Прозрачность фона — Tailwind CSS
Основы использования
Управление непрозрачностью фильтров фона
Используйте утилиты backdrop-opacity-{amount} для управления непрозрачностью других фильтров фона, применяемых к элементу.
<div> <!-- ... --> </div> <div> <!-- ... --> </div> <div> <!-- ... --> </div>
Удаление фильтров фона
Чтобы удалить сразу все фоновые фильтры для элемента, используйте утилиту backdrop-filter-none:
<div> <!-- ... --> </div>
Это может быть полезно, когда вы хотите условно удалить фоновые фильтры, например, при наведении или в определенной контрольной точке.
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте
Например, используйте hover:backdrop-opacity-60, чтобы применять утилиту backdrop-opacity-60
<div> <!-- ... --> </div>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:backdrop-opacity-60, чтобы применить утилиту backdrop-opacity-60 только на экранах среднего размера и выше.
<div> <!-- ... --> </div>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind включает в себя несколько утилит общего назначения backdrop-opacity.
theme.backdropOpacity или theme.extend.backdropOpacity в вашем файле tailwind.config.js.tailwind.config.js
module.exports = {
theme: {
extend: {
backdropOpacity: {
15: '.15',
}
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
Если вам нужно использовать одноразовое backdrop-opacity value, которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
<div> <!-- ... --> </div>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
Удалить фон видео без зеленого экрана, полностью автоматически и бесплатно
КАК УДАЛИТЬ ФОН ИЗ ВИДЕО
Шаг 1.
 Зарегистрируйтесь на Cutout.pro
Зарегистрируйтесь на Cutout.proЗарегистрируйтесь на cutout.pro, используя свою учетную запись Google или Facebook. После этого вы можете войти в систему и купить кредиты на удаление фона видео. Или вы можете бесплатно скачать 5 секунд превью видео.
Шаг 2. Загрузить видео
Загрузите видео со своего рабочего стола в приложение Cutout.pro для удаления фона видео. Это возможноудалить фон mp4 вместе с другими форматами видео, такими как webm, mov или gif. Полная загрузка видео и автоматическое удаление фона может занять несколько секунд или больше, в зависимости от размера вашего видео. Наш инструмент использует алгоритмы искусственного интеллекта, чтобы автоматически помогать вамсделать видео прозрачным, изменить фоновое видео или удалить черный фон или любой цветной фон онлайн за секунду.
Шаг 3: автоматическое изменение цвета фона/изображения/видео
Когда обработка будет завершена, он покажет 5 секунд бесплатного предварительного просмотра в формате 360P. Затем вы можете щелкнуть цветовую палитру слева, чтобы изменить цвет фона видео, или нажать кнопку ‘Загрузить’, чтобы загрузить любое фото или видео. как вам нравится. Как только это будет сделано, вы увидите результат в предварительном просмотре. Имейте в виду, что некоторые браузеры/видеоплееры/видеоредакторы могут не поддерживать альфа-канал для отображения прозрачного фона видео. Таким образом, даже когда фон видео полностью удален, вы можете увидеть черный фон видео с глюками, дефектами или просто не полностью удаленным. Используйте такие программы, как iMovie, Premier Pro и т. д., чтобы увидеть и отредактировать реальные результаты.
Затем вы можете щелкнуть цветовую палитру слева, чтобы изменить цвет фона видео, или нажать кнопку ‘Загрузить’, чтобы загрузить любое фото или видео. как вам нравится. Как только это будет сделано, вы увидите результат в предварительном просмотре. Имейте в виду, что некоторые браузеры/видеоплееры/видеоредакторы могут не поддерживать альфа-канал для отображения прозрачного фона видео. Таким образом, даже когда фон видео полностью удален, вы можете увидеть черный фон видео с глюками, дефектами или просто не полностью удаленным. Используйте такие программы, как iMovie, Premier Pro и т. д., чтобы увидеть и отредактировать реальные результаты.
Шаг 4: скачать видео
загрузить можно только после завершения рендеринга видео на 100%. Проблема с загрузкой обычно возникает, когда вы нажимаете ‘Загрузить’ сразу после загрузки, не давая времени на обработку. После этого вы можете отредактировать его, используя программы для редактирования видеоподдерживающиепрозрачный фон видеоили сразу же поделитесь им в социальных сетях, таких как Ютуб, Вимео, ТикТок
Часто задаваемые вопросы о том, как убрать фон из видео
Как получить лучшие результаты при использовании онлайн-удалителя видеофона?
Если видео для удалить загрузку БГ имеет контрастфон, для нашего алгоритма проще вырезатьосновная тема отвидео фон. Удаление видео фона также хорошо работает с видео спортивных игр, видео наблюдения за птицами и другими стоковыми видеоматериалами с движением, когда можно легко определить один основной объект.
