css фон картинка на весь экран
Автор admin На чтение 6 мин. Просмотров 339 Опубликовано
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Содержание
- Задача
- Решение
- Способ 1
- Способ 2
- Способ 3
- CSS3 метод
- Растянуть background на чистом CSS
- 1 – Метод
- 2 – Метод
- Растянуть background с помощью jQuery
- Растягиваем background с помощью PHP
- Наслаждайтесь!
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
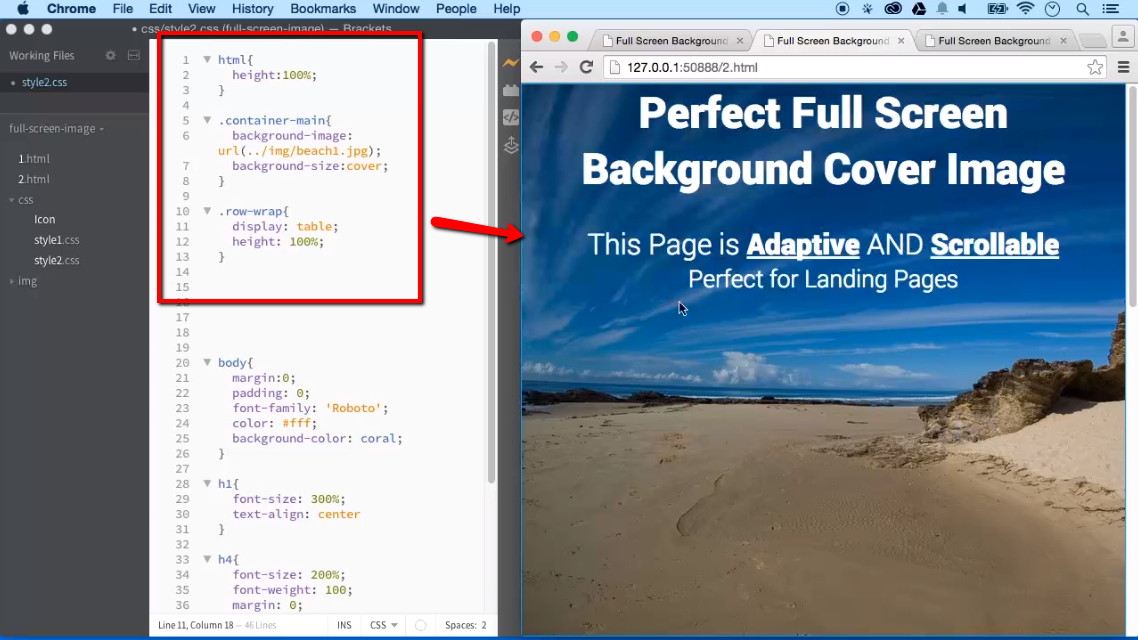
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
css фон картинка на весь экран
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Содержание
- Задача
- Решение
- Способ 1
- Способ 2
- Способ 3
- CSS3 метод
- Растянуть background на чистом CSS
- 1 – Метод
- 2 – Метод
- Растянуть background с помощью jQuery
- Растягиваем background с помощью PHP
- Наслаждайтесь!
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
с помощью html и css
Здравствуй, мой читатель!
Красивый ковёр способен украсить любую, даже самую невзрачную комнату. Ваш веб-ресурс – та же комната. Если вы сделаете интересное оформление, то сможете привлечь большое количество посетителей. Сегодня я расскажу вам, как сделать фон на сайте.
По своему опыту могу сказать, что дизайн иногда надоедает. Хочется чего-то нового и интересного. Проще всего обновить старый шаблон – изменить цвет оформления веб-ресурса.
Поменять дизайн можно с помощью html либо CSS. Кто не знает, это базовые языки разметки и стилей, с их помощью разрабатываются веб-страницы сайтов.
HTML (HyperText Markup Language) в дословном переводе означает “язык разметки гипертекста”, все его команды интерпретируются браузерами и отображаются на экране в удобной для пользователя форме.
CSS (Cascading Style Sheets — каскадные таблицы стилей) представляет собой формальный язык, которым описывается внешнее оформление документа, написанного с использованием языка разметки. В основном он используется для описания и оформления внешнего вида интернет-страниц, которые были написаны с помощью языка HTML.
Между двумя языками много общего, а именно схожие названия команд и методика использования. Но html — это строительный материал для веб-ресурса, а CSS — его облицовка.
Фон в html
В качестве фона в html могут применяться следующие элементы:
- Цвет;
- Фоновое изображение;
- Текстурная картинка;
Теперь о каждом из этих элементов поговорим подробнее.
Цвет
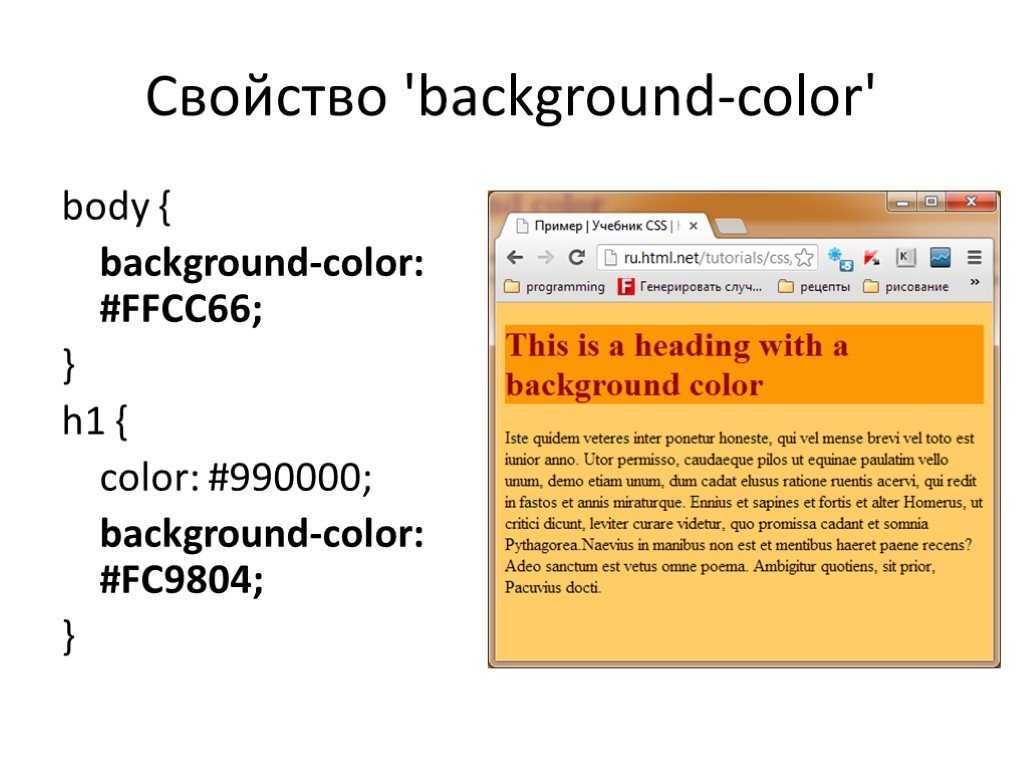
Для установки цвета заднего фона нужно использовать свойство под названием background-color тега style.
В Нtml цвет можно задавать:
- В виде 3-х пар 16-тиричных цифр, каждая из которых отвечает за свой цветовой компонент (красный, зелёный, синий). Чтобы было понятнее, вспомните детство: это как смешивание цветов акварельных красок, например, синий + желтый = зеленый, и в зависимости от количества каждого получается новый оттенок. Так вот 16-тиричные цифры и определяют количество каждого цвета.
- Ключевыми словами (green, yellow и т.д.). В этом случае рекомендую использовать только основные цвета, так как название оттенков браузер может не распознать.
- В виде rgb (*,*,*), где снежинка — это число от 0 до 255. Также как и в первом случае задается количество определенного цвета (red, green, blue) для получения нужного результата.
- В последнее время стал возможен и вариант rgba (*,*,*,*), где первые цифры, как и в предыдущем случае, — это количество того или иного цвета, а последняя — уровень непрозрачности, который определяется числом от 0 до 1.
Чтобы получился прозрачный фон, надо задать свойству background-color значение transparent.
Фоновая картинка
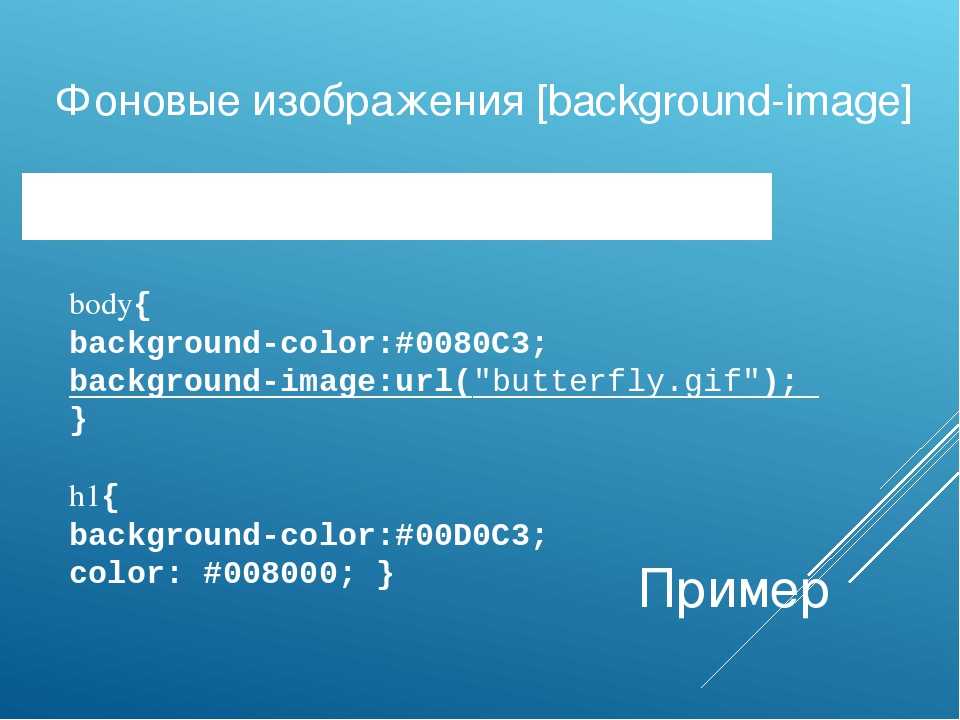
А теперь посмотрим, какие возможности открывает язык гипертекста для установки фоновой картинки. Осуществить задуманное можно при помощи свойства background-image.
Так как не все рисунки имеют большой размер, иногда нужно растянуть его на весь экран. Допустим, вы хотите, чтобы рисунок отражался посередине и лишь один раз. Однако, браузер вместо одной большой картинки выводит большое количество маленьких, которые заполняют собой весь экран.
Как же это сделать, если рисунок не резиновый? А очень просто! Запретите клонирование с помощью background-repeat. Допустимые значения для этого свойства:
- запрет повторений — no-repeat;
- по обеим осям – repeat;
- по вертикали — repeat-y;
- повторение фоновой картинки по горизонтали — repeat-x.
Как вы догадались, вам важен первый вариант.
Конечно, лучше, чтобы рисунок находился посередине. Именно для этого и существует такое свойство, как background-position. Координаты вы можете задать следующими способами:
Координаты вы можете задать следующими способами:
- В пикселях;
- Ключевым словом.
В некоторых случаях во время прокрутки страницы требуется фиксированное положение изображения. Фиксированный фон веб-ресурса поможет создать свойство background-attachment. Он принимает значения fixed или scroll. Для фиксации рисунка используйте первое значение.
