Как вставить картинку в свой сайт?
Прочее › Java › Как добавить картинку в Java?
Для добавления изображения на веб-страницу применяется элемент <img>, его атрибут src определяет путь к графическому файлу, который обычно хранится в формате PNG или JPEG. Также для <img> необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки.
- Как вставить картинку на сайт в HTML?
- Как вставить картинку PNG в HTML?
- Как отобразить картинку в HTML?
- Как вставить картинку на сайт CSS?
- Как вставить фото в URL?
- Как добавить картинку в ВС код?
- Как сделать картинку в виде ссылки?
- Что делать если картинка не отображается в HTML?
- Как установить размер изображения в HTML?
- Как вставить картинку в гугле?
- Как сделать фон страницы в HTML?
- Как вставить ссылку на сайт HTML?
- Как сделать картинку фоном в HTML CSS?
- Как вставить изображение в HTML по центру?
- Как позиционировать картинку в CSS?
- Что такое CSS?
- Что такое CSS для чего используется?
- Как сделать кнопку на сайте HTML?
- Каков правильный HTML для вставки фонового изображения?
- Как вставить картинку в HTML справа?
Как вставить картинку на сайт в HTML?
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source).
Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source).
Как вставить картинку PNG в HTML?
Решение Для добавления изображения в документ применяется тег <img>, его атрибут src определяет путь к графическому файлу, который должен быть в формате GIF, PNG или JPEG.
Как отобразить картинку в HTML?
Как мы уже выяснили ранее, вставить картинку в код и отобразить ее на сайте мы можем с помощью тега <img>. В него по умолчанию входят два атрибута — «src» и «alt». Первый должен содержать в себе путь к изображению, второй — текстовое описание, которое используется поисковыми системами.
Как вставить картинку на сайт CSS?
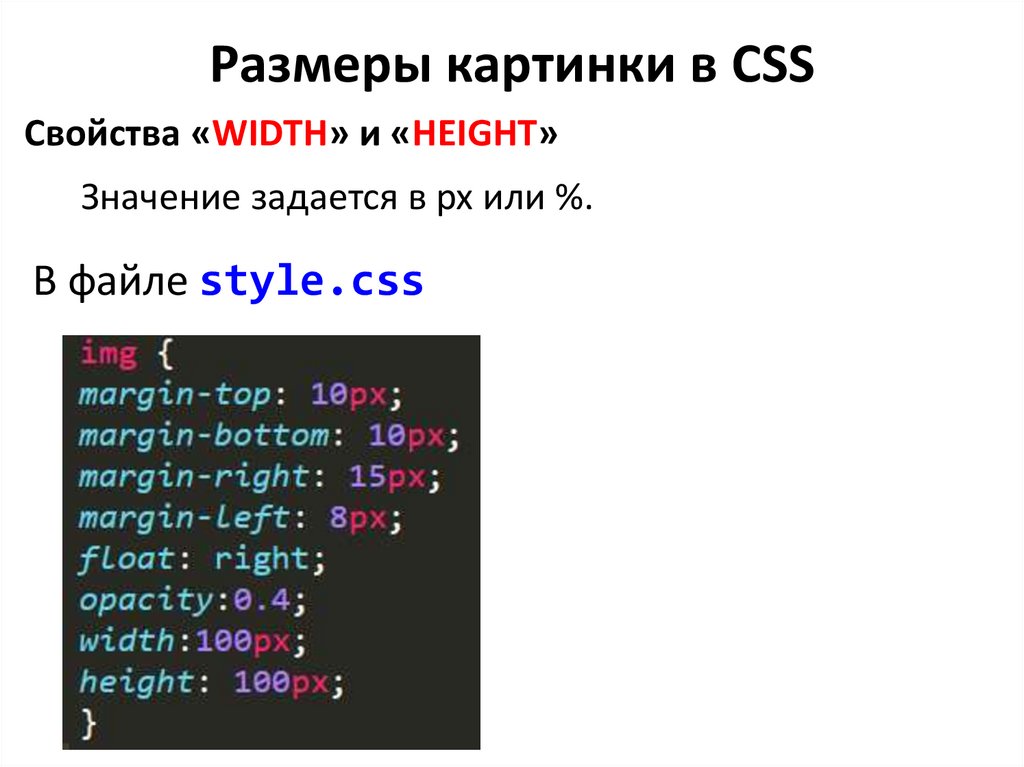
Первый способ заключается в использовании значения 100% для одного из параметров тега img — ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически.
Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически.
Как вставить фото в URL?
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Как добавить картинку в ВС код?
Добавление изображения в проект:
- В обозревателе решений откройте контекстное меню проекта, в который требуется добавить изображение, и выберите пункты Добавить>Новый элемент.
- В диалоговом окне Добавление нового элемента в разделе Установленные выберите Графика, а затем выберите подходящий формат файла для изображения.
Как сделать картинку в виде ссылки?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Что делать если картинка не отображается в HTML?
Причин почему картинка не отображается на веб-странице может быть несколько: Неверный адрес файла. Чаще всего, картинка на сайте не показывается из-за того, что в HTML коде указан не верный путь к файлу изображения. Особенно внимательным нужно быть при составлении относительного пути к файлу.
Как установить размер изображения в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как вставить картинку в гугле?
Как добавить изображение в документ или презентацию:
- Откройте файл в Google Документах или Презентациях на компьютере.
- Нажмите Вставка Изображение.
- Укажите нужный источник.
 Загрузить с компьютера: вставьте изображение, которое хранится на вашем устройстве.
Загрузить с компьютера: вставьте изображение, которое хранится на вашем устройстве. - Нажмите Вставить или Открыть.
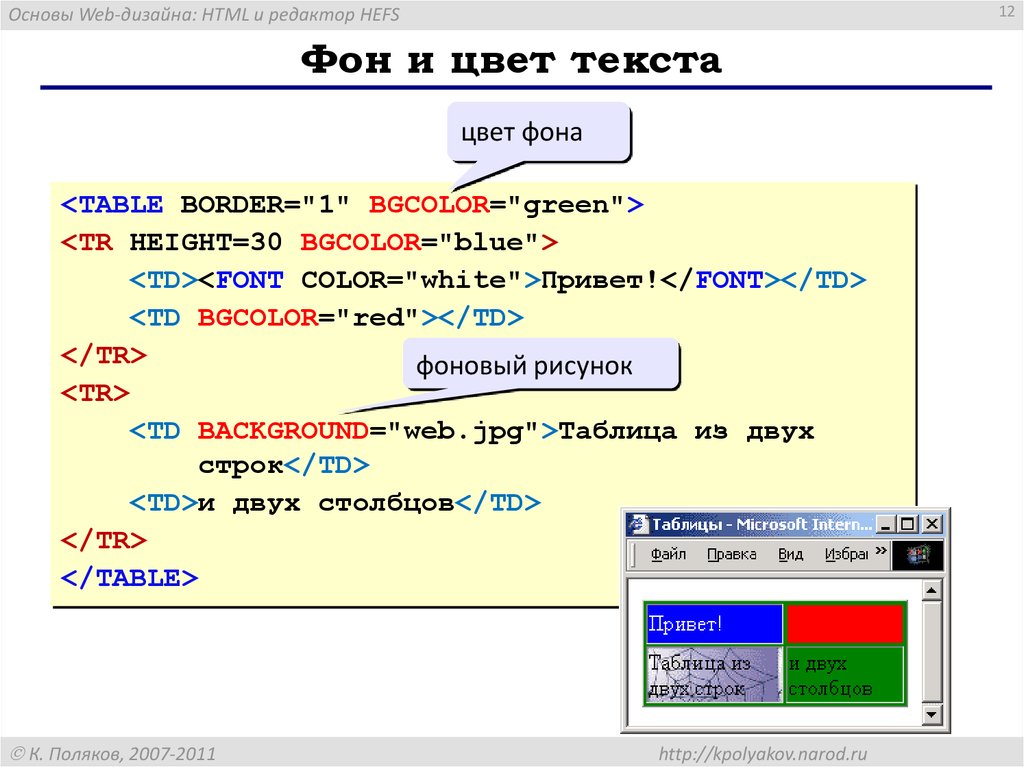
Как сделать фон страницы в HTML?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как вставить ссылку на сайт HTML?
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Как добавить иконку в HTML?
