра. Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство animation-fill-mode задает стиль для целевого элемента, если анимация не воспроизводится (до начала, после завершения или и того и другого).
Свойство «анимация-режим заполнения» может иметь следующие значения:
none— Значение по умолчанию. Анимация не будет применять стили к элементу до или после выполненияforwards— Элемент сохранит значения стиля, заданные последним ключевым кадром (зависит от анимации-направления и анимации-количество итераций)backwards— Элемент получит значения стиля, заданные первым ключевым кадром (в зависимости от направления анимации), и сохранит это во время анимации-период задержкиboth— Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направлениях
Следующий пример позволяет элементу <div> сохранять значения стиля из последнего ключевого кадра при завершении анимации:
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-fill-mode: forwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации (во время периода задержки анимации):
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: backwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации, и сохранить значения стилей из последнего ключевого кадра при завершении анимации:
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: both;
}
Анимация Сокращенное свойство
В приведенном ниже примере используются шесть свойств анимации:
Пример
div
{
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Такой же эффект анимации, как и выше, можно достичь с помощью сокращенного animation Свойства:
Пример
div
{
animation: example 5s linear 2s infinite alternate;
}
Свойства анимации CSS
В следующей таблице перечислены правила @keyframes и все свойства анимации CSS:
| Свойство | Описание |
|---|---|
| @keyframes | Указывает код анимации |
| animation | Сокращенное свойство для задания всех свойств анимации |
| animation-delay | Указывает задержку начала анимации |
| animation-direction | Указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах |
| animation-duration | Указывает, сколько времени должно занять анимация для завершения одного цикла |
| animation-fill-mode | Задает стиль элемента, если анимация не воспроизводится (до начала, после завершения или и то, и другое) |
| animation-iteration-count | Указывает, сколько раз должна воспроизводиться анимация |
| animation-name | Указывает имя анимации @keyframes |
| animation-play-state | Указывает, запущена ли анимация или приостановлена |
| animation-timing-function | Задает кривую скорости анимации |
❮ Назад Дальше ❯
ReactJS и CSS анимация: инструкция к применению
Оглавление
Перед каждой современной IT-компанией рано или поздно возникает задача анимации страниц. На дворе 21 век и по-другому никак. В зависимости от степени тривиальности задачи, мы всегда стараемся найти библиотеку (или решение), предоставляющую максимальный спектр возможностей.
На дворе 21 век и по-другому никак. В зависимости от степени тривиальности задачи, мы всегда стараемся найти библиотеку (или решение), предоставляющую максимальный спектр возможностей.
При этом полученный опыт настойчиво подсказывает нам одно простое правило: стандартное — значит, лучшее. Как минимум, в большинстве случаев. Мы многократно сталкивались с ситуациями, когда оптимальное решение буквально лежит под боком. Поэтому давайте будем двигаться от простых задач к сложным, требующим подключения дополнительных библиотек. Ведь наша цель — не только качественная анимация, но и оптимизация бизнес-процессов.
Далее мы рассмотрим основные технологии создания анимации, выделим их ключевые особенности и приведем примеры использования.
1. CSS анимация
CSS transitions
Его основное отличие от классического CSS animations состоит в том, что он применяется для переходов. То есть анимируется один раз. Что это значит?
К примеру, мы указываем некоторое свойство, которое будет анимироваться с помощью специальных CSS-правил. При изменении этого свойства, браузер обработает анимацию, но только один раз. Если же нам надо анимировать определенное, вплоть до бесконечности, количество раз, на помощь приходит CSS animations. Здесь мы приведем небольшой стандартный пример. Более подробно вы можете ознакомиться с ним в этой статье.
При изменении этого свойства, браузер обработает анимацию, но только один раз. Если же нам надо анимировать определенное, вплоть до бесконечности, количество раз, на помощь приходит CSS animations. Здесь мы приведем небольшой стандартный пример. Более подробно вы можете ознакомиться с ним в этой статье.
Вообще возможность связывать анимации с использованием CSS transition можно посредством обработчика на событие transitionend. Но мы этого делать не рекомендуем, так как keyframes (css animation) намного проще в использовании.
Через transition-property мы указываем, какое свойство будет анимироваться. В нашем случае это background-color.
Далее transition-duration указывает на продолжительность анимации (3 секунды).
Теперь любое изменение фонового цвета у этого класса будет анимироваться в течение 3 секунд. Также заметим, что через ключевое слово transition можно указать через пробел все параметры по порядку. Их мы рассмотрим ниже.
Transition-property — здесь можно указать почти любое CSS свойство, например, margin-left, padding-right, opacity и т. д.
д.
Transition-duration — продолжительность анимации, задается в s (секундах) или ms (миллисекундах).
Transition-delay — время задержки анимации.
Transition-timing-function — временнáя функция, определяющая как процесс анимации будет распределен во времени. Например, будет ли она постепенно ускоряться или замедляться. Самые популярные параметры: ease, ease-in, ease-out, ease-in-out. Также упомянем функцию steps (количество шагов[, start/end]), которая разбивает нашу анимацию на четкое количество шагов. Она используется в основном для исключения плавных переходов (пример: счетчик чисел).
Пример:
CSS animation
Заканчиваем с простыми анимациями и переходим к технологии CSS animation. Что она собой представляет и в чем ее отличия?
Сложные анимации создаются объединением простых с помощью CSS-правила @keyframes. В нем мы задаем «имя» анимации и правила: что, откуда и куда анимировать. Правило @keyframes содержит имя элемента, связывающее его с блоком объявления элемента. Keyframes кадры создаются с помощью ключевых слов “from” и “to” (эквивалентны значениям 0% и 100%) или с помощью процентных пунктов. Их количество не ограничено: задавайте сколько угодно. Также можно комбинировать ключевые слова и процентные пункты. Если кадры имеют одинаковые свойства и значения, их можно объединить в одно объявление:
Правило @keyframes содержит имя элемента, связывающее его с блоком объявления элемента. Keyframes кадры создаются с помощью ключевых слов “from” и “to” (эквивалентны значениям 0% и 100%) или с помощью процентных пунктов. Их количество не ограничено: задавайте сколько угодно. Также можно комбинировать ключевые слова и процентные пункты. Если кадры имеют одинаковые свойства и значения, их можно объединить в одно объявление:
Если кадры 0% или 100% не указаны, то браузер пользователя создает их, используя вычисляемые (первоначально заданные) значения анимированного свойства. Если у двух ключевых кадров будут одинаковые селекторы, то последующий отменяет действие предыдущего.
Затем при помощи свойства animation: эта анимация подключается к элементу: задаются ее имя, время, дополнительные параметры и способ их применения.
Пример:
— (1) Имя анимации. Тут мы можем указать любое имя, соответствующее нашему имени в @keyframes. По сути оно будет обращаться туда. В приведенном примере мы указали все параметры в одну строчку. Для уточнения добавим: последний alternate указывает на то, что каждый раз анимация будет менять свое направление.
В приведенном примере мы указали все параметры в одну строчку. Для уточнения добавим: последний alternate указывает на то, что каждый раз анимация будет менять свое направление.
— (2) В @keyframes блоке мы указываем способ анимации. В данном случаем это будет смещение на определенное число пикселей.
Animate.css
Случаются моменты, когда нам предстоит применять нестандартные переходы, включающие в себя несколько простых анимаций. К счастью, их не приходится писать вручную. Существуют готовые эффекты под стандартные задачи. К примеру: мерцание, появление сверху/снизу, и т.д. С полным списком таких эффектов можно ознакомится здесь.
Теперь о том, как они будут выглядеть на практике. Установка и подключение описывается на официальном сайте. Здесь же мы остановимся на кратком описании использования Animate.css.
Для ее применения к элементу (разумеется, после установки), должны быть добавлены два класса: animated и любой другой на выбор — именно он определяет какую анимацию мы используем. На JQuery это будет выглядеть примерно так:
На JQuery это будет выглядеть примерно так:
Если вы хотите заточить анимацию “под себя”, можно настроить и другие параметры (время исполнения, задержка и т.д.).
Пример:
2. React анимация
Этот пункт будет интересен, в первую очередь, пользователям React. Откровенно говоря, сначала мы его недооценивали. В итоге же стандартная библиотека React существенно упростила нам жизнь.
Чем же она оказалась полезной? Ответим на этот вопрос небольшим обзором двух API для анимации.
ReactCSSTransitionGroup
Небольшой пример, как это выглядит:
Как видите, ReactCSSTransitionGroup оборачивает элемент, который мы собрались анимировать. В transitionName мы присваиваем имя нашей анимации.
Примечание! Распространенная ошибка: выносить ReactCSSTransitionGroup не в рендер самого компонента, а в отдельную функцию. Так оно не работает!
Пример:
Мы можем отлавливать жизненное состояние нашей анимации даже в стилях. Имеется в виду отслеживание того, на каком этапе она находится.
Имеется в виду отслеживание того, на каком этапе она находится.
Первый этап (1) — это наше начальное состояние. Далее с помощью уже готовых классов, добавленных к названию анимации, мы определяем, как именно будет меняться состояние элемента в следующий момент.
Далее (2) мы задаем начальное состояние для момента: когда элемент будет удален из DOM дерева и как именно будут меняться его стили перед удалением.
ReactTransitionGroup
Также встречаются задачи, когда жизненный цикл анимации надо контролировать непосредственно в самом js коде. На то существуют разные причины. Например, как и в случае ReactCSSTransitionGroup, присвоение стилей не всегда подходит. На помощь приходят жизненные циклы анимации.
Да, это очень похоже на методы жизненных циклов самого React. Здесь используется похожий подход. Перед вами методы из официальной документации:
componentWillAppear() — вызывается в том же время, что и componentDidMount(), при этом блокируя остальные анимации. Выполняется только при первичном рендере TransitionGroup.