Текстурный фон
Изображения, выполненные в высоком качестве, влияют на скорость загрузки веб-ресурса. Но на компьютере в случае высокоскоростного онлайн-соединения это не так заметно пользователю, как на мобильных устройствах, где такие странички будут загружаться довольно долго.
Разрешить эту проблему поможет текстурный фон, в котором небольшое изображение применяется в качестве отображения текстуры. Картинка загружается лишь раз даже в случае многократного повторения. Как это сделать, понятно из предыдущего примера.
Средства CSS
Выше описанные свойства вполне подходят и для стилевых каскадных таблиц (CSS). Для создания дизайна веб-ресурса с помощью CSS достаточно использовать команды тех примеров, что я приводил выше. Результат будет тот же.
Для создания дизайна веб-ресурса с помощью CSS достаточно использовать команды тех примеров, что я приводил выше. Результат будет тот же.
С помощью CSS можно создать адаптивный задний фон, который корректно будет отображаться на любых устройствах с разным расширением экрана.
Неподвижный дизайн иногда выглядит скучно, его можно заменить на меняющийся. Добавьте видео, и пусть ваш ресурс привлекает внимание пользователей.
Для css стилей обычно создается отдельный файл. Этот вариант удобен, так как вам не придется постоянно прописывать стили в каждом html документе.
Теперь вы знаете, как следует менять фон. Создайте свой «ковёр», расстелите его на своём сайте, наслаждайтесь его красотой и радуйте посетителей! Расскажите в социальных сетях знакомым и друзьям о том, чему вы научились благодаря этой статье. Подписывайтесь на обновления, следите за новыми редакциями, до скорых встреч!
C уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Как сделать картинку на весь экран css
Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <img> значение атрибута width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Пример 1. Ширина изображения
В данном примере ширина ( width ) рисунка задана как 100%, а высота ( height ) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что если рядом положить две одинаковые картинки, то они сливаются в одну, и между ними не возникает заметных артефактов. Пример такого изображения показан на рис. 2.
Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь.
Сам фон представляет интерес лишь как часть общего результата. Это значит, что на фоновую область следует наложить еще один рисунок так, чтобы вместе они образовали единое целое. На рис. 3 показано изображение, правый край которого совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они точно совпадут.
Поэтому при наложении этого рисунка на фон они точно совпадут.
Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон образуют цельное изображение. В примере 2 приведено создание подобного блока за счет использования стилевого свойства background .
Пример 2. Фоновая картинка
В данном примере высота блока задается с помощью свойства height , она совпадает с высотой рисунка, а его ширина по умолчанию равна auto , иными словами, занимает всю доступную ширину. Повторение фона происходит только по горизонтали, это обеспечивает значение repeat-x свойства background .
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.
4.
Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3). Повторять фон теперь не нужно, поэтому свойство background будет иметь только одно значение — желаемый цвет фона.
Пример 3. Цвет фона
В данном примере устанавливаем параметры блока — его высоту и цвет, а также характеристики текста заголовка. Полученный результат продемонстрирован на рис. 5.
Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении монитора, кроме, разве что, самого фантастического и редко используемого. Если такой рисунок просто добавить через тег <img> , то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же свойство background , в качестве его значения задается путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.
Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от применяемого метода верстки. Если используется макет фиксированной ширины, то общая его ширина известна заранее и рисунок по горизонтали следует ограничить этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Как растянуть картинку на весь экран с помощью css и других проверенных способов
Доброго времени суток, гики сайтостроения и любители веб-тематики. Сегодня я хочу дать ответ на часто задаваемый вопрос не только новичками, но иногда и разработчиками: «Как растянуть картинку css на весь экран?» На самом деле такой прием очень просто реализовывается, но тут дело в другом.
На сегодняшний день существует множество способов и языков программирования, благодаря которым изображение может размещаться на целый экран. Поэтому в данной публикации я расскажу о нескольких способах создания полноразмерного фонового изображения при помощи css, css3, jquery и php. Приступим к делу!
Способ 1. Адаптивная фоновая картинка css-средствами
Для того чтобы сделать фоновое изображение адаптивным, в каскадных стилевых таблицах предусмотрено свойство background- size. Оно позволяет установить размер графического файла по отношению к размерности открытой вкладки браузера.
Оно позволяет установить размер графического файла по отношению к размерности открытой вкладки браузера.
Для этого нужно всего лишь написат вот такую строку:
background- size: 100% auto
Первый параметр, т.е. 100%, отвечает за растягивание картинки по горизонтали, второй параметр – по вертикали. Теперь перейдем к примеру.
Такой способ поддерживают браузеры, начиная с 10 версии Opera, 3 версии Safari, Firefox 3.6 и 9 версии IE.
Способ 2. Резиновый фон при помощи css3
С выходом в мир спецификации css3 в язык добавилось много удобных инструментов. Так, для создания растянутого фона в виде изображения используется то же свойство, что и в предыдущей главе, однако размер изображения задается не процентами, а специальным словом cover: background- size: cover. Очень удобно, не правда ли?
Чтобы посмотреть, как работает данное свойство, запустите прошлый пример, изменив в параметры background-size 100% и auto на cover.
Что касается браузеров, то такой способ поддерживают все современные версии.
Для тех, кто хочет разобрать вариант с css подробнее, я рекомендую найти статью на моем блоге о резиновом фоне, где я подробно и с примерами описал данные методы.
Способ 3. jQuery и его инструменты создания адаптивного фона
Для начала хочу сказать, что jQuery – это библиотека другого языка – JavaScript – которая упрощает функционирования последнего с html.
Сам по себе jQuery очень удобен. С ним проще работать с API, легче получать доступ к различным элементам кода, а также проще реализовывать некоторые вещи.
Для того чтобы в примере заработал данный способ, нужно вначале подключить скрипт js вот такой строкой:
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js»></script>
Ниже я прикрепил программный код примера с уже вставленной в него реализацией jQuery.
Этот способ является универсальным и поддерживается многими браузерами даже тогда, когда css-инструменты не работают.
Способ 4. Php-реализация растянутого на весь экран изображения
Несколько слов о самом языке. Php принято называть языком сценариев. С его помощью пишут серверную часть веб-приложений, т.е. связывают сервис с базой данных, обрабатывают запросы и т.д. Сам код php внедряется в html и гибко взаимодействует с ним.
Чтобы вставить кусок кода, нужно прописать текст в вот таких скобках:
А теперь в первоначальный пример вам нужно вставить всего лишь несколько строк:
Я рассказал все, что хотел донести до вас о четырех способах растяжения изображений на весь экран. Однако хочу заметить, что реализация такого подхода при помощи css намного удобнее, легче, популярнее и к тому же изменения вступают в силу сразу же.
В этот момент, например, решение на языке php применится к рисунку только после отработки функции на сервере.
На этой ноте я заканчиваю статью. Не забывайте подписываться на мой обучающий блог и делиться ссылкой на публикации с друзьями. Пока-пока!
Изображение фона на весь экран с помощью CSS
Фоновое изображение на всю страницу бывает полезно, когда Вы создаете портфолио или фотогалерею на сайте. Обычно реализация подразумевает использование jQuery плагина, который будет менять размер изображения относительно окна браузера и делать необходимые расчеты, чтобы изображение заполняло всю ширину и высоту.
Обычно реализация подразумевает использование jQuery плагина, который будет менять размер изображения относительно окна браузера и делать необходимые расчеты, чтобы изображение заполняло всю ширину и высоту.
Но есть способ, жертвуя поддержкой IE8 и ниже, реализовать это всего лишь несколькими строчками CSS кода.
Свойство background-size
С помощью background-size можно масштабировать изображение по заданным размерам. Согласно документации этого свойства (ссылка на htmlbook) оно может принимать значения cover и contain .
- cover — Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
- contain — Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
Всё, что нам нужно установить фоновое изображения для HTML:
Готово! Теперь изображение отображается на весь экран, даже при изменении размера окна браузера. Работает так же в IE9+.
Работает так же в IE9+.
Пособие для начинающих по позиционированию фона в CSS — CSS-LIVE
Перевод статьи A Primer To Background Positioning In CSS с сайта blogs.adobe.com, автор — Сара Суэйдан.
Применение фоновых изображений к элементам, вероятно, одна из самых востребованных возможностей в CSS, и есть множество фоновых свойств, которые позволяют нам управлять различными аспектами фона элемента.
У элемента может быть более одного фонового изображения. Если вы хотите применить более одного фонового изображения, то можете представить их в виде разделённого запятыми списка значений для свойства background-image. Свойство background-position используется для указания позиции фонового изображения, и это свойство стоит рассмотреть поглубже, т.к. его различные возможные значения приводят к разным результатам, некоторые из которых могут оказаться для вас в новинку, если вы не очень хорошо разбираетесь в CSS.
Мы будем позиционировать одно фоновое изображение во всех примерах, чтобы сохранить код и общие понятия простыми на протяжении всей статьи. Но что подходит для одного фонового изображения, то применимо и ко множественным.
Фоновое изображение позиционируется внутри того, что называется «областью позиционирования фона» элемента. Эта область позиционирования фона, как ясно из названия, указывает область, внутри которой будет позиционироваться фон, и у нее есть система координат, используемая для работы с позиционированием.
Прежде чем продолжить углубляться в основные понятия позиционирования, давайте сначала быстренько заглянем в боксовую модель CSS и посмотрим, как она влияет на позиционирование фоновых изображений внутри элемента.
Области боксовой модели CSS
У элемента в CSS определены три области, называемые боксами: border box (бокс по границы включительно), padding box (бокс по отступу) и content box (бокс по содержимому). border box – область элемента, которая включает всю его внутреннюю часть плюс область, которую занимают сами границы.
Padding box – область элемента, исключающая границу, но включающая контент элемента и окружающие его отступы – указанные при помощи свойства padding.
Content box – область, созданная контентом элемента, исключающая любые отступы и границы.
Области бокса элемента. Изображение взято из CSS-справочника на Codrops, статья про свойство background-origin.
Есть также четвёртая область — «margin box», включающая элемент и его внешние поля, которые указываются при помощи свойства margin.
Когда вы назначаете элементу фон в виде изображения или сплошного цвета, то по умолчанию он закрашивает всю область границы элемента. (Можно изменить это поведение при помощи свойства background-origin, но мы вернёмся к нему в ближайшее время.)
Чтобы указать, где именно внутри области позиционирования будет находиться фоновое изображение, этой области необходима система координат, используемая для преобразования в неё значений background-position. Прежде чем двигаться дальше, давайте повнимательнее рассмотрим эту систему координат.
Прежде чем двигаться дальше, давайте повнимательнее рассмотрим эту систему координат.
Система координат элемента
По умолчанию, по самой природе боксовой модели элемента в CSS, у каждого элемента есть система координат, которая определяется его высотой и шириной. Эта система координат используется, чтобы позиционировать элемент относительно других элементов и позиционировать потомков элемента относительно него самого.
У HTML-элемента есть система координат в CSS. У SVG-элементов, напротив, нет похожей системы координат, поскольку они не регламентируются концепцией боксовой модели.
Начальная точка системы координат в CSS расположена в левом верхнем углу элемента.
Область позиционирования фона также определяется системой координат, установленной для нее, и служит для позиционирования фонового изображения в этой области. У этой системы координат начальная точка тоже находится в верхнем левом углу области позиционирования.
Поскольку по умолчанию областью позиционирования является padding box, то по умолчанию начальной точкой системы координат области позиционирования фона будет верхний левый угол области внутреннего отступа элемента.
Это означает, что, когда вы применяете фоновое изображение к элементу, браузер будет позиционировать первое и последующие повторения изображения, начиная от верхнего левого угла области внутреннего отступа элемента.
Например, предположим у вас есть фоновое изображение, применённое к элементу, и вы не задали ему повторение (поэтому применяется только один экземпляр этого изображения). Исходной позицией фонового изображения внутри системы координат будет начальная точка системы координат padding box. Поэтому верхний левый угол изображения позиционируется в верхнем левом углу внутреннего отступа элемента. (См. живой пример ниже.)