Как вставить иконку в HTML-код?:
- Кликните по иконке. Откроется панель.
- Кликните Скопировать HTML.
- В открывшемся окне выберите нужный вам фрагмент.
- Скопируйте фрагмент.

- При бесплатном использовании скопируйте фрагмент с атрибуцией.
Как сделать картинку фоном в HTML CSS?
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
Как вставить изображение в HTML по центру?
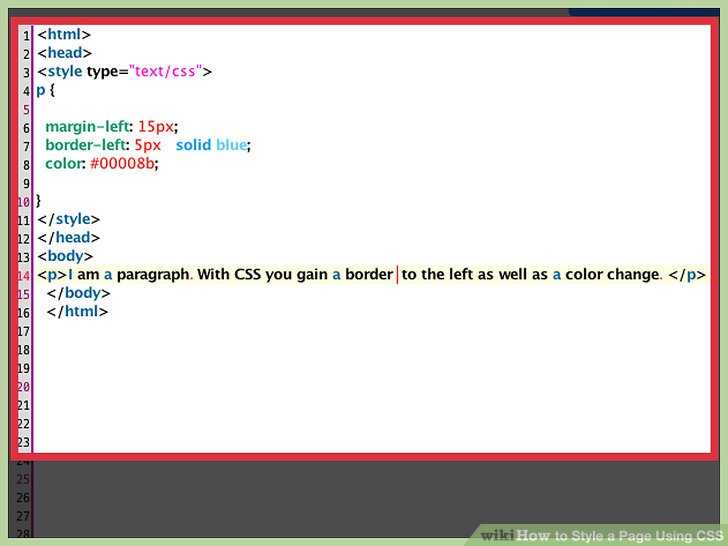
Для выравнивания изображения по центру колонки текста, тег <img> помещается в контейнер <p>, для которого устанавливается атрибут align=«center».
Как позиционировать картинку в CSS?
Для позиционирования элемента необходимо указывать 2 атрибута (1 из них должен отвечать за горизонтальное движение, второй — за вертикальное… например, пара left-top или left-bottom, или right-top и т. д.).
Что такое CSS?
CSS (/siːɛsɛs/ англ. Cascading Style Sheets «каскадные таблицы стилей») — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML).
Что такое CSS для чего используется?
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц.
Как сделать кнопку на сайте HTML?
Кнопку в HTML можно сделать тремя различными способами:
- С помощью тега input;
- С помощью тега button;
- С помощью ссылки (тег a) и CSS-свойств.
Каков правильный HTML для вставки фонового изображения?
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>. Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера.
Как вставить картинку в HTML справа?
Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right. Не все рисунки на странице следует выравнивать указанным образом, поэтому лучше ввести специальный класс, назовем его rightpic, и будем добавлять его только к нужным изображениям.
Как добавить картинку через CSS и сделать её ссылкой?
В данной статье мы рассмотрим то, каким образом можно добавить в дизайн своего сайта картинку средствами CSS и сделать картинку кликабельной, то есть поставить на нее ссылку. Для начала я хотел бы Вам показать как легко и просто можно добавить картинку и сделать её ссылкой. Для этого мы используем средства HTML:
[html]<a href=»about-windows.ru»><img scr=»/image.png»></a>[/html]
Как видите, тут мы даже не задействуем CSS. Здесь представлен чистый HTML. Добавление картинки средствами CSS может быть актуальным, например, при использовании CSS спрайтов на Вашем сайте. Про CSS спрайты я напишу чуть позже. А теперь мы перейдем непосредственно к нашей теме.
Как средствами CSS добавить картинку в дизайн сайта?
[css].logo {
top:0;
display:block;
text-align: left;
float: left;
margin-right: 48px;
width: 114px;
height: 59px;
background: url(/img/logo.
Здесь представлен стандартный класс CSS для определенного элемента. В нашем случае данный класс определяет расположение логотипа сайта. Я не буду глубоко впадать в знакомство с CSS, по нескольким причинам:
- Я не больно хорошо знаю CSS.
- Редактирование файлов CSS достаточно не сложное занятие, так как все поля достаточно красноречиво говорят о своей функциональности.
