Как задать путь к картинке в css
<rmcreative>
Данный вопрос, в вариациях «как прописать путь к картинке в CSS», «как прописать путь к CSS в HTML» и других, часто возникает у начинающих веб-разработчиков. Даже довольно опытные разработчики частенько путаются с абсолютными путями в CSS.
Абсолютные пути
С абсолютными всё просто. Работают они одинаково как в CSS, так и в HTML. Если адрес сайта у нас, например, http://rmcreative.ru/ , то /img/miimage.jpg будет указывать на http://rmcreative.ru/img/miimage.jpg какая бы страница не была открыта у пользователя.
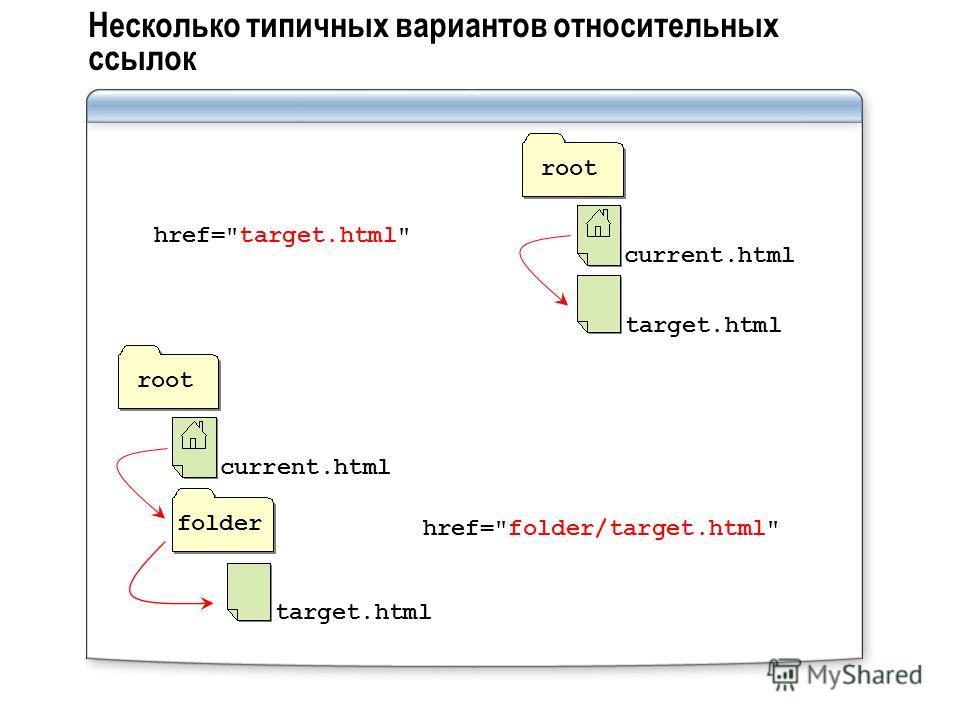
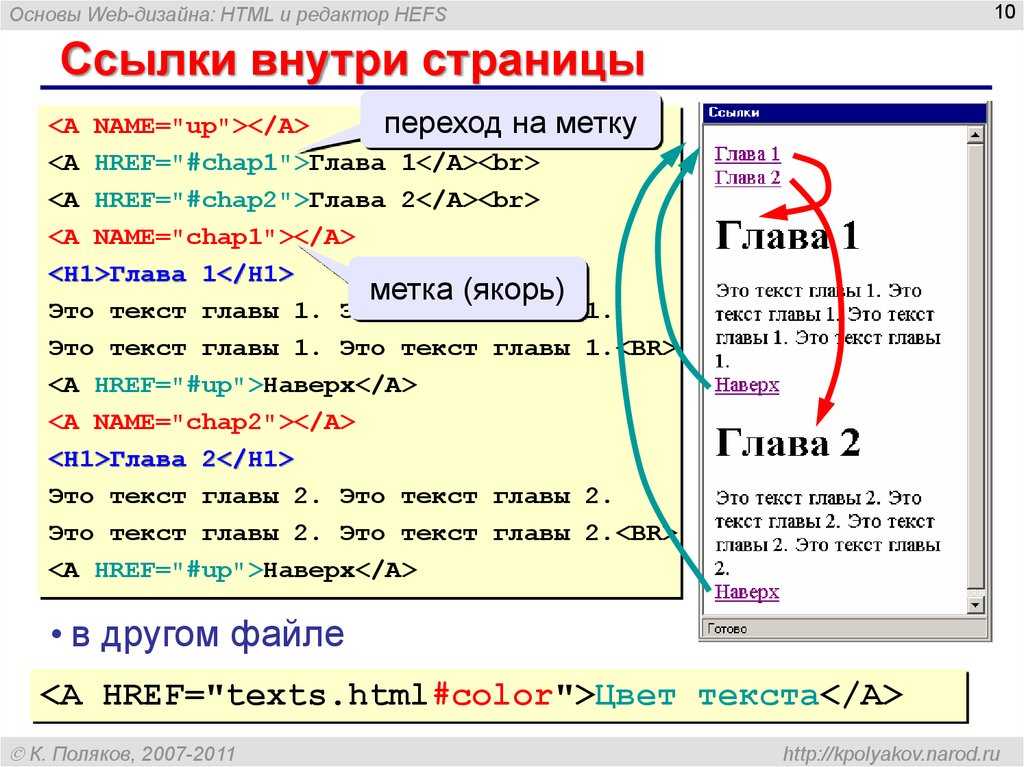
Относительные пути в HTML
Относительные пути, если на странице нет тега base , отсчитываются относительно текущего пути страницы. Например, если мы находимся на странице http://rmcreative.ru/blog/post/tsitaty-prepodavateley , то ссылка вида <a href=»test.zip»>test</a> будет указывать на http://rmcreative.ru/blog/post/test.zip .
Если используется тег base , то ссылки отсчитываются от его href :
Здесь ссылка test будет указывать на http://rmcreative. ru/test.zip .
ru/test.zip .
Относительные пути в CSS
В CSS относительный путь отсчитывается не от пути страницы, а от пути к самому CSS.
Например, для файла http://rmcreative.ru/css/test.css
браузер будет пытаться подгрузить картинку по адресу http://rmcreative.ru/css/test.png .
Комментарии RSS по email OK
Странно, что эти «начинающие разработчики» никогда не читают документацию и не пробуют разобраться самостоятельно перед тем, как спросить. Надеюсь, что большинство из них хотя бы сначала спрашивают у поисковых систем.
Иногда уже просто достают с одинаковыми вопросами. Я на одном форуме веду раздел про программирование, так вот большинство новоприбывших (думаю, не меньше 60-80%) не пробуют написать свои программки на Pascal до того, как лезть на форуме. Видимо, эти люди никогда сами думать не пробовали. И ладно бы спрашивали про какие-нибудь частные случаи, так ведь спрашивают даже реализации популярных алгоримтов вроде нахождения наибольшего общего делителя.
Но такие люди тоже нужны, иначе на чьем фоне хорошо смотрелись бы профессионалы? 😉
Я думаю, что помогать надо. Со ссылками на документацию. Все мы когда-то были достаточно беспомощными, достаточно хорошенько вспомнить.
Еще бы про ./ написать, раз уж про такие азы написано.
Что лучше использовать: тег base или же абсолютные ссылки (с хостом сайта)?. IE к примеру добавляет содержимое тега base к ссылке с анкором (#foo старен http://site.com#foo).
Ekstazi, так это то же, что и без ./ . Или это было про всякие .. ?
Костег, от ситуации зависит.
Просто и понятно, может продолжая тему сделаете пару постов «как сделать пути на пхп посредством глобального массива»
По опыту знаю, что лучше прописывать base. Иначе могут начаться танцы с браузерами.
Ну мои эксперименты показали что тег влияет только на ссылки вида ./index.html и index.html. А вот /index.html ведет к корню сайта который задается другими методами.
Не хочу говорить плохо про умников плохо отзывающихся о новичках. Но не смотря на тонны причитанного остается один вопрос (и вероятно именно он и беспокоит всех новичков). Возможно ли прописать путь для той же картинки, если страница и картинка находятся в разных папках. Т.е. нужен абсолютный путь, а использовать его нет смысла, так как все это добро в localhost. Но зато есть острая необходимость просмотра на другом компе, а localhost уже другой. Тащишь ты всю эту неподъемную ношу на флешке в отвисающем от груза кармане, а в итоге ни одной картинки, ни страницы кроме стартовой ни видать. Лупает новичек глазенками, мол как же так я неделями не спал, а где же? А только на родном компе, или вываливай все страницы в одну папку даже если их аграх/ количество — так выходит? Или все таки есть способ?
новичек, в абсолютном пути не обязательно указывать имя хоста. Достаточно начать его с / .
Работа с картинками в HTML и CSS
Этот урок посвящен теме как вставить картинку в HTML и какие стили CSS наиболее часто применяются для изображений. Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
Содержание:
Как вставить картинку в HTML
В HTML изображения в графическом формате (GIF, JPEG, PNG, APNG, SVG, BMP, ICO) добавляются на веб-страницу с помощью тега <img> через атрибут src, в котором указывается адрес картинки. То есть атрибут src является обязательным для элемента <img>. Без него этот тег не используют.
Ещё одним обязательным атрибутом элемента <img> является alt. Этот атрибут используют на тот случай, если по какой-либо причине, браузер не сможет отобразить картинку. При его использовании, в месте отображения картинки на экран будет выведен указанный вами текст.
В таблице ниже представлены атрибуты тега <img>, которые используются наиболее часто. Но на самом деле их намного больше, ведь для элемента <img> доступны все универсальные атрибуты и события.
Но на самом деле их намного больше, ведь для элемента <img> доступны все универсальные атрибуты и события.
Таблица. Основные атрибуты элемента <img>
Здесь w — дескриптор ширины, который представляет собой целое положительное число, за которым следует w.
HTML картинка. Примеры
Как добавить картинку в HTML?
Как уже говорилось, чтобы добавить картинку в HTML нужно использовать тег <img> и его обязательные атрибуты src и alt. Также, поскольку тег <img> – это строчный элемент, то его рекомендуется располагать внутри какого-нибудь блочного элемента. Например, <p> или <div>.
Как изменить размер картинки в HTML?
Чтобы изменить размер изображения используют атрибуты height (задаёт высоту картинки) и width (задаёт ширину картинки). Эти атрибуты можно указывать как вместе, так и по отдельности.
Если нужно пропорционально сжать картинку, то указывается только один атрибут (height, или width). Если же нужно чётко обозначить и высоту, и ширину картинки, то используют оба атрибута одновременно (height и width).
Как указать путь к файлу изображения в HTML?
Адрес ссылки на файл изображения может быть абсолютным и относительным.
Абсолютный путь показывает точное местонахождение файла, а относительный показывает путь к файлу относительно какой-либо «отправной точки».