К элементу применена полупрозрачная граница в 20px. Заметьте, как изображение позиционируется в верхнем левом углу внутреннего отступа элемента.
Изображение любезно предоставлено Freepik.com
Используя свойство background-position, о котором мы поговорим в этой статье, мы можем изменять позицию изображения внутри этой системы координат.
Но как упоминалось ранее, мы можем изменить область позиционирования фона, и это, в свою очередь, изменит начальную точку, используемую для позиционирования изображения внутри области фона элемента.
Изменение области позиционирования фона и системы координат при помощи
background-originСвойство background-origin применяется, чтобы изменить начальную точку системы координат, используемую, чтобы позиционировать фоновое изображение в области позиционирования фона.
Оно принимает одно из трёх значений: padding-box (значение по умолчанию), content-box и border-box.
В зависимости от выбора области позиционирования фона, соответствующей точке отсчета для фона — начальная точка системы координат, установленной для этой области — изменится, и начальное (по умолчанию) положение фонового изображения тоже.
Следующий живой пример показывает разные исходные точки фона/области позиционирования в действии.
Смотрите пример Сары Суэйден (@SaraSoueidan) «Разные значения background-origin» на CodePen.
Для каждой области позиционирования фона, указанной при помощи background-origin, система координат будет сдвигаться, чтобы покрыть эту область.
Затем, в этой системе координат можно указать положение фонового изображения, используя свойство background-position.
Ради простоты, в остальной части этой статьи, мы оставим область позиционирования фона элемента по умолчанию. Поэтому все наши примеры будут применены к элементу, у которого фон позиционируется именно в области отступа.
Позиционирование фоновых изображений при помощи
background-positionВ прошлом разделе мы видели, как фоновое изображение по умолчанию позиционируется в левом верхнем углу области позиционирования. Это связано с тем, что по умолчанию значение свойства
Это связано с тем, что по умолчанию значение свойства background-position равно 0% 0%.
По умолчанию для background-position используются процентное значение. В background-position можно подставлять либо процентное, либо абсолютное значение, которые указывают смещение изображения от одного из четырёх краёв области позиционирования (вверх, право, низ, лево)
Углы смещения элемента и система координат в CSS.
В дополнение к процентным и абсолютным значениям, для смещения можно использовать ещё и пять ключевых слов: top, right, bottom, left и center.
Положение фона можно описывать при помощи указания одного значения для смещения (ключевое слово, проценты или длина), двух значений (пара значений с теми же тремя вариантами для каждого) или четырёх значений (ключевое слово и числовое значение смещения относительно соответствующего края). Мы поговорим об этом более детально в последующих разделах.
Мы поговорим об этом более детально в последующих разделах.
background-position: top left;background-position: 50px 30%;background-position: top 25%;background-position: right 10px bottom 20px;background-position: center centerbackground-position: 10px 20px;background-position: 5em 2em;background-position: 75% 50%;
Если вы укажите только одно значение, то второе будет считаться, как center. Если укажите два значения, то первое будет определять смещение от левого угла — т.е. горизонтальную позицию, а второе – смещение вниз от верхнего угла — вертикальную позицию.
background-position: 10% 50%; /* смещение на 10% вправо, и 50% вниз от верха */ background-position: top; /* идентично `top center` */ background-position: 50px; /* идентично `50px center` */
Можно смешивать и сочетать значения, комбинируя длину с процентами и/или ключевыми словами. Заметьте, что пару ключевых слов можно поменять местами, тогда как комбинацию ключевого слова и длины либо процентов — нельзя. Поэтому
Заметьте, что пару ключевых слов можно поменять местами, тогда как комбинацию ключевого слова и длины либо процентов — нельзя. Поэтому center left — правильная запись, а 50% left — нет, она должна выглядеть так: left 50%. При комбинировании ключевого слова и длины или процентного значения, первое значение всегда отвечает за горизонтальное смещение, а второе — за вертикальное.
Собственно говоря, ключевое слово – это сокращённая запись для определённых процентных значений. Точнее сказать: top — смещение 0% от верхнего края, bottom — смещение 100% от верхнего края, left — смещение 0% от левого края, right — смещение 100% от левого края, а center — смещение 50% в том направлении (горизонтальном или вертикальном), к которому оно применяется.
Начнём с того, как работает каждый тип значения — вероятно, это наиболее важная вещь, т. к. есть фундаментальное различие между тем, как браузер позиционирует фоновые изображения при абсолютных и процентных значениях. По ходу изучения мы посмотрим больше примеров.
к. есть фундаментальное различие между тем, как браузер позиционирует фоновые изображения при абсолютных и процентных значениях. По ходу изучения мы посмотрим больше примеров.
Как работают абсолютные значения background-position
При указании значения в абсолютных единицах, вы смещаете верхний угол фонового изображения на указанное число. Другими словами, изображение передвинется так, чтобы его верхний левый угол позиционировался на указанные в значении background-position смещения.
Лучший способ объяснить и понять это – показать наглядно, поэтому здесь представлено два примера абсолютных значений позиции фона и то, как браузеры реализуют позиционирование фонового изображения при помощи абсолютных значений. Элементу в этих двух примерах задан размер 100px на 80px.
Позиционирование фонового изображения при помощи абсолютных значений.
Абсолютное значение также может быть отрицательным. В этом случае изображение сместится в обратном направлении от края.
Пример, показывающий смещение изображения при помощи отрицательного значения.
Попробуйте изменить значения позиции фона в следующем живом примере, чтобы увидеть, как оно влияет на изображение. И обязательно попробуйте отрицательное значение!
Как работают процентные значения background-position
В отличие от значения смещения в абсолютных единицах длины, которое двигает верхний левый угол элемента на указанное расстояние, процентное значение выравнивает точку в X% от левого (для горизонтальной составляющей) или верхнего (для вертикальной) края изображения с точкой в X% от левого (для горизонтальной) или верхнего (для вертикальной) края контейнера.
Например, процентное значение 0% 0% выровняет точку 0% 0% изображении с точкой 0% 0% в системе координат области позиционирования фона. Значение 50% 75% свойства background-position выровняет точку, которая находится в 50% от левого и в 75% от верхнего края изображения с точкой, которая расположена на 50% 75% в области позиционирования фона.
И снова, лучше объяснит наглядный пример. Заметьте, как указанное значение background-position используется, чтобы получить точку этих координат внутри изображения, а затем выравнивает эту точку с точкой в тех же координатах в области позиционирования.
Позиционирование фонового изображения при помощи процентных значений..
Как и с абсолютными единицами длины, можно указать процентное смещение в отрицательных значениях, и они передвинут фоновое изображение на указанное значение в противоположенном направлении на соответствующей оси. Поэтому значения -10% -30% сместят изображение на 10% влево от левого края и на 30% вверх.
Поиграйте со значениями в следующем примере, чтобы увидеть, как меняется положение фонового изображения.
Смотрите пример Сары Суэйден (@SaraSoueidan) «background-position Example#2» на CodePen.
Позиционирование в предыдущих двух примерах делается относительно верхнего и левого краёв. Теперь давайте посмотрим, как можно объединить ключевые слова вместе с численными значениями смещения (процентами или абсолютными единицами), чтобы позиционировать изображения вдоль области позиционирования фона относительно любого из четырёх краёв элемента.
Смещение относительно любого края
В примерах из предыдущих двух разделов мы указывали смещения и видели, как они используются, чтобы переместить изображение относительно верхнего и левого края — т.е. поведение по умолчанию для одного или двух значений background-position.
Когда мы объединяем в четырёхзначный синтаксис ключевые слова для смещения с численными значениями, мы также можем сместить фоновое изображение от правого и нижнего краёв области позиционирования.
Чтобы это сделать, всё что нам надо, это указать название края, который нужно использовать, за которым должно следовать число (в абсолютных или процентных значениях), на которое сместится изображение от самого края.
Например, в следующем примере используется четырёхзначный синтаксис:
background-position:top1emright3em; /* фоновое изображение позиционируется на 1emвниз от верхнего угла и на 3emвлево от правого угла */background-position:right1embottom1em; /* фоновое изображение позиционируется на 1emвверх от нижнего угла и 1emвлево от правого угла */background-position: left 20px bottom 50px;
Если указано три из четырёх значений, четвёртое значение приравнивается к нулю.
При использовании четырёхзначного синтаксиса следует кое-что помнить: когда приведено три или четыре значения, тогда каждое процентное значение или длина представляют смещение и должны идти за ключевым словом, указывающим край, от которого должно смещаться фоновое изображение. Например, background-position: bottom 10px right 20px представляет вертикальное смещение на 10px вверх от нижнего края и горизонтальное смещение на 20px влево от правого края. Если указано три значения, недостающее смещение приравнивается к нулю. Если вы укажите два численных смещения и одно ключевое слово, то такое значение будет неверным и браузер использует 0% 0% — значение по умолчанию.
Чтобы лучше это понять, поиграйтесь со значениями свойства background-position в следующем живом примере. Для лучшего понимания фоновое изображение сначала позиционируется так, чтобы оно смещалось на 0 пикселей от нижнего и 2em от правого края.
Это особенно полезно, когда вам нужно по умолчанию позиционировать изображение на расстояние от правого и нижнего краёв, что сделает эту задачу намного легче, чем вынужденное высчитывание относительных смещений от верхнего и левого углов.
Установка размеров, повторение, обрезка изображений и многое другое!
Помните, что можно к элементу можно применять множественные фоновые изображения. Для каждого фонового изображения (представленных в виде списка изображений, разделённого запятыми в background-image) можно указать соответствующую фоновую позицию; множественные позиции также разделяются запятыми.
В общем, есть девять CSS-свойств, которые управляют раскладкой, позиционированием, определением размеров и закрашиванием фоновых изображений, включая сокращённое свойство background, которое используется для установки и сброса других сокращённых свойств. Каждое свойство позволяет делать что-нибудь одно, а вместе они дают нам отличный контроль над тем, как применять фоновые изображения к любому элементу в HTML.
Кроме того, теперь, помимо основных свойств для фона, есть и дополнительные свойства, которые позволяют применять к фоновым изображениям эффекты наложения, похожие на эффекты, доступные в редакторах типа Photoshop — в частности, свойство background-blend-mode. Если вам интересно изучить всё о наложении в CSS, то можете прочитать об этом в этой статье.
Я надеюсь, что эта статья оказалась для вас полезной. Спасибо за чтение.
P.S. Это тоже может быть интересно:
где применять и как сделать самому
Доброго времени суток всем, кто прямо сейчас читает мой блог! Каждый из вас хоть раз, но встречался с такими сайтами, на которых при масштабировании фоновое изображение или другие важные графические объекты «прятались» за границами экрана.
В некоторых случаях это критично для пользователя, ведь полезная информация просто исчезает. Именно поэтому в текущей статье я расскажу, как сделать резиновый фон css — средствами, раскрою маленькие хитрости и конечно же приведу контрольные примеры. Думаю, пришло время приступать к обучению!
Думаю, пришло время приступать к обучению!
Что такое резиновый фон и как им пользоваться?
Как вы уже наверняка догадались, речь пойдет именно о фоновых изображениях и об их растягивании и одновременном масштабировании на весь экран вне зависимости от размера последнего. По сути это и называется резиновым фоном или резиновой картинкой на заднем фоне.
Как же его можно заприметить на веб-сервисах? Очень просто. При увеличении или уменьшении окна браузера внедренные объекты (текст, рисунки, кнопки и т.д.) будут сдвигаться, подстраиваясь под размер вкладки.
В этот же момент резиновое изображение почти не будет видоизменяться. А если масштабируемое окно сохранит пропорции, то фон останется идентичен и только размер изображения будет колебаться.