- Эта статья не предназначена для верстальщиков(тем более это они знают на зубок). Статья представлена для владельцев сайтов, которые используют общедоступные CMS и иногда влезают в него для внесения несущественных изменений, а про редактирование файлов CSS можете почитать во 2-ом пункте.
Надеюсь представленный мною вариант довольно отчетливо даёт понять как необходимо добавлять картинку в дизайн сайта. Уточню только пару моментов:
- Класс logo должен быть описан в файле формата.css.
- Данный файл должен быть загружен страницей. Для этого можно использовать следующий код:
 ru/style.css» />[/html]
ru/style.css» />[/html]Можете почитать подробнее про способы внедрения css-стиля в HTML-код страницы.
- logo.png — это то самое изображение, которое мы хотим добавить в дизайн нашего сайта. Поэтому сориентируйтесь и измените путь так, как Вам нужно.
Как сделать изображение ссылкой?
Мы напрямую подошли к главному моменту данной темы. Теперь у нас уже есть необходимый нам css класс, в котором загружается необходимое нам изображение. К сожалению средствами CSS нельзя добавить ссылку для изображения, это прерогатива HTML. А это значит что в коде страницы мы должны добавить следующий код:
[html]<div>
<a href=»about-windows.ru»></a>
</div>[/html]
Что тут нужно отметить несколько моментов:
- Мы в блоке div подключаем CSS класс, в котором указано месторасположение картинки и сама картинка.
- Далее идет стандартная ссылка:
[html]<a href=»ссылка»>Анкор ссылки</a>[/html]
- Как Вы можете заметить, у нас нет анкора ссылки.
 Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально.
Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально. - И самый важный момент состоит в добавлении необходимого стиля для ссылки, чтобы для перехода по ссылке можно было бы нажать на всю ширину картинки.
Вот такими несложными действиями можно добавить картинку средствами CSS, а потом навесить на неё ссылку, уже средствами HTML.
ВЫБОР РЕДАКТОРА
ПОПУЛЯРНЫЕ СООБЩЕНИЯ
БОЛЬШЕ ИСТОРИЙ
Изображения в абзацах на веб-страницах HTML5
Абзацы и изображения
Вот методы, используемые для левого, правого и центрального размещения в абзацах.
Существуют также встроенные методы размещения.
Выравнивание изображений по левому краю текста
Использование в HTML5:
 Текст здесь
Текст здесь
В этом абзаце для атрибута выравнивания изображения установлено значение float:left .
Если выбрано свойство float left, текст будет располагаться справа от изображения.
Если это большое изображение, последующие абзацы и элементы, такие как h2-h6, также будут располагаться справа от изображения.
Мы предотвратили это на этой странице, поместив следующий код после желаемого количества текста рядом с изображением.
Выравнивание по изображению справа от текста
В HTML5 Используйте:
 Текст здесь
Текст здесь
В этом абзаце для атрибута выравнивания изображения установлено значение float:right . Когда выбрано свойство float right, текст будет располагаться слева от изображения.
Если это большое изображение, последующие абзацы также будут располагаться слева от изображения.
См. также: Поплавок Свойство
Изображения и веб-страницы HTML5
Не добавляйте размеры высоты и ширины к изображениям. Это устаревшее требование .
Это устаревшее требование .

Добавьте поля к изображению с помощью css, чтобы текст не накладывался на него.
Используйте CSS для добавления или удаления границ, скругления углов или размещения теней.
Центрирование изображений
Вот код HTML для центрирования обнаженного изображения:

Не помещайте изображение в абзац, если вы не центрируете его.
Встроенные изображения
Вы видели инструкции, в которых значки размещаются в тексте абзаца.
HTML5 делает это очень просто.
В IndigoAmpp во время установки предусмотрена возможность прикрепления значка запуска к панели задач.
Код HTML5:
Во время установки IndigoAmpp позволяет прикрепить значок запуска  к панель задач.
к панель задач.
Использование классов
Вместо использования встроенного кода лучшим вариантом добавления настроек стиля было бы создание настраиваемых классов.

 Загрузить с компьютера: вставьте изображение, которое хранится на вашем устройстве.
Загрузить с компьютера: вставьте изображение, которое хранится на вашем устройстве.
 ru/style.css» />[/html]
ru/style.css» />[/html] Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально.
Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально.