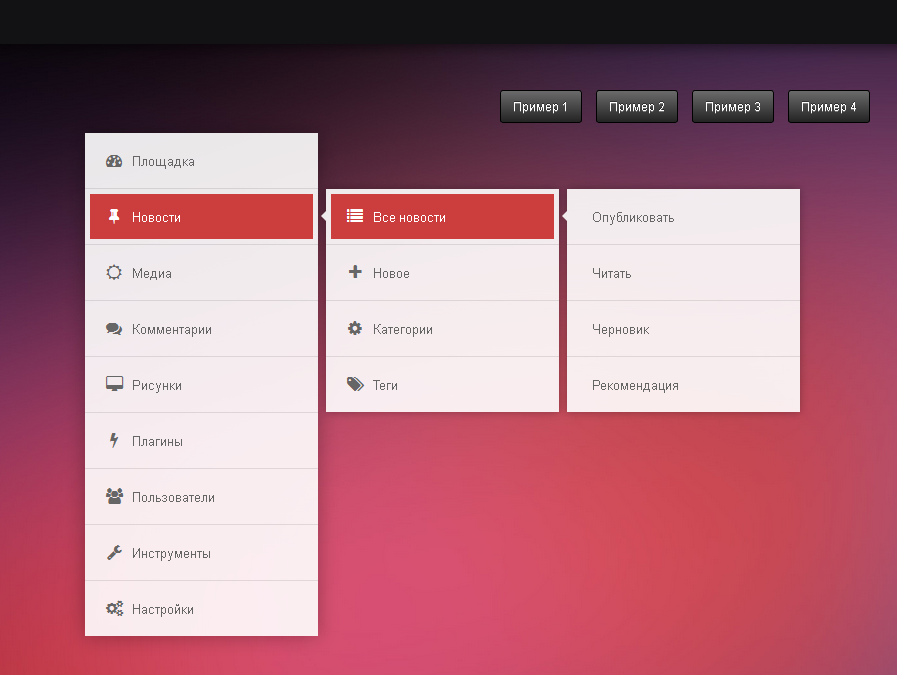
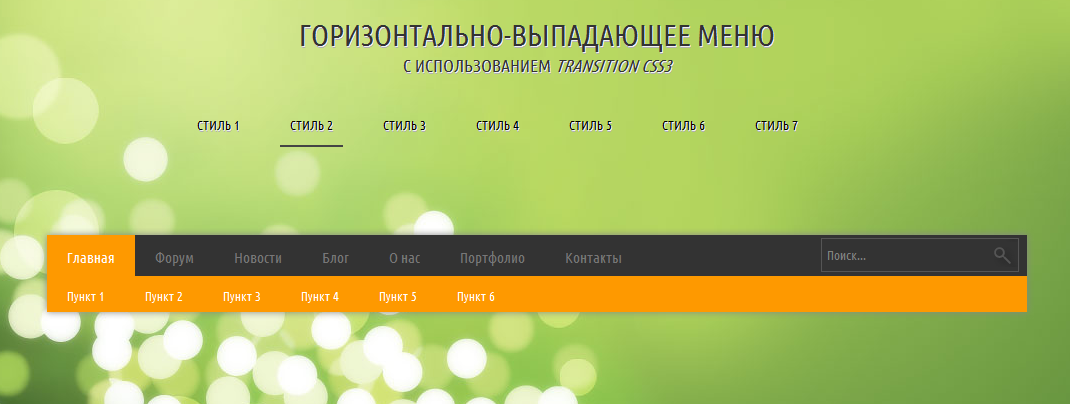
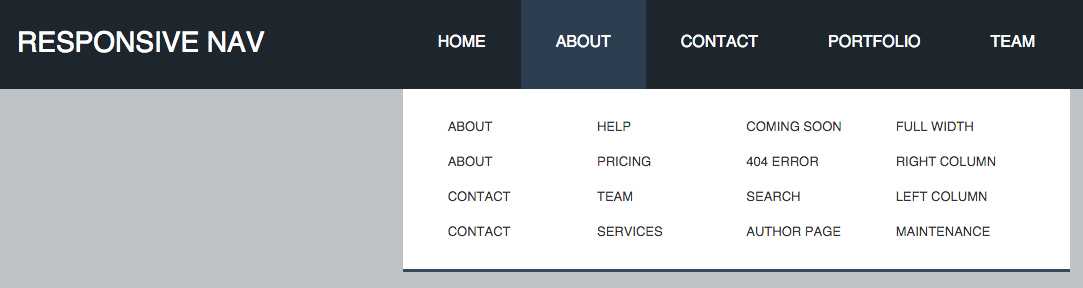
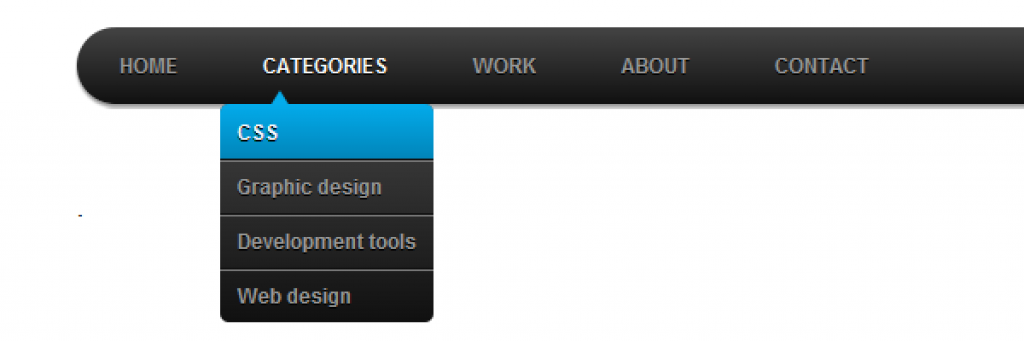
Делаем вместе анимированное выпадающее меню на CSS3
Пример создания сайта на Django
В этом бесплатном курсе Вы увидите пример создания полноценного сайта на Django, что даст Вам отличный старт при создании уже собственных сайтов на этом фреймворке.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Деньги не портят человека, они лишь позволяют ему быть самим собой.
Неизвестный
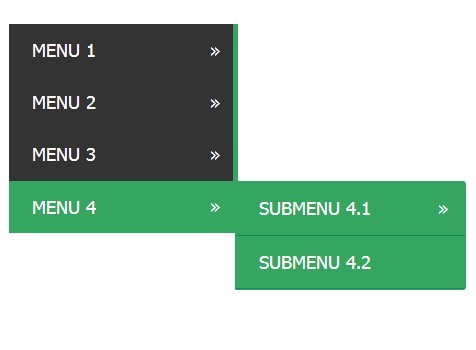
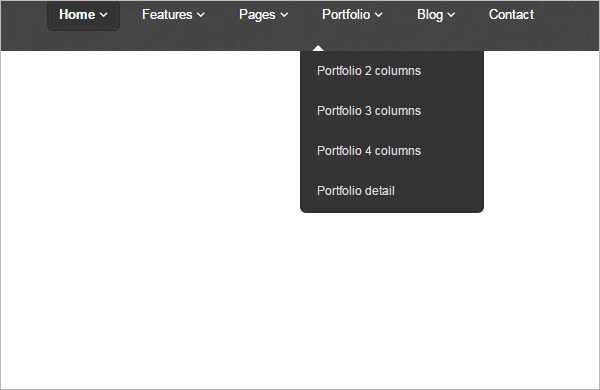
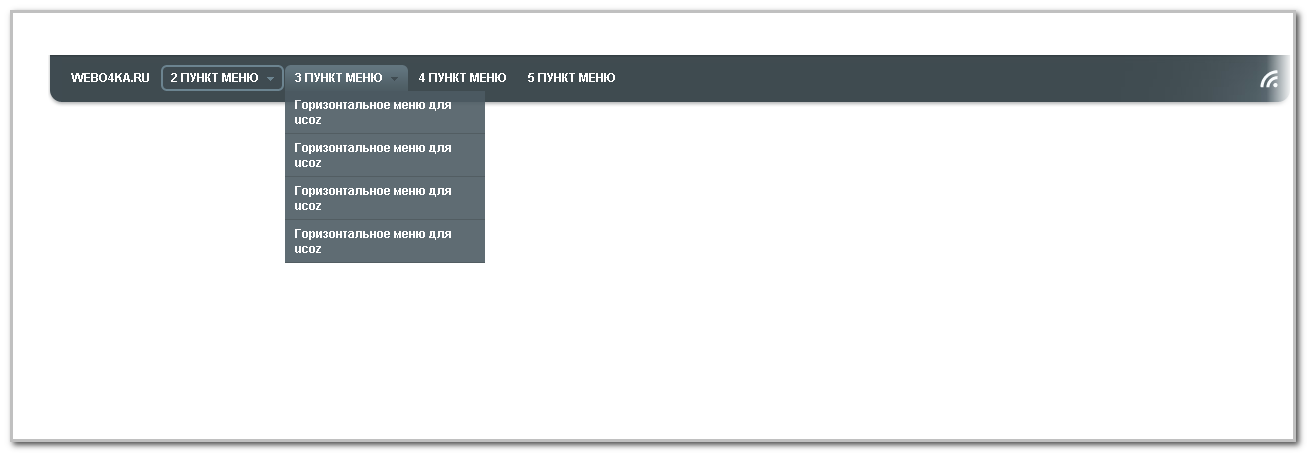
В этом уроке мы научимся с вами делать горизонтальное анимированное выпадающее меню на CSS3, при наведении курсором на его категории, будет меняться цвет.
Рассмотрим пример написания кода выпадающего меню для создания категорий для Интернет-магазина. Открываем свою любимую программу для веб-разработки, у меня это Notepad++ и создаем два файла – index.html и style.css. Подключаем файл с нашими стилями к созданной HTML странице, а именно вставляем эту строчку кода между тегами head.
<link rel="stylesheet" href="styles.css">
Первым делом построим структуру нашего будущего выпадающего меню с помощью маркированного списка . Между тегами body разместим тег header, а внутри него контейнер nav с идентификатором тоже #nav
. Если меню навигации будет только одно на странице, то ему можно присвоить id стилей, а не класс. Таким будет HTML код.
Таким будет HTML код.
<!DOCTYPE html>
<html>
<head>
<title>Интернет магазин</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav id = "nav">
<ul>
<li><a href = "#">Одежда</a>
<ul class = "second">
<li><a href = "#">Мужская</a></li>
<li><a href = "#">Женская</a></li>
<li><a href = "#">Детская</a></li>
</ul>
</li>
<li><a href = "#">Электроника</a>
<ul class = "second">
<li><a href = "#">Телефоны</a></li>
<li><a href = "#">Телевизоры</a></li>
<li><a href = "#">Компьютеры</a></li>
</ul>
</li>
<li><a href = "#">Мебель</a>
<ul class = "second">
<li><a href = "#">Диваны</a></li>
<li><a href = "#">Столы</a></li>
<li><a href = "#">Кровати</a></li>
</ul>
</li>
<li><a href = "#">Техника</a>
<ul class = "second">
<li><a href = "#">Холодильники</a></li>
<li><a href = "#">Стиральные машины</a> </li>
<li><a href = "#">Электроплиты</a></li>
</ul>
</li>
</ul>
</nav>
</header>
</body>
</html>
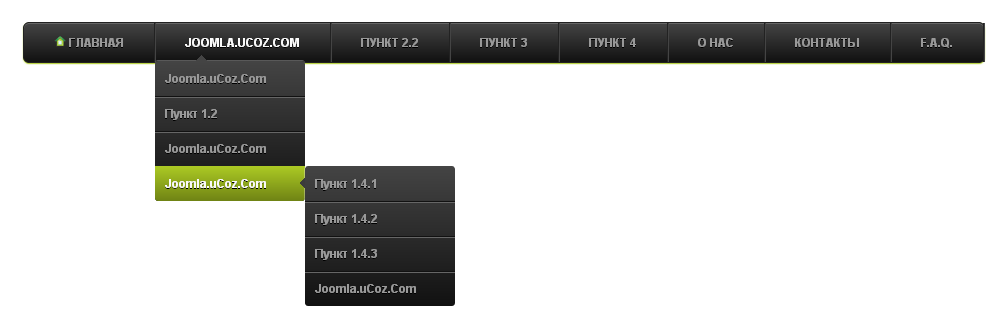
А здесь мы видим результат в браузере. Далее приступим к описанию внешнего вида нашего меню. Все вложенные списки второго уровня получили класс .second. Таким образом вложенные или выпадающие списки перешли под свое управление другим классом. Сделаем все списки меню кликабельными с помощью атрибута a href=»#».
