Как изменить цвет шрифта на рабочем столе Windows 10?
Как изменить цвет шрифта на рабочем столе Windows 10?
Нажмите клавишу Windows и R, чтобы открыть окно «Выполнить», введите regedit и нажмите Enter, чтобы открыть редактор реестра. На правой панели найдите WindowText и дважды щелкните его, чтобы изменить. Просто введите значение RGB (красный, зеленый, синий) для нужного цвета и нажмите ОК.
Какие команды способны изменить цвет шрифта?
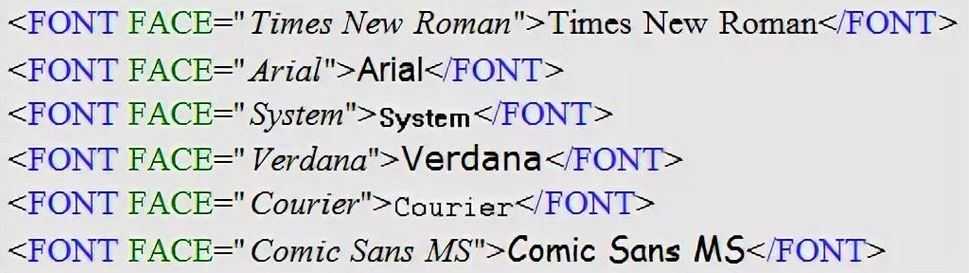
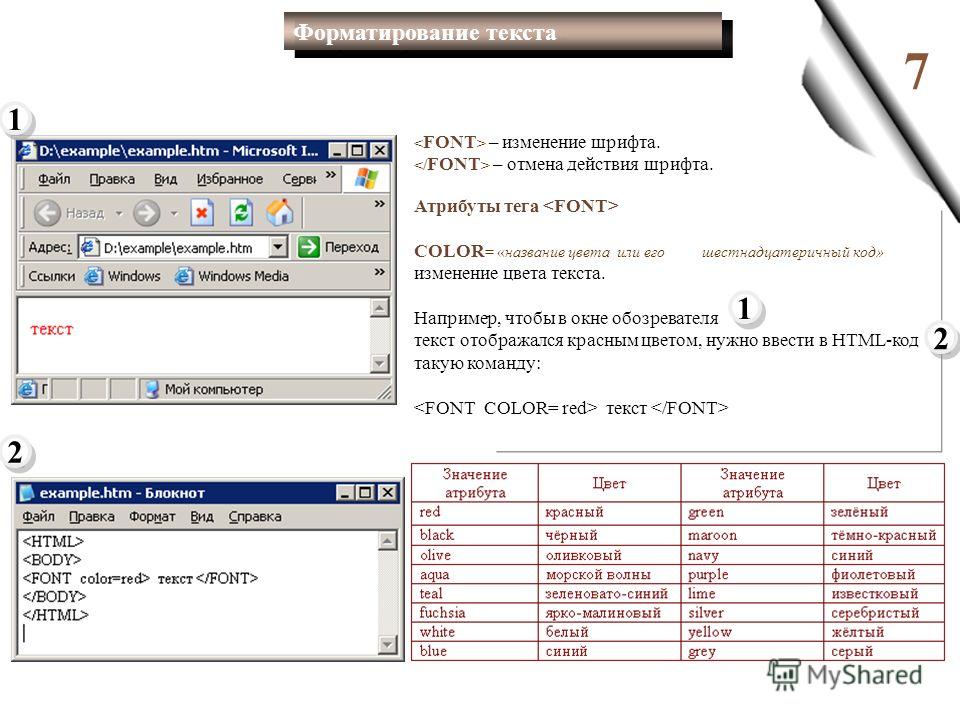
С помощью атрибутов тега можно менять цвет текста (атрибут color ), размер шрифта (атрибут size ) и гарнитуру шрифта (атрибут face ). Почему задавать конкретный шрифт для гипертекстового документа не рекомендуется?