Удаление видео фона также хорошо работает с видео спортивных игр, видео наблюдения за птицами и другими стоковыми видеоматериалами с движением, когда можно легко определить один основной объект.
Какой формат загруженного файла?
Прозрачное видео без фона по умолчанию — MOV, а видео с измененным фоном — MP4 после загрузки.
У меня проблема с загрузкой. Почему?
Оставьте обработку до ее завершения. Нажимайте ‘Скачать’ только тогда, когда она будет завершена на 100%. Проблема с загрузкой обычно возникает, когда вы нажимаете ‘Скачать’ сразу после загрузки, не давая времени на обработку.
Кажется, видео застряло там. Что мне делать?
Может показаться, что он застрял на 1% или 10% без продвижения вперед, потому что есть очередь на обработку. Не волнуйтесь. Закройте окно и вернитесь позже, вы найдете там свой результат. Вы не нужно загружать видео несколько раз и платить кредиты несколько раз.
Почему фон видео кажется черным, когда я хочу, чтобы он был прозрачным?
Некоторые видеоредакторы не поддерживают отображение прозрачного фона, поэтому отображается черный фон. Если вы используете программное обеспечение для редактирования видео, поддерживающее альфа-канал, оно будет отображать прозрачный фон. Следующие онлайн-программы для редактирования видео поддерживают прозрачный фон: QuickTime , Premiere Pro, After Effects, DaVinci Resolve (доступна бесплатная версия), VSDC (бесплатное программное обеспечение), Final Cut Pro, iMovie.
Когда я загружаю результат видео, какой у него формат?
Он будет автоматически преобразован в MP4. Наш удаление фона для видео также поддерживает GIF и Webm, но эти функции сейчас доступны только для бизнес-клиентов. Вы можете связаться с нашей командой BD для получения дополнительной информации: [email protected]
Что такое GIF?
GIF — это формат файла изображения без потерь, который поддерживаетанимированные и статические изображения. Вы можете найти больше идей GIF на immerse.zone
Вы можете найти больше идей GIF на immerse.zone
Что такое Webm?
WebM – это открытый, бесплатный и совместимый с HTML5 формат аудиовизуальных медиафайлов. Он спонсируется Google и широко поддерживается различными браузерами и платформами.
Зачем людям нужен прозрачный фон видео?
Люди могут редактировать прозрачный фон видео, добавляя к нему еще один виртуальный фон. Вы можете добавить пейзажи, звездную ночь, красивое небо, современные знаковые здания, исторические места для путешествий или просто вымышленные научно-фантастические сцены на свой фон видео чтобы сделать ваше видео более креативным, веселым и увлекательным без использования зеленый экран как это делали традиционные киностудии. Это отличный инструмент для создателей контента на любой платформе, включая Youtube, Vimeo, Steam и т. д.
Что такое зеленый экран?
Зеленый экран — это техника, часто используемая голливудским продюсером, чтобы использовать зеленый экран в качестве фона для видео- и киносъемки и пост-продакшн. Продюсеры используют эффекты цветовых ключей для наложения и удаления фона из видео для создания виртуального мира. или добавить к видео спецэффекты.
Продюсеры используют эффекты цветовых ключей для наложения и удаления фона из видео для создания виртуального мира. или добавить к видео спецэффекты.
Что делает сервис удаления фона видео отличным?
Создание видео без фона раньше требовало сложных и профессиональных методов, таких как хроматическая рирпроекция и зеленые экраны. Но автоматическое удаление фоновых изображений с помощью ИИ меняет жизнь, экономя время и деньги. Это чрезвычайно эффективно, когда дело доходит до пакетной обработки. потребности в редактировании видео для бизнеса.
Можно ли применить наше средство для удаления фона к прямой трансляции?
В настоящее время наш инструмент фонового видео не поддерживает прямую трансляцию, только для записанного видео при редактировании видео, но он доступен в другом инструменте, который мы назвали Cheerful.Video, это видеорегистратор, который поддерживает виртуальный фон видео. Кроме того, вы можете легко загружать окончательные результаты на любые платформы для обмена видео, такие как YouTube, TikTok, Vimeo и т. д.
д.
У меня нет профессионального программного обеспечения для редактирования, поддерживающего формат MOV, что мне делать?
Поддерживает ли ваше программное обеспечение для редактирования зеленый экран или синий экран? Если да, вы можете загрузить видео с зеленым/синим фоном, которое автоматически преобразуется в формат MP4 при загрузке. После импорта видео программное обеспечение для редактирования который поддерживает удаление зеленого/синего фона, может автоматически удалить зеленую/синюю часть для создания видео с прозрачным фоном.
css — Как мне получить «HTML> Тело> Цвет фона> Прозрачный»?
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 76 тысяч раз
У меня есть этот HTML :
<голова>
<тело bgcolor="#FFFFFF">
<дел>
Я установил цвет фона с помощью bgcolor="#FFFFFF" . Но как мне сделать это прозрачным?
Но как мне сделать это прозрачным?
- html
- css
- background
- background-color
- opacity
3
HTML не предоставляет средств для указания прозрачного фона (и средства, которые он имеет для указания фона любого типа, устарели и не должны использоваться). Вы можете сделать это в CSS.
тело {
цвет фона: прозрачный;
}
Это сделает фон элемента видимым.
Невозможно сделать окно браузера прозрачным.
5
С помощью встроенного стиля вы можете добиться этого с помощью:
Но лучше поставить следующий код:
body { background-color:transparent; }
в файле CSS, на который вы ссылаетесь в разделе страницы, например:
css">
6
цвет фона: прозрачный;
Обновление
Однако у вас НЕТ СПОСОБНОСТИ сделать окно браузера прозрачным. Таким образом, даже если вы используете приведенный выше код, ваш фон все равно будет белым.
5
Вам нужно использовать атрибуты CSS вместо атрибутов HTML, чтобы установить прозрачный фон:
Желательно, чтобы у вас была таблица стилей для страницы, на которую вы помещаете стили, а не размещаете стили в HTML-элементах.
Примечание. Чтобы иметь iframe с прозрачным фоном (это единственный способ использования прозрачного фона на странице), вам необходимо добавить атрибут allowtransparency к тегу iframe, чтобы он работал в IE:
1
корпус {
фоновый цвет: rgba (255, 255, 255, 0,5)
};
последнее значение альфа — оно устанавливает значения прозрачности между 0 и 1; 0 прозрачный;
Использование тело {фон: нет прозрачного;} или <тело> Нет необходимости в allowtransparency ="true" в вашем iframe.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Руководство для начинающих по использованию CSS-эффектов непрозрачности фона
Назад Руководство для начинающих по использованию CSS-эффектов непрозрачности фона
Визуальные элементы — это большая часть работы и удовольствия от использования CSS. Одним из наиболее интересных визуальных вариантов является использование CSS-эффекта непрозрачности фона. В этом кратком руководстве вы узнаете, как управлять непрозрачностью изображения, чтобы добиться собственной прозрачности.
Одним из наиболее интересных визуальных вариантов является использование CSS-эффекта непрозрачности фона. В этом кратком руководстве вы узнаете, как управлять непрозрачностью изображения, чтобы добиться собственной прозрачности.
Руководство содержит примеры кода и выходные изображения для помощи. Если вам нужны какие-либо подробности об основах HTML или CSS , посты HTML для чайников и Основы CSS для начинающих — это два быстрых чтения, которые помогут вам начать работу.
Зачем использовать CSS-эффекты непрозрачности фона? Прозрачный фон может стать отличным выбором стиля для оформления контента. Текст и элементы меню могут использовать прозрачный фон, чтобы привлечь внимание к содержимому на переднем плане. . Вместо того, чтобы использовать обычный цветной фон, вы можете работать с полупрозрачным изображением, чтобы добавить изюминку в общий дизайн.
Чтобы объяснить метод применения изменения прозрачности, будет использован пример кода HTML. В приведенном ниже примере для размещения целевого изображения в теле использовался один тег изображения.
Без добавления стилей к странице мы можем отобразить следующее:
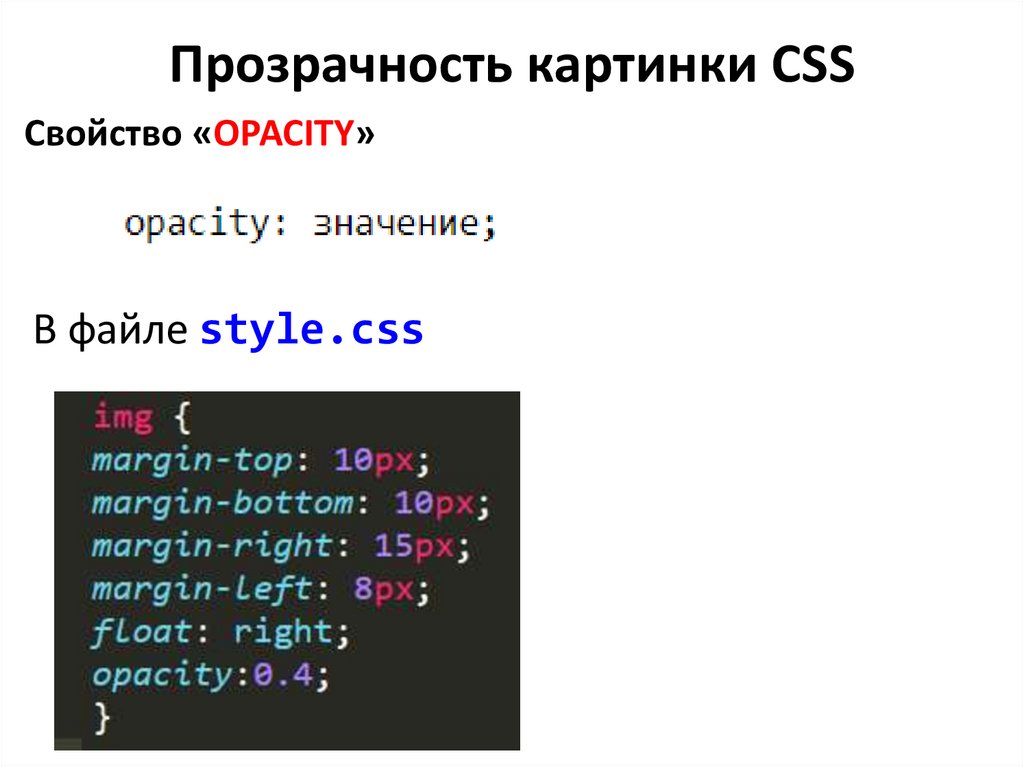
Теперь, когда изображение находится на HTML-странице, процесс настройки прозрачности можно выполнить в CSS. Свойство CSS Opacity принимает числовые значения в диапазоне от 0,0 до 1,0. Эти значения представляют интенсивность непрозрачности, примененную к изображению. Чем меньше значение, тем более прозрачным будет элемент. Значение 1.0 не покажет видимого изменения непрозрачности.
В приведенном ниже примере значение непрозрачности фона в CSS было установлено на 0,5. Это среднее значение обеспечивает заметное изменение изображения.
Настройка контейнеров DIV поверх прозрачного изображения
Также можно установить фон как прозрачное изображение. Хотя в настоящее время нет прямого свойства CSS, чтобы просто напрямую установить прозрачность фона, вы все равно можете использовать CSS, чтобы сделать это возможным.
Хотя в настоящее время нет прямого свойства CSS, чтобы просто напрямую установить прозрачность фона, вы все равно можете использовать CSS, чтобы сделать это возможным.
В приведенном ниже примере HTML-документа вы можете видеть, что было добавлено несколько новых элементов. Ненумерованный список, другой заголовок и отдельное изображение. Все это должно отображаться перед фоновым изображением.
Установка непрозрачности изображения для родительского элемента также передает ее всем дочерним элементам. Это становится проблемой, когда вы не хотите, чтобы непрозрачность наследовалась. Контент может стать трудным для взаимодействия, если проблема не будет решена.
Эту проблему можно решить несколькими способами. В следующих примерах вы увидите один из этих методов. В примере кода HTML вы могли заметить, что было настроено три элемента div.
Первый div с идентификатором « theContainer» используется для хранения фона и другого содержимого внутри него. Обратите внимание, что это пример, и вы можете применить ту же идею и к телу. Следующий div действует как контейнер для фонового изображения, которое будет установлено. В последнем div будет отображаться содержимое страницы.
Обратите внимание, что это пример, и вы можете применить ту же идею и к телу. Следующий div действует как контейнер для фонового изображения, которое будет установлено. В последнем div будет отображаться содержимое страницы.
Если на странице установлено содержимое HTML, в таблицу стилей можно добавить эффекты CSS. Пожалуйста, взгляните на пример кода CSS ниже.
Первый div с идентификатором « theContainer ” имеет значение относительного положения. Далее идет второй div с классом « imageContainer. » Здесь загружается фоновое изображение. В этом разделе также задается CSS-эффект непрозрачности фона.
Наконец, элемент div, отмеченный классом « textContainer », определяет расположение текстового содержимого, которое будет располагаться перед фоном изображения. Обратите внимание, что другое изображение также должно быть загружено в третий div.
Стиль CSS затем применяется к элементам абзаца, списка и изображения в HTML-документе. Вы можете увидеть эти изменения в примере кода CSS ниже.
Вы можете увидеть эти изменения в примере кода CSS ниже.
При использовании приведенного выше CSS документ HTML отображается, как показано ниже.
Фон имеет эффекты непрозрачности из таблицы стилей CSS. Содержимое из другого контейнера div также отображается на странице без наследования тех же настроек непрозрачности из CSS.
Самое замечательное в веб-дизайне то, что он постоянно растет и адаптируется. Эффекты непрозрачности — это просто один из способов заставить его работать на данный момент. Если вы следите за темой непрозрачности фона в CSS, вы можете заметить, что кто-то разработал более эффективный процесс для решения этой проблемы. Более того, вы можете просто попасть в кроличью нору различных других опций, которые вы можете добавить в свой собственный набор инструментов CSS.
________________________________________________________________________________
Зачем останавливаться только на работе с CSS? Добавьте продвинутые навыки программирования, чтобы спроектировать собственное будущее.