Выполняется только при первичном рендере TransitionGroup.
componentDidAppear() — вызывается сразу после отработки componentWillAppear(). Вызов происходит с помощью callback функции, переданной в вызванный componentWillAppear().
componentWillEnter() — срабатывает в том же время, что и componentDidMount(), похожа на componentWillAppear(), но в отличии от него не вызывается при первичном рендере элемента.
componentDidEnter() — вызывается сразу после отработки componentWillEnter().
componentWillLeave() — вызывается в тот момент, когда элемент был удален из ReactTransitionGroup. Но он все еще будет виден, так как ReactTransitionGroup придержит его до вызова callback.
componentDidLeave() — вызов происходит сразу после отработки callback функции componentWillLeave(). Срабатывает в то же время, что и componentWillUnmount().
Предлагаем ознакомиться с примером, реализованном на одном из наших проектов.
Задача: Анимировать пункты таблицы таким образом, чтобы при выпадении всего списка, каждый из них появлялся плавно один за другим. Приводим небольшой кусок кода:
Пока все просто: мы оборачиваем в TransitionGroup то, что анимируется. Чтобы это дало свой эффект и TransitionGroup мог отловить момент, когда наш child элемент появился или исчез из DOM дерева, нам следует поставить флаг (2) isOpenedMenuItemWorks.
Далее посмотрим на манипуляции, которые происходят в самом анимируемом компоненте FadeUpContainer.
Пример показывает, что все child компоненты, находящиеся внутри TransitionGroup, получают в свое пользование методы жизненного цикла для анимации. В данном случае методы componentWillEnter() и componentWillLeave().
В приведенном примере мы использовали библиотеку для анимации gsap. Очень рекомендуем ознакомиться с ее документацией. Эта библиотека позволяет решить массу проблем, связанных с анимацией. Главная особенность ее использования в том, что мы должны дать функции (здесь TweenMax) ссылку на анимируемый элемент.
Догадаться, какие параметры в функции TweenMax и за что отвечают совсем нетрудно. El ссылка на элемент, время исполнения, начальное состояние, конечное состояние + callback + время задержки.
3. Продвинутое использование библиотек для анимации при скроллинге
В этой части статьи мы расскажем о библиотеках, с которыми приходилось сталкиваться на практике. На сегодня — это WOW.js и AOS animate.
Между ними нет существенной концептуальной разницы. Обе анимируют при скроллинге. Обе используют для анимации готовые классы animate css. Но все же имеется и одно принципиальное отличие. В AOS можно определить свои классы для анимации, тогда как WOW использует только готовые animate.css классы. Именно поэтому мы решили сконцентрироваться на AOS (в использовании WOW на него очень похож).
Для того чтобы AOS заработал, его надо добавить глобально.
Пример:
В принципе все. Можно смело использовать.
А вот еще одна задача: анимация счетчика чисел в определенной части страницы при скроллинге.
В заключение отметим, современные технологии предлагают широкий спектр решений для реализации анимаций. Остается лишь подобрать оптимальный вариант под поставленную задачу. Если вам нужна высокая производительность и максимальная гибкость, при отсутствии сложных требований — используйте CSS анимации. В случае сложных требований лучшим выбором станут javascript-based анимации. С ними вы можете реализовать практически любую задачу. Причем, с легкостью и без заметных потерь в производительности.
Если вам понравилась статья, не забудьте поделиться ею в социальных сетях. Всем хорошего дня!
Анимации CSS
❮ Назад Далее ❯
Анимация CSS
CSS позволяет анимировать элементы HTML без использования JavaScript или Flash!
CSS
В этой главе вы узнаете о следующих свойствах:
-
@keyframes -
имя-анимации -
продолжительность анимации -
анимация-задержка -
количество итераций анимации -
направление анимации -
функция синхронизации анимации -
режим анимации-заполнения -
анимация
Поддержка анимации браузером
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| @ключевые кадры | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| имя-анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| продолжительность анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| задержка анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| количество итераций анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация-направление | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| функция синхронизации анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| режим анимации-заполнения | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
Что такое анимация CSS?
Анимация позволяет элементу постепенно переходить из одного стиля в другой.
Вы можете изменить столько свойств CSS, сколько захотите, столько раз, сколько захотите.
Чтобы использовать анимацию CSS, необходимо сначала указать несколько ключевых кадров для анимация.
Ключевые кадры содержат стили, которые элемент будет иметь в определенное время.
Правило @keyframes
При указании стилей CSS внутри @keyframes правило, анимация будет постепенно меняться от текущего стиля к новому стилю
в определенное время.
Чтобы заставить анимацию работать, вы должны привязать анимацию к элементу.
В следующем примере анимация «пример» привязывается к элементу
Пример
/* Код анимации */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* Элемент, к которому применяется анимация */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
Примечание: Свойство animation-duration определяет, как долго должна выполняться анимация. Если свойство
Если свойство animation-duration не указано,
анимации не будет, потому что
значение по умолчанию — 0 с (0 секунд).
В приведенном выше примере мы указали, когда стиль изменится с помощью ключевые слова «от» и «до» (что соответствует 0% (начало) и 100% (завершение)).
Можно также использовать проценты. Используя проценты, вы можете добавить столько стиль меняется по вашему желанию.
В следующем примере будет изменен фоновый цвет
Пример
/* Код анимации */ Пример
@keyframes
{
0% {цвет фона: красный;}
25% {background-color: желтый;}
50% {background-color: синий;}
100% {background-color: green;}
}
/* Элемент, к которому применяется анимация */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
В следующем примере будет изменен цвет фона и положение
Пример
/* Код анимации */ Пример
@keyframes
{
0% {background-color:red; слева: 0px; верх:0px;}
25 % {background-color:yellow; слева: 200 пикселей; верх:0px;}
50 % {background-color:blue; слева: 200 пикселей; верх: 200 пикселей;}
75 % {background-color:green; слева: 0px; верх: 200 пикселей;}
100% {цвет фона: красный; слева: 0px; top:0px;}
}
/* Элемент для применения анимации */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
Задержка анимации
Свойство animation-delay определяет задержку начала анимации.
В следующем примере задержка перед запуском анимации составляет 2 секунды:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
задержка анимации: 2 с;
}
Попробуйте сами »
Допускаются также отрицательные значения. При использовании отрицательных значений анимация начнется, как если бы он уже проигрывался в течение N секунд.
В следующем примере анимация начнется так, как если бы она уже была воспроизведение в течение 2 секунд:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
background-color: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-задержка: -2 с;
}
Попробуйте сами »
Установите, сколько раз должна запускаться анимация
Свойство animation-iteration-count указывает, сколько раз должна запускаться анимация.
В следующем примере анимация будет запущена 3 раза, прежде чем она остановится:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
позиция: относительная;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 3;
}
Попробуйте сами »
В следующем примере для создания анимации используется значение «бесконечность». продолжаться вечно:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
число-итераций-анимации:
бесконечный;
}
Попробуйте сами »
Запустить анимацию в обратном направлении или альтернативных циклах
Свойство animation-direction указывает
должна ли анимация воспроизводиться вперед, назад или попеременно
циклы.
Свойство animation-direction может принимать следующие значения:
-
normal— анимация воспроизводится как обычно (вперед). Это по умолчанию -
реверс— Анимация воспроизводится в обратное направление (назад) -
альтернативный— Анимация воспроизводится сначала вперед, потом назад -
альтернативный реверс— Анимация воспроизводится сначала назад, затем вперед
Следующий пример запустит анимацию в обратном направлении (назад):
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-направление:
задний ход;
}
Попробуйте сами »
В следующем примере используется значение «альтернативный», чтобы сделать анимацию бежать вперед, затем назад:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
background-color: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 2;
направление анимации:
чередовать;
}
Попробуйте сами »
В следующем примере используется значение «alternate-reverse», чтобы сделать анимацию бежать сначала назад, затем вперед:
Пример
div {
width: 100px;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 2;
направление анимации:
поочередно-реверс;
}
Попробуйте сами »
Задайте кривую скорости анимации
Свойство animation-timing-function определяет кривую скорости
анимация.
Свойство animation-timing-function может принимать следующие значения:
-
легкость— задает анимацию с медленным началом, затем быстрым и медленным завершением (значение по умолчанию) -
linear— Определяет анимацию с одинаковой скоростью от начала до конца -
easy-in— указывает анимацию с медленным запуском -
easy-out— Определяет анимацию с медленным завершением -
easy-in-out— Определяет анимацию с медленным началом и концом -
cube-bezier(n,n,n,n)— позволяет определить собственные значения в функции кубического Безье
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
#div1 {animation-timing-function: linear;}
#дел2
{функция синхронизации анимации: легкость;}
#div3 {функция синхронизации анимации:
вставка;}
#div4 {функция синхронизации анимации: выключение;}
#div5
{animation-timing-function: easy-in-out;}
Попробуйте сами »
Укажите режим заполнения Для анимации
CSS-анимация не влияет на элемент до воспроизведения первого ключевого кадра
или после воспроизведения последнего ключевого кадра. Свойство animation-fill-mode может
отменить это поведение.
Свойство animation-fill-mode может
отменить это поведение.
свойство animation-fill-mode указывает
стиль для целевого элемента, когда анимация не воспроизводится (до
начинается, после окончания или и то, и другое).