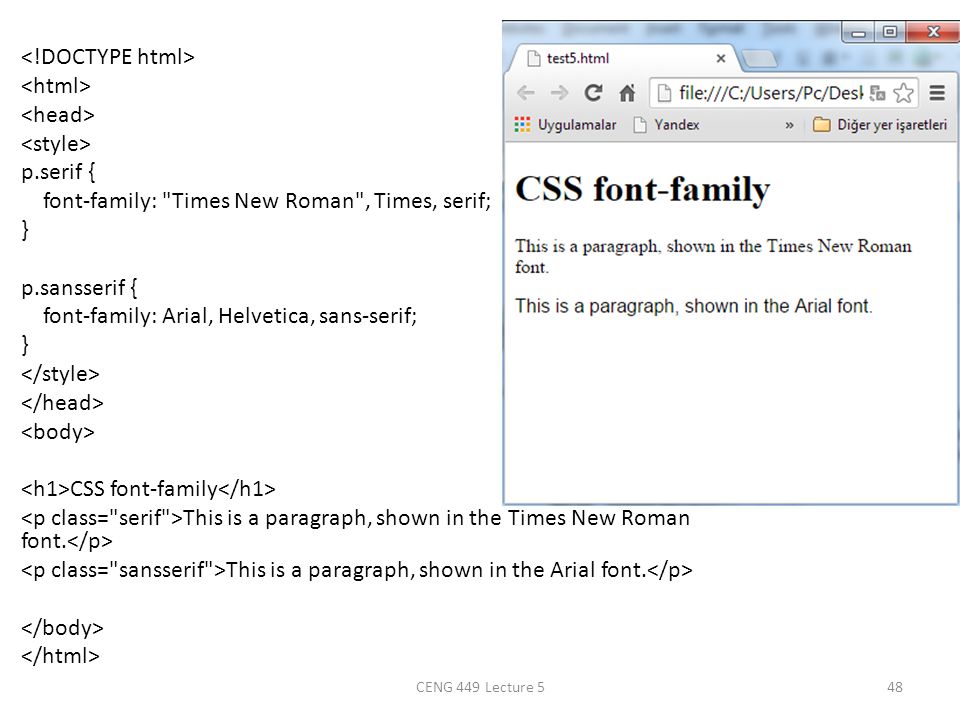
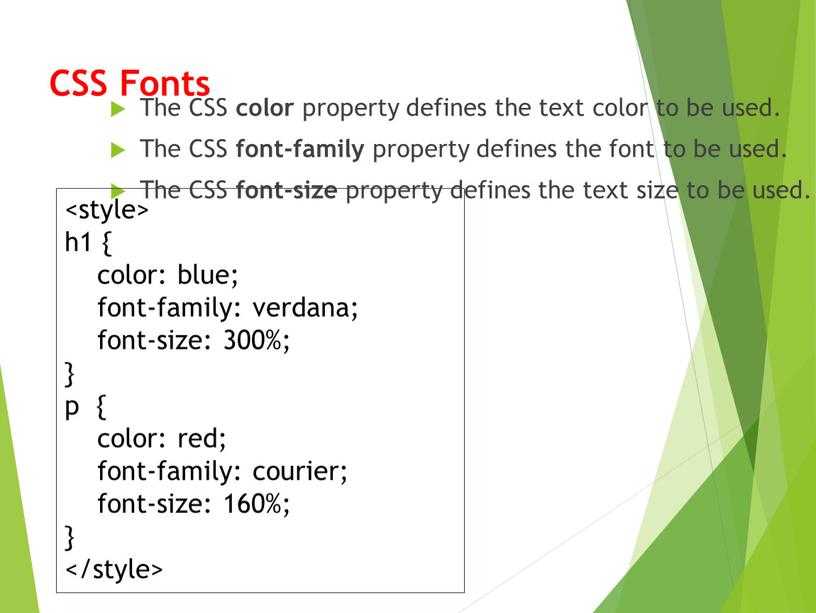
Как изменить цвет текста с помощью CSS?
В CSS цвет текста задается с помощью свойства color , а его значение можно записать несколькими способами – в шестнадцатеричном (hex) виде, в формате RGB или HSL либо указав ключевое слово. Во избежание неправильного отображения цвета, заданного при помощи ключевого слова, лучше указывать его hex-значение.
Как изменить цвет в консоли?
Чтобы задать стандартные цвета в окне командной строки, щелкните левый верхний угол этого окна, выберите команду «Умолчания», перейдите к вкладке «Цвета» и укажите цвета для параметров «Текст на экране» и «Фон экрана». Для изменения цветов окна командной строки в текущем сеансе можно воспользоваться командой cmd /t:тф.
Как изменить цвет фона в консоли C++?
Изменение цвета в консоли (Си, Си++) Итак, чтобы изменить фон, будем использовать функцию system, в которую будем передавать строку следующего вида: «color «, где и — шестнадцатеричные цифры — первая задает цвет фона, а вторая — цвет переднего плана (цвет шрифта).