Каким образом создается резиновый фон?
Существует несколько способов «превращения» обычного изображения в растягиваемое. Все они используют одно и то же свойство. Отличие состоит только в том, что второй способ, о котором я расскажу, появился благодаря css3.
Главные инструменты, которые используются в обеих вариантах, это background-size и background.
Первое свойство управляет размером изображения, а второе задает сам путь к картинке. Также через background можно указать повторяемость и пролистывание вместе с контентом.
Итак, начнем с первого и более старого варианта.
Растягиваемость картинки устанавливается при помощи процентов. Так, строка background-size: 100% растянет изображение на все окно браузера вне зависимости от его размера.
В некоторых случаях можно увидеть и такой код: background-size: 100% auto.
Атрибут auto отвечает за вертикальное размещение картинки, которое должно автоматически подстраиваться под высоту вкладки.
Для наглядности разберем пример. Для сайта был сверстан блок с текстом и задано резиновое изображение.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Растягиваемый фон</title>
<style>
body {
background: url(https://www.zastavki.com/pictures/originals/2012/Nature_Flowers_Big_flowers_of_a_sunflower_036583_.jpg) no-repeat center center fixed;
-o-background-size: 100% auto;
-webkit-background-size: 100% auto;
-moz-background-size: 100% auto;
background-size: 100% auto;
text-align: center;
color: #8B2500;
}
div {
background: #FFFACD;
border: 5px double #FFA500;
width: 86%;
margin: 4% 4% 4% 4%;
padding: 35px;
}
h2 {
color: #FFA500;
text-shadow: 2px 2px 1px #8B4513;
}
</style>
</head>
<body>
<div>
<h2>Создайте солнечное настроение вместе с туристической компанией "Подсолнух"</h2>
<p>Мы предлагаем туры в солнечную Мексику, загадочный Египет, великолепную Францию. |
Обратите внимание на такие моменты:
- background: url (http://www.zastavki.com/pictures/originals/2012/Nature_Flowers_Big_flowers_of_a_sunflower_036583_.jpg) no-repeat center center fixed. В этой строчке кода я описал изображение как фиксированное (оно не будет скролироваться вместе с содержимым веб-страницы) и не повторяющееся.
- Что касается слов center center, то они указывают, какая именно часть изображения всегда будет видна вне зависимости от масштаба. Первый параметр отвечает за левый и правый край рисунка, а второй – верхний и нижний край. Таким образом можно закрепить изображение так: left bottom.
- В этом случае указанные границы всегда будут видны пользователю и само фоновое изображение сместиться. Также можно задавать данные значения через пикселы. Например, вместо первого параметра пишем 150px и тогда изображение сдвинется вправо на указанное число единиц.

- margin: 4% 4% 4% 4%. Такой способ указания отступов позволит даже в маленьком окне браузера сохранить расстояние между краями вкладки и блоком с текстом.
Выбирайте картинки только большого размера и хорошего качества, чтоб при масштабировании фон не размывался.
Во втором способе создания резинового фона используется ключевое свойство cover, которое появилось в спецификации css3.
Замените у background- size параметры 100% auto на cover и оцените результат.
На этом у меня все. Если вам понравилась публикация, то обязательно подписывайтесь на обновления моего блога, а также делитесь впечатлениями и новыми знаниями с друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 1048 раз
Понравилась статья? Поделись с друзьями:
Этот блог уже читают
читай и ты!
Как сделать фоновое изображение HTML полноэкранным?
Обзор
Часто визуально приятнее и интереснее добавлять изображения на фон определенных частей веб-сайта, чем менять только цвет фона. В зависимости от доступного места изображение можно оставить в естественном размере, растянуть или сжать. В этой статье описывается, как установить изображение в качестве фона для элемента с помощью свойства background-size в CSS.
В зависимости от доступного места изображение можно оставить в естественном размере, растянуть или сжать. В этой статье описывается, как установить изображение в качестве фона для элемента с помощью свойства background-size в CSS.
Предпосылки
- HTML для структуры нашего изображения.
- CSS для стилизации и адаптивности нашего фонового изображения.
Что мы создаем?
Здесь мы узнаем, как растянуть фоновое изображение так, чтобы оно покрывало всю область просмотра браузера. Для этого будет использоваться свойство CSS background-size, JavaScript не требуется. Веб-дизайнеры часто растягивают фоновые изображения, чтобы покрыть всю область просмотра браузера, поскольку это выглядит заманчиво для пользователей, посещающих наши веб-сайты. Эту задачу довольно легко выполнить, используя несколько строк CSS в наших проектах. Окончательный результат того, что мы создадим, показан ниже:
Как сделать полноэкранное адаптивное фоновое изображение с помощью CSS
Чтобы сделать наши изображения адаптивными, мы планируем сделать следующее:
1.
 Заполнить всю область просмотра свойством background-size
Заполнить всю область просмотра свойством background-sizeМожно установить свойство CSS background-size для покрытия. Используя это значение, браузер автоматически и пропорционально масштабирует ширину и высоту фонового изображения, чтобы они были равны ширине и высоте области просмотра или превышали их.
2. Используйте мультимедийные запросы для создания фонового изображения меньшего размера для мобильных устройств
Уменьшенная версия файла фонового изображения будет использоваться для ускорения загрузки страницы на небольших экранах с мультимедийным запросом. Выбор этого параметра необязателен.
В чем преимущества использования фонового изображения меньшего размера на мобильном устройстве? В демо я использовал изображение размером около 5976*35705976*35705976*3570 пикселей.
Благодаря этому размеру мы будем работать на подавляющем большинстве широкоэкранных компьютерных мониторов, доступных в настоящее время. Однако для этого нам потребуется обслуживать файл размером 1,5 МБ, 1,5 МБ и 1,5 МБ.
Для фоновой фотографии никогда не будет хорошей идеей занимать такой большой объем данных, но это особенно плохо для мобильного Интернета. Кроме того, размер изображения слишком велик на устройствах с маленьким экраном.
Мы можем сделать изображения адаптивными, используя следующий подход:
Вот вся необходимая разметка:
<тело>
...Ваш контент идет сюда...
Мы назначим изображение, которое будет использоваться в качестве фона для элемента body, чтобы изображение всегда покрывало всю область просмотра наших браузеров.
Теперь наше фоновое изображение покрывает всю область просмотра браузера, мы собираемся назначить изображение элементу body. Тем не менее, этот метод работает с любым элементом на уровне блока (например, с div или формой).
Фоновое изображение всегда будет масштабироваться так, чтобы покрывать весь контейнер блочного уровня, если ширина и высота контейнера плавные.
размер фона: обложка;
Вот где происходит волшебство. Всякий раз, когда устанавливается эта пара свойство/значение, браузер масштабирует фоновое изображение, чтобы оно соответствовало ширине и высоте элемента. Здесь мы используем элемент body в качестве примера.
Когда браузер видит фоновое изображение, которое меньше, чем размеры элемента body, он программно увеличивает изображение. Это происходит на экранах высокого разрешения с небольшими фоновыми изображениями.
Хорошо известно, что когда изображения масштабируются выше их естественных размеров, качество изображения ухудшается (происходит пикселизация).
Качество изображения ухудшается, когда изображения масштабируются за пределы их естественных размеров.
Учтите, что при выборе изображения для вашего проекта, поскольку в демонстрации используются фотографии размером 5976∗35705976*35705976∗3570px для больших экранов, пройдет некоторое время, прежде чем возникнут проблемы.
В зависимости от размера фонового изображения браузер может отображать его в виде плиток.
Использование неповторения предотвратит это:
background-repeat: no-repeat;
Мы будем держать наше изображение в центре, чтобы все выглядело красиво:
background-position: center center;
Таким образом, изображение всегда будет центрировано по вертикали и горизонтали.
Следующая проблема возникает, когда высота содержимого больше, чем высота видимого окна просмотра. В этом случае будет полоса прокрутки. Фоновое изображение должно оставаться на месте во время прокрутки вниз, иначе либо изображение заканчивается внизу, либо фон перемещается, когда пользователь прокручивает вниз (что может сильно отвлекать).
Этого можно добиться, установив для свойства background-attachment фиксированное значение.
фоновое вложение: фиксированное;
Используя краткую нотацию, можно включить все свойства фона, описанные выше:
Например:
background: url(background-photo.jpg) center center cover no-repeat fix;
Теперь мы получили полностью адаптивное изображение, которое всегда будет покрывать весь фон и выглядеть привлекательно для пользователей, посещающих наш веб-сайт. Код для его достижения показан ниже:
Вывод:
Вывод с использованием медиа-запроса показан ниже:
Если у вас медленное мобильное соединение, вы можете уменьшить исходное изображение с помощью Photoshop или другого программного обеспечения для редактирования изображений.
Одним из основных недостатков использования медиа-запроса является то, что при изменении размера окна браузера, например, с 1200px1200px1200px до 640px640px640px (или наоборот), фоновое изображение на мгновение мерцает во время загрузки.
Фоновое изображение HTML на весь экран без CSS
Для установки фонового изображения HTML на весь экран можно использовать различные методы. В этом примере изображение будет занимать весь экран. Это можно сделать с помощью CSS или без него. Как вы можете видеть в приведенном ниже примере, когда мы увеличиваем и уменьшаем масштаб, фоновое изображение не меняется, и все это делается с использованием атрибутов html без добавления какого-либо CSS.
Это можно сделать с помощью CSS или без него. Как вы можете видеть в приведенном ниже примере, когда мы увеличиваем и уменьшаем масштаб, фоновое изображение не меняется, и все это делается с использованием атрибутов html без добавления какого-либо CSS.
- Первое свойство, используемое здесь, — это фоновое изображение, которое устанавливает изображение в качестве фона с помощью URL-адреса.
- Background-repeat — это следующий атрибут, используемый для предотвращения повторения нашего изображения.
- Размер фона — один из наиболее важных атрибутов, используемых здесь, поскольку он фиксирует фоновое изображение, чтобы оно не менялось при увеличении и уменьшении масштаба веб-страницы. Покрытие дается как значение.