Далее приступим к описанию внешнего вида нашего меню. Все вложенные списки второго уровня получили класс .second. Таким образом вложенные или выпадающие списки перешли под свое управление другим классом. Сделаем все списки меню кликабельными с помощью атрибута a href=»#».
Теперь обратимся к CSS и пропишем все нужные нам стили в заранее подготовленном style.css Обнуляем все отступы, так как разные браузеры отображают их по своему.
#nav *{
padding: 0;
margin: 0;
}
/* отступ от края 150 пикселей */
header{
font-family: Arial;
margin-top: 150px;
}
/* говорим маркерам нет */
#nav ul{
list-style: none;
}
/* прячем подменю второго уровня */
#nav li .second{
top: 100%;
display: none;
position: absolute;
}
/* ставим видимые списки в ряд */
#nav > ul > li{
float: left;
position: relative;
width: 180px;
}
Атрибут float прижимает списки к левой стороне браузера, ставя их в один ряд. А
так же необходимо задать относительное позиционирование, чтобы выпадающие списки
располагались относительно блока nav, а не окна браузера.
А
так же необходимо задать относительное позиционирование, чтобы выпадающие списки
располагались относительно блока nav, а не окна браузера.
Далее красиво стилизуем наше выпадающее меню.
#nav > ul li a{
font-size: 17px;
background: #E0E0E4;
display: block;
padding: 16px 32px 16px 42px;
color: #4E4E4F;
text-decoration: none;
}
Вот и подошли мы к самому главному действию – как сделать само выпадающее меню. Только две строчки кода и при наведении курсора невидимая часть станет видимой.
#nav li:hover .second{
display: block;
}
После придания внешнего вида, сделаем так, что при наведении курсора на категории, меняется цвет ссылки и самого блока:
#nav li a:hover{
transition: all 0.
4s ease; /* плавный переход */
color: #ededf2;
background: #4e4e4f;
}
Двухуровневое выпадающее и анимированное меню на CSS готово и работает. Посмотреть весь код и попробовать меню в действии можно на фиддле.
- Создано 03.08.2017 12:58:06
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
CSS меню. Выпадающее меню. Горизонтальное CSS меню. Вертикальное CSS меню.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Я решил создать новую рубрику Создание и оформление сайтов, в этой рубрике будет много вкусного и интересного. Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.
Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.
Любое CSS меню должно отвечать нескольким требованиям: CSS меню должно быть удобным, компактным, доступным для пользователя. Чтобы меню сайта было компактным и удобным его следует делать выпадающим. Конечно, выпадающее CSS меню не будет корректно работать в старых браузерах таких как IE6. Выпадающее меню удобно тем, что не занимает много места на веб-странице. В данном примере не будет использоваться JavaScript и библиотека JQuery — а это означает, что выпадающее меню будет доступно для пользователей, у которых в настройках браузера отключены скрипты.
И так, сегодня мы создадим горизонтальную навигацию по сайту и вертикальную навигацию, при этом мы будем использовать только HTML и CSS.
Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Содержание статьи:
- Создание CSS меню.
 Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню. - Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
- Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Для начала мы создаем маркированный HTML список при помощи тега <ul> и тега <li>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body>
</html> |
Примерно должно получиться что-то типа такого списка:
- Первый пункт
- Второй пункт
- Первый подпункт
- Второй подпункт
- Третий пункт
- Первый подпункт
- Второй подпункт
- Третий подпункт
- Четвертый пункт
Конечно, это еще не меню и даже не навигация, поскольку ни один из пунктов HTML списка не является ссылкой. Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html> |
Теперь мы получили вертикальное HTML меню. У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
Далее мы будем задавать стили CSS для нашего будущего меню. Для начала, давайте зададим стиль для контейнера <ul> со значением hnav атрибута id, то есть общий стиль для нашего выпадающего меню:
#hnav {
list-style: none;
margin: 0;
padding: 0;
font-size: 1. 2em;
float: right;
position: relative
}
2em;
float: right;
position: relative
}
|
1 2 3 4 5 6 7 8 9 |
#hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative
} |
Давайте коротко пройдемся по CSS свойствам и посмотри для чего они нужны. Первое CSS свойство, которое было задано list-style со значением none, данное свойство позволяет избавиться от мерзких маркеров HTML списка, но только для родительских пунктов вертикального меню, у дочерних HTML элементов маркеры останутся.
Свойство margin делает нулевым отступ от края элемента ul. Свойство paddin убирает внутренние отступы HTML элемента ul. Свойство font-size задает размер текста пунктов нашего CSS меню. Свойство float позволяет выравнять CSS меню, в нашем случае по правому краю. Свойство position со значение relative позиционирует контейнер ul относительно его исходного места.
После того, как мы задали общий стиль для нашего горизонтального меню, можно задать стили для всех родительских пунктов навигации:
#hnav li { float: left; position: relative; }
|
1 2 3 4 5 6 7 |
#hnav li {
float: left;
position: relative;
} |
Для каждого элемента li, которые находятся внутри контейнера ul мы задаем два свойства: float со значением left (тем самым мы добиваемся того, что наше CSS меню стало горизонтальным) и опять же, задаем свойство position со значением relative, чтобы элементы заняли свое место.
Теперь мы можем задать стили, для содержимого контейнеров li, то есть стили для пунктов горизонтального CSS меню:
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 |
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; } |
Свойство display имеет значение block, это говорит нам о том, что пункты нашего CSS меню будут вести себя как блочные (в данном случае контейнеры <a>, тег <a> сам по себе строчный элемент). Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Теперь можно задать то, как будут выглядеть пункты меню при наведение на них курсора мышки:
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; } |
Свойство color изменяет цвет текста пункта меню при наведение на него курсора мыши. Свойство background задает цвет фона пункта CSS меню при наведение курсора на пункт.
Теперь мы можем «спрятать» вложенные пункты меню:
#hnav ul {display: none;}
#hnav ul {display: none;} |
После того, как мы «спрятали» пункты выпадающего меню, нужно сделать так, чтобы эти пункты выпадали при наведение курсора:
#hnav li:hover ul {display: block;} #hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; } #hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
#hnav li:hover ul {display: block;}
#hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1. left: 0; }
#hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; } |
В данном случае мы добились того, что вложенные пункты меню выпадают и немного оформили наше меню, сделали его более читабельным.
После того, как мы задали стили для основных пунктов горизонтального меню, можно задать стили и для вложенных пунктов меню, задать то, как будут выглядеть вложенные пункты меню, как они будут изменяться при наведение на них курсора мыши и то, как будут выглядеть посещенные пункты:
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
<span> |
Как видите, мы создали горизонтальное выпадающее CSS меню, при этом, не используя JavaScript. Можно перейти к созданию вертикального CSS меню.
Можно перейти к созданию вертикального CSS меню.
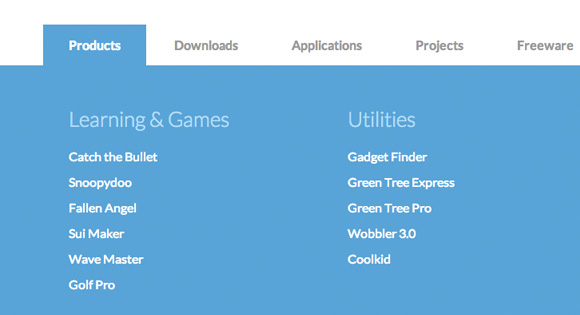
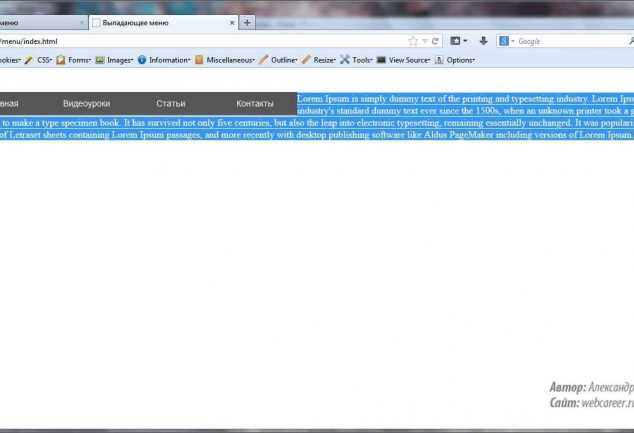
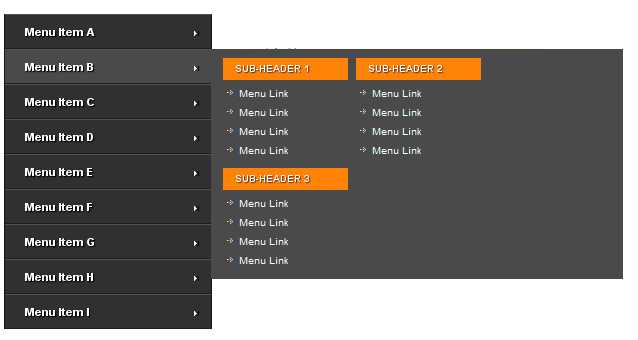
Так будет выглядеть горизонтальное выпадающее CSS меню:
Горизонтальное CSS меню. Выпадающее CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Приступим к созданию вертикального CSS меню. Для начала создаем маркированный HTML список, точно такой же, как и для горизонтального меню:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html> <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html>
<span> |
Разница только в имени идентификатора для корневого элемента списка <ul>, поскольку для вертикального и горизонтального меню у меня находятся в одном файле.
Теперь можно задать общие стили для отображения CSS меню:
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; }
|
1 2 3 4 5 6 7 8 |
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; } |
Единственным отличием от горизонтального меню является то, что мы задаем ширину нашего меню, которая равна 400 пикселов, при помощи свойства width.
Далее задаем стили для всех пунктов HTML списка:
#vnav li { clear: both; height: 2em; }
#vnav li { clear: both; height: 2em; } |
Свойство height задает высоту элементов CSS меню, clear запрещает обтекание вокруг HTML элемента, значение both говорит о том, что ни с левой, ни с правой стороны наше вертикальное меню не будет обтекания.
Теперь мы задаем то, как будут выглядеть родительские пункты вертикального меню, конечно этот стиль будет применен и для подпунктов, но в дальнейшем для них мы зададим свой стиль отображения:
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 10 11 |
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; } |
В принципе, стиль отображения пунктов вертикального CSS меню не отличается от стиля для горизонтального меню.