Примеры:
https://site/img/D-Nik-Webmaster.jpg – это абсолютный адрес файла D-Nik-Webmaster.jpg так как путь к нему указан полностью.
/img/D-Nik-Webmaster.jpg – это относительный путь от корневого каталога. Знак «/» в самом начале указывает на то, что это корень каталога и выше по директории подниматься нельзя. Если файл index.html (HTML-документ) находится в каталоге site, то этот каталог будет корневым («отправной точкой»).
../img/D-Nik-Webmaster.jpg – это относительный путь от документа. Две точки в самом начале означают, что вам нужно подняться на один каталог вверх. Таким образом, если смотреть на наш пример, то нужно подняться на 1 директорию вверх, найти там папку img, а в ней найти файл D-Nik-Webmaster.jpg.
../../D-Nik-Webmaster.jpg – указывает путь к файлу, но только с поднятием на 2 директории вверх.
Как сделать картинку ссылкой в HTML
Для того, чтобы сделать картинку ссылкой в HTML нужно содержимое элемента <img> обрамить в тег <a>.
Картинка CSS. Примеры
Использование CSS (каскадных таблиц стилей) даёт возможность более гибко, более удобно и эффективно, настраивать отображение картинок на веб-странице. Поэтому даже для того, чтобы задать ширину и высоту изображений многие веб-мастера часто используют именно каскадные таблицы стилей.
Давайте рассмотрим несколько самых распространённых примеров оформления изображений на веб-странице с помощью CSS.
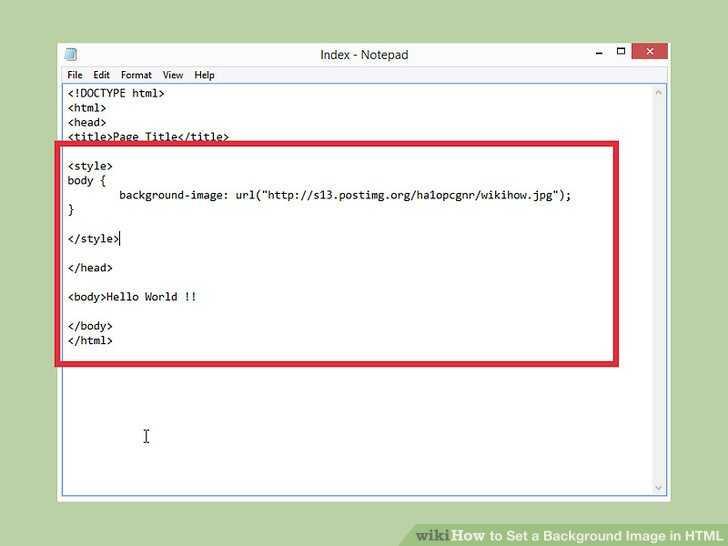
Как поставить на фон картинку в HTML?
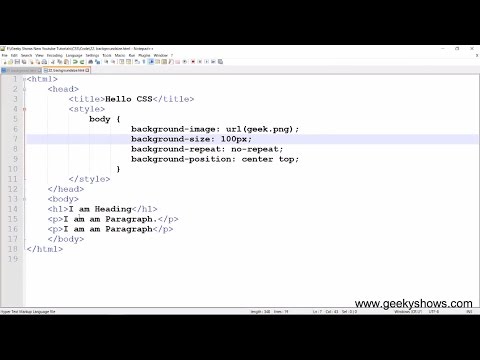
Чтобы установить изображение в качестве фона нужно задать селектору body свойство background, или background-image.
Как установить размер картинки в CSS
Чтобы задать размер картинки в CSS нужно использовать свойства width (ширина) и height (высота). Например:
- Давайте создадим новый класс imgsize.
- Для элементов этого класса пропишем свойство width равным 350px.
- Присвоим картинке созданный ранее класс imgsize.
Таким образом, ширина картинки будет равна 350px, а высота уменьшится пропорционально. Если нужно установить фиксированную ширину и высоту картинки, то можно добавить свойство height (Например, height:350px).
Как сделать картинку адаптивной
Адаптивность картинки – это возможность изображения одинаково отображаться на разных типах устройств с различными характеристиками. Например, на компьютерах с разным разрешением экрана монитора, ноутбуках с разным разрешением дисплея, планшетах, телефонах и т.д.
Например, на компьютерах с разным разрешением экрана монитора, ноутбуках с разным разрешением дисплея, планшетах, телефонах и т.д.
Самый простой способ сделать одинаковое отображение картинки на всех устройствах – это использовать следующие правила:
Как разместить текст на картинке
Как выровнять картинку по центру веб-страницы
Способ №1
Самый простой способ выровнять картинку по центру – это присвоить ей класс, сделать картинку блоком и задать ей автоматическое выравнивание с правой и левой части.
Способ №2
Помещаем картинку в блок <div> или параграф <p>, присваиваем класс этому блоку (или параграфу), и устанавливаем правило выравнивание текста по центру.
Как сделать обтекание картинки текстом
Выровнять изображение по левому, или по правому краю веб-страницы (или какого-нибудь блока, контейнера) можно с помощью свойства float.
Таким образом, чтобы сделать обтекание картинки текстом слева или справа нужно прописать следующие правила:
Как выстроить картинки в ряд
Чтобы выстроить картинки по горизонтали в один ряд, нужно поместить их в блок <div> или параграф <p>, присвоить класс этому блоку (или параграфу), и установить следующие правила:
Весь код будет выглядеть так:
Как изменить размер картинки при наведении на неё курсора мыши
Изображение можно масштабировать (изменять его размер), вращать, сдвигать, или наклонять с помощью свойства transform. А для регулирования скорости анимации используется свойство transition.
А для регулирования скорости анимации используется свойство transition.
Например, если нам нужно, чтобы картинка увеличивалась (или уменьшалась) при наведении на неё курсора мыши, то нужно создать класс, присвоить его изображению и прописать следующие правила CSS:
Если нужно увеличить изображение, не увеличивая при этом размеры картинки, то картинку надо поместить в блок <div>. Для этого блока задать свойство display со значением inline-block, чтобы <div> стал размером с изображение; а также задать свойство overflow со значением hidden, чтобы всё пряталось за пределами блока <div>.
Почему не отображается картинка в HTML?
Причин почему картинка не отображается на веб-странице может быть несколько:
Относительный и абсолютный путь к файлу
В данном уроке мы объясним новичкам, что такое абсолютный и относительный путь к файлу, а также в каком случае какой из них лучше использовать. Если вы уже знакомы с данной темой, вы можете переходить к следующему уроку.
Если вы уже знакомы с данной темой, вы можете переходить к следующему уроку.
Итак, начнем с определения самого термина «путь»:
Путь (англ. path) — набор символов, показывающий расположение файла в файловой системе, адрес каталога.
Википедия
Если говорить о сайтах, то путь — это то же, что и ссылка. Ссылки могут быть абсолютными и относительными. Рассмотрим оба варианта более подробно.
Что такое абсолютный путь к файлу
Абсолютный адрес ссылки на файл включает в себя протокол (например, http:// ), имя сайта в Сети, подкаталог (или несколько подкаталогов), название файла. Пример того, как выглядит абсолютный URL:
Абсолютный путь можно использовать в CSS. Например, чтобы задать рисунок в качестве фона, вы можете взять абсолютный URL к файлу с изображением И указать его в таблице стилей:
Абсолютная ссылка всегда будет указывать на одно и то же место, независимо от того, где расположен содержащий ее документ (в нашем случае таблица стилей). Чего не скажешь об относительной ссылке.
Чего не скажешь об относительной ссылке.
Что такое относительный путь к файлу
С относительным адресом всё намного интереснее — он может отсчитываться как от корня сайта, так и от текущего документа. Корневой относительный путь — это путь, который указывает на расположение файла относительно корневого каталога сайта. В этом случае адрес не содержит ни протокола, ни имени домена, и начинается со знака слэша / , который указывает на корневую папку. Выглядит этот адрес так:
Как легко определить корневой относительный адрес? Просто возьмите абсолютную ссылку и уберите из нее протокол и название домена, оставив слэш и все символы, которые идут дальше.
Относительный путь к файлу от документа — это путь к файлу относительно текущего документа. Такой адрес зависит от расположения файла, в котором он записан. Так, когда относительная ссылка указывается в таблице стилей, она рассчитывает путь к файлу, отталкиваясь от таблицы стилей, а не от текущей веб-страницы либо корневой папки. Приведем несколько примеров.
Приведем несколько примеров.
Пример I
Если наша таблица стилей style.css и файл с фоновым рисунком bg.png находятся в одной папке (не обязательно корневой), то относительный путь от таблицы до рисунка будет выглядеть так:
Пример II
Если таблица стилей находится в корне, а рисунок — в папке img , относительная ссылка будет таковой:
Пример III
Если таблица стилей находится в папке, а рисунок соседствует с этой папкой, то относительный путь будет таким:
Пример IV
Если таблица стилей находится в двух папках, а рисунок соседствует с первой папкой, то относительный путь будет следующий:
Две точки и слэш в начале относительного пути означают подъем на один уровень вверх. В зависимости от количества уровней (каталогов), на которые нужно подняться, необходимо прописать нужное количество точек со слэшом. К примеру, если таблица стилей лежит не в двух, а в четырех папках, запись, соответственно, будет следующей:
В том случае, когда рисунок спрятан в папку img , а таблица стилей — в папку css , вам понадобится выйти из папки css и зайти в папку img . Вот так:
Вот так:
Если папок несколько, необходимо также прописать их. Изменим предыдущий пример: представим, что в папке img есть еще одна папка backgrounds , в которой лежит наш рисунок. Относительный путь будет таким:
Какой путь лучше использовать
Абсолютный адрес ссылки понадобится использовать, если файл, на который вы ссылаетесь, находится на другом сайте. В пределах одного сайта абсолютный путь практически не используется (хоть он и будет работать). Это связано с несколькими моментами: во-первых, такие ссылки могут быть весьма громоздкими, а во-вторых, если имя домена изменится, то возникнет проблема — все ссылки будут вести на старый домен, что может повлечь за собой множество ошибок и битых ссылок.
Корневой относительный путь будет работать на веб-сервере, но он бесполезен при разработке на локальном компьютере. Но преимущество этого типа ссылок в том, что вы можете перемещать свою таблицу стилей в любую папку сайта и не бояться, что адреса фоновых изображений станут нерабочими.
Относительный путь от документа — наилучший вариант при веб-разработке на локальной машине без использования сервера. В браузере вы сможете нормально просматривать веб-страницы, хранящиеся на вашем компьютере, и адреса файлов будут работать. Они будут работать и на живом сайте, но с одним условием — если не перемещать таблицу стилей в другое место (иначе придется корректировать пути).
Попробуйте потренироваться в использовании относительных путей как на локальном компьютере, так и на веб-сервере. Понимание того, как это работает, непременно пригодится вам в любом проекте.
Далее в учебнике: свойство background-repeat — управление повтором фонового изображения.