<голова>Название документа<title> </голова> <body background-image="nature/picture.jpg" background-repeat="no-repeat" background-size="cover"> </тело> </html> </pre></pre><p> <strong> Результат: </strong></p><h3 level="2"><span class="ez-toc-section" id="i-25"> Заключение </span></h3><ol><li> Свойство <strong> CSS background-size </strong> было использовано для того, чтобы сделать фоновое изображение html полноэкранным.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto/gigs/116607181/original/f428bc374b2ec3999df2b89ac53f52f4c94a139e/make-a-website-design-using-for-you.png' /><noscript><img loading='lazy' src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto/gigs/116607181/original/f428bc374b2ec3999df2b89ac53f52f4c94a139e/make-a-website-design-using-for-you.png' /></noscript></li><li> Фоновое изображение элемента управляется CSS-свойством background-size. В зависимости от доступного места изображение можно оставить в естественном размере, растянуть или сжать.</li><li> Также можно добавить изображение без использования CSS, используя атрибуты background-image, background-repeat и background-size.</li></ol><h2><span class="ez-toc-section" id="_CSS-5"> Как создать фоновое видео с помощью CSS </span></h2><p> Если вы хотите привлечь новых посетителей на свой веб-сайт, у вас есть от 10 до 20 секунд. Чтобы вдохнуть жизнь в контент вашей страницы, вы можете попробовать добавить фоновое видео с помощью CSS.</p><p> Видеофоны занимают всю ширину и высоту окна просмотра (другими словами, всю видимую область страницы) и добавляют визуальную изюминку для повышения вовлеченности. Поверх этого видео вы можете разместить содержимое избранной страницы — в конце концов, это всего лишь фон, а ваш контент важнее всего.</p><p></p><p> Видеофоны могут показаться причудливой функцией, но на самом деле их легко реализовать, если вы немного знаете CSS.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/wikihow.com/images_en/thumb/e/e0/Set-a-Background-Image-in-HTML-Step-11-preview.jpg/670px-Set-a-Background-Image-in-HTML-Step-11-preview.jpg' /><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images_en/thumb/e/e0/Set-a-Background-Image-in-HTML-Step-11-preview.jpg/670px-Set-a-Background-Image-in-HTML-Step-11-preview.jpg' /></noscript> В этом руководстве мы покажем вам, как добавить на веб-страницу простой полноэкранный видеофон, который вы можете настроить и адаптировать под свои нужды.</p><h3><span class="ez-toc-section" id="_CSS-6"> Как создать полноэкранный видеофон с помощью CSS </span></h3><p> Чтобы показать вам, как создавать видеофоны для вашего сайта, мы поделимся кодом, который вы можете скопировать, чтобы изменить в соответствии с вашими потребностями. Мы также увидим код в действии с некоторыми модулями CodePen с адаптивным фоновым видео.</p><p> Давайте начнем с нашего HTML. Во-первых, мы разместим видео на нашей странице с тегом <strong><video> </strong> и несколькими атрибутами.</p><pre> <br/> <петля автозапуска видео отключена poster="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="video" data-poster="https://assets.codepen.io/6093409/river.jpg"> <br/> <source class="lazy lazy-hidden lazy lazy-hidden" data-lazy-type="video" data-src="https://assets.codepen.io/6093409/river.mp4" type="video/mp4"> <br/> </video><noscript><video> </strong> и несколькими атрибутами. </p> <pre> <br/> <петля автозапуска видео отключена poster="https://assets.codepen.io/6093409/river.jpg"> <br/> <source class="lazy lazy-hidden" src="https://assets.codepen.io/6093409/river.mp4" type="video/mp4"> <br/> </video></noscript> <br/> </pre><p> Все эти атрибуты важны для правильной работы фона, поэтому давайте рассмотрим каждый из них:</p><ul><li> Атрибут <strong> id </strong> предназначен для стилизации нашего элемента видео с помощью CSS.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/img.youtube.com/vi/dLG-ZHp1kqE/0.jpg?3489220329' /><noscript><img loading='lazy' src='/800/600/http/img.youtube.com/vi/dLG-ZHp1kqE/0.jpg?3489220329' /></noscript> Это необходимо для достижения эффекта полноэкранного фона.</li><li> Атрибут <strong> autoplay </strong> запускает видео автоматически после загрузки страницы.</li><li> Атрибут <strong> loop </strong> воспроизводит видео в бесконечном цикле.</li><li> Атрибут <strong> muted </strong> отключает звук для видео. Как правило, вы не должны воспроизводить звук видео на своей странице, пока пользователь не включит звук. Это является проблемой доступности и может вызвать неприятные ощущения у пользователя.</li><li> Наконец, изображение <strong> poster </strong> отображается на экране во время загрузки видео или вместо видео, если оно не загружается. Мы рекомендуем сделать изображение постера первым кадром вашего видео, чтобы оно выглядело максимально плавно.</li></ul><p> <strong> Теги<video> </strong> обычно также включают в себя атрибут <strong> Controls </strong>. Однако мы исключили его, потому что не хотим, чтобы пользователи останавливали видео или пропускали его.</p><p> После нашего видеоэлемента давайте добавим некоторый HTML-контент-заполнитель, чтобы увидеть, как текст выглядит на фоне нашего видео.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/kursuswebdesign.org/wp-content/uploads/2017/03/Internal-Style-Sheet.png' /><noscript><img loading='lazy' src='/800/600/http/kursuswebdesign.org/wp-content/uploads/2017/03/Internal-Style-Sheet.png' /></noscript></p><pre> <br/> <h2><span class="ez-toc-section" id="i-26">ЭТО РЕКА.</span></h2> <br/> <h3><span class="ez-toc-section" id="i-27">Как величественно.</span></h3> <br/> </pre><p> Закончив HTML, давайте займемся CSS. Чтобы превратить наше обычное видео в фоновое, добавьте следующий CSS:</p><pre> <br/> #background-video { <br/> width: 100vw; <br/> высота: 100vh; <br/> подходит для объекта: обложка; <br/> позиция: фиксированная; <br/> слева: 0; <br/> справа: 0; <br/> верх: 0; <br/> снизу: 0; <br/> Z-индекс: -1; <br/> } <br/> </pre><p> Давайте рассмотрим каждое из этих правил, чтобы понять, что они делают:</p><ul><li> <strong> height: 100vw </strong> (ширина области просмотра) и <strong> width: 100vh </strong> (высота области просмотра) расширяют видео на всю ширину и высоту области просмотра.</li><li> <strong> object-fit: обложка </strong> автоматически масштабирует фоновое видео, чтобы сохранить исходное соотношение сторон при заполнении экрана, обрезая края видео при необходимости.</li><li> <strong> позиция: фиксированная </strong> и следующие <strong> слева </strong> , <strong> справа </strong> , <strong> сверху </strong> и <strong> снизу </strong> позиционирует видео относительно окна просмотра и отделяет его от остального содержимого страницы.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/csscoke.com/wp-content/uploads/2013/10/change-dreamweaver-code-color-css.jpg' /><noscript><img loading='lazy' src='/800/600/http/csscoke.com/wp-content/uploads/2013/10/change-dreamweaver-code-color-css.jpg' /></noscript> Это удерживает видео на месте, когда пользователь прокручивает его, и позволяет другому контенту располагаться поверх него.</li><li> <strong> z-index </strong> помещает видеофон под сопровождающий контент.</li></ul><p> Далее мы добавим стиль для другого содержимого нашей страницы. Для обеспечения доступности убедитесь, что текст, размещенный поверх видео, обеспечивает достаточный цветовой контраст с фоном:</p><pre> <br/> h2, h3 { <br/> цвет: белый; <br/> семейство шрифтов: Trebuchet MS; <br/> вес шрифта: полужирный; <br/> text-align: center; <br/> } <p> h2 { <br/> размер шрифта: 6rem; <br/> margin-top: 30vh; <br/> } </p> <p> h3 { размер шрифта: 3rem; } <br/> </p> </pre><p> В этот момент фон видео будет хорошо отображаться. Но мы еще не учитывали мобильные устройства. Обычно рекомендуется запретить автоматическое воспроизведение видео на мобильных устройствах, поскольку данные, необходимые для их воспроизведения, значительны, а пользователи вообще не запрашивали воспроизведение видео.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/img.youtube.com/vi/BJbh_x8YyzA/hqdefault.jpg' /><noscript><img loading='lazy' src='/800/600/http/img.youtube.com/vi/BJbh_x8YyzA/hqdefault.jpg' /></noscript></p><p> Вместо этого мы добавим медиа-запрос, который заменит видео изображением нашего постера на экранах шириной 750 пикселей или меньше.</p><pre> <br/> @media (максимальная ширина: 750 пикселей) { <br/> #background-video { display: none; } <br/> body { <br/> background: url("https://assets.codepen.io/6093409/river.jpg") no-repeat; <br/> background-size: обложка; <br/> } <br/> } <br/> </pre><p> Когда мы объединяем все, мы получаем гладкий фон видео, который масштабируется вместе с экраном и отображает изображение на мобильных устройствах. (Примечание: щелкните здесь, чтобы увидеть пример с воспроизводимым видео.)</p><p data-height="568" data-theme-id="39533" data-default-tab="result" data-user="hubspot" data-slug-hash="abJXWdE" data-editable="true" data-pen-title="Video Background 1"> См. Фоновое видео Pen 1 Кристины Перриконе (@hubspot) на CodePen.</p><p> Если вам нужна дополнительная помощь, чтобы узнать, как заставить этот код работать на вашем сайте, ознакомьтесь с этим видеоруководством по фону CSS на YouTube:</p> <iframe title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" xml="lang" src="https://www.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/y/yourIgEXA6e9NZLcl8hjmRw3JTQWC2nViPFH71/slide-61.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/y/yourIgEXA6e9NZLcl8hjmRw3JTQWC2nViPFH71/slide-61.jpg' /></noscript> youtube.com/embed/05ZHUuQVvJM» frameborder=»0″ allowfullscreen=»» data-service=»youtube»> </iframe><p> </p><h4><span class="ez-toc-section" id="i-28"> Добавить больше содержимого страницы </span></h4><p> Мы уже добавили несколько заголовков на страницу, чтобы посмотрите, как контент выглядит на фоне видео.</p><p> Тем не менее, ваша страница, вероятно, будет содержать больше контента, чем фоновое видео и текст заголовка. Итак, добавим <strong><main> </strong> раздел нашего примера, который появляется, когда пользователь прокручивает страницу вниз. Этот элемент будет охватывать видео, чтобы сосредоточить внимание на основном содержании. (Примечание: щелкните здесь, чтобы увидеть пример с воспроизводимым видео.)</p><p data-height="567" data-theme-id="39533" data-default-tab="result" data-user="hubspot" data-slug-hash="xxqMgYx" data-editable="true" data-pen-title="Video Background 2"> См. Pen Video Background 2 от Christina Perricone (@hubspot) на CodePen.</p><p> Мы задали нашему элементу <strong><main> </strong> цвет фона, чтобы скрыть видео, а также верхнее поле в единицах высоты окна просмотра.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/1.bp.blogspot.com/-kFSWofPNz-Q/Vuoqn-SLa2I/AAAAAAAABXE/WJa2ldtcEC4nMxoP6ZtWM8QPKwYvr7WfA/s1600/Screenshot%2Bfrom%2B2016-03-17%2B10%253A54%253A49.png' /><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-kFSWofPNz-Q/Vuoqn-SLa2I/AAAAAAAABXE/WJa2ldtcEC4nMxoP6ZtWM8QPKwYvr7WfA/s1600/Screenshot%2Bfrom%2B2016-03-17%2B10%253A54%253A49.png' /></noscript> Таким образом, основной контент будет отображаться, как только пользователь начнет прокручивать страницу.</p><h3><span class="ez-toc-section" id="_CSS-7"> Фоновое видео CSS для привлечения вашей аудитории </span></h3><p> Жизнь коротка, и никто не хочет тратить свое время на заурядную веб-страницу. С помощью всего нескольких строк CSS мы создали шаблон видеофона на всю страницу, который вы можете настроить для своей аудитории.</p><p> Использование фона сайта для видео может быть не идеальным выбором для каждого веб-сайта и, как правило, не подходит для мобильных веб-сайтов из-за их влияния на производительность мобильных устройств. Однако, если все сделано правильно, видеофоны могут оказать значительное влияние, и нет необходимости даже нажимать кнопку воспроизведения.</p><p> <em> Примечание редактора: этот пост был первоначально опубликован в июне 2021 года и обновлен для полноты информации. </em></p><p></p><p> Темы: Начальная загрузка и CSS</p><h3><span class="ez-toc-section" id="i-29"> Не забудьте поделиться этим постом! </span></h3><h2><span class="ez-toc-section" id="_WordPress"> Как создать полноэкранное фоновое изображение в WordPress </span></h2><ul><li> <i> </i> Фейсбук</li><li> <i> </i> Твиттер</li><li> <i> </i> LinkedIn</li></ul><p> Вы заинтересованы в использовании полноэкранного фонового изображения в WordPress? Добавить изображение в качестве фонового изображения довольно просто, но оно не становится автоматически полноэкранным.