разместить объект точно по центру блока – Zencoder
Перевод небольшой статьи с замечательного сайта для веб-дизайнеров CSS-Tricks.
Статья посвящена одному интересному моменту — как правильно точно отцентрировать один объект с фиксированными размерами внутри другого. В принципе ничего сложного (и большого секрета) в этом нет, но статья мне понравилась, поэтому решил перевести и разместить у себя. Особенно хороши картинки — глядя на них, можно и текст не писать — все наглядно понятно. Далее — вольный перевод статьи Криса Койера:
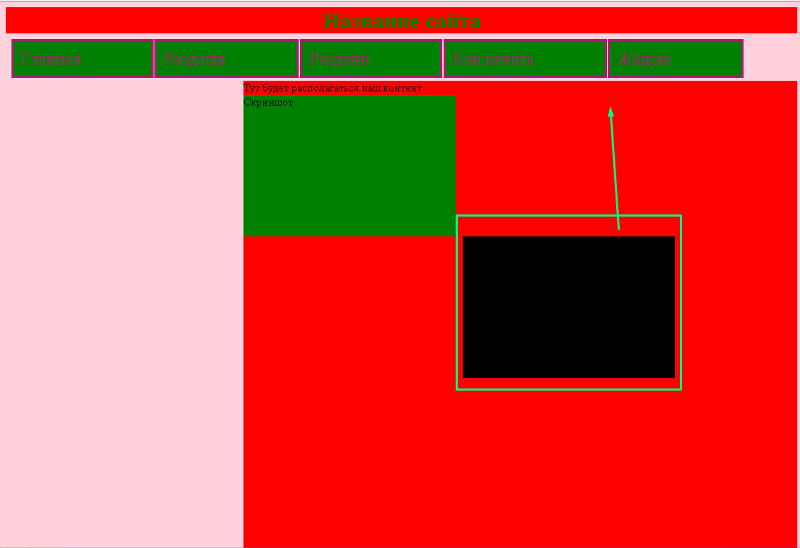
На днях мне потребовалось создать страницу-заглушку для сайта. Мне необходимо было разместить изображение логотипа точно по центру экрана, а именно — отцентрированную по вертикали и горизонтали. Немного подумав, я задал для изображения класс centered и прописал для него правила:
.centered {
position: fixed;
top: 50%;
left: 50%;
}Примечание переводчика:
Свойство
здесь задается по двум причинам.
1 Первая — необходимо, чтобы изображение имело фиксированное положение на странице и не изменяло его при прокрутке в окне браузера. Второе — изображение должно располагаться точно по центру окна. Одновременно соответствовать обоим критериям может только одно свойство —
. Оно очень похоже на более известное
, но с одним отличием — объект с этим свойством не меняет своего положения при прокрутке страницы.
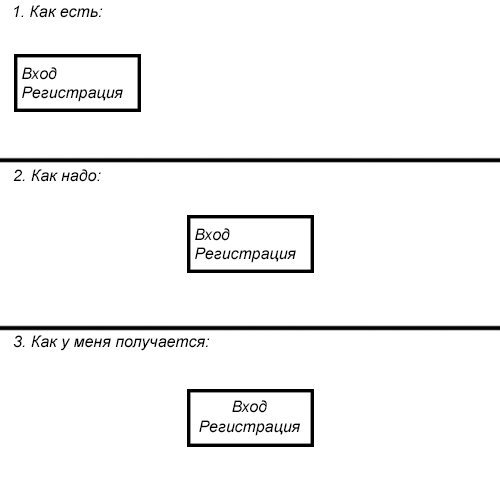
Но я уверен, что вы скажете — это еще не все, что необходимо сделать. Тот код, который я прописал, помещает верхний левый угол изображения посередине страницы, но не центр изображения по центру страницы:
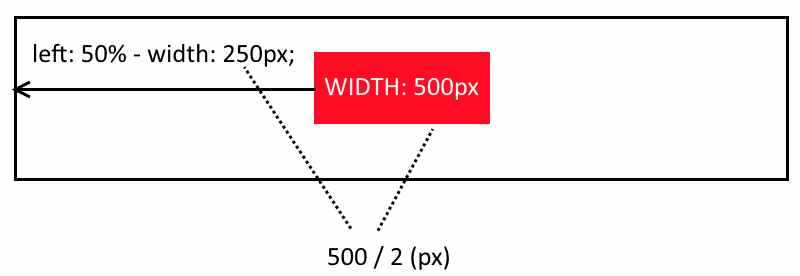
Для того чтобы расположить картинку точно по центру, необходимо сместить ее влево на величину, равную половине ширины изображения и сместить вверх на величину, равную половине высоты изображения.
Оба смещения нужно сделать с помощью свойства 1
margin-left
1
margin-top
.centered {
position: fixed;
top: 50%;
left: 50%;
margin: -50px 0 0 -100px;
}В результате изображение разместиться точно по центру экрана:
На этом все.
css
Красивая функция trackBy
Пример красивой функции trackBy для Angular. Функция понравилась своей лаконичностью:{% highlight typescript %}public trackByNumber = (_:…… Continue reading
ESLint: TypeError: this.libOptions.parse is not a function
Published on September 13, 2022Ubuntu — проблема с KVM Switch
Published on September 12, 2022html — Центрировать изображение в div по горизонтали
спросил
Изменено 4 года, 4 месяца назад
Просмотрено
484 тыс. раз
раз
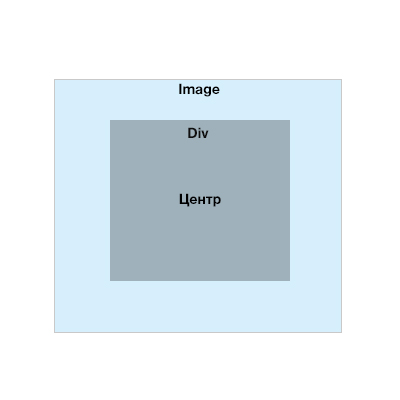
У меня есть img в div ( class="top_image" ), и я хочу, чтобы это изображение было ровно посередине div, но ничего из того, что я пытаюсь сделать, не работает…
Спасибо за любую помощь!
- HTML
- CSS
2
Каждое решение, опубликованное здесь, предполагает, что вы знаете размеры вашего img , , что не является распространенным сценарием. Кроме того, вставлять размеры в решение мучительно.
Просто установите:
/* для img внутри вашего div */ дисплей: блок; поле слева: авто; поле справа: авто;
или
/* для img внутри вашего div */ дисплей: блок; поле: 0 авто;
Вот и все.
Обратите внимание, что вам также необходимо установить начальную min-width для вашего внешнего div .
7
text-align: center будет работать только для горизонтального центрирования. Чтобы он был в центре, по вертикали и горизонтали, вы можете сделать следующее:
Чтобы он был в центре, по вертикали и горизонтали, вы можете сделать следующее:
div
{
положение: родственник;
}
div изображение
{
положение: абсолютное;
верх: 50%;
слева: 50%;
margin-left: [-50% ширины вашего изображения];
margin-top: [-50% высоты вашего изображения];
}
4
W3C предлагает очень простое и элегантное решение. Просто используйте объявление margin:0 auto следующим образом:
.top_image img { margin:0 auto; }
Дополнительная информация и примеры от W3C.
1
<дел>
<дел>


 Первая — необходимо, чтобы изображение имело фиксированное положение на странице и не изменяло его при прокрутке в окне браузера. Второе — изображение должно располагаться точно по центру окна. Одновременно соответствовать обоим критериям может только одно свойство —
Первая — необходимо, чтобы изображение имело фиксированное положение на странице и не изменяло его при прокрутке в окне браузера. Второе — изображение должно располагаться точно по центру окна. Одновременно соответствовать обоим критериям может только одно свойство — 

 внешний
{
граница: 1px сплошная #888;
ширина: 100 пикселей;
высота: 100 пикселей;
}
.внутренний
{
дисплей: таблица-ячейка;
высота: 100 пикселей;
ширина: 100 пикселей;
вертикальное выравнивание: посередине;
}
внешний
{
граница: 1px сплошная #888;
ширина: 100 пикселей;
высота: 100 пикселей;
}
.внутренний
{
дисплей: таблица-ячейка;
высота: 100 пикселей;
ширина: 100 пикселей;
вертикальное выравнивание: посередине;
}


 Шаг 2: Установите для свойства display значение «flex», что сообщает браузеру, что div является родительским контейнером, а изображение — flex-элементом. Шаг 3: Установите для свойства justify-content значение «center». Шаг 4. Установите для ширины изображения фиксированное значение длины. 23 марта 2022 г.
Шаг 2: Установите для свойства display значение «flex», что сообщает браузеру, что div является родительским контейнером, а изображение — flex-элементом. Шаг 3: Установите для свойства justify-content значение «center». Шаг 4. Установите для ширины изображения фиксированное значение длины. 23 марта 2022 г. 30-Dec-2019
30-Dec-2019