Изображения | Марафон HTML+CSS
Использование графики делает веб-страницы визуально привлекательнее. Изображения
помогают лучше передать суть и содержание документа.
Тег <img> предназначен для разметки изображений в различных графических форматах.
src="путь"— обязательный атрибут, указывает адрес изображения. Путь к
картинке может быть абсолютным, или относительным.
Путь к
картинке может быть абсолютным, или относительным.alt="описание"— обязательный атрибут, альтернативное описание.width="значение"иheight="значение"— задают размеры изображения в пикселях. Без задания размеров, изображение отображается на странице в оригинальном размере. Если задать только одну величину, браузер автоматически вычислит другую для сохранения пропорций.
Атрибут
alt#Необходим для предоставления значимой информации для пользователей, которые не
могут видеть изображение (слабовидящие), или если изображение не загрузилось.
Альтернативный текст должен быть в каждом теге
- В описании должно быть законченное, полносью сформированное предложение.
- Альтернативный текст должен отвечать на вопрос «Что изображено на картинке?».
- Описание должно быть уникальным и не повторять то, что уже есть в тексте к этому изображению.
- В описании не нужно использовать слова «изображение», «картинка» или
«илюстрация», это само собой понятно.

Если в тексте страницы описывается история этих котят, достаточно будет следующего описания.
В случае когда у нас просто галерея изображений, без какого-то текстового описания, необходимо уточнить что именно изображено на картинеке.
Изображение-ссылка#
Ссылка не обязательно должна быть с текстовыми контентом. Очень часто, особенно в интернет-магазинах, клик по изображению товара, в списке товаров, перенаправляет пользователя на страницу этого товара.
Для создания изображения-ссылки оборачиваем тег <img> в ссылку.
Изображение с подписью#
Такая задача часто встречается в статьях, где много изображений с пояснением под
или над картинкой, например иллюстрации, графики или диаграммы. Если необходимо
разметить изображение с подписью, можно использовать теги <img> и абзац <p>.
Но, именно для таких задач, есть семантические теги <figure> и <figcaption>.
Внутрь <figure> помещаем разметку изображения и описания. Тег <figcaption> обязательно должен быть первым или последним ребёнком <figure>.
Абсолютные и относительные пути#
Веб-сайты содержат множество файлов, которые размещают в отдельные папки чтобы ими было легче управлять. Для того чтобы создать связь между разными файлами, например в HTML-документе подключить изображение или файл стилей, используются абсолютные или относительные пути, описывающие расположение подключаемого файла.
Абсолютный путь#
Указывает точное местоположение файла в структуре папок на сервере. Абсолютный путь позволяет получить доступ к файлу со сторонних ресурсов.
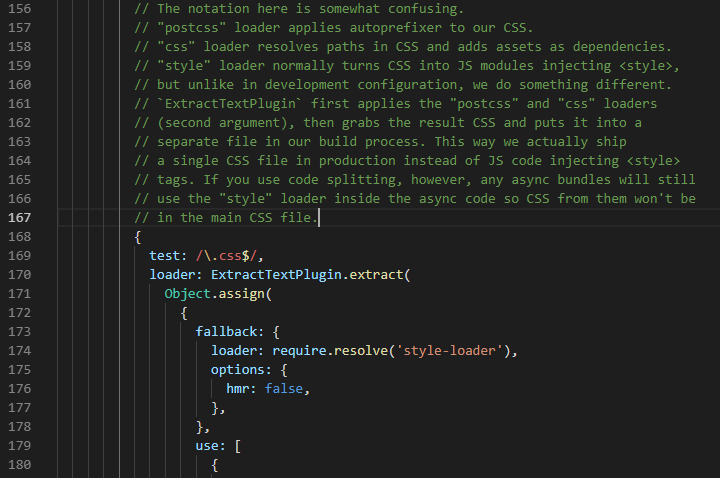
Абсолютные адреса состоят минимум из трёх частей: протокол, имя сервера и путь к файлу.
https://— протокол.images.pexels.com— имя сервера./photos/583842/pexels-photo-583842.jpeg— путь к файлу изображения, где «photos» и «583842» имена папок. Папка «583842» вложена в «photos».
Папка «583842» вложена в «photos».
Интересно
Например, при клике на ссылку с таким адресом, в браузере откроется вкладка с изображением, которое лежит где-то на сервере в интернете.
Относительный путь#
Описывает путь к ресурсу относительно текущего файла. Используется для составления путей к изображениям, файлам стилей или создания навигации на другие страницы сайта который вы создаёте.
Возьмём стандартную структуру файлов и папок проекта.
Для того чтобы в index.html достучаться до изображения логотипа из папки images, в атрибуте src нужно указать относительный путь, то есть
относительно HTML-документа.
Символ / обозначает переход на один уровень ниже. Такой путь браузер буквально
понимает как: «В папке images, на одном уровне с текущим файлом index.html,
взять файл logo.png».
В будущем необходимо будет подключать изображения в файле стилей. Для того чтобы
в файле
Для того чтобы
в файле styles.css достучаться до изображения логотипа из папки
Последовательность символов ../ обозначает переход на одну папку (уровень)
выше. Такой путь браузер буквально понимает как: «Перейти на одну папку выше
(назад), зайти в папку images и взять в ней файл logo.png».
Графические форматы#
Векторная графика будет отображаться одинаково хорошо на обычных экранах и на экранах с высокой пиксельной плотностью. Растровая графика, особенно сжатая с потерей качества, будет выглядеть размыто.
Растровая графика#
Растровая графика (raster, bitmap) — описание графического файла в виде массива с координатами каждого пикселя и описанием цвета этого пикселя. Как карта цветов с фиксированным размером.
Самые популярные растровые форматы изображений:
- JPEG — большие файлы не требующие прозрачного фона или анимации.
 Этот
формат идеален для красочных фотореалистичных фотографий, так как они могут
содержать миллионы цветов.
Этот
формат идеален для красочных фотореалистичных фотографий, так как они могут
содержать миллионы цветов. - PNG — в отличие от JPEG, имеет дополнительный параметр для описания прозрачности (альфа канал). Подходит для изображений, фон которых должен быть прозрачный или одноцветный. Используется для иконок и декоративных элементов. Также используется для изображений повышенной точности — скриншотов, чертежей, графиков и т. п.
- webP — формат заменяющий PNG и JPEG, но еще с неполной поддержкой в браузерах. При равном качестве изображения, сжатые файлы будут меньше PNG и JPEG в среднем на 25%.
Полезно
Отличить растровое изображение довольно просто, достаточно увеличить его масштаб. В определённый момент, изображение начнёт размываться и появятся квадраты (пикселизация).
Векторная графика#
Векторная графика (SVG, Scalable Vector Graphics)

Векторная графика идеально подходит для простых масштабируемых изображений, занимая очень мало места. Тем не менее, с ростом сложности изображения, размер файла делает использование формата SVG невыгодным. Векторная графика заменяет PNG и используется для иконок, логотипов, графиков, абстрактной графики и декоративных элементов.
Оптимизация изображений#
Изображения составляют около 90% общего веса ресурсов веб-сайта, поэтому их необходимо оптимизировать в первую очередь. В будущем оптимизацией ресурсов проекта будут заниматься специальные инструменты, которые сделают это автоматически. Но уже сейчас нужно думать об оптимизации веса страницы и использовать специальные онлайн-сервисы для сжатия изображений.
- Squoosh для оптимизации растровой графики
- SVGOMG для оптимизации векторной графики
Нужно помнить, что оптимизация JPEG-файла ведёт к потере качества изображения.
Поэтому, при уменьшении веса изображения, ухудшиться его внешний вид.
Оптимизация JPEG сводится к поиску баланса между качеством и весом изображения.
Внимание
Оптимизация изображения делается один раз. Экспортированное из макета изображение оптимизируется и только после этого добавляется в проект.
Прогрессивный JPEG#
Прогрессивные JPEG-изображения — это файлы изображений в формате JPEG,
которые были закодированы таким образом, что при отображении они загружаются
слоями. Прогрессивный JPEG выглядит точно так же, как и обычные
JPEG-изображения. Разница в том, как они отображаются во время загрузки.
Обычные JPEG-файлы загружаются и отрисовываются полосами (построчно), сверху вниз. Для пользователя это создаёт эффект плохой скорости загрузки страницы. Это особенно заметно для больших изображений или на мобильных устройствах с плохой скоростью подключения к сети.
Прогрессивный JPEG загружается так, что сразу показывается всё изображение, но в плохом качестве, и в процессе его загрузки качество постепенно улучшается до максимального.
С точки зрения пользователя, прогрессивный JPEG обеспечивает гораздо более
приятный опыт посещения страницы. Пользователь сразу получает полное
представление о содержимом страницы.
Пользователь сразу получает полное
представление о содержимом страницы.
Создание#
Для того чтобы сделать прогрессивное JPEG-изображение достаточно воспользоваться специальными инструментами, в том числе онлайн. Например, при оптимизиации JPEG-изображений в Squoosh, они по умолчанию (автоматически) превращаются в прогрессивные.
Интересно
Вес файла прогрессивного JPEG-изображения обычно немного меньше его базового JPEG-аналога.
Адаптивные изображения — Изучение веб-разработки
- Назад
- Обзор: Multimedia and embedding
- Далее
В данной статье мы изучим концепцию гибких (responsive) изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images — только одна часть (и хорошее начало) гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.
Какую проблему мы пытаемся решить адаптивными изображениями? Давайте рассмотрим типичный сценарий. Обычный веб-сайт может содержать изображение в заголовке, для улучшения визуального восприятия пользователем, а также несколько изображений в контенте под ним. Вы, вероятно, захотите, чтобы изображение в заголовке занимало всю ширину окна, а изображения в контенте размещались где-то внутри колонки с контентом. Давайте посмотрим на следующий простой пример:
Такая вёрстка хорошо выглядит на широкоформатных экранах ноутбуков и настольных ПК, (вы можете посмотреть посмотреть демо-пример и найти исходный код на Github.) Мы не будем подробно рассматривать CSS, скажем только следующее:
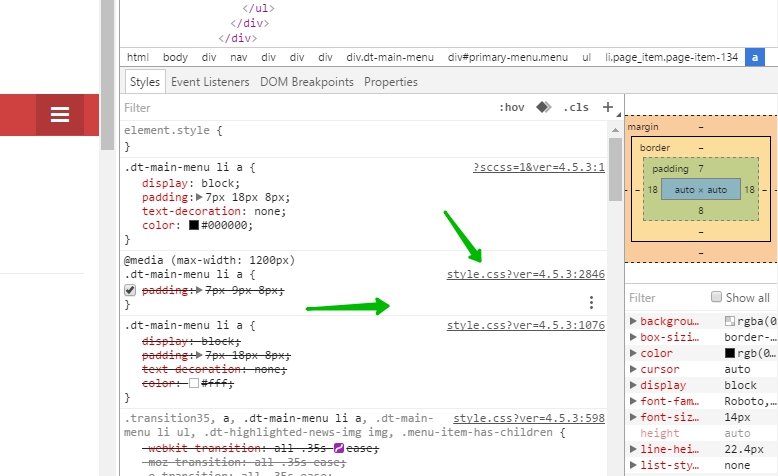
- Содержимому тега
mainзадана максимальная ширина 1200 пикселей. Если окно браузера выше этой ширины, то содержимое сайта остаётся на 1200 пикселей и центрирует себя в доступном пространстве. Если окно браузера ниже этой ширины, содержимое устанавливается в 100% от ширины экрана.
