Как разместить текст в HTML?
Статьи › ФССП › Как вставить текст в обращение на сайте ФССП?
14 октября 2019 г.
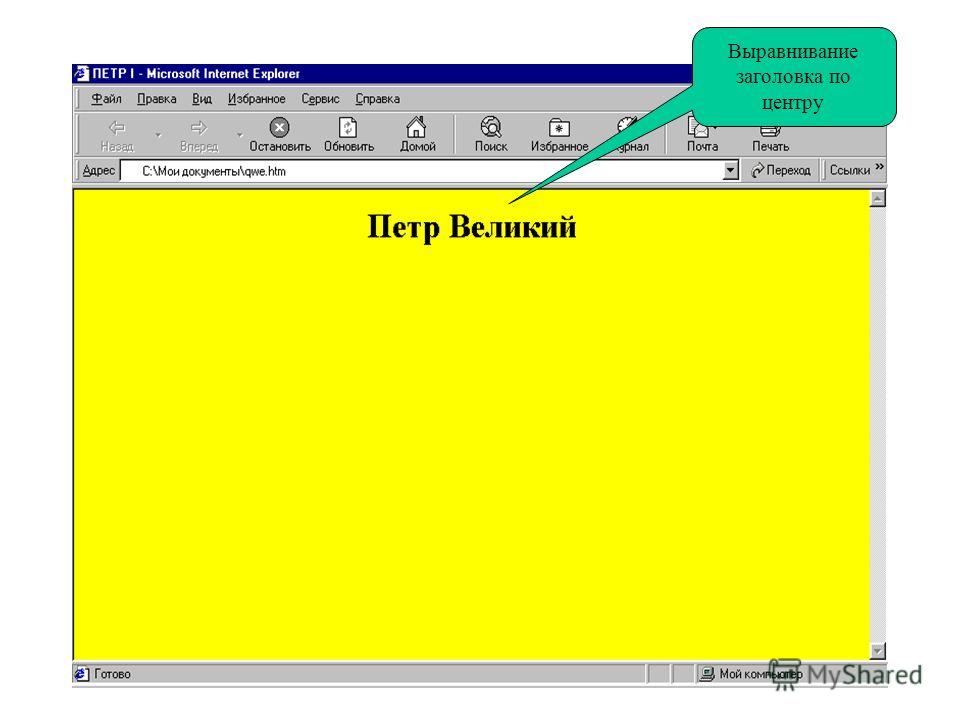
- Тег <center> в HTML используется, чтобы выровнять текст по центру.
- Текст, помещенный внутри тега <center>, будет размещен симметрично относительно центра родительского блока.
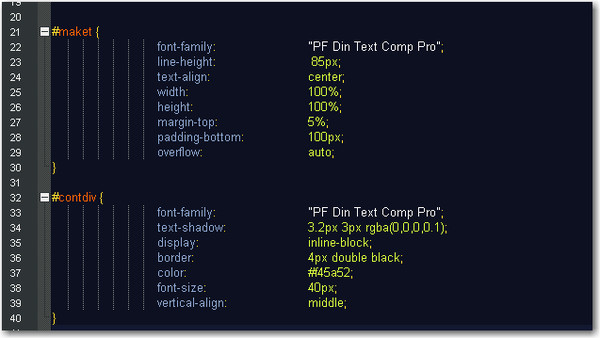
- В HTML5 выравнивание текста по центру (по середине блока) осуществляется при помощи CSS свойства text-align.
- Как расположить текст в HTML?
- Как вставить текст в форму HTML?
- Как разместить текст на одной строке HTML?
- Как разместить текст по горизонтали HTML?
- Как Подкреслить текст в HTML?
- Как добавить текст на сайте?
- Как создать текстовое поле в HTML?
- Как вставить текст в поле ввода?
- Как сделать плавающий текст HTML?
- Как вывести текст в HTML?
- Как позиционировать текст в CSS?
- Как разместить текст справа в HTML?
- Как в HTML расположить текст справа?
- Как сдвинуть текст в HTML вниз?
- Как сделать отступ от текста в HTML?