Свойство animation-fill-mode может принимать следующие значения:
-
нет— значение по умолчанию. анимации не будет применять любые стили к элементу до или после его выполнения -
вперед— Элемент сохранит значения стиля, установленные последним ключевым кадром (зависит от направления анимации). и количество итераций анимации) -
назад— элемент получит стиль значения, установленные первым ключевым кадром (зависит от направления анимации), и сохранить это в течение периода задержки анимации -
оба— Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направления
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
позиция: относительная;
имя-анимации: пример;
продолжительность анимации: 3 с;
animation-fill-mode: вперед;
}
Попробуйте сами »
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
положение: относительное;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-задержка: 2 с;
animation-fill-mode: назад;
}
Попробуйте сами »
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
положение: относительное;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-задержка: 2 с;
режим анимации-заполнения: оба;
}
Попробуйте сами »
Сокращенное свойство анимации
В приведенном ниже примере используются шесть свойств анимации:
Пример
div
{
имя-анимации: пример;
продолжительность анимации: 5 с;
функция синхронизации анимации: линейная;
анимация-задержка: 2 с;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
}
Попробуйте сами »
Тот же эффект анимации, что и выше, может быть достигнут с помощью сокращения анимация свойство:
Пример
div
{
анимация: пример 5s линейный 2s бесконечный альтернативный;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Добавьте двухсекундную анимацию для элемента
 Назовите анимацию «пример».
Назовите анимацию «пример».<стиль>
дел {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: ;
: 2с;
}
пример @keyframes {
от {: красный;}
в {: синий;}
}
<тело>
Это div
Начать упражнение
Свойства анимации CSS
В следующей таблице перечислены правило @keyframes и все свойства анимации CSS:
| Свойство | Описание |
|---|---|
| @ключевые кадры | Указывает код анимации |
| анимация | Сокращенное свойство для установки всех свойств анимации |
| задержка анимации | Задает задержку начала анимации |
| анимация-направление | Указывает, должна ли анимация воспроизводиться вперед, назад или в чередующихся циклах |
| продолжительность анимации | Указывает, сколько времени анимация должна занимать один цикл. |
| режим анимации-заполнения | Задает стиль для элемента, когда анимация не воспроизводится (до начала, после окончания или и то, и другое) |
| количество итераций анимации | Указывает, сколько раз должна воспроизводиться анимация |
| имя-анимации | Указывает имя анимации @keyframes |
| состояние воспроизведения анимации | Указывает, запущена анимация или приостановлена |
| функция синхронизации анимации | Задает кривую скорости анимации |
❮ Предыдущий Далее ❯
Как использовать анимацию css туториал с примерами
Содержание:
В этой статье я хочу показать вам, как использовать библиотеку animate.css.
Несколько лет назад я работал над проектом мобильного приложения, в котором пользовательский интерфейс был довольно продвинутым, с большим количеством движений и градиентов. Это было похоже на каждое из тех современных мобильных приложений, которые хотели бы предоставить пользователям лучший визуальный опыт.
Это было похоже на каждое из тех современных мобильных приложений, которые хотели бы предоставить пользователям лучший визуальный опыт.
Мне потребовалось много времени, чтобы создать все анимации в CSS и сделать их плавными и красивыми в соответствии с инструкциями дизайнера. Тогда я начал искать какое-то решение, которое сделает эту задачу более удобной и даст мне нужный результат без каких-либо сюрпризов.
Именно так я нашел библиотеку Animate.css и с самого начала решил, что это то, что мне нужно. Я лично считаю, что многим фронтенд-разработчикам очень нравится эта библиотека, так как она позволяет нам сделать пользовательский интерфейс действительно потрясающим.
Сегодня я хотел бы дать вам простой учебник о том, как шаг за шагом использовать библиотеку Animate.css, чтобы помочь вам погрузиться в этот удивительный ресурс.
П.С. Если вы тот, кто предпочитает смотреть, а не читать, присоединяйтесь к нам на нашем канале YouTube, где мы публикуем все наши уроки в виде видео.
Начнем!
1. Что такое библиотека animation.css?
Как написал создатель библиотеки на веб-сайте, это «просто добавь воды CSS-анимации». Очень просто использовать библиотеку, которую можно загрузить как один файл CSS и добавить в свой проект, чтобы использовать одну из множества предопределенных анимаций, добавив класс к элементу.
Вы можете настроить выбранные анимации, установив задержку и скорость эффекта. Можно использовать анимацию с чистыми проектами HTML и CSS, но вы также можете реализовать Javascript.
2. Установка
Есть два способа начать использовать библиотеку Animate.css. Если вы используете npm или yarn, достаточно установить их с помощью одной из следующих команд:
$ npm установить animate.css – сохранить
или
$ пряжа добавить animate.  css
css
Но если вы не используете ни один из них, просто загрузите уменьшенный файл .css или получите CDN и загрузите его в раздел заголовка вашего основного файла, как в приведенном ниже коде:
<голова>
или с CDN:
<голова>
Помимо очень простой установки, Animate.css содержит всего один файл, поэтому он не сильно влияет на время загрузки, а производительность страницы по-прежнему безопасна.
3. Как добавить анимацию к элементу на вашей странице?
3. Как добавить анимацию к элементу на вашей странице? Теперь я хотел бы объяснить вам шаг за шагом, как вы можете добавить любую из доступных анимаций к элементу на вашей странице.
Давайте представим, что у вас на странице есть элемент h2, и вы хотите добавить анимацию отскока. В каждый элемент необходимо добавить
В каждый элемент необходимо добавить анимированный класс, а если хотите, чтобы он был бесконечным, то, конечно, добавить бесконечный класс.
После этого необходимо указать выбранный вами тип анимации в качестве другого класса, в нашем случае отскок . Давайте посмотрим на пример:
И вуаля! Это работает очень хорошо. Вы также можете установить некоторые дополнительные параметры, и вы можете стилизовать его вручную или добавить другие классы в соответствии с таблицами ниже:
Или вы можете создать его вручную, как и другие анимации в CSS, посмотрите пример ниже:
ч2 {
продолжительность анимации: 2 с;
анимация-задержка: 1с;
количество итераций анимации: 5;
} Теперь, когда стало более понятно, как его использовать, давайте узнаем о различном использовании анимаций, предоставляемых библиотекой Animation.CSS, на трех разных примерах.
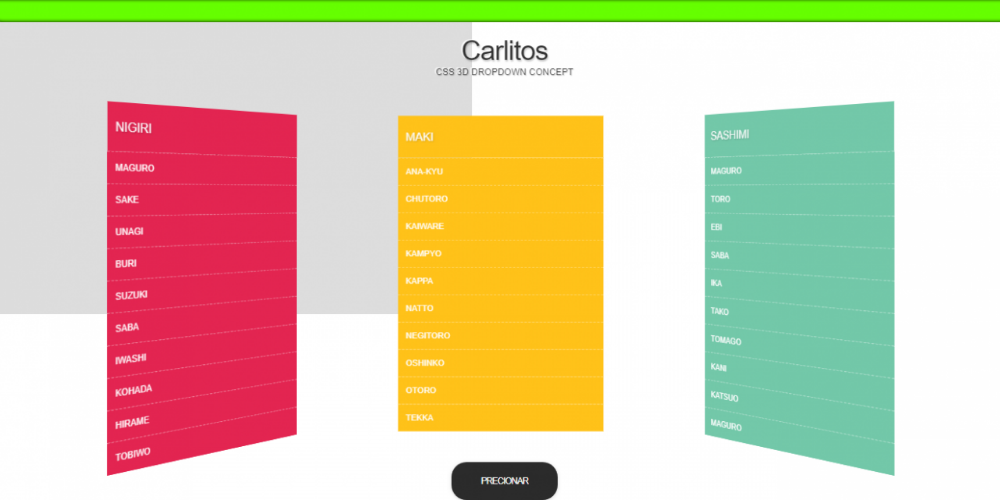
4. Загрузка анимации
4. Загрузка анимации Каждому макету нужен загрузчик для привлечения пользователей в ожидании данных. Animate.css может помочь нам создать красивую анимацию для любого макета. Давай попробуем!
Animate.css может помочь нам создать красивую анимацию для любого макета. Давай попробуем!
Я решил использовать флип анимацию для трех вложенных элементов. Два большинства внутренних элементов имеют задержку, поэтому это означает, что анимация этих элементов начинается на 1 или 2 секунды позже. Каждый элемент имеет скорость медленнее , что, согласно таблице, означает 3 секунды.
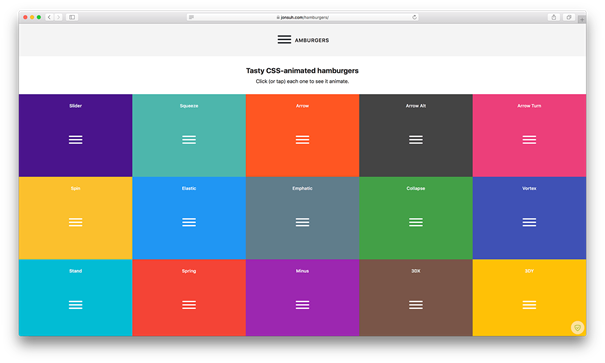
5. Навигация с переключателем
5. Навигация с переключателем Практически каждая страница нуждается в навигации, некоторые из них имеют типичную горизонтальную, но в настоящее время очень распространено использование переключаемого меню. Он современный, отзывчивый, удобный для пользователя и наверняка поможет клиентам запомнить ваш сайт.
Вот пример использования эффектов Animate.css в переключаемом меню с чистым Javascript.
6. Форма
6. Форма Последний проект, который я хотел бы показать вам в этой статье с использованием библиотеки Animate. css, — это форма с простой проверкой.
css, — это форма с простой проверкой.
Я хотел бы добавить эффект тряски для элемента ввода, когда поле обязательно, но не заполнено.
Вот реализация:
Заключение
Заключение Как вы могли видеть в нескольких приведенных выше примерах, анимация может оживить и украсить пользовательский интерфейс.
Это также делает пользовательский опыт намного лучше, потому что что может быть лучше, чем дрожащее поле, показывающее, что это то, что не соответствует значению?
