html — Изменить цвет ссылки
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 586 раз
Учу HTML и CSS и не могу понять, почему у ссылки, у которой прописано text-decoration:none все равно остается цвет ссылки. Просто когда вчера писал, у меня после этого значения, цвет стал черный, а сейчас почему -то цвет нажатой ссылки.
.header {
box-shadow: black;
-webkit-box-shadow: none;
/*background-color: black;*/
border-bottom: 1px solid #e8e8e8;
max-height: 60px;
z-index: 1000;
}
.container {
width: 100%;
max-width: 1170px;
margin: 0 auto;
display: table;
}
.container::before {
content: " ";
display: table;
}
.container::after {
content: " ";
display: table;
clear: both;
}
.
nav {
display: flex;
justify-content: space-between;
position: relative;
/*margin: 0.3rem;*/
}
.nav__left {
font-weight: 600;
font-size: 1.3rem;
margin: 0.3rem 0px 0rem 0rem;
}
.nav__left__names {
font-weight: 300;
font-size: 0.8rem;
margin: -0.1rem 0px 0.3rem 0rem;
}
.nav__logo {
width: 2.7rem;
height: 2.7rem;
display: block;
float: left;
margin: 0.3rem 0px 0.3rem 0rem;
}
.nav__right>ul>li {
float: left;
list-style: none;
margin: 0;
font-size: 1.1rem;
padding: 0px 10px;
}
.nav__right>ul>li>a {
text-decoration: none;
position: relative;
display: block;
}<header>
<div>
<img src="/images/logo.png" alt="Logo">
<div>
<div>
It's name
<div>
My name
</div>
</div>
<!--nav_left-->
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Скачать</a></li>
<li><a href="#">Протоколы</a></li>
</ul>
</div>
<!--nav__right-->
</div>
<!--nav-->
</div>
<!--container-->
</header>
<!--header--> - html
- css
Свойство text-decoration относится ведь не к цвету, так?) Он добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания.
Обычно цвет ссылок по-умолчанию на странице синий, подробнее об этом можно прочесть здесь
Сменить цвет ссылки можете задав в своих стилях
.nav__right > ul > li > a {
color: green; //собственно тут Ваш цвет
}
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как изменить цвет ссылок — Жизнь с WordPress
Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Вот эти статьи:
1. Изменяем стиль заголовка h3
2. Как изменить стиль отдельного пункта меню или отдельной рубрики
3. Как изменить заголовок на странице рубрики
4. Изменяем шрифт заголовка статей
5. Оформление формы подписки по email
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
Вот так выглядели ссылки на этом сайте до внесения изменений:
Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.
В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
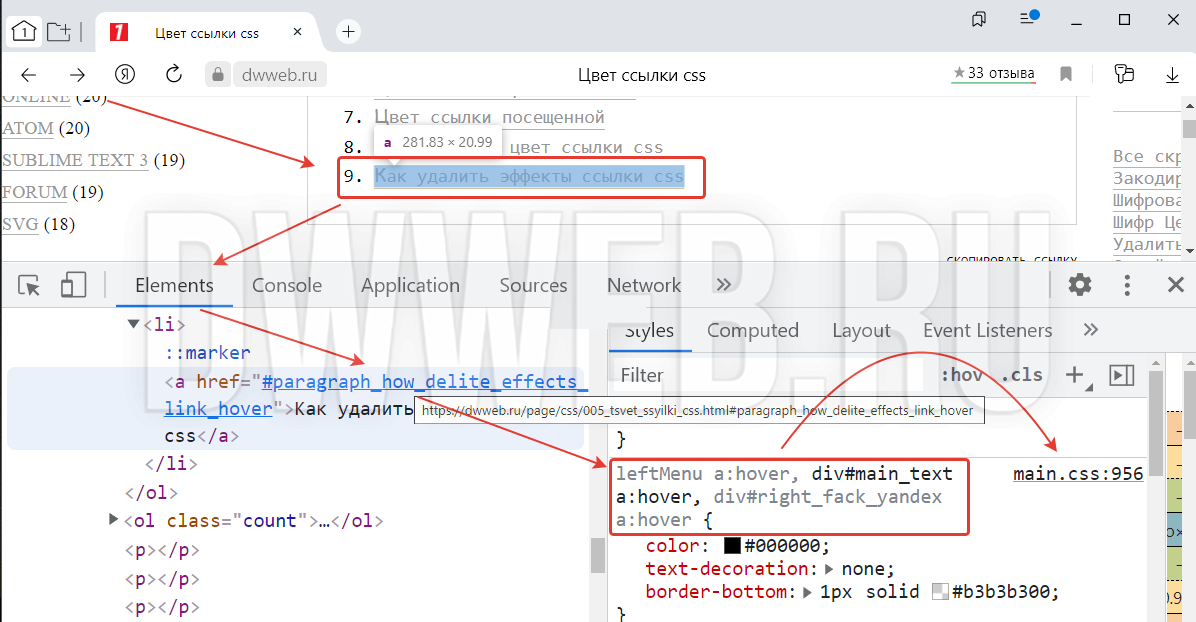
