Таблицы, свойства отображения CSS и ARIA — Адриан Роселли
Обновлено , первоначально опубликовано ; 19 комментариевВ этом посте есть две отдельные, но связанные вещи. Один из них — пример одной из моих адаптивных таблиц с добавлением ARIA, а другой — разговор в Твиттере, с которого это началось вместе с некоторыми обобщенными ответами.
- Адаптивная таблица с семантикой, сохраненной ARIA
- Твит
- Что вы можете сделать
Адаптивная таблица с семантикой, сохраненной ARIA
См. Таблицу адаптации пера с семантикой, сохраненной ARIA, автор Adrian Roselli (@aardrian) на CodePen.
В этом примере (доступном для просмотра непосредственно на CodePen) показано, как вы можете использовать роли таблиц ARIA для переопределения/повторной вставки семантики таблицы, которую вы можете потерять, используя гибкость или сетку CSS.
Во-первых, вам нужно понять, как использовать роли, включая правильное вложение. В общем, они могут быть простыми. Это действительно так просто. Но вот тут все усложняется. Таблицы, которые скрывают содержимое (особенно заголовки) в адаптивном или аналогичном контексте, а также таблицы, которые меняют порядок содержимого. Проблема переупорядочивания легко решается — не используйте CSS для переупорядочивания содержимого таблицы. Используйте клиентский скрипт для перемещения узлов в DOM. Например, использование CSS flex или сетки для сортировки таблицы может быть новым, но оно не будет поддерживать пользователей программ чтения с экрана. Сокрытие контента немного сложнее. Мой пример выше касается этого. Он использует тот же код, что и моя адаптивная таблица со специальными возможностями, но с двумя отличиями. Теперь у него есть роли ARIA, описанные выше, и он не добавляет заменяющий текст для заголовков строк, пока вы не нажмете кнопку. Кнопка предназначена только для того, чтобы дать вам возможность ознакомиться с таблицей без замещающего текста (в узком представлении). Следующие видеоролики демонстрируют, как ARIA может заставить семантику таблиц и, следовательно, навигацию по таблицам работать в браузере. Первый демонстрирует, как скрытые заголовки столбцов вредят нашей способности понимать узкую таблицу (не только визуально). Если вы не можете протестировать программу чтения с экрана, возможно, не делайте этого. Вы рискуете сделать уже проблемную адаптивную таблицу совершенно непригодной для использования. Кроме того, если вы не собираетесь регулярно проводить тестирование по мере обновления браузеров и программ чтения с экрана, возможно, не делайте этого. Вчера я опубликовал твит, который породил много интересных вопросов и разговоров. Я думаю, что это, возможно, также привело к некоторой путанице. Использование CSS flex для Я последовал за ним, чтобы добавить некоторые детали: Я должен добавить, используя display: block | сетка | встроенный | … в табличных элементах также переопределяет нативную семантику. Не уникален для гибкости. Я получил несколько интересных вопросов и комментариев, некоторые из них были с оттенком разочарования. Самое важное, что я узнал, это то, что разработчики, которые играют с CSS и таблицами в целом, не проверяют их в программах для чтения с экрана. Это моя попытка разбить типы вопросов и комментариев и предоставить некоторую дополнительную информацию. Если вы обнаружите, что возможность так небрежно игнорировать семантику HTML-таблицы разочаровывает, это не вина программ чтения с экрана. Если вы обнаружите, что хотите использовать CSS flex, grid, block, inline или другие свойства отображения для таблицы, то, возможно, подумайте, какого черта вы делаете с таблицей. Я, возможно, не ложился спать слишком поздно, пытаясь разобрать все это. CSS 2.x пытается разбить роль CSS для таблиц, а именно оставить HTML для определения семантики: Макет таблицы может быть