В CSS можно создать множество красивых и продвинутых анимаций с нуля. Вы можете проверить короткую памятку по анимации в одной из наших предыдущих статей, но гораздо проще и удобнее использовать специальную библиотеку, например Animate.css. Тем более, что он настолько мал, что не повредит производительности сайта.
Сообщите нам в комментариях, пытались ли вы использовать Animate.css или любую другую библиотеку для создания красивых анимаций в своих макетах. Если да, поделитесь своим мнением. Если нет, то может пора попробовать?
Если нет, то может пора попробовать?
Спасибо за чтение,
Анна из Дуомли
Руководство по созданию HTML-таблицы
Как создать информационную панель с помощью учебника Bootstrap
Руководство по производительности React.js
Анна Данилек
Анна Данилек имеет высшее образование в области управления бизнесом.
В течение многих лет она получала солидный опыт во фронтенд- и бэкенд-разработке, создавая программное обеспечение для известных ИТ-компаний.
Ее опыт в области ИТ — это React.JS, Angular, React Native, Flutter, Node.JS и Nest.JS.
В последние годы она вела бизнес для Duomly, уделяя особое внимание ИТ, а также онлайн-маркетингу, дизайну и созданию контента, например, ведению блогов и YouTube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
Подробнее об Анне Данилец
Если вам понравилось, поделитесь и прокомментируйте!
Полное руководство по анимациям в CSS
Полное руководство по анимациям в CSS Анимации могут быть мощными инструментами для привлечения и удовольствия посетителей вашего сайта. Они могут сделать процесс загрузки более интересным, привлечь внимание посетителя к важному элементу на странице и повысить удобство использования.
Они могут сделать процесс загрузки более интересным, привлечь внимание посетителя к важному элементу на странице и повысить удобство использования.
Хотя рендеринг анимации в Интернете не нов, сам процесс. Раньше для анимации требовался JavaScript, который считается одним из самых сложных языков кодирования для изучения, или Flash, продукт Adobe, за использование которого вы должны платить ежемесячную плату. За последнее десятилетие многие разработчики перешли от JavaScript и Flash к использованию CSS для анимации. Большинство уже знают CSS — к тому же это бесплатно!
Чтобы помочь вам понять эту тенденцию веб-дизайна, мы рассмотрим, что такое CSS-анимация, различные типы CSS-анимации и примеры анимации, используемые на действующих сайтах.
Что такое анимация CSS?Типы анимации CSSУчебное пособие по CSS-анимацииПримеры анимации CSSПереход CSS и анимацияCSS 3D-анимация
Что такое анимация CSS?
Что такое анимация CSS? Допустим, вы хотите использовать несколько конфигураций стилей CSS — например, разные цвета, уровни непрозрачности, радиусы границ и т. д. — для одного элемента страницы. Чтобы элементы постепенно переходили из одного стиля в другой, вы можете создать анимацию CSS.
д. — для одного элемента страницы. Чтобы элементы постепенно переходили из одного стиля в другой, вы можете создать анимацию CSS.
Вы можете выбирать из десятков анимируемых свойств CSS. У вас может быть индикатор выполнения, показывающий, как быстро загружается ваш сайт, кнопка, меняющая цвет, когда посетитель наводит на нее курсор, и ваш логотип, отскакивающий от левой стороны экрана. Вы даже можете анимировать область заполнения элемента для перехода между цветами. Подобные анимации могут помочь сделать ваш веб-дизайн более целостным и запоминающимся.
Давайте рассмотрим некоторые типы анимации ниже.
Типы CSS-анимации
Типы CSS-анимации С помощью CSS-анимации элементы на странице можно сдвигать, поворачивать, наклонять, сжимать, вращать и растягивать. Их можно перемещать по странице и взаимодействовать друг с другом всевозможными интересными способами.
Поскольку существуют тысячи типов CSS-анимации, мы сосредоточимся на некоторых из наиболее распространенных — и самых крутых! — типы, которые вы увидите в Интернете.
Текстовая анимация CSS
Текстовая анимация CSS Анимированная типографика может сразу привлечь внимание ваших посетителей. Из многих способов, которыми вы можете анимировать текст на своем сайте с помощью CSS, наиболее распространенными являются добавление эффекта радуги, тени, эффекта сбоя и липкого эффекта.
Ниже приведен пример анимации рукописного ввода, в которой посетитель наблюдает за написанным на странице текстом.
Источник
Цветовая анимация CSS
Цветовая анимация CSS Вы часто будете видеть фон веб-страницы, анимированный для чередования цветов, как в примере ниже.
Источник
Цветовые анимации CSS также можно применять к тексту, кнопкам, границам и другим элементам на странице, что делает их идеальными для привлечения внимания посетителя к определенной точке на странице.
Анимация слайдов
Анимация слайдов Используя эту анимацию CSS, вы можете заставить элемент скользить сверху, снизу, слева или справа на экране, чтобы привлечь внимание посетителя. Вы также можете комбинировать анимацию слайдов с другими эффектами, чтобы дополнительно настроить свой дизайн. В приведенном ниже примере анимация слайдов сочетается с эффектом размытого текста, так что название компании медленно становится в фокусе.
В приведенном ниже примере анимация слайдов сочетается с эффектом размытого текста, так что название компании медленно становится в фокусе.
Источник
Анимация поворота CSS
Анимация поворота CSS CSS можно использовать для поворота элемента в 2D- или 3D-пространстве. Эта анимация часто сочетается с другими анимациями, чтобы показать элементы в движении. Возьмем пример ракеты ниже. Он не только перемещается из левого нижнего угла экрана в правый верхний в течение трех секунд, но и поворачивается на 70 градусов по часовой стрелке в течение первых двух секунд.
Источник
Волновая анимация CSS
Волновая анимация CSS Волновая анимация CSS — это уникальный вариант использования анимации поворота. Чтобы создать волновую анимацию CSS, вам нужно создать несколько объектов HTML для представления ваших волн. Затем вы примените анимацию поворота к каждой волне с разными цветами фона и значениями свойства animation-timing. Вы также можете поэкспериментировать с непрозрачностью.
Эффект будет выглядеть примерно так, как показано на примере ниже.
Источник
Анимация свечения CSS
Анимация свечения CSS Анимация свечения CSS может улучшить атмосферу вашего сайта. Например, чтобы продвигать событие на своем сайте, вы можете добавить светящийся неоновый текст на темном фоне, чтобы создать праздничное настроение. Вы также можете использовать эффект свечения на кнопках, границах, анимации загрузки, анимации наведения и т. д.
В приведенном ниже примере кнопка градиента подсвечивается, когда пользователь наводит на нее курсор, так что нажатие на нее кажется более привлекательным.
Источник
Анимация отскока CSS
Анимация отскока CSS Допустим, вы не хотите, чтобы какой-либо элемент скользил внутрь. Вы хотите, чтобы он подпрыгивал, создавая более величественный вход. В этом случае вы можете использовать анимацию отскока CSS. Кодирование этой анимации требует настройки нескольких подсвойств анимации, в том числе функции времени и задержки, чтобы сделать отскок элемента более естественным.
Эта анимация особенно часто встречается при загрузке страниц, как показано в примере ниже.
Источник
Анимация плавного появления с помощью CSS
Анимация плавного появления с помощью CSS Используя CSS, вы можете добавлять анимацию постепенного появления к изображениям и тексту на вашем сайте. Ниже вы увидите, как изображение постепенно появляется в верхней части экрана. Эта анимация особенно эффективна с этим изображением, потому что она имитирует движение лодки, лениво дрейфующей по реке.
Источник
Для большей интерактивности вы можете настроить изображение или текст так, чтобы они исчезали при наведении курсора мыши на элемент или при прокрутке посетителем. Обратите внимание, что последний потребует и CSS, и Javascript, потому что он более сложный.
CSS-анимация при наведении курсора
CSS-анимация при наведении курсора Чтобы повысить интерактивность вашего сайта, вы можете создать анимацию при наведении CSS. Этот тип анимации возникает, когда посетитель сайта наводит курсор на элемент на странице. Вы можете масштабировать элементы, переворачивать, вращать или даже останавливать воспроизведение при наведении. В приведенном ниже примере кнопка CTA изменяется в размере и испускает искры, когда посетитель наводит курсор.
В приведенном ниже примере кнопка CTA изменяется в размере и испускает искры, когда посетитель наводит курсор.
Источник
Бесконечная анимация загрузки
Бесконечная анимация загрузки При посещении некоторых сайтов вы увидите, как они медленно загружаются: обычно сначала идет заголовок, затем основной текст, затем изображения и так далее. На других сайтах этот процесс будет скрыт, и вместо этого вы увидите анимацию.
Анимация бесконечной загрузки — это лишь одна из пяти анимаций загрузки веб-сайта, которые вы можете создать в CSS, чтобы помочь пользователю уменьшить ощущение ожидания. Поскольку этот тип анимации позволяет посетителям узнать, что сайт загружается, не указывая, как долго им придется ждать, это идеально, когда время загрузки неизвестно.
Вот креатив от дизайнера Хоанга Нгуена.
Параллаксная прокрутка
Параллаксная прокрутка Параллаксная прокрутка — это визуальный метод, при котором элементы на заднем плане перемещаются с другой скоростью, чем на переднем плане, при прокрутке. Это создает иллюзию глубины или «эффект искусственного 3D», который призван сделать просмотр вашего посетителя более интересным.
Это создает иллюзию глубины или «эффект искусственного 3D», который призван сделать просмотр вашего посетителя более интересным.
Источник
Теперь, когда мы познакомились с различными типами анимации CSS, давайте рассмотрим процесс ее создания. Прежде чем мы углубимся в руководство, давайте подробнее рассмотрим фундаментальный элемент CSS-анимации: правило @keyframes.
Ключевой кадр CSS
Ключевой кадр CSS В CSS ключевые кадры используются для указания того, как анимированный элемент должен отображаться на протяжении цикла анимации.
В CSS-анимации должен быть определен хотя бы один ключевой кадр, но чаще всего можно увидеть не менее двух. Как правило, они описывают начало и конец анимации. Дополнительные ключевые кадры могут быть определены для описания любых промежуточных шагов между началом и концом цикла анимации.
Ключевые кадры задаются с помощью @keyframes at-правила. Давайте посмотрим на синтаксис этого at-правила.
@keyframes at-rule
@keyframes at-rule @keyframes at-rule записывается следующим образом:
@keyframes animation-name { <процент> {
свойство: значение
}
<процент> {
свойство: значение
}
}
Обратите внимание, что правило @keyframes должно иметь то же значение, что и свойство animation-name. Это позволяет браузеру сопоставлять анимацию с объявлением ключевых кадров.
Это позволяет браузеру сопоставлять анимацию с объявлением ключевых кадров.
Правило должно содержать хотя бы один ключевой кадр, чтобы описать, как анимированный элемент должен отображаться в заданное время во время последовательности анимации. Селекторы ключевых кадров могут использовать проценты, чтобы указать, когда они происходят в цикле анимации. Если они указывают 0% (начало цикла анимации) или 100% (конец цикла анимации), то они могут использовать ключевые слова вместо или вместо .
Давайте рассмотрим пример. Предположим, что анимированный элемент представляет собой элемент div, имя его анимации «слайд-вправо», а цикл анимации составляет четыре секунды.
Вот CSS для анимированного блока div:
div {
имя-анимации: слайд-вправо;
продолжительность анимации: 4 с;
} Чтобы управлять визуализацией элемента div в заданное время во время последовательности анимации, вы можете добавить правило @keyframes с двумя или более селекторами ключевых кадров.
Допустим, вы хотите добавить три селектора ключевых кадров. Первый селектор определяет, что в начале анимации левое поле div равно 0px. Второй селектор определяет, что в середине цикла анимации (или через 2 секунды) левое поле составляет 100 пикселей. Третий селектор определяет, что в конце анимации (или на 4-й секунде) поле составляет 200 пикселей. Вот как записывается это правило:
@keyframes slide-right { from {
margin-left: 0px;
}
50% {
поле слева: 100 пикселей;
}
до {
поле слева: 200px;
}
}
Вот результат:
См. Pen от HubSpot (@hubspot) на CodePen.
Учебное пособие по CSS-анимации
Учебное пособие по CSS-анимации Вы можете создавать CSS-анимации с нуля, используя лишь немного кода.
Анимация CSS состоит из двух частей: ключевых кадров и свойств анимации. Таким образом, чтобы создать анимацию CSS, вы должны определить ее ключевые кадры и свойства анимации. Давайте посмотрим, как ниже.
Таким образом, чтобы создать анимацию CSS, вы должны определить ее ключевые кадры и свойства анимации. Давайте посмотрим, как ниже.
Шаг 1: Определите ключевые кадры анимации.
Шаг 1: Определите ключевые кадры анимации. Первая часть анимации CSS — это набор ключевых кадров. Поскольку ключевые кадры указывают на начало и конец анимации, а также любые промежуточные шаги, они используют проценты. Эти проценты указывают, в какой момент последовательности анимации они происходят.
Допустим, вы хотите стилизовать элемент, чтобы он скользил с правой стороны окна браузера, вот так.
Но допустим, вы хотите, чтобы анимированный элемент был абзацем (элементом
), как в примере Mozilla. Для этой слайд-анимации есть только два ключевых кадра.
Первое происходит в 0% или в первый момент последовательности анимации. И левое поле, и ширина элемента
настроены так, чтобы он рисовался от правого края браузера. Второй ключевой кадр соответствует 100% (т. е. последний момент последовательности анимации). Левое поле и ширина элемента
Левое поле и ширина элемента
настраиваются таким образом, чтобы после завершения анимации абзац располагался на одном уровне с левым краем области содержимого.
Взгляните на приведенный ниже код.
р {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
}
@keyframes слайдин {
от {
поле слева: 100%;
ширина: 300%;
}
от до {
поле слева: 0%;
ширина: 100%;
}
}
Гусеница и Алиса некоторое время молча смотрели друг на друга: наконец Гусеница вынула изо рта кальян и обратилась к ней томным, сонным голосом.
Допустим, мы хотим, чтобы элемент
делал что-то между началом и концом анимации. Мы могли бы, например, добавить еще один ключевой кадр, чтобы размер шрифта абзаца увеличивался по мере его перемещения справа налево, а затем уменьшался до исходного размера к концу последовательности.
В этом случае код будет выглядеть так:
р {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
}
@keyframes слайдин {
от {
поле слева: 100%;
ширина: 300%;
}
75% {
размер шрифта: 300%;
поле слева: 25%;
ширина: 150%;
}
от до {
поле слева: 0%;
ширина: 100%;
}
}
Гусеница и Алиса некоторое время молча смотрели друг на друга: наконец Гусеница вынула изо рта кальян и обратилась к ней томным, сонным голосом.
Теперь анимация будет выглядеть следующим образом.
Более четко разобравшись с ключевыми кадрами, мы можем теперь обратить внимание на вторую часть, из которой состоит анимация CSS: свойства анимации.
Шаг 2: Определите свойства animation-name и animation-duration.
Шаг 2: Определите свойства animation-name и animation-duration.
Свойства анимации назначают ключевые кадры определенному элементу и определяют способ его анимации.
Вы могли заметить, что приведенные выше фрагменты кода включают следующие два свойства:
- продолжительность анимации
- имя-анимации
Эти два свойства необходимы для того, чтобы любая анимация вступила в силу. Мы кратко обсудим это ниже.
Имя анимации
Свойство animation-name указывает имя ключевого кадра. Вот почему в приведенных выше примерах значение свойства animation-name — slidein — соответствовало имени после @keyframes.
В названии анимации можно использовать буквы от a до z, цифры от 0 до 9, символы подчеркивания и дефисы.
Если у вас есть несколько ключевых кадров, описывающих анимацию, применяемую к элементу, вам потребуется определить несколько значений для свойства animation-name. Вы можете разделить их пробелом и запятой.
Продолжительность анимации
Свойство animation-duration указывает продолжительность последовательности анимации. Хотя анимация может воспроизводиться в цикле бесконечно, для завершения одного цикла должно потребоваться столько секунд или миллисекунд, сколько указано в свойстве animation-duration.
Хотя анимация может воспроизводиться в цикле бесконечно, для завершения одного цикла должно потребоваться столько секунд или миллисекунд, сколько указано в свойстве animation-duration.
Свойство может быть определено с нулевым или любым положительным значением. Отрицательные значения недействительны. Ниже приведены некоторые примеры.
Источник
Шаг 3: Определите другие необходимые свойства анимации.
В дополнение к свойствам animation-name и animation-duration существуют другие свойства анимации, которые можно использовать для создания более сложных и настраиваемых анимаций. Давайте определим каждый ниже.
Синхронизация анимации
Функция синхронизации анимации устанавливает темп анимации. Чтобы указать время вашей анимации, вы можете использовать предустановленные значения легкий , линейный , легкий вход , легкий выход и легкий вход-выход . Вы также можете создавать пользовательские значения, используя кубическую кривую Безье для более сложных параметров синхронизации.
CSS Animation Easing
Если никакое другое значение не назначено, по умолчанию для функции будет установлено значение , смягчение . Легкость начинается медленно, ускоряется, затем замедляется. Ниже приведен пример.
Источник
Установите linear , анимация будет иметь одинаковую скорость от начала до конца. С easy-in , анимация начинается медленно. С easy-out у него медленный конец. Ease-in-out означает, что анимация имеет как медленное начало, так и медленный конец.
Задержка анимации
Используя функцию задержки анимации, вы можете указать, когда начнется анимация. Допускаются миллисекунды и секунды, а также положительные и отрицательные значения. Положительное значение задержит последовательность анимации, тогда как отрицательное значение запустит анимацию немедленно, как будто это количество времени уже прошло.
Если вы установите значение, например, 2 секунды, то анимация начнется через 2 секунды после загрузки. Если вы установите значение на -2 с, то анимация начнется через две секунды цикла анимации.
Если вы установите значение на -2 с, то анимация начнется через две секунды цикла анимации.
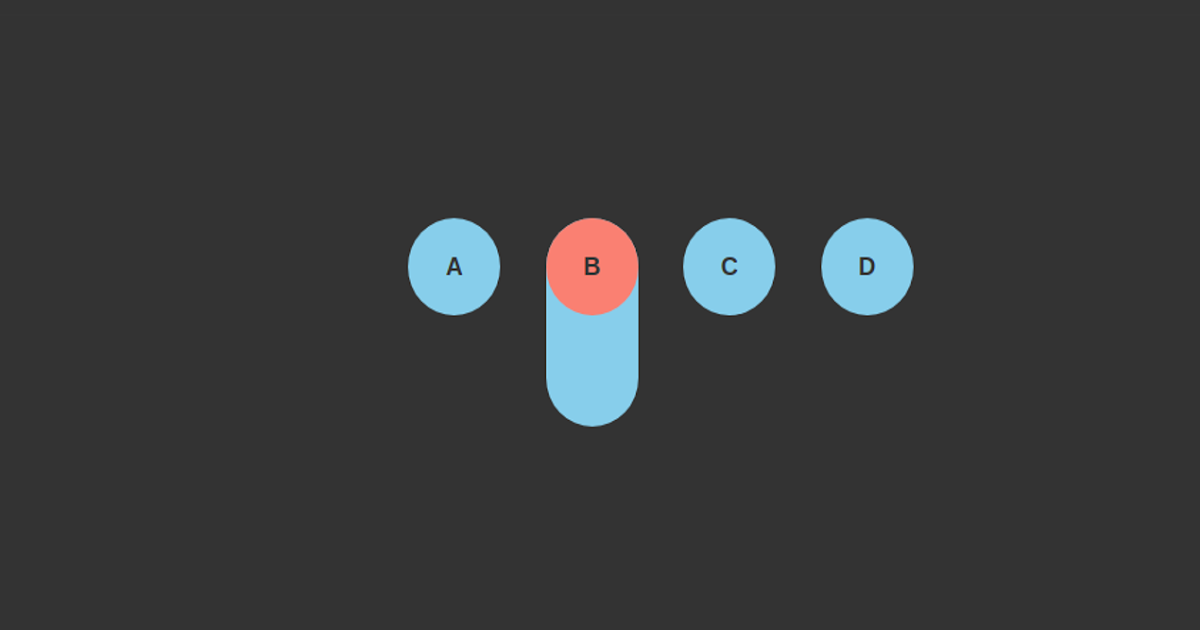
В приведенном ниже примере отрицательная задержка анимации заставляет каждый круг немедленно начинаться с другого состояния в цикле анимации.
Источник
Счетчик итераций анимации
Свойство animation-iteration-count указывает, сколько раз будет воспроизводиться анимация. Вы можете использовать числовое значение, чтобы оно повторялось определенное количество раз.
Вы можете установить его на , начальное значение , чтобы использовать значение по умолчанию (1), что означает, что анимация будет воспроизводиться в своей последовательности один раз. Вы можете установить его на , наследовать , чтобы использовать то же значение, что и его родительский элемент. Или вы можете установить его на бесконечный , чтобы он повторялся бесконечно. Любая анимация CSS с ее счетчиком итераций анимации, установленным на бесконечность , считается циклической анимацией CSS.
Взгляните на демонстрацию ниже, которая показывает три версии одной и той же анимации, каждая со своим свойством animation-iteration-count с разными значениями.
Источник
Направление анимации
Свойство animation-direction определяет направление анимации. Если вы используете обычное значение или значение по умолчанию, анимация будет воспроизводиться вперед. Если вы используете reverse , он будет воспроизводиться в обратном направлении.
Чтобы анимация шла в обратном направлении в каждом цикле, можно использовать альтернативное значение (анимация будет воспроизводиться сначала вперед, затем назад) или альтернативное-обратное (анимация будет сначала воспроизводиться назад, а затем вперед).
Взгляните на демонстрацию, показывающую каждое направление ниже.
Источник
Режим заполнения анимации
С помощью функции режима заполнения анимации можно применять стили анимации до или после воспроизведения анимации.
Есть четыре возможных значения, которые вы можете установить для этой функции:
- Если вы установите значение свойства normal , то стили будут применяться только к анимированному элементу во время его воспроизведения.
- Если вы установите его на вперед , тогда анимированный элемент сохранит свои значения стиля, определенные последним ключевым кадром.
- Если вы установите значение в обратном порядке от , то перед началом воспроизведения элемент примет значения стиля, определенные первым ключевым кадром.
- Если вы установите и , значения стиля анимации будут применяться до и после воспроизведения анимации.
Ниже приведен пример анимации со значением свойства animation-fill-mode, равным 9.0321 пересылает и значение по умолчанию ( обычный ).
Источник
Состояние воспроизведения анимации
С помощью свойства animation-play-state можно приостанавливать и возобновлять последовательность анимации. По умолчанию для этого свойства установлено значение с запущенным , но вы можете установить значение свойства на paused . При возобновлении приостановленной анимации будет воспроизводиться анимация с того места, где она была приостановлена, а не начинаться заново.
По умолчанию для этого свойства установлено значение с запущенным , но вы можете установить значение свойства на paused . При возобновлении приостановленной анимации будет воспроизводиться анимация с того места, где она была приостановлена, а не начинаться заново.
Исходный код
Теперь, когда вы лучше понимаете различные части, из которых состоит анимация, вы можете создать свою собственную анимацию с нуля или использовать инструмент, упрощающий процесс.
Генератор CSS-анимации
Генератор CSS-анимации может упростить и даже автоматизировать части процесса создания CSS-анимации. Использование одного из них по-прежнему потребует некоторого знакомства с ключевыми кадрами и свойствами анимации, но это уменьшит сложность и потребует от вас написания меньшего количества кода.
Давайте рассмотрим самые изящные и простые в использовании варианты.
Animista
Animista — это бесплатное приложение, позволяющее настраивать предварительно разработанные CSS-анимации. Вы можете щелкнуть тип анимации в верхней части экрана (это будет имя вашей анимации), затем указать все подсвойства анимации на левой боковой панели. Большинство из них представляют собой раскрывающиеся меню, чтобы максимально упростить настройку анимации. Когда вы будете готовы, вы можете щелкнуть значок «Создать код» и вставить его на свои веб-страницы или проекты.
Вы можете щелкнуть тип анимации в верхней части экрана (это будет имя вашей анимации), затем указать все подсвойства анимации на левой боковой панели. Большинство из них представляют собой раскрывающиеся меню, чтобы максимально упростить настройку анимации. Когда вы будете готовы, вы можете щелкнуть значок «Создать код» и вставить его на свои веб-страницы или проекты.
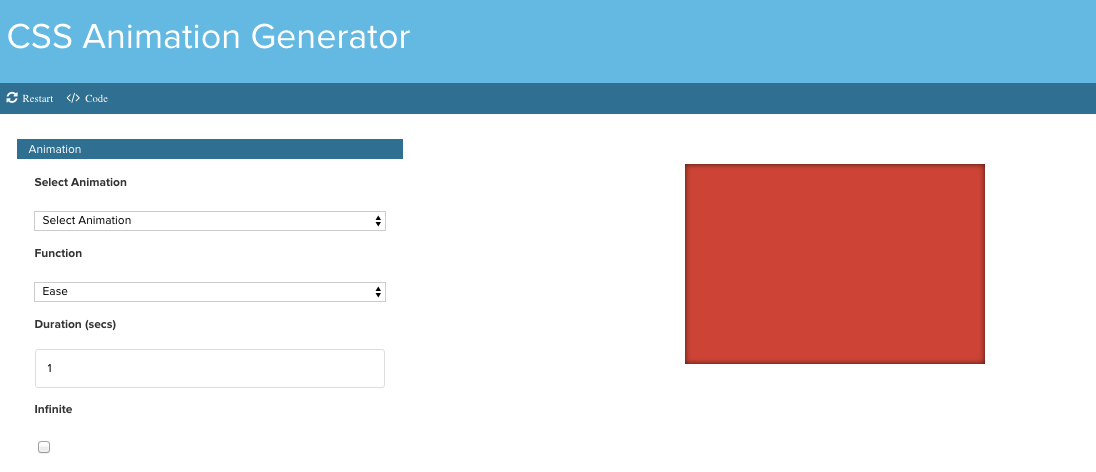
Генератор анимаций CSS
Подобно Animista, Генератор анимаций CSS позволяет настраивать подсвойства анимации для анимированного элемента (но не ключевые кадры). Когда вы будете готовы, вы можете скопировать код анимированного элемента и правила @keyframes и вставить его на свои веб-страницы или проекты.
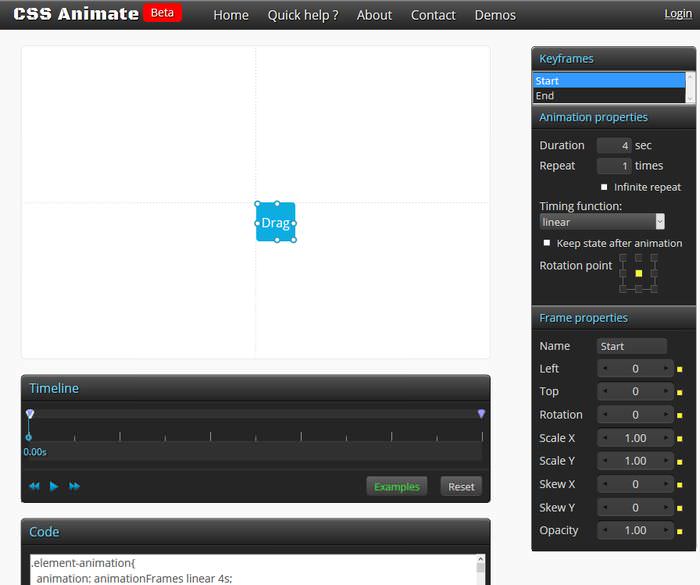
Приложение Keyframes
Приложение Keyframes, разработанное так, чтобы выглядеть и функционировать как программное обеспечение для редактирования видео, — это еще одно бесплатное приложение, которое позволяет создавать базовые или сложные анимации ключевых кадров с помощью визуального редактора временной шкалы. Вы можете добавить «шаги» с помощью временной шкалы в нижней части экрана и определить различные анимационные свойства на правой боковой панели — это будут ваши ключевые кадры. Вы также можете изменить продолжительность, количество итераций и другие подсвойства в нижней части экрана. Затем, когда вы будете готовы, вы можете нажать кнопку «Получить CSS» и вставить этот код в свои веб-страницы или проекты.
Вы можете добавить «шаги» с помощью временной шкалы в нижней части экрана и определить различные анимационные свойства на правой боковой панели — это будут ваши ключевые кадры. Вы также можете изменить продолжительность, количество итераций и другие подсвойства в нижней части экрана. Затем, когда вы будете готовы, вы можете нажать кнопку «Получить CSS» и вставить этот код в свои веб-страницы или проекты.
Готовы создавать анимацию CSS с нуля или с помощью одного из генераторов выше? В этом случае вы можете столкнуться с некоторыми проблемами. Давайте рассмотрим некоторые способы устранения неполадок, если ваши анимации работают не так, как вы ожидаете.