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style.css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
1. Название css-файла, в котором описаны стили для ссылки (style.css).
2. При наведение указателя мыши на style.css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке <div id=”content”></div>
Чтобы изменения коснулись только ссылок внутри блока с id=”content” нужно при описании стиля написать #content a. Собственно, вот стили, которые я добавил:
Собственно, вот стили, которые я добавил:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content a { color: #399dda; border–bottom: 1px solid #c0e4fc; padding–bottom: 1px; } #content a:hover { color: #77c069; border–bottom: 1px solid #77c069; padding–bottom: 1px; } |
color – понятно – цвет
border-bottom – граница снизу (подчеркивание), сплошное шириной в 1px, заданного цвета
padding-bottom – отступ от текста ссылки до нижней границы.
a:hover – означает, что стиль будет применен при наведении курсора мыши на ссылку.
Далее, у меня получилось, что ссылки-заголовки статей тоже расположены в блоке <div id=”content”></div> и после, вышеуказанных изменений, их вид также изменился.
Чтобы этого не происходило, я добавил #content перед .title a. Теперь все .title a внутри #content получат свой собственный стиль, отличный от #content a:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content .title a { text–decoration: none; color: #323539; border–bottom: hidden; } #content .title a:hover { text–decoration: none; color: #77c069; border–bottom: hidden; } |
И для полноты описания всех, сделанных мной, изменений приведу еще один откорректированный стиль.
1 2 3 4 5 6 7 | .sidebar a:hover { border–bottom: 1px solid #77c069; padding–bottom: 1px; color:#77c069; } |
Теперь, при наведенном указателе мыши, ссылки в сайдбаре будут зелеными (с подчеркиванием).
Итак, подведем итог.
Для изменения цвета ссылок нужно изменить значение свойства color для соответствующего селектора:
a – все ссылки;
#idname a – все ссылки внутри блока с id=”idname”;
.classname a – все ссылки внутри блока с классом classname.
При этом, приоритет #idname выше, чем у .classname
a:hover – определяет стиль элемента при наведении указателя мыши.
Спасибо за внимание! Надеюсь, понятно изложил. Жду ваших комментариев.
Учебник Dreamweaver 19 — изменение цвета шрифта ссылки в CSS
Привет и добро пожаловать в этот учебник Dreamweaver. Меня зовут Дэниел Вальтер Скотт, и я тренер в компании «Принеси свой собственный ноутбук».
Меня зовут Дэниел Вальтер Скотт, и я тренер в компании «Принеси свой собственный ноутбук».