- Изображение в шапке всегда будет оставаться в центре тега header вне зависимости от ширины браузера. Если сайт будет просматриваться на узких экранах, то важные детали в центре изображения (люди) всё равно будут видны. Все, что выходит за пределы ширины экрана будет скрыто. Высота шапки 200 пикселей.
- Изображения в содержимом заданы так, что если ширина body становится меньше чем ширина изображения, то изображения начинают сжиматься и остаются всегда внутри body и не выступают за его пределы.
Всё хорошо, однако проблемы начинаются, когда вы просматриваете сайт на устройстве с небольшим экраном – шапка внизу выглядит нормально, но теперь она занимает значительную высоту экрана; первое изображение в контенте напротив, выглядит ужасно – при таком размере едва можно рассмотреть людей!
Было бы намного лучше показывать обрезанную версию изображения, на котором видны важные детали снимка, когда сайт отображается на узком экране, и, возможно, что-то среднее между обрезанным и оригинальным изображениями для экранов средней ширины, таких как планшеты – это известно как art direction problem.
Кроме того, нет нужды встраивать такие большие изображения на страницу, если она просматривается на маленьком экране мобильного устройства; это называется resolution switching problem — растровое изображение представляет собой точно-заданное количество пикселей по ширине и высоте; как мы успели заметить, когда рассматривали векторную графику, растровое изображение становится зернистым и выглядит ужасно, если оно отображается в размере большем, чем оригинальный (тогда как векторное изображение нет). В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.
Сложность в том, что для некоторых устройств с большим разрешением экрана нужны изображения большего чем ожидается размера, чтобы чётче отображалось. По сути это всё одна задача в разных условиях.
По сути это всё одна задача в разных условиях.
Можно предположить, что векторные изображения могли бы решить эти проблемы. В какой-то степени это так. У них небольшой вес и размер, поэтому их можно использовать почти в любом случае. Они хороши для простой графики, узоров, элементов интерфейса и т. д. Сложнее создать векторное изображение с большим количеством деталей, как, например, на фото. Растровые изображения (JPEG) для нашего примера подходят больше.
Такого рода проблемы не было в начале существования веба, в первой половине 90-х годов – тогда единственными устройствами для просмотра веб-страниц были настольные компьютеры и ноутбуки, так что создатели браузеров и авторы спецификаций даже не задумывались о создании решения. Технологии отзывчивых изображений были реализованы недавно для решения проблем, указанных выше. Они позволяют вам предоставить браузеру несколько изображений, каждое из которых отображает одно и то же, но содержит разное количество пикселей (resolution switching), или разные изображения с отдельными областями основного изображения (art direction).
Примечание: Новые возможности обсуждаются в статье — srcset/sizes/<picture> — все они поддерживаются последними версиями современных настольных и мобильных браузеров (включая Microsoft Edge, но не Internet Explorer).
В этом разделе рассмотрим две вышеописанные проблемы и покажем, как их решить с использованием инструментов HTML <img>. Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Разные разрешения: Разные размеры
Итак, какую проблему решают разные разрешения? В зависимости от устройства нужно отобразить одно и то же изображение, но разных размеров. Посмотрите на вторую картинку в примере. Стандартный элемент <img> обычно позволяет указать только один путь к файлу:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
Однако есть два новых атрибута — srcset and sizes — позволяющих добавить дополнительные изображения с пометками, чтобы браузер выбрал подходящее. Пример на Github: responsive.html (также смотри источник кода).
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">Атрибуты srcset и sizes кажутся сложными, но они не так плохи, если вы отформатируете их как в примере выше: каждая часть значения атрибута с новой строки. Значение состоит из списка элементов через запятую, каждый из которых включает три части. Давайте рассмотрим эти значения:
srcset включает названия изображений, среди которых браузер выберет нужное и их размеры. Перед каждой запятой части значения в таком порядке:
- Название изображения (
elva-fairy-480w..) jpg
jpg - Пробел.
- Актуальная ширина картинки в пикселах (
480w) — заметьте, что здесь используетсяwвместоpx, как вы могли ожидать. Эта настоящая ширина изображения, которая может быть просмотрена в свойствах картинки на вашем компьютере (например, на Mac нужно открыть картинку в Finder и нажать Cmd + I , чтобы вывести информацию на экран).
sizes определяет перечень медиавыражений (например, ширину экрана) и указывает предпочтительную ширину изображения, когда определённое медиавыражение истинно — это то, о чём мы говорили выше. В нашем случае, перед каждой запятой мы пишем:
- Медиа-условие (
(max-width:480px)) — вы можете больше узнать об этом в CSS topic, но сейчас давайте скажем, что медиа-условие описывает возможное состояние экрана. В этом случае, мы говорим «когда viewport width меньше или равен 480 пикселям».
- Пробел.
- Ширину слота (в оригинале «width of the slot»), занимаемую изображением, когда медиа-условие истинно. (
440px)
Note: Для ширины слота, вы можете указать абсолютные значения (px, em) или значение относительно окна просмотра (vw), но НЕ проценты. Вы могли заметить, что у последнего слота нет медиа-условия — это значение по умолчанию, которое станет актуальным, если ни одно из предыдущих медиа-условий не будет истинно. Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Итак, с такими атрибутами, браузер сделает следующее:
- Посмотрит на ширину экрана устройства.
- Попытается определить подходящее медиа-условие из списка в атрибуте
sizes. - Посмотрит на размер слота к этому медиавыражению.
- Загрузит изображение из списка из
srcset, которое имеет тот же размер, что и выбранный слот, или, если такого нет, то первое изображение, которое больше размера выбранного слота.
И это всё! На текущий момент, если поддерживающий браузер с viewport width 480px загрузит страницу, медиа-условие (max-width: 480px) будет истинно, следовательно, будет выбран слот 440px, тогда будет загружено изображение elva-fairy-480w.jpg, так как свойство ширины (480w) наиболее близко значение 440px. Условно, изображение 800px занимает на диске 128KB, в то время как версия в 480px только 63KB — экономия в 65KB. Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Старые браузеры, не поддерживающие эти возможности, просто проигнорируют их и возьмут изображение по адресу из атрибута src.
Note: В описании элемента <head> вы найдёте строку <meta name="viewport" content="width=device-width">: это заставляет мобильные браузеры адаптировать их реальный viewport width для загрузки web-страниц (некоторые мобильные браузеры нечестны насчёт своего viewport width, вместо этого они загружают страницу в большем viewport width, а затем ужимают её, что не очень хорошо сказывается на наших отзывчивых изображениях или дизайне. Мы расскажем вам об этом больше в будущем модуле.)
Мы расскажем вам об этом больше в будущем модуле.)
Полезные инструменты разработчика
Есть несколько полезных браузерных инструментов разработчика, чтобы помочь с определением необходимой ширины слотов и т. д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (not-responsive.html), затем открывал Responsive Design View (Tools > Web Developer > Responsive Design View), который позволяем взглянуть на layout вашей веб-страницы как если бы они были просмотрены через устройства с различными размерами экрана.
Я устанавливал viewport width на 320px, затем на 480px; для каждой я обращался к DOM Inspector, кликал по элементу <img> в котором мы заинтересованы, далее смотрел размер во вкладке Box Model с правой стороны дисплея. Это должно дать вам необходимую ширину изображения
А дальше вы можете проверить работает ли srcset если установить значение viewport width таким каким вы хотите (например, установить узкую ширину), открыв Network Inspector (Tools > Web Developer > Network) и затем перезагрузить страницу. Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Переключения разрешений: Одинаковый размер, разные разрешения
Если вы поддерживаете несколько разрешений экрана, но все видят ваше изображение в одном и том же размере на экране, вы можете позволить браузеру выбирать изображение с подходящим разрешением используя srcset с x-дескриптором и без sizes — более простой синтаксис! Найти пример как это выглядит можно здесь srcset-resolutions.html (смотрите также the source code):
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy">
В данном примере, к изображению применяется CSS таким образом, что оно имеет ширину в 320 пикселей на экране (также называемое CSS-пикселями):
img {
width: 320px;
}В этом случае, нет необходимости в sizes — браузер просто определяет в каком разрешении отображает дисплей и выводит наиболее подходящее изображение в соответствии с srcset. Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение
Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение elva-fairy-320w.jpg (применён x1, то есть вам не надо включать его). Если устройство имеет высокое разрешение, в два пикселя устройства на каждый CSS-пиксель или более, то будет загружено изображение elva-fairy-640w.jpg. 640px изображение имеет размер 93KB, тогда так 320px изображение — всего 39KB.
Художественное оформление
Подводя итоги, проблема художественного оформления заключается в желании изменить отображаемое изображение чтобы оно соответствовало разным размерам отображения изображения. Например, если на веб-сайте отображается большой пейзажный снимок с человеком посередине при просмотре в браузере на настольном компьютере, то при просмотре веб-сайта в мобильном браузере он уменьшается; он будет выглядеть плохо так как человек будет очень меленьким и его будет тяжело разглядеть. Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент
Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент <picture> позволяет нам применять именно такое решение.
Возвращаясь к нашему оригинальному примеру not-responsive.html, мы имеем изображение которое очень нуждается в художественном оформлении:
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
Давайте исправим это при помощи элемента <picture>! Так же как <video> и <audio>, элемент <picture> это обёртка содержащая некоторое количество элементов <source> которые предоставляют браузеру выбор нескольких разных источников, в сопровождении крайне важного элемента <img>. Код responsive.html выглядит так:
<picture> <source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg"> <source media="(min-width: 800px)" srcset="elva-800w.jpg"> <img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva"> </picture>
- Элемент
<source>принимает атрибутmedia, который содержит медиа-условие; при помощи этих условий определяется, какое изображение будет выведено. В данном случае, если ширина viewport’a составит 799px или меньше, будет выведено изображение первого элемента<source>. Если ширина составит 800px и более — второго. - Атрибут
srcsetсодержит путь изображения, которое будет выведено. Обратите внимание, что, как и в примере с<img>выше,<source>может принимать атрибутыsrcsetиsizesс несколько предопределёнными изображениями. Так вы можете не только поместить группу изображений внутри элемента<picture>, но и задать группу предписаний для каждого из них. В реальности вы вряд ли захотите заниматься этим очень часто. - Вы всегда должны использовать элемент
<img>, сsrcиalt, прямо перед</picture>, иначе изображения не появятся. Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент
Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент <source>)или браузер не поддерживает элемент<picture>.
Этот код позволяет нам выводить отзывчивое изображение и на широких, и на узких экранах, как показано ниже:
Примечание: вам следует использовать атрибут media только при художественном оформлении; когда вы используете media, не применяйте медиа-условия с атрибутом sizes.
Почему это нельзя сделать посредством CSS и JavaScript?
Когда браузер начинает загружать страницу, он начинает загрузку изображений до того, как главный парсер начал загружать и интерпретировать CSS и JavaScript. В среднем, эта техника уменьшает время загрузки страницы на 20%. Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как srcset. Например, вы не могли бы загрузить элемент <img>, потом определить ширину вьюпорта при помощи JavaScript и динамически изменить источник изображения. Изначальное изображение было бы уже загружено к тому времени, как вы загрузили его меньшую версию, что плохо.
Изначальное изображение было бы уже загружено к тому времени, как вы загрузили его меньшую версию, что плохо.
Смело используйте современные форматы изображений
Есть несколько новых форматов изображения (таких, как WebP и JPEG-2000), которым удаётся сохранять высокое качество при малом размере файла. Тем не менее, браузеры поддерживают их не полностью.
<picture> позволяет нам использовать их в старых браузерах. Вы можете прописать MIME-тип внутри атрибута type, браузер сразу определит файлы такого типа как неподдерживаемые:
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="regular pyramid built from four equilateral triangles"> </picture>
- Не используйте атрибут
media, если вам не нужно художественное оформление. - В элементе
<source>можно указывать путь к изображениям только того типа, который указан вtype.
- Как и в предыдущих примерах, при необходимости вы можете использовать
srcsetиsizes.
Самостоятельно создайте отзывчивое, художественно оформленное изображение для широких и узких экранов, используя <picture> и srcset.
- Напишите простую HTML-разметку.
- Найдите широкоформатное пейзажное фото с какой-нибудь яркой деталью. Создайте веб-версию изображения посредством графического редактора, потом обрежьте его, чтобы крупнее выделить деталь, и создайте второе изображение (примерно 480px достаточно).
- Используйте элемент
<picture>для работы с художественно оформленной картинкой. - Обозначьте несколько разных размеров для этой картинки.
- Используйте
srcset/sizeдля описания переключения при смене размеров вьюпорта
Примечание: Используйте инструменты разработчика, чтобы отследить смену размера, как было описано выше.
Это все для отзывчивых изображений — мы надеемся, вам понравилось играть с этими новыми технологиями. Напомним, что мы здесь обсуждали две различные проблемы:
- Художественное оформление: Проблема, при которой вы хотите использовать обрезанные изображения для различных макетов — например, ландшафтное изображение для полных экранов на макете компьютера и портретное изображение, показывающее увеличенный основной объект, для мобильного макета. Всё это может быть решено с помощью
<picture>элемента. - Переключение разрешений: Проблема, при которой вы хотите использовать файлы изображений меньшего размера на устройствах с узким экраном, поскольку им не нужны огромные изображения, как на настольных дисплеях, а также дополнительно, что вы хотите использовать изображения разного разрешения для экранов с высокой/низкой плотностью. Эту проблему можно решить с помощью векторной графики (SVG изображений), и
srcsetиsizesатрибуты.
Это так же подводит нас к окончанию целого модуля «Мультимедиа и встраивание»! Единственное, что вам осталось сейчас сделать перед тем, как двигаться дальше — это попробовать наше мультимедийное задание и посмотреть, как вы усвоили материал. Веселитесь!
- Отличное введение в отзывчивые изображения от Джейсона Григсби
- Отзывчивые изображения: Если вы только меняете разрешения используйте srcset — включает больше объяснений того,как браузер выбирает,какое изображение использовать
<img><picture><source>
- Назад
- Обзор: Multimedia and embedding
- Далее
Last modified: , by MDN contributors
Видео курс HTML и CSS. Работа с изображениями
Здравствуйте, уважаемые слушатели. Меня зовут Александр Петрик. Я сотрудник компании CyberBionicSystematics. И мы с вами продолжаем цикл лекций по языку HTML.
И мы с вами продолжаем цикл лекций по языку HTML.
Сегодня мы рассмотрим такую важную тему, как работа с изображениями. Вы все заходили в интернет, смотрели на различные веб-сайты и видели там огромное количество изображений. Сегодня мы поговорим, как эти изображения попадают на веб-страницы.
Язык HTML мы рассматриваем в контексте его тегов. Сейчас мы посмотрим на такой тег, как <img>. Данный тег предназначен для вставки изображений в разметку. Тег не имеет текстового содержимого и, соответственно, не имеет закрывающегося тега.
Посмотрим на следующие атрибуты тега. Атрибут Src. Это источник, откуда будет подгружаться наше изображение.
Следующий атрибут – это атрибут Alt. Он указывает альтернативный текст. Т.е. если наше изображение не будет отображаться, то будет отображаться данный альтернативный текст вместо него.
Атрибут Title. Задает всплывающую подсказку. При наведении курсора на наше изображение, будет появляться всплывающее окошко с подсказкой.
Следующие два атрибута – Width и height. Ими можно задать ширину и высоту изображения.
Следующий атрибут – Align – указывает положение изображения. В предыдущем уроке мы с помощью него успешно выравнивали текст.
Атрибут Src указывает источник, откуда будет подгружаться изображение. Форматы могут быть разными.
Формат jpeg был специально создан для хранения изображений. Недостатком формата является низкое качество изображения. Если цветовые переходы очень резкие, то будут высокие потери качества.
Формат png характеризуется очень высокое качество. Из недостатков – большой размер.
Формат gif. Он способен хранить сжатые данные без потери качества.
Посмотрим на атрибуты подсказки — Alt и Title. Вот приведена строка с тегом img. После атрибута alt ставим =, кавычки, а в кавычках текст. Если картинка не будет отображаться, вместо нее в нашем случае будет отображен текст deleted. Атрибут title. Мы ему присваиваем значение self-portrait. Это значит, что когда мы наведем курсор на наше изображение, будет отображаться фраза self-portrait. Рекомендуется использовать всегда оба выше сказанные атрибуты. Это удобно для пользователей, а также для поисковых систем.
Рекомендуется использовать всегда оба выше сказанные атрибуты. Это удобно для пользователей, а также для поисковых систем.
Посмотрим на примеры. Первый пример показывает использование img. Здесь использованы атрибуты src, alt title. Запустим и посмотрим, что выйдет. В окне мы видим слово deleted. Это потому, что я убрал 4 из названия рисунка и браузер не находит измененного названия в указанной папке источника изображения.
Следующий пример показывает нам различное использования атрибута src. В первой строке у нас используется изображение из папки, во второй – изображение из ресурса сети. Запустим. Видите, у нас тут еще появилась анимация. Это потому, что в третьей строке мы используем картинку в формате .gif.
Обратите внимание на 18 строку. В имени файла я опять убрал цифру 4. Т.е. теперь ничего подключаться не будет из локального источника.
Запустим. А теперь попробуем запустить другой браузер. Теперь у нас здесь появилась надпись. Давайте попробуем написать delete. Запустим и посмотрим. Да, у нас вывелась запись delete. Попробуем запустить этот код в браузере FireFox. Запустим, теперь у нас показывает delete без обрамляющего прямоугольника. Что показывает этот пример? Что один и тот же тег по-разному работает в разных браузерах.
Запустим и посмотрим. Да, у нас вывелась запись delete. Попробуем запустить этот код в браузере FireFox. Запустим, теперь у нас показывает delete без обрамляющего прямоугольника. Что показывает этот пример? Что один и тот же тег по-разному работает в разных браузерах.
Посмотрим на то, как можно изменить размер изображения. Для этого существуют два атрибута – width и hight.
Давайте посмотрим на примере, как можно использовать данные атрибуты. Задаем ширину, высоту и т.д. На 18й и 20й строках указываем другой размер.
Запустим. Размеры разные.
Посмотрим на атрибут align. Посмотрим, как с его помощью можно выравнивать изображения. Bottom – выравнивание по нижней границе, middle – по середине, top – по верхнему краю.
Горизонтальное выравнивание: либо по левому, либо по правому краю. Посмотрим на примере. Запустим. Все аналогично с нашей презентацией. Важный момент – по умолчанию выравнивание изображения происходит по нижнему краю.
Посмотрим следующий пример. В 16й строке у нас атрибуту align присвоено значение left, а в 30й – right. Посмотрим, что у нас получилось. Как видим, наши рисунки выровнены по краям и обтекаются текстом.
В 16й строке у нас атрибуту align присвоено значение left, а в 30й – right. Посмотрим, что у нас получилось. Как видим, наши рисунки выровнены по краям и обтекаются текстом.
А теперь посмотрим возможность использования изображения в качестве ссылки. Запись в 12й строке и будет изображением, за которым будет прятаться наша ссылка. Здесь также имеет место новый для нас атрибут border. Запустим пример и посмотрим. Щелкнем мышью на наш логотип и мы переходим на наш сайт. Атрибут border отвечает за наличие и ширину рамки.
Посмотрим теперь, как задать фон для нашей страницы. Для этого используется атрибут bgcolor. Следующий метод – это использование атрибута style и его свойства background-color.
Третий вариант – использование свойства background-image в атрибуте style. Здесь мы обязательно указываем url и в скобках имя нашего изображения.
Поговорим о свойстве background-repeat. У этого свойства есть 3 параметра: no-repeat – наше изображение будет вставлено один раз вверху страницы; repeat-x – рисунок будет повторен определенное количество раз до конца строки по оси х; repeat-y – по оси ординат.
Поговорим, как можно изменить размер изображения фона. Для этого используются свойства cover и contain. Обратим внимание по последнюю строку. Она демонстрирует, что можно указать конкретные показатели размера в пикселях.
В данном примере задаем синий цвет фона.
Смотрим дальше. Тут мы использует атрибут style и присваиваем bgcolor = “Blue”, background-color = “Yellow”. Запустим и видим, что background-color является приоритетной.
Перейдем к следующему примеру. Здесь мы хотим задать в качестве фона уже не цвет, а какую-то картинку.
Запустим и посмотрим, что выйдет. Сам по себе рисунок маленький. Т.е. по умолчанию произошло его дублирование.
Посмотрим на 4й пример. Мы можем использовать не только стили для фона, а и атрибут background. В данном случае мы используем его вместе с background-repeat, так как не хотим, чтобы наш фон повторялся.
Запустим пример и посмотрим.
Посмотрим дальше. Здесь мы используем свойство repeat-x.
Посмотрим следующий пример, где указываем свойство repeat-у.
Посмотрим еще пример. Он очень важный. В 14 строке тегу body мы присваиваем атрибут style. Здесь мы используем свойство contain. Запустим и посмотрим, что выйдет. Здесь мы видим, что браузер как-бы взял и растянул его по направлению сверху-вниз, а ширину он не трогал.
Теперь 14 строку мы закомментируем, а 13ю розкомментируем и посмотрим, как работает параметр cover.
Давайте посмотрим. Ctrl+F5. Вот, обратите внимание, наш рисунок полностью был помещен в окно браузера. Он растягивает наш рисунок во всех направлениях.
Посмотрим последний наш пример. Мы видим, что логотип был размещен в качестве фона, но с поправкой количества пикселей.
Посмотрим последнюю тему: создание карты изображения. Допустим, у вас есть задание, согласно которому пользователь, кликая по определенной области на карте, перейдет на официальный сайт данного региона. Посмотрим, как это можно сделать.
Рассмотрим основные шаги при создании карты изображения. Для начала нужно пометить изображение атрибутом usemap, далее создать тег <map> </map>. Следует также указать тег <area />. Если мы создаем карту Украины, то в данном теге мы прописываем области нашей страны. Shape задает границы области. Особенности задания координат области посмотрим на примере. Alt и title имеют одни и те же функции, только alt используется в более старых браузерах.
Следует также указать тег <area />. Если мы создаем карту Украины, то в данном теге мы прописываем области нашей страны. Shape задает границы области. Особенности задания координат области посмотрим на примере. Alt и title имеют одни и те же функции, только alt используется в более старых браузерах.
Поговорим об атрибуте shape. Особенности посмотрим на примерах, а сейчас упомянем о таком факте как наложение областей. Зеленая область у нас указана первой, поэтому она будет активной. Если мы поменяем местами эти строки, то, кликая на общую область этих квадратов, мы будем переходить по ссылке красной области.
Посмотрим теперь на примерах использование карт. Здесь мы используем такой тег, как map. В нем мы задаем два таких атрибута как name и id. В 26й строке мы создаем области. Первая область будет ссылаться на саму себя. Указываем координаты и альтернативный текст. На 27й строке мы используем такую фигуру, как прямоугольник. Запустим. Наводим мышкой, появляется всплывающая подсказка.
Посмотрим, где же находятся прямоугольники. Отобразился дизайн нашего кода. Вот черными линиями нарисованы прямоугольники. Красным – это наши рисунок, а черным – это то, что я создал и я могу его перемещать. При перемещении прямоугольников изменяются и их координаты.
Глянем еще раз на наш код.
Давайте посмотрим на следующий пример. Здесь показано, как мы можем использовать другие фигуры для отображения карт. На 16 строке мы также никуда не будем переходить. На 17 строке все то же самое, но мы задаем область круглую, на 18й – многоугольник.
Посмотрим на дизайн нашей страницы. Поиграемся с радиусом и сторонами многоугольника.
Последний пример. Рассмотрим применение навыков создания карт на практике. Вот эта область – деревья, вот дорога и вот лужайка. Рассмотрим построчно, что у нас здесь есть. Здесь мы задаем цвет нашего фона. Здесь выравнивание нашего текста по центру. На 11 й строке указываем ширину рисунка и указываем, что рисунок будет картой изображения.
На 15й строке начинаем создавать области. Первая – прямоугольная. Следующая – тоже прямоугольная. Далее. У нас круглая область. Вот она. Следующая – многоугольник. Деревья – тоже многоугольник. Последняя область – газон. Так выделяются области. Каждой из областей мы можем задать какую-то ссылку. На этом урок закончен. Всего доброго. До свиданья.
Обработка путей к изображениям в Webpack
Обработка путей к изображениям в Webpack
Предисловие
Первоначально мы написали код на веб-странице, который вводил путь к ресурсу изображения, местоположение файла изменится после упаковки, и путь изображения также изменится в это время.
На данный момент нам нужно решить эту проблему: независимо от того, как меняется местоположение, путь изображения должен быть правильным!
Рисунки примерно делятся на следующие ситуации:
- Проблема с изображением в css
- Картинка в теге img веб-страницы (делится на статическую и связанную)
1. Проблема с изображением в css
- Установите соответствующий модуль анализа изображений [Анализ и сжатие]
yarn add url-loader file-loader image-webpack-loader -D
2. Настройте правила загрузки в конфигурационном файле webpack.config.js.
Настройте правила загрузки в конфигурационном файле webpack.config.js.
{
test: /\.less$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader']
},
{
test: /\.(png|svg|jpg|gif)$/,
// use: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]"
use: [
{
loader: 'url-loader',
options:
{ // Параметр опции option здесь может определить размер изображения, которое должно быть преобразовано в base64
name: '[name].[ext]',
limit: 50000, // Указывает, что изображения размером менее 50 КБ преобразуются в base64, а изображения размером более 50 КБ являются путями
outputPath: 'images' // Определяем папку выходного изображения
}
},
{ // Сжатые картинки следует использовать после файлового загрузчика
loader: 'image-webpack-loader',
options:
{
bypassOnDebug: true
}
}
]
}
css код
После упаковки с помощью webpack вы обнаружите, что путь к изображению неверен
Причина:
При упаковке веб-пакета необходимый файл изображения был найден непосредственно в CSS, например 1. png
png
В это время файл будет извлечен напрямую и помещен в изображения в папке dist (каталог изображений установлен нами сам), а путь к изображению — images / 1.png в это время , И затем он будет напрямую использовать этот путь как путь, соответствующий изображению во вновь созданном css.
На данный момент нам необходимо обработать сгенерированный путь к изображению, чтобы он оставался правильным. Нам нужно только изменить правила синтаксического анализа загрузчика нашего CSS, как показано ниже:
{
test: /\.less$/,
use: [
// MiniCssExtractPlugin.loader,
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../' // Эта опция должна быть записана, иначе путь к изображению в css может быть неправильным
}
},
'css-loader',
'less-loader'
]
}
Адрес изображения нормальный
2.
 Картинка в теге img веб-страницы (статический адрес)
Картинка в теге img веб-страницы (статический адрес)В соответствии с этим в основном ни о чем не заботится, он автоматически подстраивается и всегда остается верным.
3. Картинки в теге img веб-страницы (динамический адрес)
Если мы возьмем адрес изображения как поле в данных veu, как показано ниже:
Изображение не может быть отображено после выполнения в это время, потому что изображение вообще не упаковано (для динамических адресов)
Решение первое
Мы можем ввести модуль на картинке в компонент, а затем присвоить его значению поля в данных.
следующим образом: все необходимые изображения должны быть импортированы таким образом
Решение второе
Используйте оператор require для импорта необходимых модулей в компонент для использования, что будет более кратким.
Интеллектуальная рекомендация
Инициализация загрузки Springboot
Там может быть такая сцена во время разработки, а какой-то контент загружен после запуска контейнера. Если вы прочитаете файл конфигурации, вы можете выполнить начальную конфигурацию корреляции или жу…
Если вы прочитаете файл конфигурации, вы можете выполнить начальную конфигурацию корреляции или жу…
Глава 9 «Режим прототипа»
1. Определение спецификации режима прототипа: Используйте экземпляры прототипа для обозначения типа объекта и создать новый экземпляр, копируя эти прототипы. 2, сущность режима прототипа: С указанным …
javascript хранит два десятичных знака
…
Интуитивное объяснение функций активации сигмоида, танха и релю
Ссылка ссылка:https://www.cnblogs.com/hutao722/p/9732223.html Код реализации: Графическое объяснение выглядит следующим образом: Сравнение трех функций: Производные формулы трех ф…
Используйте лямбда, предоставляемую jdk8 для параллельных вычислений
Используйте лямбда, предоставляемую jdk8 для параллельных вычислений add2 использует параллельные потоки для вычислений, поэтому порядок вывода не гарантируется The behavior of this operation is expli…
Вам также может понравиться
Руководство пользователя Linux завершено
Руководство пользователя Linux завершено Операционная система — centos7 1. Загрузите китайский программный пакет. 2. Разархивируйте, скомпилируйте и установите 3. Чтобы не оскорблять человека, создаем…
Загрузите китайский программный пакет. 2. Разархивируйте, скомпилируйте и установите 3. Чтобы не оскорблять человека, создаем…
Silverlight Quotation Bee двухмерная графическая библиотека Пример: форма линии (LineCap) в конце сегмента линии
LineCap указывает форму конечной точки открытого пути. Существует три разных типа: cap_butt, cap_round и cap_square. На следующем коде показаны три различных типа LineCap….
netty-time-Second Solution
Timeserver, TimeserverHandler в одной и той же статье. FrameDecoder is an implementation of ChannelHandler which makes it easy to which deals with the fragmentation issue. FrameDecoder calls decode me…
На рынке VR-камер появилась темная лошадка, и SONICAM готова к тому, чтобы аудитория привлекала пользователей.
Это устройство позволяет вам наслаждаться полным погружением в изображения 360 ° VR и эффекты объемного звука 3D. вместе сВиртуальная реальностьС развитием всех слоев общества на рынке растет спро. ..
..
Говорить о весенней ботинке
Spring Boot Весенний дизайн загрузки — упростить начальную конструкцию и процесс разработки пружинных приложений. После использования Sprilboot очень просто построить пружинное приложение и разработка…
Html/CSS урок 7, картинки
- Главная
- Вопросы
Добрый день! Дорогие друзья просьба помочь
Урок 7, картиники. Картинки скачала из предыдущего видео урока. Для распаковки, просто открыла zip и дальше извлечь , опции куда, появляется нужная папка киномостр-assets-img туда отправила картинки, способ, кот показывает учитель наверно устаревший? в сублайме в разделе img, они появились, при клике на них в сублайме появляется изображение, на сайте его нет, только маленький квадрат, что мешает им попасть на сайт?
Спасибо заранее
student_fgnuRsLP
1 year ago
- Активные
- Старые
- Голоса
в браузере на странице сайта нажмите на любой картинке правой кнопкой и выберите «открыть картинку в новой вкладке» — эта картинка должна открыться в новой вкладке (картинка видна у вас или так же пустой квадрат?) — в адресной строке вы увидите ссылку на картинку — проверьте верная ли эта ссылка?
Yuri Smirnov
1 year ago
мешает картинкам попасть на сайт скорее всего указанный путь к картинке, если вы изменили название папки где картинки, тогда и поменяйте путь к картинке, указанный в коде страницы, если путь не меняли — убедитесь что при размещении картинки в коде путь к ней указан верно
а также после изменения кода перезагрузите страницу с обновлением кэша — т. е. Shift+F5 или Ctrl+F5
е. Shift+F5 или Ctrl+F5
Yuri Smirnov
1 year ago
Большое спасибо за Ваш ответ!
Картинки были приложены к видеоуроку. Все что нужно было, просто перенести их в файл img те они вынесены из zip который дан к уроку , все делаю ровно по инструкции преподователя. Те они просто скопированы и извлечены в img из раздела assets. Ничего не менялось и путь прописан с указанием папок и названием картинки. КТо проходит этот раздел, может быть подскажет, потому что пока все таки не понимаю проблему
Юрий страницу сайта перезагрузить?