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/8/d/0/8d0f7a04d6d53eef4163ce3f95763ecf.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/8/d/0/8d0f7a04d6d53eef4163ce3f95763ecf.jpeg' /></noscript> Это приведет к тому, что несколько копий изображения будут использоваться для заполнения фона вашего сайта. Это может отлично выглядеть на некоторых веб-сайтах, но обычно это не желаемый результат.</p><p> Вместо этого использование одного большого изображения в качестве единственного фонового изображения может отлично смотреться на многих веб-сайтах. К сожалению, WordPress не позволяет легко добавить полноэкранное фоновое изображение. Обычно вам приходится редактировать код HTML и CSS вашего веб-сайта. Сегодня я покажу, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image.</p><h4><span class="ez-toc-section" id="i-30"> Зачем использовать полноэкранное фоновое изображение </span></h4><p> Дизайн вашего веб-сайта имеет значение, а темы обычно достаточно стильны для большинства веб-разработчиков. Конечно, есть несколько вариантов выбора фона вашего сайта. Полноэкранный фон выглядит очень хорошо на некоторых веб-сайтах. Самое приятное то, что у вас могут быть разные фоновые изображения для разного контента.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/0/e/e/0eea6711bbcbf0a54ac8a07537cd47b6.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/0/e/e/0eea6711bbcbf0a54ac8a07537cd47b6.jpeg' /></noscript></p><p> Категории и страницы — это некоторые из областей, которые вы можете выбрать для отображения различных изображений. Это может сделать весь ваш контент отличным друг от друга. Однако есть одна проблема. Вам может быть трудно читать контент с некоторыми изображениями. Например, белый текст на белом фоне создаст проблему. Вы должны убедиться, что весь ваш контент читабелен.</p><h4><span class="ez-toc-section" id="_WordPress-2"> Как создать полноэкранное фоновое изображение в WordPress </span></h4><p> Сегодня я покажу, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image. Прежде чем начать, создайте или найдите изображение, которое вы хотели бы использовать в качестве фонового изображения. Очень важно, чтобы, если вы используете чужое изображение, у вас были соответствующие разрешения на это. Затем вам нужно добавить изображение в свою медиатеку. Существует Pro-версия плагина, которая позволяет использовать неограниченное количество фоновых изображений. Поэтому, если вы хотите использовать разные изображения для разного контента, вам понадобится версия Pro.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/wikihow.com/images/2/28/Insert-Images-with-HTML-Step-4-Version-2.jpg' /><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/2/28/Insert-Images-with-HTML-Step-4-Version-2.jpg' /></noscript></p><h4><span class="ez-toc-section" id="i-31"> Установка простого полноэкранного фонового изображения </span></h4><p> Начните с нажатия «Плагины» и выбора опции «Добавить новый» на левой панели администратора.</p><p></p><p> </p><p> Найдите простое полноэкранное фоновое изображение в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.</p><p></p><p> Прокрутите вниз, пока не найдете плагин Simple Full Screen Background Image, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.</p><p></p><p> На левой панели администратора нажмите «Внешний вид» и выберите параметр «Полноэкранное фоновое изображение». Откроется главная страница настроек.</p><p></p><h4><span class="ez-toc-section" id="i-32"> Настройка полноэкранного фонового изображения </span></h4><p> Этот плагин позволяет чрезвычайно удобно добавлять полноэкранное фоновое изображение в WordPress. Нет редактирования кода, просто выберите нужное изображение и установите его в качестве фонового изображения. Это единственная функция, которую предлагает бесплатная версия плагина.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.ytimg.com/vi/_ZAxYX4KOuc/hqdefault.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/_ZAxYX4KOuc/hqdefault.jpg' /></noscript> Если вам нужны дополнительные параметры настройки или возможность использовать разные изображения для разного контента, вам необходимо перейти на версию Pro.</p><p> Нажмите кнопку «Выбрать изображение». Теперь вы можете выбрать изображение, которое хотите использовать, из своей медиатеки. Вы должны убедиться, что изображение достаточно большое. Если изображение слишком маленькое, разрешение экрана будет ужасным. Я рекомендую изображение размером 1600 x 1200 пикселей. Выбрав изображение, нажмите кнопку «Использовать изображение».</p><p></p><p> Нажмите кнопку «Сохранить параметры», чтобы использовать изображение в качестве фона. Вы можете изменить это изображение в любое время. Убедитесь, что ваш контент читается с фоновым изображением. Возможно, вам придется либо изменить цвет текста на вашем веб-сайте, либо изменить фоновое изображение.</p><p></p><p> Поздравляем, вы успешно добавили полноэкранное фоновое изображение на свой сайт WordPress. Помните, что вы можете использовать несколько изображений, если обновитесь до версии Pro.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/2.bp.blogspot.com/-LVaQ-gom1Gk/WYVgM4ZB4zI/AAAAAAAAAAM/gL2iXN1tHZ0aSOodNGdk0GGGVKzrzuuPwCLcBGAs/s640/Screenshot%2B%25281%2529.png' /><noscript><img loading='lazy' src='/800/600/http/2.bp.blogspot.com/-LVaQ-gom1Gk/WYVgM4ZB4zI/AAAAAAAAAAM/gL2iXN1tHZ0aSOodNGdk0GGGVKzrzuuPwCLcBGAs/s640/Screenshot%2B%25281%2529.png' /></noscript></p><h4><span class="ez-toc-section" id="i-33"> Сделайте так, чтобы ваш веб-сайт привлекал внимание посетителей </span></h4><p> Первое, что увидит посетитель, зайдя на веб-сайт, — это дизайн вашего веб-сайта. Привлечение внимания посетителей имеет решающее значение для удержания их на странице, но одного этого недостаточно. Если у вас нет значимого контента, чтобы посетители возвращались или давали им повод для посещения, в первую очередь, зачем им возвращаться? На пустых сайтах есть много отличных дизайнов, и это бессмысленно.</p><p> Чтобы быть успешным, веб-сайт должен иметь хороший дизайн и хорошее содержание. Конечно, дизайн может быть формой контента. Например, создание галереи изображений в WordPress — это простой, но эффективный способ одновременного предоставления дизайна и контента. Пока у вас есть оба из них, вашему веб-сайту будет легче добиться успеха.</p><p> Какое изображение вы выбрали в качестве фона? Считаете ли вы, что использование фонового изображения лучше, чем традиционная тема?</p><ul><li> <i> </i> Фейсбук</li><li> <i> </i> Твиттер</li><li> <i> </i> LinkedIn</li></ul><h2><span class="ez-toc-section" id="_CSS_CSS3_Dreamweaver_CS6_tutvid"> Полноэкранное фоновое изображение CSS и CSS3 — Dreamweaver CS6 — tutvid.</span></h2><img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/3.bp.blogspot.com/-ydCgpZF_zaY/WGW2cTkDPHI/AAAAAAAAAbo/dGltXeghJf04hMmW85V2sB2HyZu-B7-AgCLcB/s1600/part2-3.png' /><noscript><img loading='lazy' src='/800/600/http/3.bp.blogspot.com/-ydCgpZF_zaY/WGW2cTkDPHI/AAAAAAAAAbo/dGltXeghJf04hMmW85V2sB2HyZu-B7-AgCLcB/s1600/part2-3.png' /></noscript> com</h2><h4><span class="ez-toc-section" id="1-2"> 1. Выбор фонового изображения </span></h4><p> Это может быть само собой разумеющимся, но просто для тщательности вы должны убедиться, что ваше фоновое изображение, вероятно, имеет ширину не менее 2000 пикселей или около того. Чем больше, тем лучше при работе с фоновыми изображениями в Интернете, просто постарайтесь максимально оптимизировать это изображение.</p><p></p><h4><span class="ez-toc-section" id="2_CSS"> 2. Техника CSS: размещение изображения </span></h4><p> С помощью простой техники CSS нам нужно сначала разместить наше изображение, которое будет фоновым изображением. Чтобы поместить это в нужное место, давайте перейдем в представление «Код» и перетащим наше фоновое изображение с панели «Файлы» в первую строку под открывающим тегом «body».</p><p></p><h4><span class="ez-toc-section" id="3_ID"> 3. Присвоить ID изображению </span></h4><p> Перейдите в представление «Дизайн» и выберите это большое изображение, которое, вероятно, будет покрывать все (вы можете прокрутить вниз, чтобы увидеть свой веб-сайт под этим изображением, если вы беспокоитесь), и после того, как вы выбрали изображение, посмотрите на панель «Свойства» и присвойте этому изображению идентификатор «fsbg», который будет нашей маленькой аббревиатурой от «полноэкранный фон».<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/a.ilovecoding.org/img/css-common-css-properties-to-style-background-of-element-sc4.png' /><noscript><img loading='lazy' src='/800/600/http/a.ilovecoding.org/img/css-common-css-properties-to-style-background-of-element-sc4.png' /></noscript></p><p></p><h4><span class="ez-toc-section" id="4_CSS"> 4. Начните добавлять CSS </span></h4><p> Мы будем использовать инструменты Dreamweaver для добавления CSS и добавлять CSS прямо в этот документ. Если вы достаточно продвинуты, чтобы писать CSS и/или использовать внешний файл CSS, это замечательно и настоятельно рекомендуется, но здесь мы не будем усложнять. Перейдите в «Окно»> «Стили CSS», чтобы открыть панель CSS, и нажмите маленькую кнопку «Добавить новое правило CSS» в правом нижнем углу панели.</p><p></p><h4><span class="ez-toc-section" id="5_CSS"> 5. Целевой идентификатор с помощью CSS </span></h4><p> В диалоговом окне «Новое правило CSS» мы хотим установить тип селектора «ID», затем установить идентификатор «#fsbg» и определение правила «(Только для этого документа)». Это поместит код CSS на нашу страницу здесь и нацелит любой элемент HTML с идентификатором «fsbg».</p><p></p><h4><span class="ez-toc-section" id="6"> 6. Масштабирование фона с пропорциями </span></h4><p> Выберите опцию «Коробка» и установите ширину «100%», а высоту — «Авто». Нажмите кнопку «Применить» и перейдите к следующему шагу.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p></p><h4><span class="ez-toc-section" id="7"> 7. Зафиксируйте фон на месте с помощью позиционирования </span></h4><p> Затем выберите параметр «Положение» и установите для параметров «Сверху» и «Слева» значение «0» — это всегда прижимает изображение к верхнему левому углу. Также установите для параметра Position значение «fixed» — это позволит нашему контенту прокручиваться по фоновому изображению. Наконец, установите Z-индекс на «-100» — это подтолкнет фон «под» всем остальным контентом, чтобы наш веб-сайт располагался «поверх» нашего фона. Нажмите «ОК», чтобы зафиксировать изменения.</p><p></p><h4><span class="ez-toc-section" id="8_CSS"> 8. Добавление свойств CSS вручную </span></h4><p> Нам все еще нужно добавить два небольших фрагмента CSS. Вернитесь в нашу панель CSS, нажмите кнопку ссылки «Добавить свойство» и добавьте следующие свойства: «min-height» установите на «100%», это гарантирует, что наше изображение заполнит область экрана сверху вниз. Также добавьте свойство «min-width», установленное на «1040px», это ширина оболочки на моем сайте, поэтому я всегда хочу, чтобы фоновое изображение было как минимум такой же ширины.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Обратитесь к моему скриншоту, если у вас есть вопросы о том, что и где вы печатаете.</p><p></p><h4><span class="ez-toc-section" id="9"> 9. Предварительный просмотр в браузере </span></h4><p> Нажмите «F12», чтобы просмотреть в браузере и проверить. Измените размер окна браузера и посмотрите, как изменится фон.</p><p></p><h4><span class="ez-toc-section" id="10"> 10. Этот метод работает в этих браузерах </span></h4><p> Эта версия отлично подходит для Google Chrome, Mozilla Firefox, Opera и Safari. Он также работает в IE7, 8 и 9.</p><p></p><h4><span class="ez-toc-section" id="11_CSS3"> 11. Техника CSS3 </span></h4><p> Теперь мы собираемся использовать более современную и быструю технику, использующую CSS3, и мы также напишем наш CSS во внешнем файле CSS вручную. Давайте повеселимся с этим. Мы используем технику, которую можно найти на CSS-Tricks.com, спасибо Крису и его замечательному сайту!</p><p></p><h4><span class="ez-toc-section" id="12"> 12. Прикрепите фоновое изображение </span></h4><p> Начните с нацеливания тега «тело» с помощью CSS и прикрепите фоновое изображение, и мы установили фон, чтобы он не повторялся, чтобы он был центрирован по горизонтали и вертикали, а также установлен в фиксированное положение.