Рамка блока в CSS
Главная > Учебник CSS >
Создание рамки блока
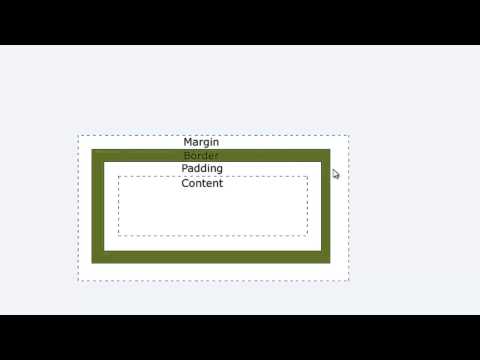
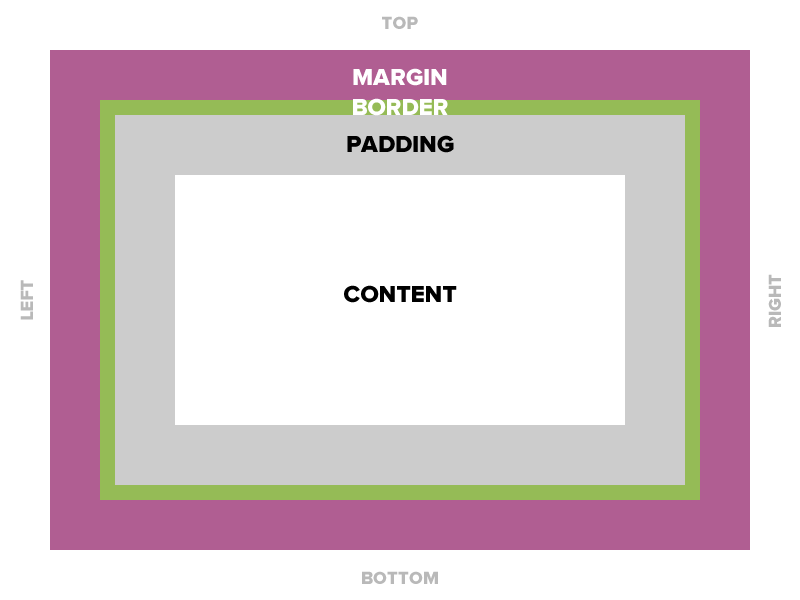
У блока может быть рамка. Она обозначает границы блока. При этом внутренний отступ, находится внутри блока, то есть внутри рамки, а внешний отступ снаружи рамки. Рамка занимает своё место на странице и не входит ни во внешний отступ, ни во внутренний. Для создания рамки нужно указать три свойства:
- ширину рамки
- стиль рамки
- цвет
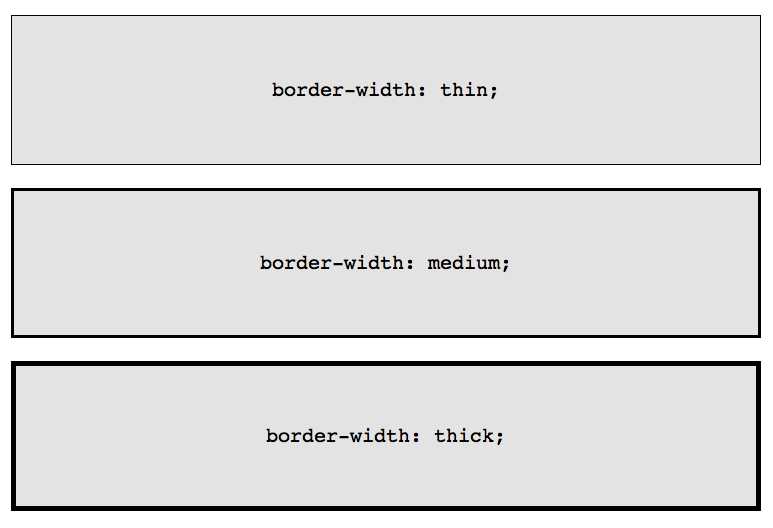
Для указания ширины рамки используется свойство border-width. Оно может принимать следующие значения:
border-width: medium — средняя (по умолчанию)
border-width: thin — тонкая
border-width: thick — толстая
border-width: ширина в единицах измерения CSS
border-width: inherit — значение принимается от родительского элемента
Чаще всего ширину указывают в каких-либо единицах измерения, существующих в CSS.
