Как изменить цвет h2?
Прочее › Java › Как изменить цвет текста в консоли Java?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
- Как менять цвет шрифта в HTML?
- Как задать цвет фона текста в HTML?
- Как изменить цвет одного слова в HTML?
- Как можно изменить цвет текста?
- Как в HTML изменить цвет первой буквы?
- Как сделать заливку текста в HTML?
- Как выбрать цвет в HTML?
- Как задать цвет страницы?
- Как записать цвет в HTML?
- Как выделять текст цветом?
- Как сделать текст синим в HTML?
- Как в css изменить цвет текста?
- Почему не меняется цвет текста в ворде?
- Как изменить текст в HTML?
- Как изменить заливку текста в ворде?
- Как сделать красный цвет в HTML?
- Как изменить цвет объекта в HTML?
- Как изменить цвет текста в браузере?
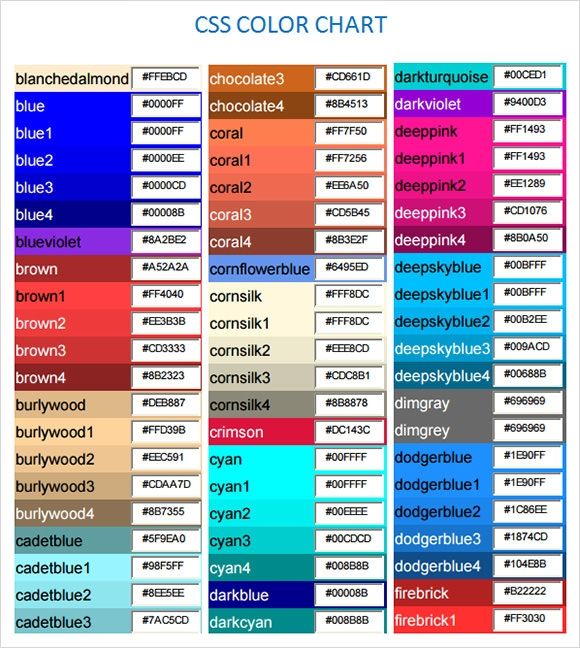
- Какие цвета поддерживает HTML?
- Как сделать задний фон в HTML?
- Как менять цвет на Santi?
- Как изменить цвет Посещённой ссылки в HTML?
- Как изменить цвет нажатой ссылки?
- Как выделить текст желтым в HTML?
- Как изменить цвет текста при выделении?
- Как изменить цвет фона и текста в ворде?
- Как изменить цвет текста на табличке?
- Как изменить цвет шрифта в HTML CSS?
- Как изменит цвет в HTML?
- Как изменить цвет текста HTML CSS?
- Как поменять цвет и размер шрифта в html?
Как менять цвет шрифта в HTML?
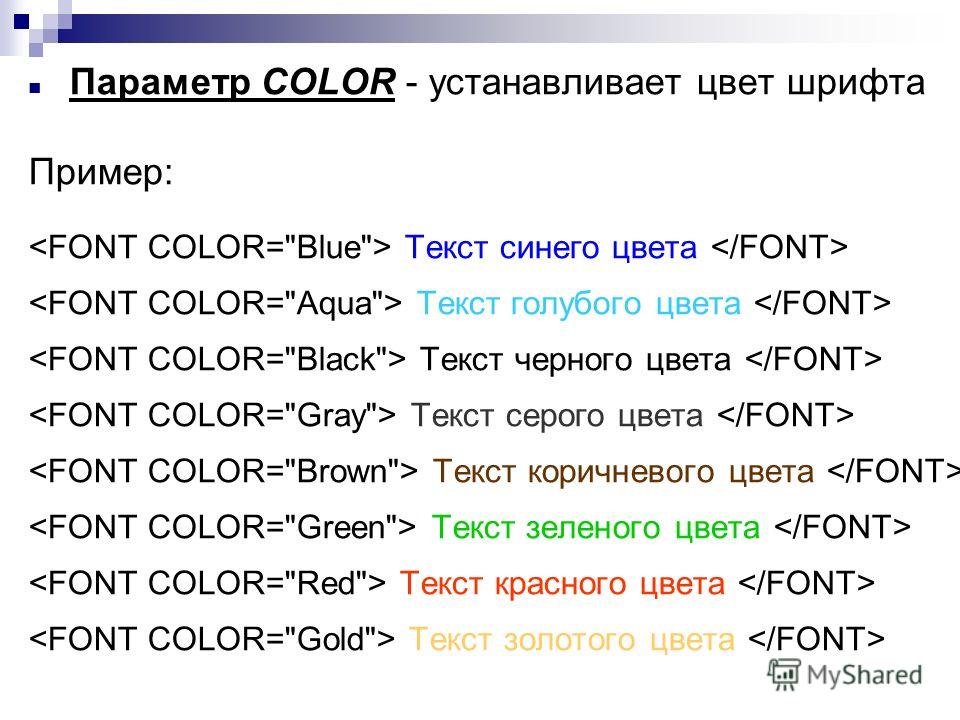
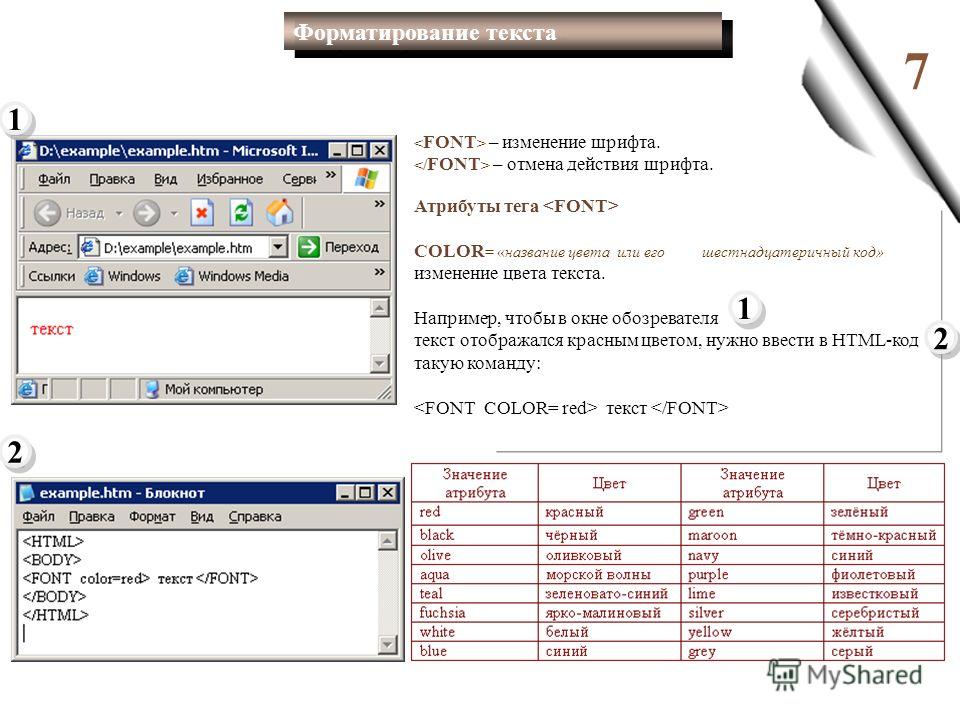
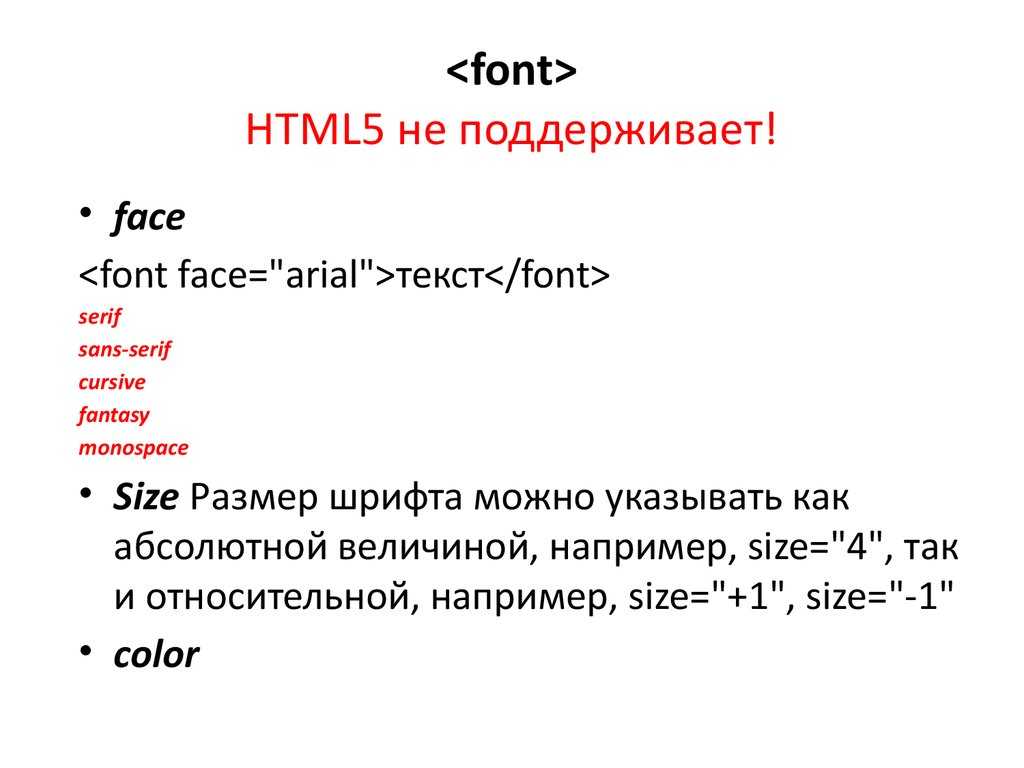
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.
Для этого существует тег font.
Тег font имеет всего три атрибута:
Как задать цвет фона текста в HTML?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как изменить цвет одного слова в HTML?