используется для представления табличных отношений между данными. Авторы указывают
эти отношения в документе
язык и может указать их презентация использование
CSS 2.1. CSS 2. В других языках документов (таких как XML-приложения),
могут отсутствовать предопределенные элементы таблицы. Таким образом, CSS 2.2 позволяет
авторам «сопоставлять» элементы языка документа с элементами таблицы через
свойство «отображать». Для
например, следующее правило заставляет элемент FOO вести себя как HTML
Элемент TABLE и элемент BAR действуют как элемент CAPTION: Я не могу найти нигде в спецификации CSS 2.x (в частности, в модели визуального форматирования), где свойство Самое близкое утверждение о взаимодействии с таблицами, которое я могу найти в спецификации Flexbox, — это примечание, адресованное создателям пользовательских агентов, и ничего не говорит об изменении семантики: Примечание. CSS Grid имеет аналогичный язык: Примечание. Некоторые значения display обычно вызывают создание анонимных блоков вокруг исходного блока. Если такой ящик является элементом сетки, он сначала блокируется, поэтому создание анонимного ящика не произойдет. Например, два смежных элемента сетки с display: table-cell станут двумя отдельными элементами сетки display: block вместо того, чтобы быть заключенными в одну анонимную таблицу. Короче говоря, я не вижу нигде в спецификациях CSS, grid или flex, где пользовательский агент должен переопределять нативную семантику языка исходного документа (HTML). Исходя из этого, я читал, что браузеры, выгружающие семантику таблицы, являются ошибкой. Я сделал видео с помощью программы чтения с экрана, чтобы попытаться продемонстрировать, как вы можете испортить возможность навигации и анализа таблицы, просто добавив flex. Помогите очистить Интернет от таблиц макетов. Помогите очистить Интернет от свойств отображения таблицы CSS только для вертикального центрирования. Кодируйте таблицы правильно и доступно. В связи с этим возникают проблемы с файлами в веб-браузерах. Браузеры анализируют страницу, а затем передают ее программе чтения с экрана. Если вы сможете заставить браузеры вести себя последовательно, то вы также сможете адаптировать программы чтения с экрана, поскольку им больше не нужно полагаться на эвристики для защиты пользователей от плохого кода. А пока протестируйте свои адаптивные таблицы с помощью программ чтения с экрана. Возможно, оцените обсуждение [Proposal] нового атрибута для указания фокуса и порядка чтения на WICG Discourse. В 2011 году Роджер Йоханссон написал статью, в которой рассказывается, как браузеры разрушают семантику таблиц и списков при применении свойств отображения CSS: Программы чтения с экрана и CSS Эта цитата из поста Стива Фолкнера . Краткое примечание о том, как отображаемые свойства CSS влияют на семантику таблиц. [Я] это вольно или невольно виноват разработчик или браузер. Но в чем мы можем быть уверены в этих случаях, так это в том, что это не вина программы чтения с экрана. Стоит отметить, что См. Прочтите сообщение Ире Адеринокун, Как отображать: содержимое; Работает для других способов отображения Большой