Насыщенность шрифта | CSS | CodeBasics
В курсе по HTML для изменения насыщенности шрифта был рассмотрен тег <b>, аналогом которого является свойство font-weight. Свойство более гибкое, чем стандартные стили тега <b>, так как можно сделать не только более насыщенным, но и наоборот — сделать его тонким.
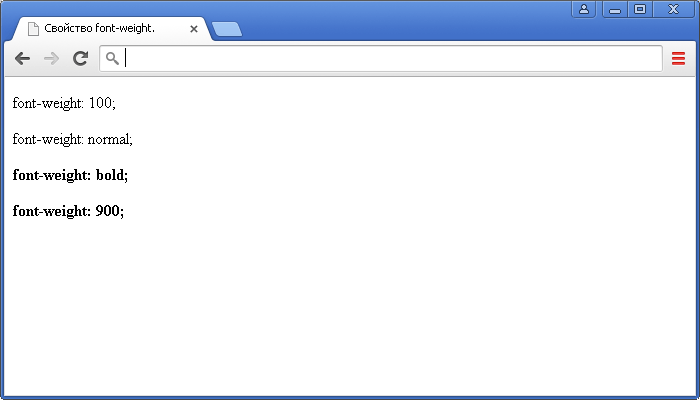
Есть два самых распространённых значения свойства font-weight:
bold— насыщенный шрифт. Внешне текст будет выглядеть так же, как и при использовании тега<strong>или<b>normal— значение по умолчанию. Полезное значение, если весь текст имеет нестандартную насыщенность, но какой-то участок необходимо сделать стандартным по насыщенности
<p>Текст с жирным начертанием шрифта</p>
.bold {
font-weight: bold;
}
Текст с жирным начертанием шрифта
Но это не все значения, которые может принимать свойство.
bold и normal существуют числовые:100200300400— соответствует значениюnormal500600700— соответствует значениюbold800900
Хоть числовых значений и много, но здесь всё зависит от начертаний шрифта, а точнее от того, есть ли у него символы для каждого типа насыщенности. Большинство шрифтов поддерживают только значения normal и bold и если указано иное, то браузер сам выберет какую насыщенность подставить взамен. Чаще всего все значения выше 500 будут интерпретированы как bold
Задание
Добавьте в редактор параграф с классом weight и установите насыщенность bold . Стили добавьте в тег <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Если у шрифта есть только нормальная насыщенность, то при установке значения
boldбраузер автоматически сделает символы насыщенными. Это может выглядеть не так, как задумывалось разработчиками шрифта, поэтому следите, чтобы были подключены все нужные вариации шрифта
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Способы форматирования текста в html|Изучение html и css
В прошлой главе мы выяснили положение текста в гипертекстовом документе. В этой главе мы продолжим изучать способы форматирования текстов. Напоминаю, что текст выделенный красным цветом Вы можете изменять по вашему усмотрению.
В этой главе мы продолжим изучать способы форматирования текстов. Напоминаю, что текст выделенный красным цветом Вы можете изменять по вашему усмотрению.
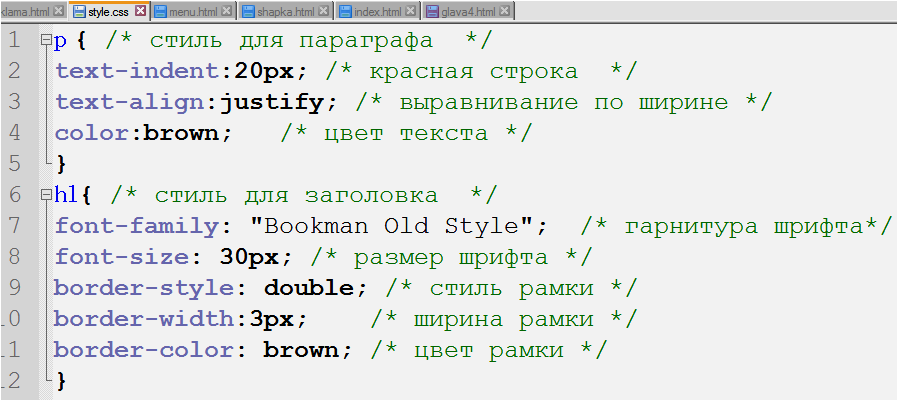
Для выделения заголовков в текстовых блоках служат парные тэги <h2…h6>…</h2…/h6>. Тэг <h2>
Пример:
<h2 align=»center»>Текст с тэгом <h2>, выровненный по центру</h2>
<h6 align=»right»>Текст с тэгом <h6>, выровненный по правой стороне<⁄h6>
Текст с тэгом <h6>, выровненный по правой сторонеВы наверное заметили, что некоторые слова в тексте выделены жирным шрифтом.