CSS-анимация не работает
Начинающие и опытные разработчики могут столкнуться с проблемами при создании CSS-анимации.
1. Свойство animation-name не определено.
Требуется свойство имя-анимации. В противном случае анимация не будет отображаться.
2. Свойство animation-duration не определено.

Также должно быть установлено свойство animation-duration. В противном случае значение по умолчанию равно нулю секунд, поэтому анимация не будет отображаться.
3. Правило @keyframes не определено.
Анимации выполняются только при применении свойств анимации, поэтому для них требуются явные значения для анимируемых свойств. Эти значения задаются с помощью ключевых кадров. Если они не указаны в правиле @keyframes, анимация не будет выполняться.
4. Имя вашего правила @keyframes не соответствует имени вашей анимации.
Имя at-правила @keyframes должно совпадать со значением свойства animation-name. В противном случае браузер не сможет сопоставить анимацию с объявлением ключевых кадров, и анимация не будет отображаться.
5. Свойство animation-fill-mode не задано.
По умолчанию анимации CSS возвращают элемент обратно в исходное состояние после завершения цикла анимации. Из-за этого анимация может выглядеть сломанной. Чтобы избежать этого, вы можете определить режим анимации-заполнения.
6. Свойство CSS, которое вы пытаетесь анимировать, невозможно анимировать.
Некоторые свойства CSS нельзя анимировать, что означает, что их нельзя использовать в анимации (или переходах). Ознакомьтесь с нашим списком анимируемых свойств CSS для свойства, которое вы пытаетесь анимировать. Если его там нет, вам нужно использовать другое свойство CSS для достижения аналогичного эффекта.
7. Анимация CSS не поддерживается в вашей версии браузера.
Если ваша анимация CSS не работает, проблема может быть в вашем браузере, а не в вашем коде. В то время как анимация CSS работает в большинстве современных мобильных и настольных браузеров, старые браузеры или старые версии браузеров не работают. В этом случае вам нужно переключить или обновить браузер.
8. Значения сокращенного свойства CSS расположены в неправильном порядке.
Сокращение CSS идеально подходит для написания более чистого CSS, но его может быть сложнее написать, поскольку порядок значений имеет значение. Нет строгого порядка для каждого отдельного подсвойства, но некоторые из них имеют значение. Например, первое значение «время» будет присвоено свойству «анимация-длительность», а второе — свойству «анимация-задержка», поэтому вам не следует путать эти значения. Вот типичный порядок значений сокращенного свойства анимации: имя-анимации, продолжительность, функция времени, задержка, количество итераций, направление, режим заполнения, состояние воспроизведения.
Нет строгого порядка для каждого отдельного подсвойства, но некоторые из них имеют значение. Например, первое значение «время» будет присвоено свойству «анимация-длительность», а второе — свойству «анимация-задержка», поэтому вам не следует путать эти значения. Вот типичный порядок значений сокращенного свойства анимации: имя-анимации, продолжительность, функция времени, задержка, количество итераций, направление, режим заполнения, состояние воспроизведения.
Полный список причин, по которым ваши анимации могут не работать вообще или не так, как вы предполагали (плюс примеры!), см. в разделе CSS-анимации не работают? Попробуйте эти исправления.
Теперь, когда мы знаем, как создавать анимацию CSS с нуля или с помощью генератора, а также как решать любые проблемы, давайте рассмотрим несколько примеров для вдохновения.
Примеры анимации CSS
- 7up Lemon Lemon
- 2016 Фестиваль Кикк
- Apple iPad Pro
- По частям
- Джинсы для беженцев
- Чехов жив
- МОЙ / СТАТИЧЕСКИЙ / САМОСТОЯТЕЛЬНЫЙ
- Часть
- Трэвелшифт
- Солентанш Бахи
- Эмбер Хаус
- Локомотив
- Вулкан
- Широкоглазый
- Аннатвелв
1.
 7up Lemon Lemon
7up Lemon Lemon В 2017 году PepsiCo выпустила новый напиток под названием 7up Lemon Lemon. Для продвижения игристого лимонада премиум-класса сайт 7up был переработан с использованием CSS-анимации. Сочетая плавное появление и анимацию колебания, разработчики сделали страницу шипящей, как напиток. С тех пор страница была переработана.
2. Kikk Festival 2016
Каждый год агентство dogstudio проводит ребрендинг веб-сайта Kikk Festival. В 2016 году dogstudio изменила дизайн сайта, используя анимацию CSS, чтобы создать сбои изображения и страницы, которые представляли тему фестиваля «вмешательство».
3. Apple iPad Pro
Для продвижения iPad Pro в 2019 году Apple применила интересный подход к параллаксной прокрутке. Прокручивая по горизонтали, а не по вертикали, вы могли наблюдать, как текст, изображения и другие визуальные элементы перемещаются с разной скоростью. Эти CSS-анимации привлекали посетителей, когда они прокручивали страницу, чтобы узнать больше о продукте. С тех пор страница была переработана.
С тех пор страница была переработана.
4. In Pieces
Брайан Джеймс, дизайнер из Великобритании, создал интерактивную выставку «Pieces», на которой представлены 30 исчезающих видов. Используя анимацию CSS, Джеймс разработал сайт таким образом, чтобы те же 30 элементов располагались и перестраивались в форме каждого животного по мере того, как вы просматриваете экспозицию.
5. «Джинсы для беженцев»
«Джинсы для беженцев» — это глобальная инициатива по сбору средств, созданная художником Джони Дардом для помощи беженцам по всему миру. Агентство Lilo создало на безвозмездной основе сайт «Джинсы для беженцев», чтобы поддержать эту инициативу. Агентство использовало анимацию CSS, чтобы элементы, похожие на мазки краски, формировались и преобразовывались в слова на странице.
6. Чехов жив
С помощью цвета и постепенного появления, а также многих других анимаций CSS разработчики смогли оживить 30 самых известных персонажей Антона Чехова. Первоначально созданный для того, чтобы пользователи могли пройти прослушивание, чтобы сыграть роль в прямой трансляции рассказов Чехова в Google в 2015 году, этот личностный тест позволил людям узнать, на какого персонажа Чехова они больше всего похожи. Это больше не живое.
Первоначально созданный для того, чтобы пользователи могли пройти прослушивание, чтобы сыграть роль в прямой трансляции рассказов Чехова в Google в 2015 году, этот личностный тест позволил людям узнать, на какого персонажа Чехова они больше всего похожи. Это больше не живое.
7. MY / STATIC / SELF
Домашняя страница личного портфолио Джона Яковьелло является свидетельством его навыков отмеченного наградами программиста. Хотя эффект сбоя, примененный к центральному объекту (это стереосистема? Жесткий диск?), является наиболее очевидным, вы также можете заметить, что используются анимация отскока и вращения.
8. Portion
Portion — это ведущая онлайн-площадка для художников и коллекционеров, позволяющая легко и безопасно продавать или покупать произведения искусства с использованием технологии блокчейн. В то время как весь дизайн веб-сайта демонстрирует цели и ценности компании — например, прозрачный аукционный дом на главной странице — вы сразу получаете это впечатление благодаря анимации загрузки CSS. Эта анимация логотипа бренда Portion — четкая и простая структура соединенных линий, похожая на перевернутую корону — вызывает идеи царственности, связности и блокчейна.
Эта анимация логотипа бренда Portion — четкая и простая структура соединенных линий, похожая на перевернутую корону — вызывает идеи царственности, связности и блокчейна.
9. Travelshift
Как туристический веб-сайт, Travelshift имеет уникальную систему навигации с горизонтальной прокруткой, несколькими переходами и секциями параллакса. Эти анимации и эффекты позволяют читателю почувствовать себя погруженным в изображения, чтобы он почувствовал вкус приключений, которые он мог бы получить, если бы забронировал поездку с Travelshift.
10. Soletanche Bachy
На сайте Soletanche Bachy представлен проект строительства новой станции метро в Сигнапуре. CSS-анимация вставки и поворота, среди прочих эффектов, превращает веб-сайт в интерактивный план для тех, кто интересуется расположением, дизайном и проектированием этой станции.
11. Ember House
Когда два года назад компания Ember House изменила дизайн своего сайта, они хотели показать, что отличаются от других финансовых консалтинговых компаний тем, что заботятся о благополучии своих клиентов. Чтобы передать эту идею, агентство Behance сосредоточилось на идее уголька как отправной точки хорошего костра. Используя комбинацию анимации скольжения, волны и вращения, они создали впечатление, будто тлеющие угли плавают по экрану. Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые части сообщения, такие как «чувствовать себя хорошо» и «разогреться до своего богатства».
Чтобы передать эту идею, агентство Behance сосредоточилось на идее уголька как отправной точки хорошего костра. Используя комбинацию анимации скольжения, волны и вращения, они создали впечатление, будто тлеющие угли плавают по экрану. Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые части сообщения, такие как «чувствовать себя хорошо» и «разогреться до своего богатства».
12. Locomotive
Locomotive — канадское агентство, которое стремится продвигать новые идеи и выделяться среди других агентств, не относясь к себе слишком серьезно. Это воплощено в использовании анимации CSS, особенно анимации отскока, на своем веб-сайте. Верхняя часть его веб-страниц выглядит почти как текст, написанный на разлинованной бумаге, но с игривым оттенком. Строки подпрыгивают, чтобы читатели были заинтересованы, пока остальная часть контента на странице загружается.
13. Volcan
Несколько эффектов прокрутки удерживают внимание посетителей на сайте Volcan. Один из них — текстовая анимация CSS, которая запускается, когда читатель прокручивает страницу вниз. Похоже, что абзац встряхивают, как полотенце, а затем кладут на страницу.
Один из них — текстовая анимация CSS, которая запускается, когда читатель прокручивает страницу вниз. Похоже, что абзац встряхивают, как полотенце, а затем кладут на страницу.
