3.2. Создание тела таблицы. HTML, XHTML и CSS на 100%
3.2. Создание тела таблицы. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
3.2. Создание тела таблицы
В построении HTML-таблиц нет ничего сложного. Описание таблиц должно располагаться внутри элемента BODY. Документ может содержать произвольное количество таблиц, допускается вложение таблиц друг в друга. Каждая таблица должна начинаться тегом <TABLE> и завершаться тегом </TABLE>:
<body>
<table>
</table>
</body>
Все прочие элементы таблицы должны быть вложенными в элемент TABLE. Наименование таблицы определяется тегами <CAPTION>. </CAPTION>. Выравнивание наименования задается с помощью атрибута align, который может принимать значения top (над таблицей) и bottom (под таблицей).
Данный текст является ознакомительным фрагментом.
Создание столбцов таблицы: <fo:table-column>
Создание столбцов таблицы: <fo:table-column> Для каждого столбца в таблице нужно включить один элемент <fo:table-column>. Этот элемент позволяет задать характеристики ячеек в одном и том же столбце таблицы. Одно из самых важных свойств здесь — свойство column-width, определяющее ширину
Создание тел таблицы: <fo:table-body>
Создание тел таблицы: <fo:table-body>
Тело таблицы (table body) содержит фактическое содержимое таблицы; тела создаются при помощи элемента <fo:table-body>.
Создание строк таблицы: <fo:table-row>
Создание строк таблицы: <fo:table-row> Аналогично таблицам HTML, для создания строк таблицы применяется элемент <fo:table-row>, и каждая строка может содержать ячейки таблицы. Как и браузеры HTML, процессор XSL-FO определяет размеры таблицы по количеству строк.С элементом <fo:table-row>
Создание ячеек таблицы: <fo:table-cell>
Создание ячеек таблицы: <fo:table-cell> Снова, почти как при создании таблицы в HTML, вы помещаете данные в отдельные ячейки таблицы при помощи элемента <fo:table-cell>. Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Создание таблицы Phone.
 dbf в Microsoft Access
dbf в Microsoft Access Создание таблицы Phone.dbf в Microsoft Access Первом шагом при создании таблицы в любой базе данных является определение структуры этой таблицы — нужно определить имена, типы и размеры всех полей. Мы назовем нашу таблицу Phone.dbf; структура ее описана в табл. 9.1.Таблица 9.1. Структура
Создание, переименование и удаление таблицы
Создание, переименование и удаление таблицы Итак, вы открыли или создали базу данных (как это сделать, описано в разд. «Приступим к работе» в предыдущей главе). Теперь программа Access готова к работе с таблицами. Если вы создали пустую базу данных, программа автоматически
Автоматическое создание отчета на основе данных таблицы или запроса
Автоматическое создание отчета на основе данных таблицы или запроса
Процесс создания отчета необходимо начинать с выбора полей, которые должны входить в отчет, а также определения таблиц или запросов, в которых эти поля находятся.
Элементы тела
0
Создание таблицы в режиме конструктора
Создание таблицы в режиме конструктора Описанная в предыдущем разделе таблица создавалась, можно сказать, стихийно. Теперь мы будем придерживаться строгой последовательности действий, заблаговременно обосновывая все дальнейшие операции, задавая необходимые данные и
Практическая работа 38. Создание простой таблицы
Практическая работа 38. Создание простой таблицы Задание. Создать таблицу, показанную на рис. 5.70, ввести в ячейки текст и отформатировать его. Рис. 5.70.Пример простой таблицыПоследовательность выполнения1. Создайте новый документ.2. Вставьте в документ таблицу 5 х 7 с помощью
Практическая работа 39.