Как сделать цветной урон в консоли?
Цветной урон в консоли CS:GO 2019
- Шаг 1. Пишем в консоли эти команды по-очереди.
- Шаг 2. Выбираем цвет и вписываем его в консоль:
- Шаг 3.
 Прописываем damage и проверяем результат.
Прописываем damage и проверяем результат.
Как сделать цветной чат в кс го?
В этом и заключается главная фишка, дело в том что в CS:GO добавили новую команду playerchatwheel (колесо чата игрока) и в ней работают цветные символы.
Как включить урон по своим в КС ГО через консоль?
Огонь по своим это когда игрок стреляет в своих напарников и жертва страдает от потери здоровья. Эта функция может быть отключена или включена при помощи команды » mp_friendlyfire » или в настройках сервера.
Как включить Аим в консоли в кс го?
Включив в консоли команду ent_fire player addoutput «modelscale 0», вы включите чит на АИМ для противника.
Как повысить FPS в играх на ноутбуке Windows 10?
Настройки ПК, которые повысят FPS даже на старом калькуляторе….Настройте визуальные эффекты Windows
- Откройте Свойства утилиты Мой компьютер.
- Далее перейдите в Дополнительные параметры системы.

- В открывшемся окне найдите блок Быстродействие и откройте Параметры.
- По умолчанию включены практически все эффекты Windows.
Как увеличить FPS на компьютере?
Реальные способы повысить FPS
- Определяем узкое место, производим апгрейд
- Оптимизируем драйвера видеокарты
- Для процессоров Intel: проверяем, задействован ли Turbo Boost.
- Настраиваем графику в игре
- Уменьшаем количество запущенных приложений. …
- Чистим Windows от мусорных файлов, оптимизируем систему
Как увеличить FPS в телефоне?
Есть несколько способов увеличить параметры FPS в играх, что позволит сделать игровой процесс комфортным….Увеличение FPS на Android-устройствах
- Обновление прошивки. …
- Сброс настроек к заводским параметрам. …
- Удаление ненужного. …
- Отключение виджетов. …
- Добавление карты памяти.
Как изменить цвет текста в Discord
В этой статье мы покажем вам, как выделить жирным шрифтом текстовые чаты Discord.
Как это работает
Ключ к этому методу добавления цвета к тексту заключается в том, что Discord использует Javascript для создания своих интерфейсов вместе с темой, известной как Solarized Dark, и библиотекой под названием highlight.js.
То есть, когда вы вошли на свой сервер Discord, страница, которую вы видите, отображается с помощью ряда довольно сложных программ Javascript, включая highlight.js.
Хотя собственный пользовательский интерфейс Discord не поддерживает раскрашивание текста, базовый движок Javascript, запускающий сценарий highlight.js, поддерживает. Вставляя фрагменты кода в текстовый чат, вы можете изменить цвет слов, выводимых в окно текстового чата для всех.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Основная концепция, которую следует понять, заключается в том, что для изменения цвета данного фрагмента текста вам необходимо инкапсулировать этот текст в блок кода. Это трехстрочный блок текста с вашим текстом в качестве среднего блока.
Это трехстрочный блок текста с вашим текстом в качестве среднего блока.
Использование символа «обратной кавычки»
Чтобы закрасить любой текст в Discord, вам нужно использовать символ обратной кавычки, расположенный в верхнем левом углу клавиатуры. Он сопровождает символ тильды:
Напишите первую строку кода
Первая строка блока кода должна состоять из трех символов обратной кавычки («»), за которыми следует кодовая фраза, которая сообщает теме Solarized Dark, какой цвет отображать. Должно получиться так:
Примечание: «CSS» может измениться на что-то вроде «Tex» или другую фразу в зависимости от желаемого результата. Мы расскажем об этом ниже.
Введите вторую строку
Во второй строке должен быть ваш текст, набранный как обычно. Удерживайте «Shift + Enter», чтобы создать новую строку. Одно только нажатие на кнопку «Ввод» отправит сообщение, поэтому вам придется удерживать нажатой клавишу «Shift».
Введите третью строку
В третьей строке блока кода должны быть еще три обратных кавычки: («`). Это редко меняется, независимо от ожидаемого результата, и должно выглядеть так:
Это редко меняется, независимо от ожидаемого результата, и должно выглядеть так:
Поскольку мы использовали «` CSS, ваш текст должен выглядеть так:
Ввод текста
Есть два основных способа ввода текста таким образом. Первый способ — иметь на вашем компьютере текстовый файл с различными кодами для разных цветов текста, к которым вы можете получить доступ таким образом, и вырезать и вставить сегменты, которые вы хотите использовать.
Другой способ — напрямую ввести блок кода в движок чата Discord построчно. Введите одну строку, затем нажмите «Shift-Enter», чтобы создать другую строку, не отправляя сообщение в Discord. Введите вторую строку и снова нажмите Shift-Enter. Затем введите третью строку и нажмите Enter, и весь блок будет отправлен сразу и отобразит ваш текст.
У этого метода есть некоторые ограничения. Во-первых, вы должны сделать это для каждой строки текста, которую хотите раскрасить — вы не можете просто включить или выключить цвет. Во-вторых, ваш текст появится в поле на сервере Discord.
Ваши варианты цвета
Коды highlight.js предоставляют доступ к семи новым цветам в дополнение к серому по умолчанию. Как только вы их усвоите, коды уценки приобретут большой смысл, не бойтесь экспериментировать и пытаться найти новые.
Вот коды и образцы их внешнего вида.
Обычный серый
`Образец текста`
Зеленый
«CSS
Образец текста
«`
Голубой
«Ямл
Образец текста
«`
Желтый
«HTTP
Образец текста
«`
Апельсин
«АРМ
Образец текста
«
(Обратите внимание, что вот пример нестабильного поведения — раскрашено только первое слово, и я не смог заставить его раскрасить всю строку.)
Красный
«Отличиться
Образец текста
«`
(Еще один слоеный.)
Желтоватый?
«Вяз
Образец текста
«`
(Мало того, что этот не только не окрашивал всю строку, хотя я мог это сделать раньше, он также окрашивал неправильный цвет. Вздох. Что ж, это слоистый материал.)
Вздох. Что ж, это слоистый материал.)
Продвинутые методы
Есть и другие способы отображения текста в цвете с использованием той же базовой техники, но более продвинутым способом. Причина, по которой все это работает (вроде), заключается в том, что эти форматы предназначены для отображения блоков кода, когда разработчик пишет программу.
Первый текст после «` говорит highlight.js, на каком языке сценариев следует форматировать, и на самом деле существует несколько явных способов приведения цветов непосредственно в строку.
Вот некоторые из языков, которые вы можете использовать, и способы заставить цвет. Поэкспериментируйте с ними, и вскоре вы обнаружите, что постоянно пишете красочные текстовые сообщения.
Вы даже можете использовать различные скобки, чтобы добиться желаемого образа. Разочарованы вашими синими вариантами? Попробуй это:
А вот еще один изящный трюк для цветного кодирования текста:
Наконец, вы также можете использовать «tex» для создания довольно ярких сообщений. Попробуйте использовать разные символы, чтобы текст выглядел по-другому:
Попробуйте использовать разные символы, чтобы текст выглядел по-другому:
Чтобы узнать больше об этом, посетите Highlight.js.org или присоединитесь к серверу Discord Discord Highlight.js .
Другие вещи, которые стоит попробовать:
Мы заметили, что указанные выше параметры работают не для всех пользователей.
Если CSS не работает, попробуйте:
««
Образец текста CSS »«
Кажется, это решает большинство проблем в CSS. Если вы используете настольное приложение Discord или веб-браузер, это может повлиять на то, как вам нужно будет вводить коды уценки. После того, как вы наберете идеальную уценку, которая работает для вас, не стесняйтесь копировать и вставлять ее на свой рабочий стол для быстрого доступа позже.
Боты Discord
Доступно множество ботов Discord, которые предлагают изменить определенные цвета на вашем сервере. Многие из них обновляют цвета определенных ролей, но не текста. Согласно нашим исследованиям, не существует ботов, которые упростили бы изменение цвета вашего текста.
Для даже более продвинутых пользователей Discord также позволяет добавлять встраиваемые и веб-перехватчики в качестве сообщений. Их можно использовать для отображения цветных блоков, а также для поддержки текста уценки. Вы можете увидеть, как работает эта функция, перейдя в Discord Webhook .
Другие параметры настройки текста
В Discord есть больше возможностей поиграть с текстом.
Жирный — ** Полужирный **
Курсив — * Это выделено курсивом *
Полужирный и курсив — *** Это жирный и курсив *** (Вид имеет смысл, не так ли?)