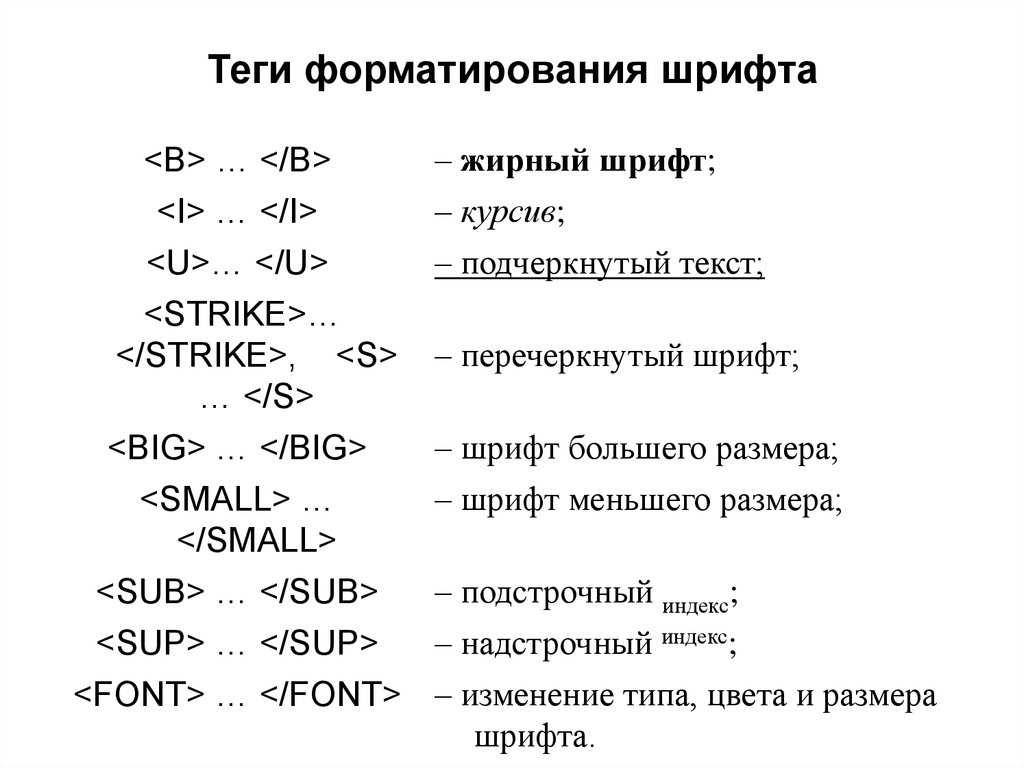
Если вы захотите выделить слово или часть текста наклонным шрифтом, следует применить парный тэг <i>…<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См. пример.
<b>Этот текст выводится жирным шрифтом<⁄b>
<i>Этот текст выводится наклонным шрифтом<⁄i>
<tt>Этот текст выводится моноширинным шрифтом<⁄tt>
<u>Подчеркнутый текст<⁄u>
<strike>Перечеркнутый<⁄strike>
<s>Перечеркнутый<⁄s>
<small>Малый, относительно основного текста<⁄small>
<font>Нормальный текст<⁄font>
<big>Большой, относительно основного текста<⁄big>
<sup>Верхний индекс<⁄sup>
<sub>Нижний индекс<⁄sub>
Тэги <sup> и <sub> ставятся непосредственно перед текстом, на который вы хотите воздействовать. Эти тэги необходимы при написании формул, например H2SO4 или сносок, например 1.
Эти тэги необходимы при написании формул, например H2SO4 или сносок, например 1.