- Как сделать переход по тексту в HTML?
Как расположить текст в HTML?
Для установки выравнивания текста обычно используется тег параграфа <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align.
Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align.
Как вставить текст в форму HTML?
Создание однострочного текстового поля осуществляется с помощью тега <input>. Достаточно воспользоваться атрибутом value данного тега и присвоить ему в качестве значения строку. После чего заданный текст появится в поле автоматически (пример 1).
Как разместить текст на одной строке HTML?
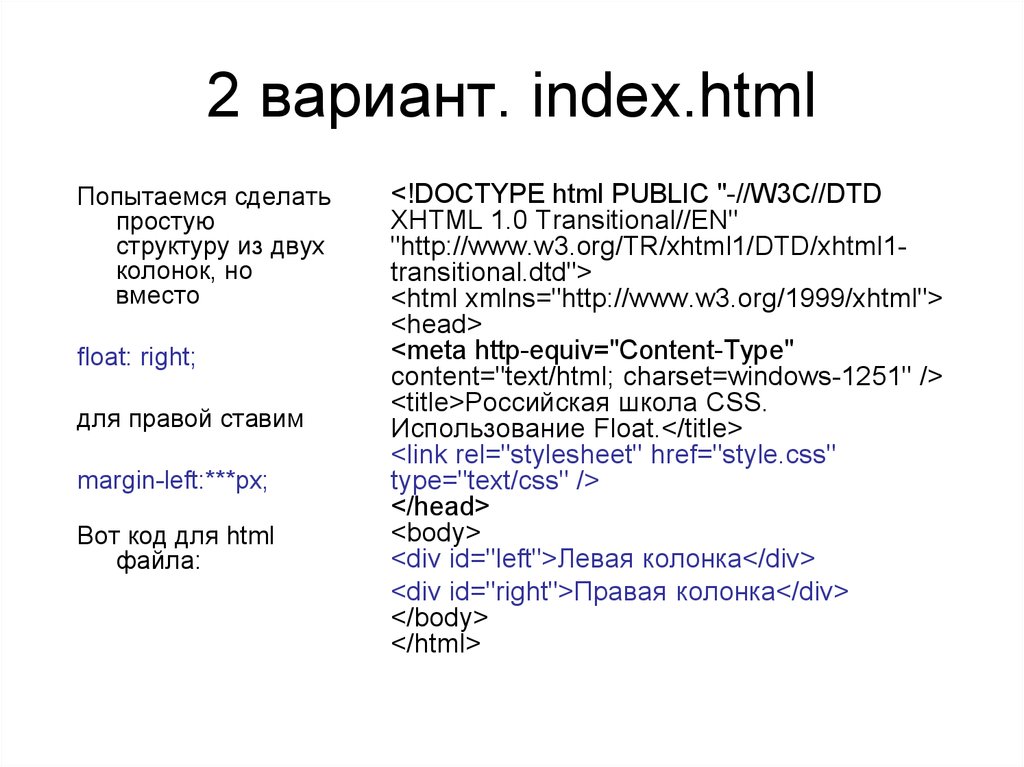
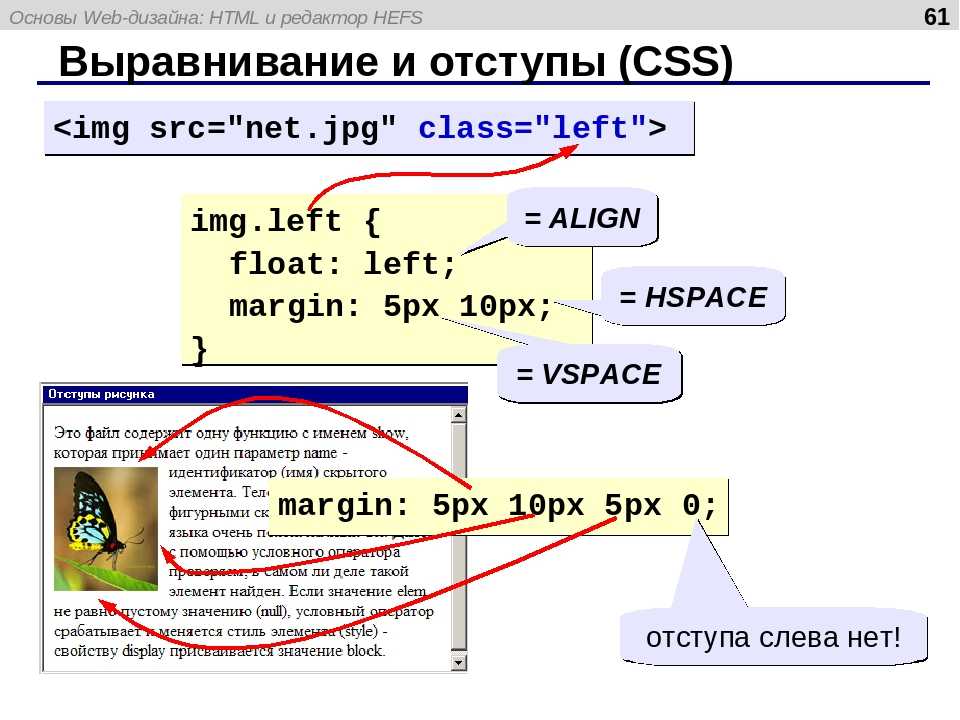
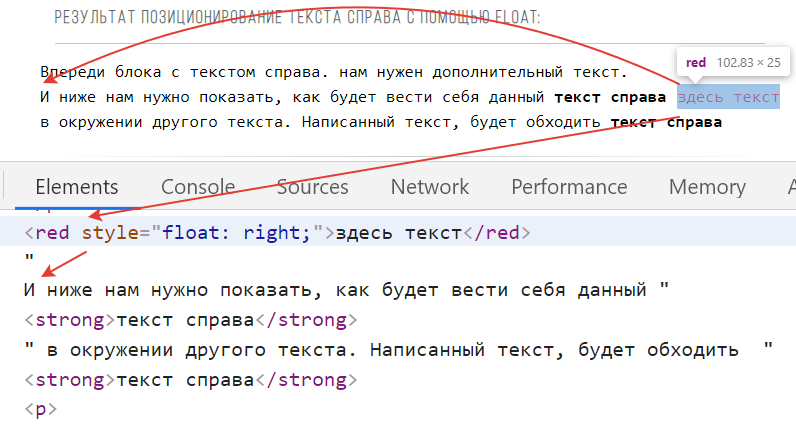
Чтобы расположить два разных текста на одной строке применяется стилевое свойство float со значением left. Исходно float предназначался для создания обтекания вокруг элемента, но в последствии стал активно использоваться при верстке слоев, в частности при создании колонок. С той же целью воспользуемся им и мы.
Как разместить текст по горизонтали HTML?
Выравнивание текста по горизонтали задается с помощью свойства text-align.
Горизонтальное выравнивание текста: text-align:

Как Подкреслить текст в HTML?
В HTML4 для подчёркивания слов применялся элемент <u>. В HTML5 статус этого элемента изменился, теперь он используется для выделения слов, которые как-то отличаются от остального текста. К примеру, слова с ошибками лучше помечать именно с помощью <u>, при этом текст внутри <u> отображается подчёркнутым.
Как добавить текст на сайте?
Как добавить текст и заголовки на сайт:
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа выберите Вставка Текстовое поле.
- В меню нажмите на стрелку вниз выберите стиль оформления.
- Введите текст.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как создать текстовое поле в HTML?
Однострочное текстовое поле создается с помощью элемента input, когда его атрибут type имеет значение text:? С помощью ряда дополнительных атрибутов можно настроить текстовое поле: dir: устанавливает направление текста
Как вставить текст в поле ввода?
Нажмите клавиши CTRL+C. Примечание: Убедитесь, что указатель находится на границе надписи, а не внутри ее. Если указатель находится внутри, нажатие клавиш CTRL+C скопирует текст, а не текстовое поле. Выберите расположение и нажмите клавиши CTRL+V, чтобы вставить текстовое поле.
Примечание: Убедитесь, что указатель находится на границе надписи, а не внутри ее. Если указатель находится внутри, нажатие клавиш CTRL+C скопирует текст, а не текстовое поле. Выберите расположение и нажмите клавиши CTRL+V, чтобы вставить текстовое поле.
Как сделать плавающий текст HTML?
Тег <marquee> создает бегущую строку на странице. На самом деле содержимое контейнера <marquee> не ограничивается строками и позволяет перемещать (скролировать) любые элементы веб-страницы — изображения, текст, таблицы, элементы форм и т. д.
Как вывести текст в HTML?
Для решения этой проблемы существует специальный тег <pre>, задача которого — вывести текст внутри себя с сохранением всех пробельных символов. По умолчанию тег <pre> выводит текст моноширинным шрифтом, в котором все символы имеют одинаковую ширину, в отличие от обычных шрифтов.
Как позиционировать текст в CSS?
CSS позволяет выровнять текст, используя свойство text-align с 4 основными значениями:
- left — по левому краю.
 Используется по умолчанию
Используется по умолчанию - center — по центру
- right — по правому краю
- justify — по ширине
Как разместить текст справа в HTML?
Для этого используется атрибут align:
- align=«right» — по правому краю;
- align=«left» — по левому краю;
Как в HTML расположить текст справа?
Для этого используется атрибут align:
- align=«right» — по правому краю;
- align=«left» — по левому краю;
Как сдвинуть текст в HTML вниз?
Положительное значение top задаёт сдвиг элемента вниз (рис. 3.46), отрицательное — сдвиг вверх. Свойства bottom и right производят обратный эффект.
Как сделать отступ от текста в HTML?
Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
Как сделать переход по тексту в HTML?
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Сервисы облачных вычислений –- Amazon Web Services (AWS)
Ознакомьтесь с платформой, облачными продуктами и возможностями AWS
Начать работу
Ускоряйте получение ценных сведений от быстрого, простого и безопасного хранилища данных в большом масштабе
Начать работу
Amazon S3 Object Lambda
Добавьте собственный код к данным обработки, извлеченным из Amazon S3, перед тем как передавать их приложению
Подробнее
AWS Skill Builder – обучение AWS, работая с AWS
Получите доступ к более чем 100 лабораториям AWS Builder Labs, которые оттачивают ваши навыки работы с облаком в безопасной изолированной среде
Подписаться сегодня
Наши решения
Отрасль
Показать все отрасли
Категория технологии
Посмотреть все решения
Ознакомьтесь с нашими продуктами
Избранные сервисы
Аналитика
-
Управление финансами в облаке
Вычисления
Контейнеры
Базы данных
Интерфейс для мобильных и интернет‑приложений
Интернет вещей
Машинное обучение
Сети и доставка контента
Безопасность, идентификация и соответствие требованиям
Без серверов.

-
Хранилище
Не найдены продукты в данной категории.
Посмотреть все категории продуктов
Не найдены продукты в данной категории.
Посмотреть все аналитические продукты
Не найдены продукты в данной категории.
Посмотреть все продукты по управлению финансами в облаке
Не найдены продукты в данной категории.

Посмотреть все вычислительные продукты
Не найдены продукты в данной категории.
Посмотреть все контейнерные продукты
Не найдены продукты в данной категории.
Посмотреть все продукты с базами данных
Не найдены продукты в данной категории.
Посмотреть все интерфейсы для мобильных и интернет-приложений
Не найдены продукты в данной категории.
Посмотреть все продукты интернета вещей
Не найдены продукты в данной категории.

Посмотреть все продукты машинного обучения
Не найдены продукты в данной категории.
Посмотреть все продукты по организации сети и доставке контента
Не найдены продукты в данной категории.
Посмотреть все продукты по безопасности, идентификации и соответствию требованиям
Не найдены продукты в данной категории.
Посмотреть все бессерверные продукты
Не найдены продукты в данной категории.