Подчеркнутый — _Это делает подчеркнутый текст_
Зачеркнутый- ~~ Это зачеркнутый текст ~~
Чем больше вы узнаете о Discord, тем больше вам предстоит узнать. Поэкспериментируйте с этими параметрами, и вскоре вы поймете, что можете делать больше, например, __ *** подчеркнутый жирным шрифтом и выделенный курсивом *** __ текст.
Став экспертом, вы, возможно, захотите показать другим, как выполнять эти настройки. В этом случае просто вставьте обратную косую черту между содержимым, например * Курсивом *.
В этом случае просто вставьте обратную косую черту между содержимым, например * Курсивом *.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как изменить цвет шрифта в Css с примерами кода
Как изменить цвет шрифта в Css с помощью примеров кода
В этом посте мы рассмотрим, как решить проблему «Как изменить цвет шрифта в Css» на примерах из языка программирования.
HTML {
цвет: #f3f3f3;
семейство шрифтов: скоропись;
размер шрифта: 25px;
}
Не существует единственного способа решить проблему; скорее, есть много разных способов, которые можно попробовать. Как изменить цвет шрифта в Css Далее мы рассмотрим оставшиеся возможные решения.
.класс {
белый цвет;
}
#идентификатор {
белый цвет;
}
р{
белый цвет;
}
.ВашКласс {
цвет: #ff0000;
}
/* Таким образом можно раскрасить любой шрифт */ цвет: желтый;
С помощью многочисленных иллюстраций мы продемонстрировали, как использовать код, написанный для решения проблемы «Как изменить цвет шрифта в Css».
Как изменить цвет текста в CSS?
Просто добавьте соответствующий селектор CSS и определите свойство цвета с нужным значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла. 28 июня 2022 г.
Как изменить цвет шрифта в HTML и CSS?
Чтобы установить цвет шрифта в HTML, используйте атрибут стиля. Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом
со свойством CSS color. HTML5 не поддерживает тег , поэтому для добавления цвета шрифта используется стиль CSS.12 марта 2020 г.
Как изменить шрифт текста в CSS?
Как изменить шрифт с помощью CSS
- Найдите текст, шрифт которого вы хотите изменить.
- Окружите текст элементом SPAN: этот текст набран Arial.
- Добавьте атрибут к тегу span: этот текст в Arial.
- В атрибуте стиля измените шрифт, используя стиль семейства шрифтов.

- Сохраните изменения, чтобы увидеть результат.
Как изменить цвет шрифта?
Выберите Формат > Шрифт > Шрифт. + D, чтобы открыть диалоговое окно «Шрифт». Щелкните стрелку рядом с Цвет шрифта, а затем выберите цвет.
Какой код CSS для цвета?
Палитра цветов предоставляет значения цвета в шестнадцатеричном формате и RGB. Основные цвета CSS.
Что такое цвет текста в CSS?
CSS-свойство color задает значение цвета переднего плана для текста элемента и оформления текста, а также задает значение currentcolor. currentcolor может использоваться как косвенное значение для других свойств и является значением по умолчанию для других свойств цвета, таких как border-color .26-Sept-2022
Как раскрасить текст в HTML?
Чтобы изменить цвет текста в HTML-документе на другой, используйте тег FONT COLOR. Чтобы изменить цвет шрифта на красный, добавьте в код тега следующий атрибут.
Как мне раскрасить шрифт в HTML?
Значения атрибутов:
- имя_цвета: устанавливает цвет текста, используя имя цвета. Например: «красный».
- hex_number: устанавливает цвет текста, используя шестнадцатеричный код цвета. Например: «#0000ff».
- rgb_number: устанавливает цвет текста с помощью кода rgb. Например: «rgb(0, 153, 0)».
Можно ли использовать цвет в CSS?
Самый распространенный способ указать цвета в CSS — использовать их шестнадцатеричные (или шестнадцатеричные) значения. Шестнадцатеричные значения на самом деле просто другой способ представления значений RGB. Вместо трех чисел от 0 до 255 вы используете шесть шестнадцатеричных чисел. Шестнадцатеричные числа могут быть от 0 до 9.и А-Ф.
Что такое CSS для форматирования шрифта?
CSS Fonts — это модуль CSS, который определяет свойства, связанные со шрифтом, и то, как загружаются ресурсы шрифта.
Учебник Dreamweaver 19 — изменение цвета шрифта ссылки в CSS
Привет и добро пожаловать в этот учебник Dreamweaver. Меня зовут Дэниел Вальтер Скотт, и я тренер в компании «Принеси свой собственный ноутбук».
В этом уроке мы рассмотрим стилизацию наших ссылок или гиперссылок в Dreamweaver. Вот эти ребята, и при клике они переходят на другую страницу. У них есть некоторые особые свойства, которые нам придется удалить. Таким образом, мы стилизовали наши h2, которые являются нашими заголовками и нашими h3 или нашими заголовками 2 и нашими тегами абзаца, нашими тегами p, ранее в наших уроках. Теперь в этом мы собираемся посмотреть на этих парней. Теперь эти идут вместе с несколькими значениями по умолчанию.
Они становятся синими, они времен новой римской эпохи, они среднего размера, и под ними есть небольшая линия подчеркивания. Итак, что нам нужно сделать, это выяснить, что такое тег? Теперь в предыдущих уроках это было легко, потому что мы на самом деле сделали это в h 1, поэтому мы знали, что это тег h 1, и мы создали это и назвали его h3, поэтому в этом, тем не менее, эти ребята создаются, когда мы добавляем гиперссылка. К ним добавляется тег. Как выяснить, какой тег у этих парней, чтобы мы могли стилизовать их с помощью нашего CSS, довольно просто.
Итак, что нам нужно сделать, это выяснить, что такое тег? Теперь в предыдущих уроках это было легко, потому что мы на самом деле сделали это в h 1, поэтому мы знали, что это тег h 1, и мы создали это и назвали его h3, поэтому в этом, тем не менее, эти ребята создаются, когда мы добавляем гиперссылка. К ним добавляется тег. Как выяснить, какой тег у этих парней, чтобы мы могли стилизовать их с помощью нашего CSS, довольно просто.
Итак, я выделил слово «дом» и внизу, это мой селектор тегов. Я люблю этого парня. Он говорит мне, какие теги применяются к этому. Таким образом, тело — это общая часть веб-сайта, это все, что видит пользователь. Вам не нужно слишком беспокоиться о теге body. Он находится в неупорядоченном списке, который является маркером, и внутри этого элемента списка, который является самой точкой, и это часть, с которой я хочу поиграть. Это буква А, она называется активной ссылкой. К сожалению, догадаться не так-то просто.
Тег A — это гиперссылка. Если я сейчас стилизую свой тег a, он будет стилизовать 1. 2. 3. моих гиперссылок. Итак, давайте попробуем. У меня здесь мигает мой курсор, но на самом деле не имеет значения, где находится ваш курсор, вы можете ввести его позже. Я собираюсь убедиться, что это входит в мою основную точку CSS. Я собираюсь создать новый селектор, и вы можете видеть, что он купил весь список, но я просто хочу стилизовать A, поэтому я собираюсь удалить все, что не является A. Затем я хотел бы сделать это поиграйте с цветом, который является важным, вы можете увидеть, что он стал синим. Поэтому я уменьшу масштаб, чтобы вы могли все видеть. Вы можете видеть мои гиперссылки здесь, там синие, так что мы перейдем к тексту и вашему дизайнеру CSS. Цвет шрифта, я собираюсь изменить его на зеленый.
2. 3. моих гиперссылок. Итак, давайте попробуем. У меня здесь мигает мой курсор, но на самом деле не имеет значения, где находится ваш курсор, вы можете ввести его позже. Я собираюсь убедиться, что это входит в мою основную точку CSS. Я собираюсь создать новый селектор, и вы можете видеть, что он купил весь список, но я просто хочу стилизовать A, поэтому я собираюсь удалить все, что не является A. Затем я хотел бы сделать это поиграйте с цветом, который является важным, вы можете увидеть, что он стал синим. Поэтому я уменьшу масштаб, чтобы вы могли все видеть. Вы можете видеть мои гиперссылки здесь, там синие, так что мы перейдем к тексту и вашему дизайнеру CSS. Цвет шрифта, я собираюсь изменить его на зеленый.
Затем я нажму «Ввод», и вы увидите, что все мои гиперссылки здесь стали зелеными, и это прекрасно. Следующая часть, с которой мы собираемся поиграть, — это шрифт, поэтому я выберу свой Гил Санс. Теперь последнее — это украшение текста, это строка под ним. Вы можете увидеть здесь под оформлением текста, там мои варианты.

 Прописываем damage и проверяем результат.
Прописываем damage и проверяем результат.