Решение Создайте новый класс (например, colortext) и установите для него стилевое свойство color с желаемым значением цвета. После чего выделение фрагмента текста происходит с помощью тега <span class=«colortext»>, класс которого совпадает с именем класса, созданным выше.
Как можно изменить цвет текста?
Изменение цвета шрифта:
- Выделите текст, цвет которого требуется изменить.

- На вкладке Главная в группе Шрифт щелкните стрелку рядом с элементом Цвет шрифта, а затем выберите цвет. Для быстрого форматирования текста можно использовать мини-панель инструментов с параметрами форматирования.
Как в HTML изменить цвет первой буквы?
Удобнее всего воспользоваться стилевым псевдоэлементом:first-letter, добавляя его к селектору p. В стилях вначале указывается селектор, затем:first-letter, после чего в фигурных скобках пишется свойство color и его значение, как показано в примере 1.
Как сделать заливку текста в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Как выбрать цвет в HTML?
Для выбора цвета перемещайте горизонтальный ползунок, а затем нажмите на цветовую ячейку слева, чтобы получить цветовой код HTML для желаемого оттенка.
Как задать цвет страницы?
Добавление и изменение цвета фона:
- Перейдите в конструктор > цвет страницы.
- Выберите нужный цвет в области Цвета темы или Стандартные цвета. Если нужного цвета нет, выберите другие цвета, а затем в поле Цвета выберите нужный цвет.
Как записать цвет в HTML?
Вначале указывается ключевое слово rgb, а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 128, 128) или rgb(100%, 50%, 50%).
Как выделять текст цветом?
Выделение фрагмента текста:
- Выделите фрагмент текста, который требуется выделить цветом.
- На вкладке Главная щелкните стрелку рядом с элементом Цвет выделения текста.
- Выберите цвет. Текст будет выделен этим цветом.
Как сделать текст синим в HTML?
Попробуем изменить цвет текста в HTML:
Строка style=«color:#000000» является линейным CSS включением — устанавливает цвет HTML текста в режиме HEX. HEX — шестнадцатеричная система счисления (цифры от 0 до 9 и латинские буквы от a до f), которая по структуре сравнима с RGB (Red Greеn Blue).
HEX — шестнадцатеричная система счисления (цифры от 0 до 9 и латинские буквы от a до f), которая по структуре сравнима с RGB (Red Greеn Blue).
Как в css изменить цвет текста?
В CSS за цвет текста отвечает свойство color.Оно может применяться к любому элементу и принимать цвет в одном из форматов:
- Шестнадцатеричная форма. Например, #0d6efd, #d63384.
- Текстовое название: red, green, blue. Полный список находится на сайте W3C.
- Формат RGB: rbg(255, 87, 51).
Почему не меняется цвет текста в ворде?
Перейдите в >шрифт >шрифта. +D, чтобы открыть диалоговое окно Шрифт. Выберите стрелку рядом с цветом шрифта, а затем выберите цвет. Выберите значение По умолчанию, а затем — Да, чтобы применить изменение во всех новых документах, основанных на шаблоне.
Как изменить текст в HTML?
Цвет, стиль и размер шрифта.
Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Чтобы добавить шрифт, нужен атрибут face тега <font>.
Как изменить заливку текста в ворде?
Изменение цвета текста:
- Выделите фигуру или текстовое поле.
- На вкладке Средства рисования Формат нажмите кнопку Заливка > Другие цвета заливки.
- В окне Цвета выберите нужный цвет на вкладке Стандартная или на вкладке Пользовательский выберите собственный.
Как сделать красный цвет в HTML?
Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый). Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить.
Как изменить цвет объекта в HTML?
Практически любой элемент HTML-разметки может иметь свой цвет. Он будет применяться по-разному в зависимости от того, что конкретно вы хотите раскрасить. Например, если вам нужно поменять цвет текста html, используйте атрибут color, а для рамки вокруг него — border-color.
Как изменить цвет текста в браузере?
Как изменить стиль, цвет и размер шрифта:
- Откройте сайт в классической версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Дополнительные действия»
- В меню слева выберите Темы, цвета и шрифты.
- В разделе «Фон» нажмите Текст.
Какие цвета поддерживает HTML?
Таблица HTML цветов
HTML Имя Цвета | HEX | RGB |
|---|---|---|
Black | #000000 | 0, 0, 0 |
Gray | #808080 | 128, 128, 128 |
Silver | #C0C0C0 | 192, 192, 192 |
White | #FFFFFF | 255, 255, 255 |
Как сделать задний фон в HTML?
Еще один способ, как сделать изображение фоном в HTML. Нужно закрепить изображение <img /> на странице вверху слева и растянуть его, используя свойство min-width и min-height 100% (необходимо сохранить соотношение сторон). Отметим, что при таком решении изображение не центрируется.
Отметим, что при таком решении изображение не центрируется.
Как менять цвет на Santi?
Для выбора режима и цвета меню дисплея, нажмите на кнопку Fire 3 раза во включенном состоянии. Выберите режим работы и цвет, нажимая на кнопки + и — и подтвердите выбор нажатием и удержанием кнопки Fire в течение 1 сек.
Как изменить цвет Посещённой ссылки в HTML?
Чтобы задать вид оформления посещенных ссылок, используйте псевдокласс:visited, который добавляется к селектору A, как показано в примере 1. Результат данного примера показан ни рис. 1. В примере рядовая текстовая ссылка имеет красный цвет, а посещённая — оливковый.
Как изменить цвет нажатой ссылки?
Для изменения цвета ссылки следует использовать атрибут style=«color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении.
Как выделить текст желтым в HTML?
Тег <mark> помечает текст как выделенный. Такой текст ничем не отличается от обычного, но его вид может быть изменен с помощью стилей. В браузере Chrome и Firefox фоновый цвет текста внутри <mark> выделяется желтым цветом.
В браузере Chrome и Firefox фоновый цвет текста внутри <mark> выделяется желтым цветом.
Как изменить цвет текста при выделении?
Выделение цветом выбранного фрагмента текста:
- Выделите фрагмент текста, который требуется выделить цветом.
- Перейдите на главная и выберите стрелку рядом с цветом выделения текста.
- Выберите нужный цвет.
Как изменить цвет фона и текста в ворде?
Выделите нужный фрагмент текста. Во вкладке «Главная», в группе «Абзац» нажмите на кнопку «Заливка». В окне «Цвета темы» выберите нужный цвет. Помимо стандартных цветов, здесь имеется возможность для выбора других цветов, которые можно использовать в качестве фона в документе.
Как изменить цвет текста на табличке?
Цветной текст на табличках можно сделать с помощью красителей. Для этого нужно, держа краситель в руке, нажать на табличку ПКМ [только для Java Edition]. Окрашивать текст также можно с помощью символа § и стоящей после него определённой буквы или цифры.
Как изменить цвет шрифта в HTML CSS?
В CSS за цвет текста отвечает свойство color.Оно может применяться к любому элементу и принимать цвет в одном из форматов:
- Шестнадцатеричная форма. Например, #0d6efd, #d63384.
- Текстовое название: red, green, blue. Полный список находится на сайте W3C.
- Формат RGB: rbg(255, 87, 51).
Как изменит цвет в HTML?
Практически любой элемент HTML-разметки может иметь свой цвет. Он будет применяться по-разному в зависимости от того, что конкретно вы хотите раскрасить. Например, если вам нужно поменять цвет текста html, используйте атрибут color, а для рамки вокруг него — border-color.
Как изменить цвет текста HTML CSS?
В CSS цвет текста задается с помощью свойства color, а его значение можно записать несколькими способами — в шестнадцатеричном (hex) виде, в формате RGB или HSL либо указав ключевое слово. Во избежание неправильного отображения цвета, заданного при помощи ключевого слова, лучше указывать его hex-значение.
Как поменять цвет и размер шрифта в html?
Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>.
Цвет текста. HTML, XHTML и CSS на 100%
Цвет текста. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Цвет текста
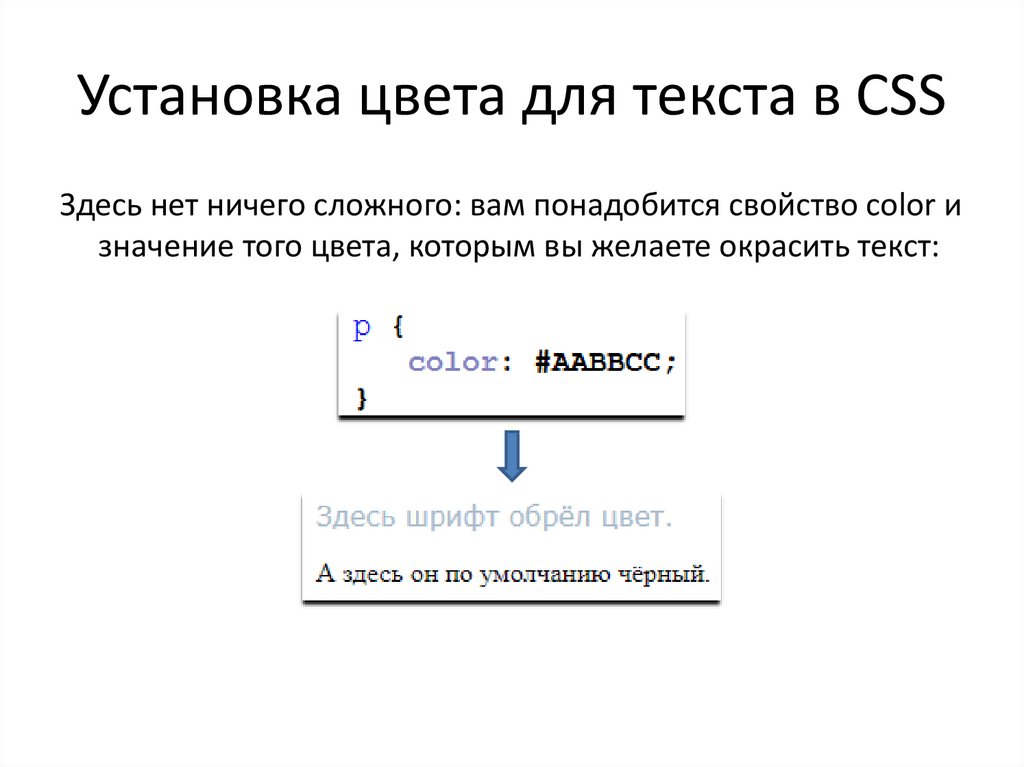
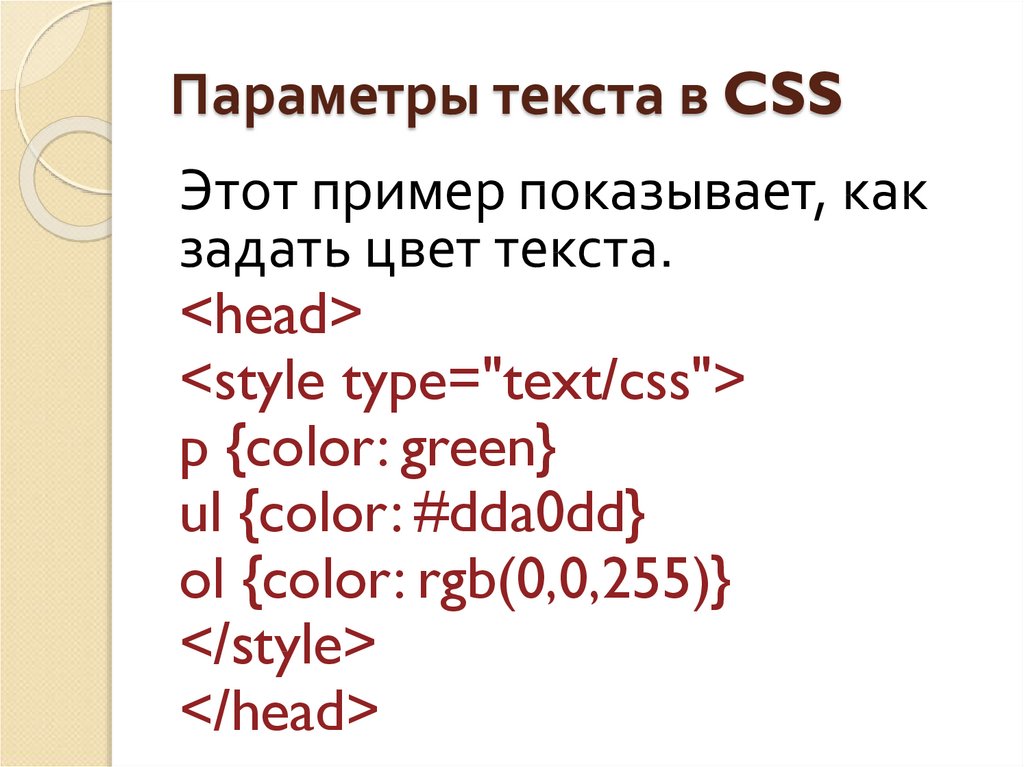
Для изменения цвета текста используется свойство color, в качестве параметра которого задается значение или название цвета. Сделаем для примера все заголовки первого уровня тестовой страницы красными. Заголовки первого уровня в HTML обозначаются элементом h2, поэтому добавим в файл my_style. css такой код:
css такой код:
h2 {
color: red;
}
Значение цвета можно задать тремя способами.
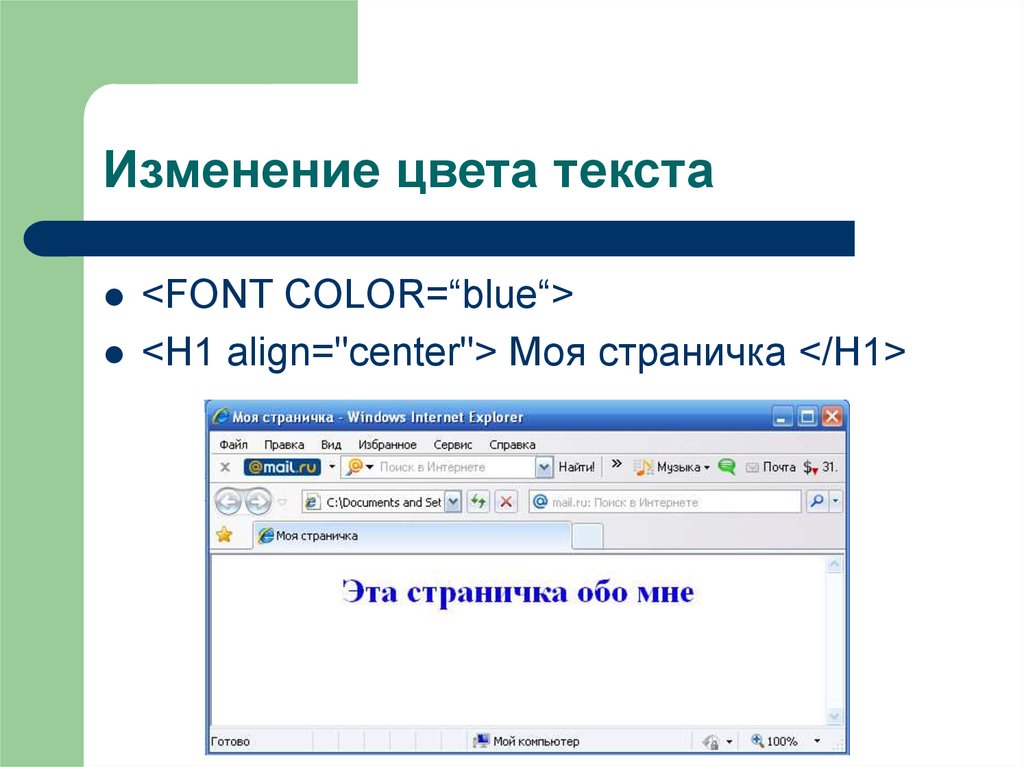
1. Вы можете использовать название цвета, как в примере выше. Например, если вы захотите изменить цвет заголовков в примере на синий. Тогда вместо указанного названия цвета red используйте blue.
2. Цвет может быть задан и с помощью шестнадцатеричного значения, например #ff0000. Вы можете поменять в нашем примере red на #ff0000, но вид страницы от этого не изменится.
3. Допускается задание цвета с помощью RGB-значения: rgb(255, 0, 0). Оно также задаст тексту красный цвет.
Свойство color тоже полезно использовать для задания цвета ссылкам в документе. Если ваша страница представляет, например, некую статью и вы решили оставить цвет текста черным, то ссылки можно сделать синими или серыми, тогда они не будут сильно бросаться в глаза и в то же время будут выделяться в основном тексте. Задание свойств для ссылок ничем не отличается от задания свойств для основного текста, только надо знать, что в CSS выделяют четыре типа ссылок:
• link – все ссылки на странице, которые пользователь еще не посетил;
• visited – все ссылки на странице, которые пользователь посетил;
• active – все активные ссылки;
• hover – ссылка, над которой находится указатель мыши.
Чтобы задать тип ссылки, к которому вы хотите применить свойства форматирования, укажите без пробелов символ: и название типа ссылки. Например, чтобы цвет ссылки на странице менялся на серый, когда пользователь наводит на нее указатель мыши, используем следующий код:
a:hover {
color: grey;
}
Добавим данный код в нашу таблицу стилей. Результат всех изменений, сделанных в этом разделе, изображен на рис. 8.2.
Рис. 8.2. Задание цвета
Поэкспериментируйте с заданием цвета другими способами и другим элементам документа, и вы быстро освоите данный прием форматирования.
Данный текст является ознакомительным фрагментом.
Цвет фона
Цвет фона
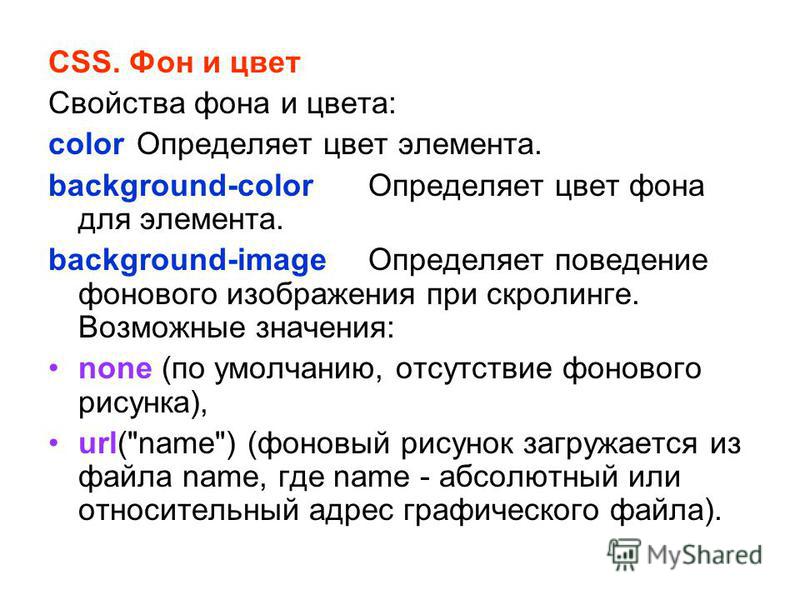
Цвет фона задается с помощью свойства background-color. Его можно использовать, чтобы сделать в документе текст, похожий на выделенный маркером. Значение цвета задается, как и в предыдущей главе, одним из трех способов: названием цвета, шестнадцатеричным значением или
Его можно использовать, чтобы сделать в документе текст, похожий на выделенный маркером. Значение цвета задается, как и в предыдущей главе, одним из трех способов: названием цвета, шестнадцатеричным значением или
Цвет границы
Цвет границы Как и для ширины, для задания цвета существует четыре свойства для четырех сторон: border-top-color, border-right-color, border-bottom-color, border-left-color и сокращенная запись – border-color. Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Графический цвет
Графический цвет
Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержимое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа. Первый этап
Первый этап
Принтеры и цвет
Принтеры и цвет В секции Оборудование остались неохваченными вниманием два модуля — и описание обоих вполне уместится на одну страницу. Обратившись у пункту Принтеры, я увидел, что у меня нет настроенных принтеров: Поскольку физически у меня имелось МФУ DeskJet 2050, я нажал
Графический цвет
Графический цвет Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержи- мое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый
Цвет линии
Цвет линии
Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов. Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
Цифровой цвет
Цифровой цвет Каждый пиксел имеет определенный цвет. В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
Цвет линии
Цвет линии
Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов. Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 4.1. Для этого необходимо
Как изменить шрифт и цвет печатаемого текста
Как изменить шрифт и цвет печатаемого текста
Fiction Book Designer поддерживает два типа назначения шрифтов: глобальные и локальные. Эти назначения включают в себя тип, размер и цвет шрифта и делаются через меню «Fonts» и «Colors». Глобальные назначения влияют на всю книгу в целом, тогда
Эти назначения включают в себя тип, размер и цвет шрифта и делаются через меню «Fonts» и «Colors». Глобальные назначения влияют на всю книгу в целом, тогда
13-Я КОМНАТА: Не в цвет
13-Я КОМНАТА: Не в цвет Автор: Сергей ВильяновЗабавные сюрпризы преподносит время от времени IT-индустрия. Казалось, не надо иметь семь пядей во лбу, чтобы предугадывать изменения в следующих поколениях высокотехнологичных устройств. Частоты — всего, чего только можно, —
Цвет
Цвет Освещение имеет определенный цветовой диапазон — солнечный свет меняется в зависимости от погоды, времени суток, года, соответственно меняются и цвета на снимке.Цвет на фотографии очень сильно воздействует на зрителя, вызывая различные эмоции и настроение. Зная
Цвет
Цвет
Желательно все подчинить одной цветовой гамме (рис. 9.11). Поэкспериментируйте с цветом — для «окрашивания» света от ламп можно использовать цветные пленки и стекла, а также применить светофильтры для камеры. Лучше вручную установить баланс белого.
Рис. 9.11.
9.11). Поэкспериментируйте с цветом — для «окрашивания» света от ламп можно использовать цветные пленки и стекла, а также применить светофильтры для камеры. Лучше вручную установить баланс белого.
Рис. 9.11.
Как изменить цвет шрифта в одном текстовом блоке на Squarespace — Big Cat Creative
Design TipsSquarespace Tips
Автор Erica Hartwick
Этот пост может содержать партнерские ссылки. Мы можем получать комиссию за покупки, совершенные по этим ссылкам (конечно, бесплатно для вас! 🙂)
Squarespace делает все возможное, чтобы сделать создание веб-сайта простым и удобным для самостоятельного изготовления, и мы полностью поддерживаем это. К сожалению, иногда это означает, что мы даем меньше возможностей для настройки.
Я прекрасно понимаю, к чему они идут — как только вы начинаете предлагать домашним мастерам все варианты, так легко увлечься и переборщить. Squarespace по уважительной причине ограничивает множество вариантов настройки, и поэтому так легко сделать веб-сайт, который выглядит гладко и профессионально.
Но иногда есть просто опция, которая вам действительно нужна — это происходит довольно часто и с самыми разными вещами, но сегодня мы говорим об изменении цвета вашего шрифта или вашего текста всего в одном текстовом блоке.
У Squarespace есть глобальные стили дизайна — конечно, для простоты — но это может расстраивать, когда вы хотите иметь светлый текст на темном фоне в одном разделе и противоположный в другом разделе, но Squarespace дает вам только один выбор цвета шрифта для всего сайта.
Это всего лишь пример того, когда вы можете захотеть изменить цвет только одного блока текста, но во многих ситуациях это всплывает.
Может быть, вы просто хотите, чтобы один блок действительно выделялся среди остальных, если это так, то этот урок поможет вам.
Позвольте мне предварить это, сказав: важно знать, какую версию Squarespace вы используете. Хотя этот учебник в основном одинаков в любом случае, он больше применим к тем, кто использует Squarespace 7.0, так как 7.0 имеет гораздо меньше вариантов цвета, чем 7.1.
В новой версии Squarespace 7.1 действительно улучшены настройки цвета игры . Вы можете создать 8 различных цветовых профилей с любыми цветами, которые вы хотите, а затем вы можете выбирать между этими различными цветовыми темами для каждого раздела вашей страницы. Это значительно упрощает изменение цветов и использование акцентных шрифтов.
Итак, если вы используете Squarespace 7.1 и еще не изучили цвета, я бы порекомендовал проверить их, прежде чем переходить к этому уроку. Если вы можете использовать собственные функции Squarespace для создания желаемого эффекта, то это обычно лучше, чем кодирование, в которое мы сейчас погрузимся.
Первый способ…
Использование идентификатора блока и добавление базового CSS
Шаг 1: Определите свой блок
Каждый блок на вашем сайте (например, текстовые блоки, блоки изображений и т. д.) имеет другой идентификационный номер . Как только вы найдете идентификационный номер определенного блока, вы можете легко внести в него изменения CSS в редакторе CSS Squarespace.
Если вы используете Google Chrome: Загрузите это расширение Squarespace Block Identifier для Chrome. Это расширение предназначено для того, чтобы помочь вам найти идентификационный номер блока для каждого блока на вашем сайте Squarespace.
Откройте страницу с блоком, который вы хотите идентифицировать, нажмите на инструмент идентификации в расширениях Chrome, и он мгновенно покажет идентификационные номера блоков (это будет что-то вроде # block-53c818fd6d3f39517aed или # block-yui_3_17_2_1_1556302617094_72323)
Нажмите на блок, который вы хотите использовать, и он автоматически скопирует номер блока для вас!
Если вы не используете Google Chrome: во-первых, я рекомендую скачать его, даже если вы просто используете первый вариант, так как это сэкономит вам кучу времени.
В противном случае вы можете щелкнуть блок правой кнопкой мыши, а затем нажать «Проверить». Где-то в коде для этого определенного объекта будет указано ID=блок и т. д. Хотя существует много «идентификаторов», поэтому убедитесь, что вы ищете правильный, он должен начинаться с блока .
СОВЕТ: Убедитесь, что номер блока начинается с блока. Если он начинается с чего-то другого, это неправильный идентификатор.
Шаг 2: Добавьте CSS
После того, как вы нашли правильный идентификатор блока, убедитесь, что он скопирован.
Затем перейдите к Design > Custom CSS.
Я рекомендую открыть страницу, над которой вы планируете работать (с указанным блоком), пока вы работаете над CSS, потому что, когда вы вносите изменения CSS, вы сможете увидеть, как они происходят на странице. !
Вставьте идентификатор блока в редактор CSS , затем добавьте решетку (#) в начале, чтобы он выглядел так: #block-53c818fd6d3f39517aed
Скопируйте и вставьте приведенный ниже код в редактор CSS:
#block-53c818fd6d3f39517aed p,
#блок-53c818fd6d3f39517aed h2,
#блок-53c818fd6d3f39517aed h3,
#блок-53c818fd6d3f39517aed h4,
# блок-53c818fd6d3f39517aed h5 {
цвет: #ffffff !важно;
} Замените идентификатор блока своим уникальным идентификатором
Замените P/h2/h3/h4 любым стилем текста, на который вы пытаетесь ориентироваться:
Если это обычный текст абзаца, это будет P
Если он будет направлен 1 текст, это будет H2
, если он будет направлять 2 текста.
 )
)Если вы хотите настроить таргетинг на несколько стилей (например, h2 и h3) в одном блоке, вам нужно будет разделить каждый из них запятой, как в приведенном выше примере.
Удалите все строки, которые вам не нужны.
После последней строки запятая не нужна.
Замените шестнадцатеричный код цвета любым желаемым цветом. Не знаете, какой шестнадцатеричный код вам нужен? Используйте этот сайт, чтобы создать свой собственный.
Вы должны увидеть изменения, которые происходят, пока вы настраиваете это в редакторе CSS. Если вы не можете, скорее всего, у вас неправильный идентификатор блока (или, возможно, вы изменили код, сравните его с кодом выше, чтобы убедиться, что вы случайно не удалили или не изменили что-то!)
Когда вы будете довольны тем, как выглядит ваш CSS, не забудьте нажать Сохранить в верхнем левом углу!
Второй метод…
Использование блока кода и базового HTML
Этот метод может быть лучше или проще в некоторых ситуациях, и он работает так же хорошо.
Шаг 1: Добавьте блок кода
Так же, как и текстовый блок, добавьте блок кода вместо :
Шаг 2: Добавьте свой код
Вместо того, чтобы просто добавлять стили CSS в текстовый блок, как мы делали выше, на этот раз мы на самом деле собираемся добавить наш текст и наши стили CSS в поле кода , так что все содержится в одной коробке.
Скопируйте и вставьте приведенный ниже код в свой блок кода:
<стиль> .цветной текст h2, .цветной текст h3, .цветной текст h4, .цветной текст h5, .coloredtext п {цвет: #ffffff !важно; }Введите здесь текст Заголовка 2
Введите здесь текст Заголовка 3
Введите здесь текст абзаца
Код внутри тегов Теги обозначают заголовок 2, заголовок 3 и текст абзаца. Если вам нужен только один стиль текста, удалите другой текст и теги. Помните, что вы можете использовать h2 для заголовка 1, h3 для заголовка 2 и т. д. Код внутри тегов
и
 Введите весь текст внутри этих тегов. Вы можете поэкспериментировать с ними, чтобы получить желаемый вид.
Введите весь текст внутри этих тегов. Вы можете поэкспериментировать с ними, чтобы получить желаемый вид.


 )
)