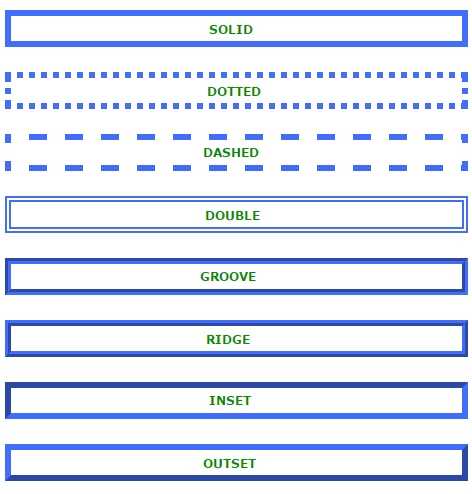
Стиль рамки устанавливается с помощью свойства border-style. В зависимости
от этого свойства рамки выгдядят по-разному.
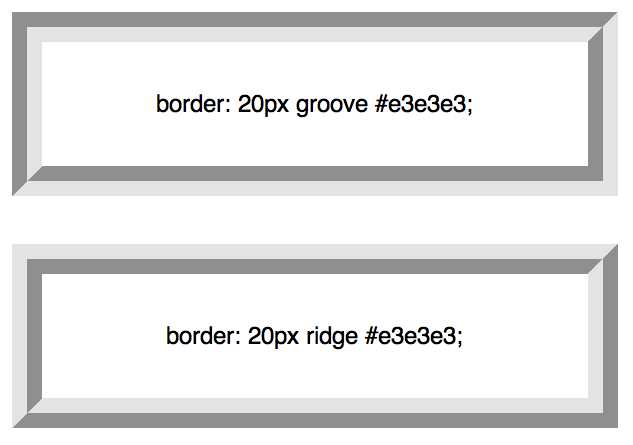
solid | dotted | dashed | double | inset | outset | groove | ridge |
При маленькой ширине рамка может выглядеть по-другому.
Кроме указанных значений, свойство border-style может принимать следующие значения:
border-style: none — отсутствие рамки
border-style: hidden — то же, что и none, применяется к ячейке таблицы
border-style: inherit — значение принимается от родительского элемента
Цвет рамки устанавливает свойство border-color. Значением свойства является цвет, указанный одним из способов, существующих в CSS.
Создадим блок и зададим ему рамку.
Стиль:
+
7 | #div1
{
border-width: 1px;
border-style: solid;
border-color: Red;
} |
HTML код:
16 | <div>Блок с рамкой</div> |
Попробуйте задать блоку рамку с другими значениями свойств.
Сокращённая запись
Рамку можно создать более коротким способом. Для этого существует свойство border, в котором через пробел перечисляются свойства рамки, сначала ширина, затем стиль, затем цвет. Для примера создадим блок с такой же рамкой, но установим её с помощью сокращённой записи.
17 | <div>Блок с рамкой</div> |
Если не указать ширину или цвет, то будет использовано значение по умолчанию.
Отдельные стороны рамки
Рамку блоку можно задать не целиком, а с каждой стороны по-отдельности. У разных сторон рамки может быть отдельный стиль, с одной стороны может быть рамка, а с другой может её не быть, вобщем у Вас есть полная свобода действий.
Для создания рамки с каждой из сторон соществуют свойства border-left, border-right, border-top, border-bottom. Для примера создадим блок, у которого есть рамка только слева.
18 | <div>Блок<br>с рамкой<br>слева</div> |
Создайте рамку у этого блока с других сторон с разным видом.
Для любой стороны рамки можно указать каждое свойство отдельно:
border-left-width, border-left-style, border-left-color
border-right-width, border-right-style, border-right-color
border-top-width, border-top-style, border-top-color
border-bottom-width, border-bottom-style, border-bottom-color
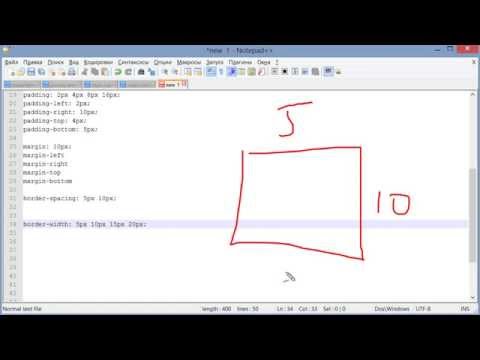
Если нужно, чтобы рамка отображалась со всех сторон по-разному, можно любому из свойств рамки задать не одно значение, а четыре, для каждой из сторон. Значения перечисляются через пробел, сначала для верхней части, затем для правой, затем для нижней, а затем для левой.