Благодарю еще раз, очень прошу помощи или не могу двигаться дальше!
student_fgnuRsLP
1 year ago
Да, обновите страницу сайта в браузере нажав Ctrl+F5
Если картинки не появятся, пришлите html-код + css-код посмотреть и сриншот из вашего sublimetext
Yuri Smirnov
1 year ago
<div>
<h2>Новые фильмы</h2>
<div>
<a href=»#»><img src=»assets/img/matrix. png»></a>
png»></a>
<a href=»#»><img src=»assets/img/max.png»></a>
<a href=»#»><img src=»assets/img/inter.png»></a>
<a href=»#»><img src=»assets/img/cloud.png»></a>
</div>
<h2>Новые сериалы</h2>
<div>
<a href=»#»><img src=»assets/img/matrix.png»></a>
<a href=»#»><img src=»assets/img/max.png»></a>
<a href=»#»><img src=»assets/img/inter.png»></a>
<a href=»#»><img src=»assets/img/cloud.png»></a>
</div>
</div>
</div>
Юрий, добрый день! Это прописан путь, не могу прикрепить скриншот, подскажите как (((
Спасибо заранее
student_fgnuRsLP
1 year ago
Юра, добрый день!
Спасибо, что участвуете в решении моей проблемы
file:///C:/Users/Dell/Desktop/kinomonster/assets/img/matrix.png, при клике
Your file couldn’t be accessed
It may have been moved, edited, or deleted.
Вы не можете получить доступ к файлу тк он был перемешен, отредактирован или удален. Что то при перемешении наверно было не так в файл img в сублайме в меню, я кликаю на img и дальше на папку и выскакивает перечень фильмов, но перед каждым названием стоит квадратик, такой же, как и на сайте в строке картинок.
Преподователь просто переносит их кликом из вынесенной папки в img для папки kinomonster, но у меня из зипа просто выводит на извлечь и ты выбираещь куда, может быть здесь проблема, хотя когда кликаешь на фильм в меню sublime изображение картинки появляется
ERR_FILE_NOT_FOUND
Спасибо!
student_fgnuRsLP
1 year ago
зайдите на диске в указанную папку (через Проводник windows) и посмотрите что там у вас
чтобы быть уверенным — скачайте архив на диск С: в рабочую папку и распакуйте его («извлечь файлы из архива») — выделите переместите файлы картинок в нужную папку /assets/img/ — создайте на диске необходимые папки, выделите картинки и перетащите либо «вырезать» и «вставить» в нужную папку.
если это задача кажется сложной и есть непонятные моменты — рекомендую освоить/расширить базовые навыки работы с компьютером — создание папок, файлов, копирование, перемещение, работа с файловыми менеджерами (проводник и т.п.), работа с архивами zip, работа с браузерами, интернет, работа с документами, текст, таблицы, гугл-документы и т.д. Вам далее всегда нужно будет создавать файлы, папки, перемещать объекты, заливать на хостинг, управлять сайтом, делать резервные копии и т.д.
Yuri Smirnov
1 year ago
Большое спасибо
Буду разбираться!
student_fgnuRsLP
1 year ago
Привет Юра
Нужно применить правильный путь
Пример;
у вас корень проекта progect
«—» это вложеность относительно папки progect
— в тойже папке
— уровень выше
-index.html
-css/
—style.css
-img/
—image.jpg
путь к картинке относительно index. html будет <img src=»/images/image.jpg»>
html будет <img src=»/images/image.jpg»>
В вашем случае возможно
<img src=»/assets/img/cloud.png«>
это не точно так как не знаю струкруту ваших файлов и папок
Схематически так по путям отночительно файла index.html
index.html
/css/tyle.css
/img/image.jpg
Таким образом как вы сделали «без слеша» можно указать только файл
<img src=»cloud.png»>
/ — папка в той же деректории
../folder/ — папка folder в деректории ниже чем текущий файл
надеюсь понятно обьяснил
это в вашем случае без использования домена.
почитайте про абсолютные и относительные ссылки
Дмитрий Бабич
1 year ago
9 ответов
Проект: Относительные пути — Видеоруководство по CSS
Из курса: CSS Essential Training
Проект: Относительные пути
“
— [Преподаватель] Создание веб-сайтов часто включает в себя связывание разных файлов, например встраивание изображения в html или ссылку на файл css. При связывании с файлами в рамках одного проекта используйте относительный путь. Путь определяется тем, где находится файл в каталоге. Итак, в этом примере файл индекса находится в той же папке, что и файлы css и изображения. Таким образом, из index.html путь к файлу может напрямую сопоставляться с соответствующими именами файлов. Если файл, на который вы ссылаетесь, содержится в папке, как в файлах нашего проекта, имя папки также должно быть включено в путь к файлу. Итак, имя папки, косая черта, затем имя файла. Давайте вернемся к файлам нашего проекта и обновим миниатюры изображений, используя относительный путь к файлу. В настоящее время я использую свои собственные изображения, которые сохраняются в папке «Изображения». Вы можете увидеть их здесь, на боковой панели. Я уже обновил исходное значение, указав путь от index.html до моих файлов изображений, который является папкой изображений, косой чертой, именем файла и расширением файла. Я также обновил атрибут alt, чтобы предоставить описание для программ чтения с экрана и сделать изображения доступными.
При связывании с файлами в рамках одного проекта используйте относительный путь. Путь определяется тем, где находится файл в каталоге. Итак, в этом примере файл индекса находится в той же папке, что и файлы css и изображения. Таким образом, из index.html путь к файлу может напрямую сопоставляться с соответствующими именами файлов. Если файл, на который вы ссылаетесь, содержится в папке, как в файлах нашего проекта, имя папки также должно быть включено в путь к файлу. Итак, имя папки, косая черта, затем имя файла. Давайте вернемся к файлам нашего проекта и обновим миниатюры изображений, используя относительный путь к файлу. В настоящее время я использую свои собственные изображения, которые сохраняются в папке «Изображения». Вы можете увидеть их здесь, на боковой панели. Я уже обновил исходное значение, указав путь от index.html до моих файлов изображений, который является папкой изображений, косой чертой, именем файла и расширением файла. Я также обновил атрибут alt, чтобы предоставить описание для программ чтения с экрана и сделать изображения доступными. Как только ваш путь к файлу будет обновлен, чтобы указать на правильный файл изображения, откройте его в браузере. Если вы не видите свои изображения, дважды проверьте исходное значение. Оно должно совпадать с названием вашей папки и точным именем вашего файла изображения, включая расширение файла. По умолчанию изображения отображаются в тех же размерах, что и размер файла, ширина которого в настоящее время составляет 600 пикселей. Если вы используете дисплей с высокой плотностью пикселей, изображения будут немного размытыми. Итак, давайте продолжим и создадим файл css для изменения размера изображений. Итак, вернувшись в редактор, я собираюсь выбрать «Файл», «Создать» и создать файл css. Его можно назвать как угодно, но некоторые общие соглашения — это просто стили, или глобальные, или название проекта, например портфолио. Я собираюсь назвать свои стили. Не забудьте добавить расширение файла css, и я сохраню его в своей папке CSS. И вот оно. Вернемся к html-файлу и добавим тег ссылки в раздел заголовка.
Как только ваш путь к файлу будет обновлен, чтобы указать на правильный файл изображения, откройте его в браузере. Если вы не видите свои изображения, дважды проверьте исходное значение. Оно должно совпадать с названием вашей папки и точным именем вашего файла изображения, включая расширение файла. По умолчанию изображения отображаются в тех же размерах, что и размер файла, ширина которого в настоящее время составляет 600 пикселей. Если вы используете дисплей с высокой плотностью пикселей, изображения будут немного размытыми. Итак, давайте продолжим и создадим файл css для изменения размера изображений. Итак, вернувшись в редактор, я собираюсь выбрать «Файл», «Создать» и создать файл css. Его можно назвать как угодно, но некоторые общие соглашения — это просто стили, или глобальные, или название проекта, например портфолио. Я собираюсь назвать свои стили. Не забудьте добавить расширение файла css, и я сохраню его в своей папке CSS. И вот оно. Вернемся к html-файлу и добавим тег ссылки в раздел заголовка. Он может находиться где угодно в разделе заголовка, но я предпочитаю помещать его непосредственно перед закрывающим тегом. В Atom и многих других редакторах есть функция автозаполнения для написания html. Введите элемент, который вы хотите добавить, в данном случае это ссылка, но без угловых скобок, и нажмите клавишу Tab. Редактор завершает тег, и все, что мне нужно сделать, это обновить значение href, чтобы оно указывало на наш файл css, который называется css/, я назвал свои стили, поэтому я собираюсь обновить его и сохранить. Вы могли заметить, что я удалил косую черту, которая была автоматически добавлена с помощью функции автозаполнения. Нам нужно удалить это, потому что мы используем относительный путь. Подробнее об абсолютных путях мы поговорим на следующем уроке. Когда я начинаю новый проект, мне нравится делать небольшой тест CSS, чтобы убедиться, что файлы правильно связаны друг с другом. Обычно я вношу изменения, которые трудно не заметить, например, меняю цвет фона, но поскольку мы только что говорили об изменении размера изображений для дисплеев с сетчаткой и без нее, давайте добавим этот стиль.
Он может находиться где угодно в разделе заголовка, но я предпочитаю помещать его непосредственно перед закрывающим тегом. В Atom и многих других редакторах есть функция автозаполнения для написания html. Введите элемент, который вы хотите добавить, в данном случае это ссылка, но без угловых скобок, и нажмите клавишу Tab. Редактор завершает тег, и все, что мне нужно сделать, это обновить значение href, чтобы оно указывало на наш файл css, который называется css/, я назвал свои стили, поэтому я собираюсь обновить его и сохранить. Вы могли заметить, что я удалил косую черту, которая была автоматически добавлена с помощью функции автозаполнения. Нам нужно удалить это, потому что мы используем относительный путь. Подробнее об абсолютных путях мы поговорим на следующем уроке. Когда я начинаю новый проект, мне нравится делать небольшой тест CSS, чтобы убедиться, что файлы правильно связаны друг с другом. Обычно я вношу изменения, которые трудно не заметить, например, меняю цвет фона, но поскольку мы только что говорили об изменении размера изображений для дисплеев с сетчаткой и без нее, давайте добавим этот стиль. Я расскажу о синтаксисе для написание css на следующем уроке, а пока давайте добавим этот фрагмент в ваш css-файл. img, чтобы выбрать изображения, открывая и закрывая фигурные скобки, вкладку один раз, просто для удобства чтения, ширина: 300 пикселей и сохраните файл. Не забудьте закончить объявление точкой с запятой. Теперь давайте проверим наши изменения. Обновите браузер. Вот почему мне нравится проводить короткие тесты с моими файлами. Я не видел обновления изображения, поэтому собираюсь дважды проверить значение href. Здесь он указан как стили с буквой s, а здесь я сохранил только стиль. Итак, я собираюсь переименовать этот файл в styles.css. Теперь вернемся к веб-странице. Ну вот. Итак, если вы используете дисплей Retina, изображения теперь должны выглядеть менее размытыми. Если вы не используете дисплей Retina, изображения должны выглядеть так же, но уменьшены до 300 пикселей в ширину. Если вы не видите этого изменения, как я это сделал при первой проверке, дважды проверьте синтаксис, убедитесь, что ваши имена файлов совпадают, и убедитесь, что вы сохранили свои файлы.