 Создание сложной таблицы
Создание сложной таблицыПрактическая работа 39. Создание сложной таблицы Задание. Создать бланк документа, показанный на рис. 5.75 с использованием необходимого форматирования. Рис. 5.75.Пример сложной таблицыПоследовательность выполнения1. Создайте новый документ и вставьте в него пустую таблицу
Практическая работа 42. Создание электронной таблицы, ввод данных и формул
Практическая работа 42. Создание электронной таблицы, ввод данных и формул Задание. Создать электронную таблицу, заполнить ее данными, выполнить простые вычисления и сохранить результат.Последовательность выполнения1. Запустите программу Excel с помощью строки поиска в
Практическая работа 44. Создание простой таблицы с формулами
Практическая работа 44. Создание простой таблицы с формулами Задание. Составить таблицу расчета заработной платы для работников отдела, имея следующие исходные данные: фамилии сотрудников, их часовые ставки и количество отработанных часов.В таблице требуется вычислить:
Составить таблицу расчета заработной платы для работников отдела, имея следующие исходные данные: фамилии сотрудников, их часовые ставки и количество отработанных часов.В таблице требуется вычислить:Практическая работа 55. Создание таблицы и ввод данных в нее
Практическая работа 55. Создание таблицы и ввод данных в нее Задание. Создать новую учебную базу данных с именем Taxi2008, в которой создать таблицу Клиенты для хранения сведений о клиентах службы такси. Ввести несколько записей в созданную таблицу. Проект нужной таблицы
Создание таблицы Автомобили
Создание таблицы Автомобили
1. Откройте базу данных Taxi2008, которая была создана в предыдущем уроке. В ней должна уже быть одна таблица – Клиенты.2. Выполните команду Создание ? Таблицы ? Таблица.3. Введите названия полей и их свойства согласно проекту таблицы (см.
Создание таблицы Заказы
Создание таблицы Заказы В процессе создания таблицы Заказы выполним подстановку необходимых полей из таблиц Автомобили и Клиенты.1. Выполните команду Создание ? Таблицы ? Таблица и введите названия первых двух полей – КодЗаказа и ДатаЗаказа. Название поля НомерАвто
теги вставки строк и столбцов
Таблицы в HTML настолько функциональны, что с помощью них можно верстать целые сайты (читайте следующую статью). Сейчас мы поговорим о вставке на веб-страницу несложных HTML-таблиц, разбирая только разметку, но не касаясь оформления, потому что украшать таблицы лучше с помощью CSS-стилей.
Теги и атрибуты таблиц
Вот основные элементы, которые нужны для создания таблиц:
- <table> — контейнер, внутри которого располагается таблица (такой же, как <ul> для маркированных или <ol> для нумерованных списков).

- border — атрибут, определяющий толщину рамок. Вместо него лучше использовать свойство border CSS.
- <caption> задаёт подпись таблицы. Контейнер можно не использовать, но если вы всё-таки решили озаглавить таблицу, то ставьте его сразу после тега <table>, вне ячеек и строк.
- <tr> — парный тег, содержащий строку таблицы (ячейки, расположенные на одном уровне по горизонтали).
- <th> — тег, создающий ячейку заголовка таблицы. Внешне её содержимое отличается от контента в других ячейках — обычно текст внутри <th> обозреватель выделяет жирным и размещает по центру.
- <td> — контейнер, с помощью которого создаётся простая ячейка. Сколько таких тегов будет содержать строка (тег
- <colgroup> позволяет группировать столбцы, быстро и не засоряя код задавать им общие характеристики.
 С помощью контейнера можно отделять логические части таблицы друг от друга. Располагается после тега <caption>, если его нет, то после <table>.
С помощью контейнера можно отделять логические части таблицы друг от друга. Располагается после тега <caption>, если его нет, то после <table>. - <col> используется для той же цели, что и <colgroup>. <colgroup> может содержать <col>, но не наоборот.
- span — атрибут, задающий число столбцов, к которым применяются свойства контейнера <col>.
- <thead>, <tbody> и <tfoot> — контейнеры, которые позволяют разделить таблицу соответственно на верхнюю (заголовки), основную (тело) и нижнюю (итоговую) части. В HTML-таблице последовательность этих тегов такая же, как последовательность контейнеров <head>, <body> и <footer> в HTML-документе.