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> <br/> [code type=»css» title=»Code»]body { <br/> background: url(../images/fullscreen-bg.jpg) фиксированный центр без повторов; <br/> } <br/> [/код]</p><p></p><h4><span class="ez-toc-section" id="13_CSS3"> 13. Установите размер фона CSS3 </span></h4><p> Теперь мы собираемся использовать «размер фона», чтобы указать, что это изображение должно занимать всю область экрана. Мы дублируем «размер фона» с префиксом для Safari и Chrome (-webkit-), затем снова с префиксом для Firefox (-moz-), а затем снова с префиксом для Opera (-o-). Первоначальный «фоновый размер» подходит почти для всех современных браузеров, но мы все же хотим быть конкретными для более старых версий этих браузеров. <br/> [code type=»css» title=»Code»]-webkit-background-size: обложка; /*Используется Safari и Chrome*/ <br/> -moz-background-size: cover; /* Используется Firefox */ <br/> -o-background-size: cover; /* Используется Opera */ <br/> background-size: cover; /* Все современные браузеры */ <br/> [/code]</p><p></p><h4><span class="ez-toc-section" id="14"> 14. Этот метод работает в этих браузерах </span></h4><p> Эта версия отлично подходит для Google Chrome, Mozilla Firefox 3.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> 6+, Opera 10+ и Safari 3+. Он также работает в IE9+.</p><p></p><h4><span class="ez-toc-section" id="15"> 15. Готовый продукт </span></h4><p> Нажмите «F12», чтобы просмотреть фон в браузере и полюбоваться своей работой!</p><p></p><h4><span class="ez-toc-section" id="_jQuery_jQuery_Backstretch"> Дополнительные решения: пакетное решение jQuery: jQuery Backstretch </span></h4><p> http://srobbin.com/jquery-plugins/backstretch/</p><h4><span class="ez-toc-section" id="_jQuery"> Дополнительные решения: пакетное решение jQuery: увеличенный размер </span></h4><p> http://buildinternet.com/2011/07/supersized-3-2-fullscreen-jquery-slideshow/</p><p> </p><p> Подписывайтесь на меня в Твиттере!</p><p> Нравится Tutvid на Facebook!</p><h2><span class="ez-toc-section" id="12_HTML_CSS"> 12+ HTML CSS Фоновое изображение Полноэкранные примеры </span></h2><p> У каждого потрясающего макета веб-сайта есть одна общая черта. Это использование полноэкранного фонового изображения с использованием css и html. Сфокусировавшись полностью на изображении, обзор содержимого, которое должно быть доставлено, или даже весь контент может быть эффективно доставлен благодаря полноэкранному HTML-фону. Объединение изображений для дизайна веб-сайта — это тенденция, которая никогда не исчезнет, будь то требование полноэкранного фона для начальной загрузки или любого другого фреймворка.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> В сегодняшней статье представлено несколько способов получения полноэкранного фонового изображения. Это больше, чем просто установка ширины и высоты до максимального предела. Другие компоненты HTML должны быть соответствующим образом выровнены, чтобы мы получали не только изображение, но и красивую доставку сообщения. Когда дело доходит до игры с изображениями на веб-сайте, все может пойти совсем не так. Мы увидим демонстрацию и код, чтобы точно понять, как все будет работать.</p><h3><span class="ez-toc-section" id="12_HTML_CSS-2"> 12+ удивительных HTML CSS фоновых изображений Полноэкранные примеры Фрагмент </span></h3><p> Примеры полноэкранного фонового изображения с использованием css, html и немного javascript будут полезны дизайнерам и разработчикам при разработке макетов веб-сайтов. Не просто любой веб-сайт, а тот, который может предоставить так много в виде изображений. Портфолио фотографий является основным сектором реализации, однако любой раздел галереи на веб-сайте может попробовать его.</p><p> <strong> Связанные </strong></p><ul><li> Примеры фонового изображения главного изображения CSS</li><li> HTML Примеры нескольких фоновых изображений CSS</li><li> Анимированный фон холста HTML5 JavaScript</li><li> Фрагмент кода градиентного фона CSS</li></ul><p> Итак, давайте рассмотрим некоторые выдающиеся примеры полноэкранного фонового изображения с использованием html и css.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="1_Flexbox_Full_Hero_With_Button"> 1. Flexbox Full Hero With Button </span></h3><p> Красивый вид вечернего неба завораживает, и он обязательно попадет на ряд веб-сайтов. Тем не менее, это не просто фоновое изображение, которое делает свою работу. Полноэкранное фоновое изображение также требует правильной обработки html-компонентов с помощью css. Вот почему в этом примере есть опция стиля для каждого из компонентов, таких как заголовок, кнопка, URL-адрес и ряд других.</p><p> В макете полноэкранного фонового изображения тело имеет параметр стиля css по умолчанию, в то время как остальные элементы html имеют собственный стиль. Это обеспечивает уровень фокусировки для каждого компонента.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="2-2"> 2. Адаптивный полноэкранный фон </span></h3><p> Вот идея полноэкранного фона, которая подходит для любого устройства с размером экрана. Это из-за отзывчивого характера, который сжимает и расширяет изображение для наилучшего просмотра. Не только фон, но и текстовое содержимое идеально выравниваются в соответствии с размером экрана.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Чтобы ощутить эффект на себе, просто откройте демо-ссылку и измените размер браузера. Вы увидите, как фоновое изображение изменится соответствующим образом. Потребуется еще несколько сокращений размера браузера, чтобы увидеть эффект для текстовой метки, но она соответствующим образом настраивается.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="3_VH_VW"> 3. Полноэкранное фоновое изображение VH и VW </span></h3><p> Используя vh и vw в коде css, следующее фоновое изображение может получить полноэкранный порт просмотра. Вот почему остальное содержимое появляется только после эффекта прокрутки. Однако содержимое может быть встроено в само изображение. Свойство css absolute для необходимых делений позволяет добиться этого.</p><p> Пример, который мы видели здесь, является чистой реализацией контента погоды. Фоновое изображение дождя позволяет встраивать в него значки и другую информацию о погоде. Это позволяет пользователям быстро просмотреть содержимое, а для заинтересованных пользователей они всегда могут прокрутить вниз, чтобы узнать больше.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Демо | Код</p><h3><span class="ez-toc-section" id="4_HTML"> 4. Полноэкранное HTML-фоновое изображение </span></h3><p> В следующем примере css и html у нас есть полноэкранное фоновое изображение, фиксированное на своем месте. Однако посетители могут прокручивать страницу вниз для навигации по содержимому. Это действие прокрутки не влияет на фоновое изображение.</p><p> Полноэкранное фоновое изображение с фиксированным макетом могло повлиять на видимость html-содержимого. Однако решение для предотвращения влияния на видимость как содержимого, так и фона исходит из другого слоя с высокой непрозрачностью.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="5_-_CSS3"> 5. Полноэкранное слайд-шоу CSS3 </span></h3><p> Это не просто статичный макет, а расширенная версия галереи изображений. Однако это не просто перелистывание изображений одно за другим. Получаем плавный переход изображений одно за другим. Переход происходит в виде увеличения на время и смены изображения.</p><p> Это не просто переход изображения. Текстовая анимация также не менее важна, и поэтому связанный текст также трансформируется схожим образом.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Это не просто полноэкранное фоновое изображение, а контент, предлагаемый в виде полноэкранного изображения для проектов начальной загрузки.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="6_-_HTML_CSS"> 6. Полноэкранное слайд-шоу HTML и CSS фонового изображения </span></h3><p> Вот небольшое изменение примера слайд-шоу, которое мы только что видели. Чередование происходит в виде анимационного эффекта. Мы можем видеть, что переход представляет собой медленное преобразование от одного изображения к другому без какого-либо эффекта масштабирования.</p><p> Конечно, слайд-шоу подпадает под прямую реализацию раздела галереи. Благодаря автоматическому характеру и приятному переходу посетители могут наслаждаться контентом, который вы предлагаете, в расслабляющей обстановке. Трюк очень прост почти для каждого примера. Это установка полной высоты и ширины для компонента изображения. Однако эффект требует дополнительных усилий, которые можно найти по ссылке ниже.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="7_HTML_CSS"> 7. Заголовок для целевой страницы с HTML и CSS </span></h3><p> Это не полноэкранное фоновое изображение, как следует из названия, но предлагает нечто очень похожее с распределением пространства для других компонентов тела html.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Итак, у нас есть диагональное главное изображение, чтобы предоставить всю связанную информацию заголовка внутри изображения.</p><p> Эффект заключается в использовании макета параллелограмма для составления изображения заголовка. Вы можете разработать логотип и назначить его на первое место, а информацию о заголовке указать где-то посередине. В качестве бонуса автор дал нам анимацию кнопок для навигации. Это 3D-эффект, который поднимается вверх при рендеринге тени для кнопки.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="8"> 8. Эффект наведения для заголовков </span></h3><p> Полноэкранное фоновое изображение не является героем для этого примера, а является CSS-анимацией заголовка. Следовательно, помимо красивого выбора изображений, дизайнеры могут рассмотреть этот макет для повышения интерактивности пользователя. Не только для дизайна домашней страницы, но и для эффективной страницы камбуза.</p><p> Итак, говоря больше об анимации текста, есть ряд тем. Во-первых, весь текст перемещается при наведении. Однако наведение находится во внешнем слое, а не в самом содержании, в отличие от других примеров.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Другие анимации включают работу с отдельными алфавитами различными способами. Каждое изображение имеет собственный эффект наведения текста, который вы должны увидеть сами.</p><p> Демо | Code</p><h3><span class="ez-toc-section" id="9_Software_Company_HeaderAbout"> 9. Software Company Header/About </span></h3><p> Здесь у нас есть реализация диагонального держателя изображения вместо полноэкранного фона, чтобы вывести содержимое тела html на вид. Изображение также содержит заголовок в своей области, поэтому в комбинированной форме они передают сообщение. Просто проверьте пример, который у нас есть здесь, где у нас есть изображение веселого времяпрепровождения во время обучения и соответствующая подпись. Это описывает большую часть контента, который предлагается.</p><p> Это шаблон для компании-разработчика программного обеспечения, как следует из названия. Однако отсюда можно получить небольшое изменение и базовый сайт для любого типа организации. Так что после этого, если вам интересно, перейдите по ссылке и проверьте свои навыки.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="10-2"> 10.</span></h3><img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Полноэкранное фоновое изображение только с помощью CSS</h3><p> Итак, у нас есть полноэкранное фоновое изображение, полученное с использованием только css и html, которое можно применить только к одной странице или ко всем страницам. Автор описывает способ сделать это простым изменением типа деления между телом и приземлением на тело.</p><p> Мы видим, что макет, который у нас есть, дает совершенно новый слой содержимому тела html, что несколько влияет на полноэкранное фоновое изображение. Это приемлемо для случая, когда контент требует всеобщего внимания. Однако прозрачный слой привел бы к очень красивому макету.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="11_Hero_EffectMagazine_CSS_JavaScript"> 11. Hero Effect–Magazine (CSS и JavaScript) </span></h3><p> Принцип, которому следует этот макет, заключается в нанесении слоя определенного цвета поверх исходного изображения. Это позволяет выровнять изображение с другим компонентом, который может быть простым макетом. Следовательно, поддерживается единообразие веб-макета.</p><p> Это не единственный эффект, который привлекает внимание.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Чтобы увидеть, что еще могут предложить посетители в css и html, нужно прокрутить полноэкранное фоновое изображение, на котором цвет исчезает. Это происходит не только в виде html и css, но и с магией javascript.