14. Wide Eye
Wide Eye — это креативное агентство, которое работает с новаторами и мечтателями для создания дизайна, брендинга и цифровых продуктов, которые помогут им добиться наибольшего успеха. Это сочетание социальной активности и новаторского дизайна демонстрируется текстовой анимацией на главной странице. Текст сначала скользит слева. Затем новые слова появляются и исчезают, чтобы закончить предложение. Эффект привлекательный, эмоциональный и привлекающий внимание — три «е», которые Wide Eye надеется уловить в каждом цифровом опыте.
15. Annatwelve
На веб-сайте Annatwelve представлена коллекция из девяти роскошных ароматов, предназначенных для тех, кому надоело «очевидное» и хочется «чего-то большего». Чтобы обратиться к этой демографической группе, на сайте есть уникальное горизонтальное навигационное меню, в котором каждый из ароматов в качестве основного параметра навигации повернут на 90 градусов влево. Когда вы наводите курсор на один из ароматов, остальные бледнеют от чистого белого до гораздо более прозрачного белого. В результате этих анимаций наведения и цвета кажется, что прожектор освещает название аромата, над которым вы наводите курсор.
Когда вы наводите курсор на один из ароматов, остальные бледнеют от чистого белого до гораздо более прозрачного белого. В результате этих анимаций наведения и цвета кажется, что прожектор освещает название аромата, над которым вы наводите курсор.
Теперь, когда мы рассмотрели несколько примеров CSS-анимации на реальных веб-сайтах, вы сможете найти и другие примеры в Интернете. Чтобы избежать распространенного заблуждения, давайте различать переходы CSS и анимацию.
CSS-переход и анимация
Несмотря на то, что CSS-анимации часто группируются вместе, они отличаются от CSS-переходов. Одно из основных отличий заключается в том, что для переходов CSS требуется триггер — например, посетитель, нажимающий на элемент. Анимации, с другой стороны, не требуют запуска. По умолчанию анимация автоматически начинает свою последовательность при загрузке страницы. (Важно отметить, что некоторые разработчики будут использовать jQuery или реализовывать другой способ запуска анимации, но им это не обязательно).
Еще одно существенное отличие состоит в том, что переходы могут перемещаться только из начального состояния в конечное. Вы не можете указать какие-либо промежуточные точки, как в случае с анимацией.
Вы также не можете иметь петлю перехода или повторение назад. Это связано с тем, что в то время как у анимации есть свойства animation-iteration-count и animation-direction, у переходов нет свойств, определяющих, сколько раз они могут выполняться или в каком направлении они могут выполняться. В результате переход выполняется только один раз, когда сработал.
Теперь, когда мы лучше понимаем, что такое CSS-анимация (и что такое , а не ), давайте взглянем на конкретное подмножество, называемое 3D-преобразованиями.
CSS 3D-анимация
CSS 3D-анимация, обычно называемая 3D-преобразованиями, открывает новую область графического дизайна. С помощью 3D-преобразований разработчики интерфейсов могут добавить новое измерение к традиционным веб-сайтам, чтобы улучшить их дизайн.
Например, рассмотрим функцию перевода. Функция Translate перемещает элемент из точки A в точку B. В 2D вы можете использовать функцию Translate для перемещения элемента по горизонтальной оси X или вертикальной оси Y. В приведенном ниже примере черный шар движется по оси X.
Источник
Однако с помощью функции трехмерного преобразования можно расположить элемент вдоль оси Z. Поскольку эта ось проходит спереди назад в 3D-пространстве, вы можете перемещать элемент ближе к зрителю, а затем дальше. Взгляните на пример ниже.
Источник
Как и любая анимация, 3D-преобразования должны быть чем-то большим, чем просто украшением для глаз. При разумном использовании они могут решить проблемы с интерфейсом и повысить качество обслуживания посетителей. При использовании без стратегической цели они могут отвлекать и загромождать интерфейс.
Оживление вашего сайта
От тонких переходов до полностью иллюстрированного сайта — сегодня на большинстве веб-сайтов можно найти анимацию.


 Хотя анимация может воспроизводиться в цикле бесконечно, для завершения одного цикла должно потребоваться столько секунд или миллисекунд, сколько указано в свойстве animation-duration.
Хотя анимация может воспроизводиться в цикле бесконечно, для завершения одного цикла должно потребоваться столько секунд или миллисекунд, сколько указано в свойстве animation-duration.
 Если вы установите значение на -2 с, то анимация начнется через две секунды цикла анимации.
Если вы установите значение на -2 с, то анимация начнется через две секунды цикла анимации.

 По умолчанию для этого свойства установлено значение с запущенным , но вы можете установить значение свойства на paused . При возобновлении приостановленной анимации будет воспроизводиться анимация с того места, где она была приостановлена, а не начинаться заново.
По умолчанию для этого свойства установлено значение с запущенным , но вы можете установить значение свойства на paused . При возобновлении приостановленной анимации будет воспроизводиться анимация с того места, где она была приостановлена, а не начинаться заново. Вы можете щелкнуть тип анимации в верхней части экрана (это будет имя вашей анимации), затем указать все подсвойства анимации на левой боковой панели. Большинство из них представляют собой раскрывающиеся меню, чтобы максимально упростить настройку анимации. Когда вы будете готовы, вы можете щелкнуть значок «Создать код» и вставить его на свои веб-страницы или проекты.
Вы можете щелкнуть тип анимации в верхней части экрана (это будет имя вашей анимации), затем указать все подсвойства анимации на левой боковой панели. Большинство из них представляют собой раскрывающиеся меню, чтобы максимально упростить настройку анимации. Когда вы будете готовы, вы можете щелкнуть значок «Создать код» и вставить его на свои веб-страницы или проекты. Вы можете добавить «шаги» с помощью временной шкалы в нижней части экрана и определить различные анимационные свойства на правой боковой панели — это будут ваши ключевые кадры. Вы также можете изменить продолжительность, количество итераций и другие подсвойства в нижней части экрана. Затем, когда вы будете готовы, вы можете нажать кнопку «Получить CSS» и вставить этот код в свои веб-страницы или проекты.
Вы можете добавить «шаги» с помощью временной шкалы в нижней части экрана и определить различные анимационные свойства на правой боковой панели — это будут ваши ключевые кадры. Вы также можете изменить продолжительность, количество итераций и другие подсвойства в нижней части экрана. Затем, когда вы будете готовы, вы можете нажать кнопку «Получить CSS» и вставить этот код в свои веб-страницы или проекты.

 Нет строгого порядка для каждого отдельного подсвойства, но некоторые из них имеют значение. Например, первое значение «время» будет присвоено свойству «анимация-длительность», а второе — свойству «анимация-задержка», поэтому вам не следует путать эти значения. Вот типичный порядок значений сокращенного свойства анимации: имя-анимации, продолжительность, функция времени, задержка, количество итераций, направление, режим заполнения, состояние воспроизведения.
Нет строгого порядка для каждого отдельного подсвойства, но некоторые из них имеют значение. Например, первое значение «время» будет присвоено свойству «анимация-длительность», а второе — свойству «анимация-задержка», поэтому вам не следует путать эти значения. Вот типичный порядок значений сокращенного свойства анимации: имя-анимации, продолжительность, функция времени, задержка, количество итераций, направление, режим заполнения, состояние воспроизведения. 7up Lemon Lemon
7up Lemon Lemon С тех пор страница была переработана.
С тех пор страница была переработана. Первоначально созданный для того, чтобы пользователи могли пройти прослушивание, чтобы сыграть роль в прямой трансляции рассказов Чехова в Google в 2015 году, этот личностный тест позволил людям узнать, на какого персонажа Чехова они больше всего похожи. Это больше не живое.
Первоначально созданный для того, чтобы пользователи могли пройти прослушивание, чтобы сыграть роль в прямой трансляции рассказов Чехова в Google в 2015 году, этот личностный тест позволил людям узнать, на какого персонажа Чехова они больше всего похожи. Это больше не живое. Эта анимация логотипа бренда Portion — четкая и простая структура соединенных линий, похожая на перевернутую корону — вызывает идеи царственности, связности и блокчейна.
Эта анимация логотипа бренда Portion — четкая и простая структура соединенных линий, похожая на перевернутую корону — вызывает идеи царственности, связности и блокчейна. Чтобы передать эту идею, агентство Behance сосредоточилось на идее уголька как отправной точки хорошего костра. Используя комбинацию анимации скольжения, волны и вращения, они создали впечатление, будто тлеющие угли плавают по экрану. Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые части сообщения, такие как «чувствовать себя хорошо» и «разогреться до своего богатства».
Чтобы передать эту идею, агентство Behance сосредоточилось на идее уголька как отправной точки хорошего костра. Используя комбинацию анимации скольжения, волны и вращения, они создали впечатление, будто тлеющие угли плавают по экрану. Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые части сообщения, такие как «чувствовать себя хорошо» и «разогреться до своего богатства». Один из них — текстовая анимация CSS, которая запускается, когда читатель прокручивает страницу вниз. Похоже, что абзац встряхивают, как полотенце, а затем кладут на страницу.
Один из них — текстовая анимация CSS, которая запускается, когда читатель прокручивает страницу вниз. Похоже, что абзац встряхивают, как полотенце, а затем кладут на страницу. Когда вы наводите курсор на один из ароматов, остальные бледнеют от чистого белого до гораздо более прозрачного белого. В результате этих анимаций наведения и цвета кажется, что прожектор освещает название аромата, над которым вы наводите курсор.
Когда вы наводите курсор на один из ароматов, остальные бледнеют от чистого белого до гораздо более прозрачного белого. В результате этих анимаций наведения и цвета кажется, что прожектор освещает название аромата, над которым вы наводите курсор.