прогресс. Chrome 80 больше не сбрасывает семантику для таблиц HTML, когда Chrome v80 больше не сбрасывает семантику таблицы при применении гибкости CSS. Тест: cdpn.io/aardrian/debug/xxGEKKJ Свойство display не только влияет на паритет с Firefox, но и проходит Firefox (поскольку display:contents по-прежнему потребляет семантику таблицы в Firefox, но больше не в Chrome). Леони Уотсон только что опубликовала Как программы чтения с экрана перемещаются по таблицам данных , где она просматривает образец таблицы, чтобы получить некоторую информацию, объясняя каждый шаг, команды клавиатуры и вывод. Она также ссылается на видеодемонстрацию, которую я вставил ниже. Я должен был сделать ссылку на свой обновленный пост раньше: Середина 2022 года, и браузеры (в основном Safari) по-прежнему не поддерживают доступ через свойства дисплея С Chrome сейчас все в порядке, последняя ошибка Firefox только что устранена и должна появиться в ближайшее время, а Safari по-прежнему остается в беспорядке после неоднократных заверений, что она исправлена. доступность, ARIA, css, html, стандарты, таблицы, удобство использования, UX Предыдущая запись: GitHub Contributions Chart Более свежий пост: CSUN 2018: все, что я знаю о специальных возможностях, которые я узнал из переполнения стека ~ Дипеш Сингх Сегодня я писал блог, и мне нужно было вставить HTML-таблицу в статью. Чтобы создать красивую HTML-таблицу CSS, требуется много усилий и знаний различных стилей CSS. У меня есть сведения о различных веб-сайтах, которые предоставляют бесплатный код CSS, но сегодня я попробовал это по-своему. Мне понравилось, и создание прекрасной таблицы CSS HTML без знаний CSS заняло всего 2 минуты. Вам просто нужно знать 3 основные вещи, а именно 3 тега html. html, заголовок и тело. Шаг 2: Выберите любой понравившийся вам дизайн или вы можете оформить стол вручную. MS Office предоставляет несколько базовых дизайнов, но вы также можете редактировать таблицу вручную. Например, выравнивание текста, полужирный шрифт, цвет шрифта и т. д. Делайте все, что хотите. Шаг 3: Теперь сохраните файл Word как веб-страницу. При сохранении файла выберите «Веб-страница» в раскрывающемся меню «Сохранить как». Нет необходимости сохранять его как abc.html. Если вы выберете «веб-страницу», она автоматически получит расширение .html. Шаг 4: Теперь откройте html-страницу и нажмите Cltr+U, чтобы проверить исходный файл, или щелкните правой кнопкой мыши и перейдите к «Исходный код страницы». Шаг 5: Скопируйте весь код. От тега открытой таблицы к тегу закрывающей таблицы. Вставляйте эти коды в любое время. Вроде я вставил эти коды ниже этого абзаца. Вы также можете проверить код. Откройте блокнот. Вставьте код внутри тега body и сохраните его как abcnew.html 9.0313 Я вставил этот код в свой блог. Вы можете увидеть результат. Имя Возраст Пол Дипеш 23 Мужской Copyright © 2014 · Все права защищены · Повторная публикация или копирование этой статьи или любой ее части без ссылки подпадает под действие Закона об авторском праве WordPress. Если вам понравилась эта статья, пожалуйста, оцените и прокомментируйте. Спасибо! Дипеш Сингх Нравится Загрузка... Как загрузить данные из Weather Underground – TopBullets. Роль таблицы должна быть добавлена к элементу . Если вы используете
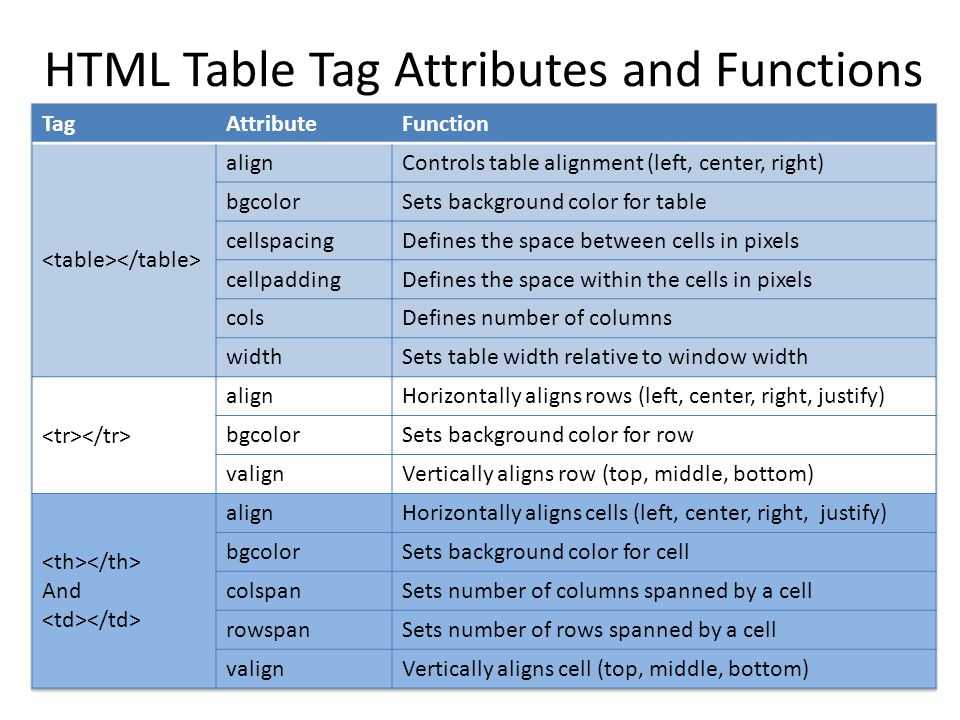
, и/или , они получают роль rowgroup . получает строку и получает ячейку . получает заголовок столбца , а получает заголовок строки .
Примеры