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="12_CSS_JavaScript"> 12. Простой заголовок параллакса (CSS и JavaScript) </span></h3><p> Эффект параллакса, включенный в этот макет полноэкранного фонового изображения, включает различное движение изображения и текстовой метки. Таким образом, начиная с самого начала, когда посетители прокручивают страницу, текст остается фиксированным. В то время как изображение медленно движется вверх, позволяя отображать нижеприведенный контент, они различаются по скорости. Также изображение выходит из фокуса в какой-то части, а текстовая метка скрывается слоем содержимого.</p><p> Это отличный динамический пример при реализации полноэкранного фонового изображения для вашего бутстрапа, сидящего с телом html и остальным, взаимодействующим должным образом. Это улучшает взаимодействие с пользователем, чтобы обобщить преимущества использования этого макета.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Демо | Код</p><h3><span class="ez-toc-section" id="13_Hero_OnScroll_CSS_JavaScript"> 13. Hero OnScroll (CSS и JavaScript) </span></h3><p> Этот макет не влияет на прокрутку. Однако это не означает, что это просто статическое полноэкранное фоновое изображение для проекта начальной загрузки. Он предлагает другой вариант навигации в виде кнопки для прокрутки. Когда вы нажимаете на кнопку, изображение имеет множественный эффект перехода. Он медленно движется вверх, сжимаясь, а также затухая изображение. Полностью новый макет контента появляется как после эффекта.</p><p> Однако в макете отсутствует возможность навигации назад. Мы оставляем это вам, предоставив исходный код макета по ссылке ниже.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="14_GCSS"> 14. Размер фона GCSS </span></h3><p> Для последнего примера полноэкранного фонового изображения у нас есть полностью настраиваемый макет, чтобы выбрать лучший для вашего проекта начальной загрузки. Это включает в себя установку различного размера изображения со стилем и количеством позиций.</p><p> С более чем 50 комбинаций, которые можно попробовать, вы почти гарантированно получите макет, которого заслуживает ваш сайт.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Это не обязательно должно быть полноэкранное изображение для достижения наилучшего результата. Это связано с тем, что макет веб-сайта представляет собой комбинацию ряда компонентов. Как мы видели, изображение и текст идут рука об руку, создавая удивительный макет. Таким образом, пример, который у нас есть, позволяет протестировать макет изображения с учетом других факторов, которые не менее полезны.</p><p> Демо | Код</p><h4><span class="ez-toc-section" id="i-34"> Заключение </span></h4><p> Подводя итог, полноэкранное фоновое изображение не оставляет места для пустых белых полей, что является удивительным макетом для любого дизайна веб-сайта. Единственная цель состоит в том, чтобы немедленно очаровать посетителей вашего сайта. Красивый макет, чтобы установить путь для ваших посетителей на ваш сайт.</p><h2><span class="ez-toc-section" id="_YouTube"> новый код — Использование видео YouTube в качестве фона полноэкранной веб-страницы </span></h2><p> Моя статья об использовании CSS для размещения видео HTML5 в качестве фона полноэкранной веб-страницы оказалась одной из самых популярных на этом сайте, но этот метод сопряжен со значительными трудностями.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> в том, что он заставляет пользователей размещать свои собственные видео или искать для этого службу.</p><p> Очевидная альтернатива — использовать YouTube в качестве источника фона, но я долгое время считал видео на YouTube неуправляемыми: не только элементы <code> <iframe> </code> сложнее контролировать и стилизовать, но и доступные решения, такие как tubeular, полагаются на JavaScript, обычно завернутый в фреймворк вроде JQuery, чтобы «обмануть» браузер, заставив его позиционировать и воспроизводить видео, пересчитывая размер при изменении окна. Я никогда не находил эти решения особенно элегантными или эффективными.</p><p> Недавние исследования и эксперименты показали, что можно использовать обычные HTML5 и CSS для получения видео YouTube в качестве фона веб-страницы без необходимости использования JavaScript или специальной разметки. Я также включил автономную демонстрацию и CodePen для демонстрации техники.</p><h3><span class="ez-toc-section" id="i-35"> Разметка </span></h3><p> Решение взято из техники Флорана Вершельде для полностраничных видеофонов:</p><pre> <дел> <дел> <iframe src="https://www.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> youtube.com/embed/W0LHTWG-UmQ? control=0&showinfo=0&rel=0&autoplay=1&loop=1 &playlist=W0LHTWG-UmQ" allowfullscreen></iframe> </div> </дел> </pre><p> Разметка для видео состоит из двух <code> элементов<div> </code>, окружающих <code> <iframe> </code> . Этот код идет <em> первым </em> на вашей странице.<p> Если вы хотите, чтобы ваша HTML-страница проверялась, замените символы <code> и </code> в URL-адресе на <code> & </code></p> за ним следует еще один div, содержащий фактическое содержимое вашей страницы:</p><pre> <дел> … </div> </pre><p> URL-адрес, используемый в iframe <code> </code>, нуждается в небольшом пояснении. Он начинается так же, как стандартный код для встраивания, но имеет ряд дополнений:</p><pre> https://www.youtube.com/embed/W0LHTWG-UmQ?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&playlist=W0LHTWG-UmQ&start=0 </pre><p> По порядку используются следующие параметры:</p><table><thead><tr><th> Параметр</th><th> Значение</th><th> Результат</th></tr></thead><tbody><tr><td> <code> управление </code></td><td> <code> 0 </code></td><td> Скрывает панель управления YouTube</td></tr><tr><td> <code> showinfo </code></td><td> <code> 0 </code></td><td> Скрывает информацию о видео</td></tr><tr><td> <code> отн.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> </code></td><td> <code> 0 </code></td><td> Не показывать похожие видео</td></tr><tr><td> <code> автовоспроизведение </code></td><td> <code> 1 </code></td><td> Начать воспроизведение видео автоматически</td></tr><tr><td> <code> Зациклить </code></td><td> <code> 1 </code></td><td> Зациклить видео (требуется параметр <code> playlist </code></td></tr><tr><td> <code> плейлист </code></td><td> Тот же код встраивания</td><td> Требуется для работы цикла</td></tr><tr><td> <code> начало </code></td><td> 0</td><td> Время начала видео, в секундах</td></tr></tbody></table><h3><span class="ez-toc-section" id="CSS"> CSS </span></h3><p> Стили для разметки:</p><pre> .видео-фон { фон: #000; положение: фиксированное; сверху: 0; справа: 0; внизу: 0; слева: 0; z-индекс: -99; } .видео-передний план, .видео-фон iframe { положение: абсолютное; сверху: 0; слева: 0; ширина: 100%; высота: 100%; события-указатели: нет; } #видтоп-контент { сверху: 0; } </pre><p> CSS перемещает видео так, чтобы оно закрывало страницу, создавая эквивалент <code> background-size: cover </code> для содержимого iframe, а <code> pointer-events: none </code> гарантирует, что щелчок правой кнопкой мыши на веб-странице не вызовет YouTube контекстное меню.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> В CSS нужно внести всего два дополнения, используя малоизвестное медиа-соотношение <code> с соотношением сторон </code>:</p><pre> @media (минимальное соотношение сторон: 16/9) { .видео-передний план { высота: 300%; сверху: -100%; } } @media (максимальное соотношение сторон: 16/9) { .video-foreground { ширина: 300%; слева: -100%; } } </pre><p> По сути, они растягивают видео (снятое в стандартном соотношении сторон 16:9), чтобы перекрыть область просмотра, когда окно браузера меняется с широкого на узкое. Я расскажу больше о соотношении сторон <code> </code> в следующей статье.</p><h3><span class="ez-toc-section" id="_YouTube-2"> Соображения относительно YouTube </span></h3><p> В дополнение к общим условиям, которые я упомянул при размещении фоновых изображений на страницах видео, есть несколько особых соображений, которые следует учитывать при использовании YouTube в качестве фона:</p><ul><li> нет возможности поставить видео на паузу, по крайней мере, не используя этот метод. API YouTube предоставляет такую возможность, о чем я расскажу в следующей статье.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li><li> Брендинг YouTube обычно временно появляется в начале видео; Вы также должны знать, что реклама также может быть включена.</li><li> Большинство видео на YouTube сопровождаются звуком, который сильно отвлекает пользователя. Опять же, стандартный метод встраивания iframe не предоставляет возможности отключения звука, в отличие от API.</li><li> вам необходимо убедиться, что используемое видео можно просмотреть во всех странах: некоторые видео на YouTube ограничены определенными местоположениями, а это означает, что они могут воспроизводиться для <em> вас </em> , но не для вашего географического соседа. (Самый простой способ тестирования — использовать VPN-сервис, подключившись к своей странице через серверы в разных странах).</li><li> Можно утверждать, что использование видео YouTube таким образом нарушает условия обслуживания Google, которые в настоящее время гласят:<blockquote><p> «Если вы используете встроенный проигрыватель на своем веб-сайте, вы не можете изменять, использовать или блокировать любую часть или функциональность встроенного проигрывателя, включая, помимо прочего, обратные ссылки на веб-сайт YouTube».<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></div></div></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/css/css-uroki-css-uroki-osnovy-obucheniya-dlya-nachinayushhih.html" rel="prev">Css уроки: CSS уроки — основы обучения для начинающих</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/html/izobrazhenie-html-tegi-teg-htmlbook-ru.html" rel="next">Изображение html теги: Тег | htmlbook.ru</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/css/kak-sdelat-fon-v-css-na-ves-ekran-kak-rastyanut-fon-na-vsyu-shirinu-okna.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='22803' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="sidebar-primary" class="widget-area sidebar " role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744004-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script><section id="search-2" class="widget widget_search"><div class="zita-widget-content"><form role="search" method="get" id="searchform" action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"> <input type="text" placeholder="search.." name="s" id="s" value=""/> <input type="submit" value="Search" /></div></form></div></section><section id="nav_menu-4" class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-19021" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-19021"><a href="https://xn--90abhccf7b.xn--p1ai/category/css">Css</a></li><li id="menu-item-19022" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19022"><a href="https://xn--90abhccf7b.xn--p1ai/category/html">Html</a></li><li id="menu-item-19023" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19023"><a href="https://xn--90abhccf7b.xn--p1ai/category/js">Js</a></li><li id="menu-item-19024" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19024"><a href="https://xn--90abhccf7b.xn--p1ai/category/adaptiv">Адаптивный сайт</a></li><li id="menu-item-19025" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19025"><a href="https://xn--90abhccf7b.xn--p1ai/category/verstk">Верстка</a></li><li id="menu-item-19026" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19026"><a href="https://xn--90abhccf7b.xn--p1ai/category/idei">Идеи</a></li><li id="menu-item-19028" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19028"><a href="https://xn--90abhccf7b.xn--p1ai/category/chego-nachat">С чего начать</a></li><li id="menu-item-19029" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19029"><a href="https://xn--90abhccf7b.xn--p1ai/category/sovety">Советы</a></li><li id="menu-item-19031" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19031"><a href="https://xn--90abhccf7b.xn--p1ai/category/shablon">Шаблоны</a></li><li id="menu-item-19027" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19027"><a href="https://xn--90abhccf7b.xn--p1ai/category/raznoe">Разное</a></li></ul></div></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container"> © Компания <a href="http://вебджем.рф"> Вебджем.рф </a> 2009 - 2025 | Все права защищены.</a></div></div></div></div></div></footer> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--90abhccf7b.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_a5525df7354e9c4926a53db2b62ba665.js"></script></body></html>


 ..</p>
</div>
</body>
</html>
..</p>
</div>
</body>
</html>
 jpg) center center cover no-repeat fix;
jpg) center center cover no-repeat fix;