Кроме того существует ряд логических стилей. На первых порах нам может пригодится 2. Посмотрим их на примере:
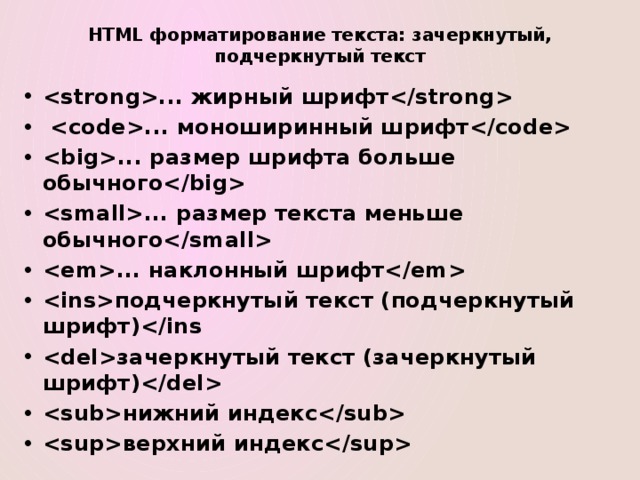
<em>-от английского слова emphasis — акцент </em>
<strong>-от английского слова strong emphasis — сильный акцент</strong>
Есть еще один тэг, который использует только моноширинный текст. Это тэг <pre>…</pre>. Особенность этого тэга состоит в том, что он выводит текст так, как вы его набрали, т.е. со всеми пробелами. Этот шрифт с символами одинаковой фиксированной ширины, как шрифт у пишущей машинки. Это полезно, например, при публикации стихов.
Тэг <hr> служит для рисования горизонтальной линии и может иметь атрибуты size — определяющего толщину линии в пикселах и/или width — определяющего длину линии в пикселах или в процентах от ширины экрана. Этот тэг одинарный и не требует закрытия. См. пример.
Этот тэг одинарный и не требует закрытия. См. пример.
Пример:
<hr size=2 width=100%>
<hr size=4 width=70%>
<hr size=6 width=55%>
<hr size=8 width=20%>
Вы уже заметили, что текст может быть цветной. Для раскрашивания текста используется парный тэг <font>…<⁄font>, который имеет атрибут color. Атрибут color должен иметь значение цвета, выраженное в шестнадцатеричном виде. Кстати, вы можете скачать программку цветовой палитры с этого сайта или с сайта http://www.artlebedev.ru/tools/colors/. Эта маленькая программка выдает сразу код любого нужного вам цвета и даже больше: вы можете скопировать понравившийся цвет прямо с экрана монитора.
Тэг <font> также может задавать размер size и вид шрифта face=»arial», например Arial. Размер шрифта можно указывать от +4 (самый большой) до -2 (самый маленький). Раскрашивать, как вы уже успели заметить, можно и линии, нарисованные тэгом <hr> См. пример.
Пример:
<hr size=4 width=70% color=»#FF3300″>
<font face=»Times New Roman» size=»-1″ color=»#FF3300″>Здесь располагается ваш текст, который вам необходимо подкрасить<⁄font>.
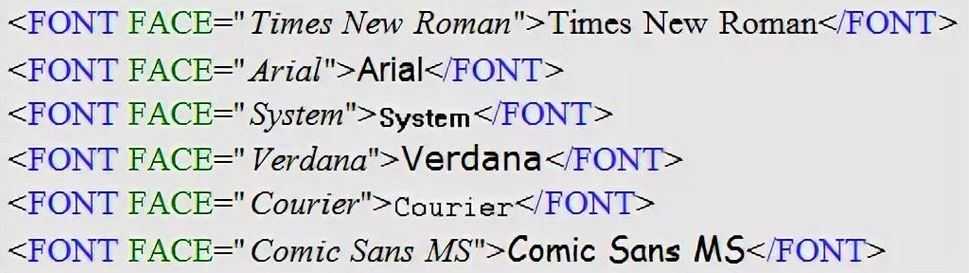
В атрибуте face можно указывать несколько разных шрифтов, разделенных запятой. Если у посетителя вашего сайта не окажется первого, указанного вами шрифта, то будет использоваться второй и т. д.
д.
Теперь можем поговорить о фоне страницы. Цвет фона для всей страницы определяется атрибутом bgcolor в тэге <body> со значением цвета в шестнадцатеричном виде. Поэкспериментируйте с цветами, но помните о разумности ваших действий. Вы наверное уже видели сайты, на которые больше заходить не хочется. И это благодаря их фону.
Фоном можно сделать и любую картинку, указав в атрибуте background тэга <body> путь к этой картинке. Например, <body background=»image/fon.jpg»>. Где image — папка, в которой находится картинка, fon.jpg — сама картинка. С помощью атрибута text в тэге <body> можно задать цвет основного шрифта и изменять его в необходимых местах с помощью тэга <font color=»#XXXXXX»>. Если цвет не указан — основной цвет шрифта — черный. В тэге <body> можно одновременно задавать цвет шрифта и фона для всей страницы через пробел.
Если цвет не указан — основной цвет шрифта — черный. В тэге <body> можно одновременно задавать цвет шрифта и фона для всей страницы через пробел.