Теперь мы задаем то, как будут отображаться родительские элементы вертикального CSS меню при наведение на них курсора мыши:
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; } |
Теперь мы должны сделать подпункты вертикального CSS меню невидимыми:
#vnav ul {display: none;}
#vnav ul {display: none;} |
После чего следует задать CSS правила, по которым подпункты меню будут выпадать при наведение курсора на родительский элемент:
#vnav li:hover ul {display: block;}
#vnav li:hover ul {display: block;} |
Теперь нужно сделать так, чтобы список подпунктов нашего CSS меню отображался справа от своих родительских элементов, сразу же избавляемся от мерзких маркеров HTML списка:
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; }
|
1 2 3 4 5 6 7 |
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; } |
Но мы еще не достигли того, чтобы список подпунктов меню отображался горизонтально, давайте зададим соответствующие CSS правила:
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 |
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; } |
Свойство float: left делает отображение подпунктов меню в линию.
А теперь немного изменим стили для подпунктов, зададим CSS правила для отображения подпунктов меню, то, как они будут отображаться при наведение на них курсора мышки:
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } |
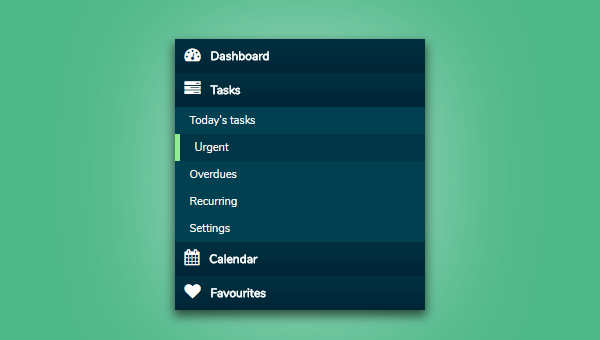
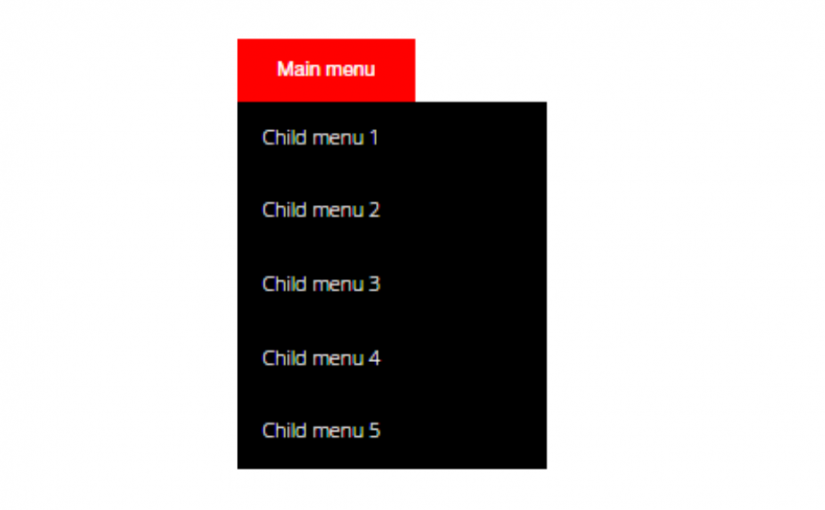
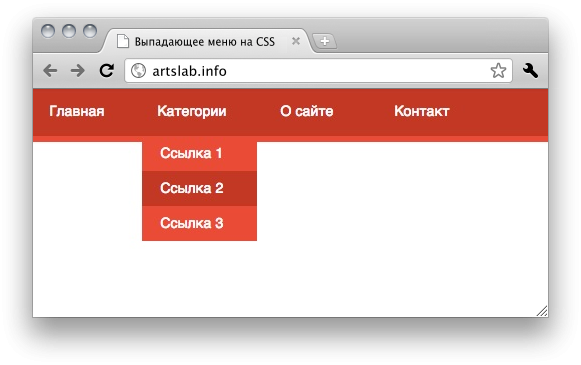
Вот так будет выглядеть вертикальное выпадающее CSS меню, которое мы только что создали:
Вертикальное CSS меню. Выпадающее CSS меню.
Выпадающее CSS меню.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Создаем горизонтальное выпадающее меню на CSS – Zencoder
В предыдущей статье “Создаем вертикальное меню на CSS” был освещен вопрос построения вертикального меню с подменю.
В этой статье будет логическое продолжение этого вопроса и мы научимся делать горизонтальное меню с выпадающим подменю. Принцип построение и функционирования такой навигации очень похож на вертикальное меню, с той лишь разницей, что она будет располагаться горизонтально. В основе заложен тот же самый принцип — свойство 1
display
1
none
1
block

При построении горизонтального меню нужно быть внимательным с принципом специфичности CSS, то есть — с вложенностью и каскадностью правил. Хорошим подспорьем в этом вопросе является SASS (SCSS), благодаря которому исключаются ошибки при соблюдении каскадности и наследовании свойств.
Код, написанный на SASS (SCSS) короче и логически читается проще, чем CSS. Поэтому, рекомендую изучить этот вопрос в статьях “SASS (SCSS) в картинках — Часть 1”, “SASS (SCSS) в картинках — Часть 2”.
Мы же приступим к созданию горизонтального меню с подменю “на коленках”. Почему говорю так? Дело в том, что существует масса готовых примеров и кода, а также генераторов различных меню. Но они неинтересны — нам нужно разобраться в принципе построения и возможности самому написать такую навигацию. Как обычно, начинаем с каркаса меню, выполненного на HTML:
<ul>
<li>
<a href="#">Link_1</a>
<ul>
<li>
<a href="#">Link_1-1</a>
</li>
<li>
<a href="#">Link_1-2</a>
</li>
<li>
<a href="#">Link_1-3</a>
</li>
<li>
<a href="#">Link_1-4</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_2</a>
</li>
<li>
<a href="#">Link_3</a>
<ul>
<li>
<a href="#">Link_3-1</a>
</li>
<li>
<a href="#">Link_3-2</a>
</li>
<li>
<a href="#">Link_3-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_4</a>
</li>
<li>
<a href="#">Link_5</a>
<ul>
<li>
<a href="#">Link_5-1</a>
</li>
<li>
<a href="#">Link_5-2</a>
</li>
<li>
<a href="#">Link_5-3</a>
</li>
<li>
<a href="#">Link_5-4</a>
</li>
<li>
<a href="#">Link_5-5</a>
</li>
</ul>
</li>
</ul>Структура подобного меню абсолютно одинакова со структурой вертикального меню. Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Различие между внешним и внутренним меню в классах, с помощью которых они будут видоизменяться. Помимо этого вы можете заметить, что у некоторых ссылок есть класс 1
arrow
Приступим к оформлению нашего меню с помощью CSS. Сразу оговорюсь, что примеры кода, представленного здесь, написаны на SASS (SCSS). Начнем с того, что расположим навигацию горизонтально:
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}Думаю, ничего загадочного в этой части кода нет. Делаем отступ для меню и располагаем элементы внутри него горизонтально с помощью свойства 1
float: left
 Предотвращаем схлопывание (
Предотвращаем схлопывание (1
collapse
, прописав для него 1
overflow: hidden
Чтобы пункты меню были легко различимы, сделаем промежуток между ними с помощью левого 1
margin
1
margin
.
Далее оформляем ссылки внутри пунктов . Делаем ссылки блочными, чтобы кликабельной была вся область пункта навигации и задаем для нее высоту. Также указываем интерлиньяж, чтобы выровнять текст по вертикали и 1
text-align
 Цвет фона и цвет текста — как обычно.
Цвет фона и цвет текста — как обычно.
Помимо этого, делаем ссылки с относительным позиционированием — оно нам пригодиться позже, когда будем отрисовывать треугольники. В этом коде стоит обратить внимание только на один момент — ширина элемента задается жестко. Это делается для того, чтобы основное меню не дергалось вправо-влево.
Возможна ситуация, когда пункт подменю по ширине будет больше, чем пункт основного меню, и тогда ребенок “растянет” своего родителя.
При скрытии же подменю пункты основного меню будут “сжиматься”, уменьшая ширину до своей собственной. Вот для этой цели и применяется явное задание ширины элемента :
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}Продолжим стилизацию нашей навигации и займемся подменю, а точнее — его подпунктами . Уберем у этих элементов плавание влево 1
float
1
margin
 Убираем плавание, чтобы элементы
Убираем плавание, чтобы элементы расположились вертикально, а левый 1
margin
li{
float: none;
margin: 0 0 1px 0;Стилизуем ссылки пунктов подменю. Делаем фоновую заливку чуть светлее, чтобы отличалась от основного меню, а текст — чуть темнее по той же причине. Ну и анимация пунктов при наведении курсора мыши:
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
}Теперь самое главное — сделаем подпункты меню выпадающими. Для этого сначала спрячем его, убрав из DOM-модели HTML-документа с помощью значения свойства 1
dislay: none
.sub-hormenu{
display: none;… а затем будем показывать его только при наведении курсора мыши на пункт меню. Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс
Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс 1
hormenu
&:hover .sub-hormenu{
display: block;
}Все — наше меню создано и работает. Давайте немного приукрасив его, придав функциональности. А именно — на данный момент визуально невозможно различить, у какого пункта основного меню есть подменю, а у какого — нет. Для этого “продрисуем” к нужным пунктам небольшой треугольник с помощью псевдо-класса 1
:after
Как раз здесь нам и понадобиться относительное позиционирование для ссылок, о котором говорилось ранее. Создание стрелки “поручим” отдельному классу 1
arrow
.arrow:after{ content: ''; position: absolute; top: 50%; left: 80%; width: 0; height: 0; border-top: 4px solid #ccc - 666; border-left: 4px solid transparent; border-right: 4px solid transparent; margin-top: -2px; }
Вот, в принципе, и все. Основная задача выполнена и горизонтальное меню с выпадающим подменю у нас работает. Конечно, можно озадачиться целью “окрасить” активный пункт основного меню в тот же цвет, что и у подменю. Но эта проблема не входит в рассмотрение поставленной нами задачи. Ниже представлен полный код правил CSS (SCSS) для нашего меню:
@import "compass/reset";
a{
text-decoration: none;
}
.arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}
&:hover . sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
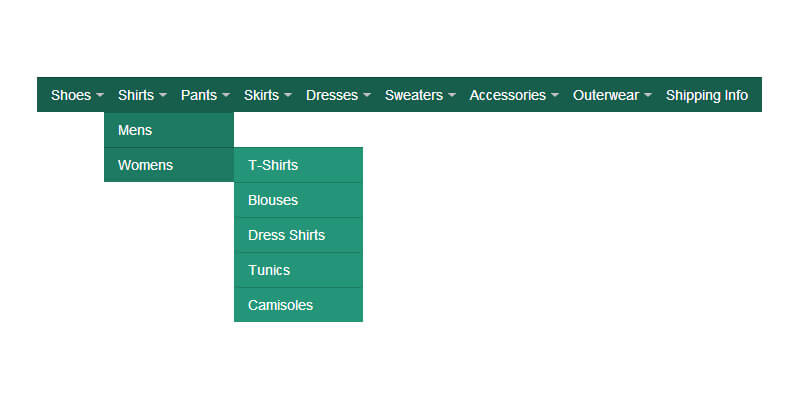
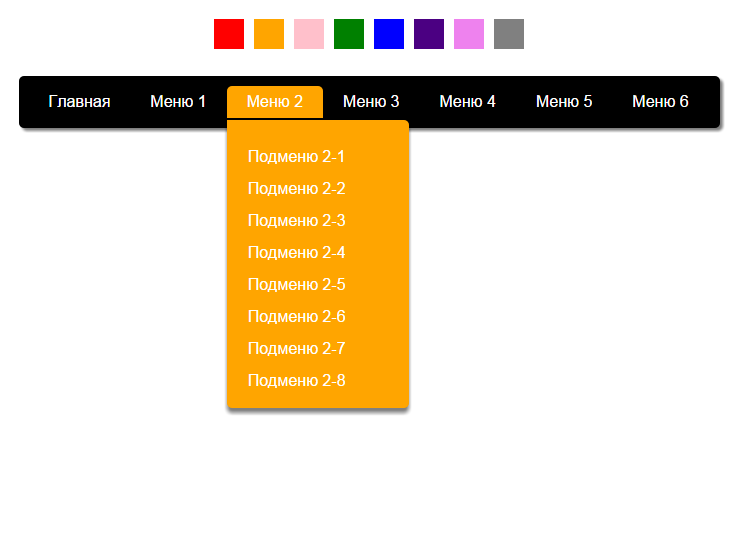
}… и то, как оно выглядит:
На этом все.