Совет
Твит

переопределяет его родную семантику, делая его бесполезным для программы чтения с экрана. Избегайте.adrianroselli.com/2015/10/html-s… Адриан Роселли (@aardrian) 19 февраля 2018 г.
Собрано ответов

отображение: нет тому пример. display: table и связанные с ним не передают семантику таблицы HTML макетам ( 

![]() Это вина многих лет ужасной практики кодирования, основанной на визуальном макете, а не на строгости разработчиков в выборе правильного элемента для работы.
Это вина многих лет ужасной практики кодирования, основанной на визуальном макете, а не на строгости разработчиков в выборе правильного элемента для работы. Различные спецификации CSS
 x также учитывает не-HTML-страницы, где он добавляет семантику и создает вокруг себя необходимые анонимные табличные объекты:
x также учитывает не-HTML-страницы, где он добавляет семантику и создает вокруг себя необходимые анонимные табличные объекты: display должно переопределять собственную семантику языка исходного документа (HTML). Некоторые значения display обычно вызывают создание анонимных блоков вокруг исходного блока. Если такой ящик является гибким элементом, он сначала блокируется, поэтому создание анонимного ящика не произойдет. Например, два смежных flex-элемента с display: table-cell станут двумя отдельными flex-элементами display: block вместо того, чтобы быть заключенными в одну анонимную таблицу.
Некоторые значения display обычно вызывают создание анонимных блоков вокруг исходного блока. Если такой ящик является гибким элементом, он сначала блокируется, поэтому создание анонимного ящика не произойдет. Например, два смежных flex-элемента с display: table-cell станут двумя отдельными flex-элементами display: block вместо того, чтобы быть заключенными в одну анонимную таблицу. : 6.1. Отображение элемента сетки
: 6.1. Отображение элемента сетки Пример

Что вы можете сделать
Обновление: 3 марта 2018 г.
Обновление: 4 марта 2018 г.

Обновление: 27 марта 2018 г.
display:contents на ,
 Pen Table with display:contents Адриана Роселли (@aardrian) на CodePen.
Pen Table with display:contents Адриана Роселли (@aardrian) на CodePen.: содержимое может влиять на содержимое страницы. Обновление: 19 февраля 2020 г.
отображает свойства flex , используется сетка , встроенный блок или содержимое . Новый Edge (ChromiEdge) следует их примеру. Firefox по-прежнему выводит семантику таблицы только для display:contents . Safari сбрасывает семантику таблиц для всего. pic.twitter.com/4iuitwgWhS
pic.twitter.com/4iuitwgWhS Обновление: 29 сентября 2020 г.

Теги
Другие сообщения
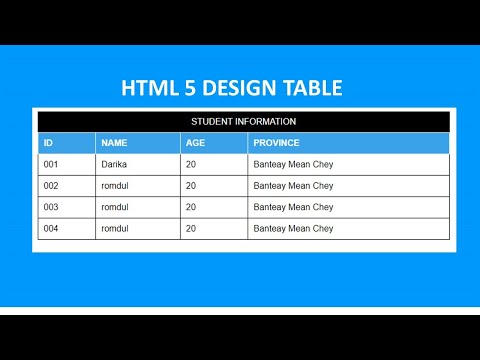
Как создать таблицу CSS HTML из MS Office Word | Topbullets
 🙂 Делаем. Вам обязательно понравится. Было бы веселее, если бы вы владели дизайном MS Word и таблиц. Пожалуйста, проверьте ниже шаги и изображения.
🙂 Делаем. Вам обязательно понравится. Было бы веселее, если бы вы владели дизайном MS Word и таблиц. Пожалуйста, проверьте ниже шаги и изображения.
Шаг 1: Откройте Word и создайте новую таблицу. Вставьте таблицу в соответствии с вашими потребностями и вставьте данные. У него много сложных HTML-кодов, но не волнуйтесь. Перейти к тегу body, а затем к тегу table. Или нажмите Ctr+F и введите ‘
У него много сложных HTML-кодов, но не волнуйтесь. Перейти к тегу body, а затем к тегу table. Или нажмите Ctr+F и введите ‘
youtube.com/embed/LuM-73tIlbk?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en&autohide=2&wmode=transparent" allowfullscreen="true" sandbox="allow-scripts allow-same-origin allow-popups allow-presentation"/> Подпись
Оценить:
Нравится:
Поиск КатегорииВыберите категориюАнализ рекламы (8)Аналитика (7)Компьютеры и Интернет (56)Общие статьи (88)Групповые обсуждения (20)Программирование и ПО (44)WebAfflatus (27)