А теперь попробуем суммировать все наши полученные знания. Готовы? Тогда вперед.
<html> <!—Начало гипертекстового документа—>
<head> <!—Голова документа—>
<title>Это моя первая страничка</title> <!—Заголовок документа—>
</head> <!—Закрытие головы документа—>
<body bgcolor=»#E6E6FA» text=»Blue»> <!—Тело документа. Цвет фона — Лавендар, цвет основного текста — синий—>
<h2 align=»center»><font color=»#7FFF00″>Проба пера</font></h2> <!—Заголовок странички. Цвет текста — зеленый—>
Цвет текста — зеленый—>
<hr size=2 width=100% color=»#9400D3″> <!—Линия толщиной в 2 пиксела и длиной во всю ширину экрана. Цвет фиолетовый—>
<p align=»left»><font face=»arial» size=»+4″>Футбол</font> <font face=»times new roman» size=»+2″>— это коллективная игра с мячом, целью которой является забить на один мяч больше в ворота соперника любой частью тела, <font color=»#000000″>кроме рук</font>. Игра руками считается фолом и наказывается штрафным ударом, а преднамеренная игра рукой приводит и к наказанию <font color=»#FFD700″>желтой</font> или даже <font color=»#FF3300″>красной</font> карточкой.</p> <!—Здесь указан тип шрифта и его размер. Основной цвет шрифта заменен в некоторых местах другим шрифтом, цветом и размером—>
<hr align=»center» size=2 width=50% color=»#00BFFF»> <!—Линия толщиной в 2 пиксела и длиной в 50% от ширины экрана. Цвет голубой—>
Цвет голубой—>
<b><font face=»verdana» size=»+1″ color=»#000000″>Этот текст выводится жирным шрифтом,</font></b> <i>а этот текст — <b>наклонным</b></i>.<br> <!—Первая часть написана черным цветом и шрифтом Verdana, а вторая часть основным цветом и наклонным шрифтом с выделением слова жирным и с переводом строки—>
<div align=»center»>
<p><font size=»+0″ color=»#FF00FF»>Мало ли причин может быть у замужней женщины для привода любимого супруга в бандитский притон. Может, ей благоверный наскучил, может у неё своя доля в этом деле, а может просто <font color=»#000000″><b>чёрный</b></font> цвет к лицу.</p>
<p><font color=»#40E0D0″>Рабский труд самый непродуктивный. Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p>
Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p>
</div> <!—Здесь показано выравнивание абзацев—>
<hr align=»center» size=»2″ width=350 color=»#000000″> <!—Линия длиной в 350 пикселов—>
<p align=»left»><font color=»#000000″><big>Никогда не жалуйся</big>, даже на усталость. <u>Никогда</u> не показывай, что тебе плохо. <tt>Терпи, если хочешь быть сильным, учись терпеть и молчать</tt>. <small>Никто не должен знать</small>, что ты чувствуешь, о чём думаешь, какие у тебя есть <s>болезни</s> и слабости.</font></p> <!—Здесь применены разные тэги форматирования—>
<p align=»left»><font color=»#000000″>Не все знают формулу серной кислоты, а она такая: Н<sub>2</sub>SO<sub>4</sub></p> <!—Здесь показано применение тэга <sub>—>
<pre>
Мне мудрость не была чужда земная,<font color=»#FF0000″><sup>1</sup></font>
Ища разгадки тайн, не ведал сна я.