Для примера создадим блок, у которого рамка имеет со всех сторон разную ширину.
Стиль:
13 | #div2
{
border-width: 5px 2px 3px 7px;
border-style: solid;
border-color: #D118CB;
} |
HTML код:
25 | <div>Блок с рамкой с разной шириной</div> |
Свойству также можно указать два или три значения. Если указано два значения, то первое
значение указывается
для верхней и нижней части рамки, а второе для левой и правой. Если указано три значения, то первое
значение указывается для верхней части рамки, второе значение для левой и правой части, а третье
для нижней части.
Если указано два значения, то первое
значение указывается
для верхней и нижней части рамки, а второе для левой и правой. Если указано три значения, то первое
значение указывается для верхней части рамки, второе значение для левой и правой части, а третье
для нижней части.
Как добавить рамку к изображению при наведении?
Рамка вокруг изображений делается с помощью свойства border, которое добавляется к селектору img. Чтобы рамка появлялась только при наведении курсора мыши на картинку, следует воспользоваться псевдоклассом :hover, как показано в примере 1.
Пример 1. Добавление рамки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Рамка</title> <style> img:hover { border: 3px solid #65994C; /* Параметры рамки */ border-radius: 10px; /* Радиус скругления */ } </style> </head> <body> <img src=»image/3.png» alt=»»> <img src=»image/7.png» alt=»»> <img src=»image/ace. png» alt=»»>
</body>
</html>
png» alt=»»>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Изображение с рамкой
Свойство border влияет на общие размеры изображения, из-за чего при наведении на картинку происходит её сдвиг. Есть несколько методов, как обойти эту особенность.
Использование outline
Свойство border заменяем на свойство outline, которое обладает схожим поведением, но не оказывает влияния на размеры (пример 2).
Пример 2. Свойство outline
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Рамка</title> <style> img:hover { outline: 3px solid #65994C; /* Параметры рамки */ } </style> </head> <body> <img src=»image/3.png» alt=»»> <img src=»image/7.png» alt=»»> <img src=»image/ace.png» alt=»»> </body> </html>Учтите, что outline всегда выводит прямоугольную рамку, поскольку не поддерживает border-radius.
Прозрачная рамка
Устранить сдвиг картинки поможет прозрачная рамка то же толщины, что указана в border. Картинки предварительно выводим с прозрачной рамкой, а уже в :hover меняем у этой рамки цвет (пример 3). Тогда при наведении на изображение никаких смещений уже не будет. Для прозрачного цвета используем значение transparent, а цвет рамки меняется с помощью свойства border-color.
Пример 3. Прозрачная рамка
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Рамка</title> <style> img { border: 3px solid transparent; /* Прозрачная рамка */ } img:hover { border-color: #65994C; /* Цвет рамки */ border-radius: 10px; } </style> </head> <body> <img src=»image/3.png» alt=»»> <img src=»image/7.png» alt=»»> <img src=»image/ace.png» alt=»»> </body> </html>Результат данного примера показан на рис. 2.
Рис. 2. Изображение с рамкой
Изображения
Линии и рамки
См.
 также
также- :focus для полей формы
- border
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-color
- border-left-color
- border-radius
- border-right-color
- border-top-color
- border-top-left-radius
- border-top-right-radius
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- Блочные элементы
- Граница в CSS
- Добавление треугольника
- Колесо для сокращённых свойств
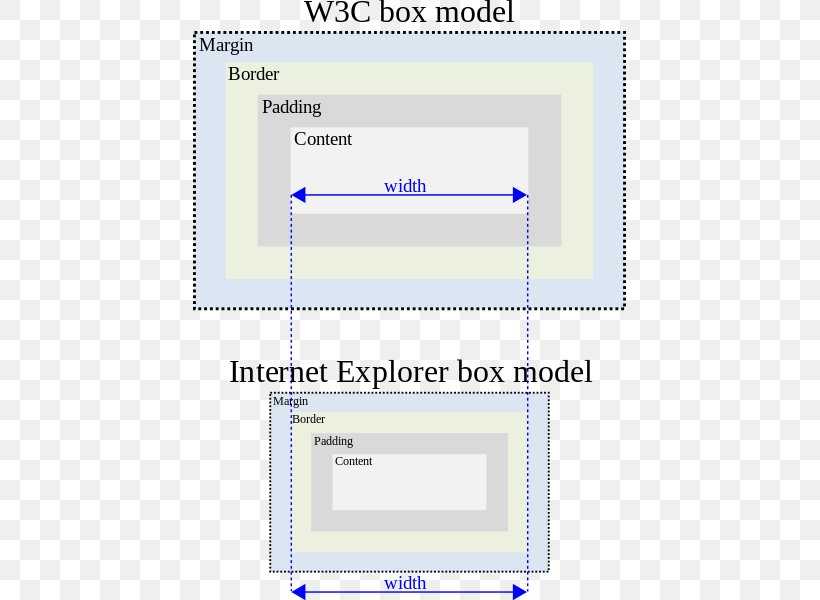
- Открываем блочную модель
- Повёрнутые рамки
- Рамка вокруг изображений
- Свойство border
- Строчные элементы
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 25. 09.2018
09.2018
Редакторы: Влад Мержевич
css — Как установить границу для HTML-тега div
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 850 тысяч раз
Я пытаюсь определить границу вокруг тега div в HTML. В некоторых браузерах граница не отображается.
Вот мой HTML-код:
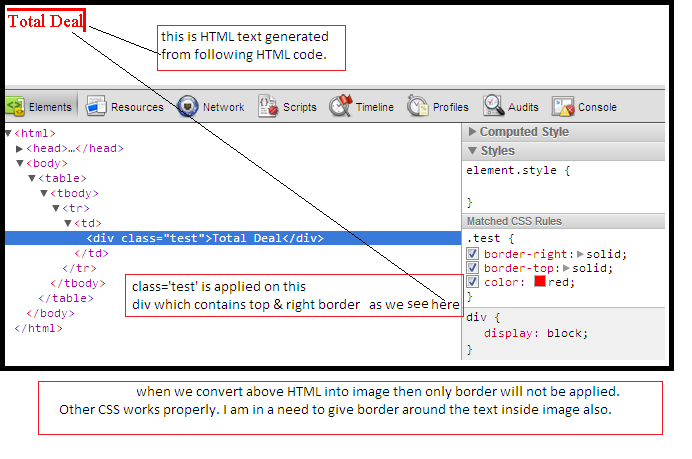
html — как сделать границу css для div
спросил
Изменено 4 года, 2 месяца назад
Просмотрено 3к раз
Я использовал эту ссылку Как установить границу для тега div HTML, чтобы сделать границу css для тега div.
#коробка { граница: 5px сплошной черный цвет; }<дел> Войти
Если поставить только border: 10px; или даже граница справа: сплошной черный цвет 5 пикселей; то границы нет. Почему это происходит?
- HTML
- CSS
7
граница: 10px; не будет работать, потому что для границы требуется как минимум стиль, потому что стиля по умолчанию нет, но цвет по умолчанию черный, поэтому вам не нужен цвет. поэтому следующее будет работать
#ящик {
граница: сплошная 10 пикселей;
}
граница справа: 5 пикселей сплошной черный; — то же, что и : граница справа: 5 пикселей сплошная; и он отображается, только div является блочным элементом и поэтому занимает всю ширину контейнера (просто посмотрите на правую сторону страницы)
Теперь, если вы хотите, чтобы граница была прямо рядом с текстом вы можете превратить блочный элемент div в встроенный блок элемент
#box {
отображение: встроенный блок;
граница справа: сплошной черный цвет 5 пикселей;
}
Также вы можете установить каждое свойство границы индивидуально, например, так
#box {
ширина границы: 5px;
стиль границы: сплошной;
цвет границы: черный;
}
или только с одной стороны
#box {
ширина правой границы: 5px;
стиль границы справа: сплошной;
цвет границы справа: черный;
}
0
В начальной загрузке 4 для границ вы можете использовать следующие служебные классы.