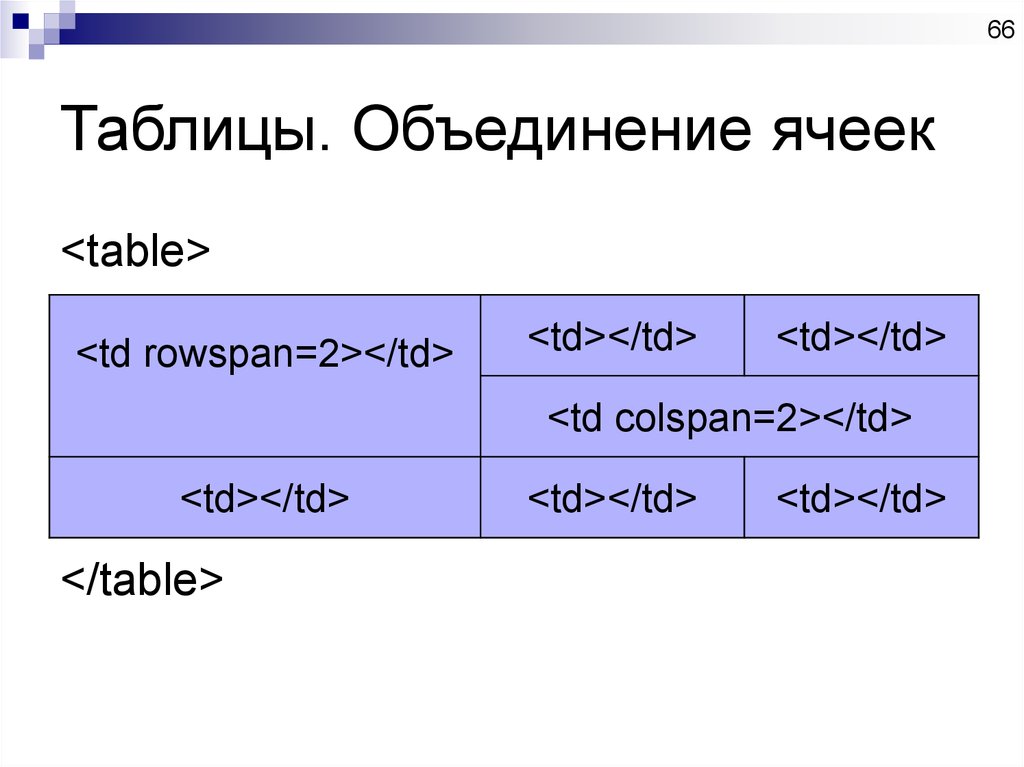
- colspan нужен для объединения ячеек в строке.
 Значение атрибута содержит цифру, которая и задаёт количество объединяемых ячеек.
Значение атрибута содержит цифру, которая и задаёт количество объединяемых ячеек. - rowspan объединяет ячейки по столбцам.
Пример создания таблицы
Создайте документ формата HTML и скопируйте в него следующий код:
<!DOCTYPE html> <html> <head> <title>Пример таблицы</title> </head> <body> <table border="1"> <caption>Инструменты создания сайтов</caption> <tr> <th>Назначение</th><th colspan="2">Инструмент</th> </tr> <tr> <td>Разметка</td><td>HTML</td><td>XHTML</td> </tr> <tr> <td>Оформление</td><td colspan="2">CSS</td> </tr> <tr> <td>Разработка</td><td>PHP</td><td>Python</td> </tr> </table> </body> </html>
В браузере документ будет выглядеть так:
Разберём, какие строчки кода за что отвечают.
- <table border=»1″> — открыли таблицу, задав ей толщину рамок.
- <caption> Инструменты создания сайтов </caption> — озаглавили её.
- <tr> — открыли строку.
- <th>Назначение</th> — создали ячейку с оформлением заголовка.
- <th colspan=»2″>Инструмент</th> — создали вторую заголовочную ячейку в строке. Параметром colspan указали, что эта ячейка должна занимать по горизонтали две.
- </tr> — закрыли строку. Аналогично создали остальные строки.
- <tr> <td>Разметка</td><td>HTML</td><td>XHTML</td> </tr> — добавили вторую строку таблицы уже с обычными, а не заголовочными, ячейками. Аналогично вставили последующие строки и ячейки.

- </table> — закрыли таблицу.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Скачать приложение
Смотрите также
Вставка изображения в HTML
Табличная HTML верстка сайта
HTML :: Таблицы
- Создание таблицы
- Создание заголовка таблицы
- Формирование строк и ячеек таблицы
- Деление строк таблицы на логические секции
- Объединение колонок в группы
- Физическое объединение ячеек таблицы
- Понятие табличной верстки
Создание таблицы
Информация, структурированная
в виде таблиц, представляется в HTML 5 элементом «table», в дополнение к которому
предоставляется целый набор тегов, позволяющих создать заголовок, разбить таблицу на логические секции, сформировать и, при необходимости, объединить
строки, столбцы и отдельные ячейки. Давайте посмотрим на код простейшей таблицы, показанный в примере
№1, а затем разберем все элементы по порядку.
Давайте посмотрим на код простейшей таблицы, показанный в примере
№1, а затем разберем все элементы по порядку.
HTML Результат okmysiteCodes
<html> <head> <meta charset="utf-8"> <title>Структура таблицы</title> </head> <body> <table border="1"> <caption>Я – заголовок таблицы</caption> <tr> <!-- 2 заголовочные ячейки --> <th>1-я колонка</th> <th>2-я колонка</th> </tr> <tr> <td>Я – первая ячейка второй строки </td> <td>Я – вторая ячейка второй строки</td> </tr> <tr> <td>Я – первая ячейка третьей строки</td> <td>Я – вторая ячейка третьей строки</td> </tr> </table> </body> </html>
Пример №1. Использование элемента «table»
Итак, для формирования таблицы используется парный тег <table> (от англ. table – таблица).
По умолчанию браузеры рисуют таблицу вообще без границ. Но если указать атрибут border, который в качестве
равнозначных значений принимает пустую строку или «1», то будут нарисованы все границы ячеек и рамка вокруг таблицы.
table – таблица).
По умолчанию браузеры рисуют таблицу вообще без границ. Но если указать атрибут border, который в качестве
равнозначных значений принимает пустую строку или «1», то будут нарисованы все границы ячеек и рамка вокруг таблицы.
Создание заголовка таблицы
Если у таблицы предполагается заголовок, то сразу же после открывающего тега <table> необходимо разместить элемент «caption», формирующийся парным тегом <caption> (от англ. caption – заголовок). По умолчанию браузеры отображают заголовок над таблицей с выравниванием по центру. Однако изменить внешний вид и расположение заголовка, опять же, весьма просто при помощи CSS.
Формирование строк и ячеек таблицы
После заголовка, если он есть, можно начинать располагать строки «tr», которые формируются парными тегами <tr> (от англ. table row – строка таблицы). Внутри строк располагаются ячейки «th» и «td», формирующиеся соответствующими парными тегами <th>
(от англ. table header cell – заголовочная ячейка таблицы)
и <td> (от англ. table data cell – табличная ячейка с данными).
Заголовочные ячейки «th», если они используются, содержат заголовки столбцов или строк, которые по
умолчанию отображаются браузерами полужирным шрифтом и центрируются. Данные в обычных ячейках отображаются обычным шрифтом и выравниваются по
левому краю.
Внутри строк располагаются ячейки «th» и «td», формирующиеся соответствующими парными тегами <th>
(от англ. table header cell – заголовочная ячейка таблицы)
и <td> (от англ. table data cell – табличная ячейка с данными).
Заголовочные ячейки «th», если они используются, содержат заголовки столбцов или строк, которые по
умолчанию отображаются браузерами полужирным шрифтом и центрируются. Данные в обычных ячейках отображаются обычным шрифтом и выравниваются по
левому краю.
Деление строк таблицы на логические секции
Наша первая таблица достаточно примитивна, но встречаются таблицы, содержащие сотни строк, значительное количество столбцов и причудливым образом объединенных ячеек, которые могут группироваться самыми различными способами, как по внешнему виду, так и по содержанию. Для этих целей предусмотрены дополнительные теги и атрибуты, которые мы сейчас и рассмотрим.
Для группировки строк таблицы разбиваются элементами «thead», «tbody» и
«tfoot» на логические секции (наподобие веб-страницы), которые формируются соответствующими парными тегами: <thead> (от англ. table head – шапка таблицы), <tbody> (от англ. table body – тело таблицы) и <tfoot> (от англ. table foot – подвал таблицы).
table head – шапка таблицы), <tbody> (от англ. table body – тело таблицы) и <tfoot> (от англ. table foot – подвал таблицы).
Элемент «thead» предназначен для группирования одной или нескольких строк вверху таблицы.
По логике вещей в данной секции нужно размещать строки с заголовочными ячейками «th», однако в случае их отсутствия,
можно просто группировать строки, применяя к ним общее форматирование через стили CSS. Допускается применение только
одного элемента «thead» в пределах одной таблицы, который должен располагаться после элементов
«caption» или «colgroup», если они конечно присутствуют, но перед элементами
«tbody», «tfoot» или «tr». При чем секция может
вообще не содержать строк и даже в некоторых случаях допускается отсутствие закрывающего тега. Но, как всегда, мы так поступать не будем, а,
соответственно, и описывать такие ситуации не станем ни здесь, ни далее.
Элемент «tfoot» предназначен для группирования одной или нескольких строк внизу таблицы. Опять же, логика подсказывает, что в данной секции нужно размещать строки с итоговыми ячейками «td», однако в случае их отсутствия, можно просто группировать строки, применяя к ним общее форматирование через стили CSS. Допускается применение только одного элемента «tfoot» в пределах одной таблицы, который разрешается располагать, как непосредственно перед элементом «tbody», так и сразу же после него. Мы будем использовать второй вариант и всегда располагать «подвал» таблицы после ее «тела». Если итоговых ячеек нет, то элемент «tfoot» можно оставить пустым, но указывать его для сохранения логической разметки нужно, если мы указали элементы «thead» и «tbody».
Cекций «tbody» может быть несколько. Располагаются они друг за другом после секции
«thead». Все они предназначены для размещения обычных строк с данными, как правило сгруппированных по каким-либо
признакам, если секций несколько. Кроме того, допускается отсутствие строк в секциях «tbody», но если секции
созданы, то использовать строки вне «thead», «tbody» и
«tfoot» не разрешается. Короче, если мы решили использовать логическую разбивку таблицы на перечисленные разделы, то
нужно соответствовать своим устремлениям до конца.
Кроме того, допускается отсутствие строк в секциях «tbody», но если секции
созданы, то использовать строки вне «thead», «tbody» и
«tfoot» не разрешается. Короче, если мы решили использовать логическую разбивку таблицы на перечисленные разделы, то
нужно соответствовать своим устремлениям до конца.
Теперь давайте рассмотрим простейшее деление таблицы на секции (см. пример №2).
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Логическая разметка таблицы</title> </head> <!-- Заголовок документа не показан на рисунке --> <body> <table border="1"> <caption>Деление на секции с выделением разным фоном</caption> <thead> <tr> <th>Я – первая заглавная ячейка </th> <th>А я – вторая заглавная ячейка</th> </tr> </thead> <tbody> <tr> <td>Я – первая ячейка в первой строке тела</td> <td>Я – вторая ячейка в первой строке тела</td> </tr> <tr> <td>Я – первая ячейка во второй строке тела</td> <td>Я – вторая ячейка во второй строке тела</td> </tr> </tbody> <tfoot> <tr> <td>Итог:</td> <td>использовано три фона</td> </tr> </tfoot> </table> </body> </html>
Пример №2. Разбиение таблицы на секции
Разбиение таблицы на секции
Может показаться, что введение элементов «thead», «tbody» и «tfoot» излишне. Ведь можно было бы разрешить использовать для выделения и группировки строк универсальный элемент «div», применяя к нему нужные стили CSS. Однако давайте не будем забывать, что «div» – элемент физической разметки, а перечисленные элементы осуществляют логическую разметку. Конечно, без стилей CSS они, также как и «div» свое содержимое никак не изменяют, зато для поисковых машин, вне зависимости от применяемых к ним стилей, дают четкое представление о структуре таблицы, а также виде и степени важности данных, располагающихся в соответствующих разделах.
Объединение колонок в группы
Для объединения колонок по общему признаку применяются элементы «col» и «colgroup».
Первый из них является пустым и формируется одиночным тегом <col> (от англ. column – колонка), второй формируется парным тегом <colgroup> (от англ. column group – группа колонок).
Оба элемента должны располагаться сразу после элемента «caption» или, при его отсутствии, после открывающего тега
<table>.
column group – группа колонок).
Оба элемента должны располагаться сразу после элемента «caption» или, при его отсутствии, после открывающего тега
<table>.
Каждый элемент «col» представляет одну или несколько колонок, отсчет которых происходит слева направо и соответствует порядку следования элементов «col» в коде. Если нужно, чтобы элемент представлял несколько колонок, то используется атрибут span, который в качестве значений принимает натуральные числа, указывающие требуемое количество колонок. Рассмотрим использование элемента «col» подробнее на примере №3.
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Работа с колонками таблицы</title> </head> <body> <!-- Создадим таблицу с границами --> <table border="1"> <caption>Таблица с 8 колонками</caption> <!-- Установим желтый фон первых двух колонок --> <col span="2"> <!-- Фон третьей колонки сделаем красным --> <col > <!-- Три колонки пропустим --> <col span="3"> <!-- Фон седьмой колонки сделаем серым --> <col > <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td> </tr> </table> </body> </html>
Пример №3. Использование элемента «col»
Таким образом, если мы, например, хотим применить общий стиль CSS для колонок с четвертой по восьмую включительно, то необходимо сперва создать элемент «col», указать в нем атрибут span=»3″, а затем сформировать еще один элемент «col» с атрибутом span=»5″, привязав к нему необходимые стили CSS.
Столбцы таблицы «col» могут также быть объединены в лексические группы при помощи элемента
«colgroup». Если мы, например, хотим задать столбцам желтый цвет фона, то необходимо перечислить их внутри
контейнера «colgroup», указав в его открывающем теге атрибут
style=»background-color: yellow». В результате отпадает необходимость указывать этот атрибут во всех элементах
«col». Кроме того, «colgroup» может использоваться аналогично элементу
«col», и, следовательно, вперемешку с ним. В этом случае для выделения нескольких столбцов также используется
атрибут span (см. пример №4).
В результате отпадает необходимость указывать этот атрибут во всех элементах
«col». Кроме того, «colgroup» может использоваться аналогично элементу
«col», и, следовательно, вперемешку с ним. В этом случае для выделения нескольких столбцов также используется
атрибут span (см. пример №4).
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Использование элементов «col» и «colgroup»</title> </head> <body> <table border="1"> <caption>Таблица с 8 колонками</caption> <!-- Первой колонке установим синий фон --> <col> <!-- Зададим колонкам ширину в 60 пикселей --> <colgroup> <col> <col> <col> </colgroup> <!-- А этим в 100 пикселей --> <colgroup> <col> <col> </colgroup> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td> </tr> </table> </body> </html>
Пример №4. Использование элементов «col» и «colgroup»
Если к ячейкам и строкам таблицы, а также к элементам «thead», «tbody» и
«tfoot» через атрибуты style,
class или
id без проблем применимы практически все свойства CSS, то с элементами
«col» и «colgroup» дела обстоят как раз наоборот. Дело в том, что использование
в этих элементах указанных атрибутов с целью применения к столбцам требуемых стилей CSS не принесет ожидаемого
результата, так как практически ни одно свойство CSS просто напросто не будет применено. В итоге мы можем
использовать данные элементы только лишь для определения фона и ширины колонок, что явно не соответствует предназначению этих элементов.
В итоге мы можем
использовать данные элементы только лишь для определения фона и ширины колонок, что явно не соответствует предназначению этих элементов.
Физическое объединение ячеек таблицы
Итак, со строками и столбцами разобрались, теперь рассмотрим ячейки. На практике довольно часто возникает необходимость физического объединения сразу нескольких ячеек в одну. Для этих целей в тегах <th> и <td> предусмотрены атрибуты colspan (от англ. column span) и rowspan (от англ. row span), которые в качестве значений принимают, соответственно, число объединяемых ячеек по горизонтали и вертикали. Рассмотрим различные варианты объединения ячеек на примере №5.
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Объединение ячеек</title> </head> <body> <table border="1"> <caption>Таблица с объединенными ячейками</caption> <tr> <!-- Объединяем 2 горизонтальные ячейки 1.1 и 1.2 --> <td colspan="2">1.1+1.2</td> <td>1.3</td> <td>1.4</td> <!-- Объединяем 6 ячеек --> <td rowspan="3" colspan="2" > 1.5+1.6+<br>2.5+2.6+<br>3.5+3.6 </td> <td>1.7</td> <td>1.8</td> </tr> <tr> <td>2.1</td> <!-- Объединяем 2 вертикальные ячейки 2.2 и 3.2 --> <td rowspan="2" >2.2+<br>3.2</td> <td>2.3</td> <td>2.4</td> <td>2.7</td> <td>2.8</td> </tr> <tr> <td>3.1</td> <td>3.3</td> <td>3.4</td> <td>3.7</td> <td>3.8</td> </tr> </table> </body> </html>
Пример №5. Использование атрибутов colspan и rowspan
Конечно, код даже простейшей таблицы выглядит довольно массивно, включая в себя большое число составляющих ее структуру тегов. Поэтому очень важно
соблюдать основные правила верстки, описанные во введении, не
пренебрегая аккуратным форматированием кода. Что касается верстки непосредственно таблиц, то нужно помнить о том, что при объединении,
например, двух ячеек в одной строке, количество ячеек в строке уменьшится на одну. Следовательно, указывать присоединенную ячейку в коде не нужно.
Тоже самое касается и объединения ячеек по вертикали.
Поэтому очень важно
соблюдать основные правила верстки, описанные во введении, не
пренебрегая аккуратным форматированием кода. Что касается верстки непосредственно таблиц, то нужно помнить о том, что при объединении,
например, двух ячеек в одной строке, количество ячеек в строке уменьшится на одну. Следовательно, указывать присоединенную ячейку в коде не нужно.
Тоже самое касается и объединения ячеек по вертикали.
Понятие табличной верстки
Как было сказано выше, в элемент «table» главным образом используется для представления
табличной информации. Однако в предыдущих версиях HTML таблицы с невидимыми границами, активно использовались для
разметки сетки веб-документа. В результате страница состояла из отдельных ячеек, в которых располагались остальные элементы. Такой способ верстки
получил название табличная верстка. И не смотря на то, что позднее на смену
табличной верстке пришла блочная верстка, в основе которой лежит активное использование элемента
«div», ее использование все еще применяется для разметки отдельных частей документа,
например, для создания двухколоночного текста или выравнивания отдельных элементов.
Быстрый переход к другим страницам
- Списки в HTML
- Таблицы в HTML
- Гиперссылки в HTML
- Вернуться к оглавлению учебника
html — Как создать таблицу только с помощью тега и Css
Asked
Изменено 12 месяцев назад
Просмотрено 682k раз
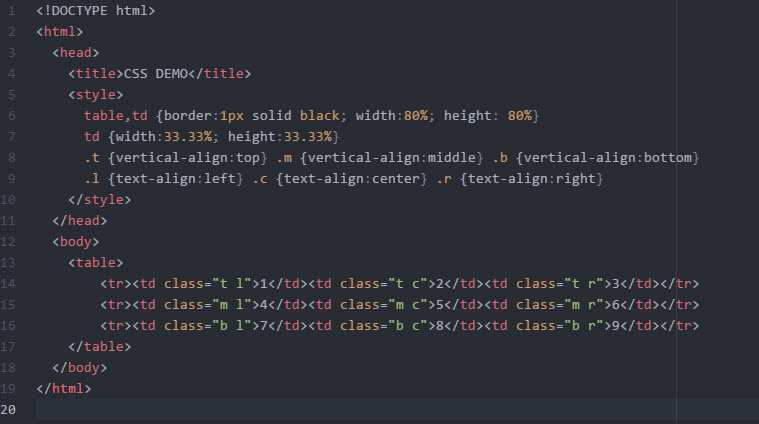
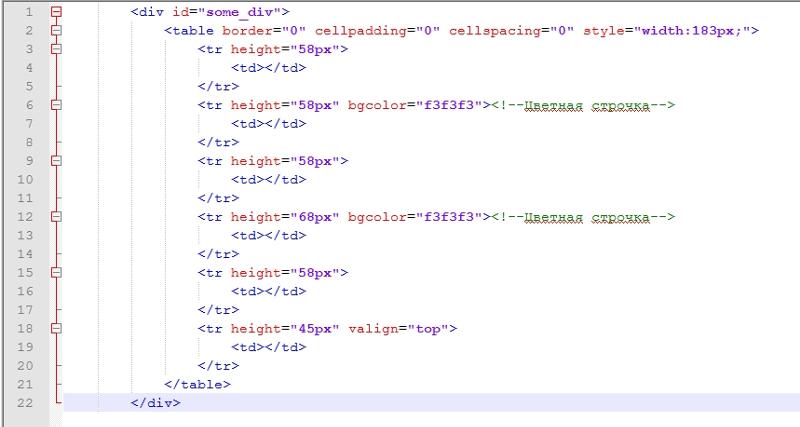
Я хочу создать таблицу, используя только тег Это мой образец таблицы. <тело>
<форма>
<дел>
<дел>


 С помощью контейнера можно отделять логические части таблицы друг от друга. Располагается после тега <caption>, если его нет, то после <table>.
С помощью контейнера можно отделять логические части таблицы друг от друга. Располагается после тега <caption>, если его нет, то после <table>. Значение атрибута содержит цифру, которая и задаёт количество объединяемых ячеек.
Значение атрибута содержит цифру, которая и задаёт количество объединяемых ячеек.
 1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
 2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
2</td> <td>1.3</td> <td>1.4</td>
<td>1.5</td> <td>1.6</td> <td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td>
<td>2.5</td> <td>2.6</td> <td>2.7</td> <td>2.8</td>
</tr>
</table>
</body>
</html>
 1 и 1.2 -->
<td colspan="2">1.1+1.2</td>
<td>1.3</td> <td>1.4</td>
<!-- Объединяем 6 ячеек -->
<td rowspan="3" colspan="2" >
1.5+1.6+<br>2.5+2.6+<br>3.5+3.6
</td>
<td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td>
<!-- Объединяем 2 вертикальные ячейки 2.2 и 3.2 -->
<td rowspan="2" >2.2+<br>3.2</td>
<td>2.3</td> <td>2.4</td> <td>2.7</td> <td>2.8</td>
</tr>
<tr>
<td>3.1</td> <td>3.3</td> <td>3.4</td>
<td>3.7</td> <td>3.8</td>
</tr>
</table>
</body>
</html>
1 и 1.2 -->
<td colspan="2">1.1+1.2</td>
<td>1.3</td> <td>1.4</td>
<!-- Объединяем 6 ячеек -->
<td rowspan="3" colspan="2" >
1.5+1.6+<br>2.5+2.6+<br>3.5+3.6
</td>
<td>1.7</td> <td>1.8</td>
</tr>
<tr>
<td>2.1</td>
<!-- Объединяем 2 вертикальные ячейки 2.2 и 3.2 -->
<td rowspan="2" >2.2+<br>3.2</td>
<td>2.3</td> <td>2.4</td> <td>2.7</td> <td>2.8</td>
</tr>
<tr>
<td>3.1</td> <td>3.3</td> <td>3.4</td>
<td>3.7</td> <td>3.8</td>
</tr>
</table>
</body>
</html>