За пятьдесят перевалило мне,
Что ж я узнал!? — Что ничего не знаю.</pre>
<font color=»#FF0000″><sup>1</sup></font>Омар Хайям <!—Здесь показано применение тэгов <pre> и <sup>—>
</body> <!—Закрытие тела документа—>
</html> <!—Закрытие гипертекстового документа—>
Вот что у Вас должно получиться
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки, выводить их на экран в отформатированном виде, или увеличивать левое поле. Разберем все по порядку. Текст, расположенный между парными тэгами <ul> воспринимается как ненумерованный список и имеет атрибут type со значениями circle,square или disc. Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Пример:
<ul> <!—начало ненумерованного списка—>
<li type=»circle»>Маша</li> <!—первый элемент—>
<li type=»square»>Даша</li>
<li type=»disc»>Наташа</li>
</ul> <!—конец ненумерованного списка—>
Результат:
- Маша
- Даша
- Наташа
Как видите, все элементы списка имеют разную маркировку. Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры или буквы. Парный тэг <ol> используется с целью задания нумерованных списков, имеет атрибуты type со значениями 1, A, a, I, или i для задания вида нумерации и start для указания, с какого индекса начинается нумерация списка. Тэг <ol> включает в себя дополнительный элемент <li>, который задает элементы списка. Нумерация по умолчанию используется цифровая — 1,2,3 и т.д. Значения атрибута type следующие:
1 — 1, 2, 3 <!—арабские цифры—>
A — A, B, C <!—прописные латинские буквы—>
a — a, b, c <!—строчные латинские буквы—>
I — I, II, III <!—большие римские цифры—>
i — i, ii, iii <!—малые римские цифры—>
Пример:
<ol type=1″ start=»2 <!—начало нумерованного цифрового списка, начинающегося с цифры 2—>
<li>Маша</li> <!—первый элемент—>
<li>Даша</li>
<li>Саша</li>
<li>Глаша</li>
<li>Наташа</li>
</ol> <!—конец нумерованного списка—>
Результат:
- Маша
- Даша
- Саша
- Глаша
- Наташа
Список определений используется с целью создания словарей, глоссариев, содержаний и прочих перечней. Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Пример:
<dl> <!—начало списка определений—>
<dt>a <!—термин—>
<dd>Определение ссылки. <!—определение—>
<dt>abbr
<dd>Аббревиатура.
</dl> <!—конец списка определений—>
Результат:
- a
- Определение ссылки.

- abbr
- Позволяет дать аббревиатуре всплывающую подсказку при наведении на нее мышкой.
Элемент любого списка может содержать в себе целый список любого вида. Число уровней вложенности в принципе не ограничено, однако злоупотреблять вложенными списками все же не следует. Вложенные списки очень удобны при подготовке разного рода планов и оглавлений. Наши знания о списках можно вкратце свести в пример:
Пример:
<h3>HTML поддерживает несколько видов списков </h3> <!—заголовок примера—>
<dl> <!—создание вложенного списка—>
<dt>Ненумерованные списки <!—термин—>
<dd>Элементы ненумерованного списка выделяются специальным символом и отступом слева: <!—определение термина—>
<ul> <!—создание ненумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ul> <!—конец ненумерованного списка—>
<dt>Нумерованные списки <!—термин—>
<dd>Элементы нумерованного списка выделяются отступом слева, а также нумерацией: <!—определение термина—>
<ol> <!—создание нумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ol> <!—конец нумерованного списка—>
<dt>Списки определений <!—термин—>
<dd>Этот вид списков чуть сложнее, чем два предыдущих, но и выглядит более эффектно. <!—определение термина—>
<!—определение термина—>
<p>Помните, что списки можно встраивать один в другой, но не следует закладывать слишком много уровней вложенности. </p> <!—абзац—>
<p>Обратите внимание, что внутри элемента списка может находиться несколько абзацев. Все абзацы при этом будут иметь одинаковое левое поле. </p> <!—абзац—>
</dl> <!—конец вложенного списка—>
У вас должно получиться так: На этом про списки все.
Мой совет
Набирайте текст кода вручную. Мои комментарии можете опустить. Они приведены здесь, чтобы Вам легче было разобраться с кодом.
Ну, что ж, с текстовым блоком мы уже разобрались. Возникает вопрос: А как вставить на страницу картинку? Это мы узнаем уже в следующей главе.
Реклама
html — Почему свойство CSS шрифта удаляет полужирный шрифт?
Мне было поручено удалить ненужные теги из сгенерированного компьютером HTML, в котором было много бесполезных тегов (я хотел только сохранить информацию о цвете/сильном/эмблеме). Я нашел что-то похожее на этот HTML:
<диапазон>
жирный не жирный жирный не полужирный
Для меня (в chrome и firefox) текст жирным шрифтом отображается жирным шрифтом, а не жирный текст не жирный, и я не понимаю, почему это так. В частности, это усложняет мою задачу: я думал, что могу просто удалить теги, у которых нет информации о цвете/сильном/em, поэтому измените его на что-то вроде этого:
жирный не жирный жирный не жирный
Но теперь все жирнее, чем раньше.
Я пытался выяснить, что я мог бы вставить в FONT стиль для воспроизведения этого поведения:
Замена Arial на foo сохранила поведение:
<диапазон>
жирный не жирный жирный не жирный
Изменение размера и шрифта изменило поведение:
<диапазон>
жирный не жирный жирный не жирный
Любое из двух значений само по себе ничего особенного не дает:
<диапазон>
жирный не жирный жирный не жирный
<б>
<диапазон>
жирный не жирный жирный не жирный
<б>
<диапазон>
жирный не жирный жирный не полужирный
Замена `Arial` на `foo` сохранила поведение:
<диапазон>
жирный не жирный жирный не полужирный
Переключение размера и шрифта изменило поведение:
<диапазон>
жирный не жирный жирный не полужирный
Любое из двух значений само по себе ничего особенного не дает:
<диапазон>
жирный не жирный жирный не полужирный
<диапазон>
жирный не жирный жирный не полужирный
Может ли кто-нибудь объяснить это поведение или, по крайней мере, сказать мне, какие стили я должен искать, чтобы отменить внешние стили?
Типографика — система MUI
Редактировать эту страницу Документация и примеры стандартных текстовых утилит для управления выравниванием, обтеканием, весом и т. д.
д.
Вариант
subtitle2
body1
body2
… // theme.typography.subtitle2 … …
Выравнивание текста
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus.
Текст с выравниванием по левому краю.
Текст с выравниванием по центру.
Текст с выравниванием по правому краю.
… … …
Преобразование текста
Текст с заглавной буквы.
Текст в нижнем регистре.
Текст в верхнем регистре.
… … …
Толщина шрифта
Светлый
Обычный
Средний
500
Жирный
… // theme. typightLightWeight.fontWeight.
… … … …
Размер шрифта
По умолчанию
h6.fontSize
16px
… // theme.typography.fontSize … …
Стиль шрифта
Обычный стиль шрифта.
Курсив Стиль.
Наклонный стиль шрифта.
… … …
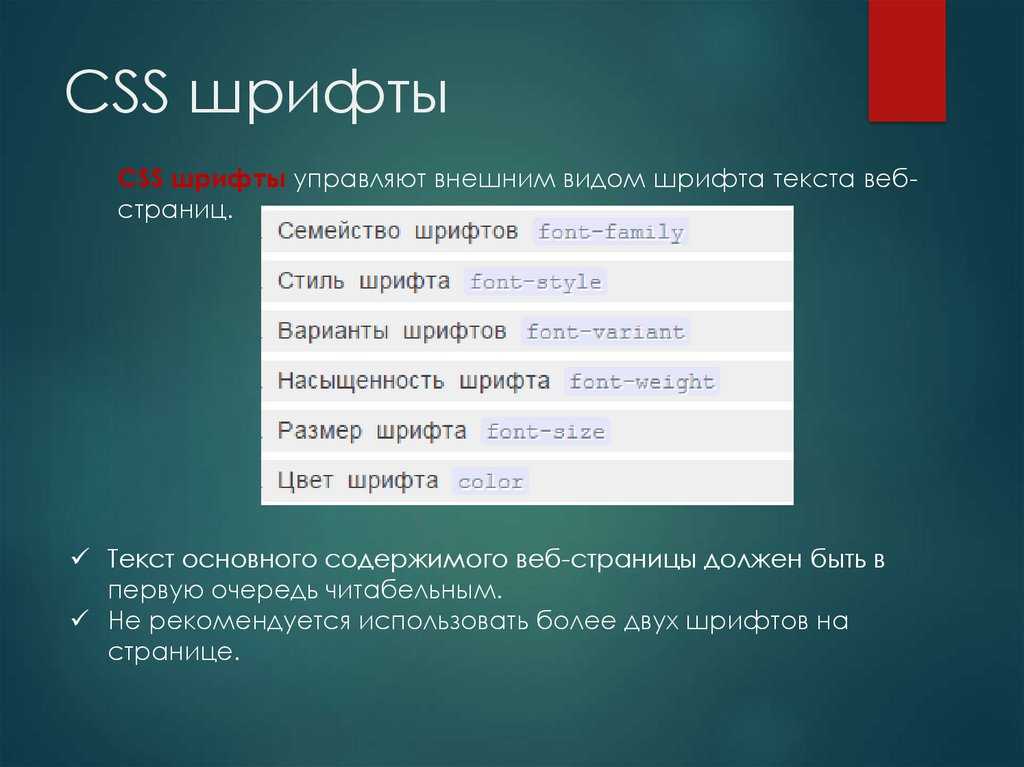
Семейство шрифтов
По умолчанию
Моноширинный
… …
Интервал между буквами
Интервал между буквами 6px.
Расстояние между буквами 10 пикселей.
… …
Высота строки
Нормальная высота.


 typightLightWeight.fontWeight.
typightLightWeight.fontWeight.