Я расскажу о синтаксисе для написание css на следующем уроке, а пока давайте добавим этот фрагмент в ваш css-файл. img, чтобы выбрать изображения, открывая и закрывая фигурные скобки, вкладку один раз, просто для удобства чтения, ширина: 300 пикселей и сохраните файл. Не забудьте закончить объявление точкой с запятой. Теперь давайте проверим наши изменения. Обновите браузер. Вот почему мне нравится проводить короткие тесты с моими файлами. Я не видел обновления изображения, поэтому собираюсь дважды проверить значение href. Здесь он указан как стили с буквой s, а здесь я сохранил только стиль. Итак, я собираюсь переименовать этот файл в styles.css. Теперь вернемся к веб-странице. Ну вот. Итак, если вы используете дисплей Retina, изображения теперь должны выглядеть менее размытыми. Если вы не используете дисплей Retina, изображения должны выглядеть так же, но уменьшены до 300 пикселей в ширину. Если вы не видите этого изменения, как я это сделал при первой проверке, дважды проверьте синтаксис, убедитесь, что ваши имена файлов совпадают, и убедитесь, что вы сохранили свои файлы. Как только вы увидите изменения, значит, все в порядке и вы готовы перейти к следующему уроку.
Как только вы увидите изменения, значит, все в порядке и вы готовы перейти к следующему уроку.
Содержание
Как установить динамический путь к изображению в CSS — TheSassWay.com
Если вы хотите установить динамический путь к изображению в CSS, есть несколько способов сделать это. Один из способов — использовать функцию «url», которая позволяет вам установить путь к вашему изображению в качестве переменной. Другой способ — использовать правило «@import», которое позволяет импортировать изображение в файл CSS.
Другой способ — использовать правило «@import», которое позволяет импортировать изображение в файл CSS.
Как установить динамический путь к изображению в Css? На странице вы указываете путь к изображению («images/my-image») в квадратных скобках («url/images/my-image»). Можно указать фоновое изображение. Если URL-адрес был отправлен в виде файла PNG, он должен быть заключен в кавычки. Как сделать изображение статичным? Вы не можете изменить свой фон в CSS, если у вас нет собственного свойства background-attachment. Как я могу изменить цвет фона в React?
При выполнении метода getRandomColor он возвращает случайный цвет. С помощью Touchable WithoutFeedback вы можете изменить цвет фона самостоятельно без какого-либо ввода. Если вы используете изображение в формате Transparent.gif или PNG, оно должно иметь размер не менее 1 X 1. Могу ли я использовать libjpeg в CSS? CSS указывает, какая графика (например, цвет фона) будет выбрана в зависимости от функции свойства.
Как установить путь к изображению в CSS?
Путь к изображению в CSS можно задать с помощью свойства «фон». Свойство background принимает значение «url», за которым следует путь к изображению.
Свойство background принимает значение «url», за которым следует путь к изображению.
Элемент и его различные атрибуты
URL — это полнотекстовый атрибут, указывающий на местоположение файла. Вы можете определить URL-адрес файла изображения, размещенного на сервере, с помощью атрибута src.
Атрибуты высоты и ширины, которые можно использовать для указания размера изображения в пикселях, также можно найти в элементе img. Элементы изображения включают атрибут srcset, который можно использовать для указания более одной версии одного и того же изображения.
: Когда вы добавляете изображение на свою страницу со встроенным элементом [img], оно будет отображаться в том же месте, что и окружающий его текст. Свойства границы и заполнения элемента *img можно использовать для создания рамки вокруг изображения, а свойства поля можно использовать для добавления пространства между изображением и окружающим его текстом.
Функция url() позволяет добавить изображение на страницу. Чтобы определить URL-адрес файла изображения, эта функция принимает строку, представляющую путь к нему.
Чтобы определить URL-адрес файла изображения, эта функция принимает строку, представляющую путь к нему.
Например, если вы включаете изображение, которое находится в папке изображений на вашем компьютере, вы можете использовать следующий код: background-image: url (‘images/my-image).
Как установить динамический путь к изображению в HTML?
Существует несколько способов задать динамический путь к изображению в HTML. Один из способов — использовать атрибут HTML5 «srcset». Этот атрибут позволяет вам устанавливать разные источники изображения для разных размеров экрана. Другой способ — использовать сценарий на стороне сервера для динамического создания пути к изображению.
Динамическое изменение фонового изображения Css
Можно динамически изменять фоновое изображение в CSS с помощью свойства background-image. Этому свойству можно присвоить URL-адрес, который затем будет использоваться в качестве фонового изображения.
Как изменить фоновое изображение веб-сайта в Vue/React? Каждая страница будет иметь свое собственное фоновое изображение, а медиа-запрос будет корректировать изображение в зависимости от размера области просмотра страницы. Я впервые выполняю эту задачу с помощью Vue, и мне пришлось найти альтернативное решение. Мы смогли динамически изменять размер фона нашего веб-сайта без каких-либо повторных объявлений компонентов (компонентов навигации) в каждом экземпляре представления. Чтобы помочь нам идентифицировать пользователей, которые просматривают веб-сайт по-разному, мы просим их учитывать, сколько раз они используют окно инструментов разработчика в своем браузере, переключают свои устройства и посещают наш веб-сайт.
Я впервые выполняю эту задачу с помощью Vue, и мне пришлось найти альтернативное решение. Мы смогли динамически изменять размер фона нашего веб-сайта без каких-либо повторных объявлений компонентов (компонентов навигации) в каждом экземпляре представления. Чтобы помочь нам идентифицировать пользователей, которые просматривают веб-сайт по-разному, мы просим их учитывать, сколько раз они используют окно инструментов разработчика в своем браузере, переключают свои устройства и посещают наш веб-сайт.
Динамическое изображение в формате Html
Динамическое изображение постоянно меняется, обычно в ответ на действия пользователя. Например, на веб-сайте может быть динамическое изображение, которое меняется в зависимости от текущего местоположения пользователя.
Динамическое изображение — это файл изображения, который может отображаться на веб-странице в различных форматах. Следуя этим шагам, можно легко добавить или вставить изображение в документ. Вы также можете заменить события щелчка другими событиями JavaScript, используя любую другую замену события JavaScript. Когда пользователь нажимает кнопку, этот элемент создается; в этом примере создается элемент изображения. Узнайте, как добавить динамическое изображение в HTML с помощью JavaScript. В этой области вы можете динамически добавлять любое количество изображений. Новая и захватывающая информация, которую вы получили во время вашего пребывания, заложила прочный фундамент для вашего будущего. Мы — компания, занимающаяся веб-разработкой, базирующаяся в Нью-Йорке, поэтому свяжитесь с нами, если вы ищете компанию, занимающуюся веб-разработкой.
Когда пользователь нажимает кнопку, этот элемент создается; в этом примере создается элемент изображения. Узнайте, как добавить динамическое изображение в HTML с помощью JavaScript. В этой области вы можете динамически добавлять любое количество изображений. Новая и захватывающая информация, которую вы получили во время вашего пребывания, заложила прочный фундамент для вашего будущего. Мы — компания, занимающаяся веб-разработкой, базирующаяся в Нью-Йорке, поэтому свяжитесь с нами, если вы ищете компанию, занимающуюся веб-разработкой.
Динамическая визуализация в веб-дизайне
В результате процесса динамической визуализации веб-дизайн становится все более зависимым от технологий. Копию цифрового мастера можно использовать для автоматизации создания изображений путем масштабирования, панорамирования, раскрашивания и выполнения других операций обработки изображений и управления цветом. Веб-документы также можно динамически генерировать, чтобы они отображались и действовали как настольные приложения или мультимедийные файлы.
Фоновые изображения CSS
Фоновые изображения CSS — это изображения, которые используются в качестве фона для элемента на веб-странице. Они устанавливаются с помощью свойства background-image в CSS. Фоновые изображения можно настроить так, чтобы они покрывали весь элемент, или их можно настроить на повторение.
Если установлено свойство CSS background-image, изображение (такое как PNG, .JPG, GIF или .NET) может быть применено к фону определенного элемента. Обычные изображения и градиентные изображения могут быть включены в CSS. Доступ к нескольким фоновым изображениям теперь можно получить с помощью всех современных браузеров и IE9+ (для графических изображений, IE10+ для градиентных изображений). При использовании нескольких изображений убедитесь, что вы понимаете, что существует не совсем понятный порядок размещения. Количество фоновых изображений, которые вы можете иметь, не ограничено, и вы можете анимировать свои изображения.
Оставлено значение по умолчанию.
 Как установить фоновое изображение в HTML
Как установить фоновое изображение в HTML Вы можете использовать фоновое изображение, чтобы применить его к любому элементу HTML, включая тело, заголовок, статью, навигацию и нижний колонтитул.
Чтобы установить элемент в качестве фона, используйте свойство background-image. Это свойство содержит следующий синтаксис.
Изображение выше имеет фоновое изображение *br. URL-адрес (путь_файла_изображения).
URL-адрес из одного или нескольких символов можно использовать в качестве аргумента для свойства background-image. Путь к файлу изображения на вашем компьютере указывается в аргументе image_file_path. Если это файл JPEG, GIF или PNG, его необходимо сохранить.
Изображение устанавливается в качестве фонового изображения данного элемента с помощью свойства background-image. Чтобы соответствовать размеру элемента, изображение будет растянуто. Если изображение больше размера элемента, оно будет обрезано в обрезанном режиме.
Вы также можете использовать свойство background-position, чтобы указать, как изображение будет расположено рядом с элементом, используя свойство background-image. Когда используется свойство background-position, принимаются значения left и right. Значения left и right определяют, к какому элементу будет помещено изображение.
Когда используется свойство background-position, принимаются значения left и right. Значения left и right определяют, к какому элементу будет помещено изображение.
Путь к фоновому изображению не работает — HTML и CSS — Форумы SitePoint
ofeyofey
#1
Привет,
Я пытаюсь создать ссылку на фоновое изображение внутри тегов

 Путь к
картинке может быть абсолютным, или относительным.
Путь к
картинке может быть абсолютным, или относительным.
 Папка «583842» вложена в «photos».
Папка «583842» вложена в «photos». Этот
формат идеален для красочных фотореалистичных фотографий, так как они могут
содержать миллионы цветов.
Этот
формат идеален для красочных фотореалистичных фотографий, так как они могут
содержать миллионы цветов.
 jpg" alt="Elva dressed as a fairy">
jpg" alt="Elva dressed as a fairy"> jpg
jpg

 jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
 Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент
Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент 