В этом уроке мы рассмотрим стилизацию наших ссылок или гиперссылок в Dreamweaver. Вот эти ребята, и при клике они переходят на другую страницу. У них есть некоторые особые свойства, которые нам придется удалить. Таким образом, мы стилизовали наши h2, которые являются нашими заголовками и нашими h3 или нашими заголовками 2 и нашими тегами абзаца, нашими тегами p, ранее в наших уроках. Теперь в этом мы собираемся посмотреть на этих парней. Теперь эти идут вместе с несколькими значениями по умолчанию.
Они становятся синими, они времен новой римской эпохи, они среднего размера, и под ними есть небольшая линия подчеркивания. Итак, что нам нужно сделать, это выяснить, что такое тег? Теперь в предыдущих уроках это было легко, потому что мы на самом деле сделали это в h 1, поэтому мы знали, что это тег h 1, и мы создали это и назвали его h3, поэтому в этом, тем не менее, эти ребята создаются, когда мы добавляем гиперссылка. К ним добавляется тег. Как выяснить, какой тег у этих парней, чтобы мы могли стилизовать их с помощью нашего CSS, довольно просто.
К ним добавляется тег. Как выяснить, какой тег у этих парней, чтобы мы могли стилизовать их с помощью нашего CSS, довольно просто.
Итак, я выделил слово «дом» и внизу, это мой селектор тегов. Я люблю этого парня. Он говорит мне, какие теги применяются к этому. Таким образом, тело — это общая часть веб-сайта, это все, что видит пользователь. Вам не нужно слишком беспокоиться о теге body. Он находится в неупорядоченном списке, который является маркером, и внутри этого элемента списка, который является самой точкой, и это часть, с которой я хочу поиграть. Это буква А, она называется активной ссылкой. К сожалению, догадаться не так-то просто.
Тег A — это гиперссылка. Если я сейчас стилизую свой тег a, он будет стилизовать 1. 2. 3. моих гиперссылок. Итак, давайте попробуем. У меня здесь мигает мой курсор, но на самом деле не имеет значения, где находится ваш курсор, вы можете ввести его позже. Я собираюсь убедиться, что это входит в мою основную точку CSS. Я собираюсь создать новый селектор, и вы можете видеть, что он купил весь список, но я просто хочу стилизовать A, поэтому я собираюсь удалить все, что не является A. Затем я хотел бы сделать это поиграйте с цветом, который является важным, вы можете увидеть, что он стал синим. Поэтому я уменьшу масштаб, чтобы вы могли все видеть. Вы можете видеть мои гиперссылки здесь, там синие, так что мы перейдем к тексту и вашему дизайнеру CSS. Цвет шрифта, я собираюсь изменить его на зеленый.
Затем я хотел бы сделать это поиграйте с цветом, который является важным, вы можете увидеть, что он стал синим. Поэтому я уменьшу масштаб, чтобы вы могли все видеть. Вы можете видеть мои гиперссылки здесь, там синие, так что мы перейдем к тексту и вашему дизайнеру CSS. Цвет шрифта, я собираюсь изменить его на зеленый.
Затем я нажму «Ввод», и вы увидите, что все мои гиперссылки здесь стали зелеными, и это прекрасно. Следующая часть, с которой мы собираемся поиграть, — это шрифт, поэтому я выберу свой Гил Санс. Теперь последнее — это украшение текста, это строка под ним. Вы можете увидеть здесь под оформлением текста, там мои варианты. У меня есть один под названием «Нет», есть подчеркивание, которое уже применено, есть надчеркивание, которое я никогда не знаю, для чего использовать, и есть перечеркнутое. Итак, что нам нужно сделать, это сказать нет.
Если вы оставите это поле пустым, оно останется со значением по умолчанию, которое является подчеркиванием, но если вы скажете «Ничего из этого», если я уменьшу масштаб сейчас, вы увидите мой дом, о нас и связаться с нами все то же самое. Отлично, так что вы можете показать стиль немного более уникальных вкладок.
Отлично, так что вы можете показать стиль немного более уникальных вкладок.
Увидимся в следующем уроке
javascript — Изменение цвета ссылки текущей страницы с помощью CSS
<заголовок>