cssdropdown menu
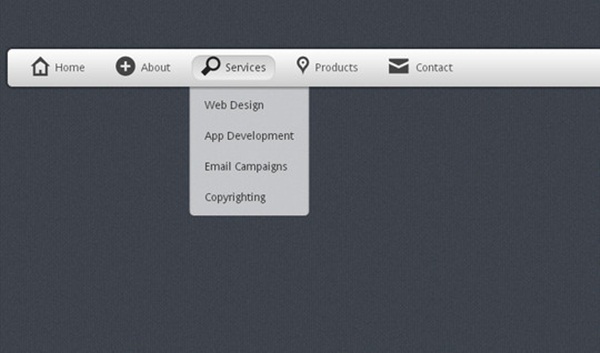
Горизонтальное выпадающее меню CSS: специфические особенности, пошаговая инструкция
Меню – это тот элемент, с которым пользователь встречается при входе на сайт и видит его, перемещаясь по страницам. Главное меню располагается в шапке сайта, а дополнительное – в нижнем блоке страницы. Там содержится полезная или второстепенная информация, которая для удобства часто оформляется в виде меню. Зачастую на всех страницах сайта используется одинаковое оформление навигационного элемента.
Там содержится полезная или второстепенная информация, которая для удобства часто оформляется в виде меню. Зачастую на всех страницах сайта используется одинаковое оформление навигационного элемента.
Когда какие-то пункты содержат дополнительные разделы, создается несколько уровней. Это работает так: при наведении мыши на одну из секций появляется дополнительный список с подразделами. При разработке необходимо позаботиться, чтобы при просмотре страницы на маленьких экранах появлялось адаптивное меню вместо обычного.
HTML-разметка
Перед тем, как сверстать адаптивное выпадающее меню на CSS, нужно создать скелет. Задается с помощью языка разметки HTML и находится в файле с расширением .html. Начинается с <!DOCTYPE>, затем обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри документа задается тег head, где указывается мета-информация о сайте:
- заголовок документа;
- краткое описание;
- кодировка;
- файлы со стилями и скриптами.

После закрывающегося тега </head> следует тело документа, оформленное как <body>. Здесь находятся логические блоки сайта, они интерпретируются браузером и выводятся на экран в виде визуальных элементов.
Базовая разметка обычно состоит из тегов ul и li. Это семантически верное оформление, которое связано с тем, что при просмотре в браузерах, которые не поддерживают CSS, анализатор контента правильно опознает этот блок. Хотя использование стандартных div-ов также широко распространено.
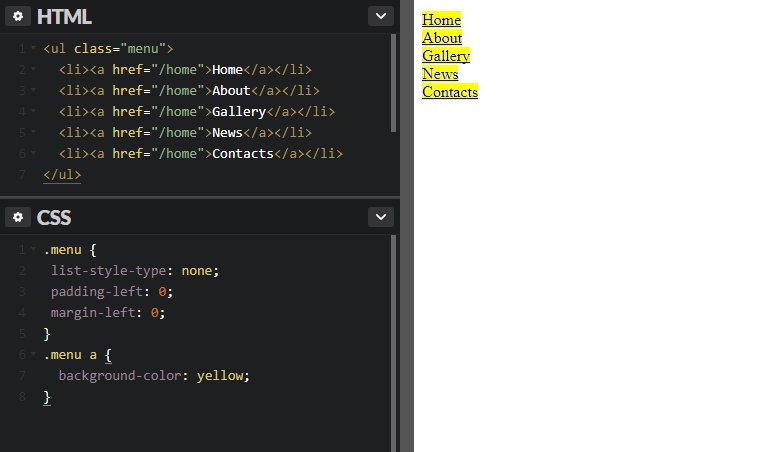
Простая разметка меню без скрытых элементов и выпадающего меню на CSS выглядит таким образом:
<ul>
<li><a>Главная</a></li>
<li><a>История</a></li>
<li><a>О нас 3</a></li>
<li><a>Контакты 3</a></li>
</ul>
В теге <a> указываются ссылки на страницы, а во всех остальных – используемые селекторы.
Базовые стили
Следующим шагом создания выпадающего меню на HTML и CSS является создание каскадной таблицы стилей. Они хранятся в файле с расширением .css, где описывается внешний вид документа и различные визуальные эффекты. Здесь задаются цвета, шрифты, расположение блоков и других аспектов внешнего вида веб-страницы.
Они хранятся в файле с расширением .css, где описывается внешний вид документа и различные визуальные эффекты. Здесь задаются цвета, шрифты, расположение блоков и других аспектов внешнего вида веб-страницы.
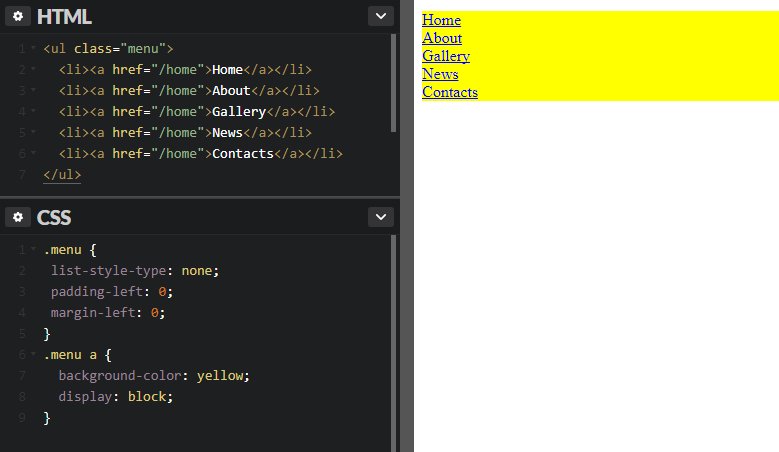
То, что здесь будет находиться, зависит исключительно от дизайна. Есть несколько основных моментов, которые следует разобрать. Поскольку создается меню, маркеры списка не должны отображаться. Они убираются с помощью атрибута list-style: none. Немаловажной частью является устранение подчеркивания ссылок. Для этого селекторы, которые отвечают за оформления тега <a>, должны содержать text-decoration: none.
Необходимо назначить действия при наведении мыши на кнопки. Для чего используется псевдокласс :hover? Используя его, пользователь видит, как меняется цвет пунктов или появляется выпадающий список меню на HTML CSS. Для скрытия некоторых элементов применяется display: none, а для появления – display: block или display: inline.
Горизонтальное размещение через float
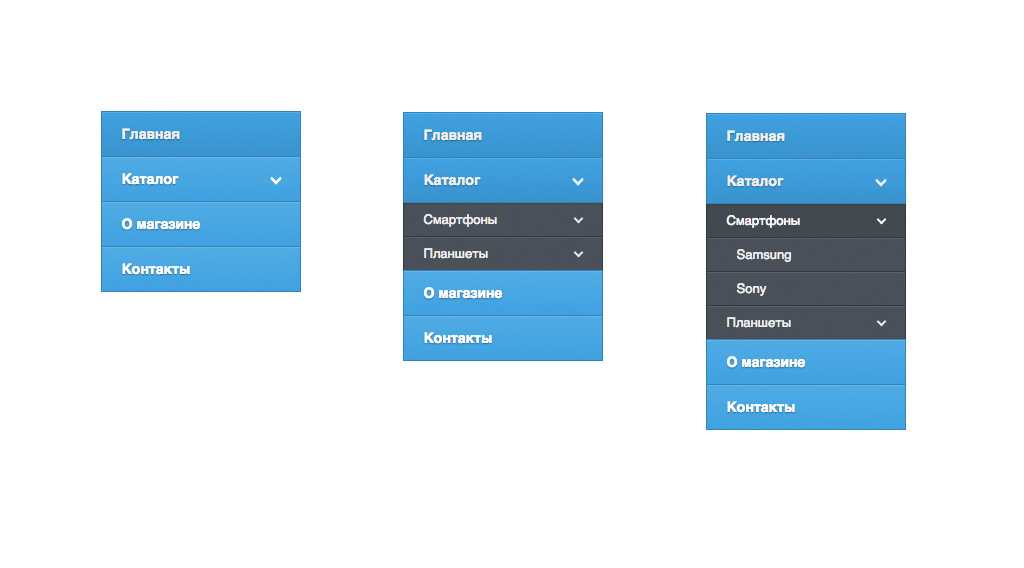
После базового оформления пользователь заметит, что полученная структура – это вертикальное меню с выпадающим списком на HTML CSS. Для некоторых сайтов приемлемо расположение вертикального меню, но, как правило, используется горизонтальное.
Для некоторых сайтов приемлемо расположение вертикального меню, но, как правило, используется горизонтальное.
Теперь нужно разместить все элементы в ряд. В этом случае будет использовано свойство float, отвечающее за обтекание. Сначала оно использовалось исключительно для того, чтобы управлять расположением текста относительно изображения. Таким образом, можно задать левостороннее или правостороннее выравнивание, отменить обтекание текста или назначить наследование значения родителя.
Горизонтальное размещение через inline-block
По умолчанию блоки, которые задаются тегом div, выравниваются по вертикали. Ширина каждого занимает всю страницу, а при создании сестринского элемента он будет следовать вниз, начиная от предыдущего.
Когда нужно скрыть, используется display: none. Это понадобится для появления скрытых частей меню при наведении курсора мыши. Важно отметить, что блок не просто становится прозрачным, – видимые части сайта занимают его место.
Чтобы разместить дивы горизонтально друг за другом, необходимо использовать свойство inline или inline-block. Что касается последнего, его применение имеет больше преимуществ, ведь содержит свойства как строчного элемента, так и блочного.
Что касается последнего, его применение имеет больше преимуществ, ведь содержит свойства как строчного элемента, так и блочного.
Свойство display используется для div-ов и тегов li списка ul.
Таким образом, чтобы создать горизонтальное выпадающее меню на HTML CSS в файле стилей в селекторах li или div, указывается атрибут display со значением inline-block.
Создание выпадающих элементов
Выпадающие элементы изначально не видны на странице, они имеют свойство display: none. Позже none меняется на block или inline-block. Это происходит при клике на один из пунктов меню или во время наведения мыши. Для создания этого эффекта и связанных анимационных переходов, используется CSS.
Должно выглядеть примерно так:
#menu ul li {
position:absolute;
display: none;
}
#menu li:hover ul {
display:inline-block;
}
Следует обратить внимание на атрибут position, с помощью которого устанавливается позиционирование элемента. Блок div при заданном значении absolute отображается над другими блоками. А отсчет координат начинается от левого верхнего края родительского элемента. В данном случае родителем считается document. Это нужно изменить и сделать родителем #menu, задать position: relative. Теперь в #menu ul нужно указать координаты left и top, чтобы выпадающий список появлялся прямо под основным пунктом и не перекрывал его.