Просмотреть все продукты по хранению данных
Обучение и сертификация
Для разработчиков
Для разработчиков, специалистов по работе с данными, архитекторов решений и всех тех, кто хочет научиться разработкам на AWS уже сегодня
Для ответственных за принятия решений
-
Для руководителей в области бизнеса и технологий, развивающих в своей организации навыки работы с облачными технологиями с целью инноваций и преобразований
Опора для инноваций клиентов
Избранные инновации клиентов
Реклама и маркетинг
Авиакосмическая промышленность и спутниковая связь
Автомобильная промышленность
Образовательные учреждения
Энергетика
Финансовые сервисы
Государственные учреждения
Здравоохранение и медицинские исследования
Производство
Мультимедиа и индустрия развлечений
Розничная торговля | Товары широкого потребления
Путешествия и гостиничный бизнес
Соответствие самым высоким требованиям
Глобальная сеть регионов AWS
Облако AWS охватывает 96 зон доступности в 30 географических регионах по всему миру. В ближайшее время планируется создать еще 15 зон доступности и 5 регионов AWS в Австралии, Канаде, Израиле, Новой Зеландии и Таиланде.
В ближайшее время планируется создать еще 15 зон доступности и 5 регионов AWS в Австралии, Канаде, Израиле, Новой Зеландии и Таиланде.
Skip Map
Вход в Консоль
Подробнее об AWS
- Что такое AWS?
- Что такое облачные вычисления?
- Многообразие, равенство и инклюзивность AWS
- Что такое DevOps?
- Что такое контейнер?
- Что такое озеро данных?
- Безопасность облака AWS
- Новые возможности
- Блоги
- Пресс‑релизы
Ресурсы для работы с AWS
- Начало работы
- Обучение и сертификация
- Библиотека решений AWS
- Центр архитектуры
- Вопросы и ответы по продуктам и техническим темам
- Аналитические отчеты
- Партнеры AWS
Разработчики на AWS
- Центр разработчика
- Пакеты SDK и инструментарий
- .
 NET на AWS
NET на AWS - Python на AWS
- Java на AWS
- PHP на AWS
- JavaScript на AWS
Поддержка
- Свяжитесь с нами
- Обратиться в службу поддержки
- Центр знаний
- AWS re:Post
- Обзор AWS Support
- Юридическая информация
- Работа в AWS
Amazon.com – работодатель равных возможностей. Мы предоставляем равные права представителям меньшинств, женщинам, лицам с ограниченными возможностями, ветеранам боевых действий и представителям любых гендерных групп любой сексуальной ориентации независимо от их возраста.
Поддержка AWS для Internet Explorer заканчивается 07/31/2022. Поддерживаемые браузеры: Chrome, Firefox, Edge и Safari. Подробнее »
css – Как выровнять текст по центру вертикальной оси div в HTML?
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 2к раз
Как выровнять текст по центру вертикальной оси блока div в HTML? Я пробовал использовать выравнивание текста: по центру; , но он центрирует текст только по горизонтальной оси. Есть ли эквивалентное утверждение для оси Y?
Я пытаюсь сделать это для каждого div с классом
Есть ли эквивалентное утверждение для оси Y?
Я пытаюсь сделать это для каждого div с классом .subcol и div с идентификатором #top .
корпус {
поле: 15 пикселей;
}
.subcol {
фон: бирюзовый;
цвет белый;
радиус границы: 7px;
выравнивание текста: по центру;
поля: 0 5px 5px 0;
высота: 50 пикселей;
}
#Топ {
фон: голубой;
ширина: 100%;
высота: 150 пикселей;
выравнивание текста: по центру;
стиль шрифта: полужирный;
} Страница Hello World<дел> <дел> <дел> Привет мир 1

 Используется по умолчанию
Используется по умолчанию


 NET на AWS
NET на AWS


 Делает текст CSS центральным в элементе
Делает текст CSS центральным в элементе 9002. 9002. 9002. 9002. 9002. . 9002. . 9002. . 9002. 9002. 9002. 9002. 9002. 9002. 9002.
9002. 9002. 9002. 9002. 9002. . 9002. . 9002. . 9002. 9002. 9002. 9002. 9002. 9002. 9002.