А отсчет координат начинается от левого верхнего края родительского элемента. В данном случае родителем считается document. Это нужно изменить и сделать родителем #menu, задать position: relative. Теперь в #menu ul нужно указать координаты left и top, чтобы выпадающий список появлялся прямо под основным пунктом и не перекрывал его.
Если рядом находится несколько абсолютных блоков, надо использовать свойство z-index. При рассмотрении двух дивов с абсолютным позиционированием, когда один находится поверх другого, z-index первого должен иметь значение выше, чем у второго.
Адаптивность
Ни один сайт не может считаться хорошим, если он неправильно отображается на мобильных устройствах и планшетах. Смысл создания адаптивных страниц в том, чтобы изменить оформление при достижении определенного размера экрана. Для этого используется ключевое слово @media. В значениях указывается тип носителя, максимальный или минимальный размер экрана.
Чтобы работать с этим атрибутом, нужно задать начальную ширину блока на большом экране свойством max-width: 100%. Уменьшая экран, происходят изменения с блоком:
Уменьшая экран, происходят изменения с блоком:
@media (min-width: 768px) {
.container-small {
//меняем ширину пунктов меню, выводим иконку гамбургера
}
Эта иконка меню играет важную роль в создании адаптивного многоуровневого выпадающего горизонтального меню на CSS. Представляет собой три находящихся параллельно друг другу горизонтальные линии. Когда пользователь нажимает на них, появляются скрытые части альтернативного меню.
Использование Bootstrap
С появлением фреймворка Bootstrap верстальщикам стало намного легче создавать адаптивные элементы и строить сайт. Он позволяет прототипировать идеи с помощью готовых компонентов и мощных плагинов. Для использования базовых возможностей нужно включить скомпилированные стили Bootstrap из CDN в head сайта. Должно выглядеть так:
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css» integrity=»sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4″ crossorigin=»anonymous»>
Для создания горизонтального меню с выпадающим списком на CSS используется компонент Navbar. Его нужно скопировать с официального сайта. По умолчанию он имеет два режима отображения: десктопный и мобильный.
Его нужно скопировать с официального сайта. По умолчанию он имеет два режима отображения: десктопный и мобильный.
Теперь осталось добавить оформление, чтобы выглядело так, как того требует дизайн.
Другой способ создания адаптивных элементов – использование Grid системы. Ее отличие от Bootstrap в том, что можно указать любое количество колонок и сделать их разной ширины.
UberMenu
Сегодня разработано огромное количество плагинов, которые освобождают от собственноручного написания кода. Верстальщику необходимо подключить соответствующие файлы, внести изменения в функционал.
UberMenu – это горизонтальное меню с выпадающим списком HTML CSS, разработанное под движок WordPress. Его возможности:
- адаптивность;
- выпадающее меню;
- поддержка сенсора;
- работа из коробки;
- гибкие настройки;
- большой список анимационных переходов;
- наличие фильтров сортировок;
- автоматическая интеграция в любую тему WordPress.

Есть бесплатная и платная версия с полным функционалом стоимостью 19 долларов.
Удобство использования готовых плагинов для создания выпадающее меню на CSS в том, что все браузеры будут одинаково отображать содержимое веб-страницы. Есть одна неприятная особенность – UberMenu не умеет работать с браузером IE6. Но это не страшно, ведь сегодня среда распространения «Интернет Эксплорера» составляет менее 1%.
Max Mega Menu
«Макс Мега Меню» – это отличное решение для создания выпадающего меню на CSS. Оно поддерживает возможность расположения меню в хедере и футере. С ним легко работать, он поддерживает функцию drag-and-drop. Все, что необходимо сделать для размещения кнопок меню, – мышью перенести соответствующие элементы на выбранное место.
Можно назначить любые способы, чтобы появилось скрытое субменю: навести курсор мыши на элемент или кликнув по нему. Существует много анимационных эффектов: постепенное исчезание, появление, выезжание.
Этот плагин достаточно легкий, файл javascript весит менее 2 килобайт. При создании можно использовать встроенные шрифты, иконки. Если появляются проблемы с использованием, можно ознакомиться с соответствующими мануалами.
При создании можно использовать встроенные шрифты, иконки. Если появляются проблемы с использованием, можно ознакомиться с соответствующими мануалами.
Для начала работы достаточно добавить его в список плагинов WP.
JQuery Accordion Menu Widget
Для создания выпадающее меню на CSS можно использовать плагин JQuery Accordion Menu Widget. Он доступен для скачивания из репозитория WordPress или с официального сайта. Работает с последними версиями CMS, совместим с другими плагинами.
С его помощью можно создавать вертикальное меню. Он поддерживает стандартные функции аналогичных инструментов, но есть особенные дополнения. Например, при развертывании субменю, если за 1 секунду не было совершено никаких действий, оно самостоятельно возвращается к исходному состоянию. Другая интересная функция представляет собой отключение родительских ссылок, когда активны дочерние. Это означает, что при появившемся подменю нет возможности нажать на пункты основного.
При самостоятельном создании меню пользователь встречал ситуацию, когда элементы сразу реагируют даже при случайном наведении мыши или щелчке. Чтобы избежать такого неудобства, встроена задержка hover delay. Другая полезная функция – управление скоростью появления и скрытия подменю.
Чтобы избежать такого неудобства, встроена задержка hover delay. Другая полезная функция – управление скоростью появления и скрытия подменю.
Заключение
Важно создать выпадающее меню на CSS для простого и удобного взаимодействия между пользователем и интерфейсом веб-страницы. Чтобы решить задачу необходимо грамотно разработать дизайн, сверстать базовые элементы, оформить стили, доработать анимационные эффекты.
Можно воспользоваться готовыми вариантами, если не предусмотрены какие-то уникальные дизайнерские решения. Плагины легко подключаются к странице, их очень просто править в соответствии с требованиями.
Если есть смысл разрабатывать меню с нуля, конечно, это необходимо делать самостоятельно. При работе с фреймворками используются готовые компоненты, они сразу адаптивны. Отсутствие необходимости подстройки верстки под маленькие экраны сильно экономит время.
Как создать выпадающее меню в WordPress
Опубликовано в Marketing, Performance by Erin Myers
Последнее обновление 19 августа 2022 г. . Чрезвычайно важно, чтобы ваши пользователи могли легко и быстро получить доступ ко всему, что им нужно на вашем сайте.
. Чрезвычайно важно, чтобы ваши пользователи могли легко и быстро получить доступ ко всему, что им нужно на вашем сайте.
Особенно, если у вас накопилось много страниц и сообщений, хорошо спланированная панель навигации или меню облегчит пользователям изучение всего, что вы можете предложить. Эта простая функция также может помочь снизить показатель отказов, удерживая посетителей дольше
В этой статье мы рассмотрим, как создать выпадающую строку меню навигации в WordPress. Давайте начнем!
Как добавить раскрывающееся меню: шаг за шагом
Существует несколько типов навигационных меню, которые вы могли видеть при посещении различных веб-сайтов. Рассмотрим несколько самых популярных вариантов.
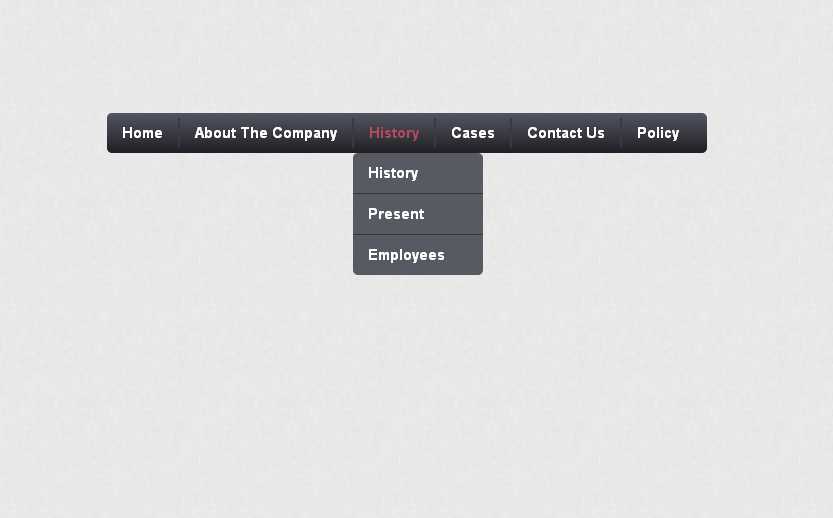
Возможно, наиболее распространенным типом является меню заголовка:
Однако боковые меню также очень заметны:
Вы также увидите множество гамбургер-меню на мобильных сайтах, которые быстро раскрываются и расширяются при нажатии значка гамбургера. нажал:
нажал:
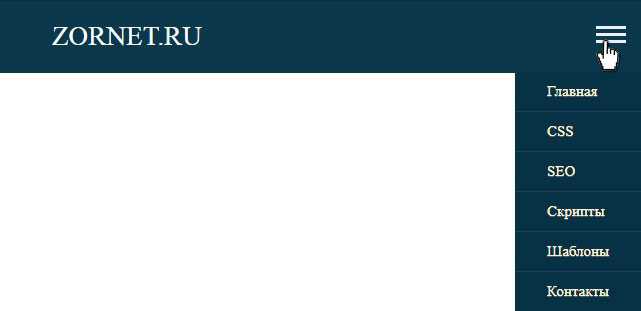
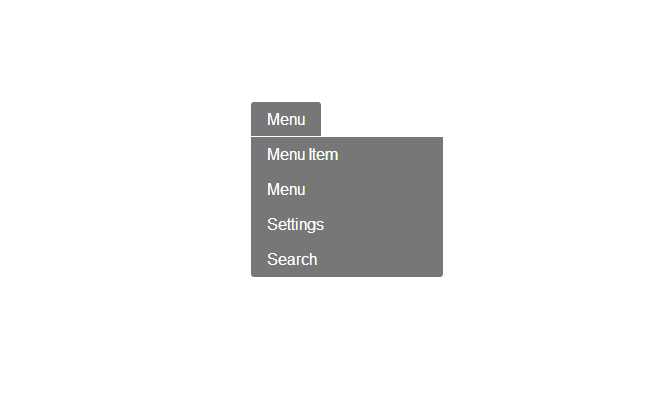
Последний пример — который мы также создадим позже в этом посте — раскрывающееся меню навигации или панель навигации. Подобно гамбургер-меню, этот стиль экономит место на экране, поскольку большая часть содержимого скрыта до тех пор, пока оно не понадобится:
Имейте в виду, что некоторые темы не поддерживают раскрывающиеся меню. Итак, первое, что вам нужно сделать, это подтвердить, что ваша тема предлагает эту опцию. Обычно вы можете узнать это, проверив документацию темы. Хотя можно создать собственное раскрывающееся меню навигации в формате html или css, если ваша тема по умолчанию ограничена.
В следующем пошаговом руководстве мы покажем вам, как использовать встроенные функции WordPress для создания меню. Преимущество этого метода заключается в том, что вы сохраните любой созданный вами пункт меню, даже если вы измените темы или добавите новые плагины на свой сайт в будущем.
Шаг 1: Создание пунктов меню
Чтобы начать, перейдите к Внешний вид > Меню на панели управления WordPress. Доступные параметры будут частично определяться вашей текущей темой.
Доступные параметры будут частично определяться вашей текущей темой.
Нажмите на Вкладка «Редактировать меню» , где вы можете выбрать создание нового меню:
Введите имя в поле ввода в разделе Структура меню , а затем нажмите Создать меню :
После создания в по крайней мере одно меню, вы должны увидеть новую вкладку под названием Управление местоположениями , прямо рядом с Редактировать меню .
Теперь вы можете добавлять пункты в меню. Вы можете включать страницы, сообщения и пользовательские URL-адреса. Например, чтобы добавить страницу, установите флажки рядом с содержимым, которое вы хотите добавить в разделе Pages раздел справа, а затем выберите Добавить в меню :
Тот же процесс применяется к сообщениям. Если вы хотите добавить ссылку в свое меню, разверните раздел Пользовательские ссылки и введите URL-адрес, а также некоторый пользовательский текст:
Вы можете выполнить аналогичные действия, чтобы добавить категории в свое главное меню, развернув Категории раздел. Любой элемент меню, созданный таким образом, откроет страницу, содержащую весь контент, содержащийся в определенной категории.
Любой элемент меню, созданный таким образом, откроет страницу, содержащую весь контент, содержащийся в определенной категории.
Шаг 2: Настройка структуры меню
На данном этапе ваше меню еще не организовано. Все просто будет отображаться в том порядке, в котором оно было добавлено. Также пока нет функции раскрывающегося списка. Поэтому следующим шагом будет решение этих двух проблем.
Для этого вы можете просто перетаскивать пункты меню туда, куда вы хотите. Вы даже можете создавать элементы подменю таким образом. Например, мы перечислили три конкретных сообщения в блоге, чтобы они отображались в более широком списке 9.0033 Блог пункт меню:
После того, как вы закончите настройку структуры меню и добавление каждого элемента раскрывающегося списка, обязательно сохраните изменения. Также обратите внимание, что в зависимости от вашей темы вам может потребоваться присвоить новое меню местоположению. Соответствующие параметры можно найти в разделе «Настройки меню» :
Затем вы можете проверить свой сайт на внешнем интерфейсе, чтобы увидеть меню в действии. Любые подпункты будут отображаться в виде раскрывающегося меню:
Любые подпункты будут отображаться в виде раскрывающегося меню:
Помните, что меню навигации должно облегчить просмотр вашего веб-сайта. Поэтому вам нужно ограничить количество элементов, которые вы добавляете в свои меню, чтобы они не запутались и не загромождали их.
Шаг 3: Добавьте CSS в ваше меню
Вы также можете добавить собственный стиль в раскрывающееся меню, используя классы CSS. Для этого нажмите Параметры экрана в верхней части панели управления:
Установите флажок Классы CSS :
Это позволит вам создать собственное раскрывающееся меню CSS. Это также ограничит любые пользовательские стили элементами, к которым применяются ваши определенные классы.
Шаг 4. Предварительный просмотр меню
Теперь ваше меню почти готово к работе. Однако, прежде чем завершить его, вы можете проверить его в настройщике WordPress. Вы можете переключать непрозрачность, наведение, размер шрифта и многое другое, наблюдая за их эффектами в режиме реального времени.
Щелкните Управление с помощью интерактивного предварительного просмотра , чтобы войти в оперативный редактор:
При необходимости здесь можно внести дополнительные изменения, такие как добавление, удаление или изменение порядка пунктов меню:
Для предварительного просмотра вам не потребуется новая вкладка ваши изменения, так как настройщик показывает вам предварительный просмотр вашего веб-сайта в реальном времени.
Шаг 5. Опубликуйте свое меню
Когда вы будете готовы, вы можете сделать свое новое раскрывающееся меню одним щелчком мыши. Просто нажмите кнопку Опубликовать :
Это оживит меню на вашем сайте и позволит посетителям начать им пользоваться.
Также стоит отметить, что если вы создали несколько меню и хотите разместить их в разных местах, вы также можете использовать для этого Настройщик:
С помощью Настройщика вы можете назначать меню всем различным местам, поддерживаемым ваша тема.
Плагины раскрывающегося меню
Конечно, если вы предпочитаете использовать плагины для создания раскрывающихся меню, есть несколько доступных вариантов. Вот некоторые из лучших плагинов меню для WordPress, как бесплатных, так и премиальных:
Вот некоторые из лучших плагинов меню для WordPress, как бесплатных, так и премиальных:
- Max Mega Menu : Бесплатный плагин, который добавляет множество опций к существующему редактору меню.
- Hero Menu : Инструмент с широкими возможностями настройки, ориентированный на скорость отклика.
- УберМеню : Решение, которое дает вам максимальный контроль над стилем и функциональностью ваших меню.
Любой из этих инструментов может выполнить свою работу. Так что, какой из них вы выберете, будет зависеть от личных предпочтений и конкретных функций, которые вы ищете.
Настройте свой сайт с помощью WP Engine
Важно создавать визуально привлекательные и доступные веб-сайты. Один простой метод, который помогает в обеих этих областях, — это создание раскрывающихся навигационных меню. Эта опция меню привлекательна и проста в использовании, а также экономит место на экране.
Чтобы поддерживать удобный веб-сайт, вам также потребуется доступ к нужным ресурсам и надежный хостинг. Наши планы могут помочь!
Пользовательское раскрывающееся меню | Webflow University
Webflow имеет встроенный выпадающий компонент, который вы можете просто перетащить на панель навигации или в любое место на странице. Это позволяет создать выпадающее меню за считанные секунды.
Тем не менее, для тех из вас, кто хотел бы иметь больше контроля над тем, как их раскрывающееся меню построено, оформлено и работает, в этом уроке мы научим вас именно этому — как создать собственное раскрывающееся меню!
Прежде чем начать
- Вы будете использовать блока div для создания пользовательского компонента раскрывающегося списка
- Вы будете добавлять несколько блоков ссылок внутрь оболочки раскрывающегося содержимого
- Вы также будете использовать взаимодействия , чтобы раскрывающееся меню работало — открывалось и закрывалось при срабатывании
В этом уроке
Чтобы создать собственное раскрывающееся меню, мы собираемся:
- Создать оболочку раскрывающегося списка
- Создать триггер раскрывающегося списка0128
- Создайте оболочку раскрывающегося списка
- Создайте взаимодействие для переключения раскрывающегося списка
Создайте оболочку раскрывающегося списка
- Перетащите свой первый блок div из панели добавления элементов .

- Назовите свой класс . Это будет «раскрывающаяся оболочка».
- Установите значение ширины
- Измените позицию на: относительно — это позволит вам абсолютно расположить оболочку «выпадающего содержимого», которую вы создадите позже.
Подробнее: О позиционировании
Совет по дизайнуПри установке фиксированного значения ширины убедитесь, что для параметра max-width задано значение 100 % или меньше. Таким образом, вы гарантируете, что ваш элемент не выйдет за пределы ширины меньших устройств. Вы также можете сделать наоборот, установив ширину на 100% и максимальную ширину на фиксированное значение, например 500px или 1200px. Это гарантирует, что ваши текстовые строки не будут слишком длинными на больших устройствах, или ваши изображения не станут больше, чем их исходное разрешение.
Создайте триггер раскрывающегося списка
- Добавьте второй блок div внутри оболочки раскрывающегося списка — вы сделаете это в навигаторе , поскольку у оболочки раскрывающегося списка нет высоты на холсте.

- Добавьте также класс в этот блок div. Мы называем это «триггер выпадающего списка».
- Перетащите текстовый блок прямо в раскрывающийся триггер. Дважды щелкните, чтобы изменить текст.
- Добавьте стиль, например, цвет фона (или изображение или градиент) в блок div выпадающего триггера
- Дайте вашему тексту передышку, установив отступы
Вы можете поместить все, что хотите, в раскрывающийся список. Вы даже можете оставить его пустым. Например, вы можете включить значок или другой текстовый блок с надписью «закрыть». Стиль состояния наведения и изменение курсора мыши триггера
Вы можете стилизовать состояние наведения раскрывающегося списка, чтобы те, кто наводит курсор на триггер, чувствовали приглашение щелкнуть его.
Подробнее : Стилизация состояний
Вам может показаться неестественным, что при наведении раскрывающегося списка отображается обычный курсор мыши. Вы всегда можете выбрать свой триггерный блок div и изменить тип используемого курсора . Для ссылок, как правило, вы хотите выбрать курсор-указатель. Или вы можете выбрать любой тип курсора.
Вы всегда можете выбрать свой триггерный блок div и изменить тип используемого курсора . Для ссылок, как правило, вы хотите выбрать курсор-указатель. Или вы можете выбрать любой тип курсора.
Подробнее: Курсоры
Создание оболочки выпадающего содержимого
- Перетащите новый блок div прямо в оболочку раскрывающегося списка и поместите его под триггером раскрывающегося списка.
- Создайте класс и назовите его выпадающее содержимое
- Установите позицию на абсолютную — это гарантирует, что ваше выпадающее меню не выталкивает другое содержимое на странице
- Установите ширину на 100% , чтобы заполнить все доступное пространство внутри выпадающей оболочки
- Установите переполнение на скрытый — это будет полезно при создании взаимодействия позже
- Добавьте цвет фона , если хотите
Подробнее: Переполнение
Добавление содержимого
Содержимое может быть любым. Здесь мы добавим несколько блоков ссылок.
Здесь мы добавим несколько блоков ссылок.
- Перетащите блок ссылок из панели добавления и поместите его в оболочку выпадающего содержимого
- Добавьте класс в блок ссылок. Мы назовем это «выпадающая ссылка», вы можете назвать это как угодно.
- Измените настройку дисплея на блок , чтобы выпадающая ссылка покрывала всю ширину выпадающей оболочки содержимого
- Добавьте отступ со всех четырех сторон, удерживая клавишу Shift и перетаскивая
- Перетащите текстовый блок прямо в блок ссылок
- Скопируйте ссылку блок и вставьте его еще несколько раз, чтобы создать столько ссылок, сколько вам нужно в раскрывающемся списке
- Дважды щелкните каждый текстовый блок , чтобы переименовать каждую ссылку раскрывающегося списка
- Ссылка каждый блок ссылок на соответствующий ресурс
Проверка: Наше руководство по различным настройкам ссылок, которые вы можете установить для элементов ссылок
Стилизация текста ссылки
Ссылки наследуют свой стиль от тега all links . Таким образом, изменение стиля текстового блока, вложенного в блок ссылок, не переопределит стили текста всех ссылок . Чтобы стилизовать текст внутри блока ссылок, вам нужно стилизовать типографику самого блока ссылок.
Таким образом, изменение стиля текстового блока, вложенного в блок ссылок, не переопределит стили текста всех ссылок . Чтобы стилизовать текст внутри блока ссылок, вам нужно стилизовать типографику самого блока ссылок.
- Выберите блок ссылок (выпадающая ссылка)
- Изменить Цвет текста
- Изменить подчеркивание (текстовое декорация) на NONE , чтобы избавиться от ссылки подчеркнут
. для переключения раскрывающегося списка
Теперь вы хотите создать взаимодействие, которое запускается для выбранного элемента, и вы хотите, чтобы оно происходило при щелчке мыши (или касании). Чтобы построить это:
- Выберите триггер раскрывающегося списка
- Создать взаимодействие: триггер элемента: щелчок мышью (касание)
Но я хочу переключать выпадающее меню при наведении, а не при нажатии
Вы будете использовать те же анимации, которые мы создадим ниже, только в В этот момент выберите раскрывающуюся оболочку и вместо щелчка (вкладки) выберите триггер элемента: наведение мыши . Затем выполните следующие действия.
Затем выполните следующие действия.
Откройте раскрывающийся список
- Под при первом нажатии (на при наведении ), создайте новую анимацию . Назовите это раскрывающееся меню открытым.
- Выберите блок div раскрывающегося содержимого
- Создайте первое анимационное действие : размер
- Установите высоту на ноль (0 пикселей) . Поскольку вы установили скрытое переполнение в раскрывающемся содержимом, оно просто исчезнет.
- Установите для этого параметра начальное состояние , так как вы не хотите, чтобы выпадающее содержимое отображалось при загрузке страницы
- Создайте второй анимационное действие: размер
- Установите высоту на авто — вы можете либо ввести слово «авто» в поле ввода и нажать Enter. Или щелкните единицу измерения справа от ввода и выберите «Авто» в меню единиц измерения.

Закройте раскрывающийся список
- Под при 2-м щелчке (или при наведении ), добавьте новую синхронизированную анимацию . Назовите этот раскрывающийся список закрытым.
- Выберите содержимое раскрывающегося списка
- Создайте действие анимации: размер
- Установите высоту обратно на 0 пикселей
выпадающее меню переключается.
Перейти к следующему
Теперь, когда вы узнали, как создать пользовательское раскрывающееся меню, вы можете расширить эту технику для создания более сложных компонентов, таких как аккордеон , который очень полезен для создания FAQ .
Ресурсы
- Создание аккордеона
- Создание интерактивной стрелки раскрывающегося списка
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.

Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
Есть предложение урока? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Раскрывающееся меню CSS — учебное пособие по Dreamweaver
Пользовательский поиск
Планы хостинга GoDaddy.com Распродажа!
Создайте меню, точнее горизонтальное выпадающее меню css. Выпадающие меню являются производными от исходных выпадающих меню JavaScript Sucker Fish. Это выпадающее меню в css точно такое же, но будет загружаться намного быстрее в веб-браузере и хорошо для посетителей вашего сайта, а также для вашего рейтинга страницы в Google! Часть 2
Вот пример горизонтального CSS-меню раскрывающегося списка, который мы создадим в видеоуроке Dreamweaver:
1. HTML-разметка для раскрывающегося меню веб-страница:
<дел>
HTML-код содержит всю HTML-разметку, необходимую для создания раскрывающегося меню. Этот код создает один элемент меню HTML, поэтому вам нужно будет скопировать и вставить код для каждого элемента меню верхнего уровня. Другими словами, код сделает один горизонтальный пункт меню с выпадающим меню пунктов списка. HTML-разметка для раскрывающегося меню также включает шесть элементов списка, но вы можете добавлять или удалять элементы списка в соответствии со своими собственными раскрывающимися меню.
Этот код создает один элемент меню HTML, поэтому вам нужно будет скопировать и вставить код для каждого элемента меню верхнего уровня. Другими словами, код сделает один горизонтальный пункт меню с выпадающим меню пунктов списка. HTML-разметка для раскрывающегося меню также включает шесть элементов списка, но вы можете добавлять или удалять элементы списка в соответствии со своими собственными раскрывающимися меню.
2. Добавьте раскрывающееся меню CSS-стили
CSS для раскрывающегося меню CSS на первый взгляд кажется сложным, но если вы попрактикуетесь в этой технике пять или шесть раз, она станет для вас второй натурой. Горизонтальное меню имеет эффект наведения css, который достигается с помощью css, чтобы указать элементам списка оставаться скрытыми. Затем элементы списка вызываются с использованием атрибута видимости и только тогда, когда ваш посетитель наводит курсор на элемент главного меню в горизонтальном меню.
#navMenu {
маржа: 0;
ширина:авто;
}
#navMenu ул {
маржа: 0;
заполнение: 0;
высота строки: 30 пикселей;
}
#navMenu li {
маржа: 0;
заполнение: 0;
стиль списка: нет;
плыть налево;
должность: родственница;
фон:#999;
}
#navMenu ul li a {
выравнивание текста: по центру;
высота: 30 пикселей;
ширина: 150 пикселей;
дисплей:блок;
цвет:#000;
семейство шрифтов: "Comic Sans MS", курсив;
текстовое оформление: нет;
цвет:#FFF;
граница: 1px сплошная #FFF;
тень текста: 1px 1px 1px #000;
}
#navMenu ул ул {
положение: абсолютное;
видимость: скрытая;
верх: 32px;
}
#navMenu ul li: hover ul {
видимость: видимая;
z-индекс: 9999;
}
/***************************************************/
/*устанавливает цвет верхнего уровня при наведении*/
#navMenu li:hover {
фон:#09Ф;
}
/*задает цвет и фон элемента ссылки при наведении*/
#navMenu ul li:hover ul li a:hover {
цвет:#000;
фон:#CCC;
}
/* Изменяет цвет текста при наведении для главного меню*/
#navMenu a:наведите {
цвет:#000;
}
/* Содержит число с плавающей запятой */
. clearFloat {
ясно: оба;
маржа: 0;
заполнение: 0;
}
/* Исправление отображения IE7 */
#navmenu уль ли {
дисплей: встроенный;
}
clearFloat {
ясно: оба;
маржа: 0;
заполнение: 0;
}
/* Исправление отображения IE7 */
#navmenu уль ли {
дисплей: встроенный;
} Выпадающие меню CSS и, в частности, горизонтальное выпадающее меню CSS, являются производными от исходного меню JavaScript Suckerfish. Dreamweaver имеет возможность создать раскрывающееся меню Spry, но этот метод использует много кода, который в современных браузерах, использующих современные возможности CSS, не нужен, в основном потому, что раскрывающееся меню Spry загружается дольше, чем выпадающее меню в CSS. Быстрое меню также создает много тяжелого кода и загромождает ваши веб-страницы. Многие веб-мастера-любители не будут знать, как минимизировать свой JavaScript, и поэтому останутся с медленной загрузкой веб-страницы и большим количеством беспорядка в своих html-документах.
Выпадающее меню CSS занимает особое место в центре внимания теперь, когда W3C объявил, что больше не будет поддерживать Internet Explorer 6. Пользователи IE6 потеряют часть возможности фонового наведения, поскольку IE6 позволяет использовать только наведение псевдоселектор на «а», а не какой-либо другой селектор css. Конечно, есть хак, чтобы обойти это, но только 7,9% оставшихся пользователей IE6 по состоянию на май 2010 года, и тот факт, что пользователи в основном из неанглоязычных стран, зачем тратить время на обслуживание этих реликвий. последнего десятилетия?
Конечно, есть хак, чтобы обойти это, но только 7,9% оставшихся пользователей IE6 по состоянию на май 2010 года, и тот факт, что пользователи в основном из неанглоязычных стран, зачем тратить время на обслуживание этих реликвий. последнего десятилетия?
комментариев от Disqus. комментарии в блогах на базе Disqus
Планы веб-хостинга, которые я использую
- Планы хостинга GoDaddy.com!
- Безлимитный хостинг на HostGator
- JustHost.com Неограниченное количество доменов
- Хостинг всего за 4,88 доллара в месяц! — паутина
PHP Luxury Contact Form Tutorial
- Contact Form and Form Validation
14/06/2011 — Видеоурок — часть 1 - Контактная форма и проверка формы — 2
06.14.2011 — Видеоруководство — часть 2
Корзина Great Premium
Маркетинг по электронной почте — рекомендуемые ссылки
- AWEBER — Электронный маркетинг
Раскрывающееся меню CSS — Dreamweaver
- Раскрывающееся меню CSS — Dreamweaver
05. 13.2010 — Видеоруководство, часть 1
13.2010 — Видеоруководство, часть 1 - Раскрывающееся меню CSS — Dreamweaver
05.13.2010 — Видеоруководство, часть 2 - Учебное пособие по выпадающему меню CSS
05/14/2010 — Учебное пособие по статье
Плавающее меню — Dreamweaver
- Плавающая боковая панель меню
26/05/2010 — Руководство по статье Dreamweaver - Боковая панель плавающего меню — Dreamweaver
23.04.2010 — видеоруководство — Часть 1 - Боковая панель плавающего меню — Dreamweaver
23.10.2010 — Видеоруководство — часть 2
Меню навигации с вкладками
- Меню навигации с вкладками CSS
19/06/2010 — Руководство по статье Dreamweaver - Меню с вкладками CSS
19/06/2010 — Видеоруководство по Dreamweaver
Текстовые поля CSS в Dreamweaver
- Учебное пособие по текстовым полям CSS
31/05/2010 — Учебное пособие по статьям Dreamweaver - Текстовые поля на чистом CSS — Dreamweaver
29/04/2010 — Видеоурок, часть 1 - Текстовые поля на чистом CSS — Часть 2
29/04/2010 — Видеоурок, часть 2
CSS 3 в Dreamweaver
- CSS shadow Text
29/05/2010 — Учебное пособие по статье Dreamweaver - CSS3 Box Shadows
23/05/2010 — Статья Учебник - CSS3 Скругленные углы
22/05/2010 — Статья Учебник - CSS3 Shadow Text в Dreamweaver
27/04/2010 — Видеоруководство - Блочные тени CSS3 в Dreamweaver
20/04/2010 — Видеоруководство - CSS3 Закругленные углы Dreamweaver
19. 04.2010 — Видеоурок
04.2010 — Видеоурок
J Query в Dreamweaver
- Поворот изображений продукта и масштабирование
10.12.2010 — Видеоруководство — Часть 1 - Поворот изображения продукта и масштабирование
10.12.2010 — Видеоруководство — Часть 2 - jQuery Image Rotator — слайдер S3, часть 1
09.10.2010 — видеоурок — часть 1 - jQuery Image Rotator — слайдер S3, часть 2
09.10.2010 — видеоурок — часть 2 - Видеоурок jQuery Infinite Carousel
30/08/2010 — Видеоурок — Часть 1 - Видеоурок jQuery Infinite Carousel
30/08/2010 — Видеоурок — Часть 2 - Учебное пособие по галерее изображений jQuery
06.04.2010 — Учебное пособие по статье Dreamweaver - jQuery Lightbox Html Tutorial
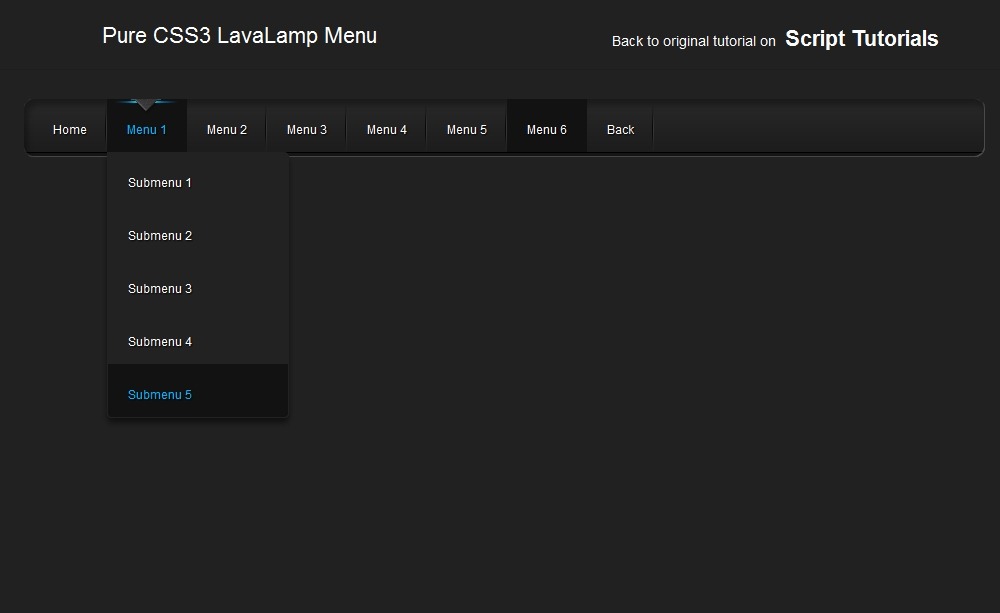
06.03.2010 — Dreamweaver Статья Учебник - Меню Lavalamp jQuery
30/05/2010 — Руководство по статье Dreamweaver - Галерея лайтбоксов jQuery — 1
17/05/2010 — Видеоурок, часть 1 - Галерея лайтбоксов jQuery — 2
17/05/2010 — Видеоурок, часть 2 - Галерея лайтбоксов jQuery — 3
17/05/2010 — Видеоурок, часть 3 - Учебное пособие по подключаемому модулю jQuery Lightbox
05. 13.2010 — Видеоурок, часть 1
13.2010 — Видеоурок, часть 1 - Плагин jQuery Lightbox
05.13.2010 — Видеоурок, часть 2 - j Запрос меню лавовой лампы в CS4 1 из 2
28.04.2010 — Видео урок часть 1 - Меню лавовой лампы jQuery в CS4 2 из 2
28/04/2010 — Видеоурок, часть 2
Прозрачные наложения Dreamweaver
- Прозрачные наложения 20/05/2010 — Учебное пособие по статье
- Прозрачные наложения в Dreamweaver 31/03/2010 — Видеоурок, часть 1
- Прозрачные наложения в Dreamweaver 31/03/2010 — Видеоурок, часть 2
CSS в Adobe Dreamweaver
- Теги стиля в Dreamweaver CS4
Все типы ссылок в Dreamweaver
- Именованные привязочные ссылки Dreamweaver 10.14.2010
- Карта горячих точек в Dreamweaver 10.14.2010
- Создание ссылок электронной почты в Dreamweaver 10.14.2010
- Ссылки и гиперссылки в Dreamweaver14/10/2010 — основы для начинающих
Позиционирование элементов в Dreamweaver
- Плавающие теги Div в Dreamweaver
Загрузите свой сайт Dreameaver в Интернет
- Подготовка к загрузке вашего веб-сайта
- FTP с GoDaddy и Dreamweaver
Изображения ненумерованного списка Dreamweaver
- Основы оформления маркированных списков
24/05/2010 — Учебное пособие по статье Dreamweaver - Маркеры списка стилей CSS
24/05/2010 — Учебное пособие по промежуточным статьям - Основы работы с изображениями ненумерованного списка
22/04/2010 — Видеоурок - Маркеры ненумерованного списка — Dreamweaver
22/04/2010 — Видеоруководство — средний уровень
Создание RSS-канала в Dreamweaver
- Создание RSS-канала в Dreamweaver 18/10/2010
Типографика веб-сайтов в Dreamweaver
- Пользовательские шрифты Typekit в Dreamweaver
24/09/2010 — Видеоруководство - Стилизация речевых знаков Blockquote
25/06/2010 — Руководство по статье Dreamweaver - Стилизация блочных цитат с помощью CSS
25/06/2010 — Видеоруководство по Dreamweaver - Pull Quotes
22/05/2010 — Учебник по статье - Учебное пособие по буквицам
21/05/2010 — Учебное пособие по статье - Типографика веб-сайтов в Dreamweaver 19/04/2010 — видеоурок — Скачать БЕСПЛАТНО
- Буквица CSS в Dreamweaver 18/04/2010 — Видеоруководство — Скачать БЕСПЛАТНО
Расширение текстовых полей — Dreamweaver
- Создание текстового поля — Dreamweaver
21/05/2010 — Учебное пособие по статье - Веб-текстовые поля CSS в Dreamweaver
17/04/2010 — Видеоруководство, часть - Веб-текстовые поля CSS в Dreamweaver
17/04/2010 — Видеоруководство, часть 2
Сделать пожертвование
Пожертвовать на учебники Dreamweaver
Раскрывающиеся списки CSS | HTML Dog
Довольно распространенным видом навигации является раскрывающееся меню , в котором списки поднавигации появляются только тогда, когда курсор проходит по ссылке.
HTML Dog имеет долгую историю с выпадающими списками — мы выделили популярный метод Suckerfish Dropdowns еще в 2003 году. Однако с тех пор стандарты и браузеры прошли долгий путь, и теперь мы можем безопасно использовать гораздо более простую технику, используя CSS без необходимости. для любого JavaScript.
Многоуровневые выпадающие списки. Прежде чем начать, подумайте, не будет ли разумнее всего применить раскрывающиеся списки к вашему сайту. Хотя скрытие основной части навигации может сделать дизайн более чистым, это добавляет пользователю дополнительный уровень сложности при переходе к этим скрытым ссылкам. Это не будет существенной проблемой для большинства, но будет для тех, кто не использует или не может использовать указывающее устройство, такое как мышь. Это может быть случай для людей с двигательными или зрительными нарушениями или для тех, кто использует мобильные устройства с сенсорным экраном. Вы должны, по крайней мере, подумать о том, как предоставить этим пользователям возможность навигации (см. пункты об использовании ссылок позже). Если вы решили использовать раскрывающиеся списки, давайте двигаться вперед и применять их наилучшим образом…
пункты об использовании ссылок позже). Если вы решили использовать раскрывающиеся списки, давайте двигаться вперед и применять их наилучшим образом…
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.
HTML: Красиво вложенные списки
Как и любая хорошая навигация, списка ссылок — лучший вариант для структурирования раскрывающихся списков. Так как мы хотим, чтобы один элемент раскрывал группу подэлементов, нам наверняка нужно вложенных списка — то есть список списков:
<ул>
Итак, у нас есть «Птицы» и «Млекопитающие» в качестве предметов верхнего уровня, а «Крысы», «Однопроходные» и так далее в качестве предметов второго уровня, подкатегории.
Использовать ссылки. Всегда используйте ссылки. Если вас больше всего интересуют подкатегории (например, «Крысоловы» и «Однопроходные»), подумайте, по крайней мере, о том, чтобы основные элементы (например, «Птицы» и «Млекопитающие») ссылались на страницу со стандартной навигацией. на страницы подкатегорий. Основная причина этого — доступность — как уже отмечалось, посетители вашей страницы не всегда будут использовать указывающее устройство (которое, конечно, требуется для наведения и открытия подменю).
CSS: самое необходимое
Чтобы настроить все это визуально, давайте обнулим отступы по умолчанию (и поля для старых браузеров) списков:
ул {
заполнение: 0;
маржа: 0;
}
Далее, для каждого элемента списка мы хотим расположить их горизонтально. Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка:
Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка:
ли {
дисплей: встроенный;
положение: родственник;
}
Теперь займемся списками внутри списка. Мы хотим расположить их абсолютно, размещая их поверх всего, и мы хотим их скрыть:
уль уль {
положение: абсолютное;
дисплей: нет;
}
Для поддержки старых браузеров вы также можете явно расположить подсписки, добавив к этому слева: 0 и сверху: 100% .
Наконец, чтобы показать эти подсписки при наведении курсора на основной элемент списка:
ли: наведите ул {
дисплей: блок;
}
Первый сопровождающий пример показывает это в действии вместе с поясняющими встроенными комментариями (см. исходный код).
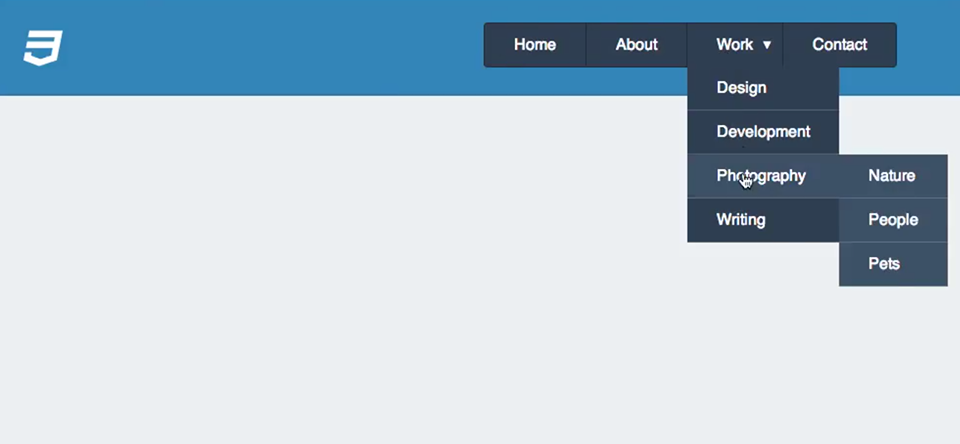
Многоуровневые раскрывающиеся списки
Размещение более чем одного уровня раскрывающегося меню потребует большего вложения списка:
 д.
д.Теперь, чтобы обрабатывать эти новые под-подсписки немного по-другому, мы хотим, чтобы они отображались сбоку от своих элементов родительского списка, а не под ними:
ул уль уль {
слева: 100%;
сверху: 0;
}
Нужна небольшая поправка. В его нынешнем виде будут показаны все списка потомков элемента списка, на который наведен курсор. Таким образом, при наведении курсора на «Млекопитающие» в этом примере будут показаны не только «Однопроходные», «Сумчатые» и «Плацентарные», но и все виды сумчатых — «Оппоссумы» и так далее. Нам нужен только первый потомок — детей (не внуков) — показать. Поэтому мы изменяем
Нам нужен только первый потомок — детей (не внуков) — показать. Поэтому мы изменяем li:hover ul , вставляя дочерний селектор :
li: наведите курсор > ул {
дисплей: блок;
}
Другие базовые изменения, которые вы, возможно, захотите внести, включают плавающие элементы списка вместо использования display: inline . Затем вы можете контролировать такие вещи, как ширина. Во втором сопровождающем живом примере применяются многоуровневые раскрывающиеся списки и вносятся некоторые из этих основных улучшений.
Очень красивая
Третий сопровождающий пример немного украшает ситуацию. Варианты презентаций, конечно, за вами, но это дает пищу для размышлений. Выделение списков родителей — это всегда хороший способ дать дополнительную подсказку о том, где вы находитесь. Переходы предлагают дополнительное преимущество, заключающееся в том, что выпадающие списки остаются немного дольше, уменьшая проблему неистово исчезающих списков, когда курсор на мгновение выходит за границы выпадающего списка.
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox
Компонент раскрывающегося списка представляет собой контейнер для кнопки раскрывающегося списка и раскрывающегося меню.
-
раскрывающийся списокосновной контейнер-
триггер раскрывающегося спискаконтейнер для кнопки -
раскрывающееся менюпереключаемое меню, скрытое по умолчанию-
раскрывающийся списокраскрывающийся список поле с белым фоном и тенью-
элемент раскрывающегося спискакаждый один элемент раскрывающегося списка, который может быть либоa, либоdiv -
раскрывающийся разделительгоризонтальная линия для разделения выпадающих элементов
-
-
-
Пример
HTML
<дел>
<дел>


 Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню. 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 8em;
8em; 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
} sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}




 clearFloat {
ясно: оба;
маржа: 0;
заполнение: 0;
}
/* Исправление отображения IE7 */
#navmenu уль ли {
дисплей: встроенный;
}
clearFloat {
ясно: оба;
маржа: 0;
заполнение: 0;
}
/* Исправление отображения IE7 */
#navmenu уль ли {
дисплей: встроенный;
}  13.2010 — Видеоруководство, часть 1
13.2010 — Видеоруководство, часть 1 04.2010 — Видеоурок
04.2010 — Видеоурок 13.2010 — Видеоурок, часть 1
13.2010 — Видеоурок, часть 1



 $radius
$radius  Заметили опечатку? Или что-то непонятно?
Заметили опечатку? Или что-то непонятно?  Все начинается со скромного маркированного списка, например:
Все начинается со скромного маркированного списка, например:
 Эти элементы вместе создают список по умолчанию, который выглядит примерно так на вашей HTML-странице:
Эти элементы вместе создают список по умолчанию, который выглядит примерно так на вашей HTML-странице: Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип.
Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип. Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.
Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.